How to Configure and Style EA Testimonial Slider #
Remember why testimonials are important? Because it lets you connect with your readers. How about adding some action to it? With EA Testimonial Slider you can create an interactive testimonials board. Furthermore, place multiple testimonials on the same page. This way visitors do not need to jump between pages to read multiple testimonials.
How to Activate Testimonial Slider #
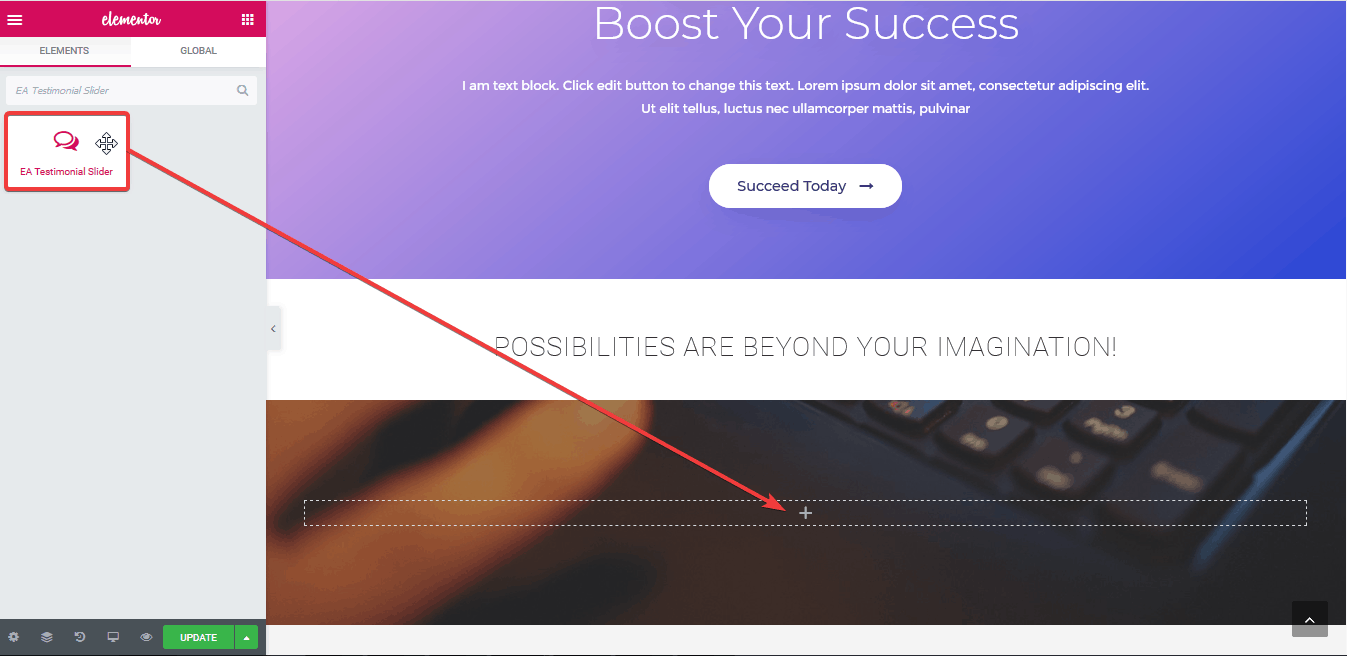
To use this Essential Addons element, find the ‘EA Testimonial Slider‘ element from the Search option under the ‘ELEMENTS‘ tab. Simply just Drag & Drop the ‘EA Testimonial Slider’ into the ‘Drag widget here‘ or the ‘+’ section.

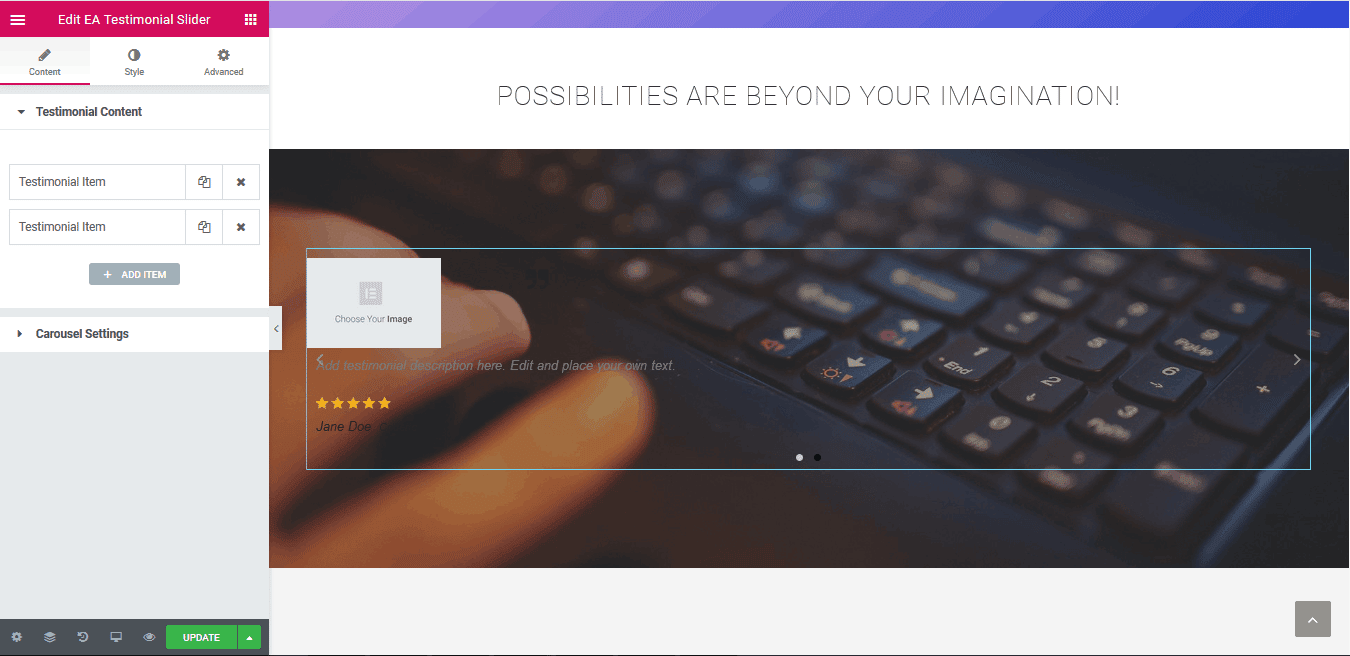
After you are successfully done with step 1, this is how the element is going to look like.

How to Configure the Content Settings #
Under the ‘Content’ tab, you are able to configure the ‘Testimonial Slider’ element.
Testimonial Content #
To learn how you can configure the ‘Testimonial Content’ section, you can check out this documentation.
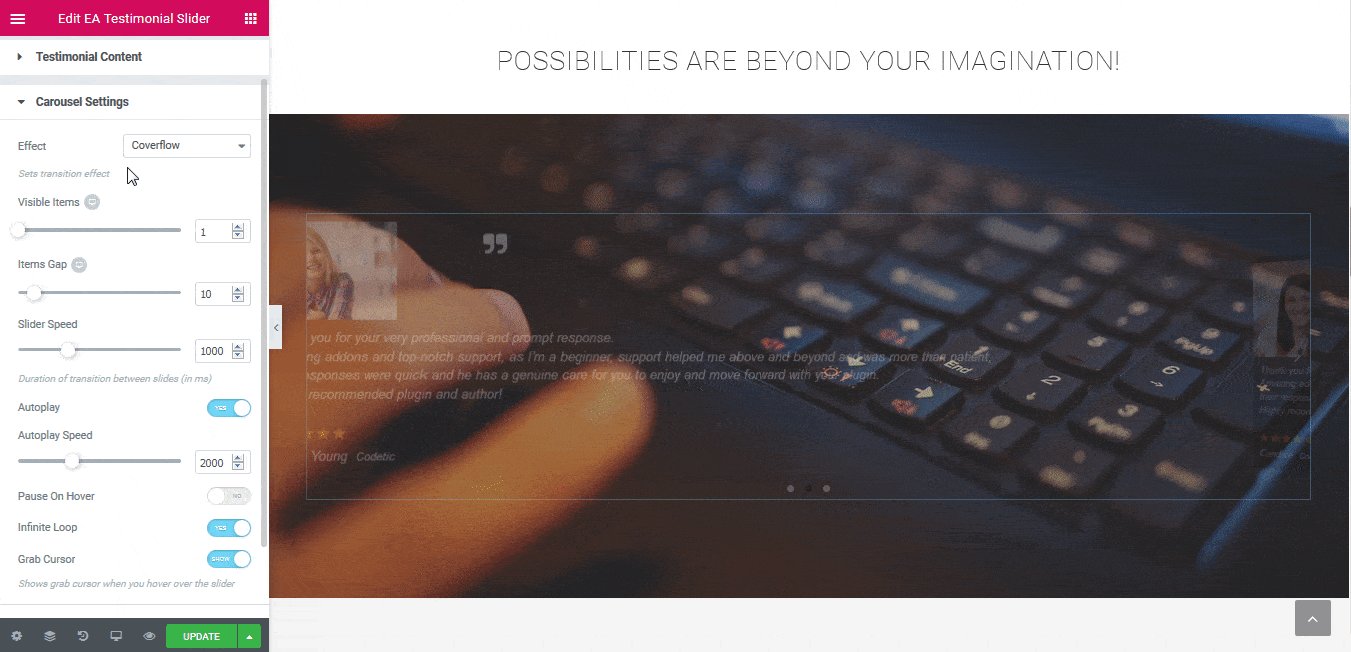
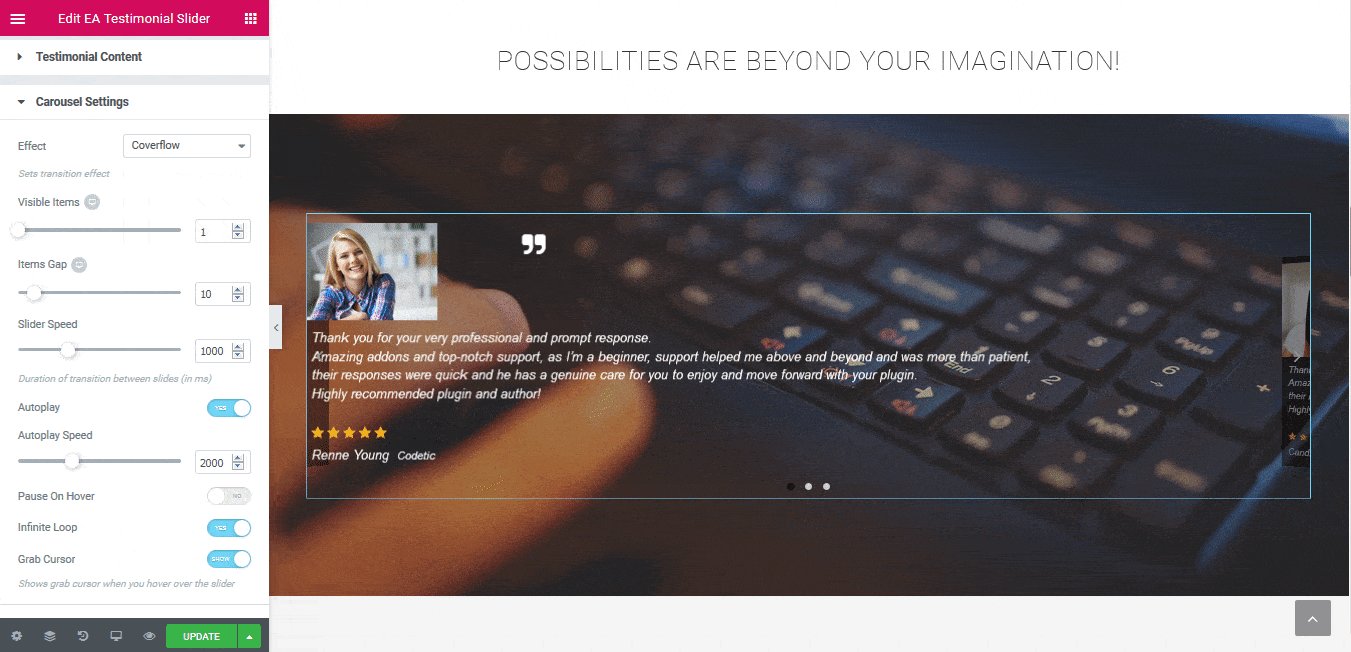
Carousel Settings #
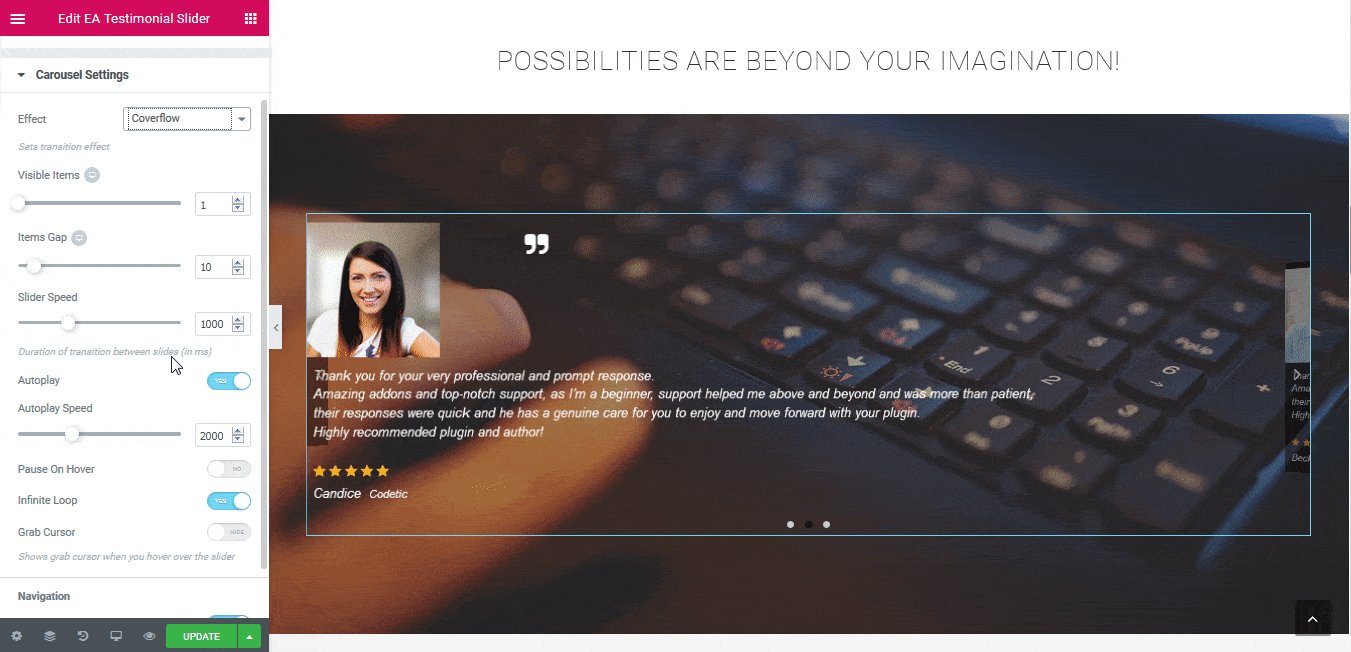
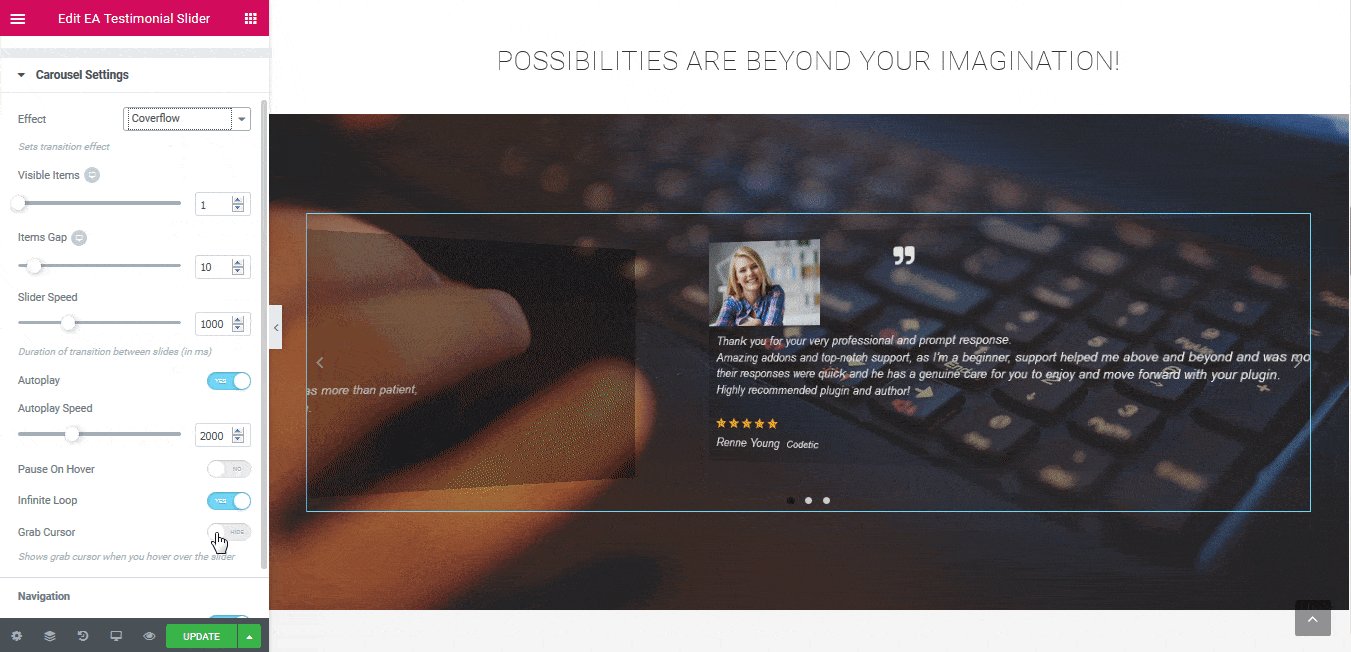
‘Carousel Settings’ gives you the flexibility to choose your preferred ‘Transition Effect’ for the slider out of these 5: Slide, Fade, Cube, Coverflow & Flip. By default, it is set to the ‘Slide’ effect.
You have the freedom to pick the number of testimonials you want to display with this carousel element by playing around with the ‘Visible Items’ slider. Moreover, you can use the toggle to enable or disable ‘Autoplay’, ‘Pause on Hover’, ‘Infinite Loop’ & ‘Grab Cursor’.
If the Autoplay option is on, then you can set the Autoplay speed. With ‘Pause on Hover’ & ‘Grab Cursor’ options enabled, you will be able to pause slider & a grab cursor icon will appear when it hovers respectively. Besides, you can show or hide ‘Arrows’ & ‘Dots’ navigations as well.

Click to see Live Demo #
How to Style Testimonial Slider #
Switch to the ‘Style’ tab to style all the features of the Testimonial Slider. For more details, you can check out this documentation to learn How you can style EA Testimonial Slider.
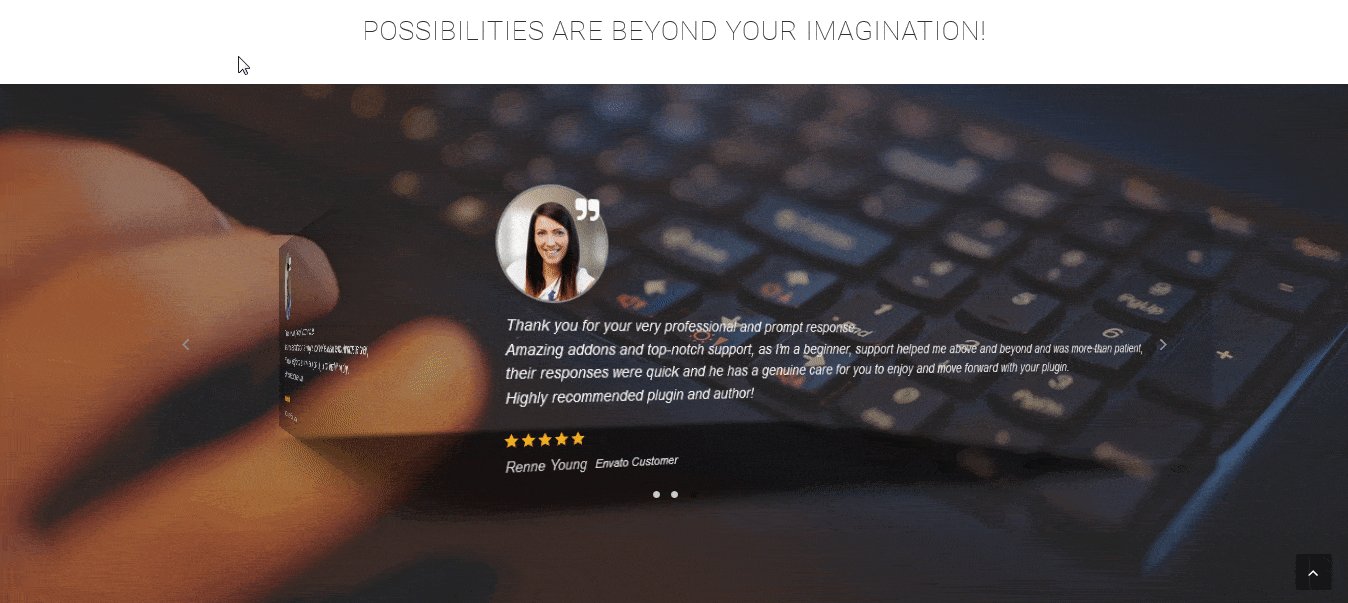
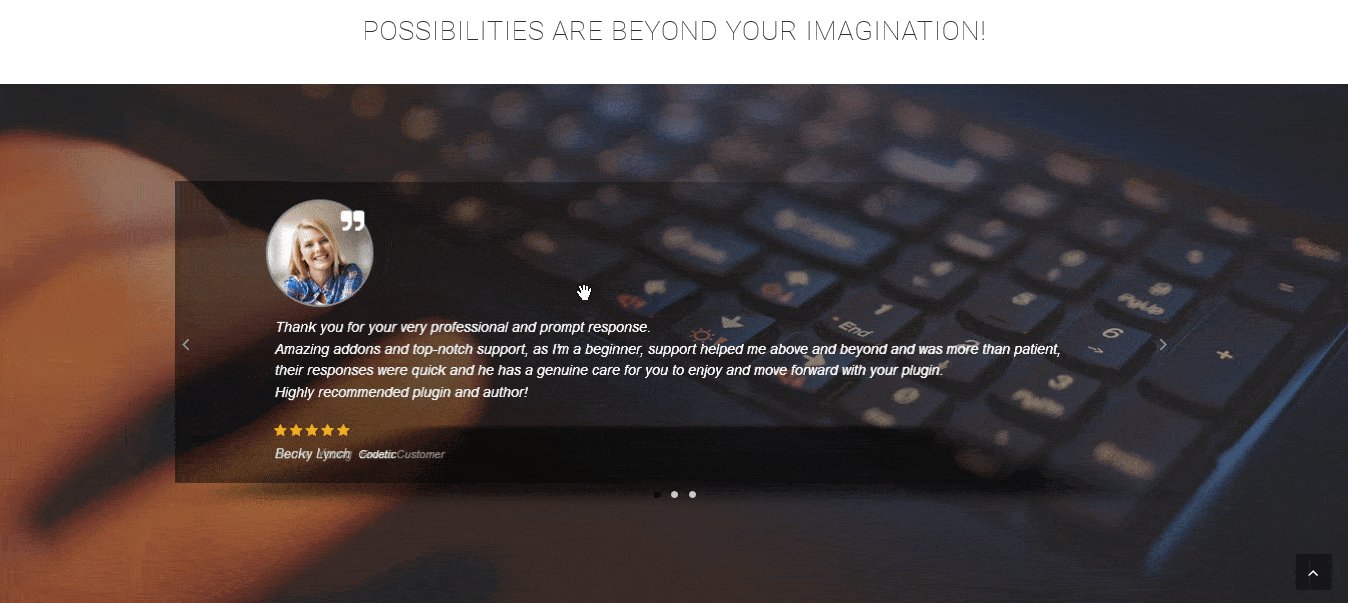
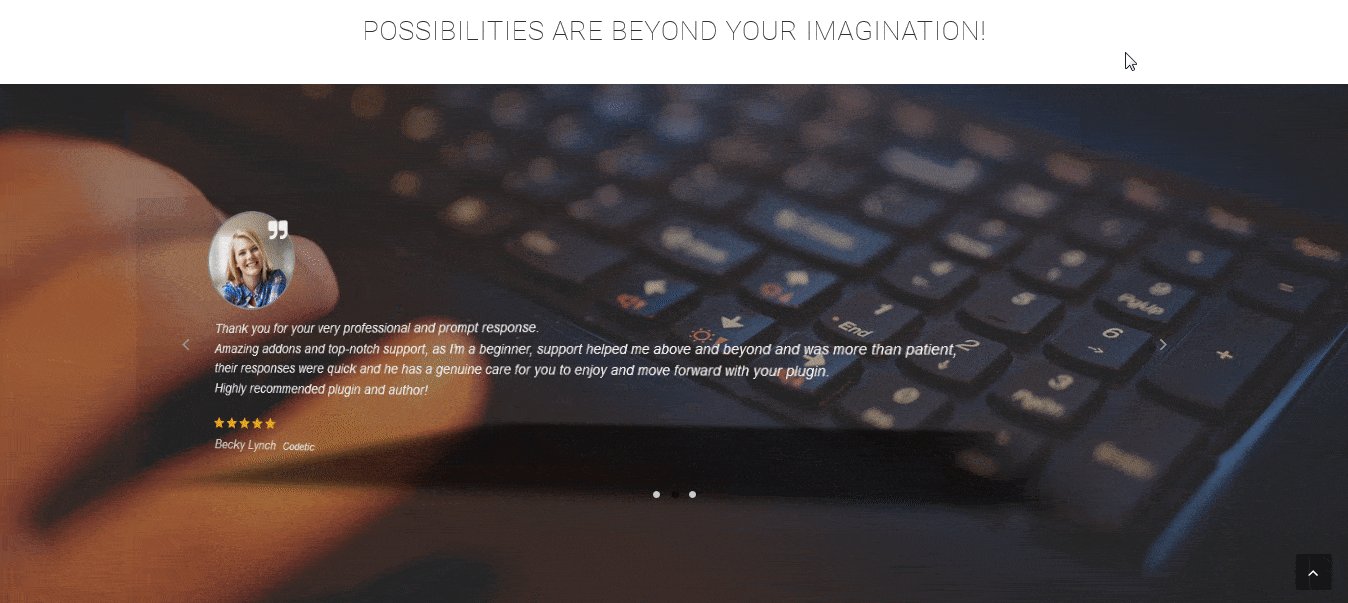
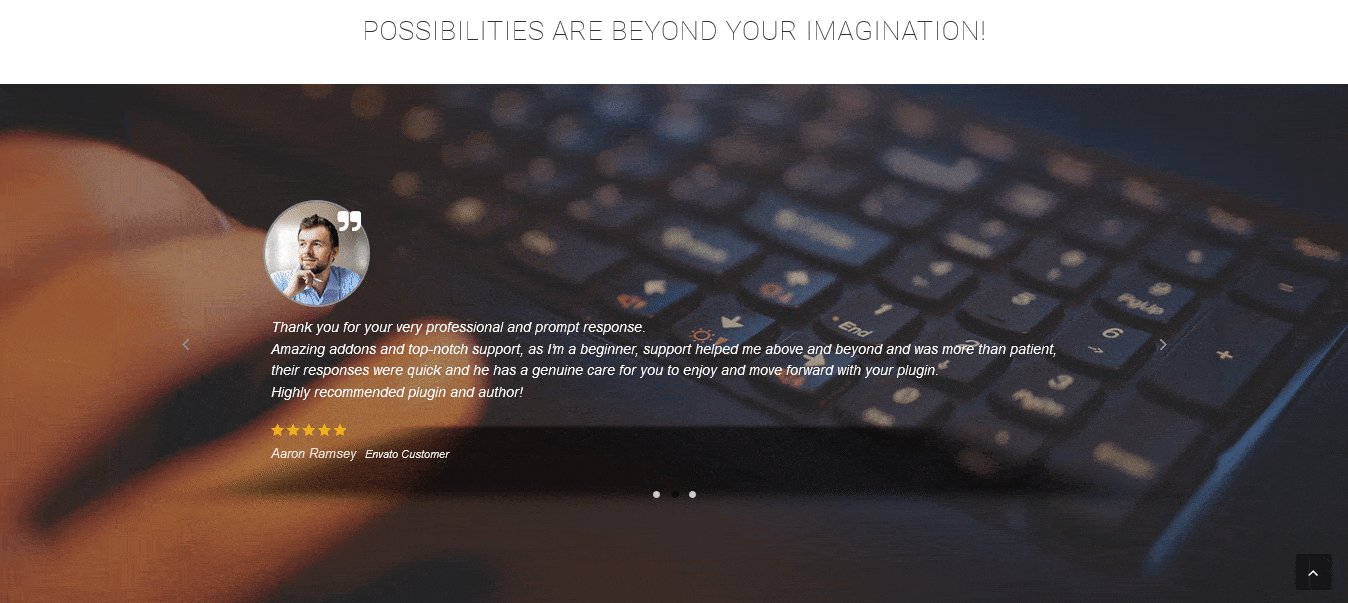
Final Outcome #
By following the basic steps and a bit more modifying, you can style your Testimonial Slider as per your preference.

With the help of EA Testimonial Slider, this is how you can highlight feedbacks of your customers to give your company more credibility and make your visitors immediately hooked up on your products with an amazing slider view.
Getting stuck? Feel to Contact Our Support for further assistance.








