Would you like to add one-click payments to your WordPress website using the Elementor PayPal button? Then you have found yourself in the right place. Elementor PRO has created quite a buzz with its new payment widget, which offers a wide range of applications. We will cover the steps to accept payment in one-click without any coding today.

Nowadays, adding payment options is not only necessary for eCommerce sites. Almost any type of website can be required to accept payments nowadays, from travel sites to blog sites. And the Elementor Payment widget, PayPal button makes it so much simplified. Just follow the right steps you can create the facility to accept payments in any category of Elementor sites.
Why Should You Integrate One-Click Payments In Your Website❓
At present there are many WooCommerce payment plugins, Checkout plugins and more available to accept payments directly from your website. Then why has Elementor integrated a PayPal button as its payment widget? Here are the top reasons to check out.
✅ Keep The Website Lightweight & Fast Loading
While you are creating websites in WordPress, despite giving it a stunning outlook, you have to be concerned about your site loading as well as how much memory your plugins and themes are using. Usage of memory and the loading speed of websites are interrelated. So when you load your website with heavy payment plugins it slows down your website performance. When you are getting a stunning PayPal button widget with your page builder, Elementor it both saves memory and at the same time doesn’t hamper your website performance.
✅ Easily Accept Payments & Save Time
When you go for Checkout plugins, that adds three/ four steps to complete payments of donations from your website. That kills a lot and most of the time customers revert from clumsy checkout pages. Here is interesting data to share with you about the checkout page:
57 Percent Of Shoppers Will Abandon If They Have To Wait Three Seconds For A Page To Load
So when you integrate one-click payments with the Elementor PayPal button, it saves your customer time effortlessly. And that boosts up transactions on your WordPress website as well.
✅ Skyrocket Your Product Sales
A one-click payment option helps your customers complete transactions more quickly. That’s what basically every customer dreams for. It results in more satisfied customers and higher sales. This is how one-click payments create a great impact on product selling and revenue increase.
Best Ways To Accept One-Click Payments With Elementor Payment Plugins
Time to check out how to create an Elementor payment button on your WordPress website. When you are looking for no-coding solutions, then there is no other alternative to payment plugins. Here we are mentioning the top 2 payment plugins to help you in creating PayPal button in Elementor.
1️⃣ PayPal Button Widget Of Elementor
This stunning PayPal button comes with Elementor PRO. so you have to upgrade to the premium version of Elementor. This super-easy payment widget is very easy to implement and with it, you can accept payments in one-click. Just both you and your customer need to have your own PayPal account.
Here are the prime reasons why should you go with Elementor PayPal button widget:
🎯 You can integrate this one-click payment widget into the pre-set-up, website without coding
🎯 With this one single tool for payment, subscription, & donation
🎯 It is the most secure & trusted payment system for your site
Better Payment Plugin
If you are looking for a free solution to create an Elementor PayPal button, then Better Payment plugin is the best place to go. With this helpful payment plugin, you can create an Elementor PayPal button and start accepting payments in one-click. Moreover, you can track all transactions directly from your WordPress dashboard.
Integrate Elementor Paypal Button On Your Website: Step By Step Guideline
If the immense advantages of Elementor PayPal Button influence you to have it integrated into your WordPress website, then let’s explore how you can add it swiftly. Follow this simple step-by-step guideline:
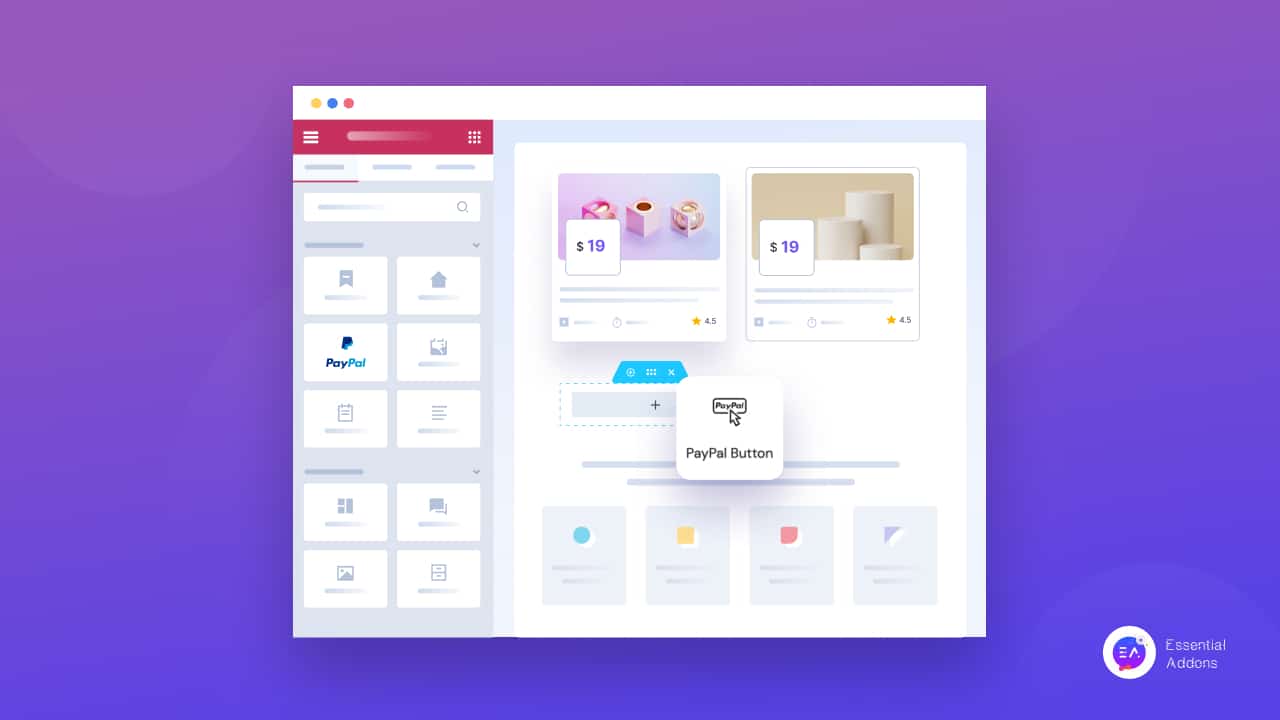
Step 1: Add The Elementor PayPal Button To Your Web Page
As Elementor PayPal button is available in Elementor PRO, so get Elementor on your WordPress website and upgrade to the premium version. Now open the page where you want to integrate the Elementor Paypal button. Then click on the ‘Edit with Elementor’ button to get started.
On the Elementor editing panel, search for the PayPal button. Then drag & drop the Elementor PayPal button into your web page. This is how the PayPal button will preview your website.
Step 2: Set Pricing Details & Connect Your PayPal Account
The second step is the most crucial part. You have to integrate your PayPal Account into the Elementor payment widget. If you don’t have an account, then follow this documentation step-by-step.
Copy your PayPal account email id and paste it into the widget field. The Benefit of using the Elementor PayPal button is that you don’t need any pre-set. You can configure the PayPal email id when you are integrating the one-click payment option.
Now time to set up other important details like pricing, your Elementor PayPal button type, etc. from the ‘Pricing & Payments’ section. If you are using the Elementor PayPal button to collect donations, then select ‘Donation’ for the Transaction Field. In the same process, ‘Checkout’ for product payment, and so on.
The next step is to customize your Elementor PayPal button’s appearance. For that navigate to the ‘Button’ section from the editing panel. From there you can customize the Elementor PayPal button position, spacing, icons, etc.
Moreover, from the ‘Additional Options’ you can set where to redirect after a successful transaction. Toggle to enable the PayPal page in a different tab, and many more flexible customizations.
Step 3: Style Up The Elementor PayPal Button
From the ‘Style’ tab, you can customize the button’s spacing, padding, color, and many more. How your success message will appear after every transaction, can be set too. The Elementor PayPal button comes with the utmost flexibility to accept payments.
Final Look After Elementor PayPal Button Integration In WordPress Site
If you are done with customization, then click on the ‘Preview’ button to check out the outlook. If you are happy with the final appearance then hit the ‘Publish’ button. That’s it! This is how easily you can integrate the Elementor PayPal button to manage one-click payments.
The process of accepting payments on WordPress becoming flexible day by day and the Elementor PayPal button makes it the utmost flexibility. Hopefully, this guide will help you to create user-friendly payment options for your customers. If you need further assistance, then you can reach our dedicated support team anytime. And to keep updated with this kind of in-depth tutorial in the future, then subscribe to our blog.



![[New Extension] How to Show Vertical Text on Elementor Websites?](https://essential-addons.com/wp-content/uploads/2025/11/Essential-Addons-New-Extension-Vertical-Text-Orientation-1024x576.jpg)


