To customize WooCommerce single product page add to cart button you will face PRO dependencies, but what if you could do it entirely for FREE? That is now possible with the recently introduced Essential Addons widgets – Woo Add To Cart, along with three others; Woo Product Images, Woo Product Rating, and Woo Product Price – all designed specifically for WooCommerce. With the Woo Add To Cart widget from Essential Addons, you can easily customize your Add to Cart button, enhancing the shopping experience for your customers.

In this detailed blog, we will guide you through the process step by step. Before getting started, ensure you have installed and activated the Templately plugin (free version) on your WordPress site.
WooCommerce Add to Cart Button: An Overview
The Add to Cart button in WooCommerce plays a pivotal role in your online store. It acts as the essential link between product browsing and purchase decisions, guiding customers toward completing their transactions.
This button, prominently displayed on product pages, enables shoppers to quickly add items to their cart, creating a seamless shopping experience. Each click takes the customer closer to the checkout, subtly boosting your store’s conversion rates and sales potential.
How to Use the Add to Cart Button Effectively?
If you are wondering how to implement the Add to Cart button in your WooCommerce store, it involves customizing the button to match your store’s design. Here are some essential tips to optimize its effectiveness:
✅ Make It Visible: Ensure the button is prominently displayed and easily noticeable on every product page.
✅ Keep It Consistent: Use a uniform design across your website to enhance the shopping experience and reduce confusion.
✅ Optimize for Accessibility: Ensure the button is user-friendly and functional on all devices, from mobile to desktop, to cater to every shopper.
A well-designed and strategically placed Add to Cart button not only improves usability but also encourages customers to move smoothly through your sales funnel. This makes it a critical element for driving conversions and revenue growth in your WooCommerce store.
By focusing on visibility, consistency, and accessibility, you can ensure the Add to Cart button becomes a powerful tool for enhancing customer experience and maximizing sales.
How to Customize WooCommerce Single Product Page Add to Cart Button: A Complete Guide
Adding a seamless Add to Cart experience to your WooCommerce store can significantly boost your sales. With the EA Woo Add To Cart widget from Essential Addons, you can easily design and customize an engaging cart button for your single product pages. Follow this guide to activate, configure and style the widget effortlessly.
Before getting started, you have to install the Templately FREE version, which includes a ‘Theme Builder’ feature. This allows you to easily add and customize the Add to Cart button on your WooCommerce single product pages using the WooCommerce widget ‘Woo Add To Cart’ brought to you by Essential Addons.
Plus, ensure that the WooCommerce plugin is active on your website. Next, install and activate Essential Addons. The EA Woo Add To Cart widget will be automatically enabled upon activation. Since this widget is FREE, you do not need the PRO version of Essential Addons. However, if it is not enabled, you can manually activate it.
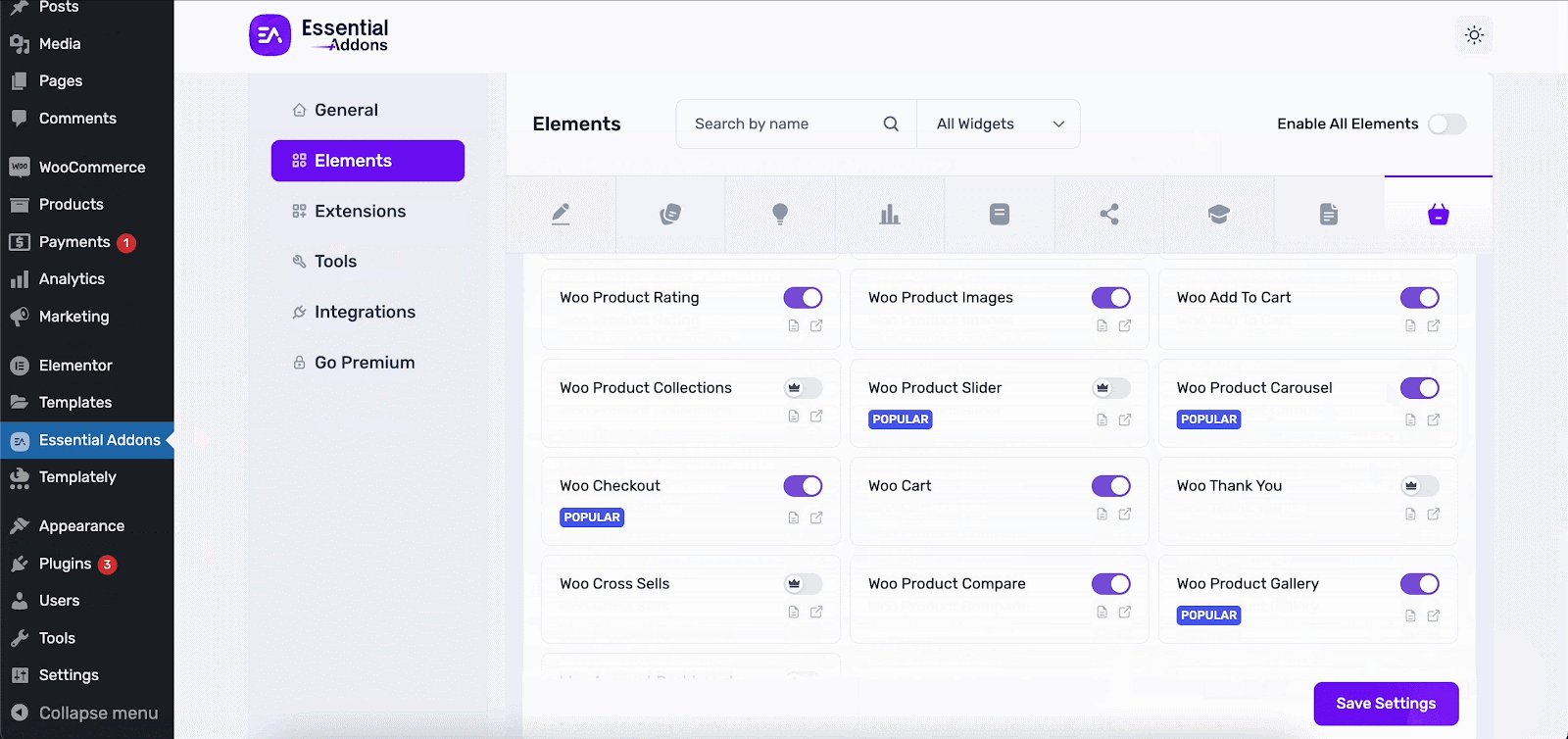
Step 1: Activating EA Woo Add to Cart
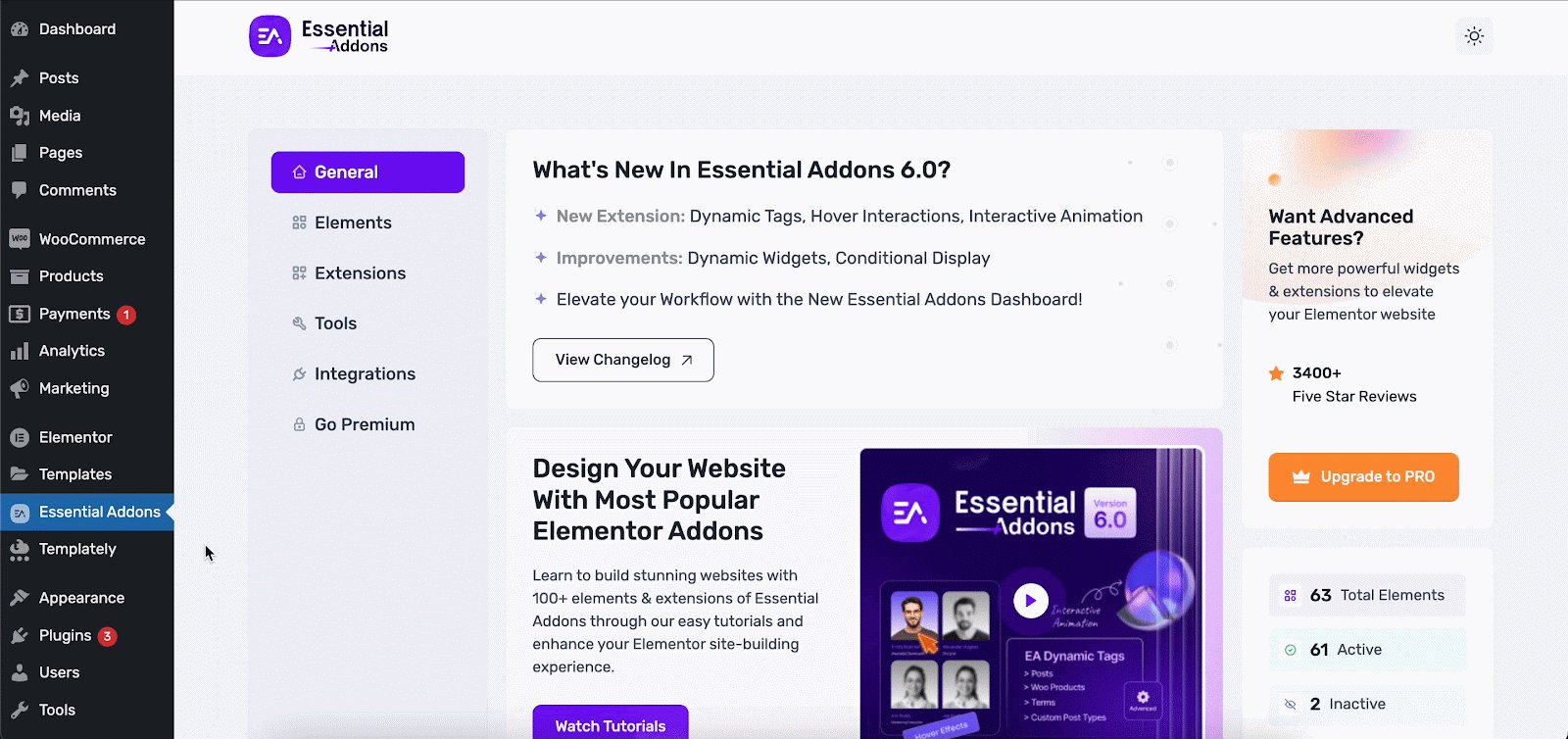
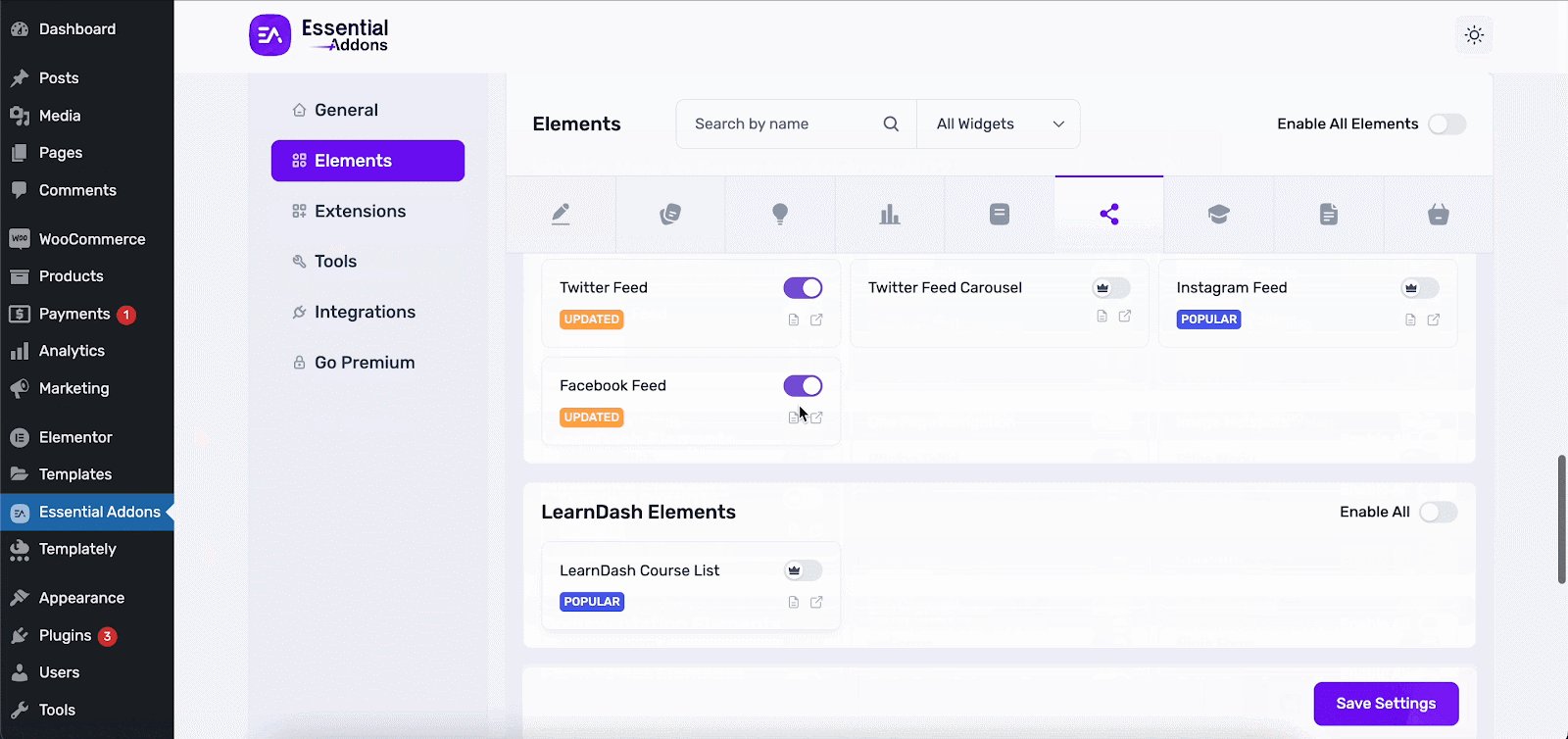
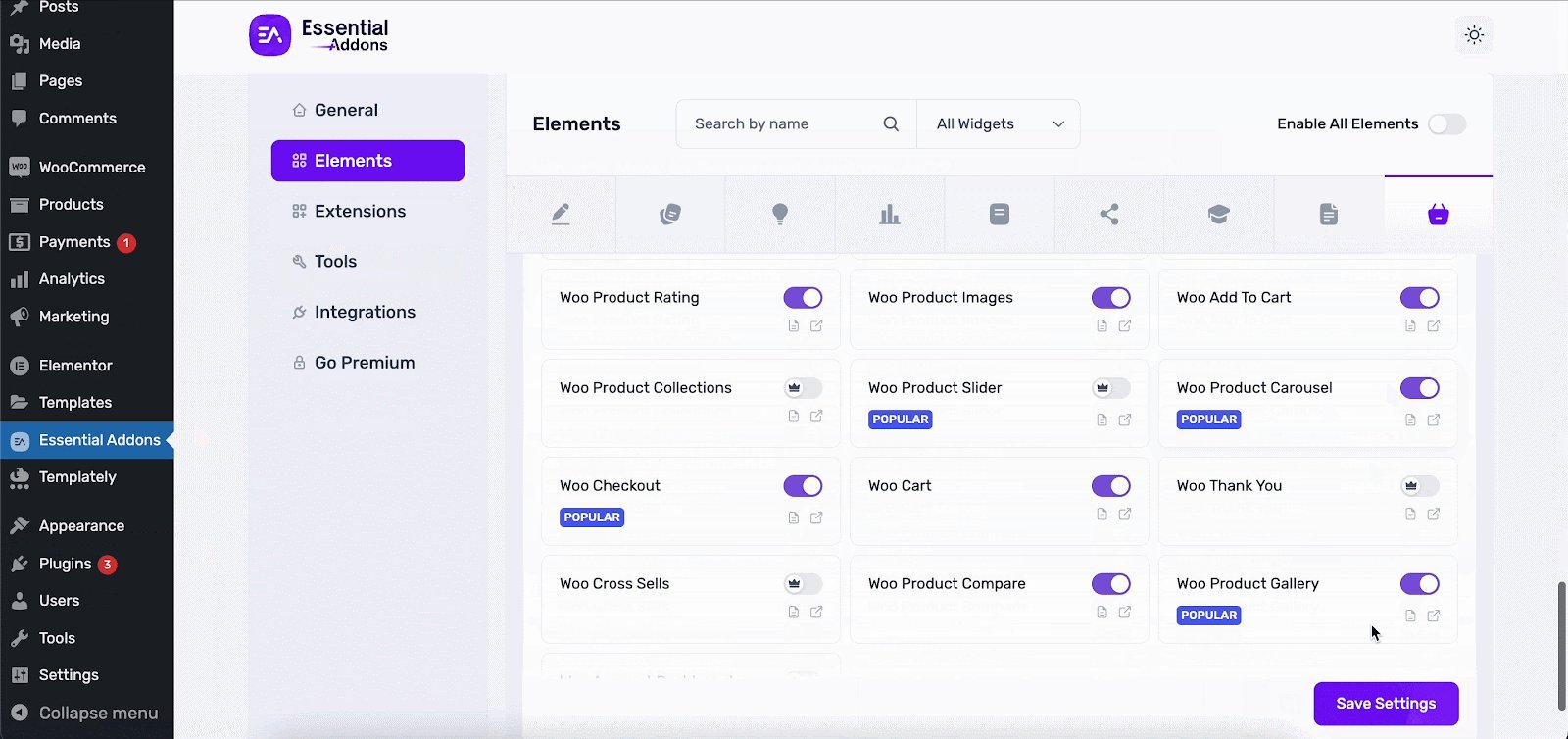
To activate the EA Woo Add To Cart widget, navigate to ‘Essential Addons’ → ‘Elements’ from your WordPress dashboard. Once there, locate the EA Woo Add To Cart widget in the list of available elements and toggle it on. Finally, click on the ‘Save Settings’ button to apply the changes and activate the widget.

Step 2: Adding the Widget to Your Single Product Page
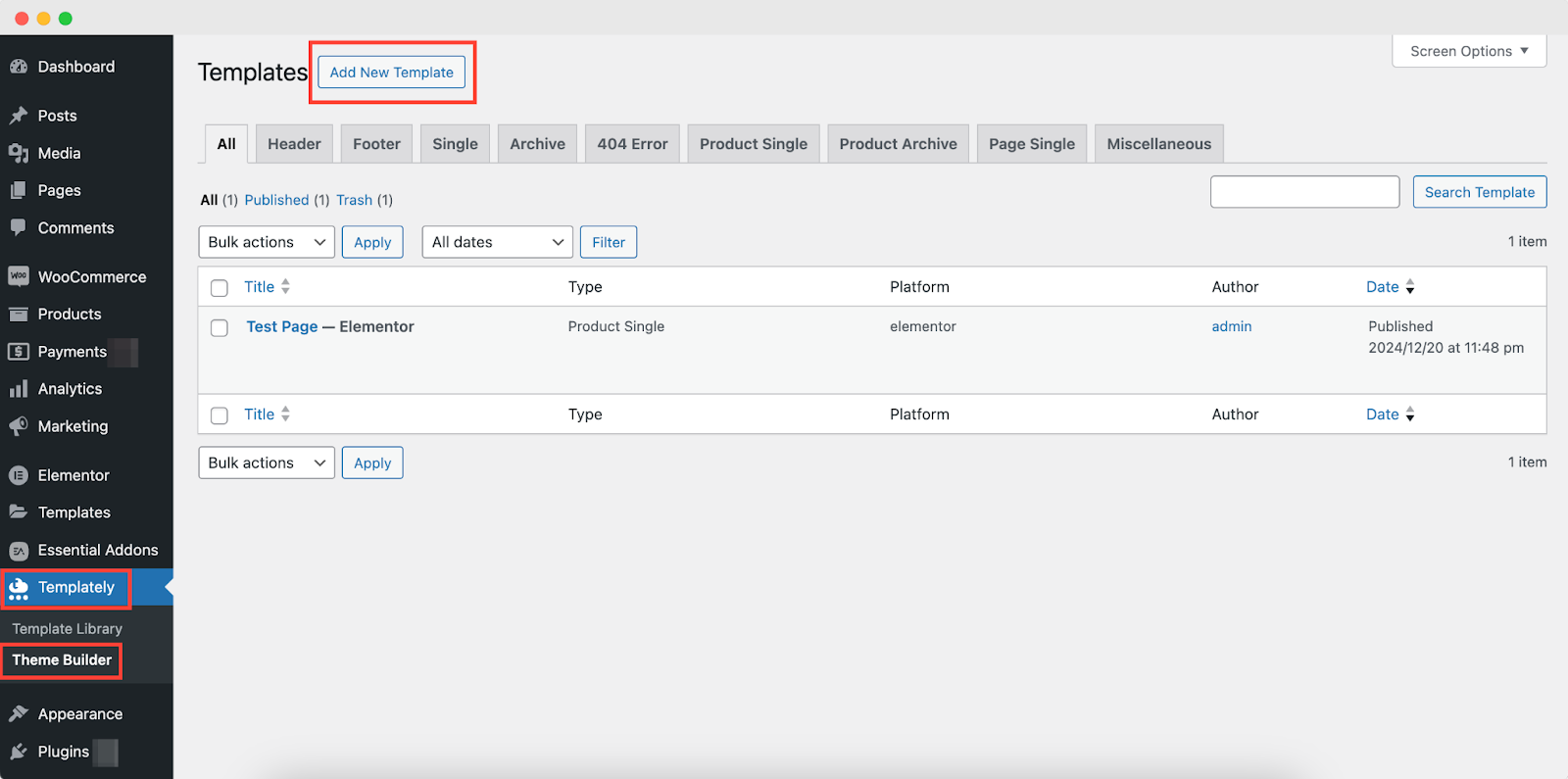
To integrate the EA Woo Add To Cart widget on your single product page, start by creating a WooCommerce single page template using Templately. Here is how:
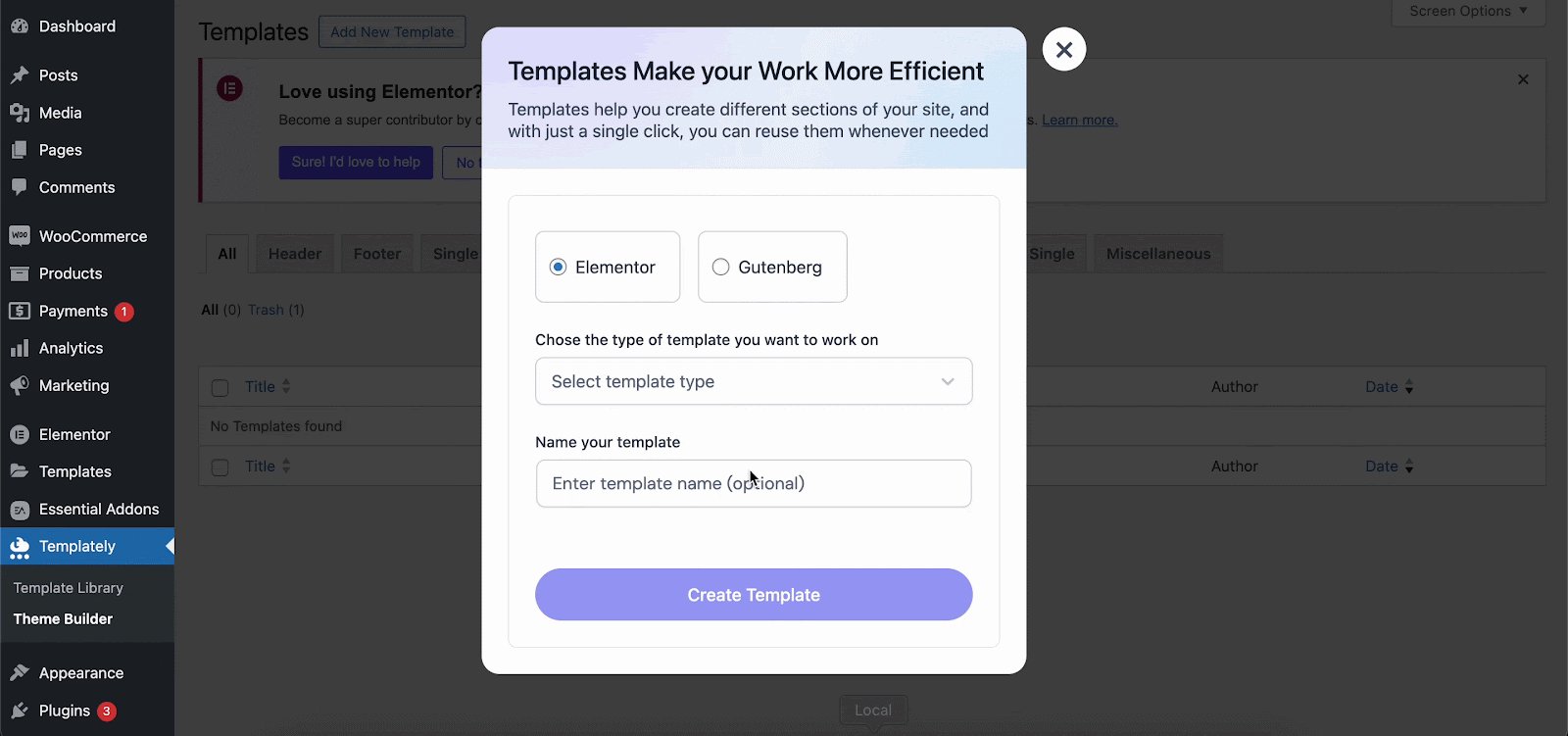
Head over to ‘Templately’ → ‘Theme Builder’ in your WordPress dashboard. At the top of the page, click on ‘Add New Template’ to create a new template. From the available options in the menu, select Elementor as your preferred page builder.

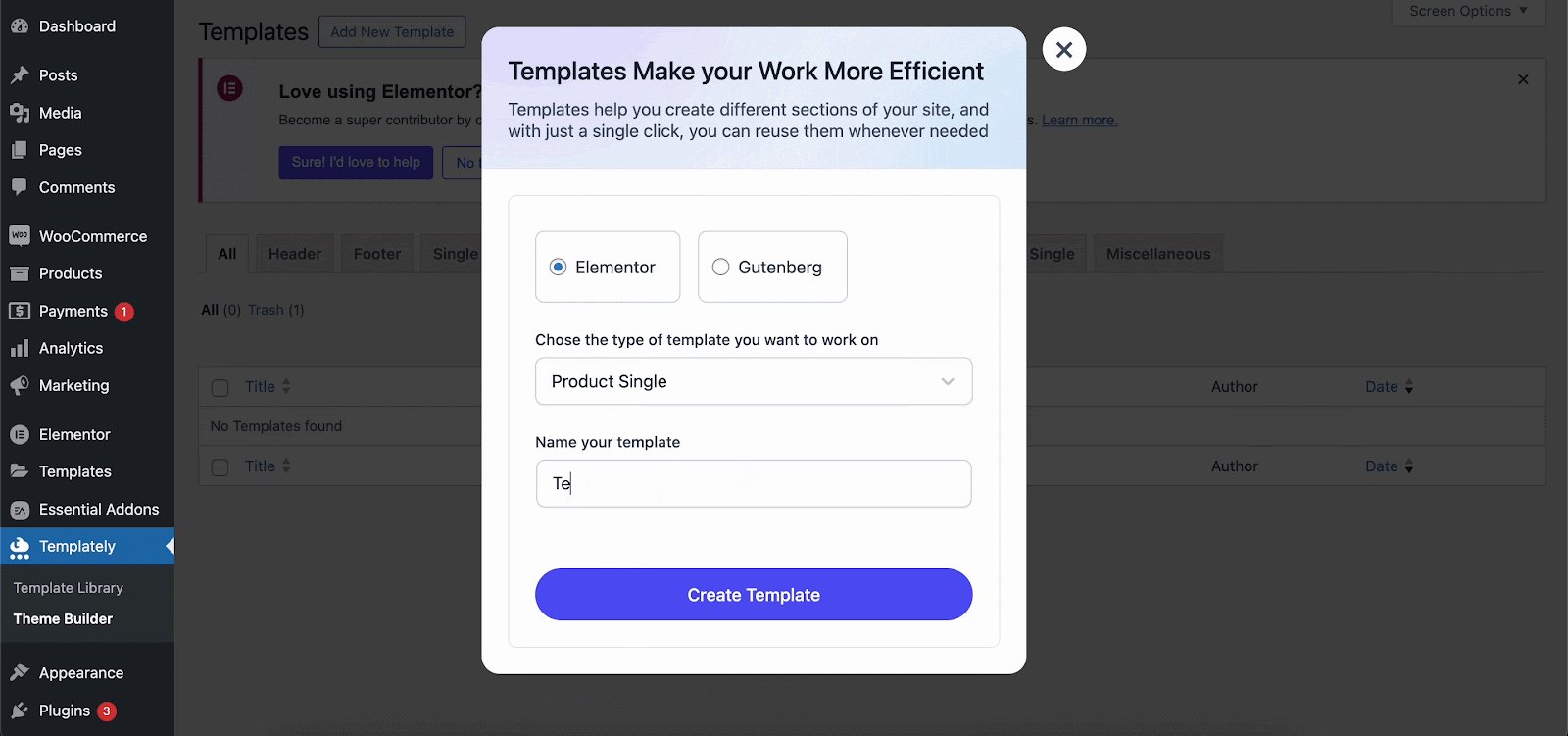
Next, choose ‘Product Single’ as the template type, give your template a unique name, and click on ‘Create Template’ to begin designing.

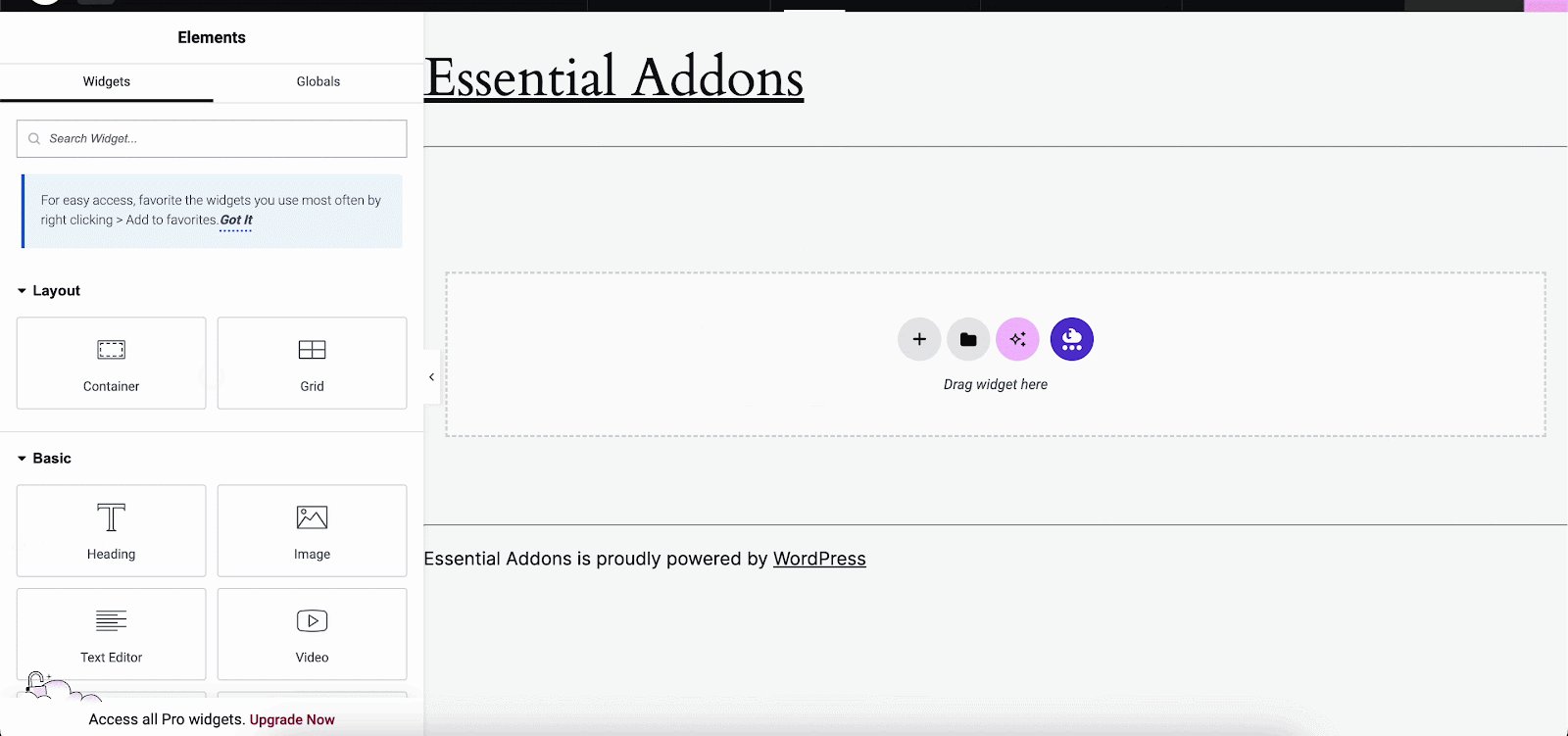
Once your template is ready, you can drag and drop the EA Woo Add To Cart widget and begin customizing!
Step 3: Configuring the Widget’s Content Settings
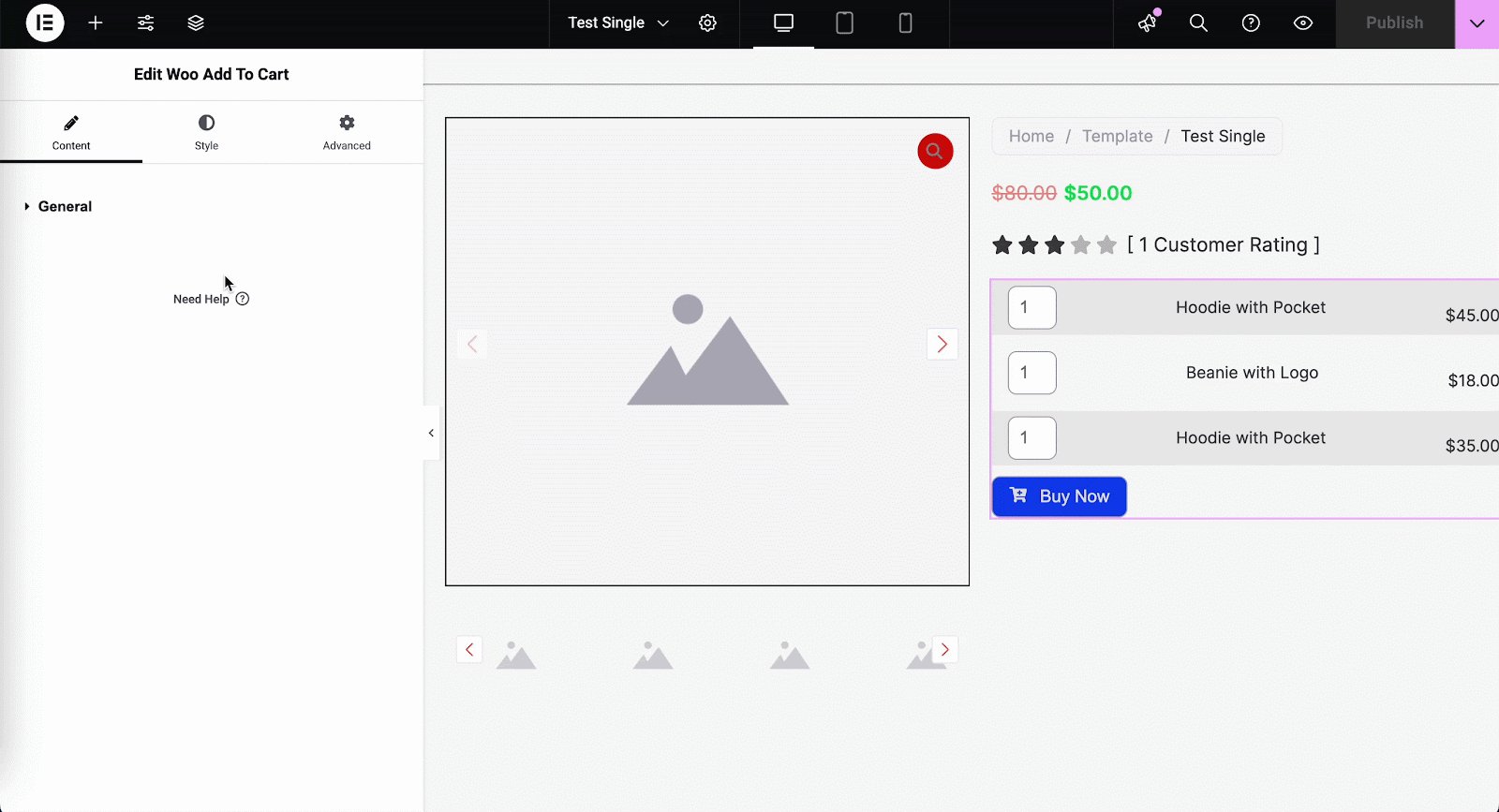
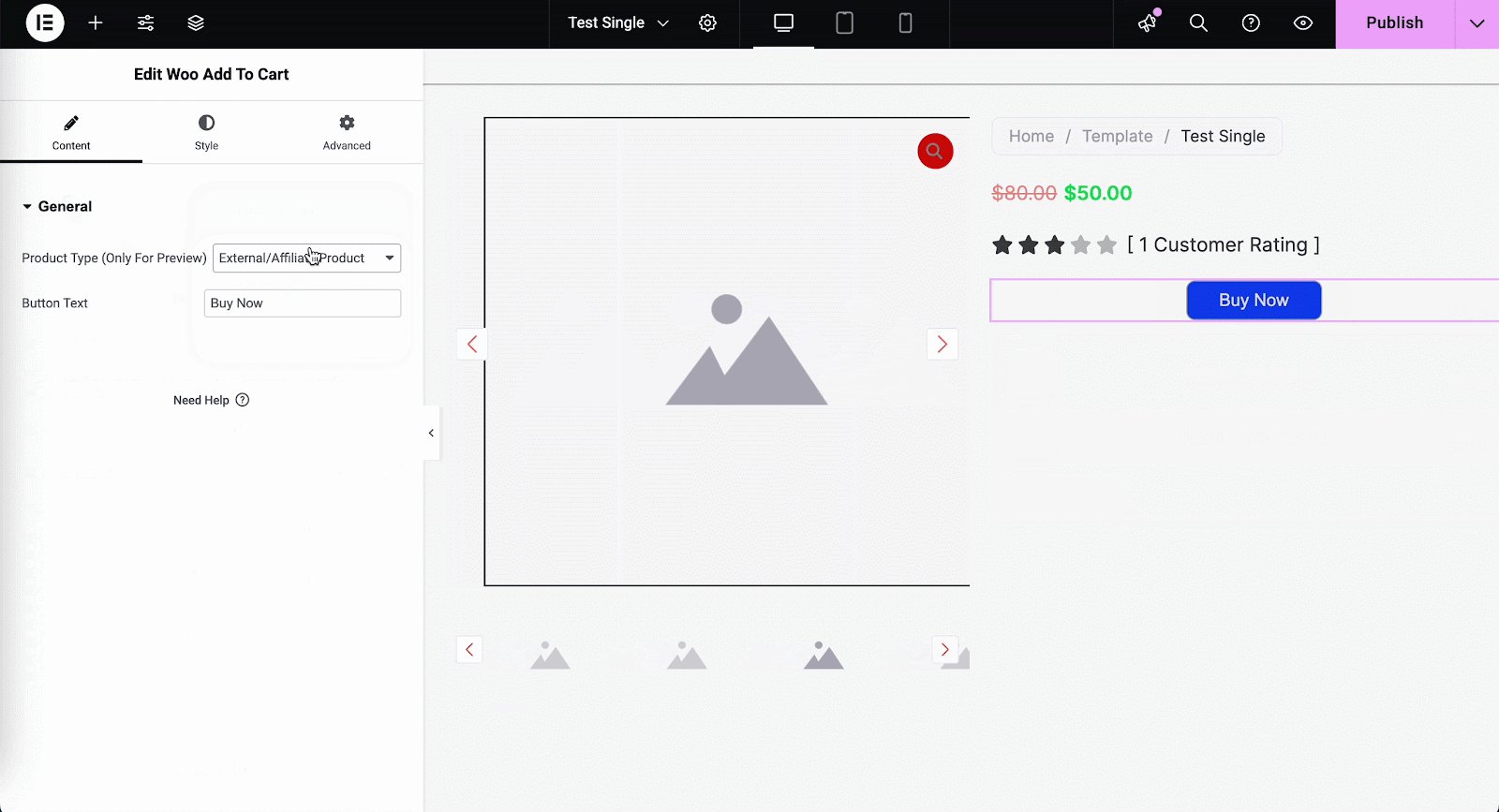
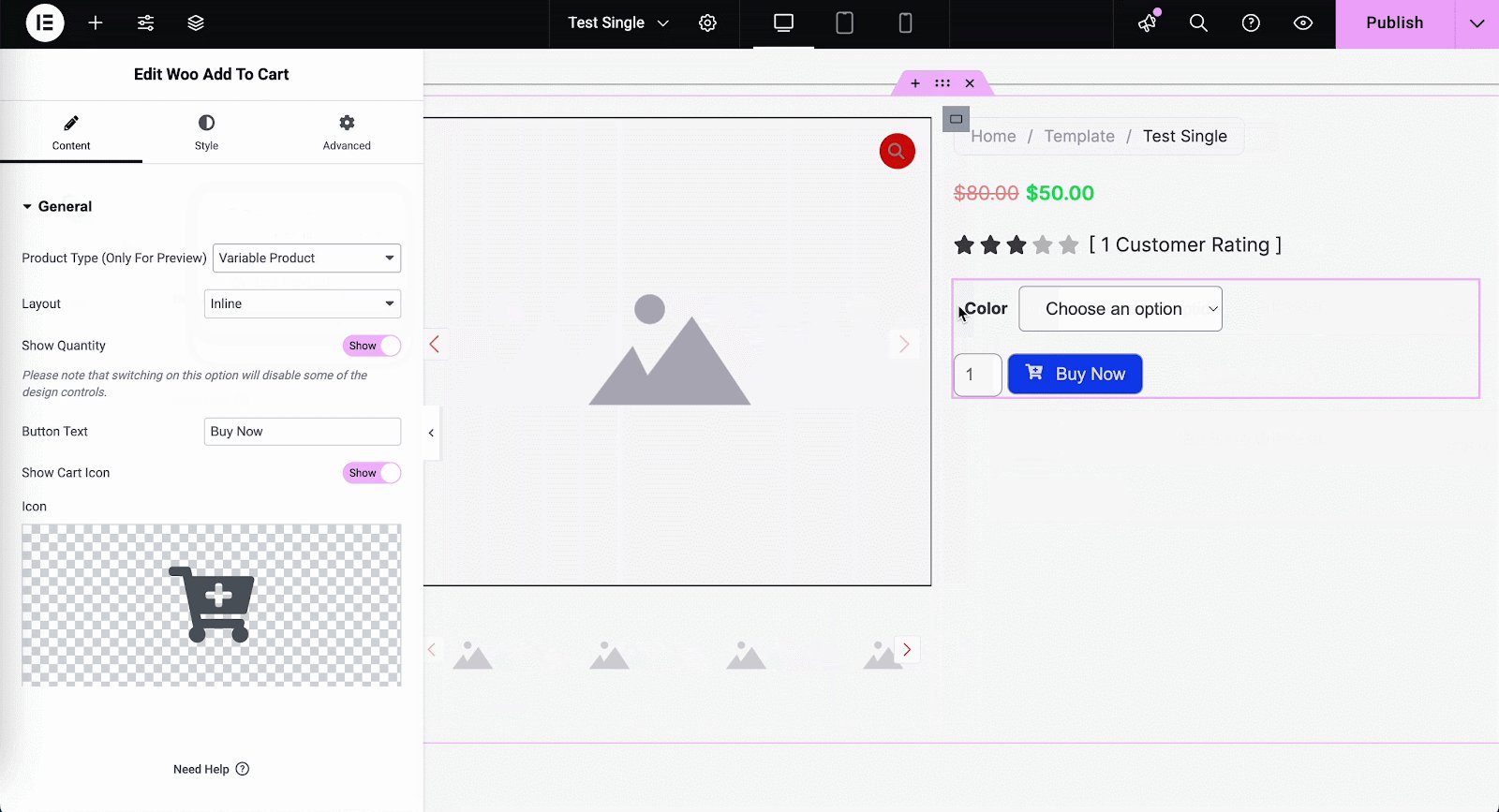
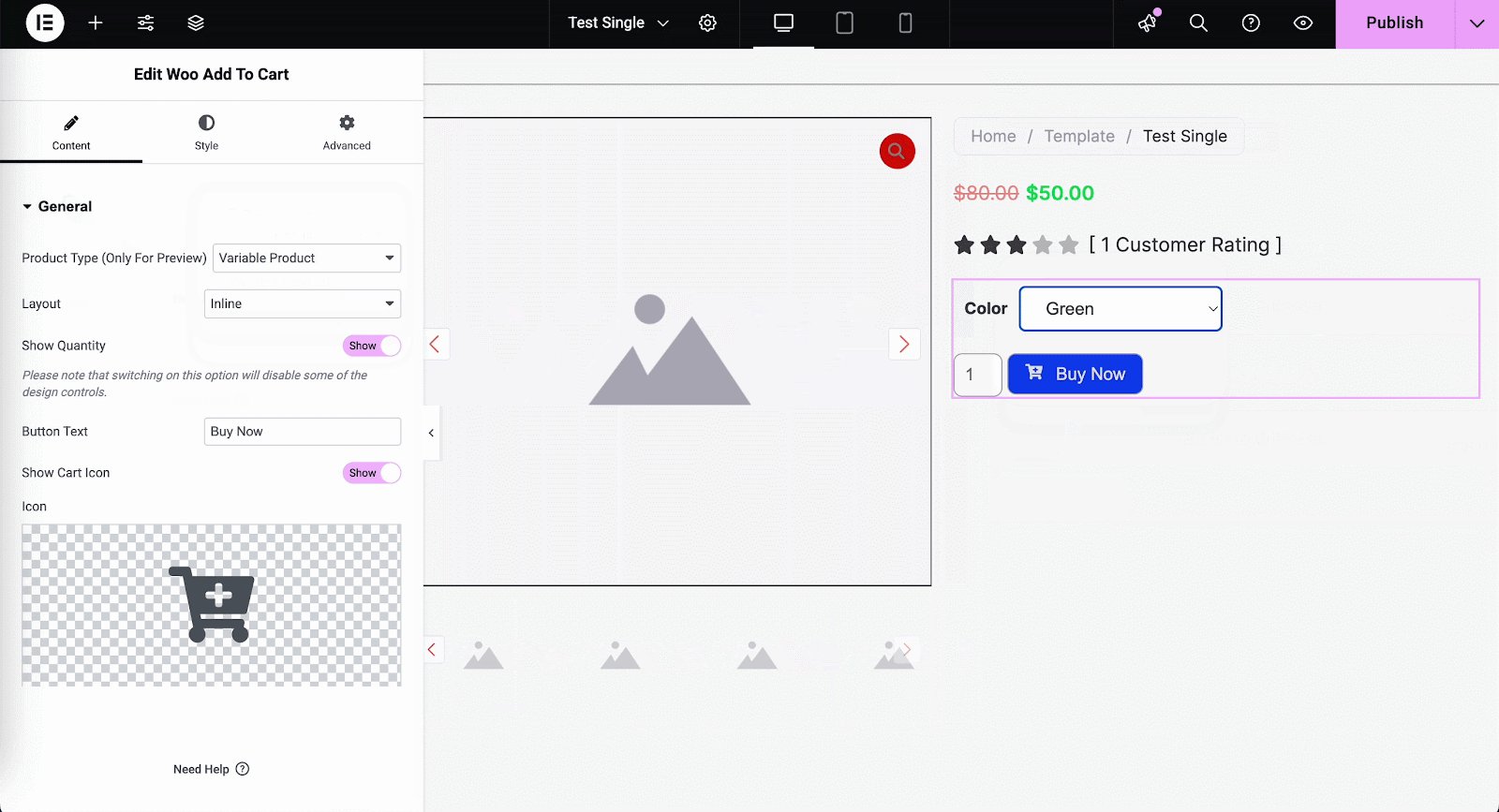
The EA Woo Add To Cart widget offers a wide range of flexible settings, making it easy to tailor your shopping cart functionality to your specific product requirements. You can select the type of product you are working with from four options.
Simple Products are perfect for single, physical items without variations, while Grouped Products allow you to bundle multiple standalone items into one organized collection. If you are showcasing items sold by other vendors, the External/Affiliate Product option lets you link directly to their websites, helping you earn commissions effortlessly. For items with varying attributes like size, color, or style, the Variable Product option is ideal.

Beyond product type selection, the widget also lets you customize additional settings to enhance the shopping experience. You can enable or disable the Quantity Display and Cart Icon, ensuring a clean, user-friendly interface.
Moreover, you have the flexibility to modify the Button Text and even change the icon, making it easy to align the Add to Cart button with your store’s branding and design. These features combine to create a seamless and visually appealing shopping experience for your customers.
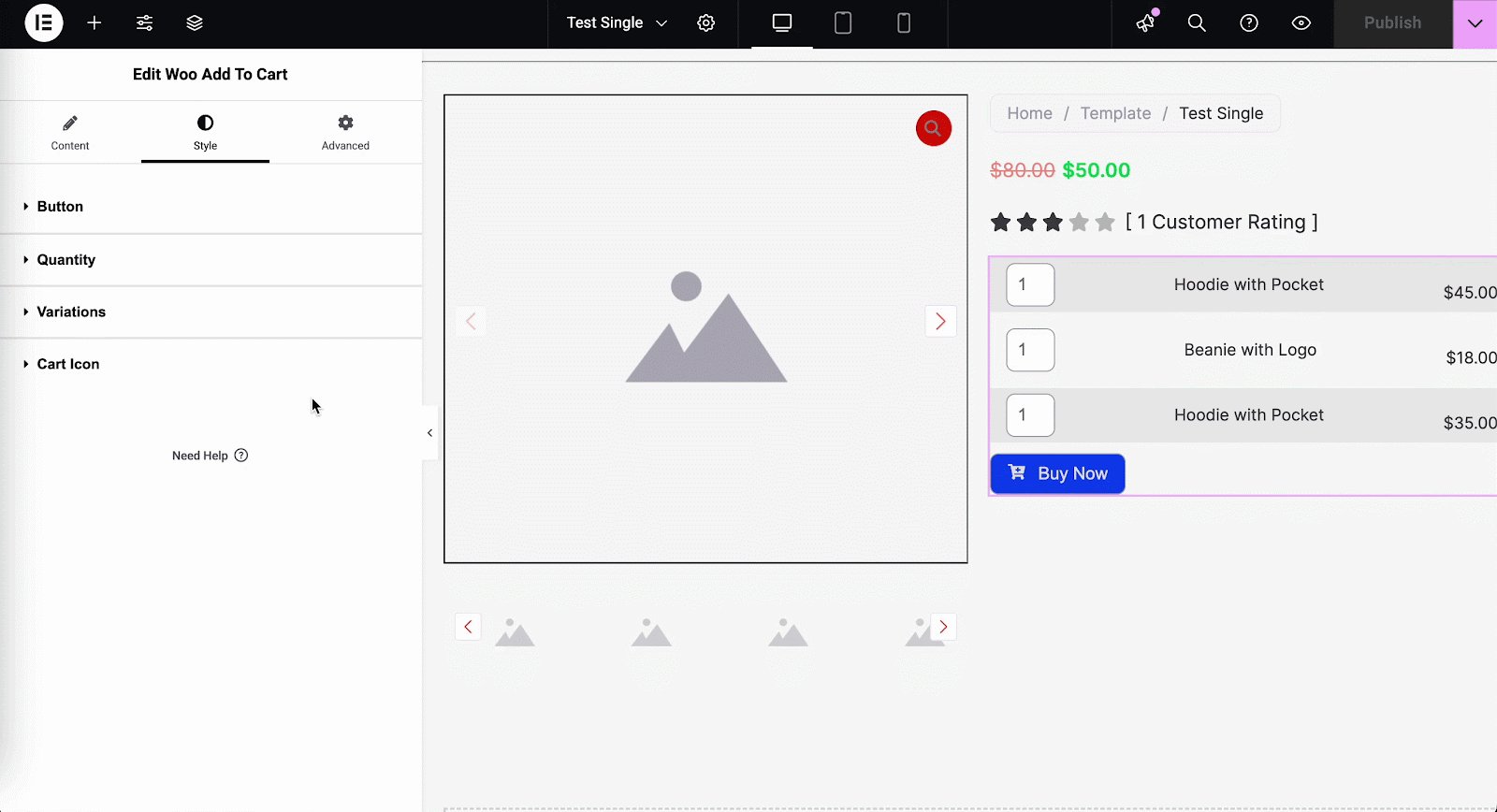
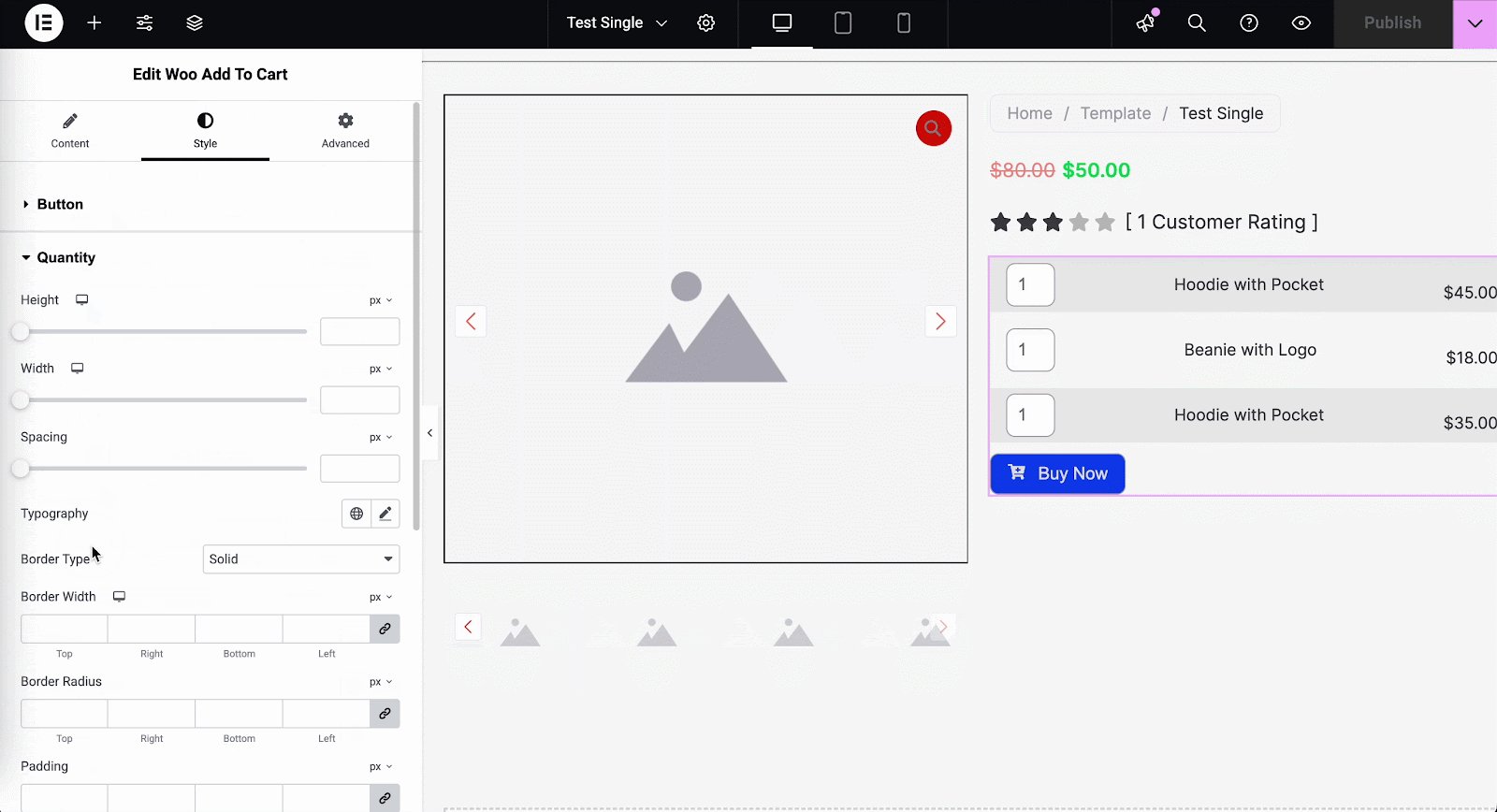
Step 4: Styling Your Add to Cart Button
The EA Woo Add To Cart widget provides a wide range of styling options, allowing you to create an engaging and visually appealing Add to Cart experience for your WooCommerce store. You can start by customizing the button itself, where options like button width, text alignment, typography, background color, padding, and border radius enable you to design an attractive button that encourages shoppers to take action.

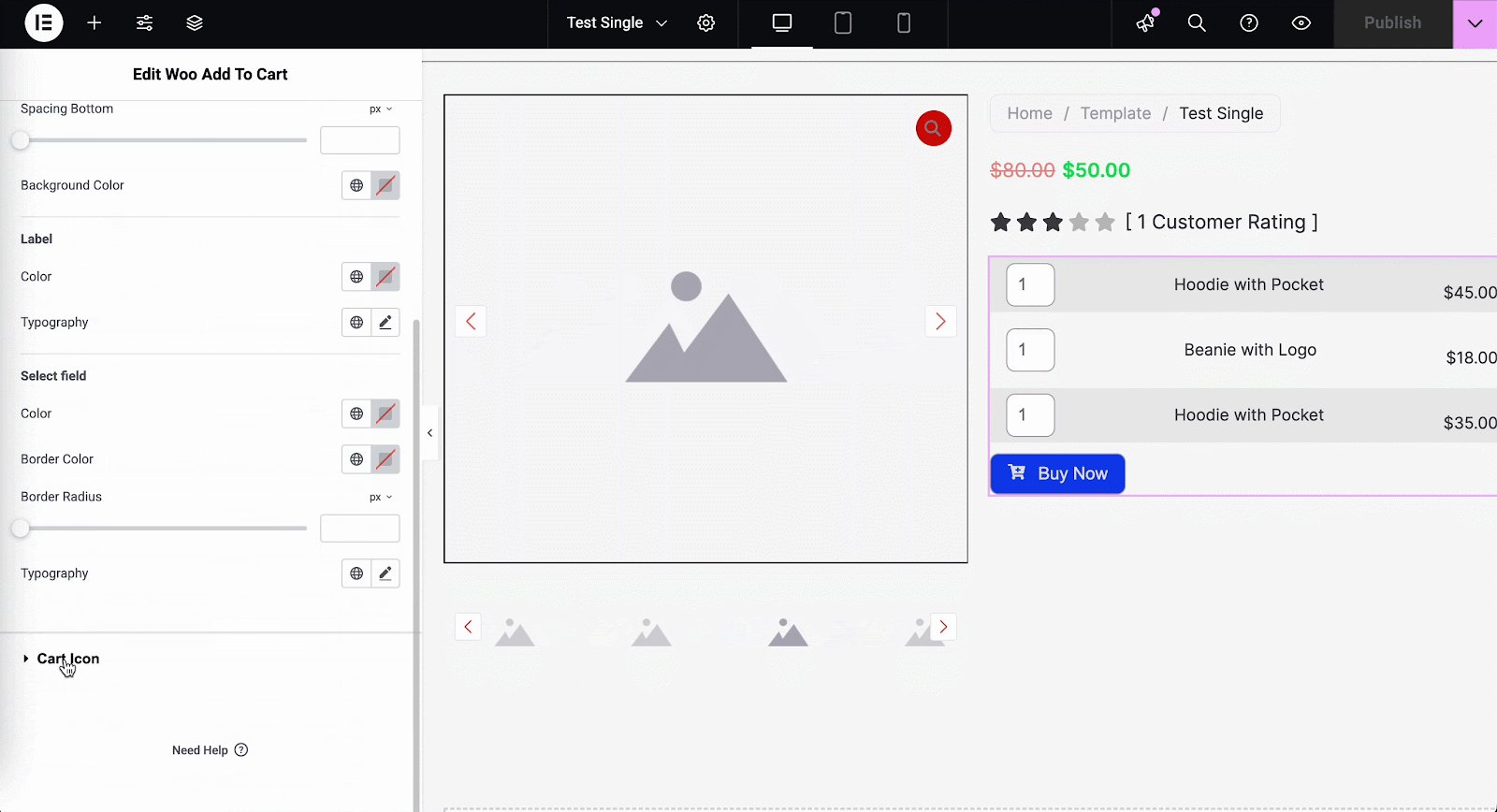
Additionally, you can modify the quantity display settings, including spacing, typography, text and background colors, and borders, to make the shopping experience more intuitive. For products with variations, such as different sizes or colors, the Variations section lets you style these attributes effectively.
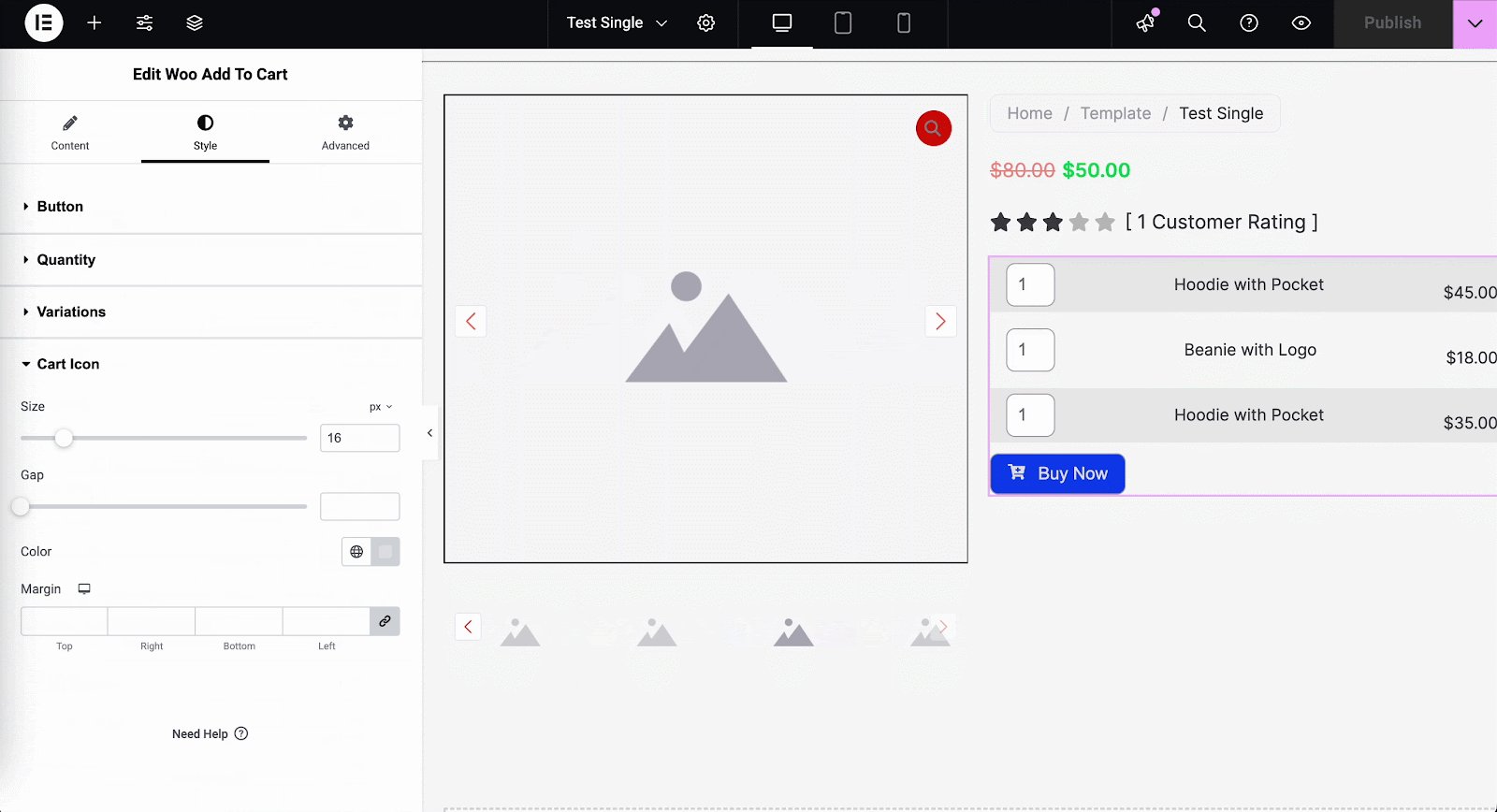
Finally, the Cart Icon settings allow you to adjust its size, color, margin, and spacing, ensuring it complements the overall design and catches the customer’s eye. With these versatile styling options, you can create a polished and user-friendly Add to Cart button tailored to your brand.
Boost Sales with Customized Add to Cart Experience
Customizing your WooCommerce single product page just got easier and more accessible! With the Essential Addons Woo Add To Cart widget, you can now design and style your Add to Cart button for free, creating a seamless and visually appealing shopping experience.
Was this blog useful for you? If you want to get more tips and guides to enhance your eCommerce experience, subscribe to our blogs. To stay connected with the Essential Addons community, join our Facebook Group.



![Featured Image - [New Element] Design Stacked Cards on Elementor with Essential Addons - Blog](https://essential-addons.com/wp-content/uploads/2025/02/1-EA-Stacked-Cards-Blog-1-1024x576.jpg)



