How to Design a Nested Tabs Layout Using EA Advanced Tabs
#
EA Advanced Tabs allows you to orgranize your contents in an effective way. Thanks to it being straight to point, readers can instantly get the key information they are searching for. With the help of EA Advanced Tabs, you can present your contents in an amazing way. Nested Tabs layout is one of the techniques which you can use to make your site very attractive to your users.
How to Activate Advanced Tabs #
Click to See the Full Documentation #
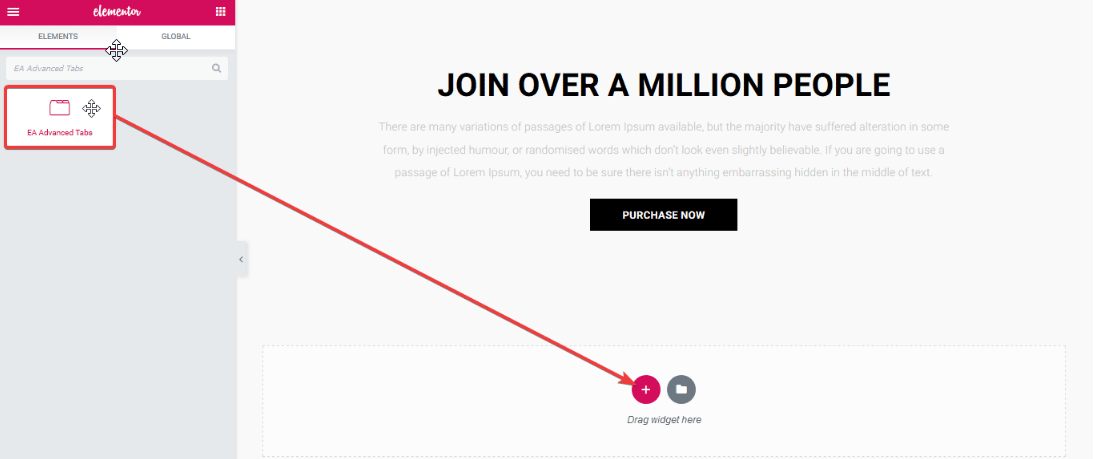
The first step would be to drag the EA Advanced Tabs element into the ‘Drag Widget Here’ section. Since our goal is to get a ‘Nested Tabs‘ layout, do this action a few more times depending on the number of tabs you want. It doesn’t matter if you do that on different pages.

How to Configure Default Content Type #
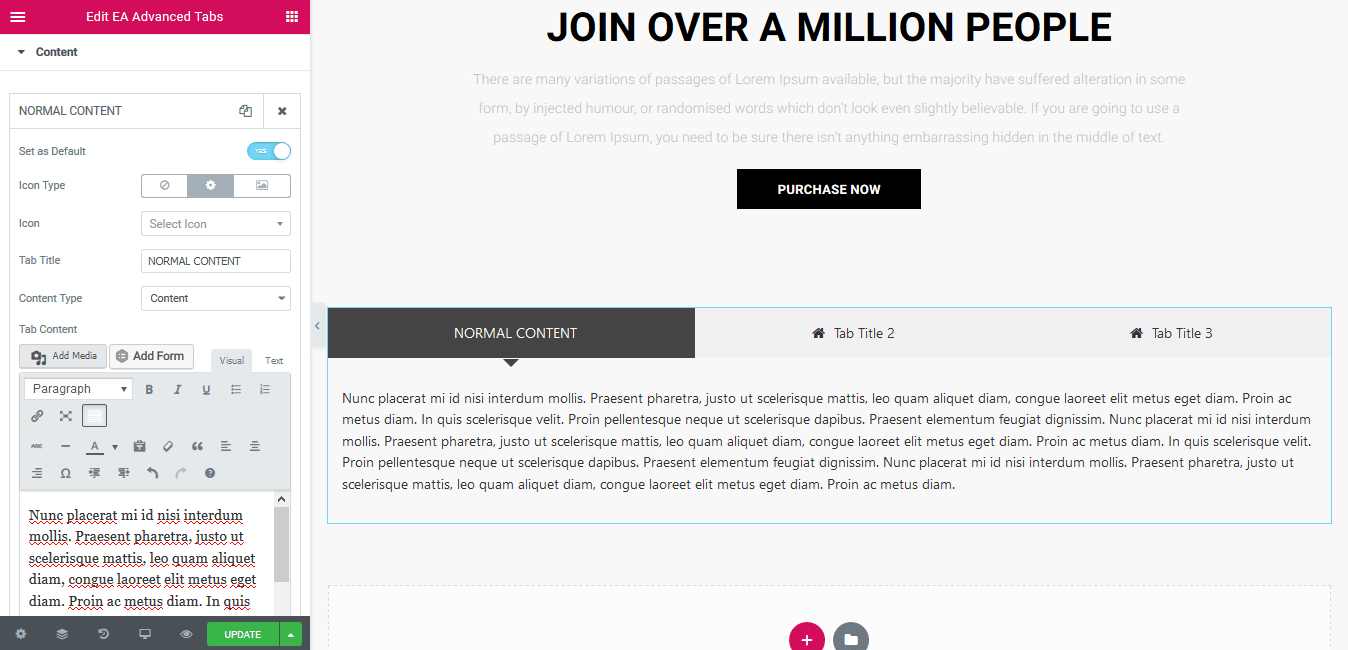
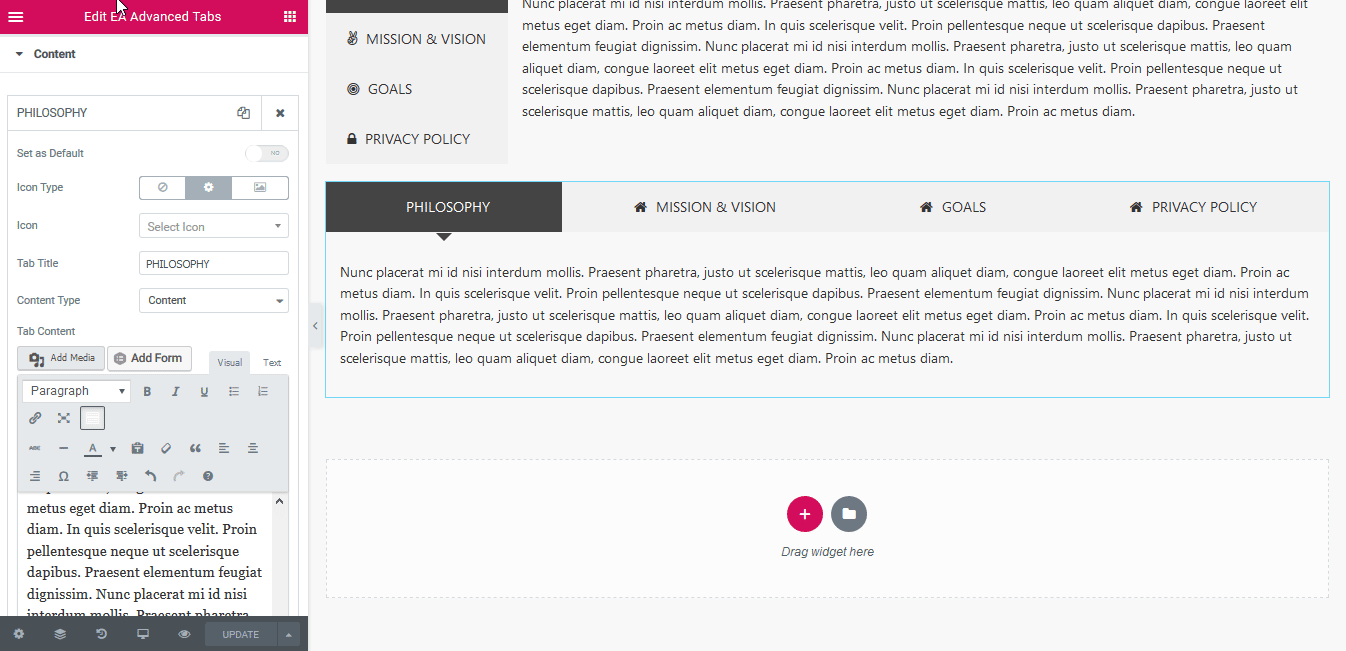
After you are done activating EA Advanced Tabs, you can then modify the Content Settings. By default, the layout is set to ‘Horizontal’ and the Content Type to ‘Content’.
You can change the Tab Title for all the Tab Items. For the first Tab Item, if you set the content type as ‘Content’, you can simply just change the ‘Icon’ and ‘Tab Content’.

Click to See Live Demo #
How to Configure Layout Settings #
After you are done with the basic configuration of your original Advanced Tabs, you will have to create few more Advanced Tabs now.
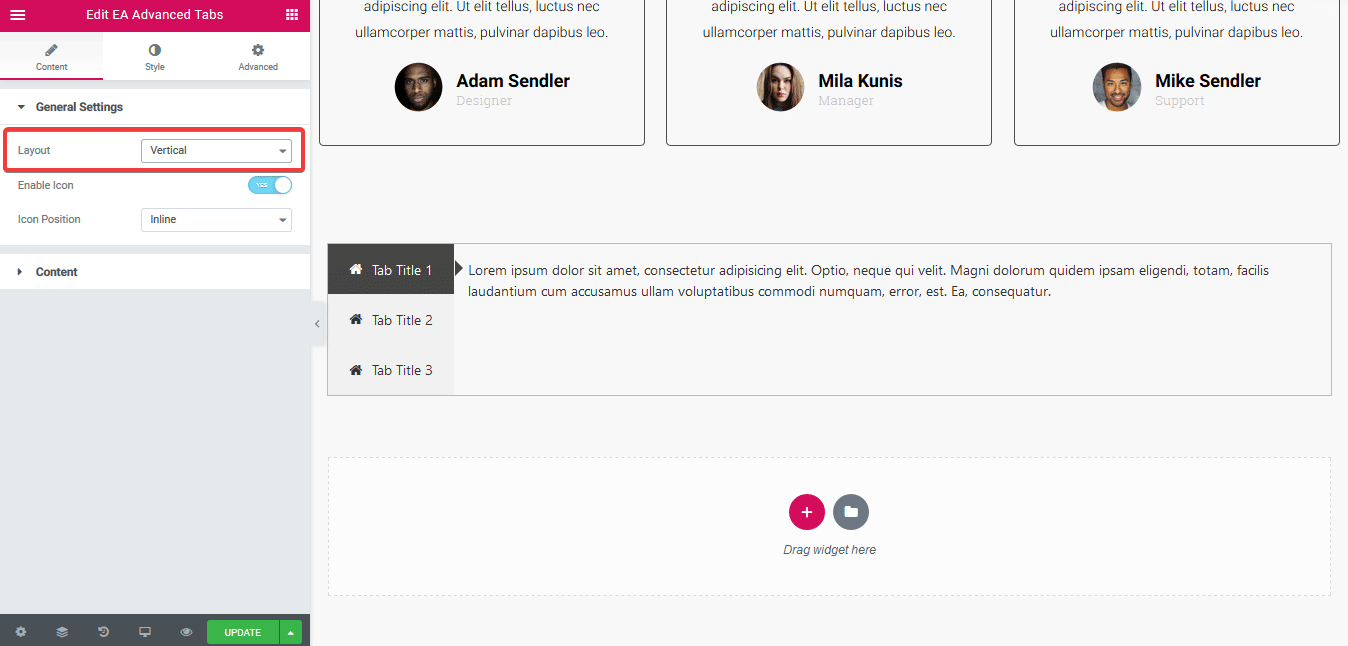
To begin, you can change the Layout from the ‘General Settings’ section.

Vertical Layout #
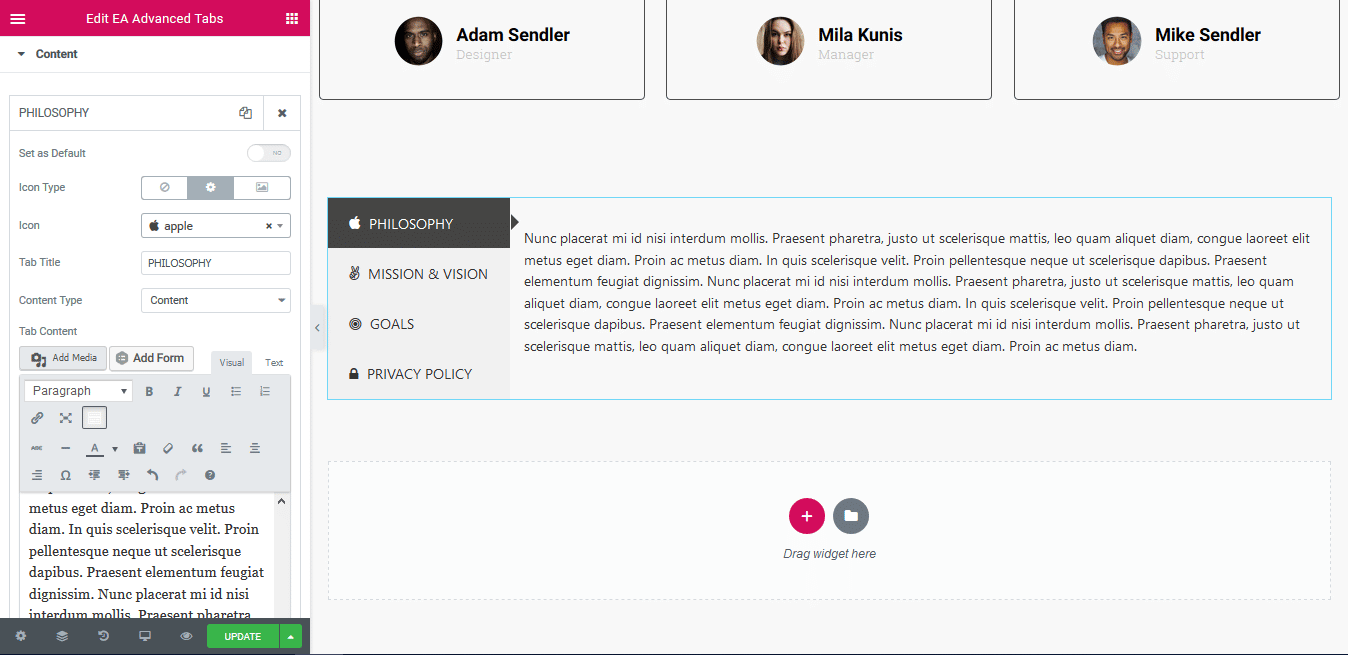
As already mentioned in Step 2, you can modify your Icon & Content for each of your tabs here.

Horizontal Layout #
By default, the layout is set to Horizontal. Simply just modify the content settings as per your preference for all the tab items.

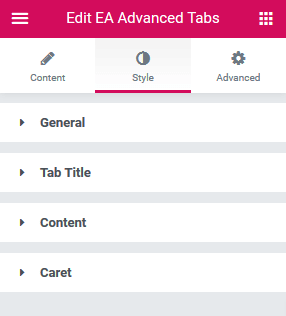
How to Style Advanced Tabs #
You can style all your Advanced Tabs elements as per your preference. For more information, you can check out this documentation on how to style EA Advanced Tabs.

How to Save & Use a Template #
Save as Template #
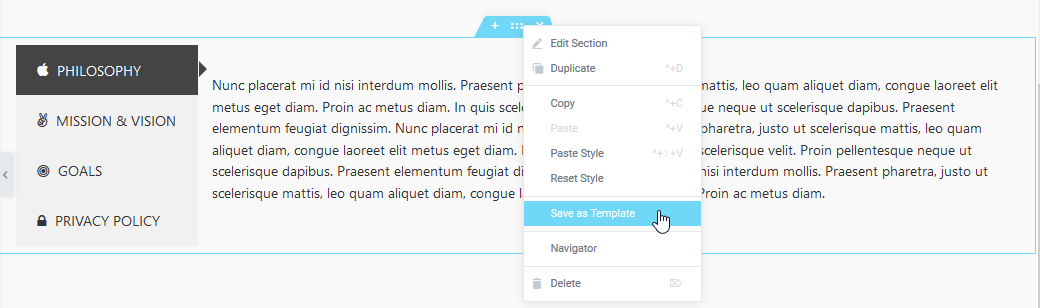
You will have to save the Advanced Tabs Section you have created as templates for each (apart from the original one). Simply click on the section with the ‘: : :’ icon and click on ‘Save as Template’.

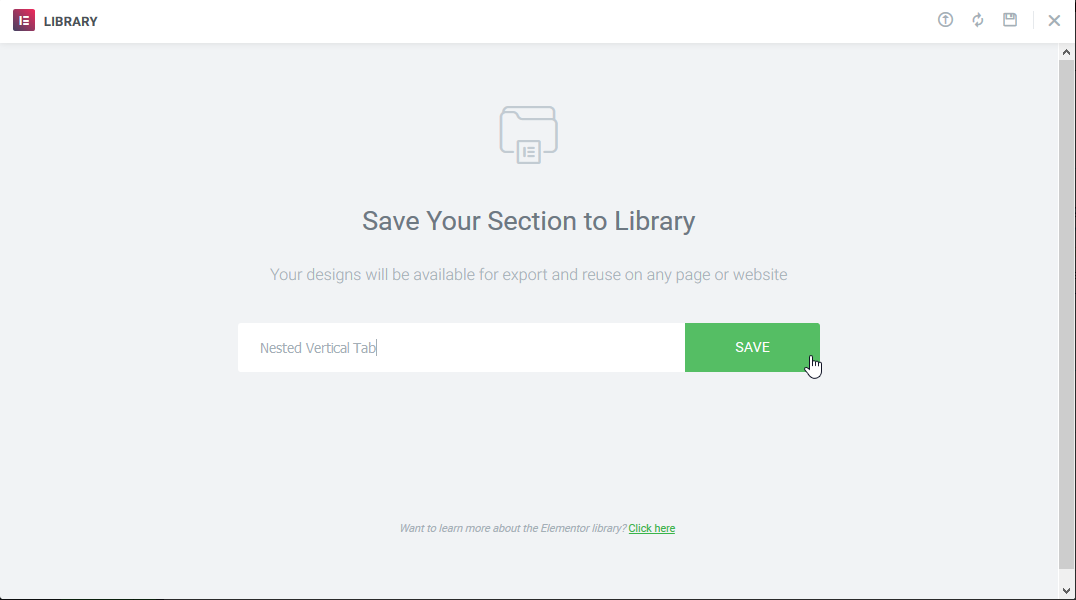
You will then be asked to put a name for your template and simply click on ‘Save’. Your template will then be saved.
You will have to do this for each section you have created aside from the original one where we are going to use these for.

Use Saved Template #
To use your saved templates, go back to the original Advanced Tabs you have created by using Step 1.
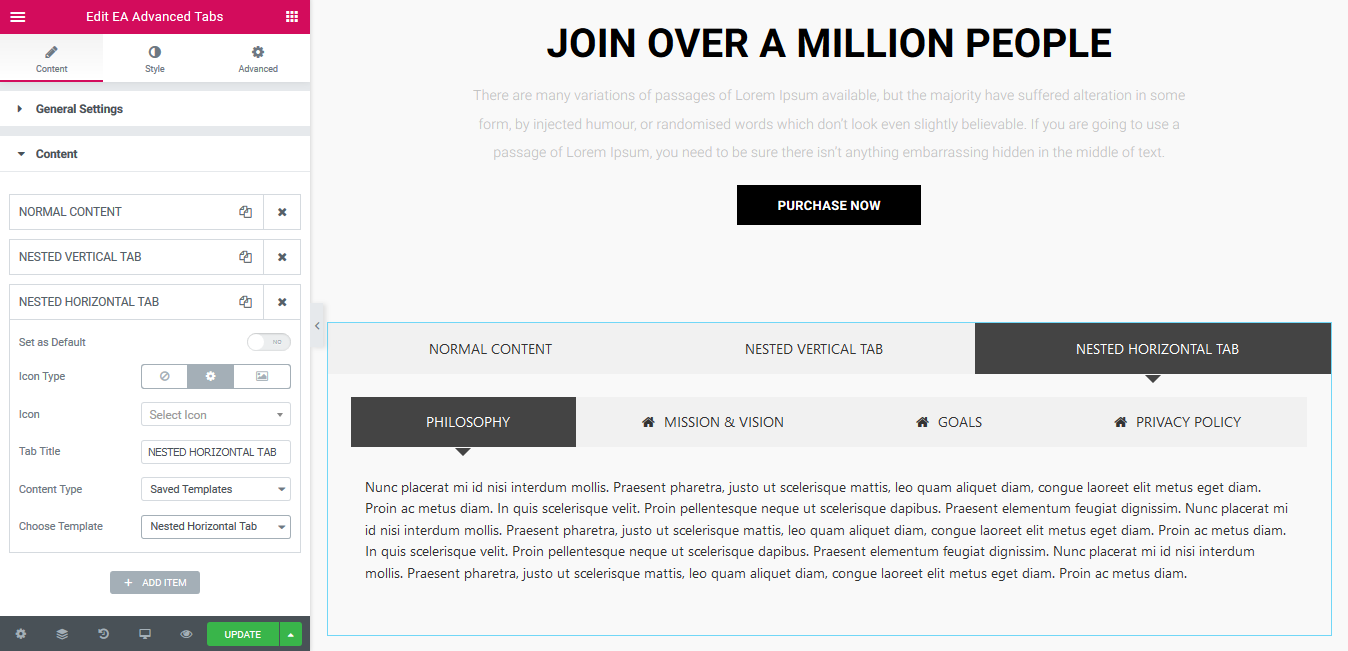
Then simply choose the ‘Content Type’ to ‘Saved Template’ for your choosing tab items. Use the dropdown to ‘Choose Template’ from the ones you have saved.

Final Outcome #
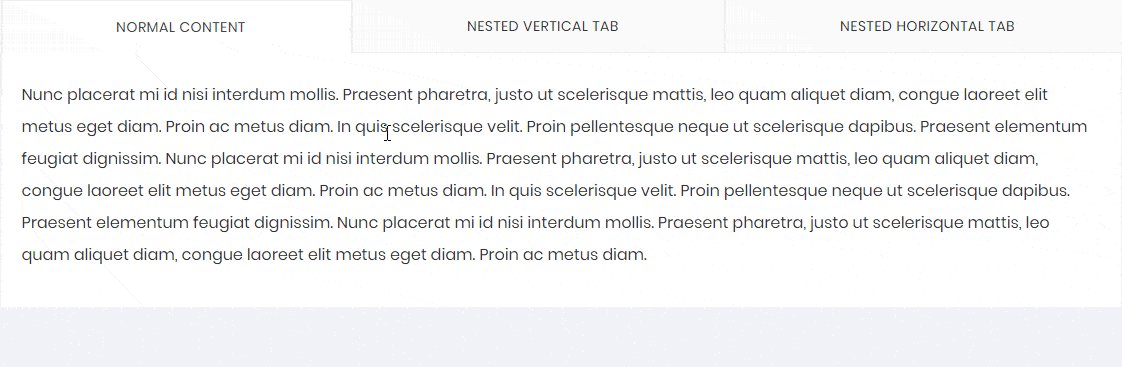
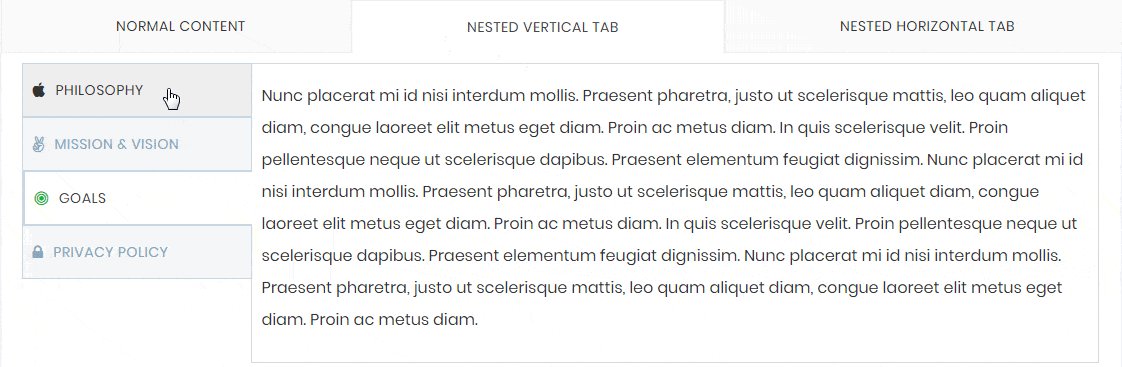
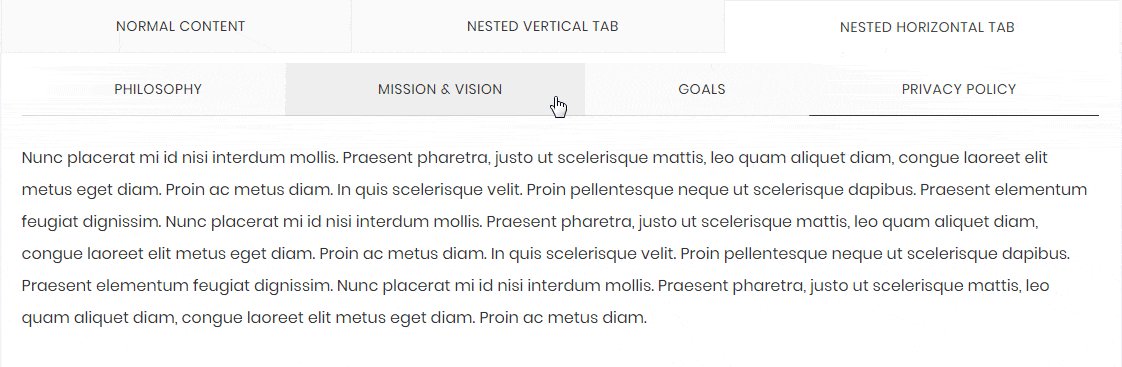
By following these mentioned steps and a bit more modifying & styling, your final outcome would look like something like this.

This is how you can easily design a Nested Tabs Layout with EA Advanced Tabs Element.
Getting stuck? Feel to Contact Our Support for further assistance.








