When it comes to Halloween, everyone loves a good scare, and what better way to showcase that spooky spirit than with a Halloween theme website? Whether you are launching a Halloween event, selling spooky merchandise, or simply wanting to delight your visitors with a haunted online experience, nailing the perfect Halloween web design is essential.

Today we will discover the key elements that will help you create a spine-chilling and user-friendly Halloween haunted website with our comprehensive Halloween web design guide. Let’s roll down.
Why Halloween Web Design Is Important?
Halloween web design is not just about putting up a few pumpkins or spider webs. It can be a powerful tool to engage visitors, build excitement, and drive traffic to your site. A seasonal design sets the tone for your website, making it feel current and relevant.

For tech enthusiasts, using creative designs for holidays like Halloween offers many benefits. Websites that reflect the festive season tend to get higher user engagement. Visitors are more likely to stay longer and explore a site that feels festive and well-designed. In fact, websites that align with seasonal trends have been shown to increase traffic and even conversions, especially if you are running an online store or showcasing special Halloween events.
A Halloween-themed website lets you showcase your creativity and technical skills. You can experiment with dark colors, eerie animations, and innovative effects that add personality to your design.
🔥Essential Halloween Web Design Guide to Make a Haunted Website
There are many things that you should know when you are making a Helloween website. Let us discover the ultimate guide to crafting a spooky Halloween website that draws in visitors and keeps them engaged. From Spooky fonts to immersive animations scroll down to unlock everything you need for a haunted web design to bring your Halloween website to life!
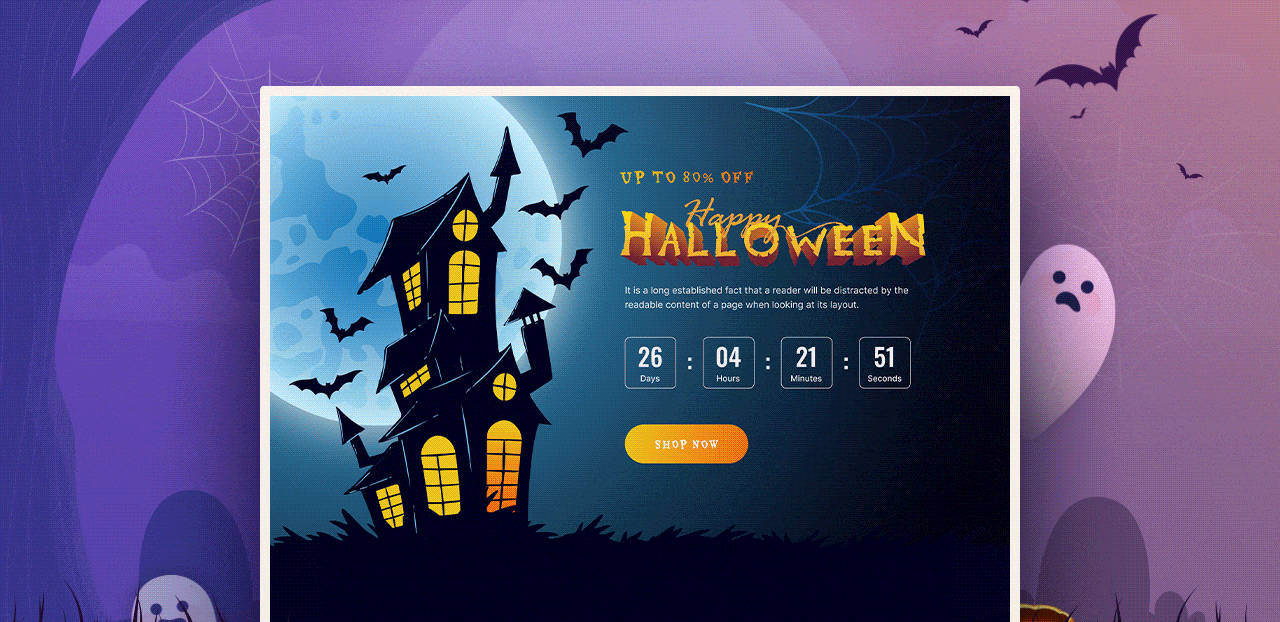
Setting the Spooky Tone with Halloween-Themed Visuals
Visuals are the heart of any Halloween web design. To create a truly haunted website, you need to think about how the look and feel of your site can immediately transport users to a spooky setting. The right visuals can stir emotions and make your visitors feel the Halloween spirit as soon as they land on your page.

Color scheme
Dark colors such as black, purple, and orange are traditional Halloween favorites. They create a chilling, mysterious atmosphere. You can also throw in splashes of red to evoke the eerie glow of blood or green to mimic the light of a glowing, haunted swamp.
Visual effects
Adding subtle animations, like ghosts floating across the screen or flickering candles, can give your website a more immersive feel. The key here is balance. You want the effects to be noticeable, but not overwhelming. For example, a bat swooping in as you scroll down or cobwebs gathering in the corners of your content can add a spooky touch without distracting from the main content.
Icons like pumpkins, witches, skulls, and haunted houses can also enhance the Halloween theme. These Halloween icons can be sprinkled throughout the site or used in the background to create a creepy vibe. Using high-quality images and custom illustrations can help reinforce the spooky tone and make your website unique.
Ghostly animations
Ghostly animations are another excellent choice. Simple animations such as glowing eyes appearing from dark corners or spooky mist that floats across the page can heighten the sense of mystery. Just make sure that these effects do not slow down the loading speed of your website, as user experience should still be your top priority.
By blending dark colors, themed icons and spooky animations, you can create a cohesive design that sets the perfect Halloween tone. This will not only impress your visitors but also encourage them to explore more of your website.
Creating a User-Friendly Experience
Even though your Halloween web design should look spooky and thrilling, it is essential to make sure your website is easy to navigate. No matter how great the design is, if visitors struggle to find what they are looking for, they will leave. A user-friendly experience is key to keeping them engaged.

Simple navigation
Your visitors should be able to find important sections of your website easily, whether it is the home page, a blog post, or a product page. Keep your menu structure clear and concise. You can still add a spooky touch by using Halloween-themed icons or creative hover effects, but the navigation should always be straightforward.
Spooky elements
Next, balance your spooky elements with usability. For example, if you are using dark backgrounds and eerie fonts, make sure that the text is still readable. Contrast is important. A dark color scheme should be paired with lighter text to ensure readability. Avoid using too many animations that can distract or confuse the user. If visitors have to figure out how to interact with your website, it might take away from the overall experience.
Loading times
Also, make sure to keep your loading times fast. While adding fun Halloween features like animations or haunting sound effects is tempting, they should not slow your site down. If your website takes too long to load, users might click away before they even experience your spooky design. To ensure a smooth experience, optimize images, use lightweight animations, and remove any unnecessary code.
Accessibility
Finally, remember that accessibility is crucial. Some users may have disabilities or limitations that affect how they interact with your website. Ensure your design is accessible by including alt text for images, using readable fonts, and providing clear instructions where necessary.
By combining spooky visuals with an easy-to-use design, you will create a Halloween web design that not only looks great but also functions perfectly.
Spooky Typography And Font Choices
Typography plays a huge role in setting the mood for your Halloween web design. The right font can turn an ordinary website into something bone-chilling and thrilling. When choosing fonts for your site, you need to think about how they can contribute to the spooky vibe without sacrificing readability.
Halloween fonts typically feature sharp edges, jagged lines, or gothic styles that feel creepy and mysterious. Fonts like “Creepster” or “Nosferatu” are popular choices because they look like something straight out of a horror movie. However, do not overuse these dramatic fonts. They work well for headings, titles, or buttons, but using them for body text can make your website difficult to read.
For the body text, you should use simpler fonts that balance out the overall design. A sans-serif font like Arial or Roboto in a light color can contrast beautifully with darker backgrounds and spooky headers, making sure your content remains readable. The key is to blend creativity with clarity.
Another way to make typography spooky is by using hover effects or subtle animations. Imagine a text that changes color, glows, or even “bleeds” when a user hovers over it. You can also play with the size of the fonts, making certain letters appear larger or smaller to give the text an eerie, unbalanced look. For instance, enlarging the first letter of a sentence or using italics can add a chilling effect.
Pay attention to spacing and alignment as well. Crowded text can overwhelm visitors, while too much space can make your website feel empty. Use consistent spacing for a clean, organized look, while still allowing your spooky font choices to shine.
By choosing the right fonts and pairing them with subtle effects, you can create typography that enhances the haunted feel of your Halloween web design without compromising usability.
Mobile Responsiveness for Halloween Websites
In today’s digital world, ensuring that your Halloween-themed website works well on all devices is essential. With so many people browsing on smartphones and tablets, your spooky design needs to translate seamlessly across various screen sizes. A mobile-responsive design ensures that your site retains its dreadful charm and usability, no matter how visitors access it.
Responsive Designs
First, focus on scalable designs. Your website’s layout should automatically adjust to fit different screen sizes without distorting images or fonts. This means testing how your Halloween visuals, animations, and typography look on both small and large screens. For example, large images of pumpkins or skeletons might look great on a desktop, but if they are not optimized for mobile, they could become oversized or take too long to load on a smartphone.
Easy Navigation
Next, ensure easy navigation on mobile devices. Mobile users interact with websites differently than desktop users. They rely on tapping rather than clicking, so buttons and links need to be large enough to tap easily. Keep your mobile menus simple and accessible. You might even use spooky icons, like a bat or ghost, to represent your menu button, but make sure it is still recognizable and functional.
Loading Speed
Loading speed is crucial on mobile. Mobile users tend to be on slower networks, so any heavy graphics or complex animations should be optimized. Compress images and use lightweight coding to ensure your spooky content loads quickly and smoothly on mobile devices.
Lastly, test your site on various mobile devices and browsers. This ensures that all visitors, no matter what device they use, will experience the haunted atmosphere you worked hard to create.
With a focus on mobile responsiveness, your Halloween website will remain creepy, functional, and accessible to all visitors, ensuring a spooky experience from anywhere.
Enhancing Interactivity with Scary Animations And Effects
To create a truly immersive Halloween web design, you must go beyond static images and text. Incorporating interactive elements like scary animations and effects can keep visitors engaged and make their experience on your website feel dynamic and eerie. These small touches can transform an ordinary website into something unforgettable.
Hover Effects
One of the easiest ways to add interactivity is by using hover effects. For example, when a visitor hovers over a button or image, you can have spooky elements appear, such as a ghost flying across the screen or a bat flapping its wings. You can also change the color of text, make icons glow, or create a subtle shake or flicker effect. These hover animations are simple to implement but can make the user experience much more engaging.
Scroll- Triggered Animations
Another great way to captivate your audience is through scroll-triggered animations. As visitors scroll down the page, you can have haunted elements, like mist or floating objects, appear or fade in. This gives a feeling of discovery, as though the user is exploring a haunted house, where each step brings a new fright. For example, you can make gravestones pop up or skeletons crawl out from the sides of the screen.
Sound Effects
Adding sound effects is another way to heighten the spooky atmosphere. Subtle background sounds, such as the creaking of doors, howling winds, or the spooky drip of water, can make your site feel even more alive—or, should we say, haunted? Make sure these sounds do not overwhelm the visitor, though. They should complement the visuals and only activate when necessary, such as when a user clicks a button or navigates to a specific section of the page.
Parallax Effects
Parallax effects, where background images move slower than the foreground, can create a sense of depth and mystery. This is especially effective in Halloween-themed web designs. Imagine a foggy graveyard scene where the mist shifts slowly as users scroll, while haunted characters in the foreground move faster, giving a layered, immersive feel.

However, while interactive elements are fun and engaging, make sure they do not interfere with your website’s performance. Test these animations and effects to ensure they run smoothly and do not slow down the site. You want your visitors to enjoy the spooky experience, not become frustrated with lag or excessive loading times.
With carefully implemented animations and effects, you will create a haunted website that captures and holds your audience’s attention, making them feel like they are part of an eerie adventure.
Incorporating Halloween-Themed Content
The visuals and animations of your Halloween web design can only go so far. To truly bring your website to life—or the afterlife, in this case—you need to fill it with Halloween-themed content. Content gives substance to your website, keeps visitors engaged, and helps convey the spooky message you are trying to send.
Blog Post
Start by creating spooky blog posts. If your website includes a blog, this is the perfect place to add Halloween-related content. Write about Halloween traditions, haunted stories, or DIY costume ideas that align with your audience’s interests. For tech enthusiasts, you could focus on topics like “Best Tech Gadgets for Halloween Parties” or “Creating DIY Halloween Props with 3D Printers.” These posts should be optimized with relevant keywords to attract organic traffic during the Halloween season.
Showcasing Products
If you are selling products or services, a Halloween product showcase is another fantastic content strategy. Highlight Halloween-themed products or create spooky discounts and promotions. Adding some creepy descriptions to your product pages can make them feel more festive. For example, instead of saying “20% off,” you might say, “Uncover a spooky 20% discount before it vanishes!”
Multimedia Content
Do not forget about multimedia content Videos, images, and even sound clips can enhance the Halloween atmosphere on your website. You can create short, fun videos showing off your Halloween-themed products or share behind-the-scenes footage of how your team decorated for the holiday. These videos do not have to be overly produced—sometimes, a simple clip can be more authentic and engaging.
User Generated Content
User-generated content can also be a valuable addition. Encourage your visitors to share their Halloween experiences, costumes, or decorations on social media, and feature these posts on your site. This not only builds a sense of community but also adds fresh content to your website that engages users.
Lastly, make sure your calls-to-action (CTAs) fit the Halloween theme. Instead of generic phrases like “Learn More” or “Buy Now,” use playful, spooky language like “Explore the Darkness” or “Summon Your Deal.” Even a small touch like this can make your website feel more cohesive and festive.
By creating Halloween-themed content that speaks to your audience, you add an extra layer of engagement and excitement to your haunted website, making sure visitors stick around to enjoy the spooky fun.
👻Launch Your Halloween Website with Templately Without Any Code
Building a Halloween-themed website from scratch can be time-consuming, especially if you are not a web designer. But here is the good news—Templately makes it incredibly easy for anyone to launch a fully designed Halloween website with just a single click without writing a single line of code! Whether you are using Gutenberg or Elementor, Templately provides ready-made templates that fit perfectly with the spooky theme, saving you time and effort. Here is why Templately is a game-changer for Halloween web design:

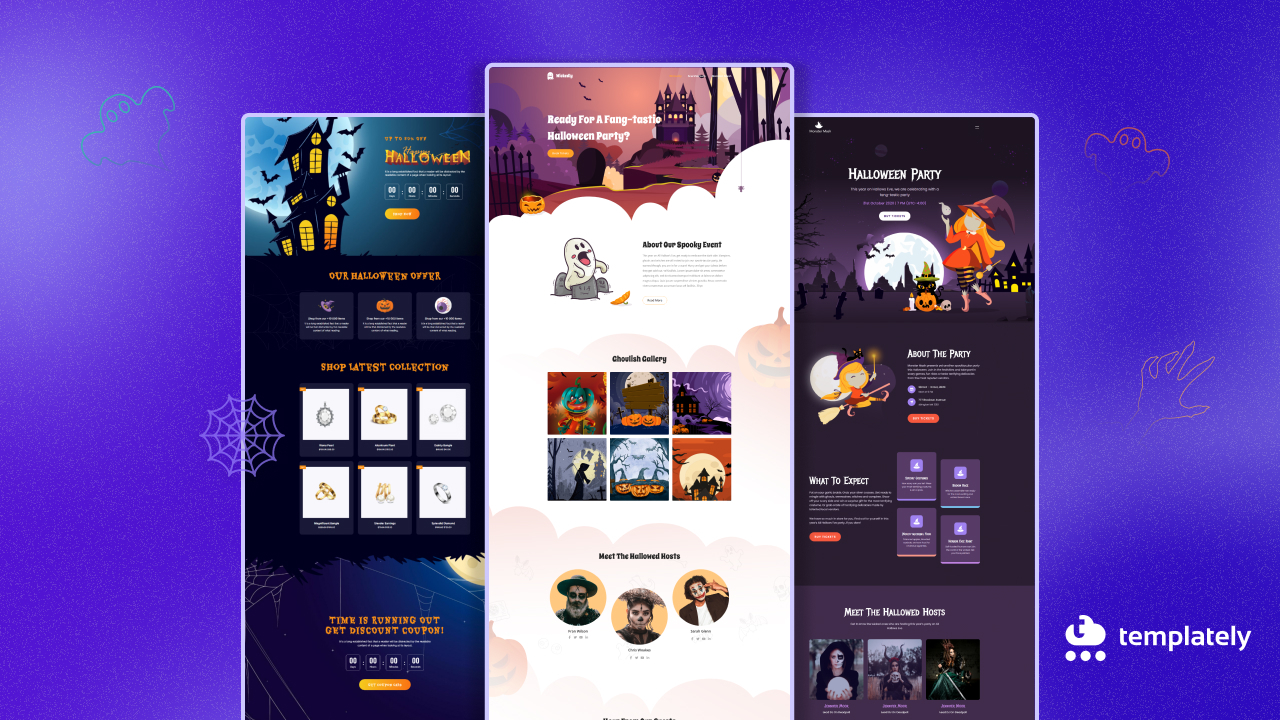
Pre-Built Halloween Elementor Templates
Templately offers 2000+ of professionally designed ready templates for any type of website. Especially the Halloween templates, these templates are crafted specifically for a haunted, eerie look and feel. With spooky layouts, haunted visuals, and eerie animations, you get everything you need to launch a Halloween website instantly.
One-Click Import
Forget about designing each element manually. With Templately, you can import an entire website with just one click. This includes pages, headers, footers, fonts, colors, and images. It is like magic! Whether you are working on WordPress using the Gutenberg editor or using Elementor, the setup process is effortless.
Fully Customizable
Even though the templates are pre-designed, they are completely customizable. You can adjust the colors, fonts, and layout to match your specific style or branding while keeping the spooky atmosphere intact. This flexibility allows you to tweak the design without needing advanced coding skills.
Mobile-Friendly Designs
Templately templates are optimized for all devices, ensuring that your Halloween website looks just as eerie on mobile as it does on desktop. You will not have to worry about responsiveness—Templately takes care of that for you.
Cloud Collaboration
With Templately’s cloud storage feature, you can save and reuse your Halloween designs. Plus, you can share these templates with your team and work collaboratively, which is ideal if you are working on multiple projects or need to brainstorm design ideas.
With Templately, launching a fully functional, eye-catching Halloween website has never been easier. All it takes is a few clicks, and you will have a site that is ready to spook and engage your visitors. It is the quickest way to get your haunted website up and running without sacrificing quality or creativity.
🎉Make Your Haunted Website with Bone Chilling Designs
Building a Halloween-themed website is not just about creating something spooky—it is about finding the perfect balance between eerie visuals, functionality, and optimization. From dark color schemes and ghostly animations to SEO strategies and mobile responsiveness, our guide has covered all the essential tips to make your haunted website come alive. With the right combination of creativity and technical know-how, your Halloween web design will leave a lasting impression on every visitor, whether they are there for the fright or the fun. Now that you have the tools and tips, it is time to craft a website that gives users chills—and keeps them coming back for more!
If you have found this blog helpful, share your opinion with our Facebook community. You can subscribe to our blogs for valuable tutorials, guides, knowledge, tips, and the latest WordPress updates.


![Featured Image - [New Element] Design Stacked Cards on Elementor with Essential Addons - Blog](https://essential-addons.com/wp-content/uploads/2025/02/1-EA-Stacked-Cards-Blog-1-1024x576.jpg)