Your current WordPress theme works perfect for you, but what will you do if you feel the necessity of customizing its overall outlook? The only solution is there to create a WordPress child theme and make the changes that fit your site environment.
If this WordPress child theme concept is new for you or you want a perfect way of doing it, this detailed blog is especially for you.

As a beginner, if you want to make direct changes in your main theme, it’s a tough job to do. Well, by implementing the right tactics, you can do this more flexibly without coding, creating a WordPress child theme, and making all the changes there. It will help you to build your desired website effortlessly from the same theme without changing any core functionalities
So to do all customizations in the child theme, surely you have to get a complete, powerful, versatile multipurpose theme solution. That will help to do all customizations in the child theme and the main theme will remain unchanged. To get a clear idea about the WordPress child theme keeps reading till the end.
Variations Between Parent Theme & A Child Theme
Let’s assume you are not from a coding background and in need of customizing the current theme outlook you are looking for a perfect solution. As you already know, creating a WordPress child theme is the only best feasible solution you have.

First, let’s gather the basic knowledge about what a child theme is, how it works, and the difference from your present theme of the website below:
⭐Parent Theme: A parent theme is the main theme that is presently installed on your website. The functionality of WordPress is theme related. You have to activate a theme to build and run your website. Parent theme got all required template files. If you select a well-known multipurpose theme, then you can easily build your website without any help from external functions or plugins.
Note: You can’t create a child theme from every parent theme, because not all parent themes framework supports creating child themes. So keep this point on your checklist while getting a theme for your website.
⭐Child Theme: WordPress child theme is a part of the parent theme. That means it has similar functionalities and templates as the parent theme but doesn’t have all the amenities. If you break your parent themes’ main functionalities into different sections, then you can create child themes with each section.

All Main Characteristics Of WordPress Child Theme
WordPress child themes are created by modifying and replicating some major functionalities of the parent theme. When you are creating a child theme as a beginner, your theme must have these characteristics.
→Child theme makes your website customizations easy to replicate and portable.
→All customizations will create no effects on the main theme’s functionalities.
→If you have any updates for the parent theme, you can update that easily and that will not affect your child’s themes modification.
→Also, child themes will save your development time, as you won’t need to create it from the starch.
When Should You Go For A Child Theme?
As we have already discussed, the basics of changing your current WordPress theme by creating a WordPress child theme and customize it as per your preferences. Let’s now find out some more.

👉You may have a parent theme with multiple functionalities but want to create a starter website with lesser functionalities. In this situation, you can go for creating and customizing a WordPress child theme to do the changes accordingly to fulfill your needs.
👉Another scenario is you have got an amazing parent theme for your website, but its style, color, theme layouts are not appropriately matched to your site environment. That time you must have to change your current WordPress theme appearances.
👉Even to add some additional functionalities to your website, can create a WordPress child theme and customize it accordingly as per your preference.
Benefits Of Having A WordPress Child Theme
The main purpose of creating a WordPress child theme is to ease your work, save time, and make the theme customization process simpler for you. Here is a list of alluring advantages you will get while creating your WordPress website with a child theme below:
Extend Website Functionality Easily
When you are creating your WordPress child theme from a powerful parent theme, you will get the ultimate flexibility. With child themes, you can add new functionalities, layouts without coding, and not changing the parent themes core functionalities. It will save time and make your website more efficient.
Secure Your Site Updates
Your child template will have the parent’s templates styles, colors, functions inherently. The changes you make in the child theme, won’t modify the parent theme. Your newly made updates will be secured. If you include any new parent theme, you can replicate changes on the new one.
Secure Fallback
If you want to customize the parent theme according to your brand color and value, that will be a great deal of work. You may need to add codes to make changes. But with a WordPress child theme, there is no boundary of modifications. So you can do all without coding easily.

Step By Step Beginner Guide: Create & Customize Your WordPress Child Theme
As you have already acknowledged that, a child theme is an extension of the parent theme. To create a WordPress child theme, you must install and activate a parent theme that supports child theme adding functionalities as mentioned above.
If you are looking for a perfect parent theme to create a child theme, you can go for Flexia- The powerful WordPress theme. This multipurpose theme is fully customizable, lightweight modern, responsive, SEO friendly, and more. Either a static website or a multi-vendor eCommerce website; all can be created using this theme. And the most important thing is, you can easily create multiple child themes with Flexia.
Step 1: Create A Basic WordPress Child Theme Instantly
You have to activate a theme first to create a child theme. For the tutorial purpose, we are going to choose the theme Flexia. Go to Appearance → Themes → Add New, and select Flexia. Now install and activate this amazing theme

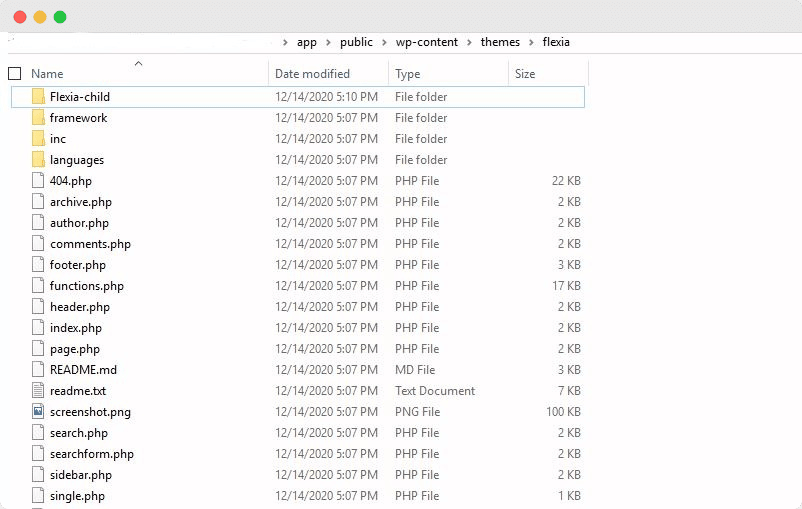
First, create a folder in your theme directory. Afterward, when you are done creating any child theme, follow the naming conventions while naming the folder. The folder name must contain the parent theme name and ‘-child’. As we are creating a child theme for Flexia, the folder name will be Flexia-child.

Every theme must have some main files to function, each of the different types for a WordPress child theme. These are functions.php and style.css files. The style.css file contains all descriptions of the theme. Create a text editor file in style.css name, include the below-mentioned details, and save it.
/*
Theme Name: Flexia Child
Description: A child theme of Flexia Theme
Author: Admin
Author URI: http://shopilia.com/
Version: 1.0
Template: flexia
*/
@import url(“../flexia/style.css”);
It’s time to create and edit the function.php file. Copy the total file from your parent theme and then make changes only to wp_enqueue_scripts function. You can copy and paste the below-mentioned texts on your text editor. Don’t forget to ‘Save’ the changes.
<?php
// enqueue the child theme stylesheet
Function shopilia_child_theme_enqueue_scripts() {
wp_register_style( ‘childstyle’, get_stylesheet_directory_uri() . ‘/style.css’ );
wp_enqueue_style( ‘childstyle’ );
}
add_action( ‘wp_enqueue_scripts’, ‘shopilia_child_theme_enqueue_scripts’, 11);
The next work is to add a preview thumbnail of your child theme. We have taken the screenshot of the parent theme and put that file in the Flexia-child folder.
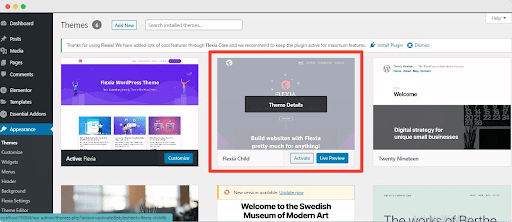
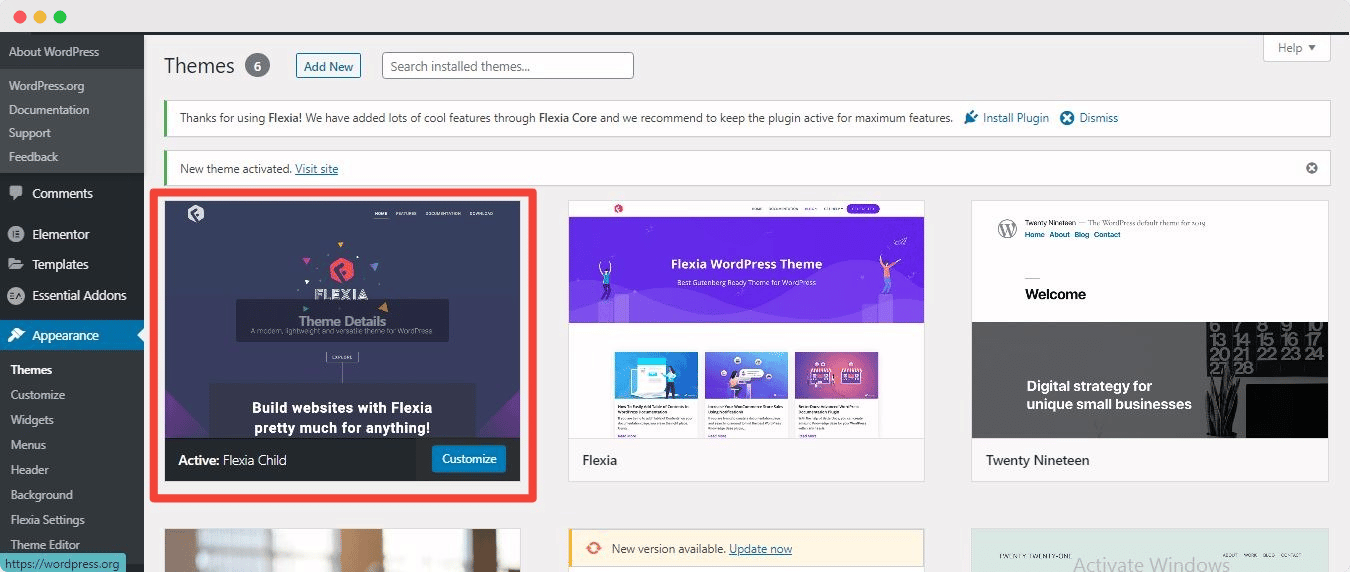
That’s all needed to create a child theme. Now convert the Flexia-child folder into a zipped folder and upload that on your WordPress dashboard. After uploading, the child theme will appear like this in your dashboard.

Step 2: Install & Activate Your Child Theme In WordPress Dashboard
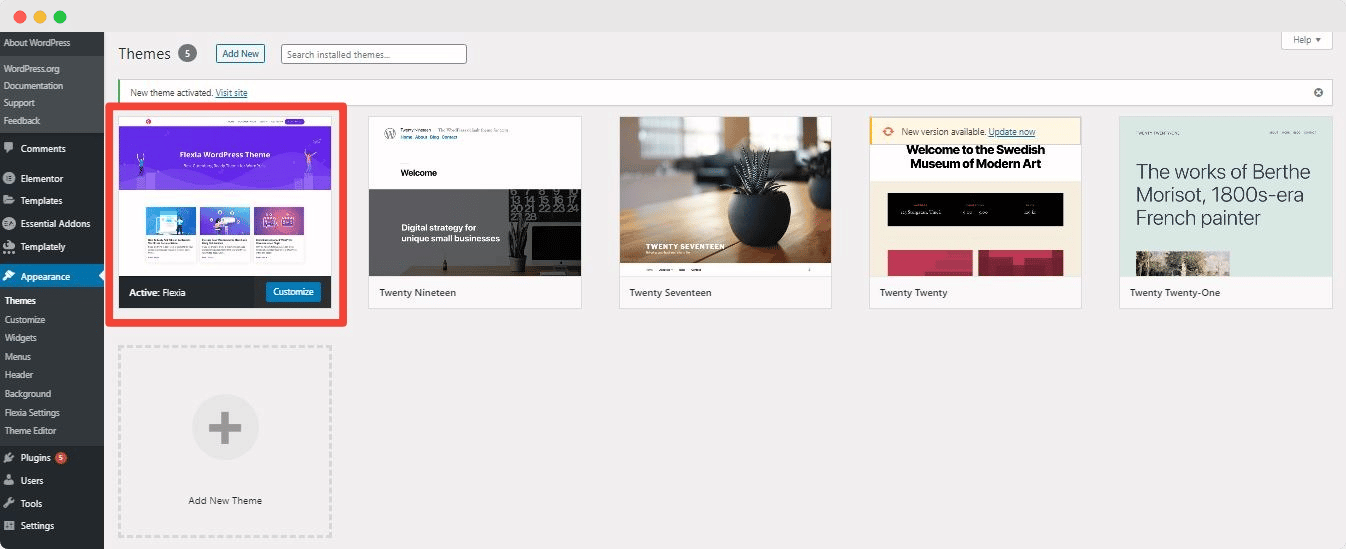
Before using this WordPress child theme for creating your website, you have to activate the theme. Now from your WordPress dashboard, navigate to Appearance →Themes, select Flexia Child, and click the activate button. After a while, your newly created child theme will be activated successfully.

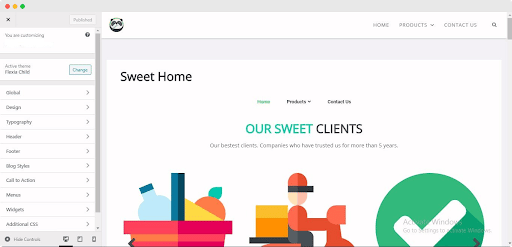
Step 3: Customize Your WordPress Child Theme
Let’s start the fun part of what we’ve created: customize the WordPress child theme of Flexia. Every type of modification can be done to your child’s theme. You won’t need expert-level coding knowledge to customize the theme.
Go to the customization option from the top bar and you can change the design, layouts, typography, header, footer, etc everything on your child theme. Make changes to your child theme by adding ‘Additional CSS’ or ‘Additional JavaScripts’.

You can insert or remove any features from your child theme anytime. Whenever you want to make changes to any functions manually, you can do it by customizing the functions.php file. If you want to avoid this rough road, you can just simply install and activate plugins on your child theme.
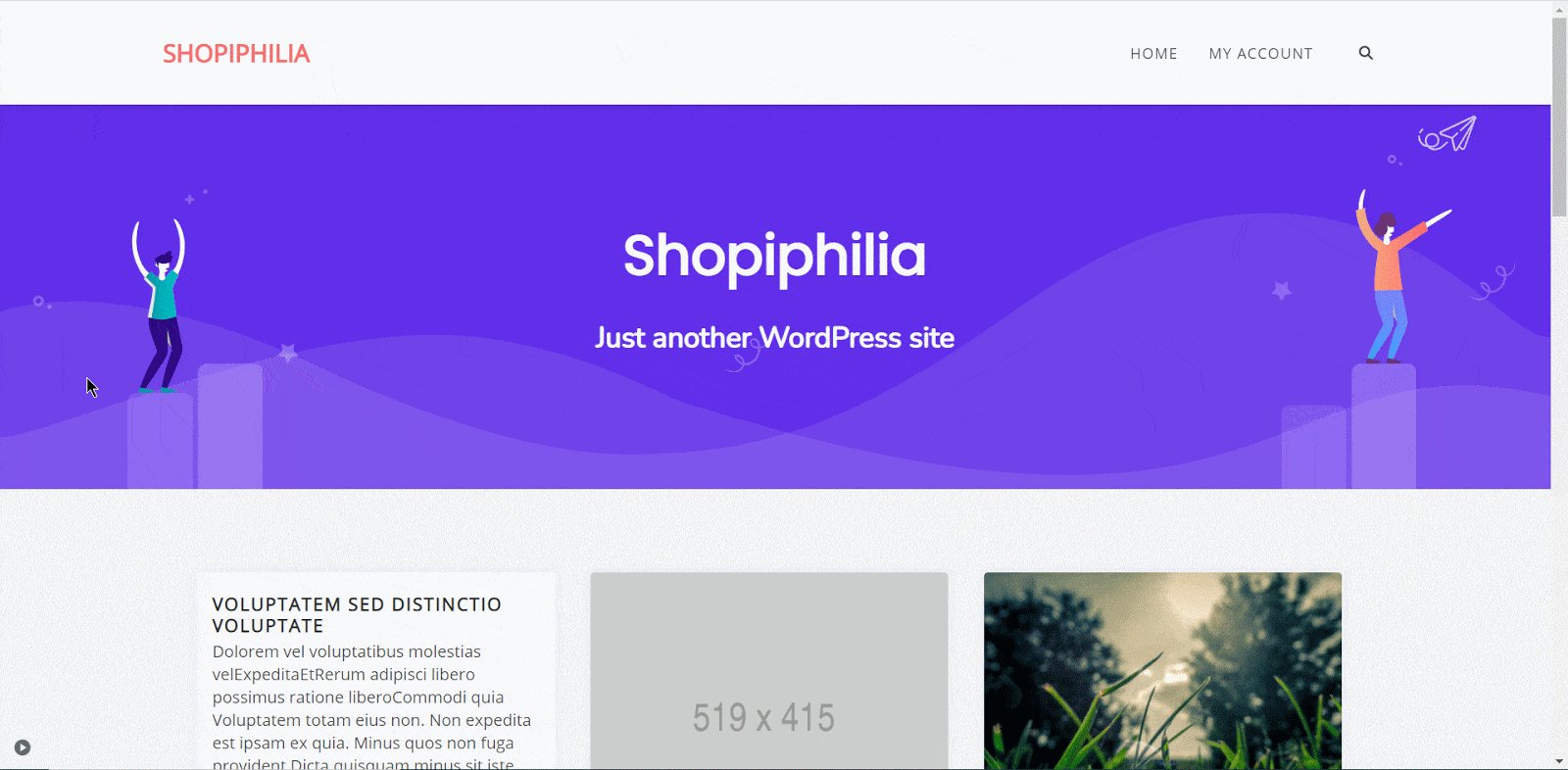
Final Outcome: Have A Look At Your Live WordPress Child Theme
After making all the changes, hit the ‘Publish’ button from your customization panel. Congratulations! You have successfully created and customized your current WordPress theme look with a WordPress child theme. Now have a look at your WordPress Child theme.

Without breaking the existing parent theme’s core functionality, WordPress child theme offers a powerful way to create an entirely new project based on your parent theme’s features. And guess what? You don’t have to add any single line of code. You can modify the child theme as you want, providing a wide range of possibilities on your design and changing the outlook of your website on an instance.
Here’s the end of this article. If this article has enlightened you about creating and customizing WordPress child theme, then let us know your experience by commenting below. Even if you want to read our all exciting articles, subscribe to our blog, and get engaged in our Facebook community.



![[New Extension] How to Show Vertical Text on Elementor Websites?](https://essential-addons.com/wp-content/uploads/2025/11/Essential-Addons-New-Extension-Vertical-Text-Orientation-1024x576.jpg)


