Essential Addons for Elementor has reached 2 million active users and is now the most used Elementor Addon, helping to build 1 new website every minute!
![Best Elementor Black Friday Deals 2023 For Users: What You Need To Buy [Up To 80%OFF] 2 Best Elementor Black Friday Deals](https://essential-addons.com/wp-content/uploads/2023/11/EA-Black-Friday-Deals-for-Elementor-Users_-What-You-Need-to-Buy-1.jpg)
Best Elementor Black Friday Deals 2023 For Users: What You Need To Buy [Up To 80%OFF]
Explore the exclusive Elementor Black Friday Deals and take your website to new heights without adding any single line of code. Get details about this year Black Friday deals and grab up to 80% off right now.

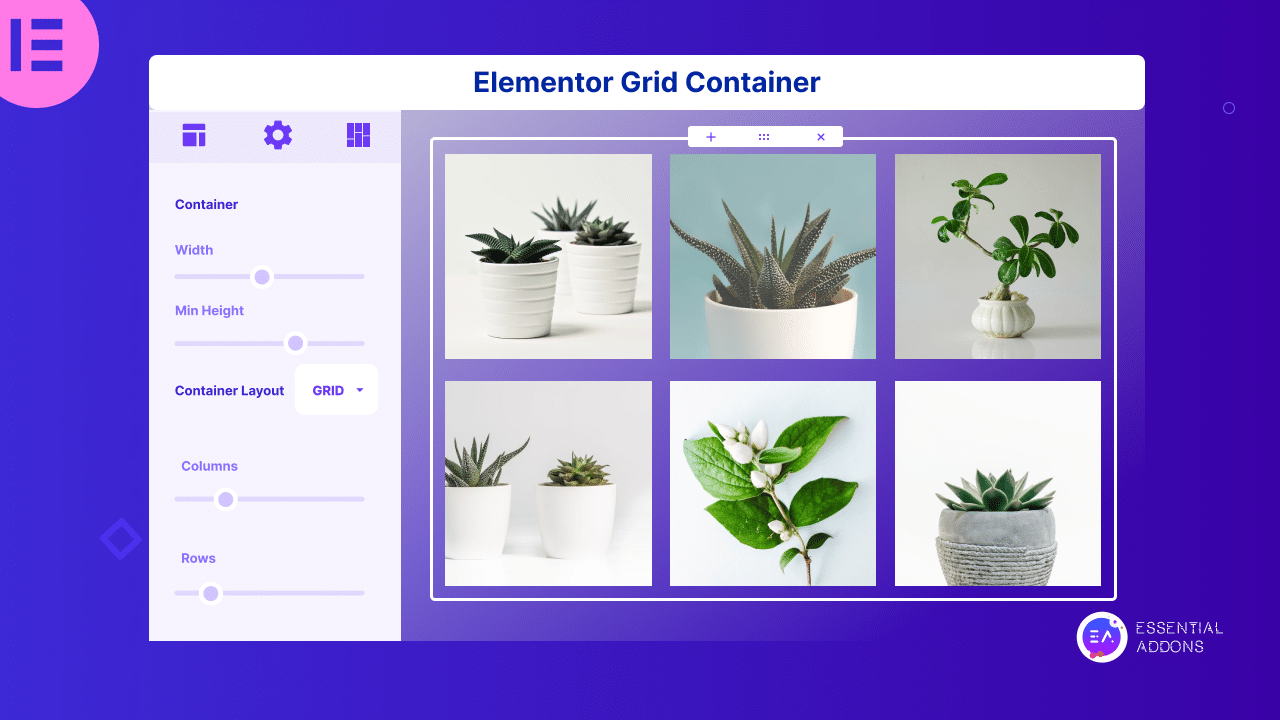
Elementor Grid Container Widget: How To Create Multi-Element Layouts
Elevate your web design game with Elementor's Grid Container Widget! Learn to craft captivating multi-element layouts.

Essential Addons for Elementor Turns 6: Join Our Birthday Celebrations!
It's our 6th birthday! Join us as we reminisce on how much we have achieved so far and treat yourself to a sweet deal in celebration of Essential Addons 6th Birthday.

Enhanced Securities & Patched Vulnerabilities: Update To Essential Addons Latest Version
If you have not yet updated to the latest version of Essential Addons for Elementor, do not delay. Update your plugins today to benefit from enhanced securities, improvements and other fixes.

Quarterly Release Notes: EA Business Reviews, SVG Draw Widget & More Upcoming
As Essential Addons continues to go strong, we are proud to unveil new widgets along with tons of exciting improvements.

Top 5 Elementor Agency Templates To Start Your Own Business In 2023
Here are the best Elementor agency templates for building your company website, along with links to where you can get them.

Top 5 Reasons To Use Essential Addons For Elementor
If you want to make your website building experience on Elementor better then make sure to read this blog about Essential Addons. This plugin makes your work more efficient and helps you to build stunning websites.

Guide: How To Create Your First WordPress Website In 1 Hour?
Learn how to easily create your WordPress website in 1 hour without coding and using drag-and-drop editors like Elementor.

NEW Widget: Introducing NFT Gallery For Elementor
Here is a step-by-step guideline on how you can use NFT Gallery for Elementor and showcase your OpenSea NFTs on your WordPress website.