Discover how to create a Elementor Mega menu on your WordPress website.
![How to Write a Website Design Brief [Bonus Template Included] 2 Website design brief](https://essential-addons.com/wp-content/uploads/2024/03/image-7.jpeg)
How to Write a Website Design Brief [Bonus Template Included]
Learn how to write a website design brief and get a bonus template to streamline your website design process
![[FREE & Premium] 10+ eCommerce Website Templates and Designs for Elementor - 2024 3 ecommerce website templates](https://essential-addons.com/wp-content/uploads/2024/02/image-8.png)
[FREE & Premium] 10+ eCommerce Website Templates and Designs for Elementor – 2024
Discover a curated collection of cutting-edge eCommerce website templates and designs optimized for Elementor.

Most Used Elementor Addons with 2 Million+ Happy Users: New Milestone of Essential Addons
Essential Addons for Elementor has reached 2 million active users and is now the most used Elementor Addon, helping to build 1 new website every minute!

How To Use Elementor Image Optimizer And Enhance WordPress Performance
Explore the capabilities of Elementor Image Optimizer and enhance the performance of your WordPress website.

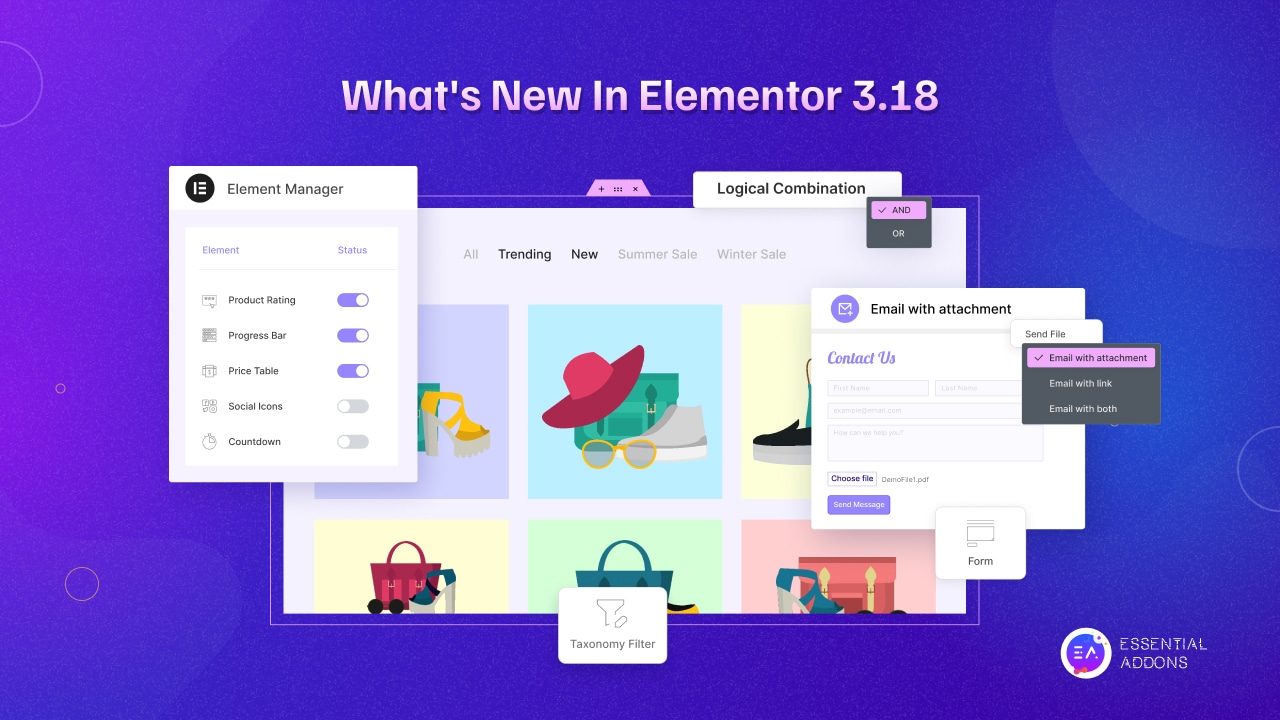
Elementor 3.18: Taxonomy Filters, Element Manager & More
Unlock efficiency with Elementor 3.18. Element Manager, enhanced Taxonomy Filters, and engaging Empty States, and more improvements are here to empower your web design journey.
![Best Elementor Black Friday Deals 2023 For Users: What You Need To Buy [Up To 80%OFF] 7 Best Elementor Black Friday Deals](https://essential-addons.com/wp-content/uploads/2023/11/EA-Black-Friday-Deals-for-Elementor-Users_-What-You-Need-to-Buy-1.jpg)
Best Elementor Black Friday Deals 2023 For Users: What You Need To Buy [Up To 80%OFF]
Explore the exclusive Elementor Black Friday Deals and take your website to new heights without adding any single line of code. Get details about this year Black Friday deals and grab up to 80% off right now.

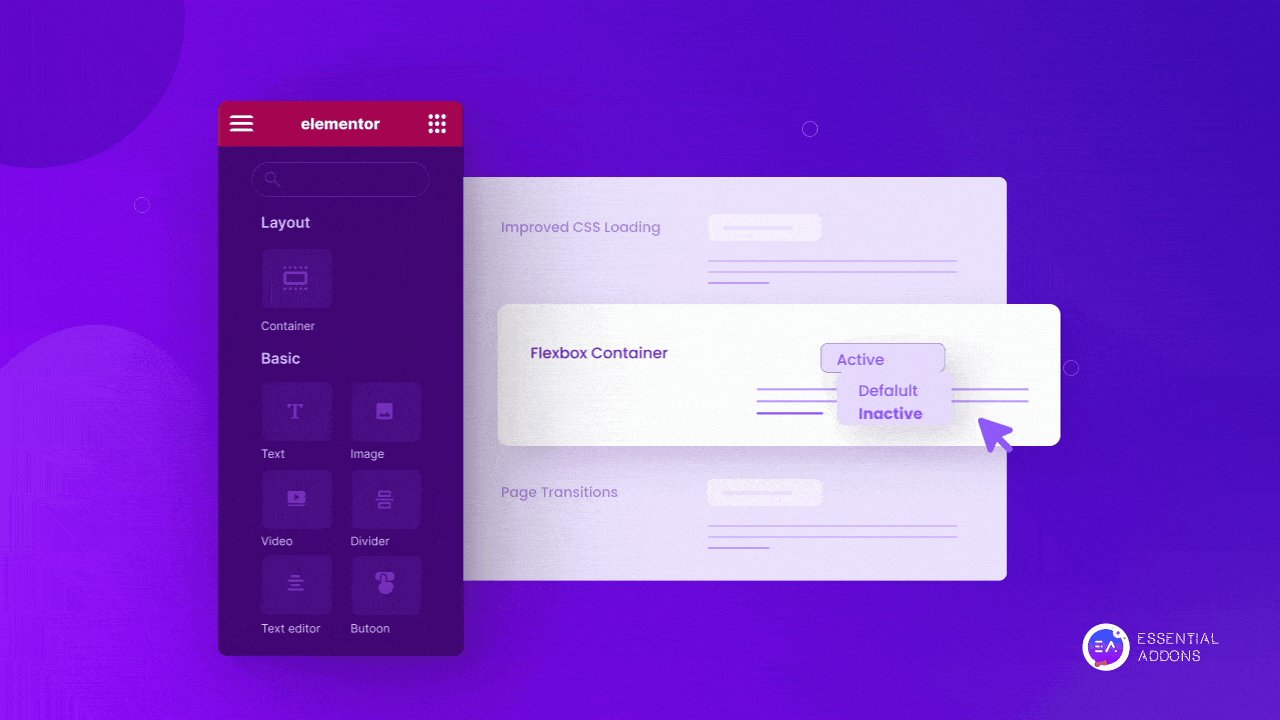
How To Solve ‘Inner Section Not Showing In Elementor’ Problem
In this comprehensive guide, we'll walk you through the solutions to resolve the 'Inner Section Not Showing In Elementor' problem.

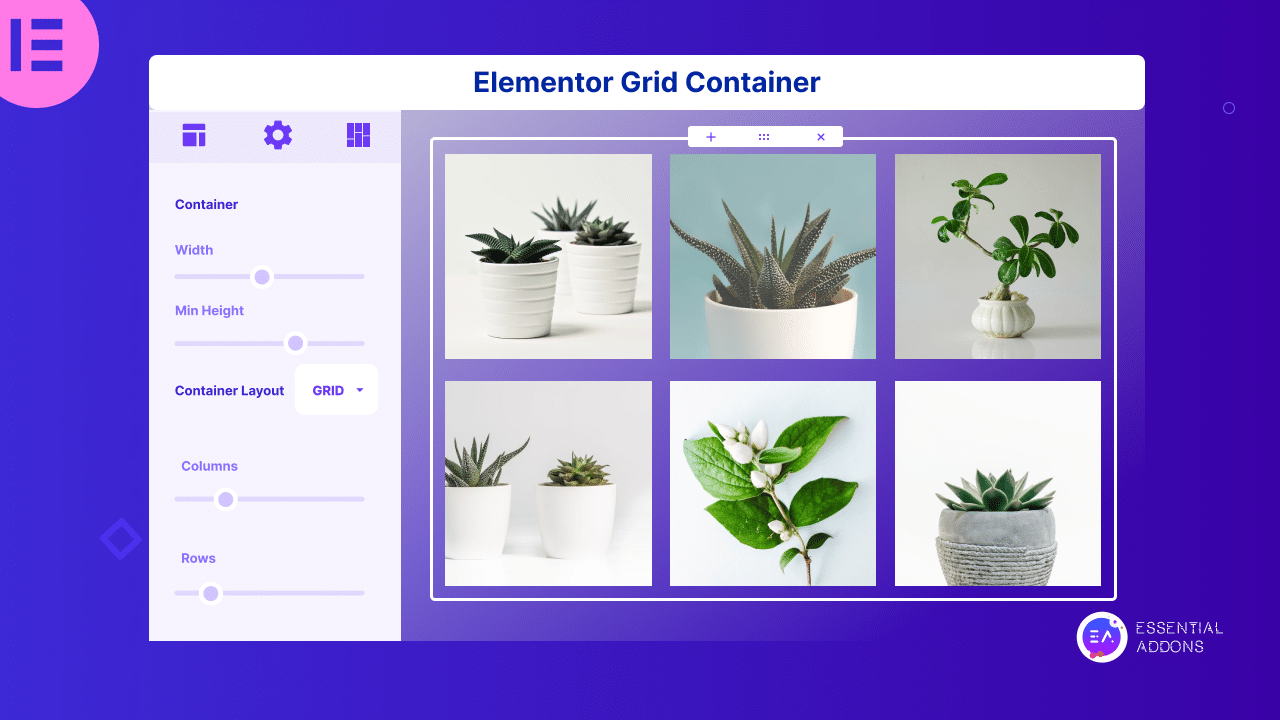
Elementor Grid Container Widget: How To Create Multi-Element Layouts
Elevate your web design game with Elementor's Grid Container Widget! Learn to craft captivating multi-element layouts.

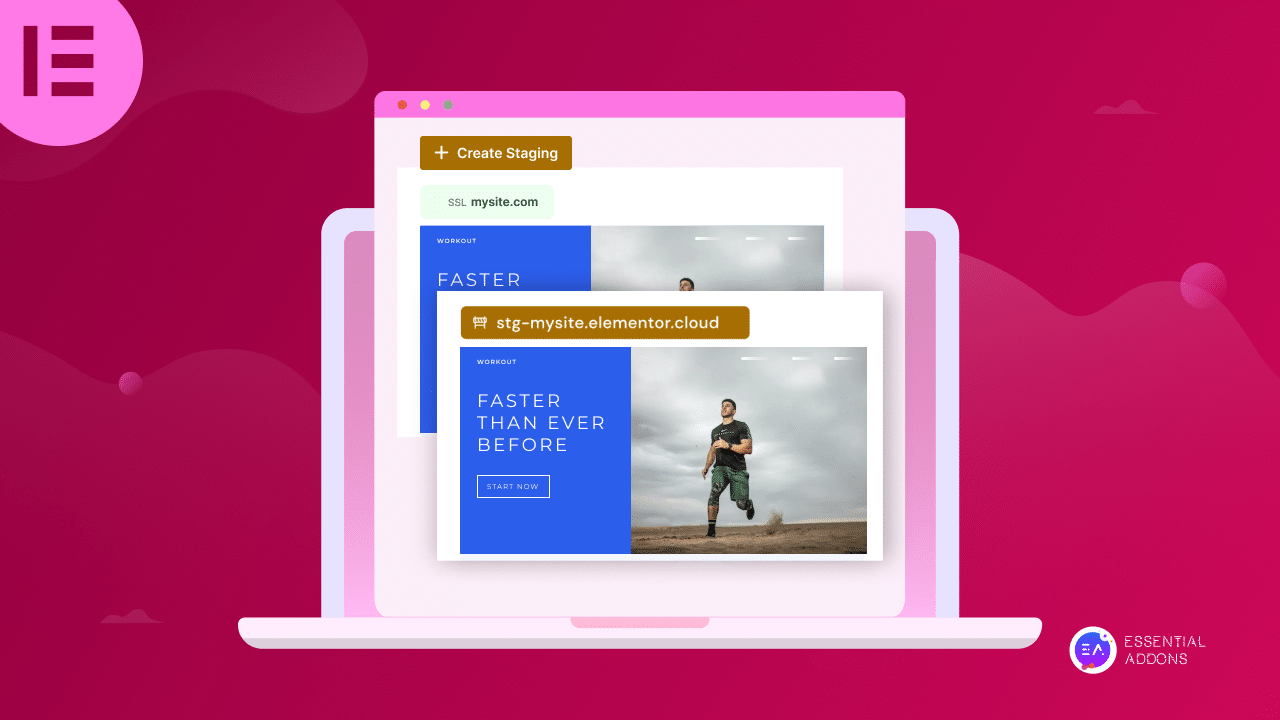
Guide To Create WordPress Staging Site With Elementor Hosting
Creating a WordPress Staging Site with Elementor hosting can be a game-changer when it comes to website development and maintenance.