Whether you’re a lifestyle, business, or freelance blogger, creating your own WordPress blog website can help you promote yourself interactively and reach more audiences.

77% of internet users read blogs whenever they are online. As blogs are one of the popular mediums of marketing, doing promotional activities, and most importantly expressing your own thoughts in beautiful words. Many other facilities lie by having or making your own WordPress blog website from scratch without coding.
Sounds attractive, right? Read until the end to find out why you should create your blog website in WordPress, get all the details below.
Why Should You Create A Blog Website?
Blogging has been recognized as one of the most powerful marketing tools in today’s digital environment. You can gain credibility for your business, passion, and expertise by having your own blog website. Let’s check out why you should have your own blog website.
 Convert Your Traffic Into Leads
Convert Your Traffic Into Leads
When you keep publishing blogs on your website about various topics, you can gain regular readers within a short time. And if you want to introduce any new service, product, or business, they can happily be a part of it.
Rank Higher In Search Engines
You will get more traffic, only when your website comes top on the search engines. Blogs can help you rank your site on search engines, improve your SEO scores by using proper backlinks, keywords, and so on.
Building Networks With People Of Similar Mindset
If you don’t have any physical office or business, then it’s not possible to find your niche customers from all over the world. Blogs help you to reach potential readers globally.
Advantages of Using WordPress To Create Your Blog Website
All over the world, about 96% of blog websites have been made with WordPress. So you can guess how popular WordPress is for creating blog websites. If you want to build your own WordPress blog website without coding, then this section is only for you.
WordPress is so flexible that if you have zero knowledge about coding you can build an entire blog website with it. It’s so adaptable and flexible to use. That means, if you want to include any customizable features, you can do that effortlessly.
Besides, it comes with default WordPress themes or you can choose from any ready ones with or without spending any money. All of the WordPress themes are built in a way that is 100% responsive, and user-friendly. So that your visitors can easily navigate your website from any device without facing any hassles.
How To Get Started With Creating A WordPress Blog Website?
Getting started with a WordPress blog website means you have to create a strategy and follow all steps one by one. Here we have mentioned all the details from scratch so that you can create your own WordPress blog instantly.
Get Domain & Hosting Service Providers
The first and foremost thing before creating a WordPress blog website is to pick a domain name and a hosting service provider. Your domain name will enhance the value of your brand and make your targeted audience more enthusiastic about your website. You can pick any impressive domain name related to blogging.
Taking a hosting provider means you have acquired virtual space for your website on the internet. You should always pick the best hosting service provider for your website.
 Must-Have Plugins To Design Your Own WordPress Blog Website
Must-Have Plugins To Design Your Own WordPress Blog Website
After getting a beautiful name for your blog website, the next work is to start creating the website with the right solution. When you are creating your blog website with WordPress, you will find so many flexible ways to create your website without coding.
To get started with WordPress Elementor templates can be your best choice to go with. Before that, make sure you have got all the listed plugins below:
🔶 Elementor: Elementor is the best page builder of WordPress that will help you to build your entire website without coding. With its drag and drop feature, you can insert and customize every essential element you will need for your WordPress blog website. Install and activate this Elementor page builder from your WordPress dashboard easily.
🔶 Essential Addons For Elementor: Essential Addons For Elementor is the best and most resourceful Elementor library. Now it has 70+ widgets and 1million+ happy users. Install and activate this plugin to use multiple essential widgets to design your WordPress blog website.
Get Ready Templates To Design Your Own Blog Website
If you have finished setting the environment for your WordPress blog website, now it’s time to get Elementor Templates for your own WordPress blog that will attract all your niche readers to your site.
These ready templates have made the website’s creating experience smoother and faster. You won’t need to go for designers to create a pixel-perfect WordPress blog website. Now let’s explore the renowned resources to get ready templates for your blog website.
Templately: Ultimate Templates Cloud For WordPress
Templately has a wide collection of 1000+ ready templates with 100K+ active installs within a short time for creating any type of website in WordPress. Like a single portfolio, eCommerce websites, corporate websites, etc., you can easily build in Elementor by using Templately ready templates.
Besides, it has other unique features like ‘MyCloud’ to save your customized templates, and Templately WorkSpace to reuse the saved templates and collaborate them with others. Templately also has a WordPress plugin, so that you can insert your desired plugin directly from your WordPress dashboard.
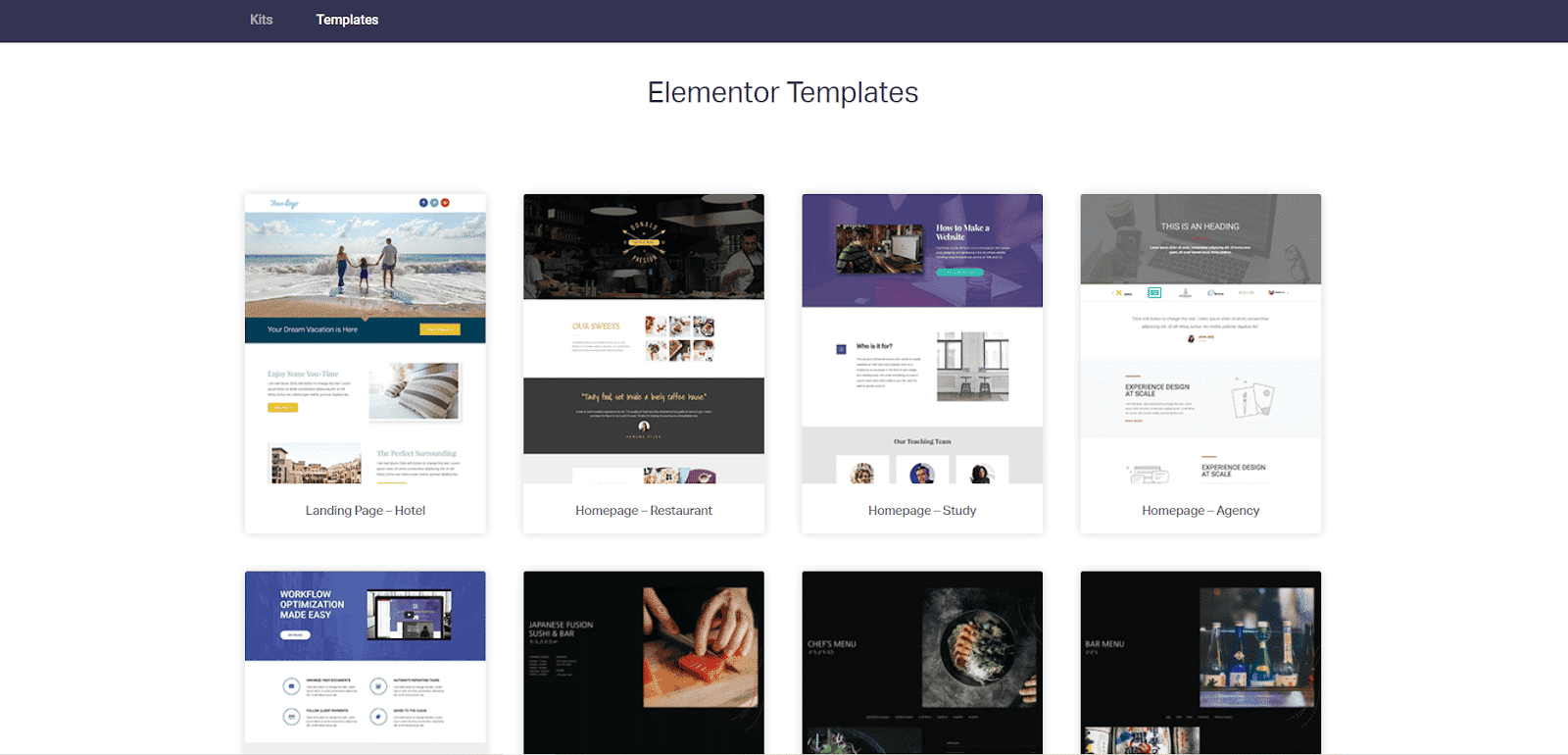
Elementor PRO Templates Library
Elementor has its template library to create stunning and user-friendly websites. Elementor Pro Template Library has over 100 free and premium templates, and you can customize them as per your need. All you have to do is to insert these amazing templates from Elementor’s Theme Builder feature and get started building your own website.

Amazing Elementor Templates To Choose For Own WordPress Blog
Wondering which Elementor templates to choose for creating your own WordPress blog website from these two renowned sources? Here we have listed down the most popular and finely designed templates you can go for.
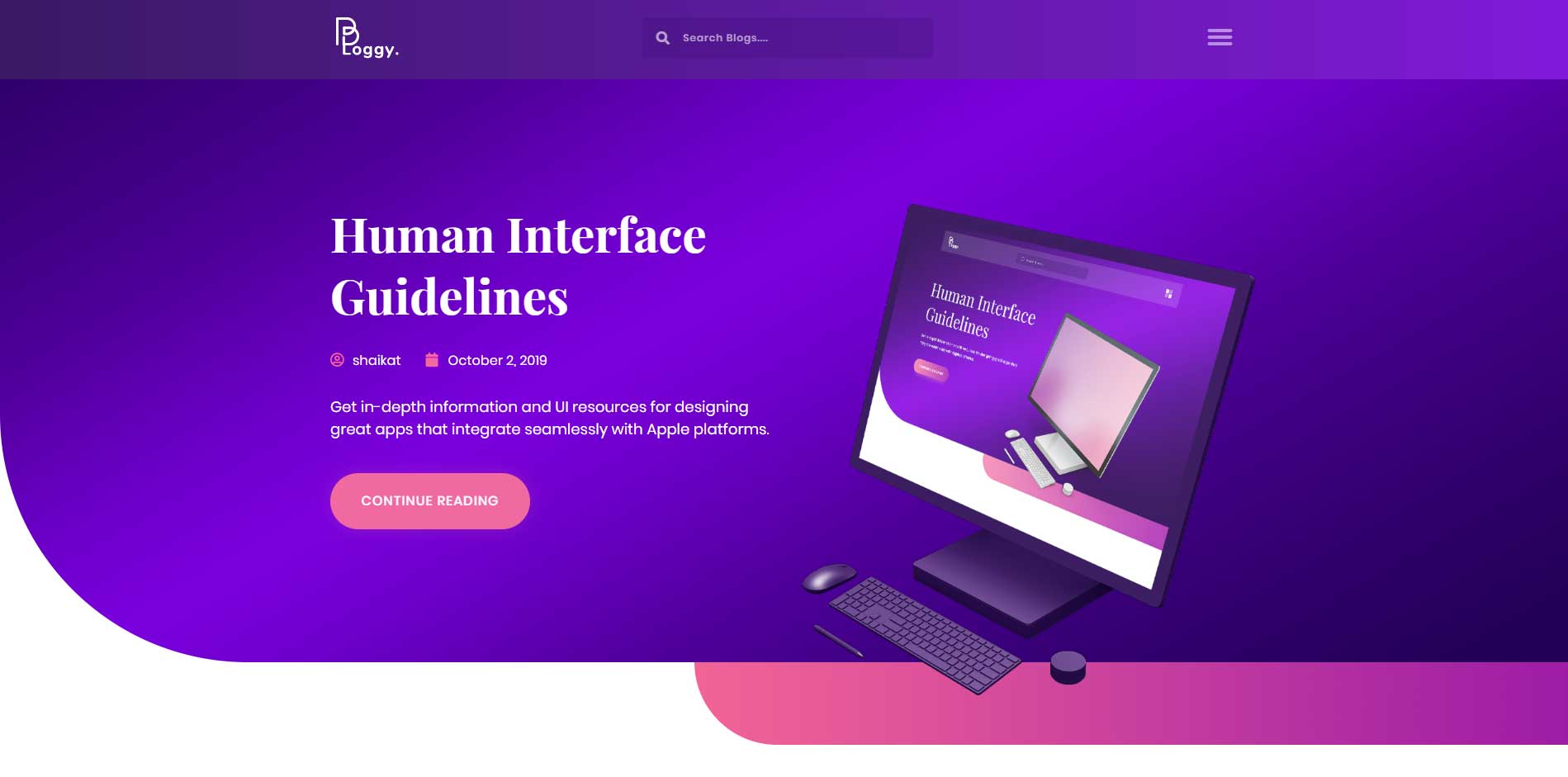
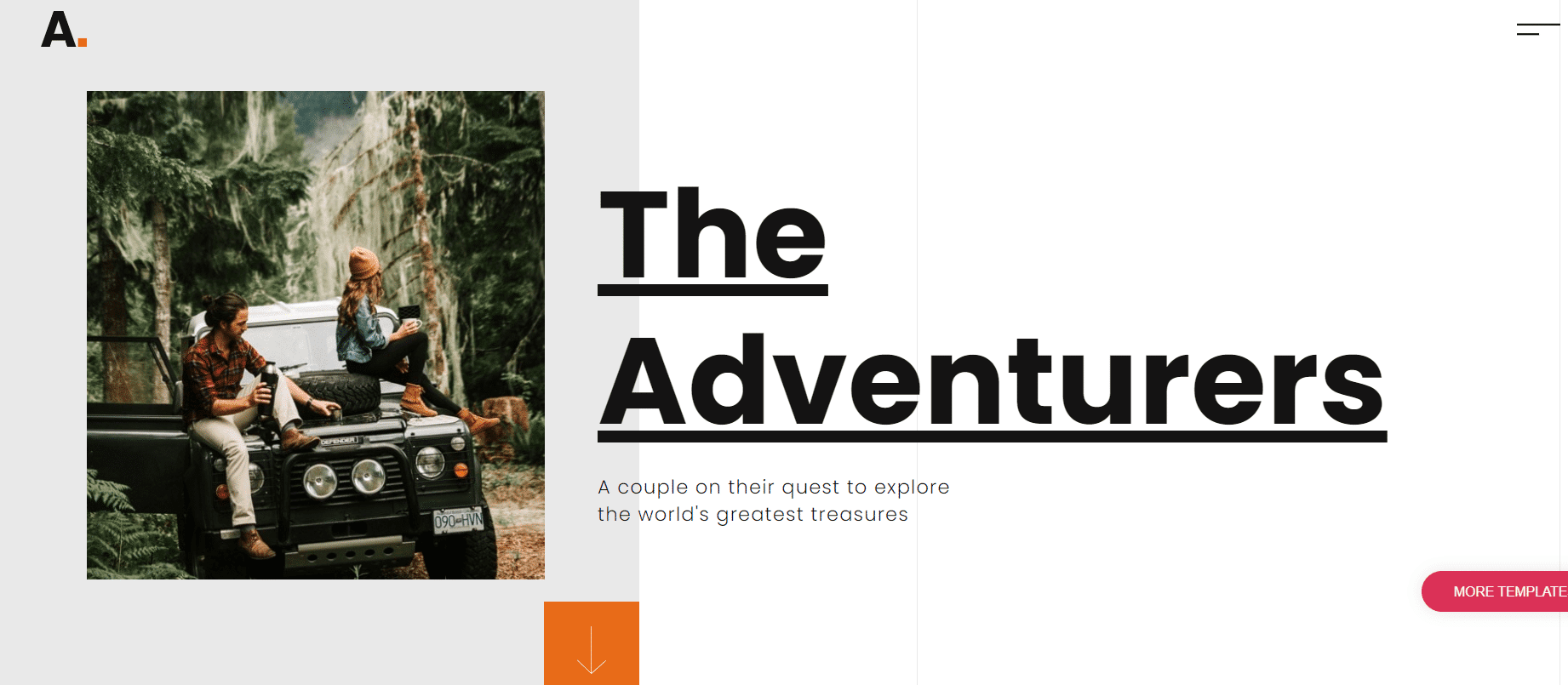
BlogDrip Colorful Blog Template
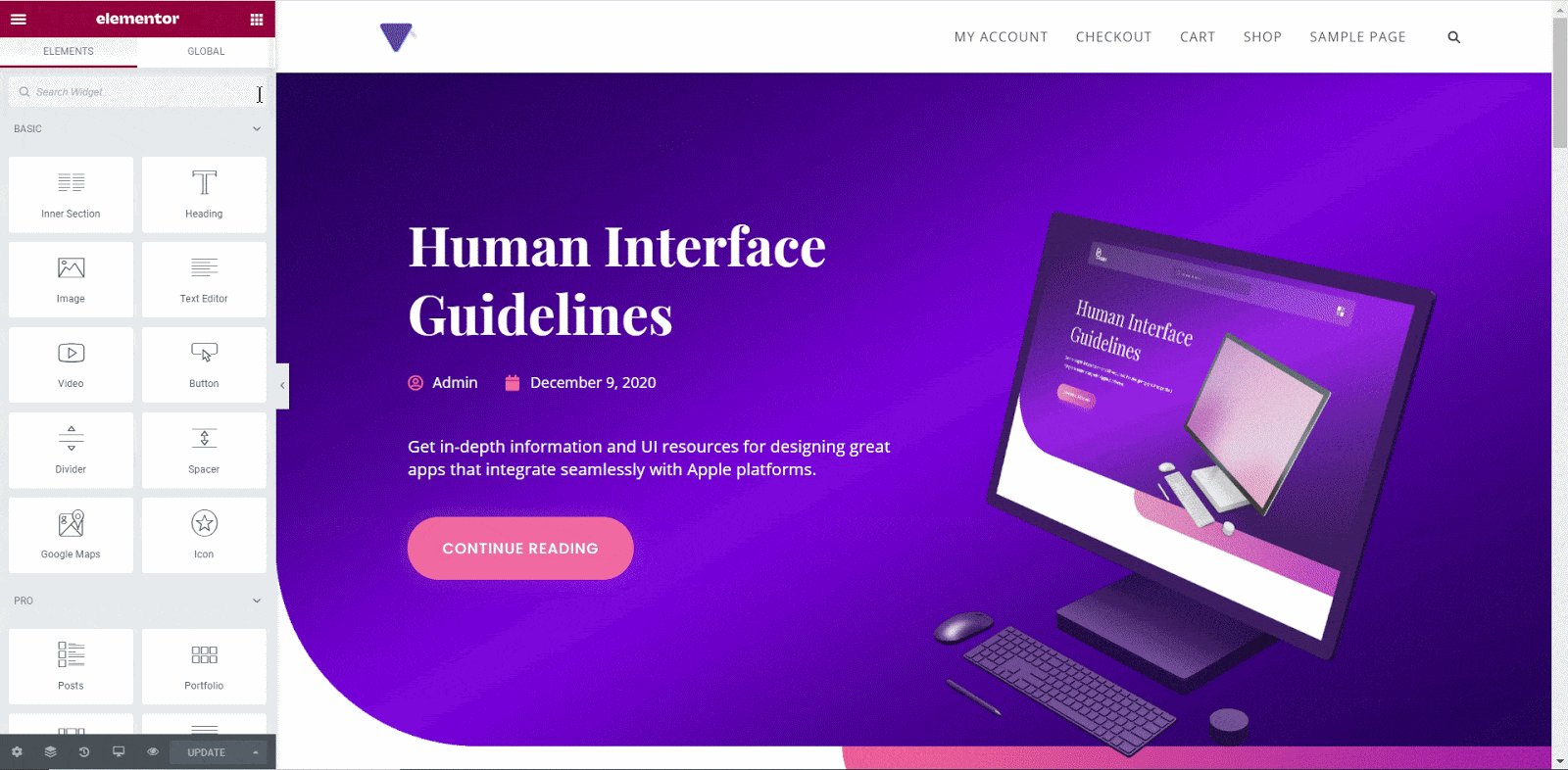
This is a creative multi-purpose blog templates pack. You can display your lifestyle, fashion, travel, food, tech product, or any type of blog content on the website in an interactive way. There are two fully designed pages to create your own stunning blog website right away.

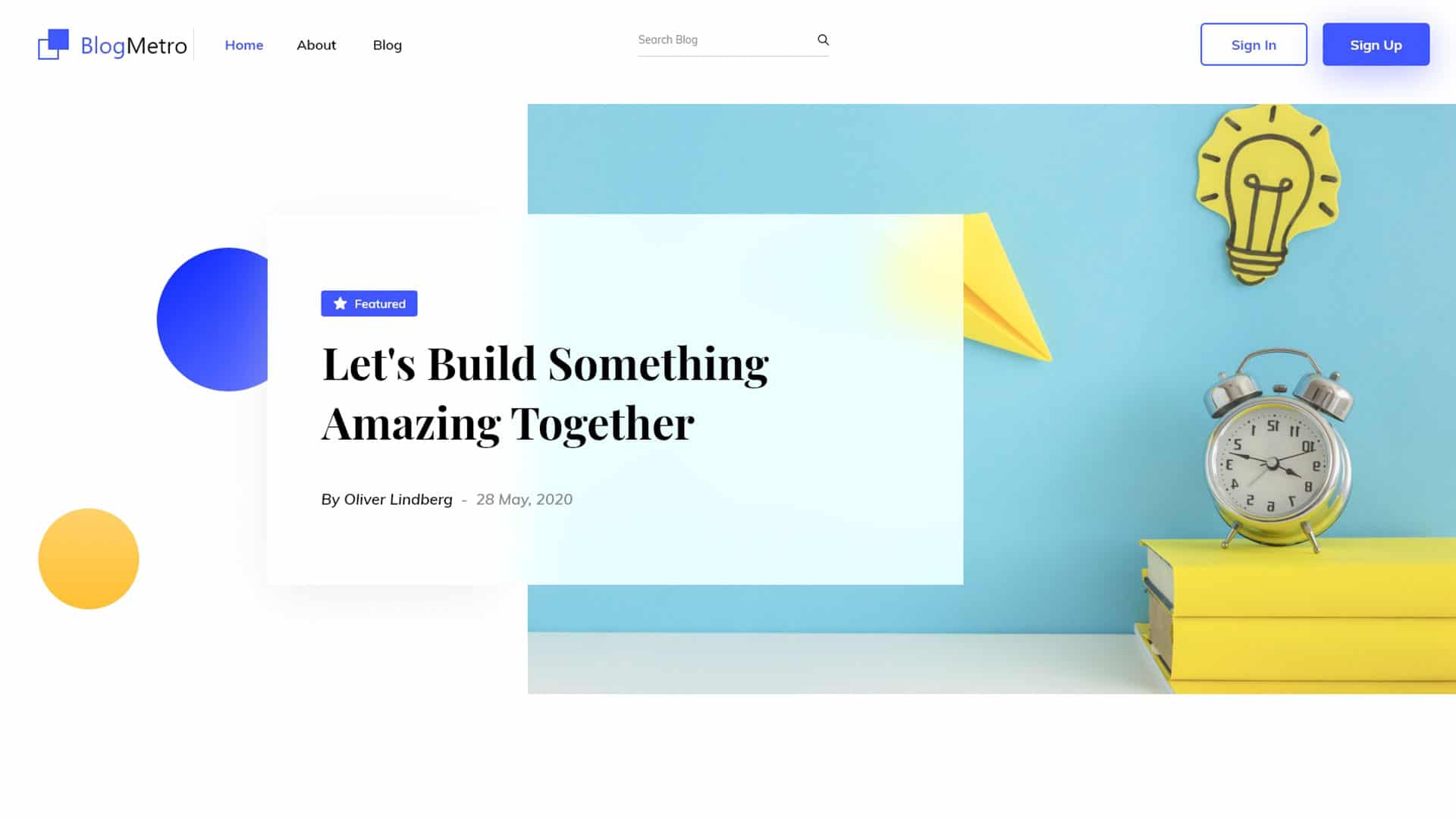
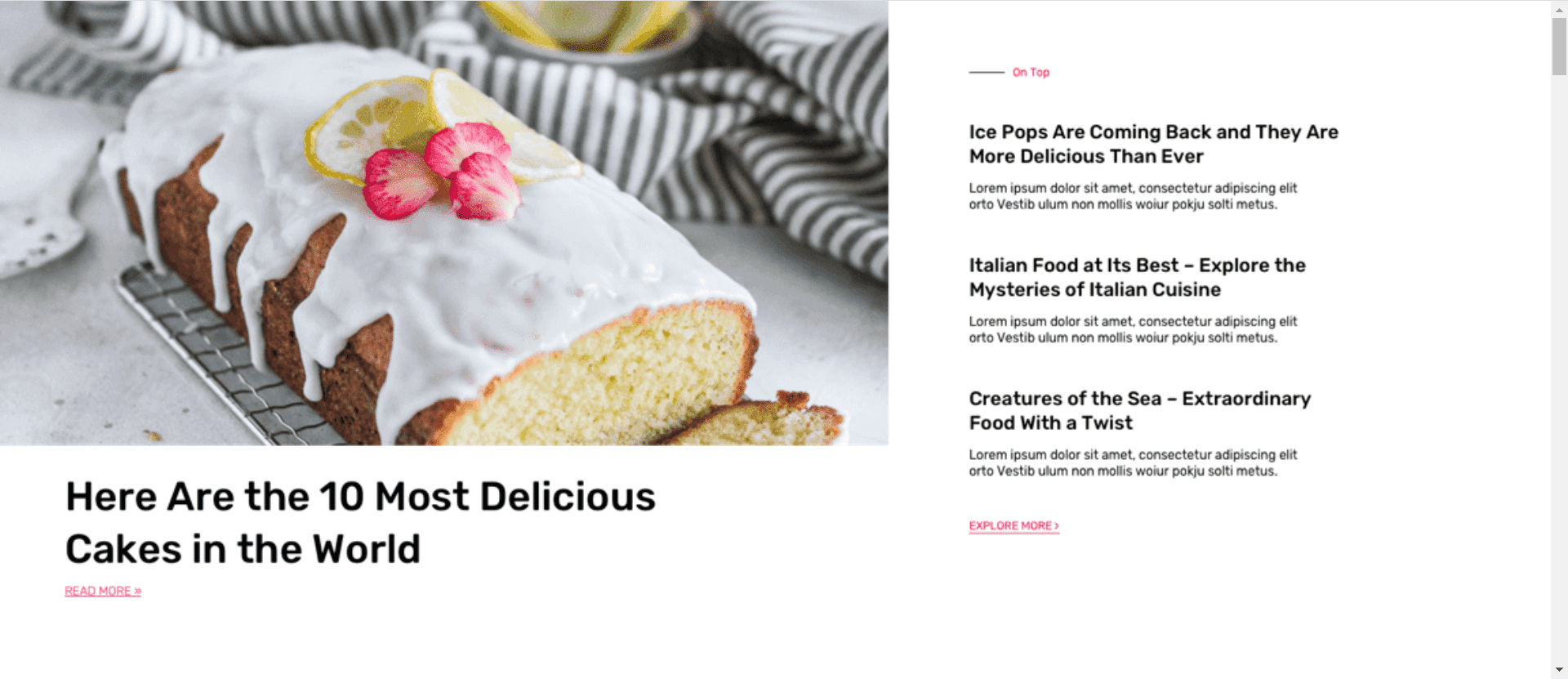
Blog Metro – Blogger Website Template for WordPress
It is a bright, colorful, and beautifully designed WordPress blog website template made specifically for bloggers, writers, freelancers, artists, photographers, or any creative content creators. It is also perfect for designing your own portfolio website, business portfolio website, creative studio website, and much more.

You can modify your blog’s detail page with it. Include your social media platforms, provide options to subscribe to your newsletters, and so on. Or use these for any blog category.

It is a bright, colorful, and beautifully designed WordPress Blog website template. Which is made specifically for bloggers, writers, freelancers, artists, photographers, or any creative content creators.

Share your experiences, good moments, thrilling adventures with this template. It is specially made for those who love to travel and write. With this complete template pack, you can write travel blogs exquisitely.

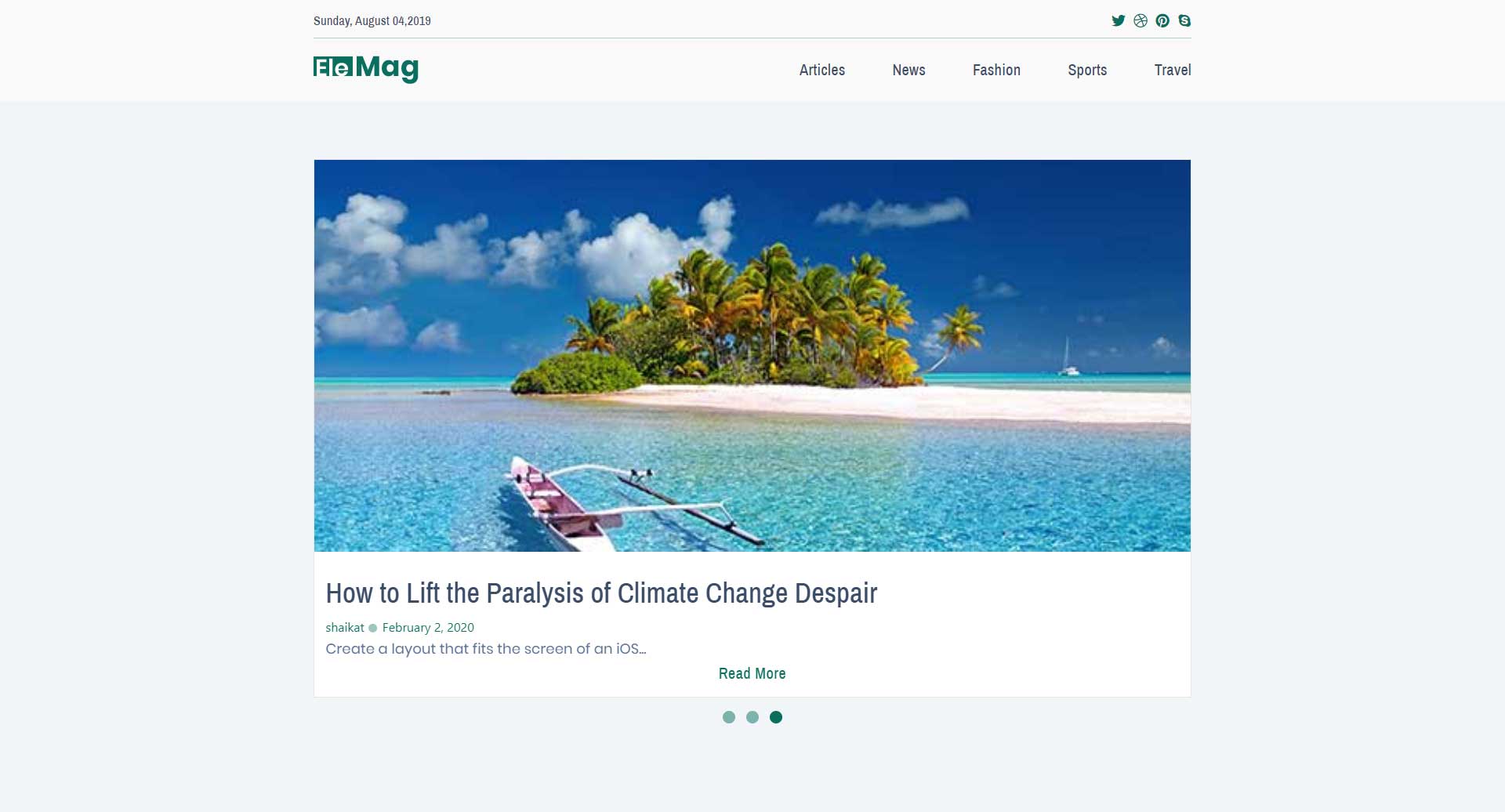
It’s a versatile template. You can create both magazine and blogging websites and display all your articles beautifully. This template is 100% responsive and has cross-browser compatibility.

Step-By-Step Guide: How To Create Your Own WordPress Blog Website
If you are done with setting your blog website domain, hosting, and the most suitable Elementor blog template or templates pack, now it’s time to start creating your own blog website. Follow the below steps to create a stunning WordPress blog website from scratch without coding.
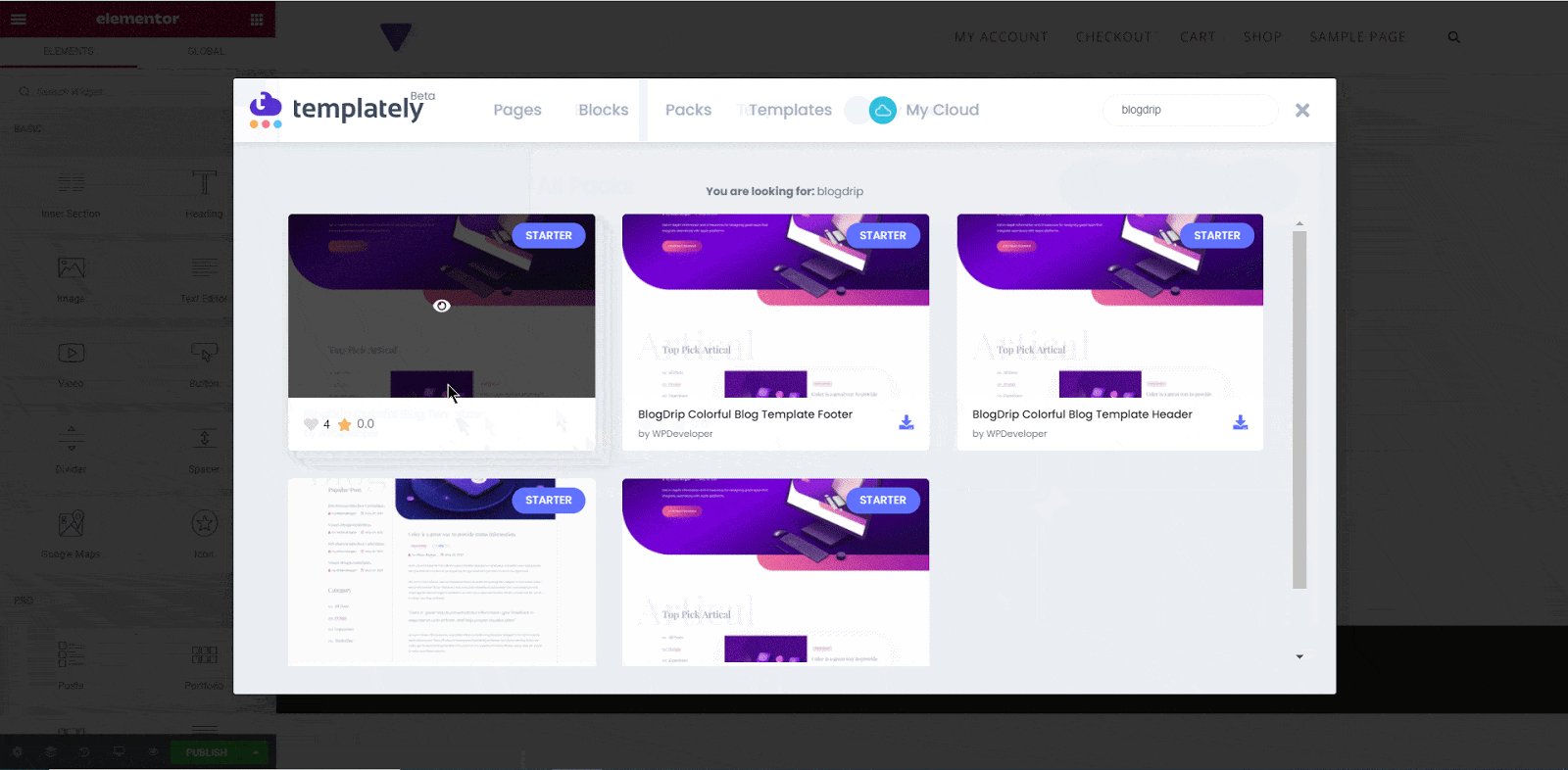
Step 1: Select BlogDrip Template From Templately
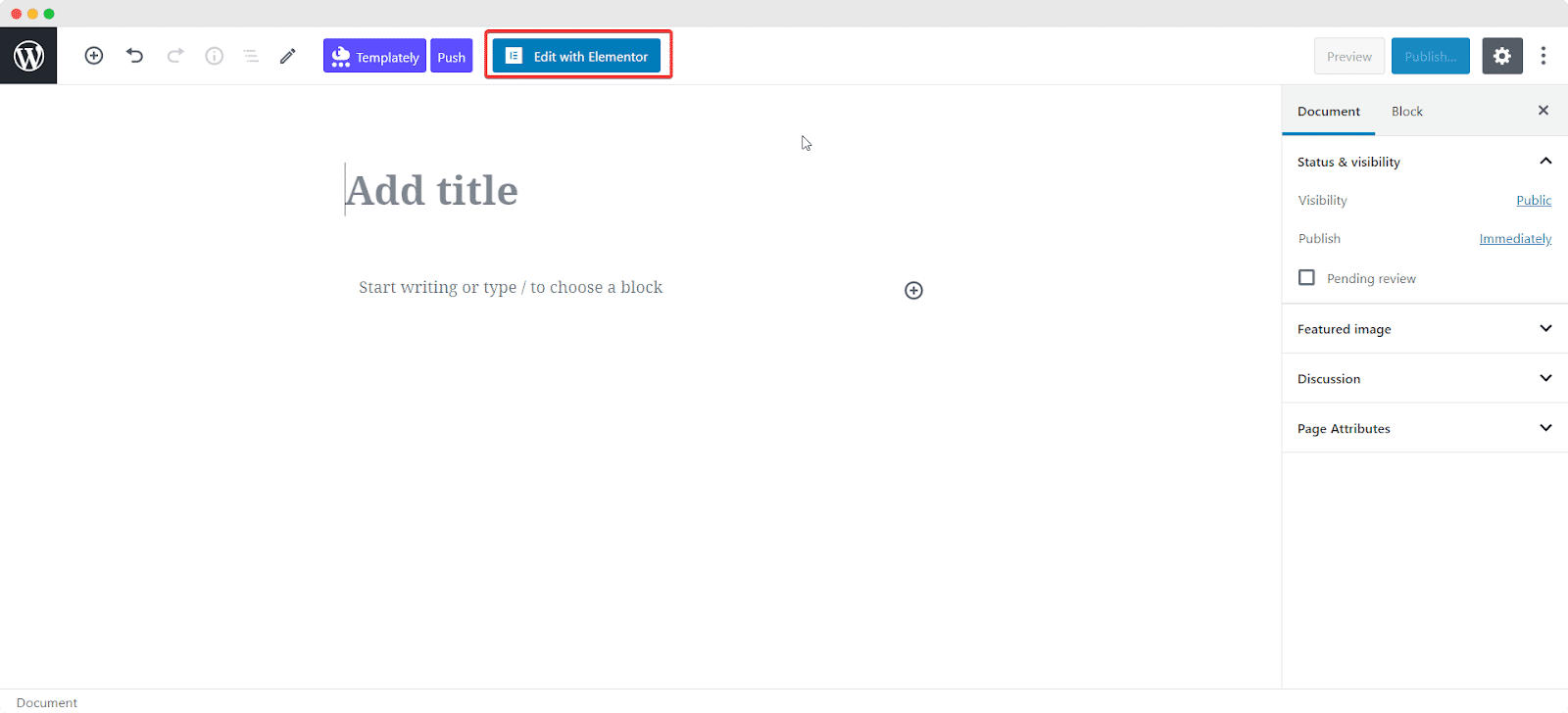
First, open your WordPress dashboard and create a new page. Name your page and select ‘Edit with Elementor’ and within a moment the editor will be opened.

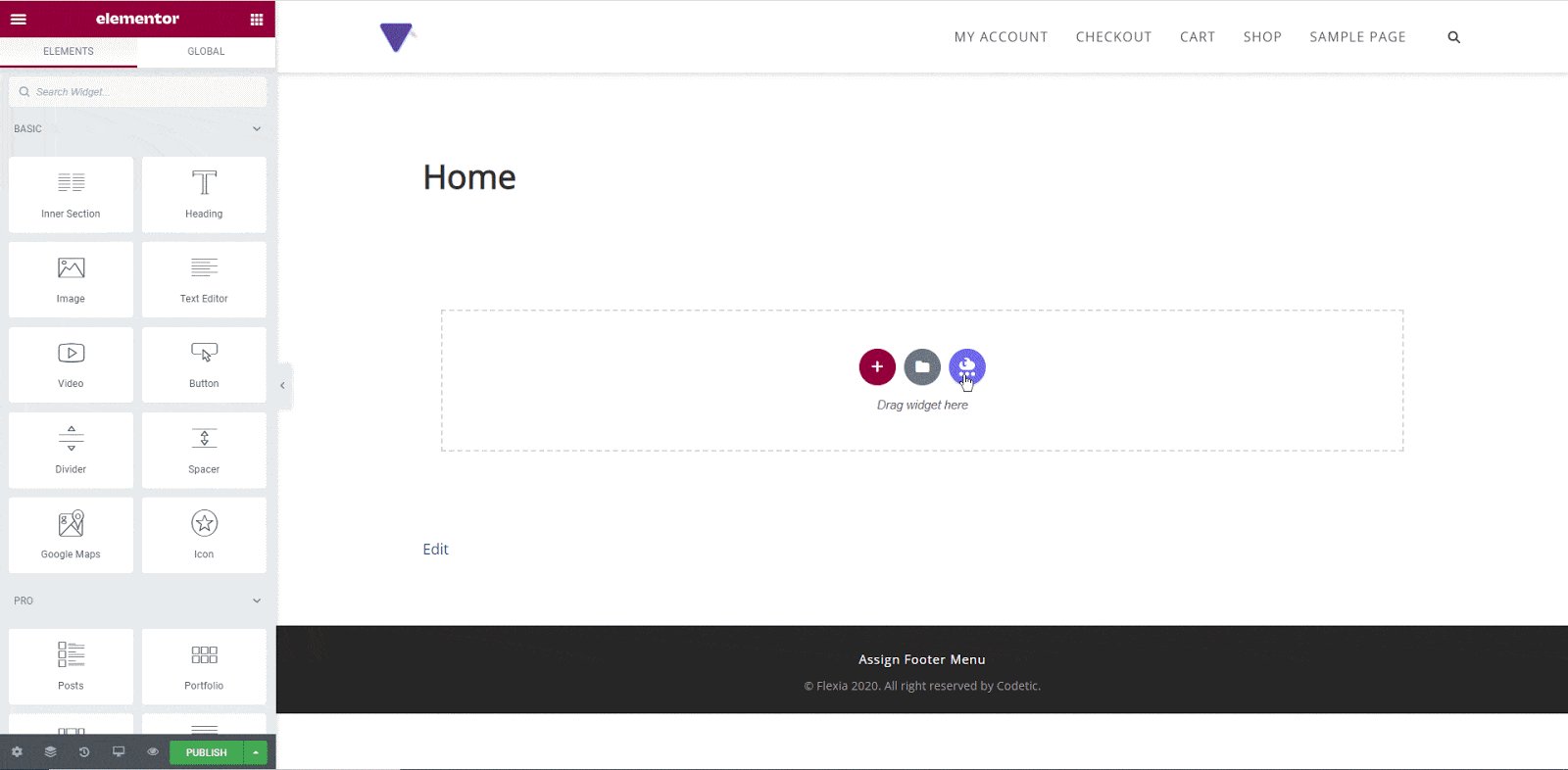
You will find ‘Templately blue’ icon on your editor panel. Click on it and it will take you to the Templately template library. You can pick a suitable template for your own WordPress blog website.

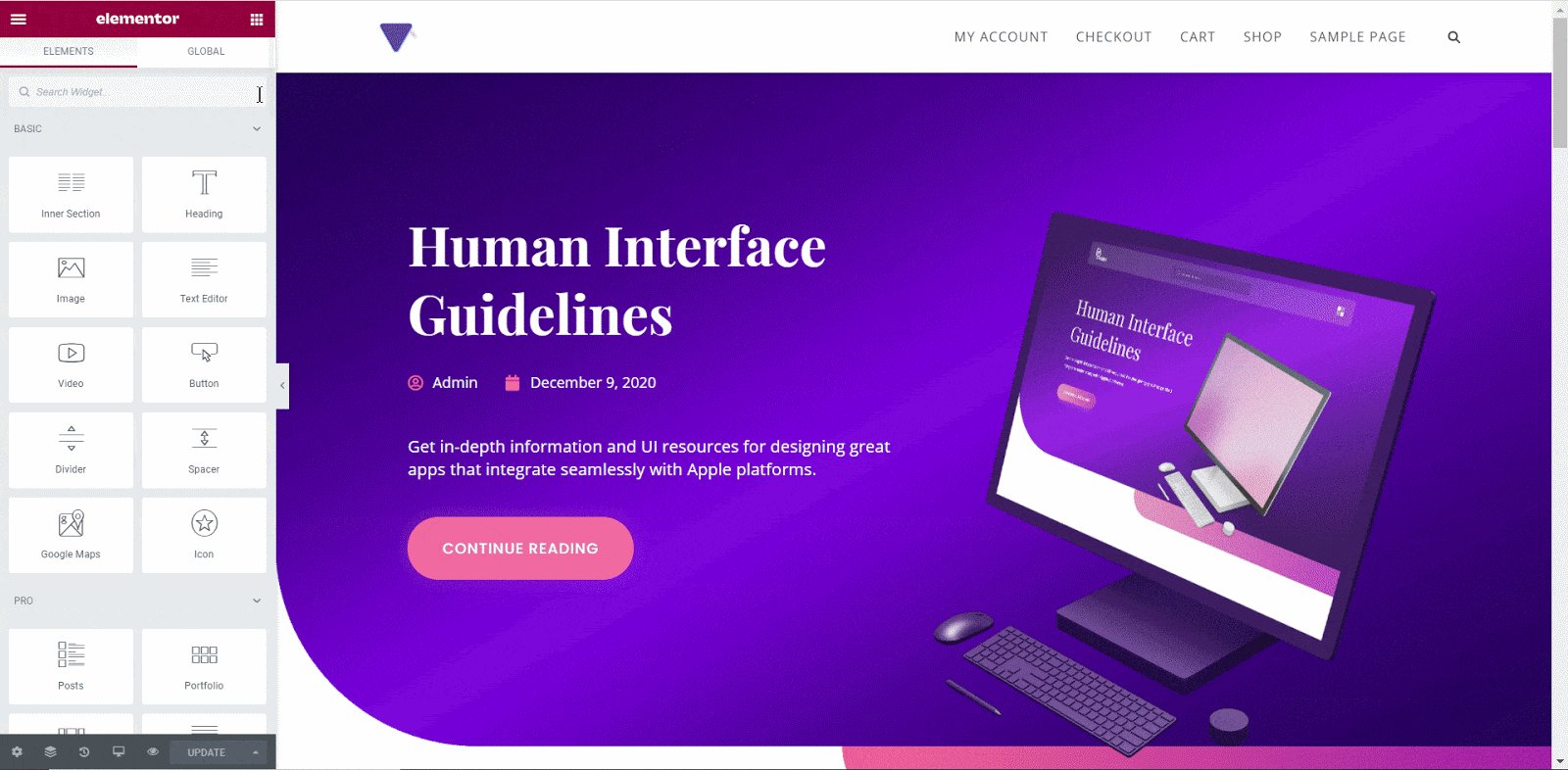
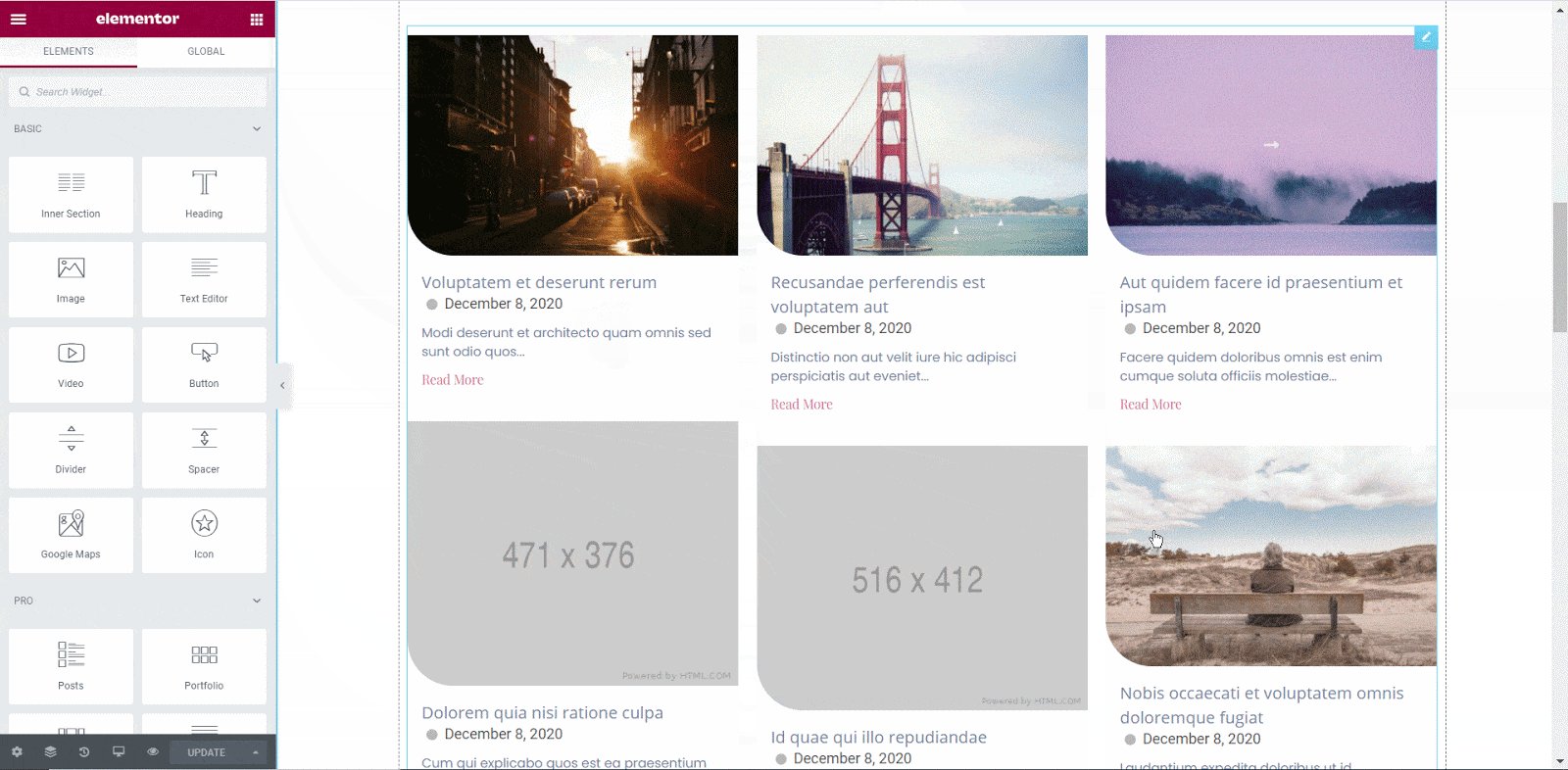
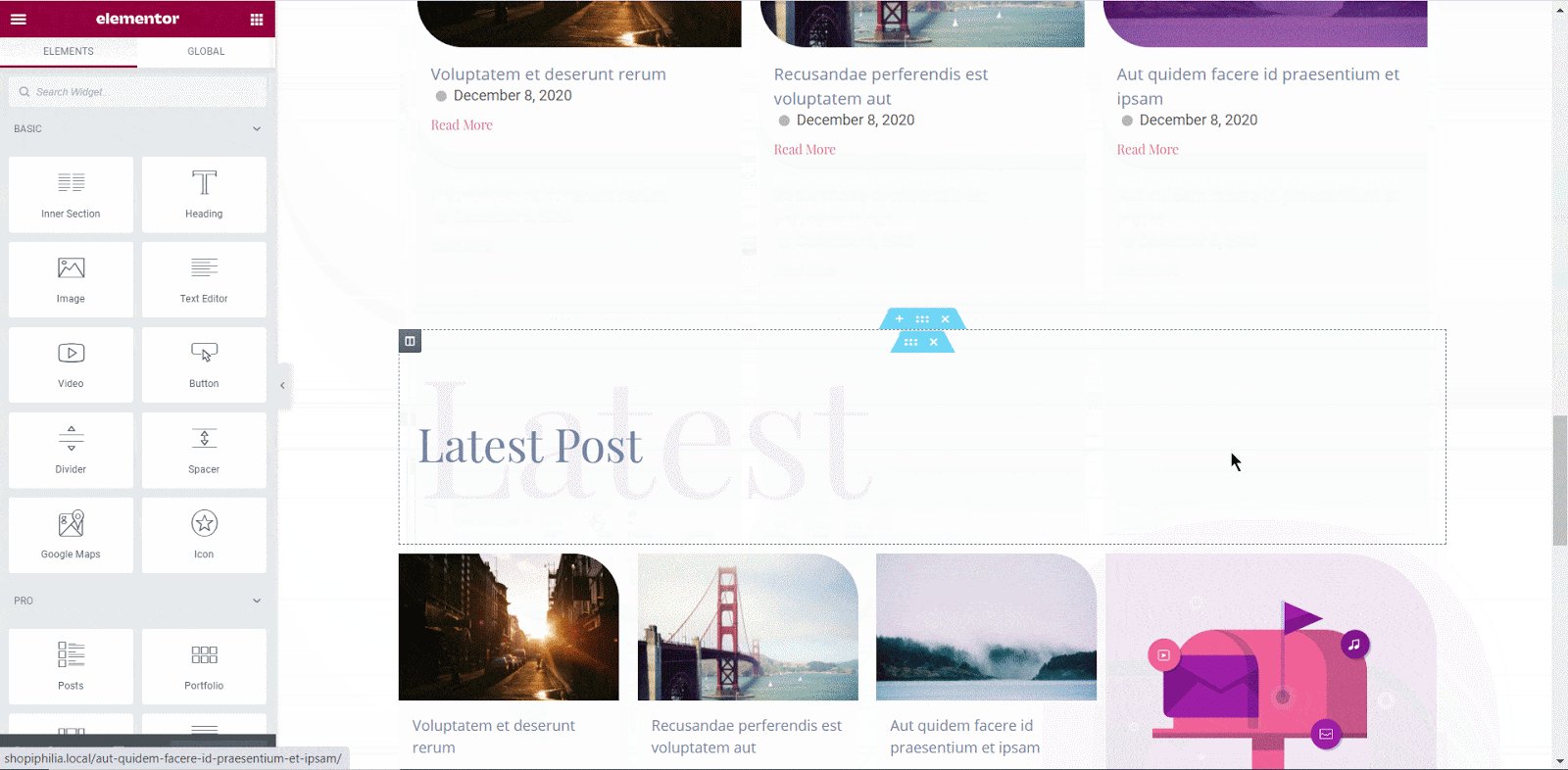
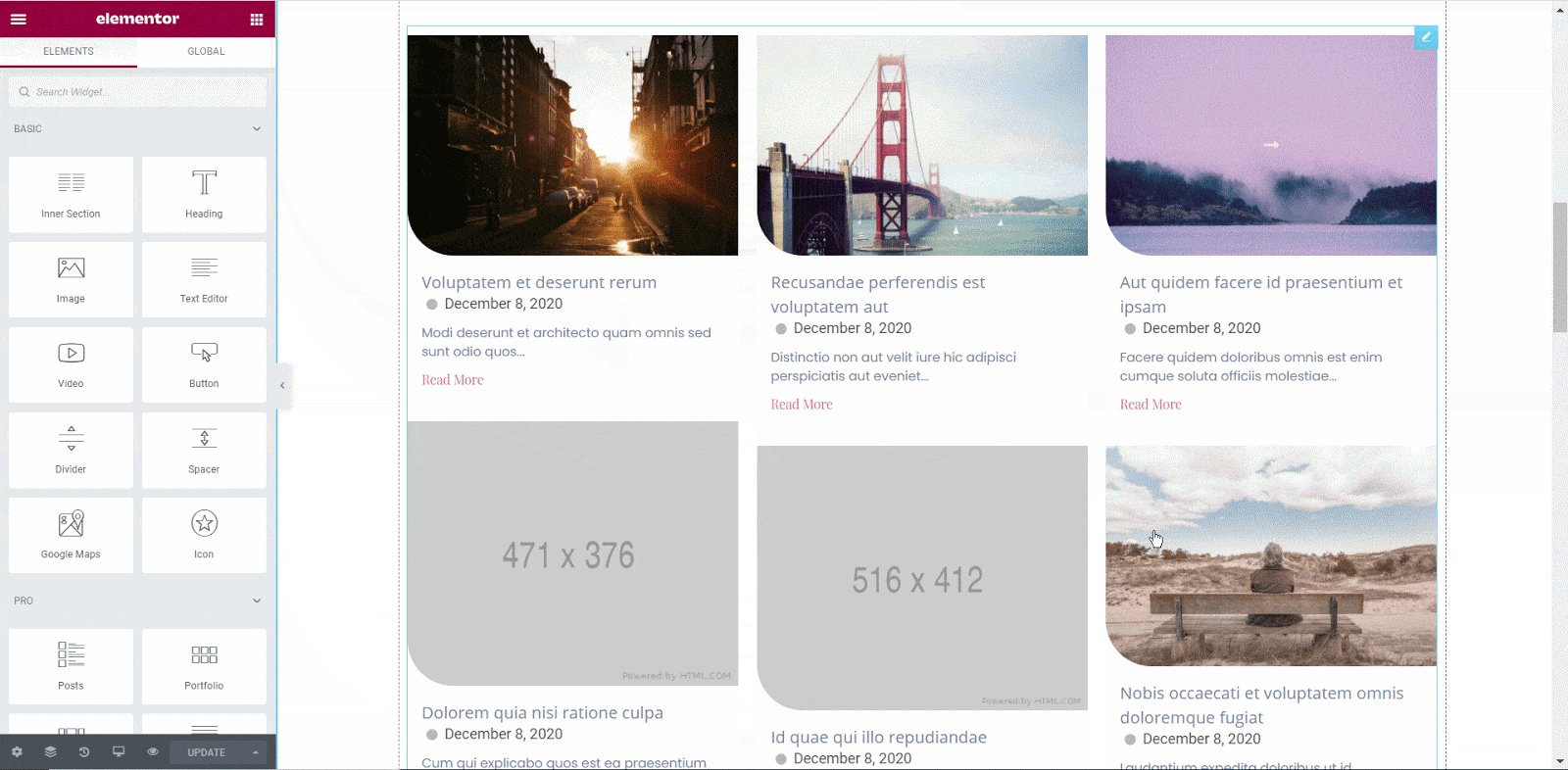
For the tutorial purpose, we’ll go with the BlogDrip homepage design template of Templately. It will take a few times to load the template on your page. After loading, it will look like this.

Step 2: Customize Your Own WordPress Blog Homepage Design
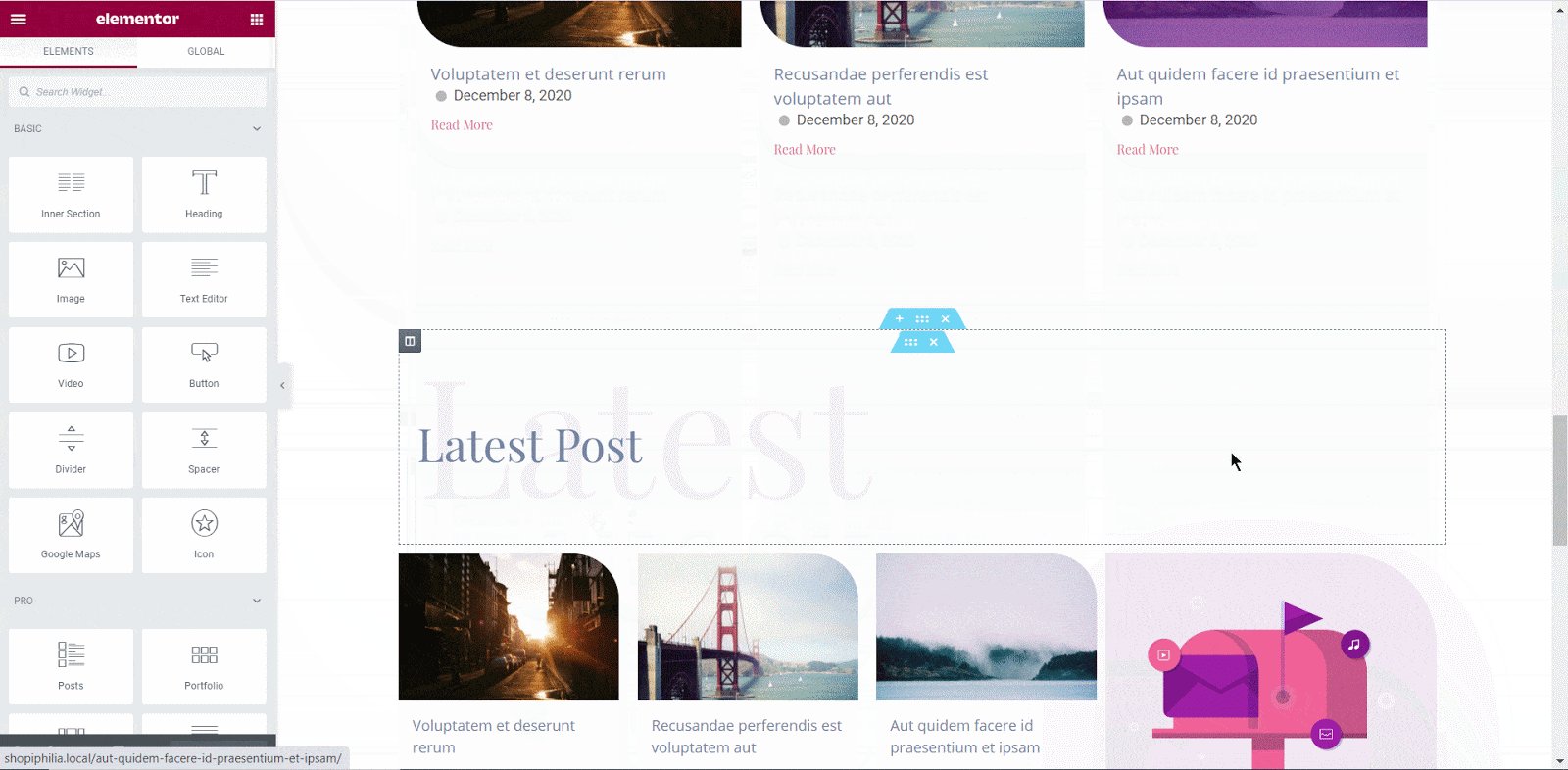
The most important part is to design your blog website according to your brand value, targeted audience’s taste, and so on. To customize your website layouts, texts, and images; simply customize them from the Elementor widget panel from the left side. Explore all the options available with the widgets to customize your online fashion store and grab visitors’ attention.
 Step 3: Save Your Ready Design On Templately
Step 3: Save Your Ready Design On Templately
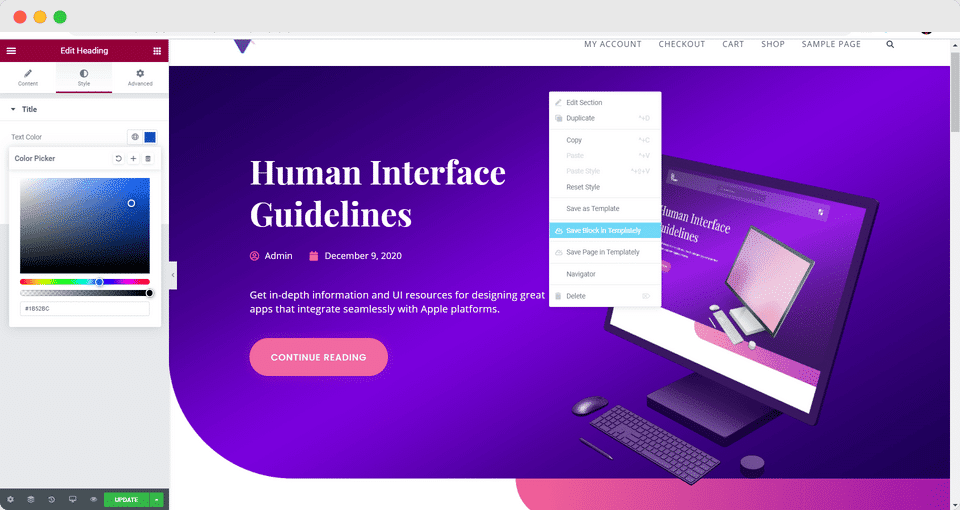
After customizing and adjusting all layouts, colors, etc hit the Preview button to see all your changes. You can save the entire page or selective blocks in your clouds with Templately’s MyCloud feature. You can save your pages and blocks on Templately and use them for other websites or pages. To do this right-click on the particular block or anywhere on the page and select ‘Save page in Templately’.

If you are creating the WordPress blog website collaboratively with your other teammates, then you can share your saved templates, pages with others via Templately WorkSPace. With this feature, you can collaborate with your teammates in real-time and create a stunning WordPress blog website instantly.
Time To Launch Your Blog Website In WordPress
Congratulations! If you have finished all the above steps. Don’t forget to hit the Publish button from the bottom left. Now the website is ready. Start writing your blogs the right way and share them with others out there.

⭐⭐⭐ Bonus: Boost Your Blog Website Engagement & Productivity With Stunning Marketing Tools
Getting more views and readers for your WordPress blog site or ranking blogs on search engines is not easy. You have to create a strategy and maintain that continuously. There are so many proven strategy plugins out there in the WordPress repository to help you get more engagement on your website. Let’s find out about some popular plugins for blog site management and increasing traffic.
🧩Exclusive Essential Addons Widgets To Improve Blog Website UX
Creating a WordPress blog website is pretty simple and time-saving with Templately templates. It’s up to you to make all the blogs readable and eye-catching. If you can design and display your blog site content beautifully and attractively, it will attract more readers and influence them to come back again.
Let’s check out some easy to insert yet popular Elementor widgets from Essential Addons, that will improve UX and make the blog website more interactive.

This widget fetches data directly from the blog detail page and displays based on tags and keywords. It will make your blogs easily searchable and give your site a user-friendly look.
⚡ Content Timeline
If you display your blogs with a content timeline, it will display contents with time and date, which will help you to build credibility for your readers.
⚡ Table Of Content
Sometimes readers feel comfortable having a glance at the content layout of the blog whether to read, or not. This widget helps you to display every blog section one by one beautifully.
Whenever you will scroll down to your blog, this widget will display a bar showcasing how many parts you have read and how much is left to use. Thus your readers will get a clear assumption of your blog lengths.
🗓️ SchedulePress For Maintaining Publish & Social Share From the Same Platform
By the statistics of Oberlo, 97%of bloggers use social media to promote their blogs. So it’s important to publish all blogs at a scheduled time and share them regularly on social media.
SchedulePress helps you to auto-schedule your blogs on your pre-set time and dates. At the same time, you can select which social media where you want to share your blogs and do all these from the same platform. This WordPress plugin provides a stunning calendar to manage your blog posts, the option to schedule posts manually or automatically, miss schedule handling, and more.
🔔 NotificationX For Boosting Site Engagement & Activity
NotificationX is a social proof plugin to help you in getting more engagement on your WordPress blog website. This plugin fetches data directly from your blogs and displays them in the blog comments popup on the website. You can showcase how many people have commented on any of your blogs, which blog has read how many times, and so on. This type of popup influences new visitors to read that particular blog or share their valuable comments as well.
Get started creating your own WordPress blog website by following all the basic guidelines of this blog from scratch without coding. Hope you like it, and feel free to share your valuable thoughts by commenting on the blog below.
Also don’t forget to subscribe to our blog to read these types of blogs, fun tutorials, and insights more. We would love to have you in our Facebook community where you can share your knowledge and views with other Templately users.