If you are running a WooCommerce store, it would be a tough task to find out all new tactics that will boost your sales and generate more leads. Their WooCommerce notification bar tactics stand out. A top or bottom interactive notification bar on a website can help you showcase your latest sales, highlight campaigns, discounts, upcoming sales, new feature updates, and many others to drag your customer’s attention.
A website notification bar can easily notify your customers or potential ones about what’s new you are offering just by visiting your site. It is also known as an announcement bar, announcement banner, pop-up bar, welcome banner, or others. Check out the reasons why you should use the notification bar below:
🔵Help you highlight your sales promotional activities online.
🔵 Build sales urgency with animated countdown timers & enrich engagement.
🔵 Interactive call to action button can redirect your customers to different website pages.
🔵Accelerate your website click-through rates, generate new leads, and boost sales.
So if you are looking for the finest marketing tactics to escalate your eCommerce store sales that are built with WooCommerce, a stunning WooCommerce notification bar can help you achieve your sales goal without hassles.
In most cases, if your WooCommerce store is built with Elementor, you need to find an effective solution. That can make you design your WooComemrce notification bar with Elementor full of customizations and freedom. By this, you can easily configure the notification bar with Elemnetor to display your latest sales activities, discounts, promotions, or any other announcements impressively on your Elementor website.
Don’t worry! This blog can help you entirely to create a WooCommerce notification bar with Elementor without coding. Let’s get started!
Best Ways: Create An Interactive WooCommerce Notification Bar In Elementor
You can easily make your WooCommerce Notification Bar With Elementor stand out using some amazing tactics. Take a look at the highlighted points below:
Show Your WooCommerce Notification Bar On Every Page
You must design a captivating WooCommerce notification bar that perfectly fits your site’s overall environment. It should be able to drag your customers’ attention on the first look and that makes them engage with your WooCommerce Notification Bar With Elementor offers.
Draw Audience Attention With Appealing Texts
Eye-catching promotional texts always help to make your notification bar attractive in the eyes of your customers. Different test styles and fonts can easily pull your target customer’s attention. Your WooCommerce notification bar text could include your shipping address, coupon code, email address, and more to add credibility.
Add Call To Action Button & Make It Noticeable
Without a call to action button, your notification bar information will be incomplete. You need to add and design it with your related campaign link that will redirect your customers to your campaign pages.
Learn More: How To Create Successful Marketing Campaign In WordPress Using NotificaticationX
Utilize Countdown Timers To Create Anticipation
When you are showcasing your discounts or incredible offers on your WooCommerce notification bar, the countdown can help you set the deal deadline when your offer is running out. It can immediately induce a sense of urgency in website visitors to purchase your product. Potential buyers can then quickly take advantage of your offer before you stop the campaign.
Learn More: Evergreen Dynamic Notification Bar To Show Timer & Boost Sales In WordPress
How To Create A Stunning Notification Bar In Elementor?
The best Fomo marketing plugin for WordPress is NotificationX. It comes with a feature to create an amazingWooCommerce Notification Bar With Elementor in Elementor with a few clicks.
NotificationX also comes with ready template designs for your notification bar, you just have to add your preferred texts, and customize it a bit to make it your own. Anytime you can change the design in Elementor Editor with ease and make it appealing for your site visitors to boost your sales.
Watch The Video Tutorial
Guide: How To Create A WooCommerce Notification Bar With Elementor?
NotificationX comes with an advanced notification bar on any type of Elementor sites like eCommerce, SAAS products, and others. Make sure you have installed and activated NotificationX to create your notification bar with Elementor. You will enjoy the freedom to add any Elementor elements into your WooCommerce notification bar in Elementor and customize it as per your preference. Let’s find out the step-by-step guidelines below:
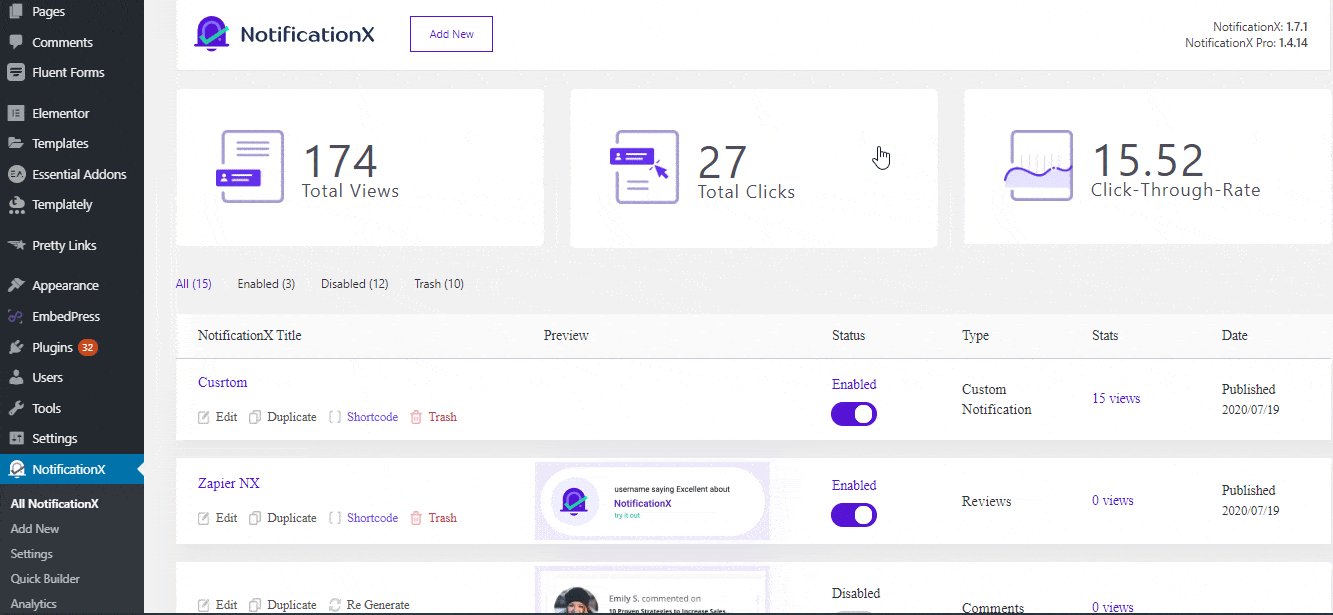
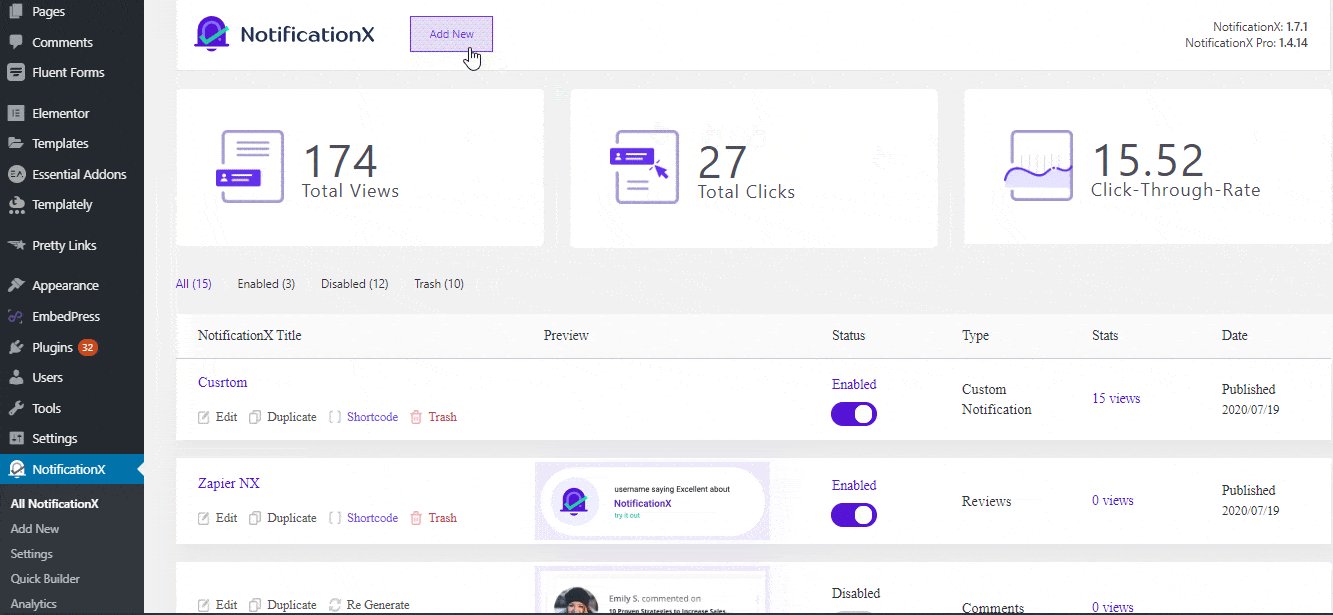
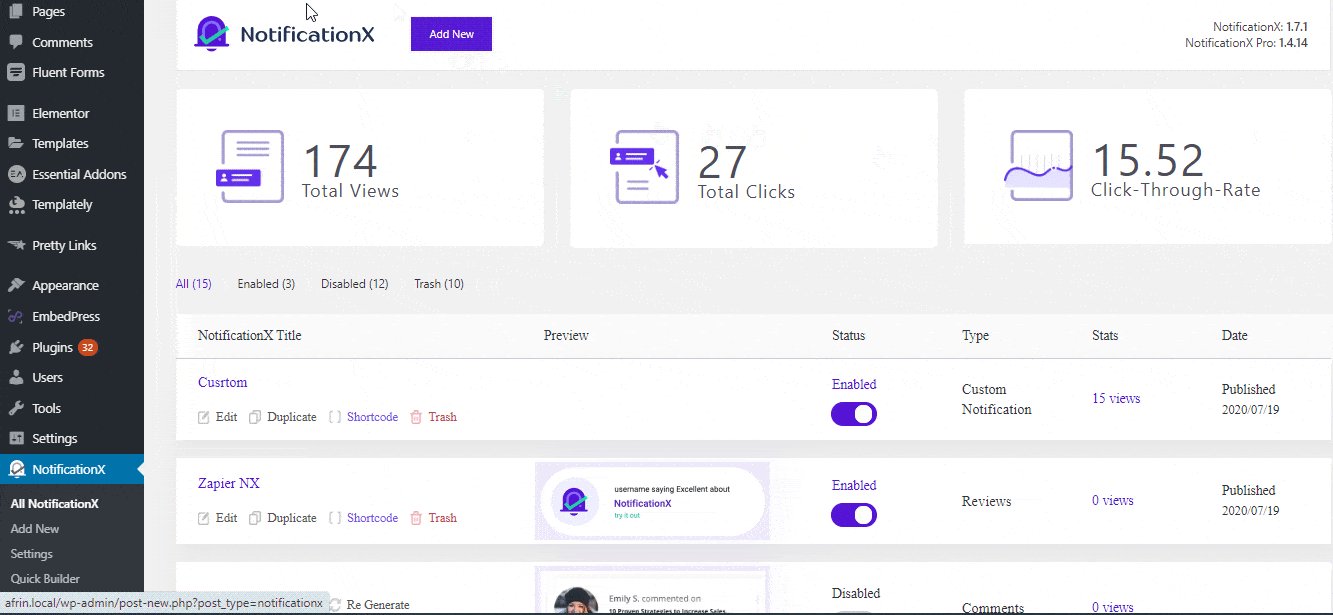
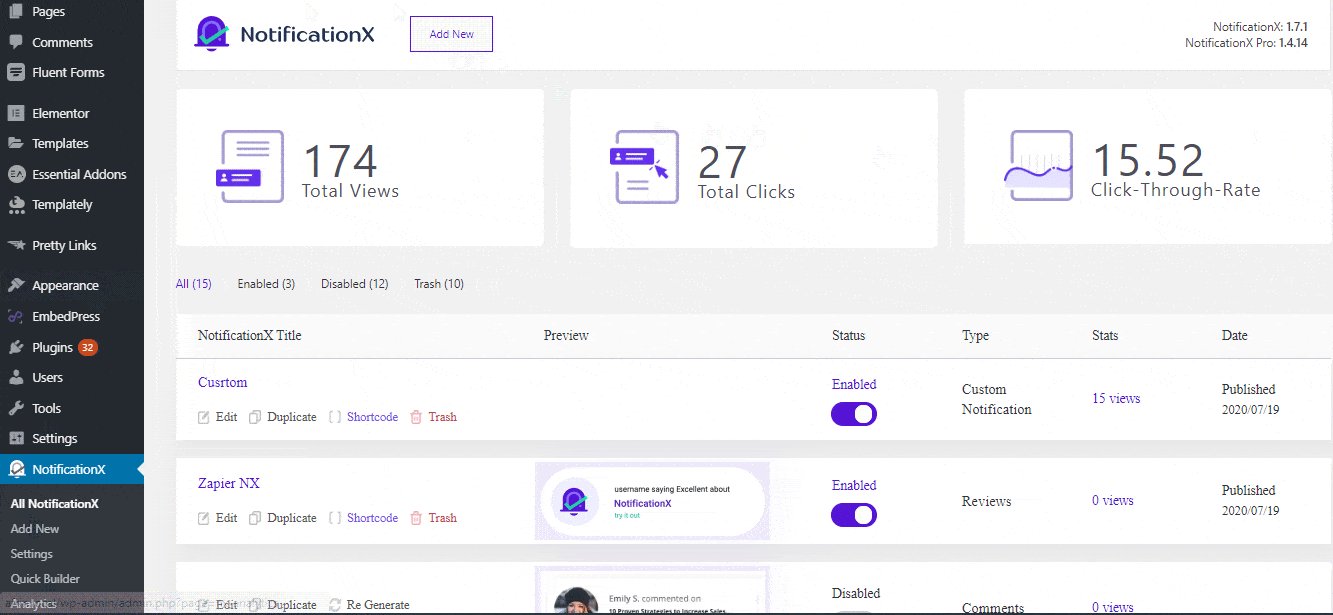
Step 1: First Add New Notification Bar With Elementor
You have to go to your WordPress dashboard and navigate to wp-admin ->NotificationX -> All NotificationX. Afterward, you have to check the top bar and press the ‘Add New’ button. In a few moments, it will come up with a WooCommerce Notification Bar With this Elementor template.
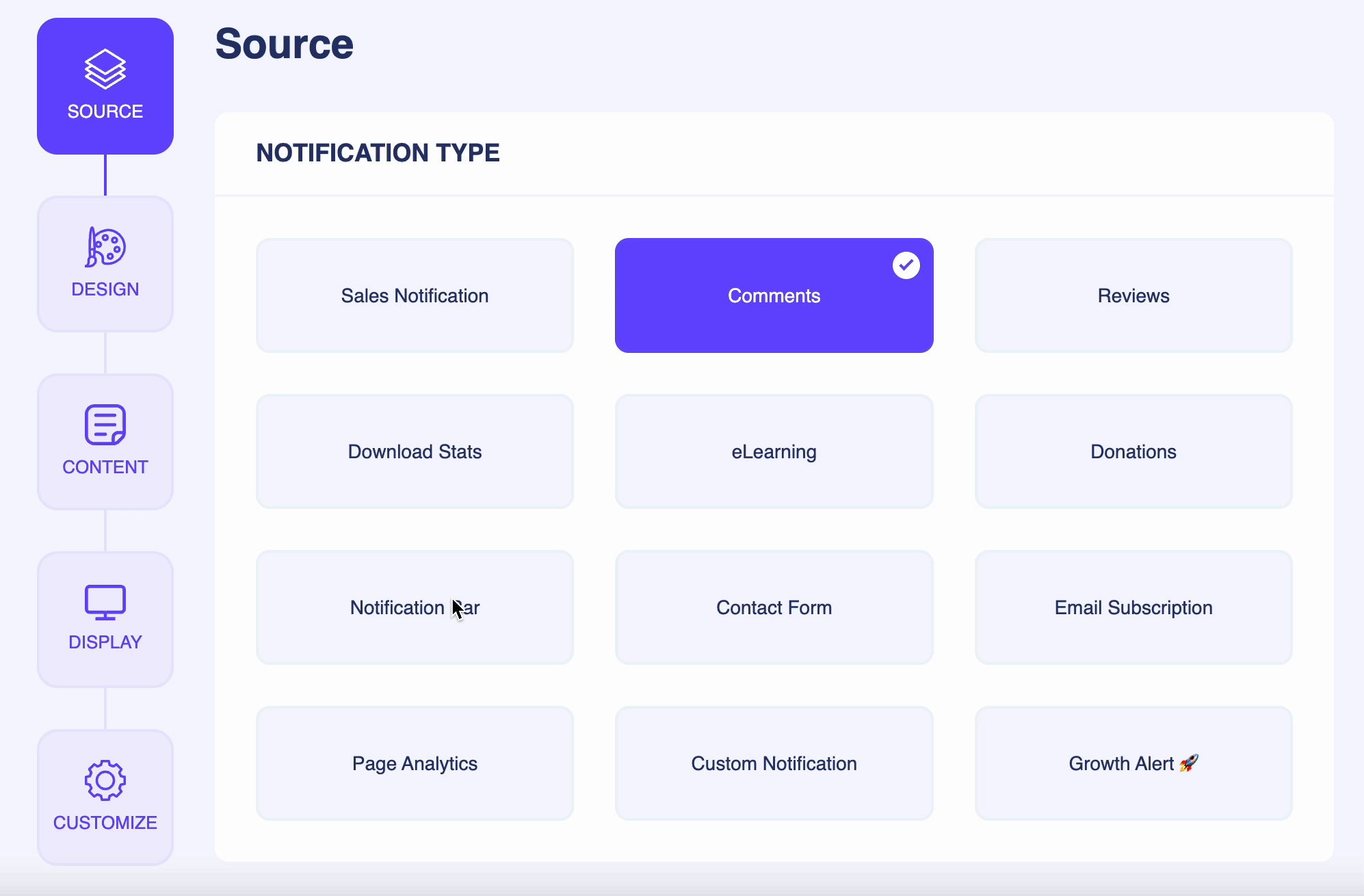
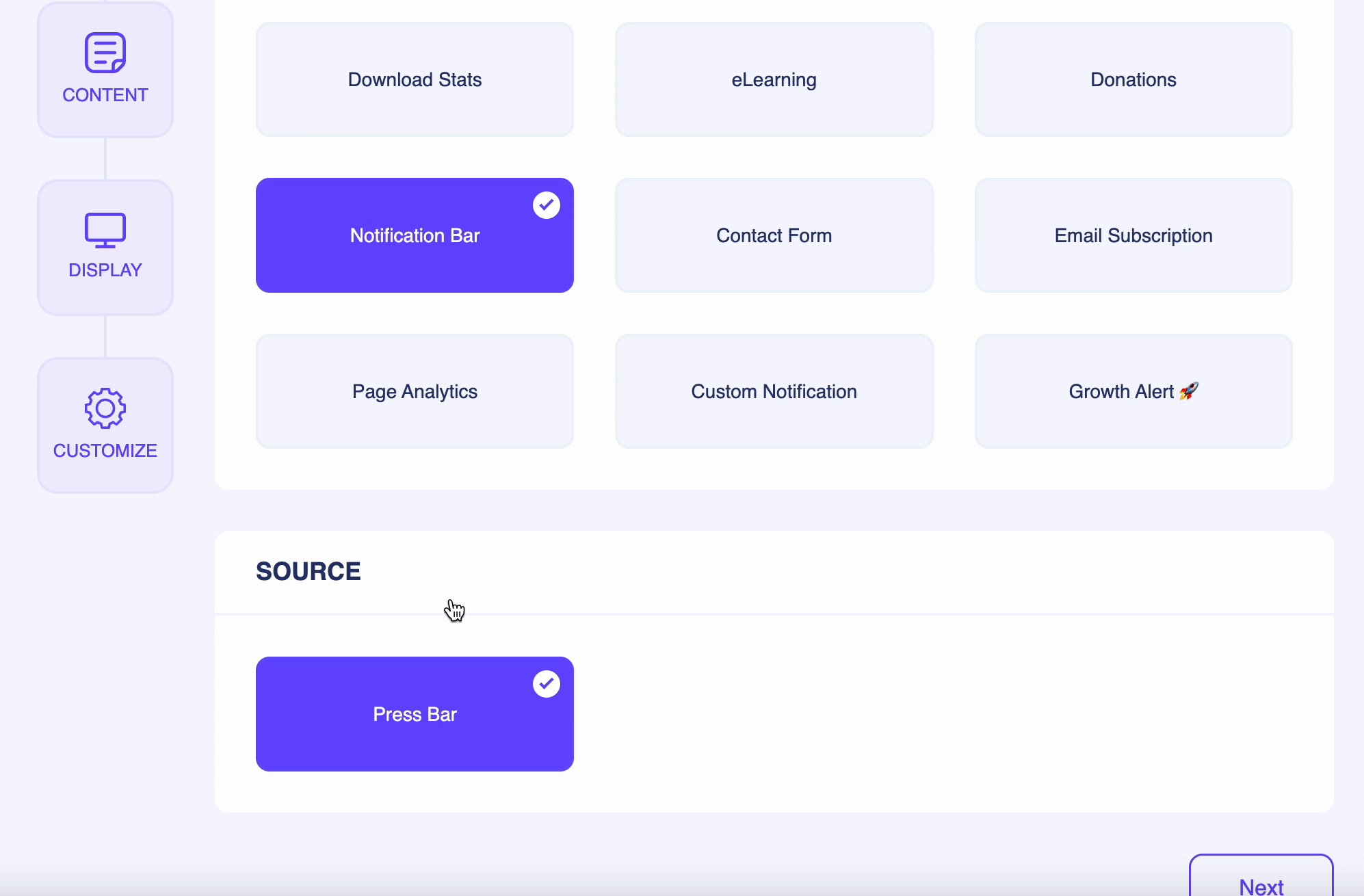
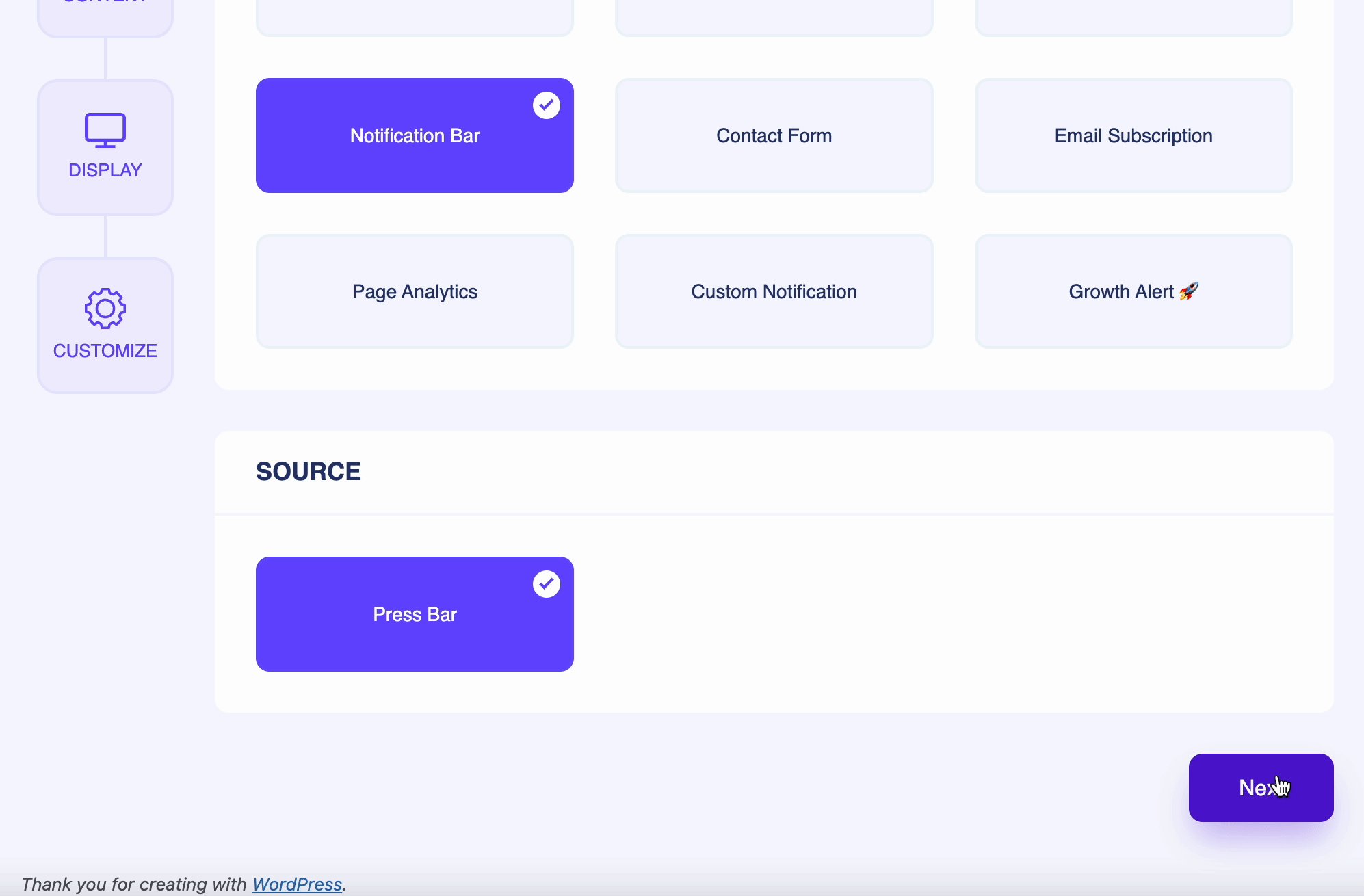
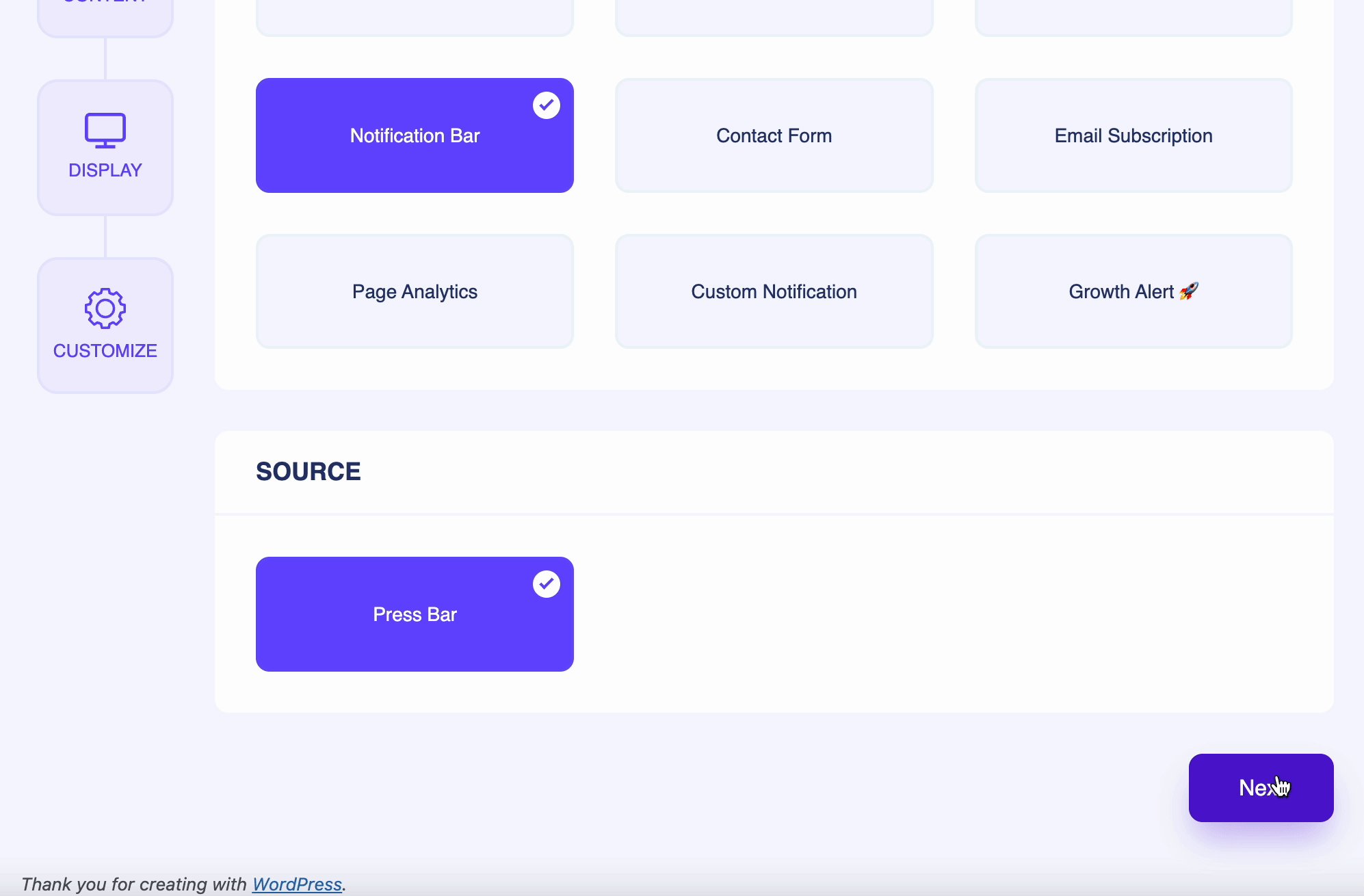
Step 2: Add Source Type As Notification Bar
You have to now choose the ‘Source’ as ‘Notification Bar’ and hit the Next button to proceed further.
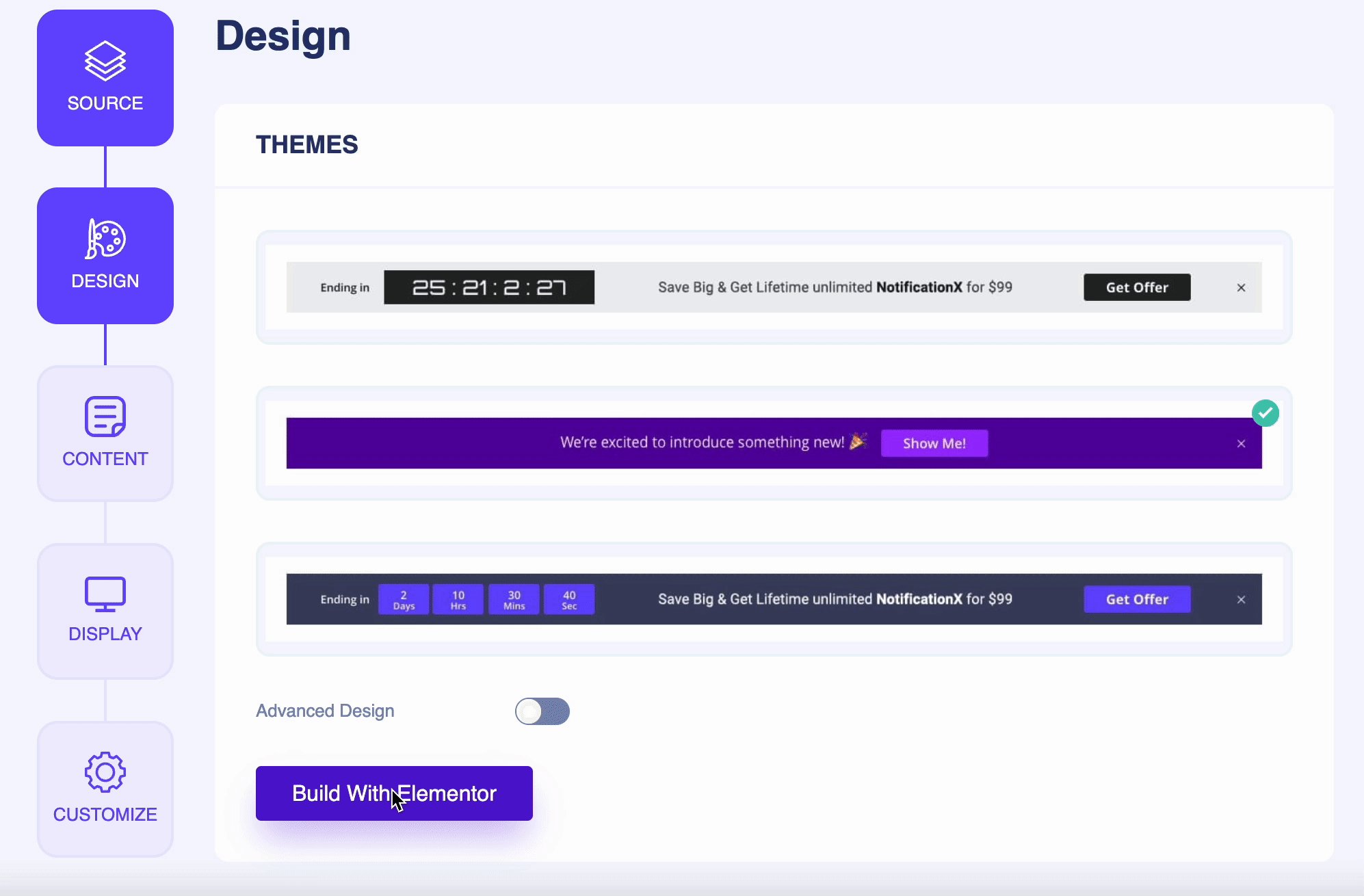
Step 3: Configure Notification Bar With Elementor Design
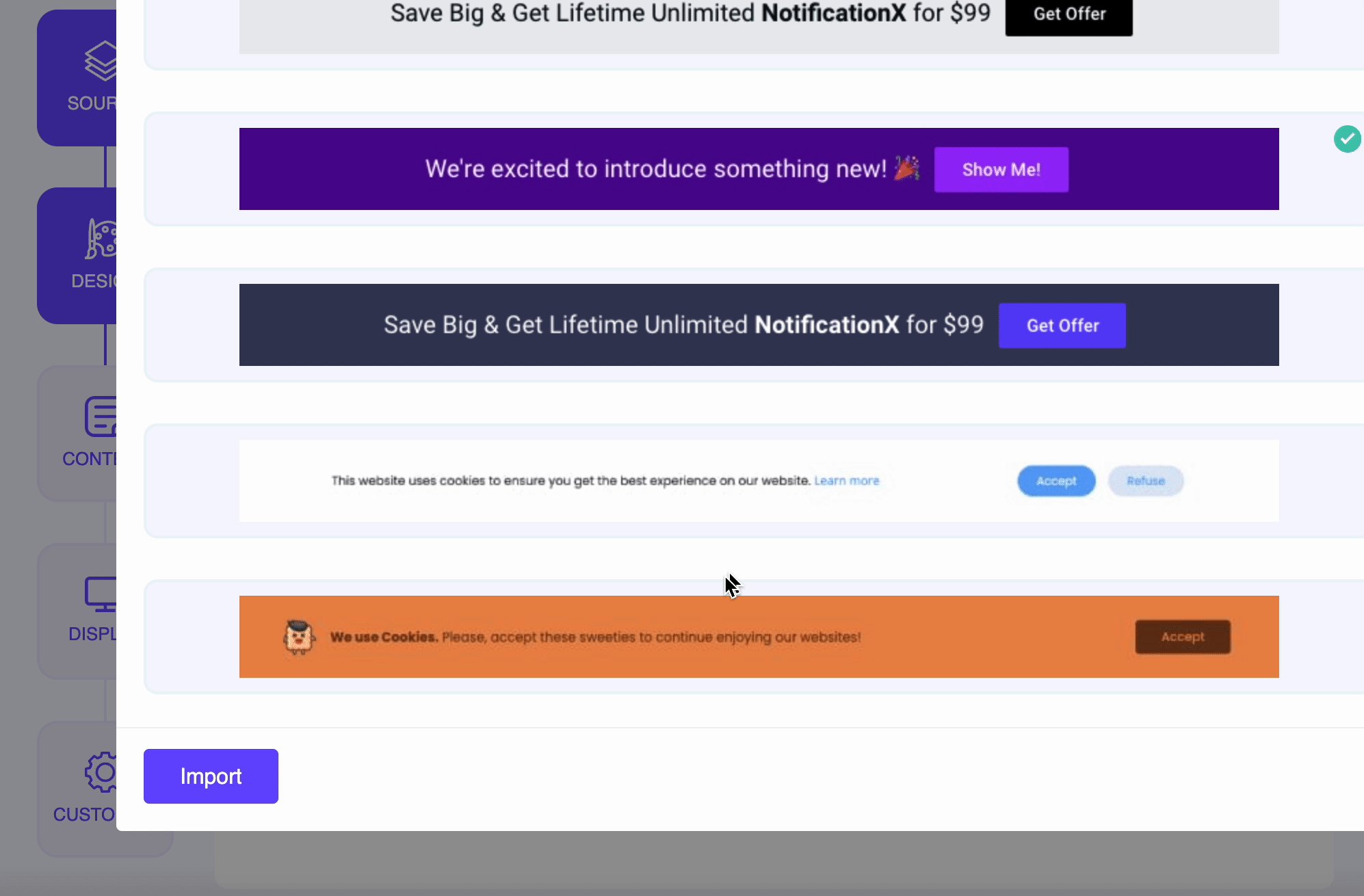
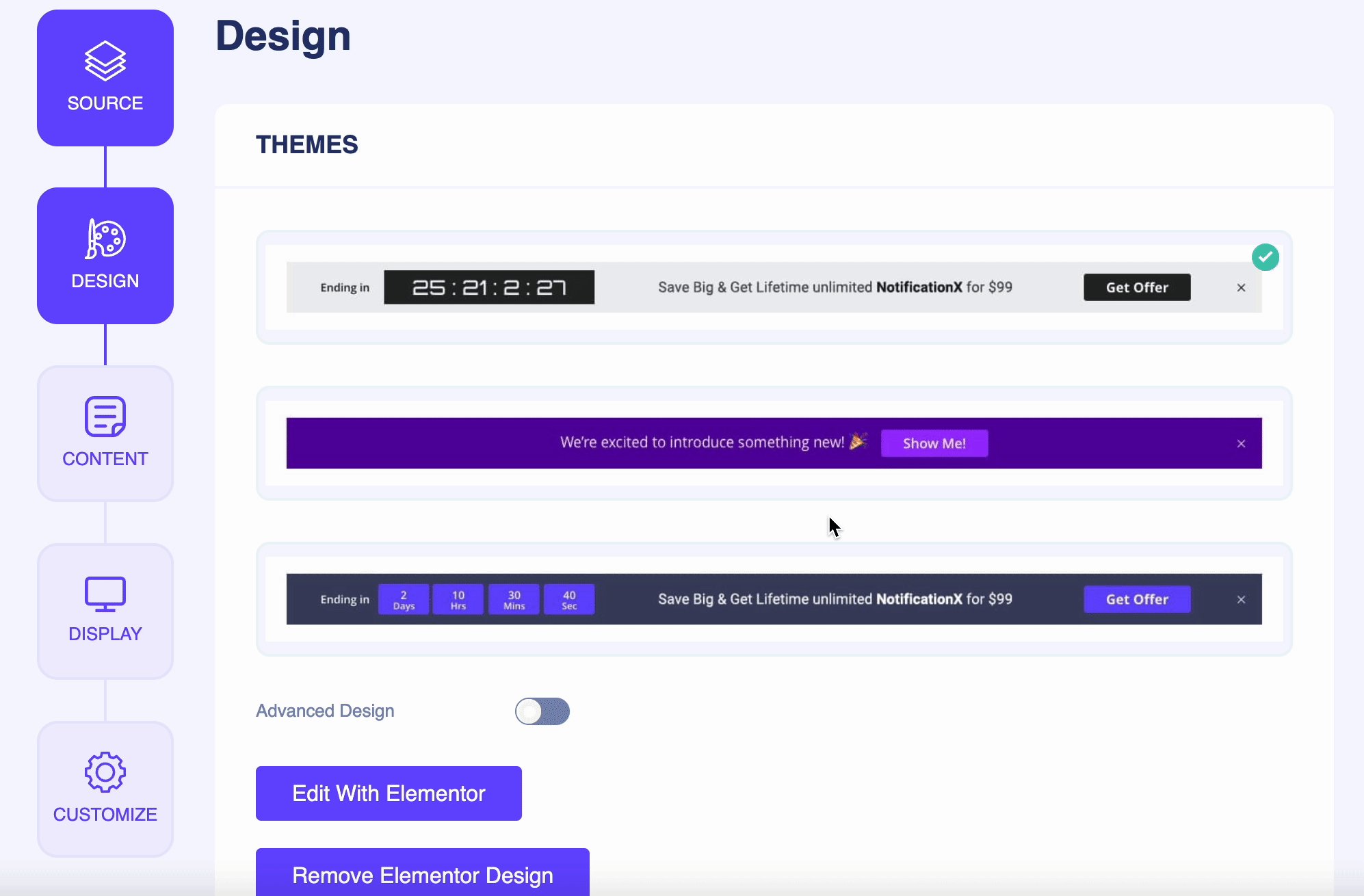
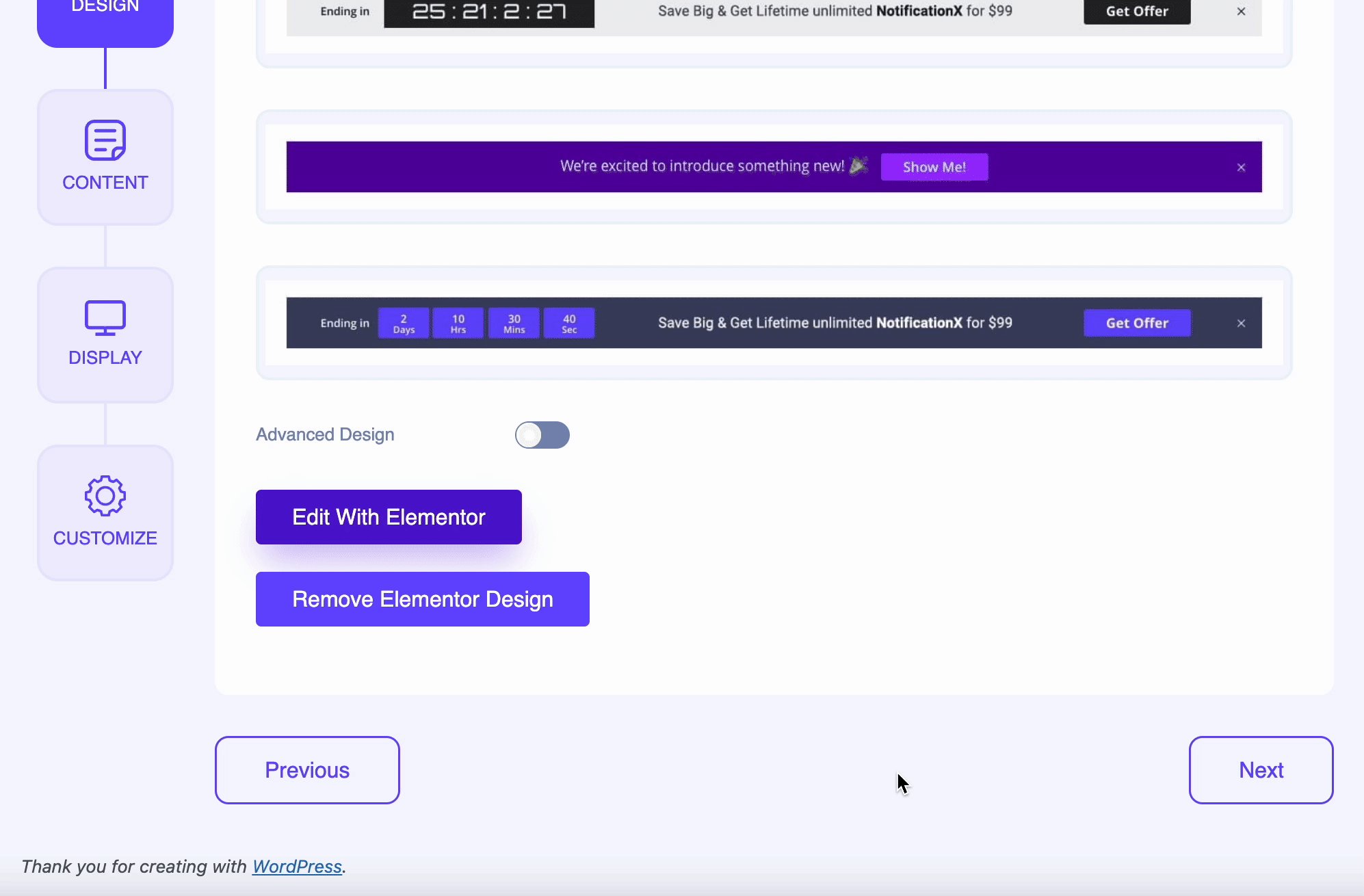
Afterward, you have to configure the ‘Design’ tab of the NotificationX WooCommerceNotification Bar With Elementor. First, click on the ‘Build with Elementor’ button. Then you can choose any of the stunning ready designs and press the ‘Import’ button.
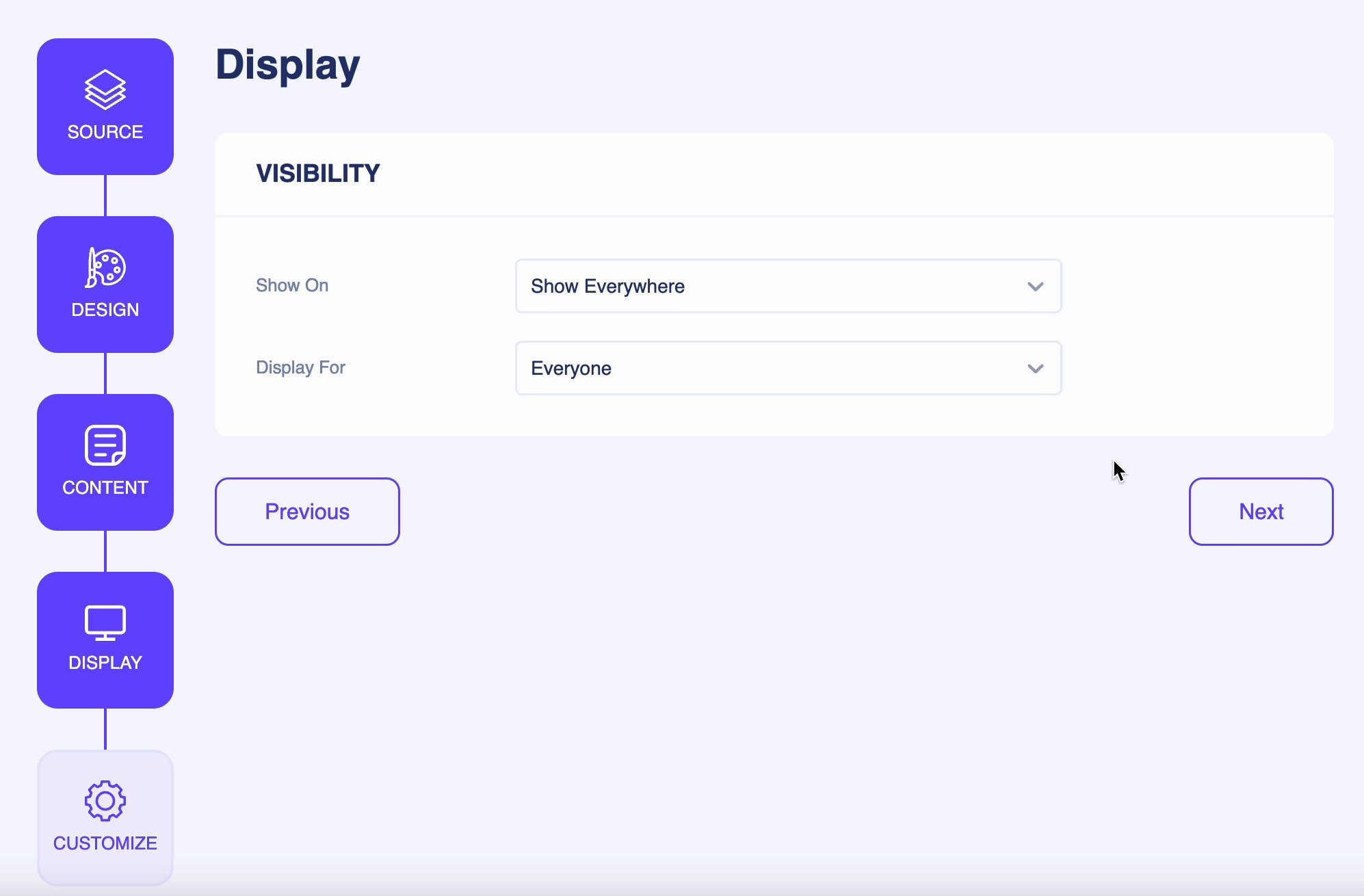
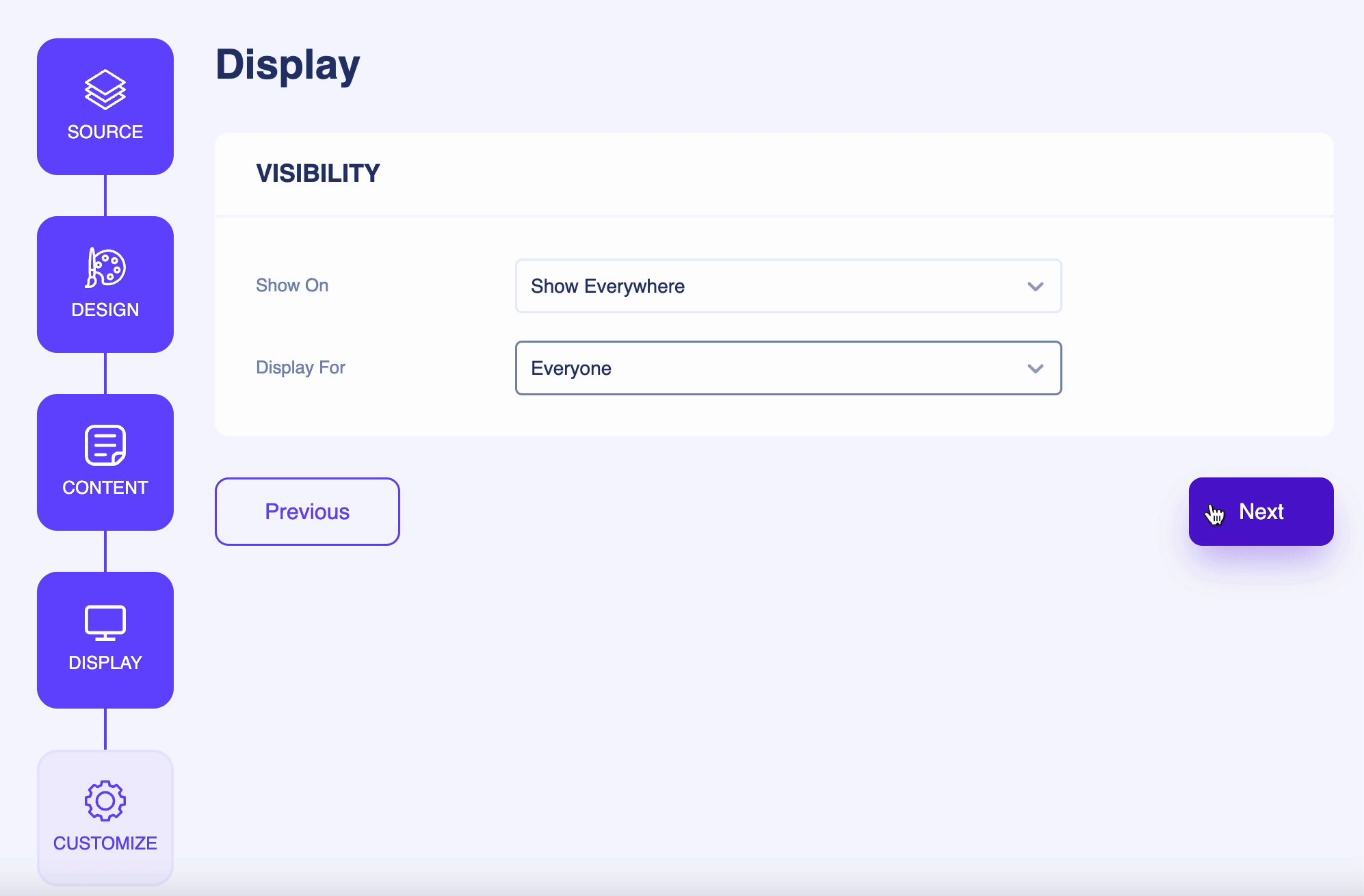
You can now configure the ‘Display’ section. Go with the default settings there or you can choose which pages should display your WooCommerce Notification Bar With Elementor, and even control who it will be displayed for.
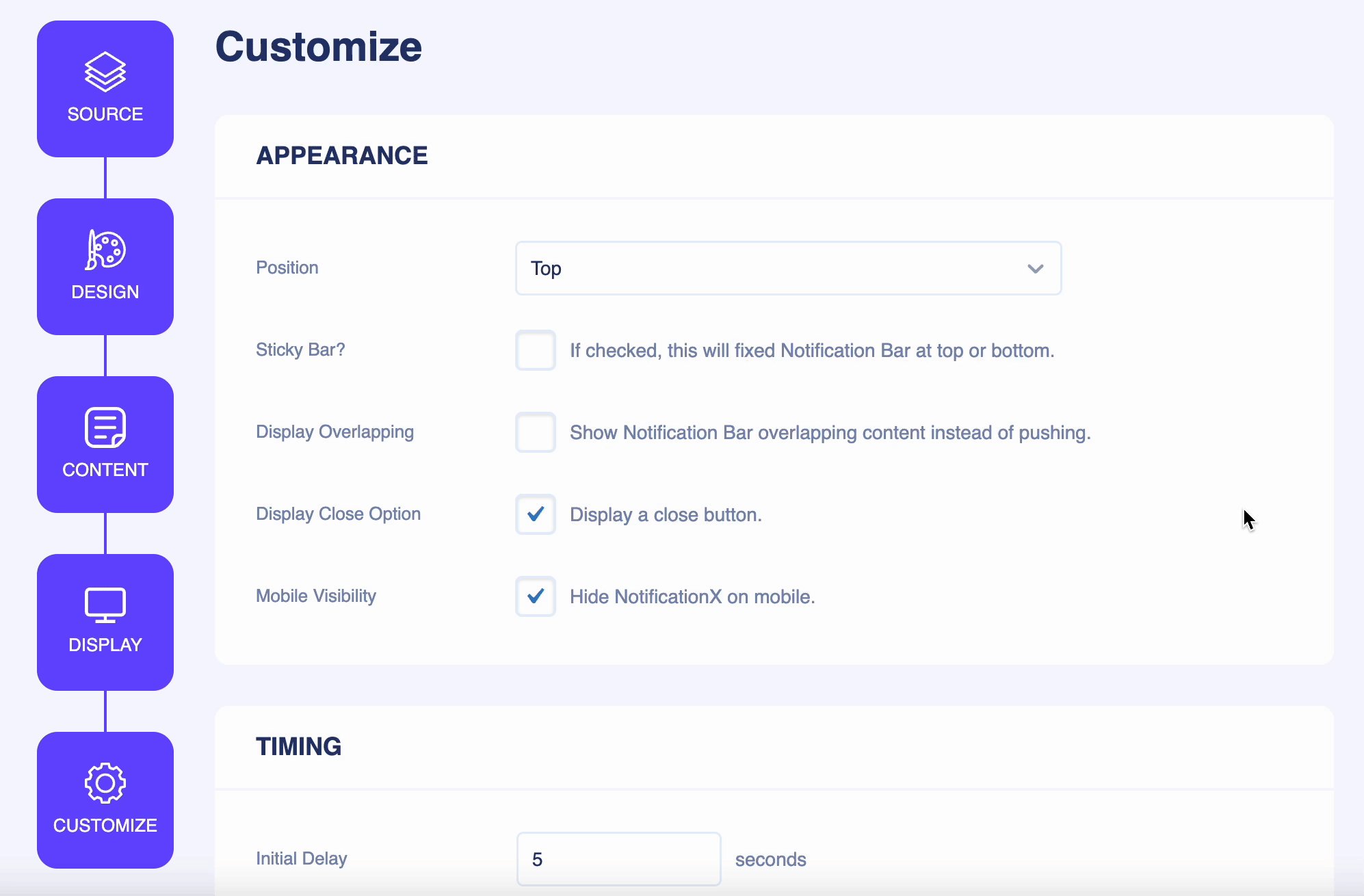
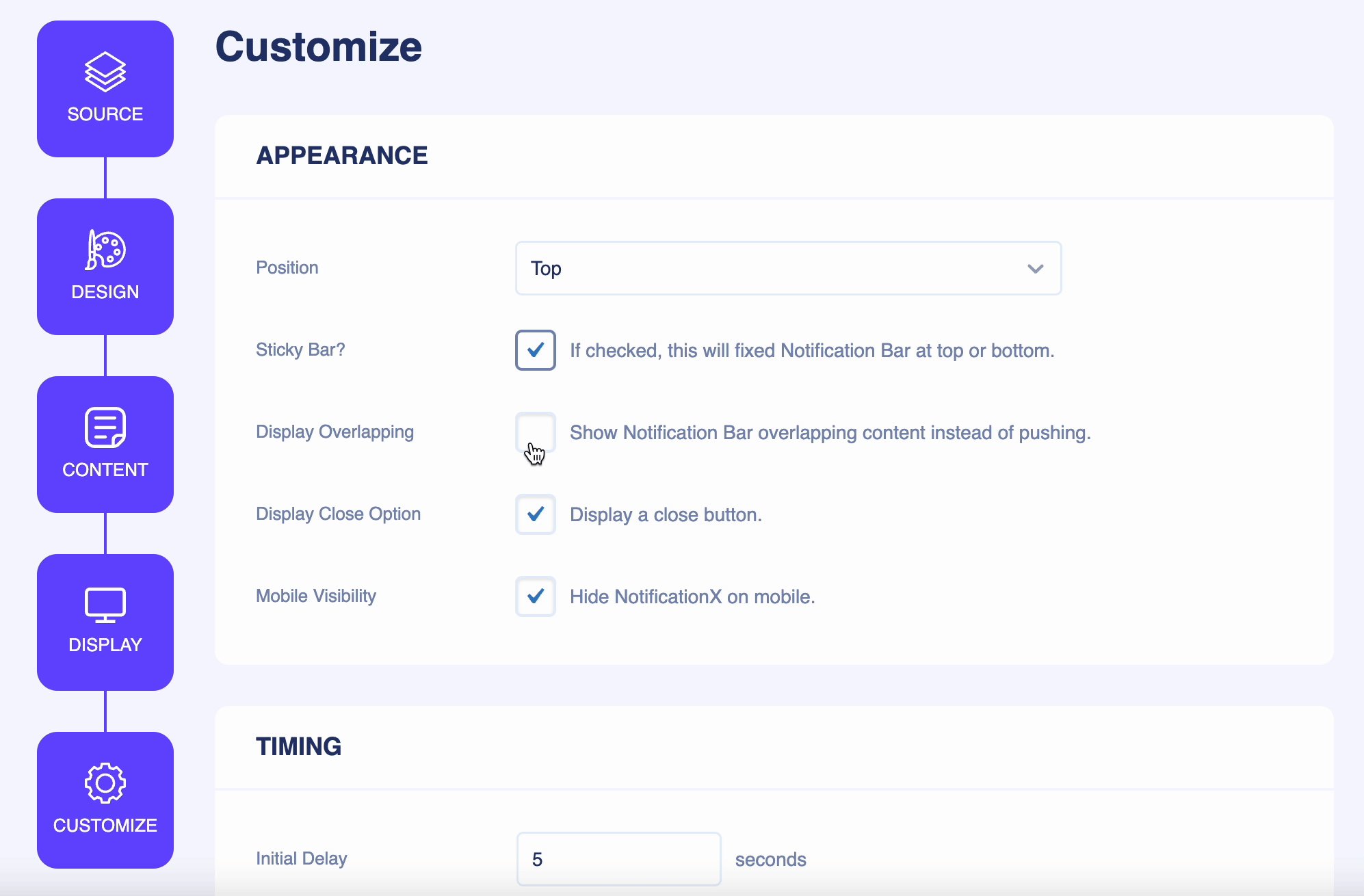
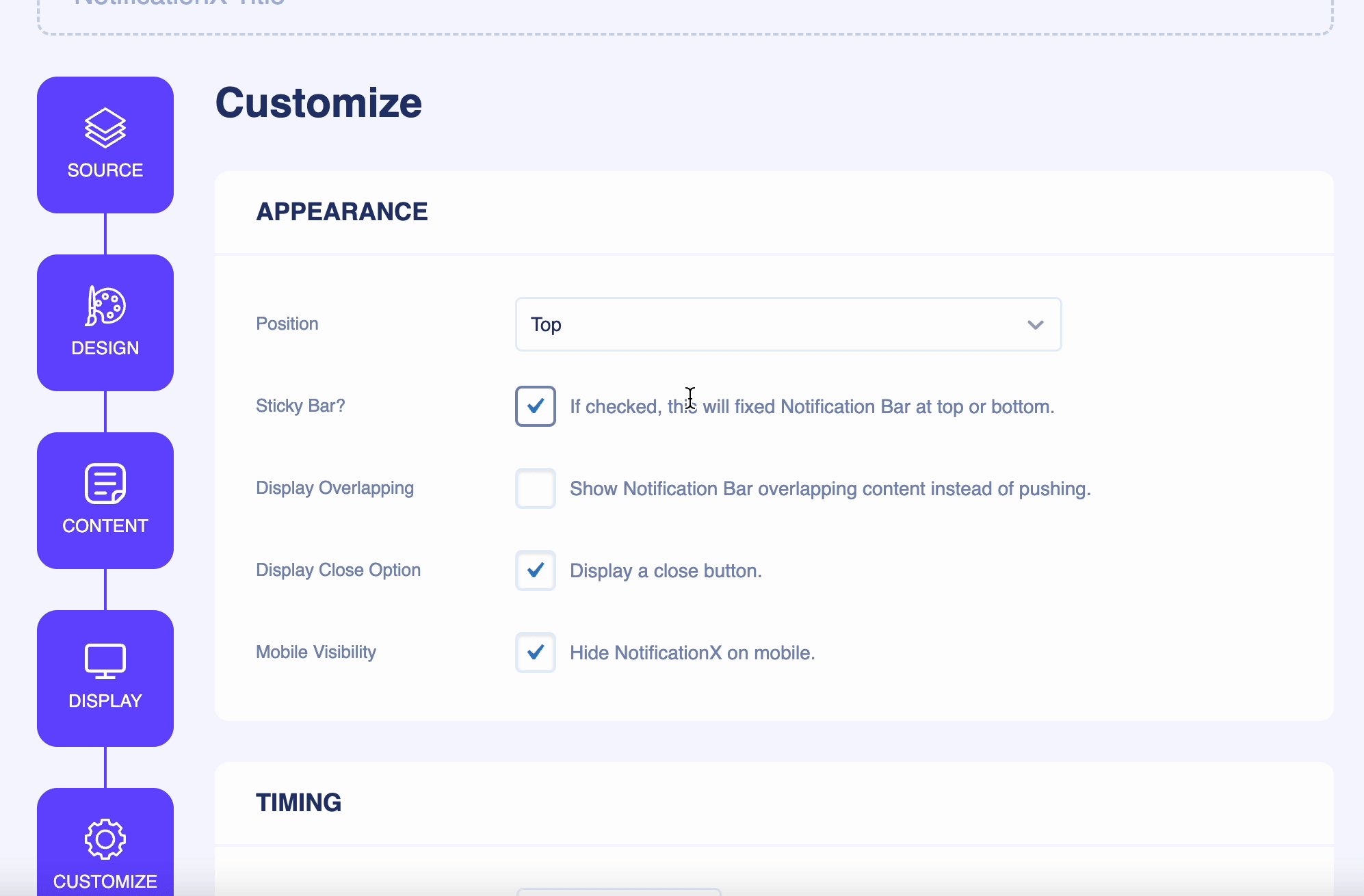
Lastly, the ‘Customize’ section comes. You can go with the configured settings, or if you want to configure them in advance. You can choose where you want to show your NotificationX WooCommerce Notification Bar With Elementor, for example on the top of your page or at the bottom.
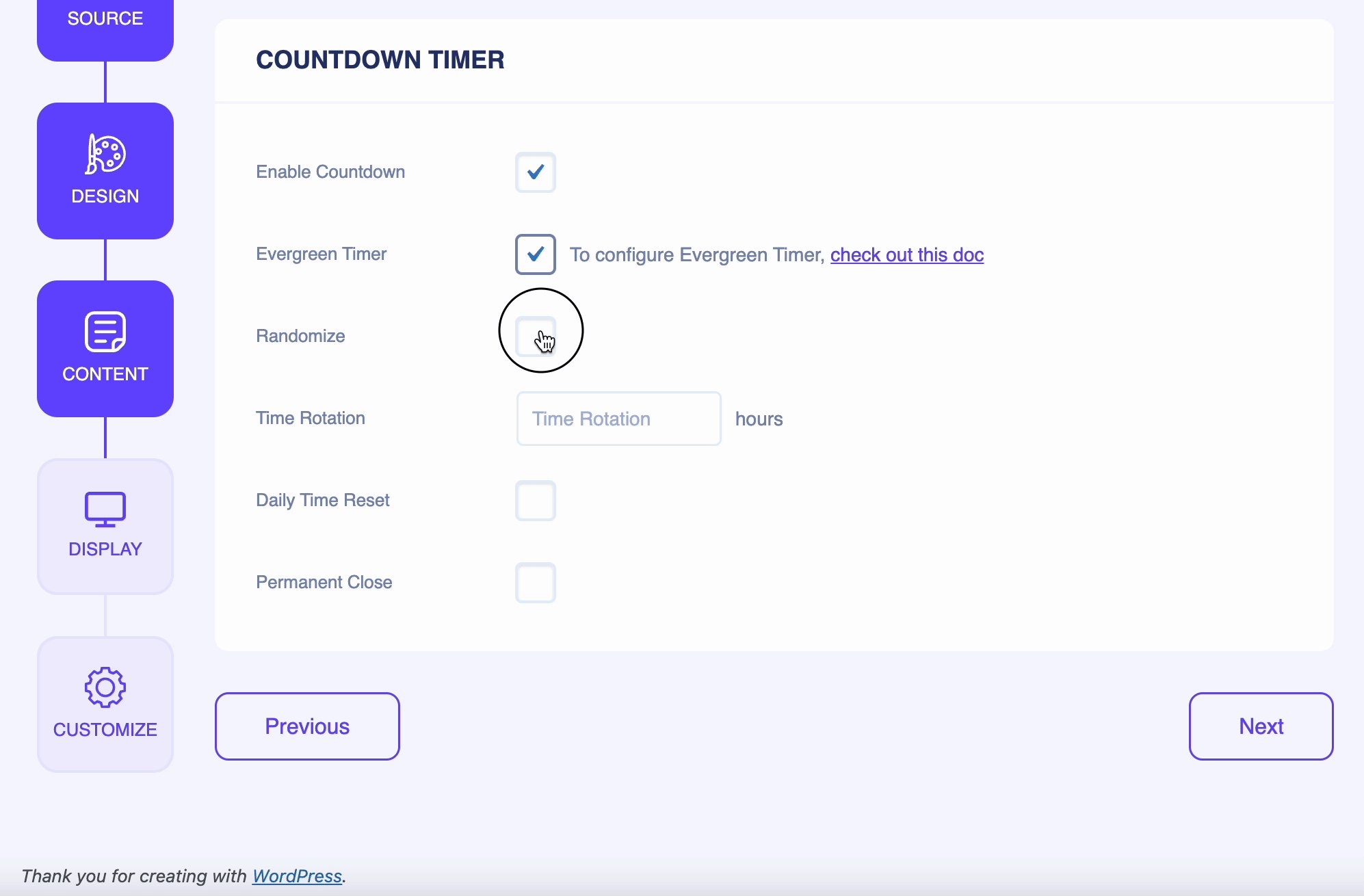
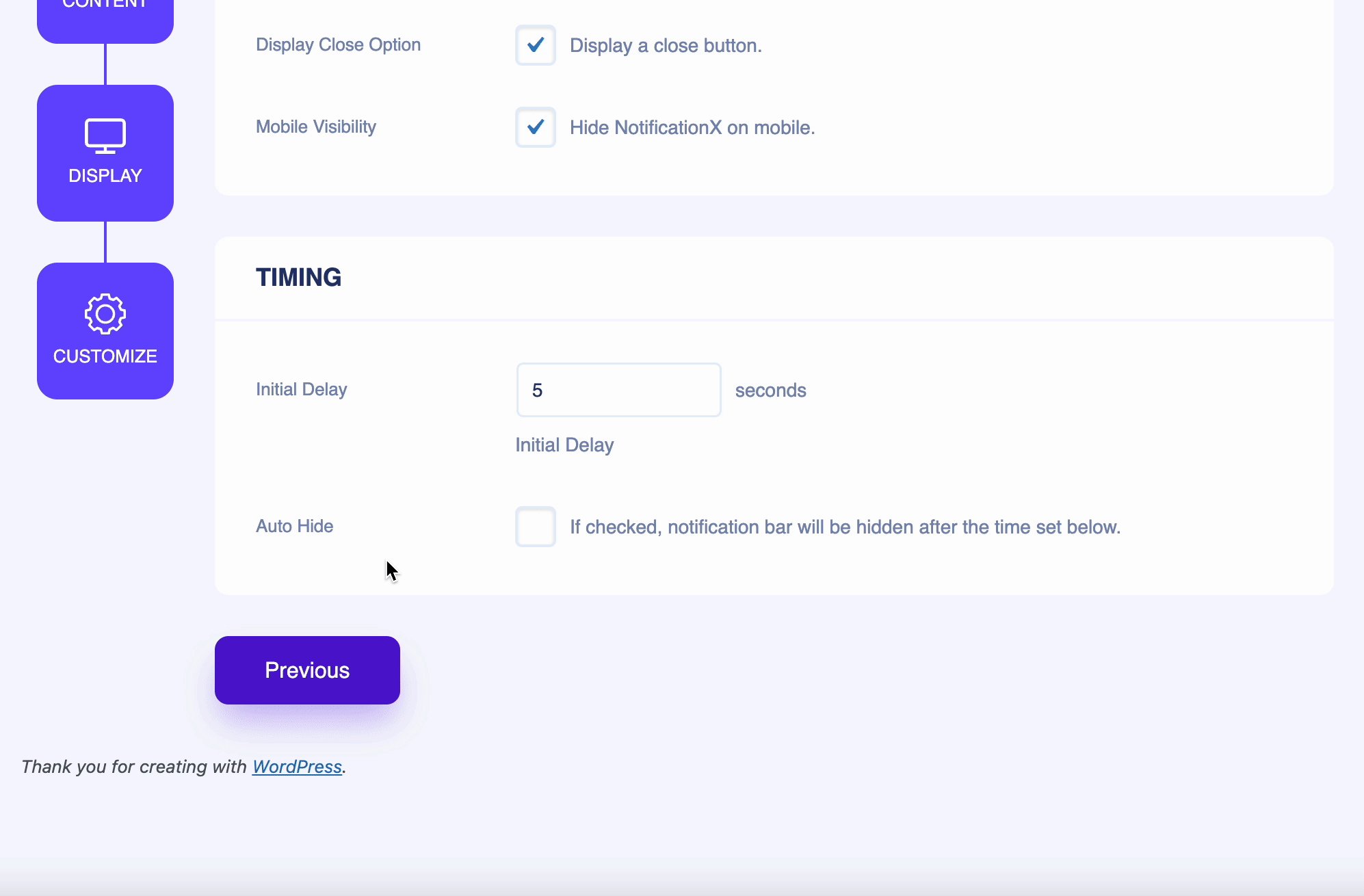
You can even make the bar sticky so it moves with a mouse scroll, displays a dismiss button, and more to make it user-friendly and attractive for your potential customers. If you want, you can set up the timer and behavior to make your WooCommerce Notification Bar With Elementor flexible for your customers to notice at a glance.
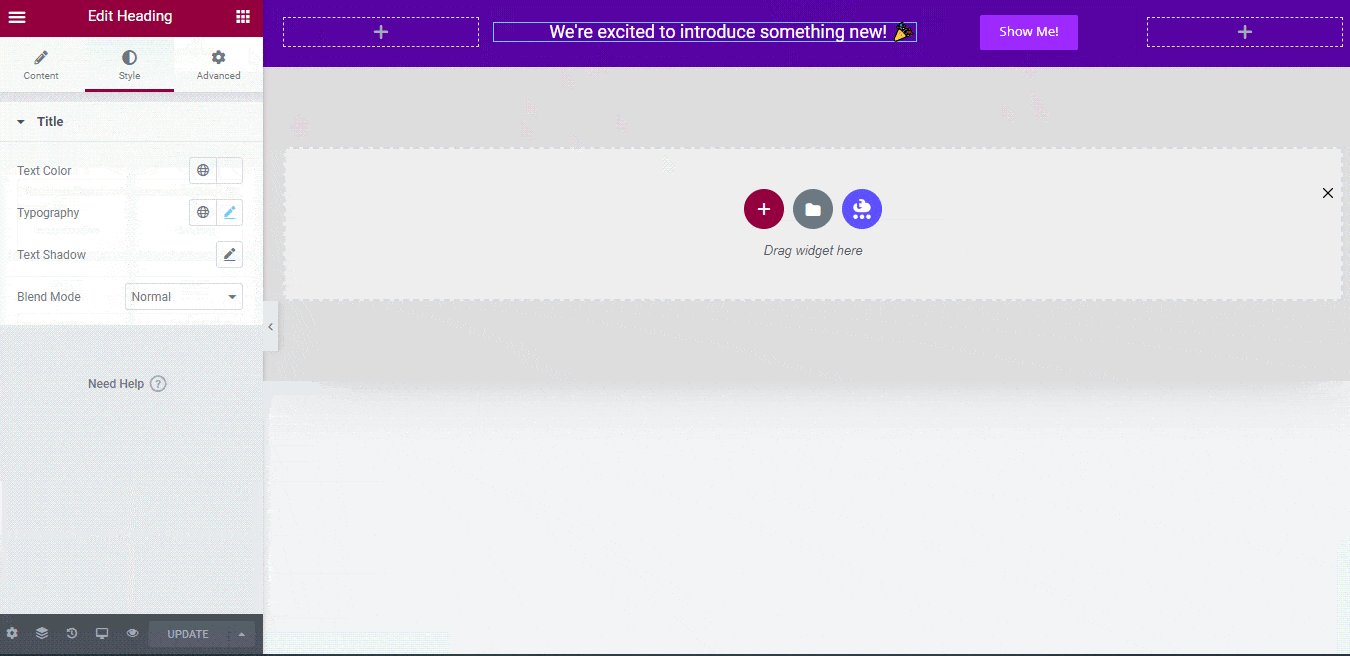
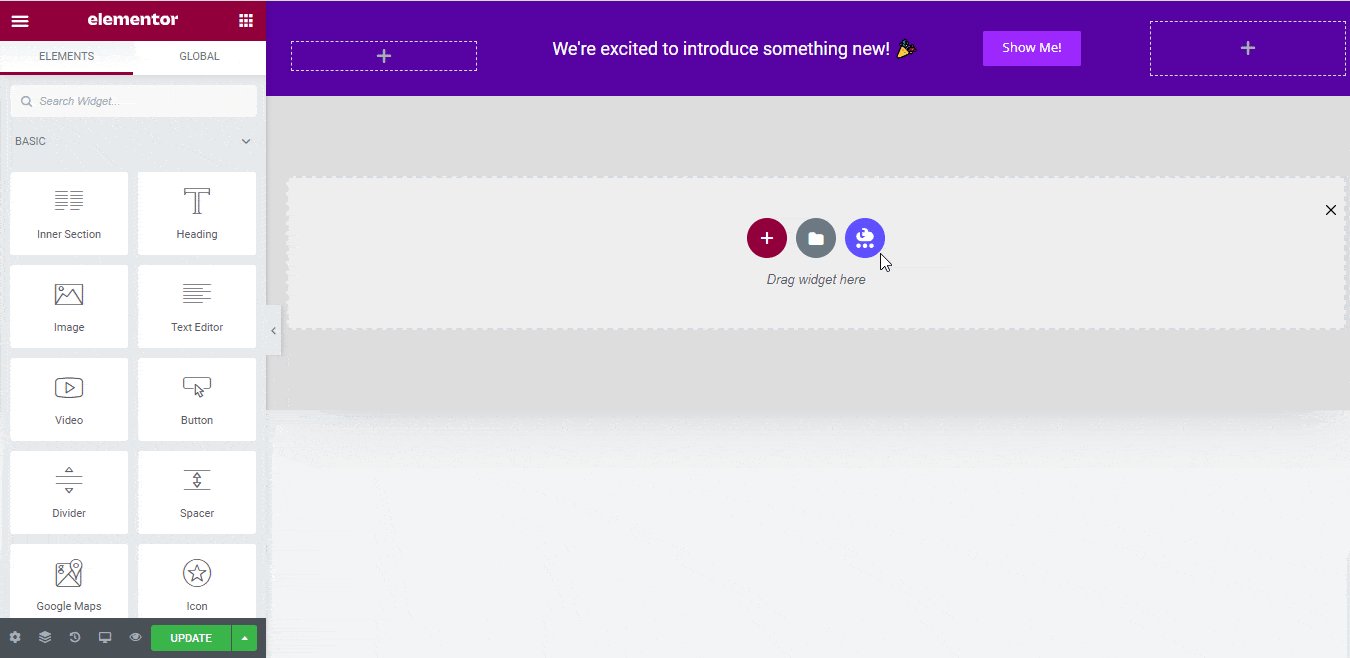
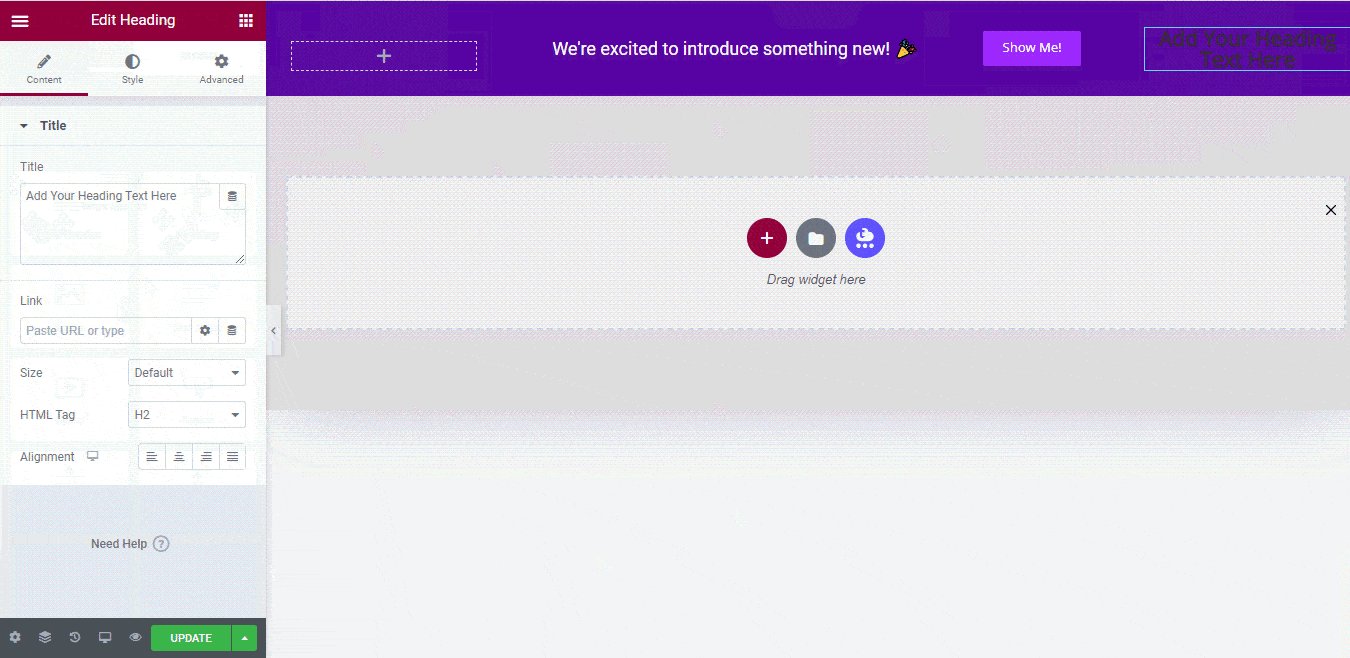
Step 4: Style Notification Bar In Elementor Theme Builder
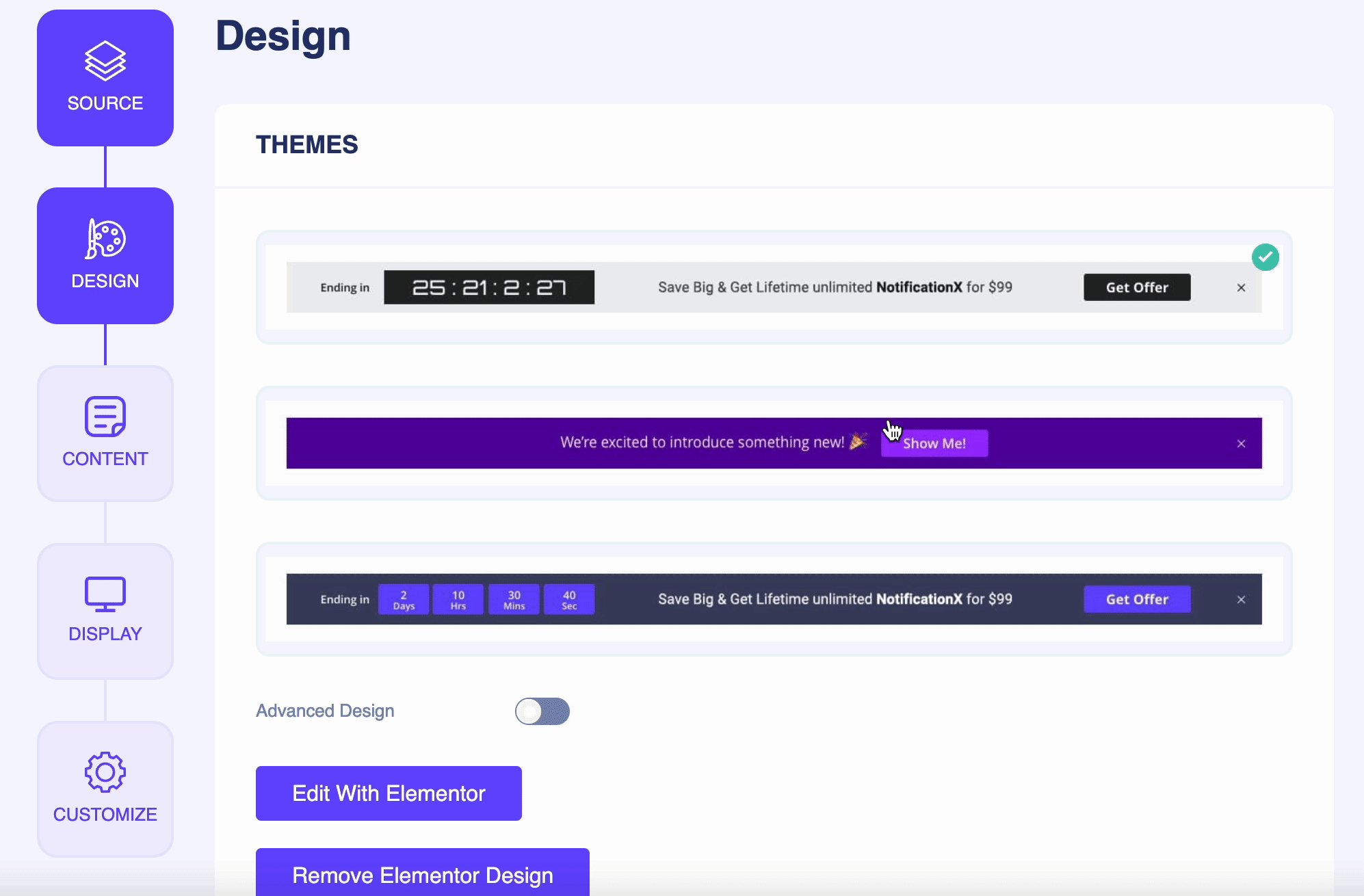
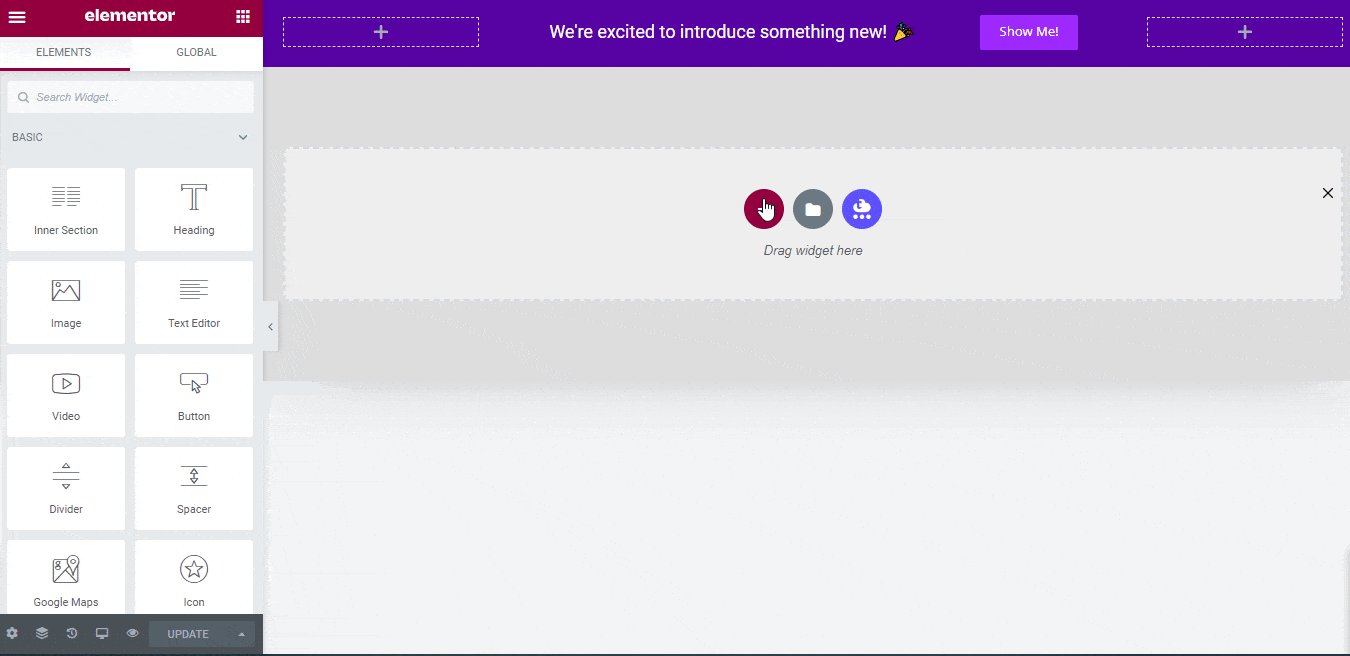
After completing all the steps, it will automatically redirect you to the Elementor Editor. Now you can go with what you have configured earlier or can customize the design the way you want with Elementor.
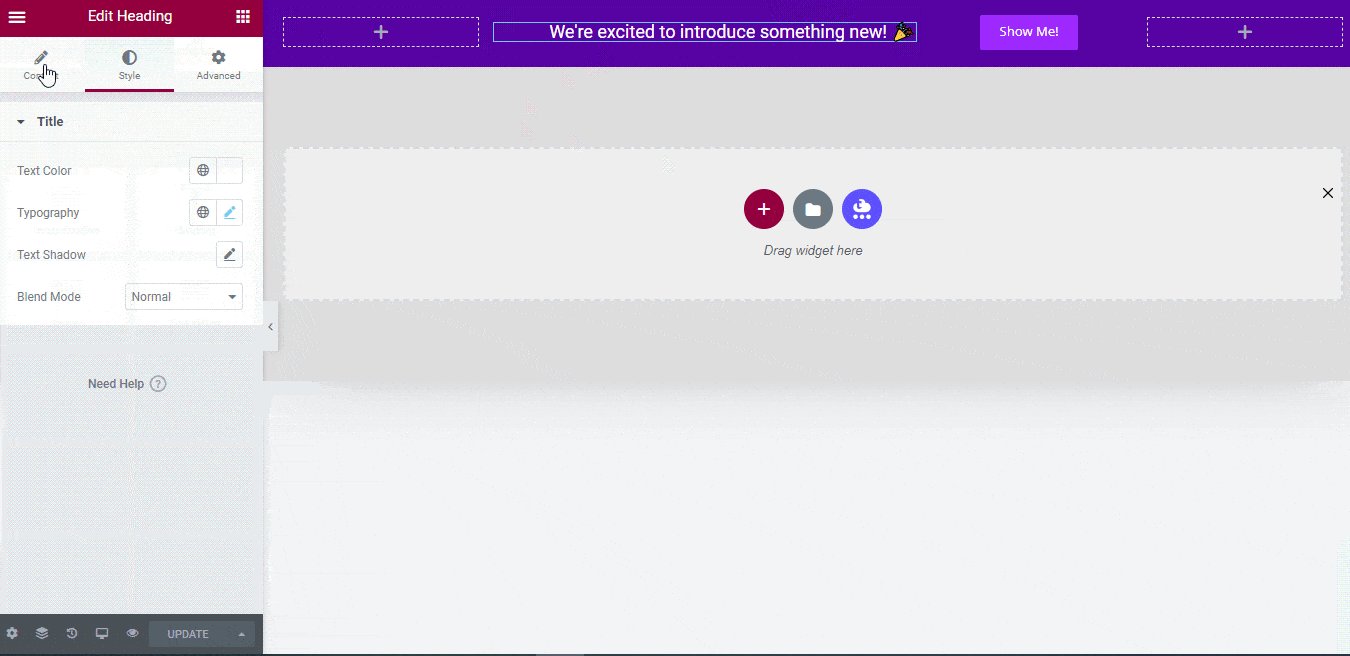
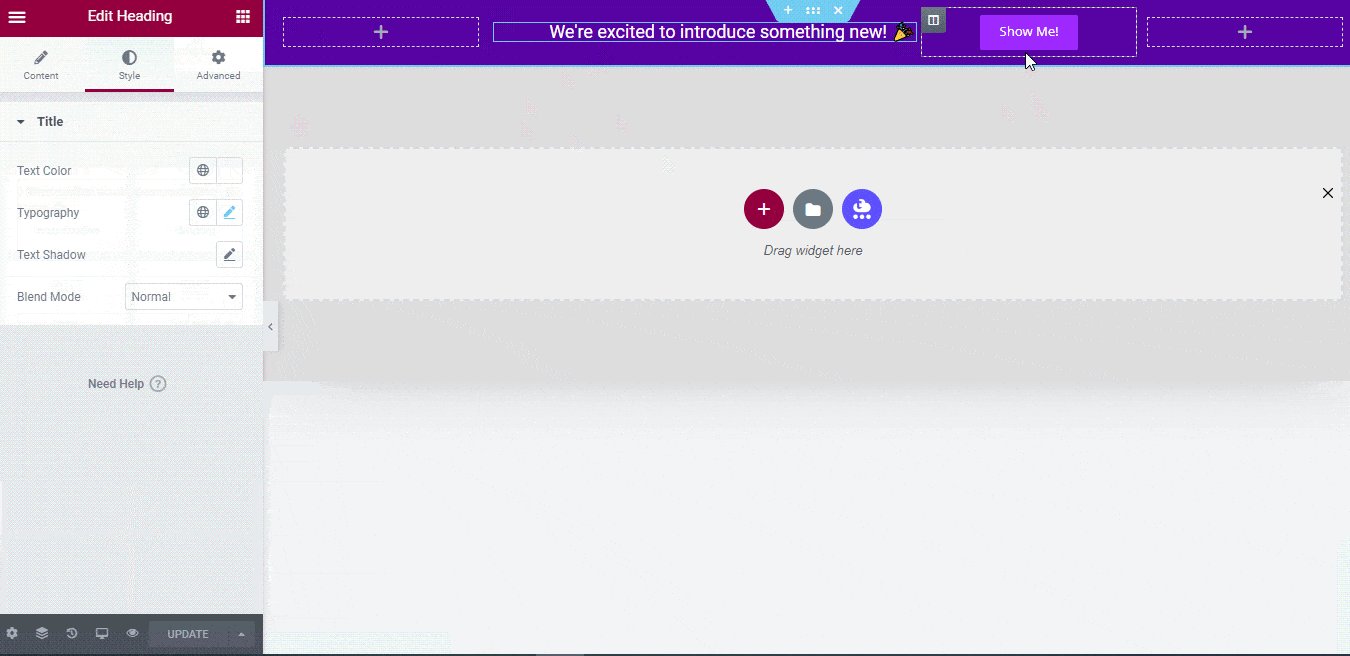
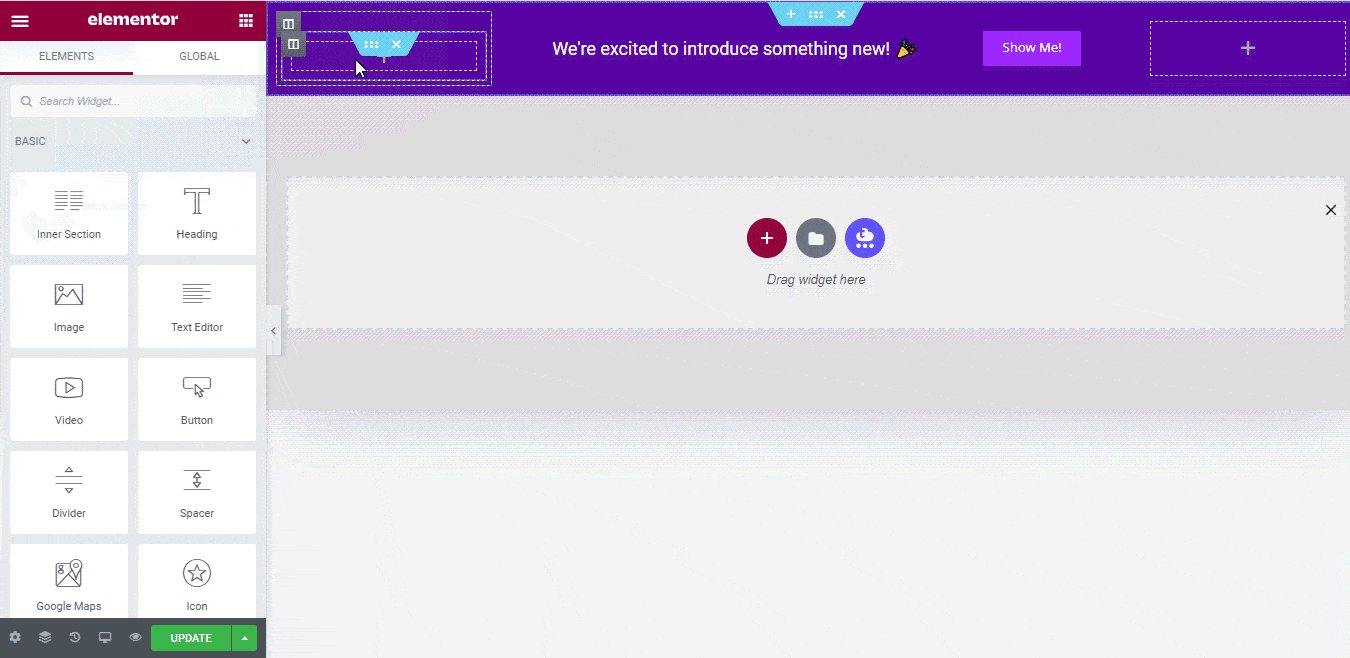
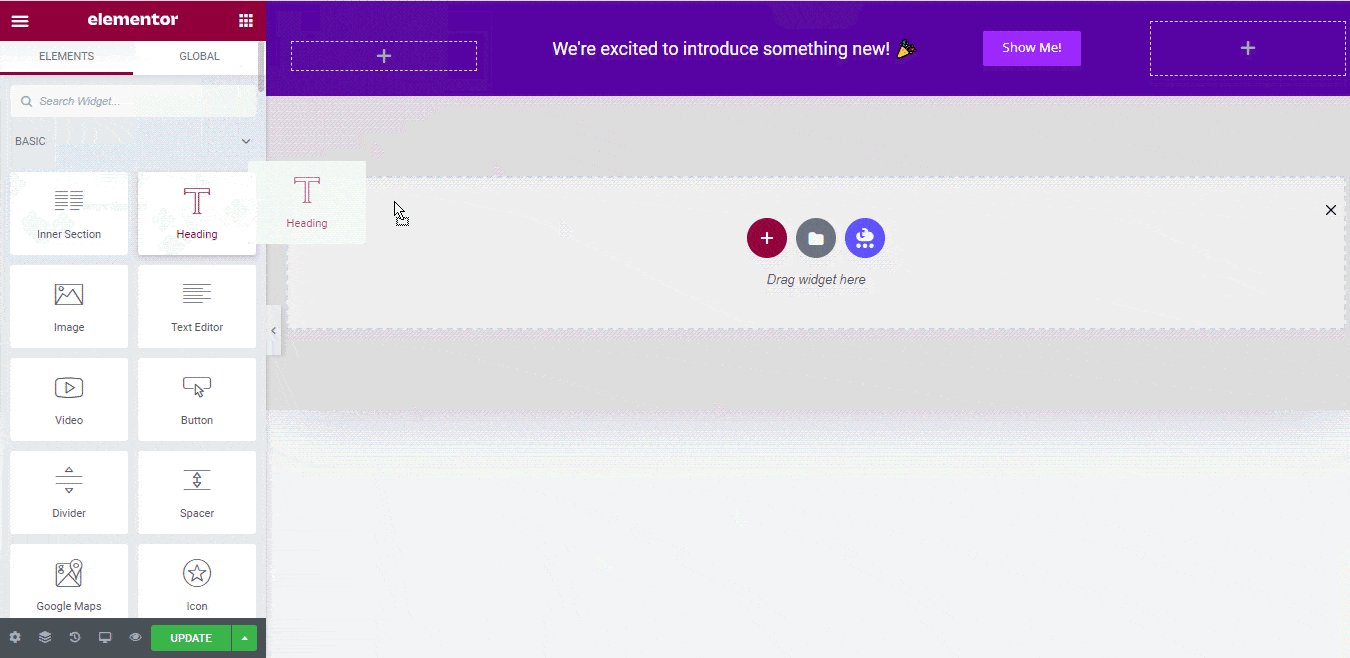
So for that, you have to click on the ‘Edit Section’. That comes at the top of the WooCommerce Notification Bar of your Elementor editor. You can then customize the overall look, style it, and add any Elementor elements to make your notification bar more interactive for customers to boost sales.
For instance, you can use Social Icons, Image elements, or even design your WooCommerce Notification Bar With Elementor just the way you want.
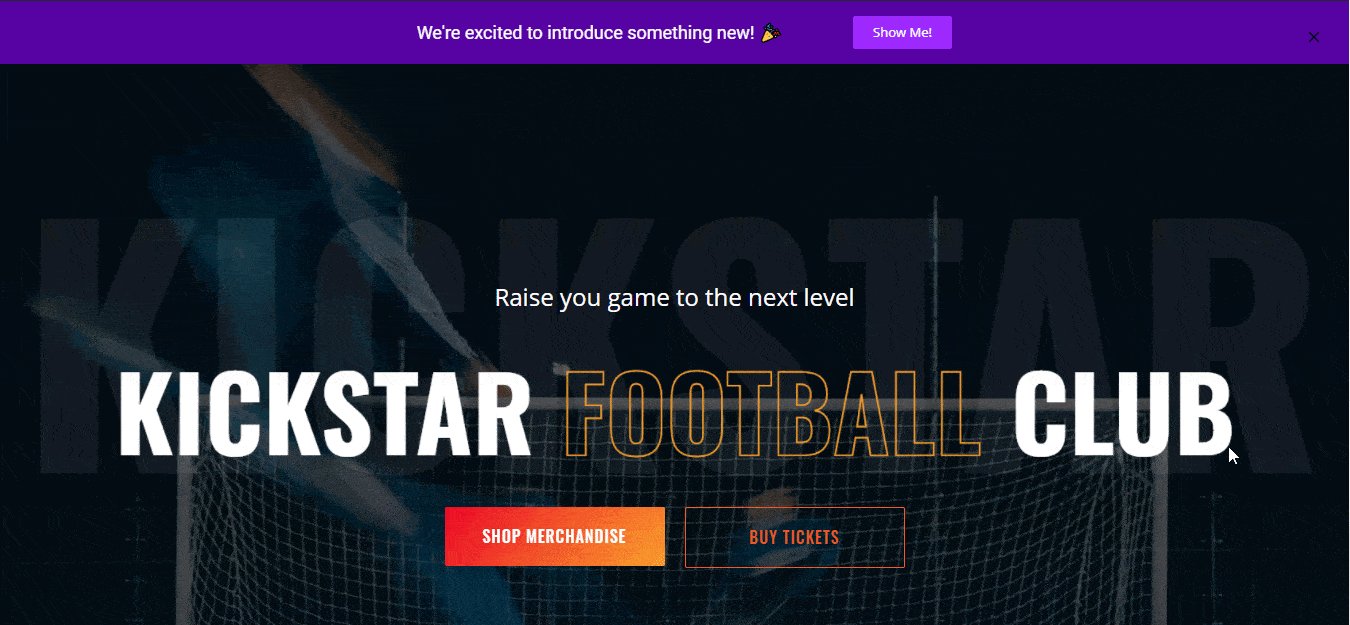
Publish Your NotificationX WooCommerce Notification Bar With Elementor
After successfully completing all the previous steps, you can now publish your WooCommerce Notification Bar With Elementor on your Elementor website and grab your audiences’ attention instantly to boost sales.
Following these simple steps above, you can easily create, design, and publish your sales WooCommerce Notification Bar With Elementor using NoticationX – the best social proof marketing plugin for WordPress.
Now It’s Your To Explore!
So what are you waiting for? Get NotificationX now, and let us know your experience by commenting below. If you get stuck anywhere or need any instant support, you can contact our support team and can join our popular Facebook community to connect with WordPress experts.