Largest Contentful Paint (LCP) is a crucial metric in web performance measurement, focusing on how quickly the largest element on a webpage loads and becomes visible to users. Think of it as the time it takes for the main image, video, or text block to fully appear when you open a webpage. For example, when you visit a news website, the Largest Contentful Paint (LCP) would measure how long it takes for the headline image to load completely. A faster LCP means users see important content sooner, leading to better user experiences and potentially higher engagement.

Why Largest Contentful Paint Matter?
LCP calculates how long it takes for the biggest content element (whether an image, video, or block of text) to become completely visible inside the user’s viewport on a webpage. It is considered to be one of the Core Web Vital metrics and is an important metric of user experience since it is directly proportional to how fast visitors comprehend the major content of a webpage.
We are in the millennium of lightning-fast websites and people want websites to load quickly and give instant access to essential information. Slow-loading sites can raise bounce rates, reduce user engagement, and ultimately have a negative influence on conversion rates and revenue.
Largest Contentful Paint solves this by focusing on the loading speed of the most important content piece, ensuring that consumers may rapidly obtain the information they require. The good news is – your webpage can continue to load scripts in the background without impacting this metric; all it focuses on is how fast or quickly users can view the main element on your site

To effectively measure LCP, various technical methods and tools can be employed.
How To Measure Largest Contentful Paint: With Tools
To effectively measure LCP, various technical methods and tools can be employed.
Browser Performance APIs
Modern web browsers offer Performance APIs that expose timing information related to various aspects of page loading, including LCP. These APIs, such as the PerformanceObserver interface, allow developers to programmatically access LCP data and incorporate it into performance monitoring tools.
Chrome DevTools
Chrome DevTools is a powerful set of web development and debugging tools built into the Google Chrome browser. It includes a Performance panel that provides detailed insights into page loading performance, including LCP. By recording a page load using Chrome DevTools, developers can analyze LCP timings and diagnose performance issues.
Google Lighthouse
Google Lighthouse is an open-source tool developed by Google that audits web pages for performance, accessibility and SEO. It includes a performance audit that measures various loading metrics, including Largest Contentful Paint.
Web developers can run Lighthouse audits either through the Chrome DevTools or as a standalone tool to identify opportunities for improving LCP.

Web Vitals JavaScript Library
Web Vitals is an initiative by Google to provide unified guidance for web developers on essential performance metrics. The Web Vitals JavaScript library simplifies the process of measuring and reporting core web vitals, including the Largest Contentful Paint. Developers can integrate this library into their websites to collect and analyze LCP data in real-time.
Custom Performance Monitoring Solutions
For more advanced performance monitoring needs, developers can build custom solutions using JavaScript libraries and frameworks like Performance.js or Boomerang. These tools offer flexibility in capturing and analyzing LCP metrics tailored to specific website requirements.
What Is a Good Page Speed Score
Understanding the basic guidelines for how quickly a webpage should load is critical. Google recommends that the primary content load within 2.5 seconds, which is deemed good. To stay up, you must frequently monitor how quickly your website loads and take action if it is slower than this. If your page takes too long to load, visitors may become dissatisfied and leave, which might harm your website. So, it’s critical to continuously work on making your website load quicker.

Google DevTools
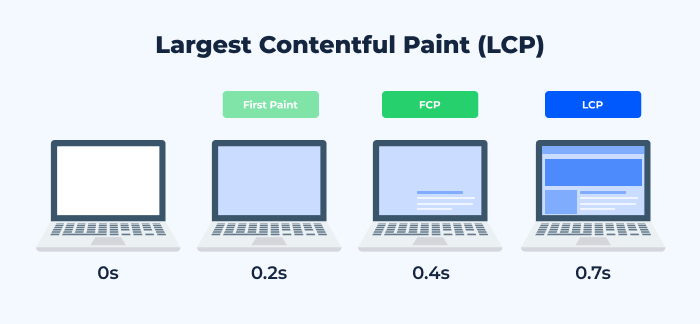
FCP, which stands for “Full Contentful Paint,” is a term used in web development. It refers to the time it takes for a web page to display all its content to the user. Imagine you’re waiting for a page to load, and you see everything on it, like text, images, and buttons – that’s FCP.
So, while FCP tells us when everything on the page has loaded, LCP zooms in on the biggest thing and tells us how long it takes for that to show up. Both are important for understanding how fast a web page loads and how quickly users can start interacting with it.
If your primary content takes too long to load, it indicates that something has to be fixed. By focusing on ensuring that your core information loads fast, you may make your website more appealing to visitors. Consider this scenario: you’re waiting for a webpage to load, but the primary image or text takes a long to arrive. That wait might be frustrating, right? So, by addressing it, you’re ensuring that consumers have a better experience using your website.
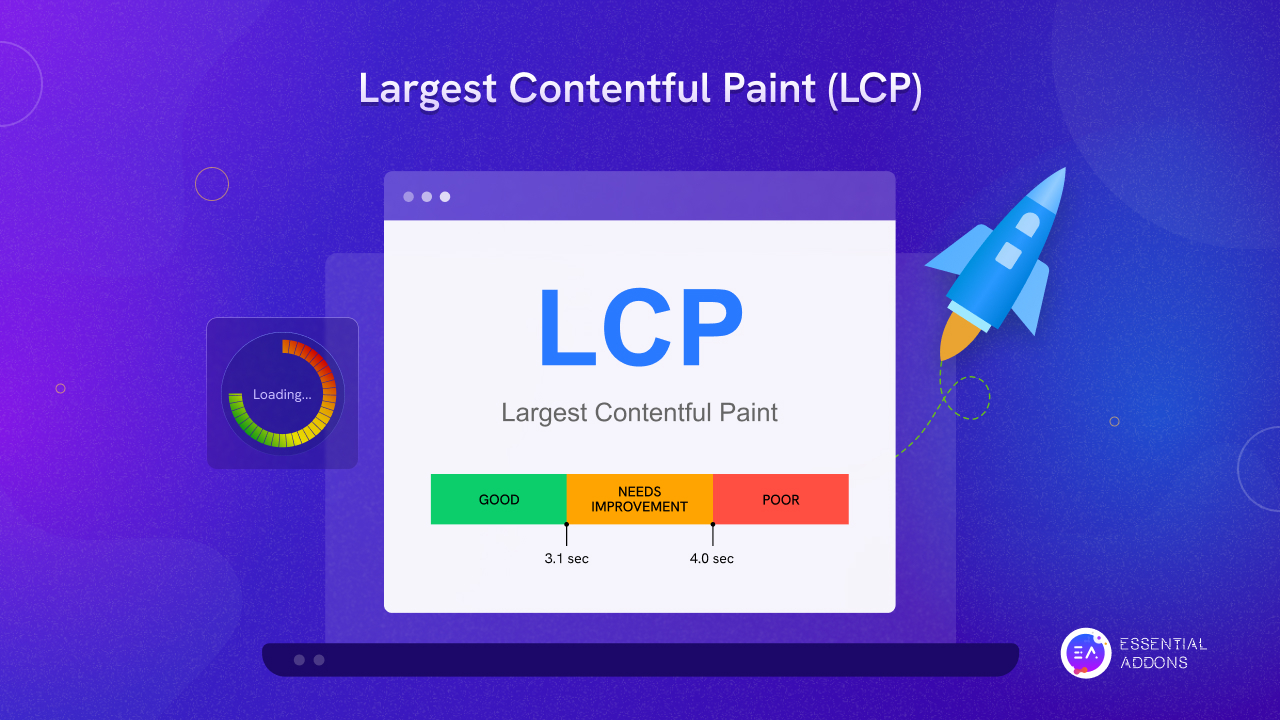
- Good: If your webpage’s LCP(Largest Contentful Paint) time is 2.5 seconds or less, that’s awesome! It means users get to see the main stuff fast, making their browsing experience great.
- Needs Improvement: If your LCP time falls between 2.5 and 4.0 seconds, there’s room to make it better. It’s not terrible, but it could be improved to give users an even nicer experience.
- Poor: But if your LCP time goes over 4.0 seconds, that’s not good. Users will notice the delay, which could frustrate them. Plus, it might affect how high your website shows up in search results. So, it’s important to fix it quickly.
Here’s how a good page score and LCP correlate:
Optimization for Speed: A good page score implies that the webpage is optimized for speed. This optimization encompasses many aspects like code minification, image optimization, efficient resource loading, etc. These optimizations directly impact LCP because they reduce the time it takes for the largest content element to render.
Content Prioritization: To achieve a good page score, developers often prioritize content loading. This means ensuring that critical content, including the largest content element, loads quickly. Prioritizing content loading aligns with reducing LCP because it ensures that the most important visual element appears swiftly, enhancing user experience.
Resource Management: Efficient resource management is a hallmark of a well-scored webpage. This includes deferring non-essential scripts, lazy loading images below the fold, and optimizing server response times. These practices indirectly affect LCP by streamlining the loading process, allowing the browser to render the largest content element more expediently.
How to Improve the Largest Contentful Paint for WordPress: Tried & Tested Tips
The largest Contentful Paint (LCP) is crucial for optimizing your WordPress site’s performance and providing a better user experience. Here are some tips to help you improve LCP:
🖼️ Optimize Images
Compress and optimize images to reduce their file size without compromising quality. Use tools like WP Smush or Imagify to automatically optimize images upon upload. Additionally, consider using responsive image techniques to deliver appropriately sized images based on the user’s device, further improving loading times.

🔃 Use Lazy Loading
Implement lazy loading for images, videos, and iframes to defer their loading until they enter the user’s viewport. Lazy loading reduces initial page load times by only loading resources as needed, enhancing overall performance. Plugins such as Lazy Load by WP Rocket or a3 Lazy Load simplify the implementation of lazy loading on your WordPress site.
⚙️ Minify CSS and JavaScript
Minimize the size of CSS and JavaScript files by removing unnecessary characters, comments, and whitespace. This reduces the amount of data transferred over the network, resulting in faster page rendering. Utilize plugins like WP Rocket or Autoptimize to easily minify CSS and JavaScript files on your WordPress site.

🌎 Leverage Browser Caching
Enable browser caching to store static resources, such as images, CSS, and JavaScript files, locally on the user’s device. This allows subsequent visits to your site to load faster by reducing the need to re-download assets. Configure browser caching settings using plugins like W3 Total Cache or WP Super Cache for optimal performance.
📃 Enable GZIP Compression
Enable GZIP compression on your server to compress text-based resources, such as HTML, CSS, and JavaScript files, before sending them to the user’s browser. GZIP compression significantly reduces file sizes, resulting in faster page loads and improved performance. Most web hosting providers support GZIP compression, but you can also enable it using plugins like W3 Total Cache.
Optimize Web Fonts
Limit the number of web fonts used on your site to reduce the number of HTTP requests and improve loading times. Choose web fonts wisely and consider using font-display: swap; in your CSS to ensure text remains visible while web fonts are loading. Additionally, preload critical web font files to prioritize their loading.
Reduce Server Response Time
Improve server response times by choosing a reliable hosting provider with fast servers and optimized infrastructure. Optimize your server configuration and database queries to minimize server response times, ensuring swift delivery of content to users’ browsers. Consider upgrading your hosting plan or switching to a managed WordPress hosting like xCloud provider for better performance.
Optimize Largest Contentful Paint for Enhanced User Experience
Optimizing the Largest Contentful Paint (LCP) of your WordPress site is essential for ensuring fast loading times and a seamless user experience. By implementing the tips outlined above, such as optimizing images, minimizing CSS and JavaScript, and leveraging browser caching, you can significantly improve your site’s performance. Regular monitoring and adjustments are key to maintaining optimal LCP scores and providing visitors with a positive browsing experience.
If you have found this blog helpful, feel free to share your opinion and feedback with our Facebook community. You can also choose to subscribe to our blogs for valuable tutorials, guides, knowledge, tips, and the latest WordPress website updates.