Are you having trouble maintaining consistent padding across your site? The process of managing padding within individual sections of your website can become time-consuming as it grows. A visually pleasing, user friendly design requires padding, but manually padding each element is time-consuming. Thanks to Elementor’s feature, you have a simple solution at your disposal. Using Site Settings, you can manage global settings such as padding, margins, and typography on your entire site.

This Elementor guide explains how to easily manage padding globally with Site Settings, saving you time and ensuring consistency in your designs.
What Is Padding And Why Is It Important?
Padding is the space between the content of an element and its boundary. It ensures that text, images, and other elements have enough breathing room to look neat and readable.
A well-structured layout and proper padding improve readability, enhance user experience, and enhance user experience. If your website does not have proper padding, elements on it may appear crowded or misaligned. As a result, your website may appear chaotic and unprofessional, which can deter visitors.
Now you already understand why padding is so essential in web design. Are you thinking about how to manage padding globally? Before we learn how to easily manage website padding, let us first know why it is important to manage with efficiency.
Why Manage Padding Globally in Elementor?
In web design, maintaining consistent spacing is key to a clean, user-friendly layout. Elementor makes this easier by allowing you to manage padding globally across your website.
Instead of adjusting spacing for every element individually, you can apply a unified padding system that streamlines your workflow. Let us explore why managing padding globally in Elementor is such a smart design choice.
👉 Consistency – The global padding rules on your site ensure that every element maintains the same spacing across your entire site. To look polished and professional, this is essential.
👉 Efficiency – By using global padding settings, you can ensure consistency across your entire site, rather than manually adjusting padding for each section or widget.
👉 Time-Saving – Using global padding settings on large websites or multiple pages can save you time and reduce repetitive tasks.
👉 Simplified Design Process – With global padding, you do not have to worry about individual element spacing while designing.
With padding in mind, let us learn how Elementor sets it up so that it is automatically applied across your entire site.
How to Manage Padding Globally: Step-by-Step Elementor Guide
Using the ‘Site Settings’ of Elementor, you can easily manage padding & apply it across your entire website. To do so, you have to follow a few steps.
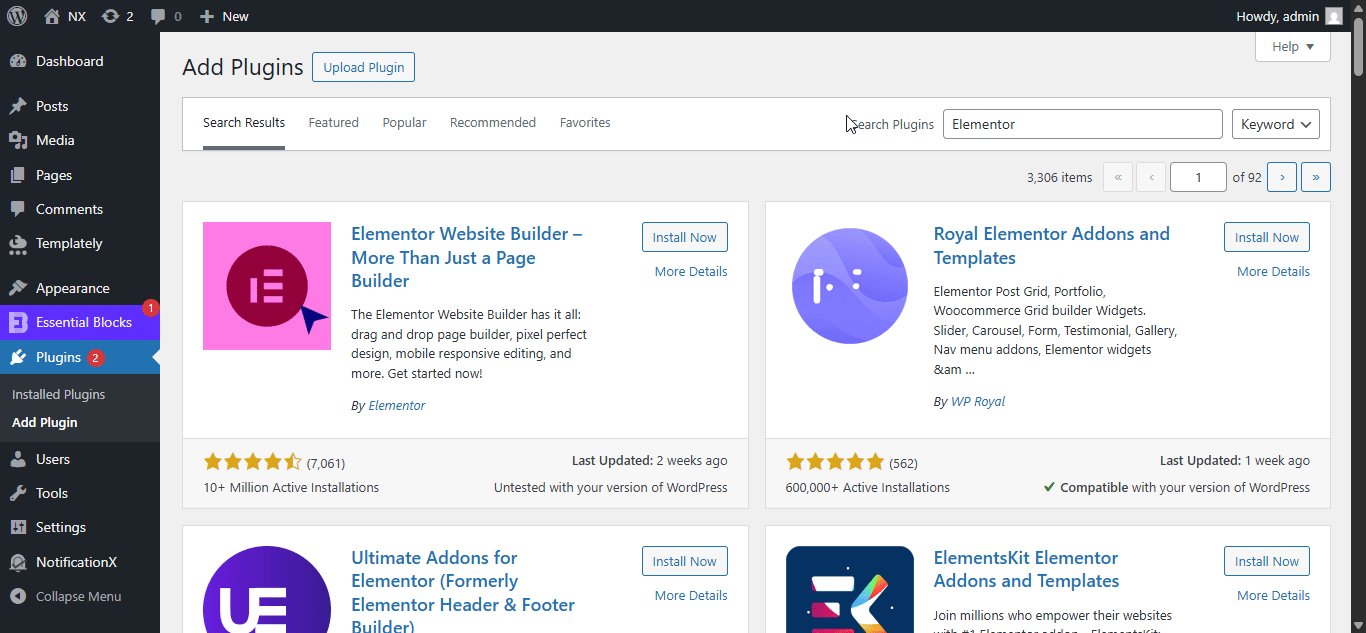
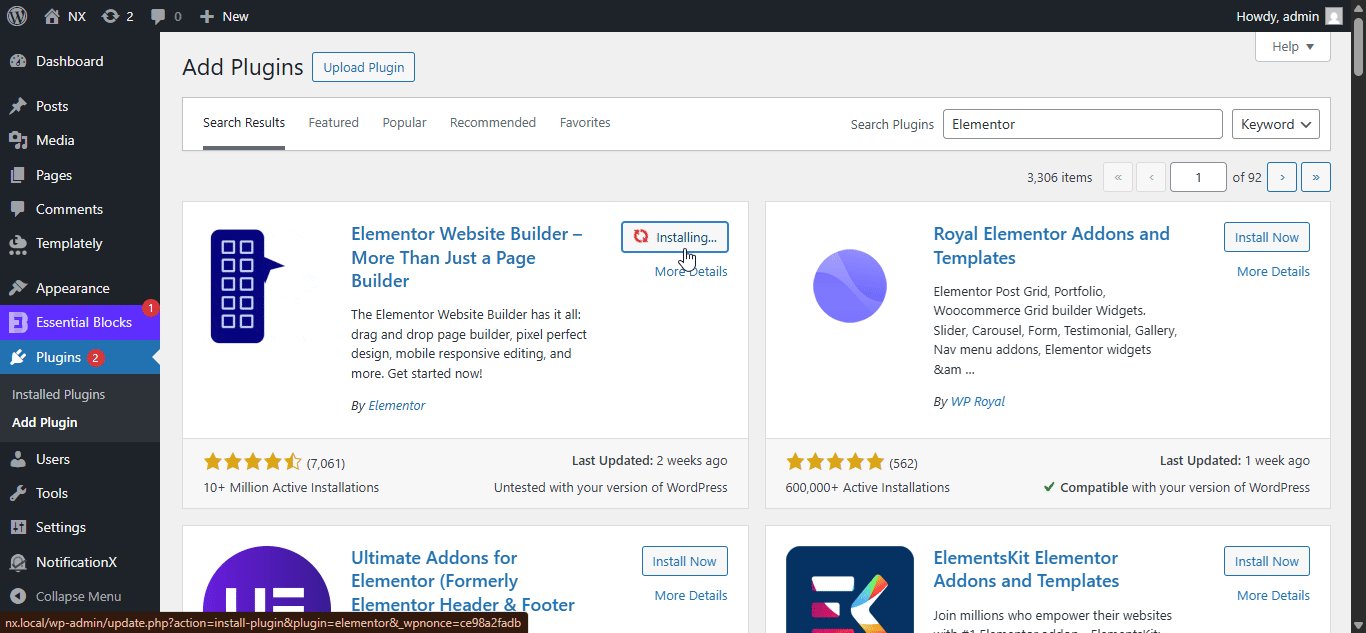
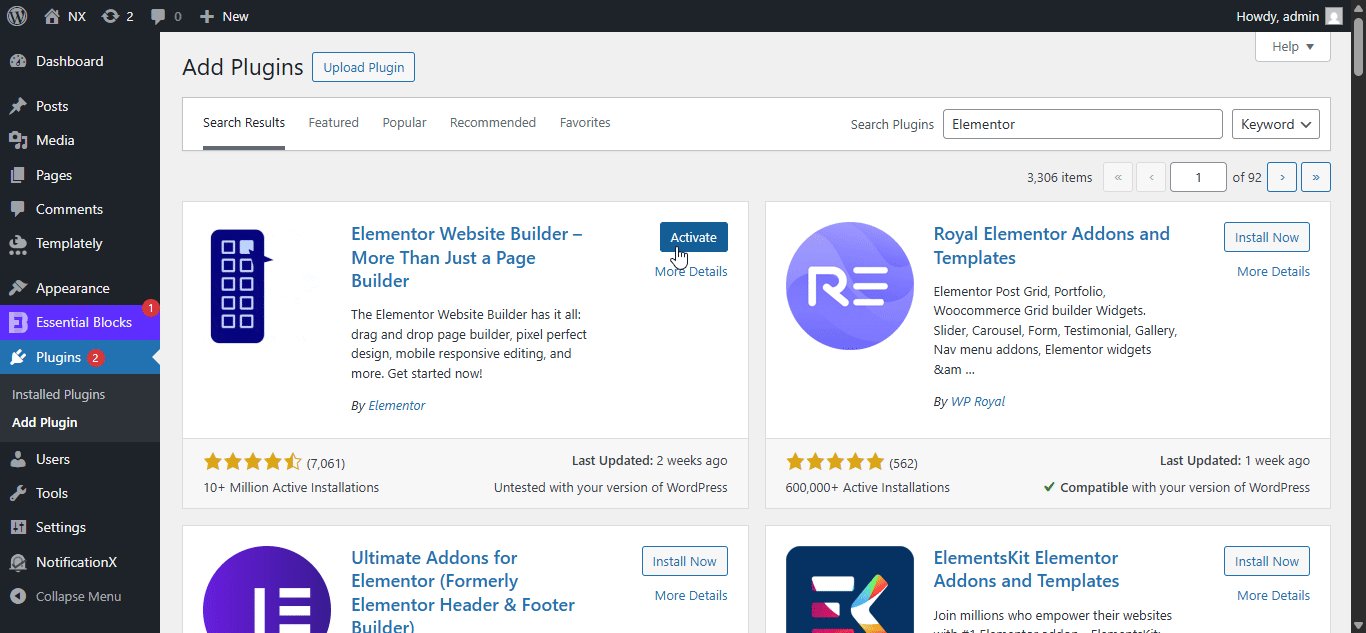
Install & Activate Elementor Plugin
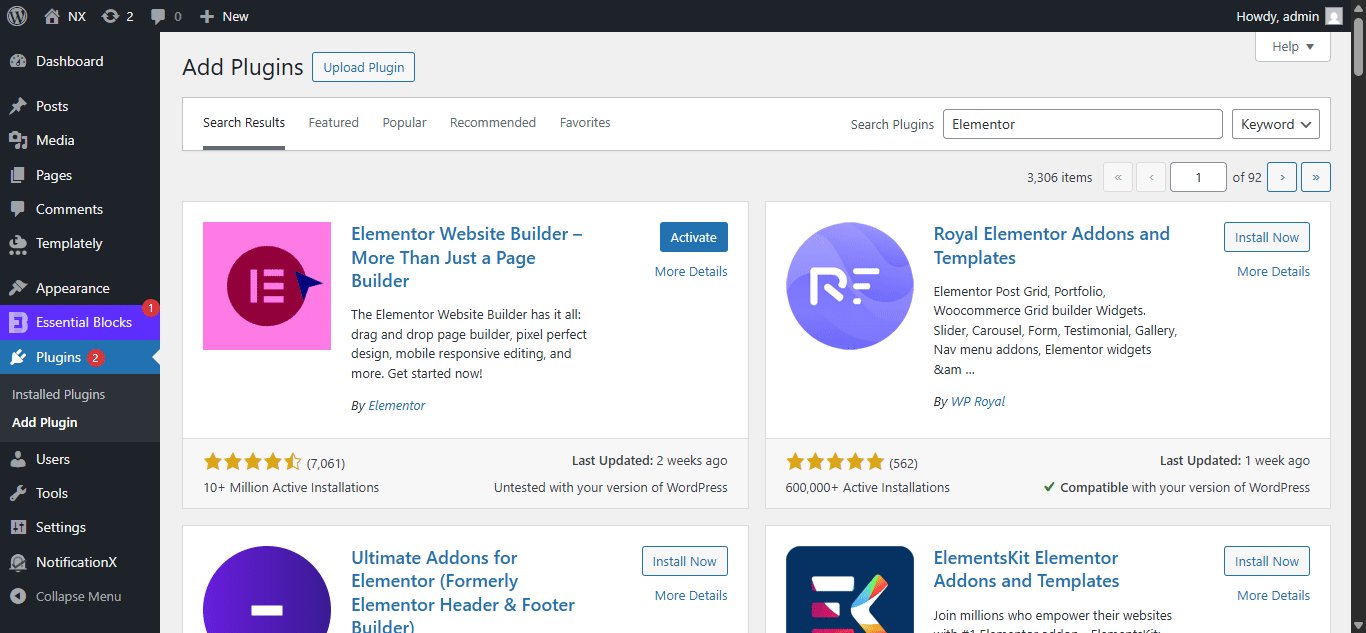
Go to your WordPress dashboard, navigate to ‘Plugins’ → ‘Add Plugin.’ Now, write ‘Elementor’ in the search box. Once you find the plugin, click on Install and Activate accordingly. And the plugin will be installed successfully.

Manage Global Padding from Site Settings
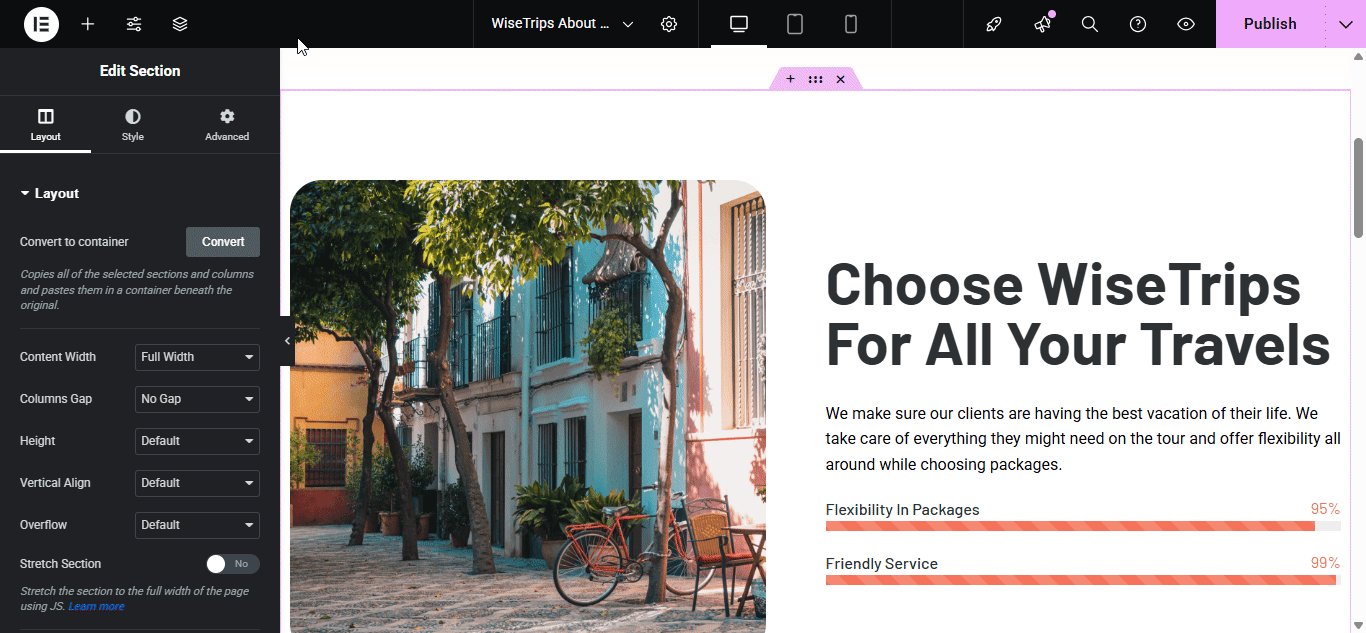
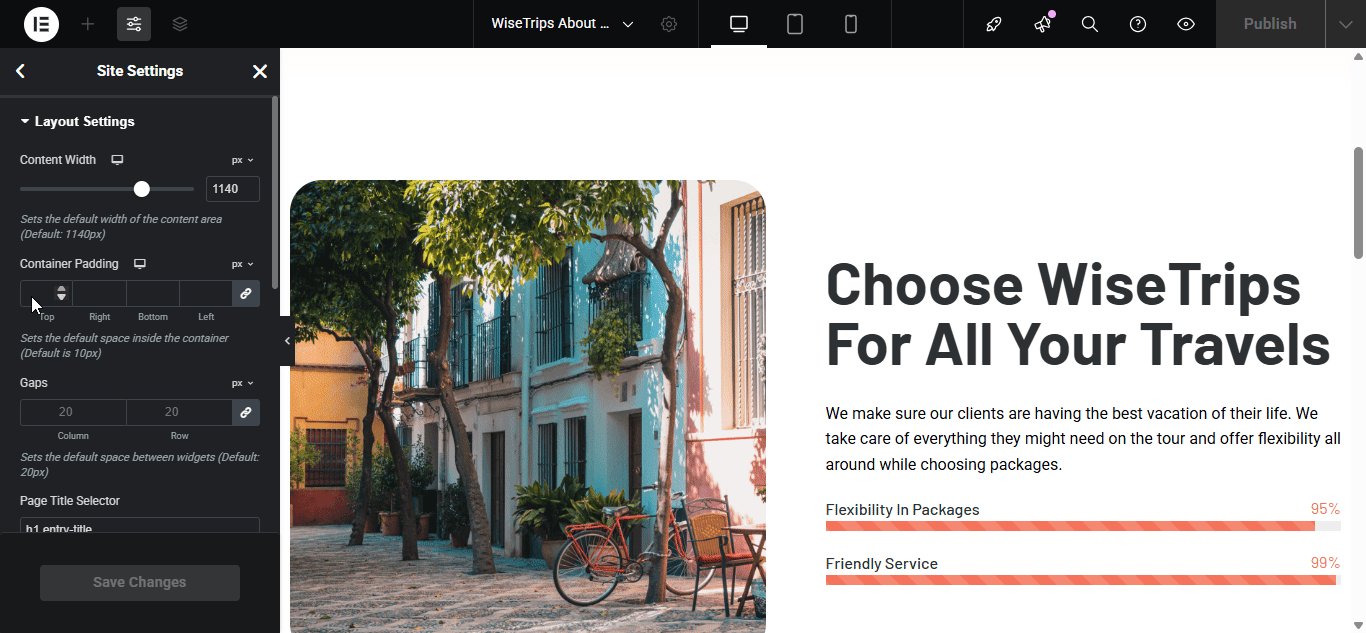
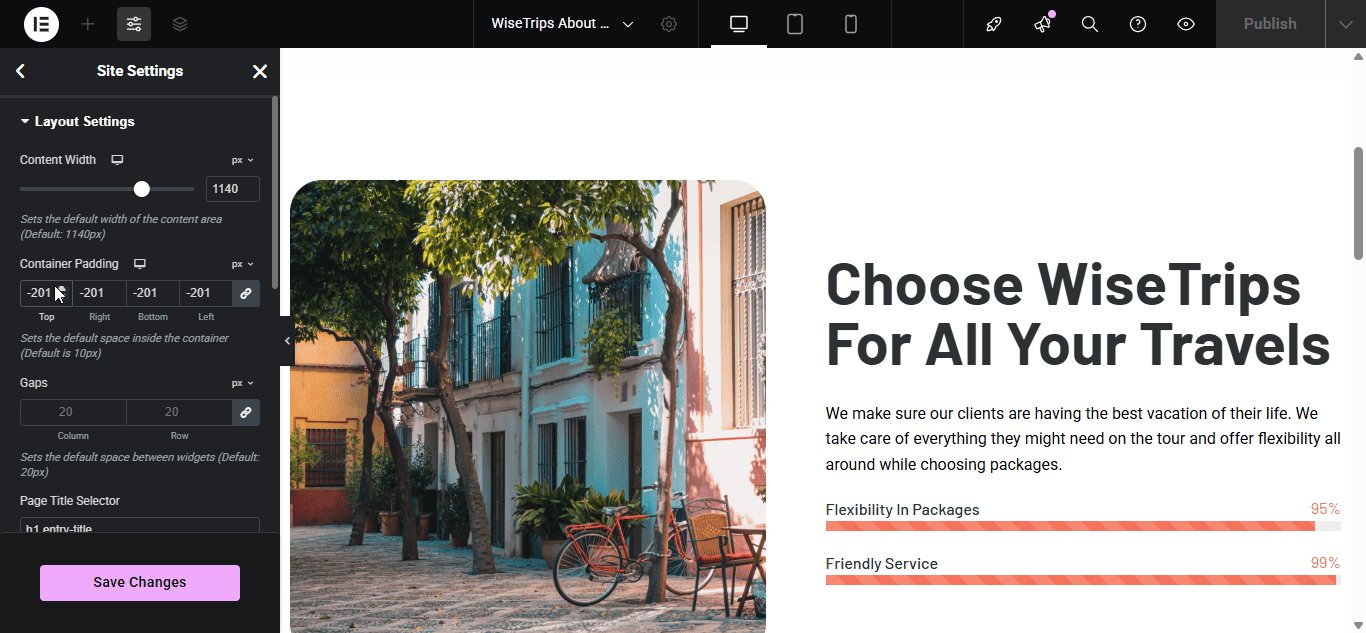
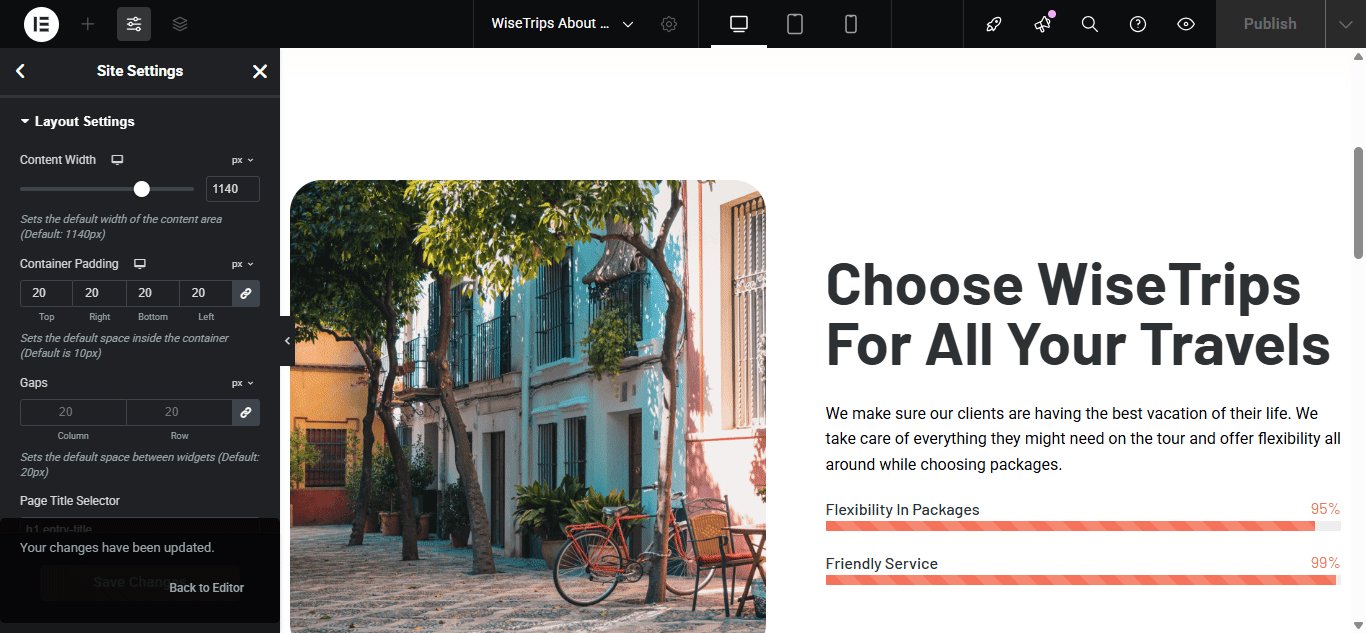
Open any page in Elementor, select any section to set the padding globally. Now, click on the ‘Site Settings’ icon from the top and go to the ‘Layout’ option. Under the ‘Layout Settings’, you can set the Container Padding & it will be applied to the entire website.

Manage Padding Globally in Elementor: Tips & Best Practices
While global padding simplifies your design process, thoughtful implementation is key to achieving a polished result. Elementor offers flexible options to help you fine-tune padding for various screen sizes and design needs.
Following a few best practices helps you ensure your website remains visually balanced and responsive. Here are some helpful tips for managing padding effectively in Elementor.
Use REM or EM Units
If padding needs to be done, consider using REM (Root Em) or EM units rather than fixed pixel values. Padding adapts well to screen sizes and user preferences through the use of relative units.
Mobile Responsiveness
Elements allow you to manage padding across different devices, including tablets and smartphones. If your padding does not look good on mobile devices, adjust the settings to make it more responsive.
Use Global Padding Sparingly
The use of global padding can be a great tool, but creativity should also be balanced. In cases where a particular section or widget requires different padding, you can override the global settings.
Preview Often
If you are making changes to any design element, it is important to preview them frequently. You must ensure your padding works across all devices if you want your layout to look good on desktop and mobile.
Maintain Consistency Across Your Website with Global Padding in Elementor
Managing padding globally in Elementor is a powerful tool that simplifies the design process and ensures consistency across your website. By adjusting global padding settings, you save time, avoid mistakes, and maintain a polished look for your site. Whether you are a beginner or an experienced web designer, understanding how to control padding globally in Elementor will help you create a more visually appealing and user-friendly website.
With these steps, you can make your site’s design process more streamlined and efficient, allowing you to focus on what truly matters: creating beautiful and functional content for your audience. Hope you find this blog insightful. To get more guides like this, do not forget to subscribe to our blogs & join our Facebook Community.
FAQs (Frequently Asked Questions)
1. How do padding and margin differ in Elementor?
Margin is the space outside an element’s boundary. Padding is the distance between an element’s content and its boundaries. To put it simply, padding adds space inside an element, while margin adds space between elements. Having the proper layout and design depends on both, but padding specifically determines your content’s internal spacing.
2. Is it possible to override global padding settings for individual sections?
You can do that. If you want to change the padding for individual sections, columns, or widgets, you can override the global settings in Elementor. With this flexibility, you are able to maintain a consistent look while making specific adjustments as needed.
3. What should I do to make sure my padding looks good on mobile devices?
With Elementor, you can adjust padding for any device, including tablets and smartphones. By using responsive design, you can adjust padding values differently for mobile, tablet, and desktop views to ensure your design looks great no matter what size your device is.
4. For padding, should I use fixed pixels or relative units?
As opposed to fixed pixel values, it’s recommended to use relative units such as REM (Root EM) or EM. Using these units, your padding can adapt to various screen sizes and user preferences, improving responsiveness and accessibility.
5. Without using Elementor, can I add padding to my entire website?
Besides Elementor’s global padding management, you can add padding manually by editing the theme files or by using custom CSS. The built-in features of Elementor, however, are more user-friendly and efficient, particularly for those who do not have experience coding.
6. What is the best way to use global padding in Elementor to maintain a consistent design across pages?
Using the Site Settings in Elementor, you can set global padding to ensure consistent spacing across your entire site. Eliminating manual padding adjustments on each page or post allows you to streamline your design process and maintain a uniform look.



![[New Extension] How to Show Vertical Text on Elementor Websites?](https://essential-addons.com/wp-content/uploads/2025/11/Essential-Addons-New-Extension-Vertical-Text-Orientation-1024x576.jpg)


