
Do you want to take your garden plant store business beyond your competition? Well, by creating an online garden website, you can add extra spark to your traditional business. You will be able to make your foot strong quickly and grow your business.
You might be thinking of how to create a garden plant store website without starting from scratch? Don’t get tensed! In this blog you will get to know in detail about creating a complete garden plant store website without coding for free.
Top Benefits Of Creating An Online Garden Plant Store
Here you will get influenced faster by reading this top benefits of creating an online plant store website below. Enlight yourself fast!
Easy & Convenient To Reach Out Targeted Audiences
Creating a fully-functional website will help you to reach out to targeted audiences easily by sharing the news to different social media channels or by doing online promotional activities.
Influence Customers To Make The Immediate Purchase Decision
You can showcase a variety of your plants beautifully to influence your buyers to make the immediate purchase decision.That will boost your sales instantly and generate long term revenue with ease.
Know Details About Quality & Price
You can make your eCommerce business credible and trustworthy for your visitors to display every detail about your plants in one organized place and make them attached.
Take A Top Place On Search Engines
Getting a responsive, SEO friendly website can help you to make a top place on the search engines with ease. It will let your customers know about your business, increase site traffic and conversion simultaneously with credibility..
Directly Communicate With Buyers
You can communicate with your customers directly through online chatbots or email without doing any oral communications.
How To Create An Online Garden Plant Store Website With Ready Elementor Template?
The most popular drag & drop page builder Elementor is user-friendly, flexible, and easy to use for creating any type of website without coding. You can make your website the way you want just with some few clicks.
Now to facilitate your Elementor page building and designing experience, Templately the ultimate templates cloud for WordPress offers 1000+ ready exclusive template designs to build your website as per your preference without touching any single line of codes.
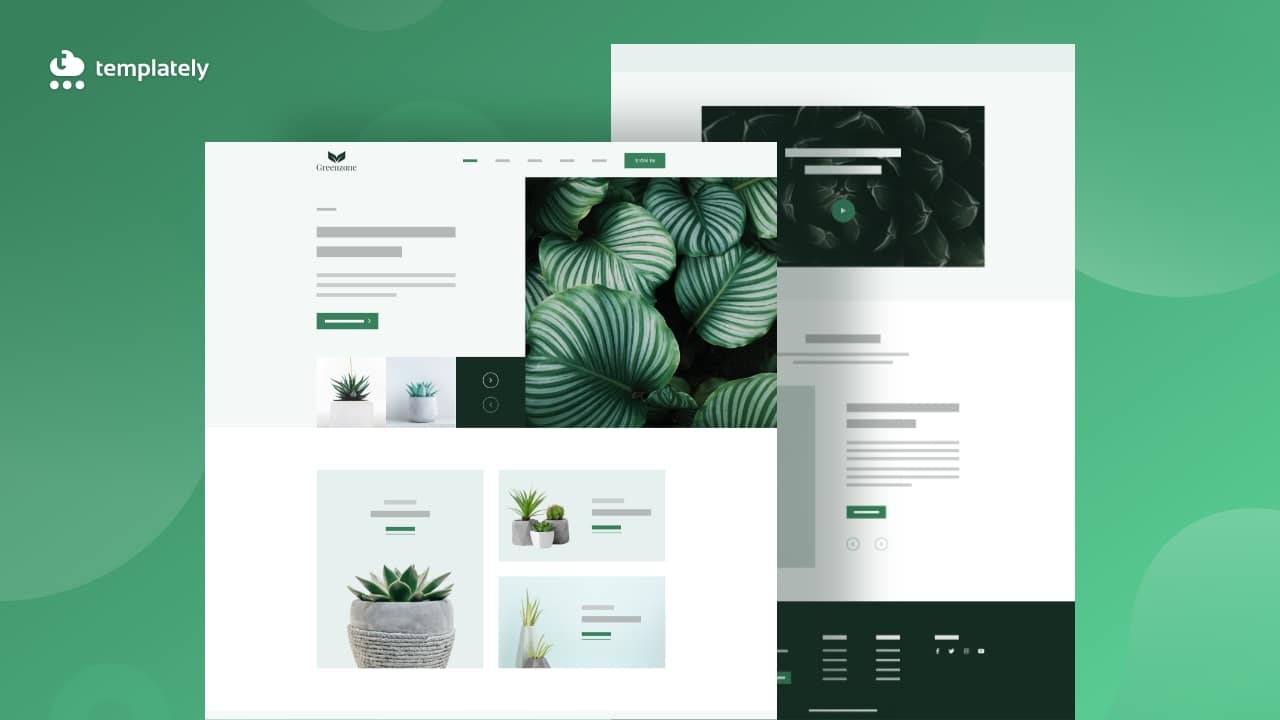
🎍Introducing Greenzone Garden Plant Store Elementor Template Pack By Templately
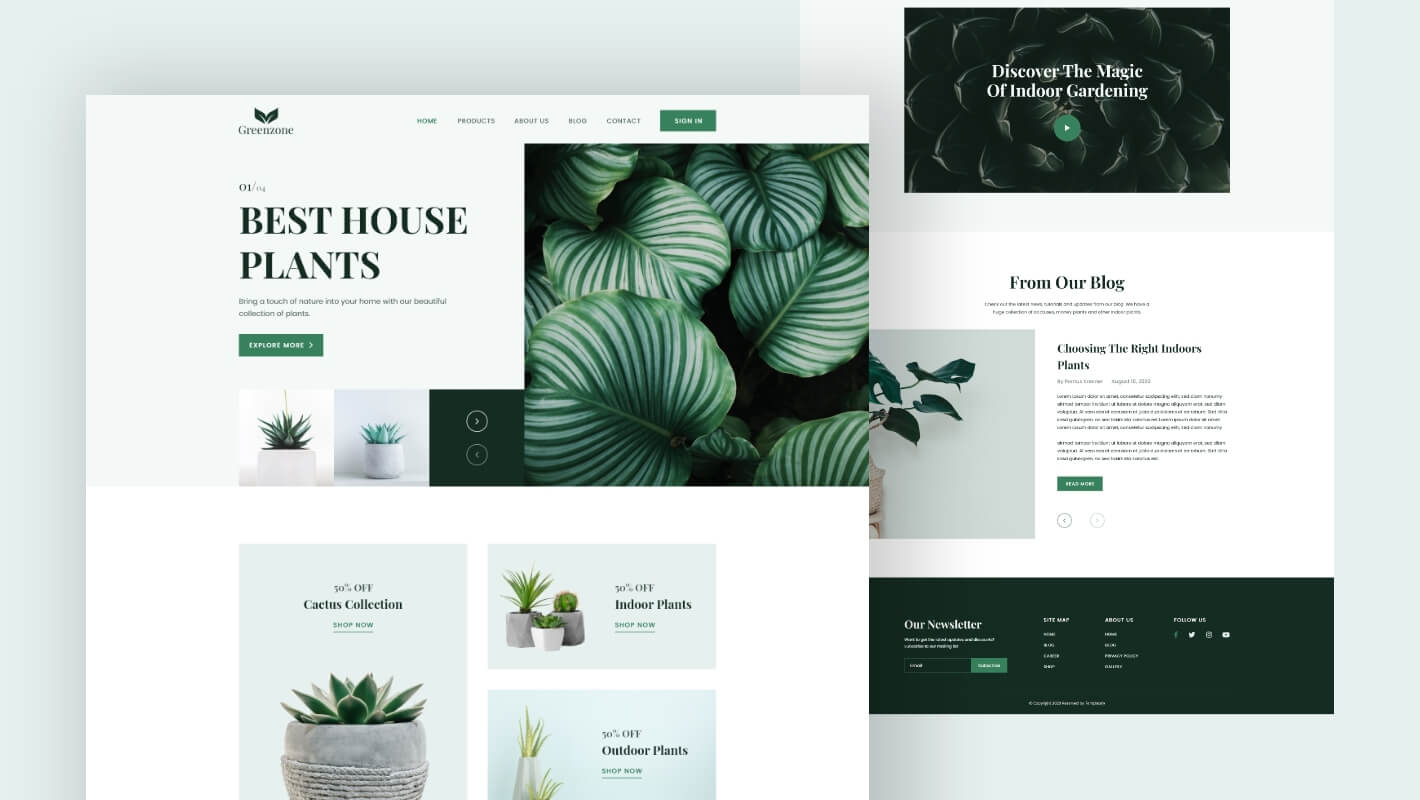
Greenzone ready Elementor template pack by Templately comes with eight incredible, interactive pages and blocks to create your online garden plant store without coding for free. You have to choose and install your preferred template pack ready designs, customize a bit, and make it publish right away. Let’s check out its all exclusive ready collections below:
👉Get a stunning responsive, appealing ready Homepage design to turn your visitors into customers
👉Use a fully functional Greenzone Shop Page template to facilitate your customers to pick their desired products instantly.
👉With this ready Cart Page template your customer can easily add their desired plant on their purchase list.
👉Your online garden plant store customers can easily purchase their preferred product using this handy Checkout Page template.
👉You can highlight any announcements, notices or blogs posts beautifully using this stunning Blog Page template.
👉Describe the details of your posts using the Blog Single Page template of the Greenzone Elementor template pack.
👉Make a direct communication with your potential customers to active ones using this Contact Us Page template.
👉You can inspire your customers by telling your business story, inspirations, achievements with About Page template.
🔰Things You Must Get Before Creating An Online Garden Plant Store
You must have to install and activate some necessary plugins before creating an online garden plant store using the ‘Greenzone’ Elementor template pack from Templately. Let’s check out all the plugins below to use this ready template pack:
- Elementor: Activate the best WordPress page builder Elementor to use this Greenzone online garden plant store template pack by Templately.
- Essential Addons: Get installed Essential Addons for Elementor. It is considered the best element library for Elementor with 1 million+ happy users and 70+ advanced elements.
- WooCommerce: Make sure to install and activate the WooCommerce plugin from WordPress and add your online plats shop products to it.
- Templately: Now sign up for a Templately account and install ‘Templately’ on your WordPress website to explore Greenzone ready Elementor template pack by Templately.
🚀Get Started With Templately To Create A Compelling Online Garden Plant Store
Let’s assume that you have installed and activated all the mentioned plugins that are required above. Now you are all set to go using the Greenzone template pack in your Elementor editor. Follow these simple step-by-step guidelines below:
Watch The Video Title
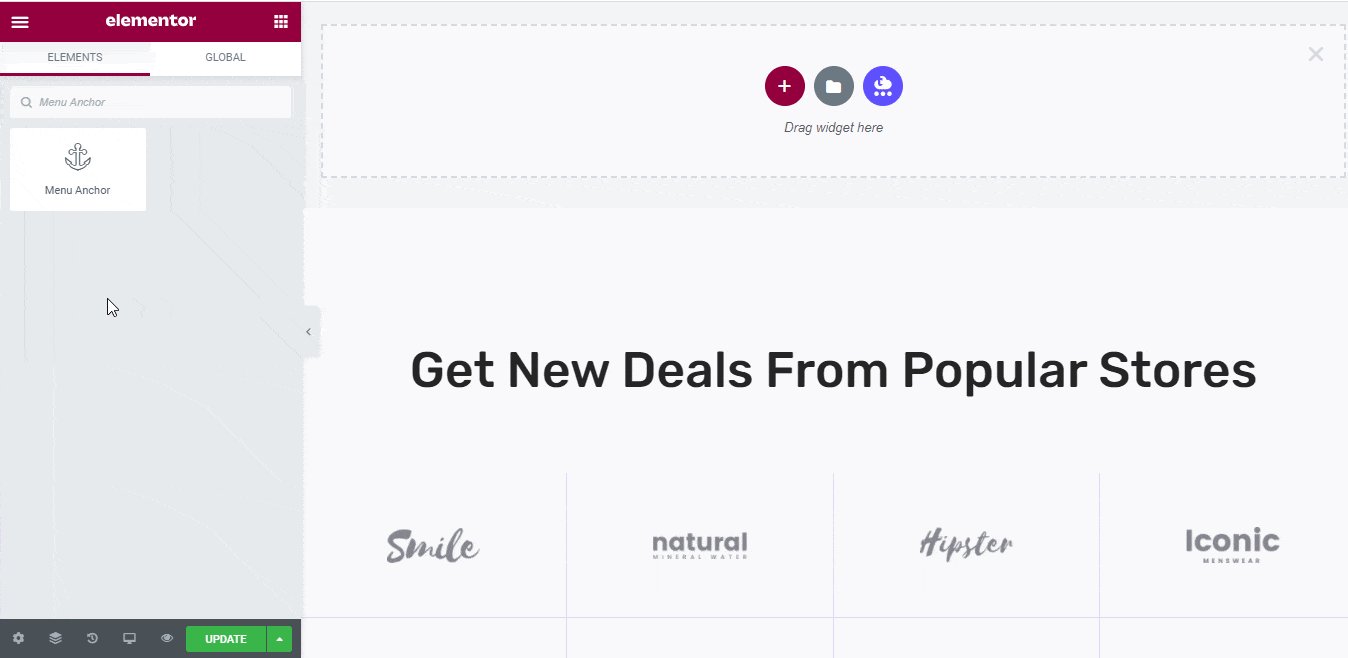
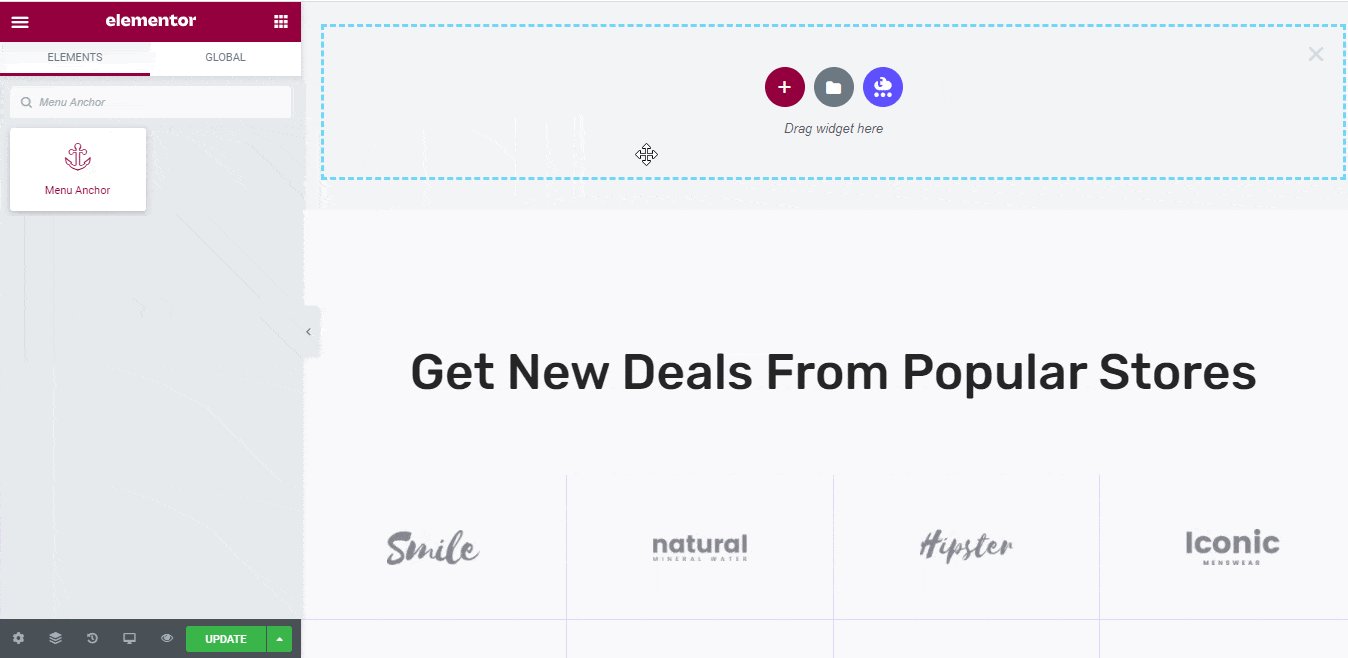
Step 1: Insert The ‘Greenzone’ Template In Elementor
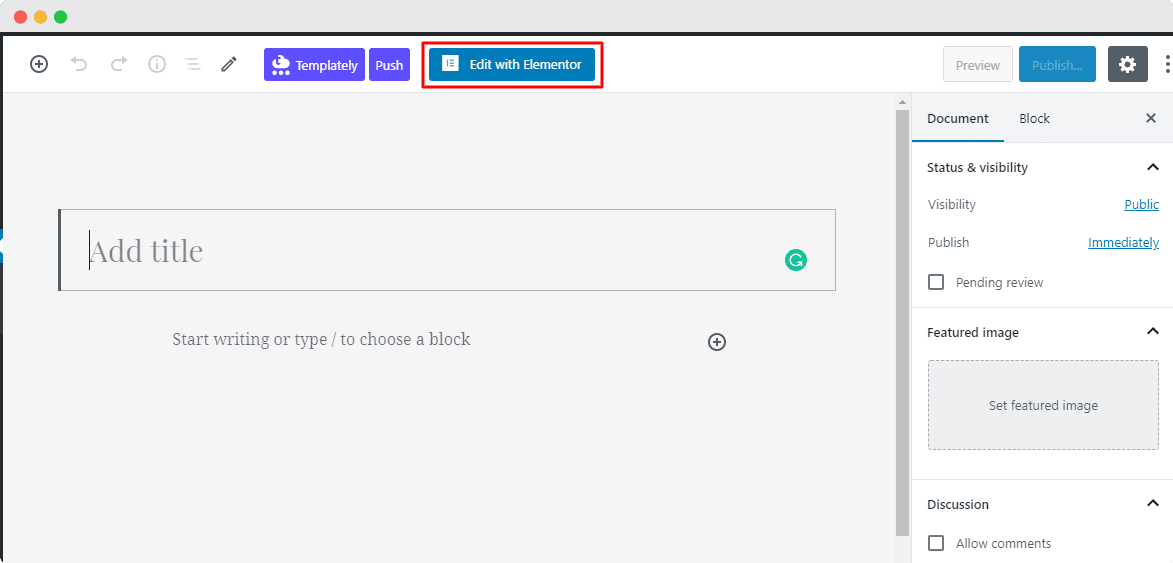
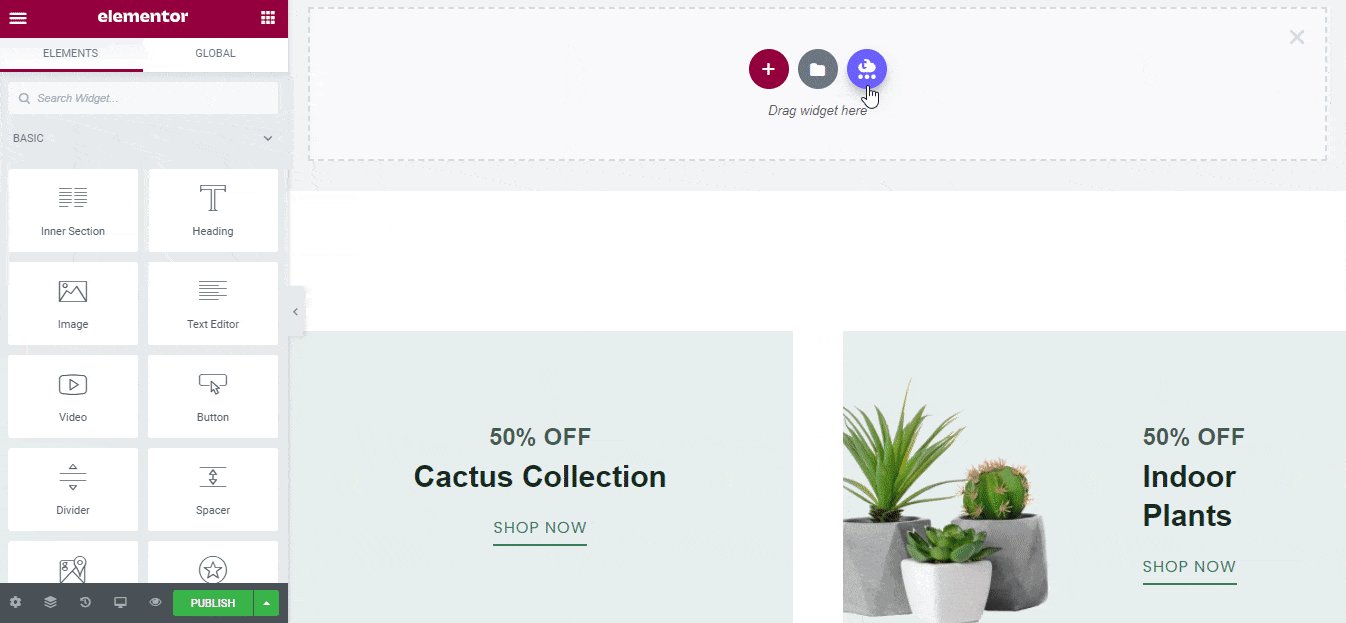
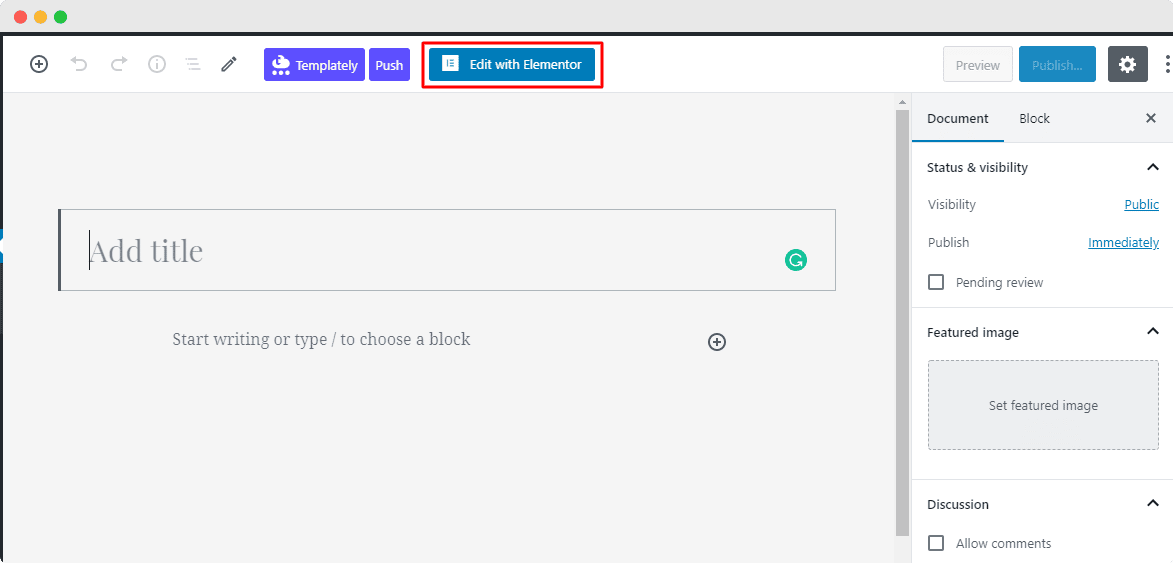
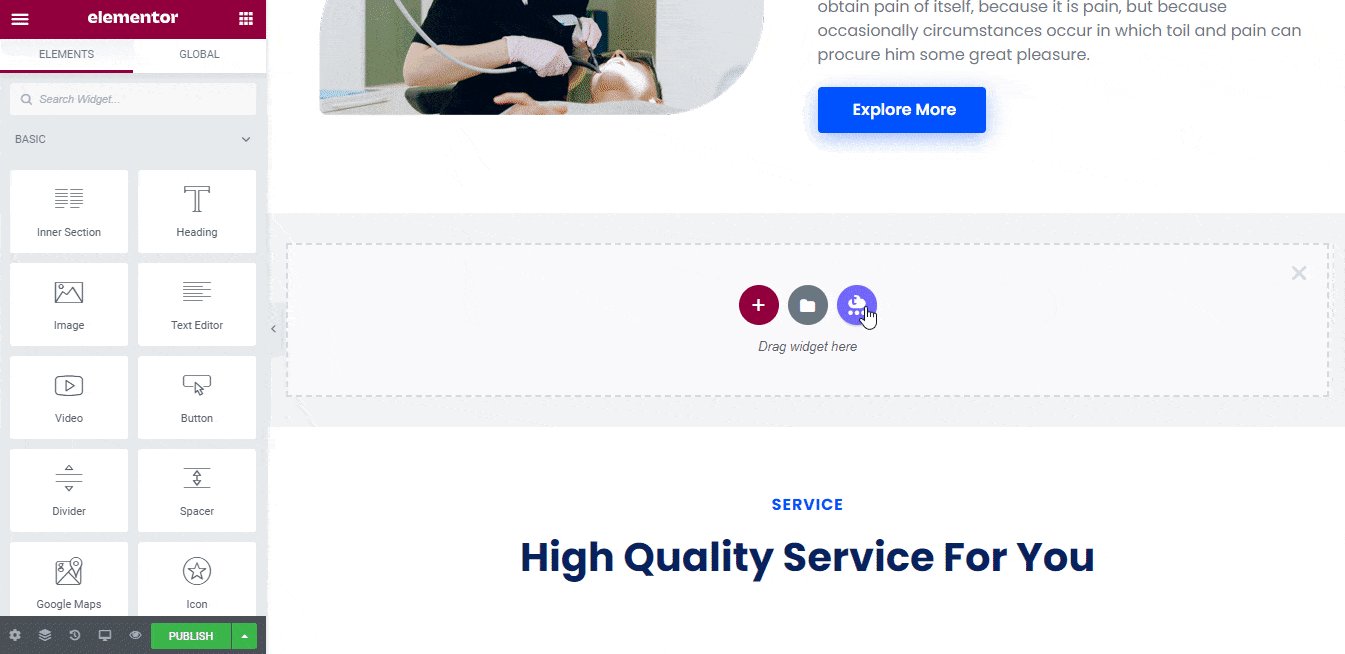
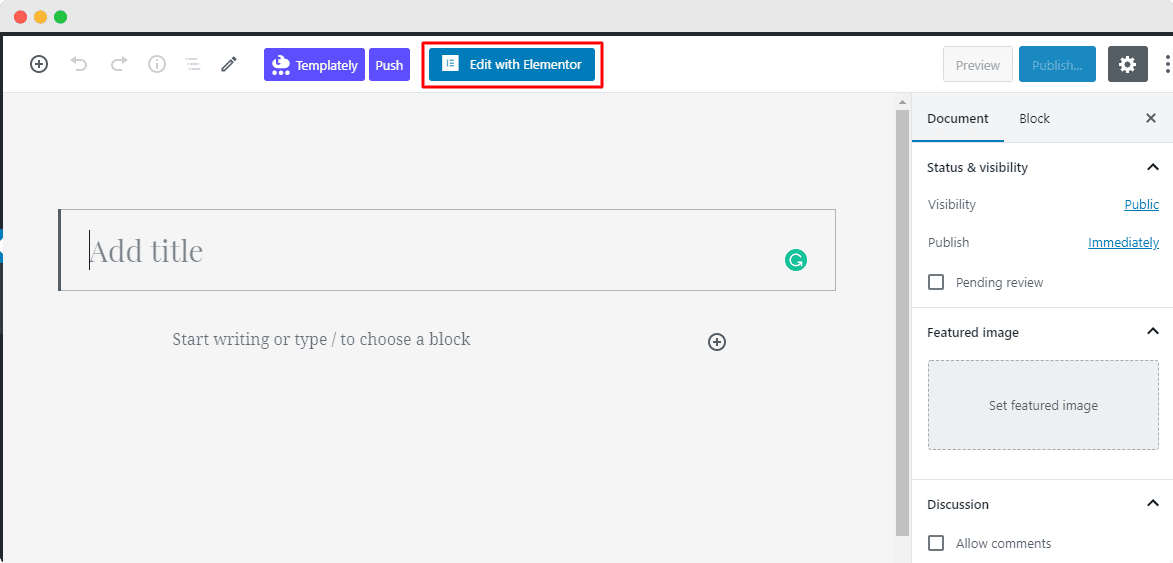
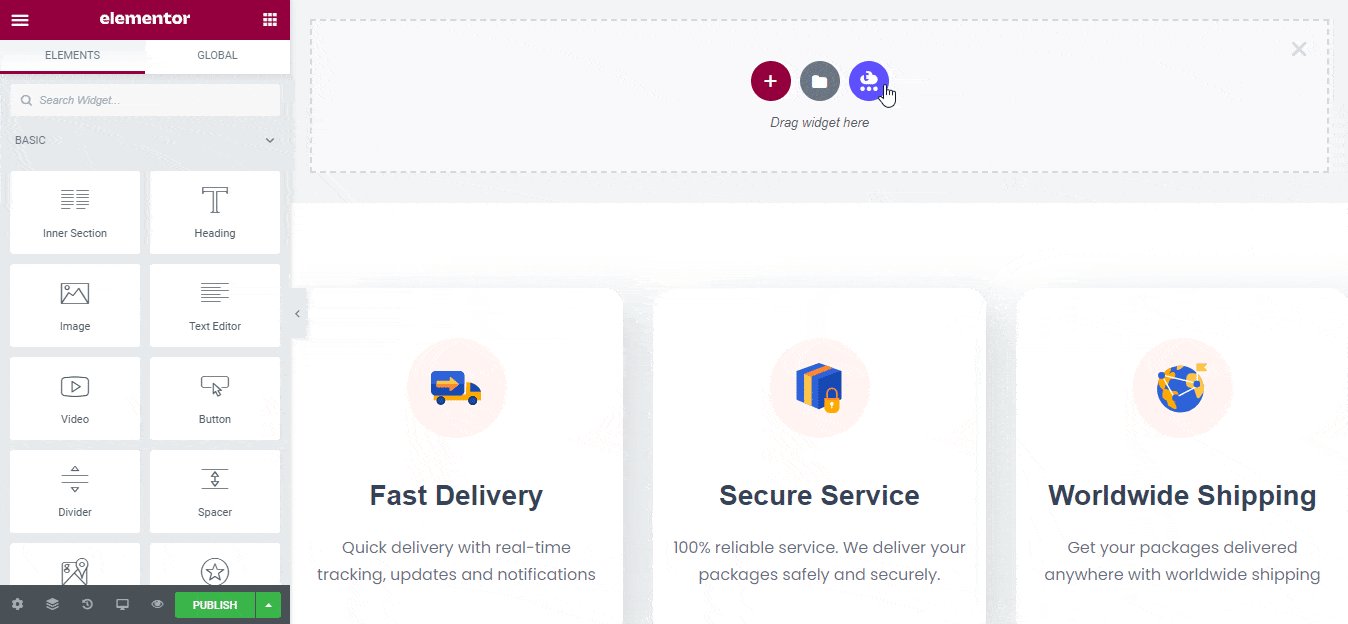
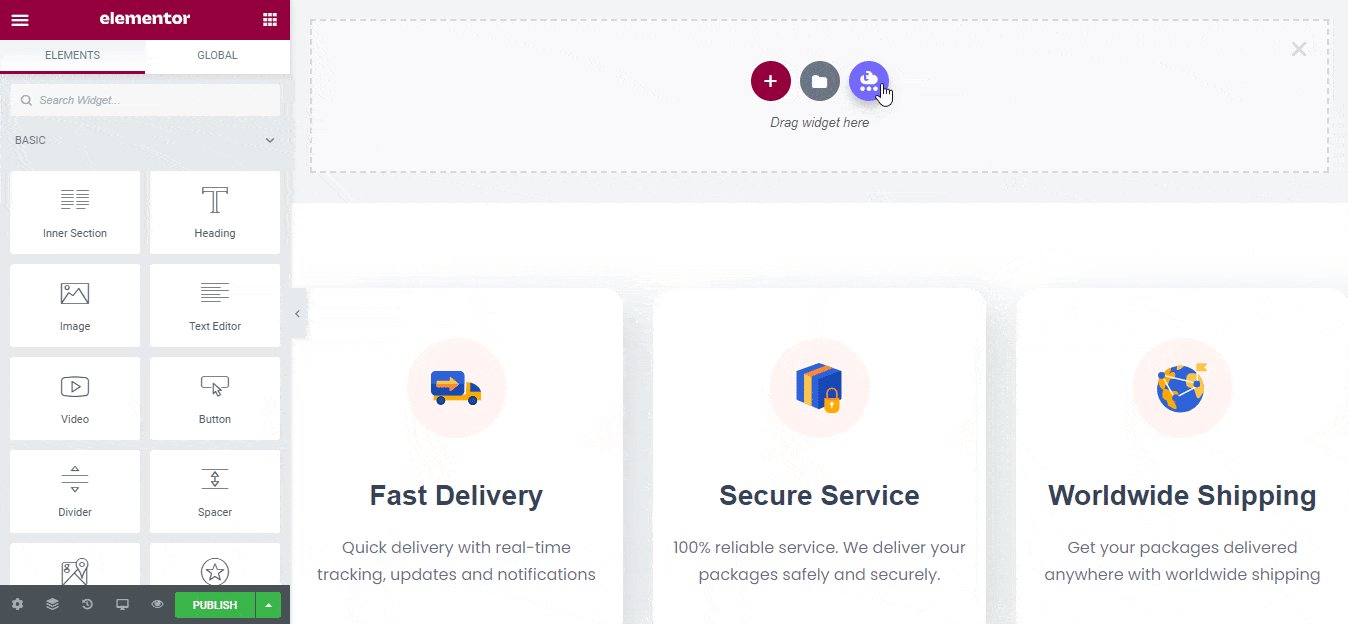
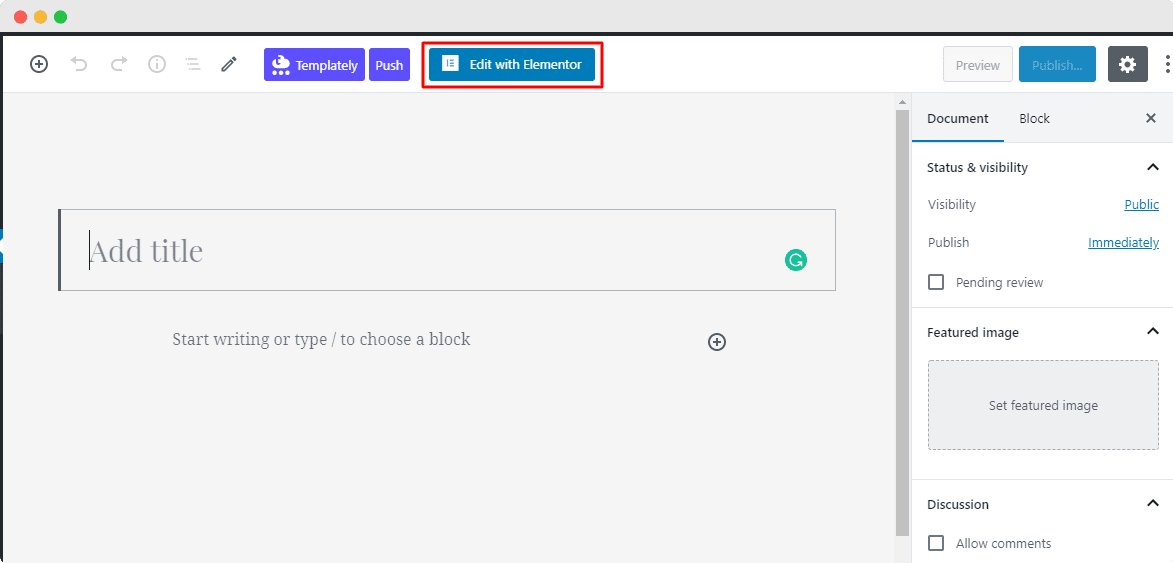
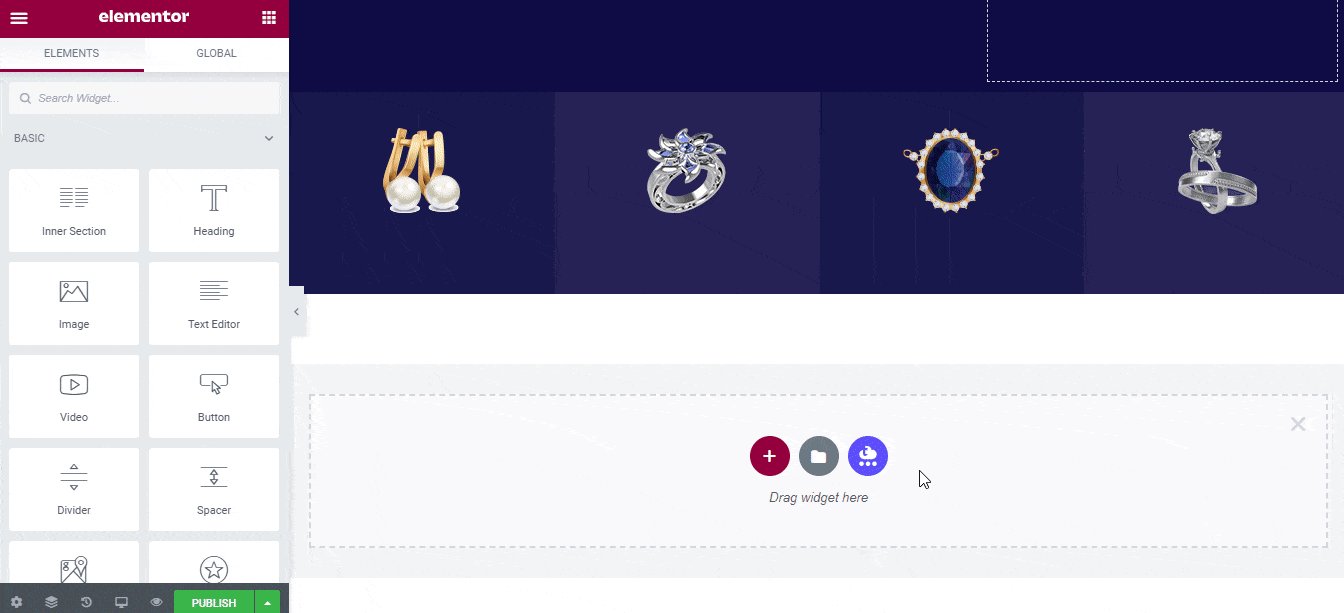
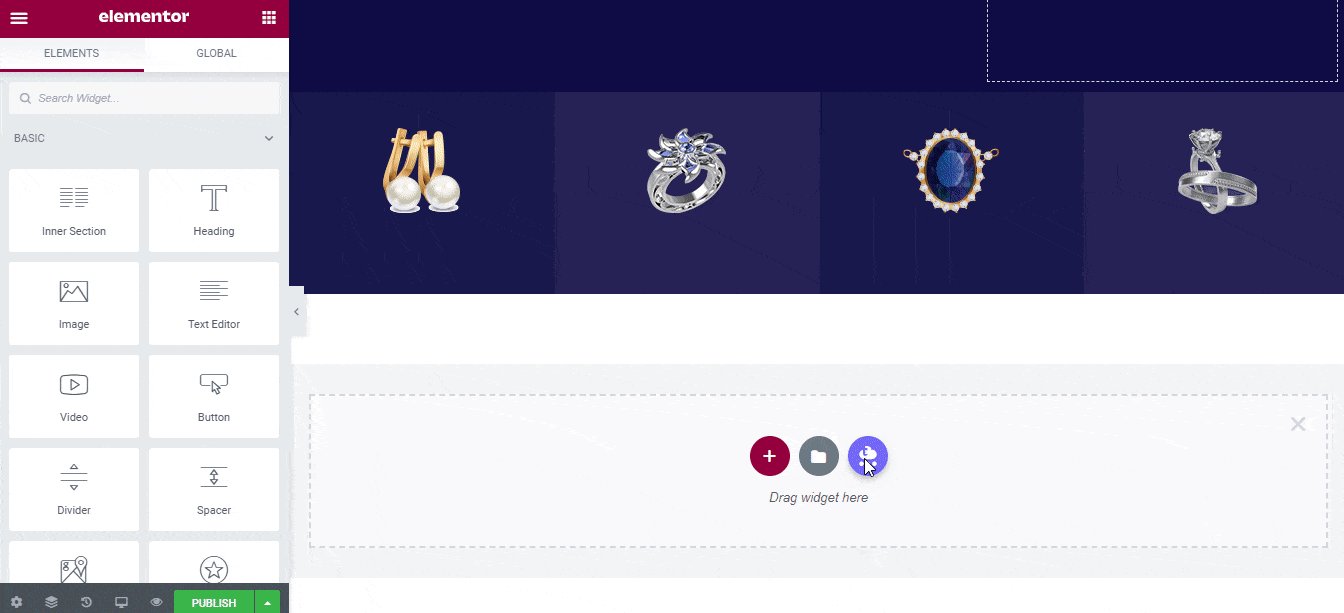
Let’s click on Edit with Elementor to create a new page on the WordPress dashboard. In a few moments, it will then come up with a new page in the Elementor editor.

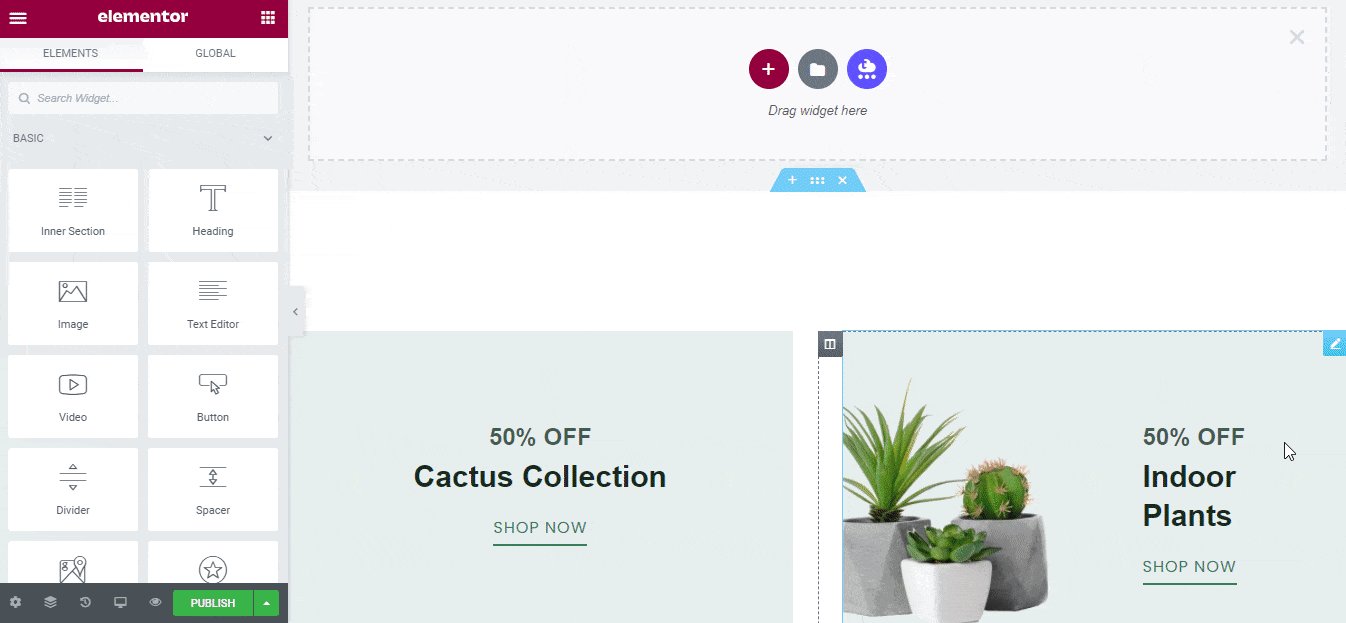
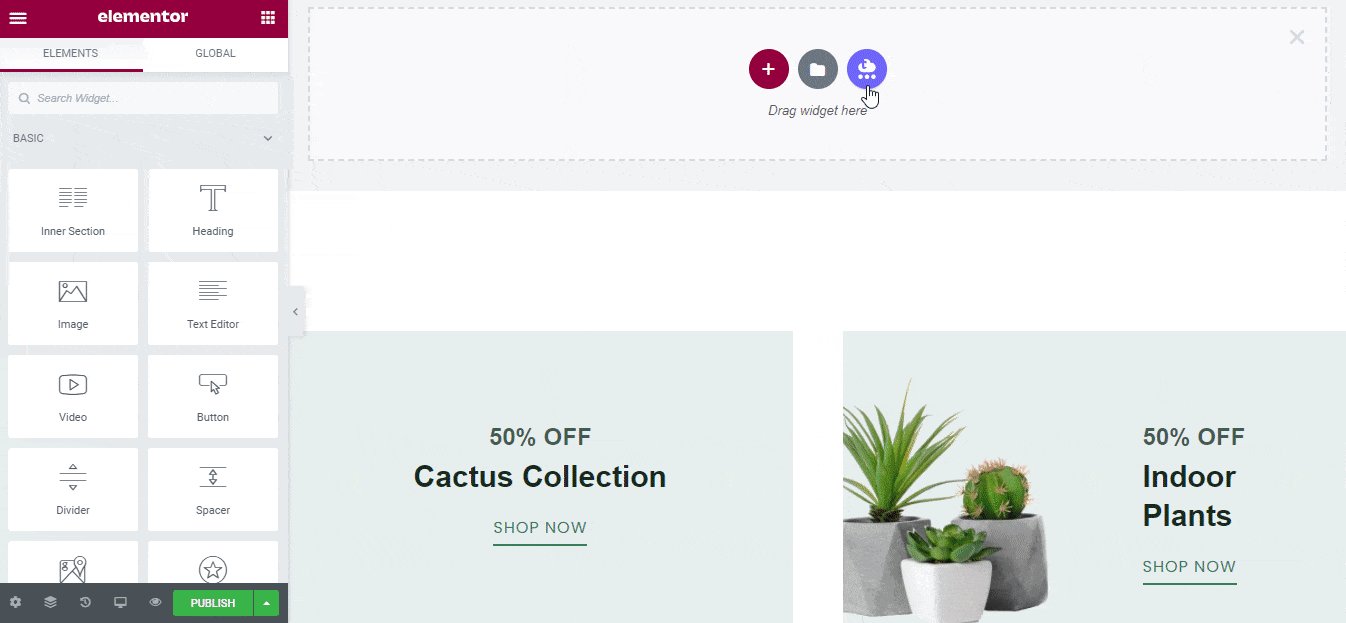
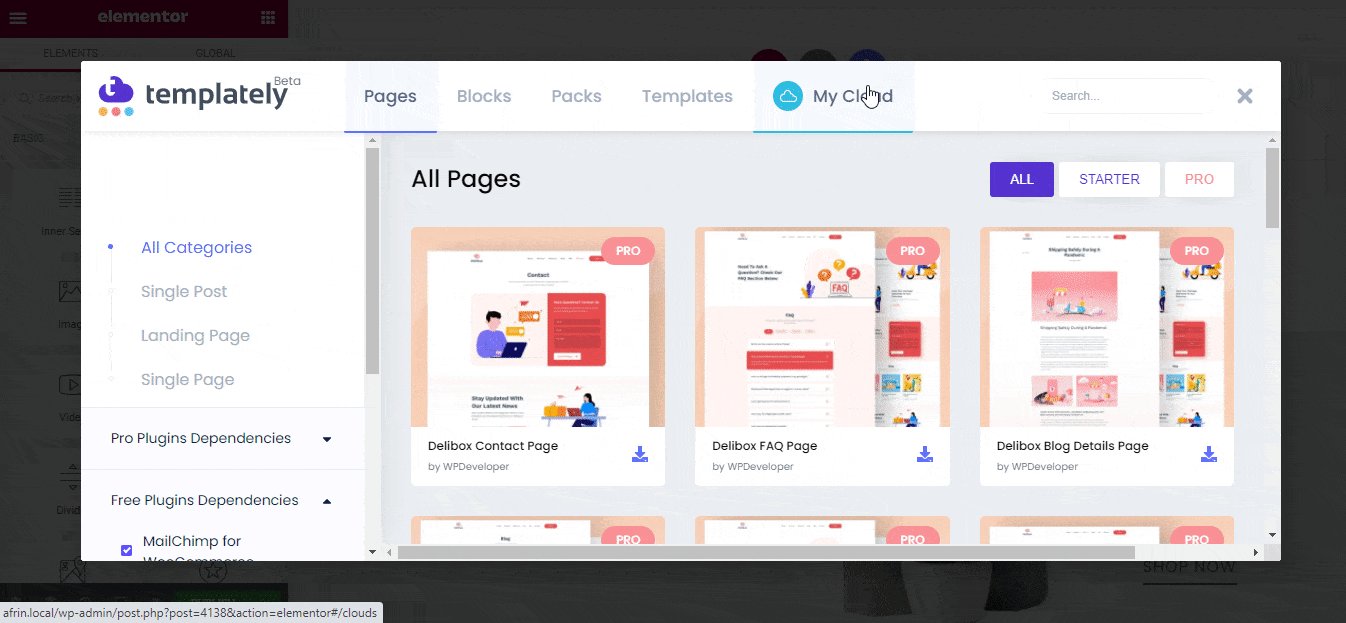
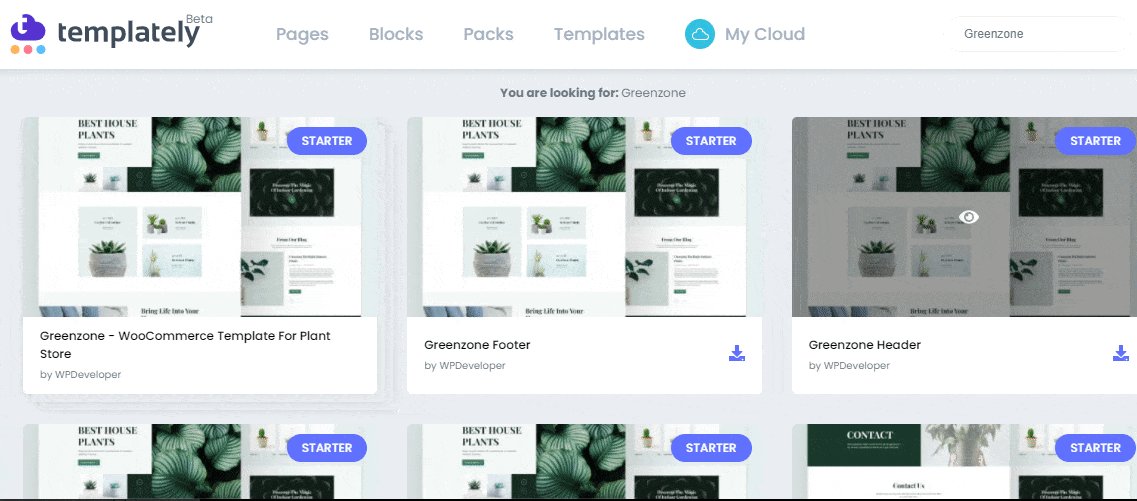
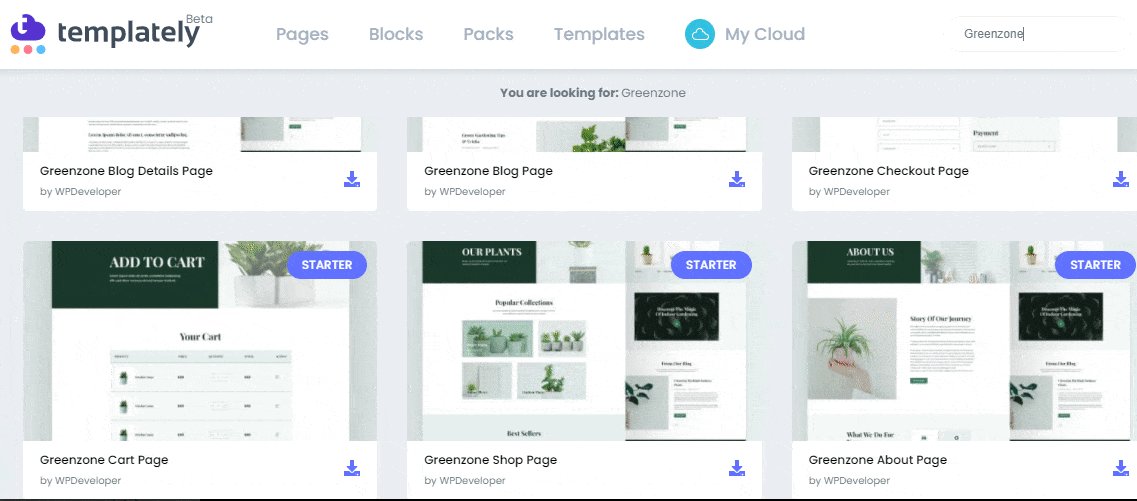
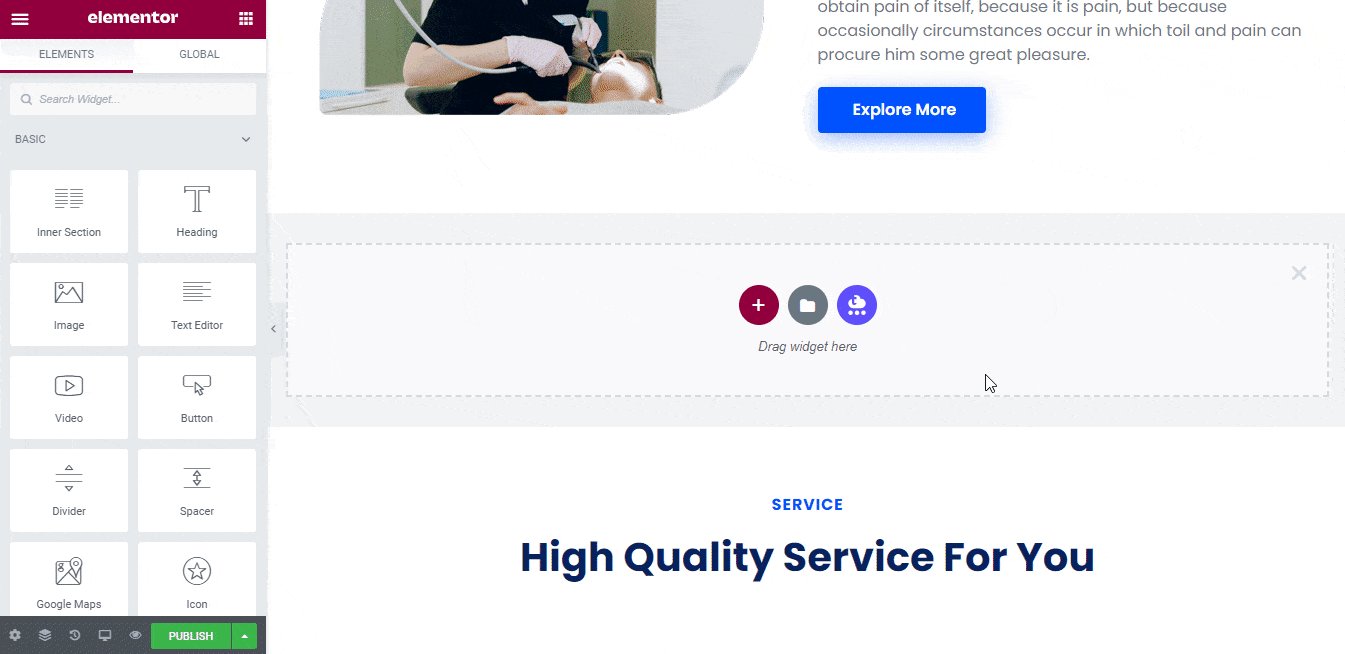
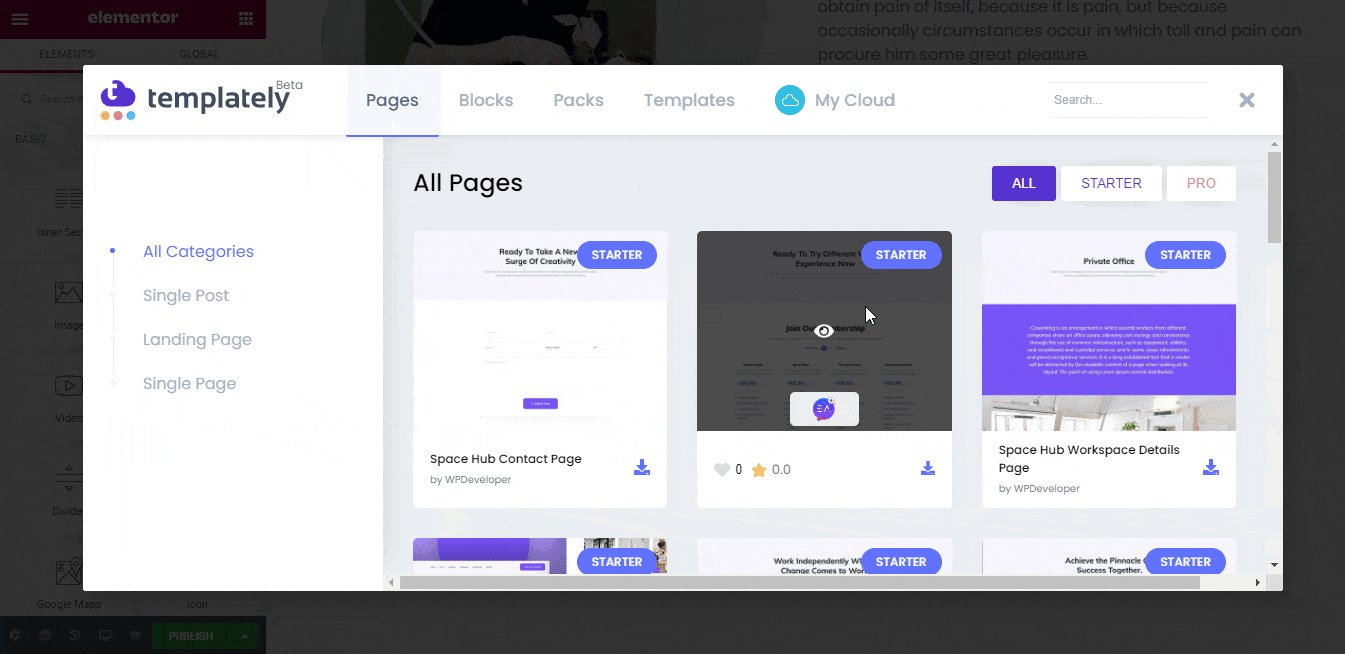
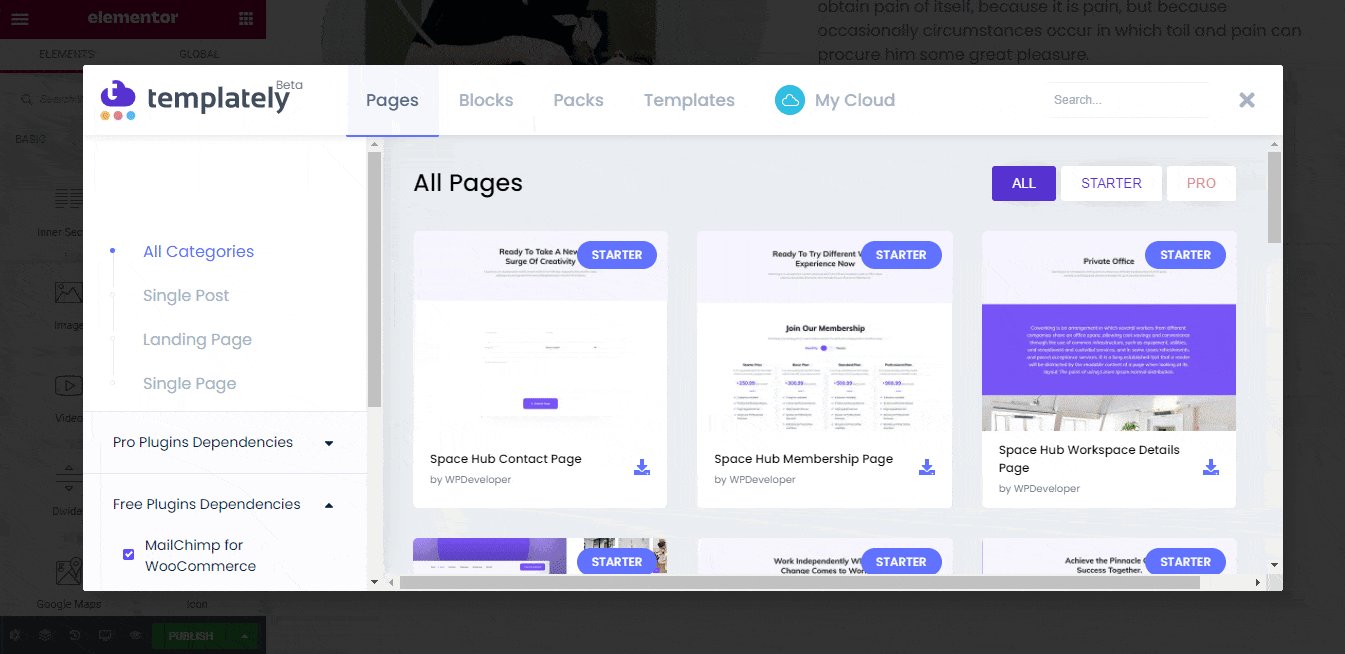
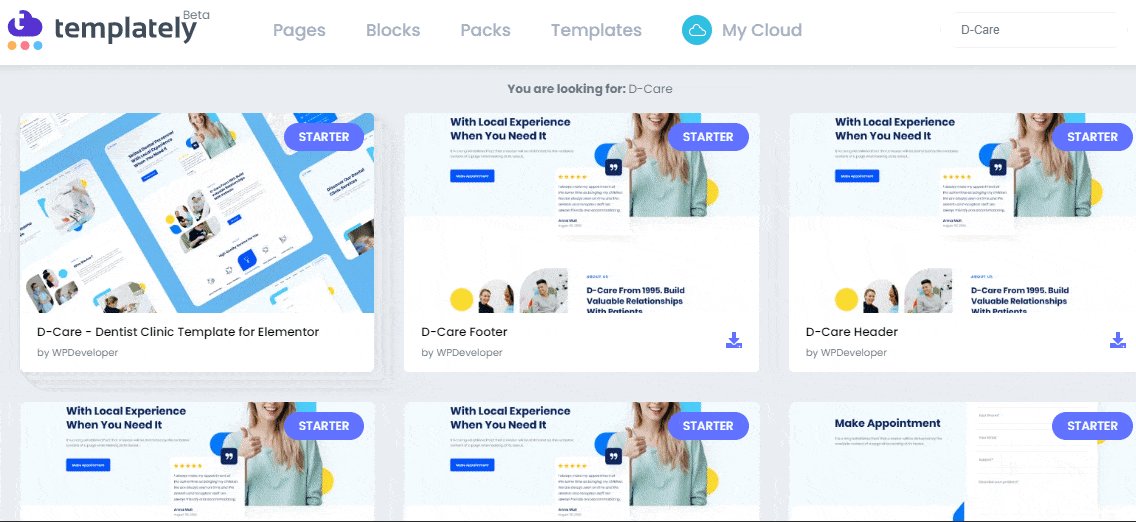
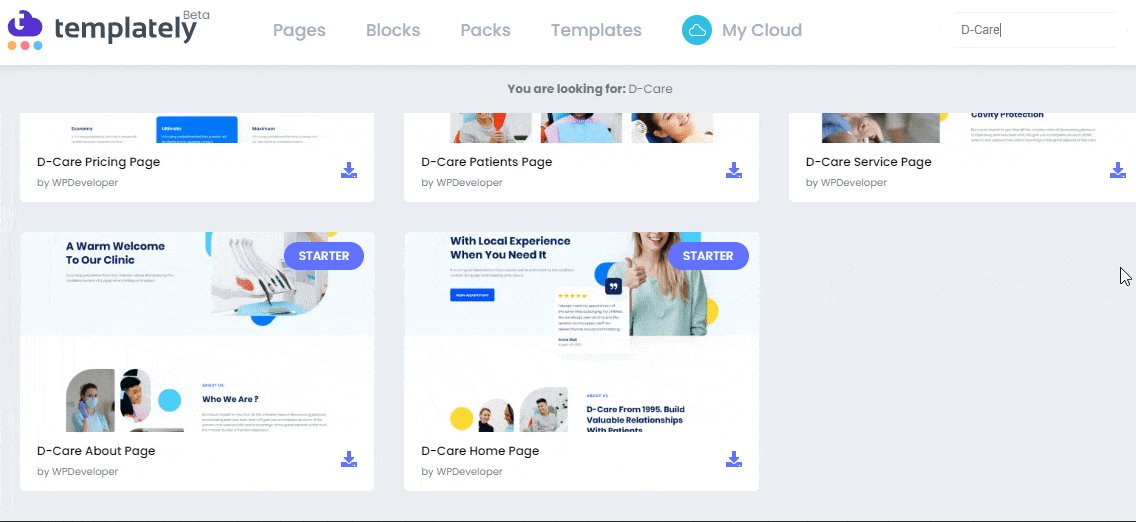
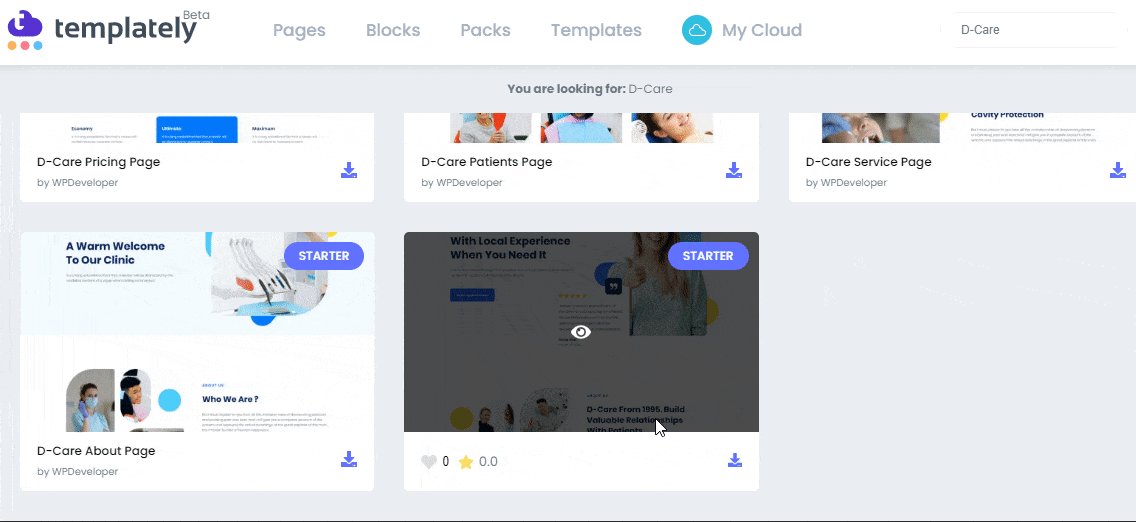
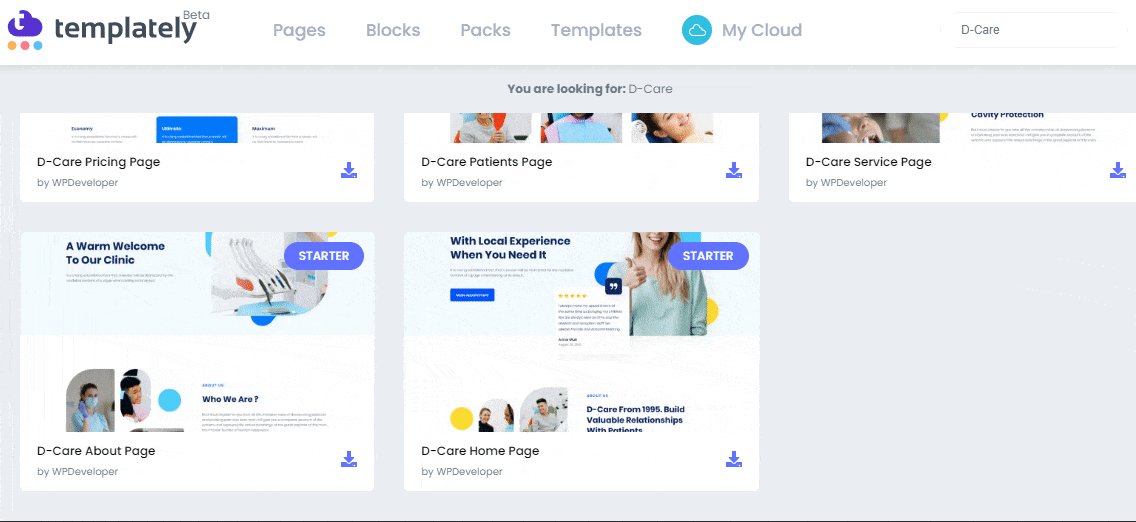
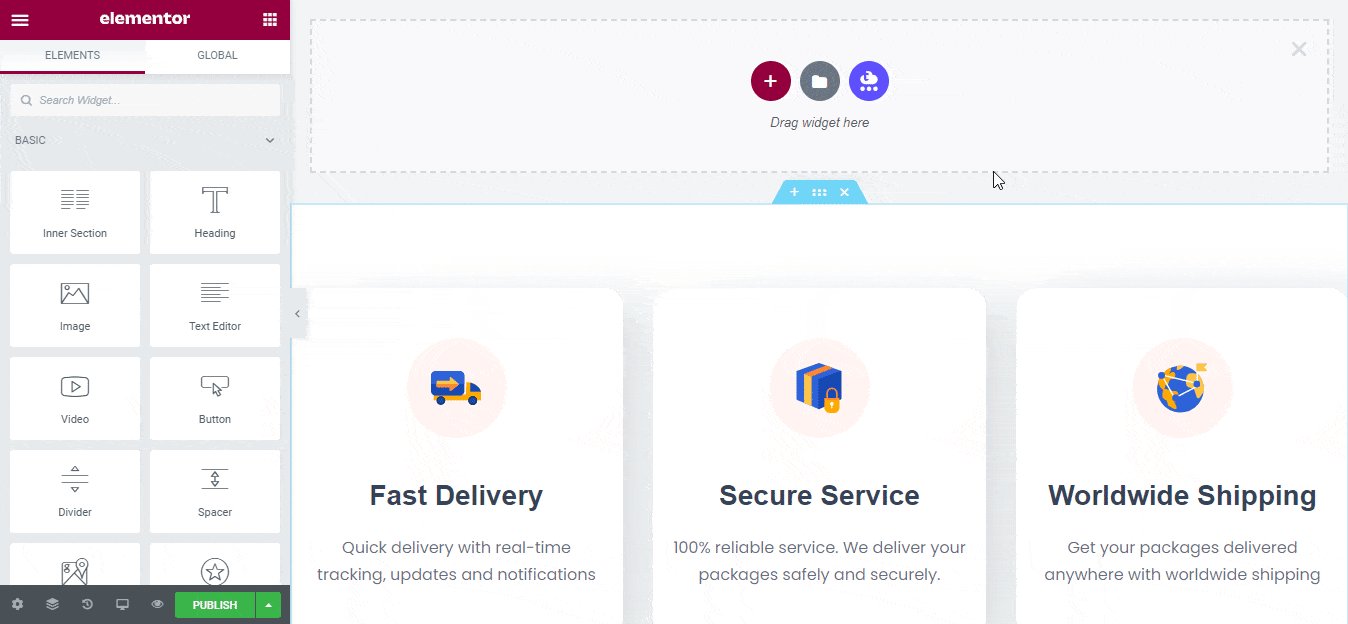
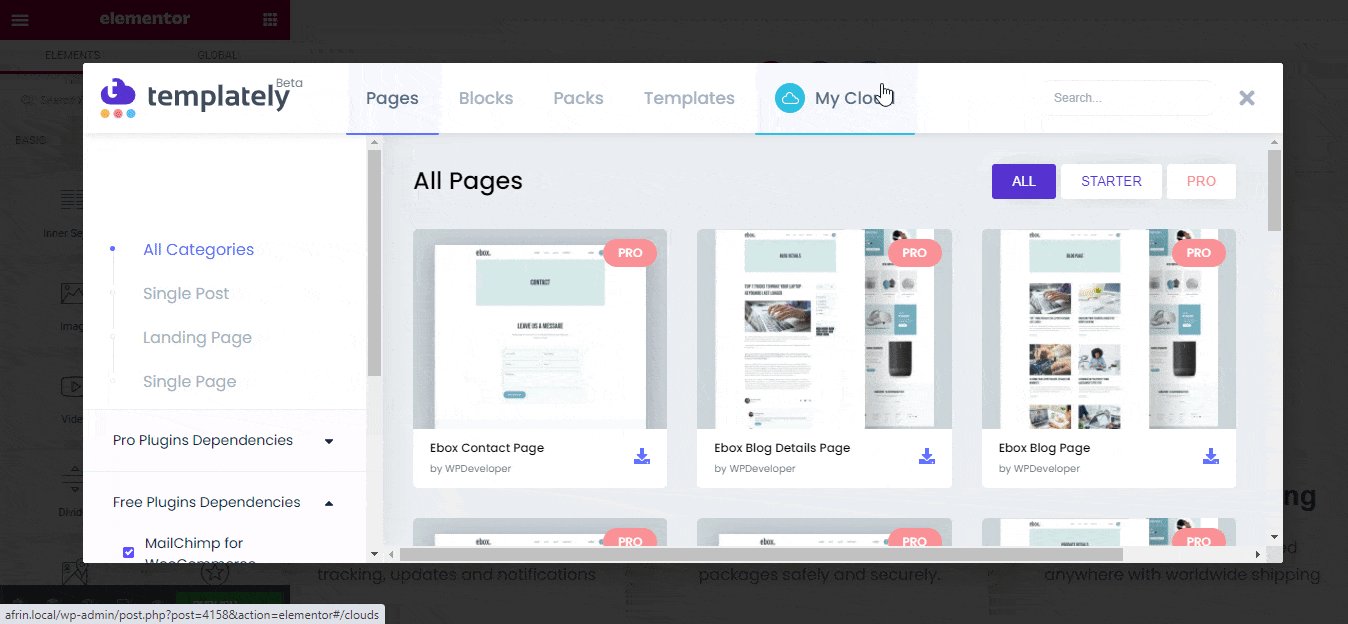
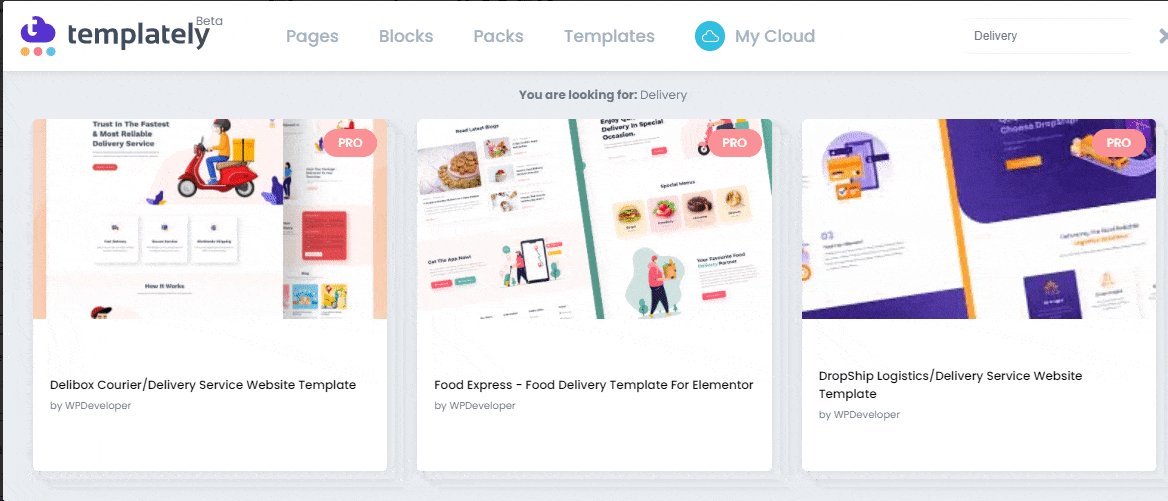
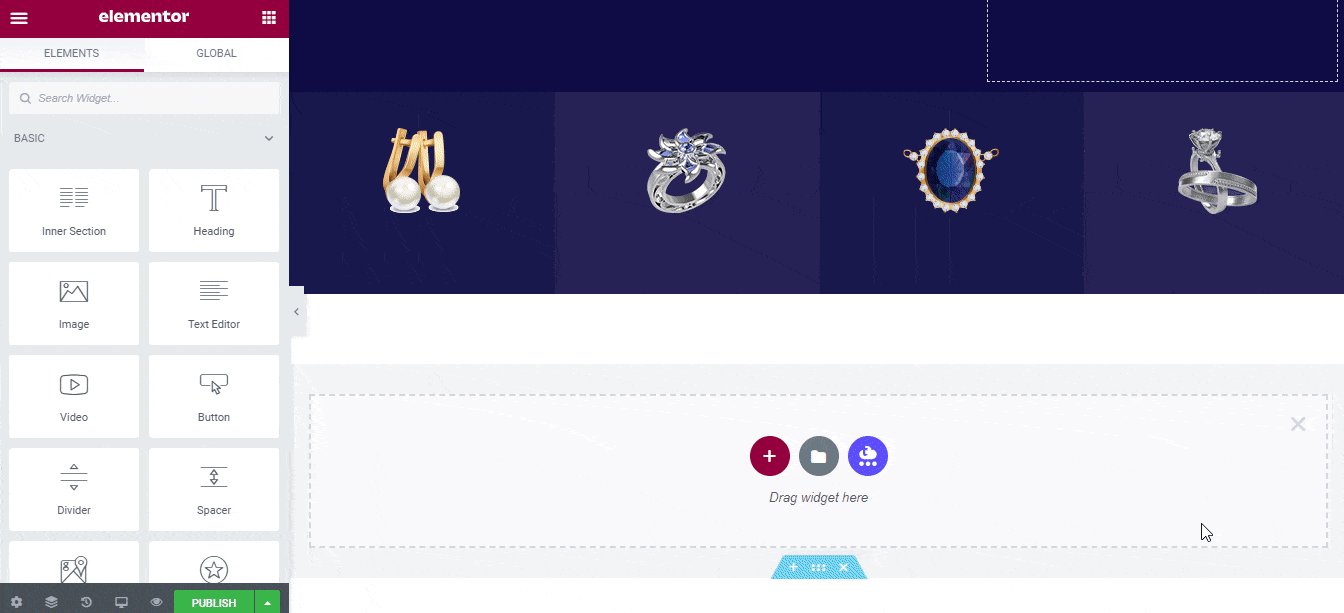
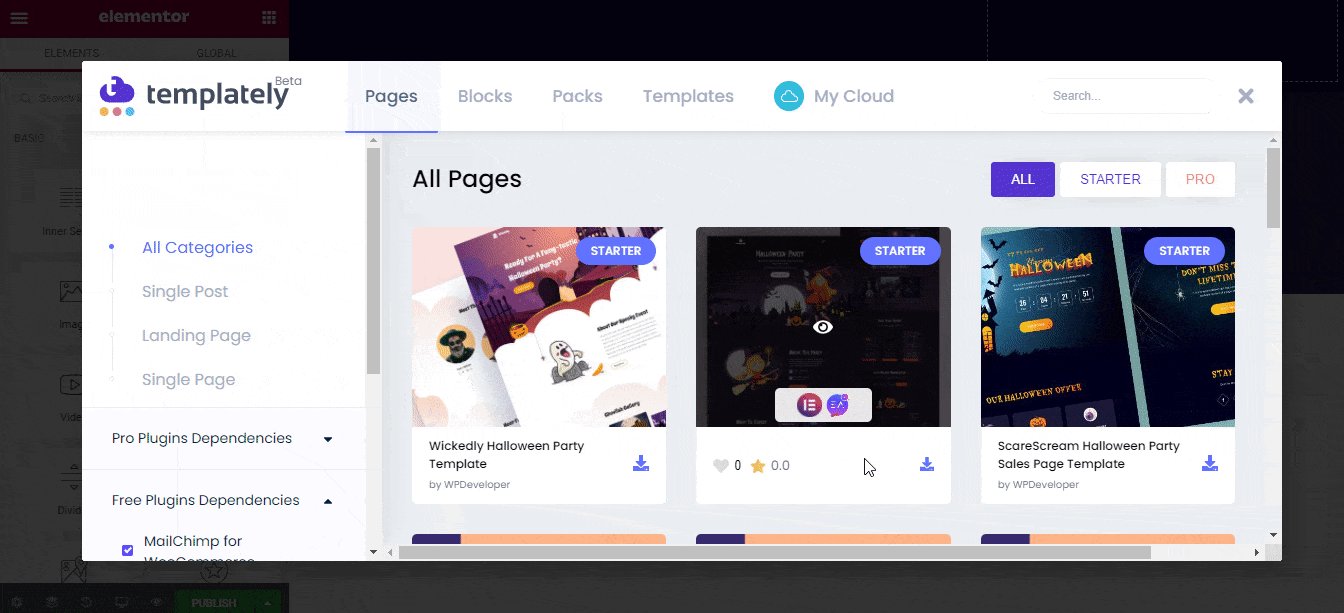
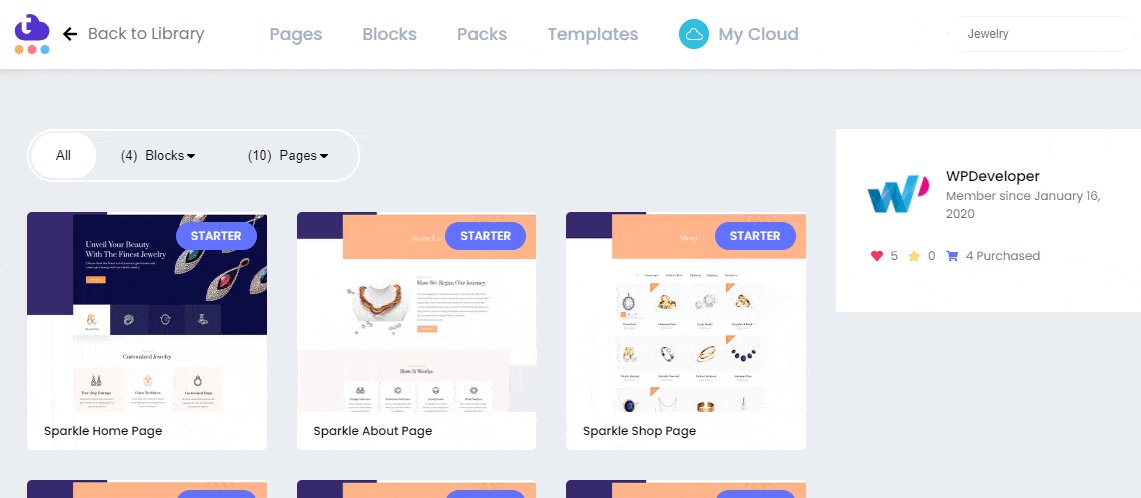
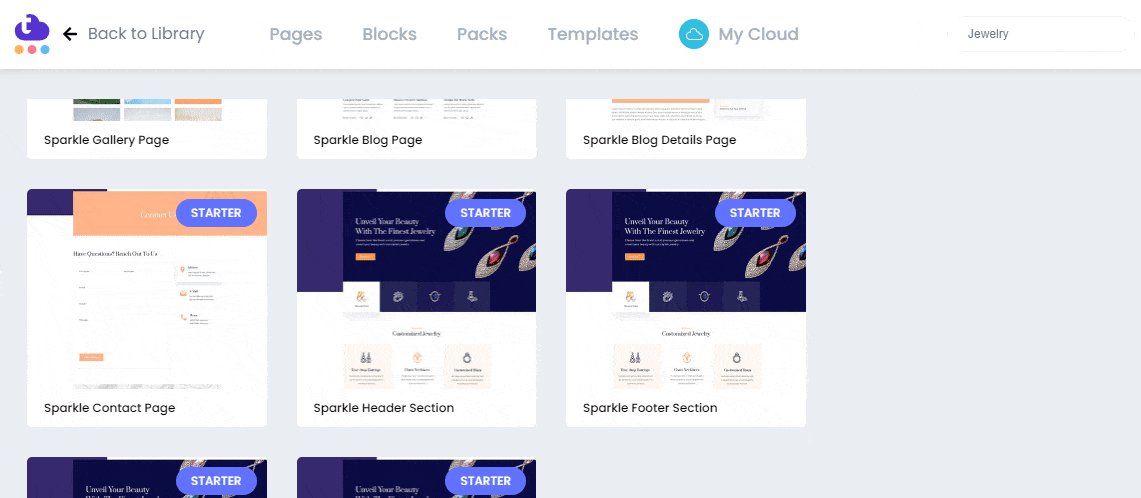
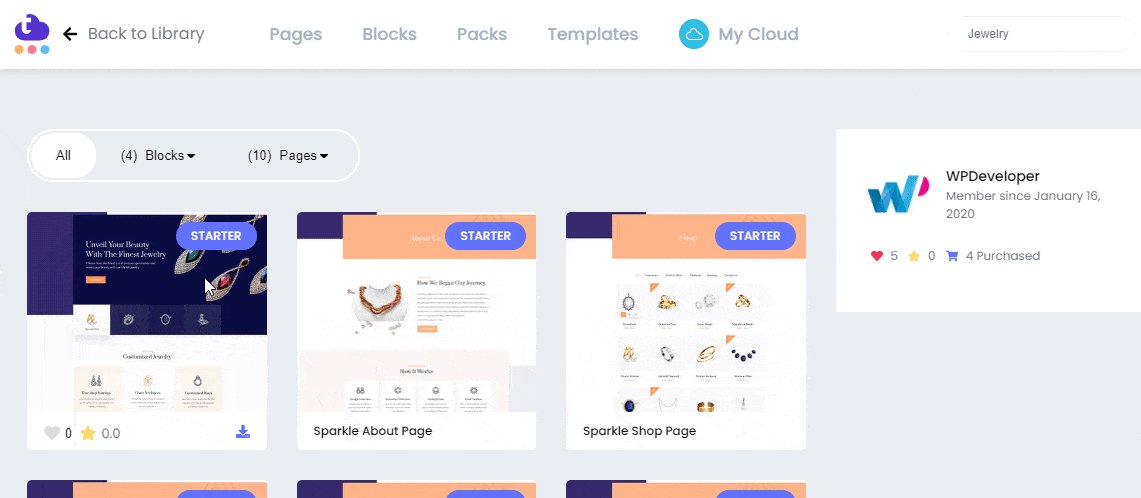
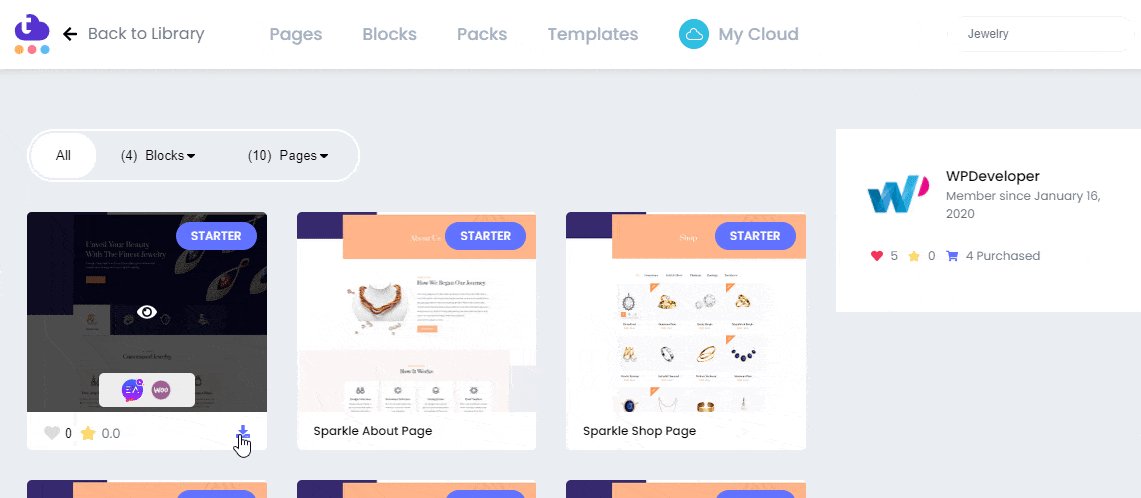
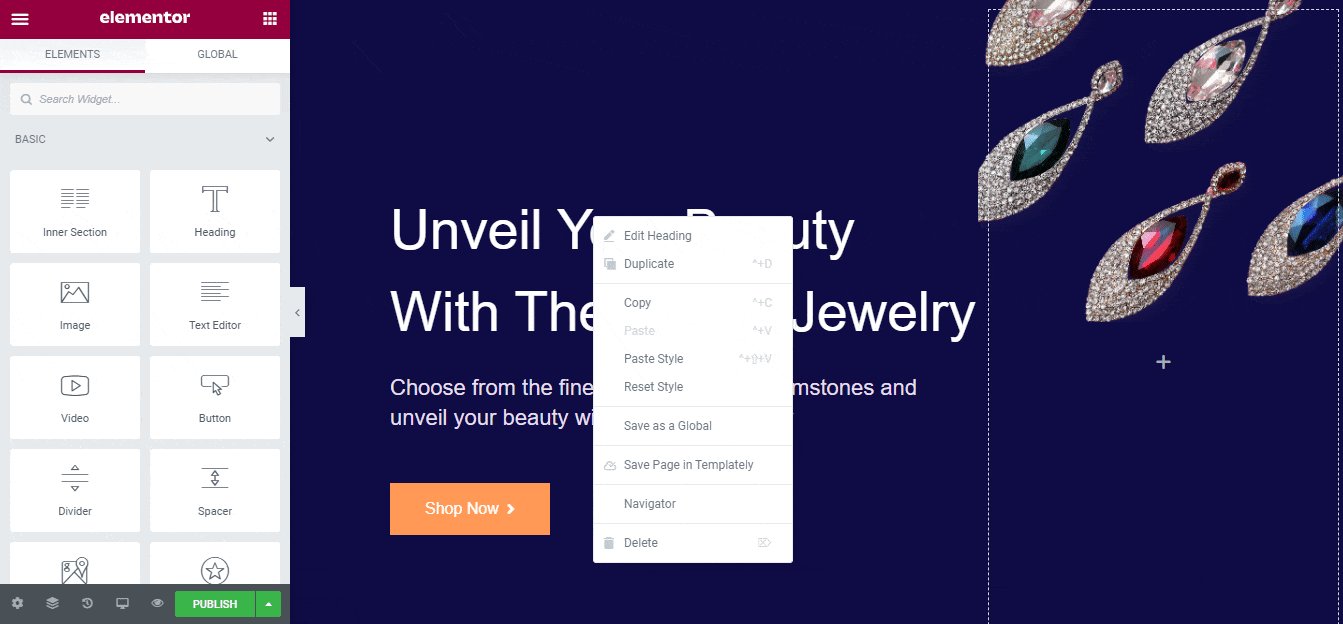
Afterward, you need to click on the middle icon of the page that comes with the Templately. It will provide a popup window that will beautifully showcase all the ready templates of Templately. You have to search for ‘Greenzone’ or ‘Garden Plant Store’ on the search panel. It will automatically then show all the ready pages & blocks related to it.

We will pick the ‘Greenzone’ homepage template. Hit the ‘Insert’ button to load the page template on your website. You can add more pages for your online garden plant store in the same way.

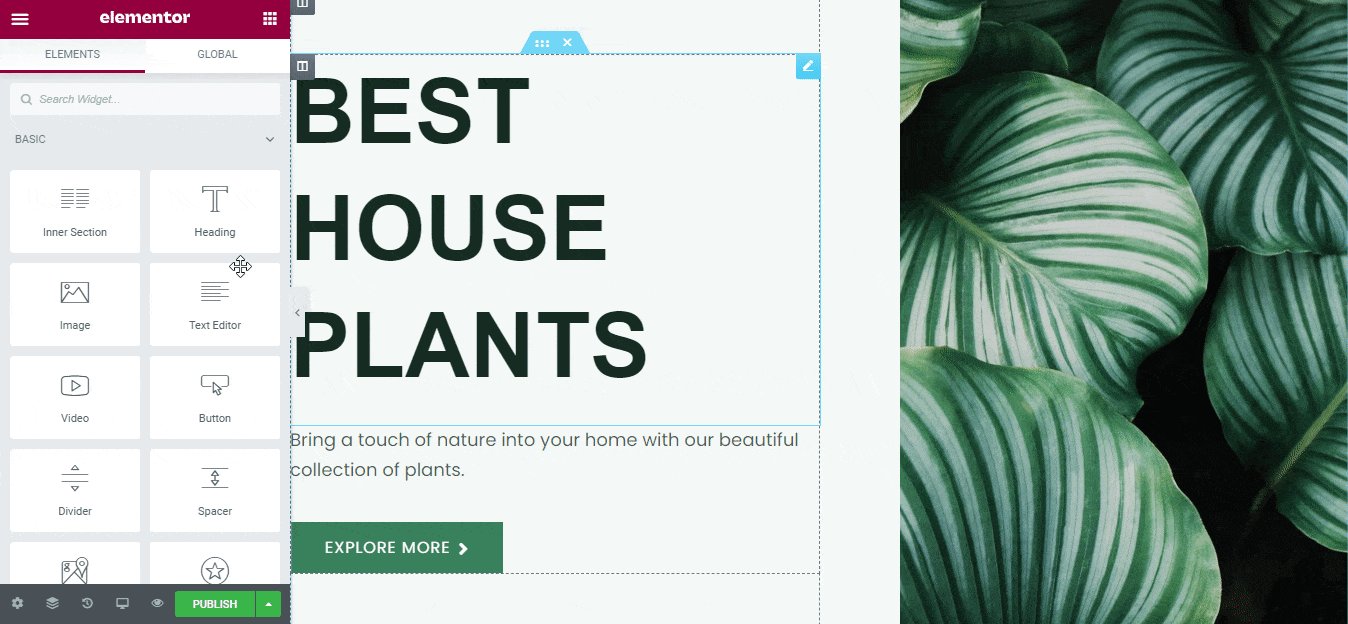
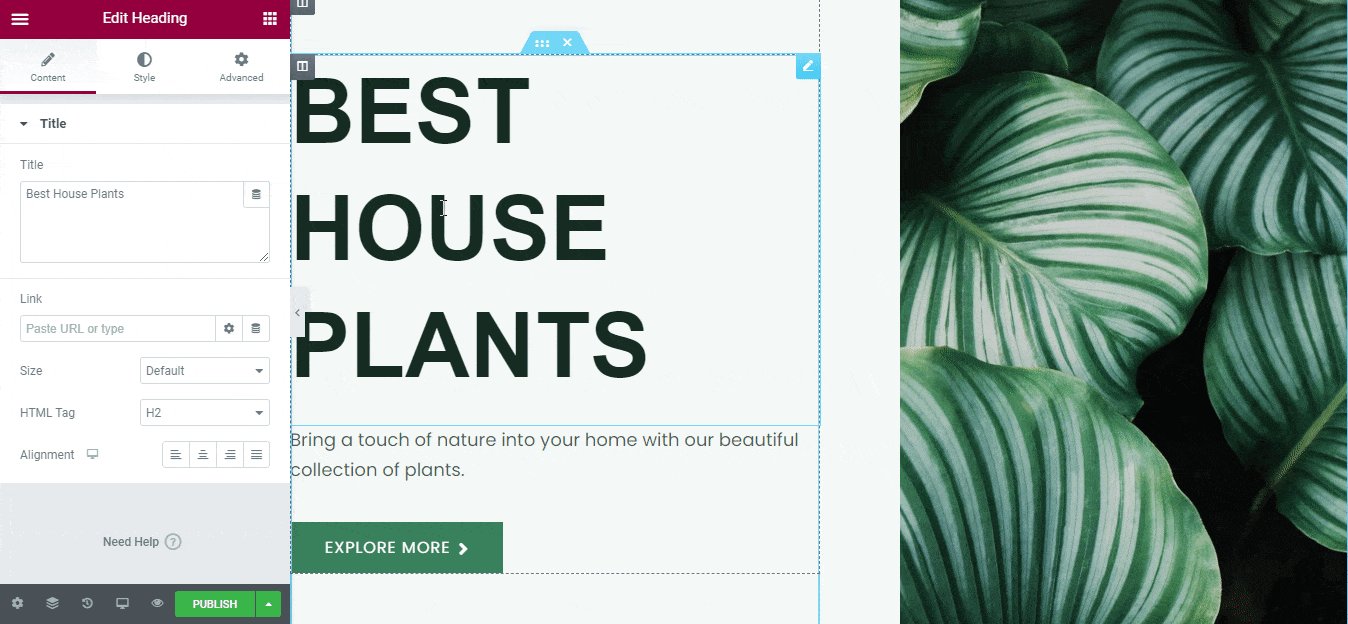
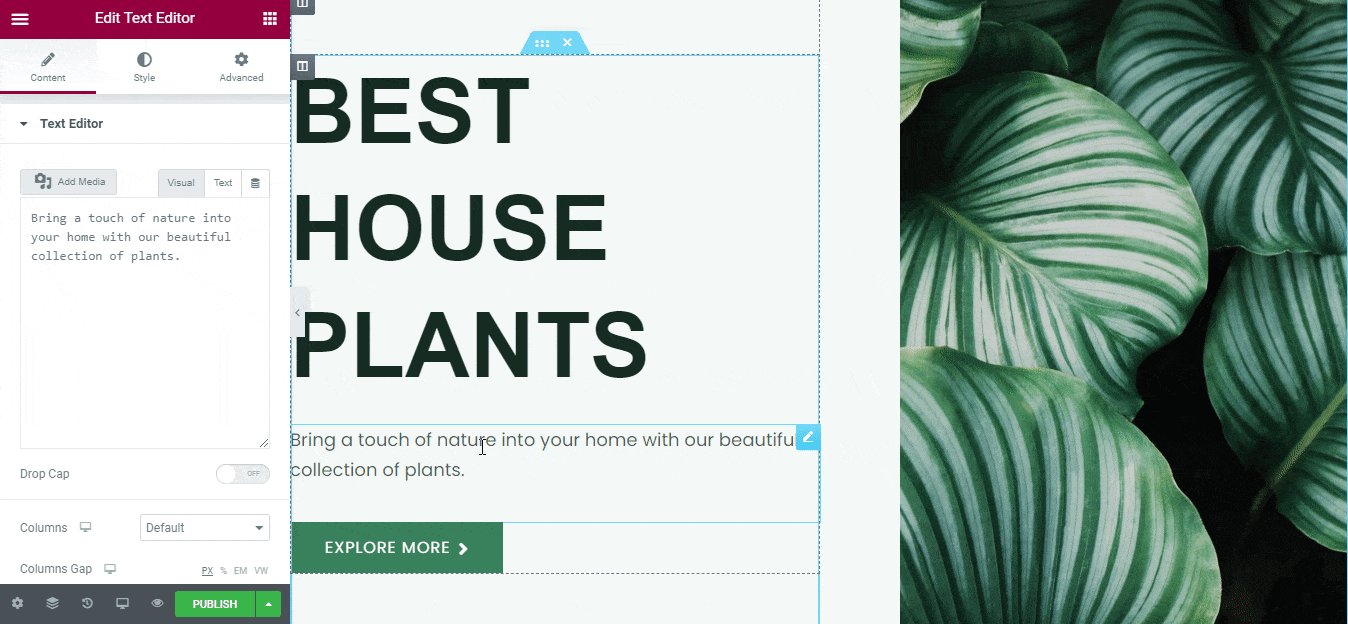
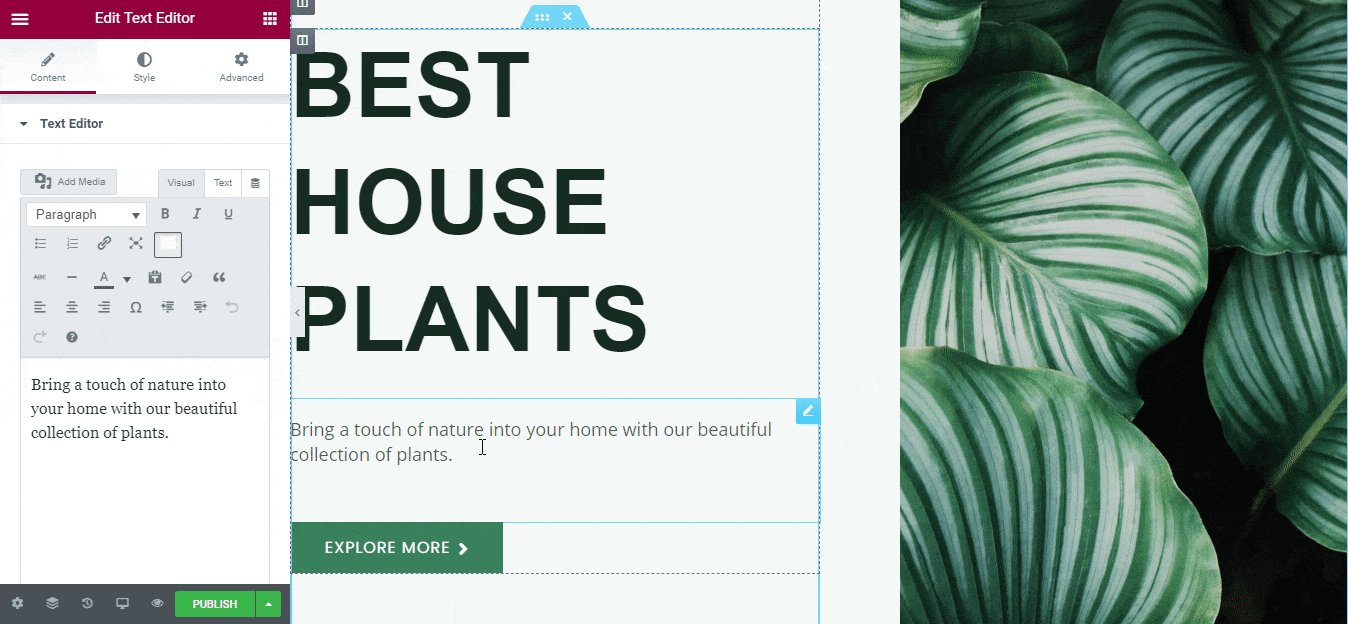
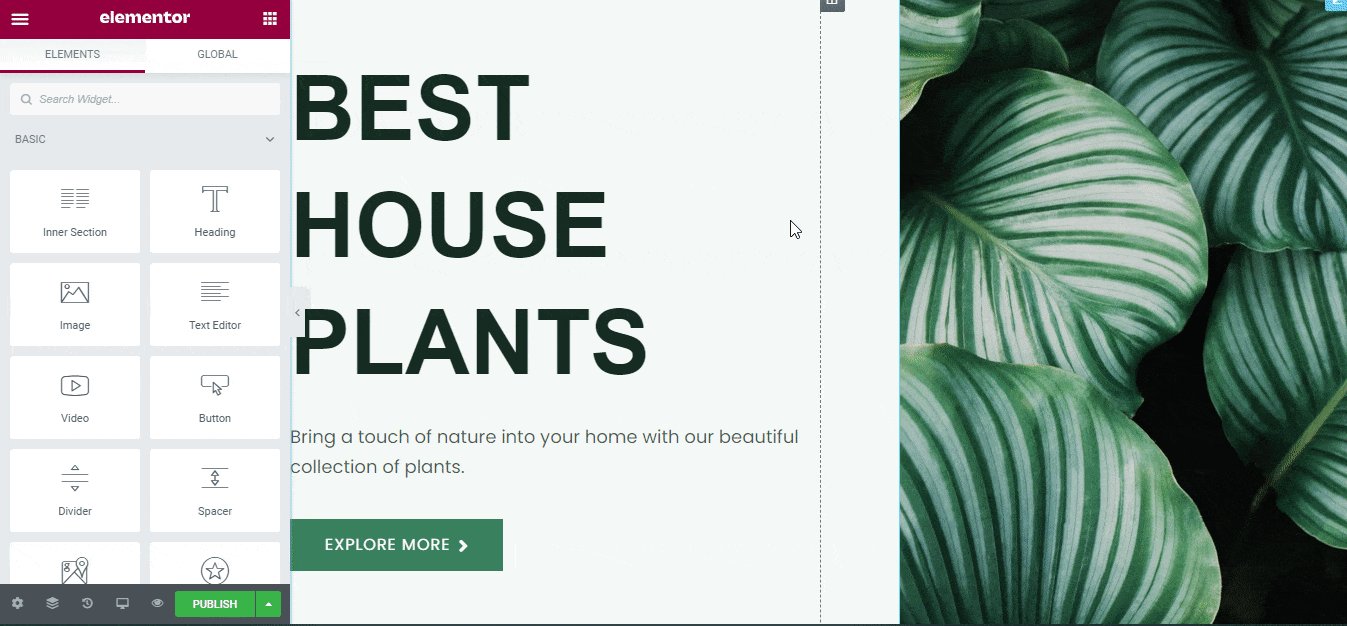
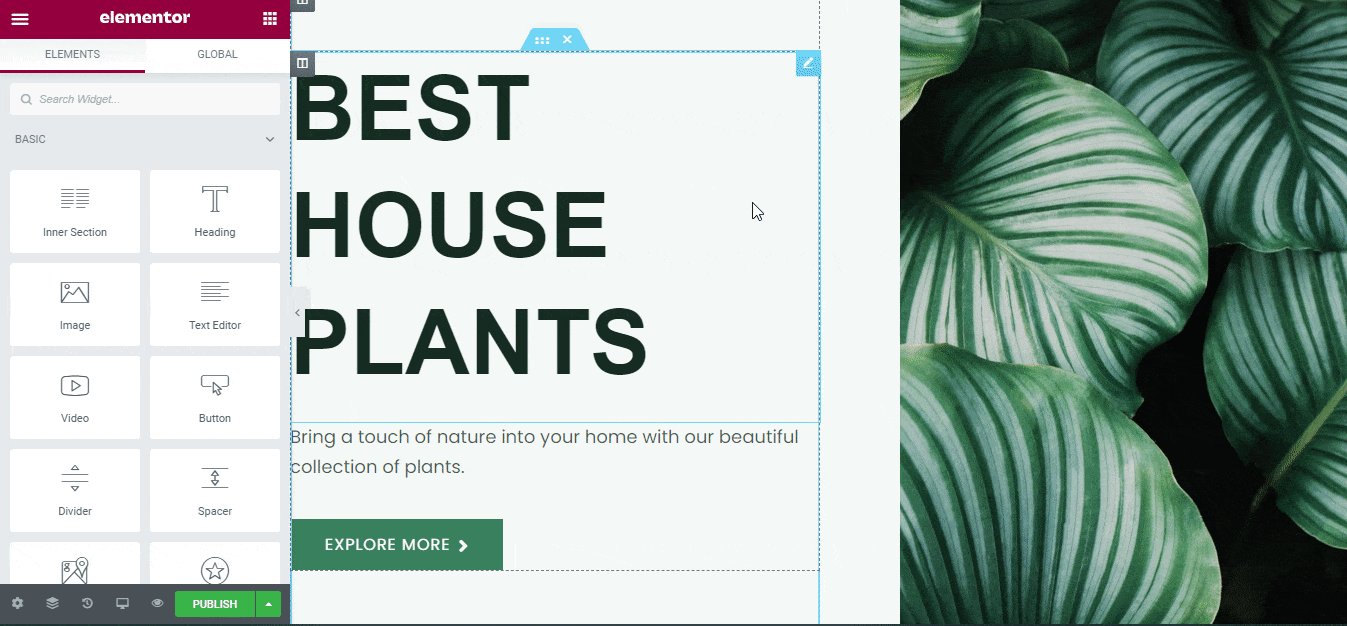
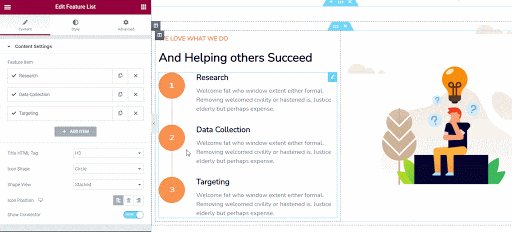
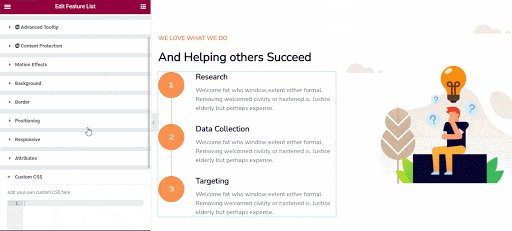
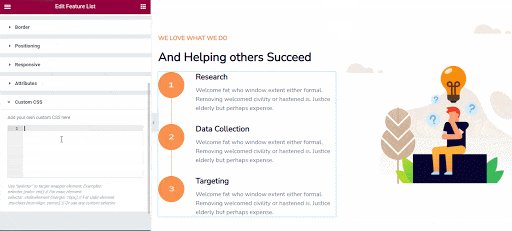
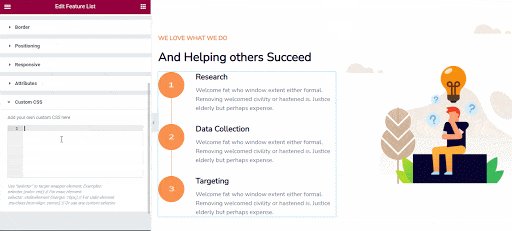
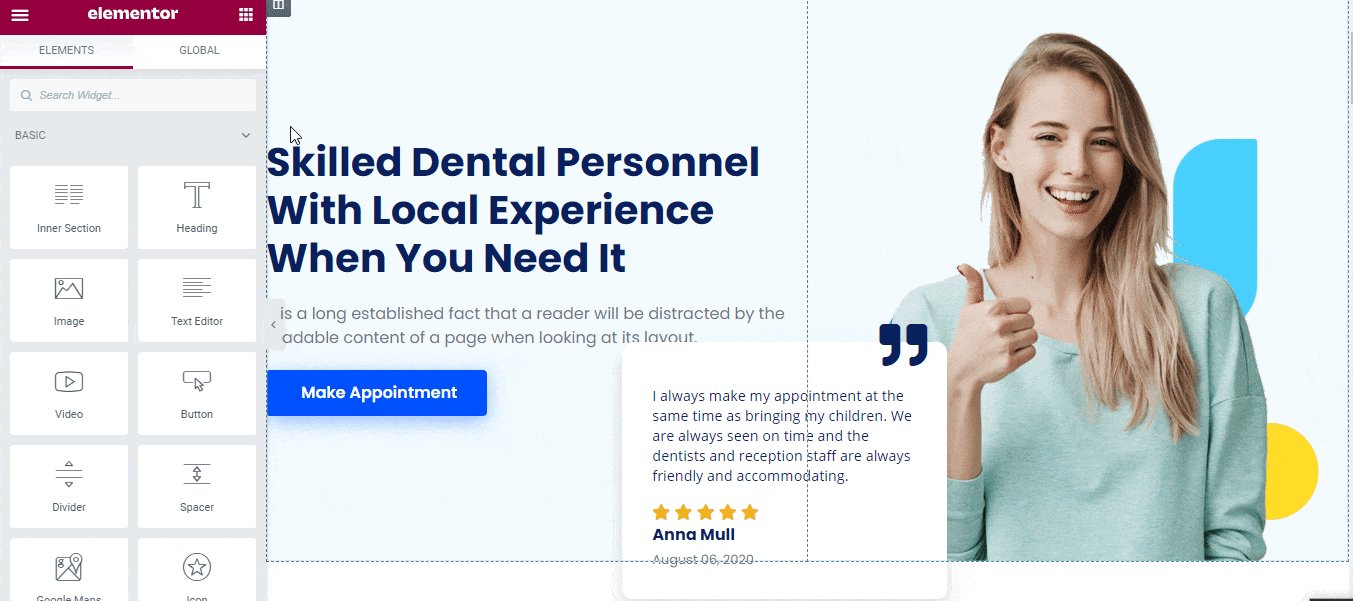
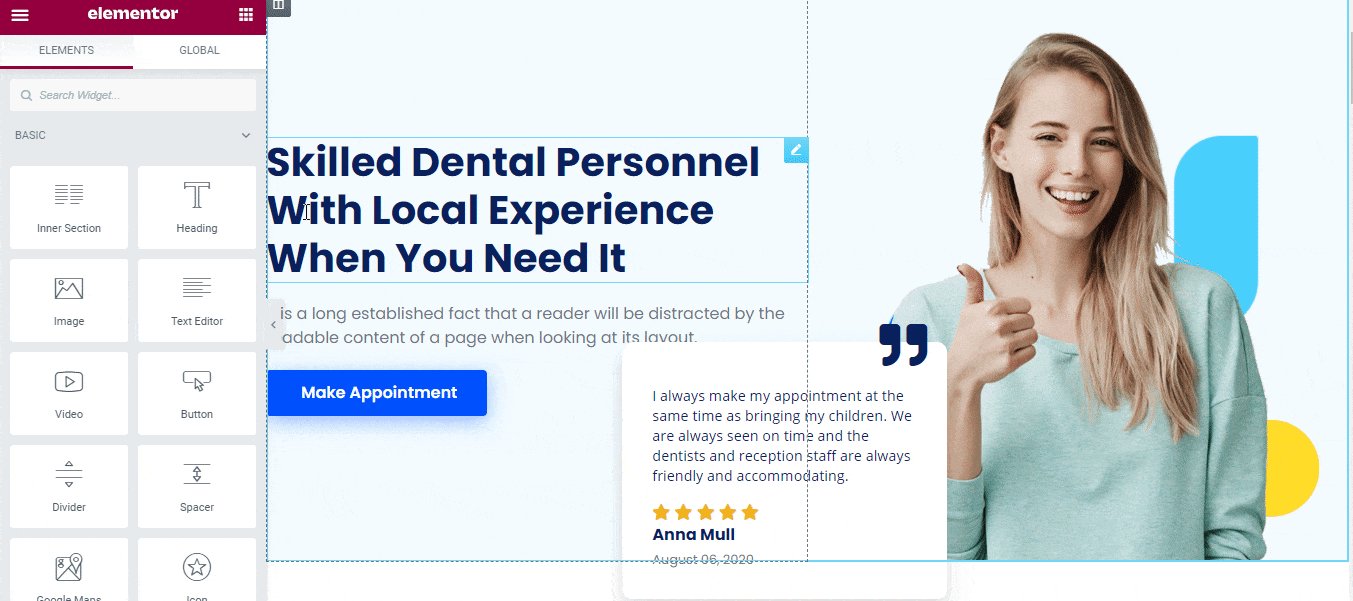
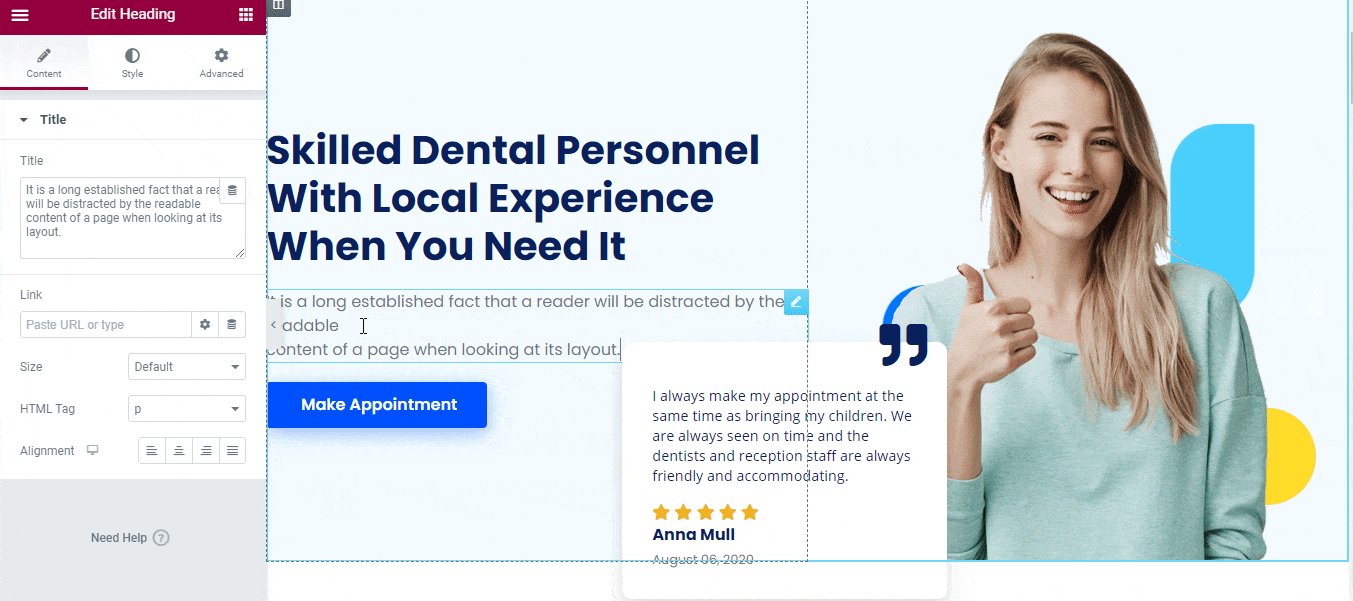
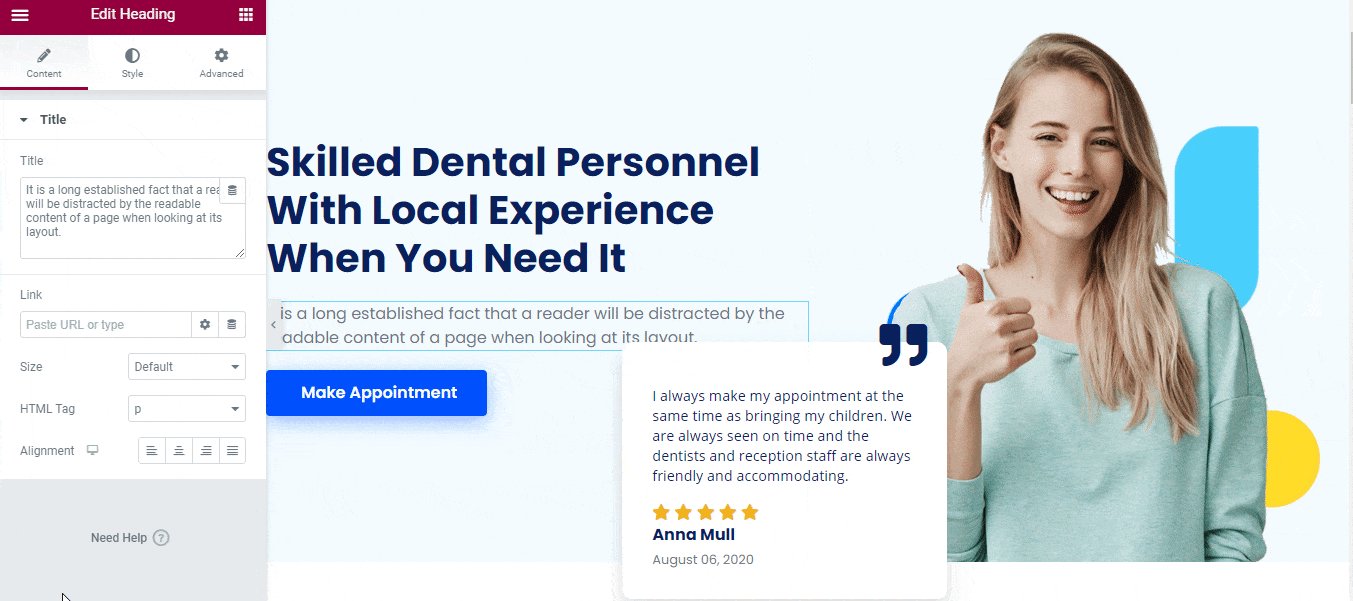
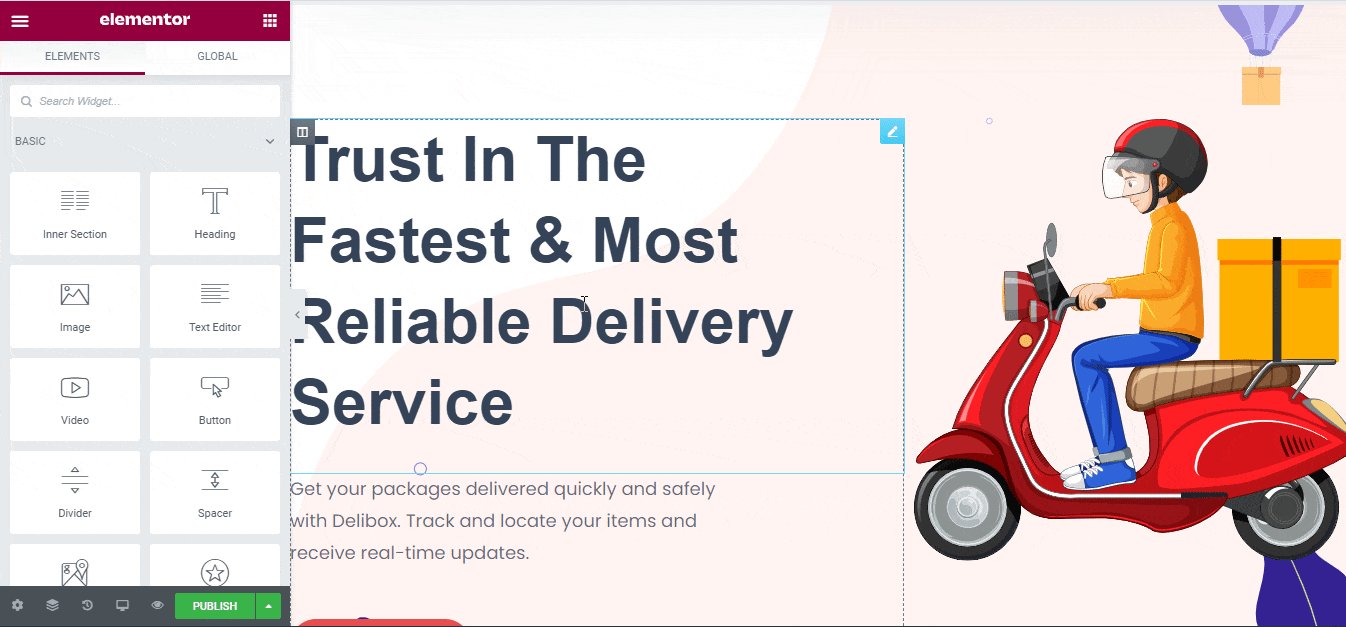
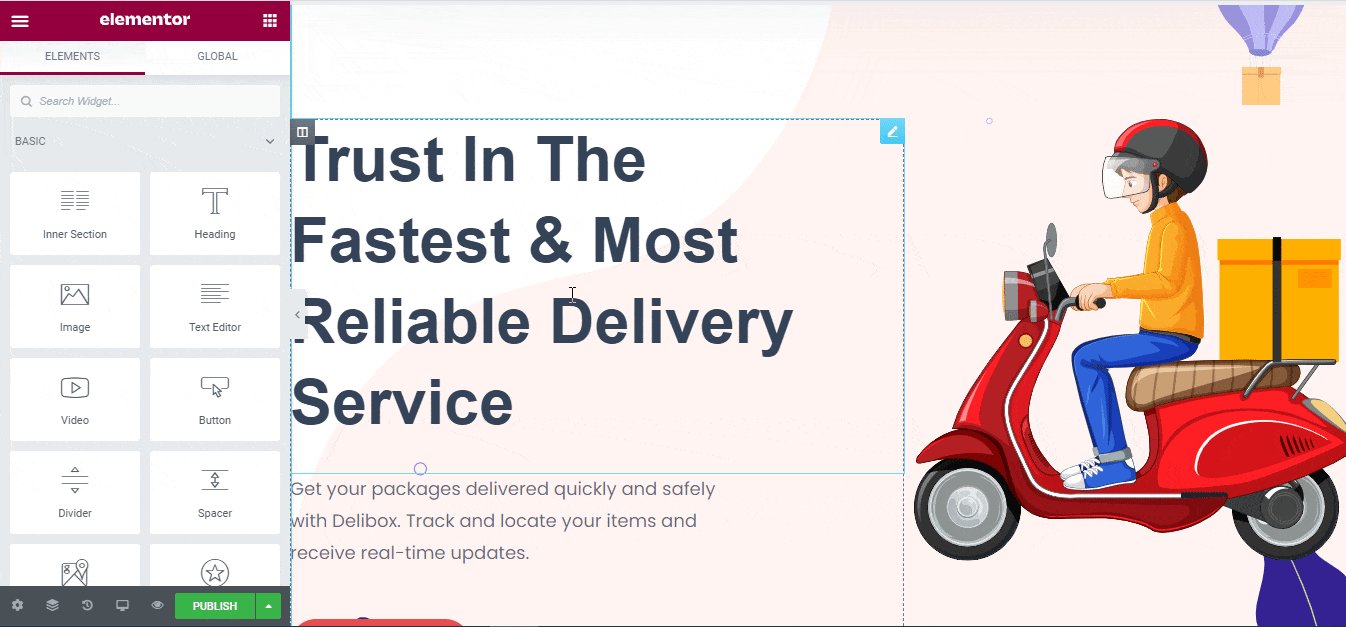
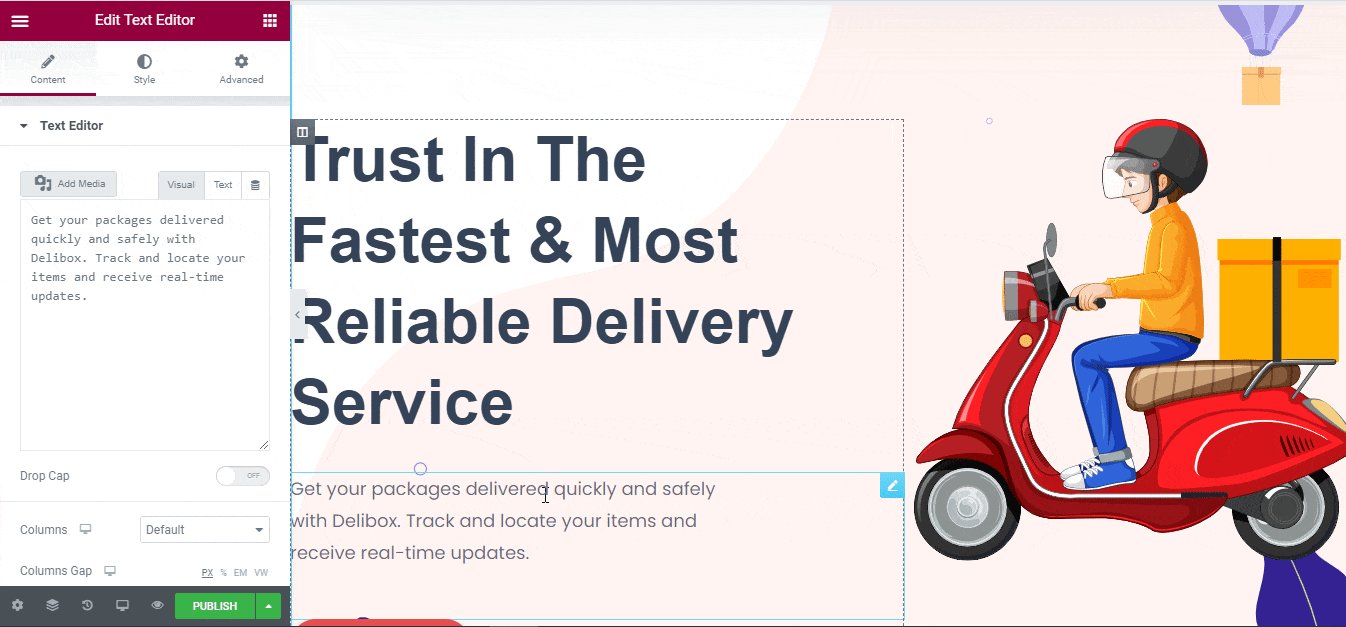
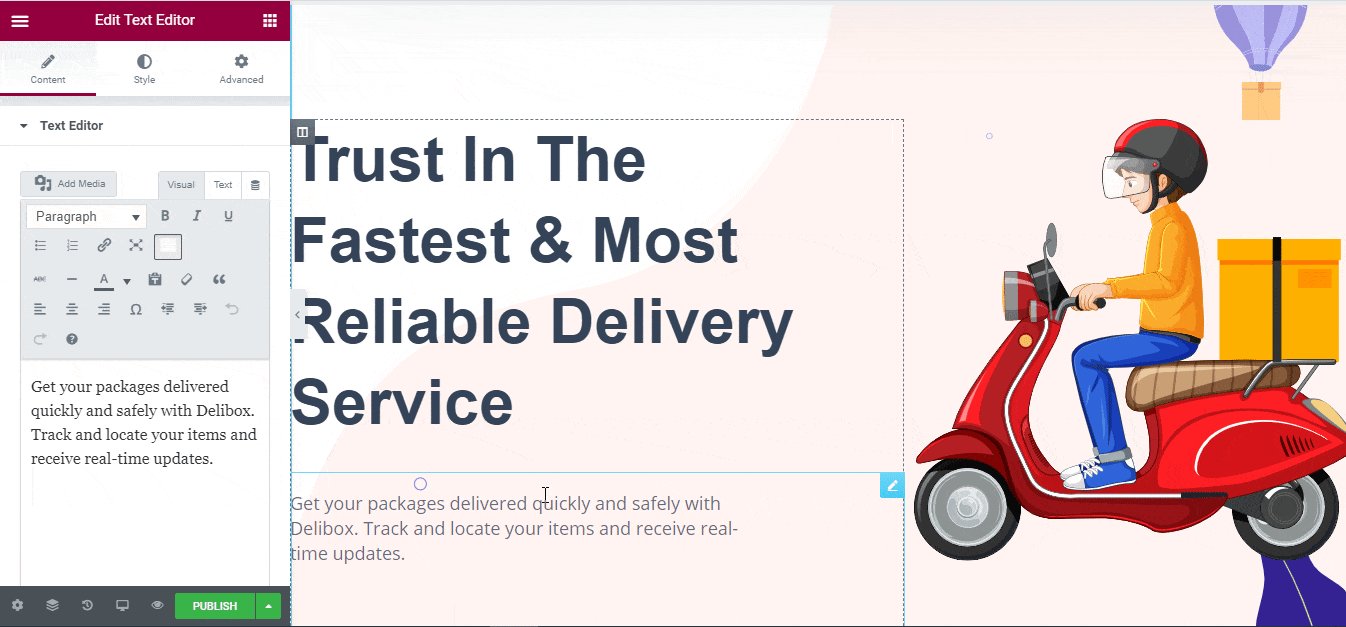
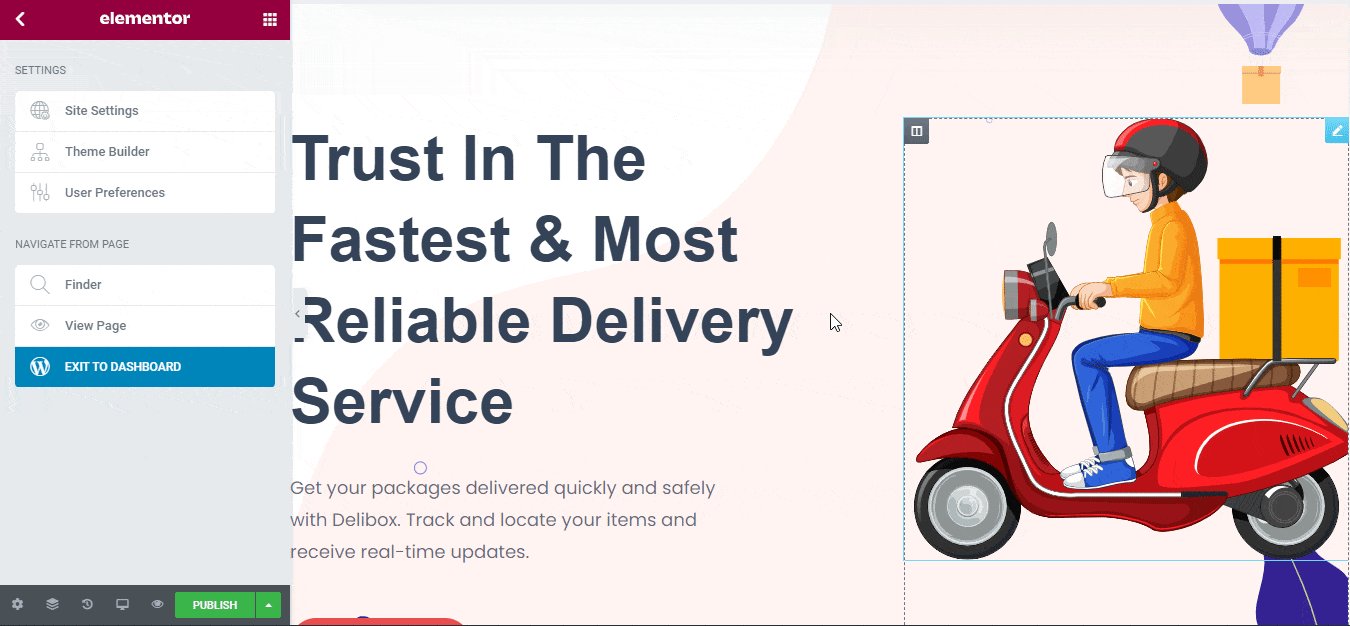
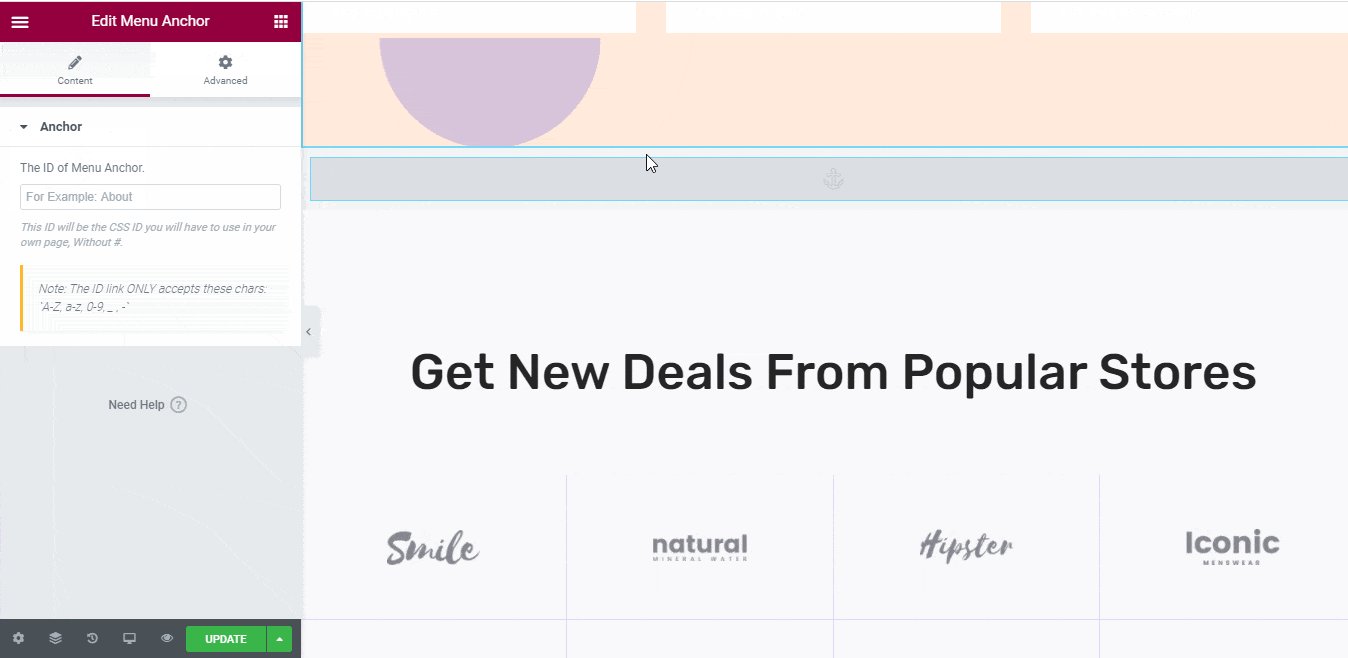
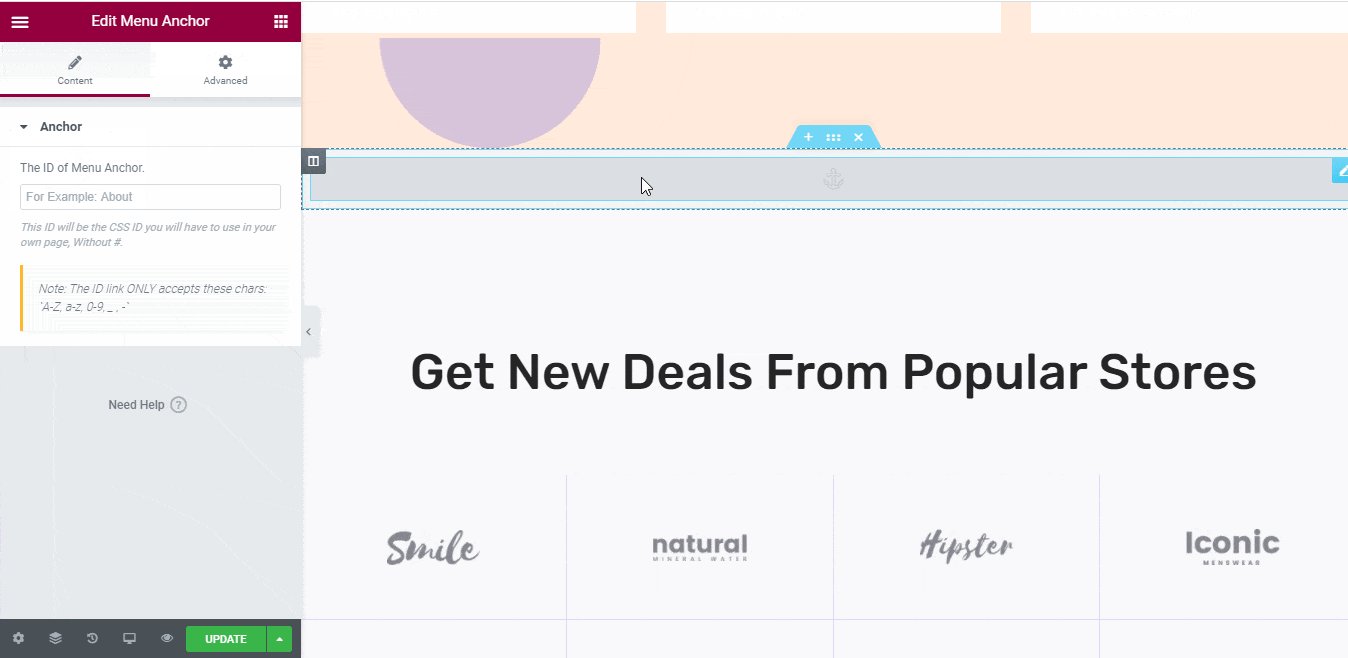
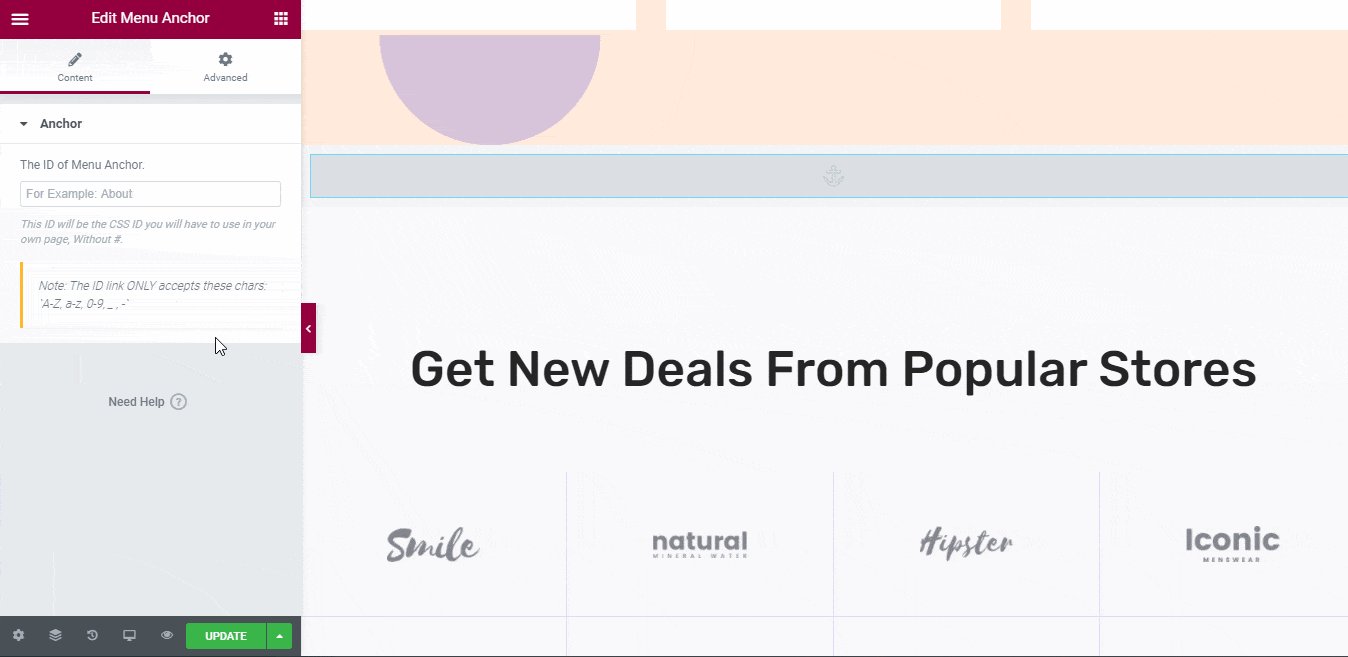
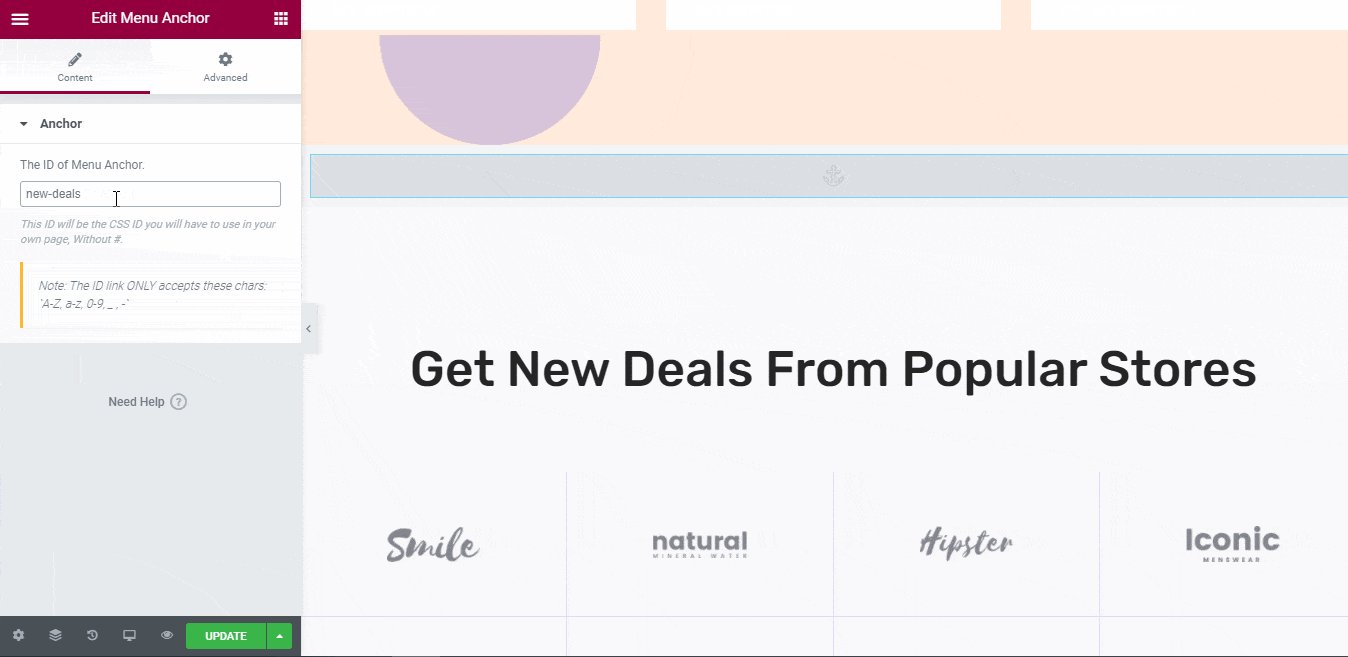
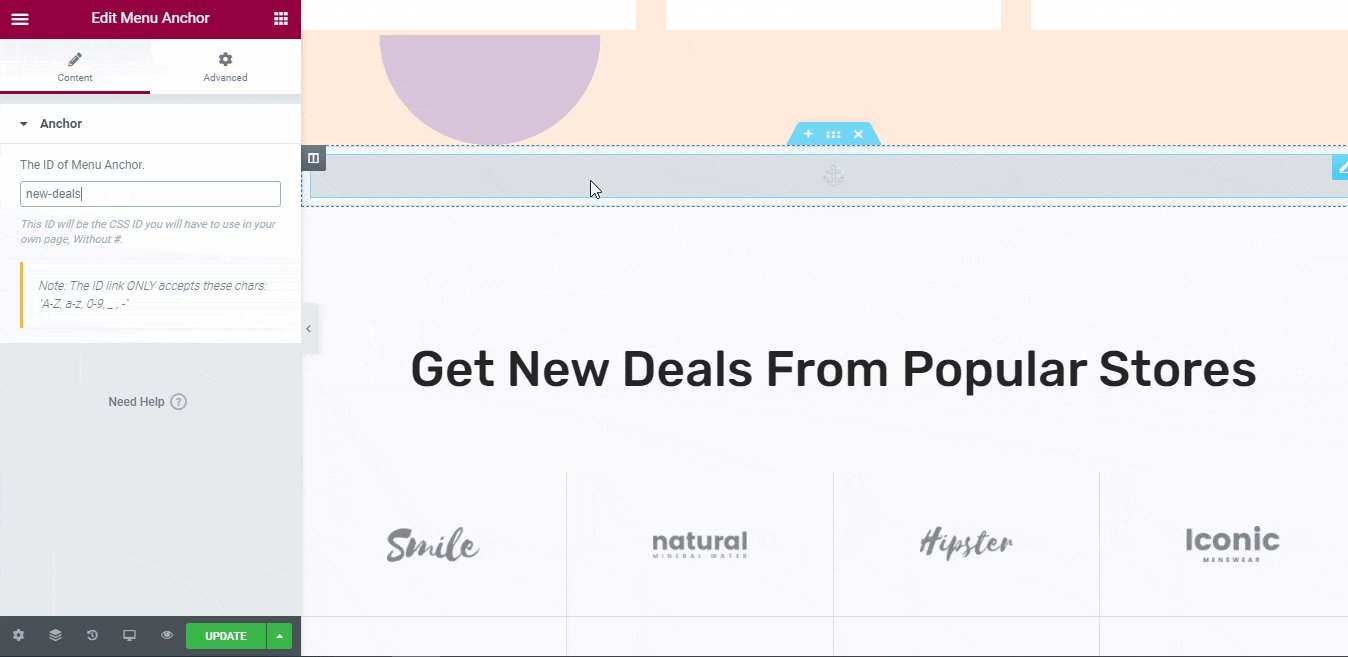
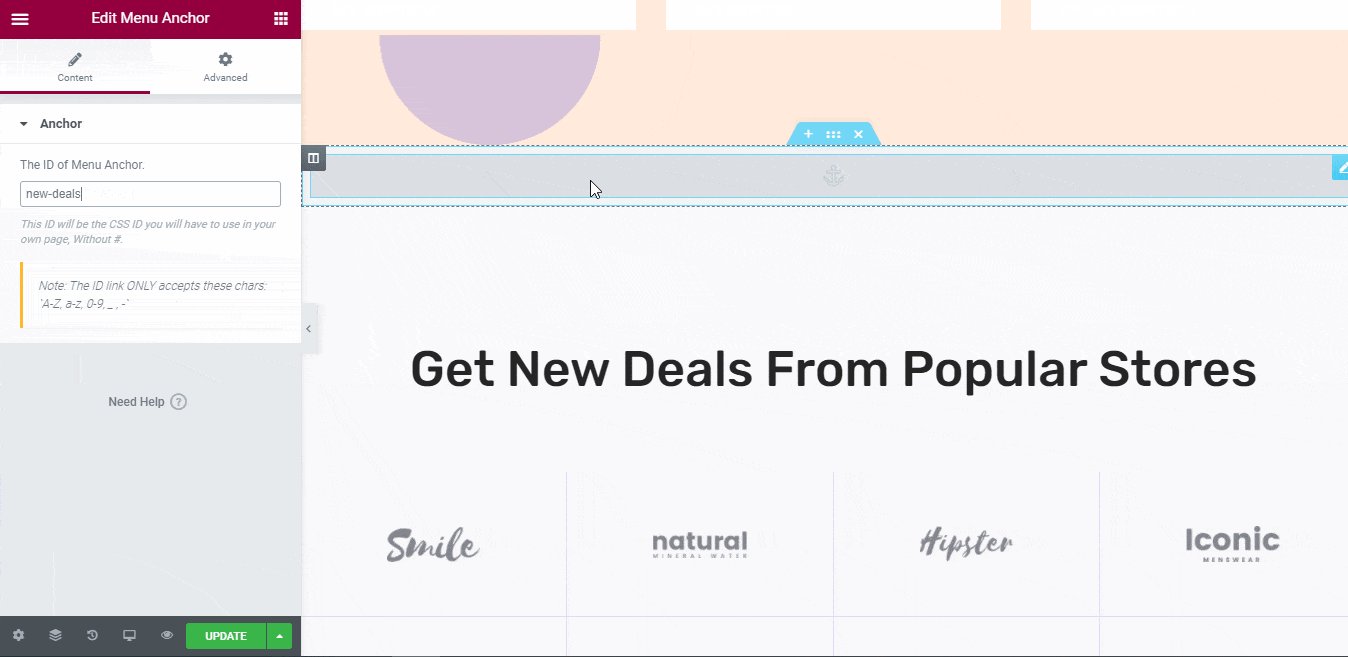
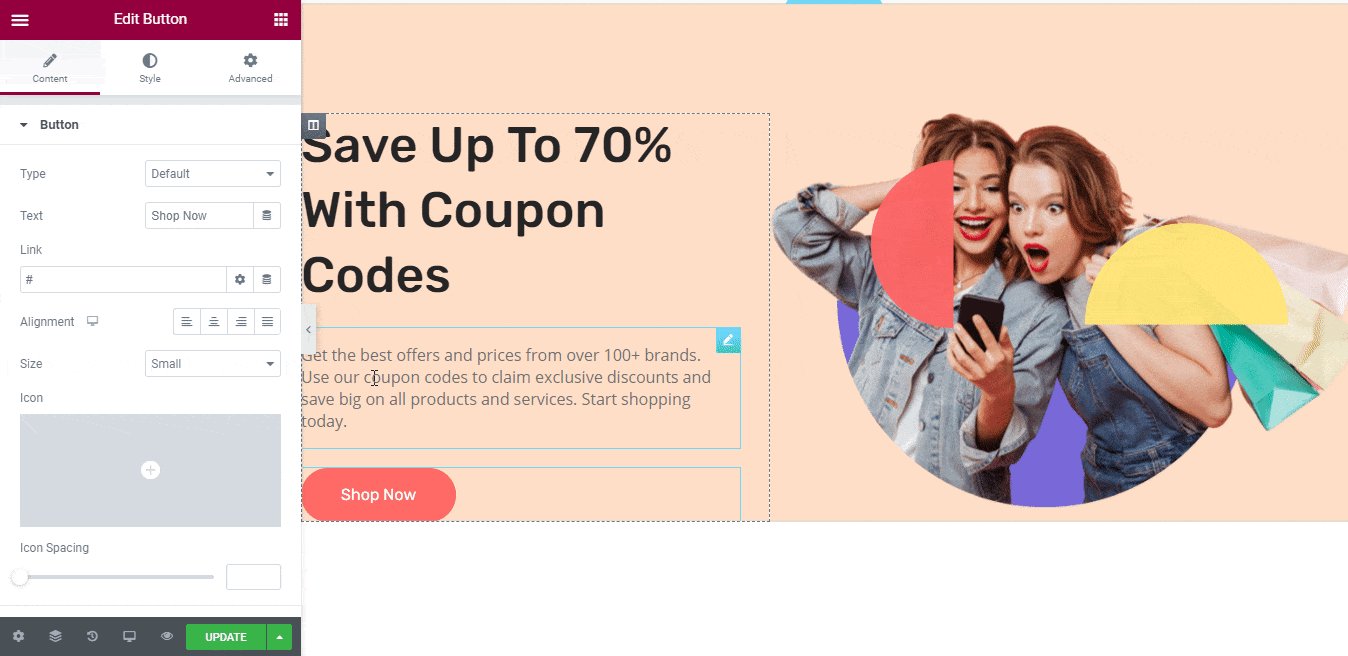
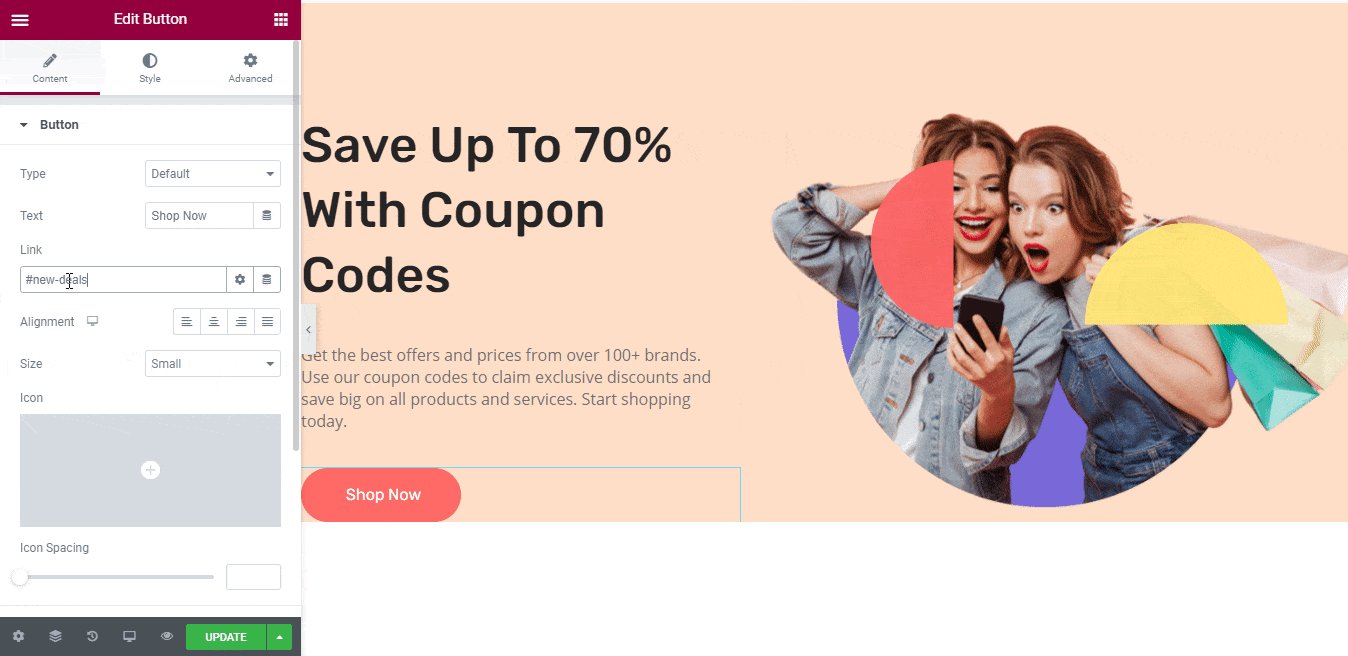
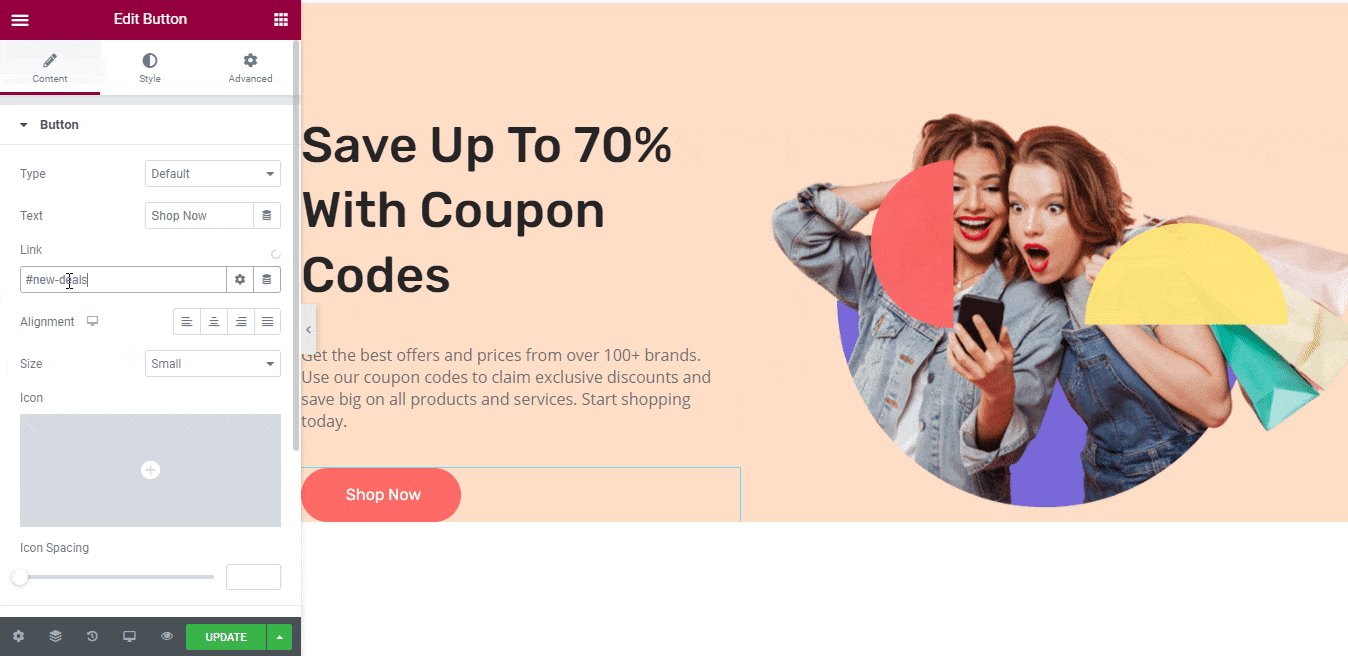
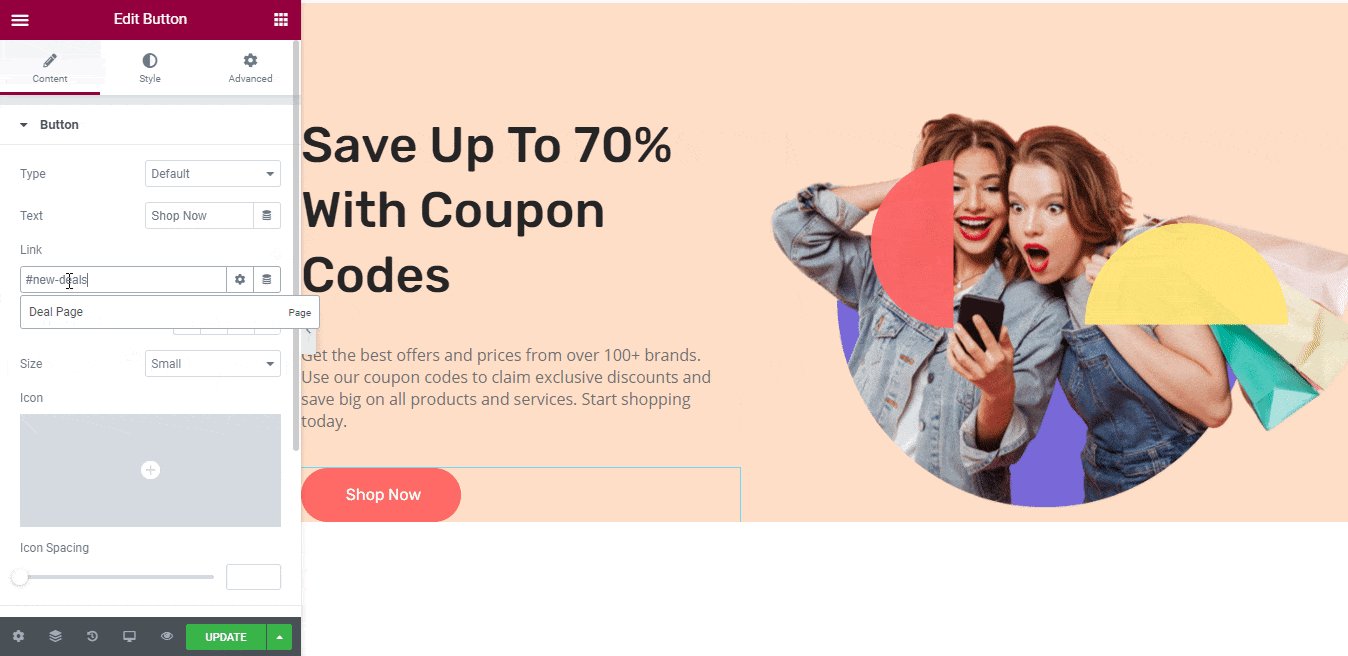
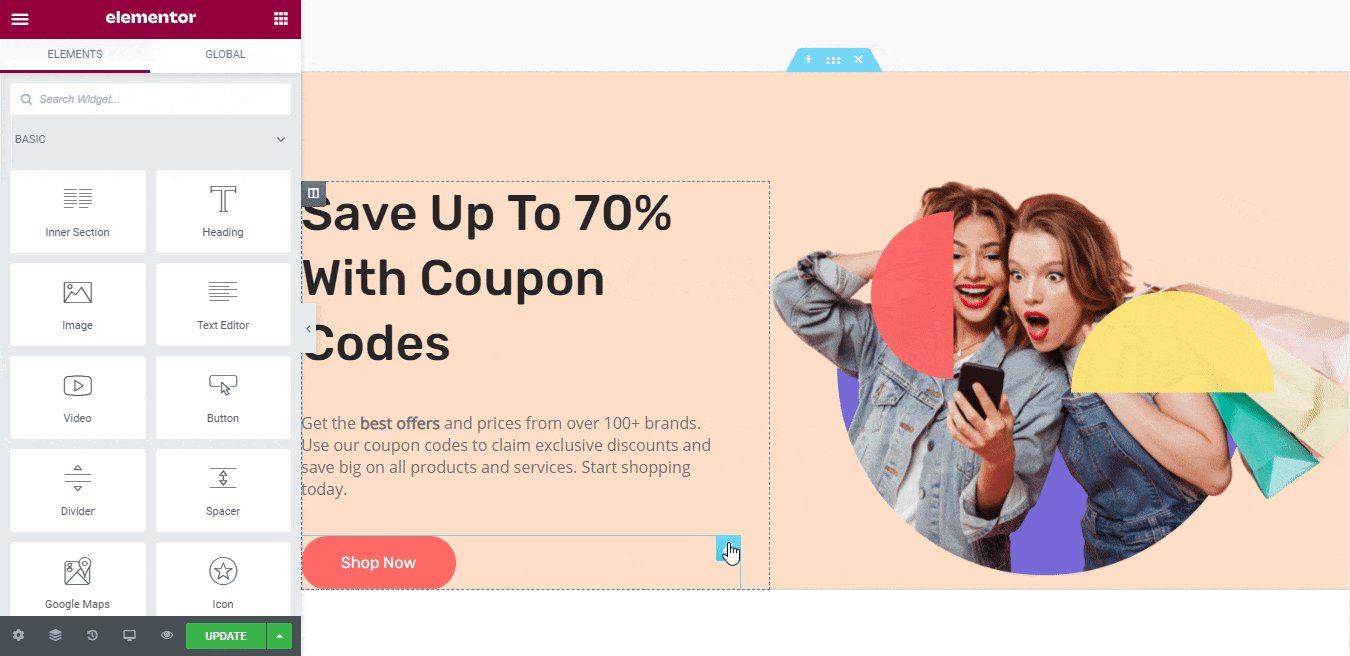
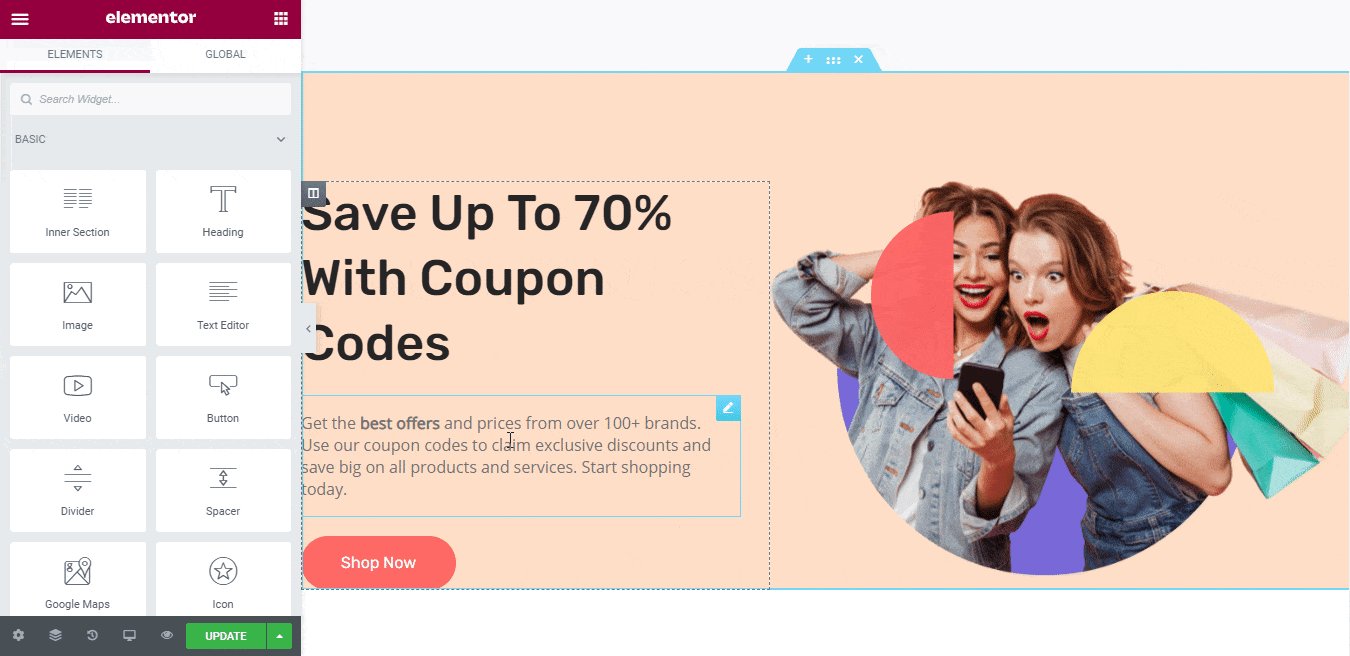
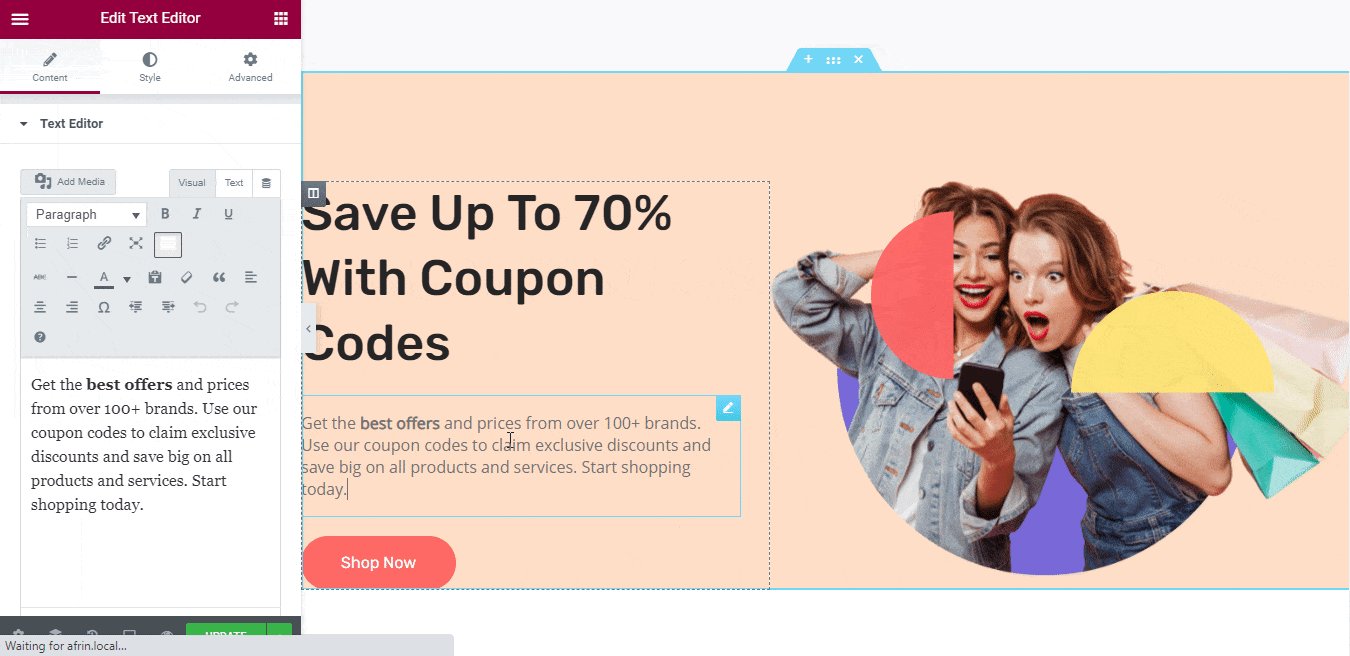
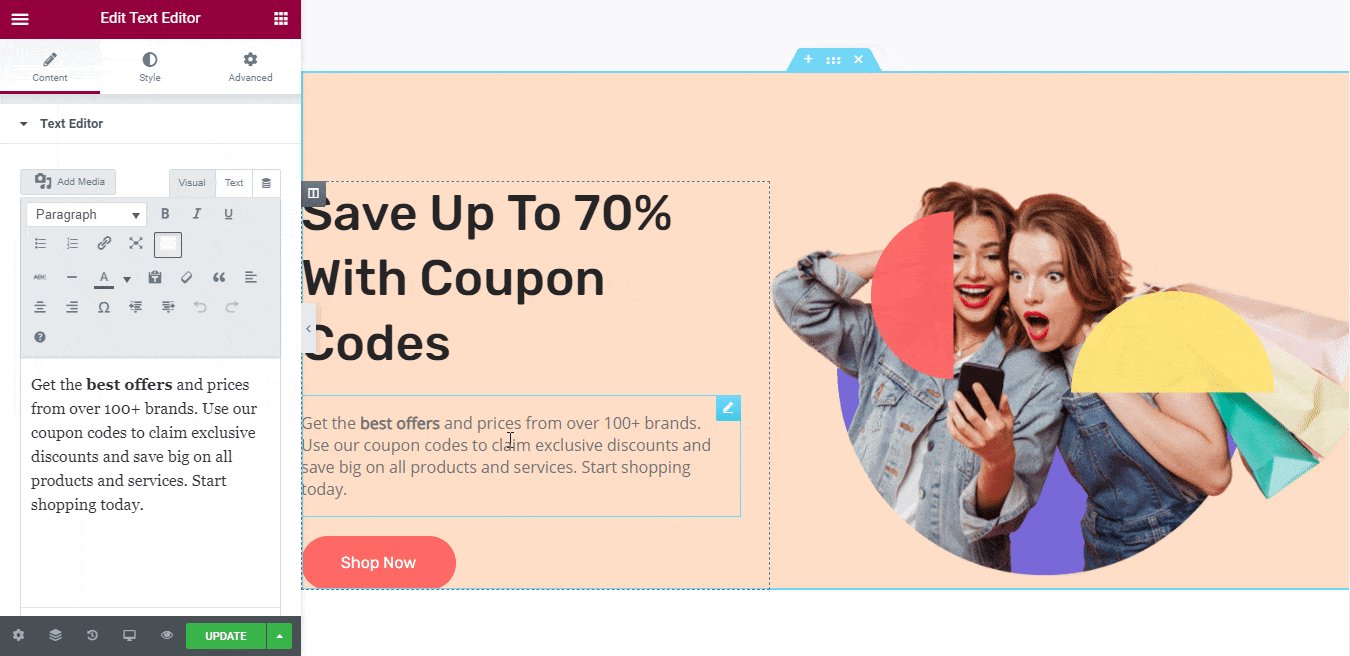
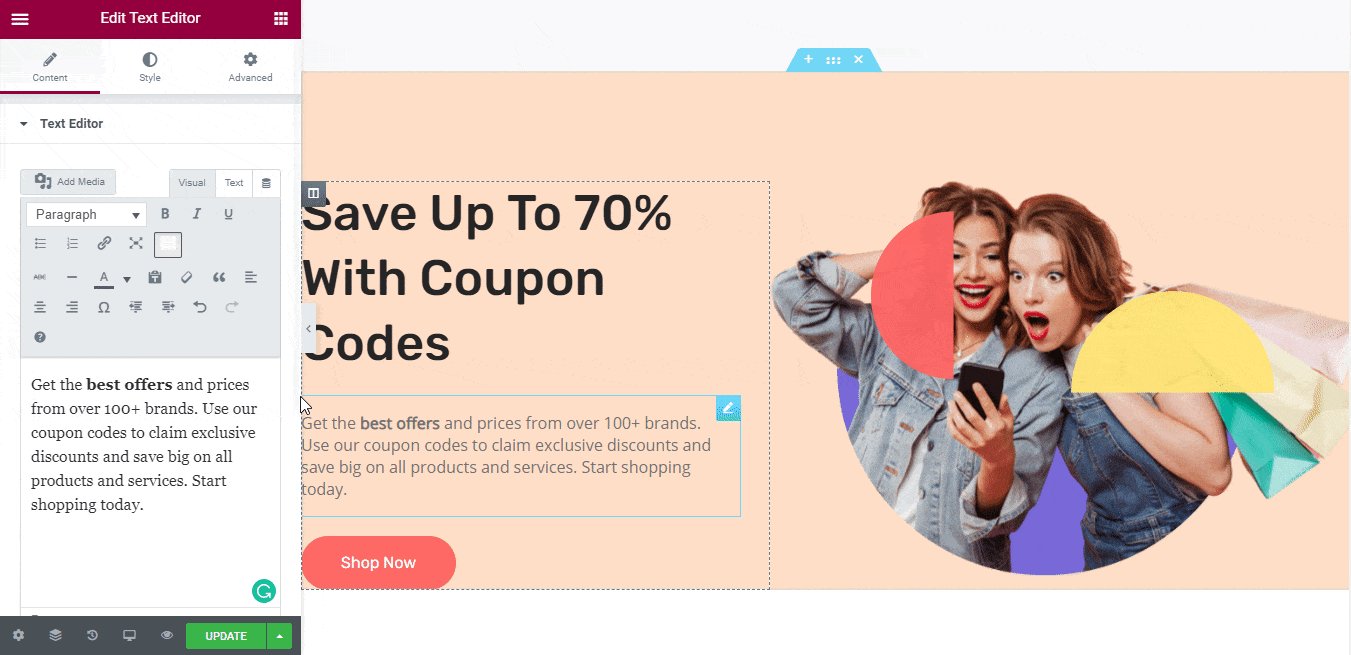
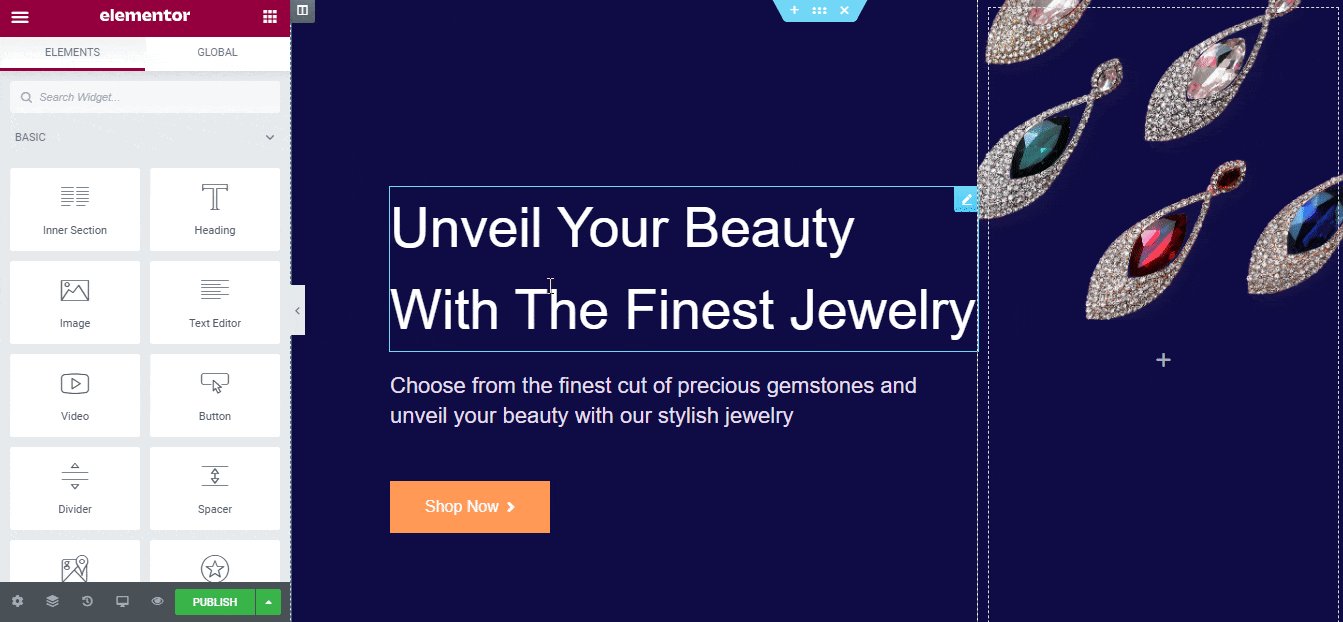
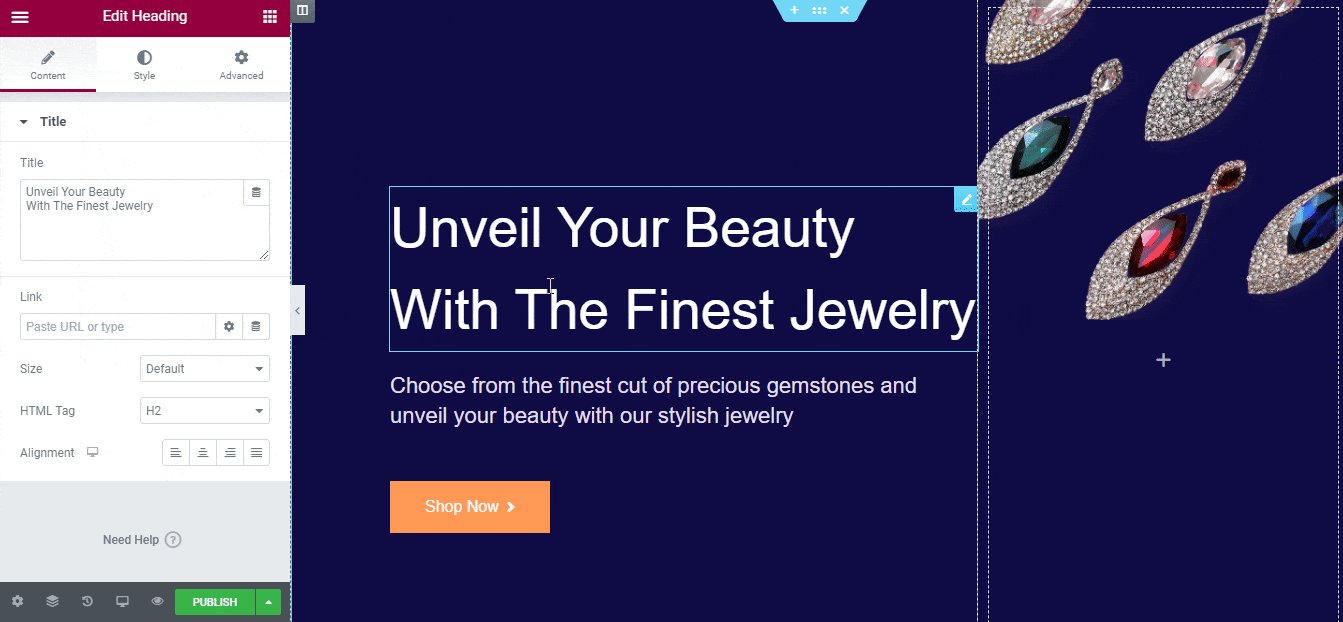
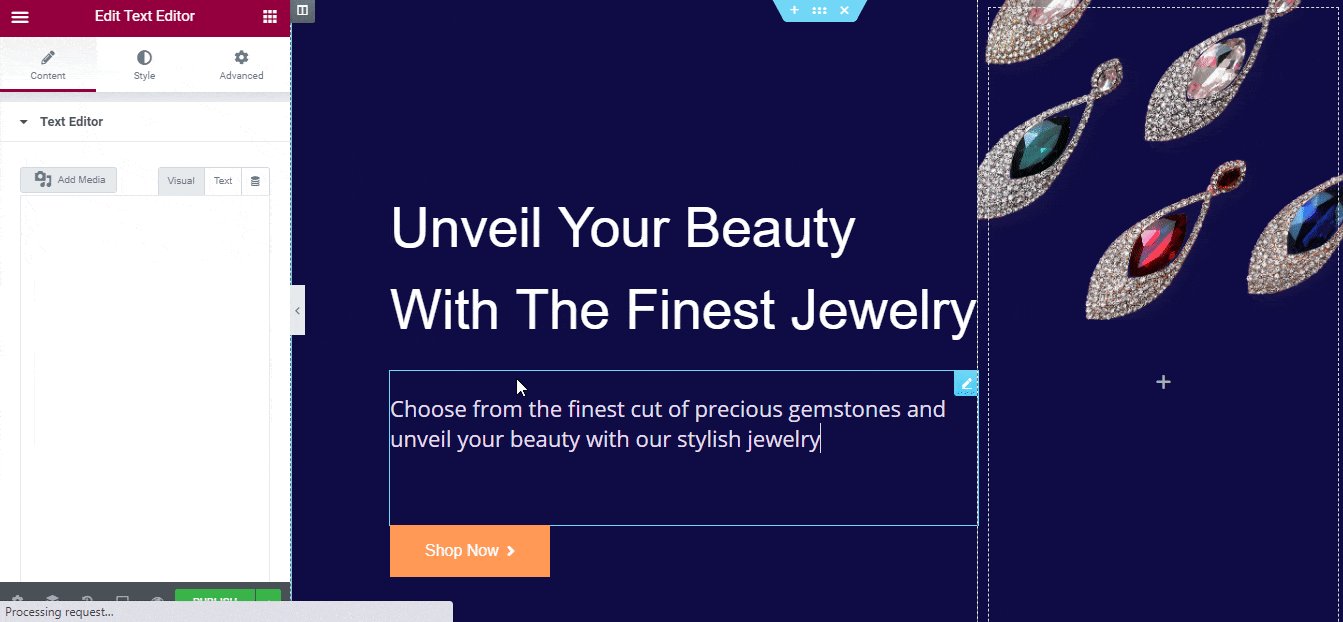
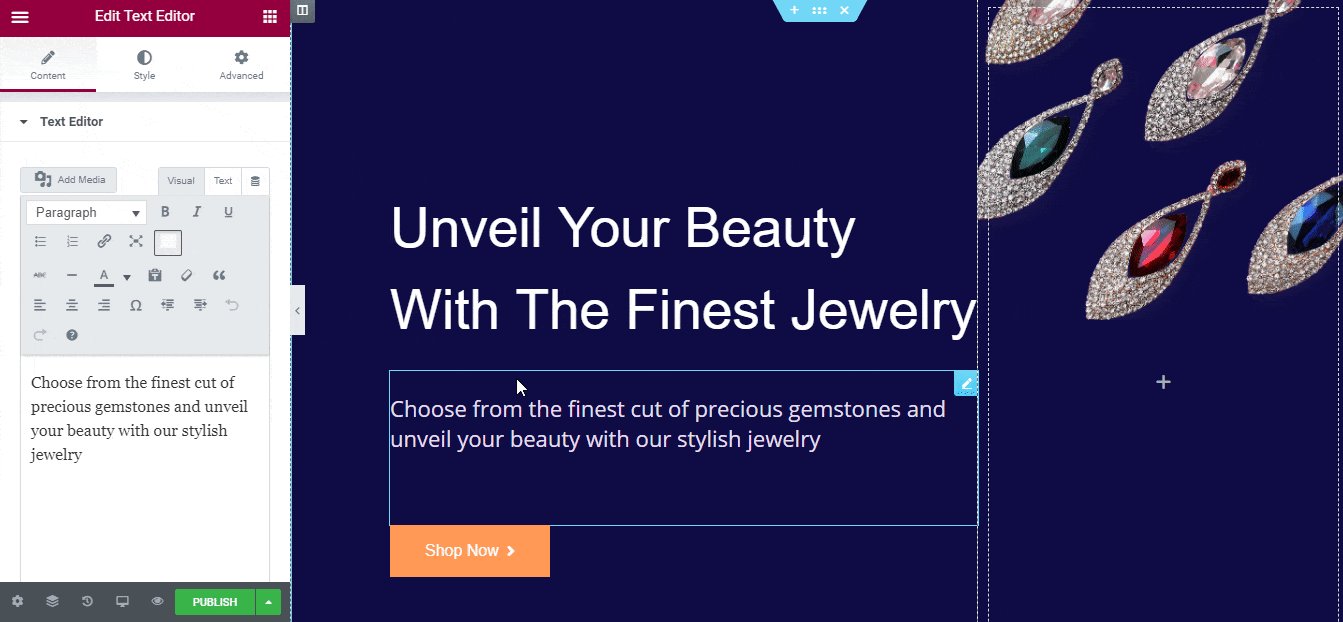
Step 2: Customize The Design Of Your Online Garden Plant Store
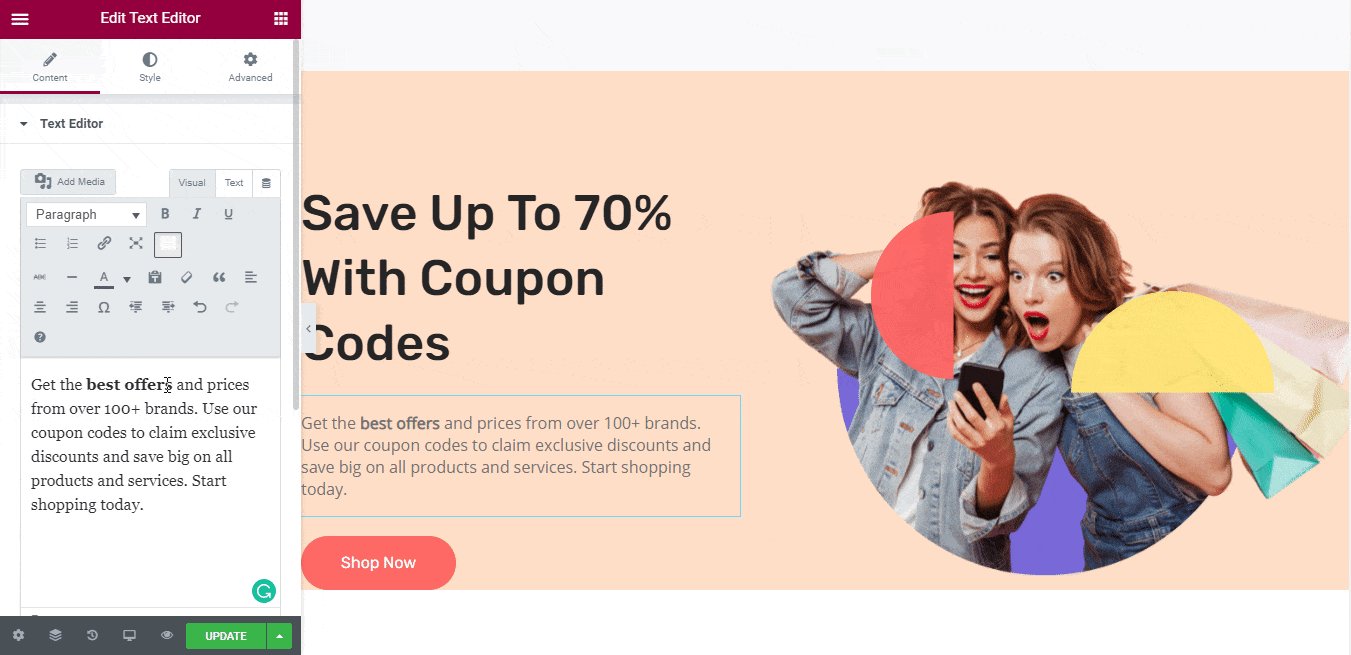
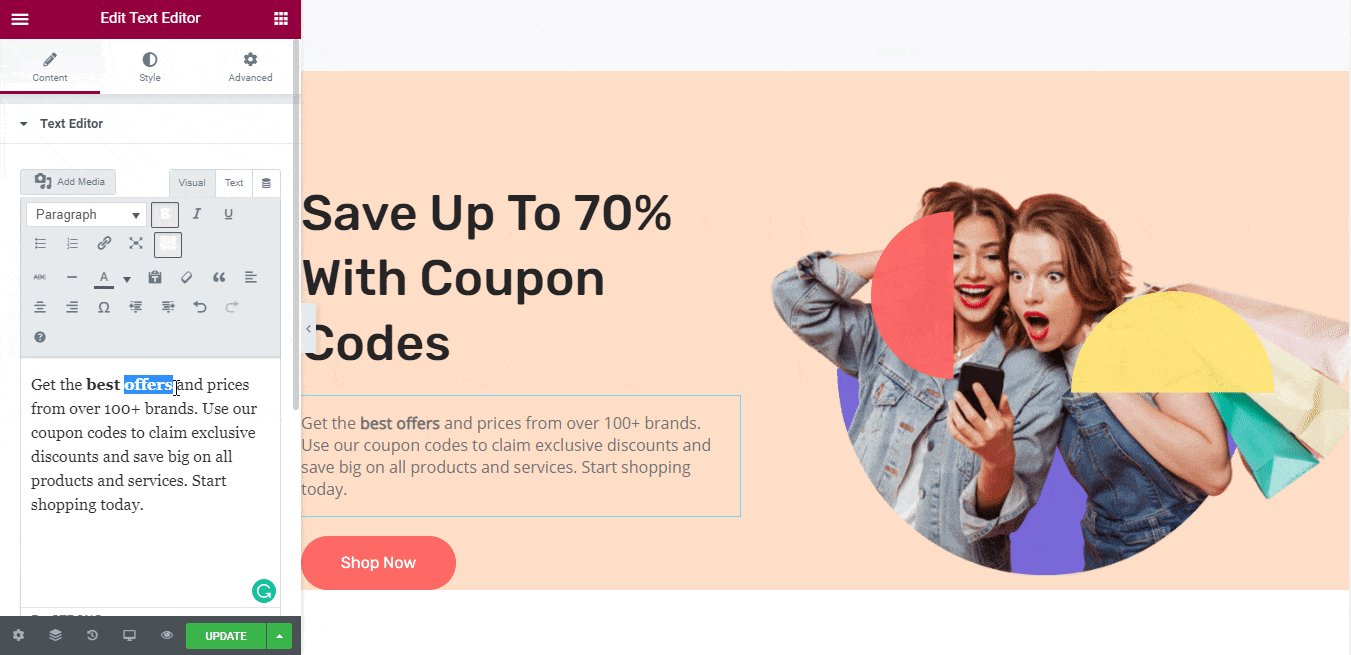
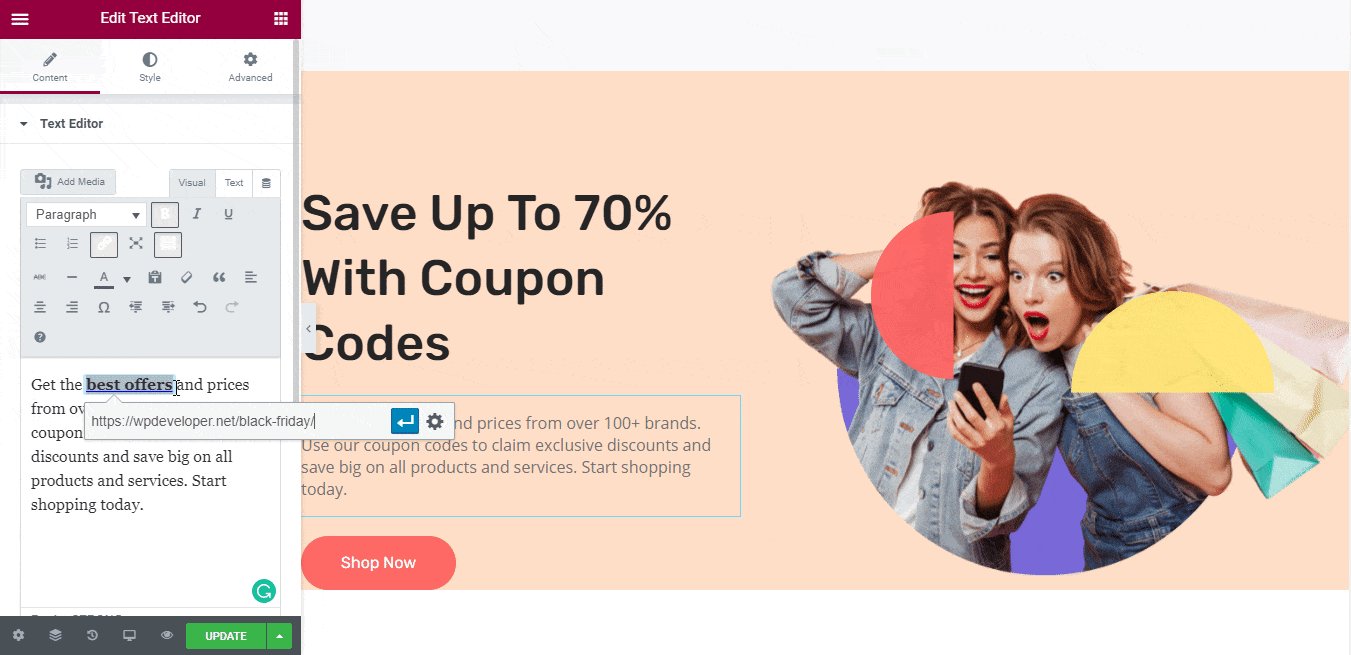
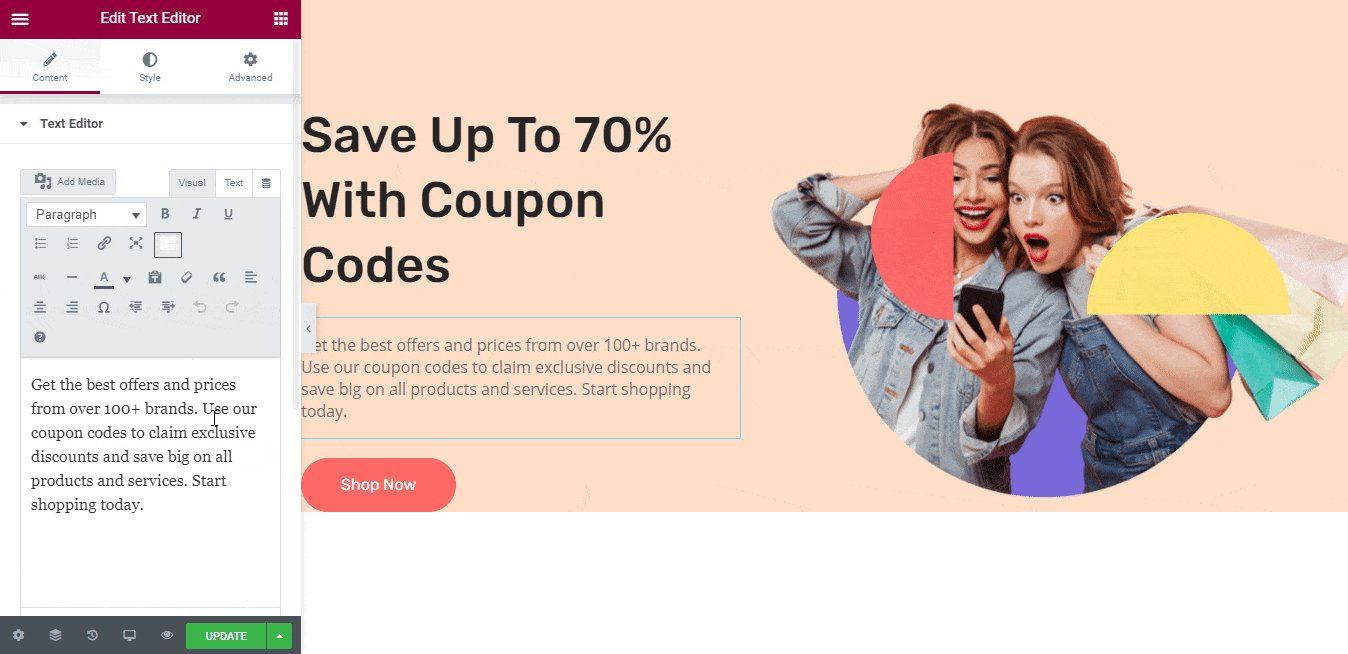
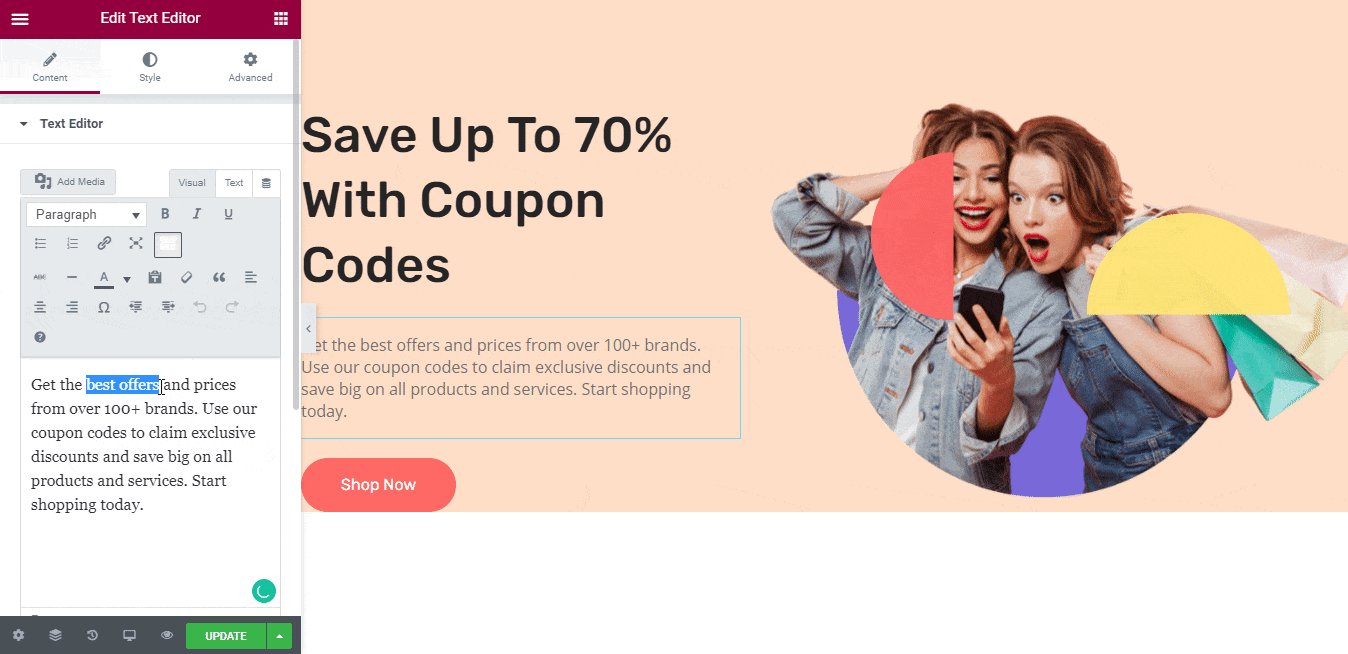
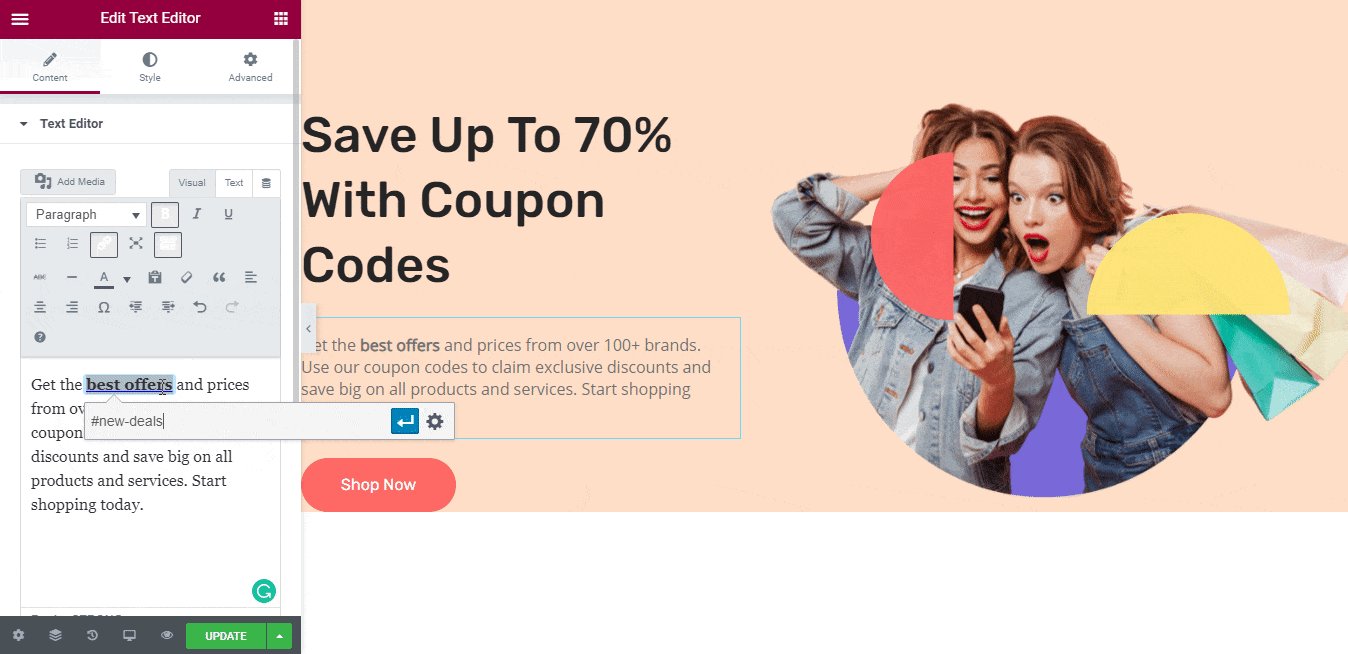
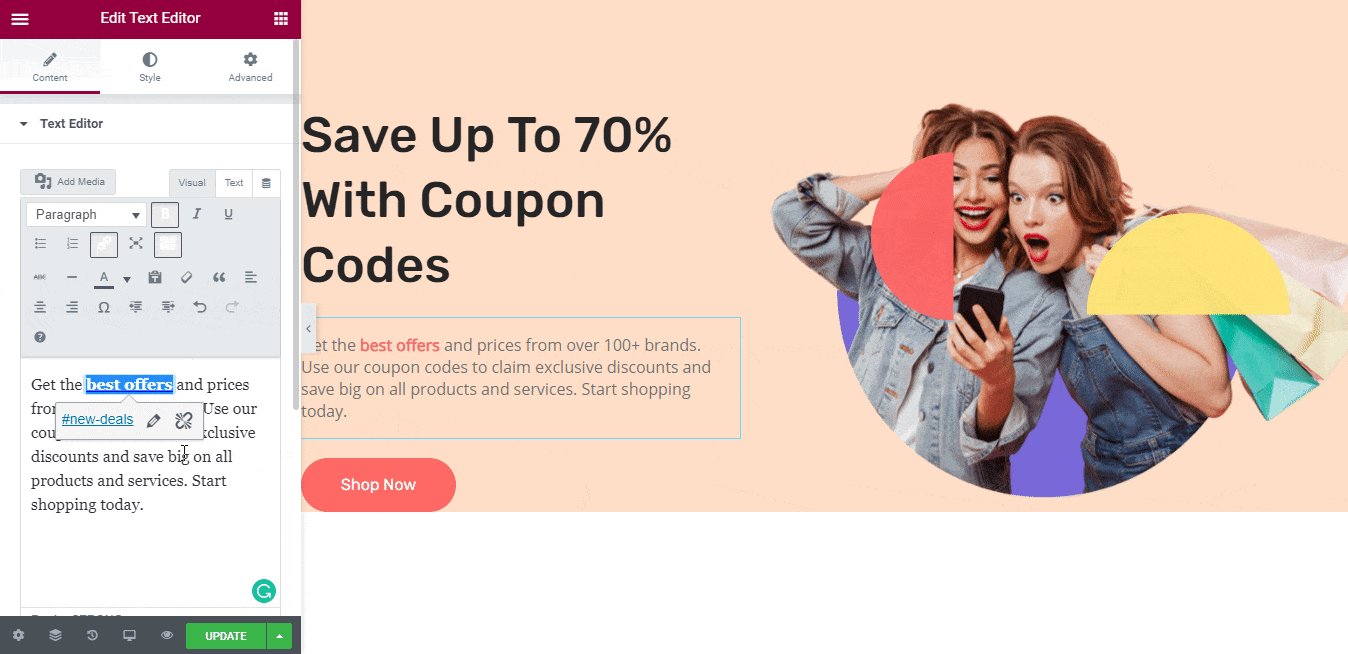
Use the responsive, ready template to publish your online garden plant store using Elementor without adding a single line of code. You can add your preferred content in each creative section, drag & drop one to another, do a bit of modification, and it’s fully ready to become live.

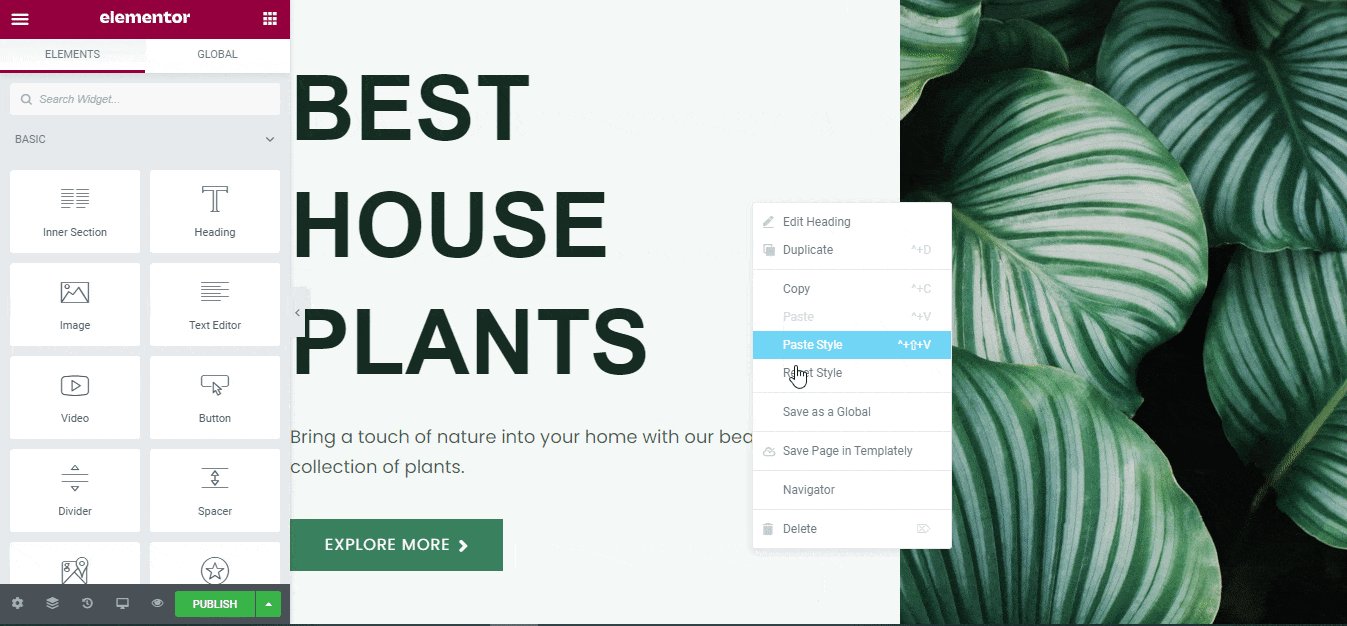
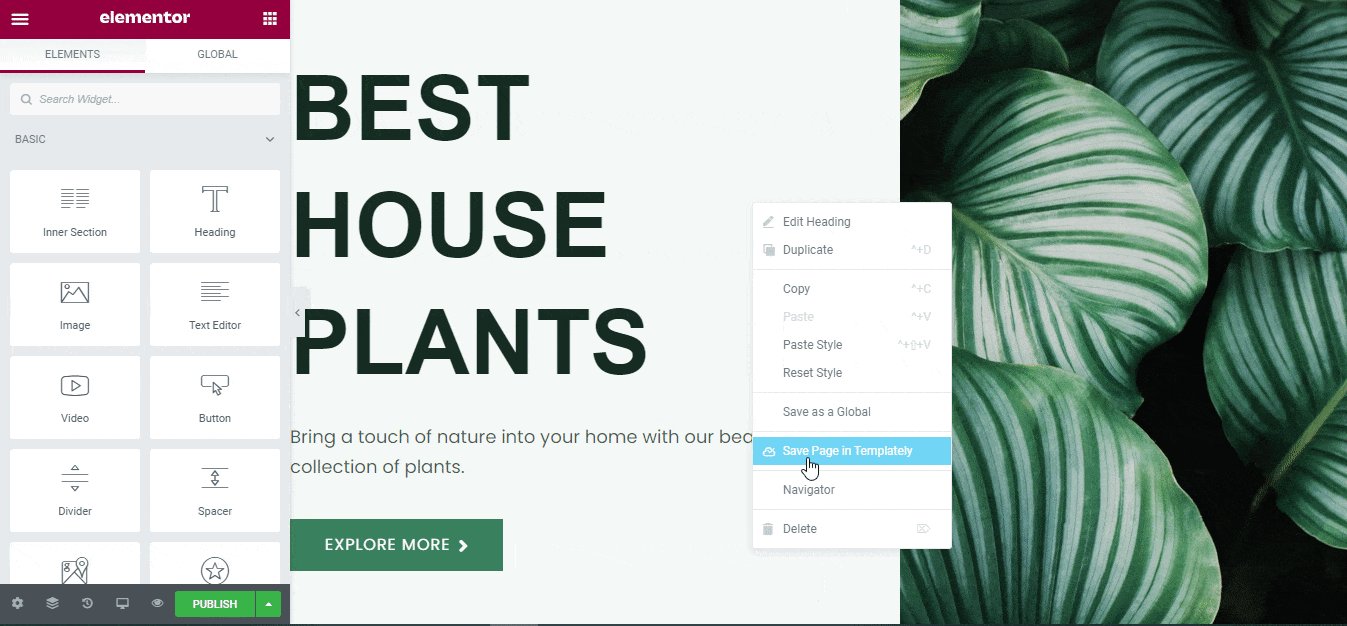
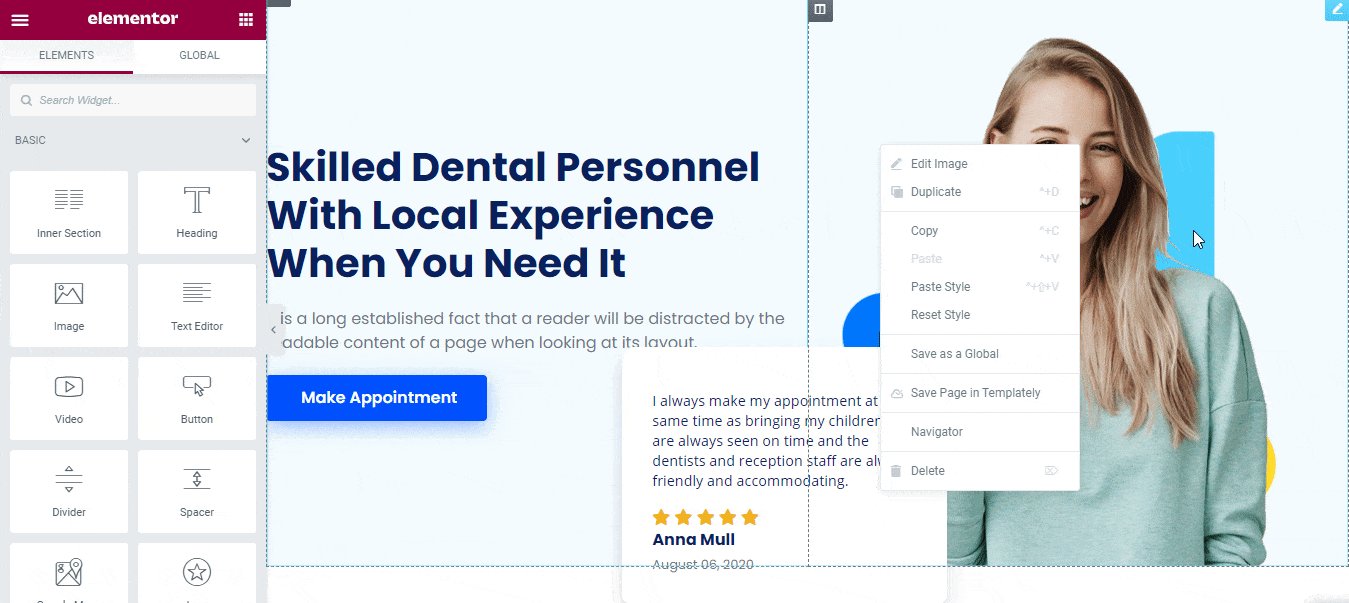
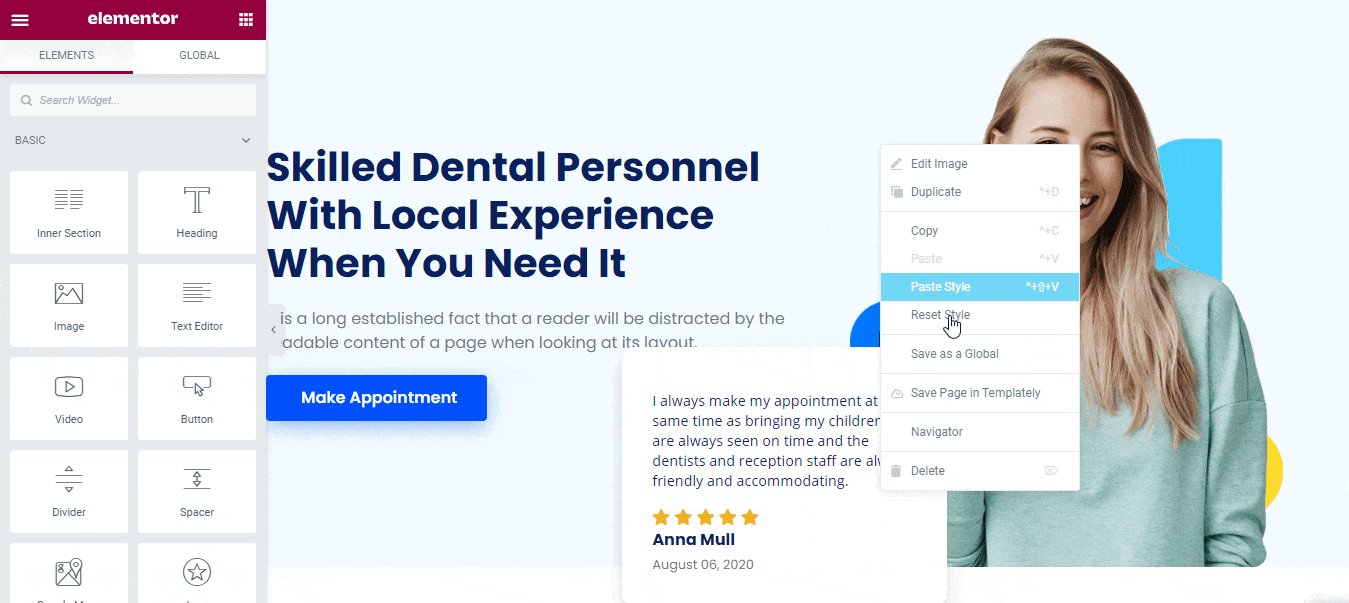
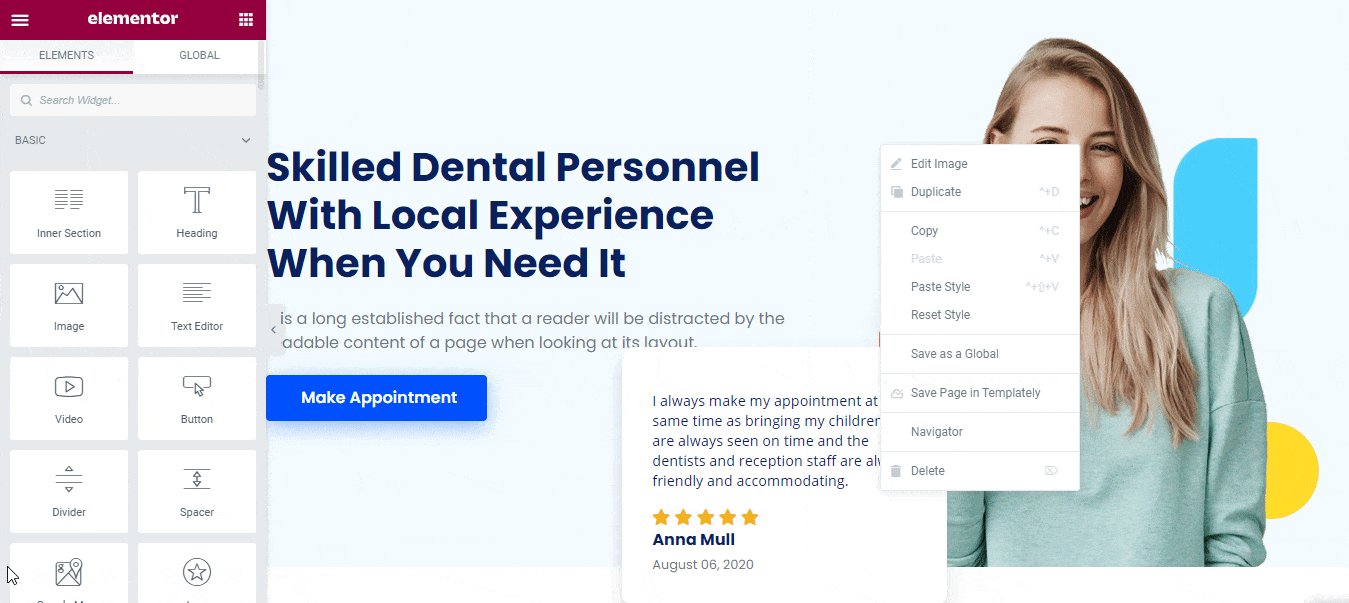
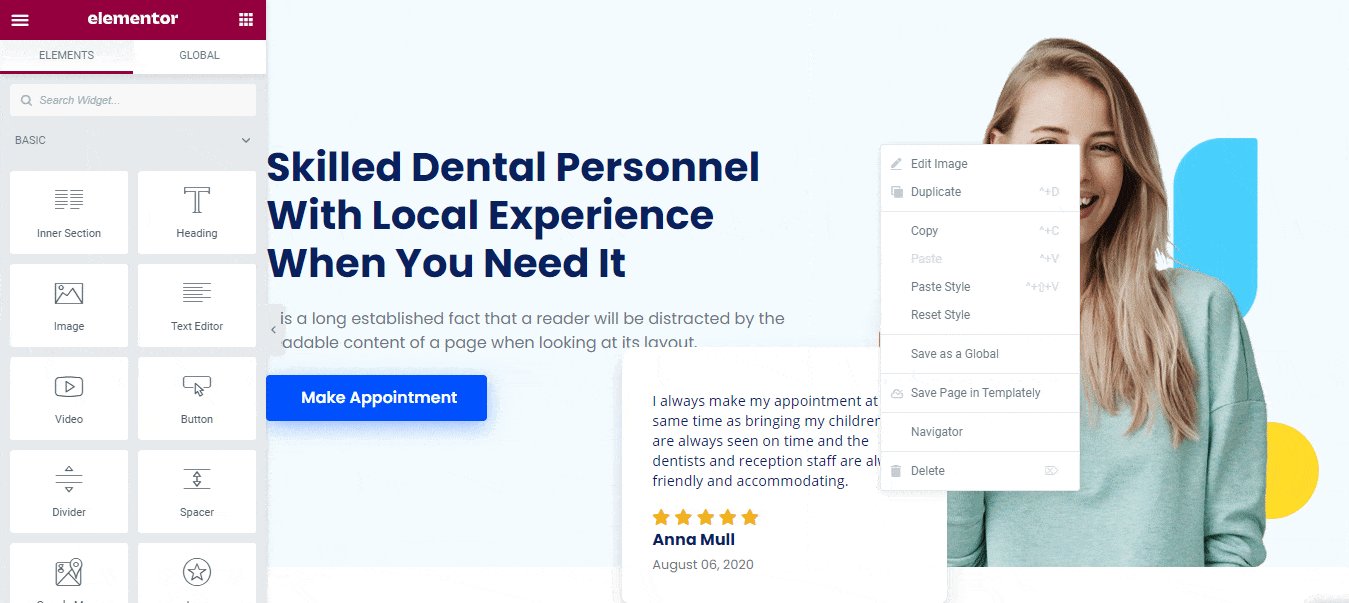
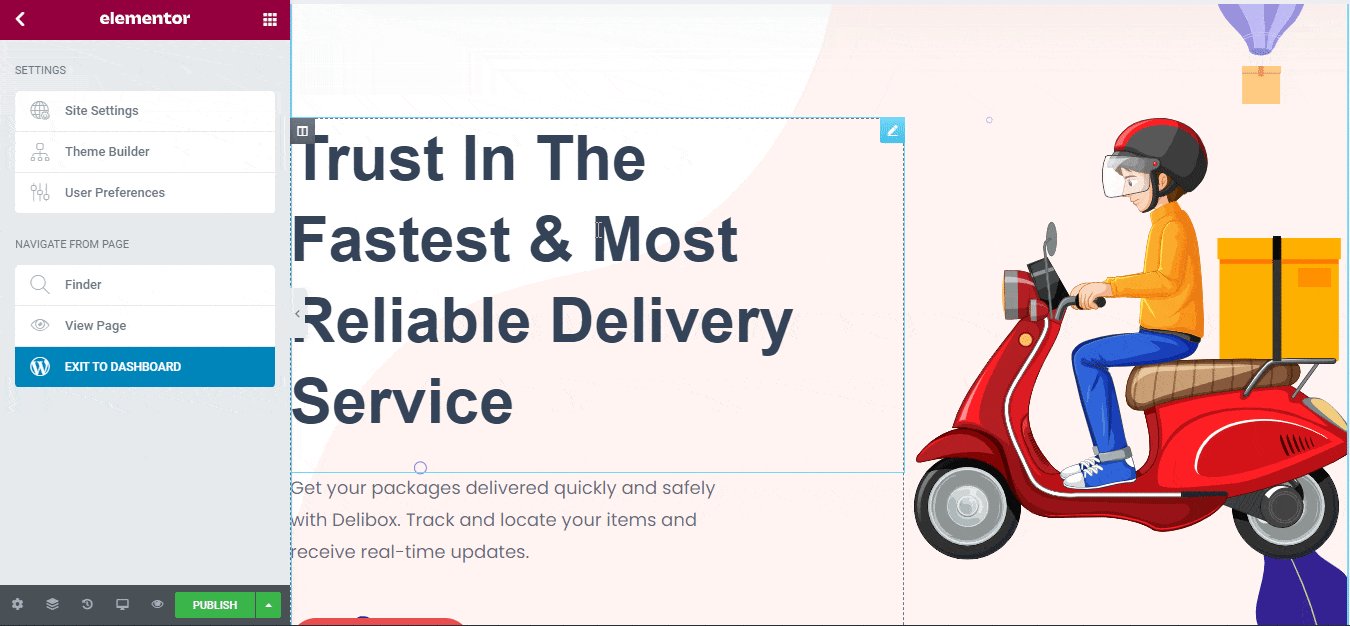
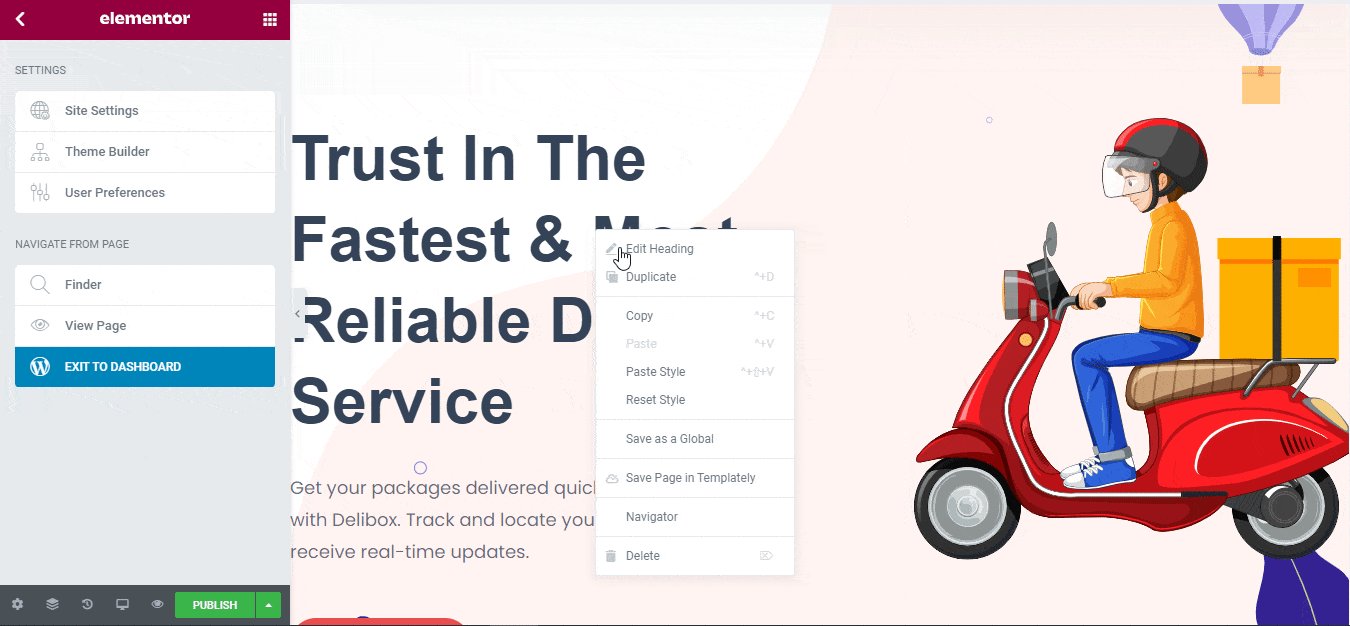
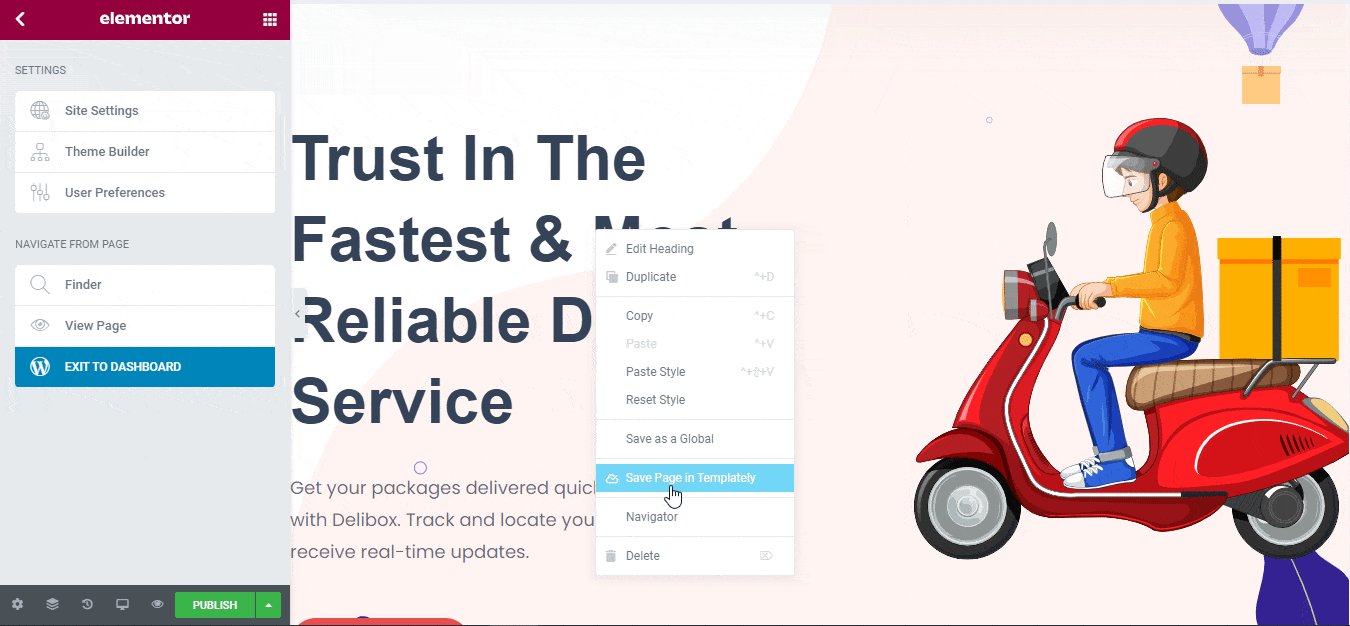
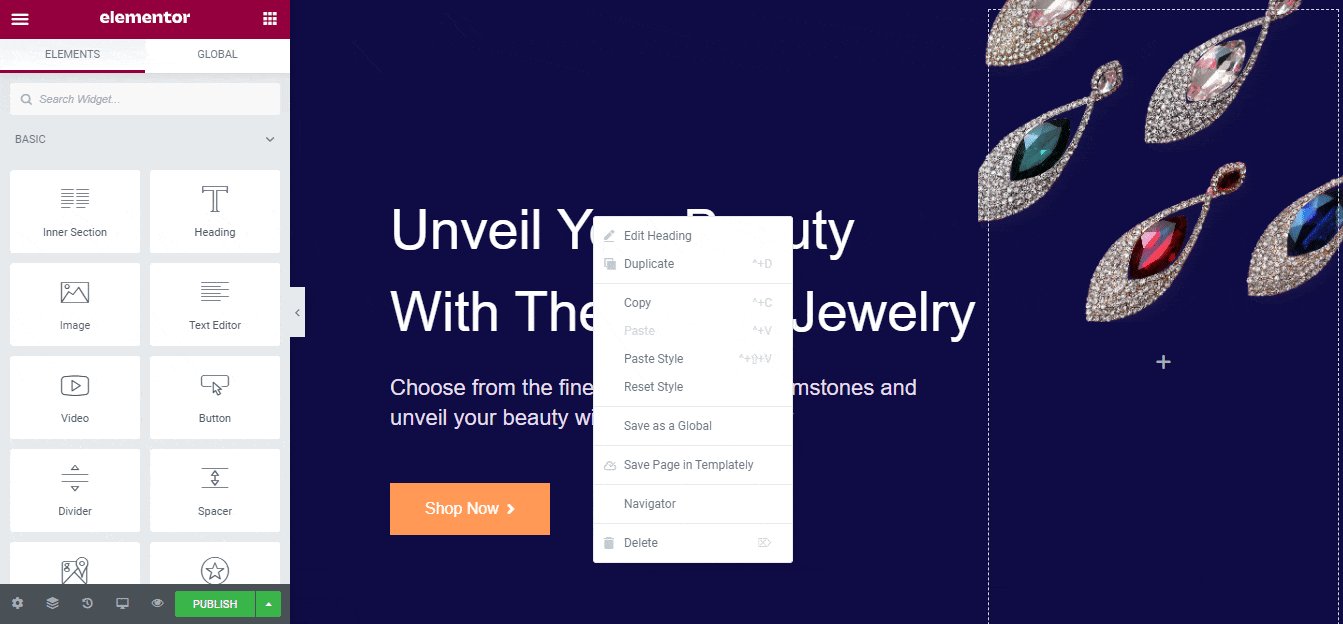
Step 3: Save Your Garden Plant Store Template Design On MyCloud
Now, save your template designs in ‘MyCloud’ storage of Templately. Just right-click on the design and press ‘Save Page to Templately’. It will then save it on cloud space and create a backup of your design without needing extra space.

You can even reuse your saved template designs as many times you want. You can use using Templately WorkSpace to share your online garden plant store design anytime with your team.
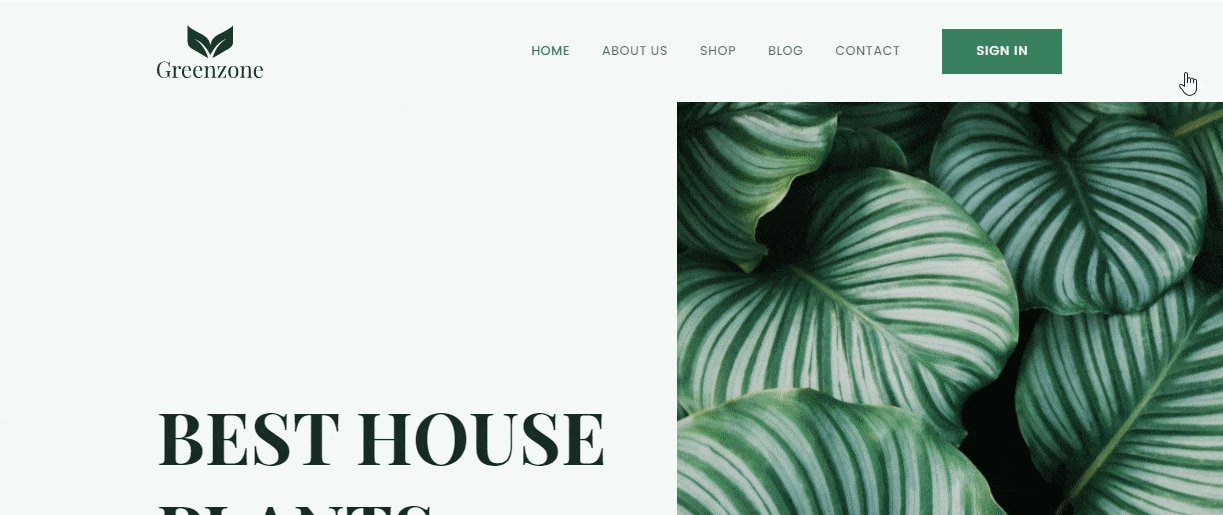
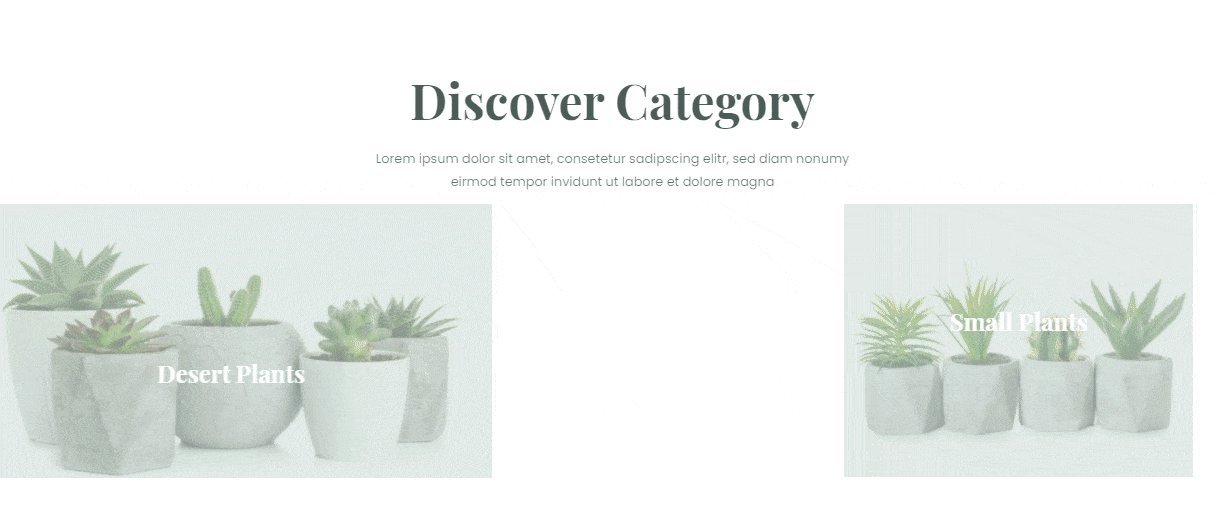
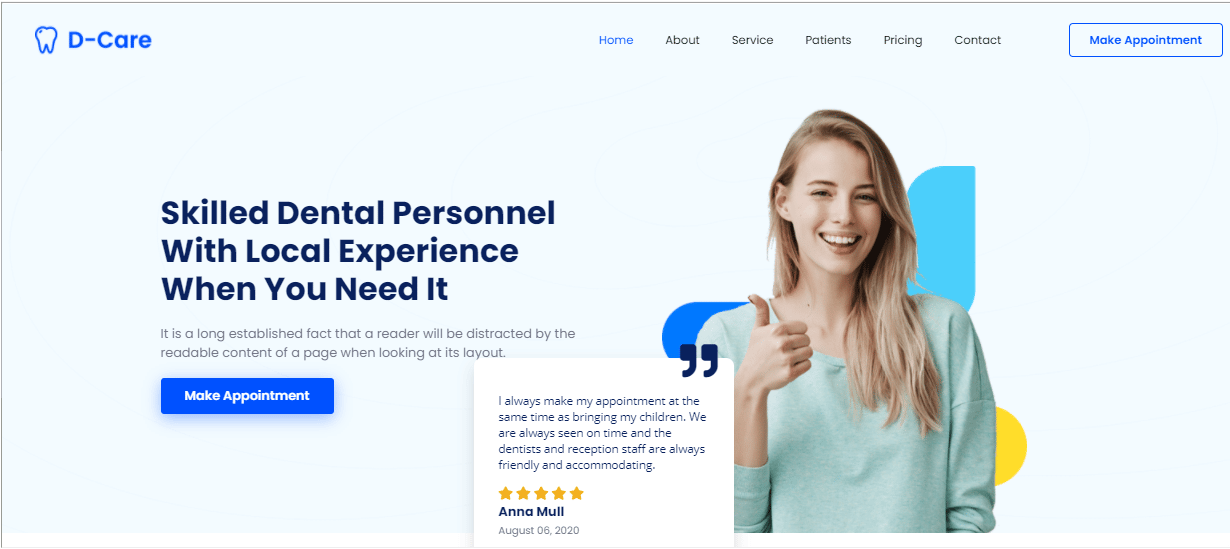
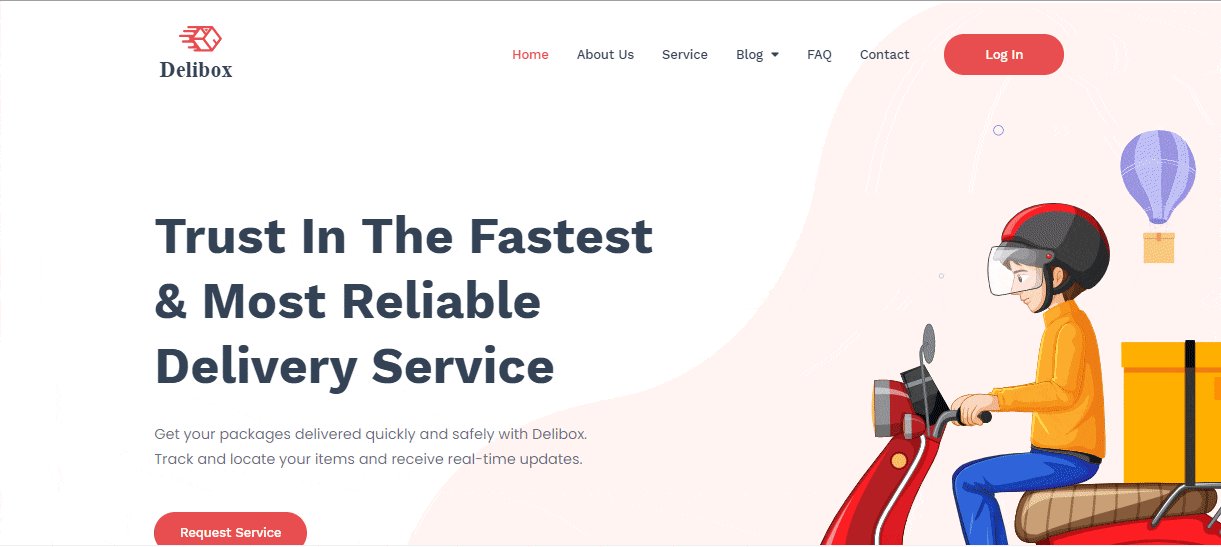
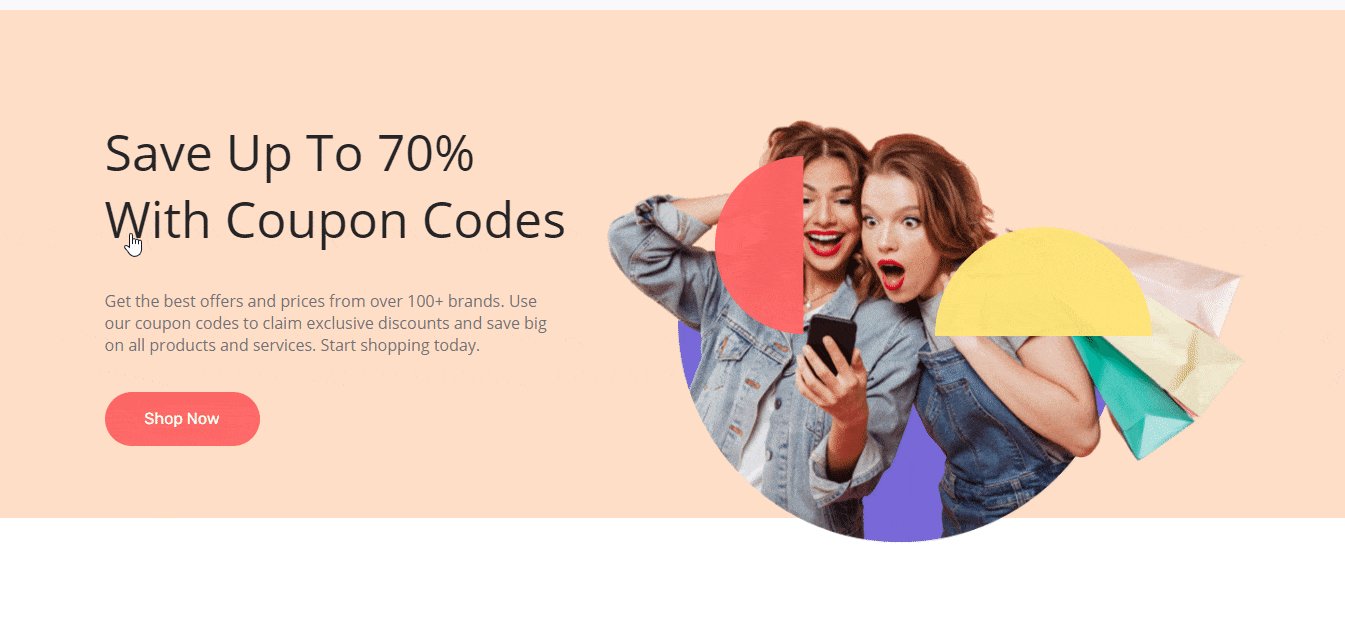
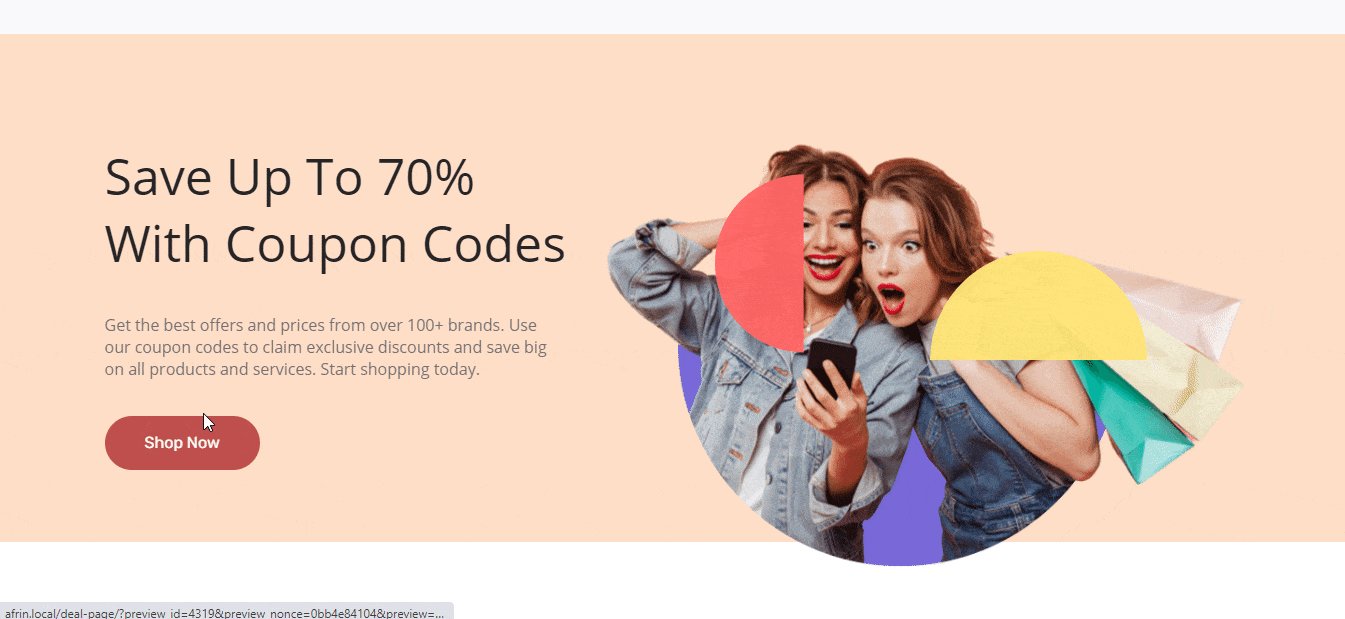
Final Outcome
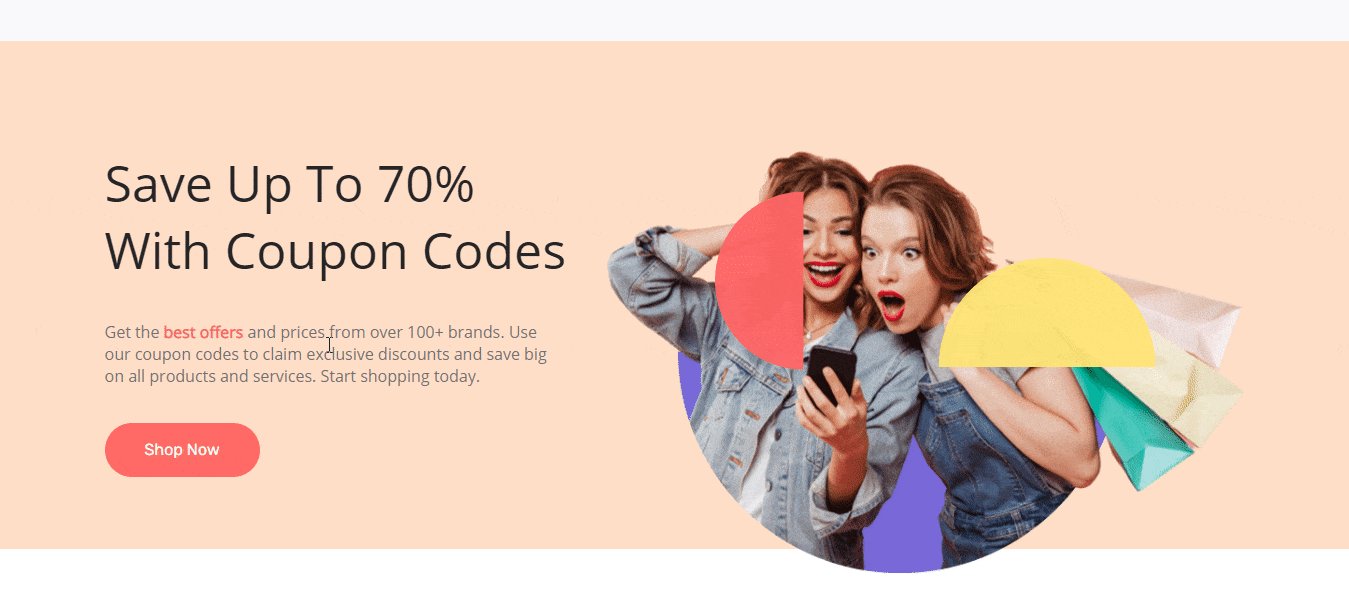
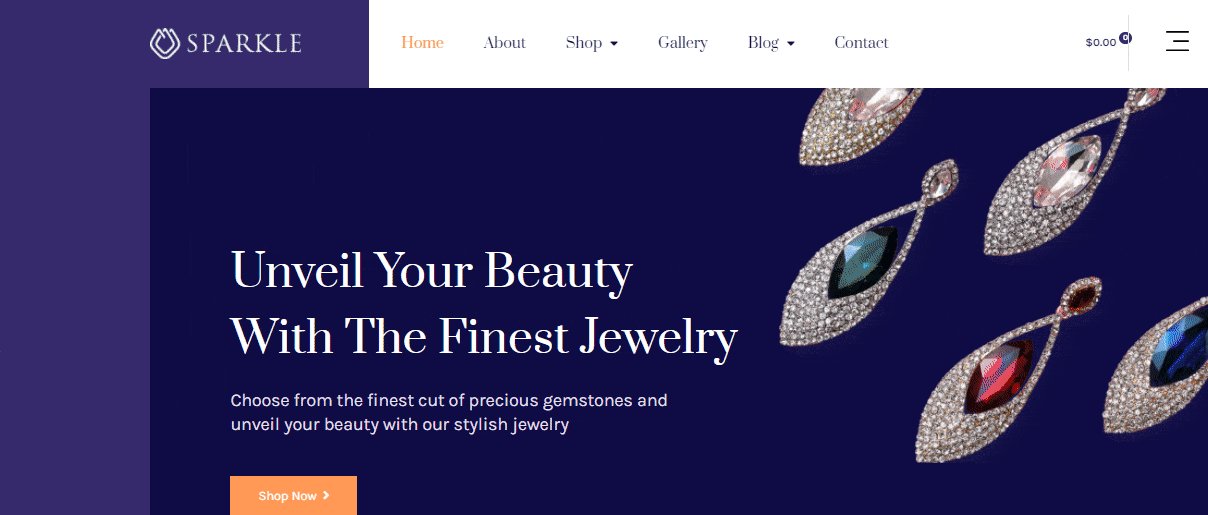
Congratulations! After completing all the steps successfully, your online garden plant store in Elementor will look like the one below. This is how you can create a beautiful online garden plant store website using the ‘Greenzone’ ready template by Templately without coding.

Sign up to Templately and get access to its stunning ready template collections and let us know your experience by commenting below. If you face any problem or need instant help, you can feel free to contact our support team anytime you want.






































![How To Create Website For Your Own Music Band Without Any Coding [FREE] 59 music band website Zares](https://essential-addons.com/wp-content/uploads/2020/12/How-to-Create-Website-For-Your-Own-Music-Band-Without-Any-Coding-FREE.png)
![How To Create Website For Your Own Music Band Without Any Coding [FREE] 61 music band website Zares](https://essential-addons.com/wp-content/uploads/2020/12/5870-scaled.jpg)
![How To Create Website For Your Own Music Band Without Any Coding [FREE] 62 music band website Zares](https://essential-addons.com/wp-content/uploads/2021/01/young-people-listening-music-illustration-concept_52683-27020-1.jpg)
![How To Create Website For Your Own Music Band Without Any Coding [FREE] 63 music band website Zares](https://essential-addons.com/wp-content/uploads/2021/01/content-creator-flat-design-illustration_188398-221.jpg)
![How To Create Website For Your Own Music Band Without Any Coding [FREE] 65 🔰](https://s.w.org/images/core/emoji/13.0.0/svg/1f530.svg) Things You Must Get Before Creating Your Own Music Band Website In WordPress
Things You Must Get Before Creating Your Own Music Band Website In WordPress![How To Create Website For Your Own Music Band Without Any Coding [FREE] 66 ✅](https://s.w.org/images/core/emoji/13.0.0/svg/2705.svg)
![How To Create Website For Your Own Music Band Without Any Coding [FREE] 67 🚀](https://s.w.org/images/core/emoji/13.0.0/svg/1f680.svg) Get Started With Templately To Create An Engaging Music Band Website
Get Started With Templately To Create An Engaging Music Band Website ![How To Create Website For Your Own Music Band Without Any Coding [FREE] 68 music band website Zares](https://essential-addons.com/wp-content/uploads/2020/12/Banner1.jpg)
![How To Create Website For Your Own Music Band Without Any Coding [FREE] 69 music band website Zares](https://essential-addons.com/wp-content/uploads/2020/12/screely-1591007140393.png)
![How To Create Website For Your Own Music Band Without Any Coding [FREE] 70 music band website Zares](https://essential-addons.com/wp-content/uploads/2020/12/weGxsFfXp3.gif)
![How To Create Website For Your Own Music Band Without Any Coding [FREE] 71 music band website Zares](https://essential-addons.com/wp-content/uploads/2020/12/9LMBAiUXLW.gif)
![How To Create Website For Your Own Music Band Without Any Coding [FREE] 72 music band website Zares](https://essential-addons.com/wp-content/uploads/2020/12/7OChQNClMD.gif)
![How To Create Website For Your Own Music Band Without Any Coding [FREE] 73 music band website Zares](https://essential-addons.com/wp-content/uploads/2020/12/ACiatfpAE6.gif)
![How To Create Website For Your Own Music Band Without Any Coding [FREE] 74 music band website Zares](https://essential-addons.com/wp-content/uploads/2020/12/183gD3RMSS.gif)














![How To Start Online Shoe Website Without Any Coding [FREE] 92 Online Shoe Website Elementor](https://essential-addons.com/wp-content/uploads/2020/11/Templately-Template-Shoe-store.png)
![How To Start Online Shoe Website Without Any Coding [FREE] 94 👉](https://s.w.org/images/core/emoji/13.0.0/svg/1f449.svg) You can attract your customers by highlighting your products beautifully there.
You can attract your customers by highlighting your products beautifully there.![How To Start Online Shoe Website Without Any Coding [FREE] 101 Online Shoe Website Elementor](https://essential-addons.com/wp-content/uploads/2020/11/banner-10.jpg)
![How To Start Online Shoe Website Without Any Coding [FREE] 108 Online Shoe Website](https://essential-addons.com/wp-content/uploads/2020/11/screely-1591007140393-3.png)
![How To Start Online Shoe Website Without Any Coding [FREE] 109 Online Shoe Website Elementor](https://essential-addons.com/wp-content/uploads/2020/11/vqDzjpnJwp.gif)
![How To Start Online Shoe Website Without Any Coding [FREE] 110 Online Shoe Website Elementor](https://essential-addons.com/wp-content/uploads/2020/11/jgFa8E7YNo.gif)
![How To Start Online Shoe Website Without Any Coding [FREE] 111 Online Shoe Website Elementor](https://essential-addons.com/wp-content/uploads/2020/11/IVYUlq9Ssi.gif)
![How To Start Online Shoe Website Without Any Coding [FREE] 112 Online Shoe Website Elementor](https://essential-addons.com/wp-content/uploads/2020/11/PWv8Bx4qsB.gif)
![How To Start Online Shoe Website Without Any Coding [FREE] 113 Online Shoe Website Elementor](https://essential-addons.com/wp-content/uploads/2020/11/4Gu3gwyjff.gif)










![How To Make Your Own Electronic Store Website On WordPress [Ready Template Inside] 128 Electronic Store Website](https://essential-addons.com/wp-content/uploads/2020/11/Blog-Banner-1280x720@2x-2000x1200.jpg)
![How To Make Your Own Electronic Store Website On WordPress [Ready Template Inside] 129 Electronic Store Website](https://essential-addons.com/wp-content/uploads/2020/11/Blog-Banner-1280x720@2x.jpg)
![How To Make Your Own Electronic Store Website On WordPress [Ready Template Inside] 130 Electronic Store Website](https://essential-addons.com/wp-content/uploads/2020/11/Homepage-Banner-1-3.jpg)
![How To Make Your Own Electronic Store Website On WordPress [Ready Template Inside] 131 Christmas Landing Page](https://essential-addons.com/wp-content/uploads/2020/11/Templately-Banner-1.gif)
![How To Make Your Own Electronic Store Website On WordPress [Ready Template Inside] 132 Electronic Store Website](https://essential-addons.com/wp-content/uploads/2020/11/Homepage-Banner-1-4.jpg)
![How To Make Your Own Electronic Store Website On WordPress [Ready Template Inside] 133 Electronic Store Website](https://essential-addons.com/wp-content/uploads/2020/11/screely-1591007140393-6.png)
![How To Make Your Own Electronic Store Website On WordPress [Ready Template Inside] 134 Electronic Store Website](https://essential-addons.com/wp-content/uploads/2020/11/s3bmLN5tyB.gif)
![How To Make Your Own Electronic Store Website On WordPress [Ready Template Inside] 135 Electronic Store Website](https://essential-addons.com/wp-content/uploads/2020/11/WYBA3ZwDLk.gif)
![How To Make Your Own Electronic Store Website On WordPress [Ready Template Inside] 136 Electronic Store Website](https://essential-addons.com/wp-content/uploads/2020/11/RsyoGXa2Qy.gif)
![How To Make Your Own Electronic Store Website On WordPress [Ready Template Inside] 137 Electronic Store Website](https://essential-addons.com/wp-content/uploads/2020/11/7oi3wtkpqG.gif)
![How To Make Your Own Electronic Store Website On WordPress [Ready Template Inside] 138 Electronic Store Website](https://essential-addons.com/wp-content/uploads/2020/11/OYAOblP29g.gif)


