EA Image Hotspots allows you easily highlight your images with hotspots by adding custom tooltips, and plenty of styling options. You can even set your custom tooltips content, positions, add animations, and more to make your image hotspots section interactive for your site visitors. Let’s check out the step by step guidelines below to configure and style your EA Image Hotspots:
How To Activate EA Image Hotspot #
Before you begin, make sure that you have installed & activated ‘Essential Addons Pro‘ Plugin to use this EA Image Hotspots element.
To use this Essential Addons element, find the ‘EA Image Hotspots’ element from the Search option under the ‘ELEMENTS’ tab. Simply just Drag & Drop the ‘EA Image Hotspots’ into the ‘Drag widget here‘ or the ‘+’ section.
How To Configure The Content Settings #
After you have completed adding the EA Image Hotspots in your Elementor Editor, now all you need to do is to configure the ‘Content’ tab. Which consists of ‘Image’, ‘Hotspots’, & ‘Tooltip Settings’ options. 
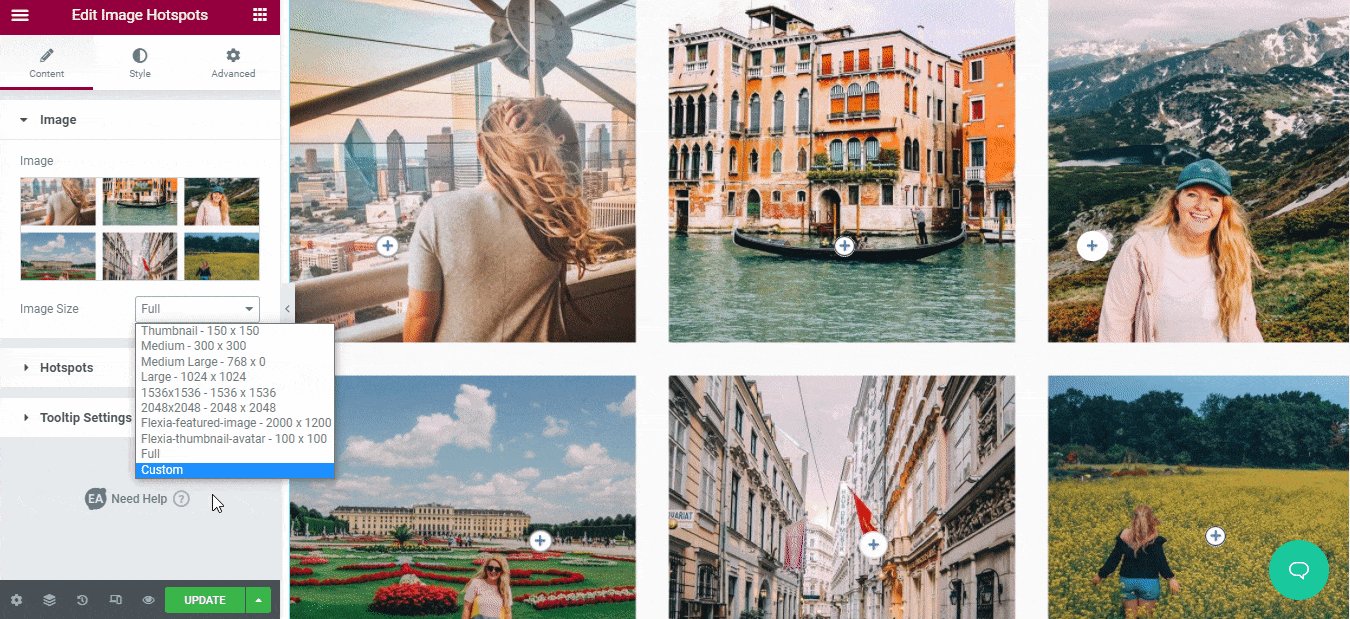
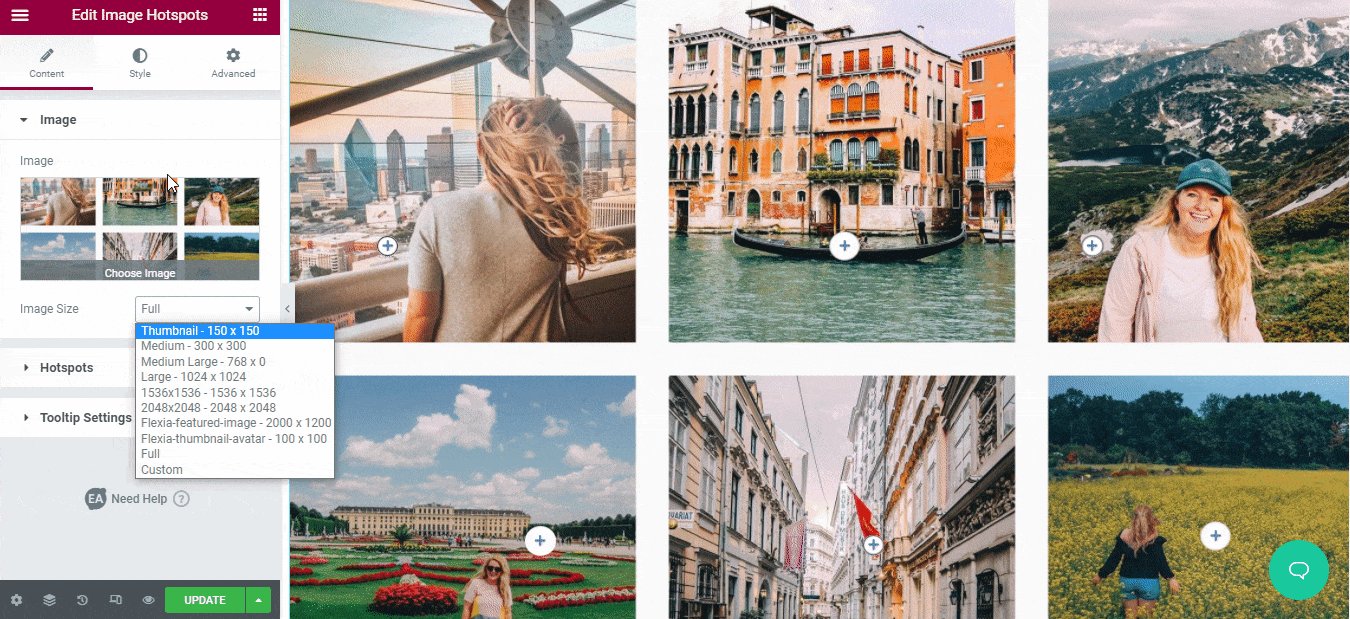
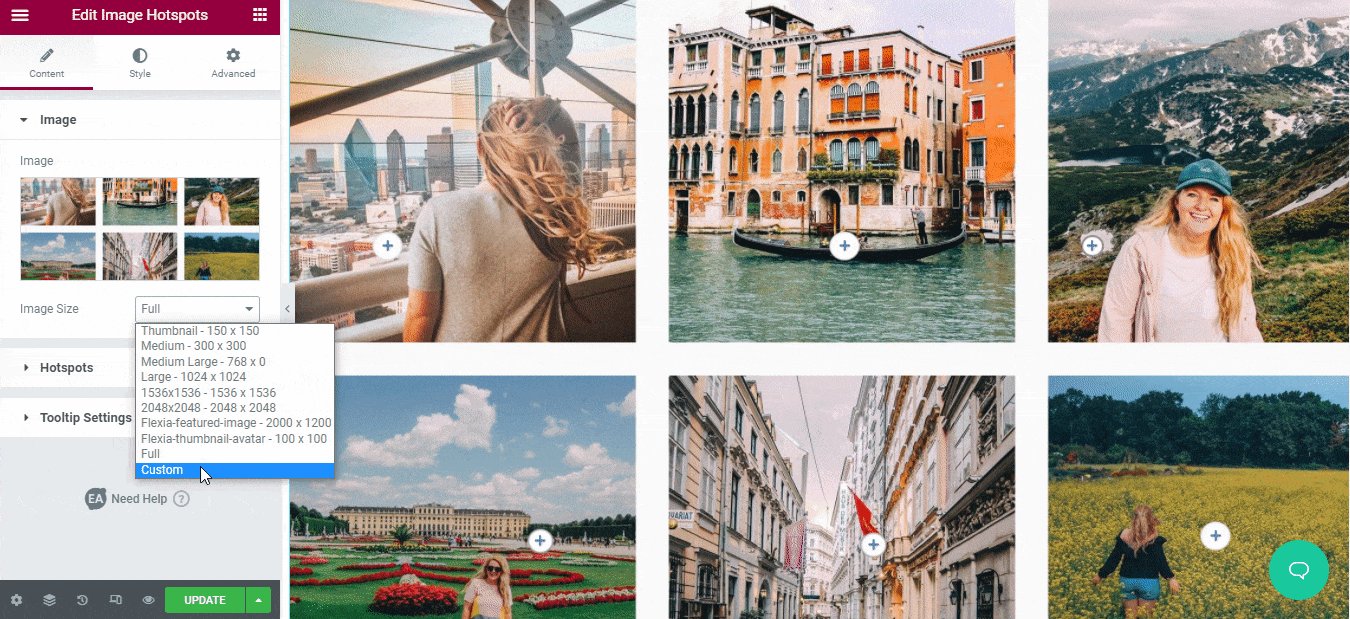
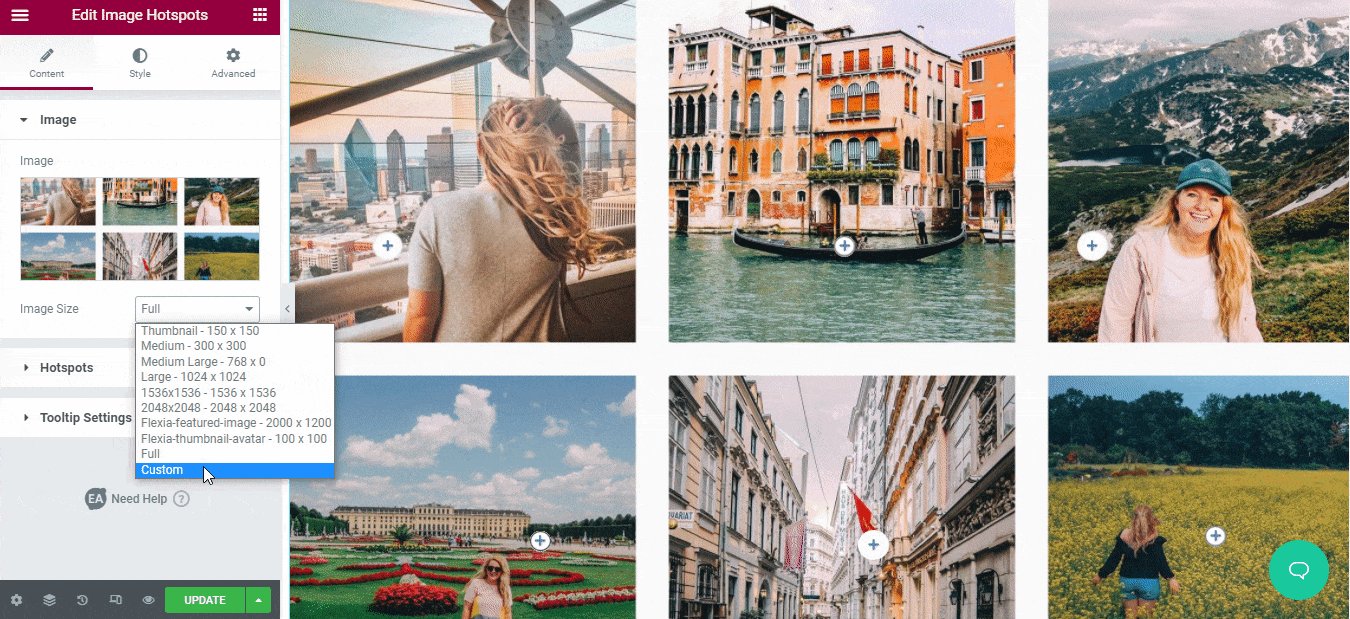
Image #
From the ‘Image’ option, you can add your preferred image here, and use the drop-down menu to specify an image size or opt for a custom size.
Hotspot #
From the ‘Hotspots’ section, you can add as many hotspots as you want with the ‘Add New’ button. And each new hotspot section comes with three separate tabs displaying ‘Content’, ‘Position’, and ‘Tooltip’.
With the ‘Content’ section, you can add which type of content you want to add like text, icon, or make it blanked. Also can add links and decide whether to open your image hotspots with a new tab on your website or not.

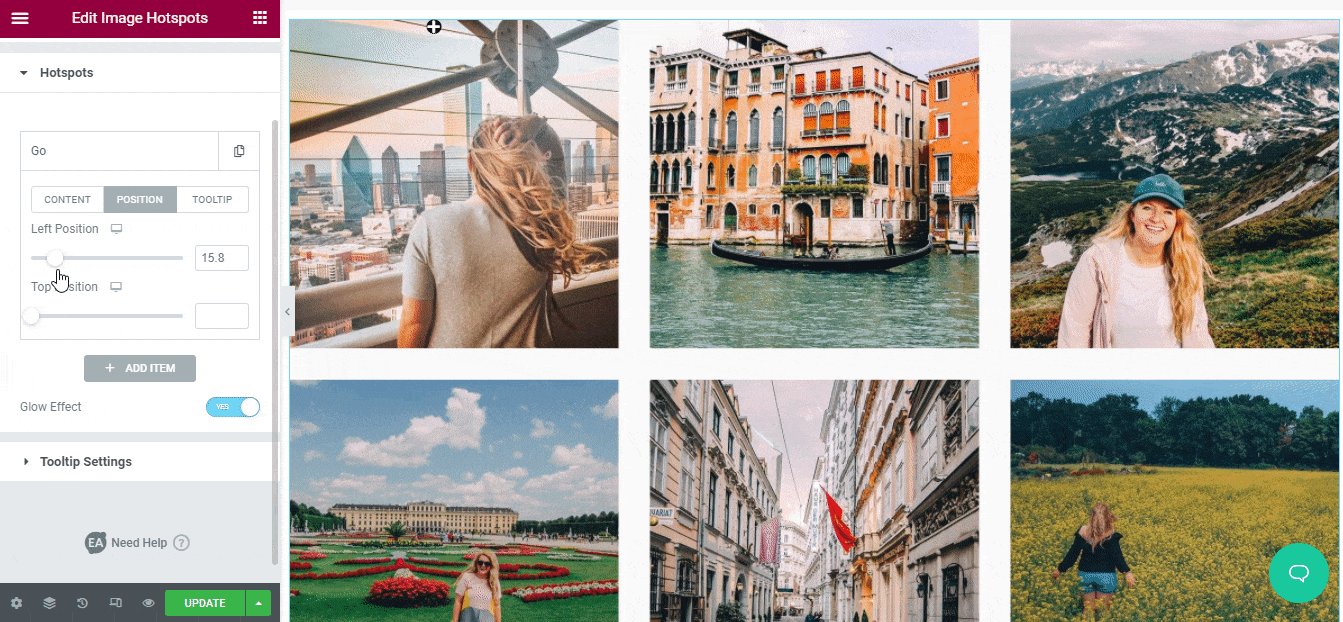
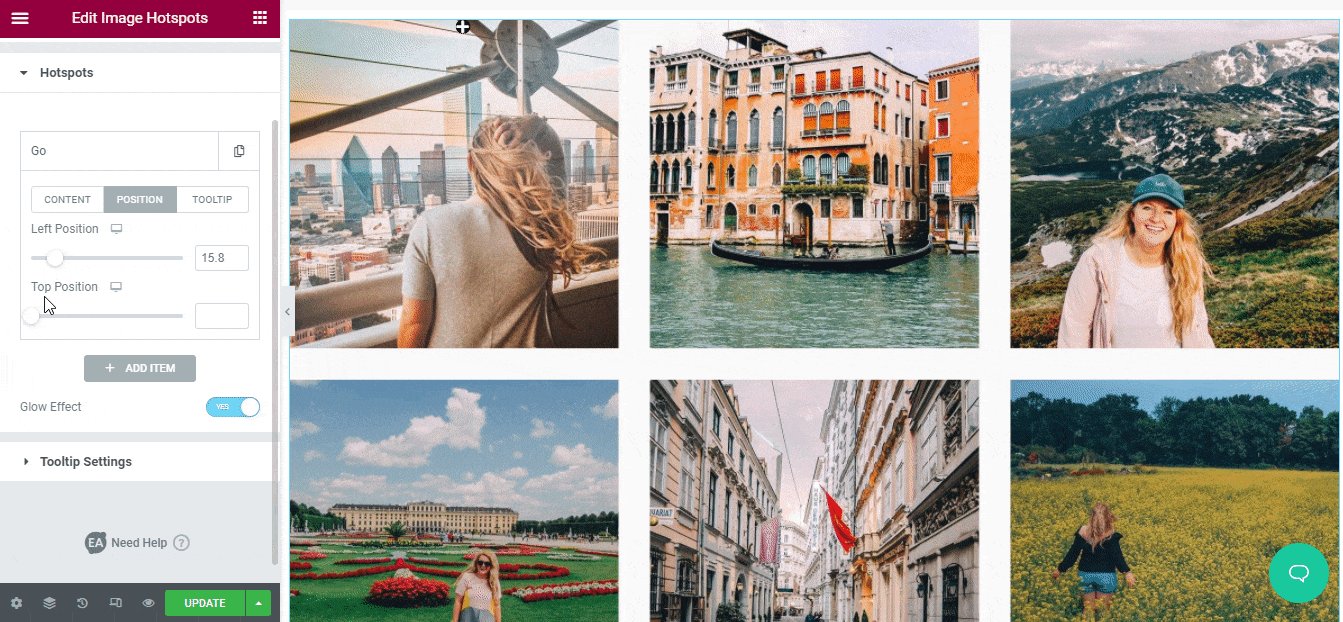
From the ‘Position’ option you can make sure where you want to place your image hotspot marker as per your preference.

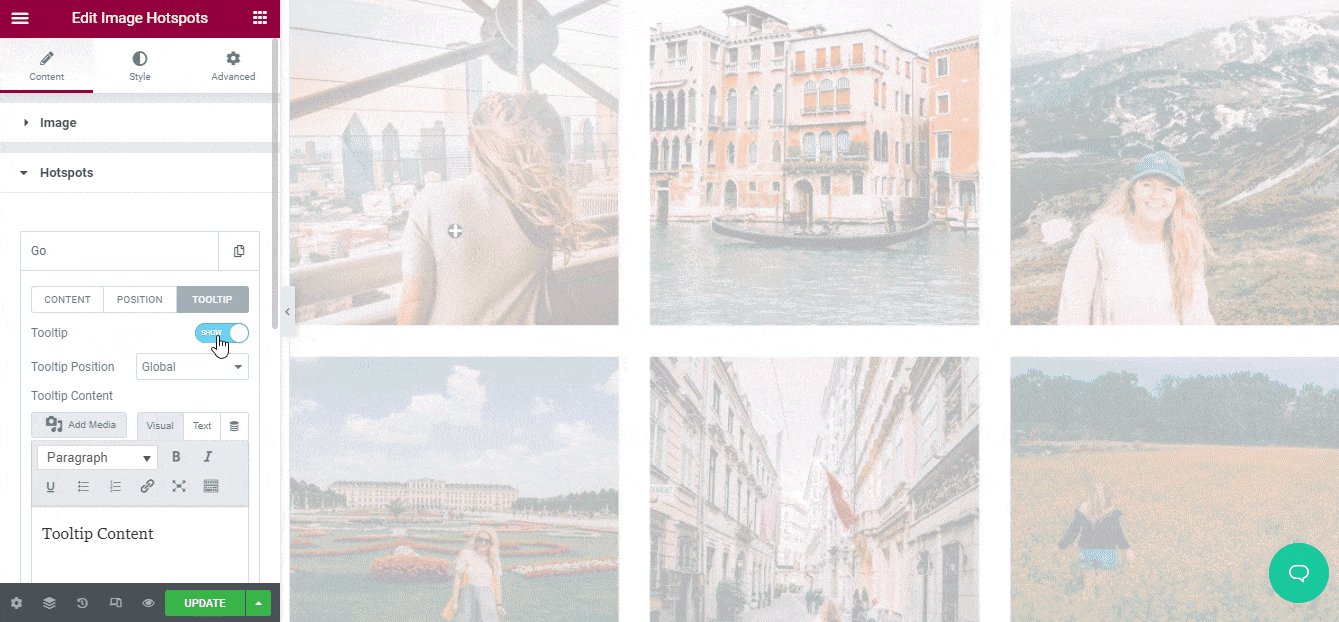
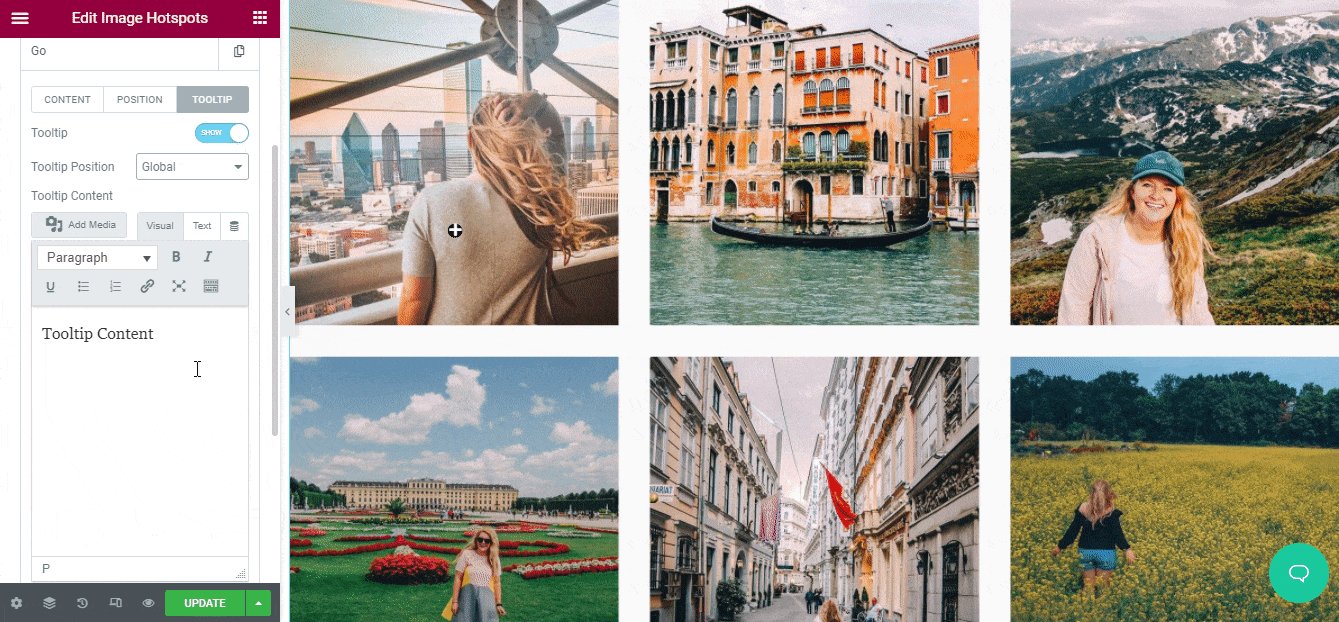
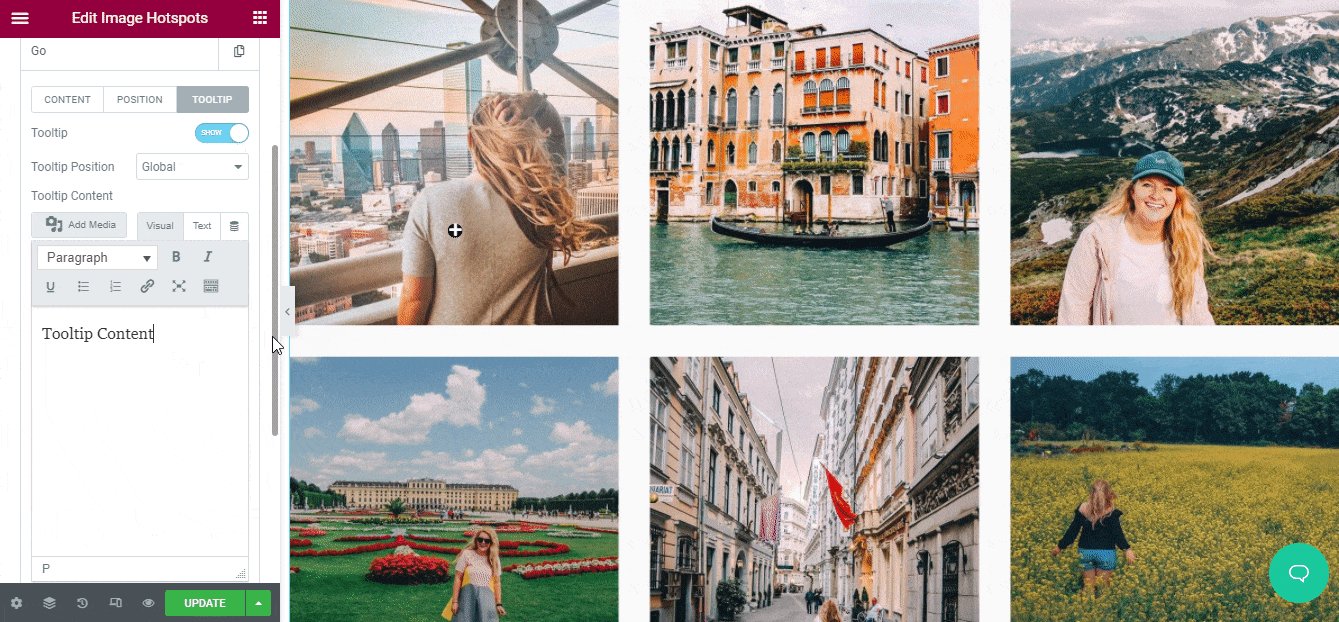
Besides, you can enable the ‘Tooltip’ section that comes with a dialogue box that will appear once visitors hover their mouse over it. Use the drop-down menu to select a position for the Tooltip to global, left, right, or others with your preferred content. 
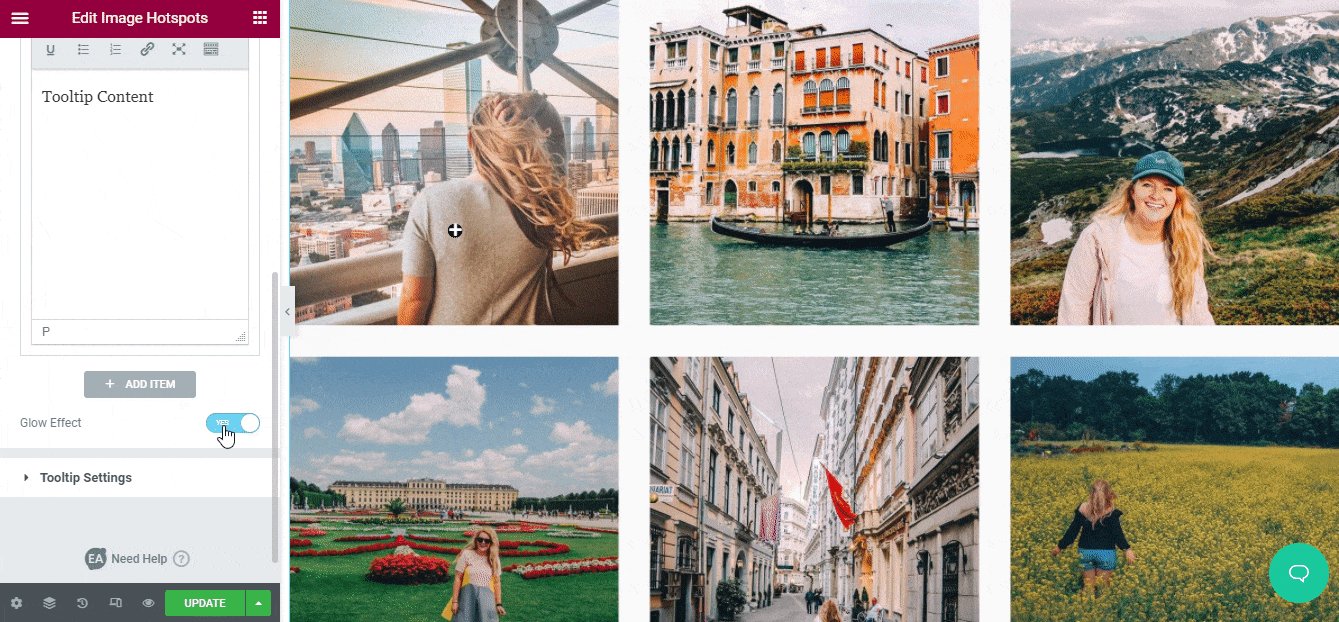
Even if you want, you can enable the ‘Glow Effect’ section to add an extra effect to your image hotspots and make them more appealing.
Tooltip Settings #
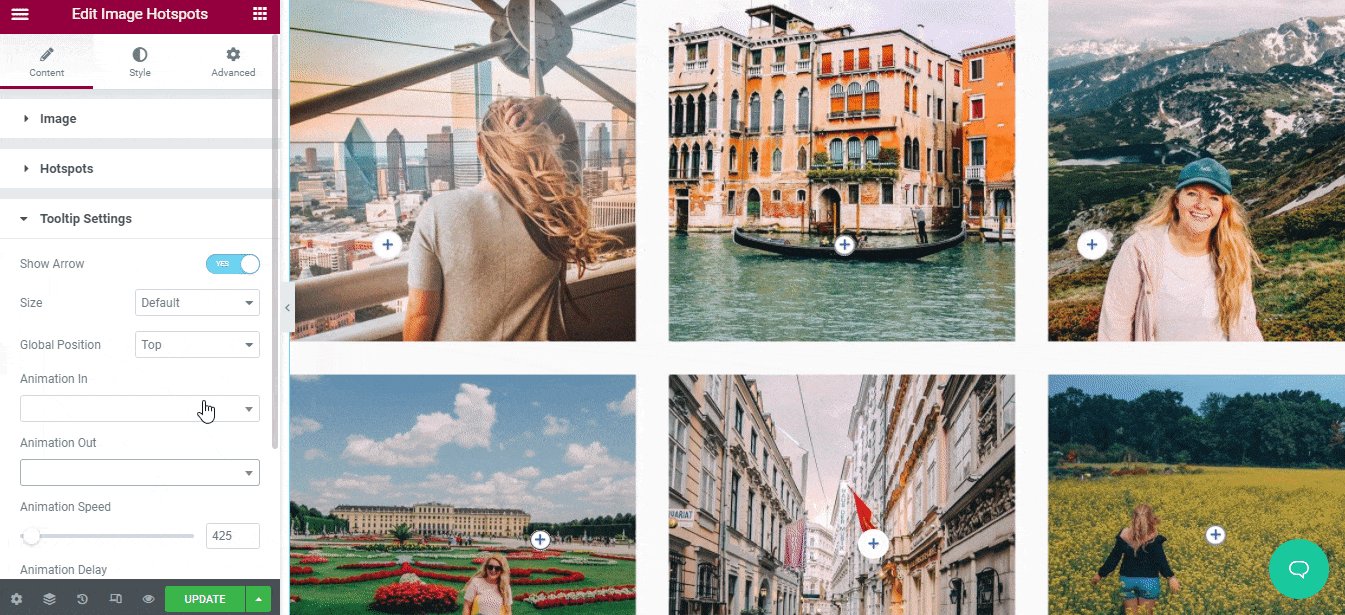
From the ‘Tooltip Settings’, you can show an arrow on your image hotspots tooltip, set its size to default, tiny, small, large with your preferred positions.
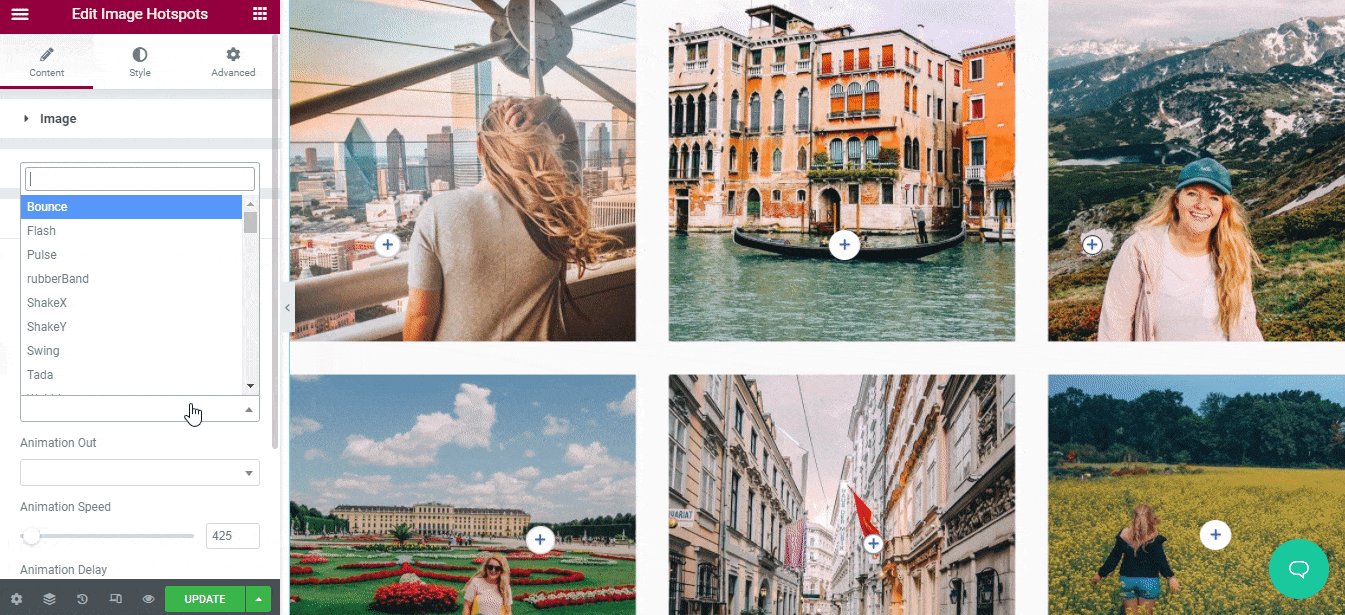
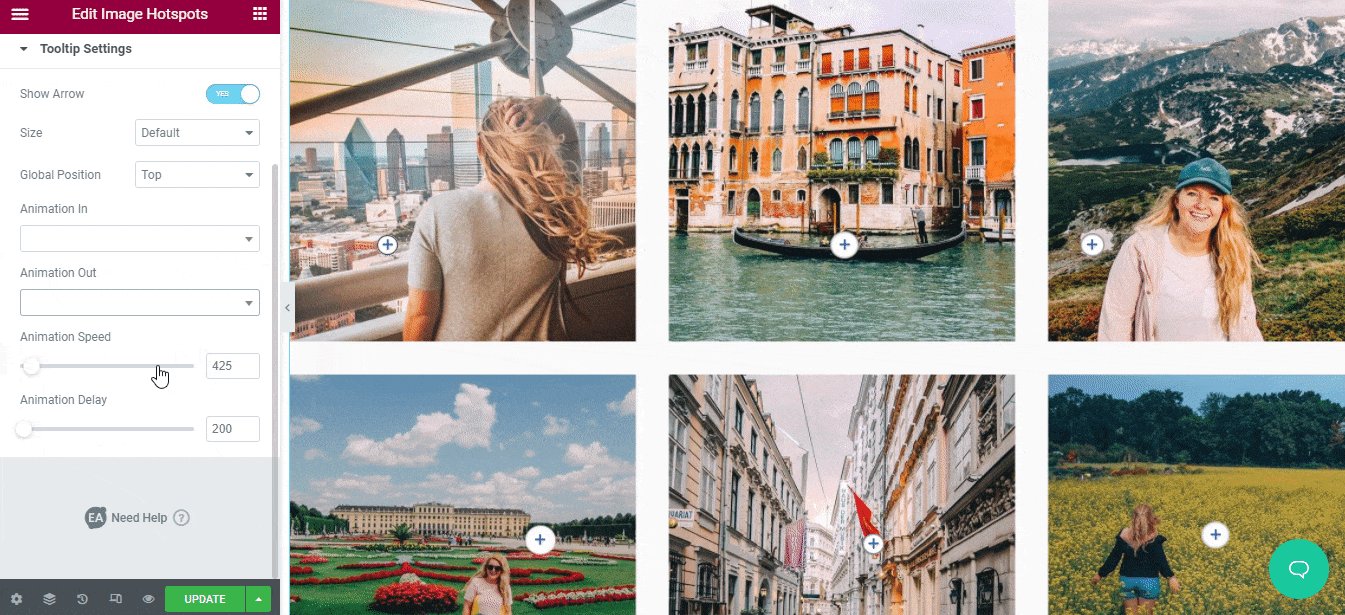
Besides, if you want you can add beautiful animation effects with ‘Animation In’, ‘Animation Out’ options to your EA Image Hotspots tooltips. Also, set your animation speed, delay timing, and more with your preferences.
How to Style Your EA Image Hotspots #
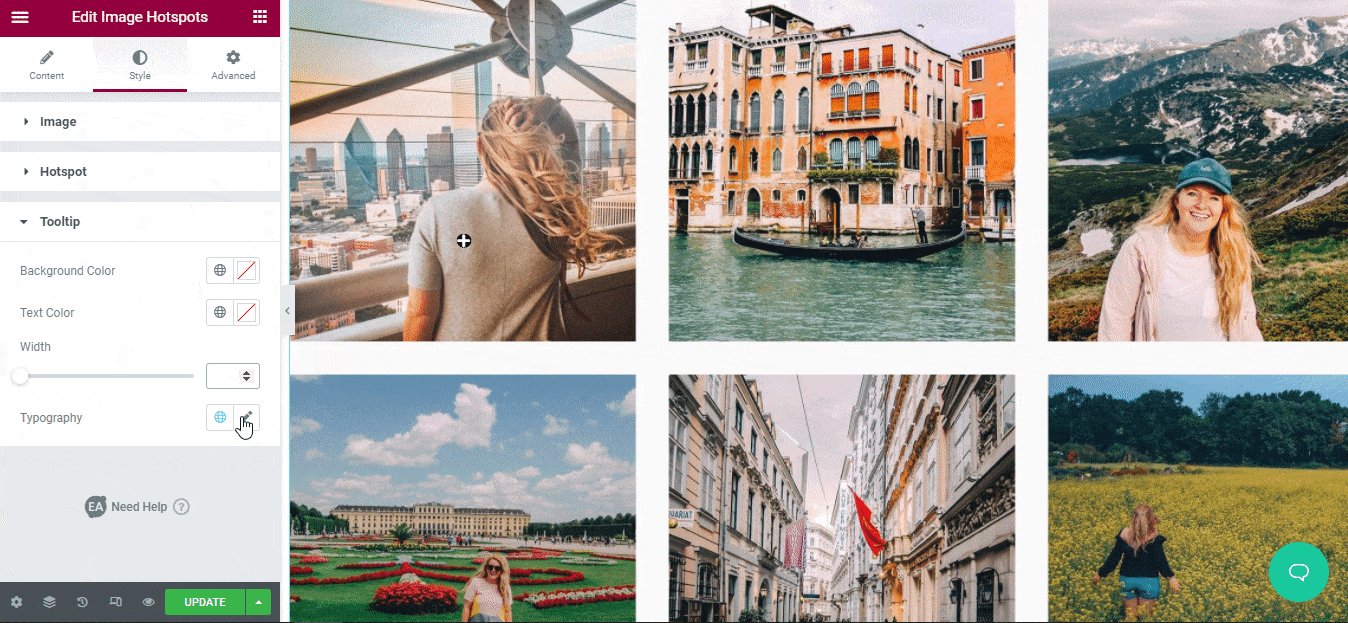
Switch to the ‘Style’ tab to style all the features of EA Image Hotspots.
Image #
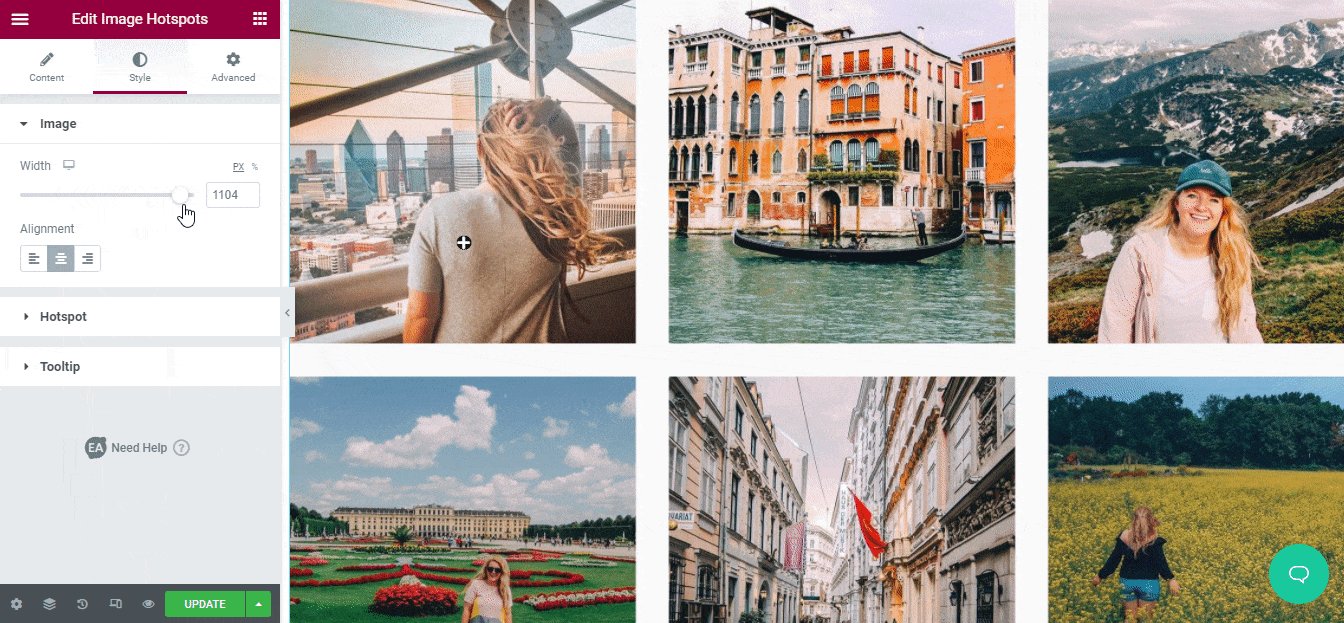
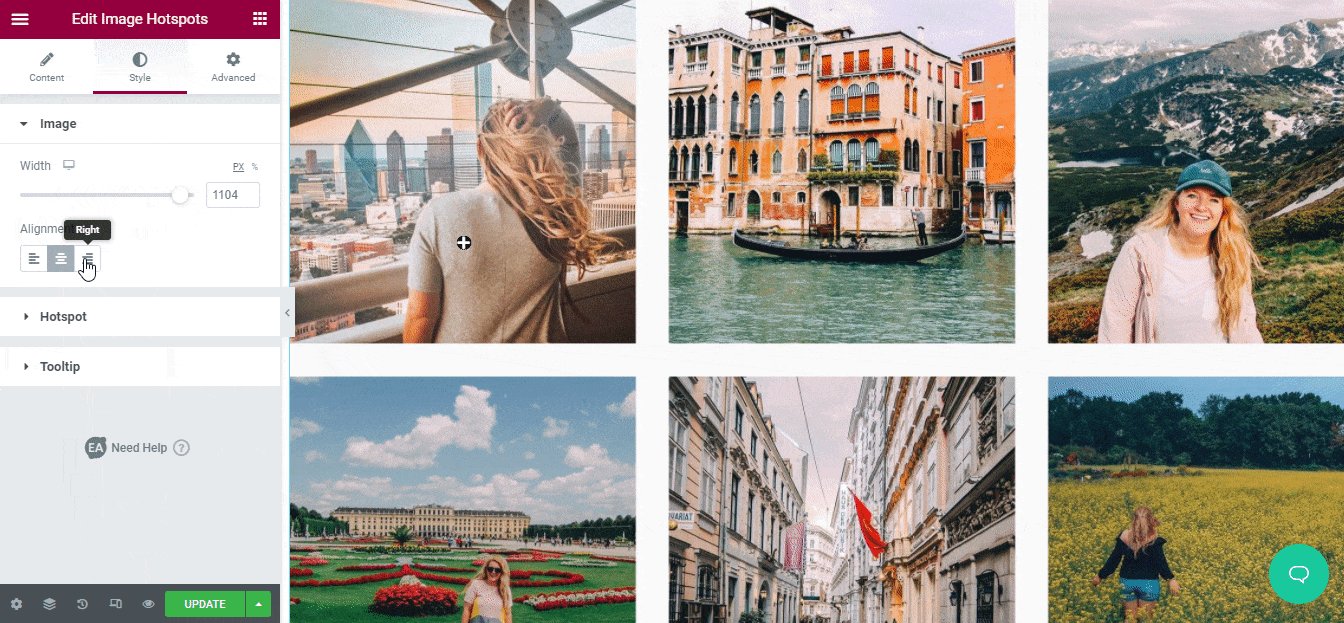
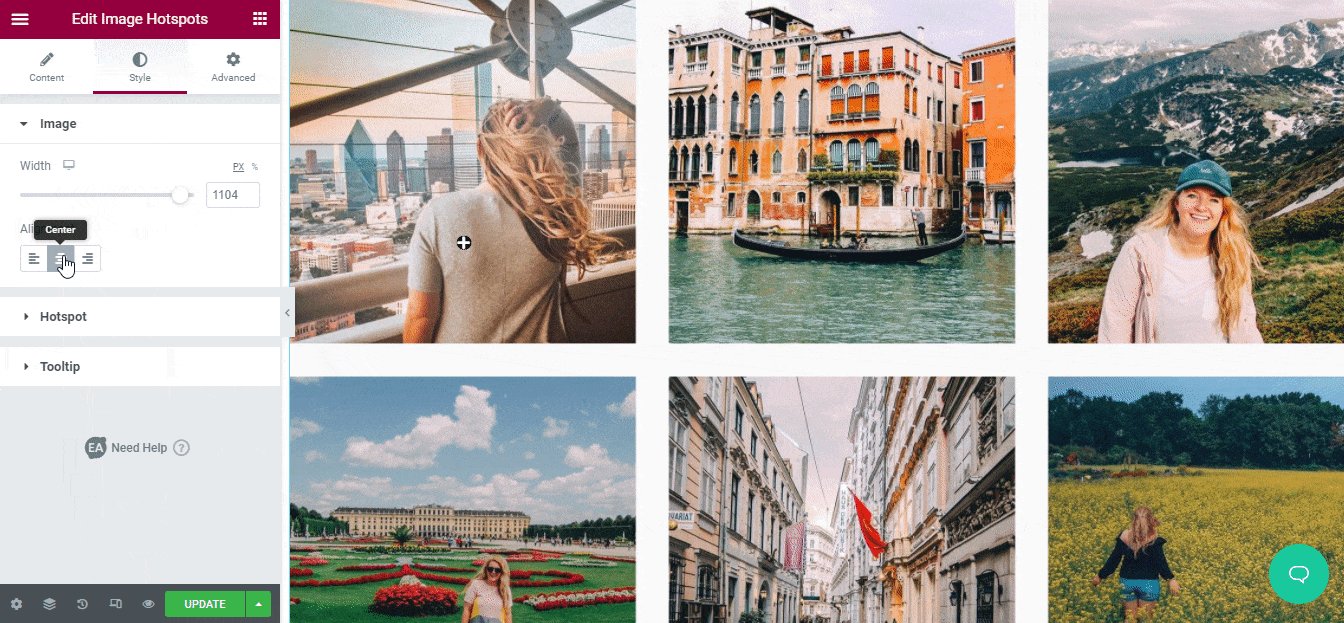
From the ‘Image’ section, you can set your image width, and alignment to make your image hotspots fit for your website design.
Others #
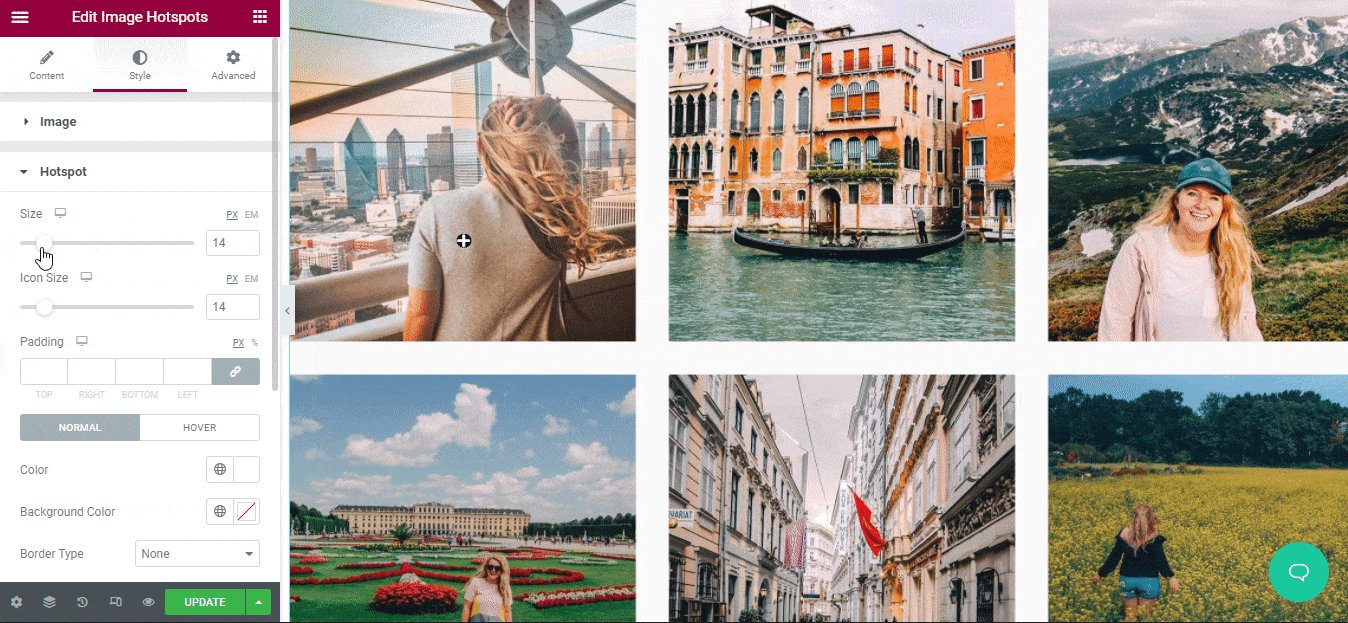
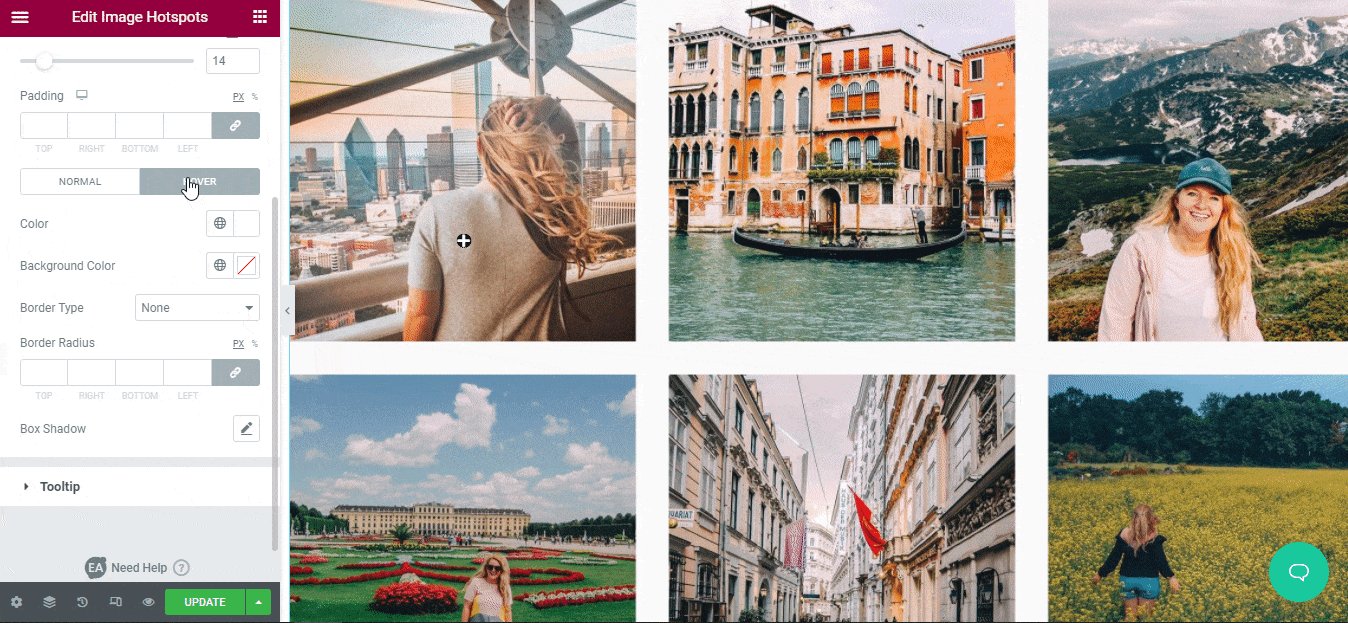
From the ‘Hotspot’ section, you can change your hotspot size, icon size, padding, and color. You can even add background color, border type, radius, shadow for ‘Normal’ & ‘Hover’ both types. 
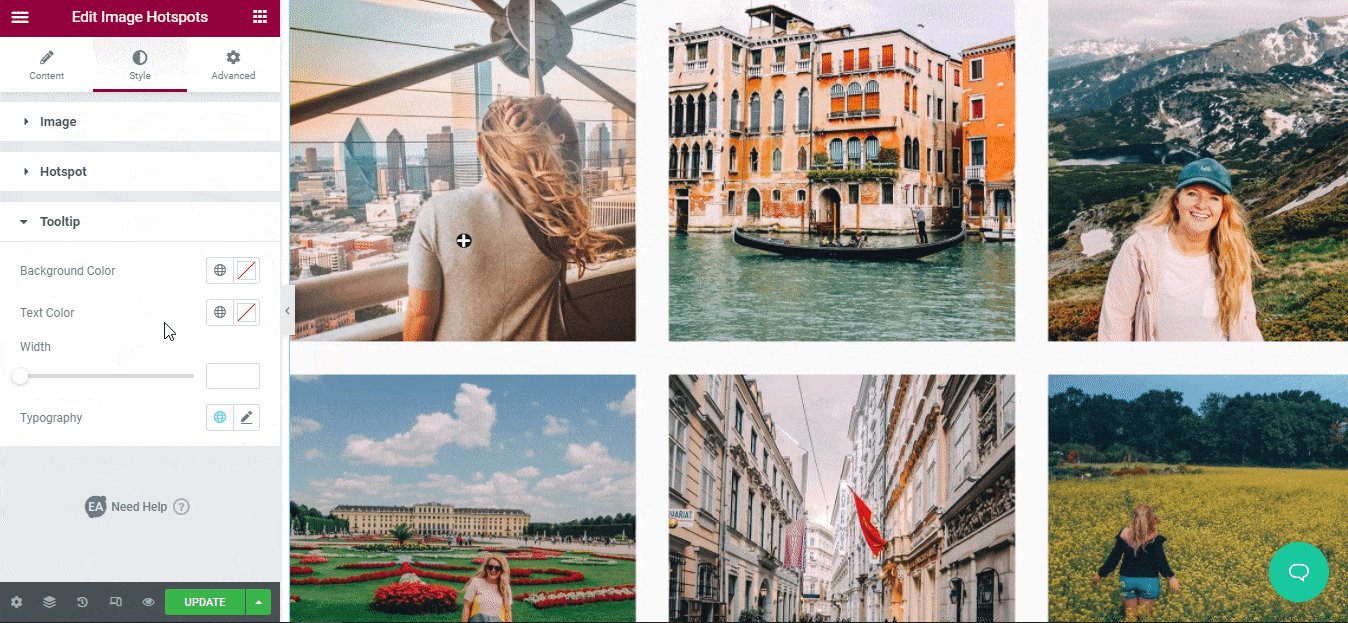
Besides, you can style your ‘Tooltip’ separately by changing the background color, text color, text, and typography.
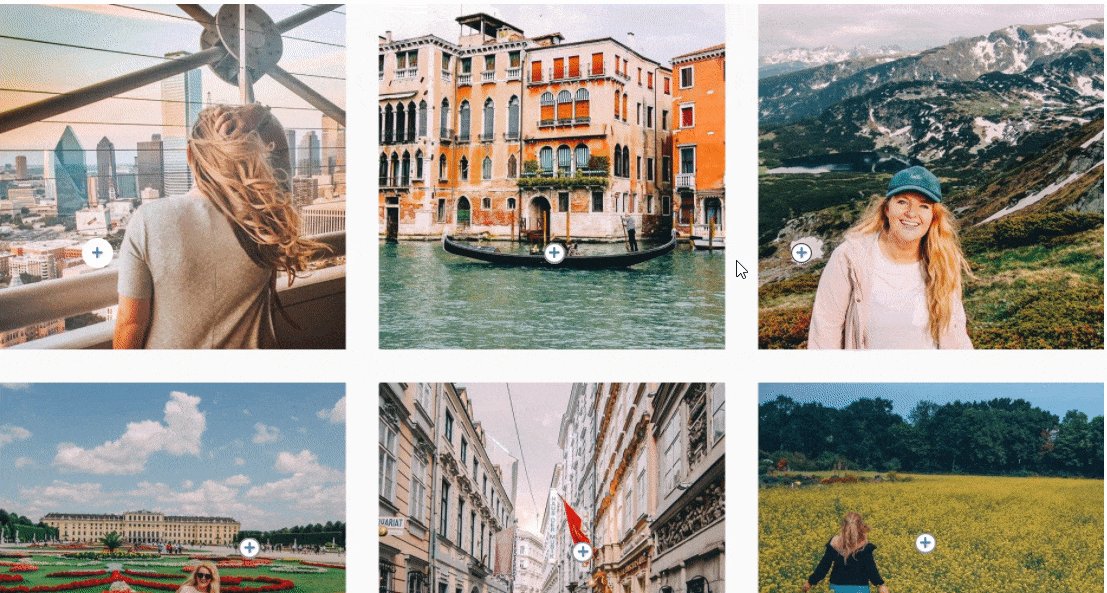
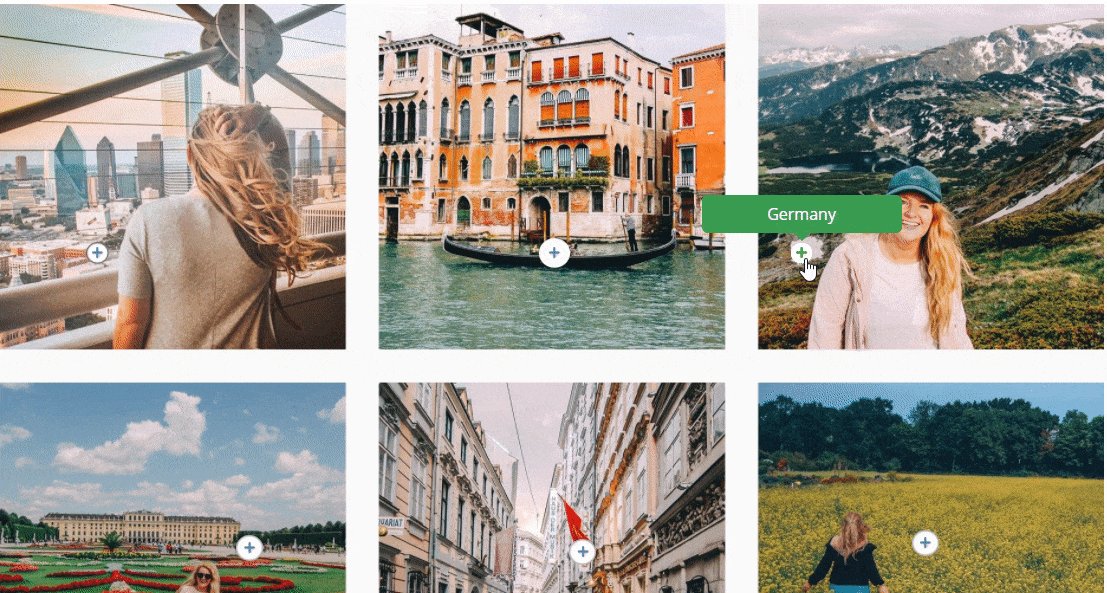
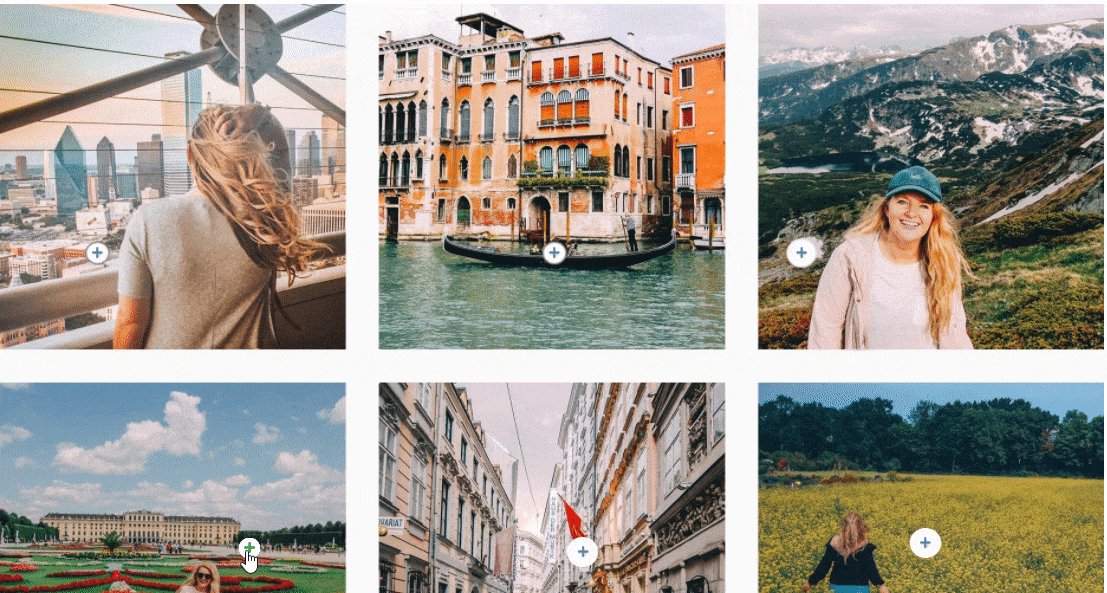
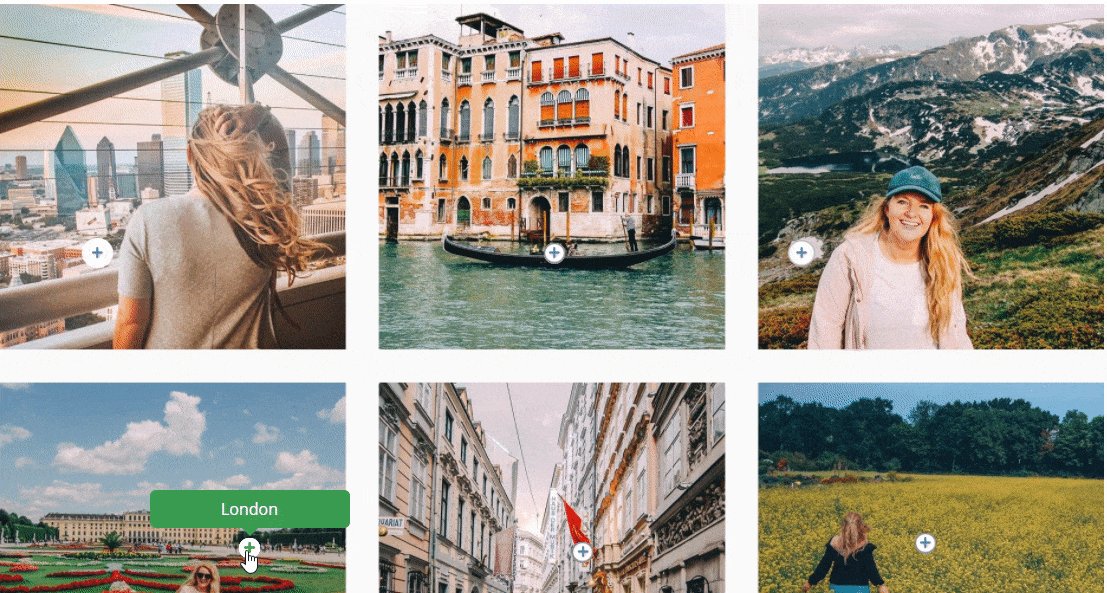
Final Outcome #
By following the basic steps and a bit more modifying, you can style your EA Image Hotspots as per your preference.
This is how simply you can beautifully showcase your image hotspots section on your WordPress website using EA Image Hotspots.
Getting stuck? Feel to Contact Our Support for further assistance.