How to Configure & Style EA Post Grid #
EA Post Grid places multiple post/blogs in an aesthetic post grid. The purpose of this element is to let you organize and place your posts in one place. With the help of it, you can nicely display the listing of your blog posts.
How to Activate Post Grid #
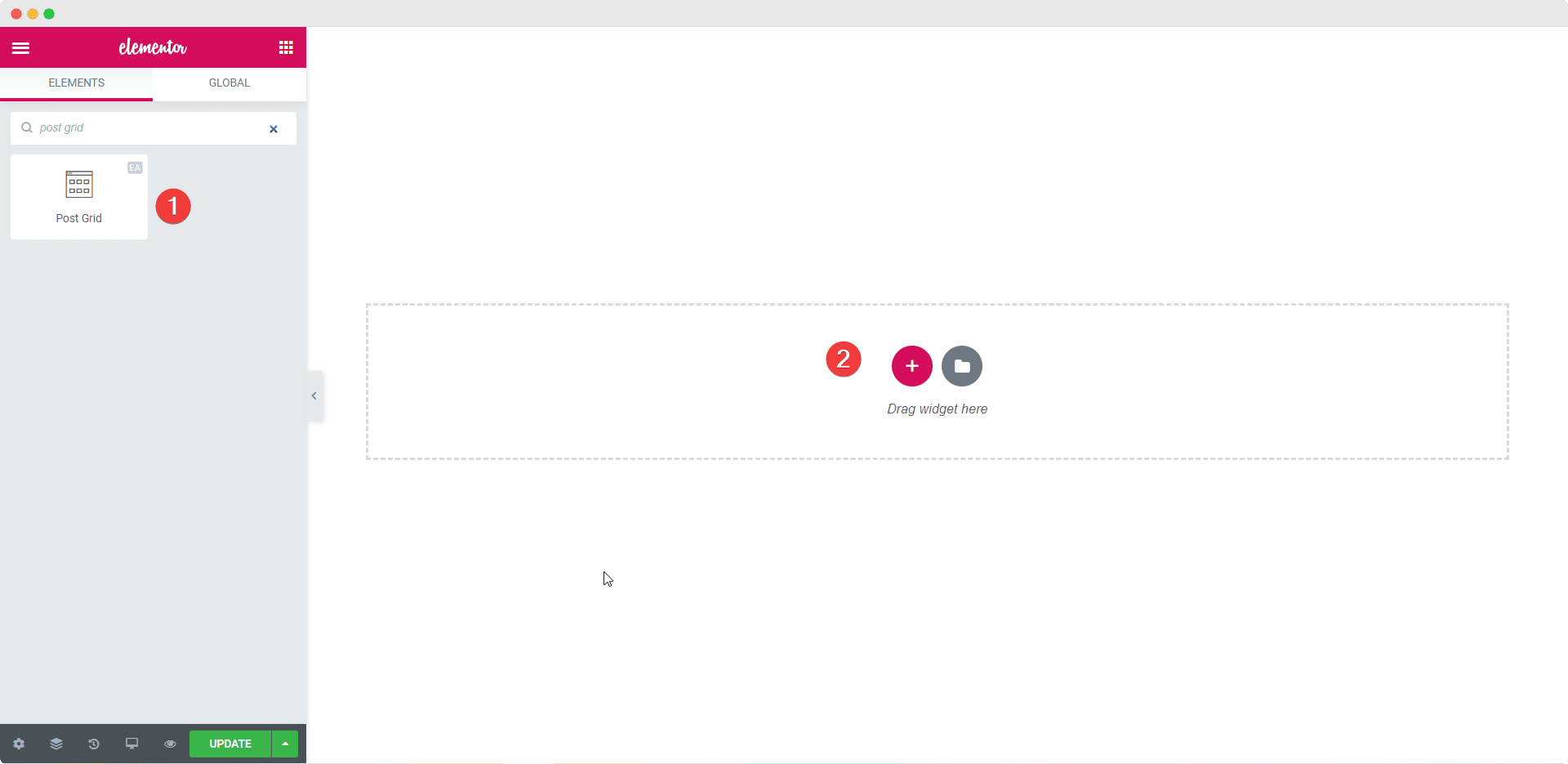
To use this Essential Addons element, find the ‘EA Post Grid‘ element from the Search option under the ‘ELEMENTS‘ tab. Simply just Drag & Drop the ‘EA Post Grid’ into the ‘Drag widget here‘ or the ‘+’ section.

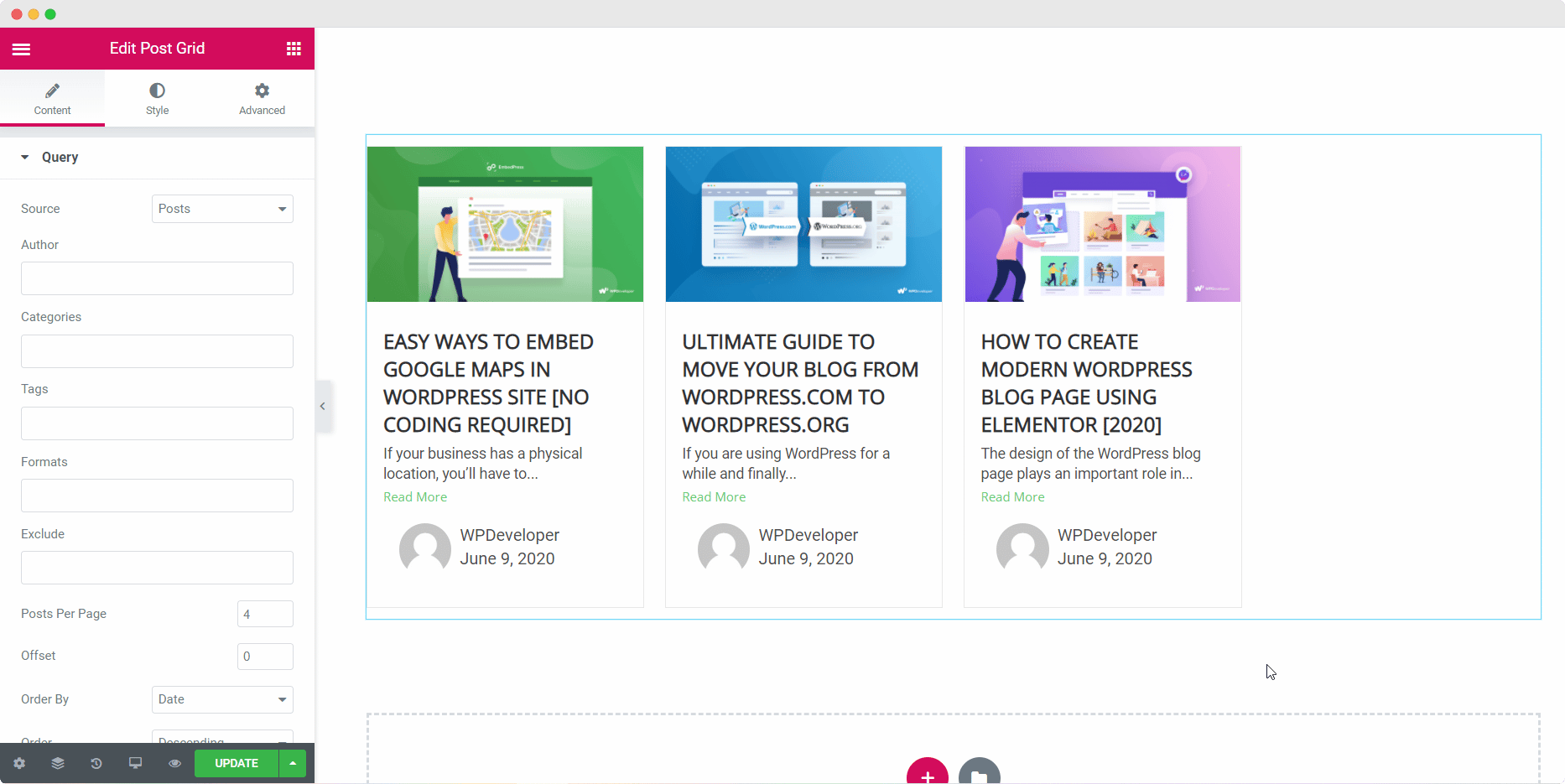
After you are successfully done with this step, this is how the element is going to look like.

How to Configure the Content Settings #
Under the ‘Content’ tab, you will be able to configure ‘Query’ & ‘Layout Settings’.
Query #
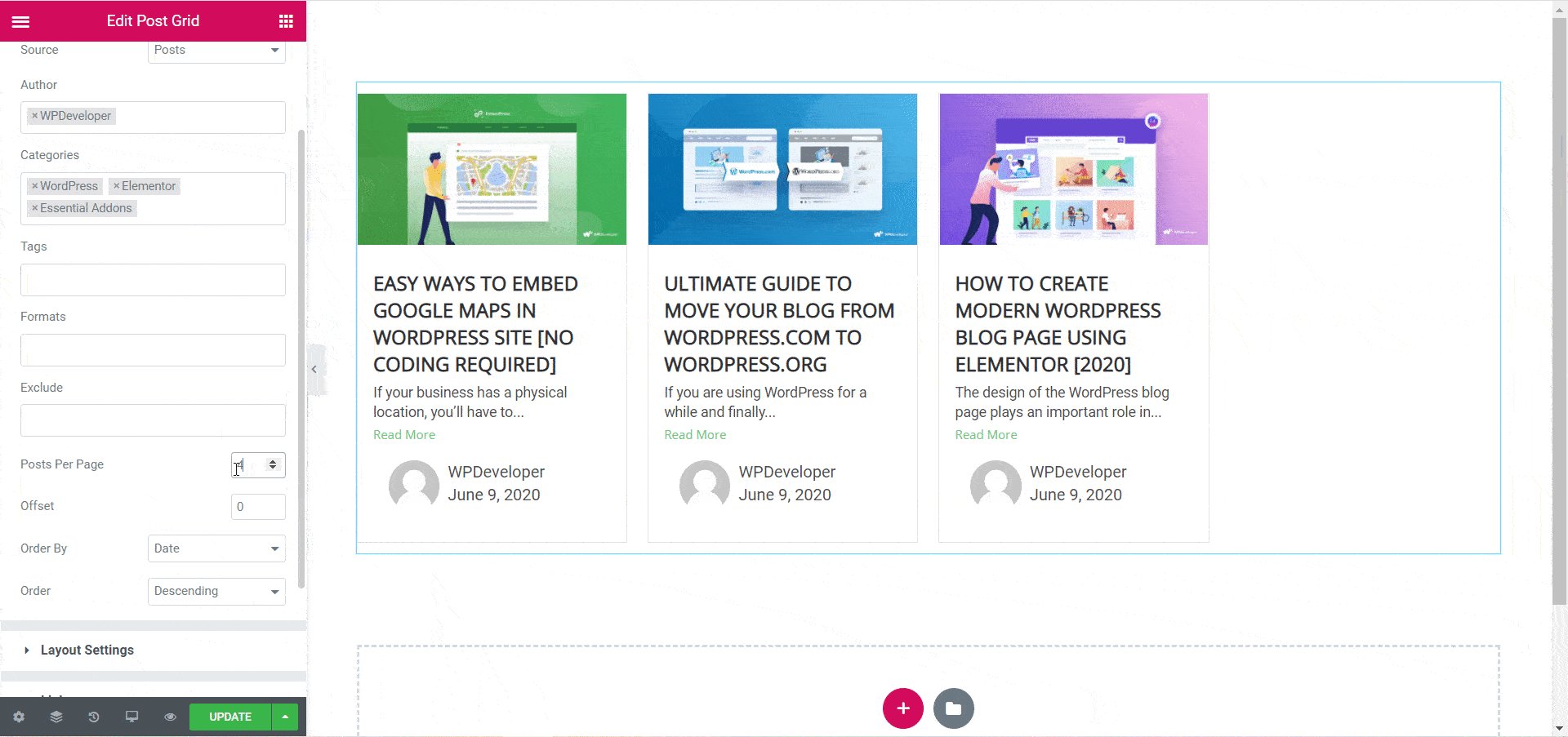
From this section, you can choose the ‘Source’ of your query from where the contents will be retrieved and displayed. You can use the drop-down to select one of these as your source: Posts, Pages, WooCommerce Products & Manual Selection.
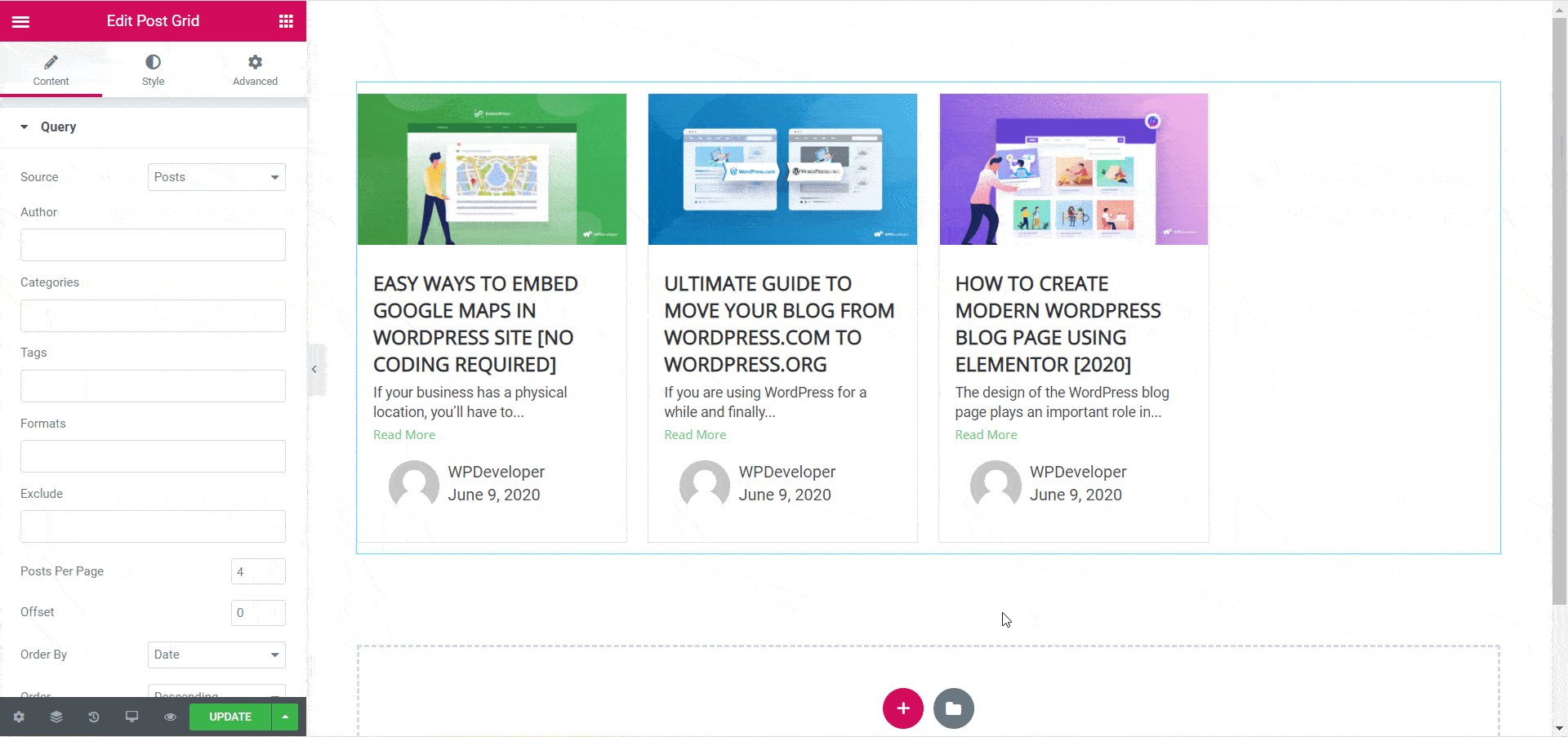
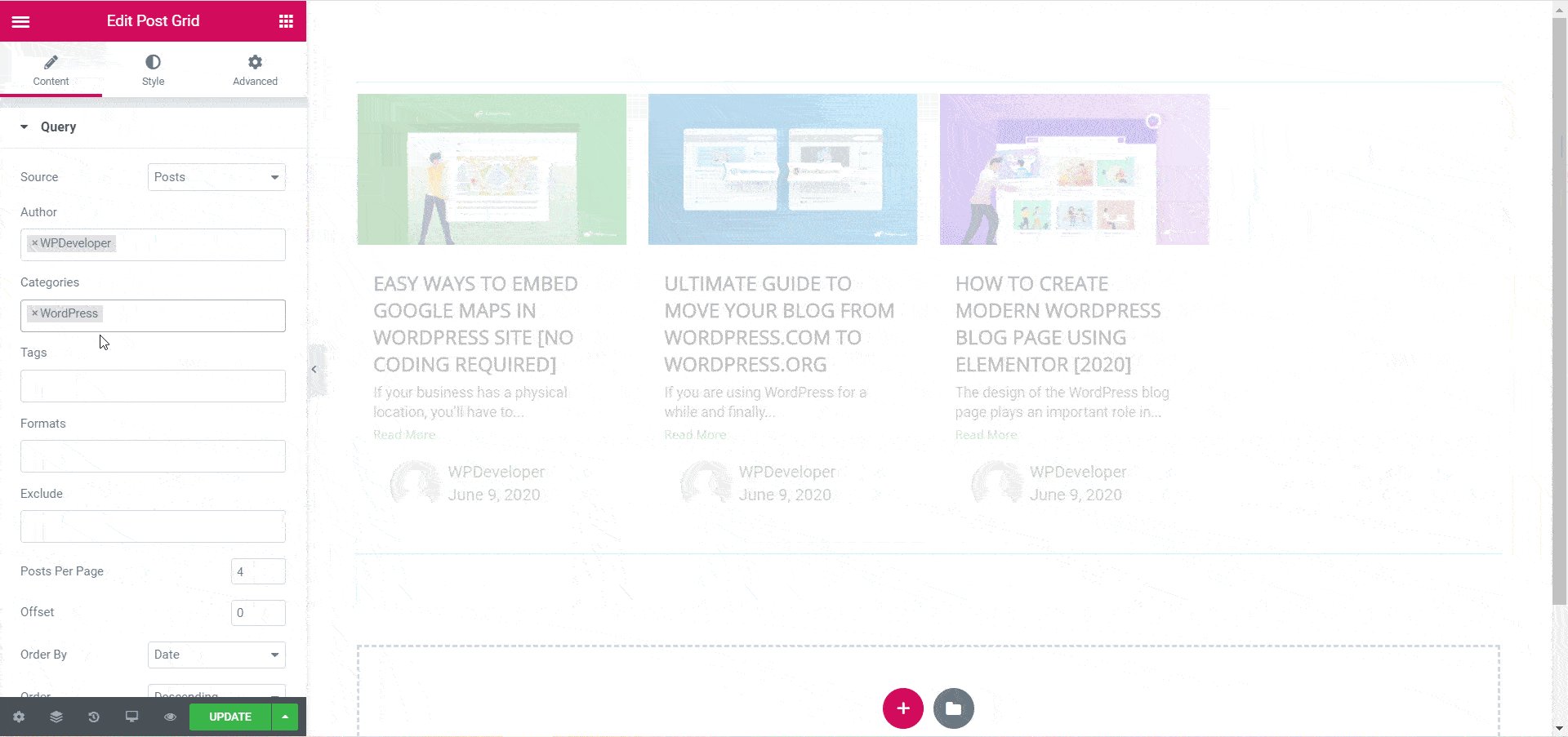
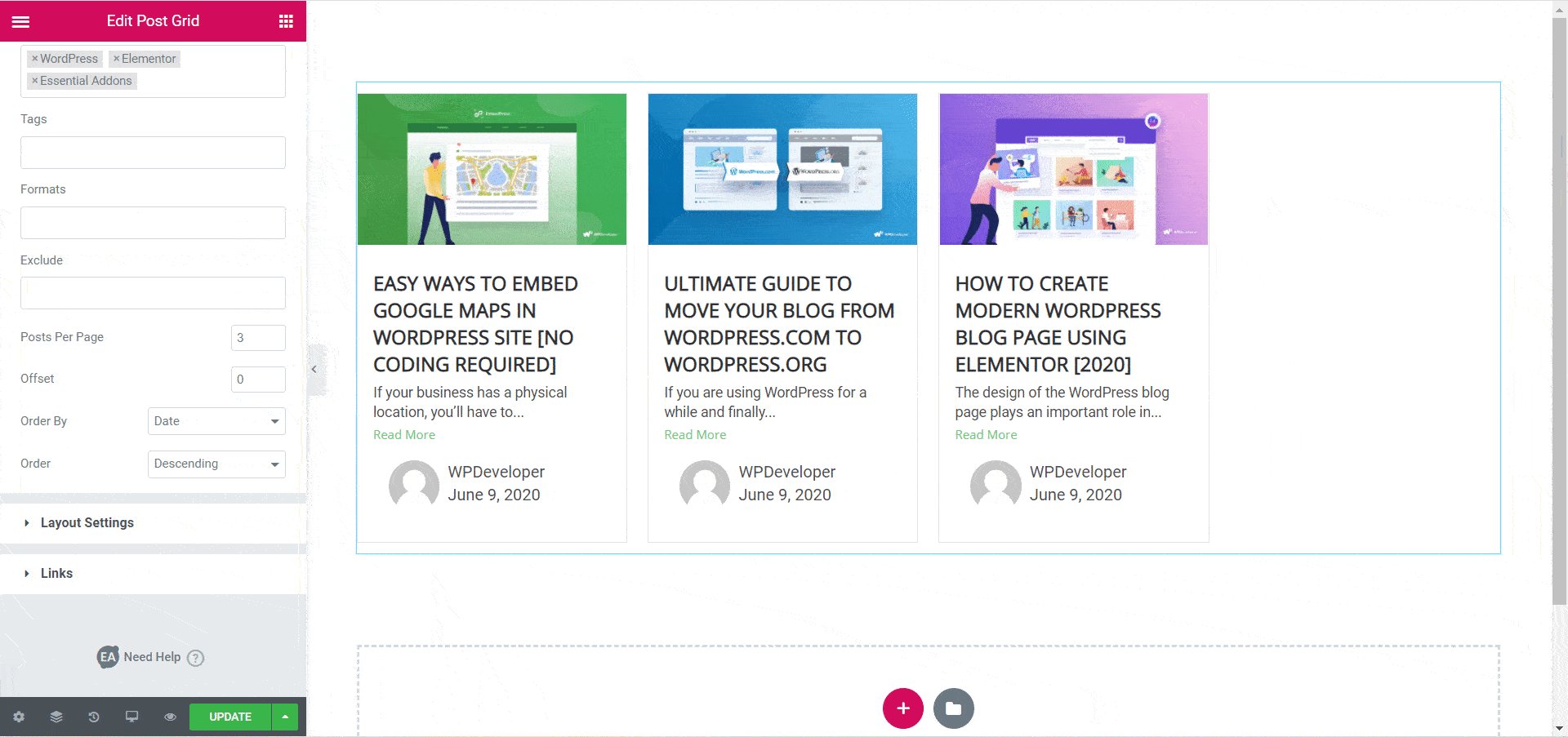
After choosing your preferred ‘Source’, you can filter your contents by ‘Author’, ‘Categories’ & ‘Tags’. You have the flexibility to choose multiple options and add as many authors, categories & tags as you wish. If you do not want certain posts to appear, you can simply ‘Exclude’ those contents as well.

Moreover, you can set the number of ‘Posts Per Page’ and changes its ‘Order By’ option as well. Simply use the order option to pick an ascending or descending layout for the posts.
Click to See Live Demo #
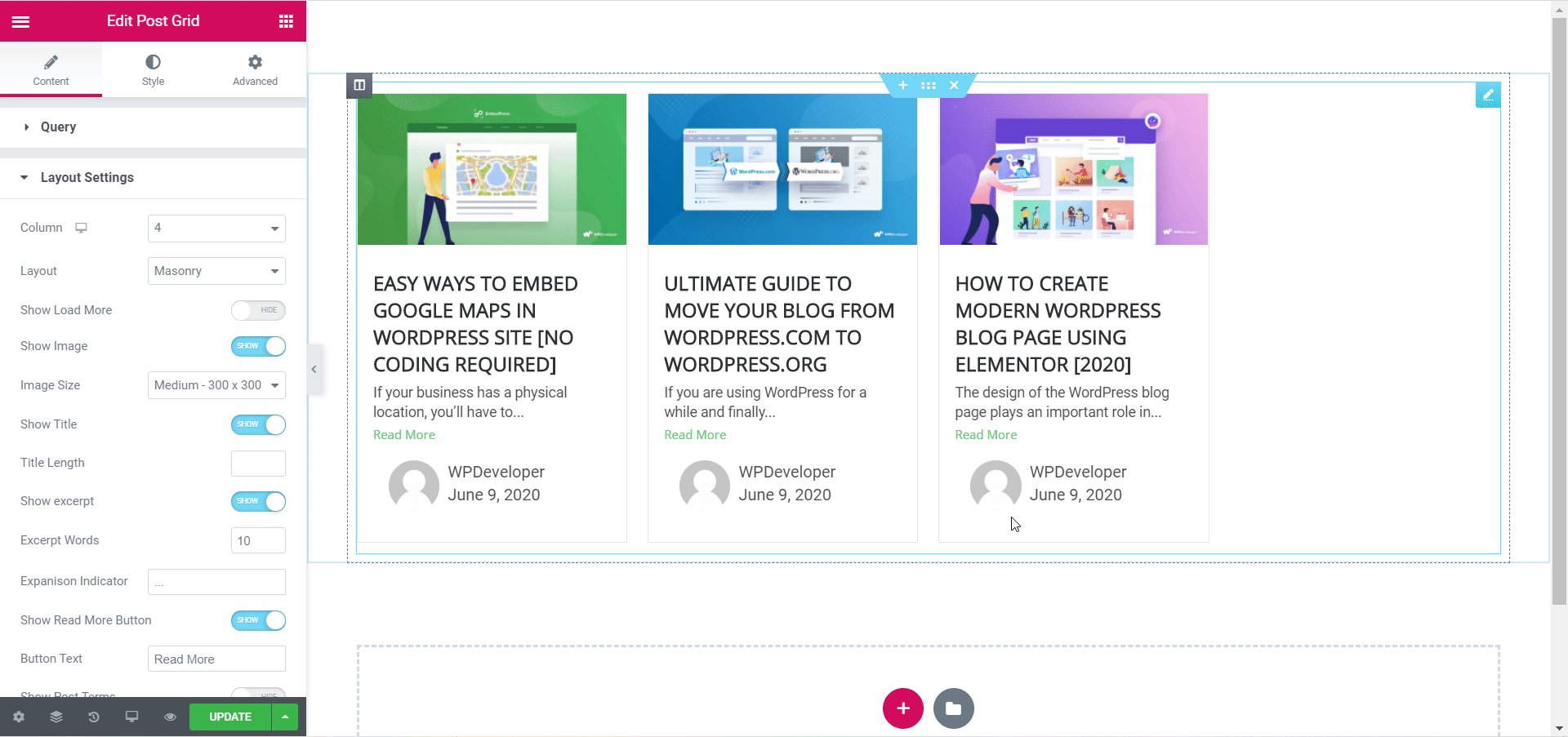
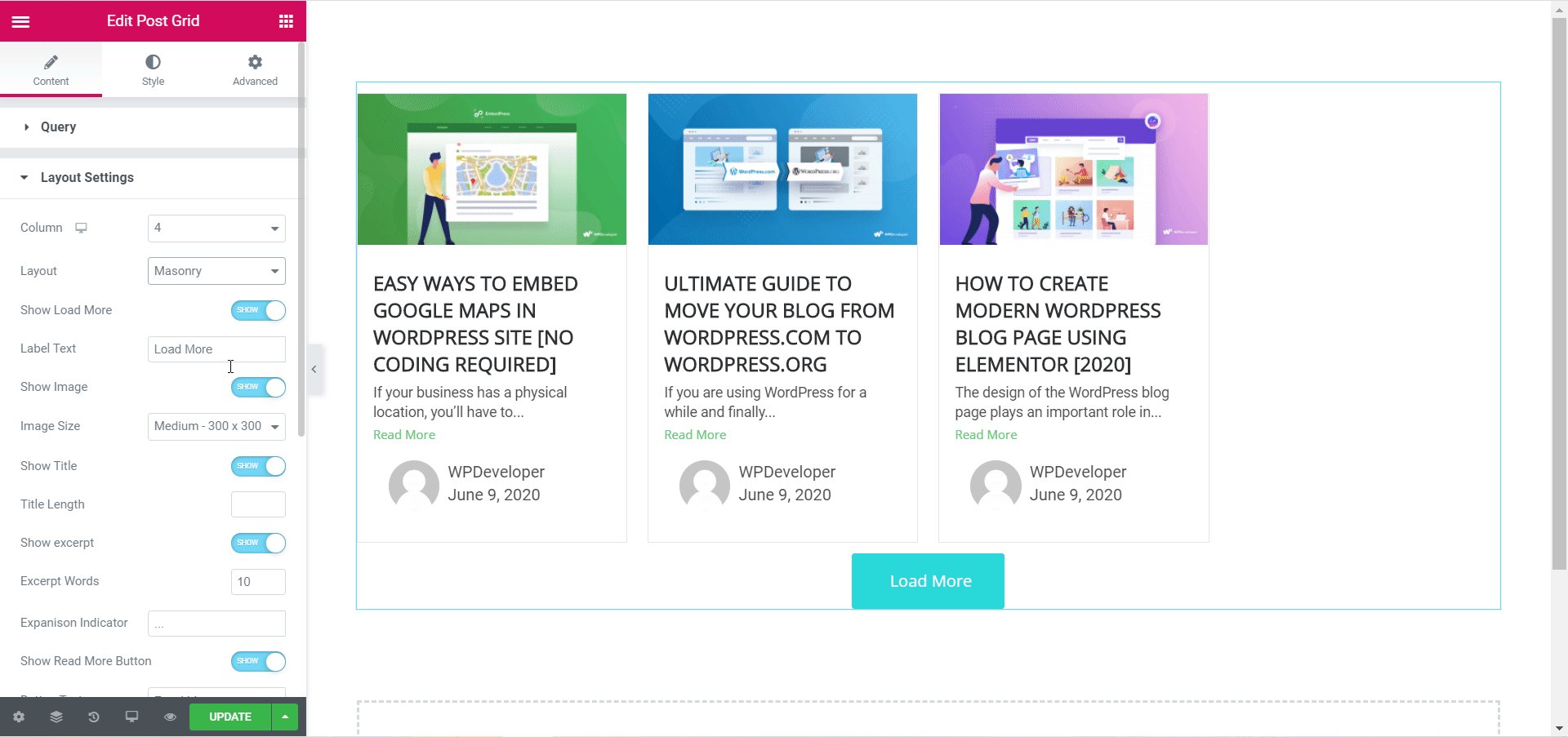
Layout Settings #
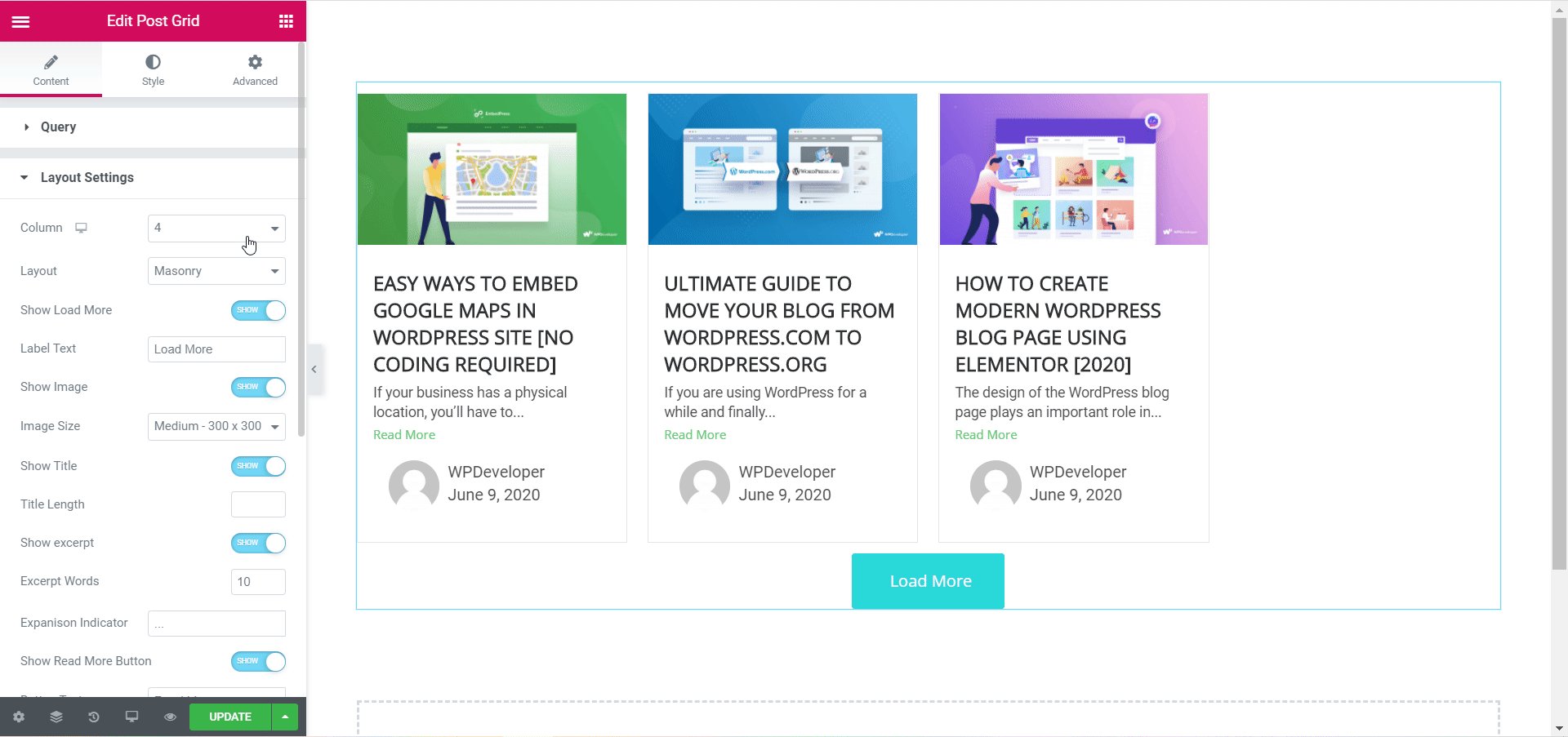
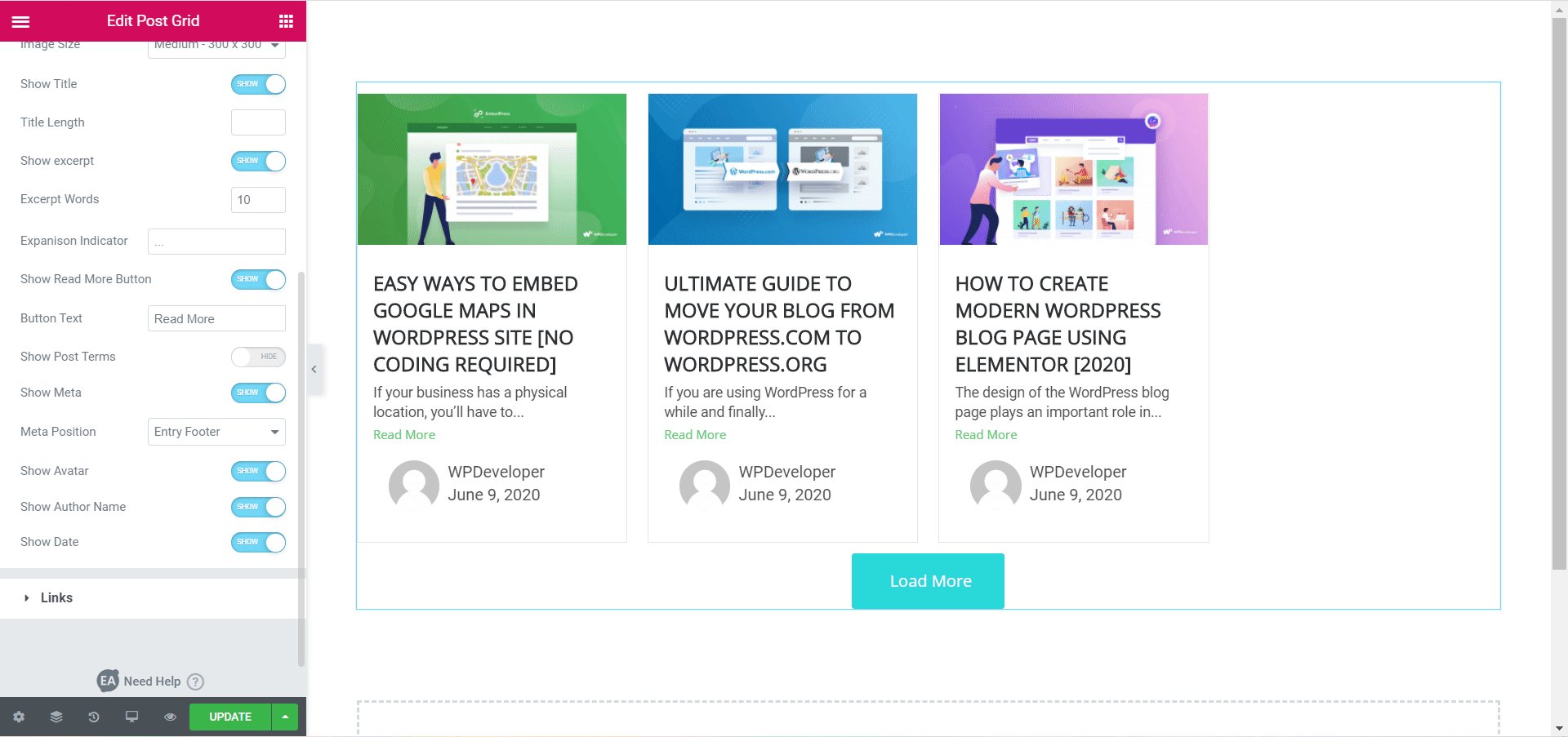
From the ‘Layout Settings’ you can change the layout of EA Post Grid. You can choose from the ‘Masonry Layout’ or the ‘Grid Layout’. Besides, you can use the toggle to hide or display ‘Load More Button’, ‘Image’, ‘Title’, ‘Excerpt’ & ‘Meta’. If ‘Excerpt’ option is enabled, you will able to set the limit of excerpt words. You can change the position of ‘Meta’ as well.

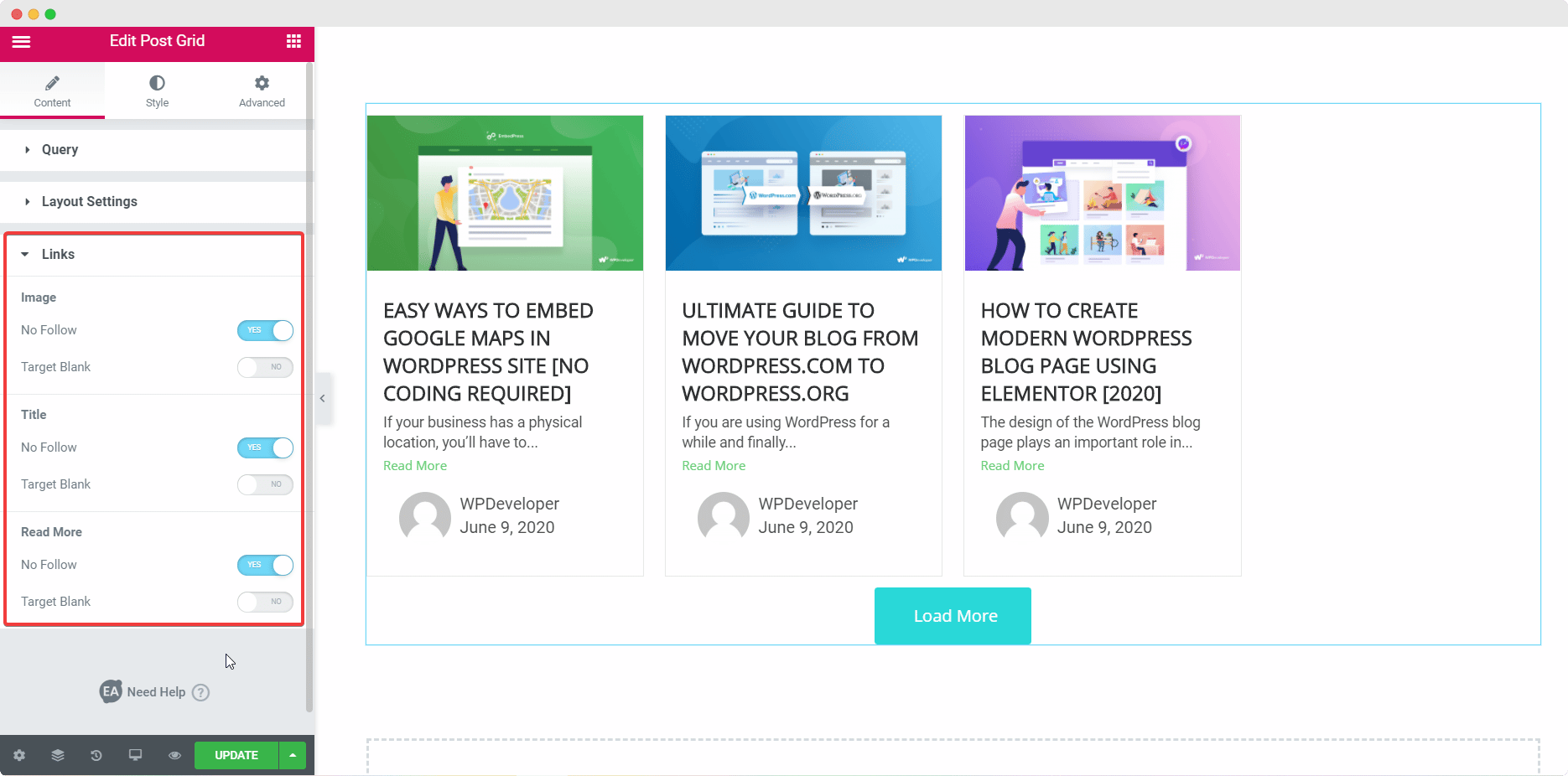
Links Settings #
From this section, you will find options to help optimize your posts for SEO. You can add toggle ‘No Follow’ and ‘Target Blank’ for the links to the images in your post, for your post Title link as well ‘Read More’ links.

How to Style Post Grid #
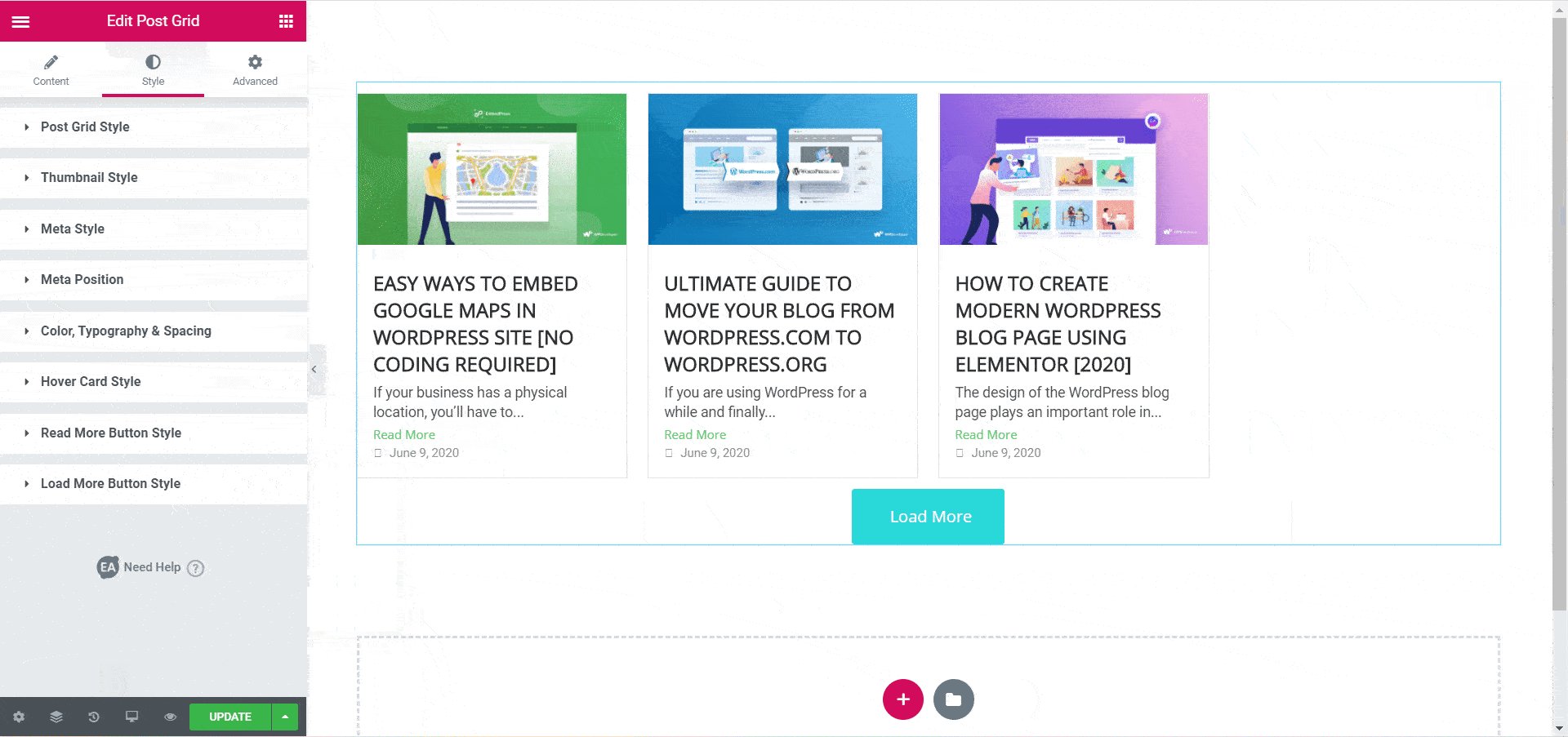
Switch to the ‘Style’ tab to style all the features of Post Grid and get your desired result.
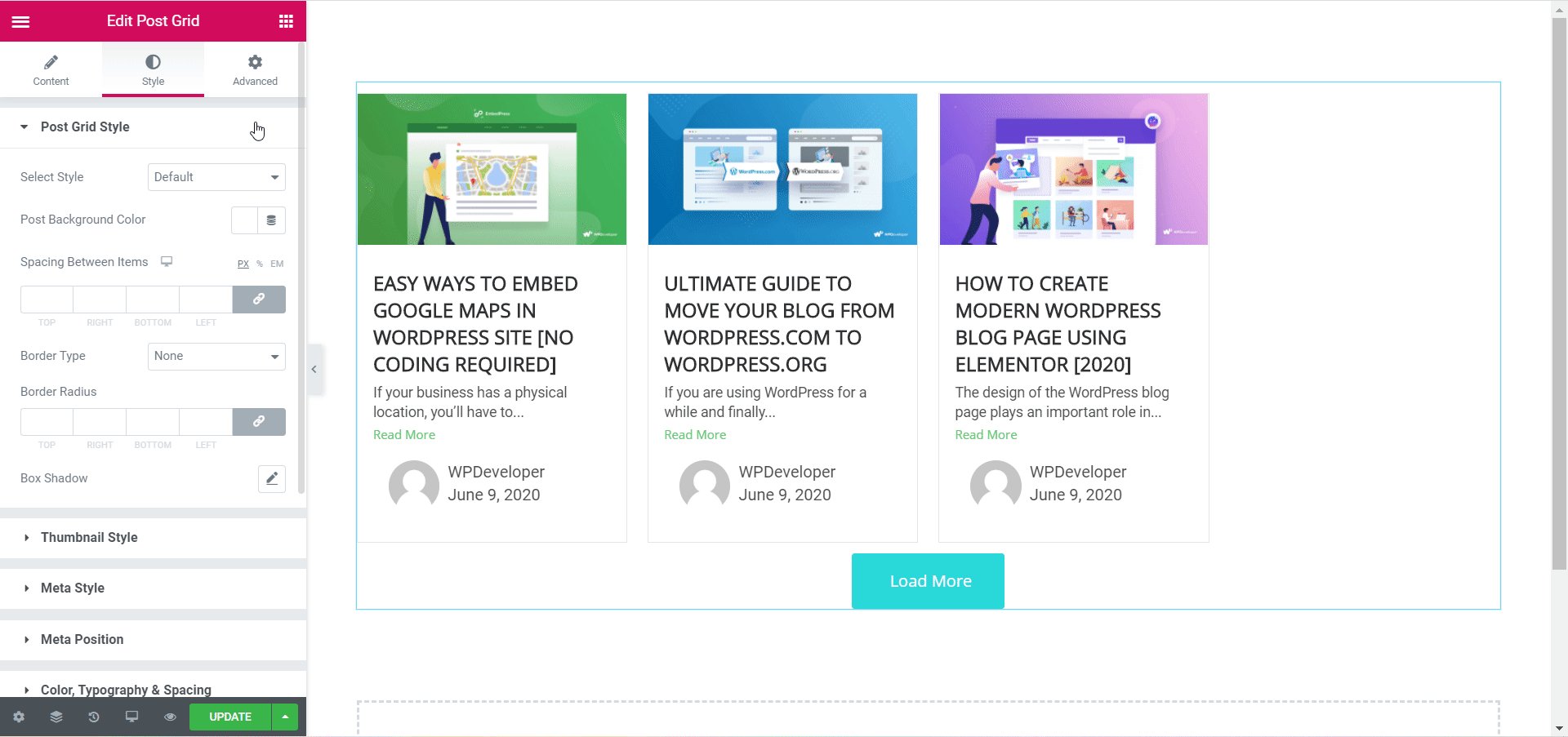
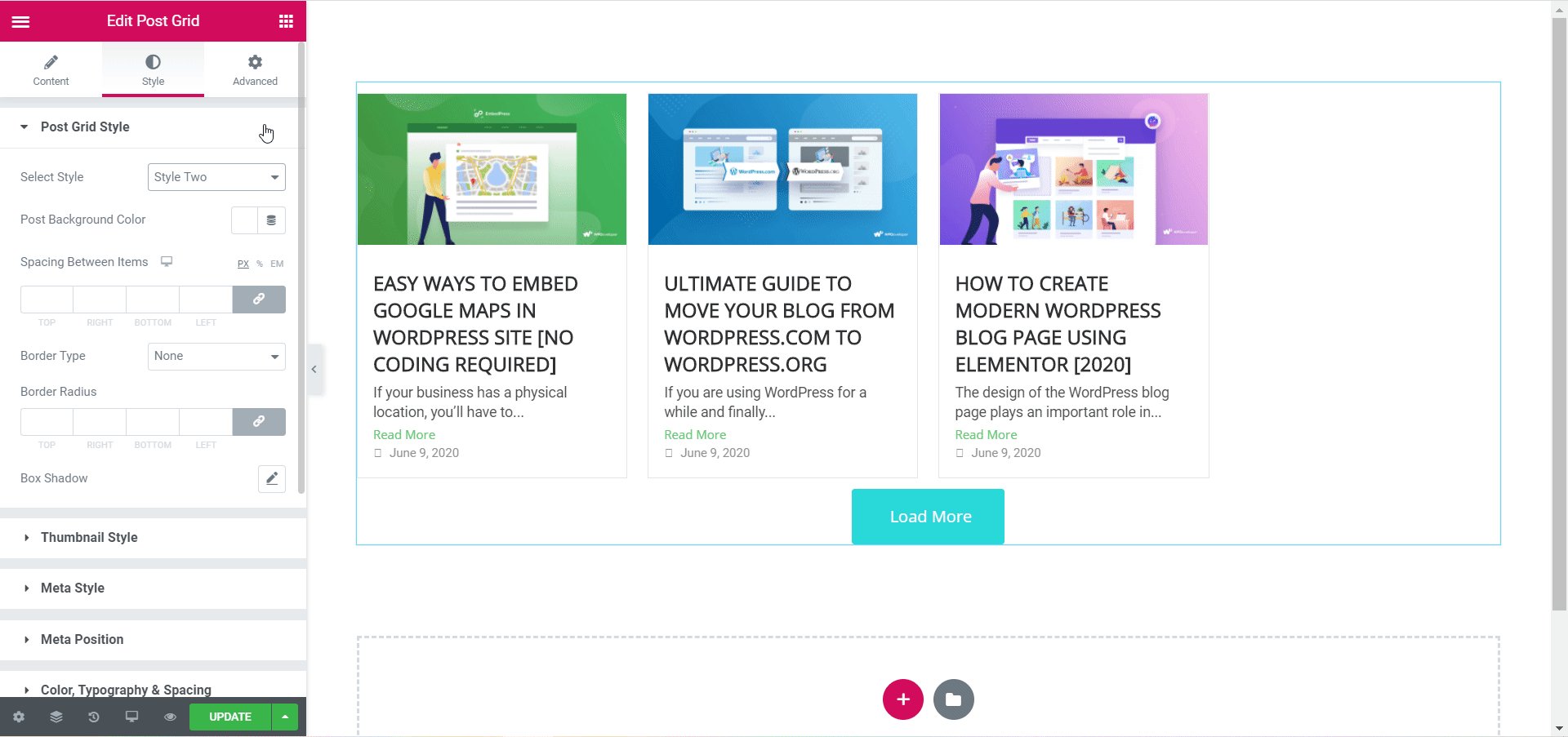
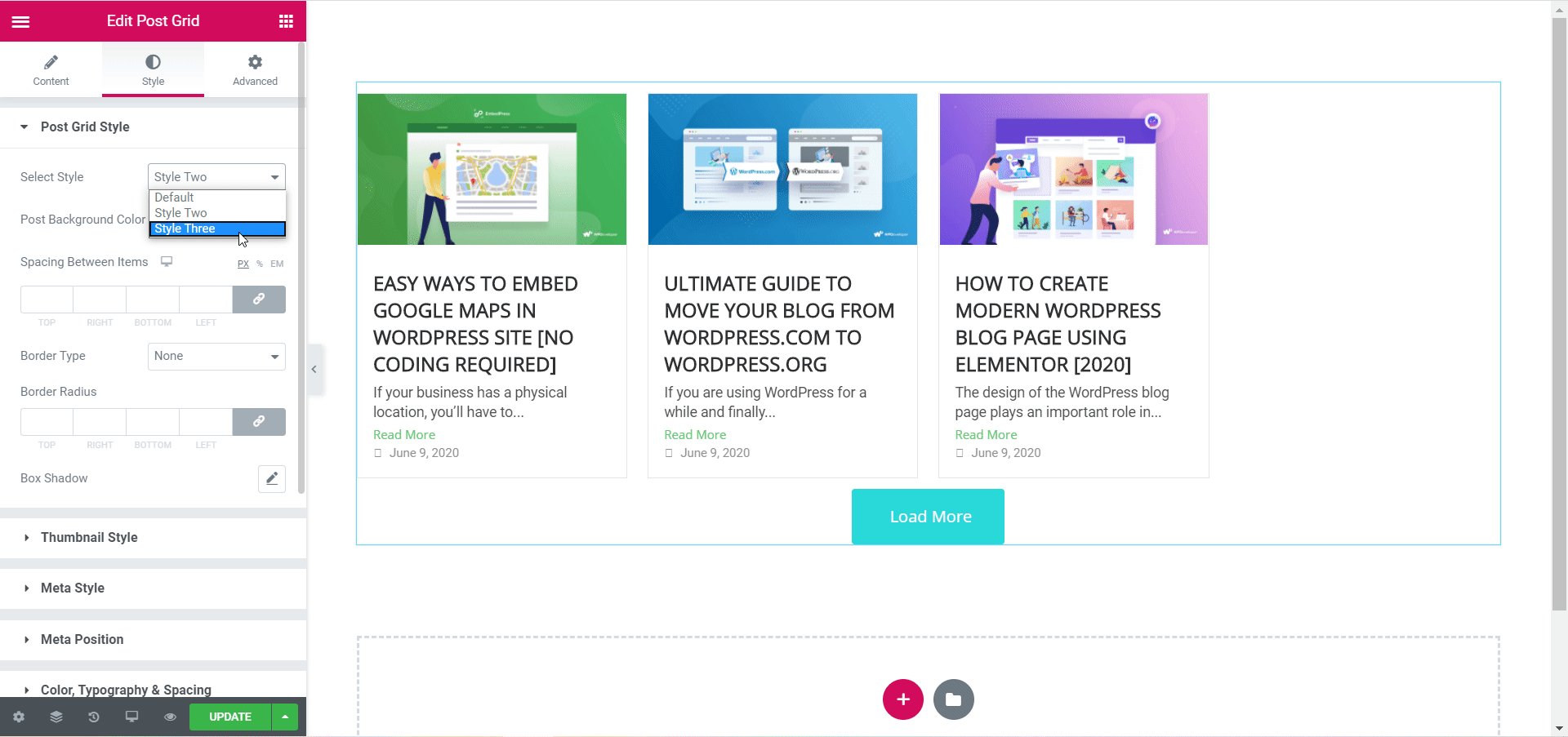
Post Grid Style #
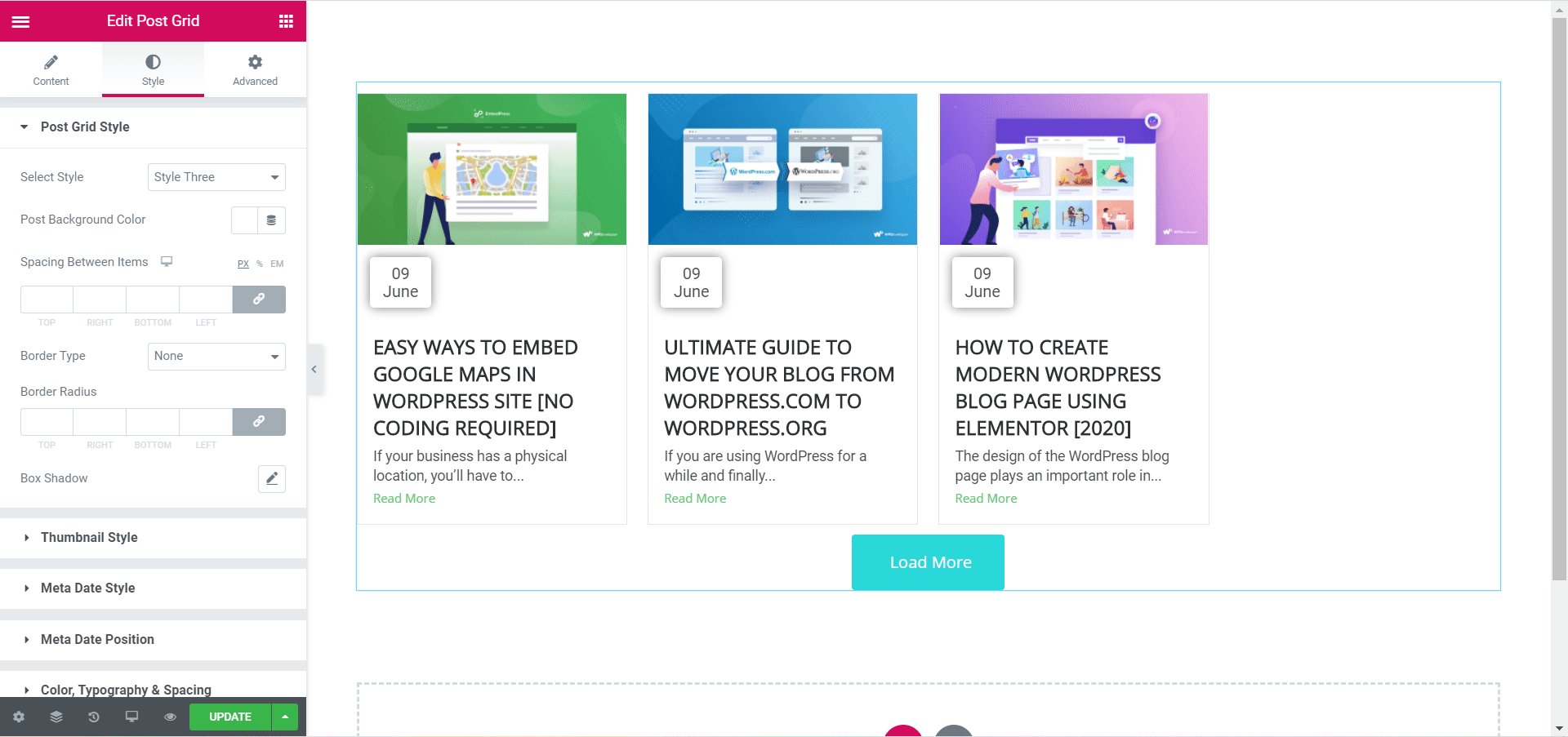
From the ‘Post Grid Style’ section, you now have the option to select the style for your EA Post Grid element. You can choose to keep the default layout, or you can choose from ‘Style Two’ or ‘Style Three’ to display your posts more creatively.

Besides, you can also set a ‘Background Color’ for your Post Grid and change the ‘Spacing Between Items’ from here. You can also add Box Shadow & add ‘Border’ styling.
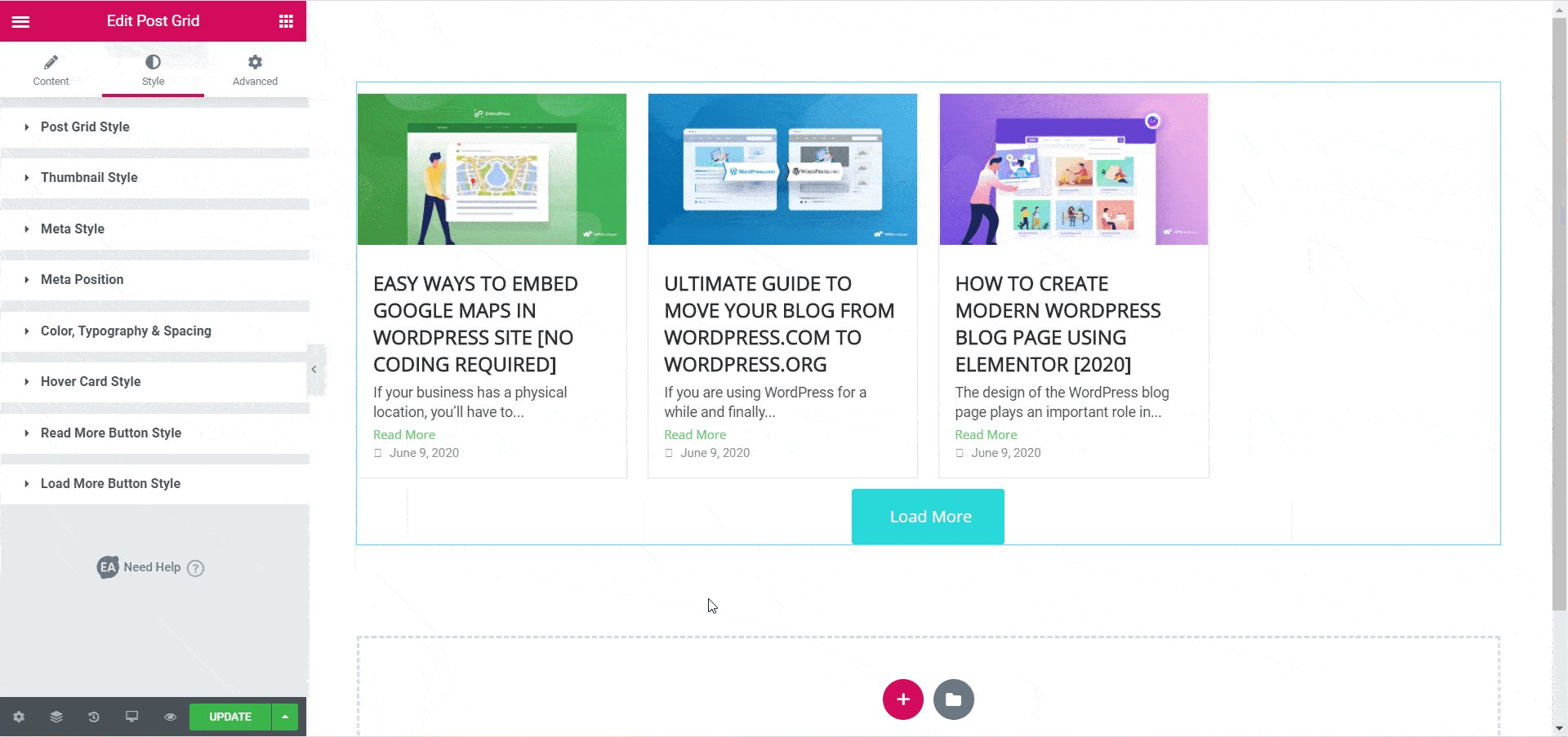
Others #
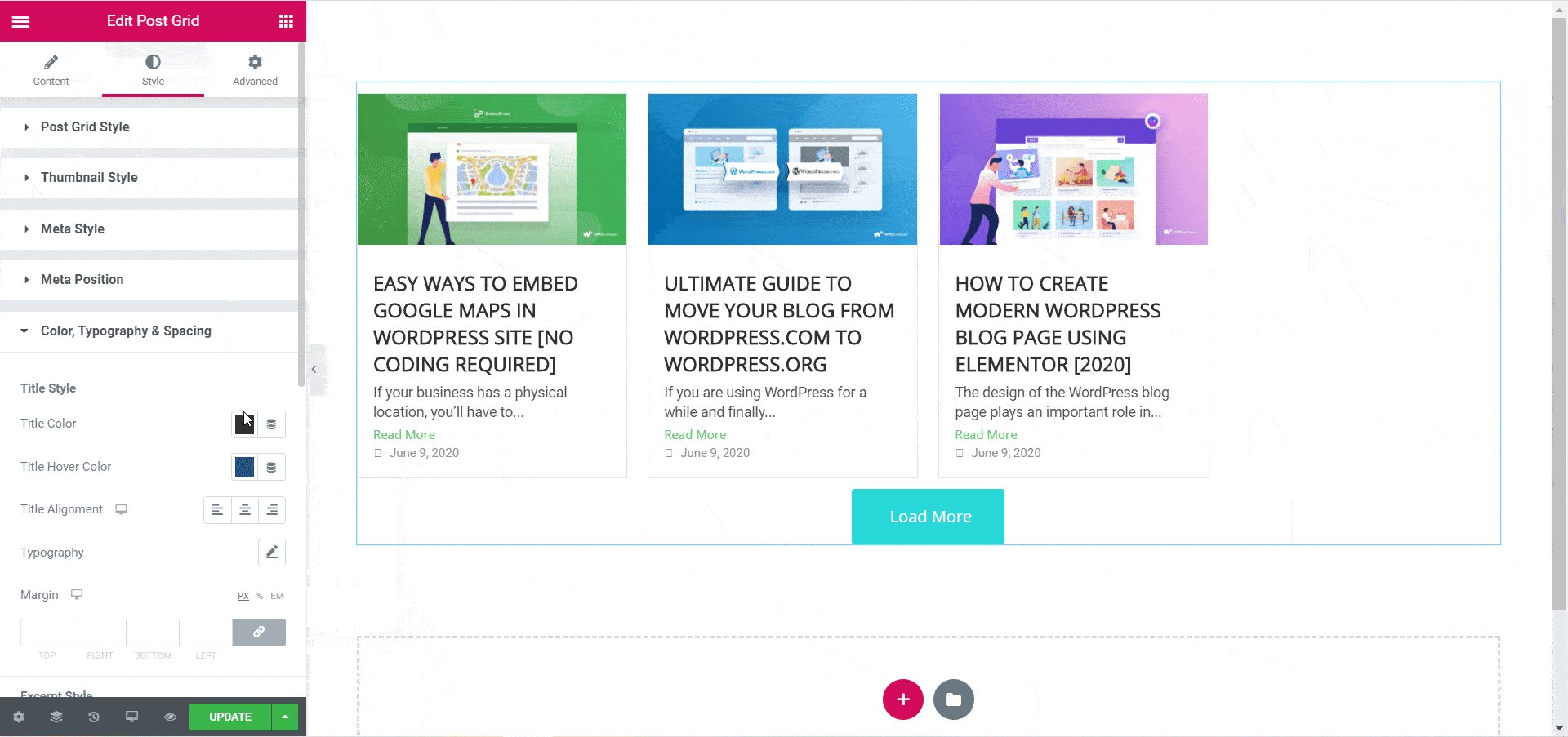
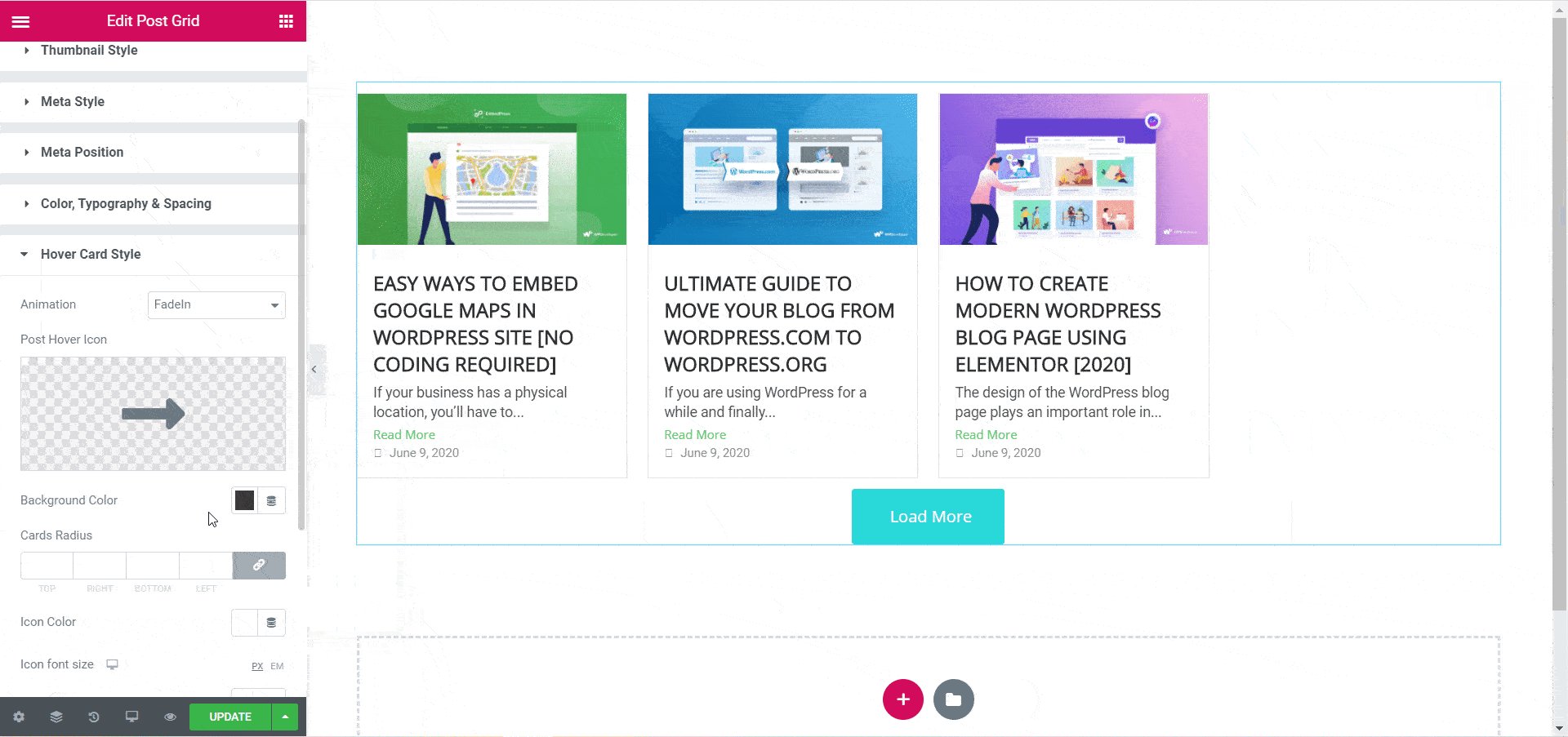
From the ‘Color & Typography’ settings, you can adjust the Title style, Excerpt style, and Meta style separately. On the other hand, ‘Hover Card Style’ lets you add an animation on how your hover transition will appear when you move your mouse over a post. Besides, you can change the ‘Hover Icon’ and add styling to it as well.
Besides, you can also customize your ‘Read More Button Style’ and your ‘Load More Button Style’ from these settings.

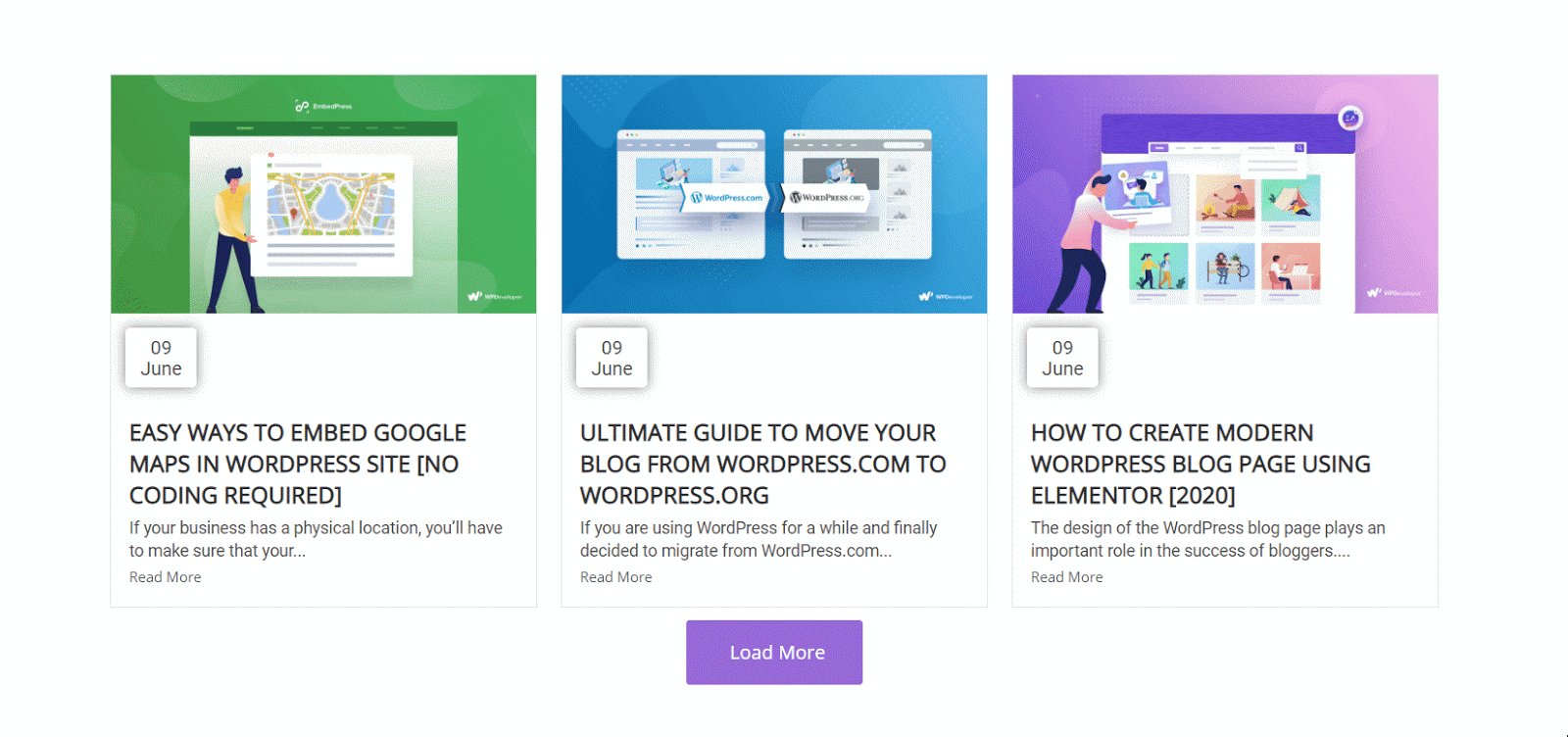
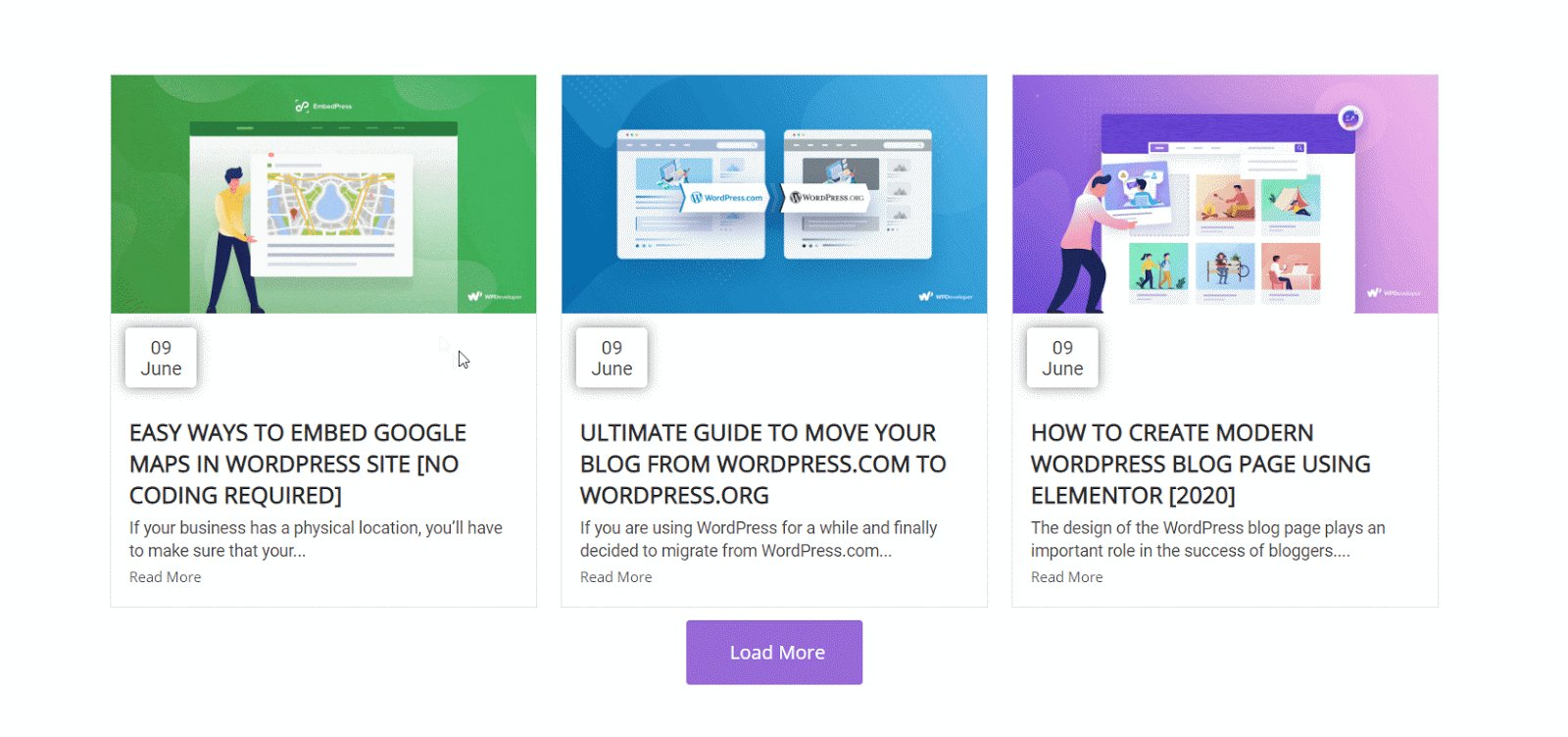
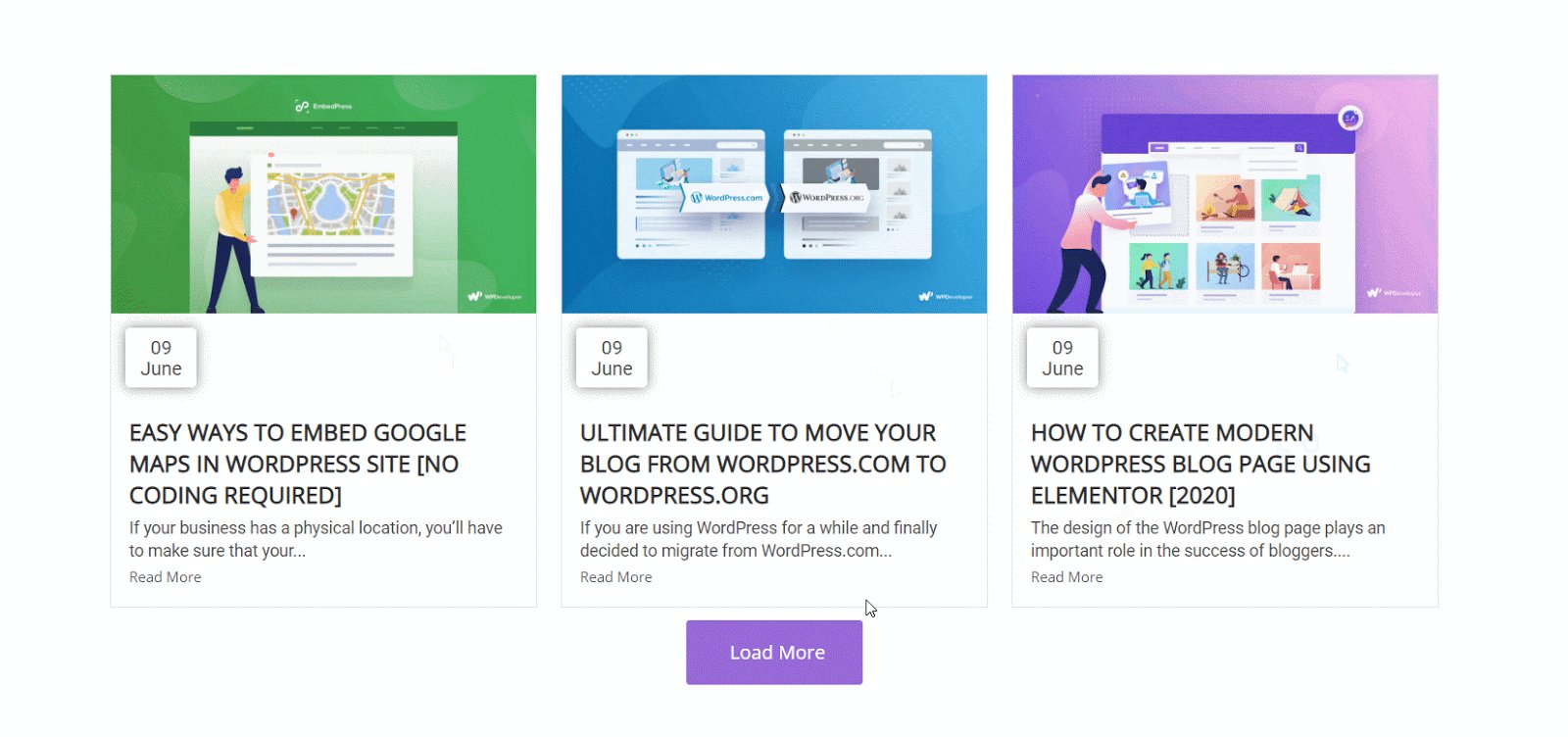
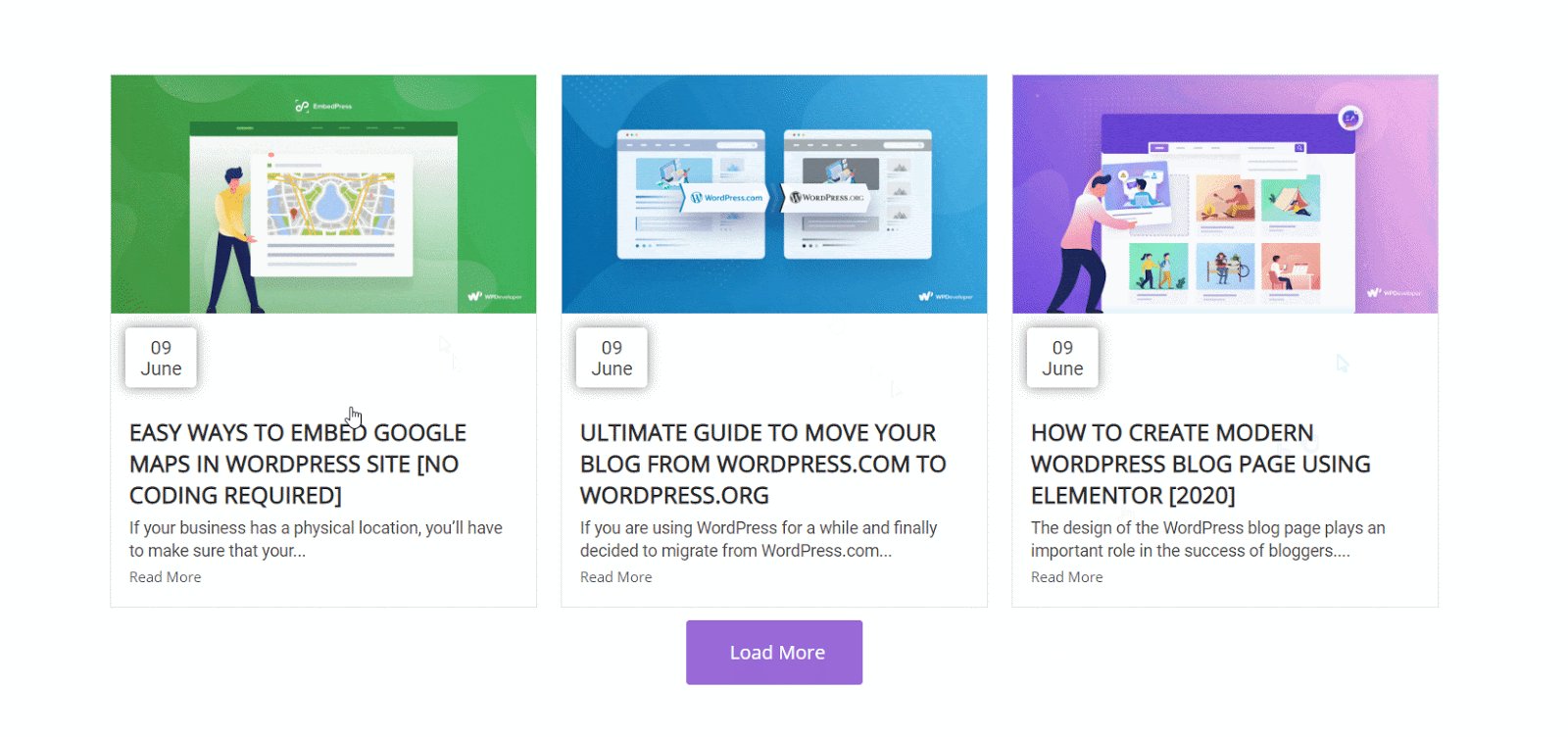
Final Outcome #
By following the basic steps and a bit more modifying, you can style your Post Grid as per your preference.

This is how you can easily showcase your blog posts with an attractive & interactive layout using EA Post Grid.
Getting stuck? Feel to Contact Our Support for further assistance.








