Creating a compelling and functional menu for your WordPress website is really important. It makes navigation easier for people to find what they are looking for. That is where an Elementor Mega Menu comes in. It is a special kind of menu that can do a lot more than a regular menu. It lets you add lots of different things like pictures, lists, and even slideshows, right in the menu.

An Elementor Mega Menu or a WordPress Mega menu is not just a bigger menu. It lets you organize lots of information in a neat and easy way. Mega Menu for Elementor can make a big difference in your site looks. Today we will learn how to Create an Elementor Mega Menu on Your WordPress website
What is the Elementor Mega Menu?
An Elementor Mega Menu is not just any ordinary menu, it is a powerful tool for website owners and designers using WordPress. This type of menu extends the basic functionality of WordPress menus, allowing for the addition of rich content and media, multiple columns, and even widgets directly within the dropdowns. By leveraging the JetMenu, users can create highly customized and dynamic navigation menus that significantly enhance user experience and site navigation.
What Makes an Elementor Mega Menu Stand Out?
- Flexibility and Customization: Unlike traditional menus, a WordPress Mega Menu provides a vast array of customization options. From the number of columns to the inclusion of images and sliders, the possibilities are nearly limitless.
- Enhanced User Experience: With a WordPress mega menu, users can find what they’re looking for at a glance, because of well-organized and visually appealing menu structures.
- Content-Rich Navigation: An Elementor Mega Menu can display a wide range of content types, including text, images, posts, and even maps, making it a versatile tool for content presentation.
Benefits of Using an Elementor Mega Menu
Using a Mega Menu for WordPress website comes with many benefits that make your website better for everyone who visits. First, it helps visitors find their way around your site more easily. The menu organizes information into clear categories and subcategories, making it simple for people to find what they need quickly. This makes visiting your website a smooth and pleasant experience.
Another big advantage is that a WordPress mega menu can help get visitors more involved with your website. You can use the menu to show off special deals, promotions, or your most popular products right where people can see them. This means visitors might stay longer on your site, explore more pages, and even buy something or sign up for an offer.

Moreover, A mega menu for WordPress website makes it look more professional and polished. It gives off a good impression to your visitors, showing that you care about how your website looks and works. This can make people think more highly of your brand and trust you more. So, a WordPress mega menu doesn’t just make your website look good; it also helps it work better for everyone who visits.
Prerequisites Before Creating a Mega Menu
Before you dive into creating your Elementor Mega Menu, there are a few preparatory steps to ensure a smooth process.
- Install Elementor and JetMenu: Ensure you have Elementor installed and active on your WordPress site. Additionally, install the JetMenu plugin version. It is a PRO plugin, to use it you need to buy this plugin.
- Plan Your Menu Structure: Sketch out how you want your mega menu for WordPress to be organized. Consider the main categories, subcategories, and any special content you want to include in your menu.
- Check Your Theme Compatibility: While most themes are compatible with Elementor, it’s crucial to ensure that your theme supports Elementor Mega Menu functionalities to avoid any conflicts.
Step-by-Step Guide to Create Elementor Mega Menu
Elementor has a built-in Mega menu widget that lets you display the navigation menu of your site at any place on your site instantly. It makes navigation very user-friendly & gives you the freedom to place it at any certain section of your website. As a result, this element can massively improve the user experience for your website. You can put a menu anyplace on a page, but they are most commonly placed in the header and/or footer. In the example below, we’ll create a mega menu in a header. So follow the steps below to create this menu:
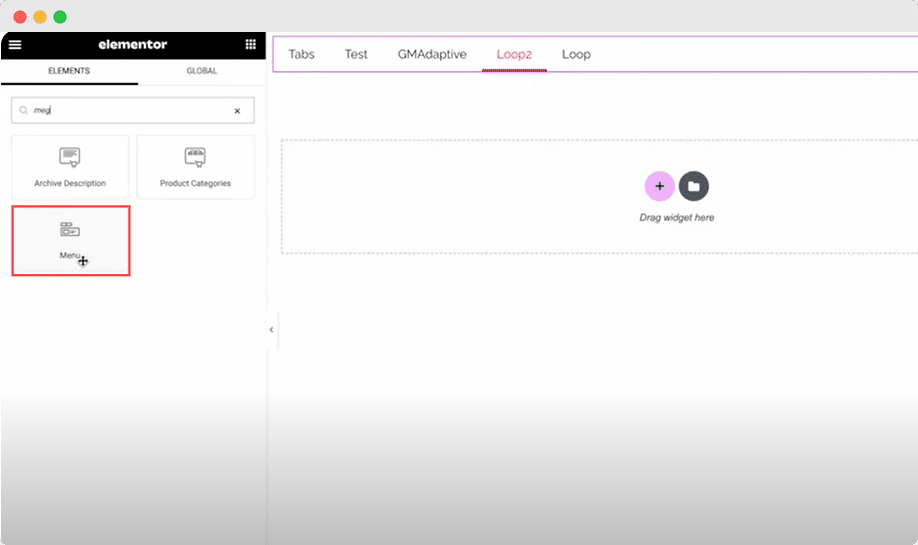
Step 1: Get a Menu Widget
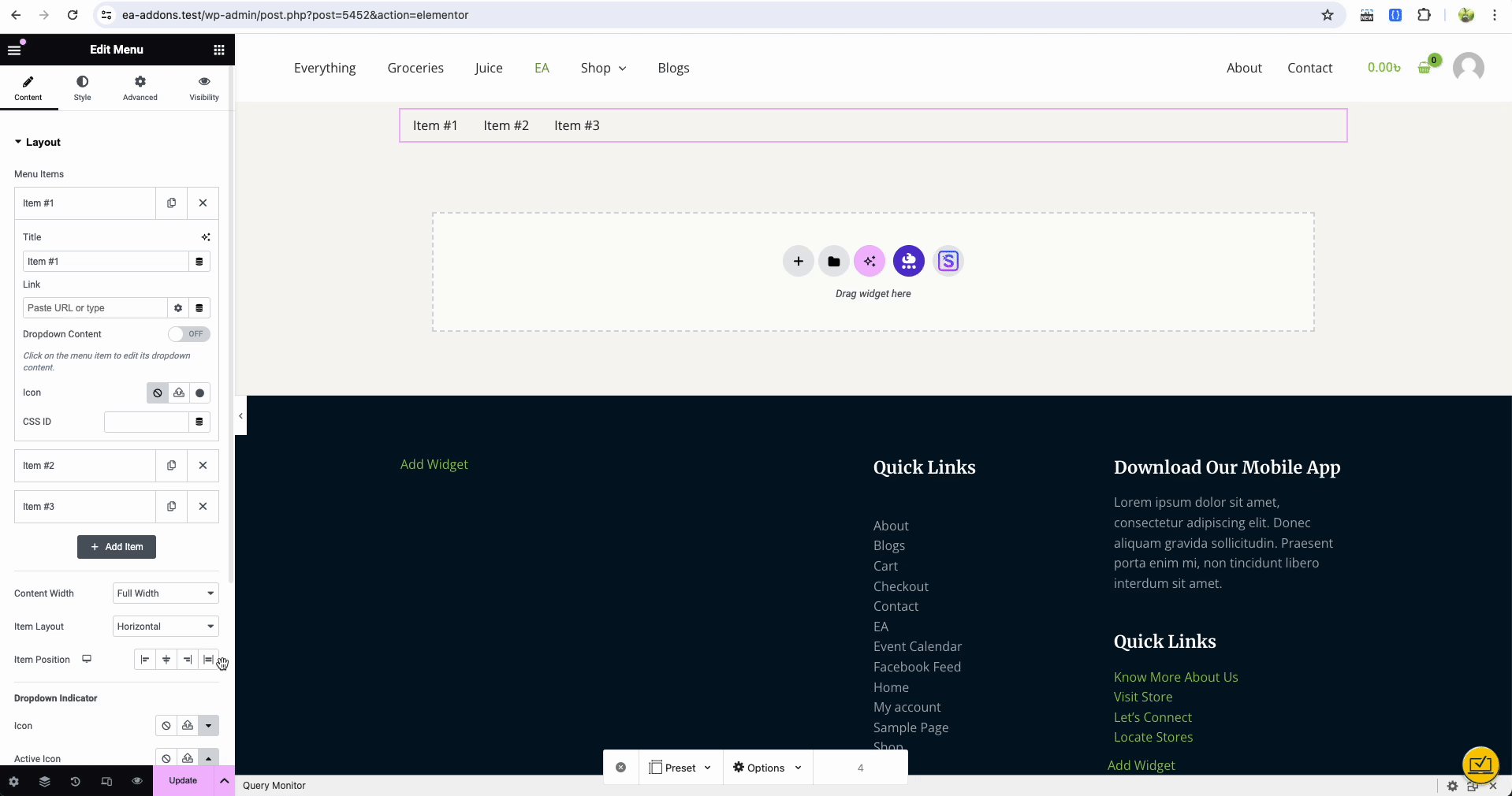
First, to create a Mega menu, you need to search for a ‘Menu Widget’ in the widget lists and drag the menu widget to the header’s container.

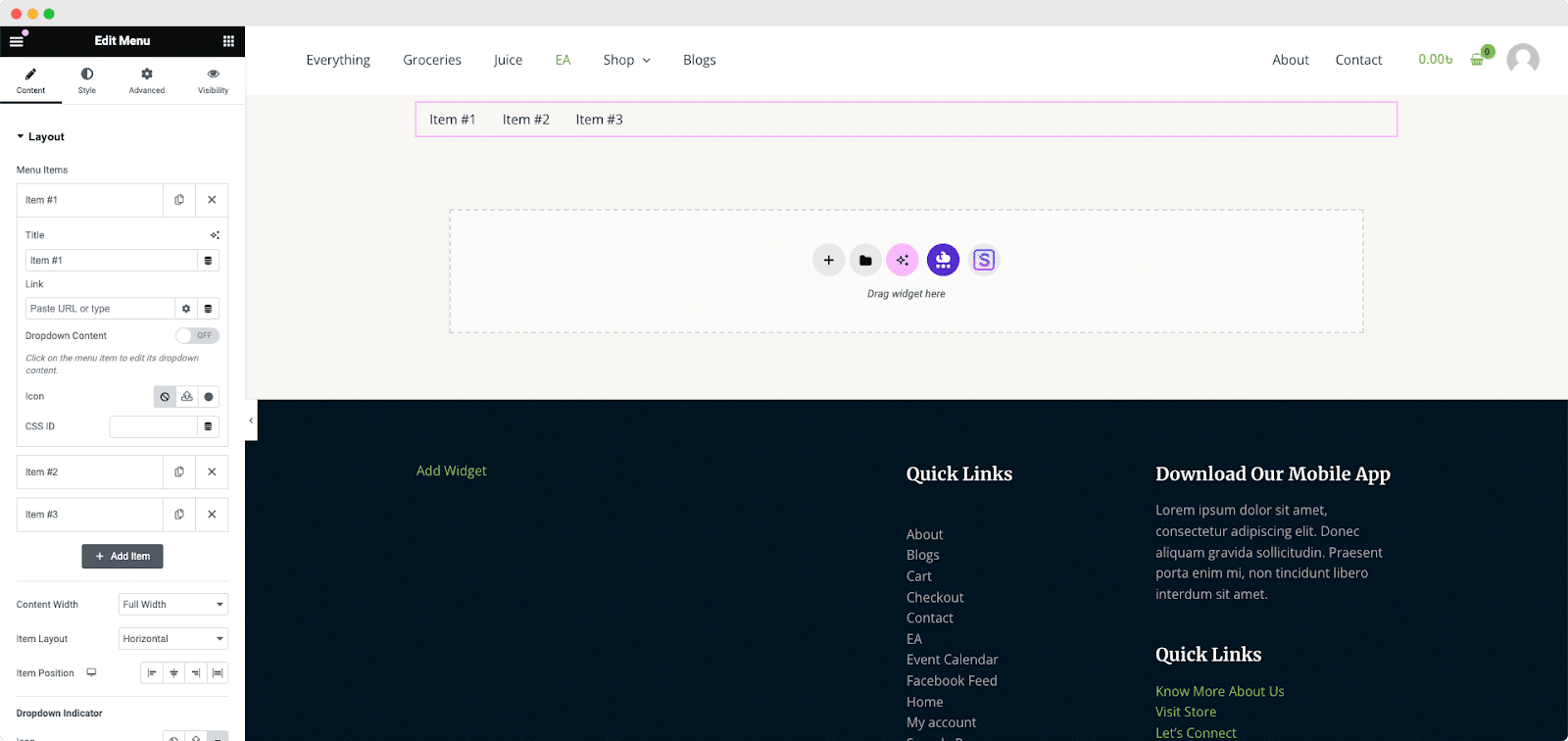
Find Content Tab, and select the items that need to be replaced. To replace, go to the tab, click Item, title text box and make the changes as your preferences.

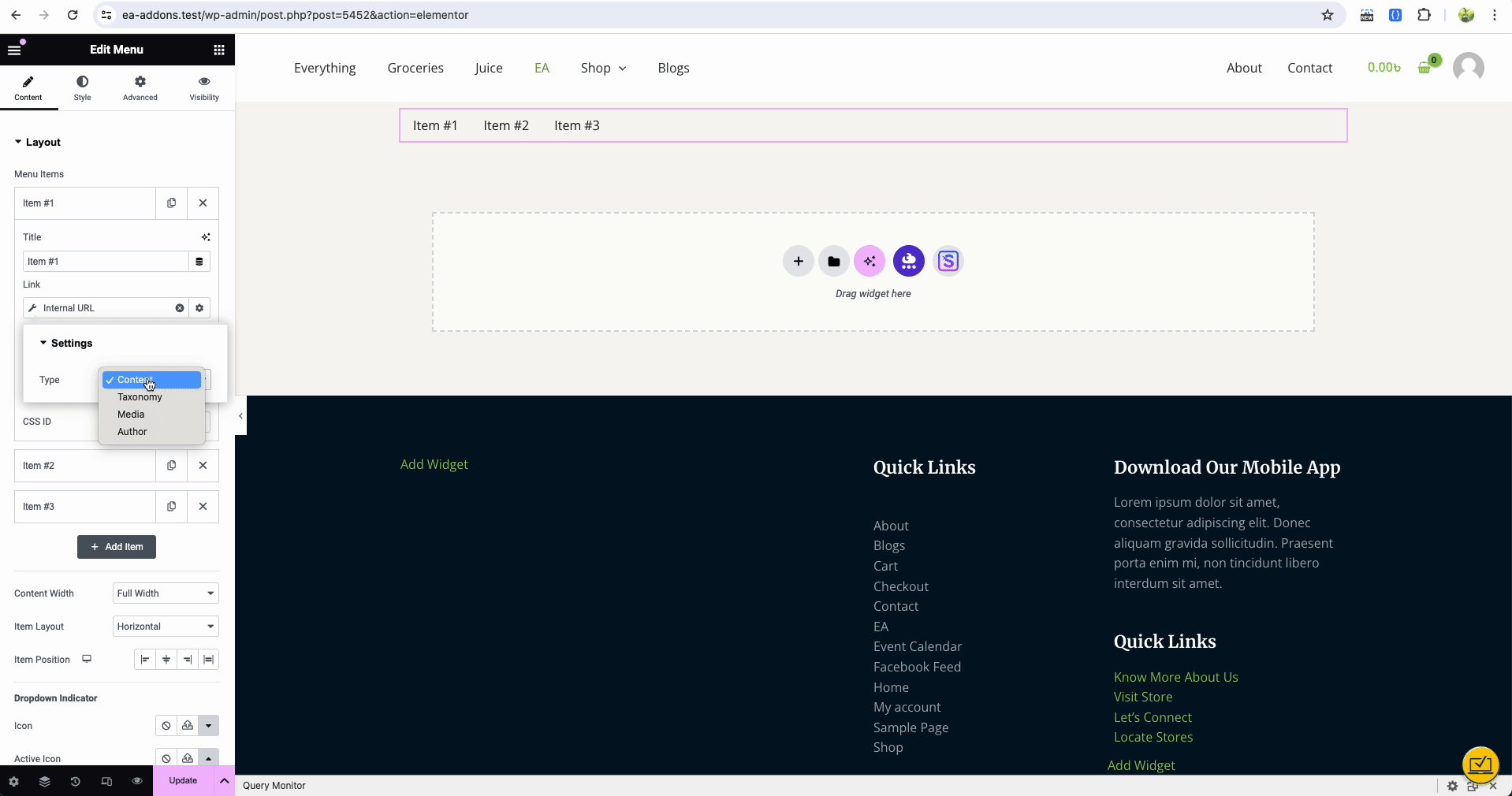
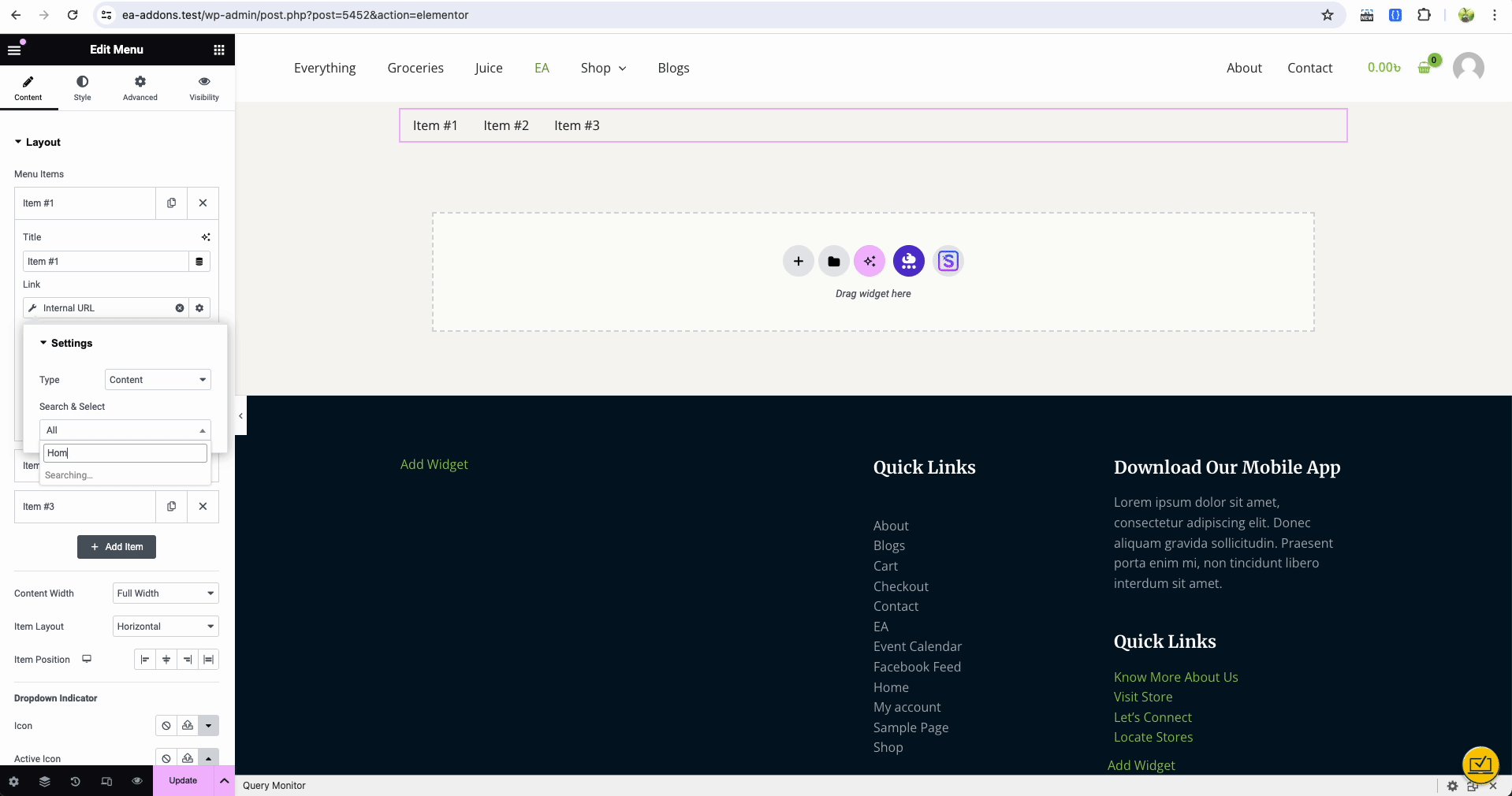
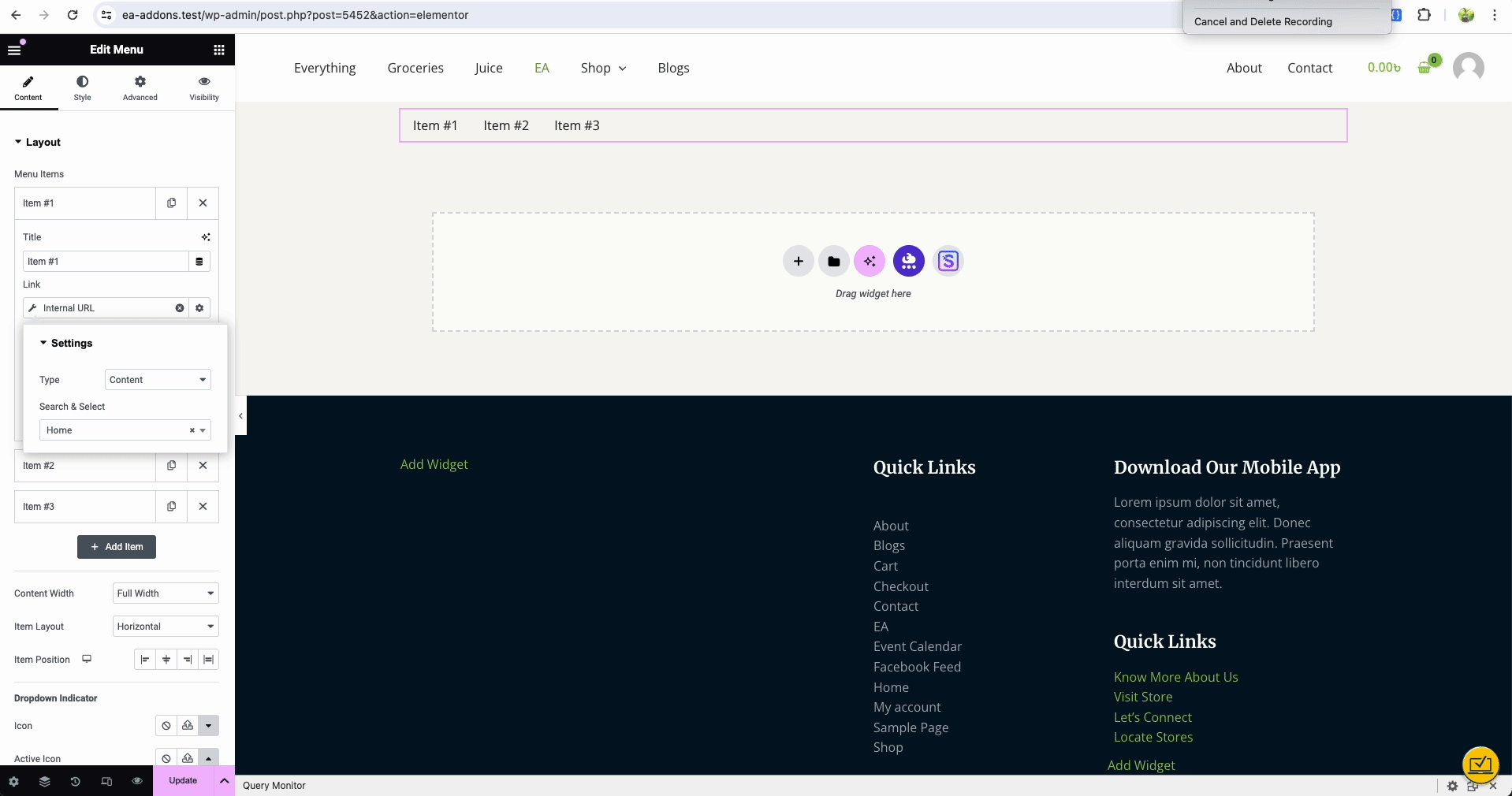
Now you need to link the menu item to the page that you selected. You can put in the URL of the Home page. Or if you want to add the Dynamic link choose Site → Internal URL. Here you have to select ‘Content’ and add the page you want to show in the menu.

Step 2: Adding Design Element and Creating a Mega Menu
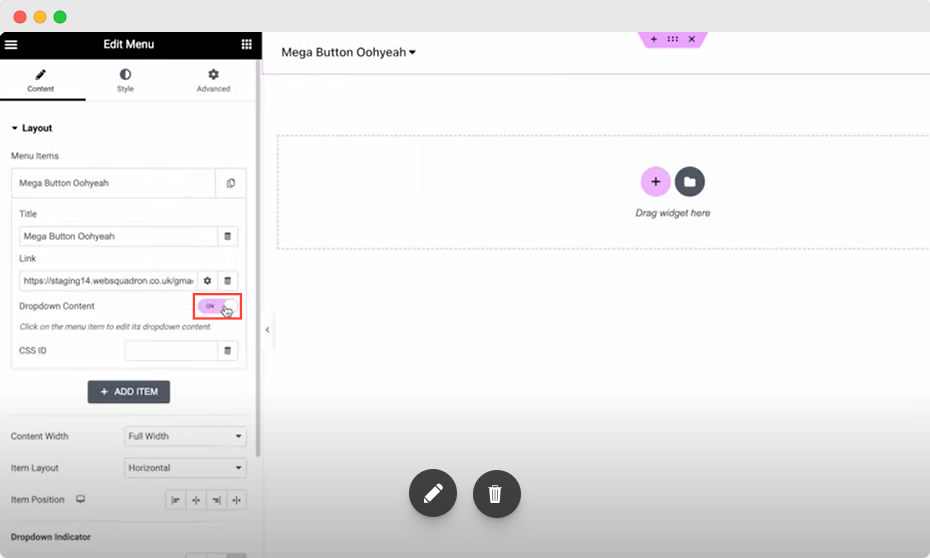
You can spruce up the menu by adding different design elements. Now In the Content tab, under Menu Items, select Home. Click the ‘Dropdown Content’ to switch it on and this will turn your menu into a mega menu, allowing you to add all kinds of content to your menu items.

Show Your Mega Menu with Ease
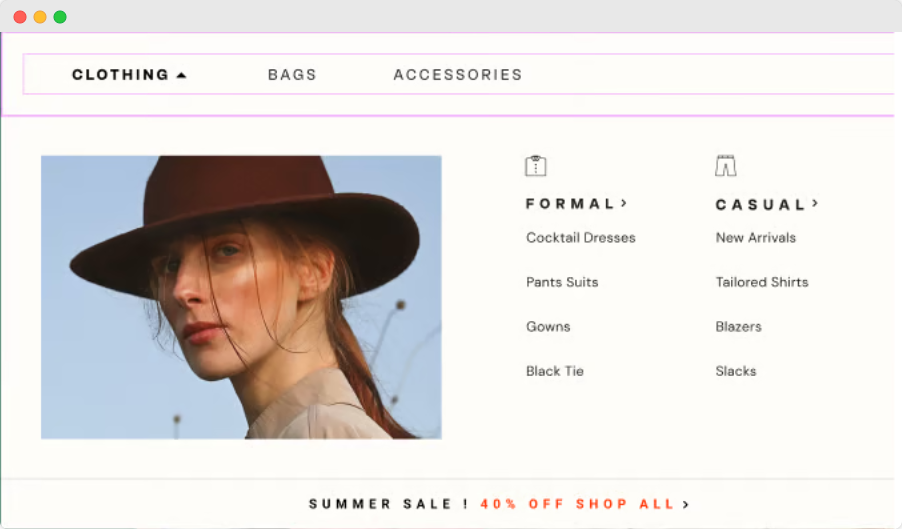
By default, an arrow icon will appear next to the item. Click on it and see the mega menu.

By following these steps, you can create a visually appealing and functional mega menu for your WordPress website, improving the navigation experience for your visitors. Whether you’re running an e-commerce site, a news platform, or a business website, a well-designed mega menu can significantly enhance the accessibility and aesthetic appeal of your site.
Customization Tips for Your Elementor Mega Menu
A well-customized Elementor Mega Menu can significantly elevate your site’s aesthetic and usability. Here are some tips to make your WordPress mega menu stand out:

🔆 Use High-Quality Images: Incorporate high-resolution images so that the images do not break in your mega menu for WordPress to attract attention and make the menu visually engaging. Ensure these images are relevant to the menu items they’re associated with.
🔆 Icons for Clarity: Adding icons next to your menu items can help users quickly identify what they’re looking for, making navigation more intuitive. Choose icons that are consistent in style and size for a cohesive look.
🔆 Showcase Featured Posts: An Elementor Mega Menu can dynamically display your latest or featured posts directly in the menu, keeping your content fresh and engaging for visitors.
🔆 Product Listings: For eCommerce sites, displaying top-selling or new products within the menu can drive visibility and sales.
Troubleshooting Common Elementor Mega Menu Issues
Even with careful planning, you might encounter some issues when creating your Elementor Mega Menu. Here are solutions to common problems:

🔆 Optimize for Mobile: Ensure your mega menu is responsive and looks good on mobile devices. Adjust the menu settings in Elementor to collapse the menu into a hamburger menu on smaller screens.
🔆 Test on Various Devices: Use Elementor’s mobile editing tools to preview and adjust your menu’s appearance on different device sizes.
🔆 Adjust Column Widths: If your menu items are not aligning properly, tweak the column widths in the widget settings.

🔆 Use Custom CSS: For more precise control over the menu’s appearance, consider adding custom CSS through Elementor’s custom CSS feature.
Best Practices for a Mega Menu in WordPress
To ensure your Elementor Mega Menu serves its purpose effectively, follow these best practices:

- Logical Structure: Arrange menu items logically, grouping similar items together, to make it easy for users to find what they are looking for.
- Limit the Number of Items: Avoid clutter by limiting the number of items in your mega menu for WordPress. Too many items can overwhelm users and make navigation difficult.
- Readability: Choose fonts and colors that ensure text is easy to read against the menu’s background.
- Loading Time: Be mindful of the impact of images and dynamic content on loading times. Optimize images and limit dynamic content to essential items.
Create a Stunning Elementor Mega Menu Easily
Creating an Elementor Mega Menu can transform your website’s navigation, making it more engaging, organized, and user-friendly. By following the steps, you can create a mega menu that not only looks great but enhances your site’s overall user experience. Remember, the goal of your Elementor Mega Menu is to make navigation seamless and enjoyable for your users, leading to longer site visits and higher engagement. By implementing an Elementor Mega Menu on your WordPress site, you are not just upgrading your menu but making your site more accessible, attractive, and effective in meeting the needs of your visitors.
If you have found this blog helpful, feel free to share your opinion and feedback on how you would agree or disagree with our Facebook community. You can also choose to subscribe to our blogs for valuable tutorials, guides, knowledge, tips, and the latest WordPress website updates.

![[New Extension] How to Show Vertical Text on Elementor Websites?](https://essential-addons.com/wp-content/uploads/2025/11/Essential-Addons-New-Extension-Vertical-Text-Orientation-1024x576.jpg)




