Planning a new website design is thrilling, but if you are not able to visually sketch out your brilliant ideas, then it will be quite challenging to turn your vision into a full-functioning WordPress website.
That’s where wireframes come in. And to help bring your ideas to life in Elementor faster than before, today we are going to dive deep into Elementor Wireframe Kits.

What Is A WordPress Website Wireframe?
Before we take a look at how Elementor Wireframe Kits work, let’s make sure we understand WordPress website wireframes first. A website wireframe is essentially a blueprint of your website that helps you envision the entire layout, structure and content for your web pages from start to finish.
By implementing a website wireframe in your web design workflow, you are able to instantly have a clear idea of where to put important elements of your web page and how to showcase them in a logical way to attract and engage site visitors.

There are several ways you can work on creating your WordPress website wireframe. For instance, you can use tools like Sketch to create your website wireframes easily.
But wouldn’t it be so much more convenient to be able to create your WordPress website wireframes from within your WordPress dashboard?
That’s where Elementor Wireframe Kits come in, to help you create your website wireframes straight from your WordPress dashboard. Moreover, if you are a web creator but do not want to bother with coding, then Elementor website builder is the easiest solution for you, with its huge library of ready templates and wireframe kits.
Elementor Wireframe Kits: Speed Up Your Design Workflow Instantly

Imagine you are about to redesign your home. You might already have an idea of what you want your dream home to look like. But sometimes, it can be difficult for the end result to perfectly match your initial vision. When that happens, the exciting task of redesigning your home might start to feel tiring, challenging and frustrating.
After all, you wouldn’t want to waste your time and efforts reapplying different coats of paints, changing up the furnishings and whatnot when you are redecorating your home.
Web designing is no different. The last thing you want to do is change your mind a few hundred times while designing your WordPress website from scratch. You want to save time and create a plan, then follow the plan and make changes wherever needed.
That’s where Elementor Wireframe Kits can help. Unlike a full website kit or template pack, which come pre-designed with fonts, colors and images and content, Elementor Wireframe Kits come with a basic ready structure of your web pages in a grayscale outline and containing placeholders.

This way, you have more creative freedom to imagine what your website might look like from the very first step and thus speed up your design process faster than before.
Top Reasons To Use Elementor Wireframe Kits In Your Design Workflow
Below we have listed some top reasons why any web designer can benefit from using Elementor Wireframe Kits in their design process to kickstart their dream websites faster.
🧑💻 Collaborate More Easily With Others On Your Team
Whether you are creating websites for clients or you are working on your own website, you might want to get back feedback on your design during the initial stages to avoid having to make major changes later down the road. Using Elementor Wireframe Kits can help you in collaborating with others easily in this case, as you can share your blueprint and get ideas on how to improve your design.
⚡ Make Important Design Decisions Faster Than Before
When you have a clear, visual outline of your website, it will be easier for you to make important design decisions as you can readily make the changes in your blueprint first. This will save you time and effort when compared to making changes in the final design.
🏆 Plan, Experiment And Design Your Site Effortlessly
Your website blueprint is where you should have the freedom and flexibility to experiment with different styles and colors. And that’s what Elementor Wireframe Kits help you to do. Use the drag and drop editor to experiment with different content, colors and widget placement to finetune your website in a matter of minutes.
How To Use Elementor Wireframe Kits: The Complete Guide
If you are already familiar with Elementor, then you’ll be happy to know that using Elementor Wireframe Kits is super easy. In this tutorial, we will walk you through the step-by-step guide so you can get started with your dream website faster with this new advanced feature.
New To Using Elementor? Check Out Our Complete Beginner’s Guide To Elementor Here 👇
Step 1: Activate Import Export Template Kits
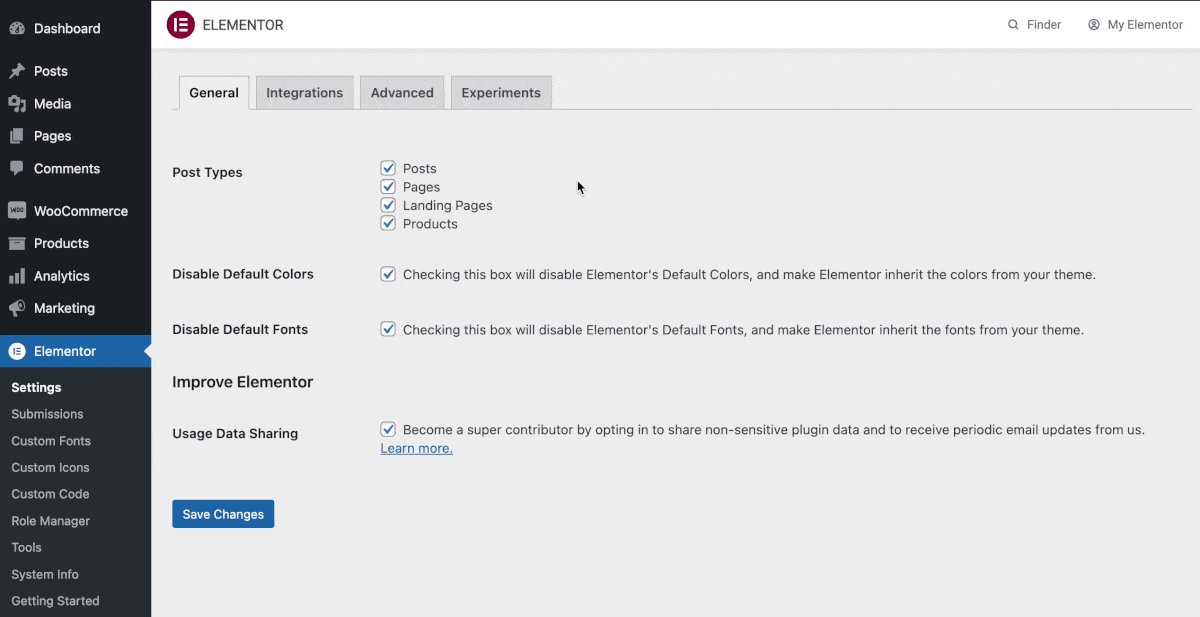
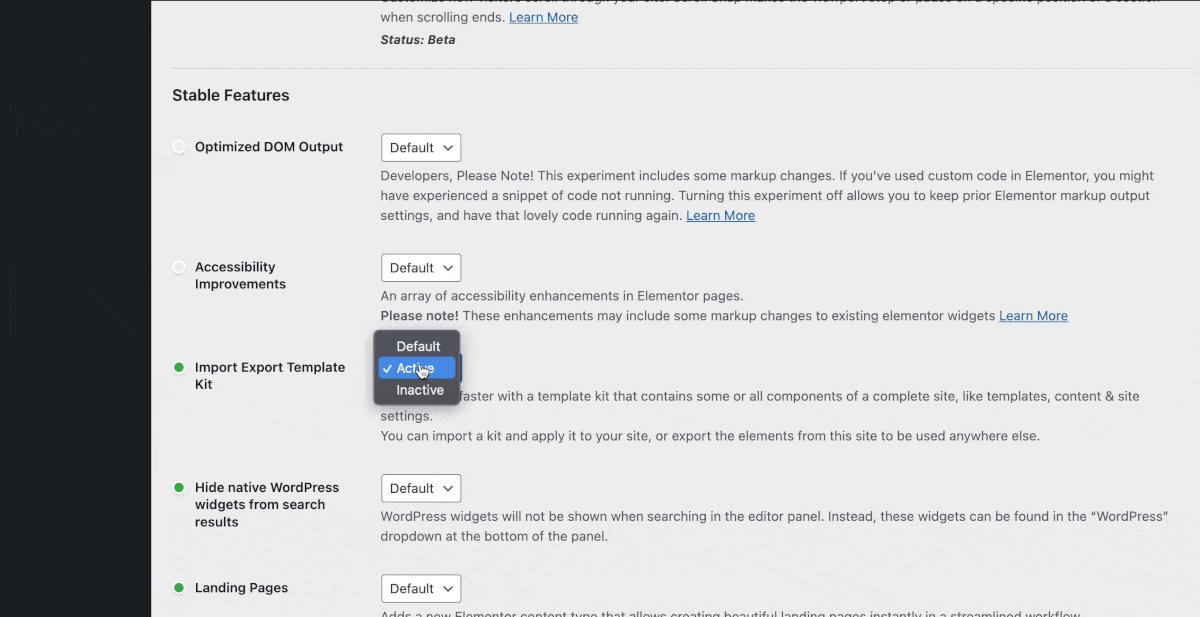
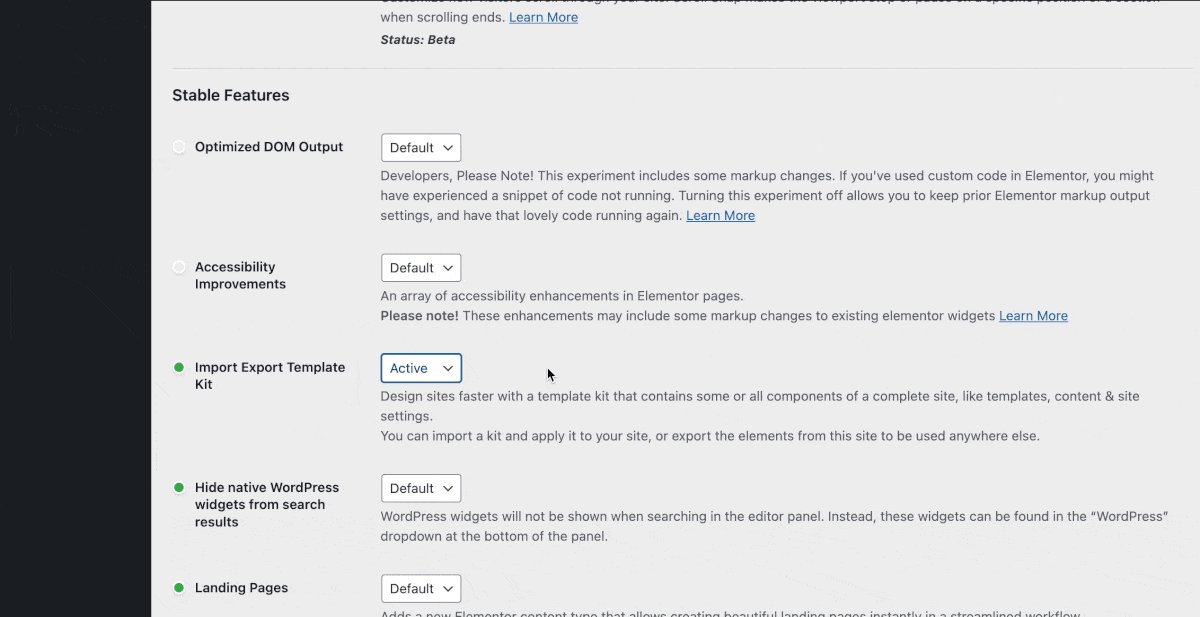
The first thing you need to do is make sure that the ‘Import Export Template Kits’ feature is ‘Active’. You can check this by going over to your WordPress dashboard and head over to Elementor→ Settings and then click on the ‘Experiments’ tab. Scroll down to the ‘Stable Features’ section and change the status of the ‘Import Export Template Kits’ from ‘Default’ to ‘Active’.

Step 2: Head Over To Elementor Kits Library
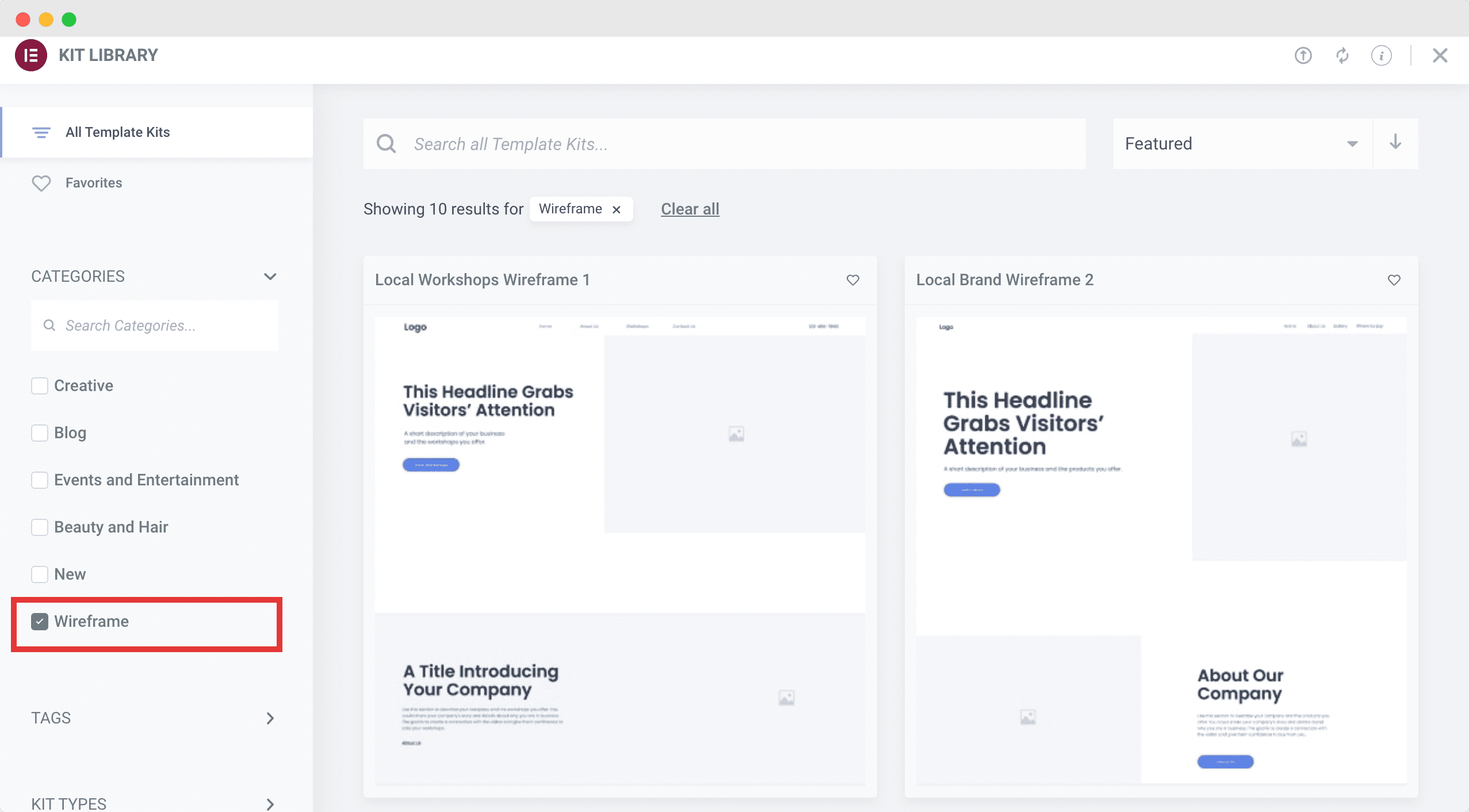
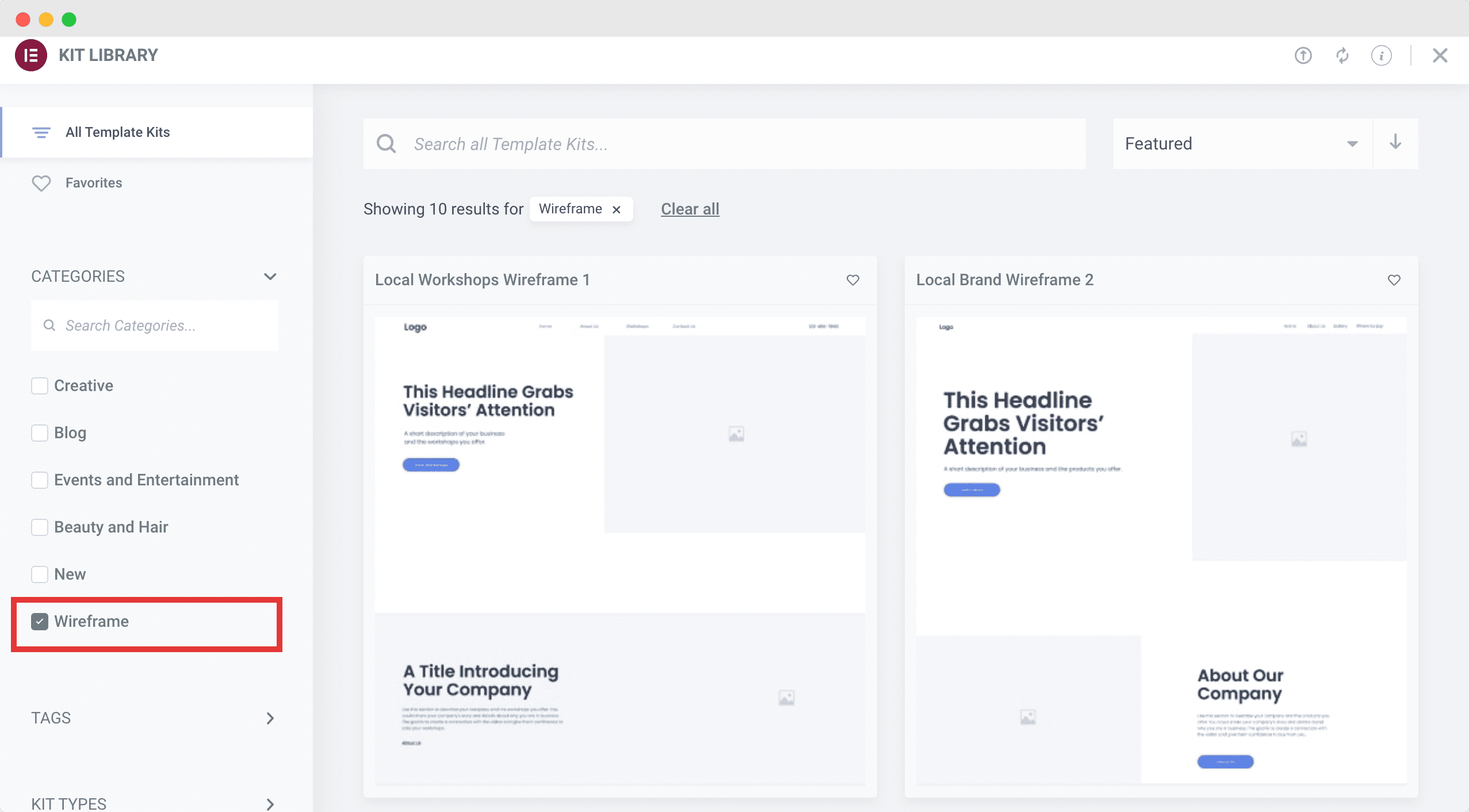
Next, you need to head over to the Elementor Kits Library in order to check out the wireframe kits that are currently available. Go to Templates→ Kit Library. Here you will see lots of ready template kits which you can insert into your WordPress website to get started with your design quickly.
From the list of categories, simply select the ‘Wireframe’ checkbox. You will see there are tons of different Wireframe Kits available for different types of websites, from eCommerce websites to portfolio websites.

Step 3: Insert Any Elementor Wireframe Kit To Your Site
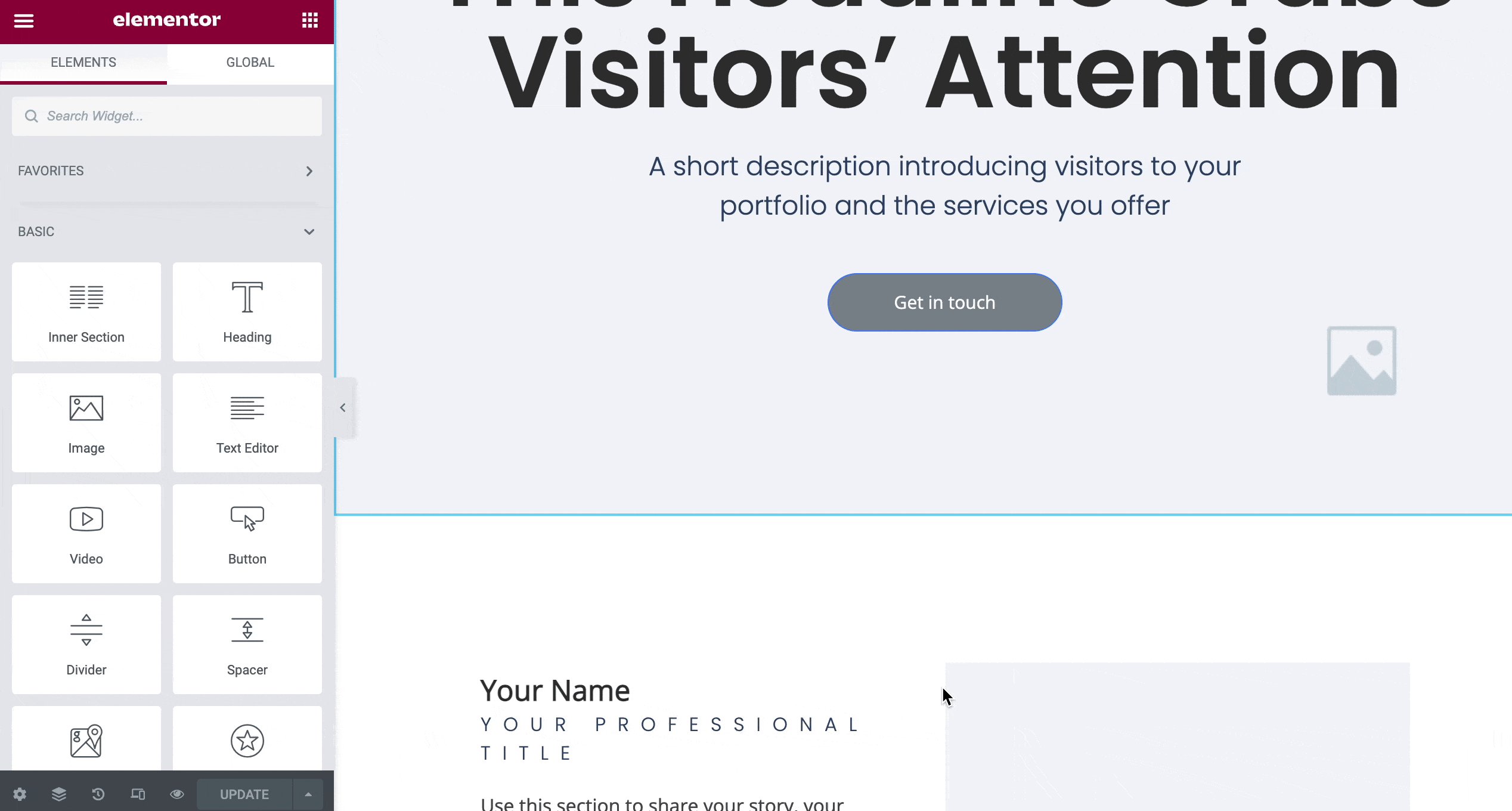
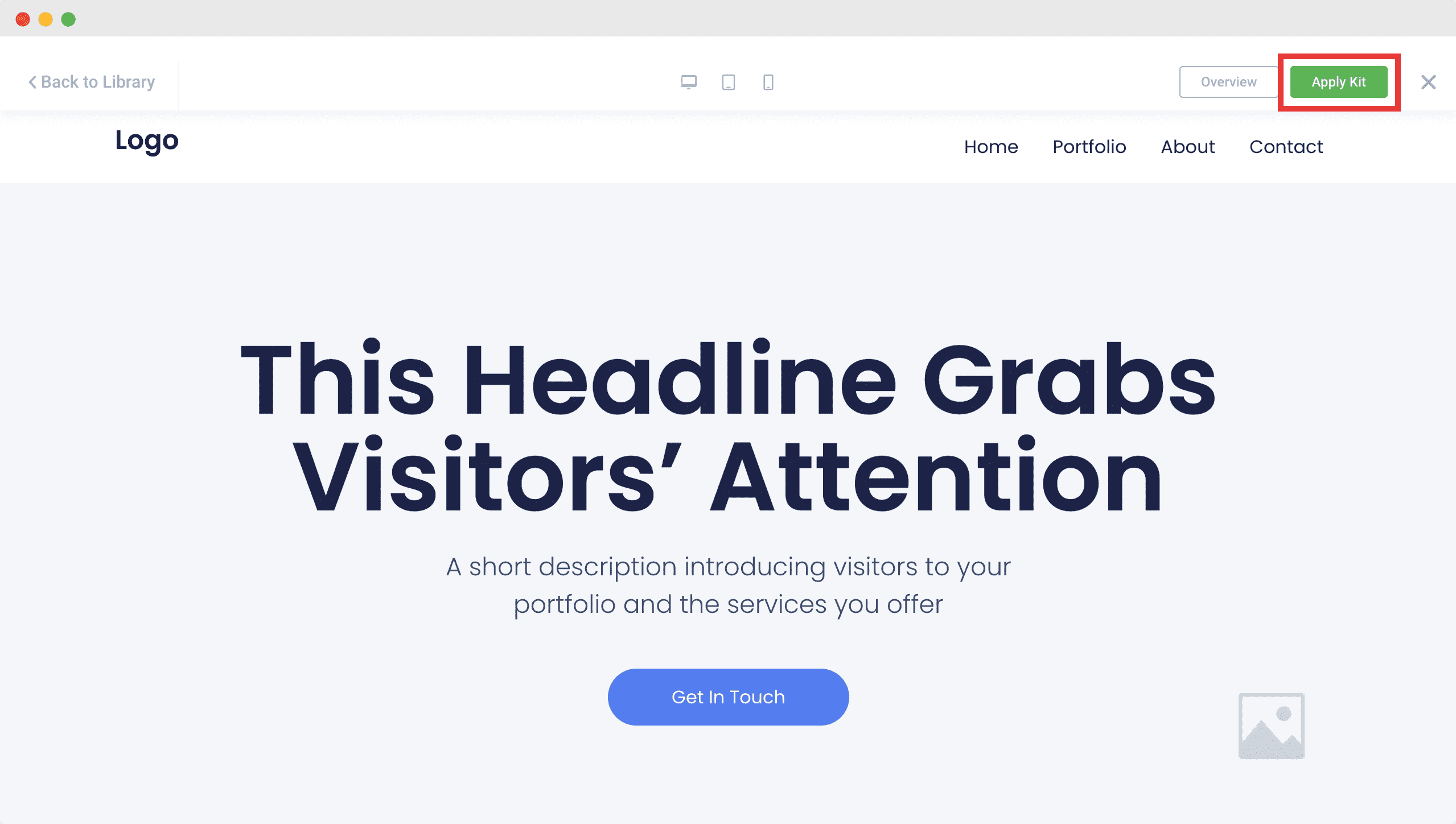
Now, simply insert the Elementor Wireframe Kit you want to use in your WordPress website. Click on the Wireframe Kit you like and then hit the ‘Apply Kit’ button as shown below.

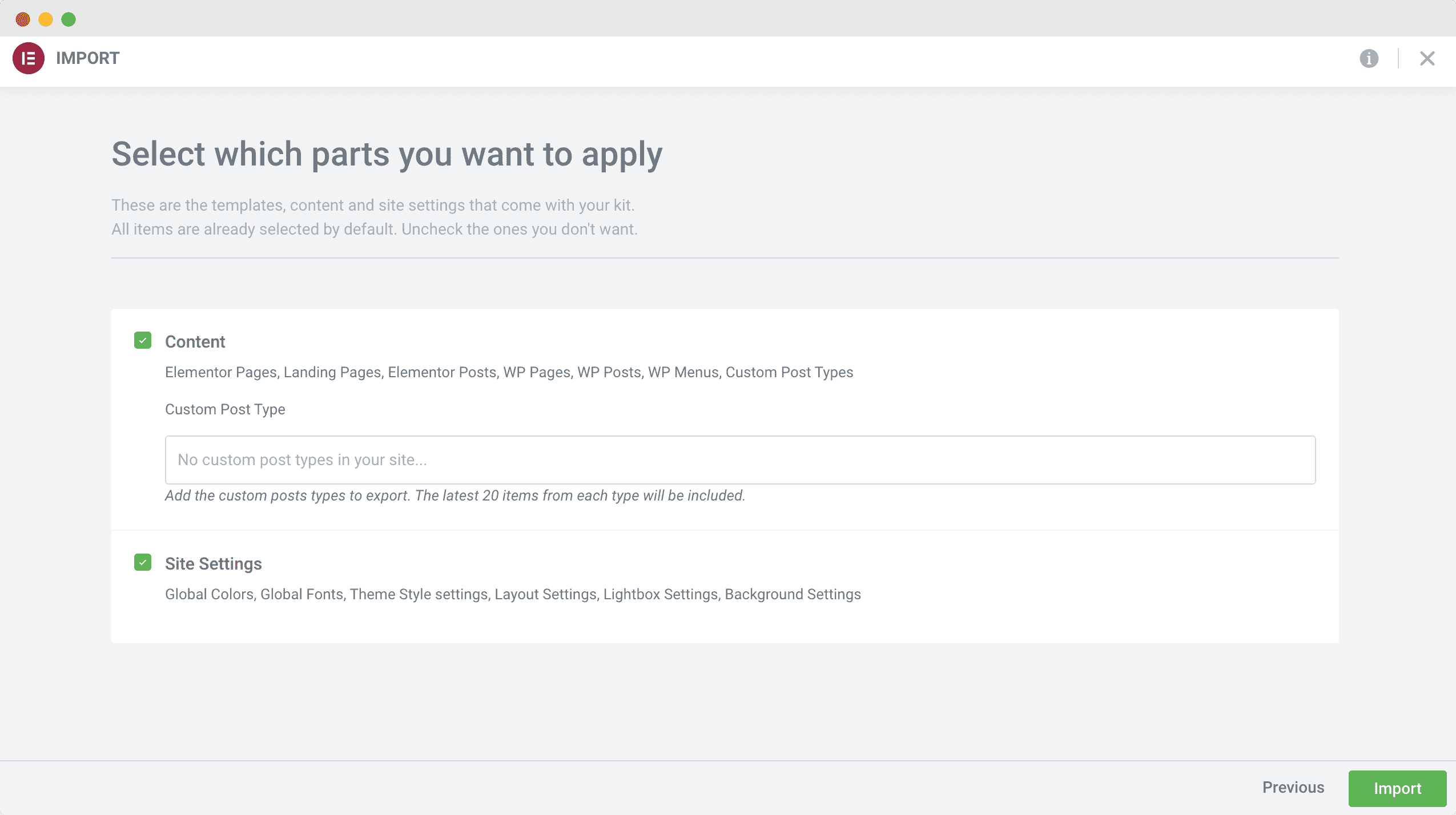
A popup will appear prompting you to choose whether you want to apply the Wireframe Kit to all pages on your website, or if you would like to customize further. For instance, you can choose not to overwrite your current Elementor Site Settings such as your website’s global colors and fonts. Or, you can choose to apply the Wireframe Kit on specific custom posts only.

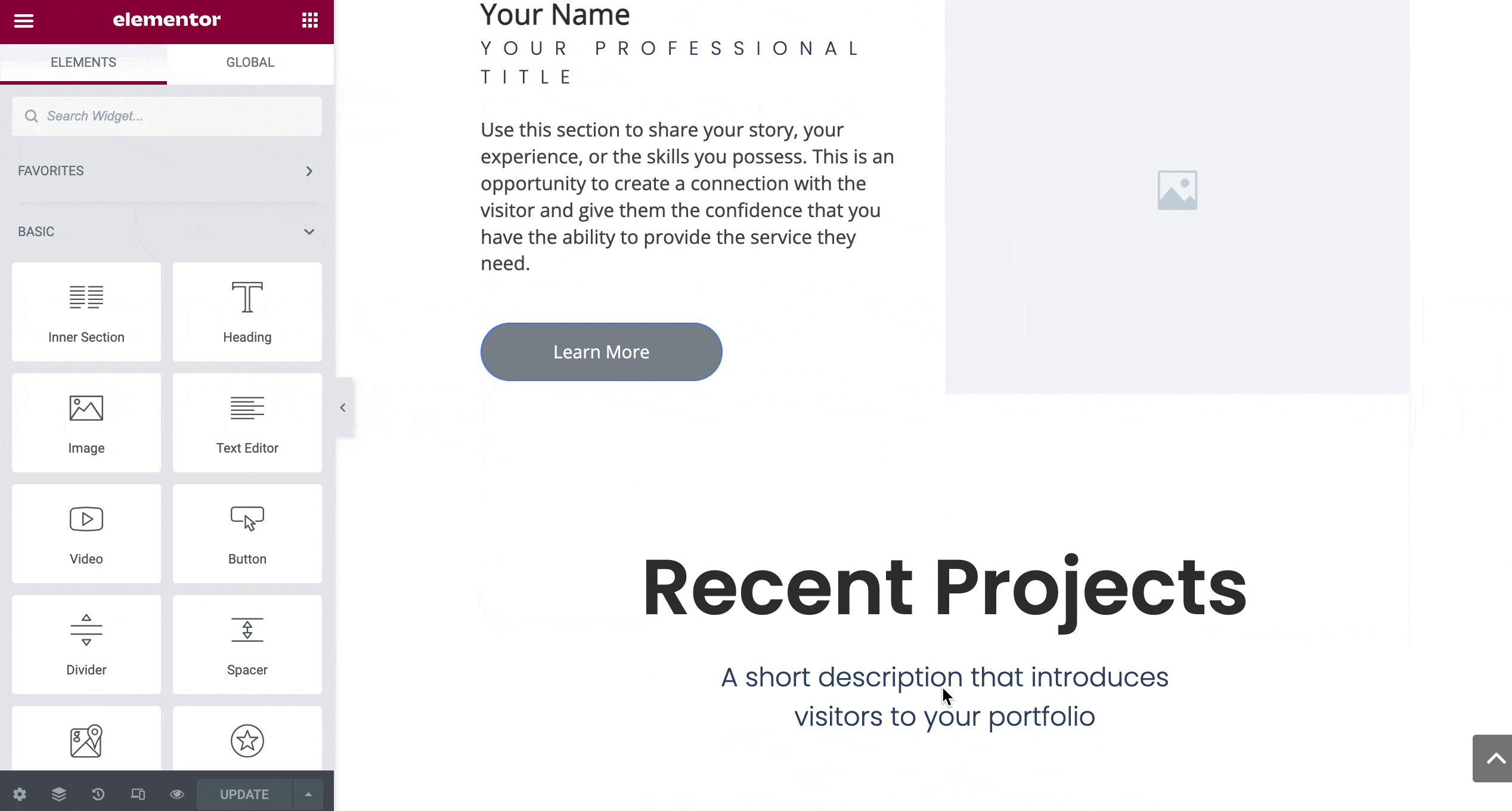
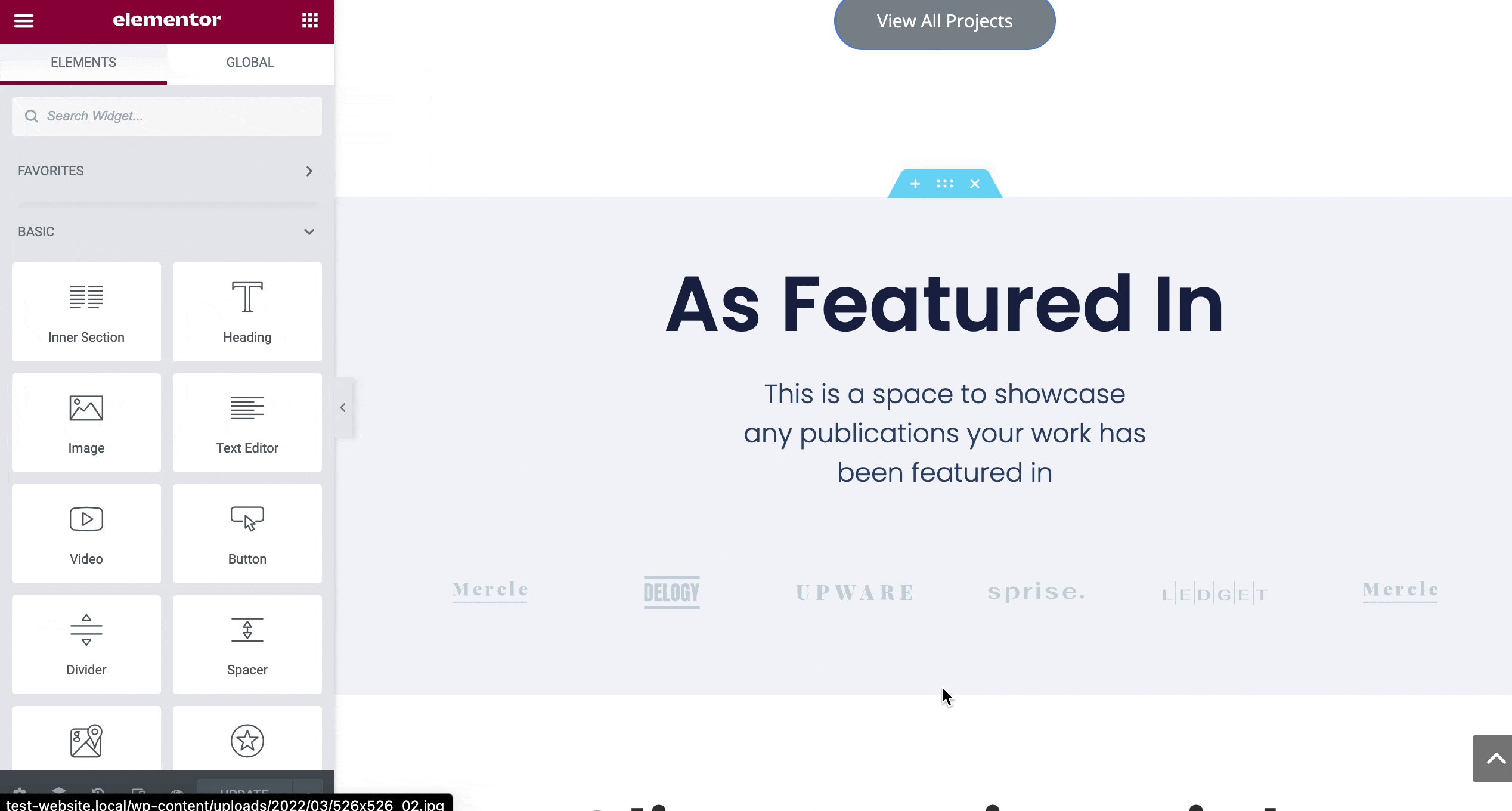
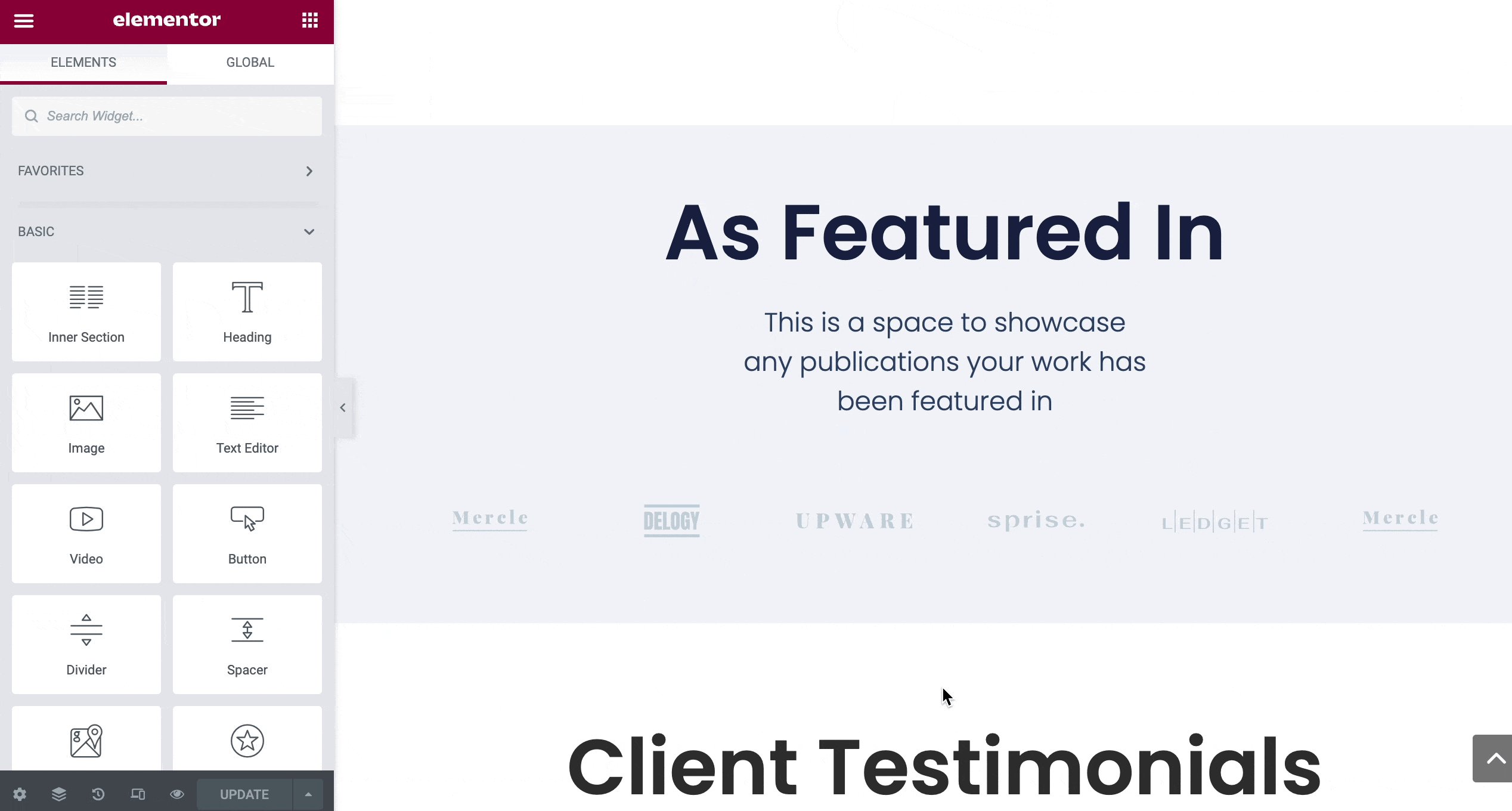
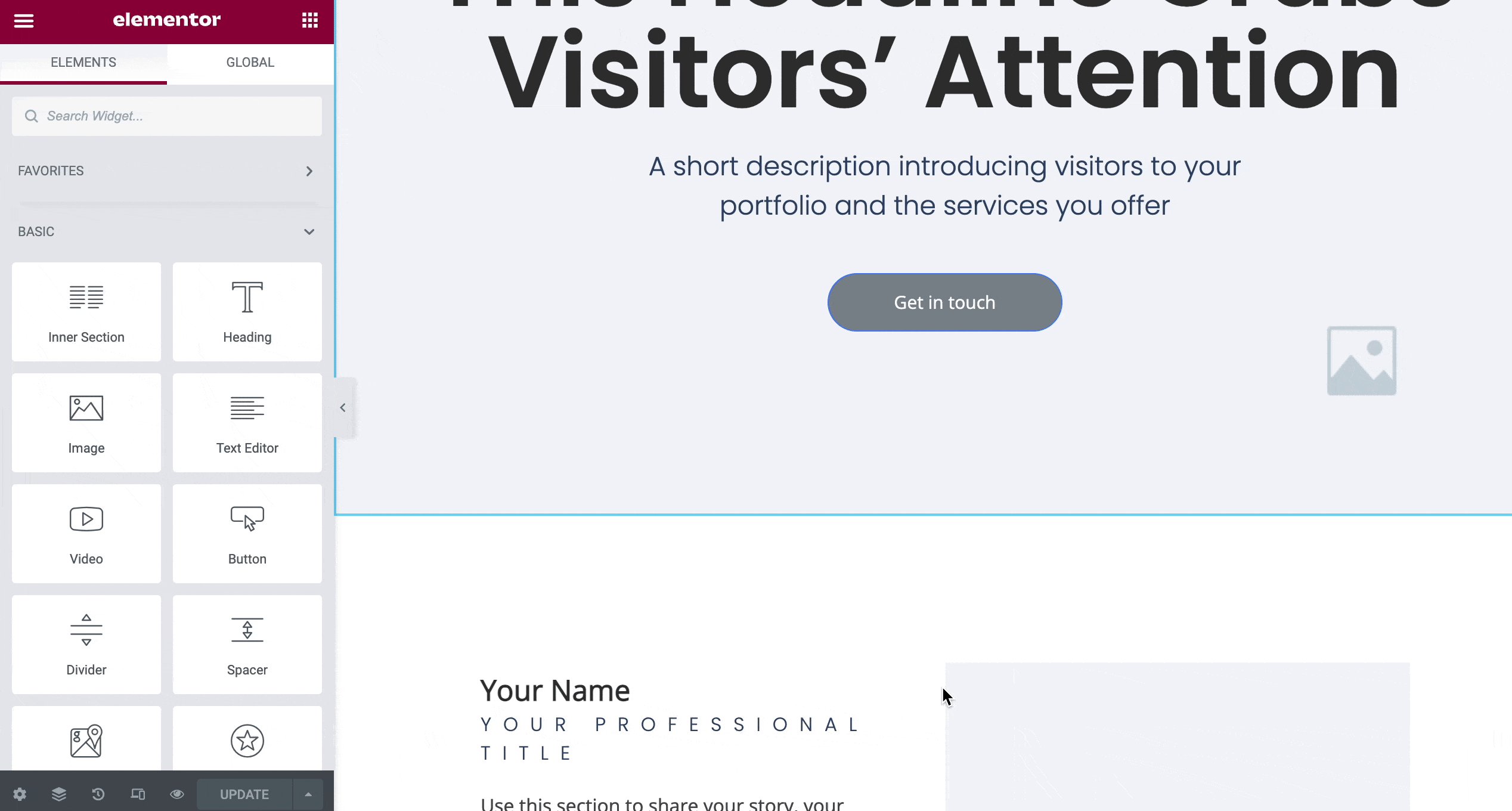
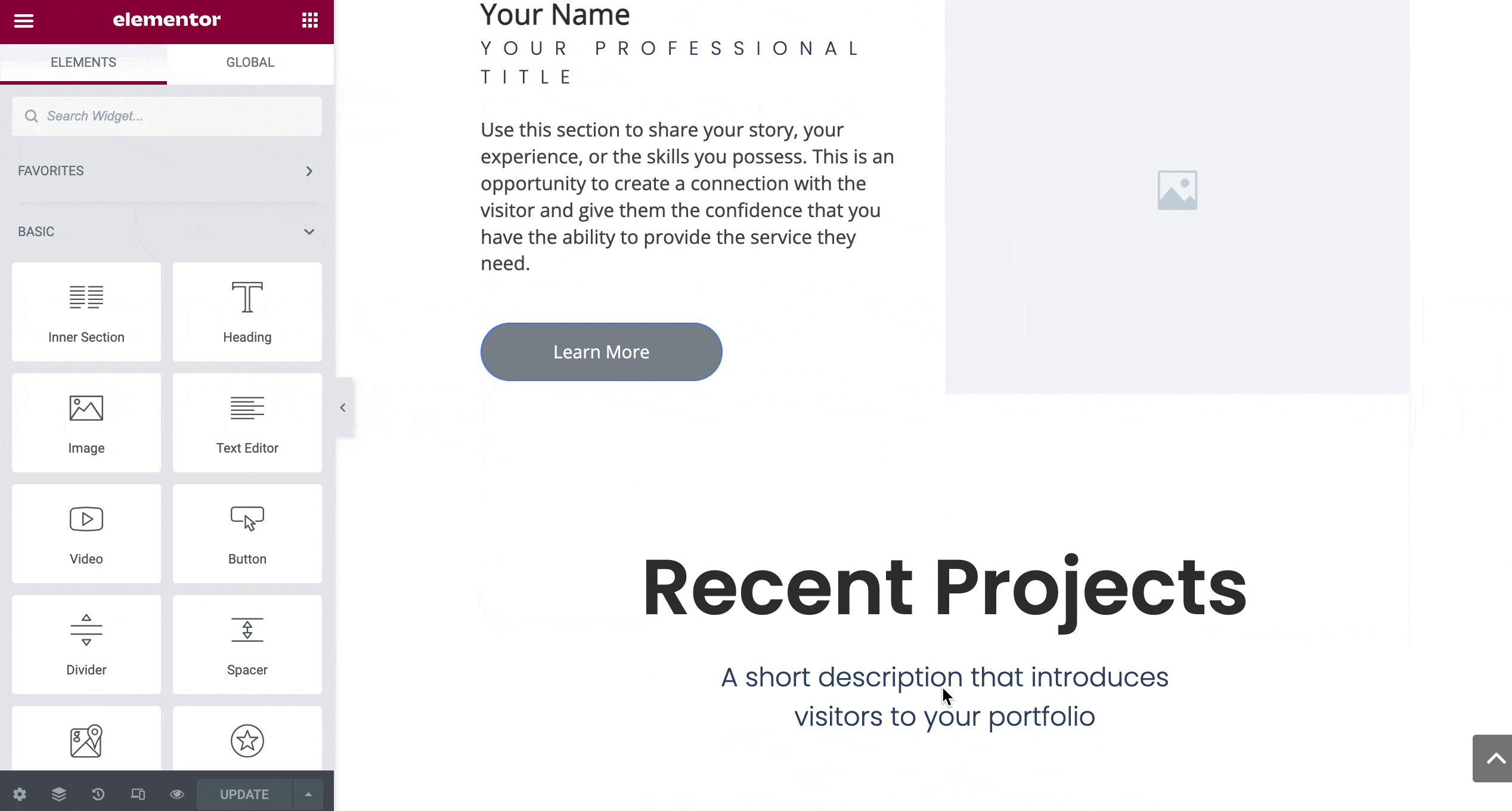
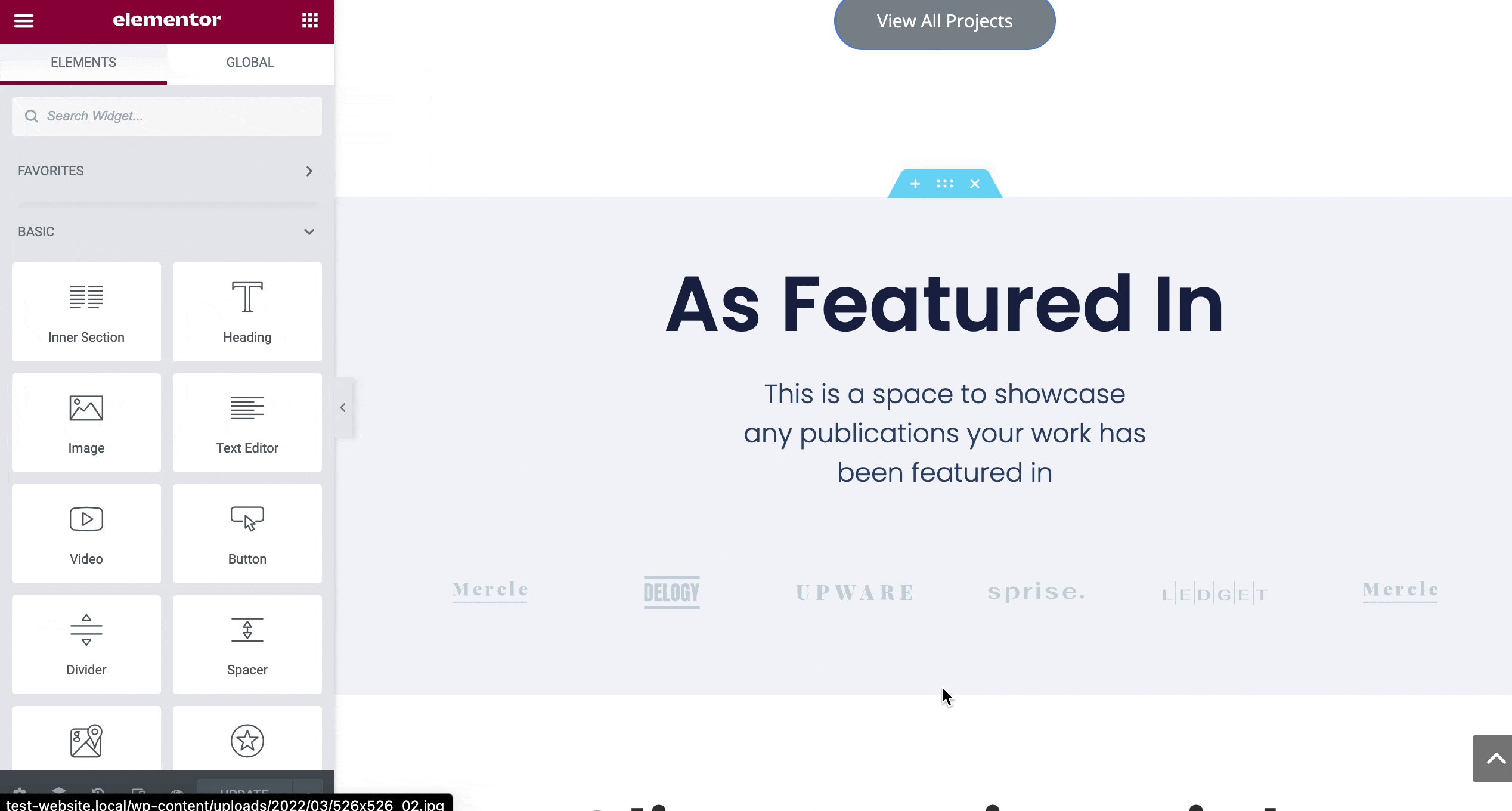
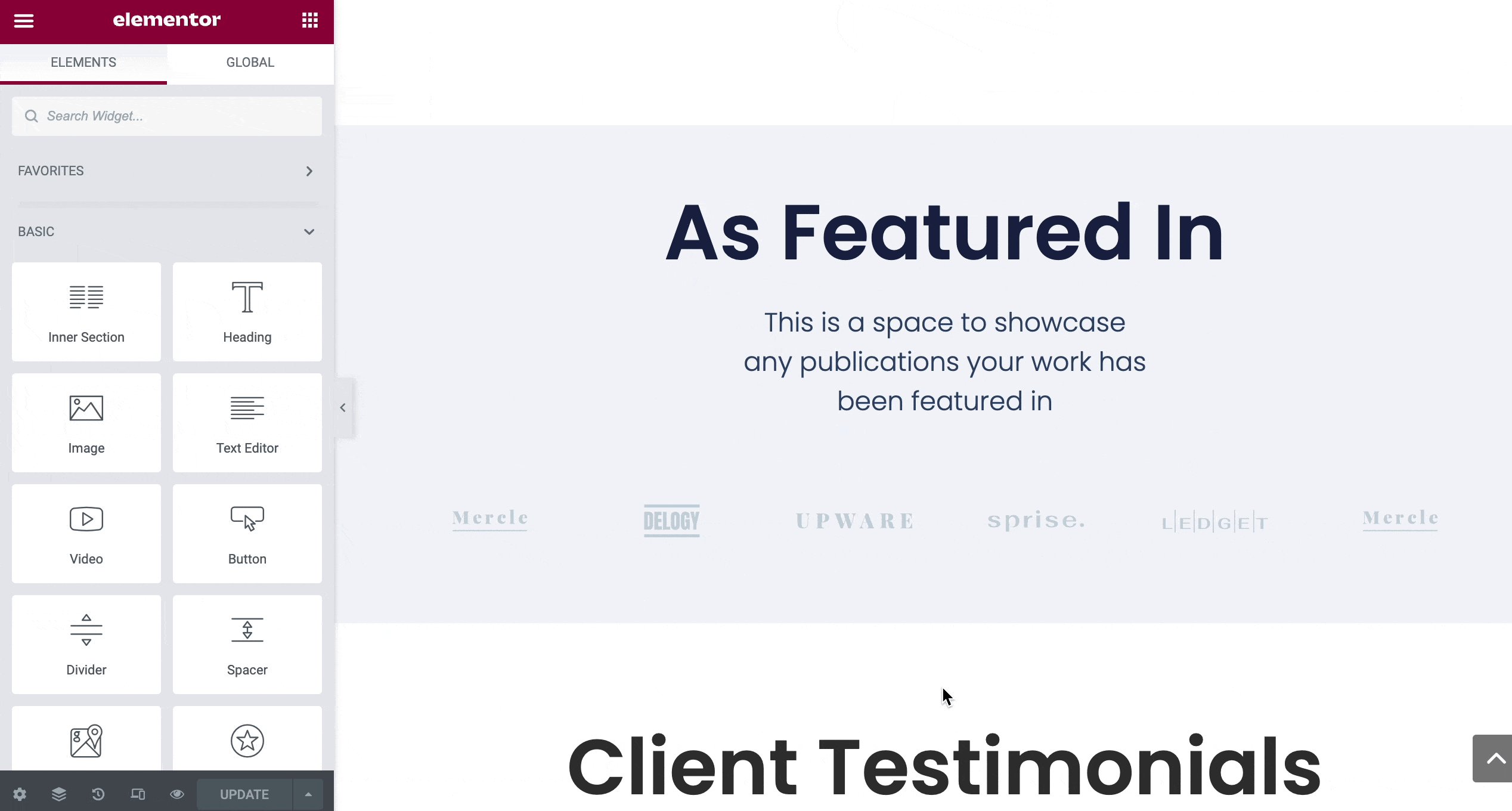
Once you apply the Wireframe Kit to your website, you will get a simple grayscale sketch of what your website will look like, and where to place which content and widget in Elementor.

Bring Your Designs To Life Faster With Elementor Wireframe Kits
Web designing is meant to be fun. And experimenting with different ideas can help you grow as a designer while coming up with new innovative ways to engage your site visitors and attract them from the very beginning. So, for your next website, give Elementor Wireframe Kits a try and see how it can help you bring your designs to life.
Enjoyed this tutorial? Subscribe to our blog for more updates, news and tutorials about all things WordPress and Elementor, or join our friendly community of web creators.


![[New Extension] How to Show Vertical Text on Elementor Websites?](https://essential-addons.com/wp-content/uploads/2025/11/Essential-Addons-New-Extension-Vertical-Text-Orientation-1024x576.jpg)



