
Working in a creative industry like web design, development, or others, you have to ensure that you create an interactive freelancer portfolio website. That will make you one step ahead of those who didn’t get any. You can beautifully showcase your previous and current work in one organized place to attract professional eyes at the very first look.
For that reason, if you consider building your site from scratch, you might find it a costly and time-consuming task. That’s why most people are searching for a ready template design to instantly create their website without coding or avoiding the dependencies on others. You can freely add and customize the outlook any way you want. It gives you the real flexibility to organize your whole online portfolio by yourself. Sounds amazing, right?
But where you will find the complete solution is the difficult one to think of. So don’t get tensed, we are here to help you with the perfect solution to build your freelancer portfolio website without coding. To know in detail about the ready portfolio website template pack, you have to take a deep dive into this blog!
Table of Contents
⭐7 Benefits Of Creating A Professional Freelancer Portfolio Website
As you already know the importance of creating a freelancer portfolio website using ready template packs. Now let’s introduce you with seven major benefits you will get by creating a freelancer portfolio website below:
Display Your Creative Work In One Place
If you get a freelancer portfolio website, you can display your creative projects stunningly in one organized place. You can make the changes whenever you want like add, delete or edit any of your website sections anytime. Do the customizations as per your need and preferences.
Represent Your Work In A Unique Way Than Others
So many people are working online as . How will your customers measure the difference if you aren’t providing anything new to them? A freelancer portfolio website is a place where you can create that benchmark. You can highlight your work in animated sections, add effects, and make it standout displaying your innovative works there. Your customers can then easily measure your performance seeing your portfolio and hire you as a perfect solution maker.
Add Credibility To Your Freelancer Work
As you can add your previous to present work links, description, visual content, and more in an organized way there. Your clients can easily search and find out the authentication of your work. That will help them to take your service immediately without any doubts.
Build A Direct Communication With Potential Clients
Having a fully functional freelancer portfolio website, you can communicate with your actual and potential clients both from there. You can avoid doing oral communications, mostly through live chats you can get engaged with them in a cost-effective way.
Make Your Service Transparent For Customers
You can display your all work details on your freelancer portfolio website in an organized way. So your customer can know what you have done, your service charge, and other information there. They don’t have to ask or wait for you to reply. Easily you will know and get your service with a direct approach from the website.
Showcase Your Customer Reviews
Customer reviews are the most important ones to run any business successfully. That adds credibility and helps you to gain trust without any objections. Because your potential customers can easily find out whether the reviews are authentic or not by reading them. So once they know your service is authentic, you will get an instant knock on your freelancer portfolio website.
Share Your Beautiful Works In Social Networking Sites
Lastly, if you have an interactive freelancer portfolio website, you can easily gain more followers on social media platforms. That will help you to create the hype and will work for you as a self booster.
Why Should You Use Elementor Page Builder To Build An Interactive Freelancer Portfolio Website?
Elementor is known as the most popular page builder in the WordPress community. If you use this page builder to build your freelancer portfolio website, you can do that without coding and in a cost-effective way. Because you can insert ready template packs easily there, add your preferred content in it, and just with a blink of an eye, you can publish it.
This is why we are introducing Templately, the ultimate templates cloud for Elementor to create your freelancer portfolio website without adding any single line of code. It lets you use its ready template pack in your Elementor editor, and just a bit of modification, you can make your site live and attract your potential clients with your site’s interactiveness.

⚡How To Build A Freelancer Portfolio Website With Elementor Ready Template Pack?
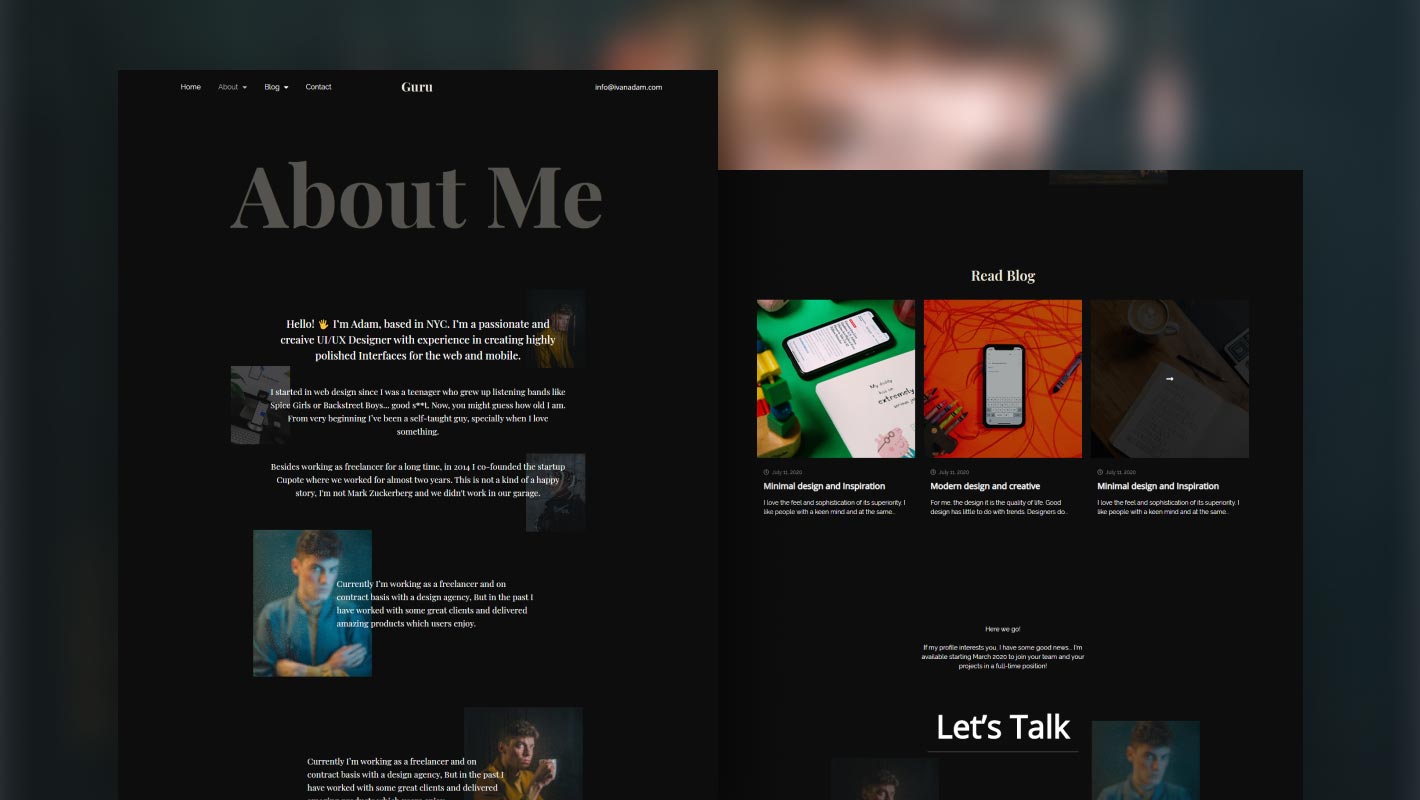
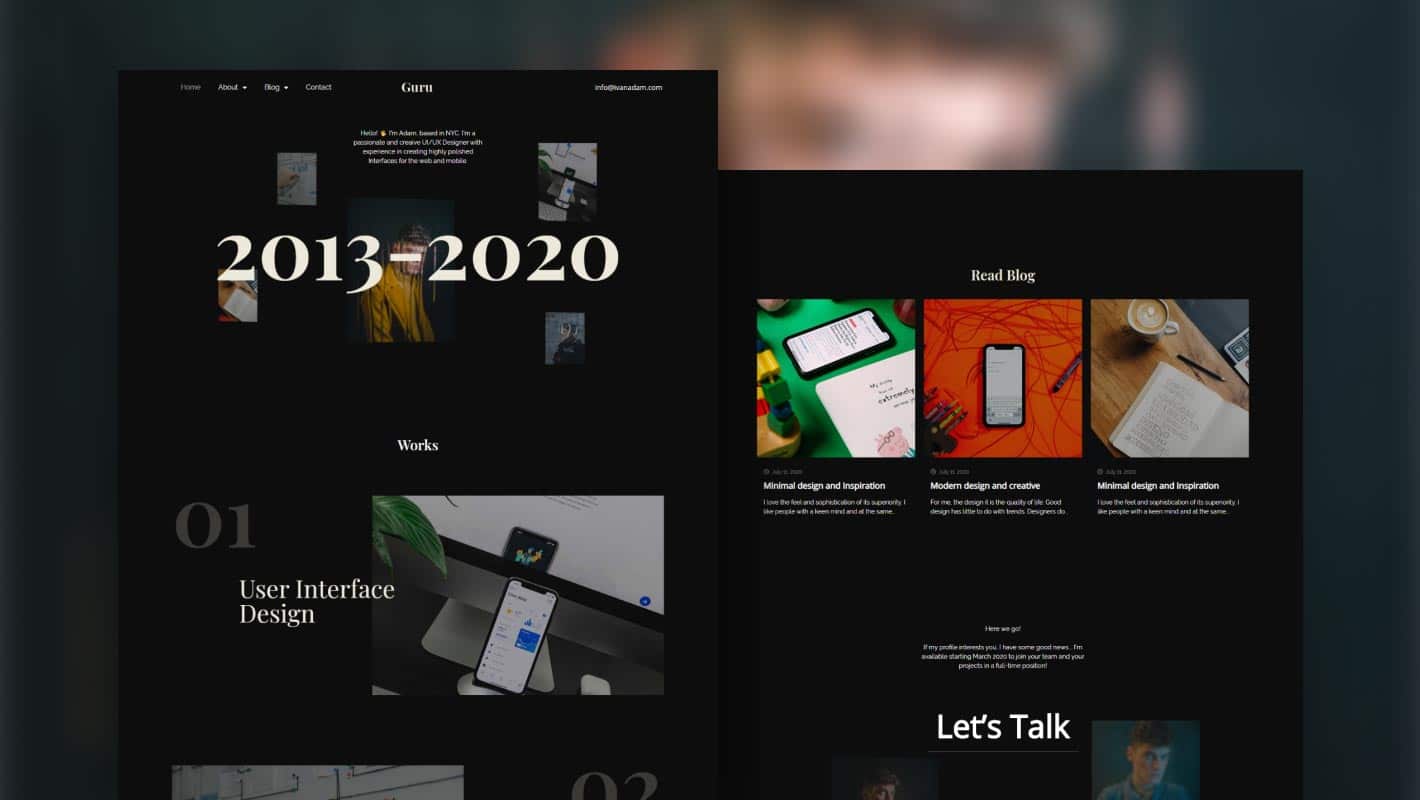
Templately comes with a complete, premium Elementor template pack ‘Guru’ to build your freelancer portfolio website using its six exclusive ready page templates and blocks. Each of its pre-designed templates consists of creative sections, animated widgets, smooth scrolling effects, completely responsive, seo-friendly, and more to make your website impressive. Let’s get to know what it actually offers you below:
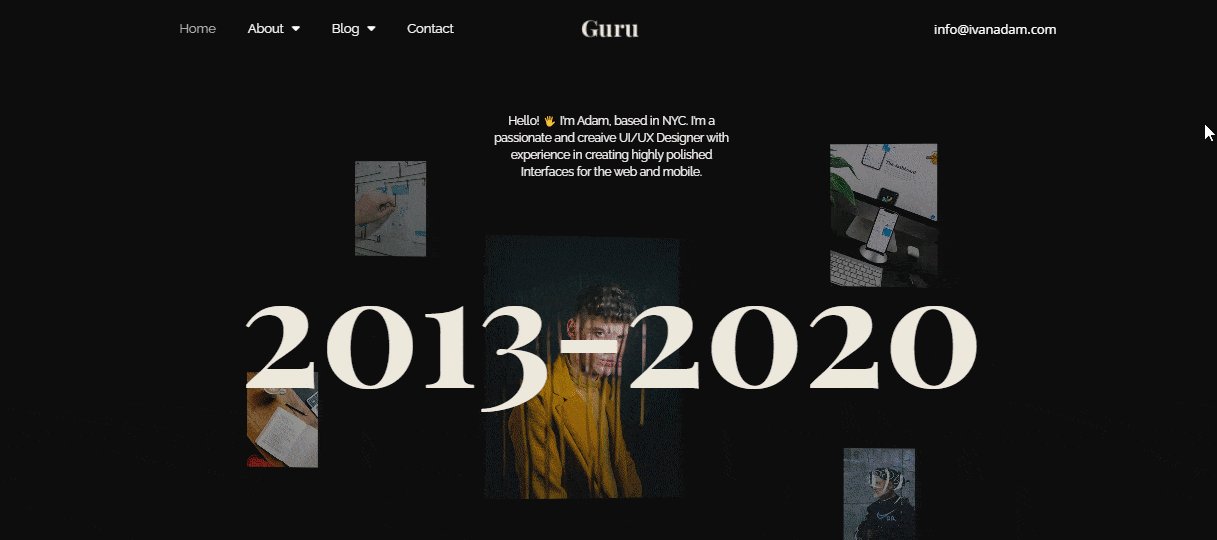
Home Page: You can engage your clients on the very first look using Guru ready homepage design. It’s incredible design in each of its sections is innovative and fully-functional to drag your customers’ attention.
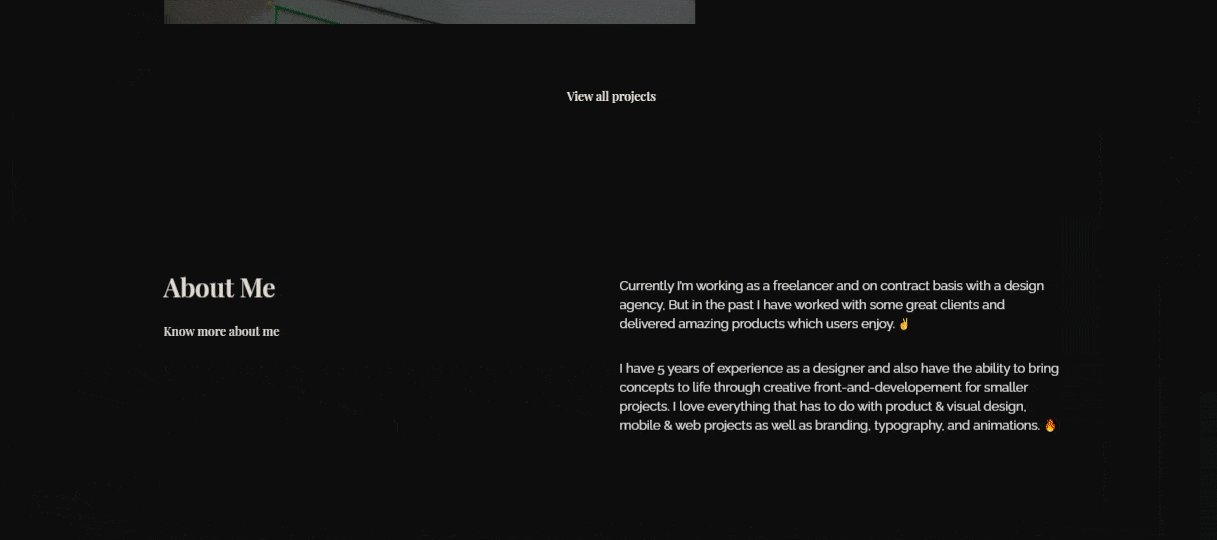
About Page: You can show your inspiration, achievements, and others in a beautifully designed About Page template of Guru.
Work Page: An interactive work page will help you to highlight your all works impressively in one organized place. Guru freelancer portfolio website Work Page template will do the rest for you.
Blog Page
You can display any announcements, special events news, articles about your or other posts stunningly using its Blog Page ready template design.
Blog Details Page
Using this Blog Details Page, you can redirect your potential customers to your detailed articles and enlighten them instantly.
Contact Page
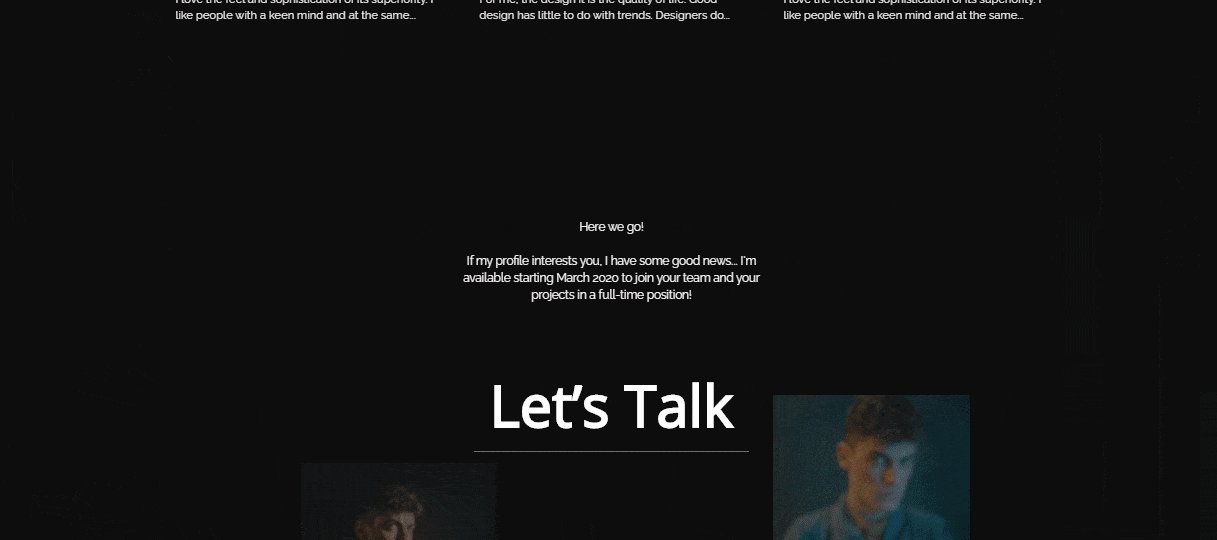
You can help your visitors to get your service by creating a fully functional Contact Page using Guru freelancer website ready template designs.
Freelancer Portfolio Website Template Pack for Elementor
Get Access Things You Must Have To Get Before Creating An Freelancer Portfolio Website
Things You Must Have To Get Before Creating An Freelancer Portfolio Website
You must have to get some necessary plugins installed on WordPress before creating a complete freelancer portfolio Website using the premium Elementor template pack ‘Guru’ by Templately. Check out the must-have plugins below:
- Elementor: Install and activate the Elementor page builder to use this ready template pack.
- Essential Addons: You have to activate Essential Addons for Elementor – the best elements library with 800K+ happy users and 70+ fully-functional widgets.
- Templately: You have to sign up for an account and get installed ‘Templately’ on WordPress to use ‘Guru’ ready template pack collections.
🚀Get Started To Create An Stunning Freelancer Portfolio Website Using Templately
As you already get a list of must-have plugins that you have activated before creating your freelancer portfolio website. Lets now assume that you have installed all of those mentioned ones, and you are fully ready to use the Guru template pack in the Elementor editor. Just follow the simple step by step guidelines below:

Step 1: Insert ‘Guru’ Ready Homepage Design By Templately
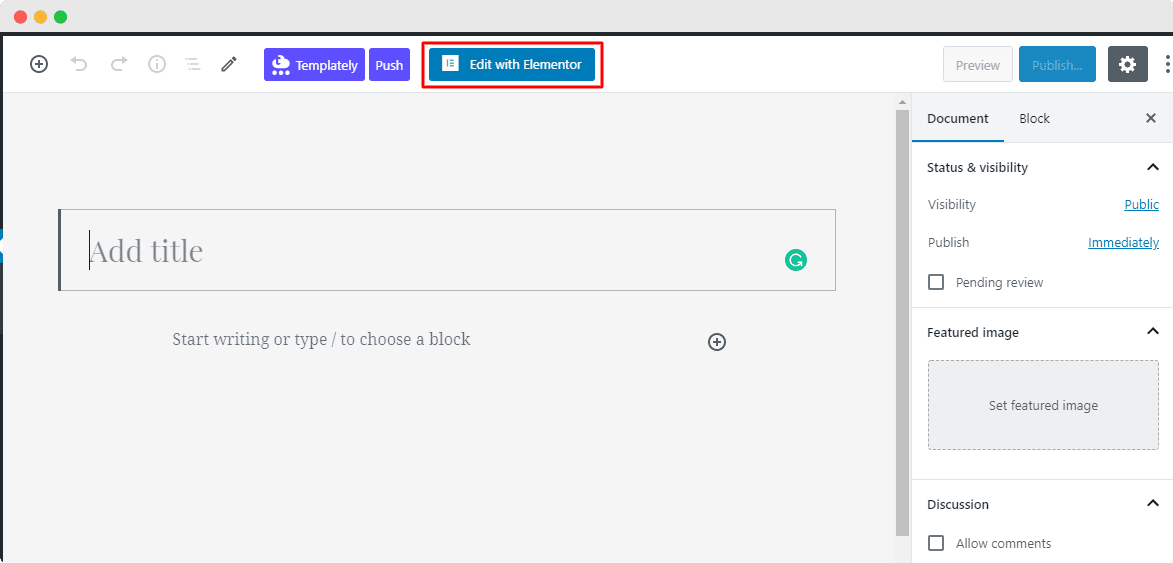
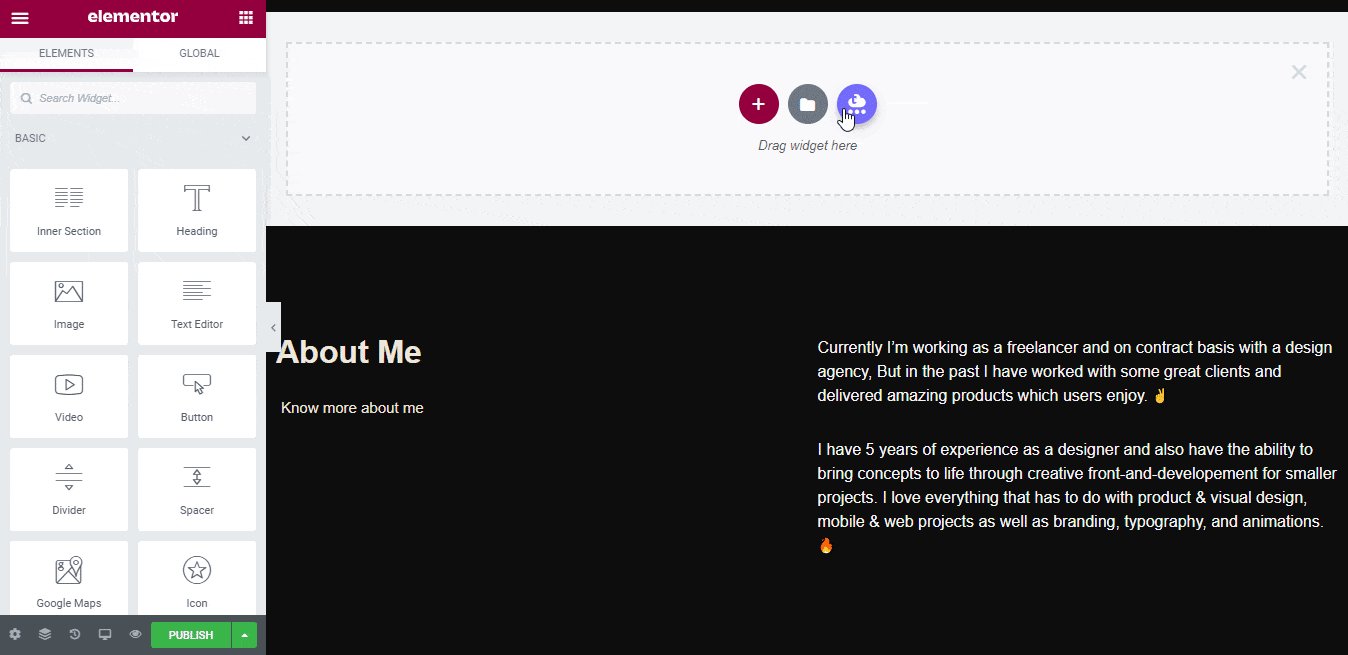
Let’s click on Edit with Elementor to create a new page on the WordPress dashboard. Within a minute, it will come up with a new page in the Elementor editor.

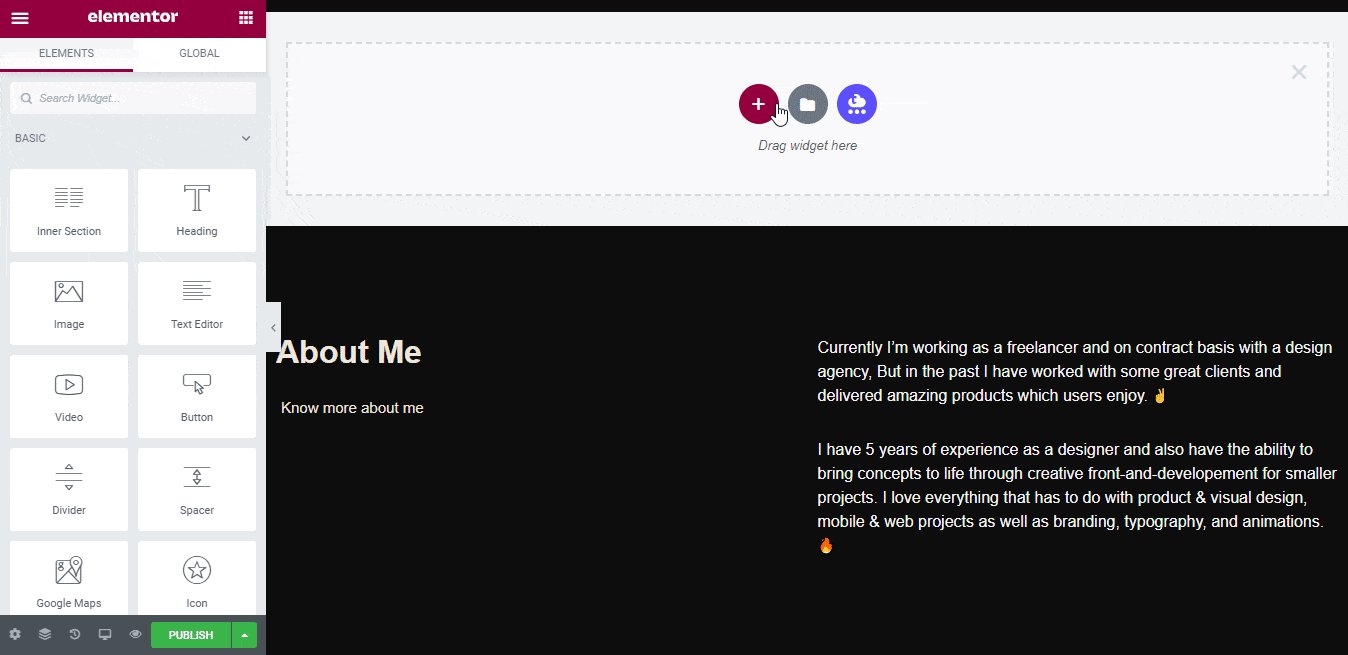
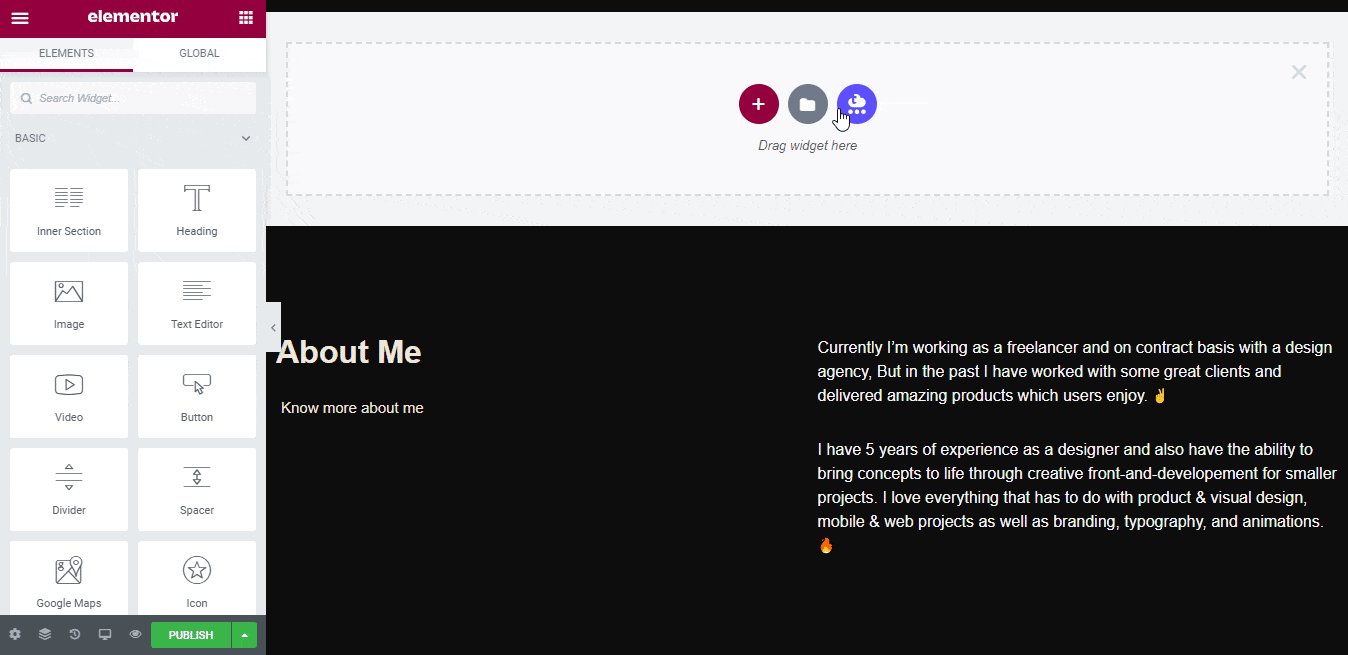
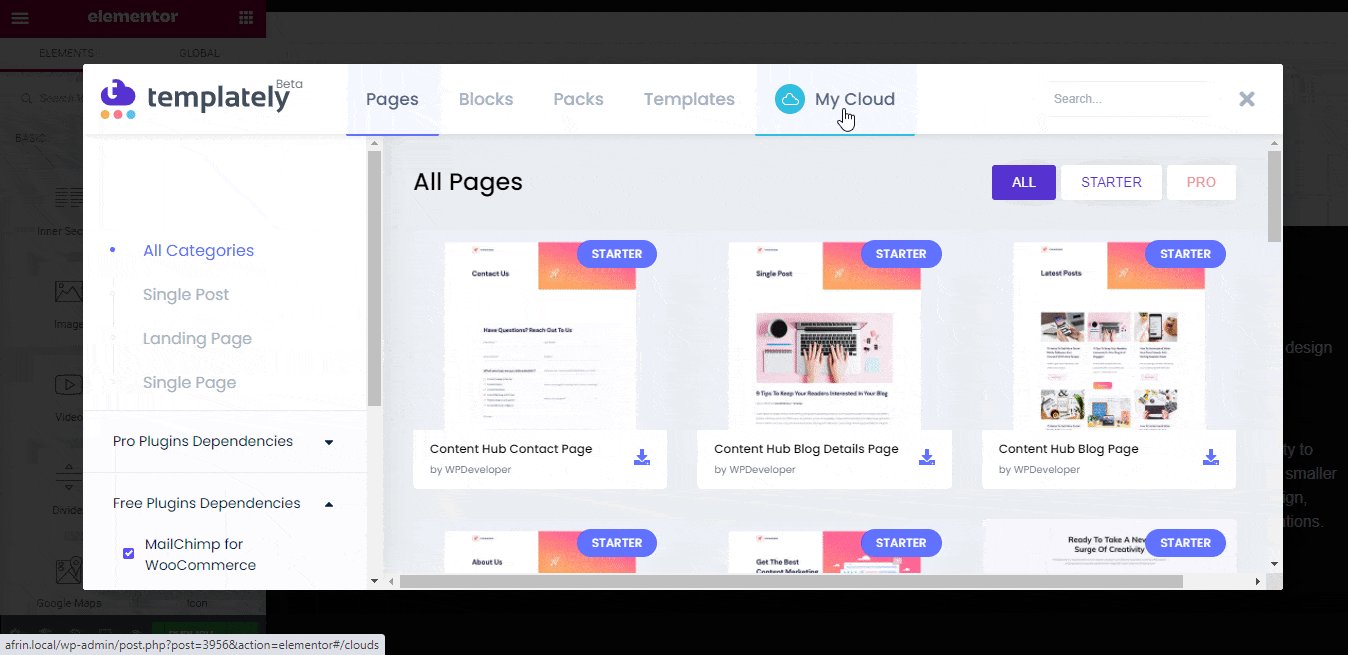
Afterward, you need to click in the blue icon that comes with the ‘Templately’. It will then come up with a popup window to showcase all ready collections of Templately there.

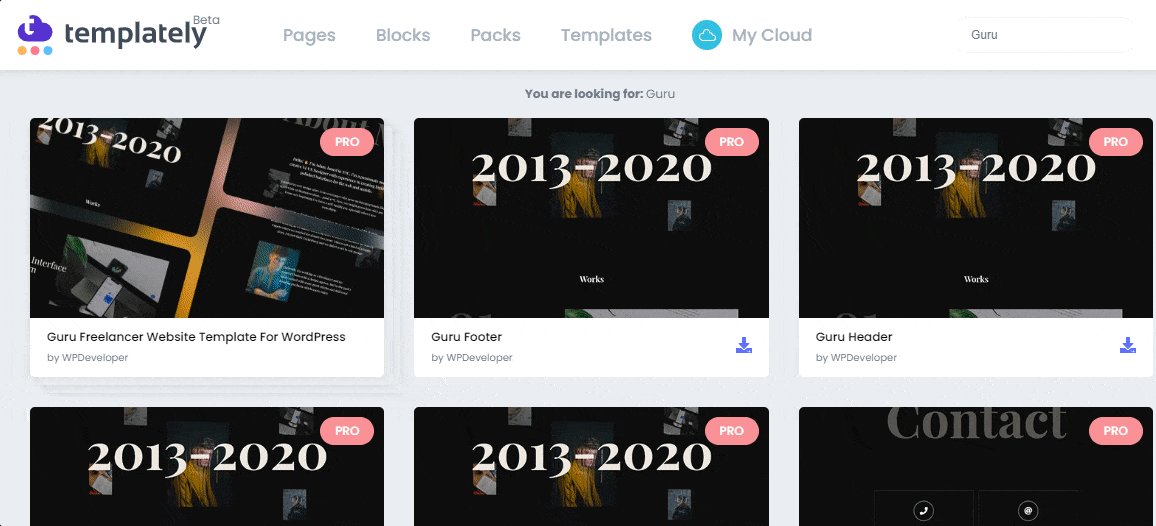
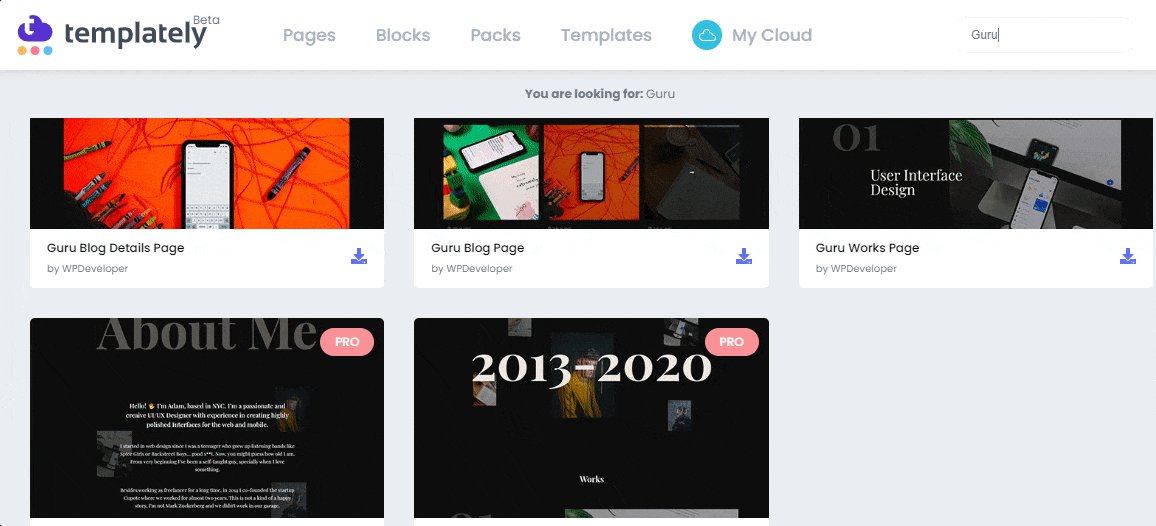
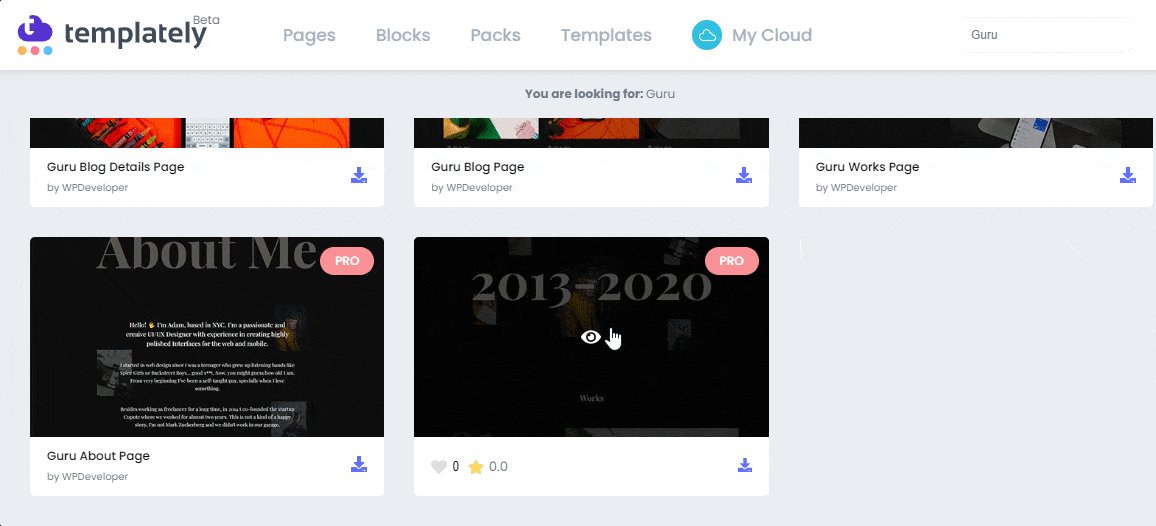
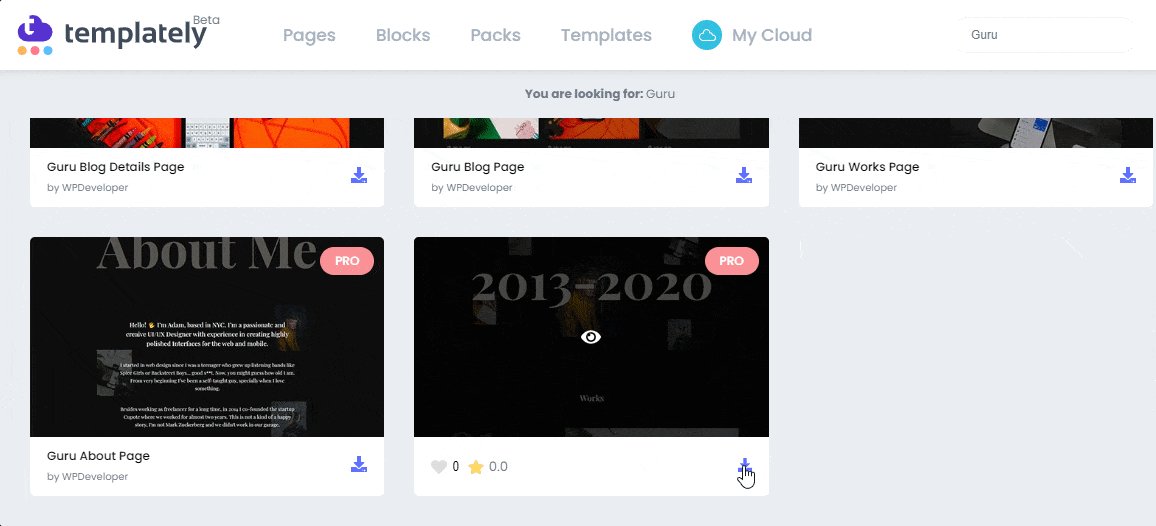
Now search for ‘Guru’, and it will automatically show all the ready pages & blocks related to it. We will pick the home page design of the ‘Guru’ freelancer portfolio website template by Templately.

You have to hit the ‘Insert’ button and start customizing the ready template design as per your requirements.
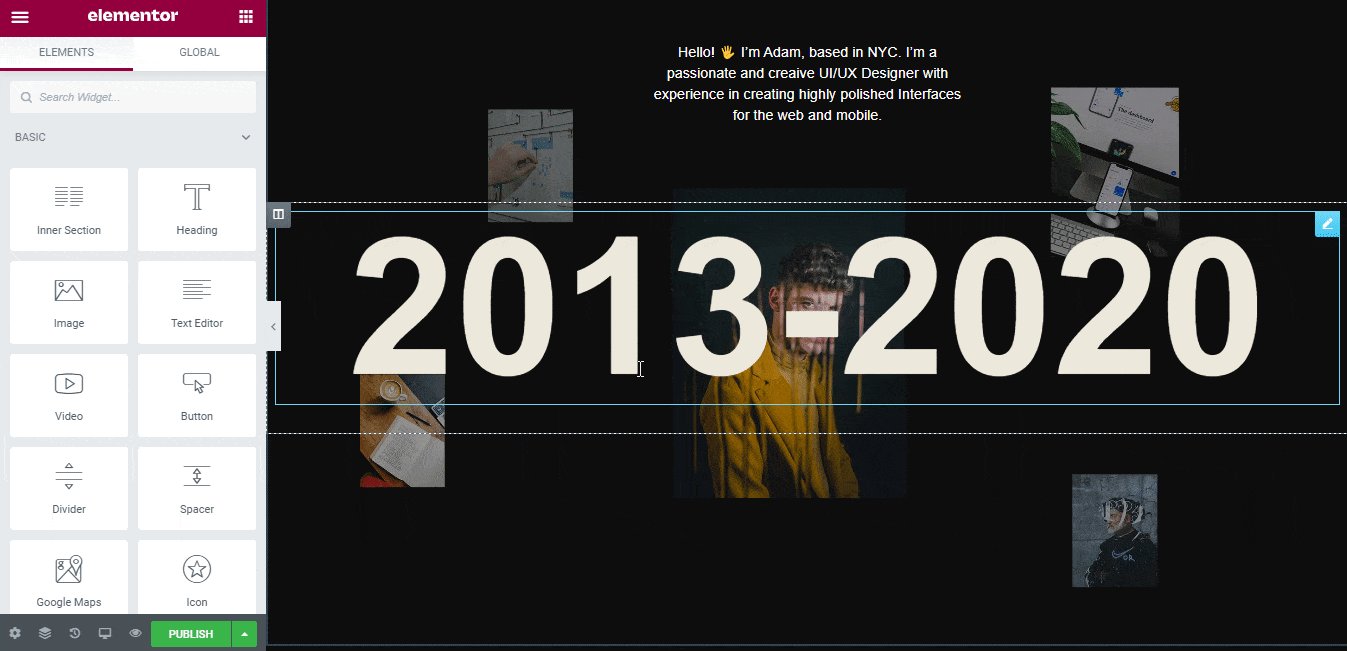
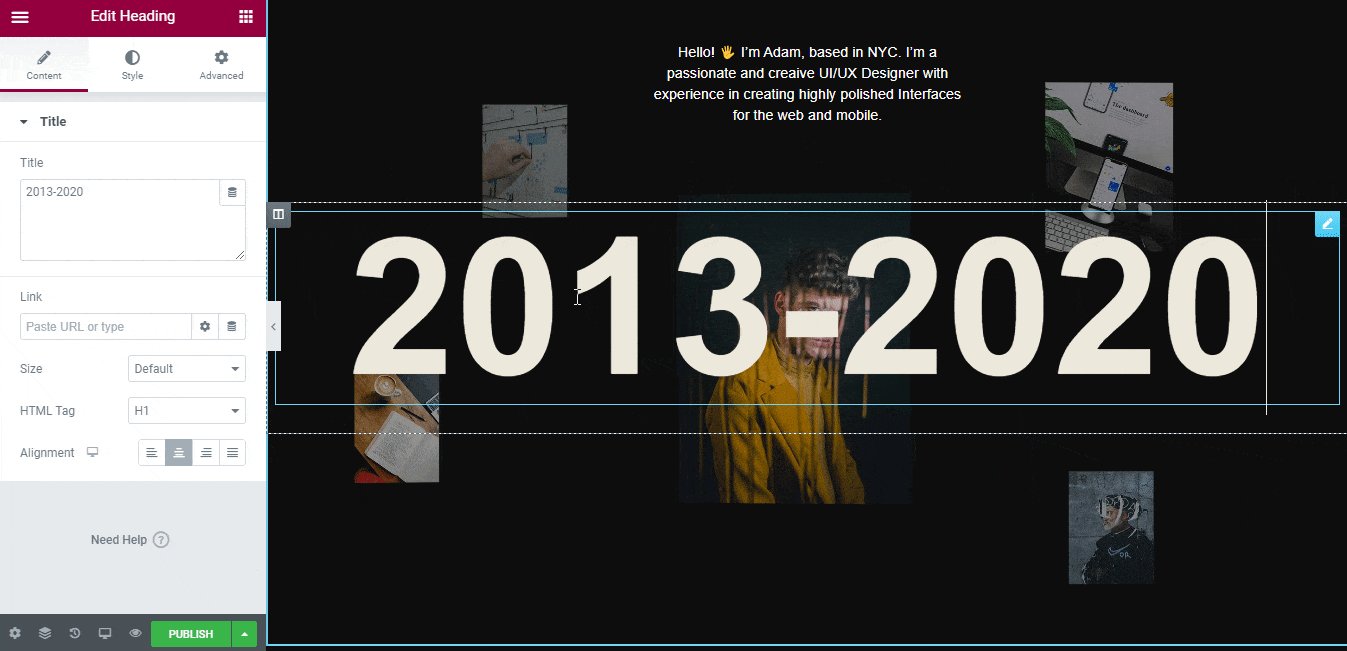
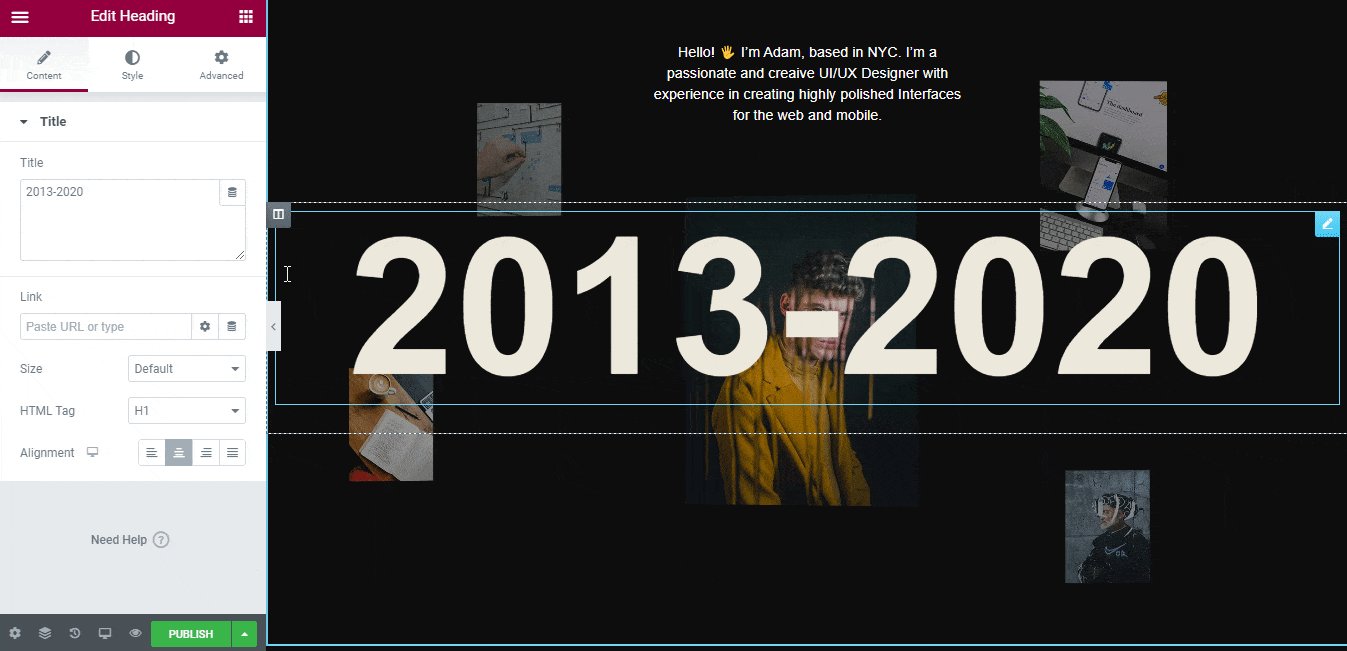
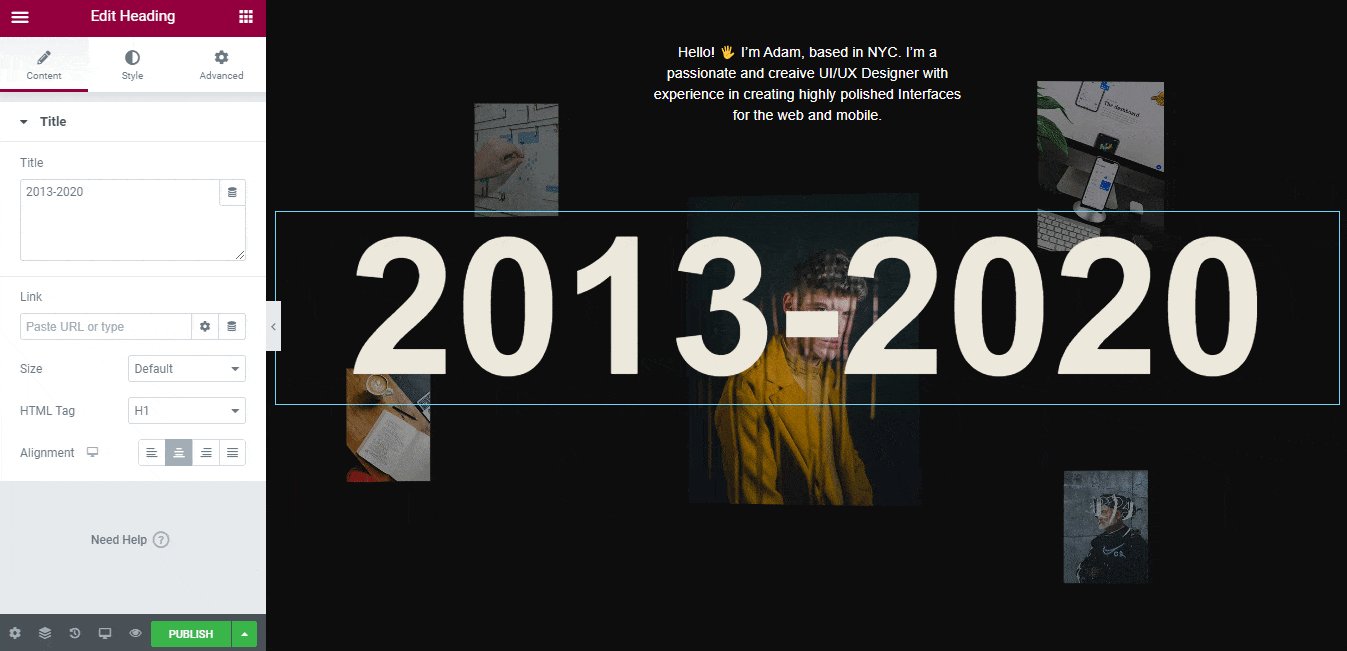
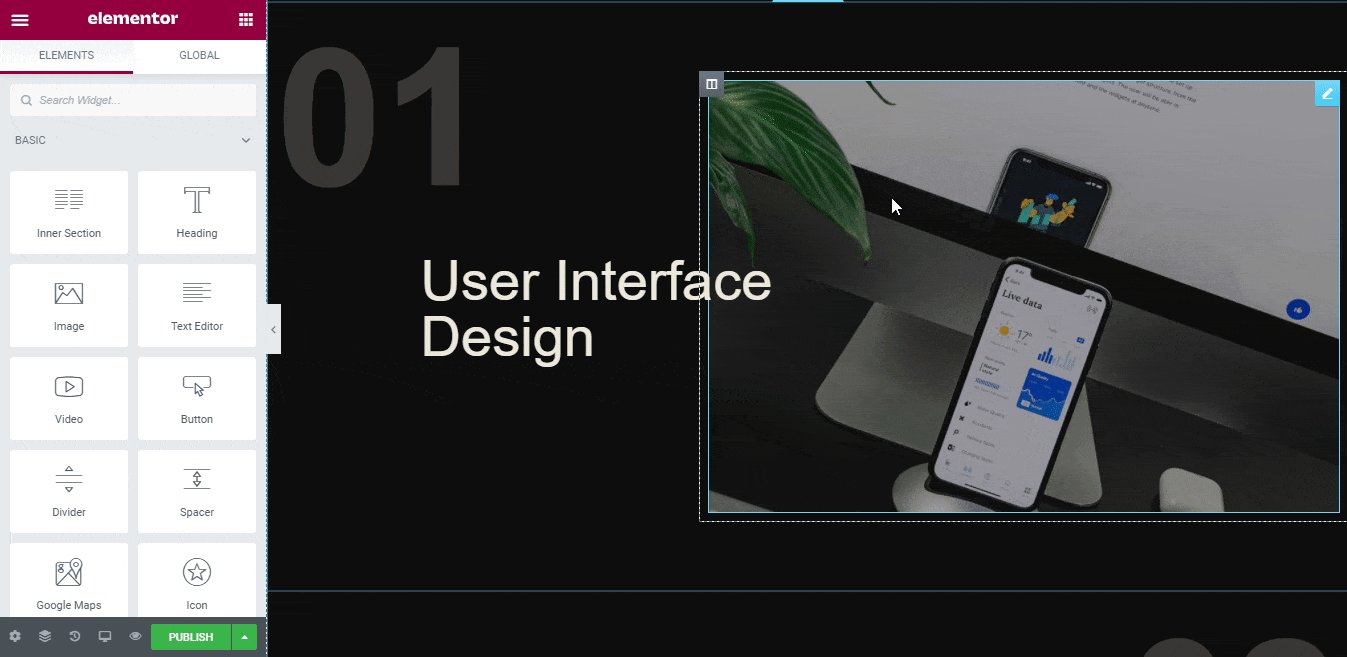
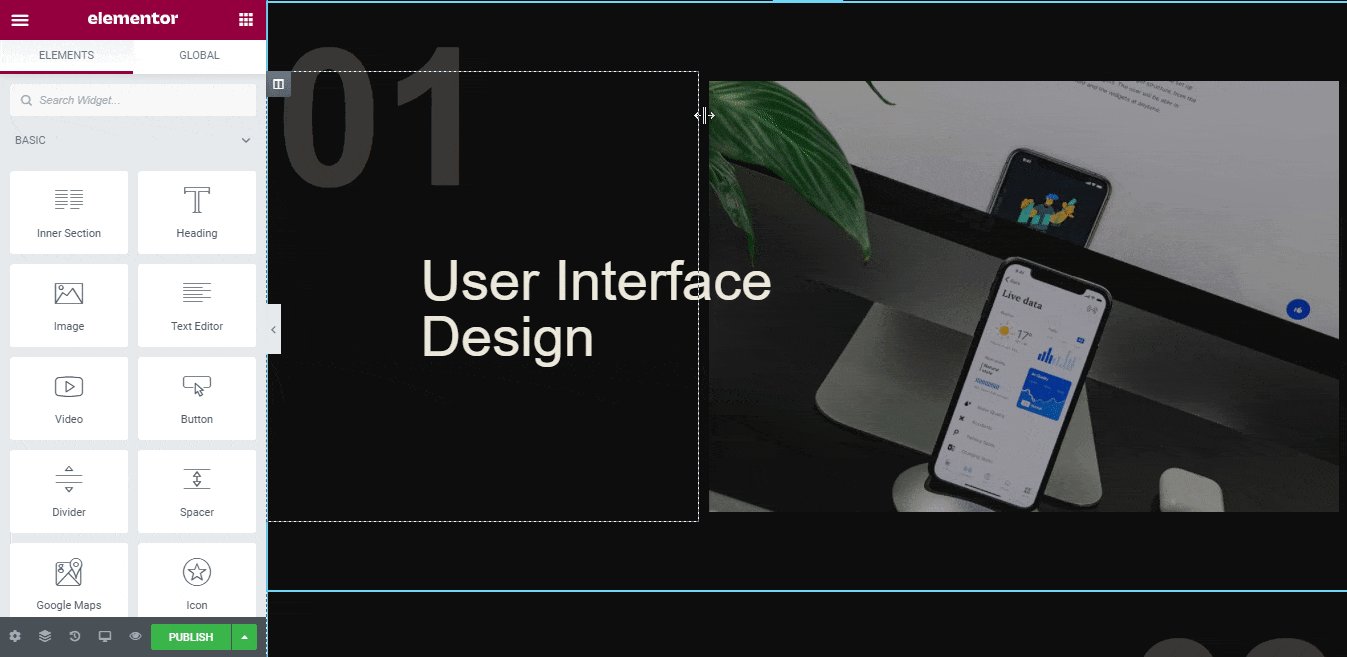
Step 2: Let’s Modify Homepage Template Design
Without coding, you can now customize the ready Guru homepage design by adding your own text or visual content in each creative section. Even if you want, you can drag & drop one section to another, insert any of its ready blocks if necessary, or do other modifications to make it publish right away.

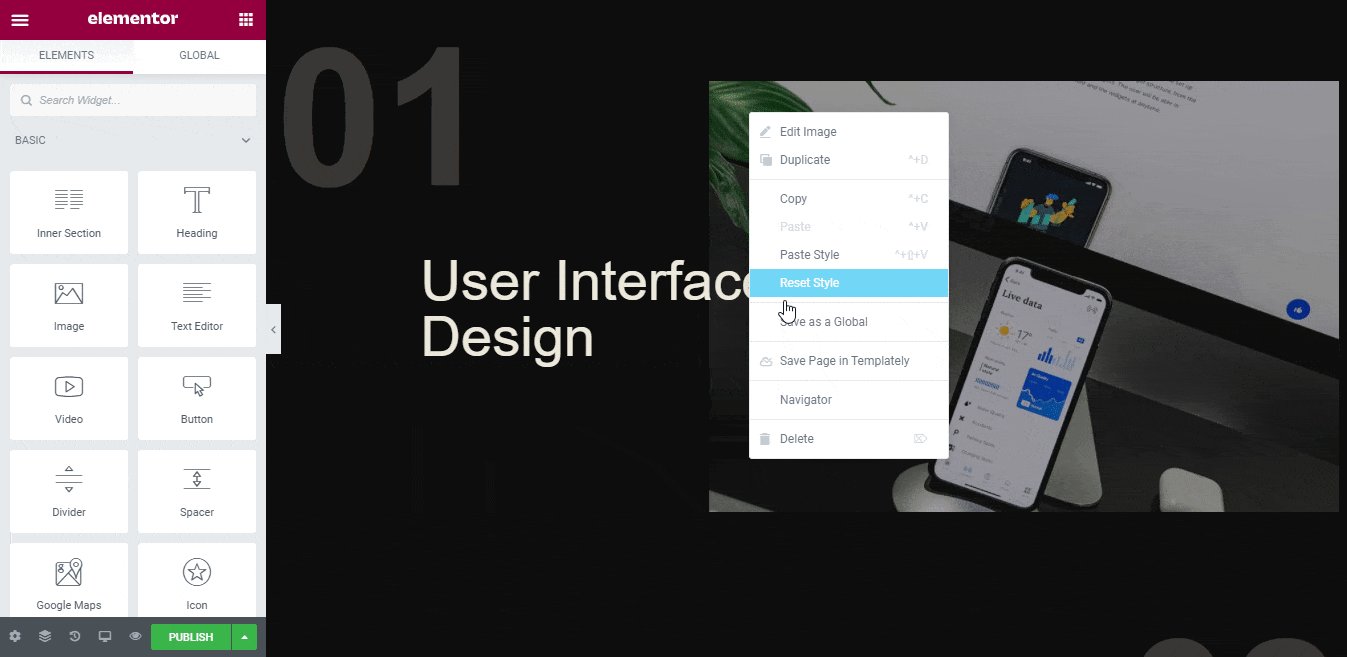
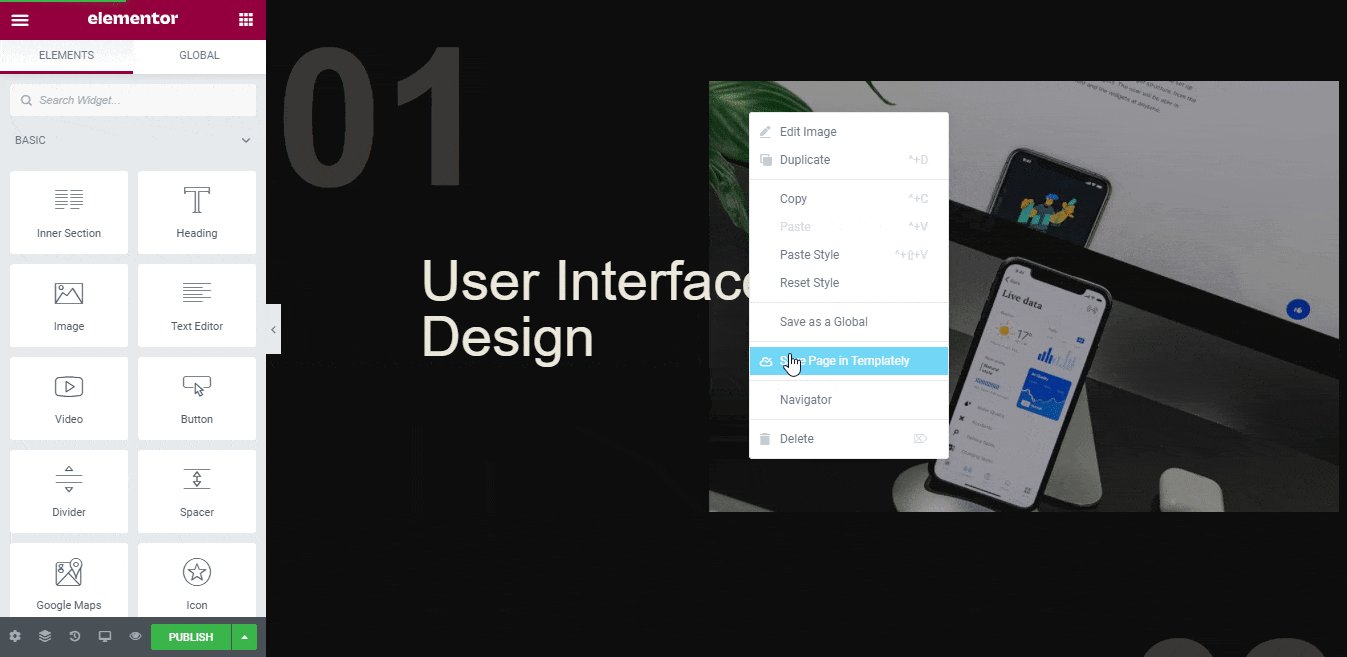
Step 3: Secure Your ‘Guru’ Ready Template Design On Cloud
If you want, you can now save your premade template designs in Templately personal ‘MyCloud’ storage space and secure it thereby creating a backup. And to do this, right-click on the design and press ‘Save Page to Templately’ to secure it on cloud space.

Also, you can even reuse your saved template designs on as many sites you want. Besides, it lets you create a seamless collaboration on the cloud by sharing the ready designs of yours with other team members or eternal ones if you want using Templately WorkSpace.
Final Outcome:
Congratulations, there you go! You have now successfully used this stunning ready template design ‘Guru’ by Templately and created a freelancer portfolio website in Elementor without coding.

Explore Templately ready template collections if you haven’t tried it out yet, and let us know your experience by commenting below. If you face any problem or need any quick help, you can freely contact our support team anytime you want.




![[New Extension] How to Show Vertical Text on Elementor Websites?](https://essential-addons.com/wp-content/uploads/2025/11/Essential-Addons-New-Extension-Vertical-Text-Orientation-1024x576.jpg)


