Discover how to create a Elementor Mega menu on your WordPress website.
![How to Write a Website Design Brief [Bonus Template Included] 2 Website design brief](https://essential-addons.com/wp-content/uploads/2024/03/image-7.jpeg)
How to Write a Website Design Brief [Bonus Template Included]
Learn how to write a website design brief and get a bonus template to streamline your website design process
![[FREE & Premium] 10 Easy Ways to Drive Traffic to Your Website [2024] 3 Drive Traffic in Your Website](https://essential-addons.com/wp-content/uploads/2024/03/image.jpeg)
[FREE & Premium] 10 Easy Ways to Drive Traffic to Your Website [2024]
Grow your site with our 10 easy ways to drive traffic in your website

Guide: Troubleshooting 500 Errors & How To Fix It?
Check our comprehensive guide on troubleshooting 500 errors and learn how to fix this error in detail.

Elementor AI Image Generator: Guide To Use It To Make Your Workflow Faster
Make your web-building workflow faster with Elementor AI Image Generator and save your time and money. Dive in here for more details.

Guide To Create WordPress Staging Site With Elementor Hosting
Creating a WordPress Staging Site with Elementor hosting can be a game-changer when it comes to website development and maintenance.

The Fundamentals of Understanding Color Theory On Design
Check out the basics of understanding color theory and learn how to create beautiful color combinations in your design.
![How To Create A Fun Ice Cream Website In Elementor [FREE Template Included] 8 Ice Cream Website](https://essential-addons.com/wp-content/uploads/2023/06/image.jpeg)
How To Create A Fun Ice Cream Website In Elementor [FREE Template Included]
From this, you can find out the in-depth tutorial on creating an ice cream website in Elementor using a free template pack from Templately.

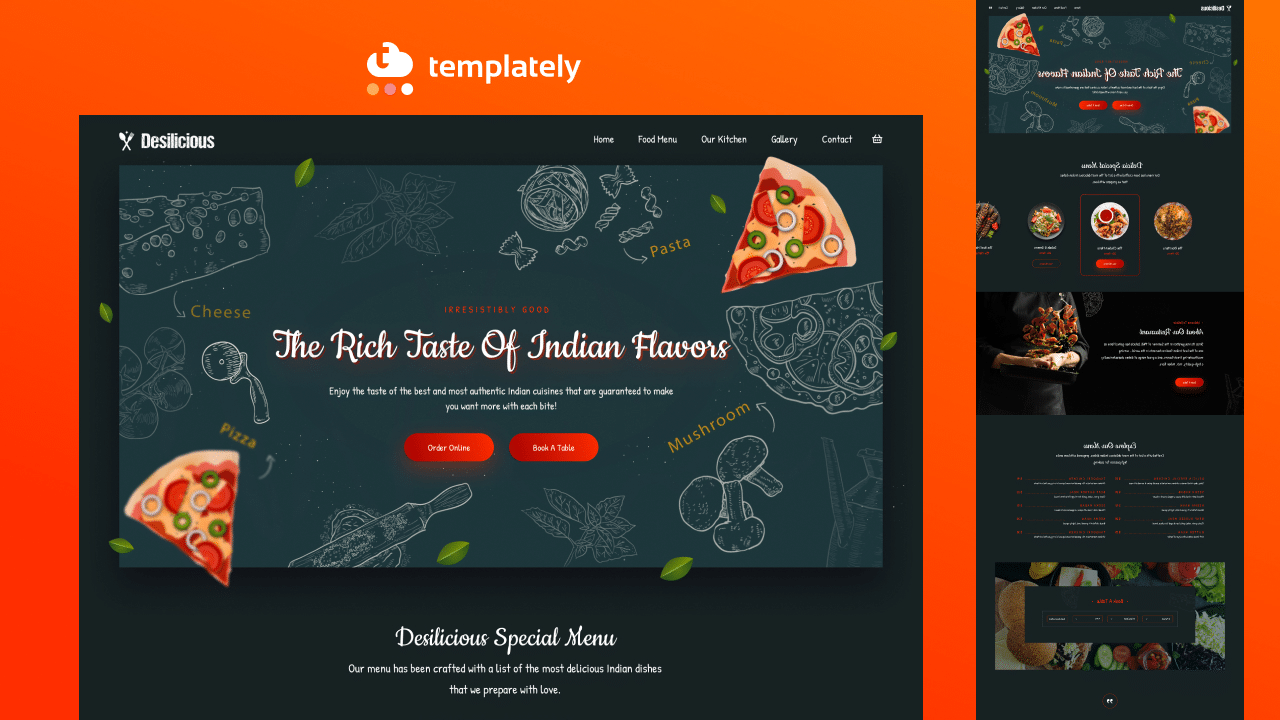
How To Start Your Own Indian Restaurant Website With Elementor
Discover how to use the stunning, ready Elementor template "Desilicious" from Templately to create your own Indian restaurant website.

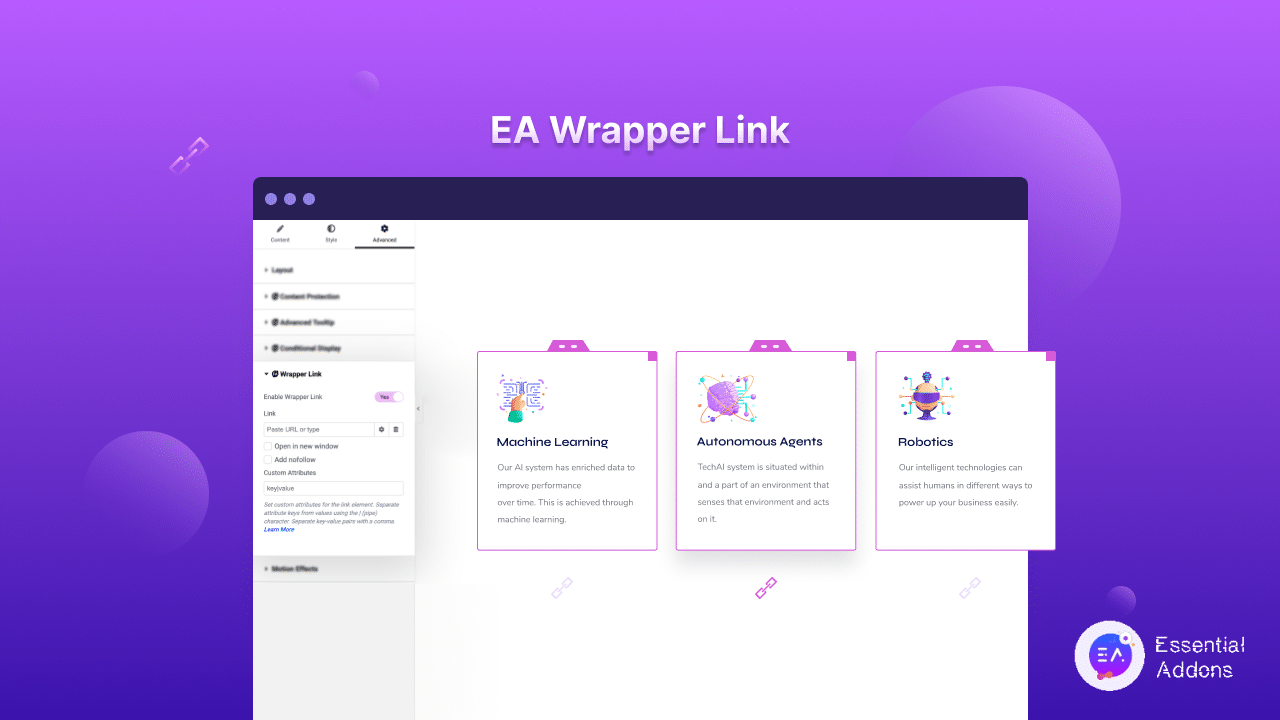
NEW Extension: Add Wrapper Link In Elementor With Essential Addons
Turn any section on your page into interactive elements with the new Wrapper Link extension from Essential Addons for Elementor.