Getting a complete flower shop website template in WordPress can help you to extend your offline businesses online. It’s sometimes difficult to get targeted buyers having a physical shop. If you can do proper marketing and online promotions successfully, you can then easily reach out to your potential customers in every possible way.
That’s why you need to get a complete solution that will make a standout, interactive website within just a few minutes. So to do that with perfection, ready templates are the only way to create an engaging flower shop website in WordPress. Take a look at this blog to find out in detail about the SEO Friendly, responsive, ready flower shop website template. Let’s get started!
Why Is It Important To Include eCommerce In Your Floral Website?
Adding eCommerce to your physical flower shop store will boost your sales far more than before. The people you are not able to get through offline, you can easily reach out to them in every mode of online shopping. Have a look at the below in-depth:
➨Your potential customers who are looking for fresh flowers or unique ones to decorate their interior beautifully can directly communicate with you by having a website.
➨You can promote all kinds of flowers with a bit of description on your online flower shop website. That will help your visitors quickly to know what they are looking for and should pick instantly.
➨You can easily be on top of search engines by having an SEO-friendly, responsive flower shop website. Also can do your marketing promotions organically, and paid with it to reach out to your targeted customers with ease.
➨Flower shop website can provide your customers with the facility to order and get their special occasion flowers quickly by getting online delivery services.
➨As a seller, you can easily track and attract your potential customers accordingly by assuring them to provide the best flowers on the market.
➨Besides, credibility is really important to run your eCommerce business successfully. And to represent your valuable customers’ reviews online in the best approach to gain the trust of your potential customers and turn them into permanent ones.
What Should You Look At Before Getting A Ready Flower Shop Website Pack?
Ready templates pack can help you to build your flower website without coding. You have to add your preferred content to each of your predesigned templates, modify it a bit, and make it publish whenever you want.
Getting started with any ready template pack, you have to check out its responsiveness, overall SEO benefits, and the interactiveness of your preferred design. That you don’t have to touch any of its predesigned sections. It’s well animated, and without adding any single line of code, you can make your website publish.
If you use Templately ready template packs for the most popular page builders Elementor, you can easily create a stunning flower shop website without coding. You don’t have to give any extra effort with a bit of modification, and you will be able to make your website live. That will help you to run your WooCommerce flower shop business online. Check out below to get each detail of the complete flower shop website template!
How Can You Build A Flower Shop Website Using Elementor Template For WooCommerce?
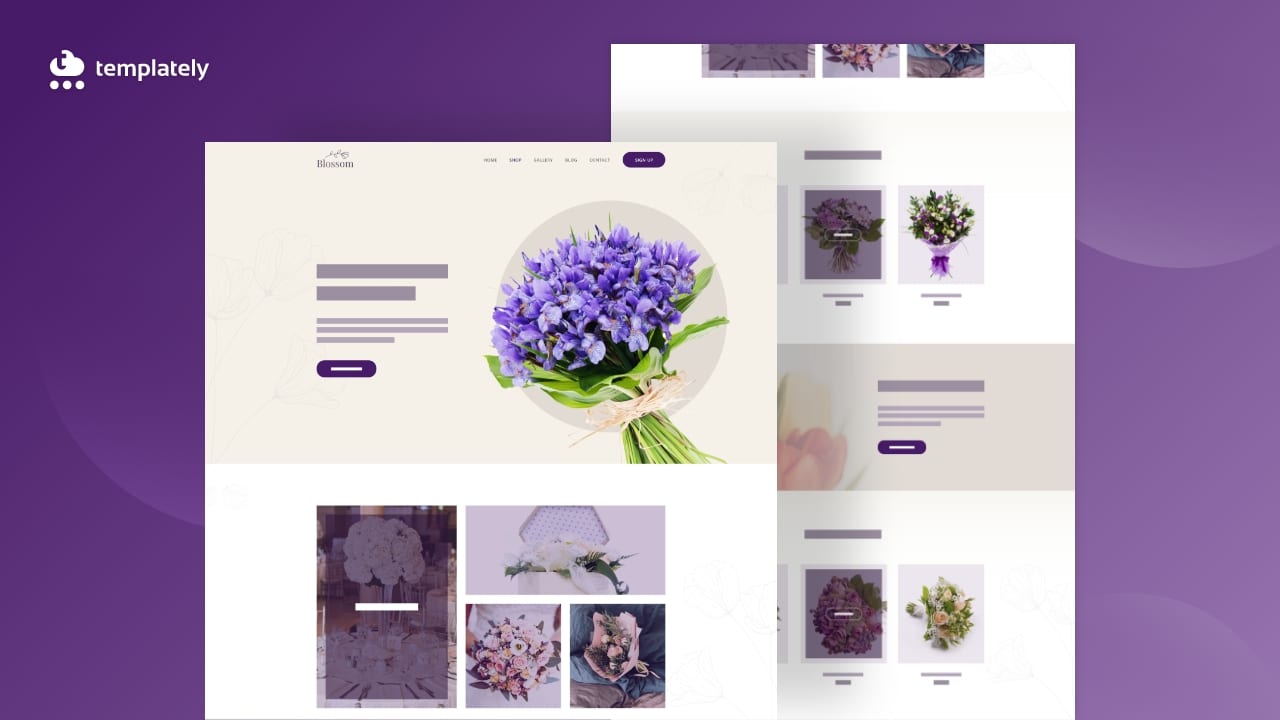
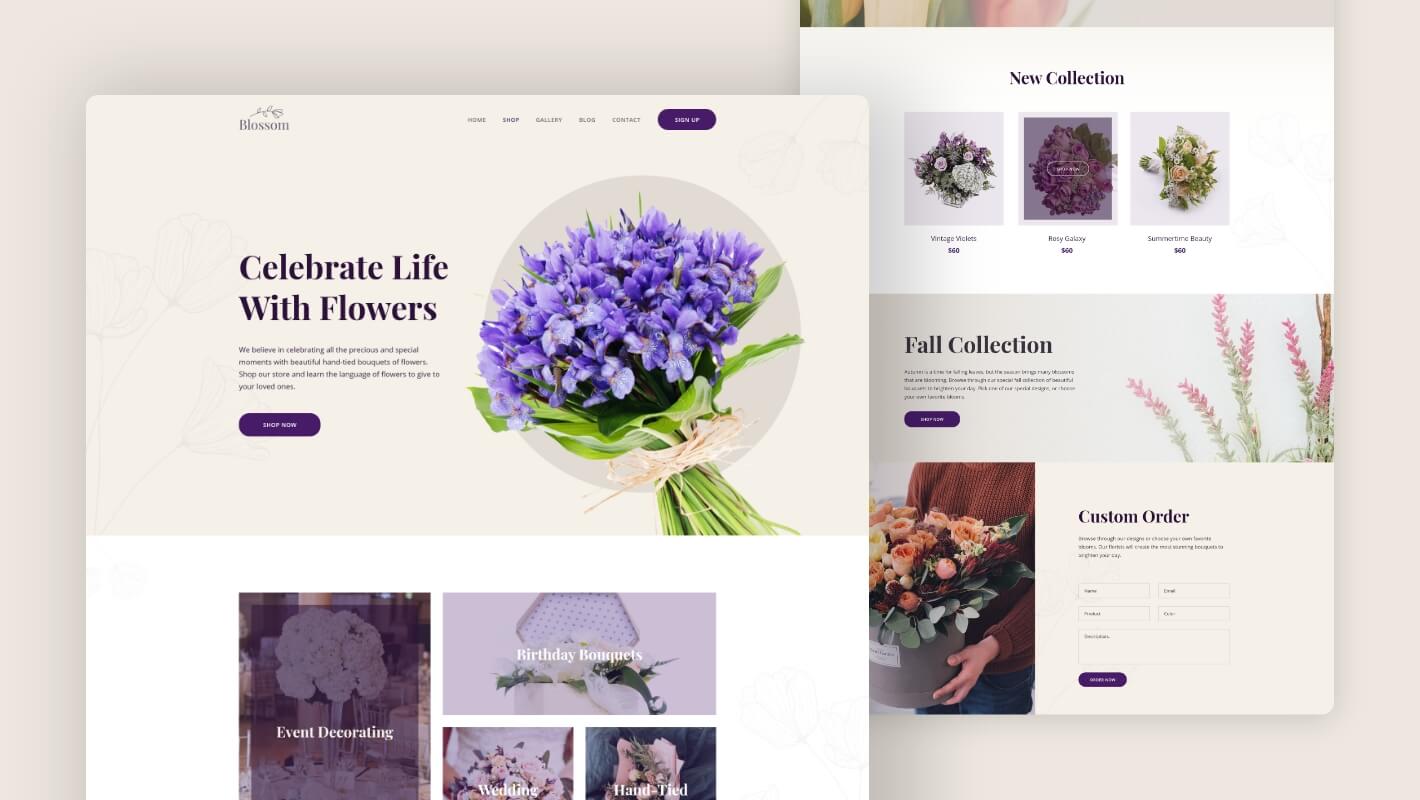
Let you introduce the Blossom by Templately premium flower shop website template pack for Elementor. You can now create a complete flower website online within a few clicks. It’s each section comes with creativeness that consists of animated widgets, an easy drag & drop facility, with a lot more. You can now easily make an informative, eye-soothing website just by adding your own content.
What Can You Get With Blossom Complete Flower Shop Website Template?
Blossom comes with nine ready pages and four individual blocks to make a stunning WooCommerce flower shop website. So take a look at below what it actually comes with:
Home Page: You will get two stunning landing page templates Homepage and Homepage Version 2. It will help you to do marketing promotions about your flower store and get potential buyers right away.
Shop Page: Using this Shop Page template, you can showcase all types of flowers beautifully in one place. It will help your audience to get a clear idea about all your flowers and can make the purchase decision immediately.
Cart Page: You customers can add and check their saved items on Cart Page that what they want to buy to make their occasion special.
Checkout Page: This ready Checkout Page will help your customer to buy their preferred flower online quickly.
Gallery Page: You can display your flower images beautifully in these ready Gallery Page templates to attract your customers.
Blog Page: Highlight your urgent notices and posts on this Blog Page template. And let your customers engage more with your website.
Single Blog Page: You can redirect your visitors to your detailed Single Blog Page using these ready template designs.
Contact Us Page: Your customers can make direct communication with you using these Contact Us Page templates.
🔰Things You Must Have To Get Before Creating An Flower Shop Website
You must have to get some necessary plugins installed on WordPress before creating an interactive flower shop website using the premium Elementor template pack ‘Blossom’ by Templately. Check out the must-have plugins below:
✅ Elementor: Install and activate the Elementor page builder to use this ready template pack.
✅ Essential Addons: You have to activate Essential Addons for Elementor – the best elements library with 1 Million+ happy users and 90 fully-functional widgets.
✅ WooCommerce: Make sure to install the WooCommerce plugin and create a shop page to use this ready template design.
✅ Templately: You have to sign up for an account and get installed ‘Templately’ on WordPress to use ‘Blossom’ ready template pack collections.
🚀Get Started To Create An Interactive Online Flower Shop Website Using Templately
As you already get a list of must-have plugins that you have activated before creating your Flower Shop Website. Let’s now assume that you have installed all of those mentioned ones, and you are fully ready to use the Blossom template pack in the Elementor editor. Just follow the simple step by step guidelines below:
Step 1: Insert ‘Blossom’ Ready Homepage Design By Templately
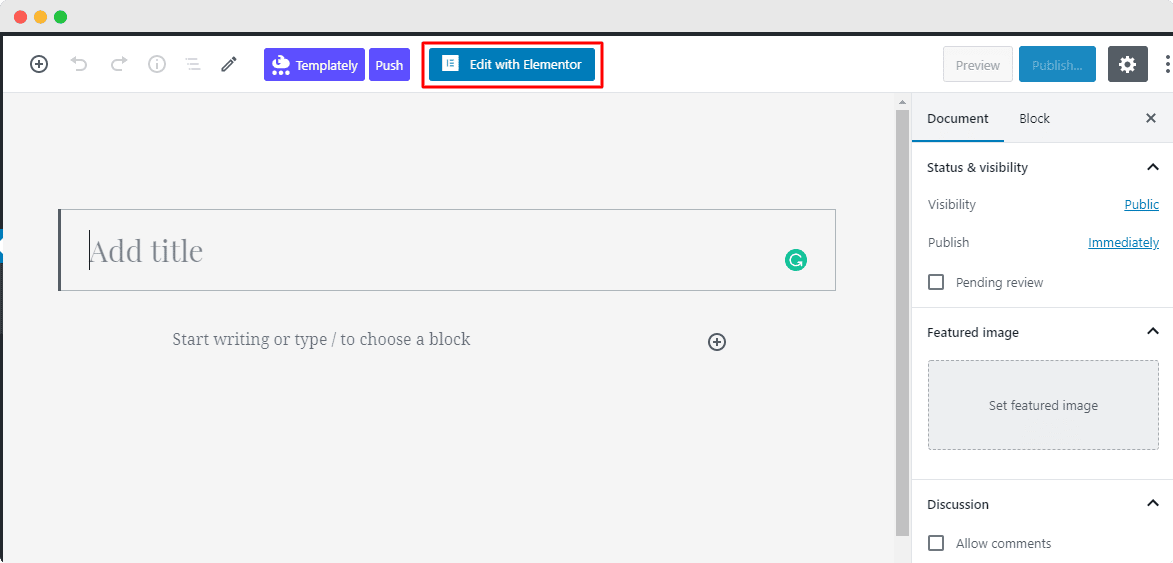
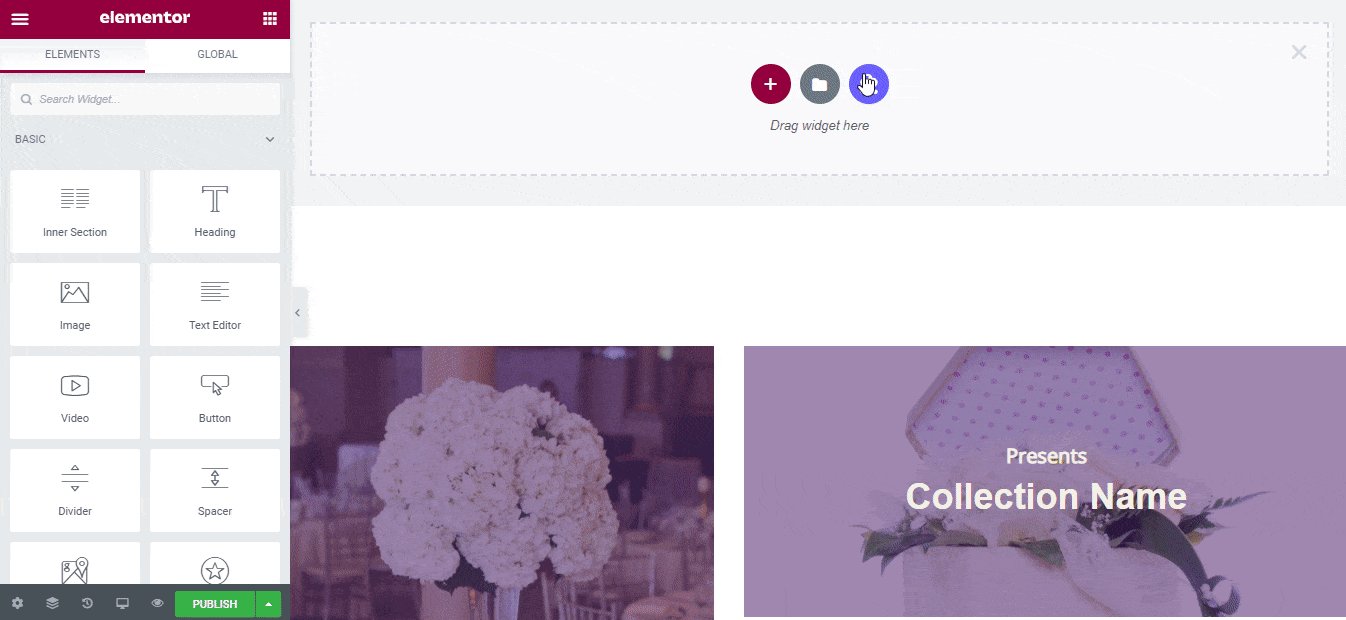
Let’s click on Edit with Elementor to create a new page on the WordPress dashboard. Within a minute, it will come up with a new page in the Elementor editor.
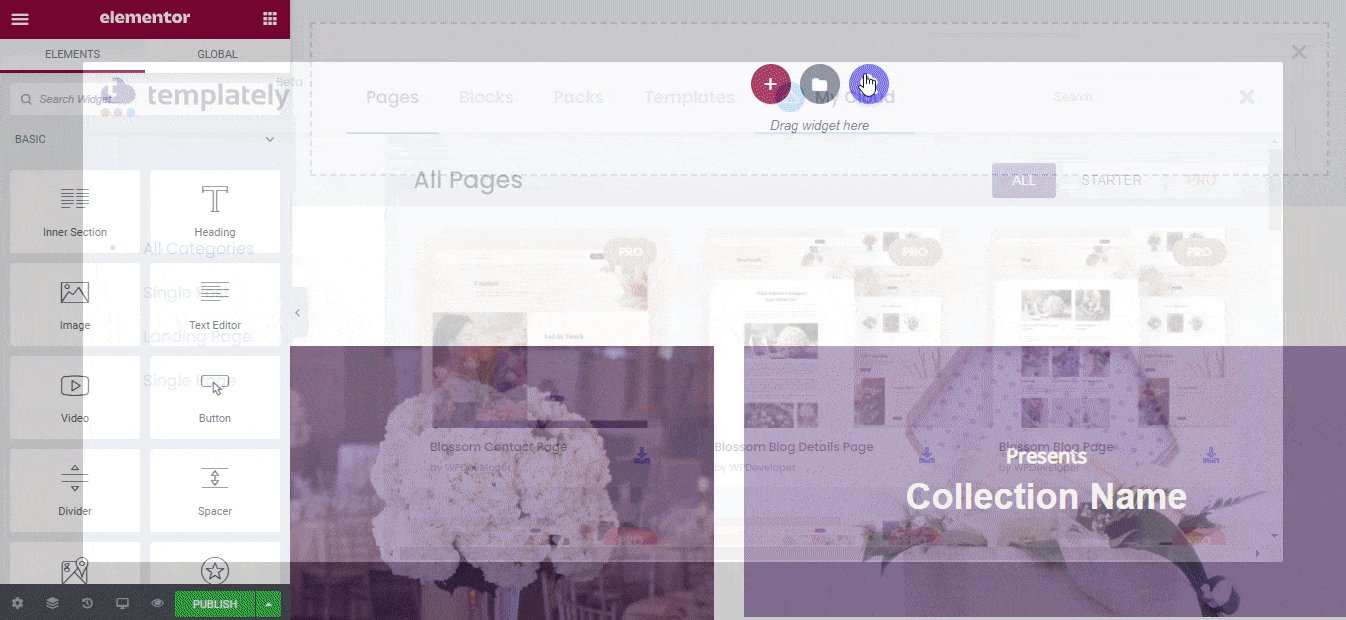
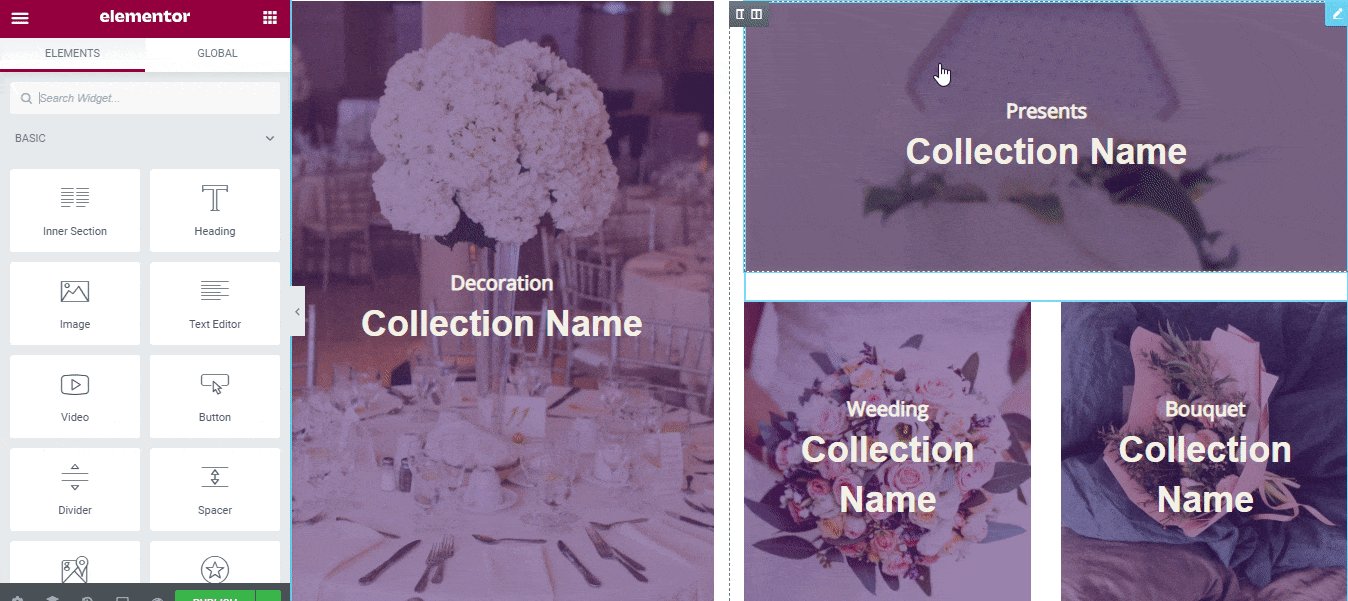
Afterward, you need to click on the blue icon that comes with the ‘Templately’. It will then come up with a popup window to showcase all ready collections of Templately there.
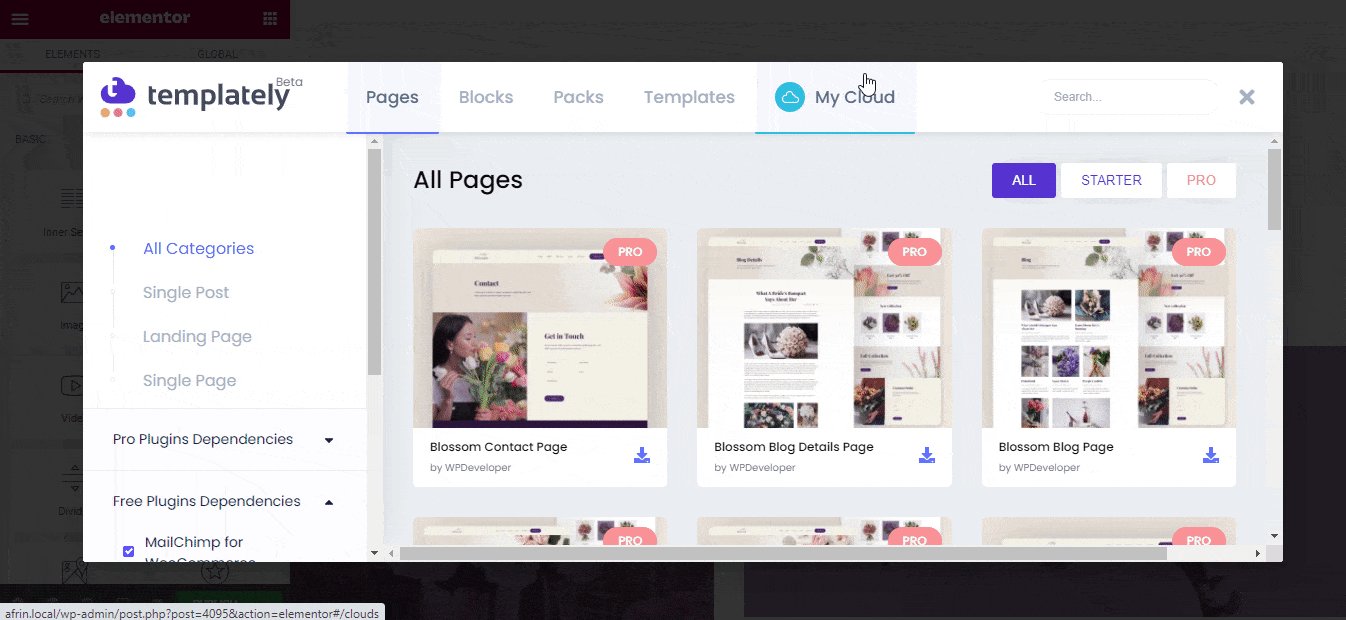
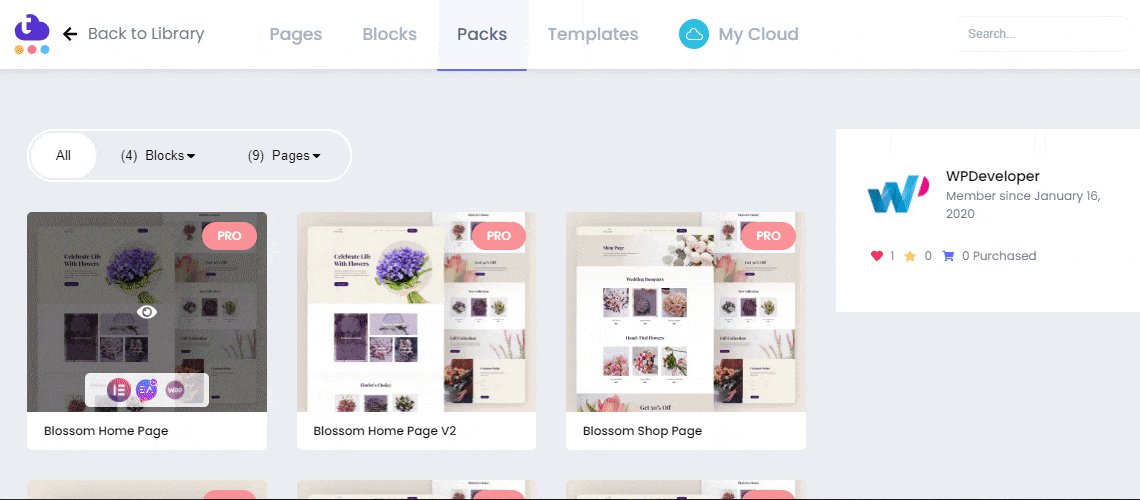
Now search for ‘Blossom’, and it will come back to you with all its ready pages & blocks related to it. We will pick the homepage design of the ‘Blossom’ flower shop website template by Templately.
You have to hit the ‘Insert’ button and start customizing the ready template design as per your requirements.
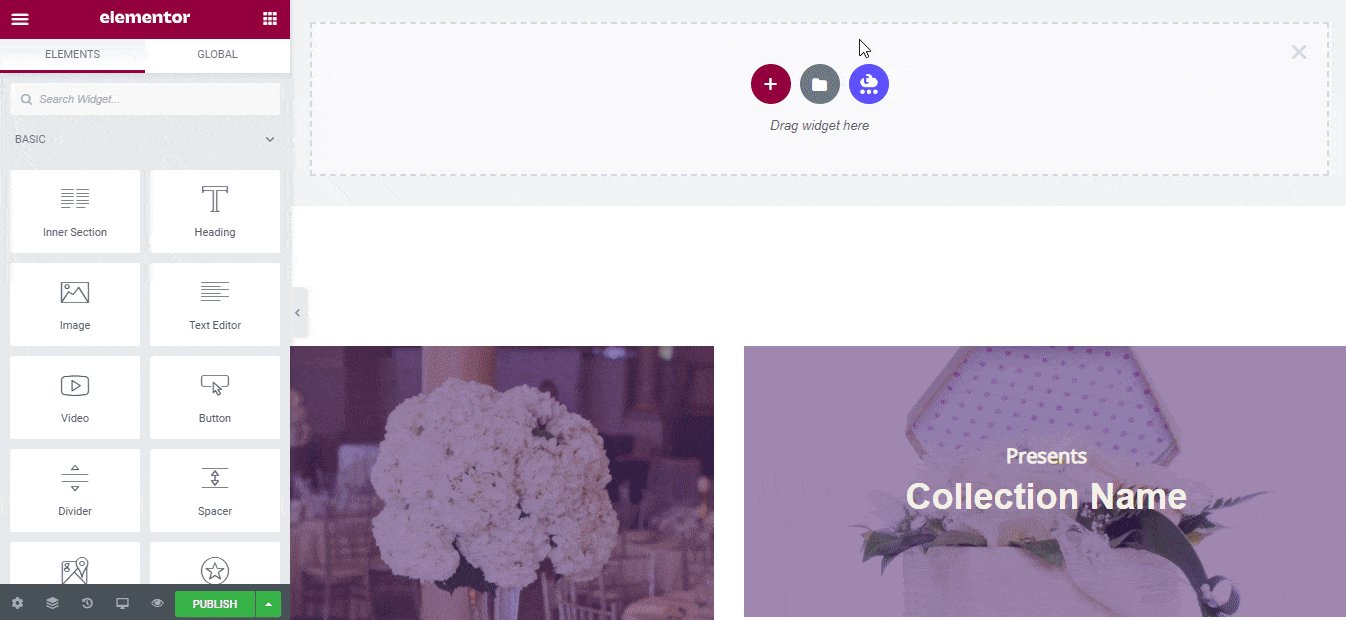
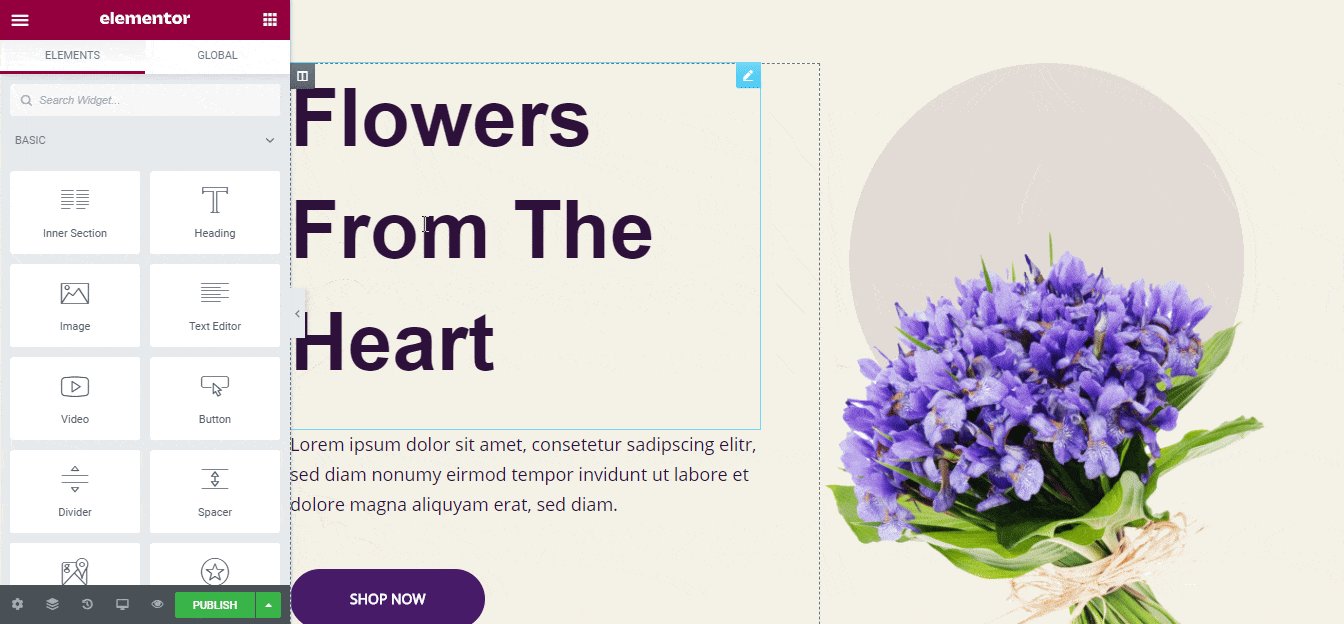
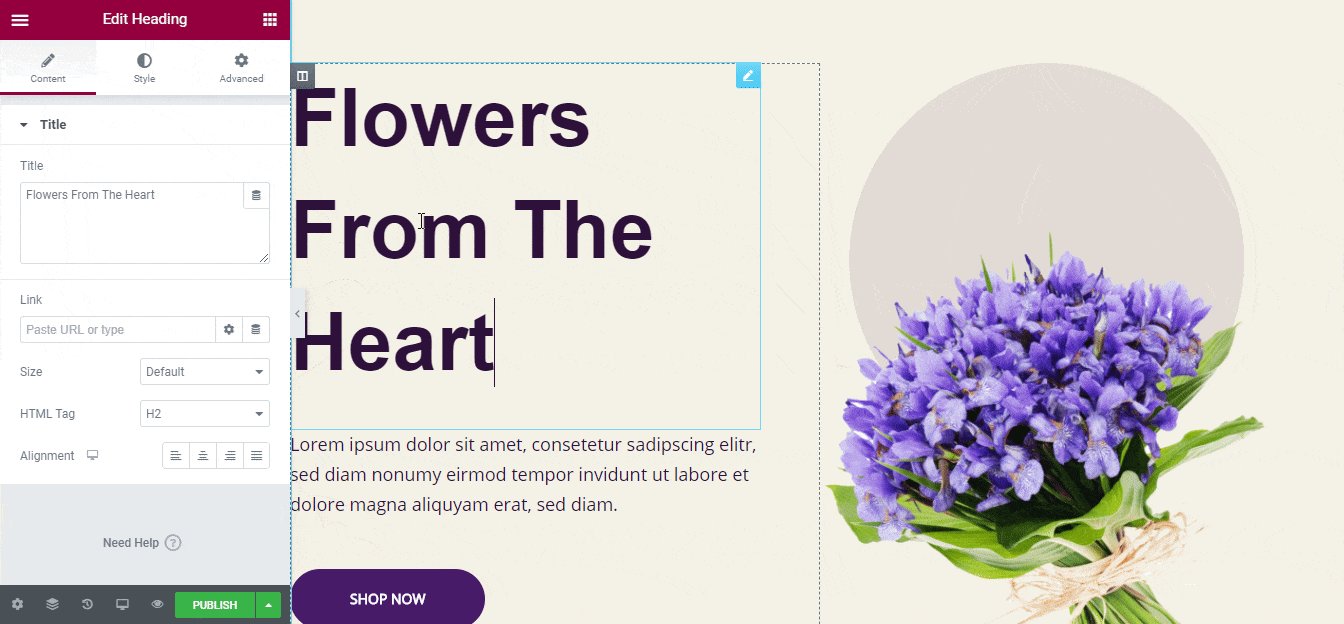
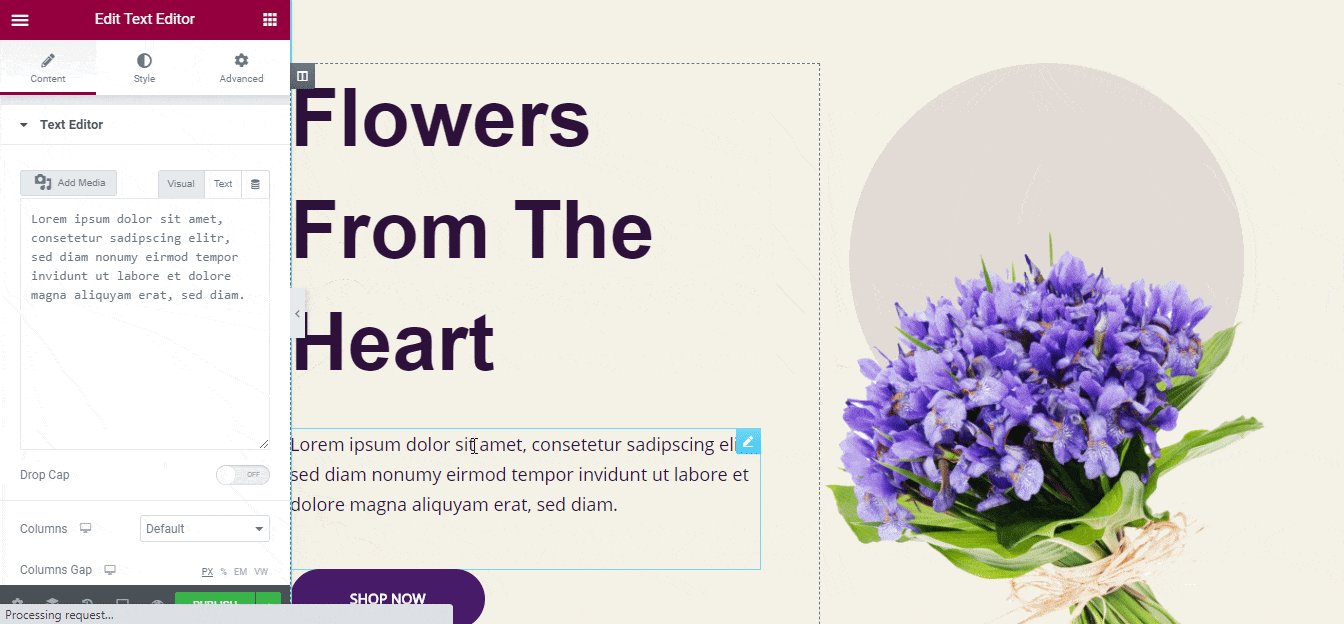
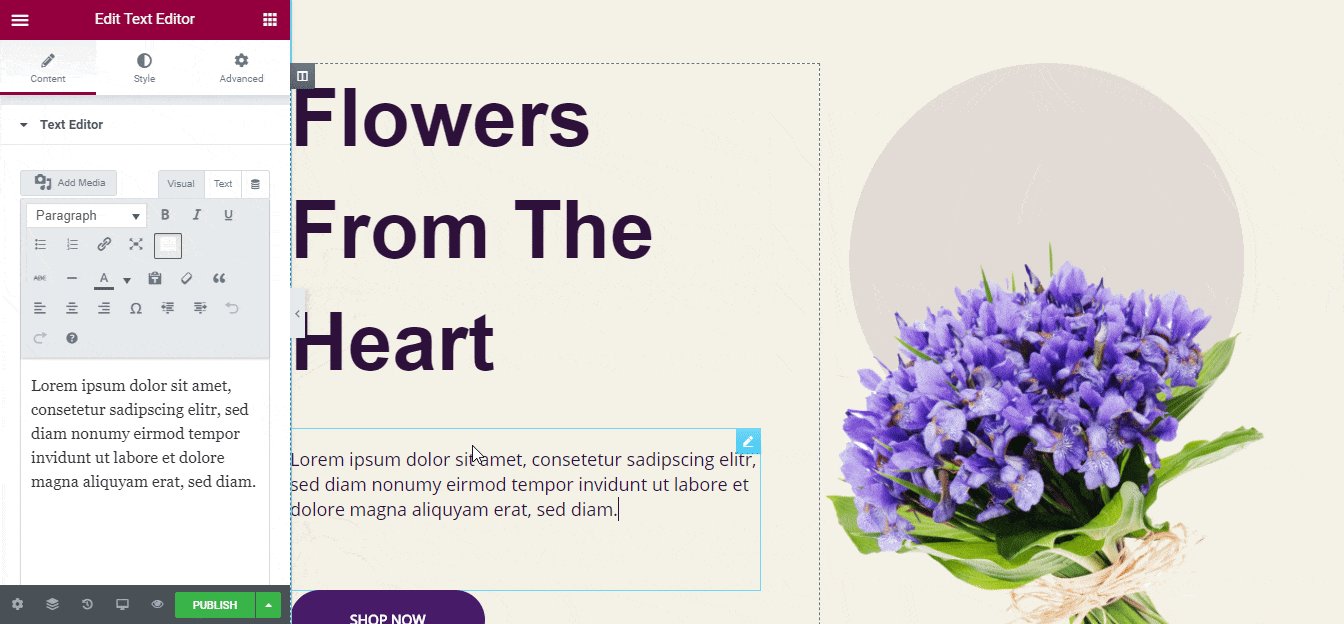
Step 2: Let’s Modify The Homepage Template Designs
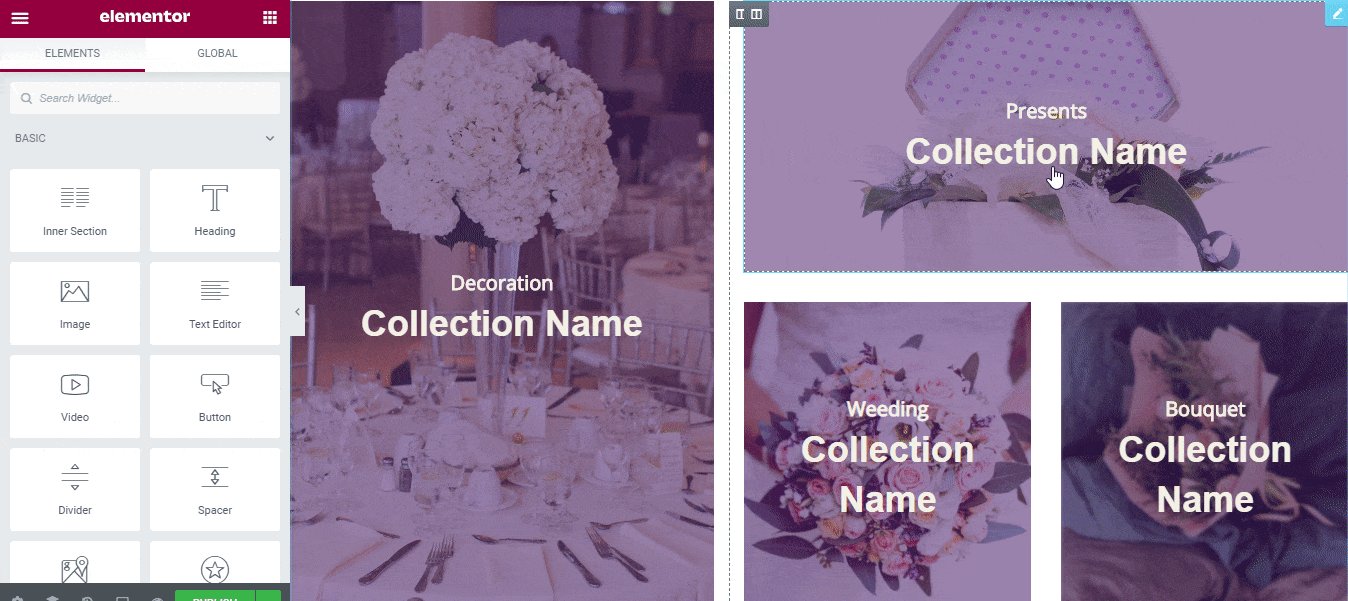
Without coding, you can now customize the ready Blossom homepage design. You can now your own text or visual content in each creative section. Even if you want, you can drag & drop one section to another, insert any of its ready blocks if necessary, or do other modifications to make it publish right away.
Step 3: Secure Your ‘Blossom’ Ready Template Design On Cloud
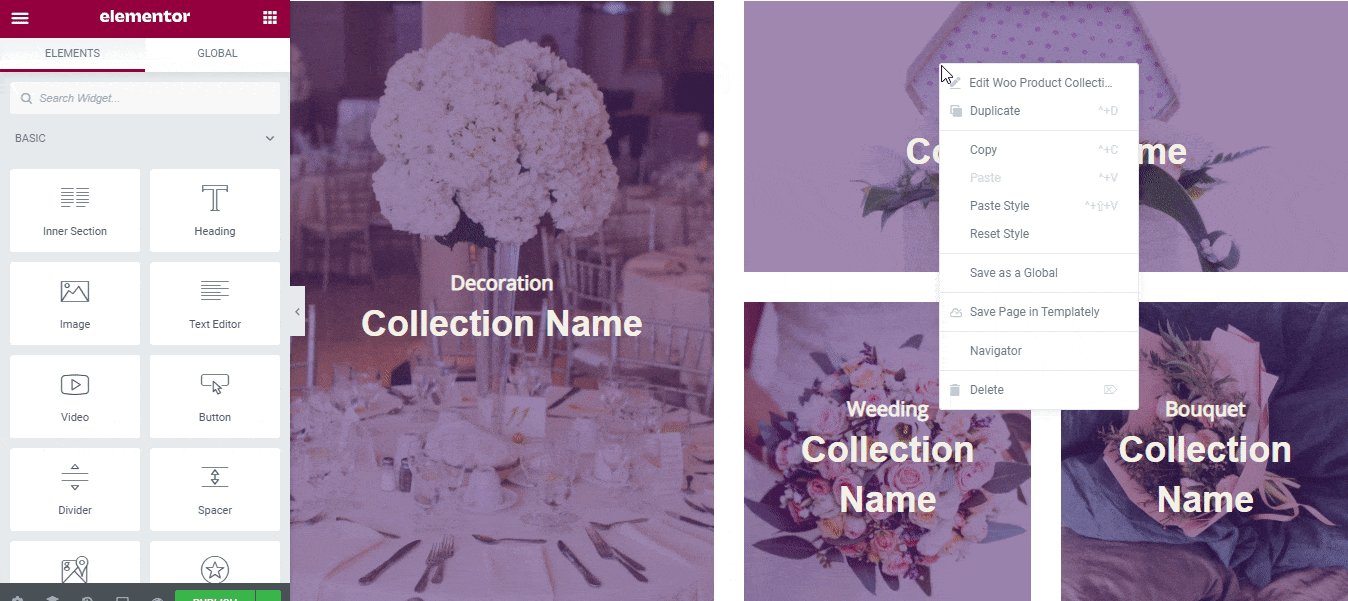
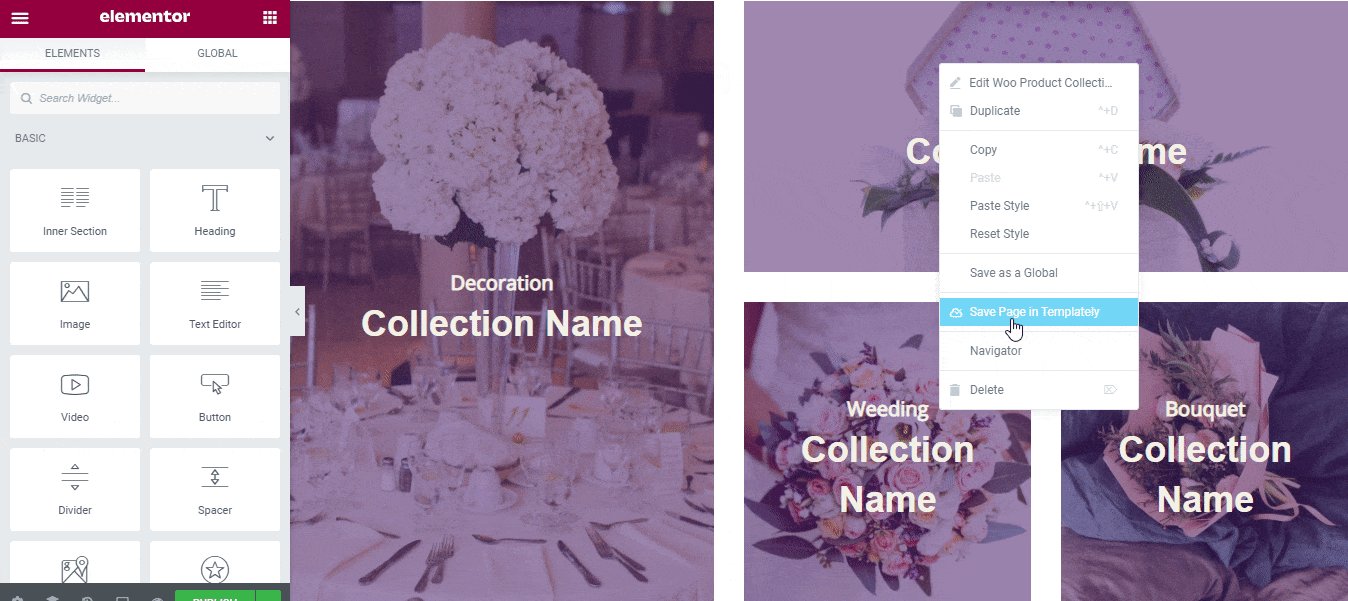
If you want, you can now save your premade template designs in Templately personal ‘MyCloud’ storage space and secure it thereby creating a backup. And to do this, right-click on the design and press ‘Save Page to Templately’ to secure it on cloud space.
Also, you can even reuse your saved template designs on as many sites as you want. Besides, it lets you create a seamless collaboration on the cloud. You can now share your all-ready designs with other team members or eternal ones if you want using Templately WorkSpace.
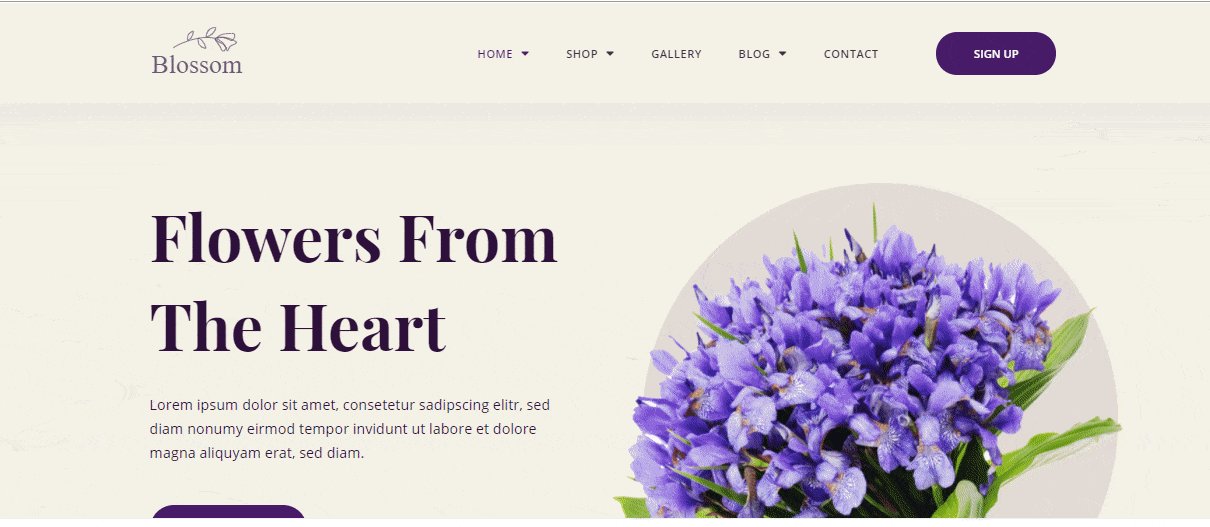
Take A Look At Blossom Live Homepage Designs!
Congratulations, there you go! You have now successfully used this stunning ready template design of ‘Blossom’ by Templately and created a Flower Shop Website in Elementor without coding.
Explore Templately ready template collections if you haven’t tried it out yet, and let us know your experience by commenting below. If you face any problem or need any quick help, you can freely contact our support team anytime you want.











![[New Extension] How to Show Vertical Text on Elementor Websites?](https://essential-addons.com/wp-content/uploads/2025/11/Essential-Addons-New-Extension-Vertical-Text-Orientation-1024x576.jpg)



