Web developers are always looking for the easiest way to smoothen their work and be more productive. And Google Chrome extensions are one of those things that developers are always looking for. For this reason, you can now expand your collection by reading these top 15 best Chrome Extensions for web developers and choosing the best fit for you. Take a deep dive into this blog and get all the details.

Top 15 Best Chrome Extensions for Web Developers
As you know Google Chrome extensions can help you to advance your browsing experience and increase your work productivity right away. Different tools serve different purposes. In this section, you are going to have the top 15 best chrome extensions for web developers that can facilitate your work.
1. The Great Suspender
The Great Suspender can help you make your computer run smoothly by suspending the tabs you aren’t using. This is a lightweight extension to reduce chrome’s memory footprint and is perfect for a lot of tabs open at the same time. So for a web developer, this extension would help manage their chrome tabs without any hassles.
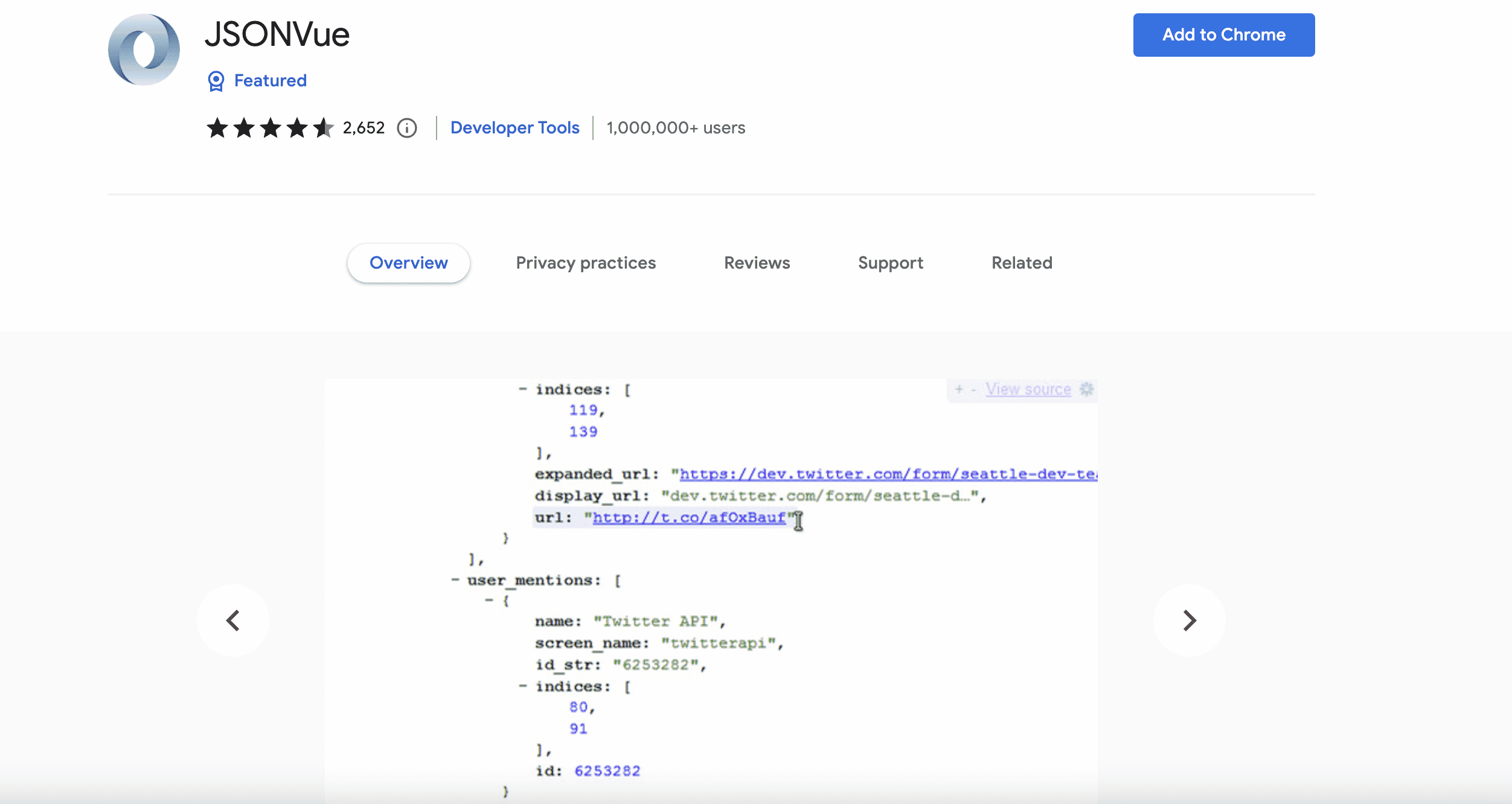
2. JSONVue
JSONVue is one of the best chrome extensions for web developers that can help validate and view JSON documents anytime. It is important when you are involved in web development and need an instant solution.
3. Wappalyzer – Technology profiler
Wappalyzer is another best chrome extensions for web developers that helps to identify web technologies and shows you what websites are built with. You can easily find out what CMS a website is using, as well as any framework, e-commerce platform, JavaScript libraries, and more.
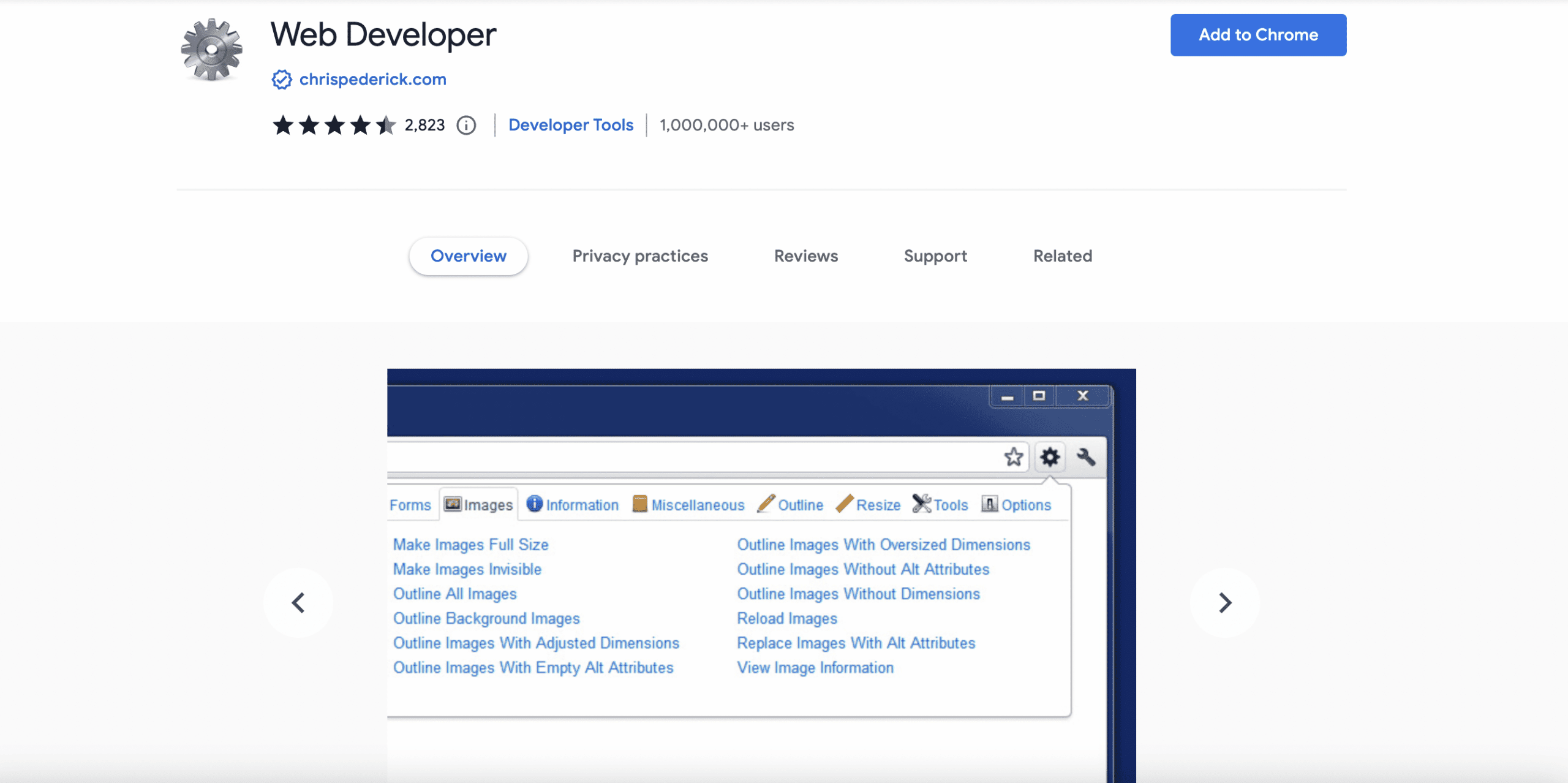
4. Web Developer
Web Developer can guide you through adding a toolbar button with various web developer tools. It is one of the official ports of the Web Developer extension for Firefox. So if you are looking for this type of solution, you can grab it instantly.
5. Clear Cache
Clear Cache is a popular chrome extension for web developers that helps you browse data with a single click of a button. It quickly clears your cache with this extension without any confirmation dialogs, pop-ups, or other annoyances.
6. GoFullPage – Full Page Screen Capture
For any development purpose, you can feel the necessity of taking a full-page screenshot. You can consider using this GoFullPage – Full Page Screen Capture chrome extension for web developers to take an entire website screenshot anytime you need.
7. Dark Reader
Dark Reader can help to add a dark mode for every website and lessen the pressure on your eyes, use a dark theme for night and daily browsing. This eye-care extension enables night mode by creating dark themes for websites and many more functions are included to explore by web developers.
8. Checkbot: SEO, Web Speed & Security Tester 🚀
Checkbot helps to take care of broken links, HTML/JavaScript/CSS, URL redirects, and duplicate titles. You can get this testing tool that improves your site’s SEO, page speed, and security of your website.
9. Session Buddy
Session Buddy is one of those best chrome extensions that help you to manage Browser Tabs and Bookmarks with ease. You can save open tabs as collections that can be easily restored, freeing up memory and more.
10. EditThisCookie
EditThisCookie is a cookie manager that helps you add, delete, edit, search, protect, and block cookies. This Google Chrome extension for web developers and others can help you manage cooking and make your work process smoother.
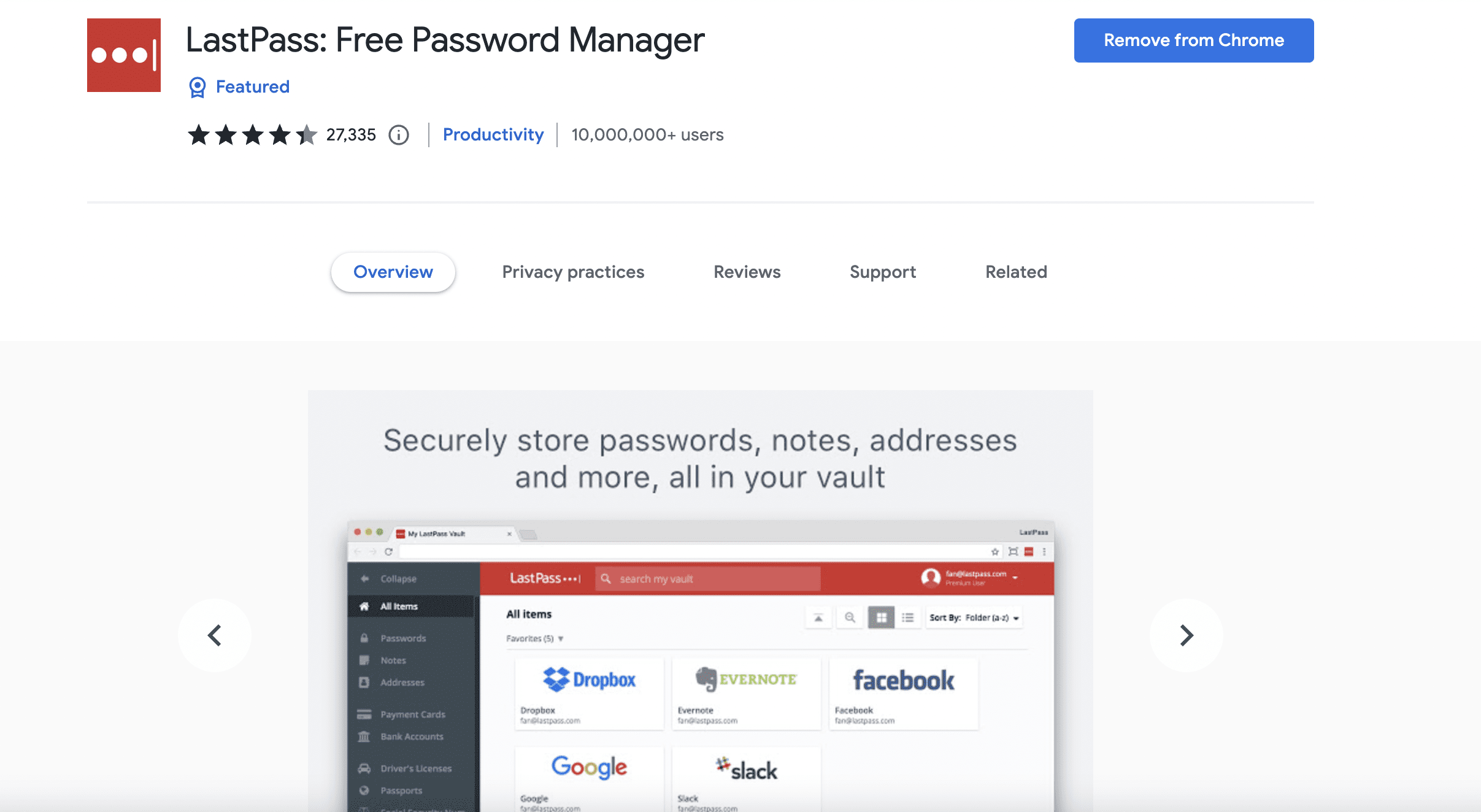
11. LastPass
LastPass is the award-winning password manager that comes with an interactive and advanced Google Chrome extension for web developers and all who have access to multiple sites. You can enable safe access from all computers and mobile devices by saving your passwords. Also can easily keep your most confidential site passwords safe and secure with this wonderful tool.
12. AwesomeScreenshot
AwesomeScreenshot is another Google Chrome extension for web developers to install on your browser to take stunning screenshots and screen recordings with ease. It helps you mark up your images as well.
13. ColorZilla
ColorZilla is one of the fantastic Google Chrome extensions that can help you read color from any point of your browser, adjust the color, and paste it for any further usage. This can be your advanced eyedropper, color picker, gradient generator, and other colorful goodies you are looking for.
14. WhatFont
You can get this WhatFont Google Chrome extension to identify the fonts of your web pages with ease. This extension is very simple and elegant. You just need to hover over the site, and you will get to know the font you desire.
15. Similar Web
Similar Web is a very helpful Google Chrome Extension for any type of site user. It will provide you with details about the website you are visiting, including its site traffic, keyword ranking, key metrics, engagement rate, traffic ranking, and traffic source. It is a competitive digital intelligence solution for a complete 360-degree view of your industry, customers, and competitors.
Bonus Tip: Learn How To Install Google Chrome Extensions
Just by following some simple steps, you can install, activate, or even uninstall it any time you want. The steps are listed below:
Step 1: First, visit the Chrome Web Store from your browser. Afterward, navigate from the browser bar as well.
Step 2: Now, search for any of the extensions in the Extensions search box.
Step 3: On the extension detail page, you will find the “Add to Chrome” button. Just click on it to get started with extensions. You can check out this Google Chrome Extension documentation here to get a detailed guide.
If you want to uninstall the extension, just click on it in your browser and hit the “Remove from Chrome” button. Kudos you are all there to explore.
Learn More: 10 Best Google Chrome Extensions For Your WordPress Website
Now It’s Your Turn To Explore!
Make sure you have picked these 15 best Google Chrome Extensions and find out more about how to manage your work as a web developer without any extra effort. Also, don’t forget to let us know your real experience by commenting below.
If you want to read more exciting blogs like this, subscribe to our blogs, and don’t forget to join our Facebook community. Enjoy!









![[New Extension] How to Show Vertical Text on Elementor Websites?](https://essential-addons.com/wp-content/uploads/2025/11/Essential-Addons-New-Extension-Vertical-Text-Orientation-1024x576.jpg)


