Elementor enthusiasts, developers, and website owners have the power to make their Elementor website accessible to everyone for a more inclusive digital world by unlocking its full potential.
In this article, we will go over the necessary actions to take in order to make your Elementor website accessible to people with special needs. We’ll try to highlight the importance of web accessibility and demonstrate how creating an inclusive online space can yield positive results for both your website and its audience.
![[2025] How to Make Your Elementor Website Accessible 1 Make Your Elementor Website Accessible](https://essential-addons.com/wp-content/uploads/2024/05/EA-2024-How-to-Make-Your-Elementor-Website-Accessible.jpg)
Let’s Know the Basic: Principles of Web Content Accessibility Guidelines (WCAG)
The most prominent web accessibility guideline available to us is the Web Content Accessibility Guidelines (WCAG), established by the World Wide Web Consortium (W3C). These guidelines are widely regarded as the gold standard for web accessibility, with a significant impact on global web accessibility policies.
Despite its length and complexity, WCAG is built upon four fundamental principles:
- Perceivable: The information on your website, built with Elementor, ought to be audible, visible, and tactile.
- Operable: No matter how skilled a person is, they should be able to use your website. This implies that people should be able to use a website with a keyboard, assistive technologies for navigation with sight assistance, or other input techniques.
- Comprehensible: Your website’s content must be simple to read and understand. Technical jargon, complicated terminology, and instructions that could be difficult for those with specific cognitive impairments to understand should be avoided.
- Robust: An Elementor website that is accessible must follow HTML and CSS guidelines and work with assistive technologies.
There are three levels that websites can adhere to with all WCAG versions:
- Level A: The lowest level of conformance
- Level AA: The conformance level referenced in most accessibility regulations worldwide
- Level AAA: The most challenging level of conformance to attain, representing optimal accessibility
It is highly recommended that your Elementor website conform to WCAG 2.1 Level AA.
What Does It Mean to Have an Elementor Website Accessible?
Having an accessible Elementor website means that the website created using the Elementor website builder plugin is designed and developed to be easily usable by people with special needs. Accessibility in web design refers to ensuring that individuals with special needs, including visual, auditory, motor, or cognitive impairments, can perceive, understand, navigate, and interact with the website effectively.
In the context of Elementor, ensuring accessibility might involve:
- Semantic HTML: Structure the website’s elements using proper HTML tags to convey their meaning to screen readers and assistive technologies.
- Keyboard Navigation: Ensure that all interactive elements, such as links, buttons, and forms, can be accessed and activated using only a keyboard, without relying on a mouse.
- Color Contrast: Make sure sufficient contrast between text and background colors to make content readable for people with visual impairments.
- Alt Text for Images: Provide descriptive alternative text for images so that screen readers can convey the content to visually impaired users.
- Responsive Design: Create a responsive layout that adapts to different screen sizes and orientations, making it easier for users with various devices and assistive technologies to access the content.
- Form Accessibility: Ensure that forms are properly labeled, have clear instructions, and provide feedback for errors to assist users with disabilities in filling them out accurately.
- Accessible Media: Make certain that multimedia content, such as videos and audio, includes transcripts, captions, or audio descriptions to accommodate users who may have difficulty accessing the content otherwise.

Find Out About Elementor Accessibility Here
How to Make Your Elementor Website Accessible: Step-By-Step Guideline
Are you ready to make changes to your site and make Elementor website accessible? Then spare 5 minutes and start following this step-by-step guideline.
Step 1: Enable Elementor Accessibility Improvements
As of Elementor 3.1.0, the Tabs widget is now more accessible thanks to the removal of empty <a> tags, improved keyboard navigation, and options for selecting tab states. These changes improve the usability and rankings of user sites.
How To Use This Elementor Experiments
- Go to Elementor → Settings → Experiments tab.
- Select ‘Active’ from the ‘Accessibility Improvements’ dropdown.
- Click the ‘Save Changes’ button.
![[2025] How to Make Your Elementor Website Accessible 2 Make Your Elementor Website Accessible](https://essential-addons.com/wp-content/uploads/2024/05/image-6.png)
Step 2: Add Alternative Text to Meaningful Images
Images are frequently utilized to communicate vital, significant information on web pages and in web-based applications. People with specific vision impairments who use assistive technology, like screen readers, must have access to these kinds of images, also known as “meaningful images.” Hence, on your Elementor website, all significant images need to have descriptive alt text added.
In order to help users better understand the content of an image, screen readers read aloud a brief description found within the image’s HTML tag. This is known as the alt text. It is important to emphasize that alt text should only be used for meaningful images—not for images that are only there to look nice. It is advisable to limit your alt text to 80 characters or less. You can use this character calculator to accurately gauge the length of your alt text.
How to Add Alt Text to Images in Elementor
To add alt text to an image in Elementor, follow these steps:
- Select the image you want to add alt text to within the Elementor editor.
- In the Image Box, media library-contained images will be displayed.
- Look for the Alt Text option, which will appear on the right side of the window.
![[2025] How to Make Your Elementor Website Accessible 3 Make Your Elementor Website Accessible](https://essential-addons.com/wp-content/uploads/2024/05/image-7.png)
Make sure meaningful video content has captions, transcripts, and audio descriptions
Step 3: Use sufficient Color contrast
According to WCAG 2.1 Level AA, larger text (18 points and up) should have a contrast ratio of at least 3:1 and at least 4.5:1 with its background color. To measure contrast, you can use the Adobe Color Contrast Analyzer.
Through the Site Settings menu, Elementor gives you a great deal of global control over the appearance of the elements on your website. The main Elementor interface’s hamburger menu provides access to those options.
![[2025] How to Make Your Elementor Website Accessible 4 Make Your Elementor Website Accessible](https://essential-addons.com/wp-content/uploads/2024/05/image-8.png)
Step 4: Make Sure to Use Elementor Website Accessible Fonts
Your fonts must have enough contrast in addition to being large enough to read. Aim for a minimum of 16 pixels or 1 em/rem. That’s another thing you can control in the Site Settings.
Use relative sizes whenever you change the font’s size. This entails utilizing em and rem units rather than px (pixels), which are absolute sizes. Because it is easier for those with vision impairments to modify the default font size to suit their needs, responsive design benefits from the use of relative sizes.
Making this section of your website accessible is simple because Elementor comes with built-in options for relative-size units. If, up to this point, you have been working with static font sizes, convert them using an online calculator.
Step 5: Use Descriptive Link Text
A precise description of the purpose of each link, especially menu items, should be included in a short and unambiguous label. This guarantees that all users, including those who use screen readers, can comprehend and arrive at a link’s destination and function with clarity.
![[2025] How to Make Your Elementor Website Accessible 5 Make Your Elementor Website Accessible](https://essential-addons.com/wp-content/uploads/2024/05/image-9.png)
Step 6: Create an Accessible Website Navigation Menu in Elementor
You must give careful consideration to the navigation menu in order to guarantee that your Elementor website is accessible to all users. For those who use screen readers or a keyboard to navigate websites, navigation menus can be extremely difficult.
The navigation menu is one of the primary tools users can use to navigate your website, so it must be completely functional and accessible to all users, including those who use assistive technologies.
With Elementor, you have a plethora of options for creating and personalizing your WordPress Menu widget navigation menu.
Step 7: Utilize ARIA markup in Elementor
You can add a set of attributes called ARIA to the HTML markup of webpages. More details about components of assistive technologies, such as screen readers, are provided. For users of assistive technologies, it helps define roles, states, and properties, improving the navigability of web content and the comprehension of interactive elements.
Web pages using semantic HTML markup, such as <main> and <header>, are already accessible to screen readers. However, you can employ additional ARIA responsibilities and properties to improve your website’s accessibility.
For example, aria-current=”page” should be applied to a link representing the current page. A navigation menu can have an aria-label=” to provide additional information about both the website and the navigation menu. Aria-expanded=”true” and “false” indicate if a submenu is open or closed.
How to Assign ARIA Roles in Elementor Website?
For widgets that allow this functionality, such as the WordPress Menu widget, you can add custom attributes under Advanced → Attributes in order to assign roles. Keep in mind that only Elementor Pro has access to this feature. You can add your custom attributes by using key | value pairs.
For instance, you would enter role|navigation in this field to add role=”navigation” to your navigation menu. You can find more details in the Elementor documentation.
Step 8: Include Adequate Spacing
Another crucial consideration for ensuring that your Elementor navigation menu is accessible is to leave enough space between menu items and other clickable elements on your site. In that manner, folks with motor disabilities can easily click them without mistakenly activating other links. To achieve this, use the padding and spacing parameters.
![[2025] How to Make Your Elementor Website Accessible 6 Make Your Elementor Website Accessible](https://essential-addons.com/wp-content/uploads/2024/05/image-10.png)
Step 8: Ensure Requirements with a WordPress Accessibility Plugin
Elementor has got you covered there as well. The One Click Accessibility plugin, which is popular and free, was produced by the Elementor/Pojo team. The One Click Accessibility plugin offers a number of useful accessibility features with minimal setup and no requirement for expert expertise. Let’s have a look at them.
One Click Accessibility Toolbar:
Clicking a little icon on the left or right side of a page opens a toolbar that allows the user to:
- Resize fonts (increase/decrease)
- Change page to grayscale
- Show page with negative contrast
- Show page with high contrast
- Show page with a light background
- Change links to have underlined
- Change font to a readable font
- Link to Sitemap / Feedback / Help pages
![[2025] How to Make Your Elementor Website Accessible 7 Make Your Elementor Website Accessible](https://essential-addons.com/wp-content/uploads/2024/05/image-11.png)
One Click Accessibility Features:
You can enable or disable each function and alter their settings as needed. This plugin can be used regardless of whether you’ve already made improvements to your site to improve its accessibility.
- Enable Skip to Content
- Add outline focus for focusable elements
- Remove the target attribute from links
- Add landmark roles to all links
- Customizer for style adjustment
Elementor Website Accessibility Tools for Testing Sites
The Americans with Disabilities Act (ADA) protects people with diverse abilities and needs. To avoid discrimination, employers and business owners must make reasonable accommodations for individuals with disabilities. The law’s purpose is to ensure that everyone has equal rights and opportunities. People with disabilities have equal access to jobs, transportation, and telecommunications services provided by the federal and state governments.
To test it, you can use accessibility-checking tools. Here is a popular tool you can use.
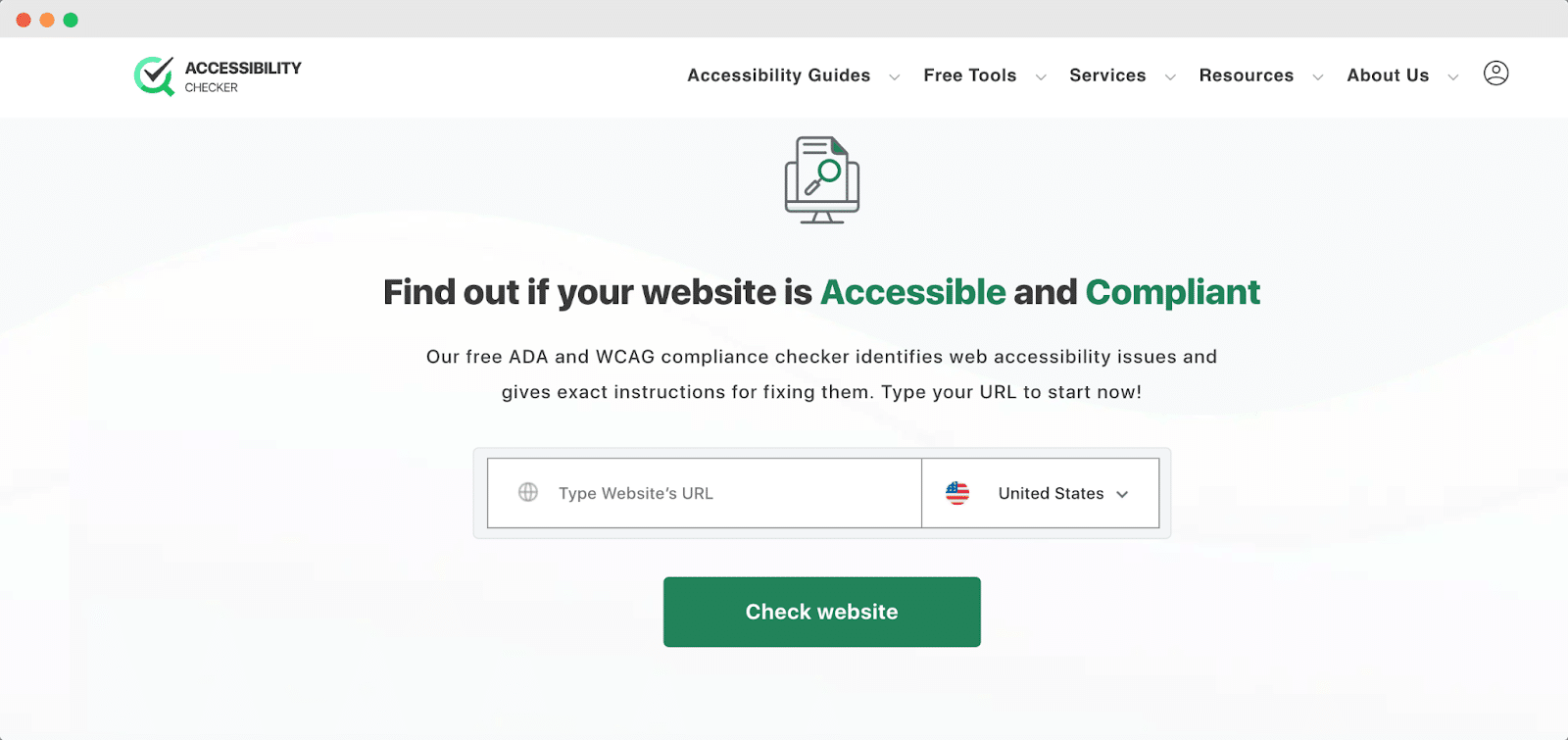
📌 Accessibility Checker
Accessibility Checker is one of the most popular free tools for checking Elementor’s accessibility. All you have to do with this tool is enter your website URL. The tool will provide results based on critical issues, passed elements, required audits, and an overall score.

Apart from this accessibility tool, other popular tools are Dynomapper, WAVE, LERA, etc.
Learn How to Test Accessibility Score On Site
Make Your Elementor Website Inclusive for All
One common method for non-developers is to create a WordPress website using Elementor. However, if you are not aware of them when developing your Elementor website, people with special needs will be unable to completely access it.
Fortunately, Elementor has a variety of features to make your website accessible to all users, regardless of skill. It includes built-in accessibility features and considerable functionality for modifying website elements to make the visitor experience more inclusive.
Is this blog helpful? You can subscribe to us for more detailed guidelines and updates. See you in the next article.