Starting your own online printing service from scratch may seem difficult at first. A detailed step-by-step guide can assist you in starting a new business. In this comprehensive tutorial, we’ll walk you through all of the steps you’ll need to know to establish your online printing services from the ground up.

Plan In Advance For Your Printing Service Business
You must have a complete business plan in place before you begin. When a brilliant company idea is properly implemented, it becomes a success. We’ve put together an excellent guide to ensure that your online printing services receive the exposure it deserves in today’s market.
📍Determine A Suitable Location

The first and most important step is to find the ideal location for your print shop. The perfect location for your printing service is a busy neighborhood with multiple offices, schools, or universities. You must choose the best size of space to keep all of the necessary equipment. Based on your house rent and a perfect location, your monthly income can go up and down.
🛒Choose A Name For Your Printing Service Shop

People may not remember a difficult print shop name all of the time, thus a simple but catchy name for a print shop is required. Instead of choosing a mundane name for your print shop, you can choose a simple and easy name that people can instantly remember. It will also be useful when launching online printing services shops.
💰Calculate The Costs Of Running An Online Print Shop

To print papers, you must first purchase the necessary equipment, such as a computer and software, a scanner machine, an offset printing press, a laminator, a digital printer, a laser printer, a color copier, and so on. You may wish to save some money at first because you are establishing your business from the ground up. You can take a lease for your equipment and pay for those over time. You will be able to save money and invest properly in this manner.
💹Pick A Pricing Structure For Your Online Printing Services

Fee details will vary from project to project because the cost will depend on how much work your client wants. For example, if you are doing digital printing, the cost can go up depending on the complexity of the work. Instead of charging customers based on an assumption, you can research what other print shops are claiming for their services. The more services you can offer, the more you can raise your revenue. So creating a sustainable pricing structure for your business is a must for you.
🌐Expand Business By Targeting Online Customers

You can grow your printing service business by targeting online customers, as some people prefer online service rather than visiting a physical store. Every legitimate business has its own website because it reaches a lot of people online and can represent its brand properly. Through your print shop website, you can showcase all sorts of services you want to provide in your print shop. This does not imply that you have to hire a website developer to create your website. Instead, you can create your own website from scratch using ready Elementor templates without doing any coding.
Form A Legal Entity For Your Online Printing Services
After you’ve launched your online printing service company, you’ll need to safeguard it from any potential lawsuits. This documentation can help you save money on taxes. Creating a legal entity will also assist you in managing bank loans because your brand will look to be genuine. Let’s see what paperwork you’ll need to complete first.
📋Registration For Various Taxes

You will be taxed according to your business structure. As a result, before you begin actively operating your business, you must complete all forms of tax registrations. Before starting a business, it’s a good idea to register for state and federal taxes. So, to avoid any future problems, find out what kind of taxes apply to you and submit all required documents.
🏦Open A Business Bank Account

A business bank account is necessary because it comes with lots of perks. If you have a business account in a bank, you will get benefits while asking for business loans. Just like any other personal bank account, your business bank account can also earn a credit rating. Having a business bank account can make your print shop business look more professional.
🛡️Get Proper Business Insurance

In order to work safely and lawfully, you need to apply for business insurance. Business insurance is important for any small business to operate safely. If you are not sure what kind of insurance you should get, start with the basic insurance opportunities.
Create An Online Printing Business Website Without Any Coding
As mentioned earlier, you can easily create your own online printing services using the right tools. But first, you need to buy a domain name and select a hosting provider. From the best-managed hosting providers you can find the suitable one.
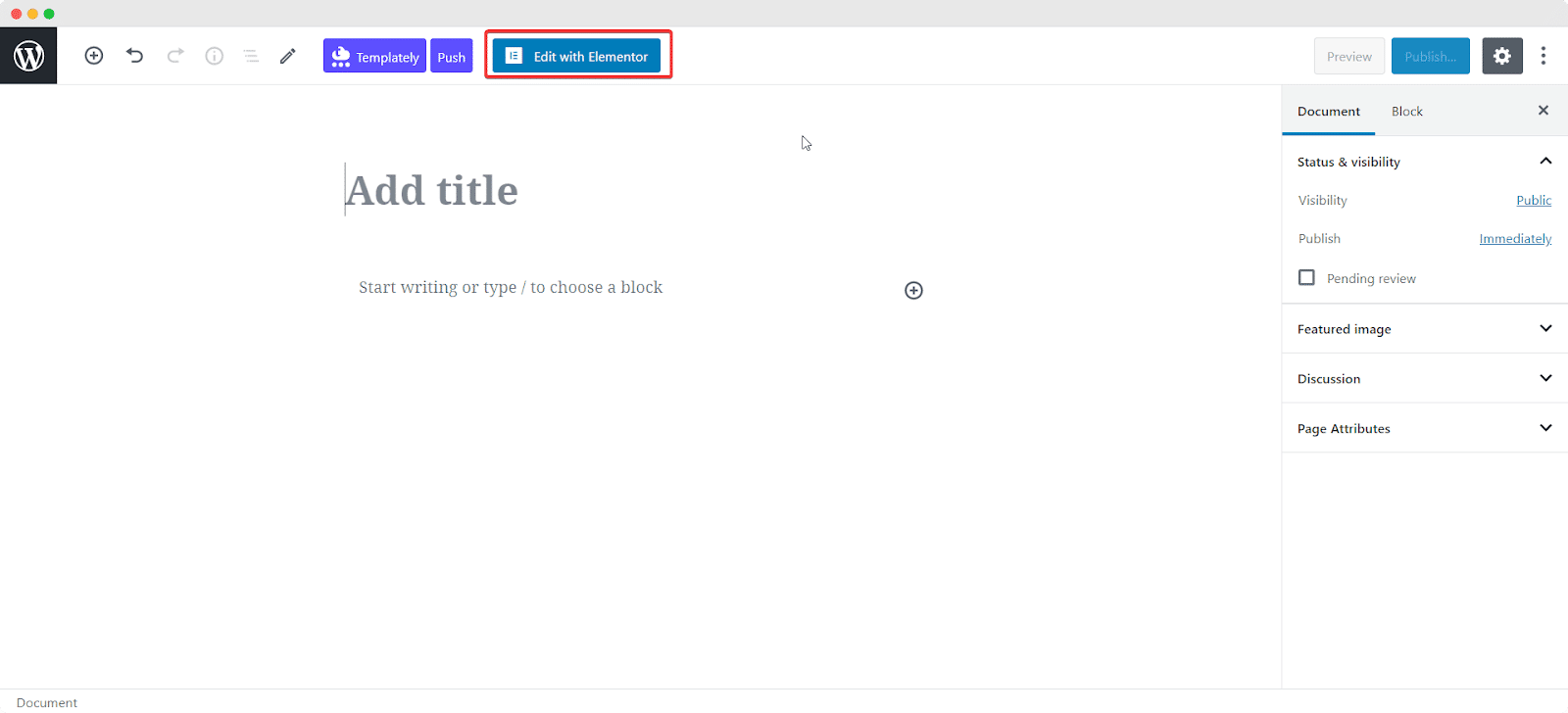
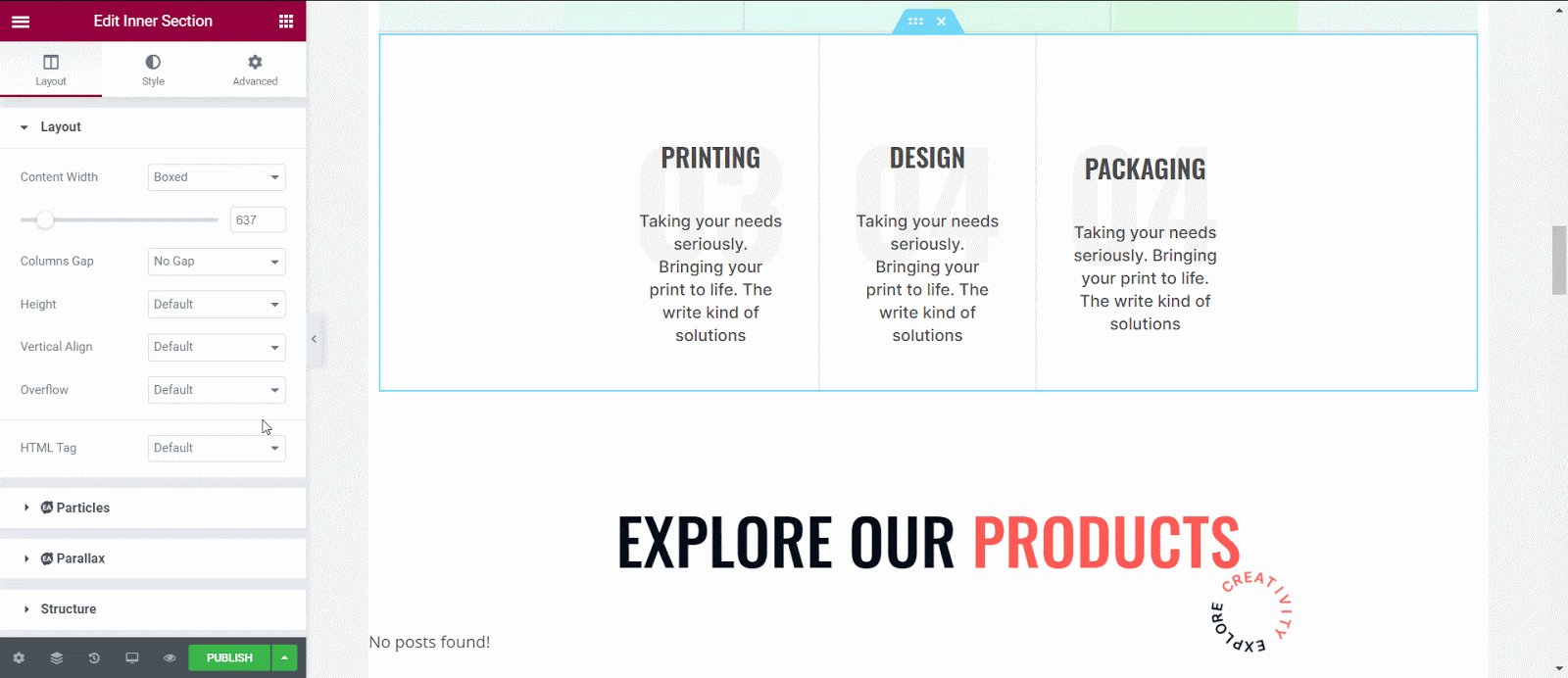
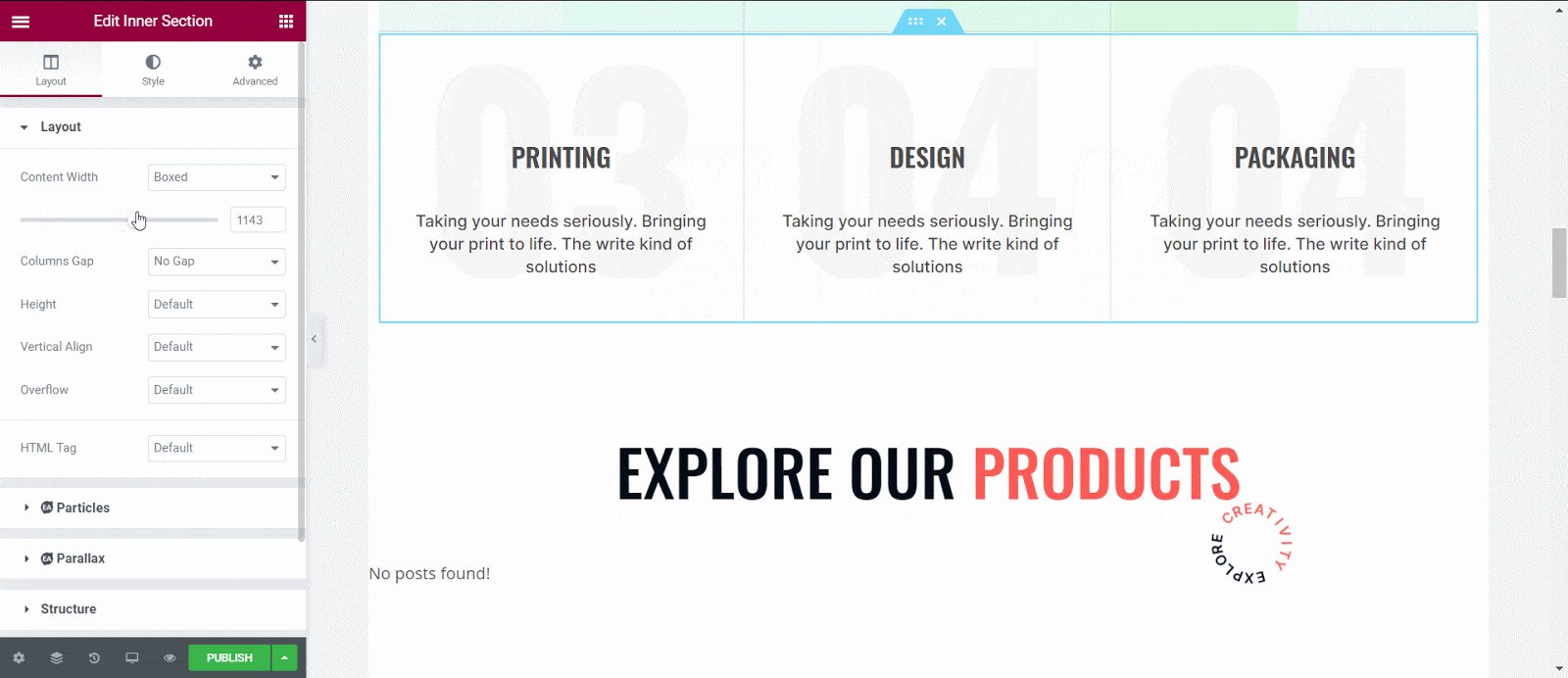
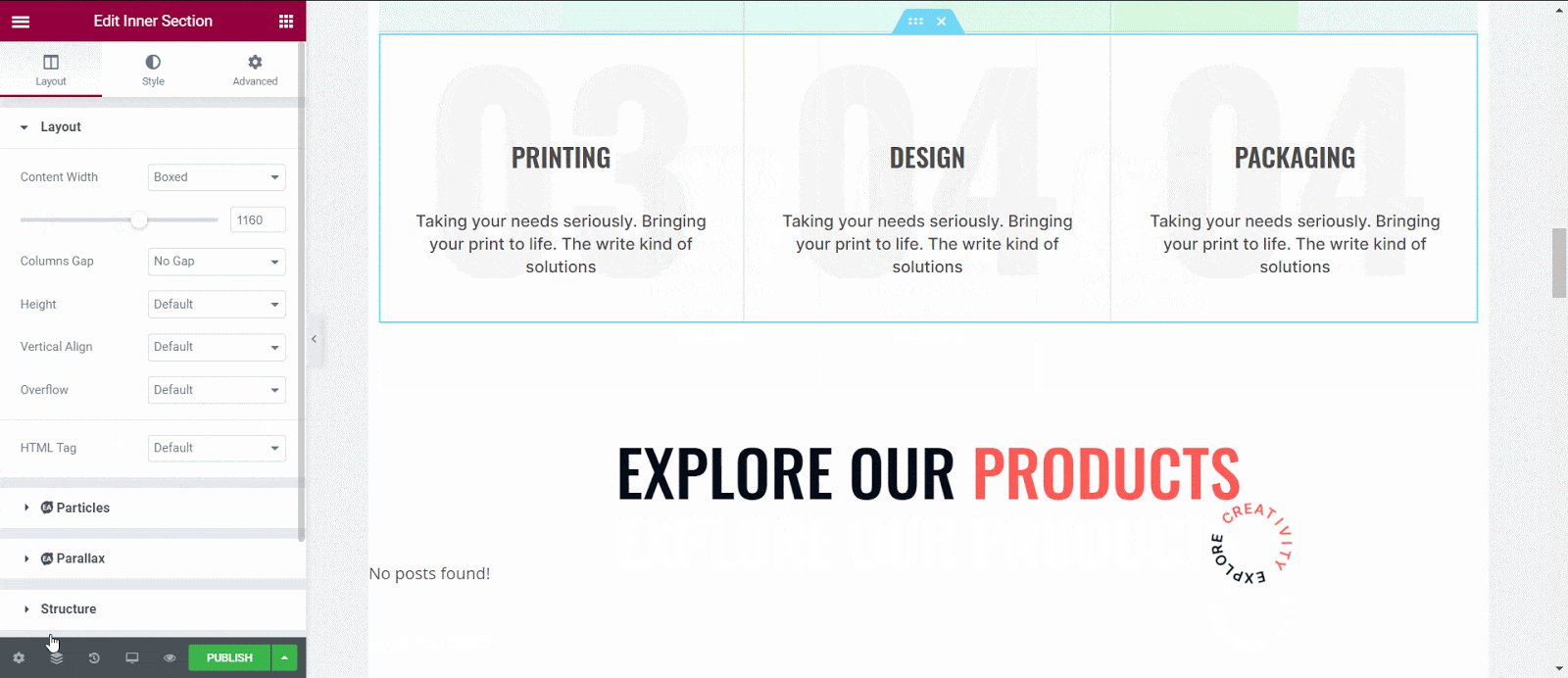
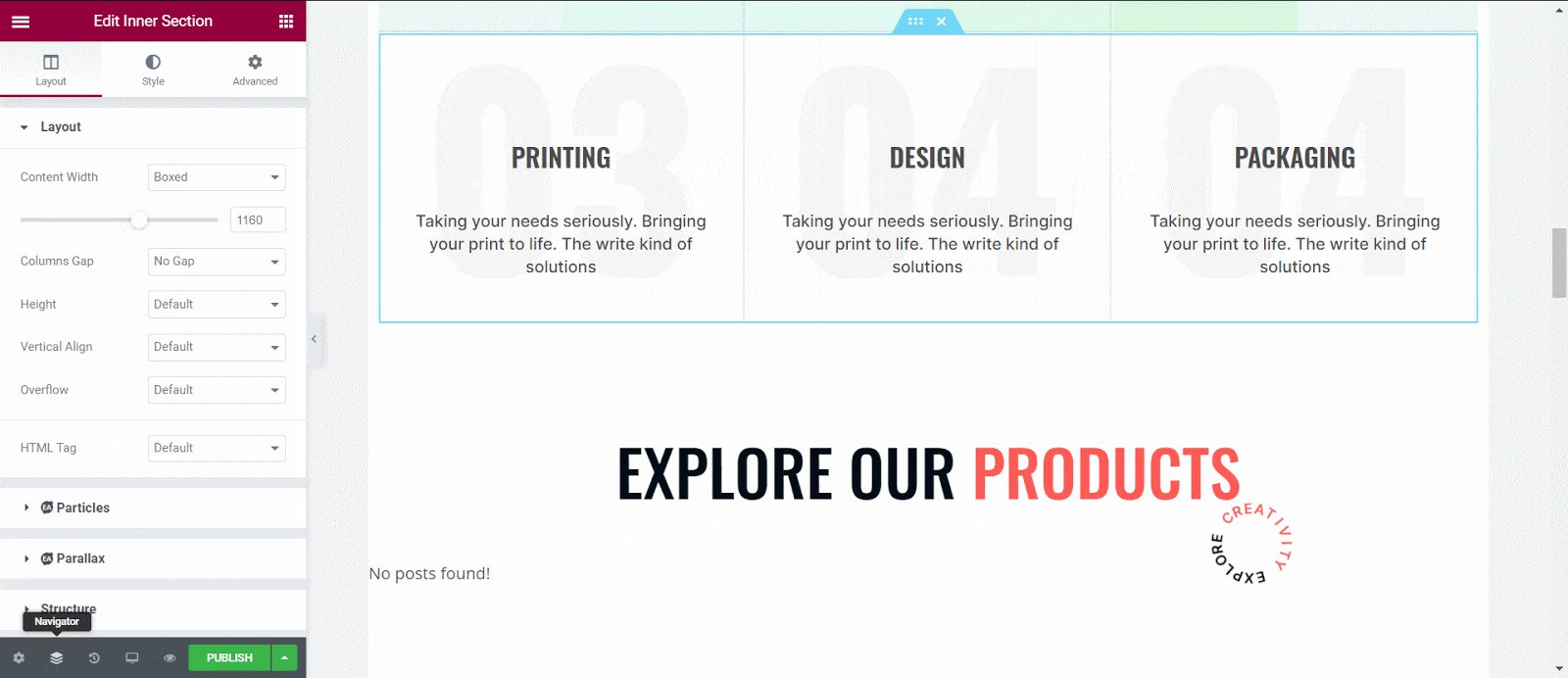
Without coding, you can now create a printing website with Elementor, the most popular WordPress page builder. To design your online printing store website with a single click, all you need is a ready-to-use Elementor template pack.
If you are searching for your printing website templates, Templately can offer you professionally designed ready Elementor Templates. Simply by entering the appropriate ready Elementor template design, you can create a professional online printing service website in a matter of time. Without knowing any coding you can still create a stunning online printing services website.
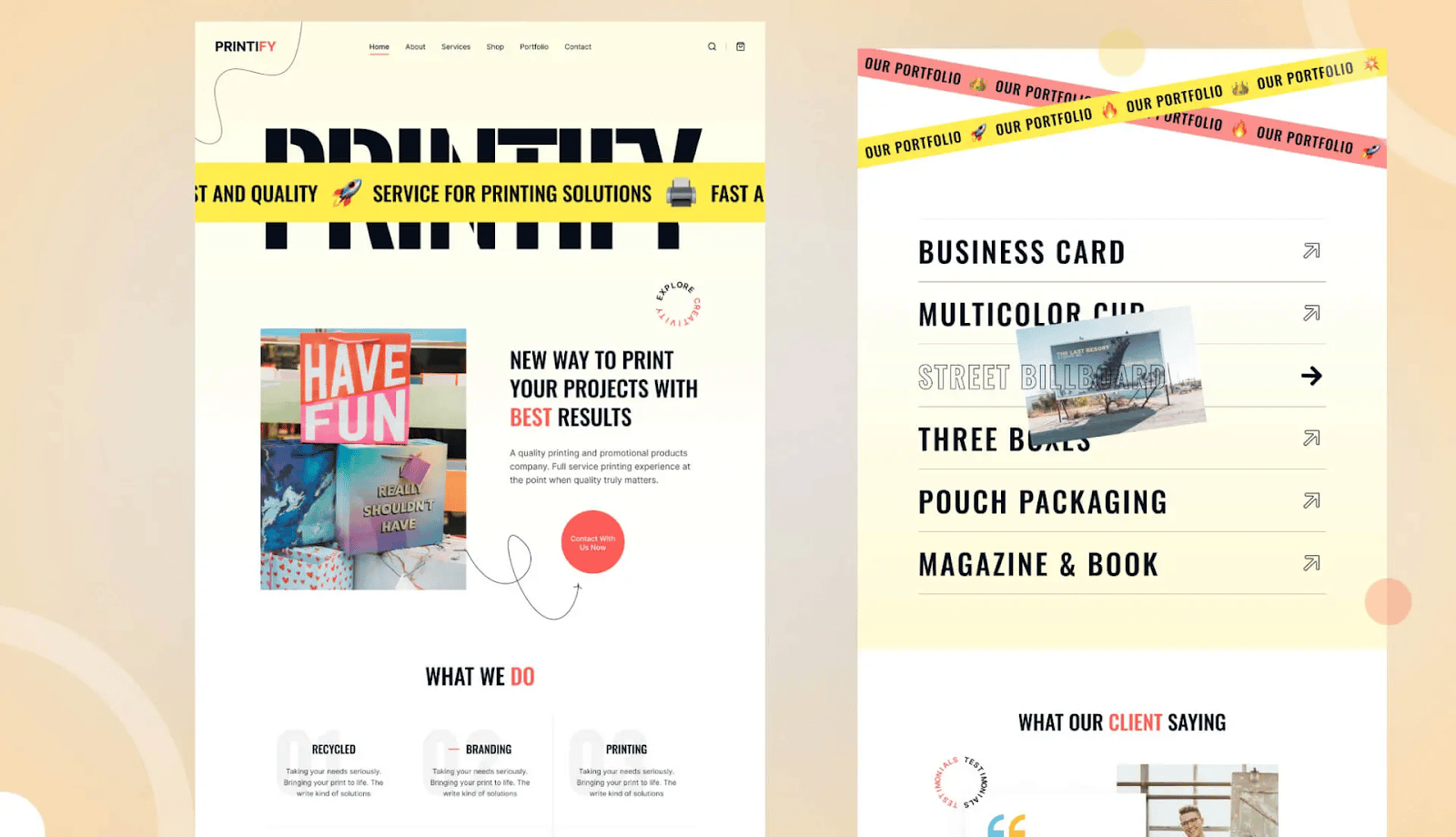
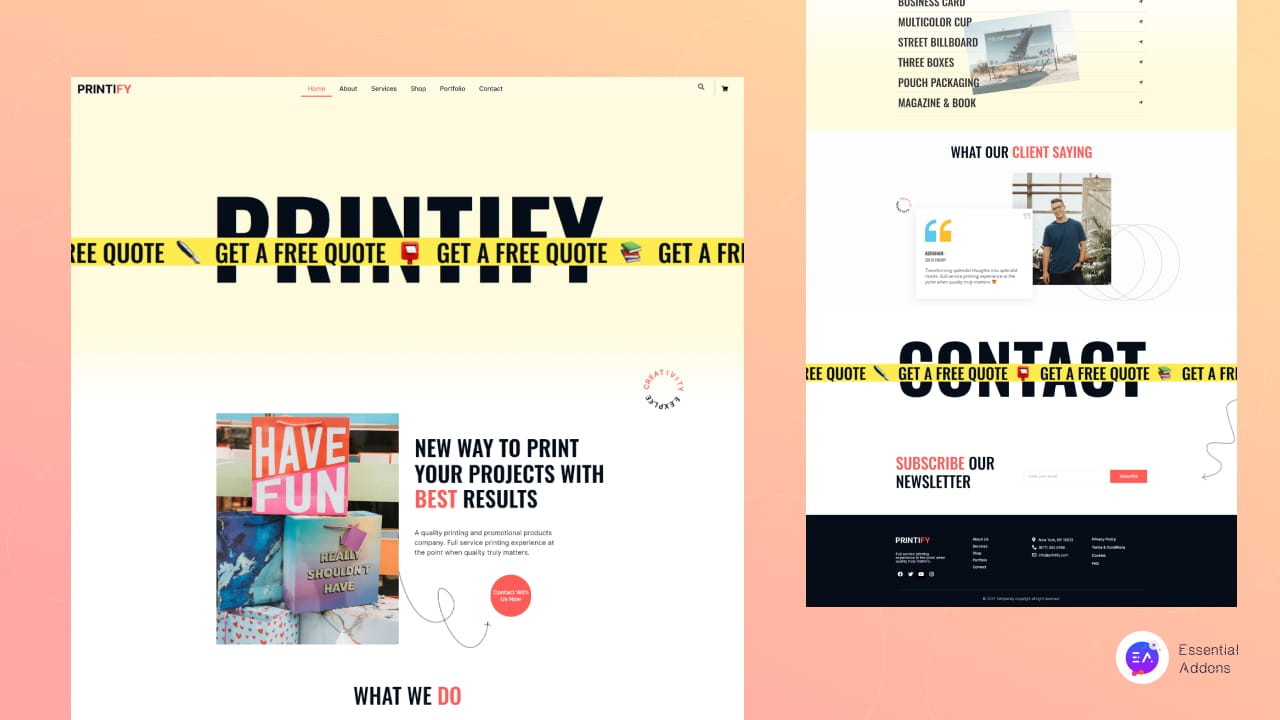
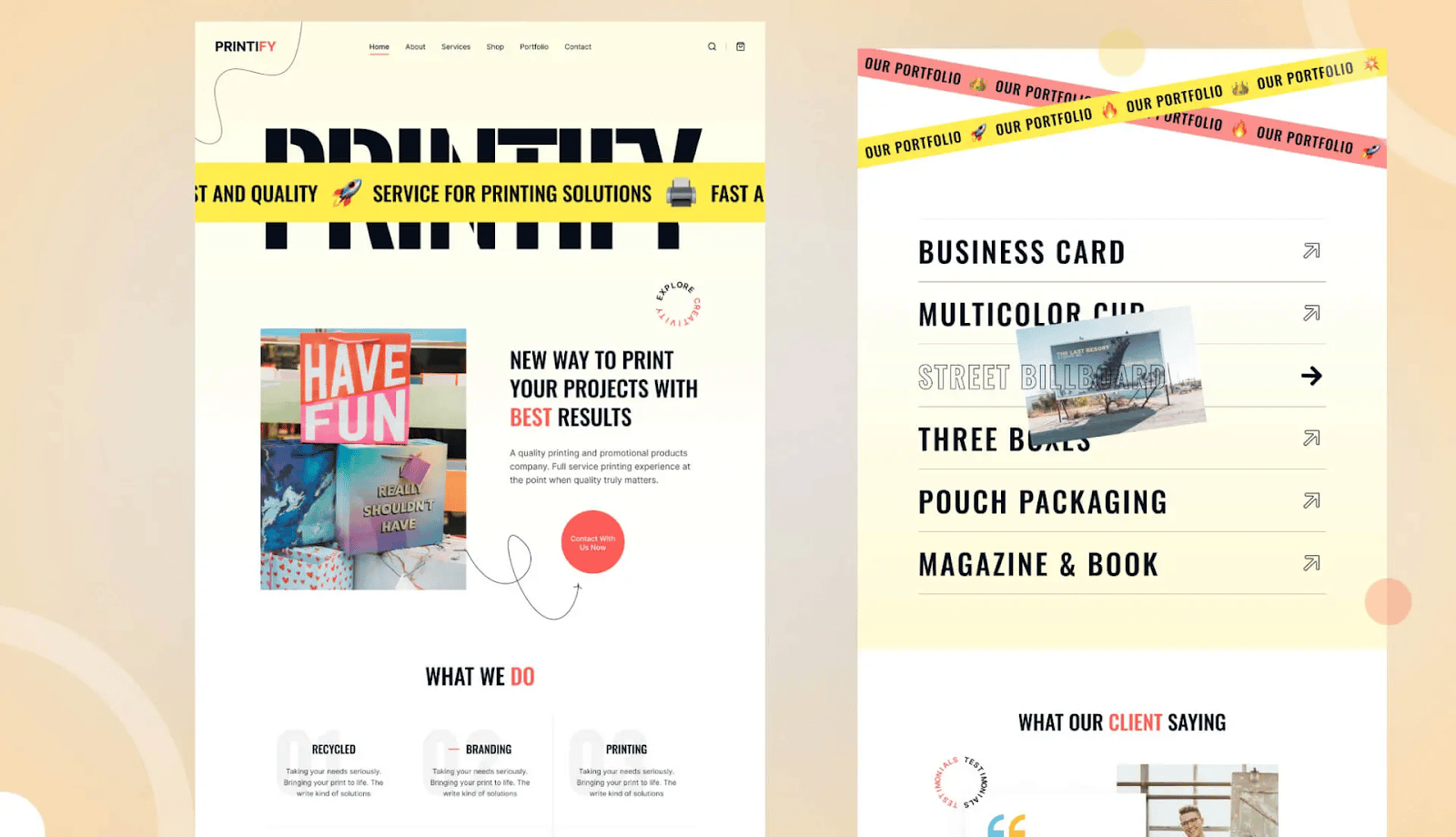
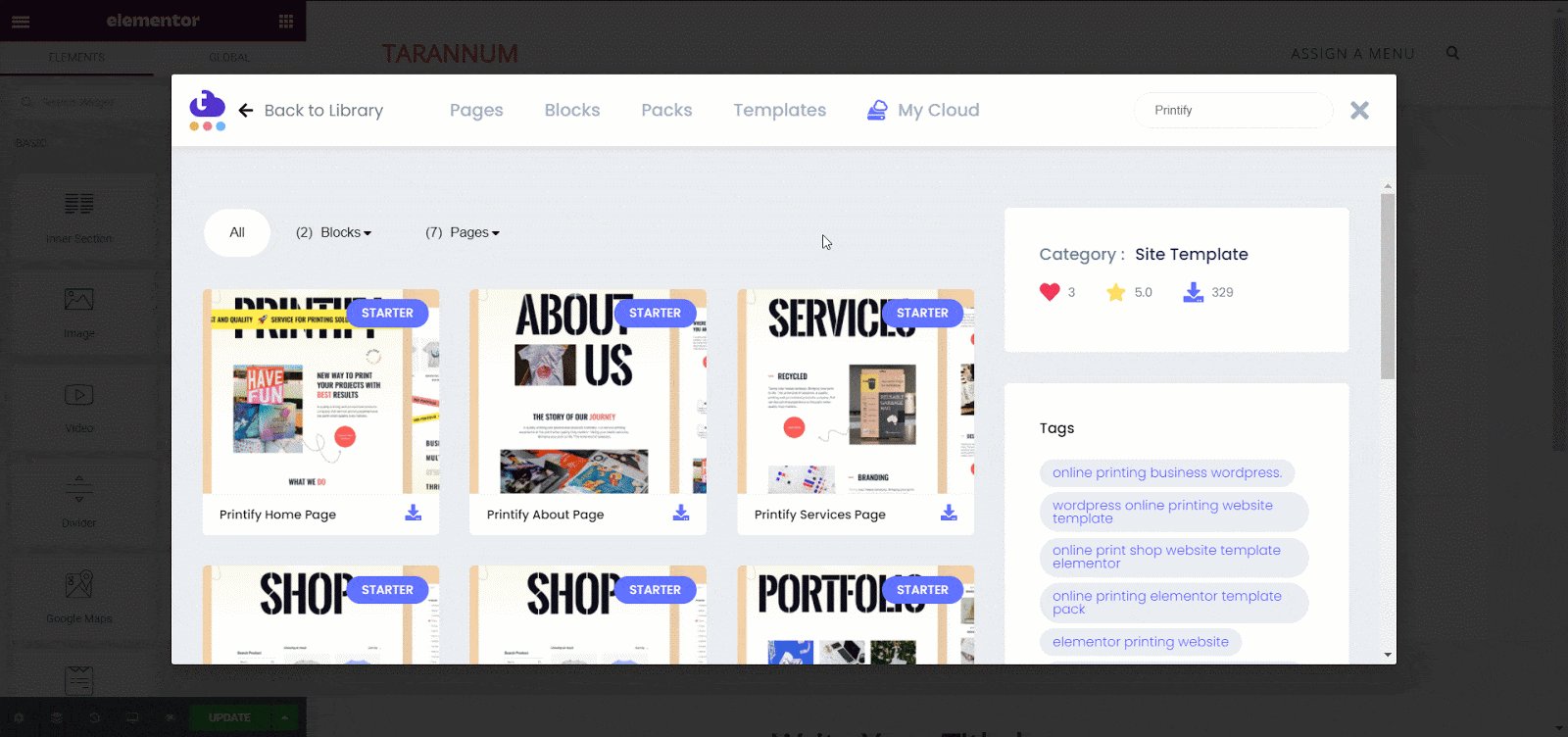
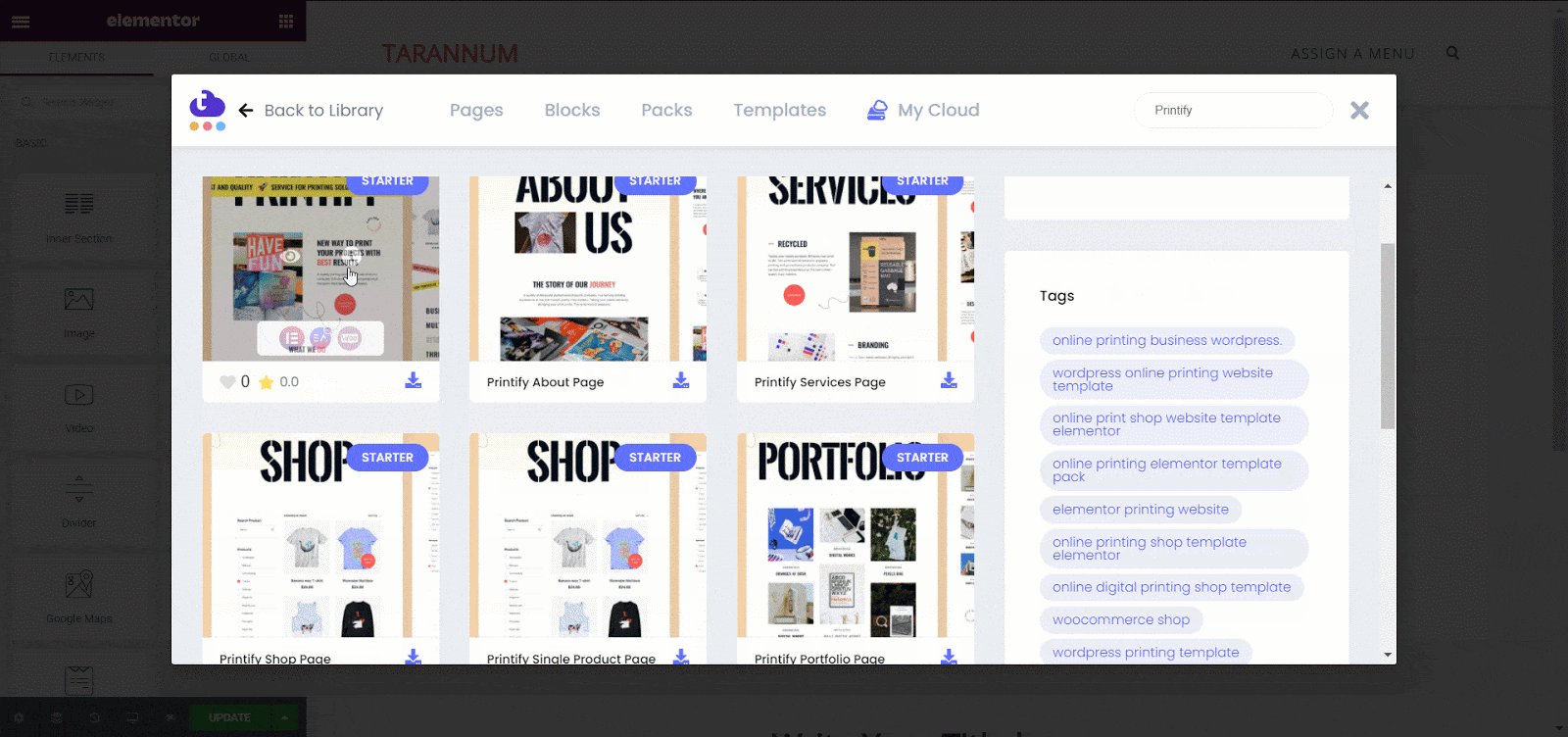
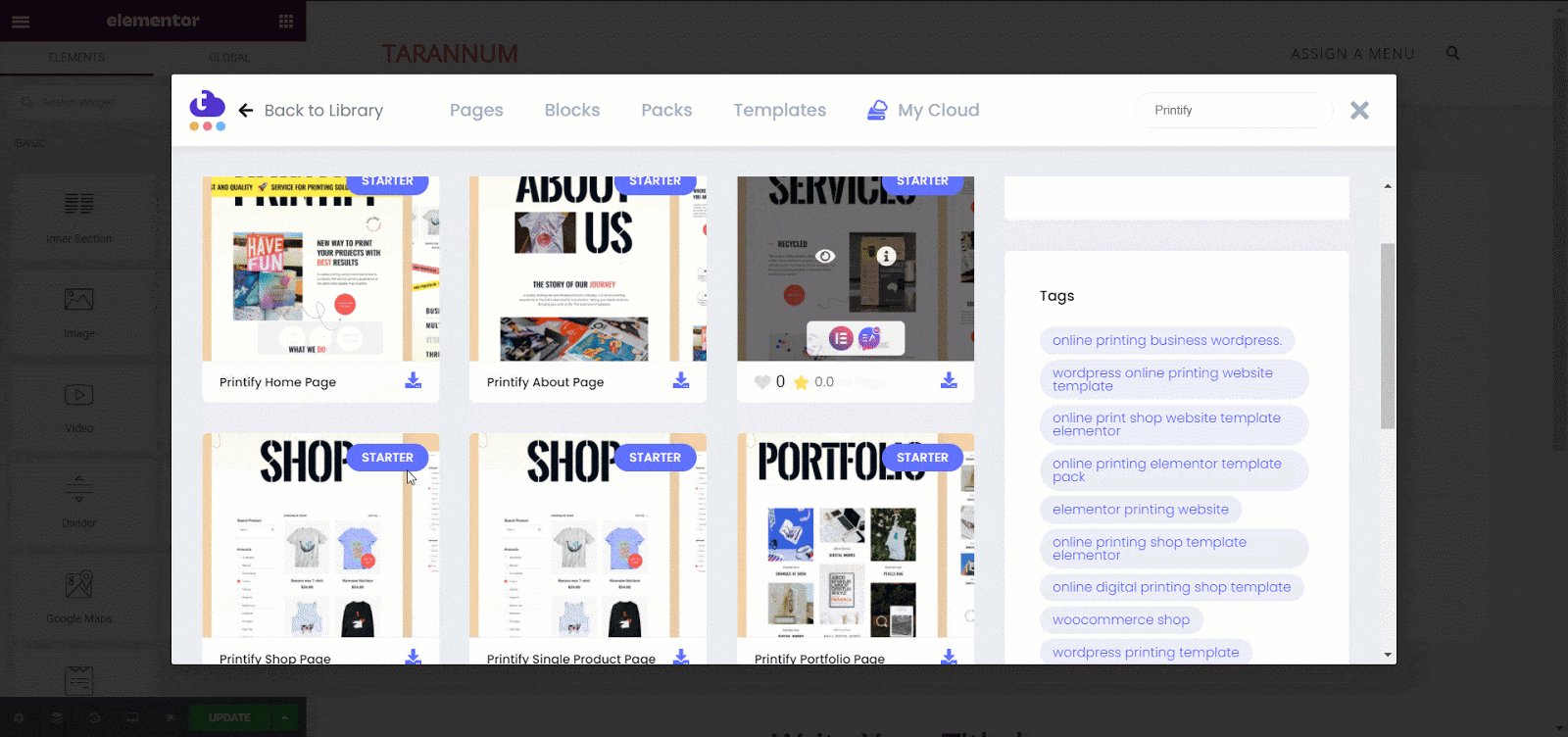
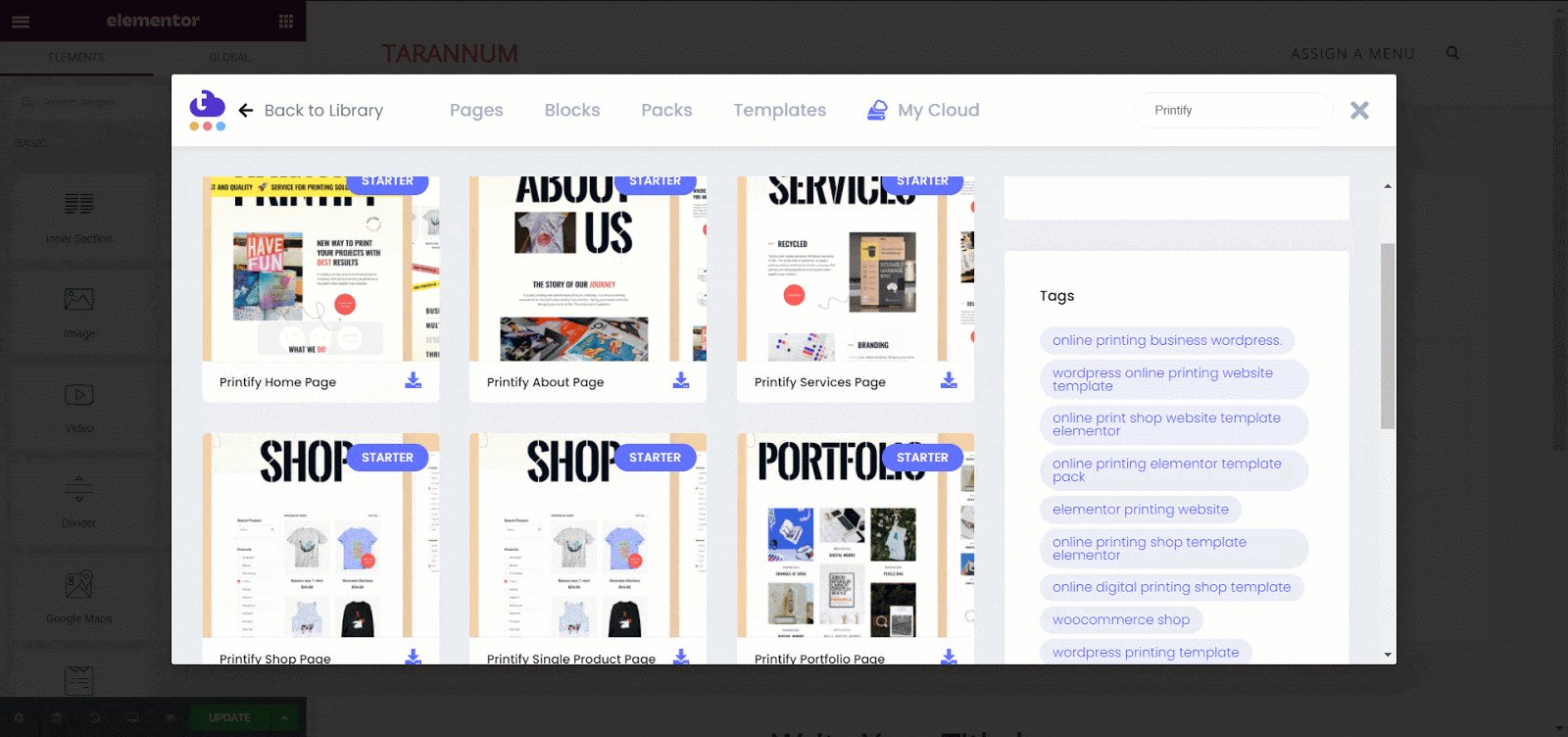
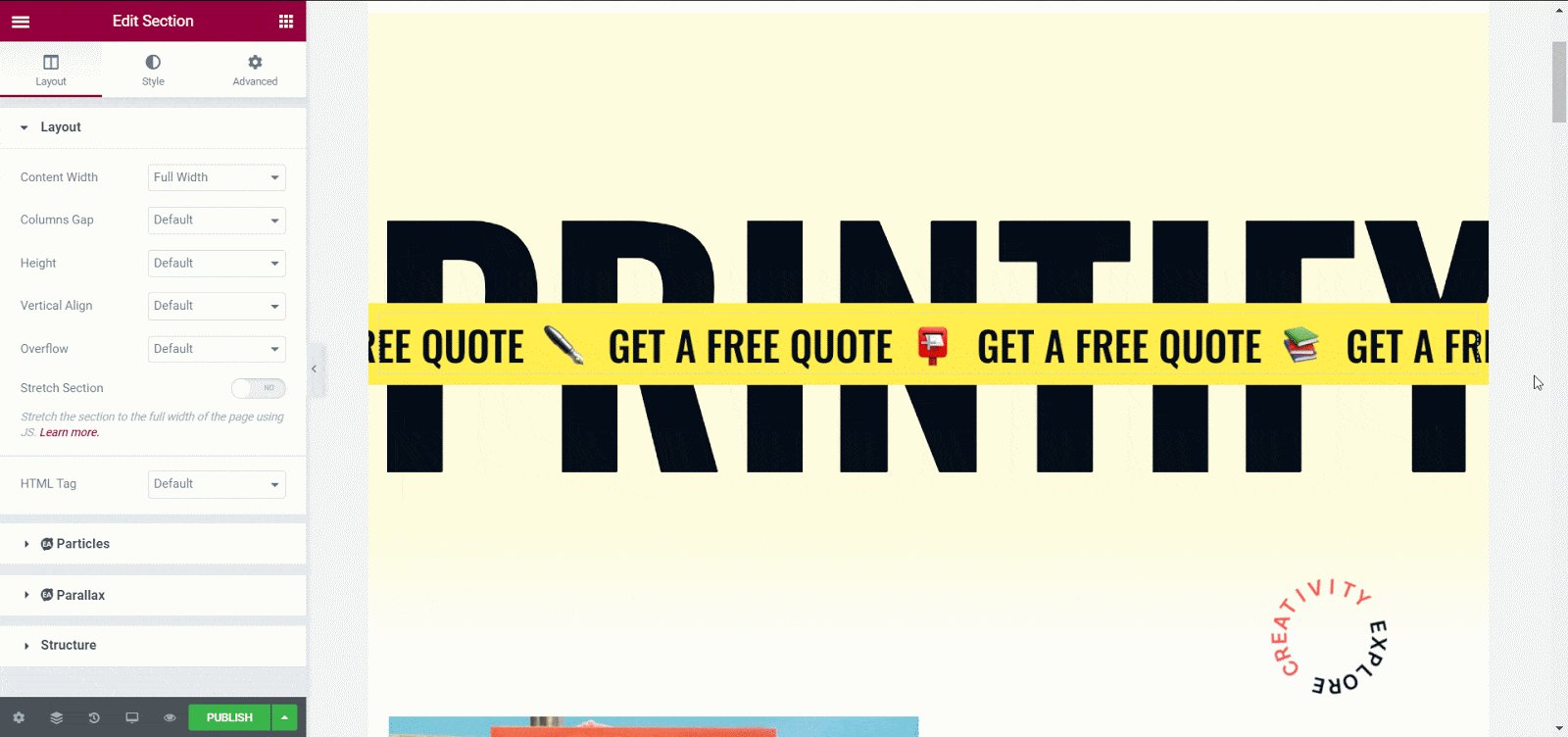
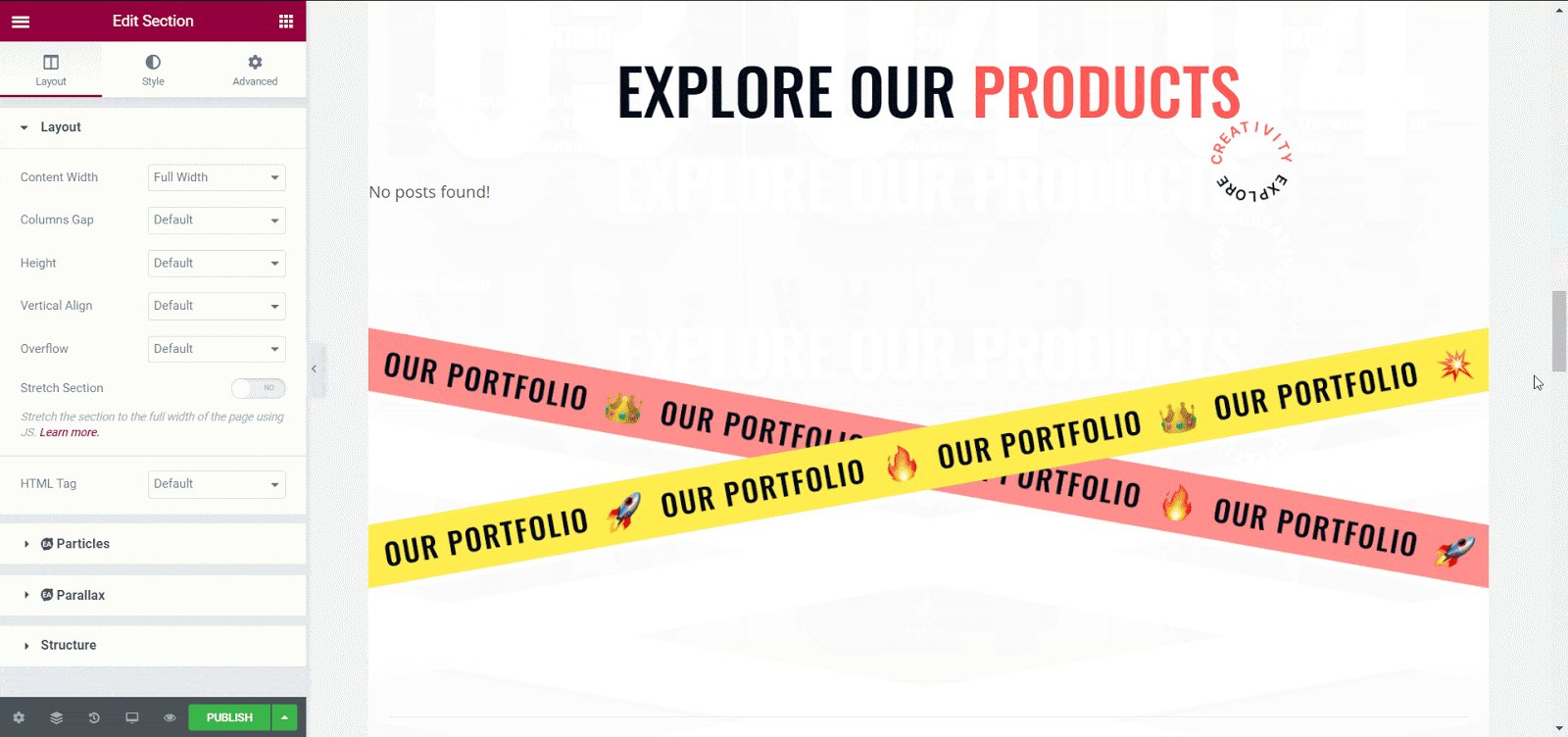
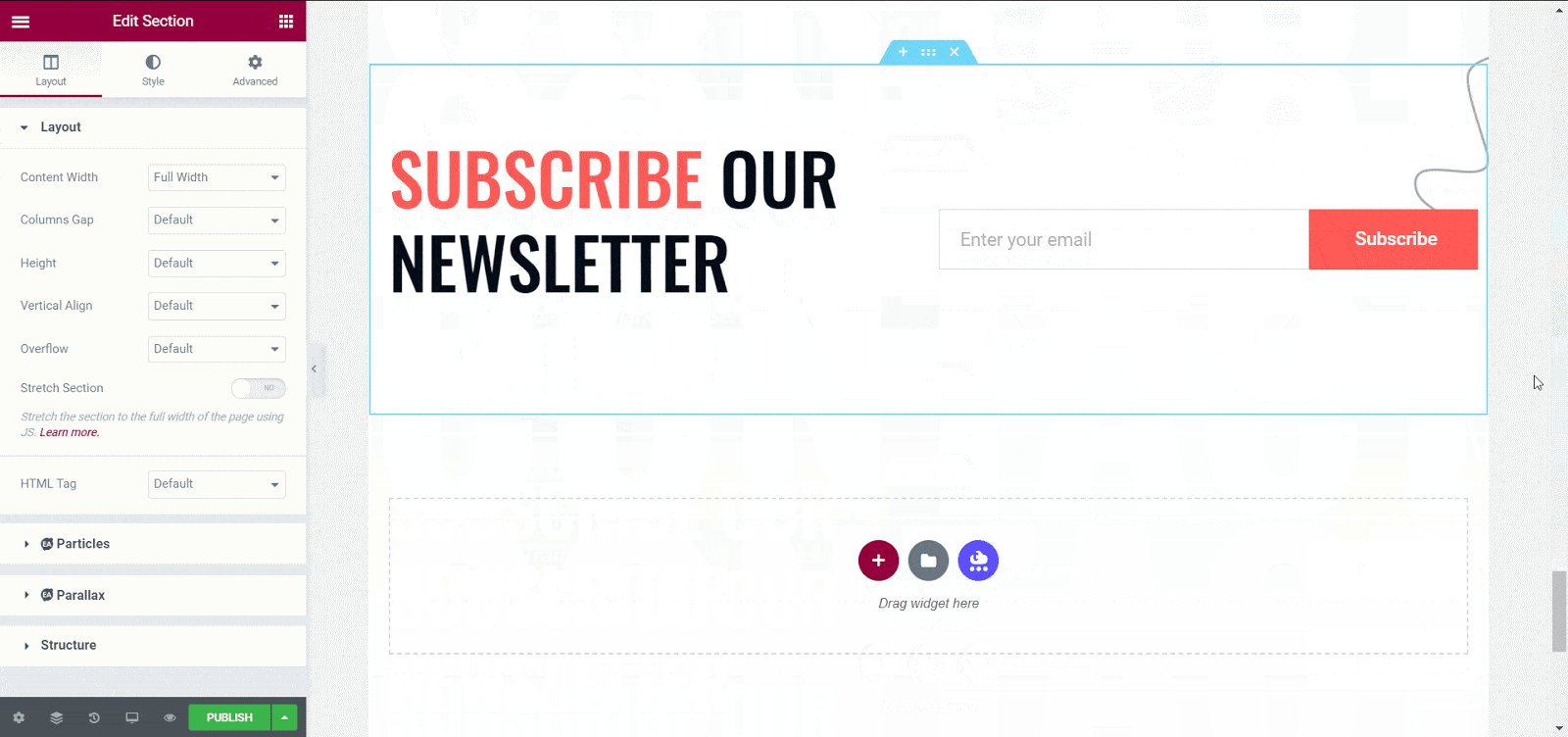
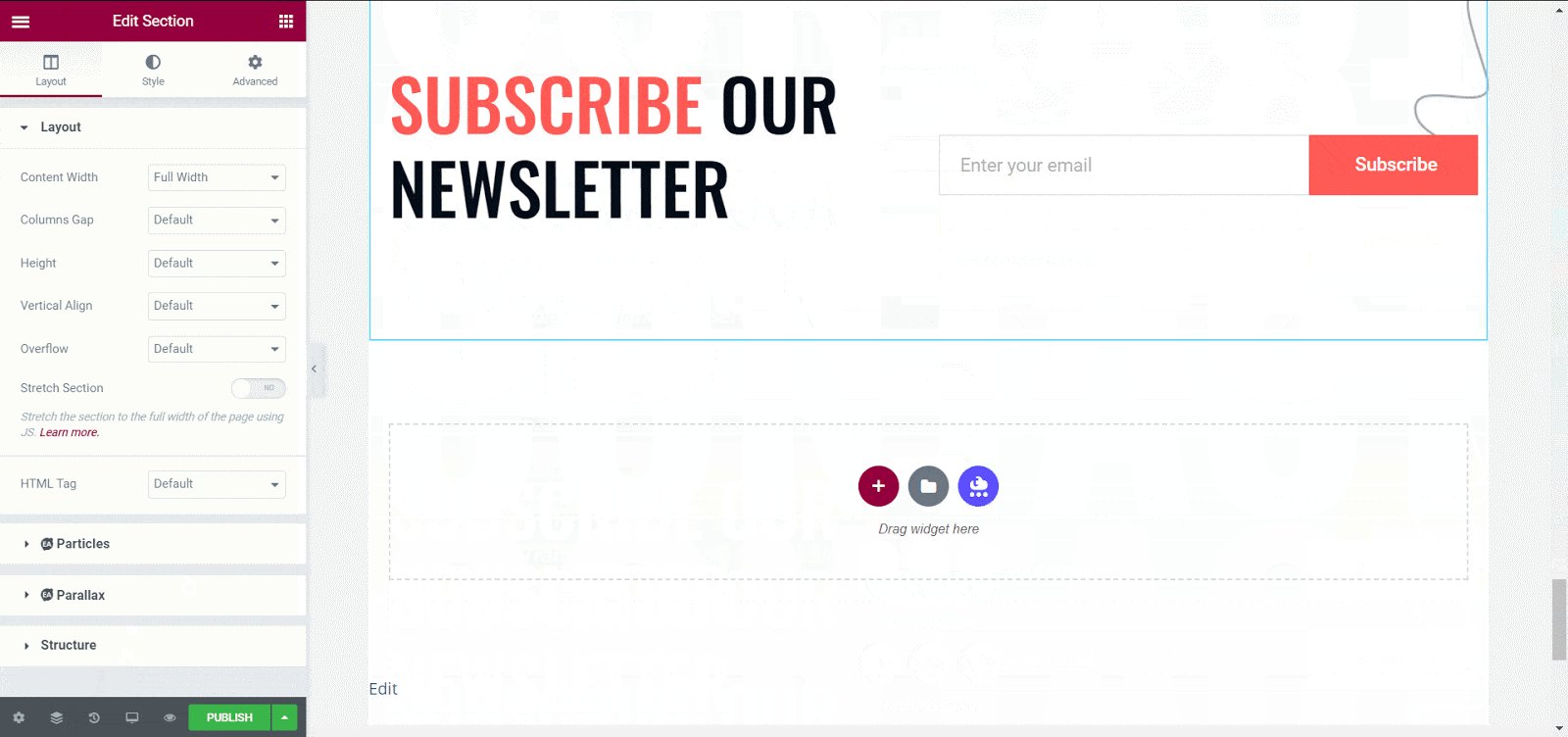
Printify is an aesthetic, ready Elementor template pack by Templately that offers you lots of scopes to customize your WordPress printing website. This ready Elementor template can be used on any WordPress printing website, regardless of the services you provide.

Printify is fully responsive on all devices. You can simply create a stunning online printing service WordPress printing website with the drag-and-drop function. All you have to do now is choose the correct ready Elementor template, insert it, and fill it with your content. You’ll need to install and activate a few essential plugins to do all of this.
Things You Need To Create An Online Printing Services Website



![How To Create Sales Notifications In WordPress Using Elementor [2022] 4 sales notification](https://essential-addons.com/wp-content/uploads/2022/09/Blog-Banner-1.png)


![[NEW] Elementor Notes - Collaborate With Team Directly in Elementor 10 Elementor notes](https://essential-addons.com/wp-content/uploads/2022/05/NEW-Elementor-Notes-Collaborate-With-Team-Directly-in-Elementor-1.png)
![Beginner’s Guide: How To Clear Cache For All Major Browsers [2022] 12 clear cache](https://essential-addons.com/wp-content/uploads/2021/08/Beginners_Guide_How_To_Clear_Cache_For_All_Major_Browsers_1280_720.jpeg)












 Elementor: If you use Elementor to create your WordPress printing website, you do not need to code a single line. Install
Elementor: If you use Elementor to create your WordPress printing website, you do not need to code a single line. Install 









![How To Create Valentine's Day Landing Page On Last Hour - 2022 [No Coding Required] 42 Valentine's day landing page](https://essential-addons.com/wp-content/uploads/2022/02/1280_720.jpeg)
![How To Start Your Own WordPress Skincare Store Website Without Any Coding [2022] 44 skincare store website](https://essential-addons.com/wp-content/uploads/2021/08/How-To-Start-Your-Own-WordPress-Skincare-Store-Website-Without-Any-Coding-2021_1280_720.jpg)
![How To Start Your Own WordPress Skincare Store Website Without Any Coding [2022] 45 skincare store website](https://aadhmqulyo.cloudimg.io/v7/essential-addons.com/elementor/wp-content/uploads/2021/08/How-To-Start-Your-Own-WordPress-Skincare-Store-Website-Without-Any-Coding-2021_1280_720.jpg)
![How To Start Your Own WordPress Skincare Store Website Without Any Coding [2022] 46 ⭐](https://s.w.org/images/core/emoji/13.1.0/svg/2b50.svg) Make An Eye-Catching Landing Page
Make An Eye-Catching Landing Page![How To Start Your Own WordPress Skincare Store Website Without Any Coding [2022] 47 skincare store website](https://aadhmqulyo.cloudimg.io/v7/essential-addons.com/elementor/wp-content/uploads/2021/08/2.gif)
![How To Start Your Own WordPress Skincare Store Website Without Any Coding [2022] 48 💆](https://s.w.org/images/core/emoji/13.1.0/svg/1f486.svg) Publish Blogs Related To Your Beauty Products
Publish Blogs Related To Your Beauty Products![How To Start Your Own WordPress Skincare Store Website Without Any Coding [2022] 49 skincare store website](https://aadhmqulyo.cloudimg.io/v7/essential-addons.com/elementor/wp-content/uploads/2021/08/3.jpg)
![How To Start Your Own WordPress Skincare Store Website Without Any Coding [2022] 50 👥](https://s.w.org/images/core/emoji/13.1.0/svg/1f465.svg) Share Customer Feedback To Raise Credibility
Share Customer Feedback To Raise Credibility![How To Start Your Own WordPress Skincare Store Website Without Any Coding [2022] 51 skincare store website](https://aadhmqulyo.cloudimg.io/v7/essential-addons.com/elementor/wp-content/uploads/2021/08/4.jpg)
![How To Start Your Own WordPress Skincare Store Website Without Any Coding [2022] 56 skincare store website](https://aadhmqulyo.cloudimg.io/v7/essential-addons.com/elementor/wp-content/uploads/2021/08/6.png)
![How To Start Your Own WordPress Skincare Store Website Without Any Coding [2022] 57 skincare store website](https://aadhmqulyo.cloudimg.io/v7/essential-addons.com/elementor/wp-content/uploads/2021/08/7-1.gif)
![How To Start Your Own WordPress Skincare Store Website Without Any Coding [2022] 58 skincare store website](https://aadhmqulyo.cloudimg.io/v7/essential-addons.com/elementor/wp-content/uploads/2021/08/8-1.gif)
![How To Start Your Own WordPress Skincare Store Website Without Any Coding [2022] 59 skincare store website](https://aadhmqulyo.cloudimg.io/v7/essential-addons.com/elementor/wp-content/uploads/2021/08/9-1.gif)
![How To Start Your Own WordPress Skincare Store Website Without Any Coding [2022] 60 skincare store website](https://aadhmqulyo.cloudimg.io/v7/essential-addons.com/elementor/wp-content/uploads/2021/08/10.10.png)
![How To Start Your Own WordPress Skincare Store Website Without Any Coding [2022] 61 skincare store website](https://aadhmqulyo.cloudimg.io/v7/essential-addons.com/elementor/wp-content/uploads/2021/08/11-1.gif)
![How To Start Your Own WordPress Skincare Store Website Without Any Coding [2022] 62 ✨](https://s.w.org/images/core/emoji/13.1.0/svg/2728.svg) Bonus: More Skincare Website Templates For Elementor
Bonus: More Skincare Website Templates For Elementor![How To Start Your Own WordPress Skincare Store Website Without Any Coding [2022] 63 skincare store website](https://aadhmqulyo.cloudimg.io/v7/essential-addons.com/elementor/wp-content/uploads/2021/08/screely-1628357011844.png)


