How to Configure and Style EA weForms #
EA weForms allows you design the layout for weForms forms you have created. With this element, you can easily override the default styling for weForms . You will be able to easily engage with your visitors by making the form attractive through this element.
How to Activate weForms #
Before you begin, make sure to install & activate ‘weForms‘ Plugin. Afterward, simply just create a form through the plugin. If you don’t know how to do that, you can check out their documentation to get started with weForms.

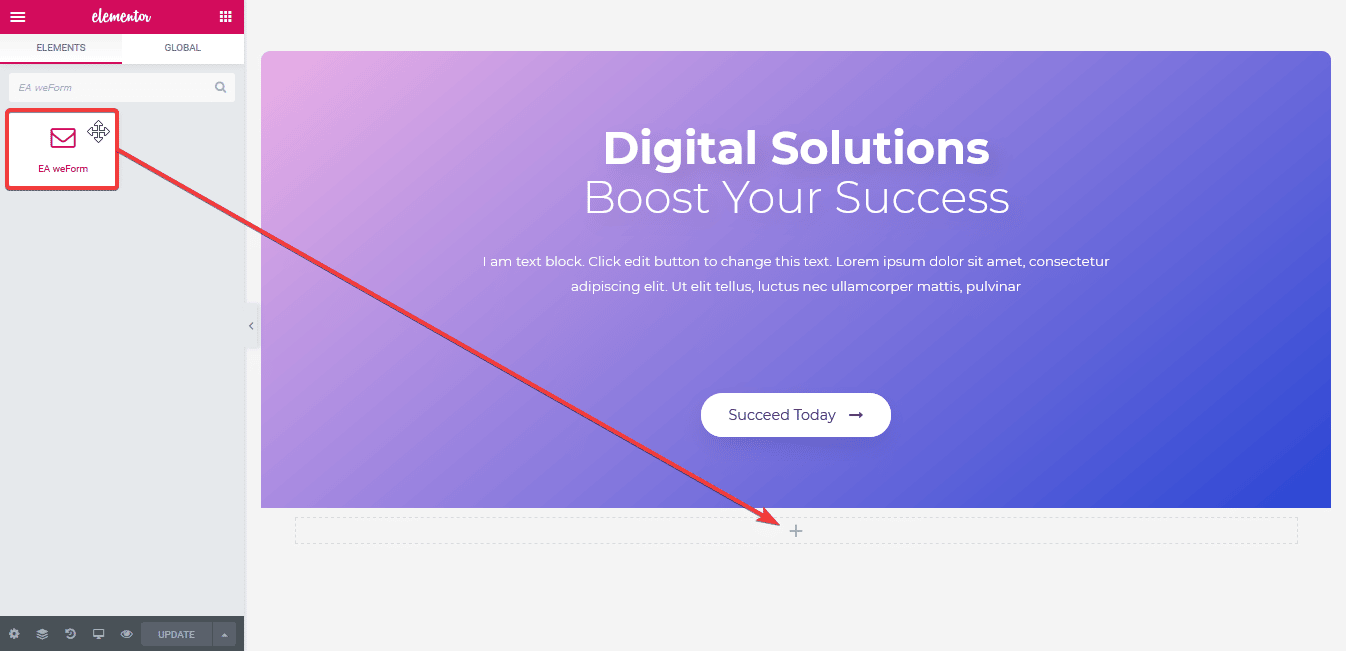
To use this Essential Addons element, find the ‘EA weForms‘ element from the Search option under the ‘ELEMENTS‘ tab. Simply just Drag & Drop ‘EA weForms’ into the ‘Drag widget here‘ or the ‘+’ section. After you are successfully done with step 1, this is how the element is going to look like.

How to Configure the Content Settings #
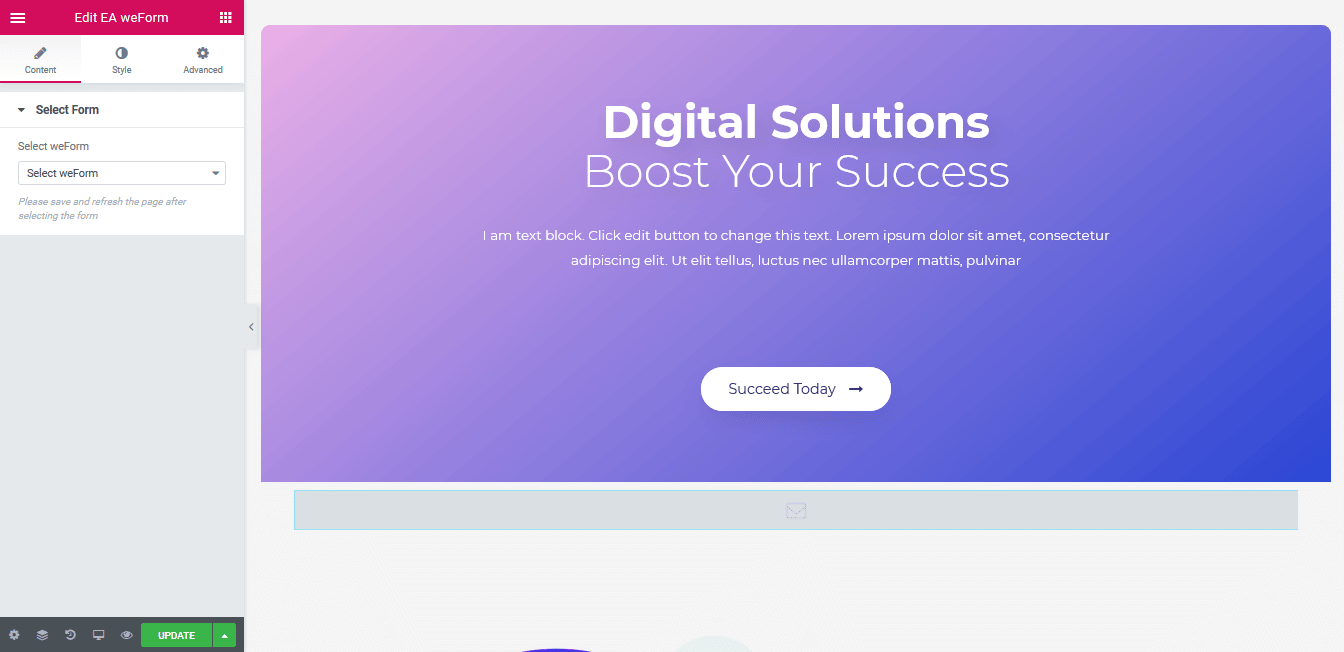
Under the ‘Content’ tab, you will be able to configure the settings for EA weForms.
Select Form #
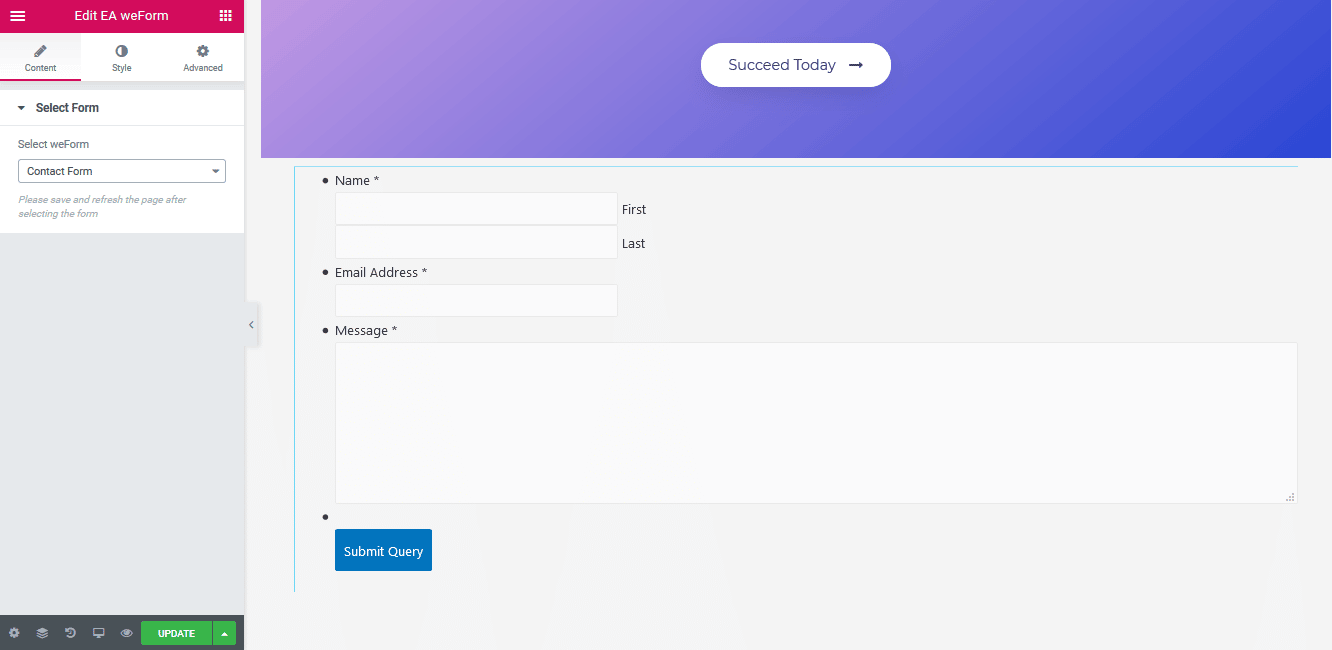
From this section, you can pick the form which you want to use and style. Simply just use the drop-down menu and choose your preferred form.

How to Style weForms #
Switch to the ‘Style’ tab to style all the features of EA weForms.
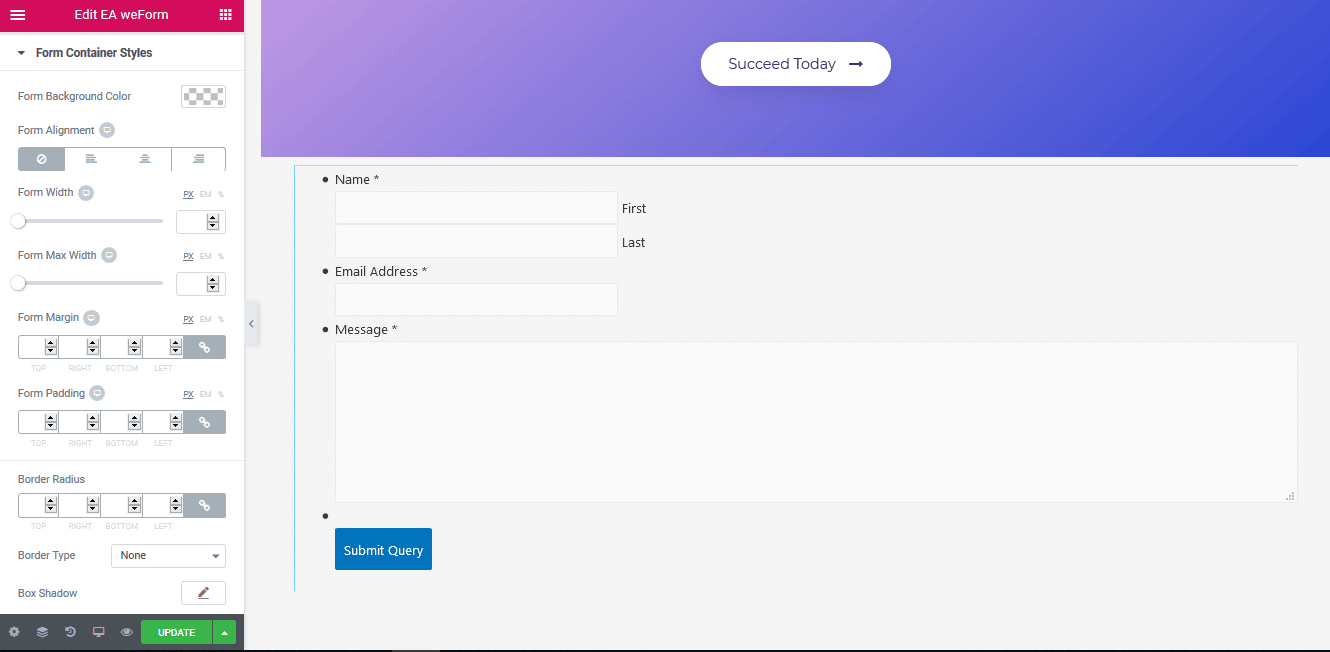
Form Container #
‘Form Container’ section allows you to pick a Background color for your Contact Form. Besides, you are able to change its alignment, width and max width as well. You can add styling to the border and add box shadow in the form as well.

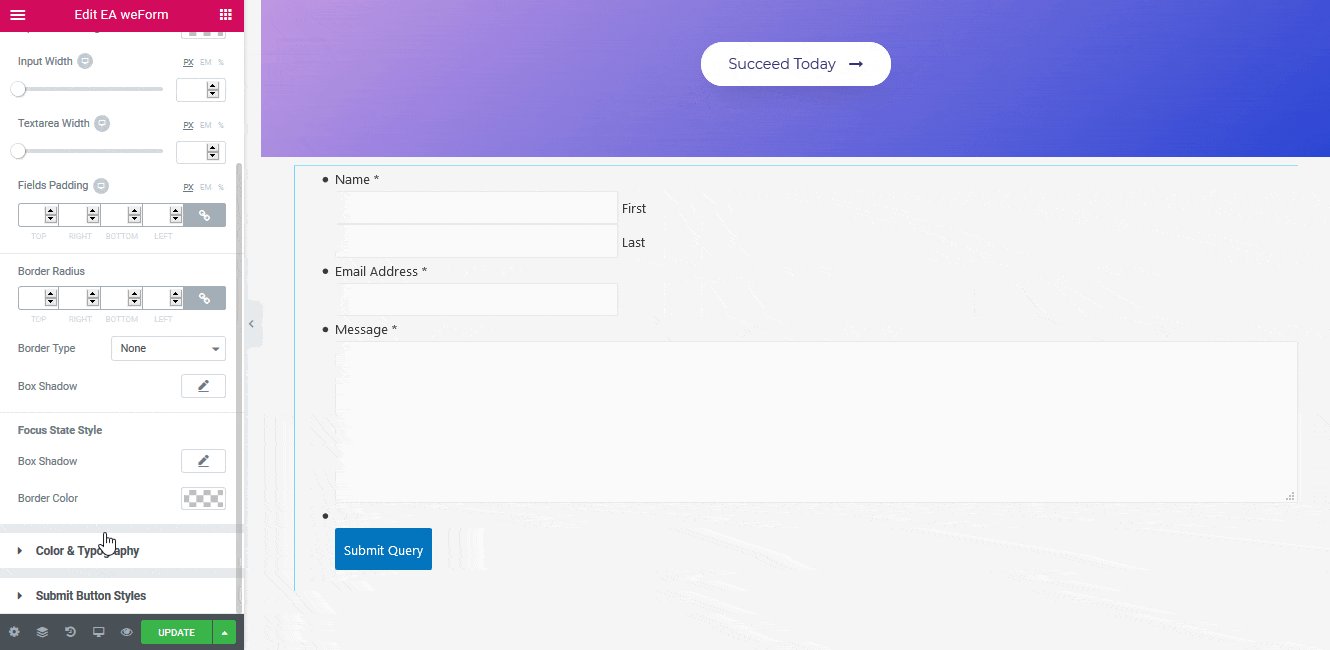
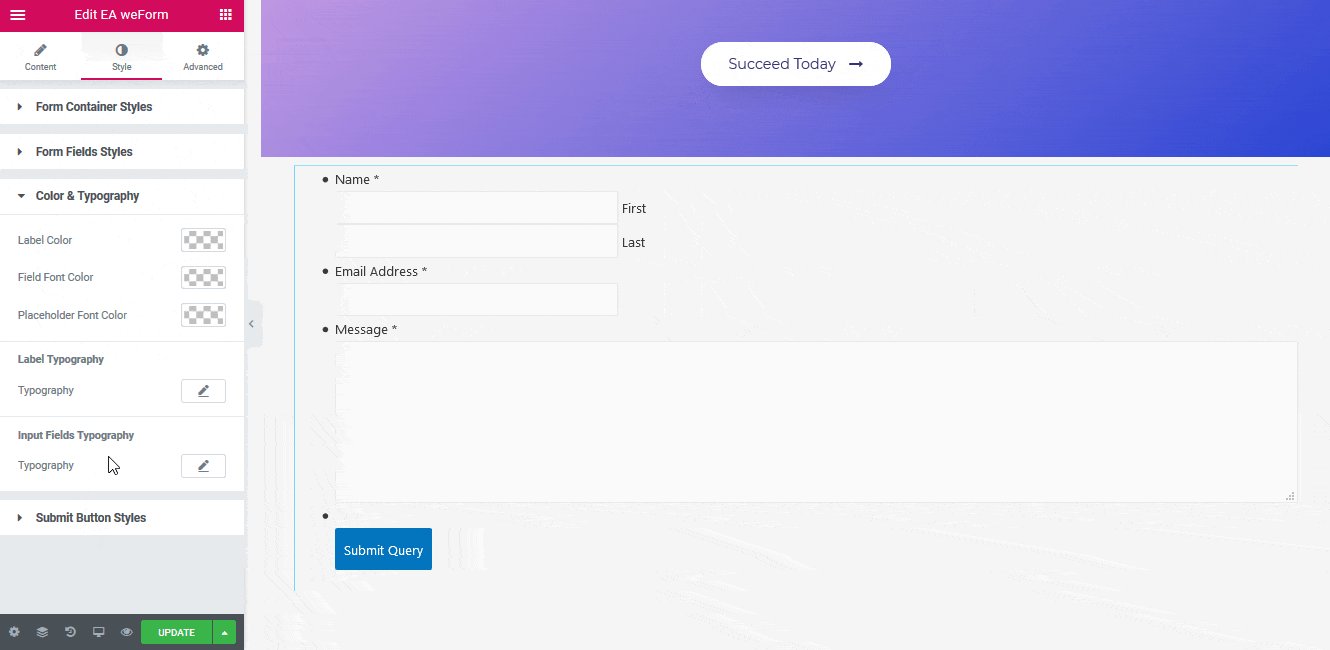
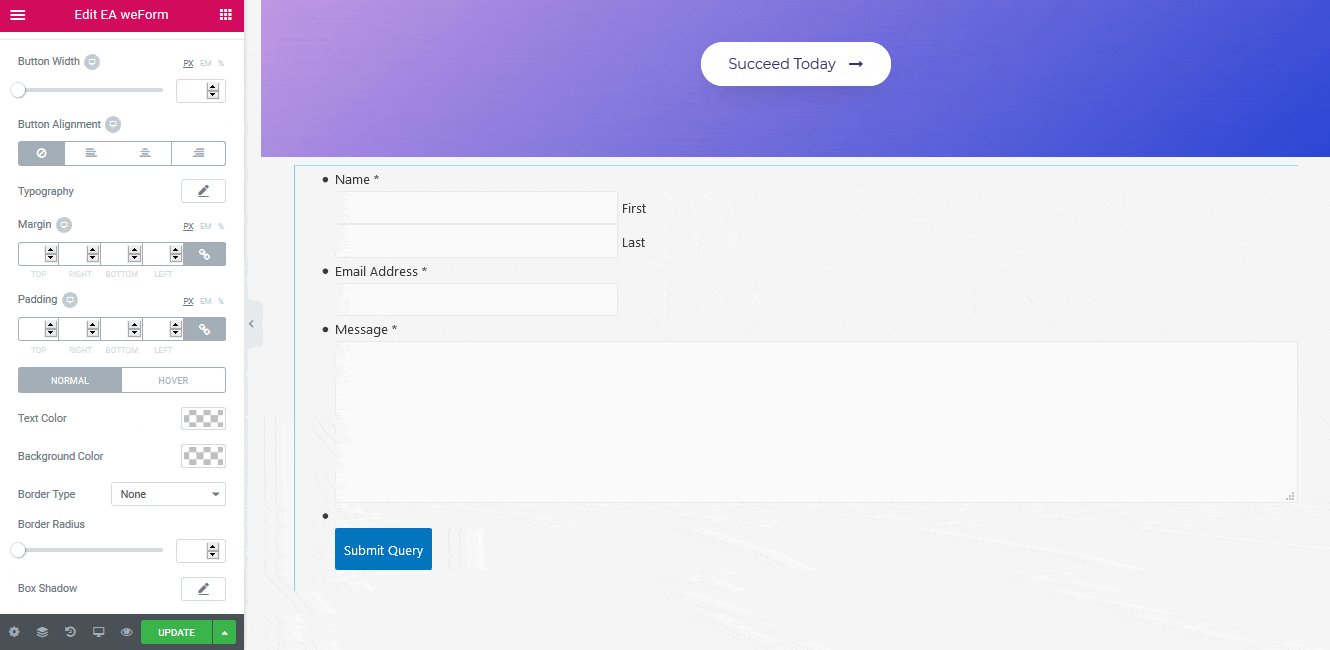
Others #
From the ‘Form Fields Styles’, you will be able to modify the input and text width, background and many more styling options. ‘Color & Typography’ section allows you to change the text color, size and many more of your Label & Input Fields. Moreover, you can change the text & background color, alignment and many more styling options to the ‘Submit Button’.

Final Outcome #
By following the basic steps and a bit more modifying, you can style your weForms as per your preference.

This is how you can style and give your form an amazing look with the help of EA weForms. Getting stuck? Feel to Contact Our Support for further assistance.








