Sticky headers can be a great way to improve your website navigation. But what if you could create an eye-catching, transparent sticky header in WordPress without any coding? This way, not only can you make your website content easy to navigate, but you can also make your website design stand out and look more interactive to site visitors. Check out the tutorial below.

Using Elementor website builder, you could create attractive sticky headers easily. But if you want, you can go a step further and control the transparency of your sticky header in Elementor when site visitors scrolls through your page content. This can make your website stand out and amaze site visitors.
👉Transparent Sticky Headers Are Ideal For Long Pages
An Elementor sticky header can help your WordPress website have a more user-friendly navigation system. If your website is content-heavy, this benefit will come in handy. An Elementor transparent sticky header is a more efficient and stylish way to ensure your visitors have a pleasant experience.
👉 Best Header Solution For Actionable Websites
Transparent Elementor sticky headers work best on actionable websites, such as eCommerce or retail sites, where the site designer wants the user to do a specific action while still on the site. When an Elementor transparent sticky header is shown while surfing through the website, visitors will find it convenient to explore your WordPress website more.
Moreover, as the header is transparent, it will not block the readability of your content. Apparently adding an Elementor transparent sticky header will decrease your website’s bounce rate and help you guide your visitors.
👉 Transparent Elementor Sticky Headers Improve Site Navigation
When you use an Elementor transparent sticky header on your WordPress website, it encourages your visitors to take action right away. It allows your visitors to save time when looking for a specific option. Instead of scattering your brand’s logo throughout the entire homepage, you can display it elegantly on your Elemenor transparent sticky header, which will help you make a strong first impression.
How To Easily Create A Transparent Sticky Header With Elementor?

Having full control over the Elementor headeris something we all want. An Elementor sticky header can instantly change the overall look of the WordPress website. Read this tutorial blog to know two different ways to configure Elementor transparent sticky header on your WordPress website.
👉 Method 1:
Creating websites using one of the best page builders like Elementor becomes fun because you can now have full control over the Elementor header section of your website. The latest release of Elementor has included a new feature introducing Elementor sticky header to make your WordPress website more attractive. Let’s dive in to learn how you can create a transparent Elementor sticky header and customize it.
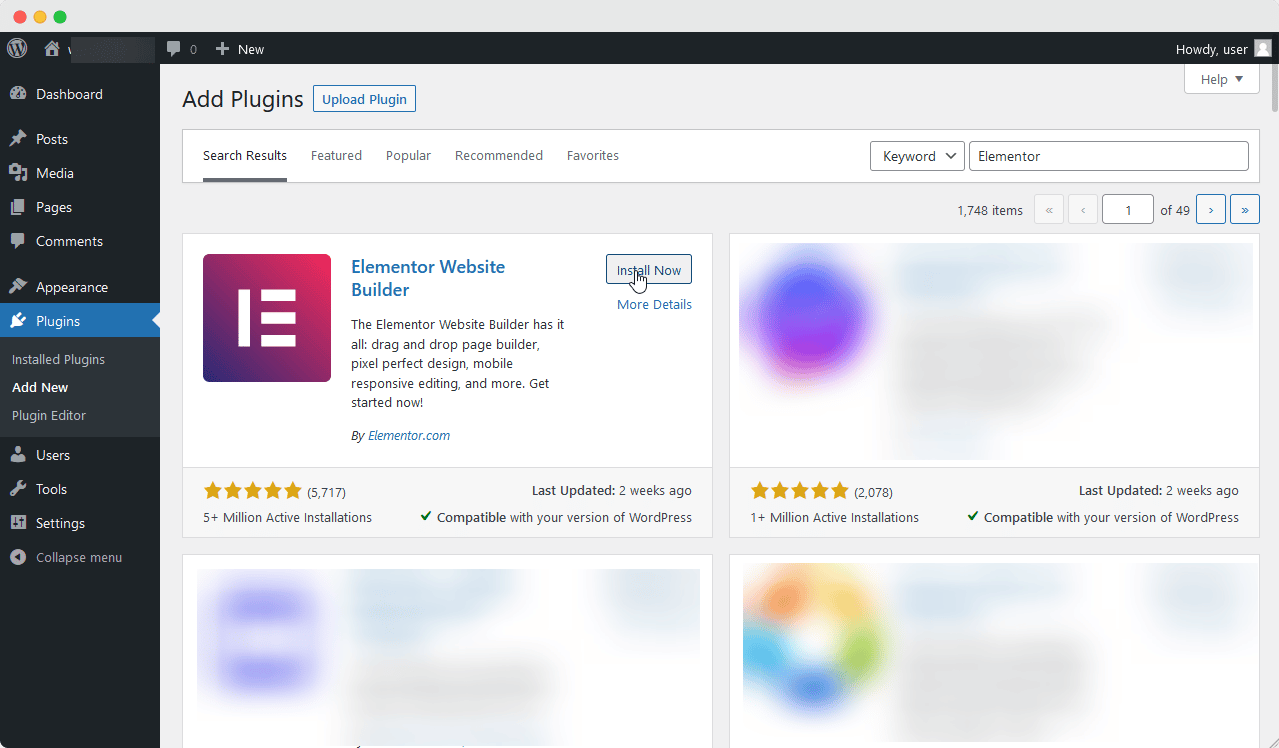
Step 1: Install Elementor On Your WordPress Website
If you already have Elementor on your site, you need to install and activate Elementor to have full access to customize your Elementor header. You need an Elementor theme builder to create a header. Theme Builder is available with Elementor Pro.

Step 2: Create Menu For Your Website
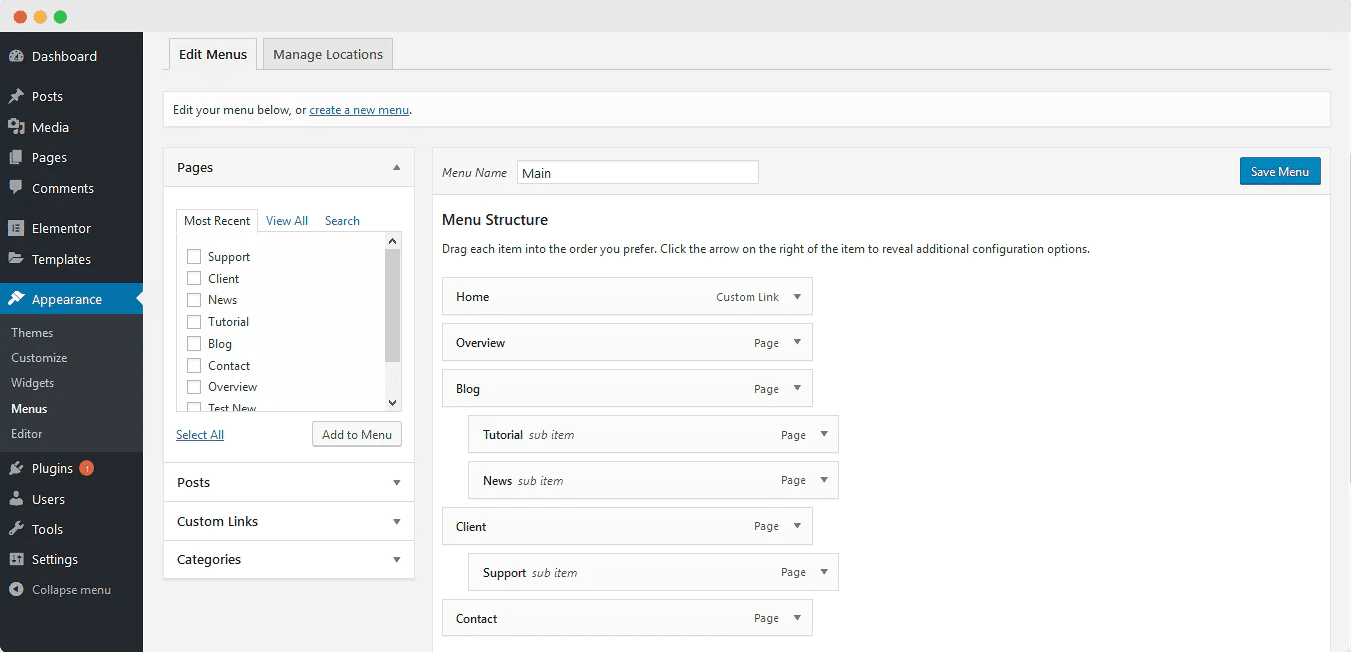
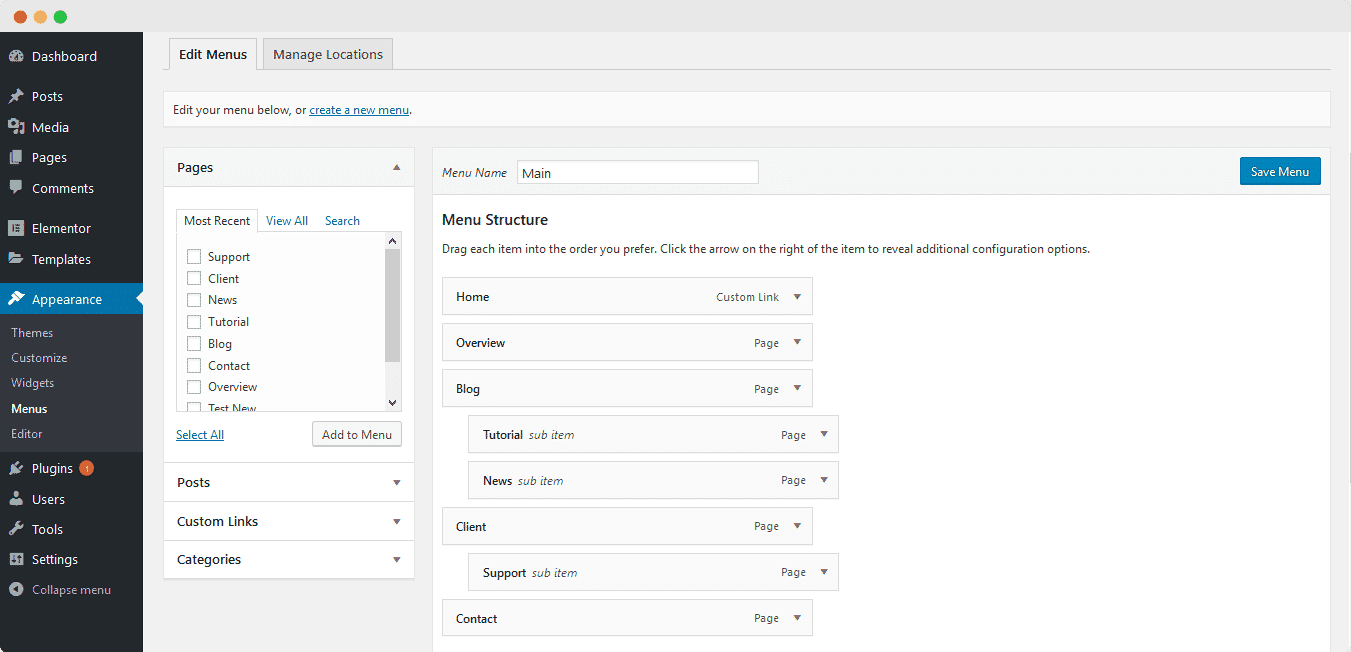
First, you can create a menu from your WordPress dashboard so that the widget can bring it to your Elementor page editor. You can navigate to WordPress admin → Appearance → Menus and create the options you want to see on your Elementor header. You can give a name for your Elementor header and then start to add items you want to show.

Step 3: Choose Header Template From Elementor Template Library
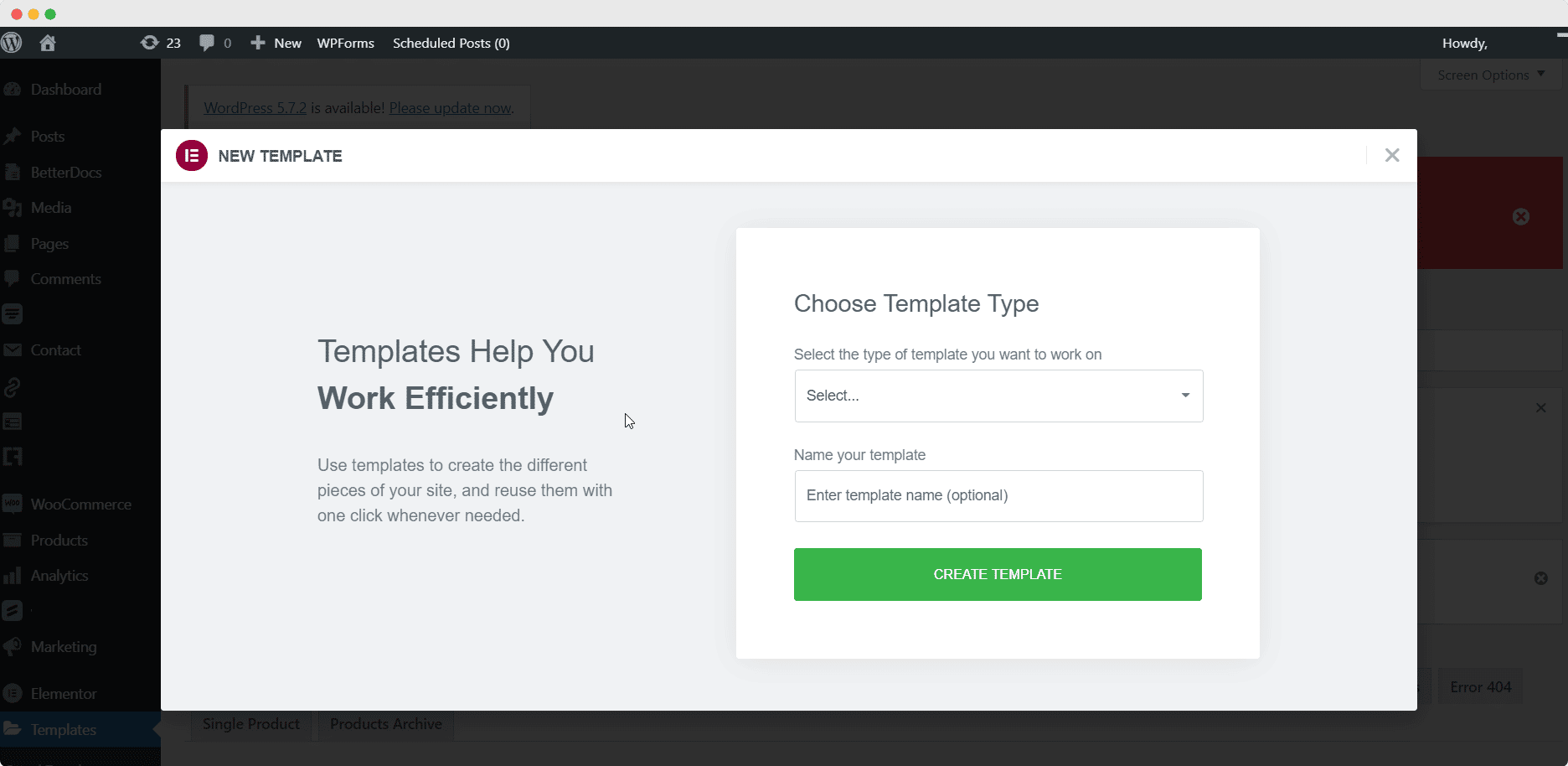
Next, you need to go to Templates → Add New to create a new Elementor header template. From the popup, you can choose the Elementor header template from the ‘Template Type’ dropdown and give a name for the template.

Step 4: Create Your Header For Your WordPress Website
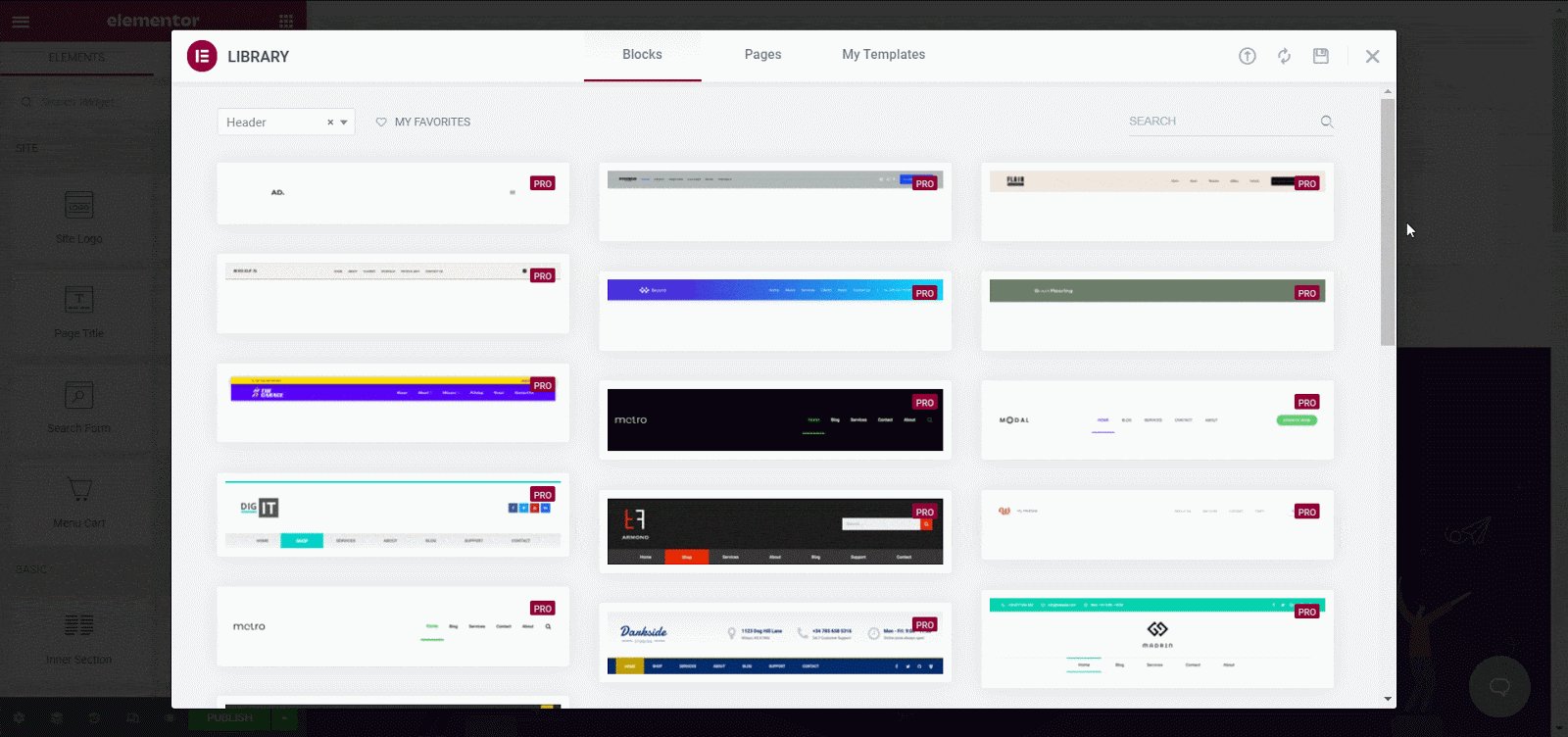
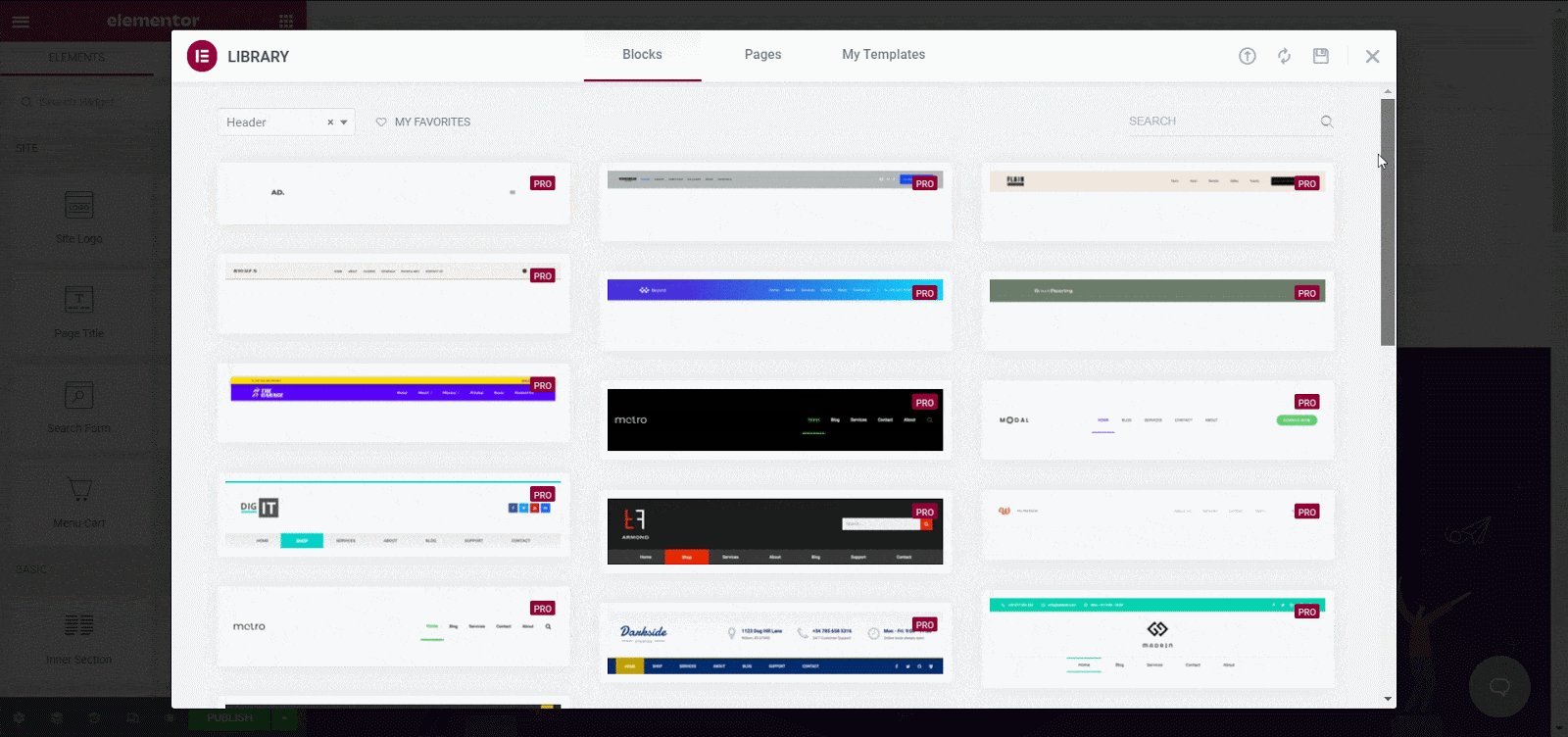
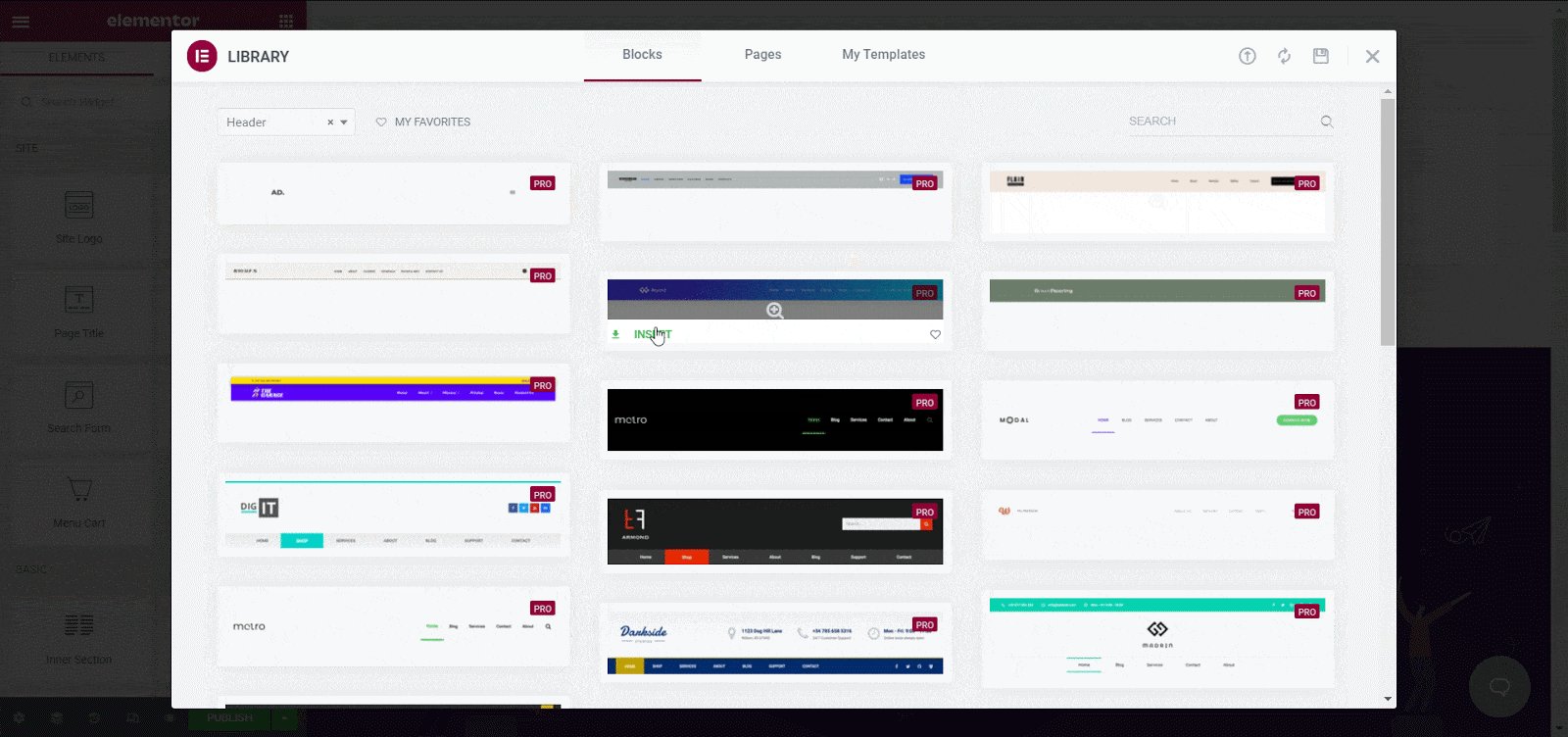
The Elementor Template Library will appear in a pop-up window after you’ve selected an Elementor header template. You can navigate through all of the Elementor header styles and insert any of them into our WordPress website by scrolling through them and previewing them. Keep in mind that you must select an Elementor header that is totally compatible with your WordPress website.

Step 5: Create A Transparent Elementor Sticky Header
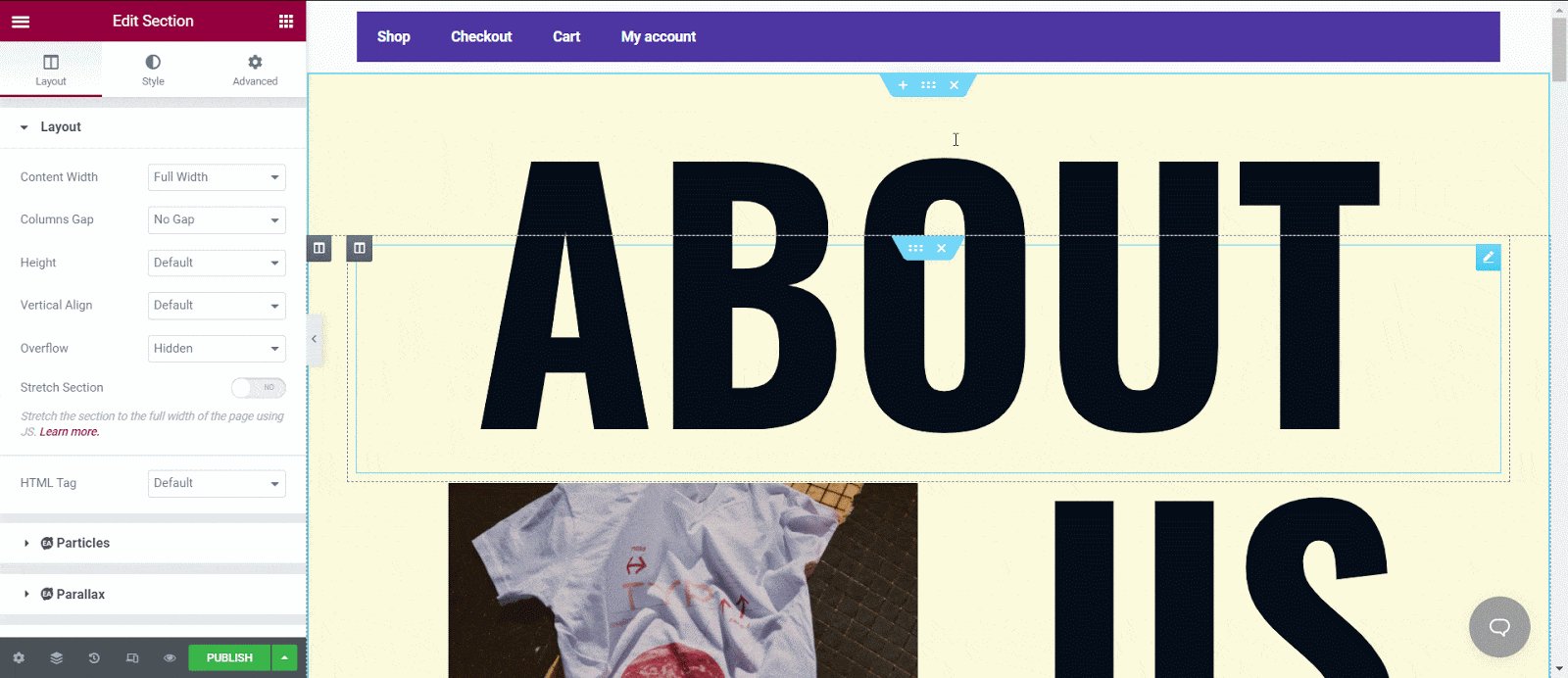
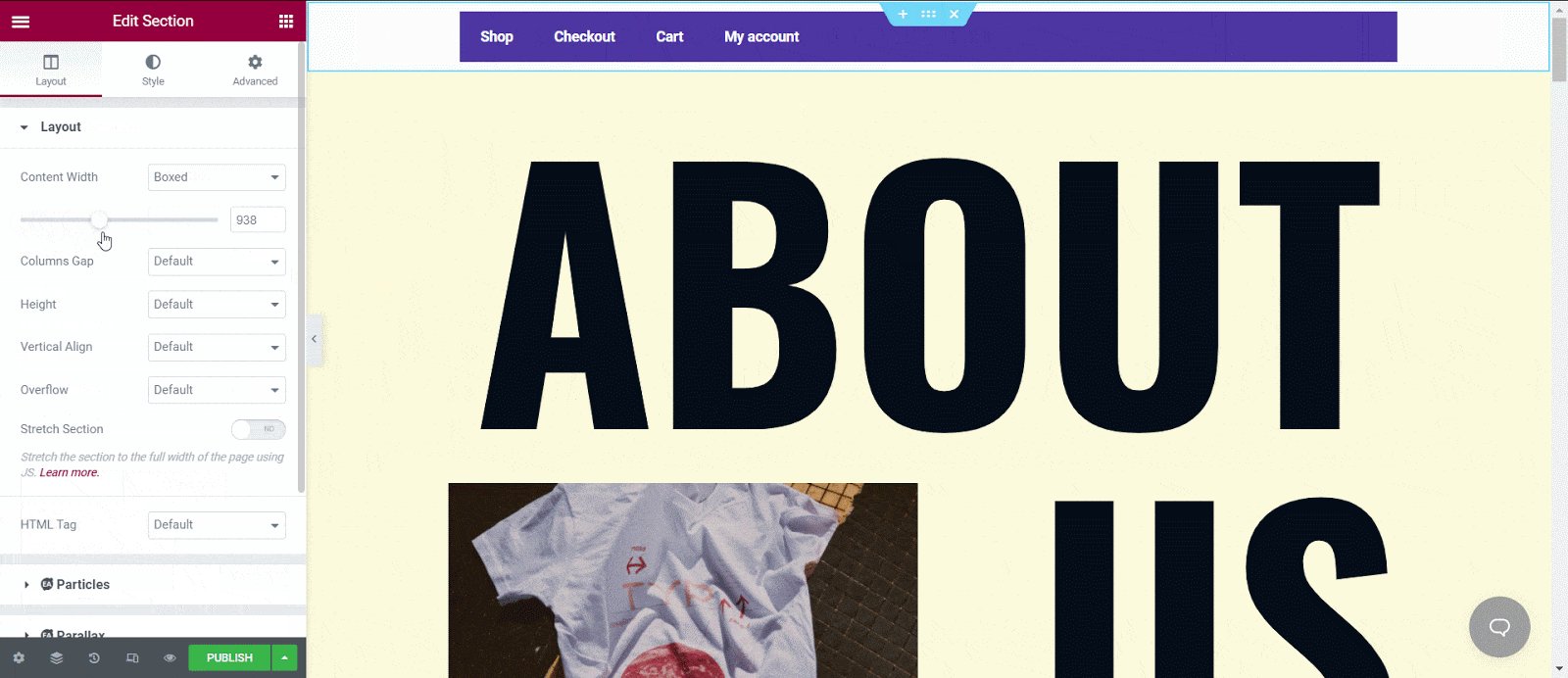
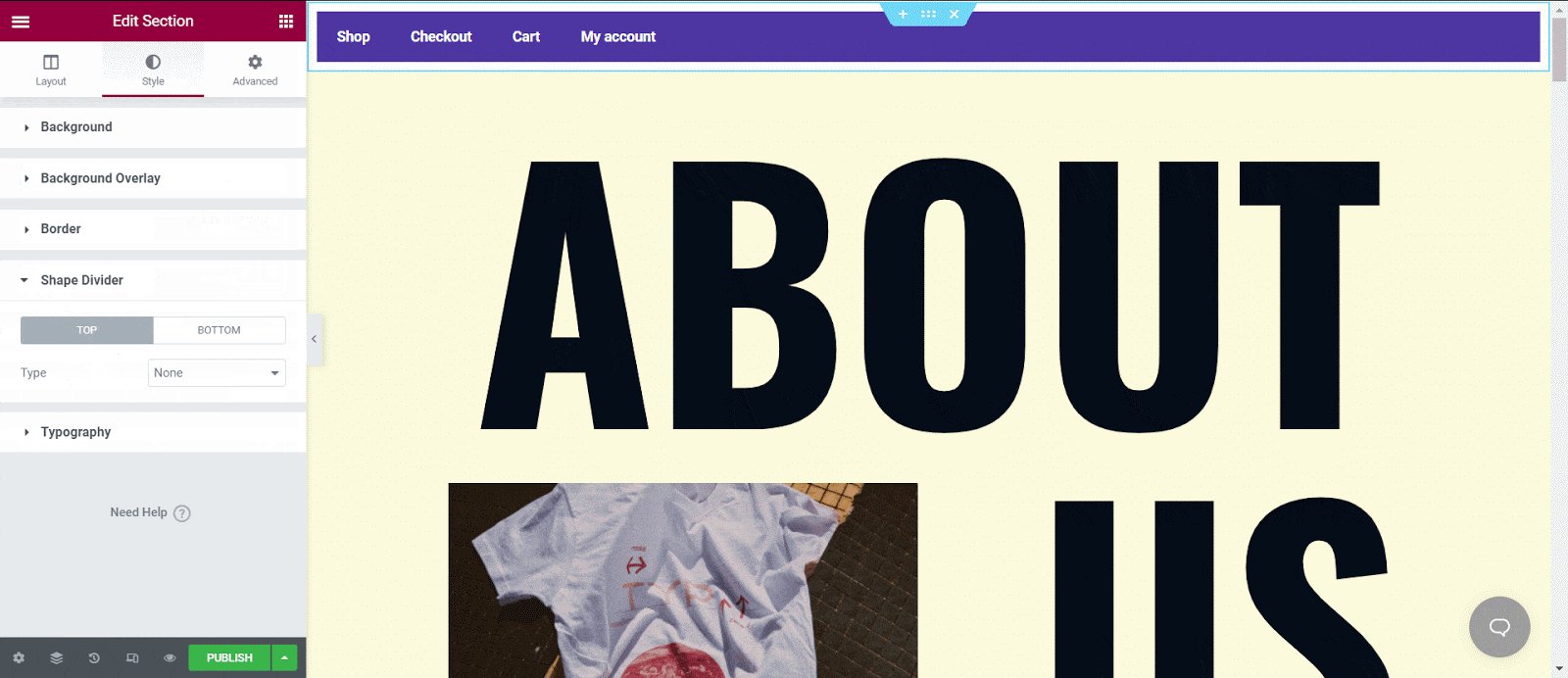
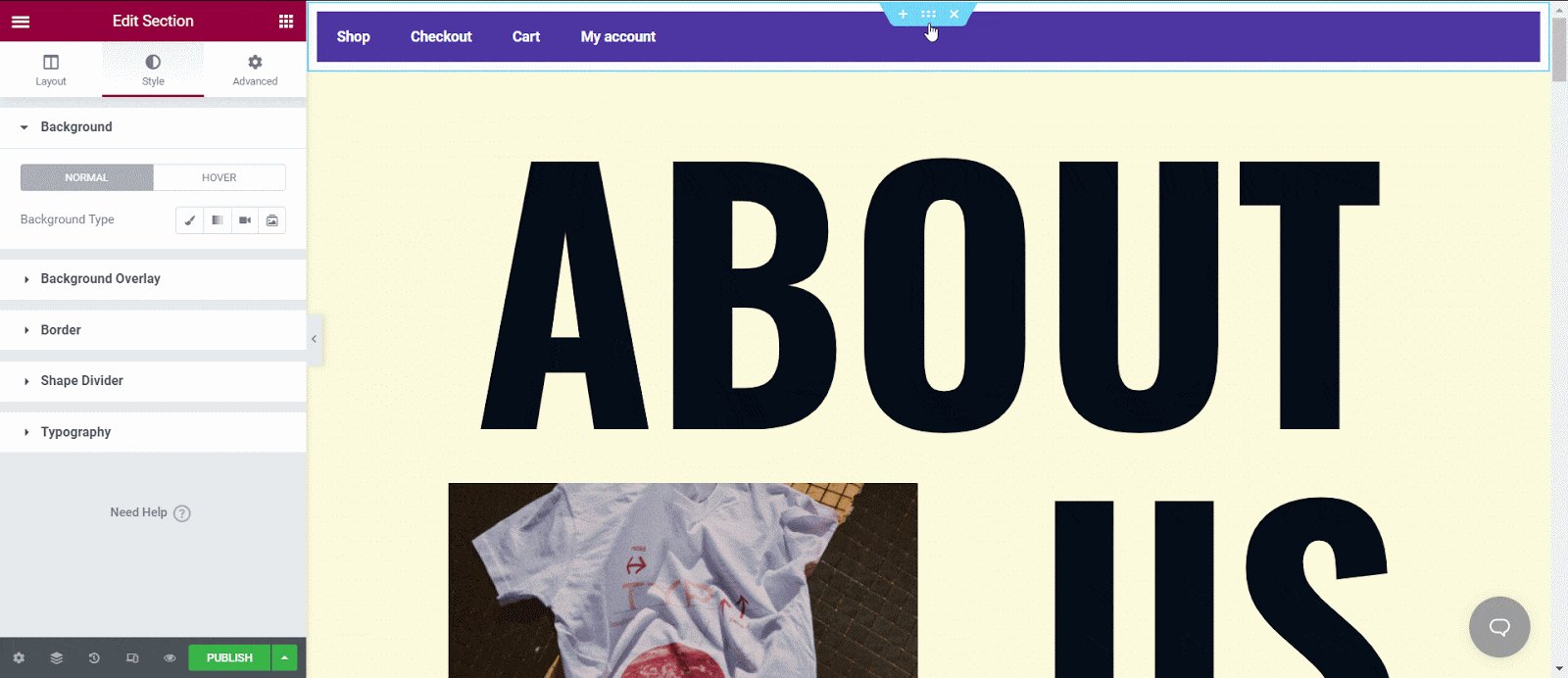
This part is all about configuring how you can turn your WordPress website header transparent. You need to click on the edit option of the Elementor header. You can change the overall appearance from the layout or style tab.

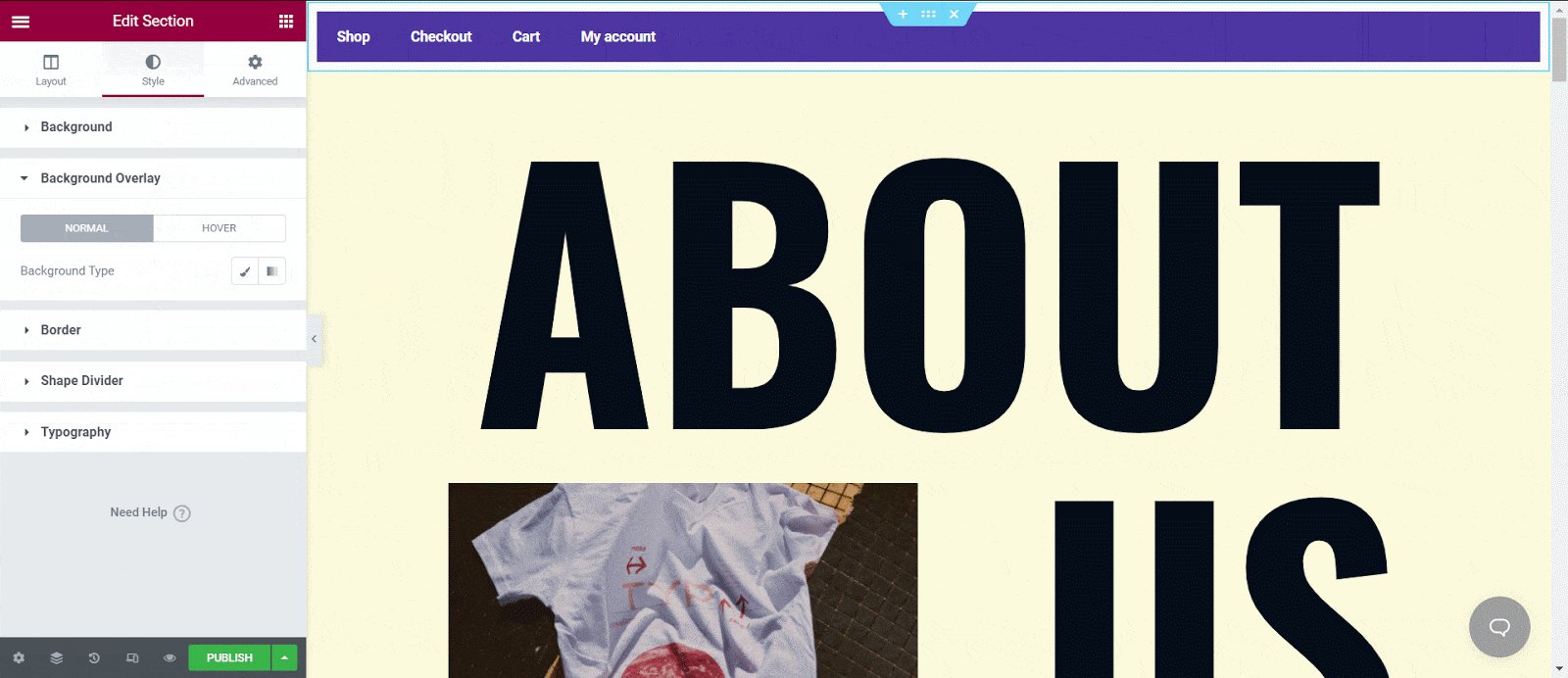
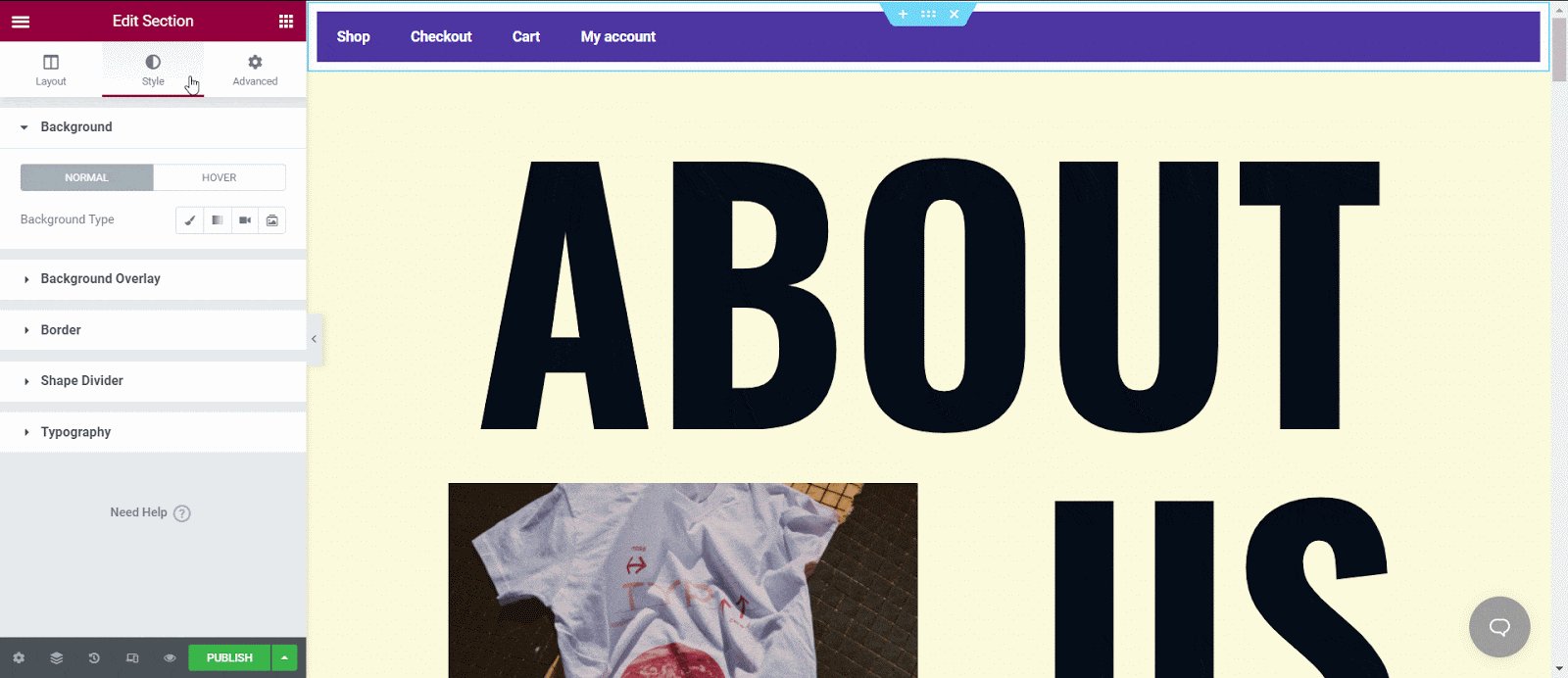
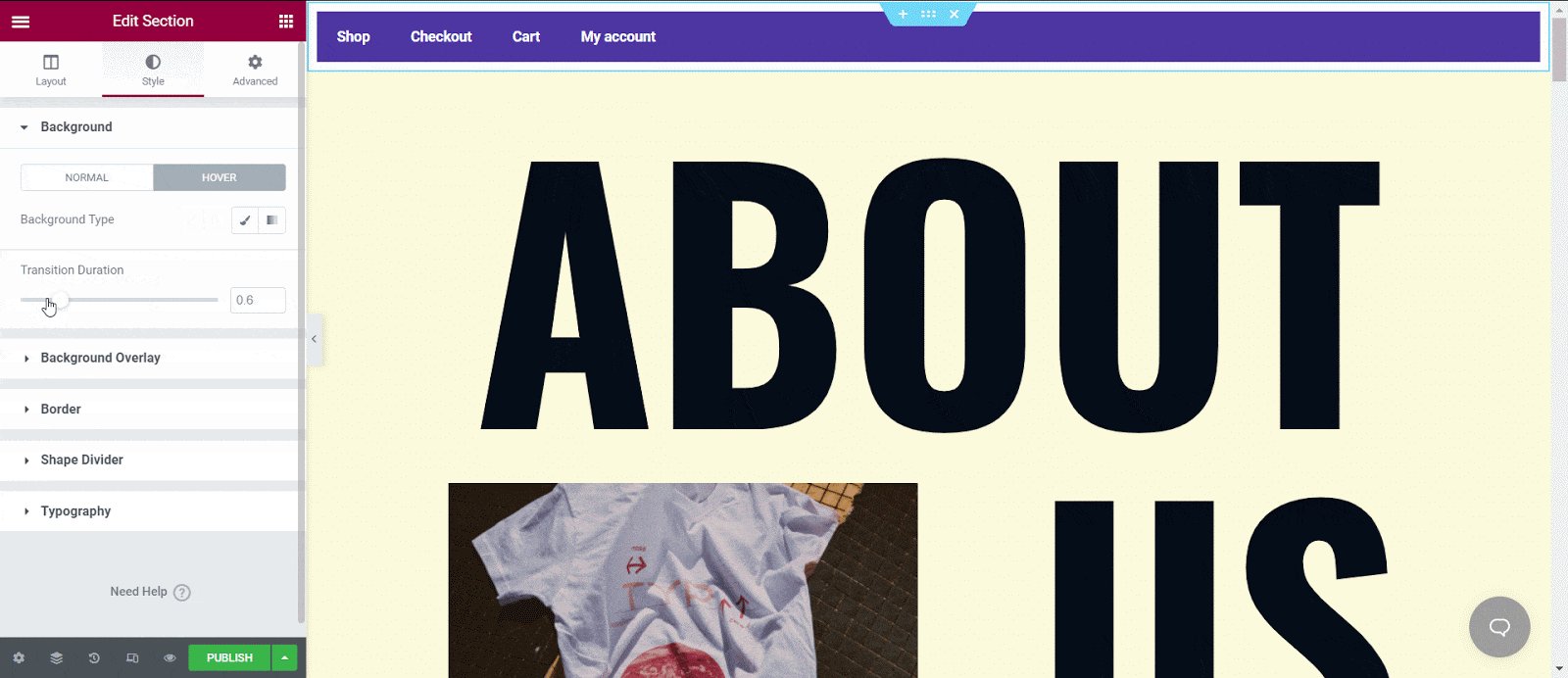
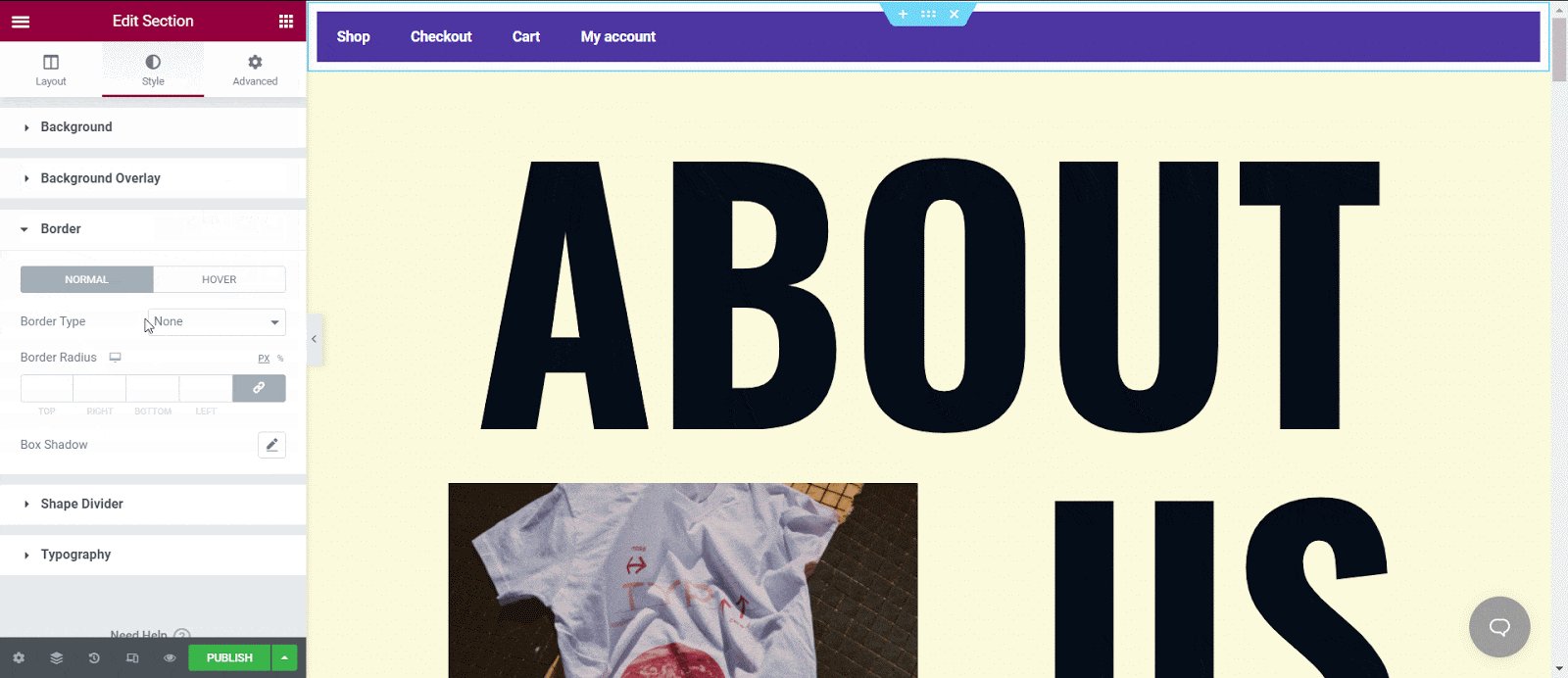
From the ‘Style Tab,’ you can change the color of the background. You can change it all from one place from typography to background overlay, border, or divider.

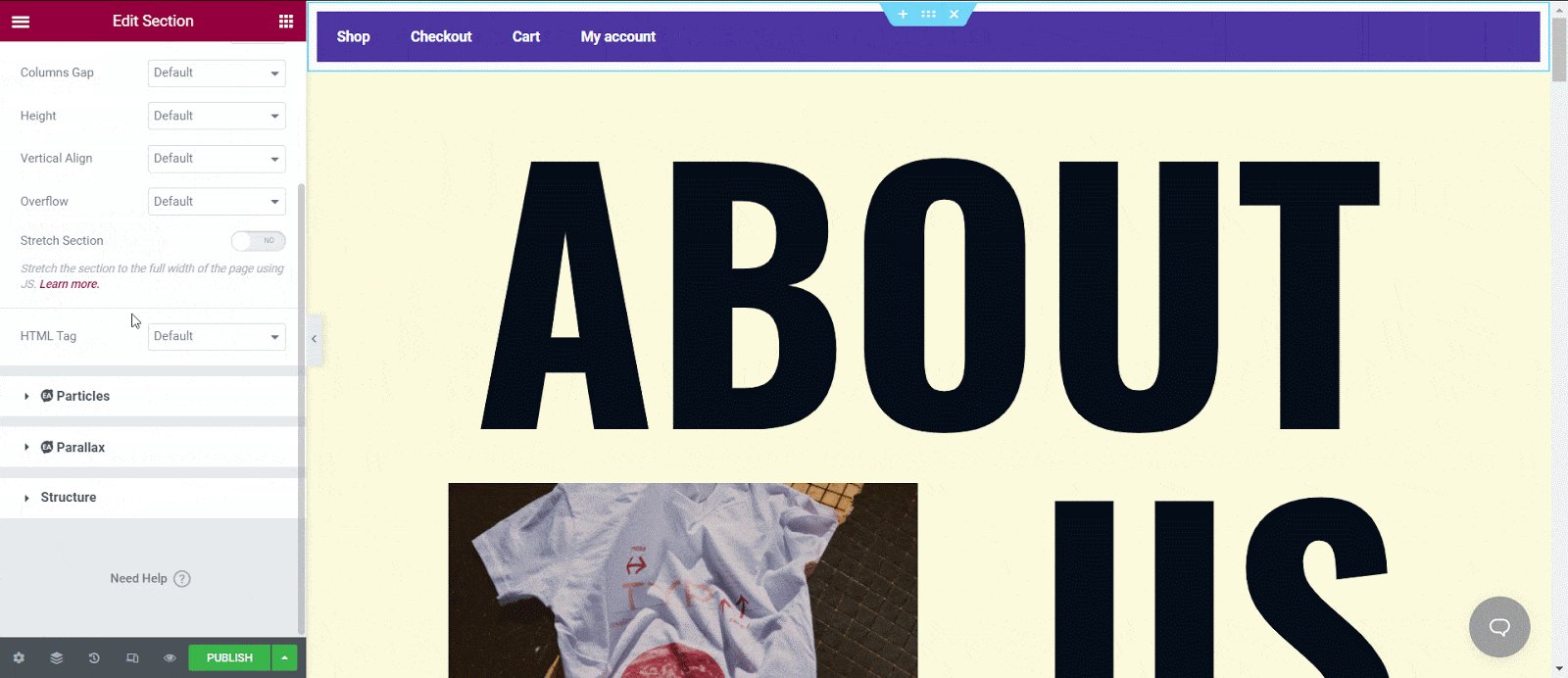
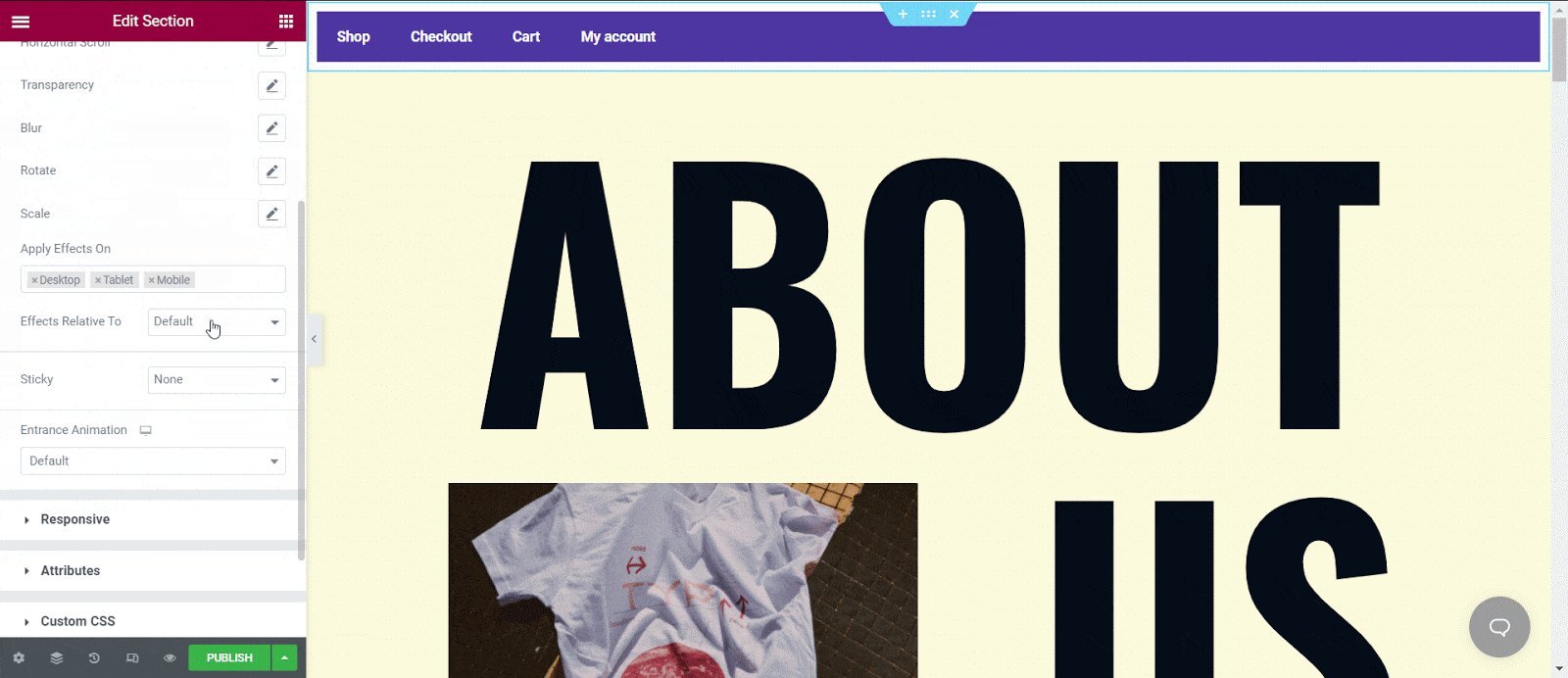
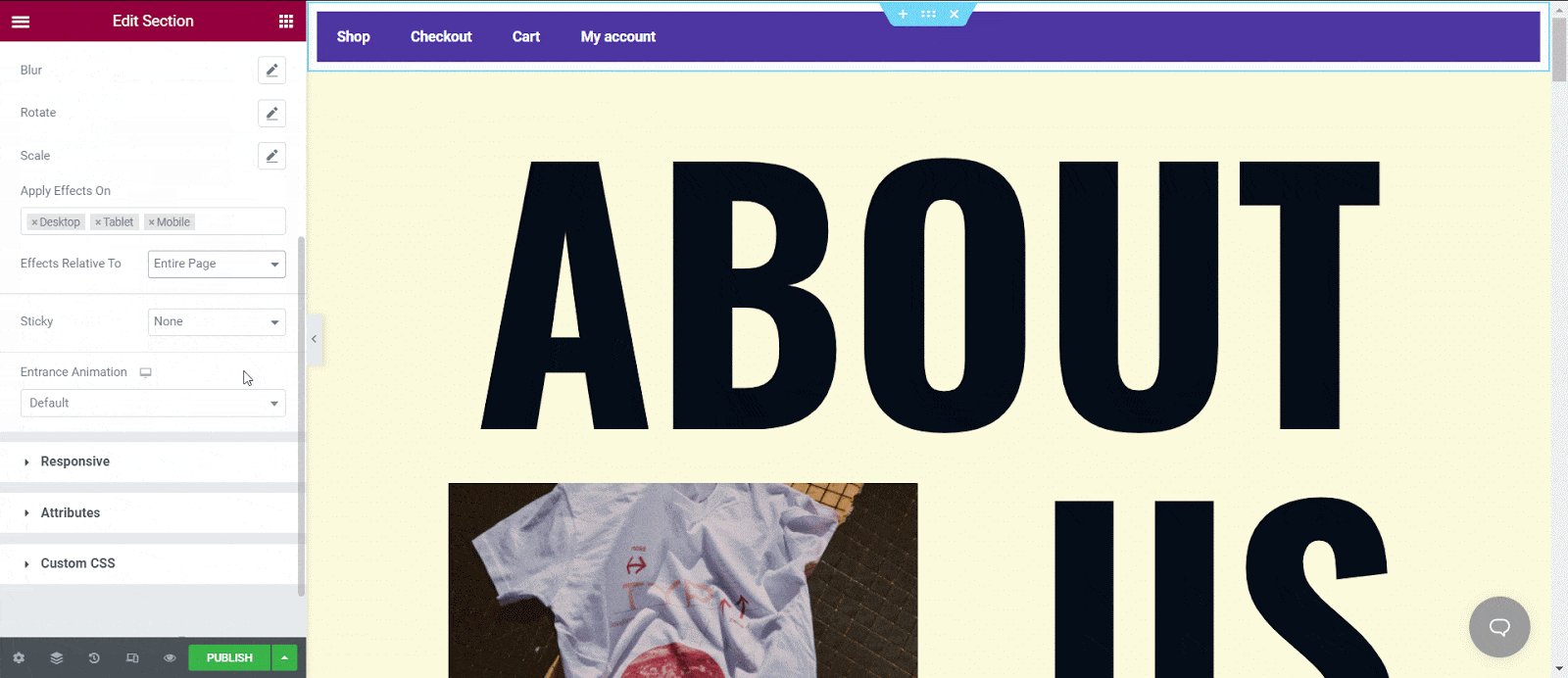
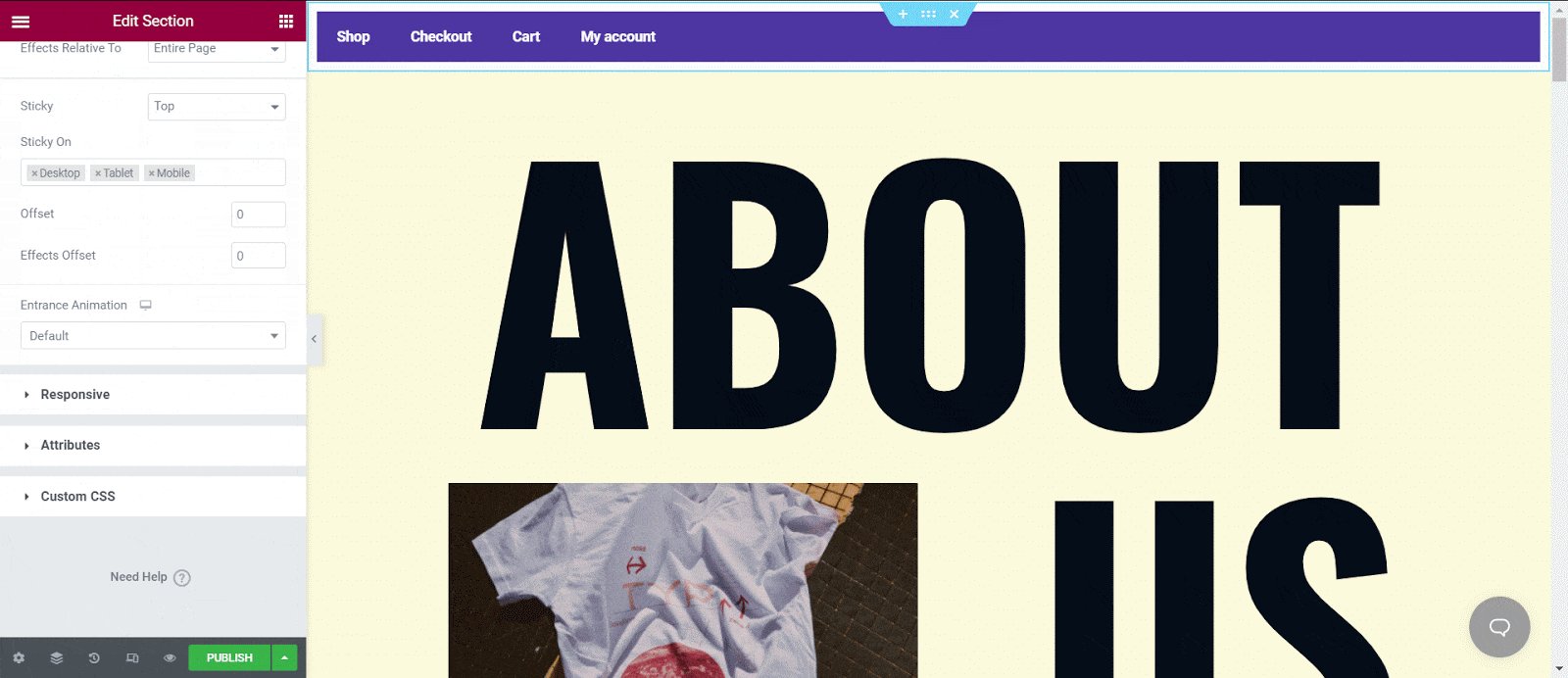
Next, you need to go to the ‘Advanced’ tab to create a transparent sticky header. To begin, go to the ‘Motion Effects‘ section, enable the sticky option, select the position where it will be sticky, and select the devices on which it will be displayed. Change the settings from offset options too.

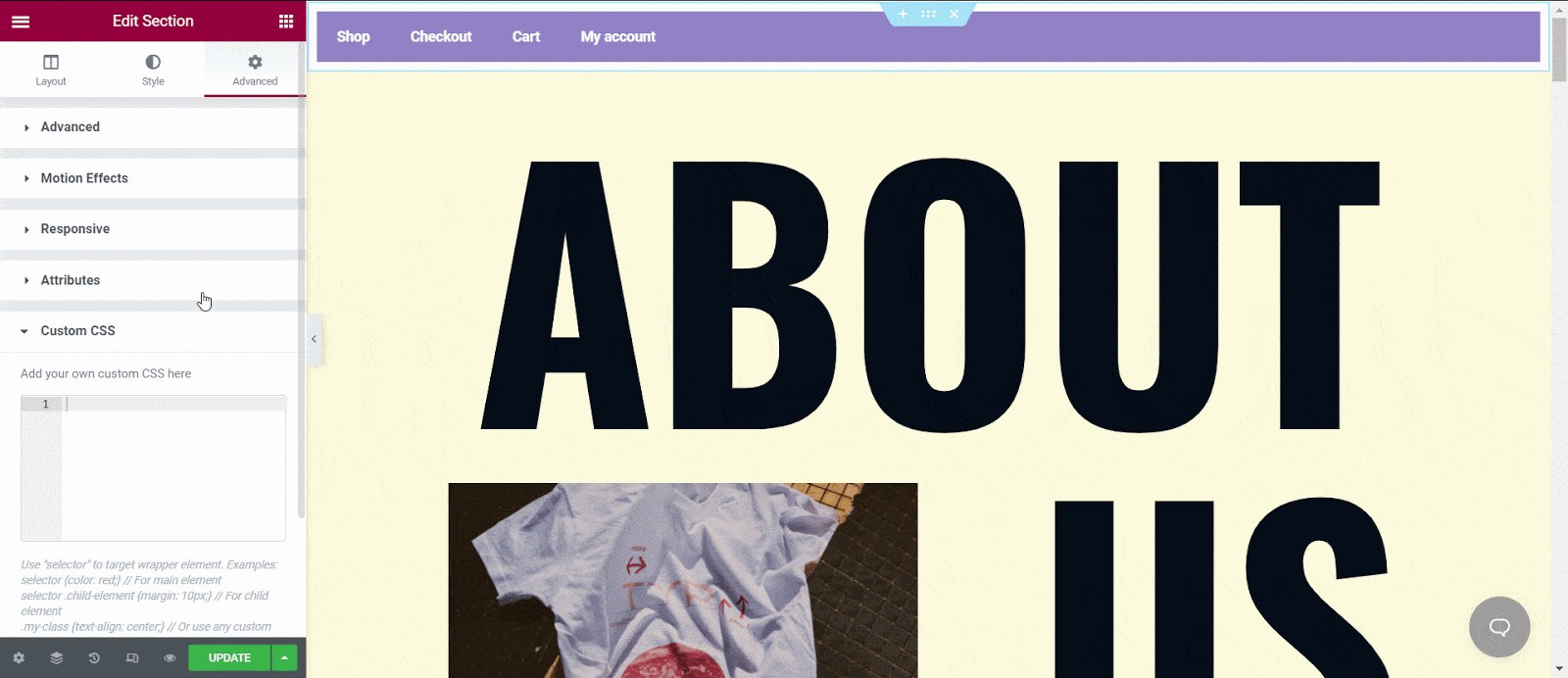
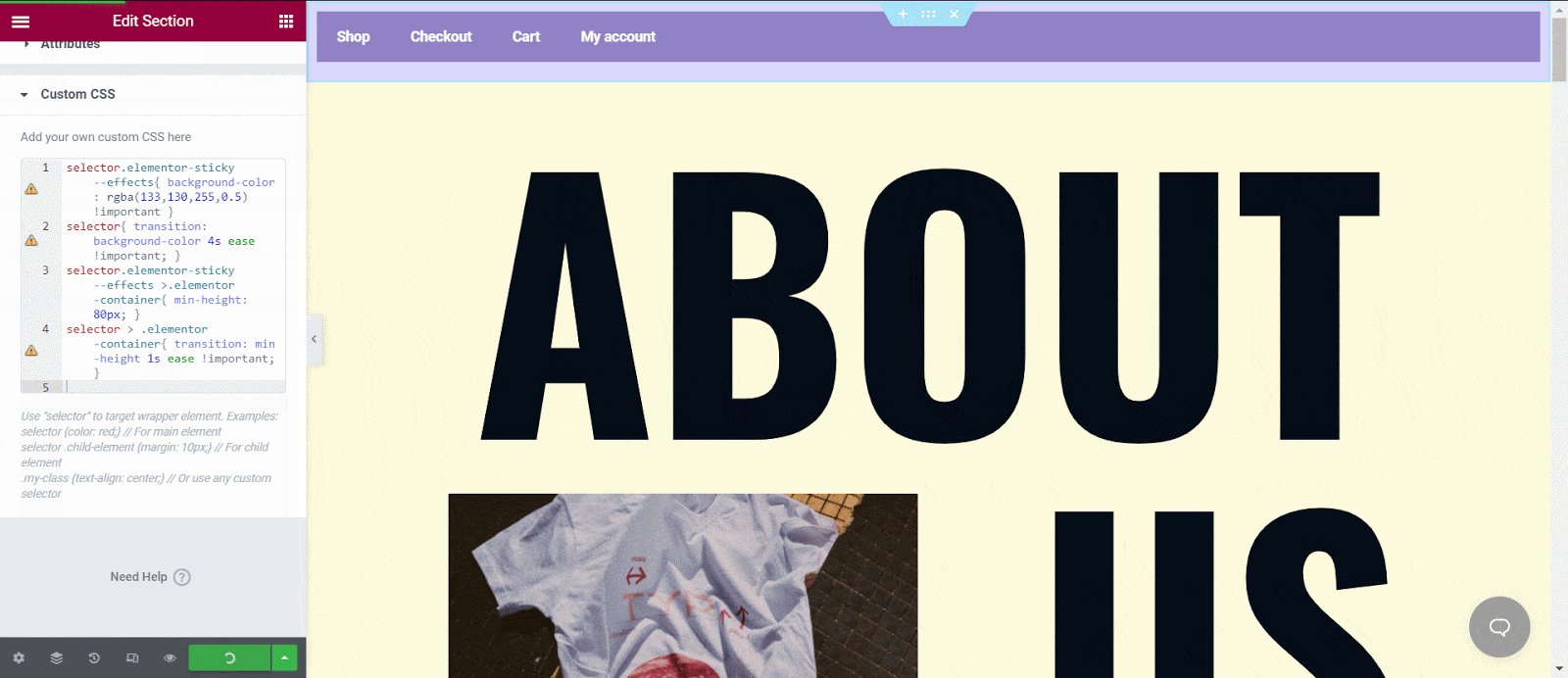
From all the options you need to click on ‘Custom CSS’ where you will find a blank section. You can now add your own CSS in this section. We have used an example of CSS below with an easing animation effect, it changes the background color, transparency, and height of the header. Most importantly, the offset effects options only work when Custom CSS is applied.
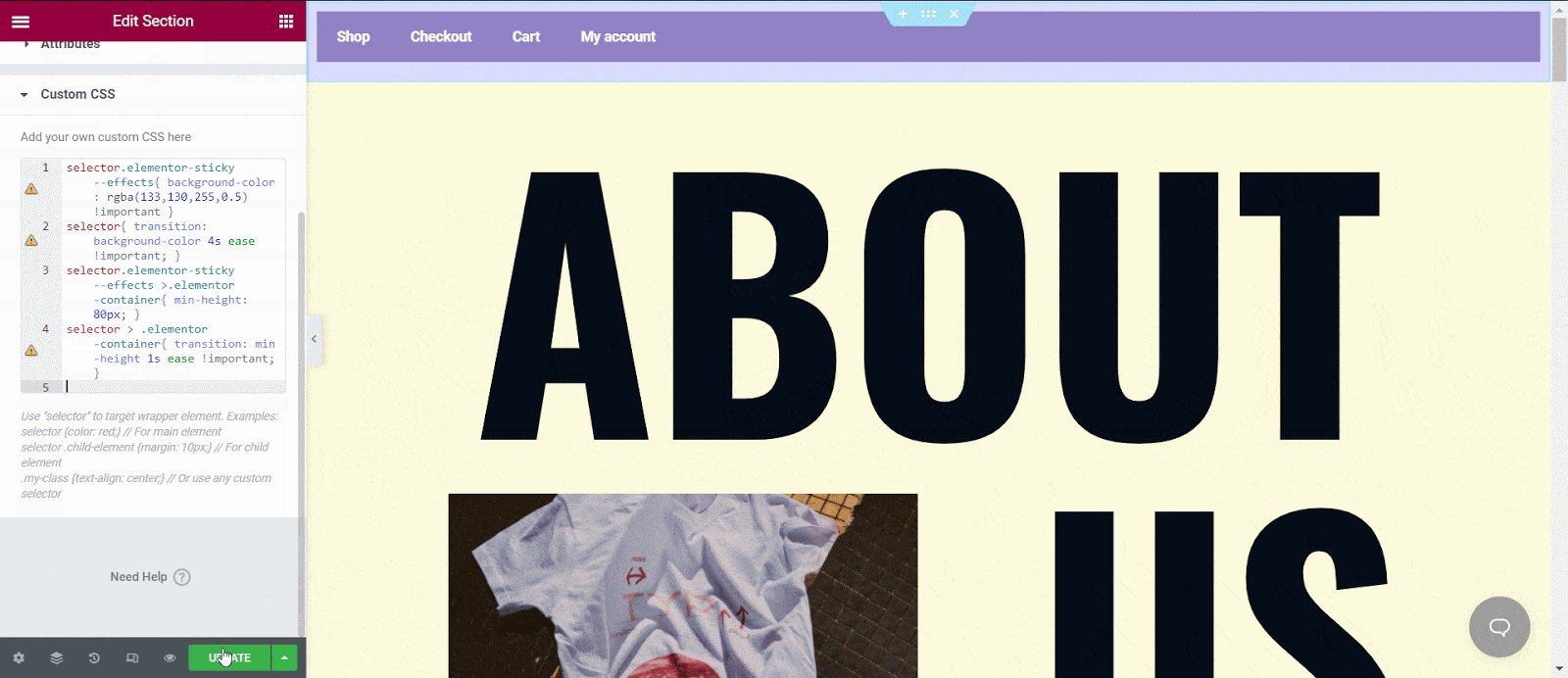
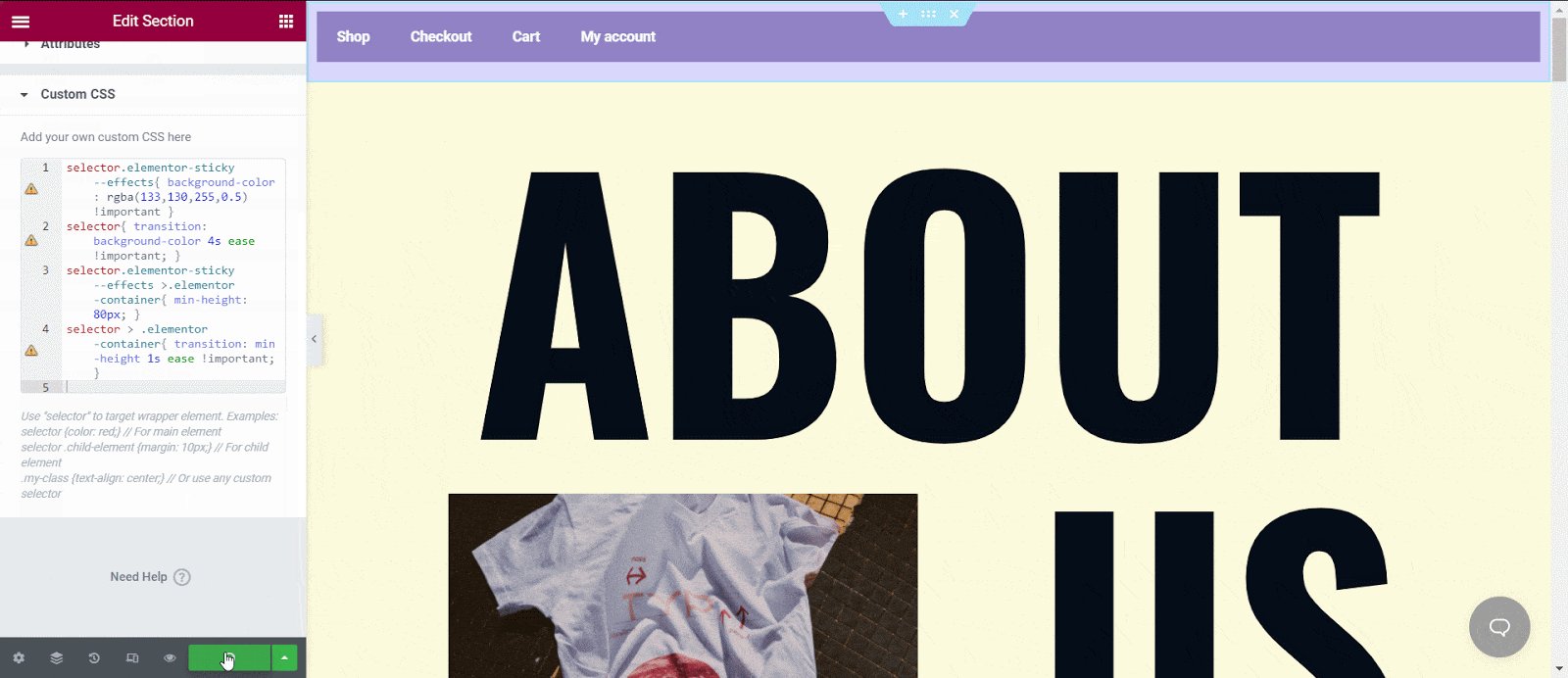
selector.elementor-sticky--effects{ background-color: rgba(133,130,255,0.5) !important } selector{ transition: background-color 4s ease !important; } selector.elementor-sticky--effects >.elementor-container{ min-height: 80px; } selector > .elementor-container{ transition: min-height 1s ease !important; }
You can paste these codes in the CSS section and click on ‘Publish’ to see all the changes.

The outcome will be something like below. From other customization options, you can change the color or overall appearance by making changes. Check out how the header of this page has become transparent.

👉Method 2:
If you don’t want to use Elementor Theme Builder, another simple approach is to add a sticky transparent header to WordPress. But if you are using Essential Addons For Elementor, the most popular widgets library with over 1 million active users, you can include a large number of widgets to help a website stand out and be as engaging as possible. Let’s go over the things you will need to create a transparent Elementor sticky header using Essential Addons simple menu widget.

If you want to create an Elementor sticky header on your WordPress website, you need to install the Elementor free version and activate it on your WordPress. You’ll also need to install and activate Essential Addons for Elementor on your WordPress site if you want to use the EA Simple Menu widget.
Step 1: Create Menu From Your WordPress Dashboard
First, you can create a menu from your WordPress dashboard so that the widget can bring it to your Elementor page editor. You can navigate to WordPress admin → Appearance → Menus and create the options you want to see on your Elementor header. You can give a name for your Elementor header and then start to add items you want to show.

Step 2: Activate Simple Menu Widget In WordPress
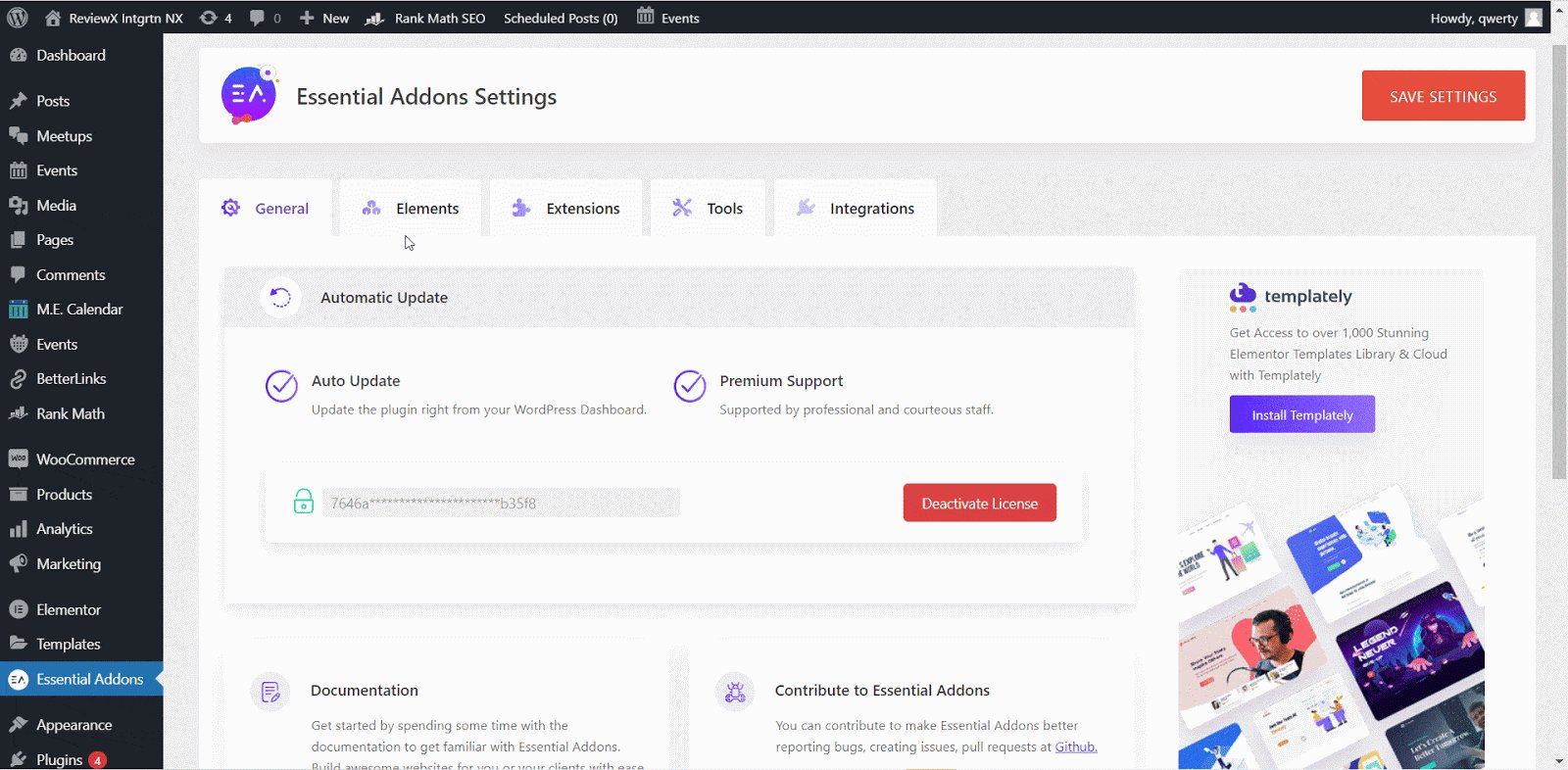
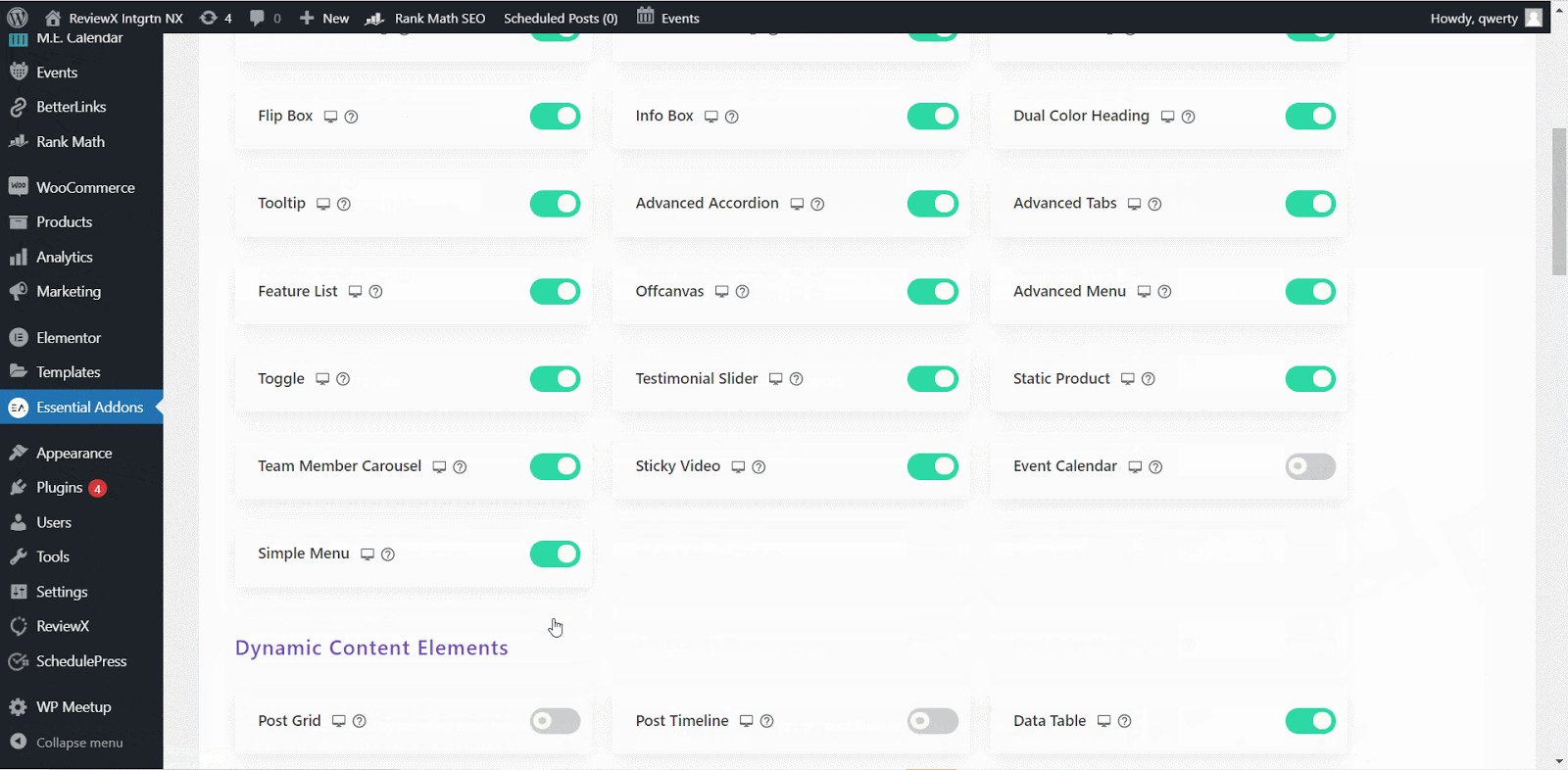
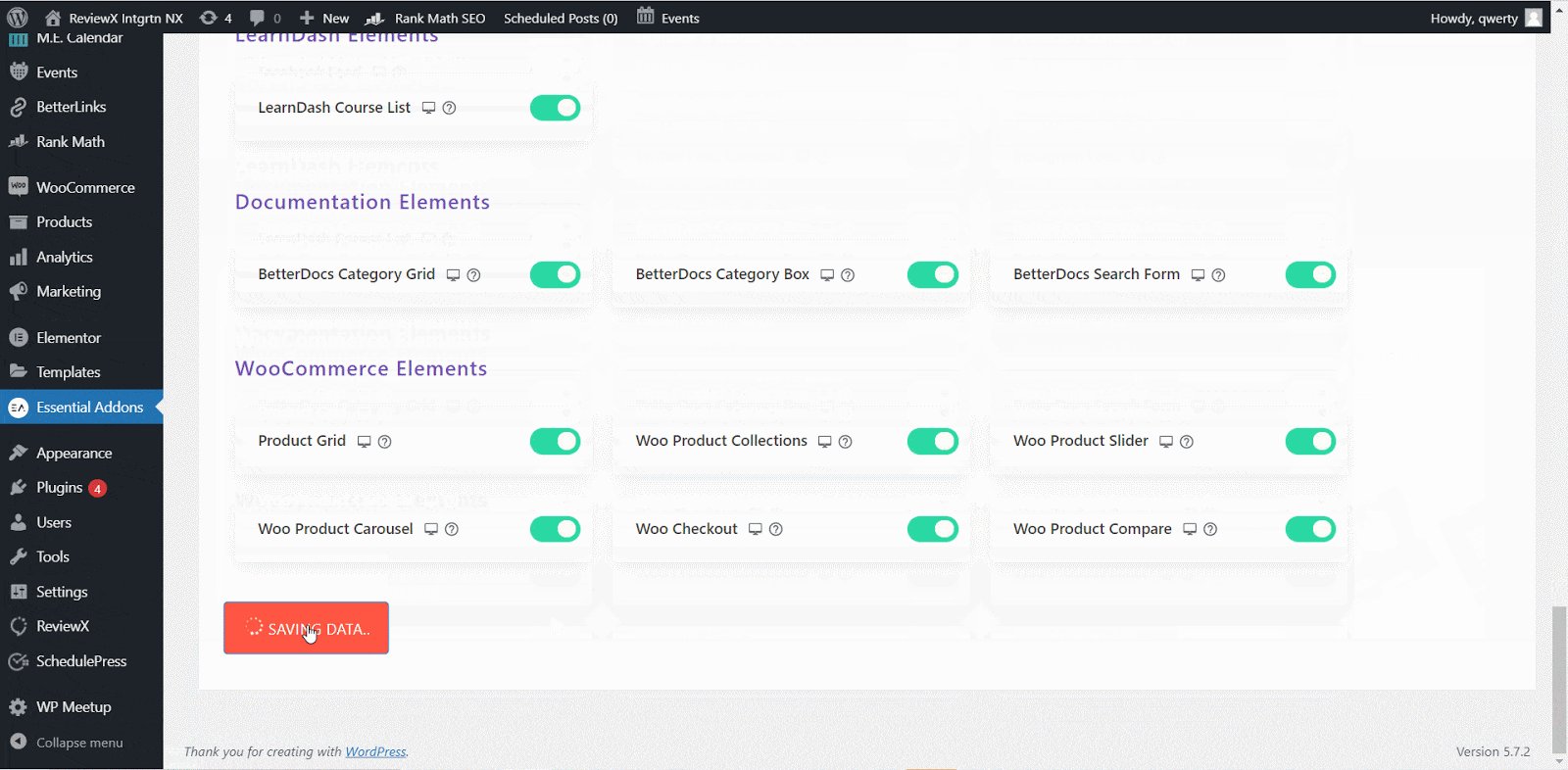
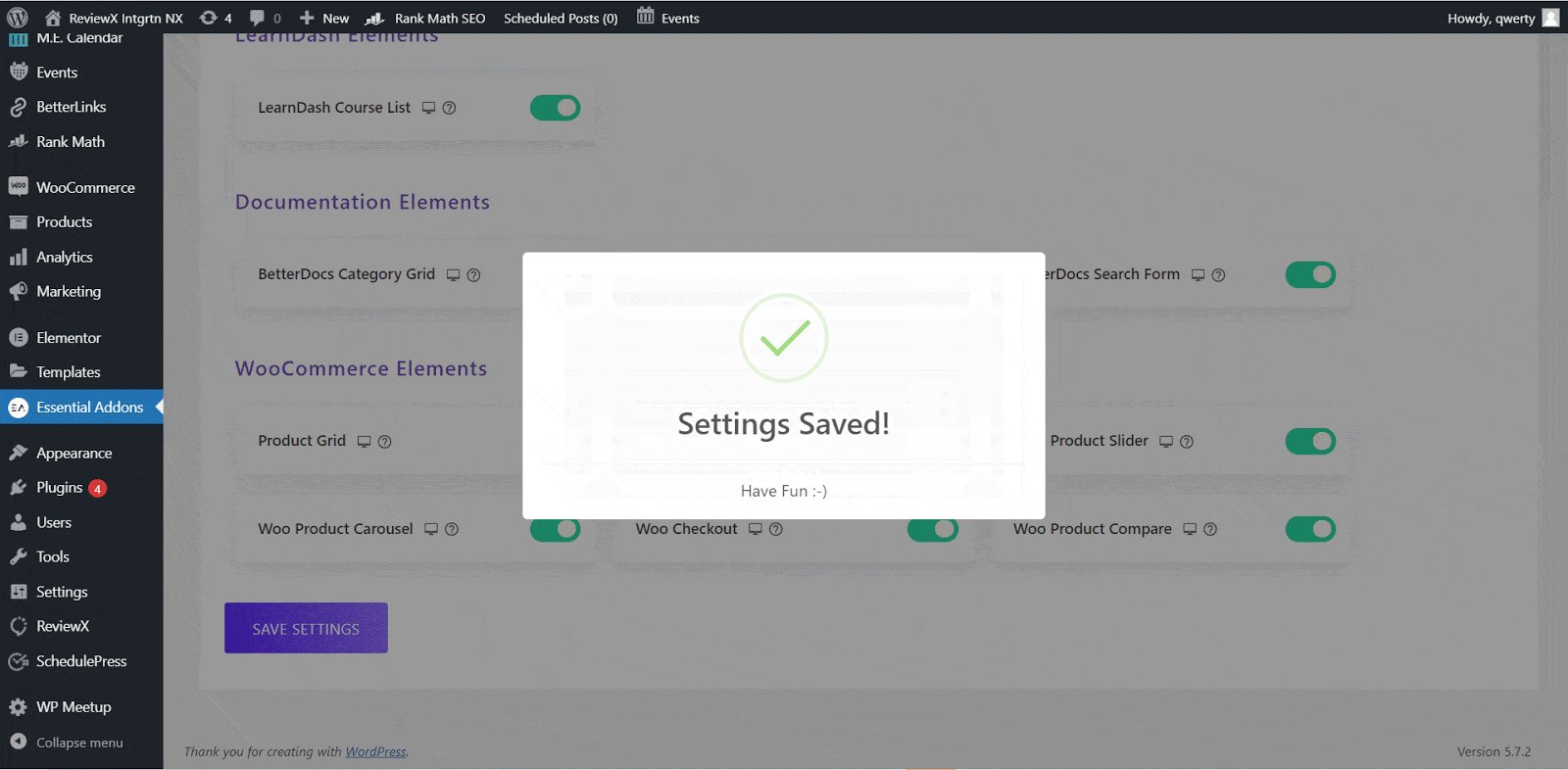
Make sure you have the Essential Addons plugin successfully installed and activated. Navigate to Essential Addons → Elements and activate the Simple Menu widget. After you have toggled the option, make sure to save the changes.

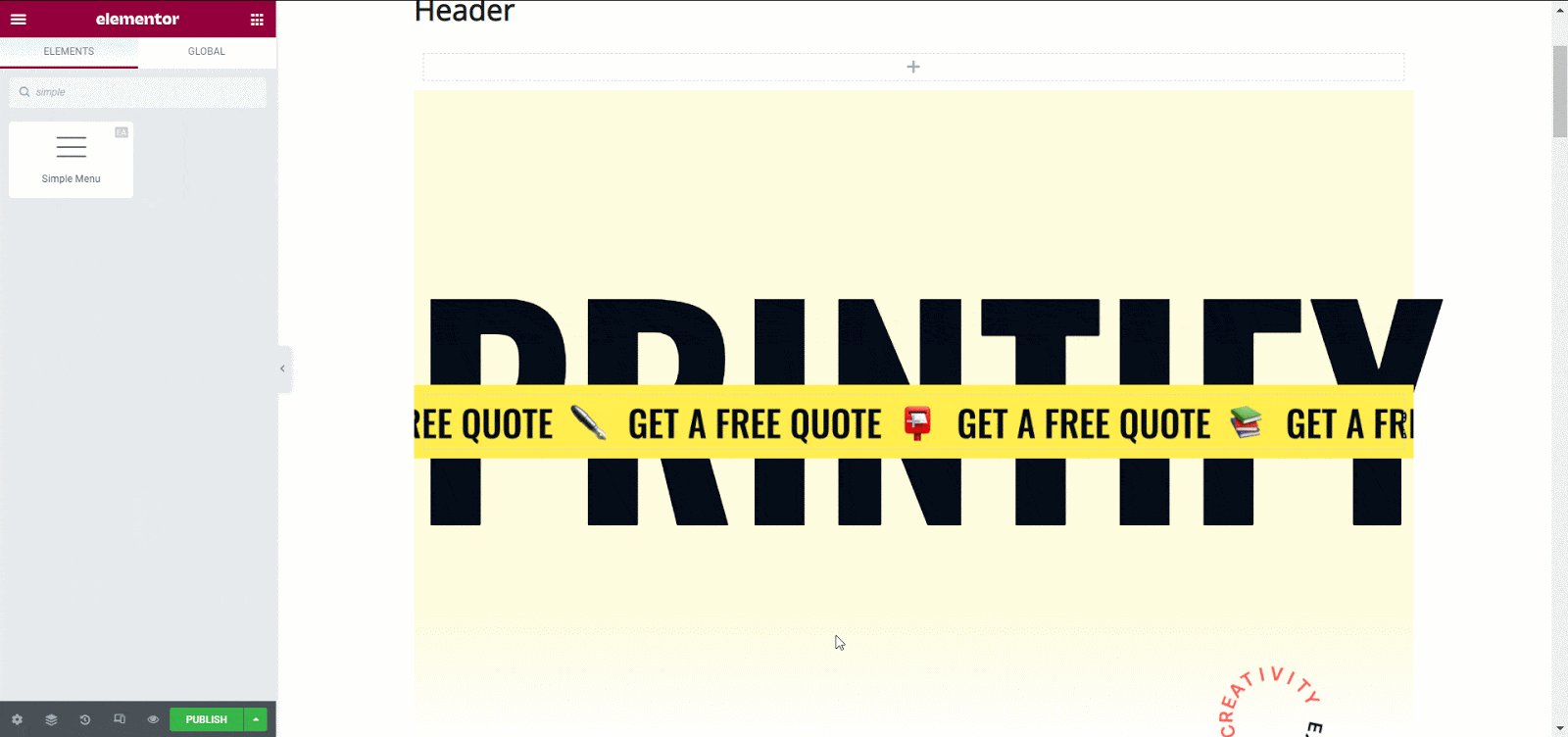
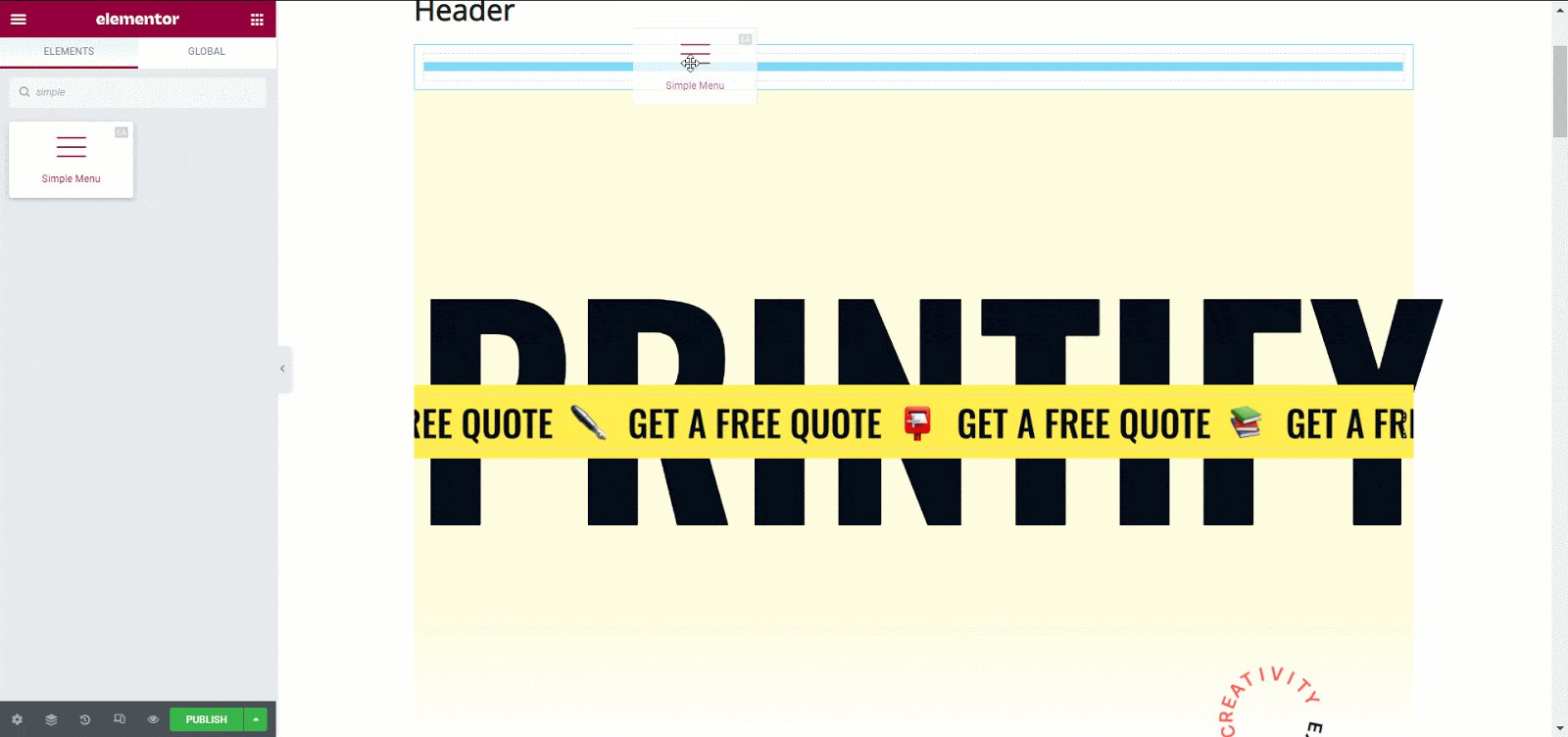
Now you need to go to Elementor builder and search for the ‘Simple Menu’ widget. You can drag and drop the widget in your desired section and your header is added instantly.

Step 3: Create Transparent Sticky Elementor Header
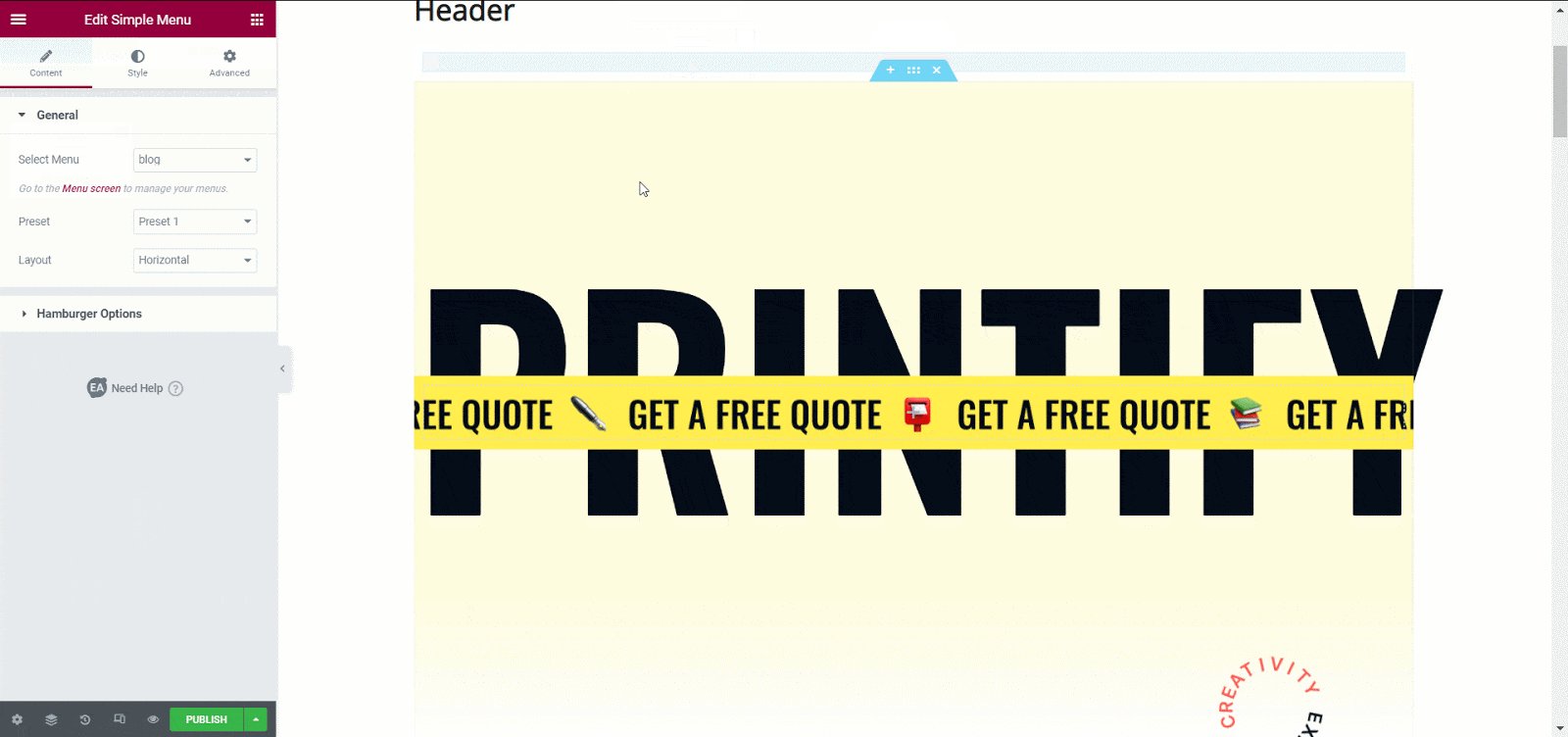
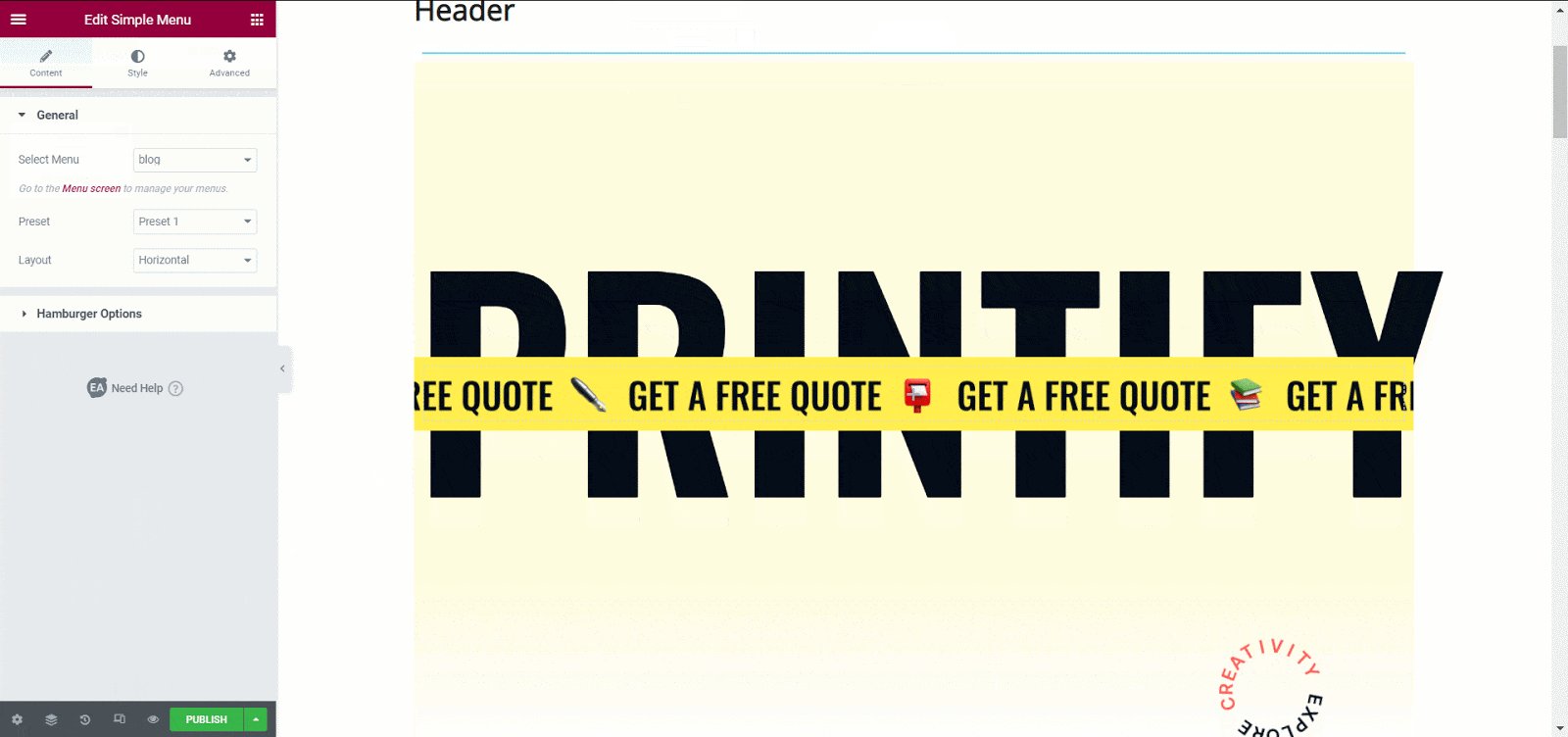
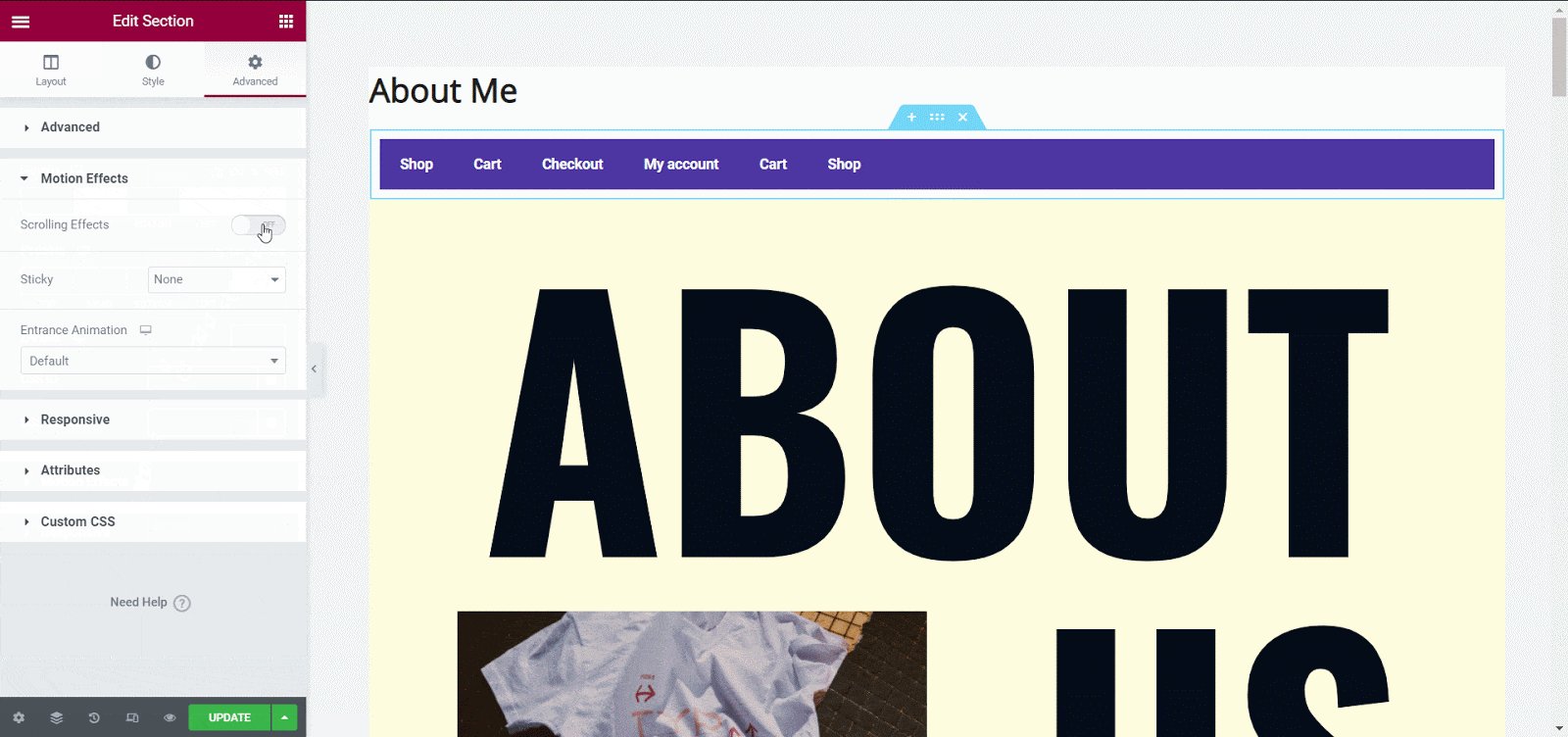
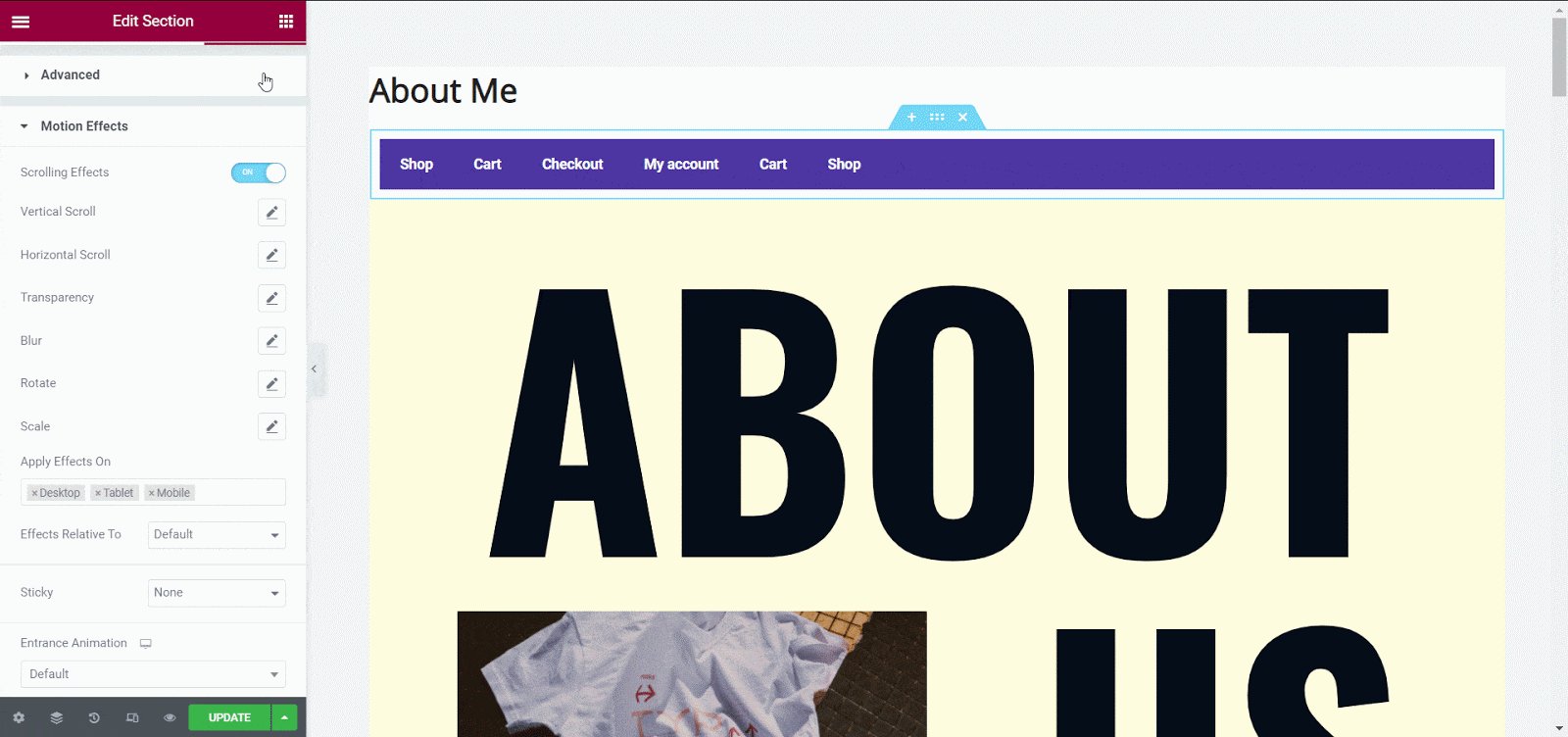
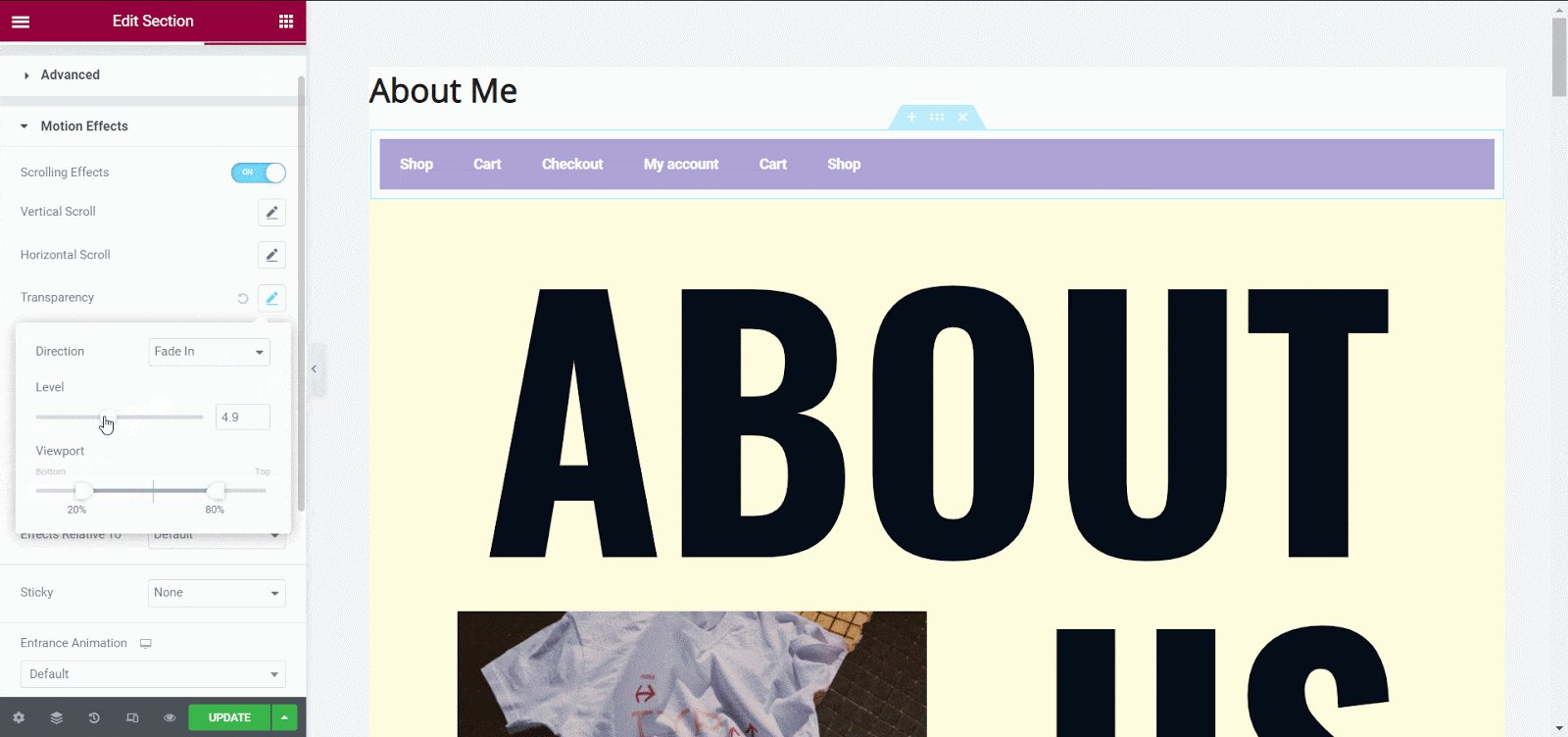
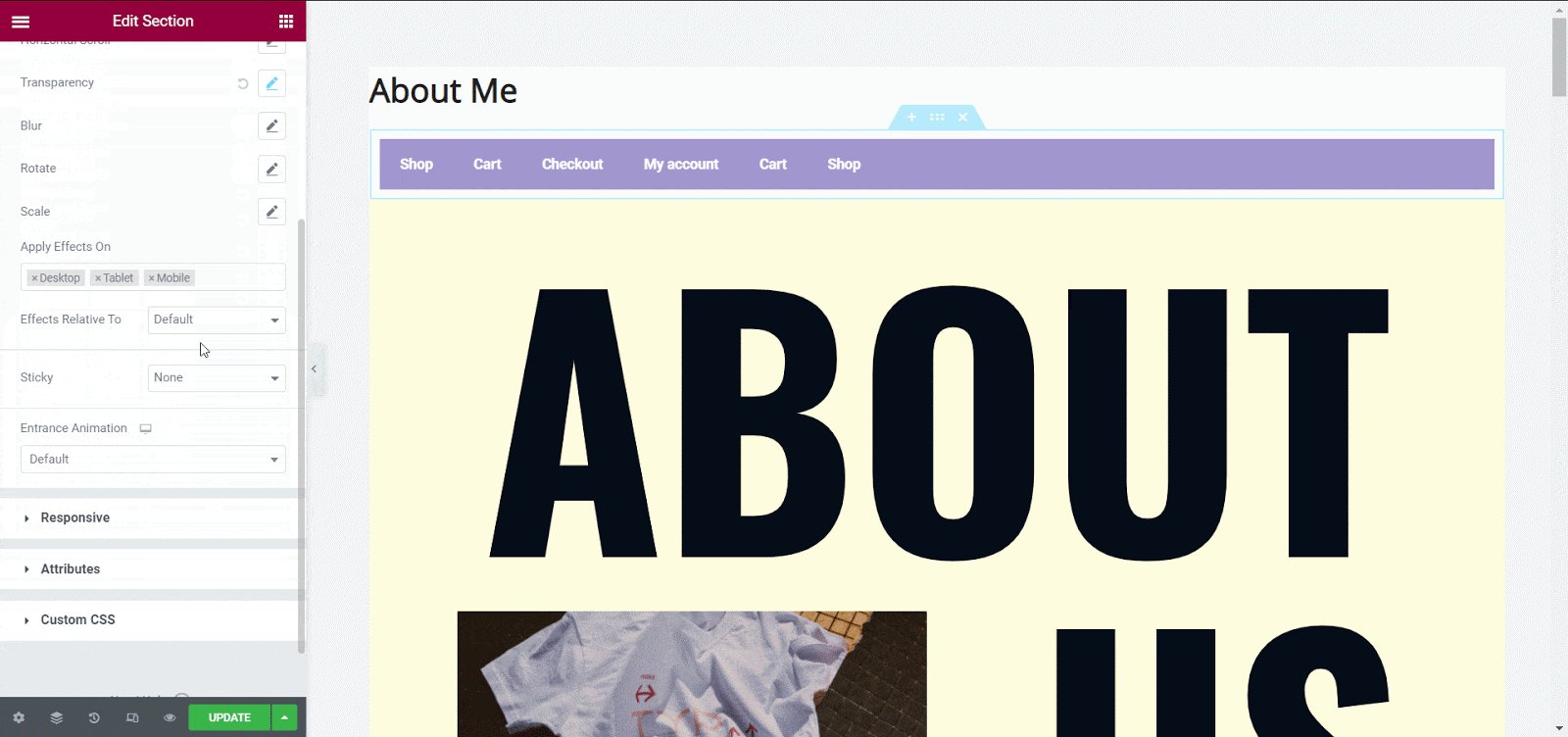
You can now configure all the edit options for your simple menu content. Navigate to the ‘Advanced’ tab and click on ‘Motion Effects’. From here you need to toggle the option ‘Scrolling Effect’ and more options will be shown.

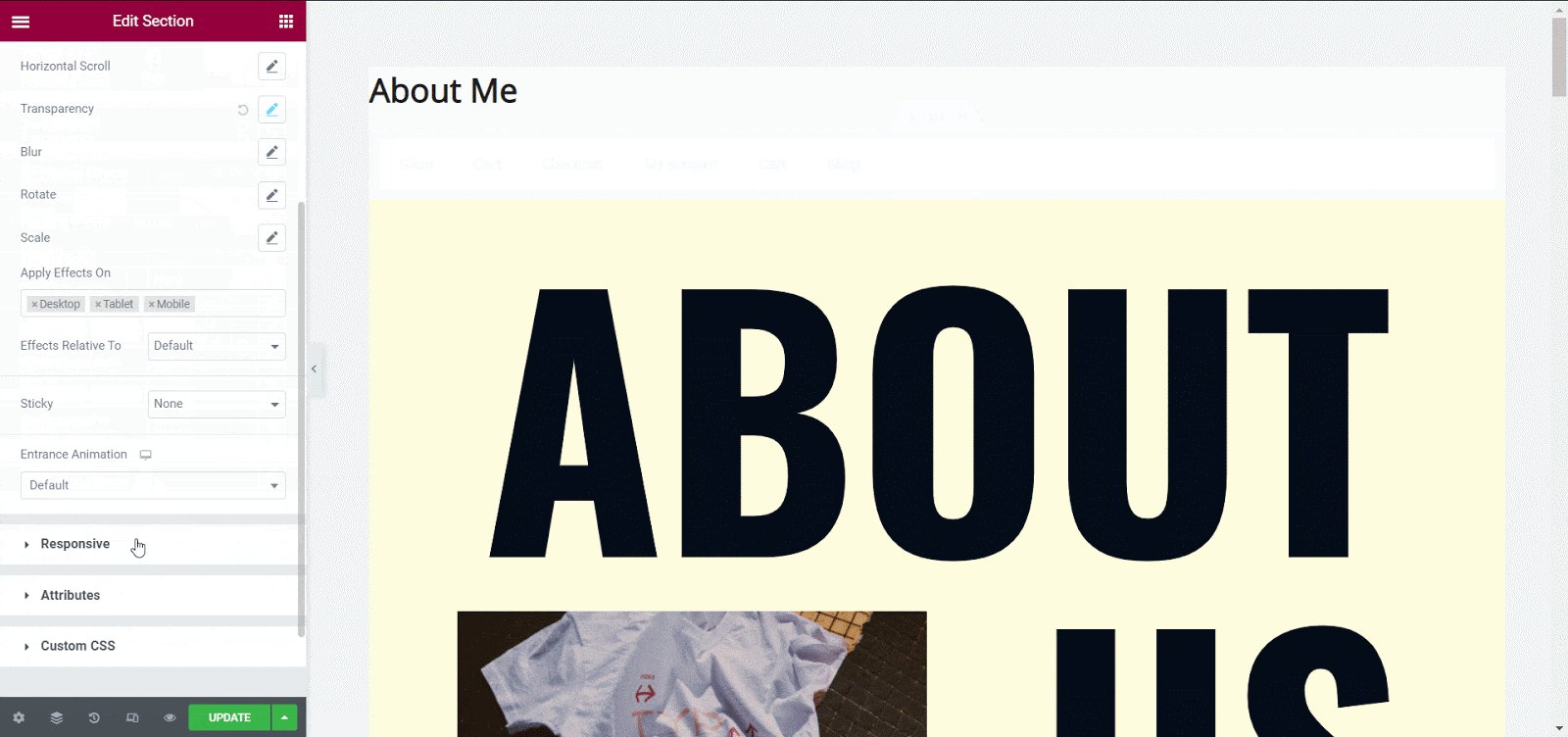
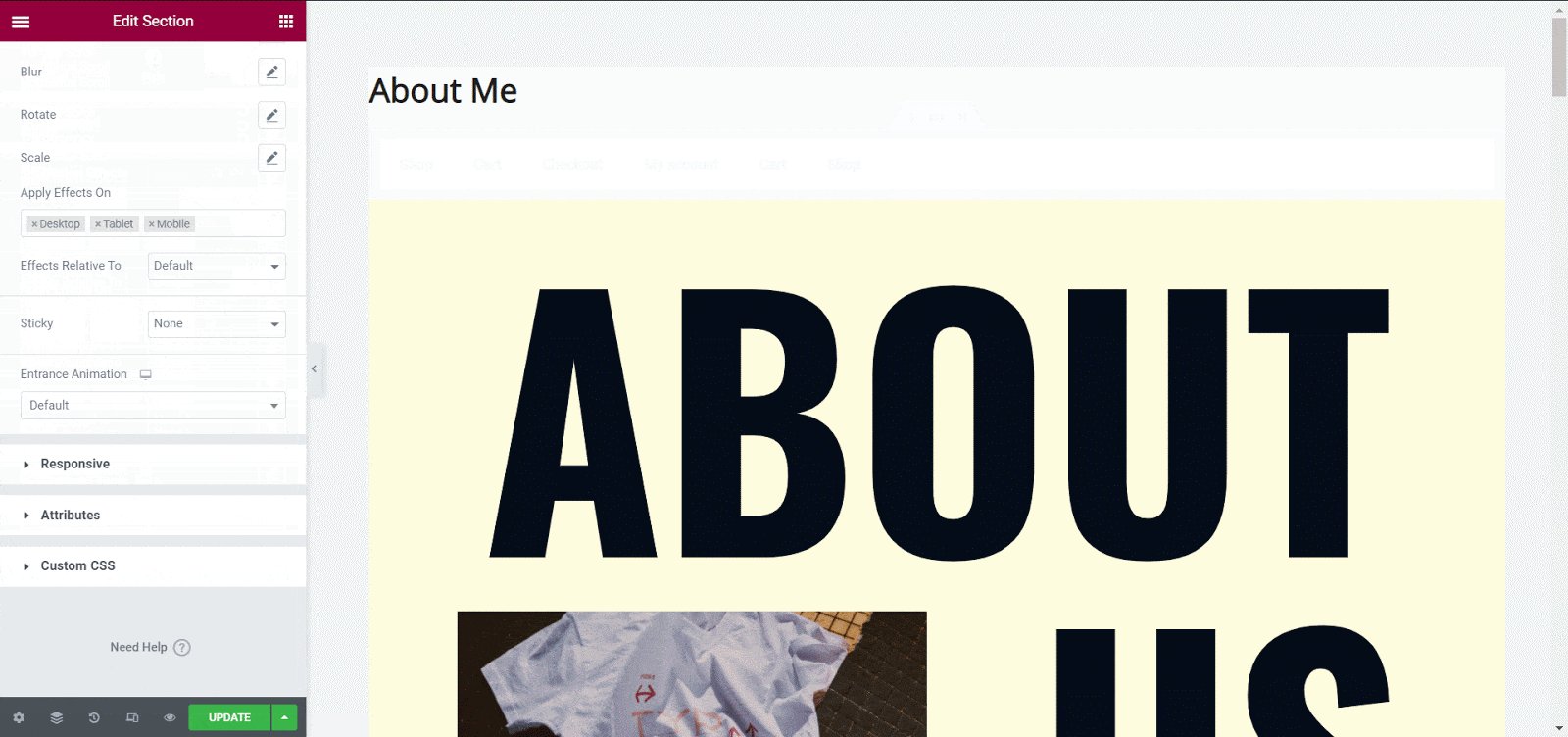
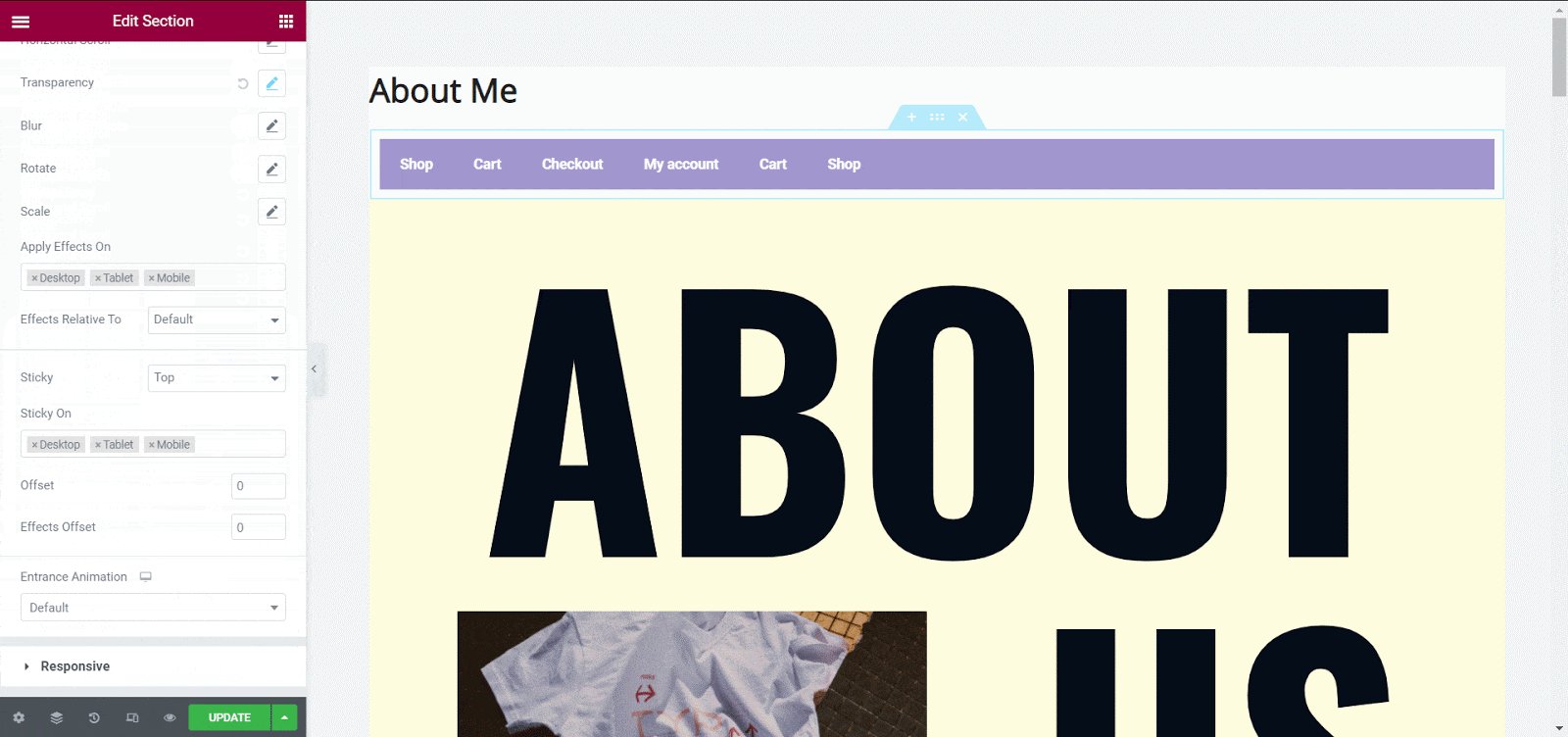
Reduce the transparency in the ‘Transparency’ option to view the live changes. Scroll down to the ‘Sticky’ option and select ‘Top.

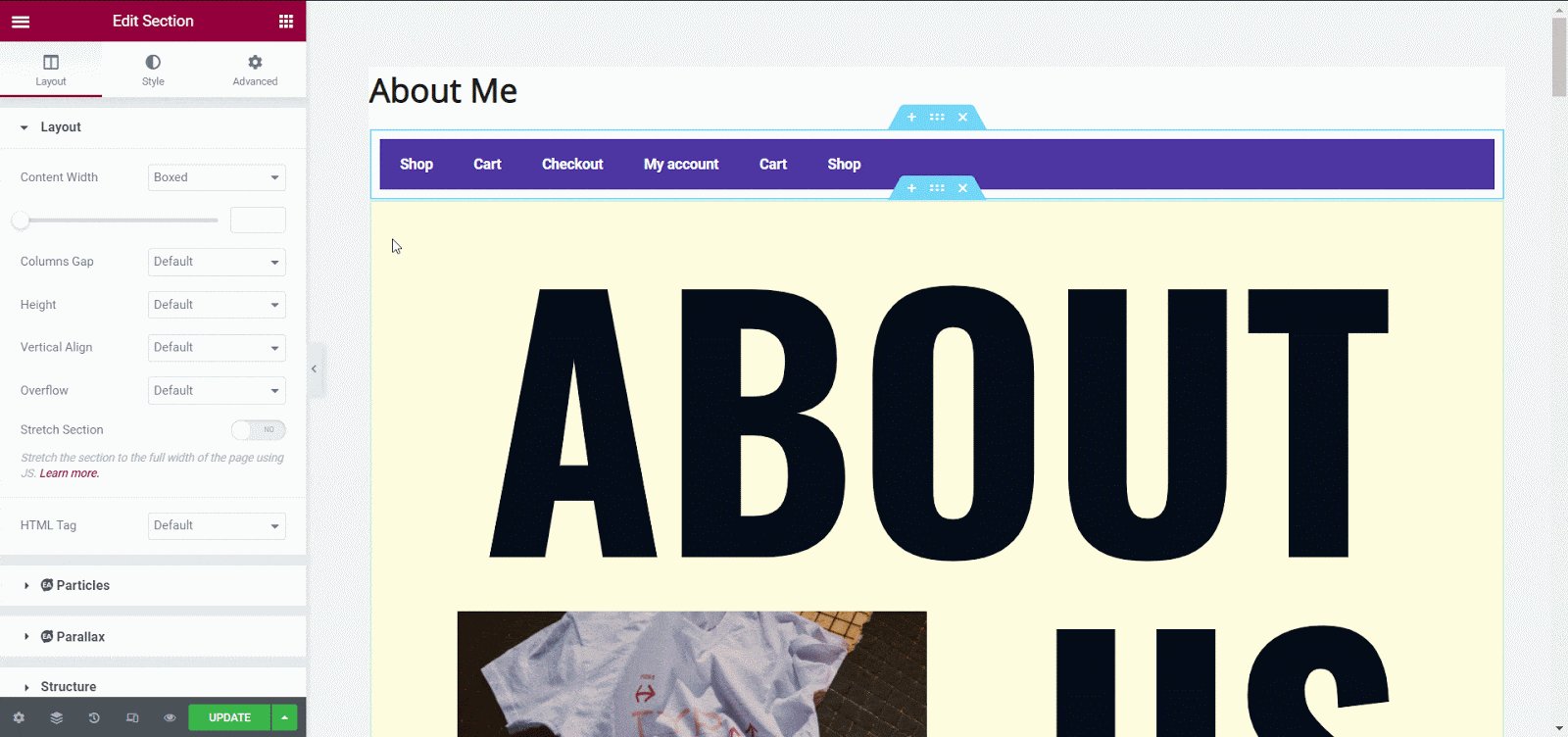
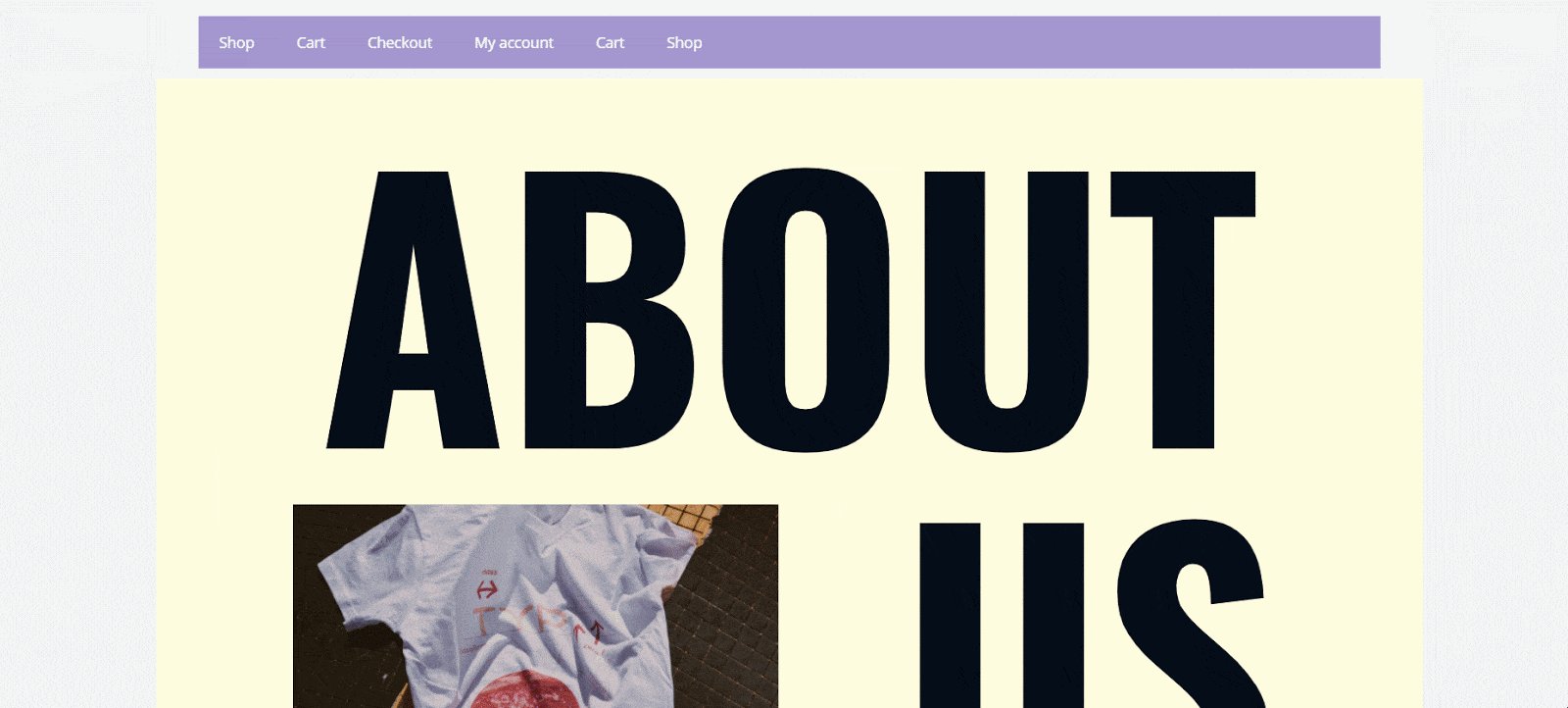
Check out your transparent Elementor sticky header after you’ve published the page. You can easily create a transparent sticky header on your WordPress website by using the Essential Addon plugin instead of a pro plugin.

Create Your Transparent Elemnetor Sticky Header Now
Having a transparent Elementor sticky header on a WordPress website is a stylish approach to navigate users through your website. This sticky header is fully responsive and can attract visitors instantly. If you do not want to opt for Elementor Pro, you can still create an Elementor sticky header using the free version of the Essential Addons plugin.
If you enjoyed this post, subscribe to our blog and join our community to connect with web creators and Elementor users. Leave your valuable comment below and stay connected.