Essential Addons for Elementor has reached 2 million active users and is now the most used Elementor Addon, helping to build 1 new website every minute!
![How To Create A Fun Ice Cream Website In Elementor [FREE Template Included] 2 Ice Cream Website](https://essential-addons.com/wp-content/uploads/2023/06/image.jpeg)
How To Create A Fun Ice Cream Website In Elementor [FREE Template Included]
From this, you can find out the in-depth tutorial on creating an ice cream website in Elementor using a free template pack from Templately.

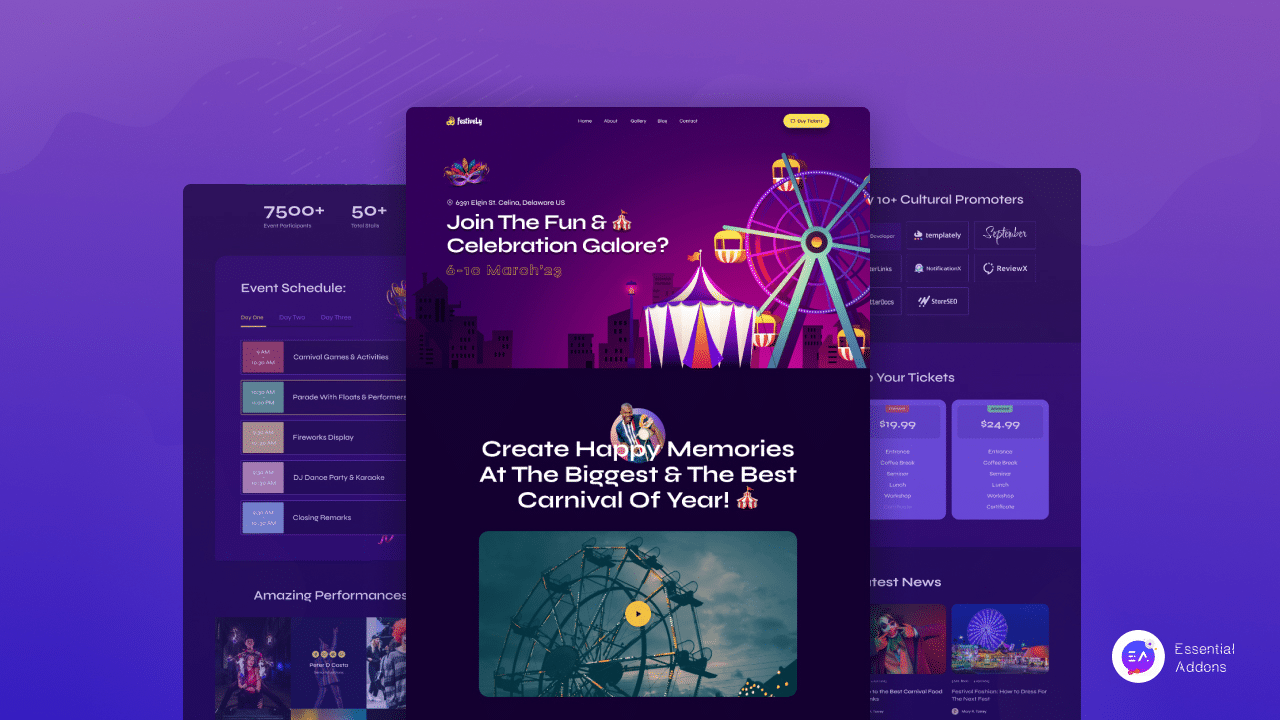
How To Create A Festival Website Using Elementor Ready Template?
Having an online presence is a great approach to celebrating festivals. Using ready Elementor templates, you can easily create a festival website on WordPress.

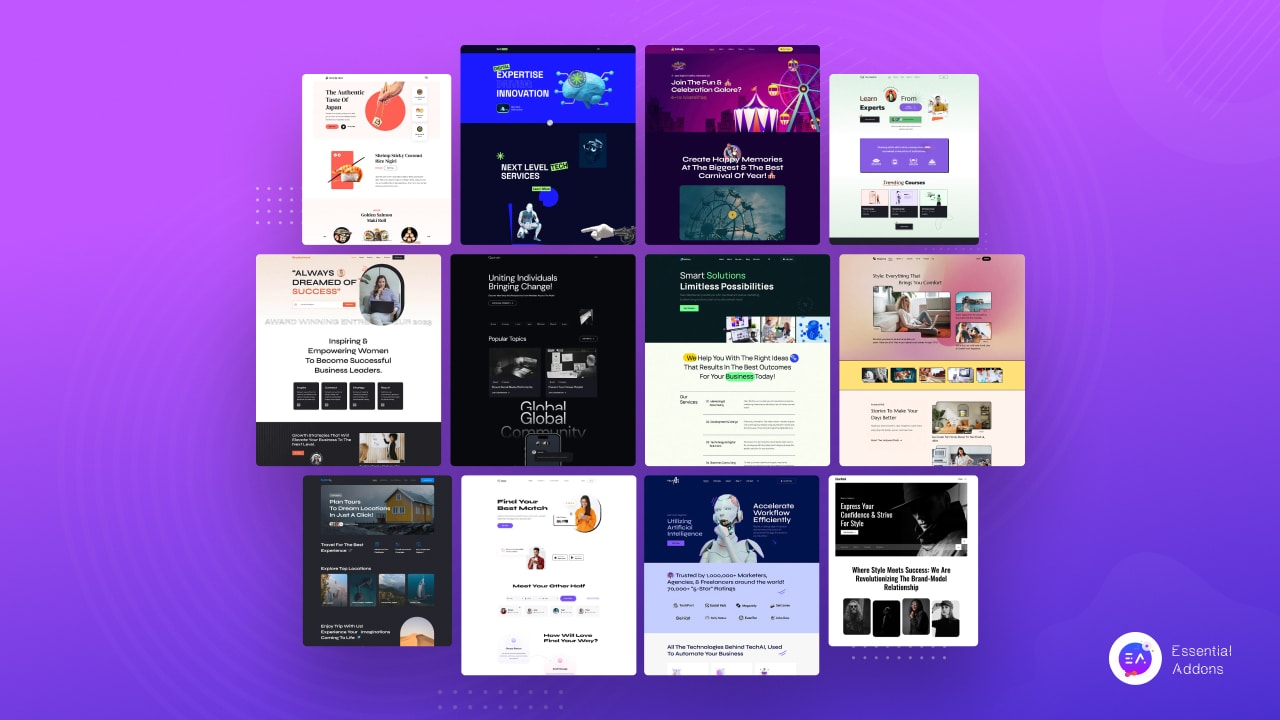
Best Elementor Templates Collection From 2023 First Quarter
With Templately, you can easily import ready templates into your Elementor-built websites to get a visually captivating and user-friendly design.
![How To Get Elementor Unlimited Elements or Extras To Make Stunning Websites [FREE] 5 Elementor Unlimited Elements](https://essential-addons.com/wp-content/uploads/2022/08/image.png)
How To Get Elementor Unlimited Elements or Extras To Make Stunning Websites [FREE]
Unlock Elementor unlimited elements to make stunning websites in Elementor without any codings.

3 Ways To Make Courier Service Website Using Elementor
From this, you can find out 3 ways to make a courier service website using Templately on WordPress without any coding.

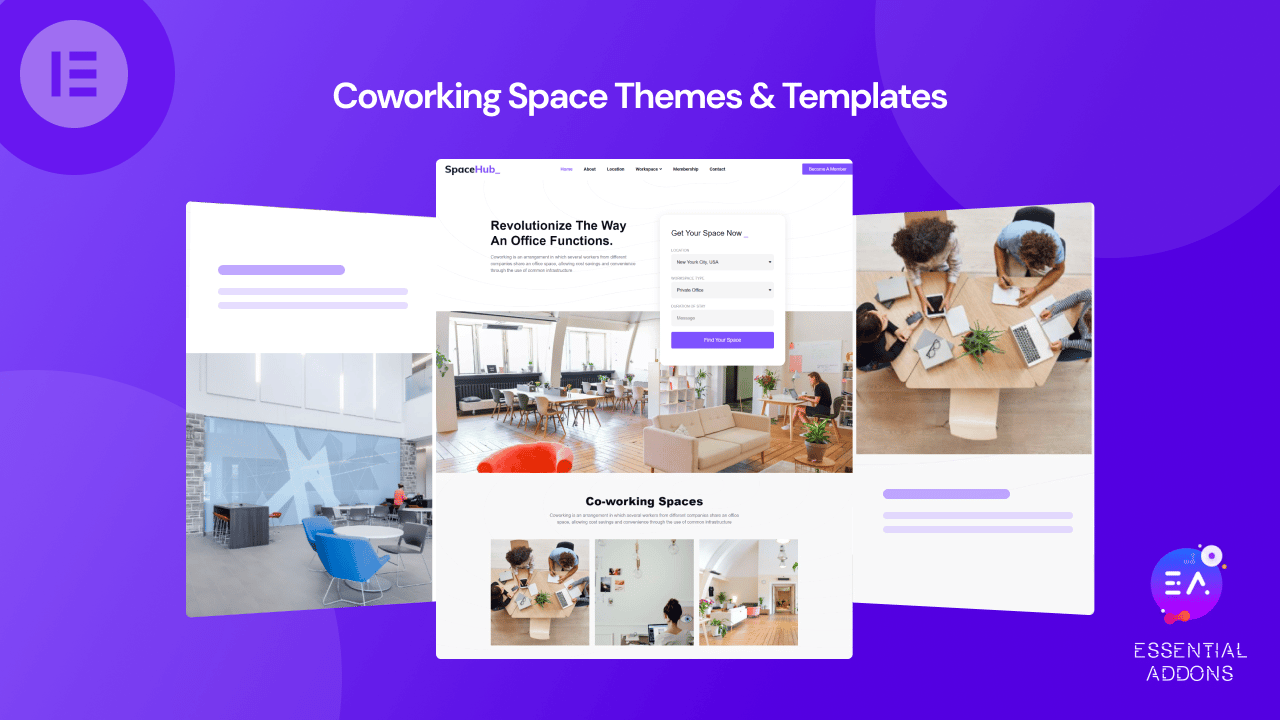
Top 5 WordPress Coworking Space Themes & Elementor Templates 2022
Kickstart your new Coworking Space website by choosing from our list of the top 5 best themes and Elementor templates for WordPress!
![How To Create Valentine's Day Landing Page On Last Hour - 2022 [No Coding Required] 8 Valentine's day landing page](https://essential-addons.com/wp-content/uploads/2022/02/1280_720.jpeg)
How To Create Valentine’s Day Landing Page On Last Hour – 2022 [No Coding Required]
From this blog, you will know how to create Valentine's day landing page all from scratch without any coding in the last minute.
![How To Start Your Own WordPress Skincare Store Website Without Any Coding [2022] 9 skincare store website](https://essential-addons.com/wp-content/uploads/2021/08/How-To-Start-Your-Own-WordPress-Skincare-Store-Website-Without-Any-Coding-2021_1280_720.jpg)
How To Start Your Own WordPress Skincare Store Website Without Any Coding [2022]
This blog will guide you on how to create a stunning skincare store website from scratch without any coding. An elaborate tutorial for Templately users to design their own skincare website to kickstart their skincare product business.

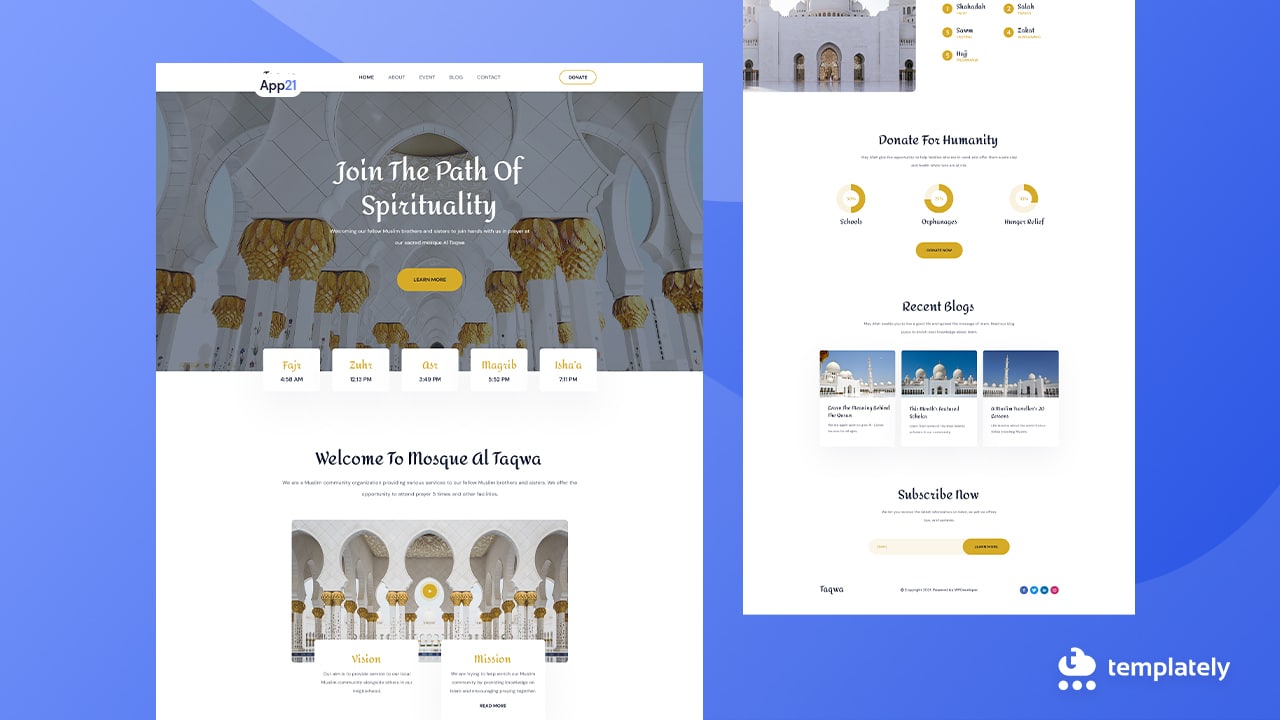
How To Create A Beautiful WordPress Website For Mosque Using Elementor Template In 5 Minutes
This no-code guide will walk you through the steps of creating your own stunning mosque website for WordPress using the free templates pack, ‘Taqwa’ from Templately.