A flawless user experience depends on the performance of your WordPress website being optimized. The effect of pictures on page loading times is one important factor that is frequently disregarded. This blog post will discuss the capabilities of Elementor Image Optimizer, a tool that can effectively manage and optimize photos to improve the efficiency of your WordPress website. Learn how to use this effective feature and see how your website’s speed and user experience improve.
Continue reading “How To Use Elementor Image Optimizer And Enhance WordPress Performance”Guide: Troubleshooting 500 Errors & How To Fix It?
A 500 Error, specifically the “500 Internal Server Error” is a standard HTTP status code indicating that there is a problem on the server’s side while attempting to fulfill a request. It is a part of the 5xx series of HTTP status codes, all of which signify server-related issues. So, if you are an enthusiast or ever faced this issue and do not know how to solve the problem, then this blog is only for you. Get all the details about this 500 error and learn how to fix it.

5 Most Potential Reasons For A 500 Internal Server Error
The causes of a 500 Internal Server Error can vary, including misconfigurations, programming errors in server-side scripts, database connection issues, insufficient server resources, or conflicts in server software.
Troubleshooting and resolving a 500 error typically involves investigating server logs, checking recent changes, and addressing specific issues that may be causing the server malfunction. This is why we have highlighted the most potential reason here to troubleshoot this 500 error below:
Broken or Corrupted ‘.Htaccess File’
A ‘.htaccess file’ is a critical text file that contains vital server instructions. It directs your software on how to enable or disable particular features, including user access limits or password security for directories. This file can get corrupted while installing plugins, configuring files, or doing server maintenance.
An Error with Permissions
Errors in permissions, frequently linked to file security, can originate from bugs, user errors, or network problems. These kinds of failures usually mean that the user does not have the appropriate authorization to carry out a certain task.
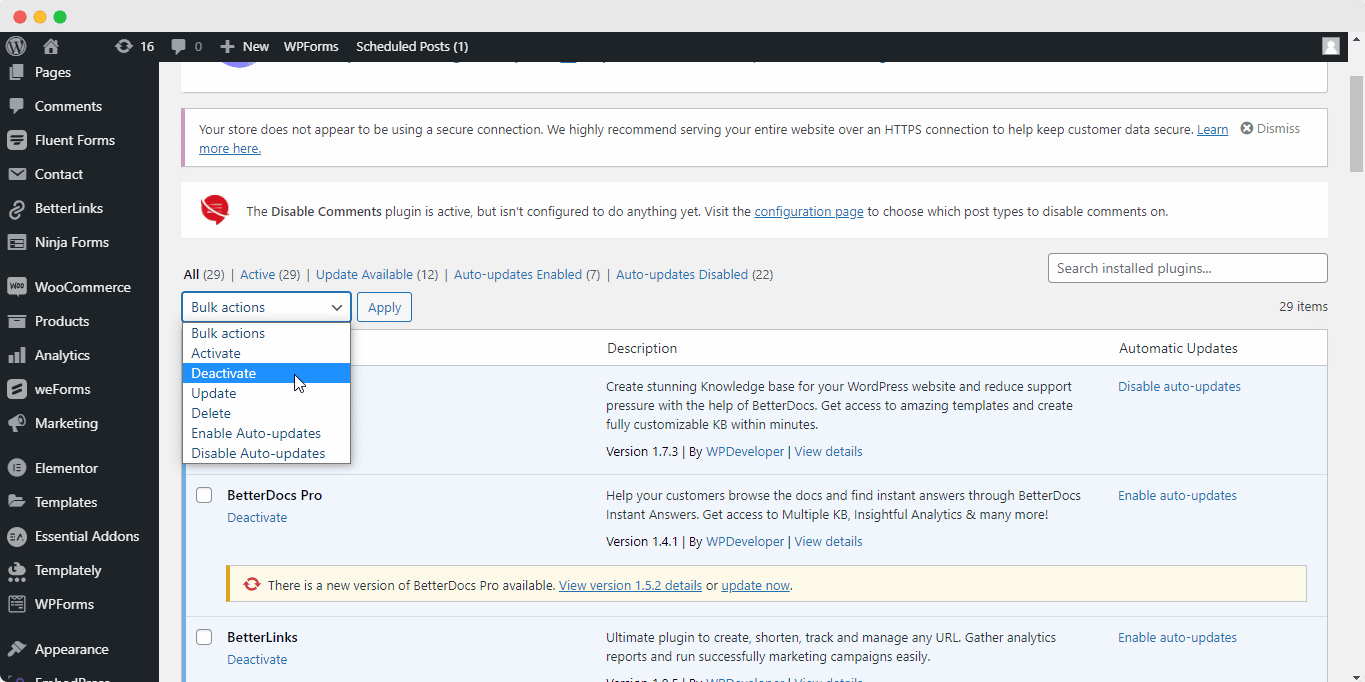
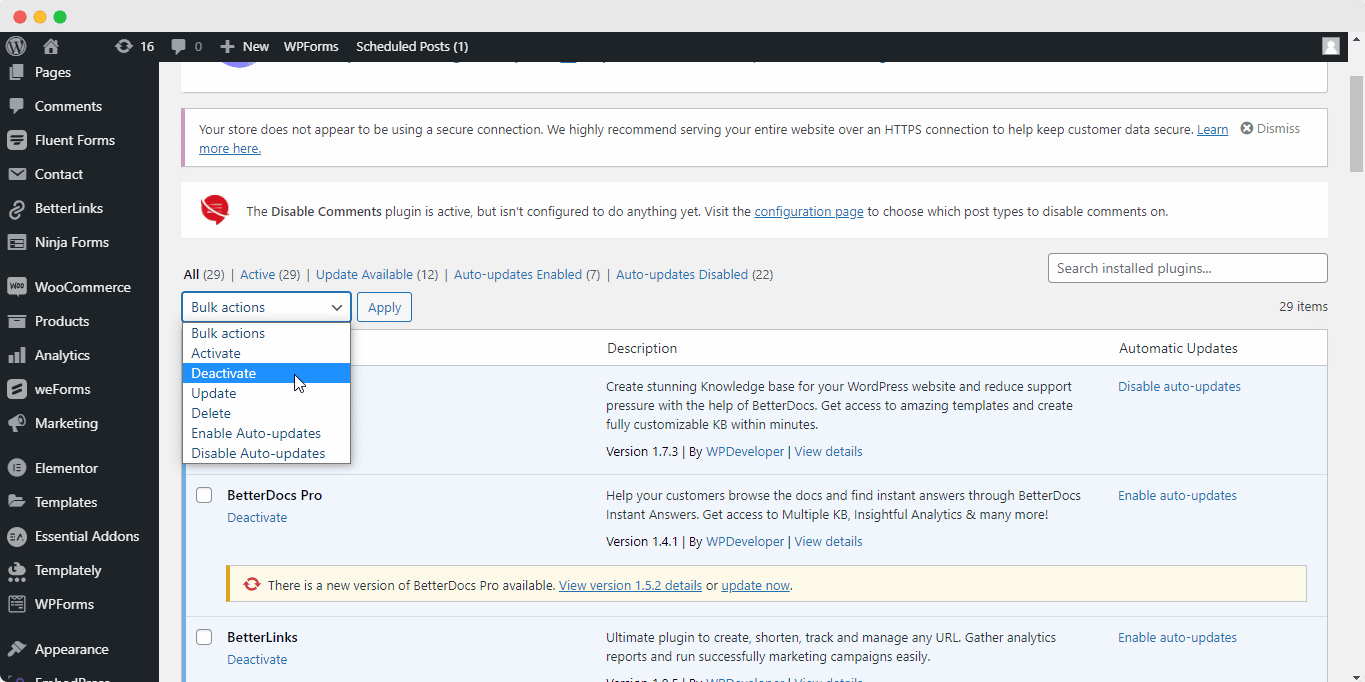
Unreliable Third-Party Themes or Plugins
The functionality of your website can be improved by integrating third-party themes or plugins, but doing so may also result in bugs, security flaws, or speed problems. The development of these plugins and themes is frequently done by one person or small team, therefore fixing bugs and vulnerabilities could take longer.
PHP Memory Limit Issue
Content, databases, and session tracking are all managed by PHP. It is a server-side programming language that is integrated into HTML. Memory is used by each PHP process, and hosting accounts have memory limitations for these processes. This is why a website can get an HTTP 500 error if its memory is exceeded.
Guide: How To Solve This 500 Error If It Occurs
In this section, you are going to learn how to solve this 500 error issue if it even happens. So without further ado, let us take a deep dive below:
Check The Server Logs
The first step in diagnosing a 500 error is to examine the server logs. It often contains valuable information about the error, such as error messages, stack traces, and other details that can pinpoint the root cause. Look for the logs in the server’s error log files, typically in the server’s log directory.
Review Recent Changes

If the 500 error occurred after making changes to your website, it is essential to review those modifications. You can make changes that could include updates to the server software, alterations in code, or adjustments to configuration files. Reverting recent changes or identifying and correcting errors introduced during updates can often resolve the issue.
Verify File Permissions
Incorrect file permissions can lead to a 500 error. Ensure the web server has the necessary permissions to access and execute files in your website’s directory. The appropriate file permissions depend on the server configuration and the type of content being served.
Examine .htaccess Files
Issues within the .htaccess file can also trigger a 500 error as we have mentioned earlier on the causes. You need to check for syntax errors or misconfigurations in the .htaccess file. You should also Temporarily rename the file or restore a known good version can help identify whether the .htaccess file is causing the problem or not.
Inspect PHP Configuration

For websites using PHP, misconfigurations in the PHP settings can result in a 500 error. You need to verify that PHP is correctly configured and review the PHP error logs for any clues about the issue. Common problems include memory limit exceeded, execution time exceeded, or incompatible PHP extensions.
Contact Your Hosting Provider

If you have exhausted the troubleshooting steps above and still can not resolve the 500 error, it may be time to reach out to your hosting provider. They can assist in identifying server-level issues or provide insights into the problem. Be prepared to share relevant information, such as error messages and recent changes.
Bonus Tip: How An HTTP 500 Error Might Appear
This error has the potential to occur on any website you attempt to access through a web browser. Check out some common types how this error can appear are listed below:
- Internal server error
- The page is not working
- 500 Internal Server Error
- 500 Server Error
- HTTP 500.0 (Internal Server Error)
- Error 500
- Error code: 500
- The server returned a 500 Internal Server Error
- Temporary Error (500)
Now Troubleshooting A 500 Error & Fix It ASAP
Encountering a 500 Error can be challenging, but with systematic troubleshooting, you can often identify and resolve the underlying issues. By checking server logs, reviewing recent changes, verifying permissions, inspecting configuration files, and addressing potential problems with PHP and databases, you increase the likelihood of finding a solution. If all else fails, contacting your hosting provider for assistance ensures that you have the support needed to get your website back up and running smoothly.
If you find this blog helpful, you can then subscribe to our blog page and get up to date about its latest features and benefits. Or you can even join our friendly Facebook community to get attached to us.
10 Web Design Portfolio Templates That Will Take Your Breath Away
If you are eager to design a standout portfolio website, you have then come to the right place to get design portfolio templates! Your portfolio is a crucial showcase of your creativity, experiences, and achievements, serving as a magnet for potential clients or employers. Nowadays providing tangible evidence of your work adds significant value and resonance with your audience.
Whether you are a freelancer or an individual looking to establish your personal brand, a well-crafted portfolio website becomes the canvas for building your unique brand identity. Now let us delve into this blog till the end to get 10 web design portfolio templates to help you build an exquisite website without coding.
Continue reading “10 Web Design Portfolio Templates That Will Take Your Breath Away”Best Elementor Black Friday Deals 2023 For Users: What You Need To Buy [Up To 80%OFF]
Brace yourselves, Elementor enthusiasts, because the most exclusive shopping season of the year, Black Friday, is just around the corner. This is not just any regular sale; it is an incredible chance for users like you, who enjoy creating and managing stunning websites without delving into intricate coding, to grab all the plugins and solutions they need at unbelievable prices. So there is no denying you are looking for the best Elementor Black Friday Deals.
Continue reading “Best Elementor Black Friday Deals 2023 For Users: What You Need To Buy [Up To 80%OFF]”10 Best YouTube Video Gallery Plugins For WordPress
YouTube is a popular video-sharing platform, and many WordPress users embed YouTube videos on their sites. To simplify this process, there are numerous YouTube video gallery plugins designed for WordPress. This blog will provide you with details on the top 10 best YouTube video gallery plugins for WordPress.
Continue reading “10 Best YouTube Video Gallery Plugins For WordPress”
Best 5 Free Brand Name Generator Websites To Get Started
For your brand to have value and to establish your online personality, unique brand names are always crucial. This is the cause of the difficulty many business owners face in inventing a brand name. There are many things to think about while choosing a brand name, such as if your company’s domain name is available. That is why you must use brand name generator websites to help you there. For your business domain, just add a keyword or market, and the name generator will provide you with several suitable suggestions.
Continue reading “Best 5 Free Brand Name Generator Websites To Get Started”
10+ Best AI Plugins For WordPress That You Must Try In 2023
In today’s online business world, Artificial Intelligence (AI) implementation on software or systems is now on hype. You can easily make your daily task automated by using the blessing of AI solutions. And if you are a WordPress user, you can easily make your work process smooth using the best AI plugins for WordPress. To help you out entirely, in this you are going to get the 10 best AI plugins for WordPress that you must try in 2023.
Continue reading “10+ Best AI Plugins For WordPress That You Must Try In 2023”
Top 15 Best Chrome Extensions For Web Developers
Web developers are always looking for the easiest way to smoothen their work and be more productive. And Google Chrome extensions are one of those things that developers are always looking for. For this reason, you can now expand your collection by reading these top 15 best Chrome Extensions for web developers and choosing the best fit for you. Take a deep dive into this blog and get all the details.
Continue reading “Top 15 Best Chrome Extensions For Web Developers”
The Importance Of Micro-Interactions In Modern Web Design [2023]
Micro-interactions are considered small interactions between providers and users that serve a specific goal. It can be found in modern web designs, across apps, and on your smartphones. This is for gratifying the user by producing instant engagement and improving their user experience on an instance.
Continue reading “The Importance Of Micro-Interactions In Modern Web Design [2023]”
5 Ready WordPress Yoga Templates To Build Your Website Without Any Code
Are you interested in building your own yoga website without any code? Then this blog is only for you to provide all 5 ready WordPress Yoga Templates that will guide you to choose the best ready designs and instantly make your yoga website without adding any codes. So take a deep dive into this blog and know all the details below!
Continue reading “5 Ready WordPress Yoga Templates To Build Your Website Without Any Code”





![Best Elementor Black Friday Deals 2023 For Users: What You Need To Buy [Up To 80%OFF] 12 Best Elementor Black Friday Deals](https://essential-addons.com/wp-content/uploads/2023/11/EA-Black-Friday-Deals-for-Elementor-Users_-What-You-Need-to-Buy-1-2000x1200.jpg)




![The Importance Of Micro-Interactions In Modern Web Design [2023] 22 Importance Of Micro-Interactions In Modern Web Design](https://essential-addons.com/wp-content/uploads/2023/02/1280_720-1.jpg)