Fluent Forms is an ultimate drag-drop Form Builder which lets you create amazing Contact Forms in a few minutes. With the introduction of EA Fluent Forms, you can now design Fluent Forms from Elementor page builder and customize it the way you want. By creating attractive form layouts, you would be able to encourage more users to leave their feedback and increase site engagement in the process.
How to Activate EA Fluent Forms #
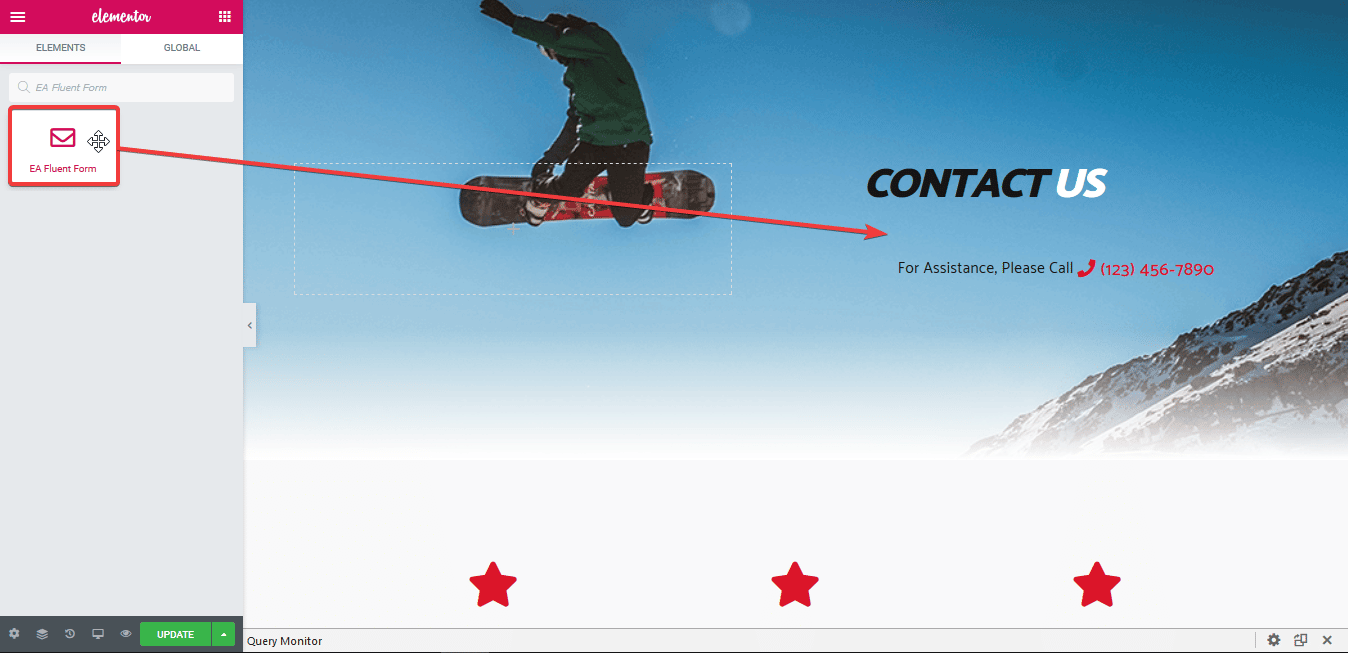
Before you begin, make sure that you have ‘Fluent Forms’ Plugin activated and have created a form through Fluent Forms. To use this Essential Addons element, find the ‘EA Fluent Forms‘ element from the Search option under the ‘ELEMENTS‘ tab. Simply just Drag & Drop the ‘EA Fluent Forms’ into the ‘Drag widget here’ or the ‘+’ section. After you are successfully done with step 1, this is how the element is going to look like:

How to Configure the Content Settings #
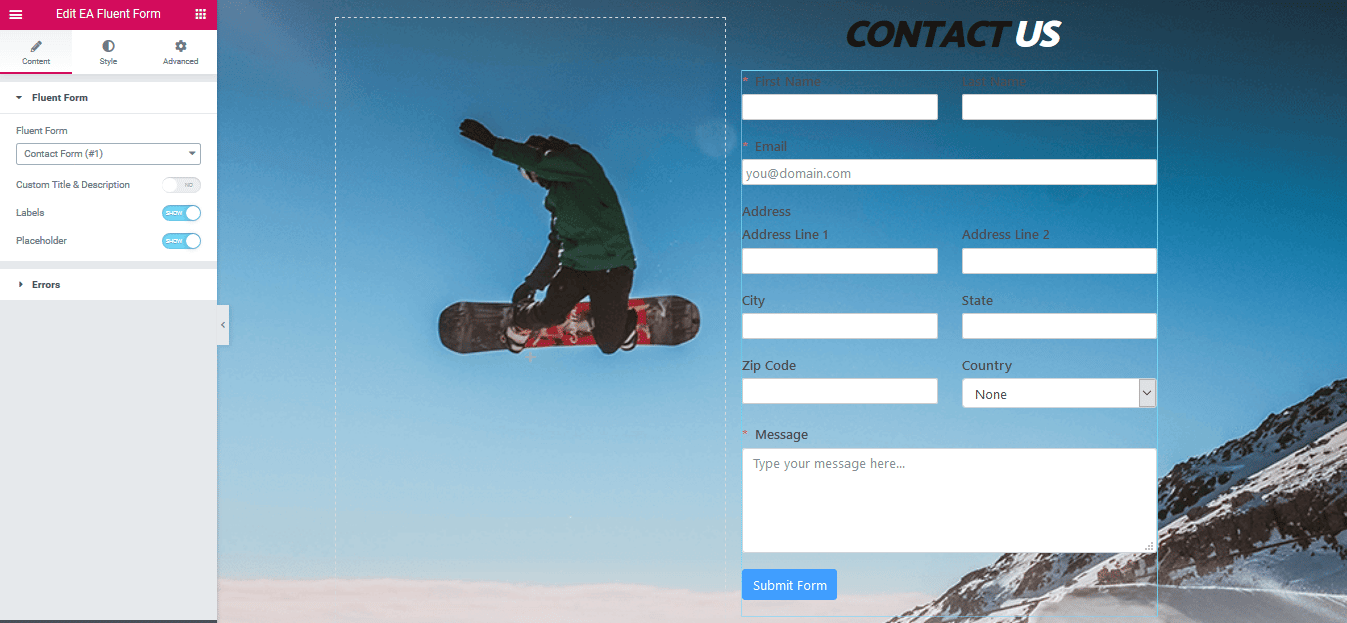
Under the ‘Content’ tab, you will be able to configure the settings for EA Fluent Forms.
Fluent Forms #
First of all, pick your preferred Fluent Forms which you want to use and style. Afterward, you can use the toggle to hide or display ‘Custom Title & Description’, ‘Labels’ and ‘Placeholder’.

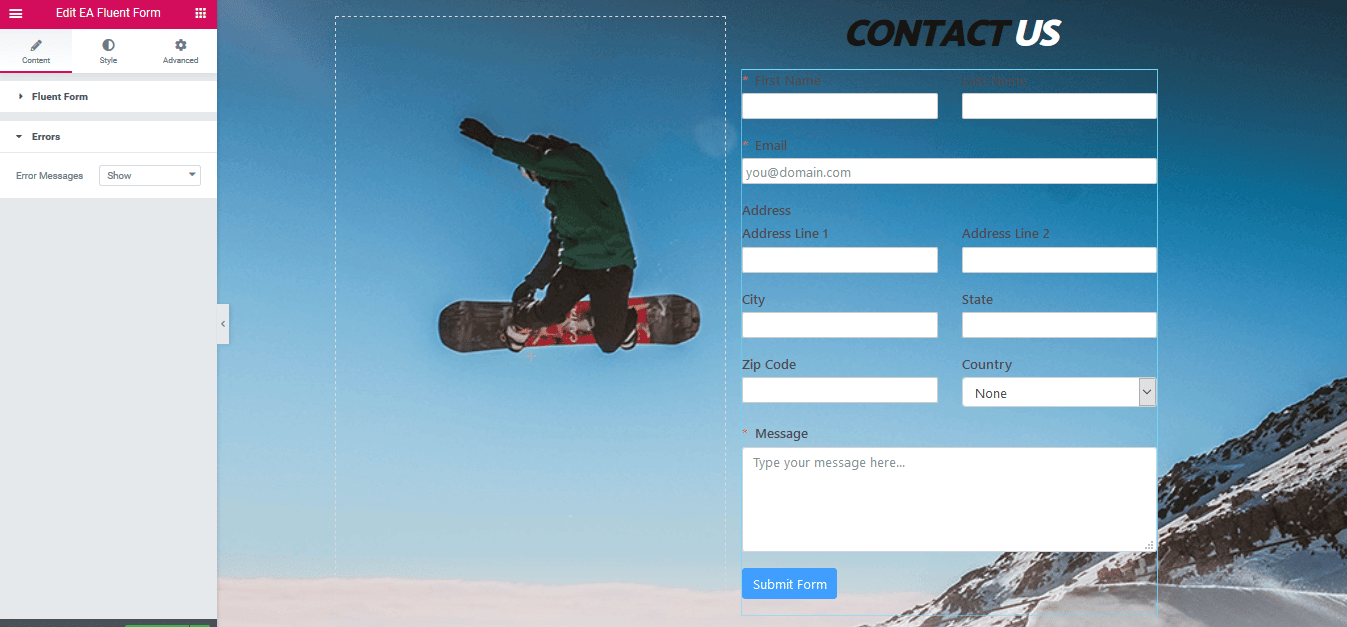
Errors #
If something goes wrong during the submission, you can even show or hide the Error Messages. For instance, if the option is enabled and the inserted email address isn’t valid, it will display the error.

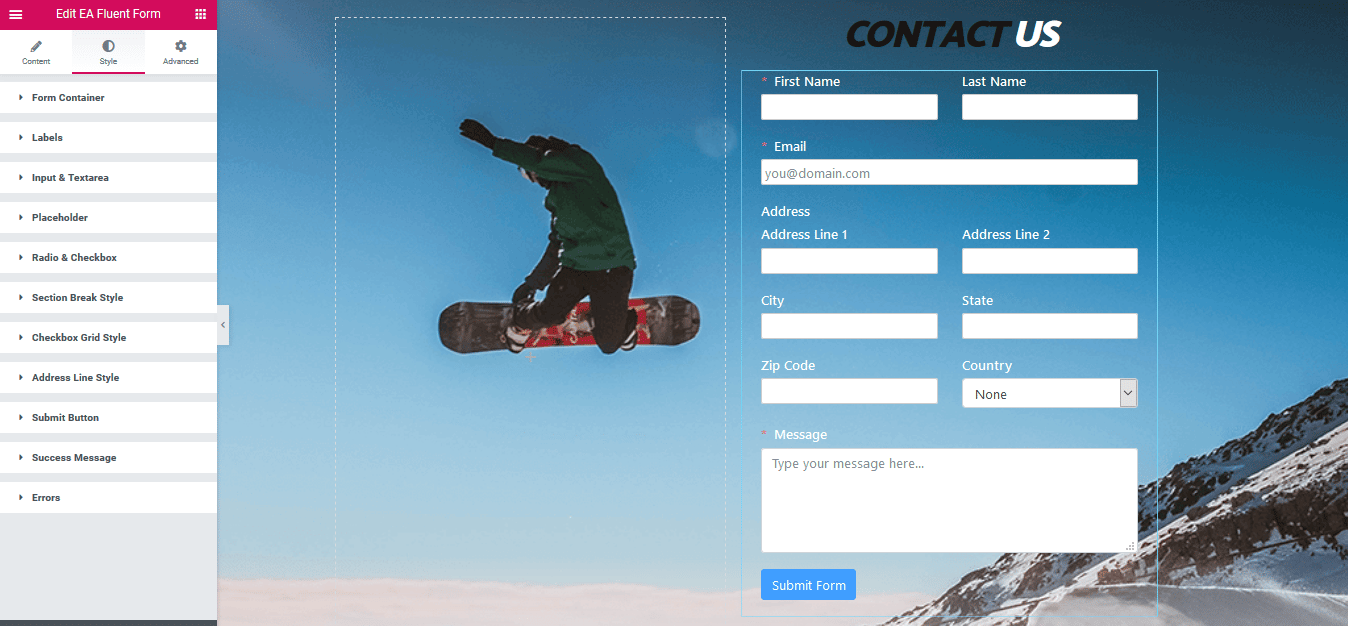
How to Style Fluent Forms #
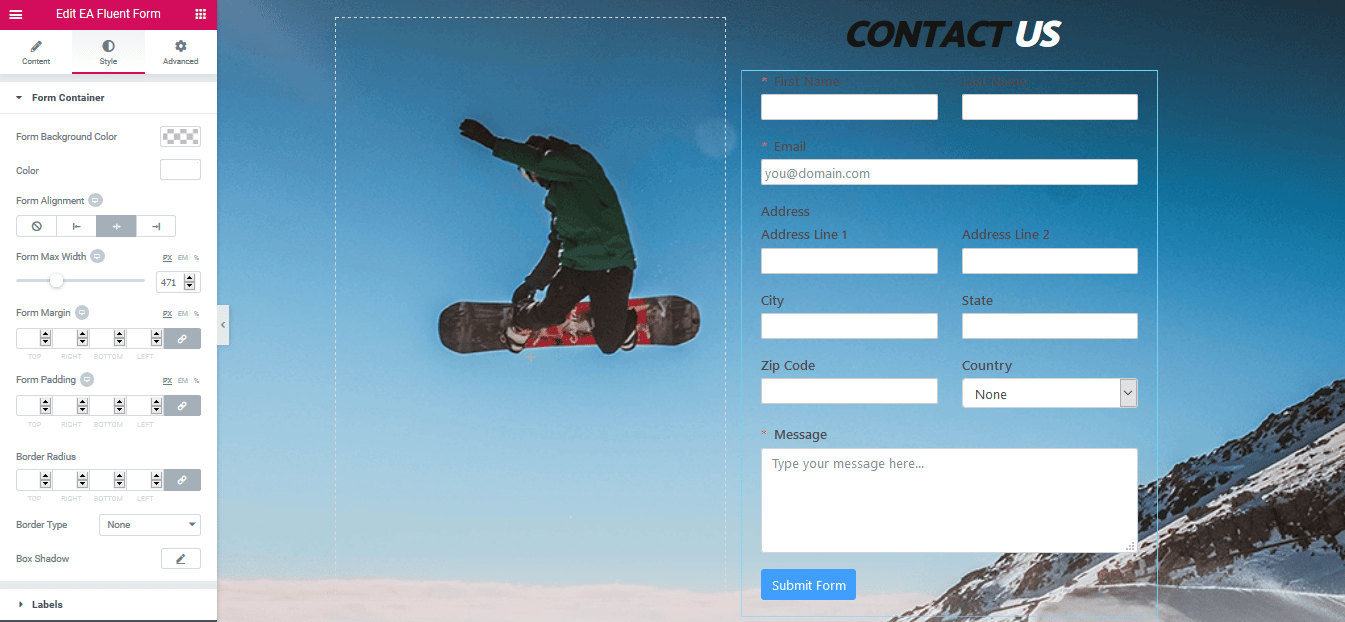
Switch to the ‘Style’ tab to style all the features of EA Fluent Forms.
Form Container #
‘Form Container’ section allows you to modify the Background color and Form Alignment of the Fluent Forms. Besides, you can change its max width as well. Moreover, you can add styling to the border and add box shadow in the Fluent Forms as well.

Others #
If you want, you are able to change Text Color & Typography of the Forms Labels, Field Description and Placeholder of EA Fluent Forms. Besides, you can change the alignment, background & text color and many more for the Labels, Input, Textarea, Section Field & Field Description. Moreover, if you are using the Price field in your form, you can modify its color as well.
In addition to that, If you are using Radio Button or Checkbox in your Forms, you can even add custom styling to it. EA Fluent Forms also allows you to change the text & background color, alignment and many more styling options to the ‘Submit Button’. You can go ahead and style ‘Section Break’, ‘Checkbox Grid’ and ‘Address Line’ as well. On the other hand, you are able to style the ‘Success’ and ‘Error’ Messages as per your wish.

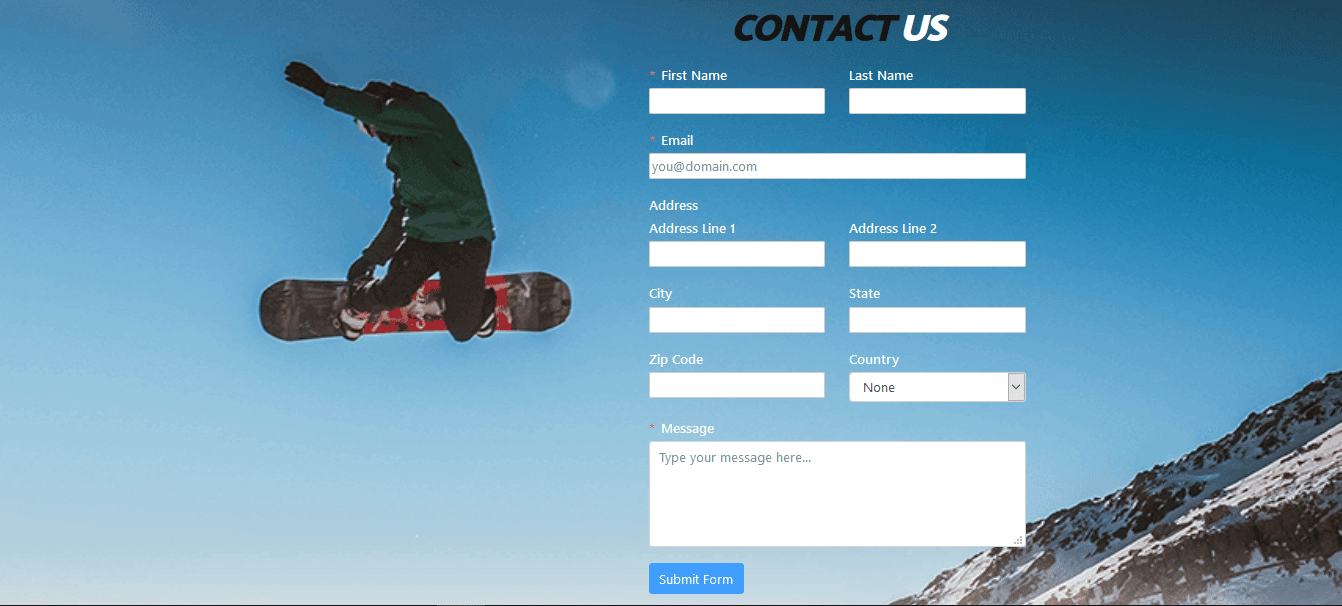
Final Outcome #
By following the basic steps and a bit more modifying, you can style your Fluent Forms as per your preference.

This is how you can style Fluent Forms and make it absolutely wonderful with the help of EA Fluent Forms.
Getting stuck? Feel free to Contact Our Support for further assistance.








