Did you know that displaying eye‑catching ratings on your product pages can encourage customers to buy? Showcasing product ratings in WooCommerce builds crucial trust and credibility. Studies show most consumers say online reviews influence their purchase decisions. The brand‑new Woo Product Rating widget by Essential Addons introduces prominent star ratings and customizable customer feedback. Shoppers are far more likely to hit the Add to Cart button as a result.

In this guide, you will learn how to activate, configure, and style the Woo Product Rating widget for Elementor to turn your product pages into powerful social‑proof engines that boost conversions.
💡 Product Ratings in WooCommerce: An Overview & Use-cases
Before getting started with the setup and customization, let us explore how product ratings in WooCommerce work and why they matter. Product ratings, those familiar star‑based visuals on your product pages, serve as powerful social proof. They instantly signal to new visitors that real people have tried and approved your offerings.
When you integrate a dedicated shop ratings solution, you can:
- Build Trust Quickly: Shoppers glance at average star ratings to get an idea of the quality before reading detailed reviews. In fact, most consumers say they trust online reviews as much as personal recommendations.
- Boost SEO: Rich snippets from structured review data can improve your search visibility on Google. Websites displaying review snippets see up to a 20-30% higher click‑through rate in search results.
- Increase Engagement: Ratings encourage users to interact with customer reviews in WooCommerce, leaving their own feedback, with 99.9% of shoppers checking ratings before purchasing.
Use‑Cases for Product Ratings in WooCommerce
By emphasizing product rating stars on every product page, you create a transparent, engaging shopping experience that drives higher conversions.
- New‑Customer Confidence: First‑time visitors often hesitate. Seeing 4+ star averages instantly eases their doubts and encourages them to explore further.
- Upsell & Cross‑Sell Triggers: Highlight ratings on complementary products (e.g., “Customers who bought this item also loved…”) to introduce shoppers to highly rated add‑ons or bundles.
- Seasonal Promotions: Feature “Best Rated Gifts” or “Top Holiday Picks” collections, using rating data to curate your promotional campaigns quickly and effectively.
- Post‑Purchase Follow‑Up: Automate review requests after delivery, then showcase fresh ratings on product pages, keeping ratings up‑to‑date and relevant.
🚀 Introducing Essential Addons Woo Product Rating for Elementor
Essential Addons has grown into the most popular and comprehensive library of widgets and extensions for Elementor. And, it is all thanks to its dedicated team and continuous release cycle. With over 100+ unique widgets and extensions, ranging from data tables and post grids to creative sliders and modal popups, Essential Addons lets both developers and non‑tech users craft professional websites without writing a single line of code.
Among these magnificent tools, the Woo Product Rating widget stands out as a must‑have for any eCommerce store. It directly addresses the two biggest challenges online merchants face:
- Lack of Instant Social Proof: Without visible, trustworthy ratings, potential buyers hesitate; this widget fixes that by showcasing star ratings and review counts front‑and‑center.
- Design Inconsistency: Many WooCommerce themes struggle to match star ratings to the site’s style. The Woo Product Rating widget delivers fully customizable star styles, colors, and layouts so your reviews always look on‑brand.
🌟 Configuring the EA Woo Product Rating Widget with Essential Addons: A Complete Guide
Now that you know how impactful product ratings in WooCommerce are, are you in for a quick setup? It is quick and easy to get started. Plus, it is even easier when we break down every step of the process. Below is the quick guide.
[Note: To access this feature, you need to install and activate the Templately plugin. Also, you have to install & activate the WooCommerce plugin on your WordPress website & list products on your online store.]
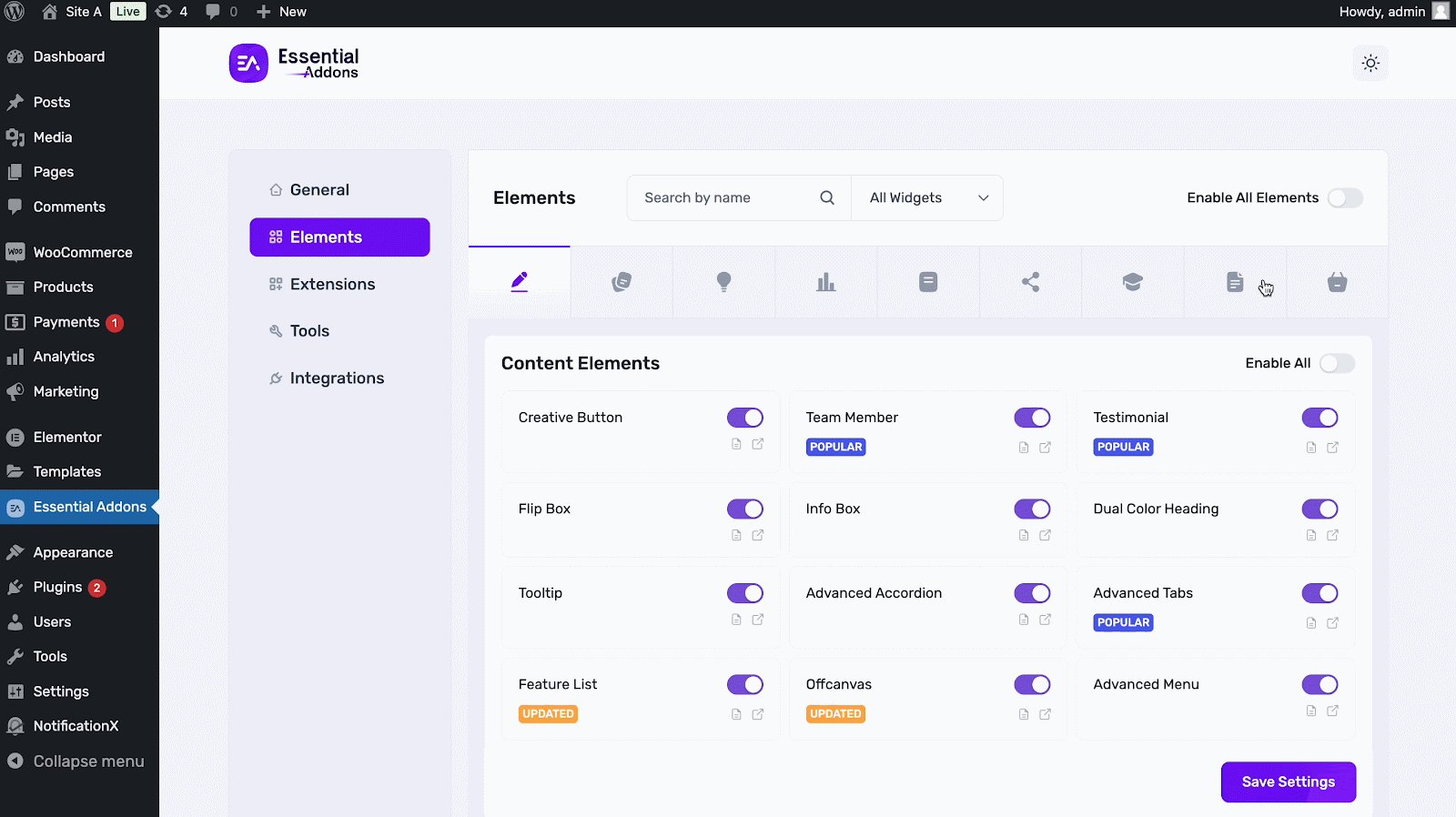
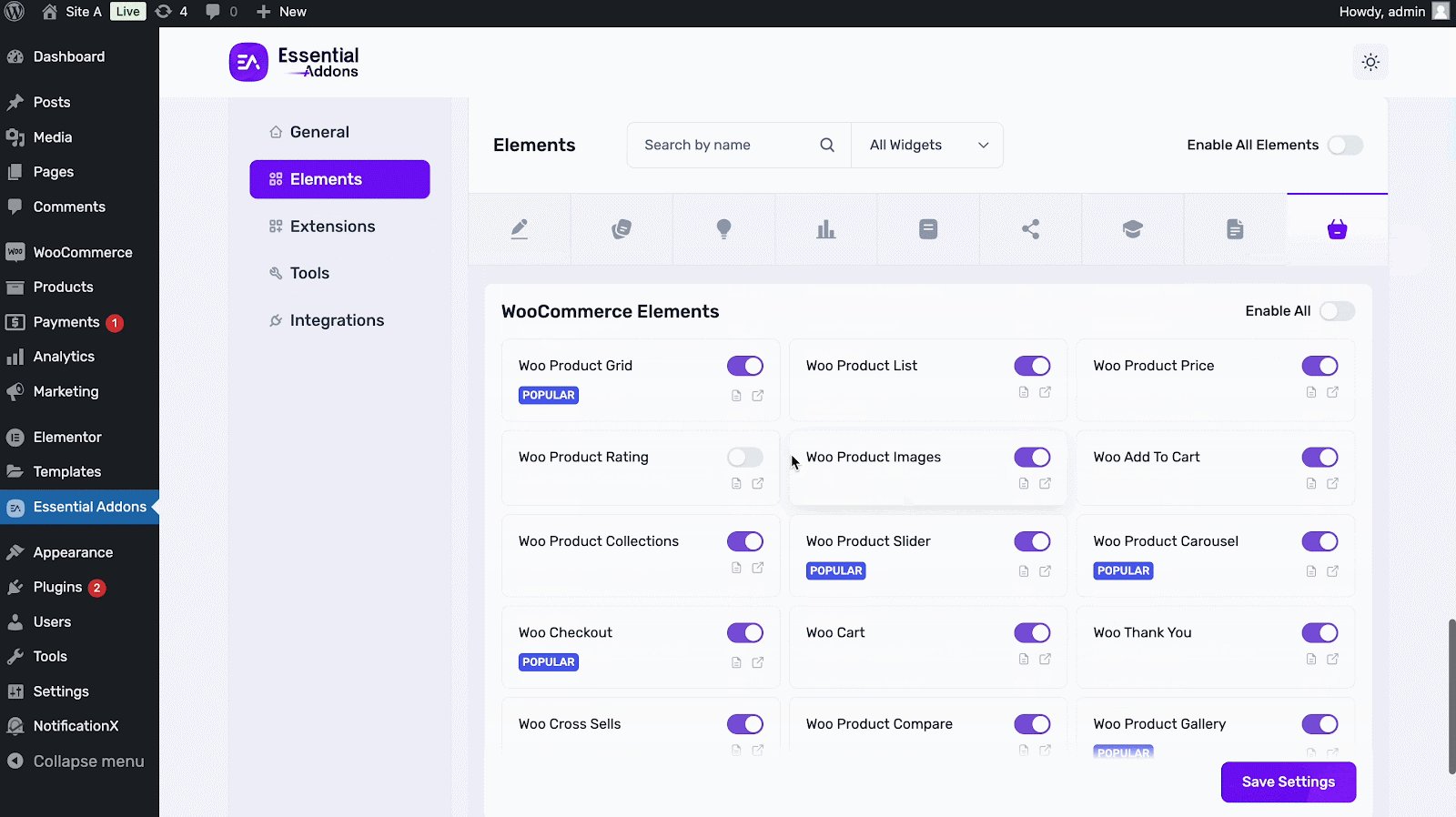
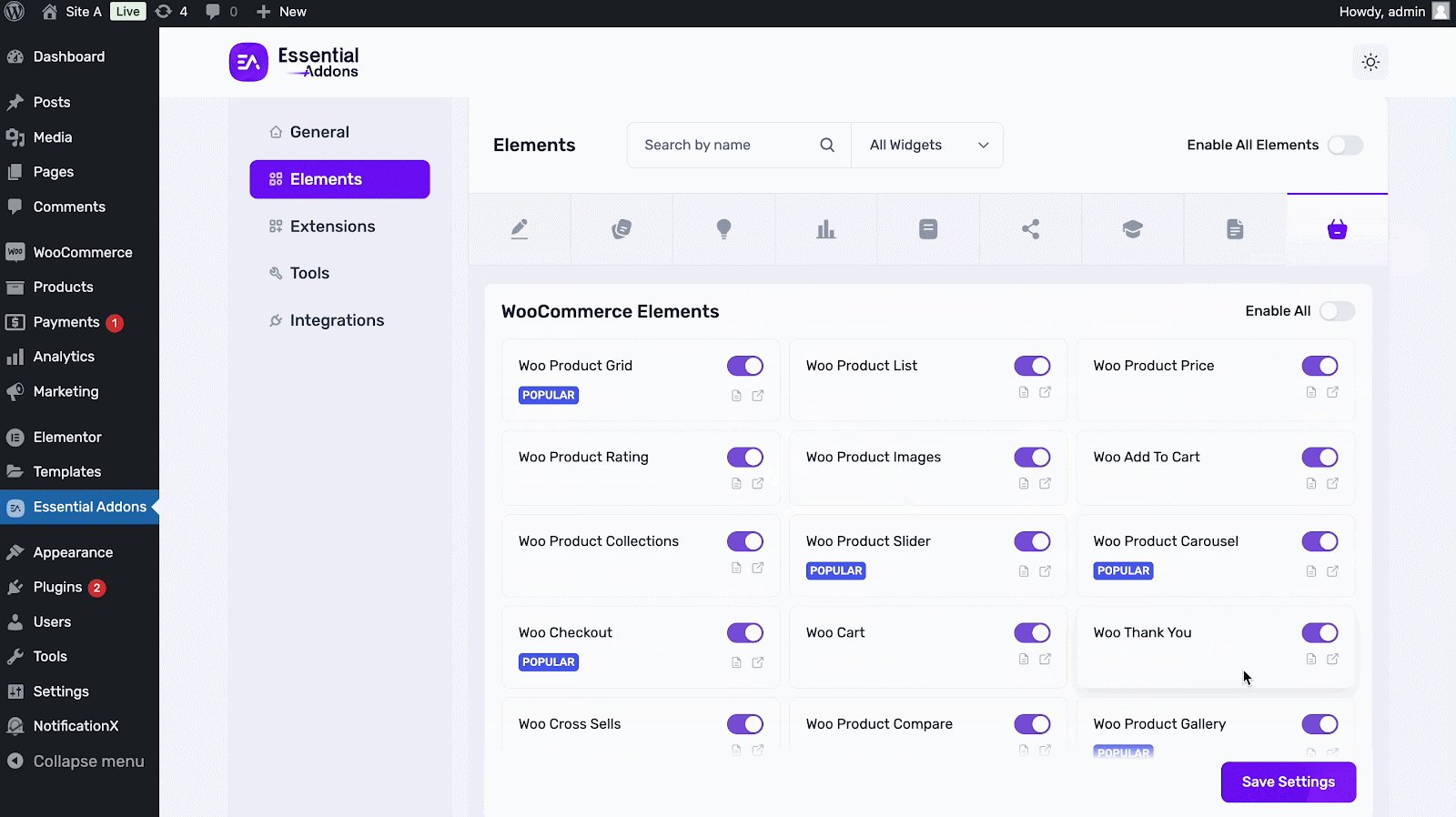
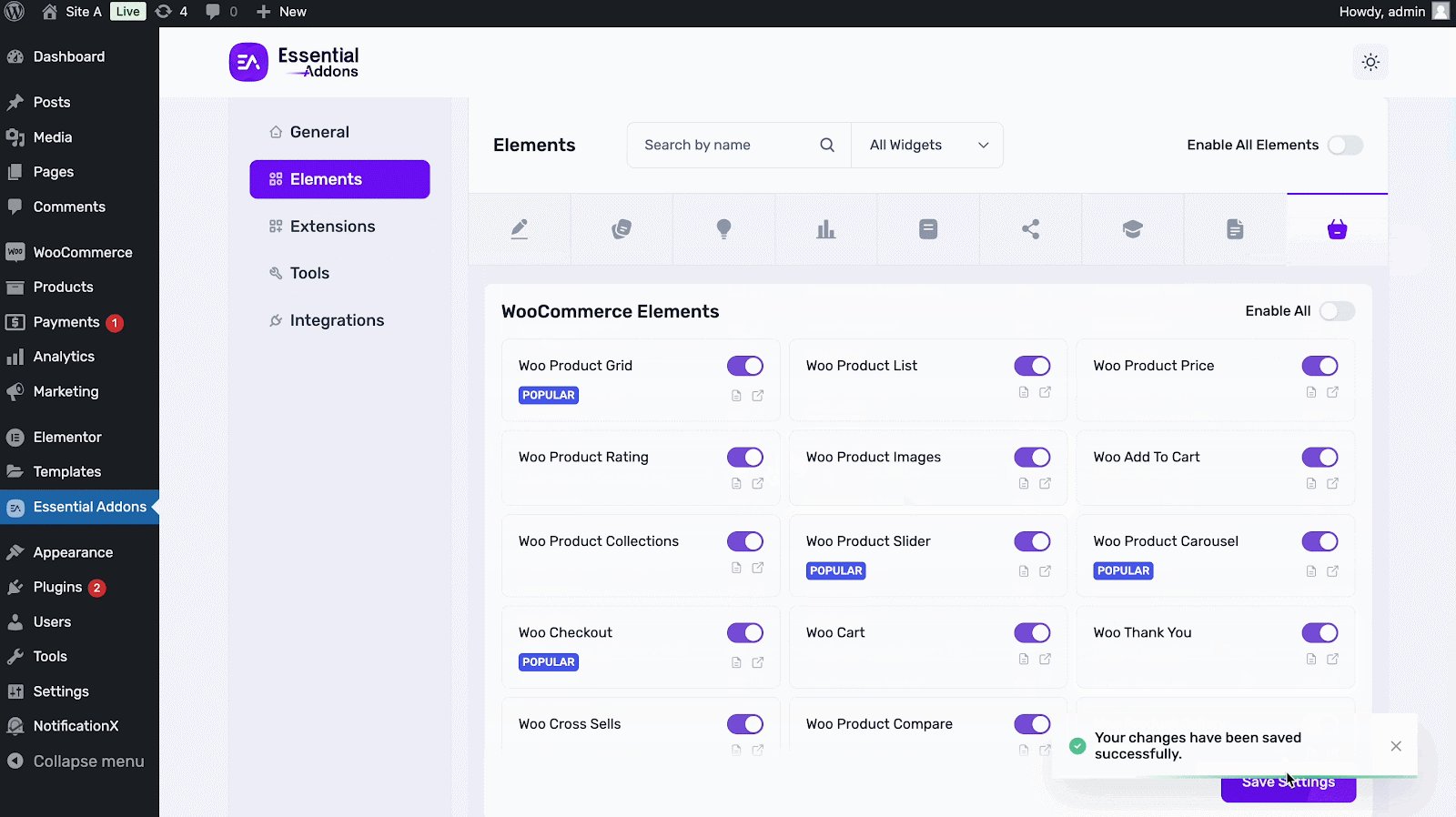
Step 1: Enable the Widget in Essential Addons
Navigate to Essential Addons → Elements in your WordPress dashboard and scroll to the WooCommerce Elements section. Then, toggle on Woo Product Rating and click Save Settings.

Step 2: Create a Single Product Template with Templately
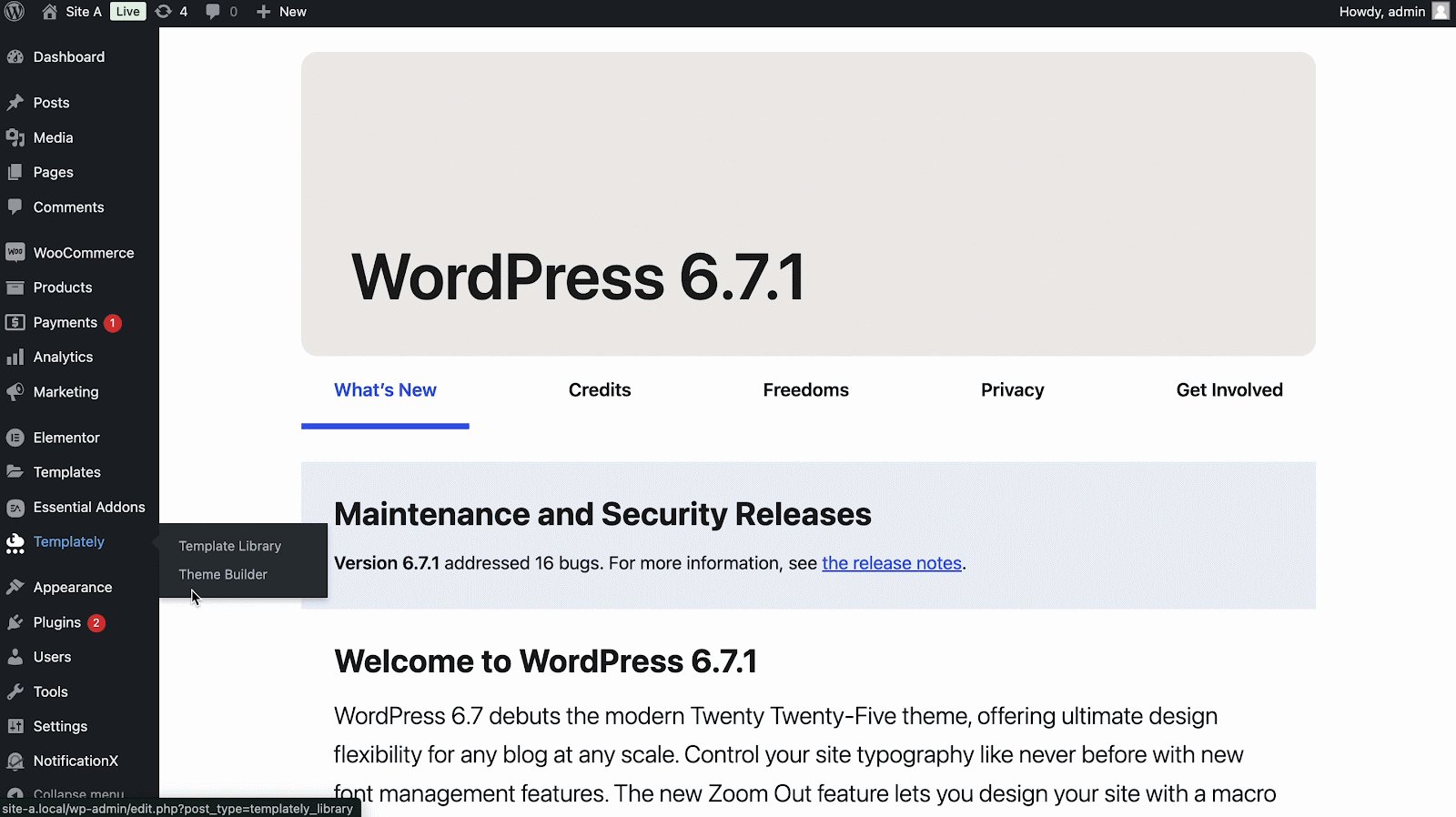
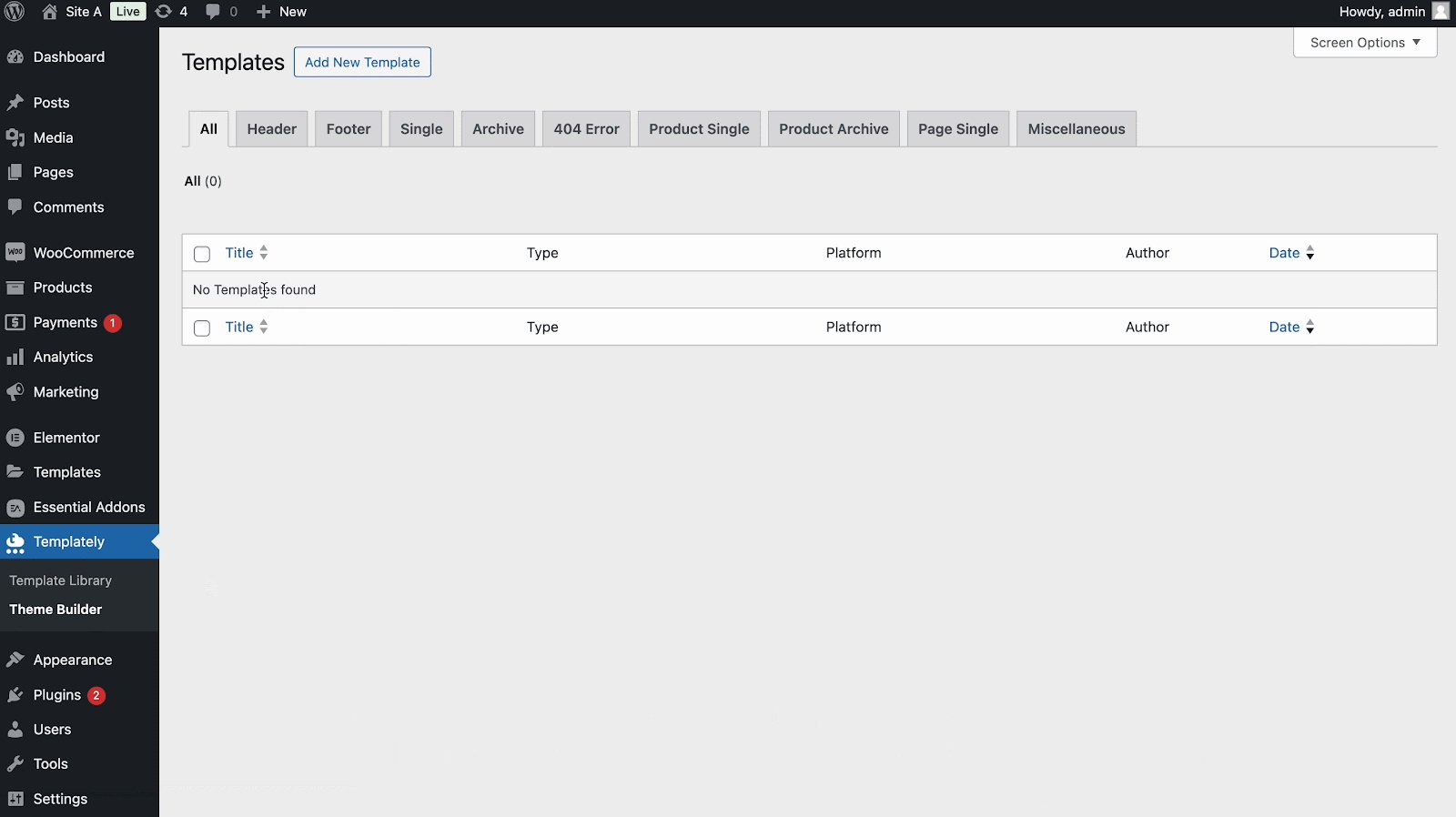
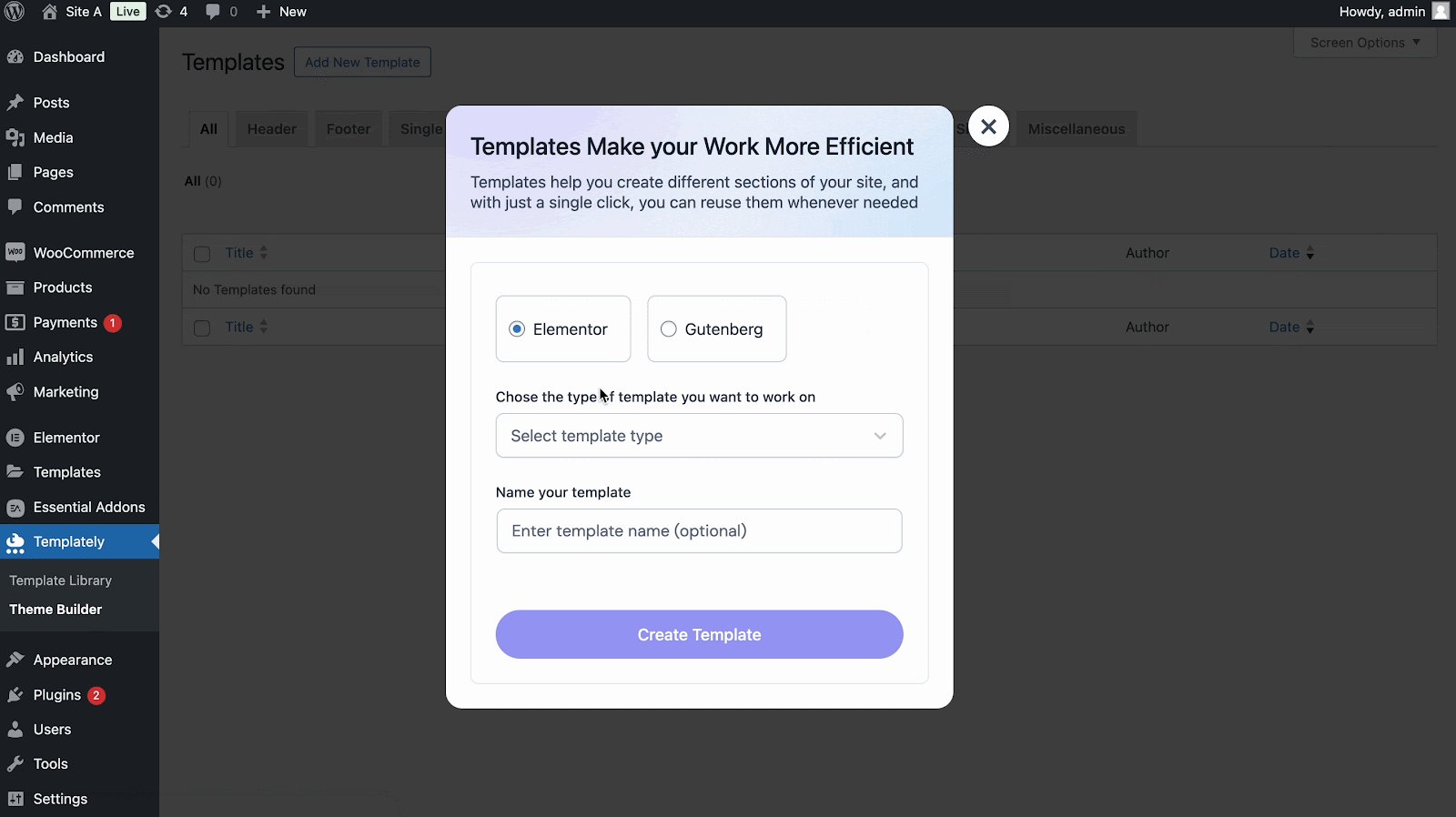
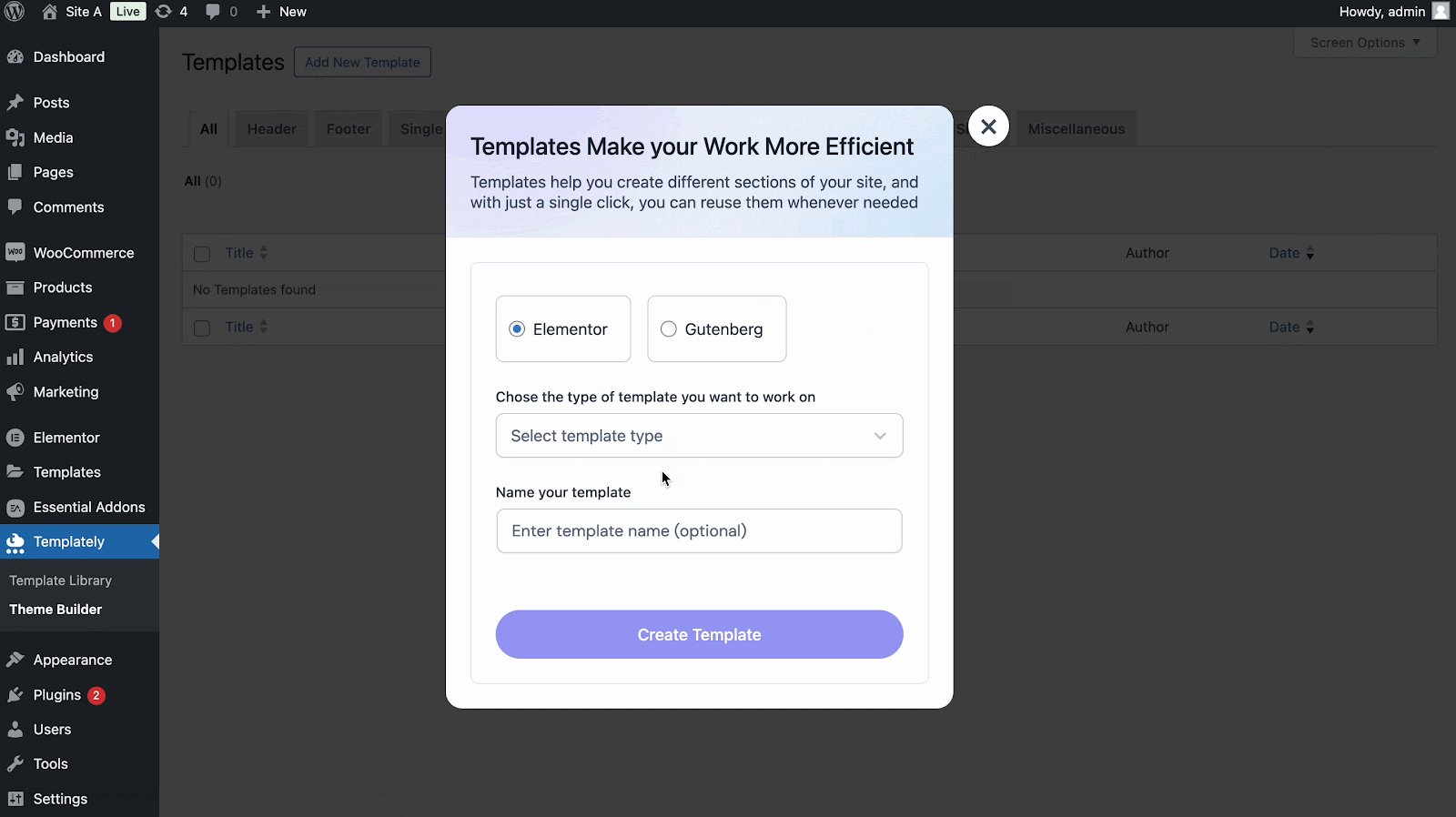
Go to Templately → Theme Builder → Add New Template. Next, select Elementor as the builder and Product Single as the template type. Once done, name your template (for example, “Single Product Rating Template”) and click Create Template.

Step 3: Insert the Woo Product Rating Widget
In the Elementor editor, drag the EA Woo Product Rating widget onto your product template. Position it where you want the WooCommerce ratings widget to appear, typically near the product title or below the product rating stars placeholder. With the widget active, you are ready to configure its content and style for maximum impact.

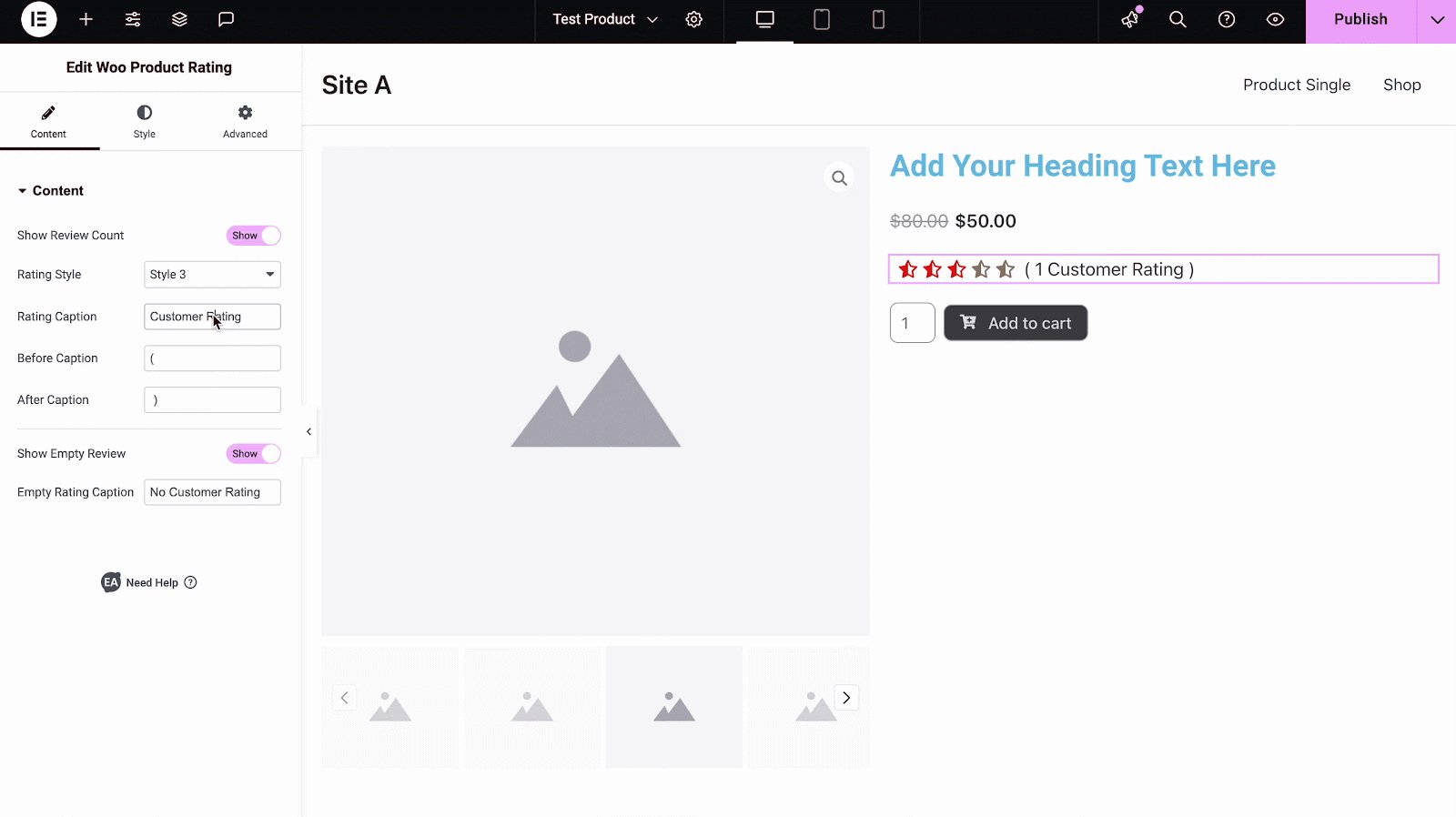
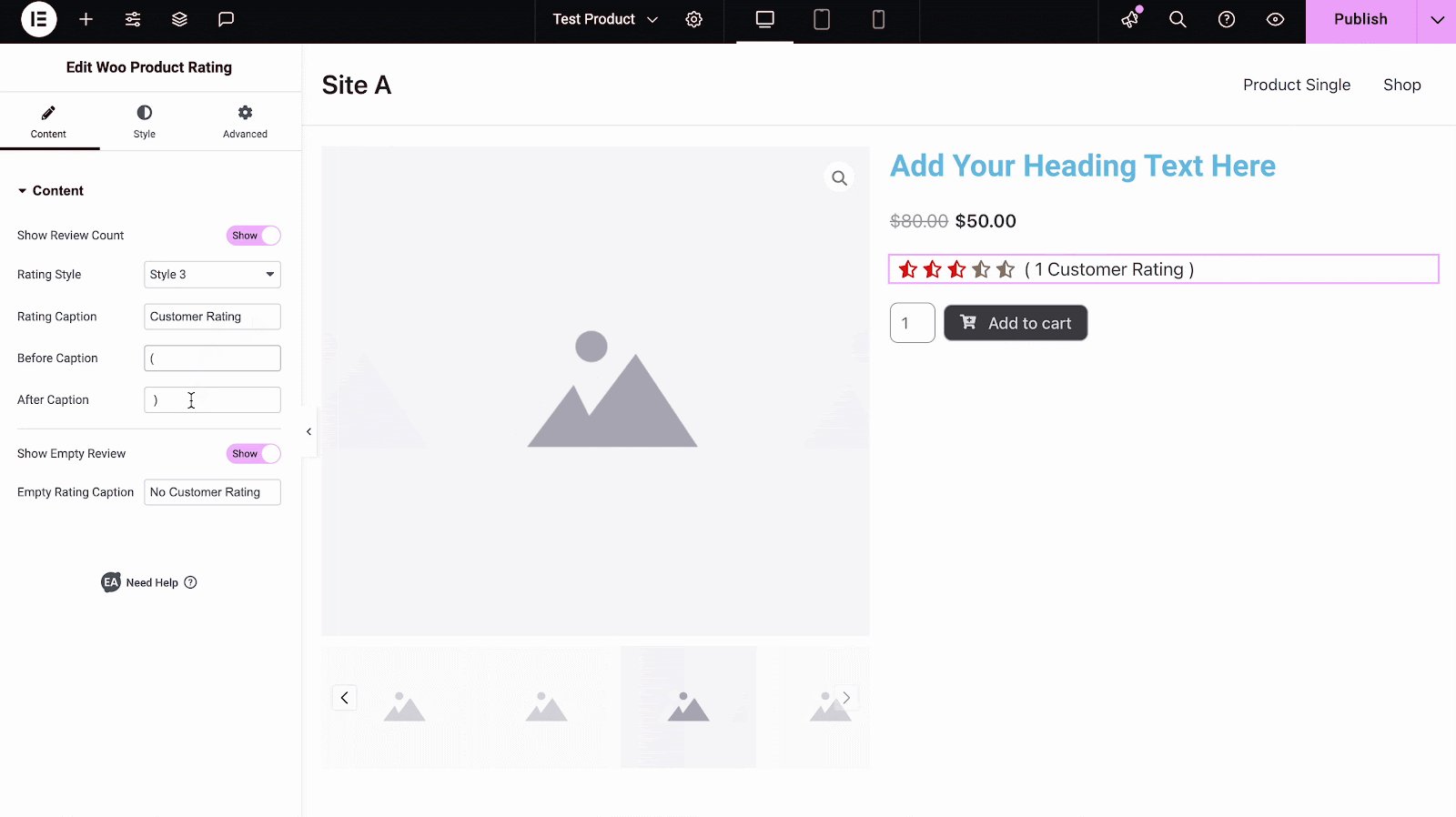
Step 4: Configure Content & Style
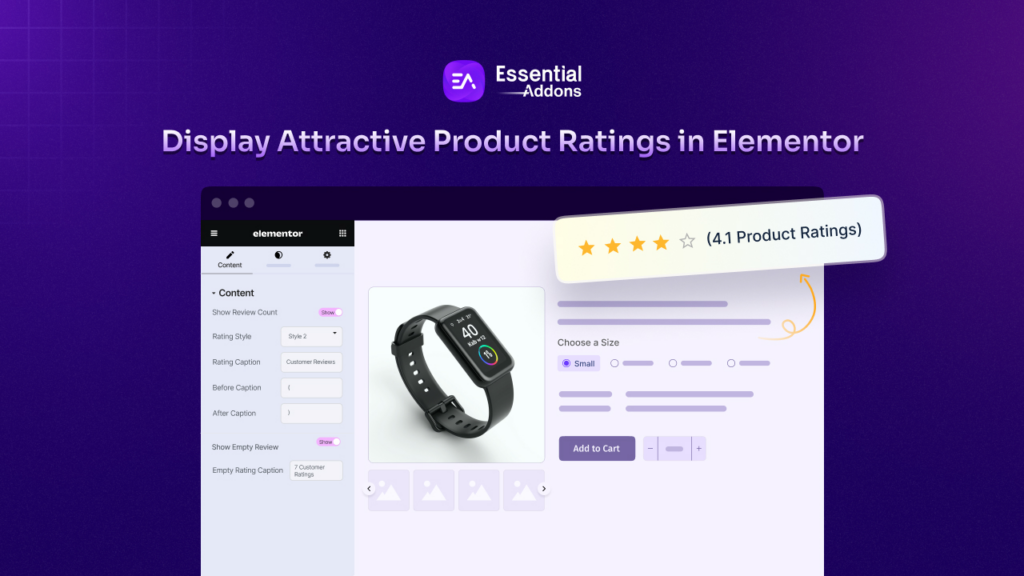
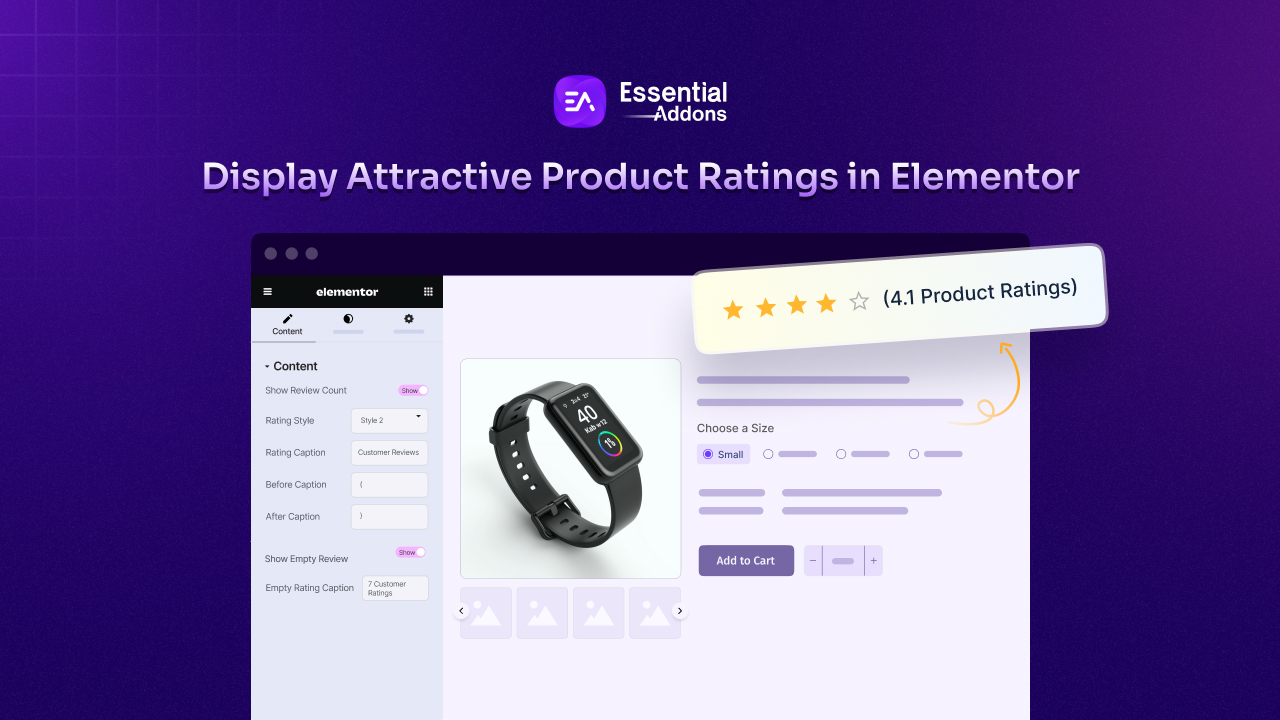
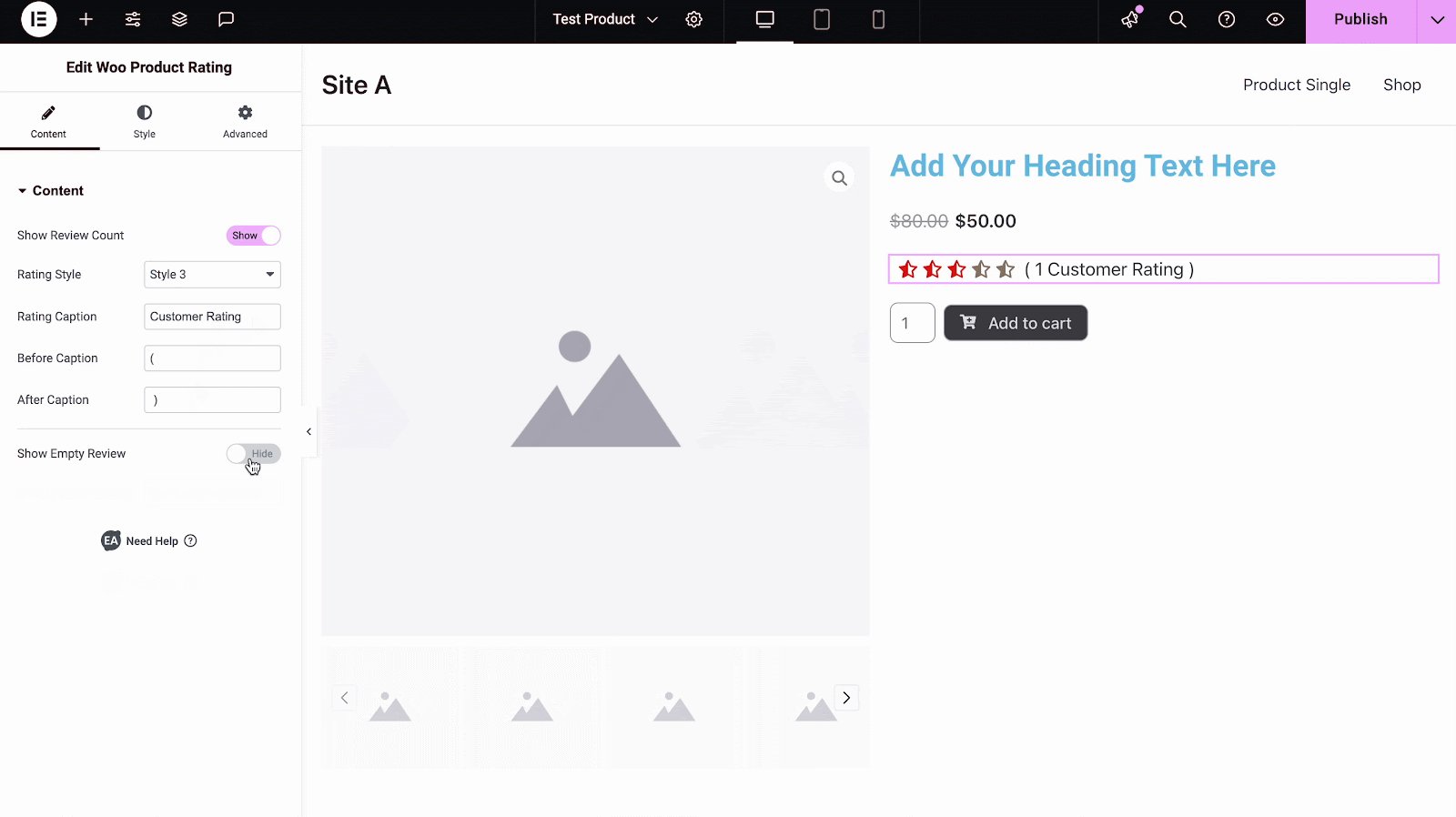
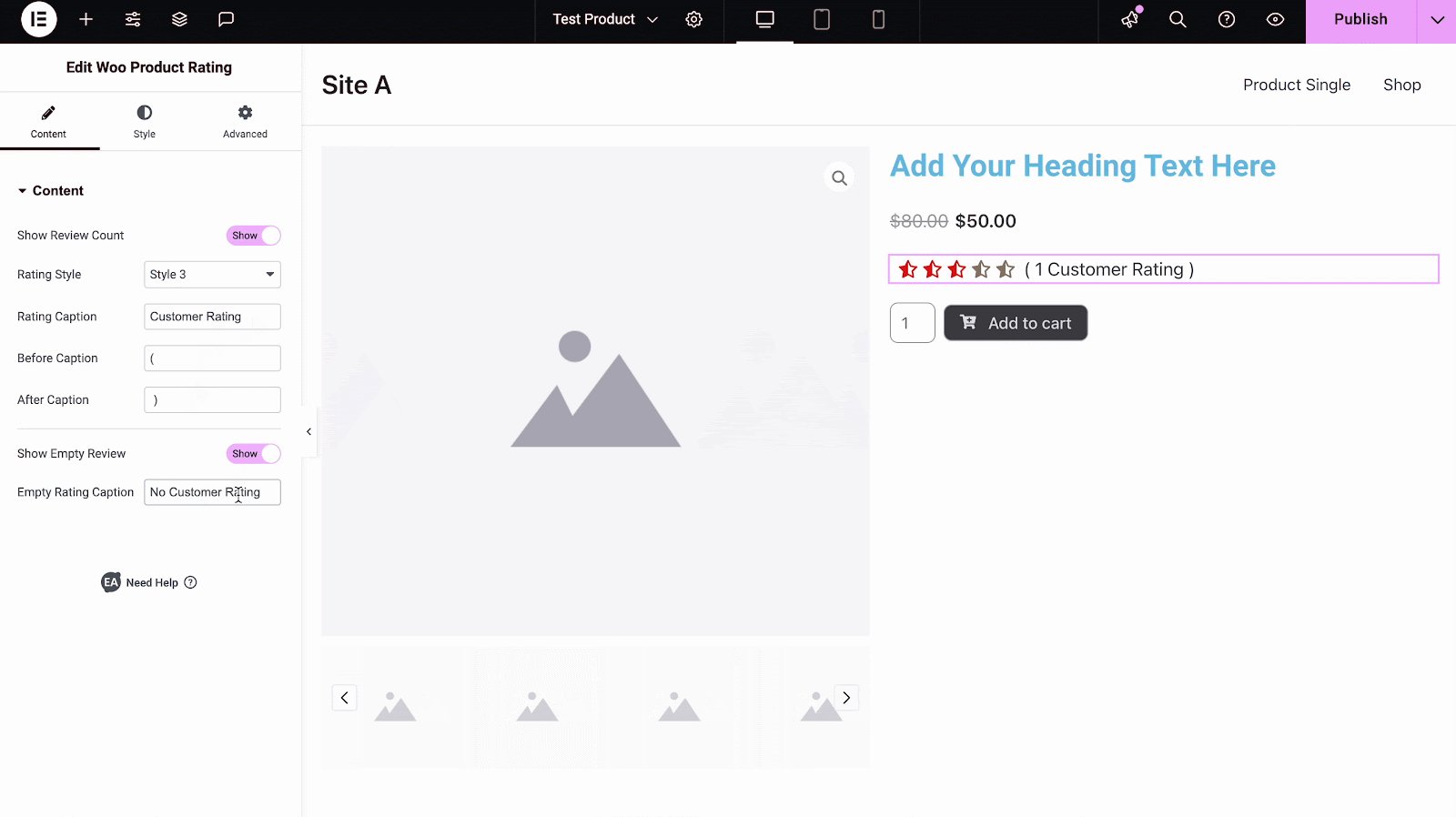
A well-configured rating display not only looks great but also encourages trust and readability. Toggle on the Review Count to display the number of reviewers alongside the star ratings. You can select from Classic, Filled, or Outline star styles to match your theme’s aesthetics.

On top of that, you can enable Empty Ratings to maintain layout consistency when products lack reviews. These settings ensure that your product reviews in Elementor are informative and tailored to your brand voice.

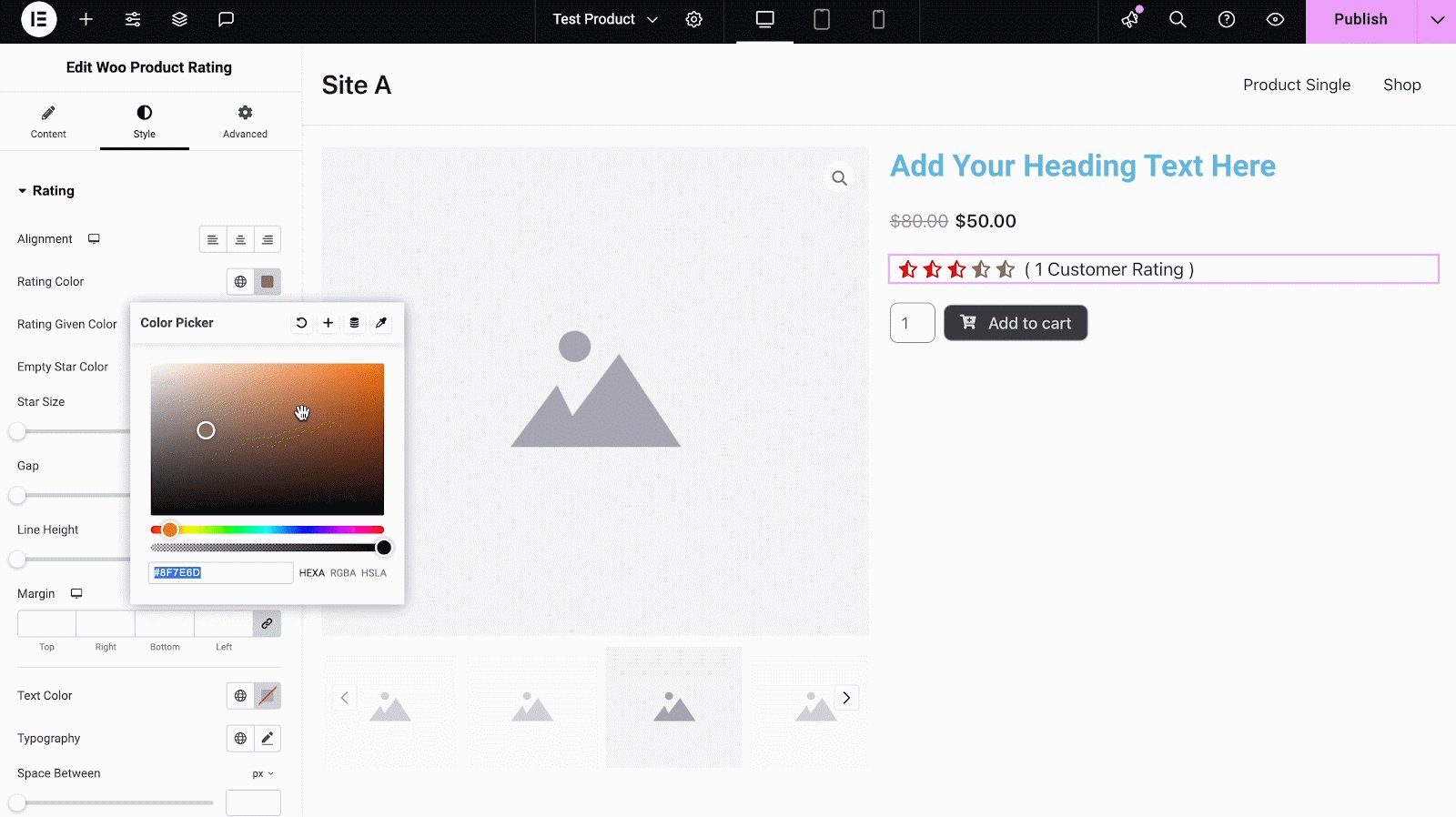
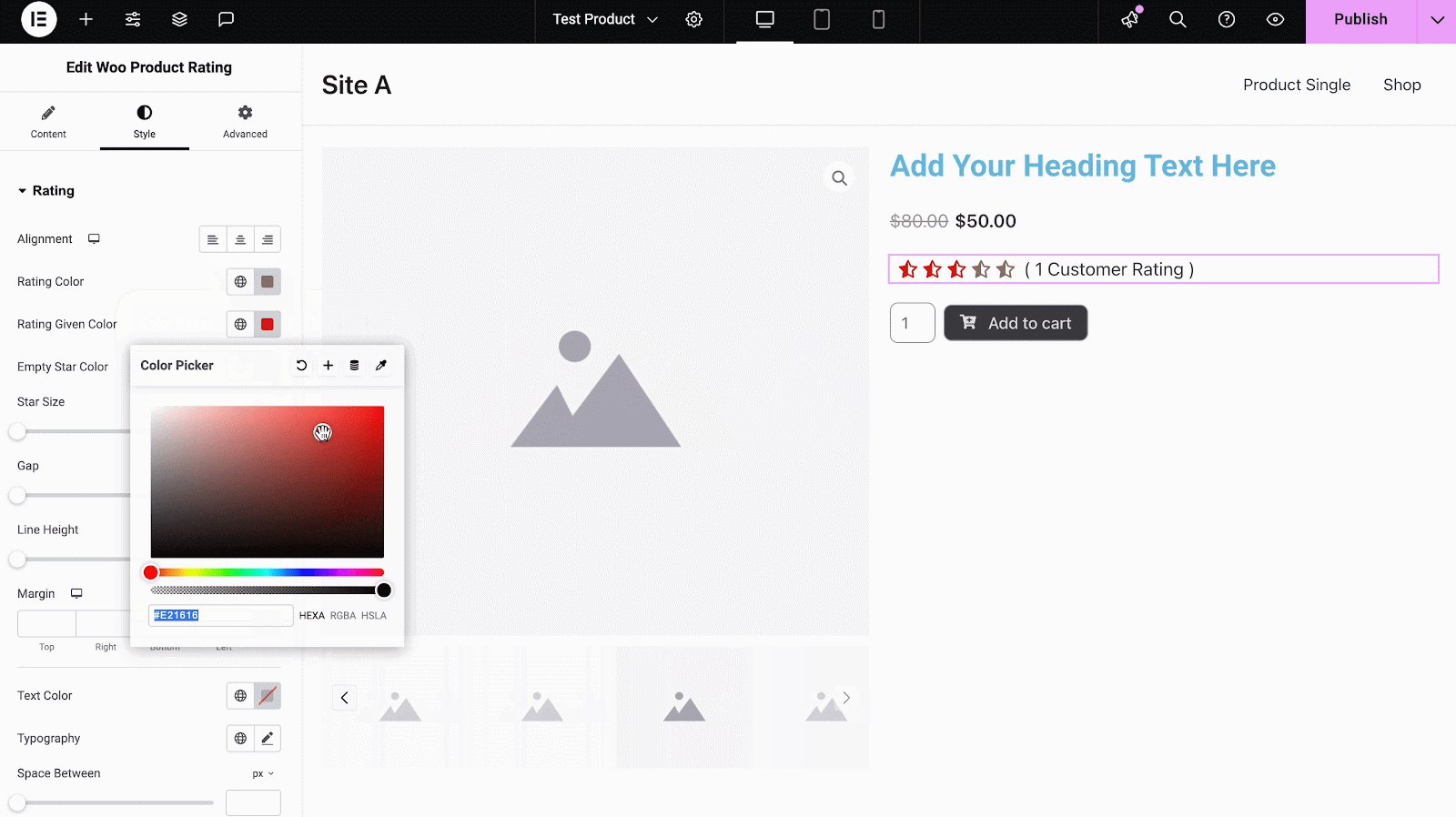
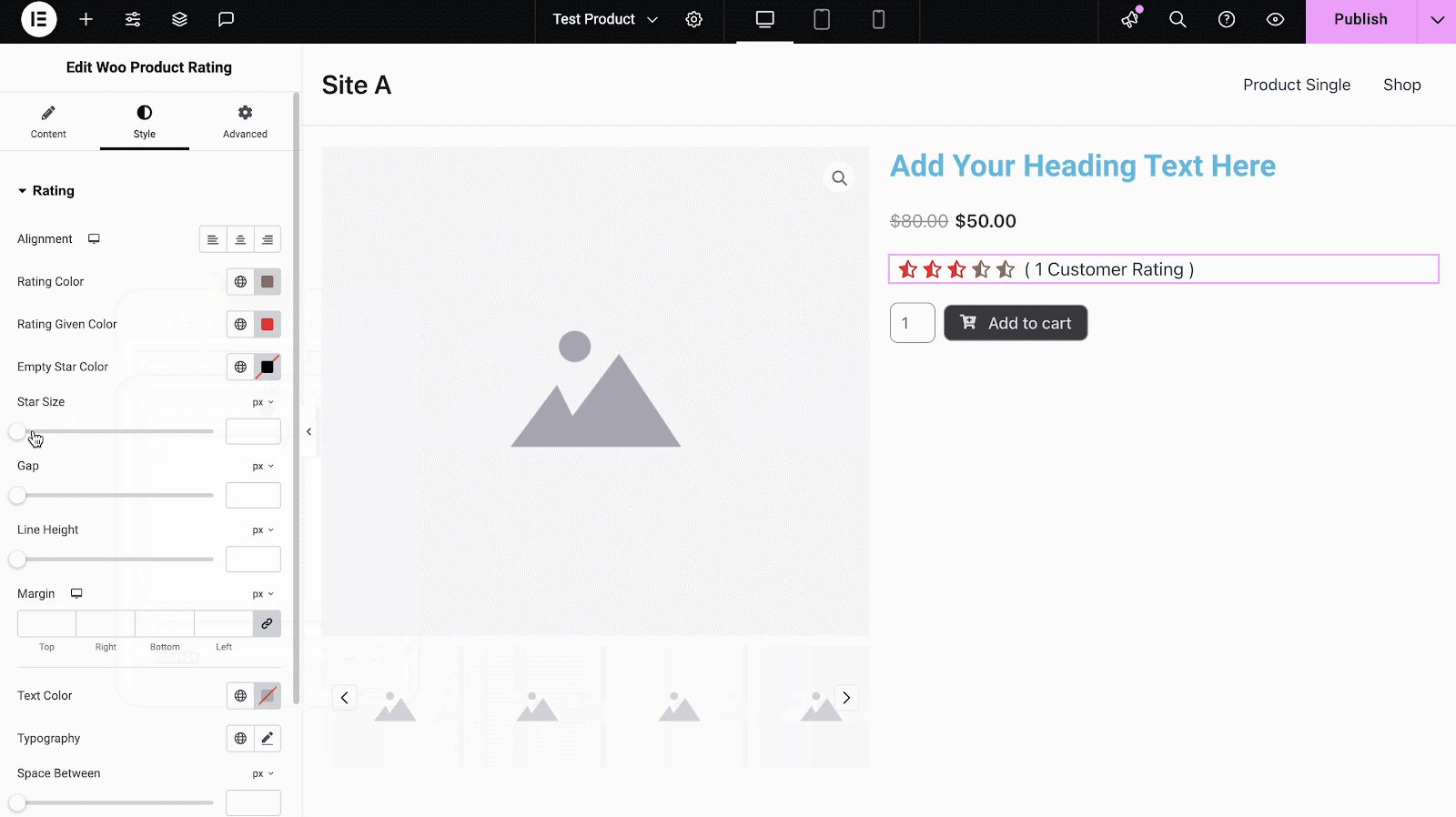
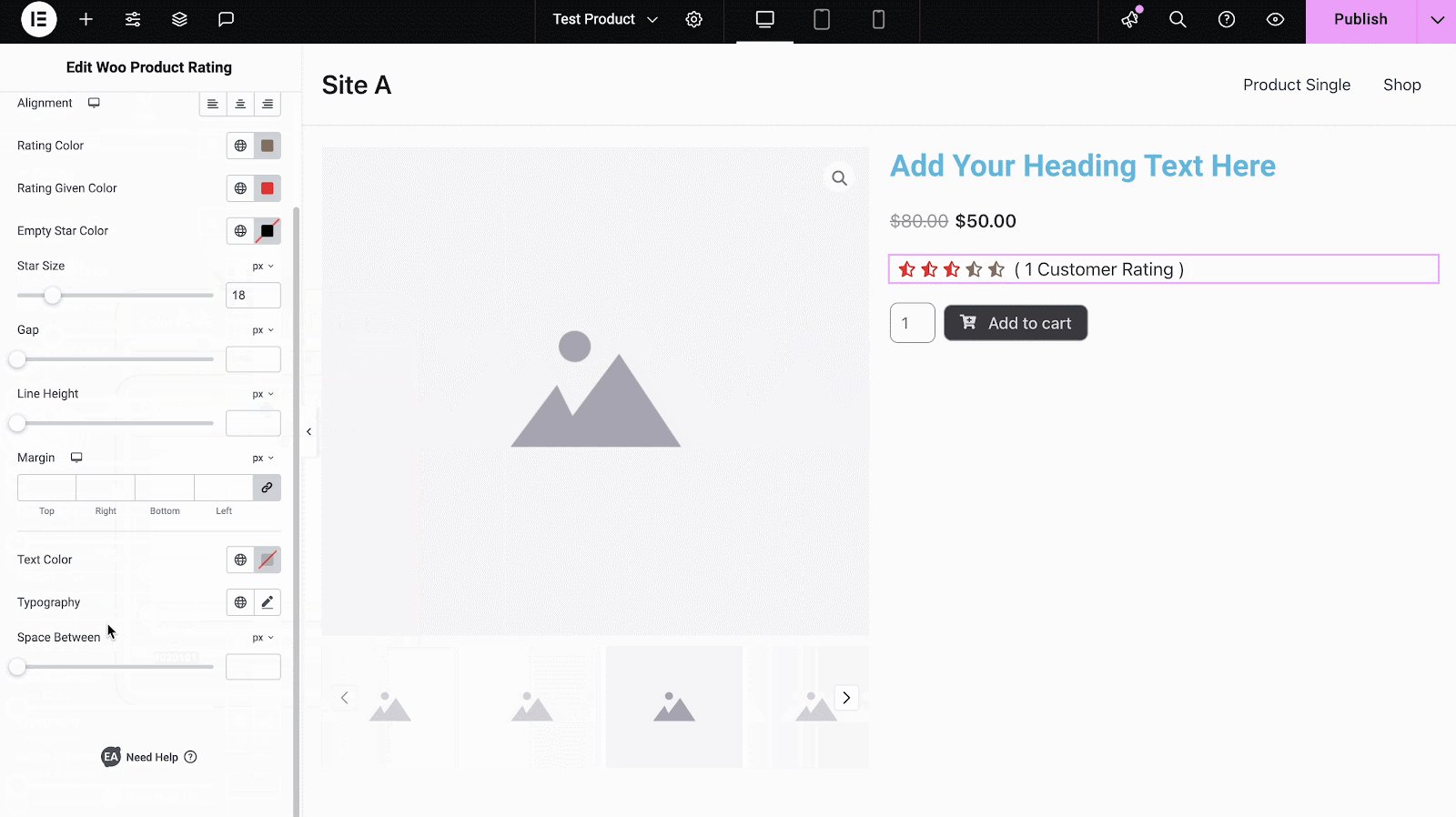
Under the Style tab, you can modify star color and size to make your product rating stars pop. Plus, you will have options to select fonts and weights for the Review Count and captions, reinforcing your site’s design.

Finally, Fine-tune margin, padding, and alignment to integrate with other product page elements seamlessly. By harmonizing these styles, your customer reviews in WooCommerce become visually compelling social proof.
📋 Advanced Customizations & Best Practices
Alongside the basic setups and customizations, you can take your product ratings in WooCommerce to the next level with a few advanced tweaks. Here are some catches:
- Enable Schema Markup for Rich Snippets: Ensure your shop ratings plugin outputs JSON‑LD schema so Google can display star ratings in search results.
- Responsive Design: Test across devices to guarantee that the WooCommerce ratings widget looks great on mobile. Use responsive controls to adjust star size and layout per breakpoint.
- Encourage More Reviews: Prompt customers to rate products via automated emails. You can also offer discounts or points for submitting a review, boosting your eCommerce social proof library.
- Regularly Update Styles: Refresh star colors or add subtle hover animations to the product rating stars to keep the interface lively and modern.
🎉 Add Catchy Product Reviews in Elementor & Maximize Conversions
Mastering product ratings in WooCommerce transforms your product pages into trust-building engines. With the EA Woo Product Rating widget, you can easily showcase product review stars, highlight customer reviews in WooCommerce, and leverage your eCommerce social proof to drive conversions.
Ready to increase your store’s credibility? Activate the Woo Product Rating widget today and watch your sales and customer satisfaction soar! Also, if you found this guide valuable, subscribe for more tutorials on WooCommerce optimization and join our Facebook community for ongoing tips and discussions.