A flawless user experience depends on the performance of your WordPress website being optimized. The effect of pictures on page loading times is one important factor that is frequently disregarded. This blog post will discuss the capabilities of Elementor Image Optimizer, a tool that can effectively manage and optimize photos to improve the efficiency of your WordPress website. Learn how to use this effective feature and see how your website’s speed and user experience improve.

Why Image Optimization Matters?
Image optimization has many advantages if you want to speed up page loads to enhance user experience and SEO performance. Setting image optimization as a top priority is crucial for creating and maintaining a profitable website. You can also see the benefits it can have for your internet presence. Let’s explore the importance of image optimization and how it can greatly affect your online visibility.
1. Accelerated Page Load Times
The immediate impact that image optimization has on page load times is one of the main motivations for its attention. Large, poorly optimized photos can cause your website to load much more slowly, which will increase bounce rates and drive away unhappy users. You can make sure that your sites load quickly and draw in and hold the attention of users by optimizing and resizing your photos.
2. Enhanced User Experience
A smooth optimization of your website’s graphics can make browsing joyful for users or visitors. A website that loads quickly and offers a seamless navigating experience is more likely to captivate visitors. This satisfying experience could result in higher user satisfaction and better retention rates.
3. Improved SEO Performance
Page speed is a key feature that search engines take into account when ranking your website. Search engine results pages frequently favor websites with quicker load times (SERPs). Image optimization plays a vital part in your entire SEO strategy as it directly affects the speed of your website. You can improve user experience and increase your chances of ranking more effectively in search results by giving image optimization a top priority.
4. Bandwidth and Storage Efficiency
Hosting expenses rise when images that are not optimized use more bandwidth and storage. You should cut down on bandwidth usage and hosting costs by optimizing your images to transport less data between the user’s browser and the server. This effectiveness is especially important for websites that receive a lot of traffic.
5. Mobile Responsiveness
It is extremely important to make sure your website is mobile-friendly given the widespread use of mobile devices. Due to bandwidth restrictions and slower internet connections that mobile users frequently experience, image optimization is essential in this regard. To meet the demands of the expanding mobile user base, optimized graphics help mobile devices load more quickly.
Guide: How To Use Elementor Image Optimizer
Elementor Image Optimizer solution can assist you in striking a balance between stunning images and a fast-loading website. Your website can load more slowly when photos are large, but this plugin makes it simple to reduce file size, resize, and optimize images.
Popular file types including JPEG, PNG, WebP, and GIF are supported. So your photos will still look fantastic and take up less space. You can easily showcase your photographs with Elementor’s user-friendly design tools, all without having to worry about the size of your images or how they will affect the speed of your website.
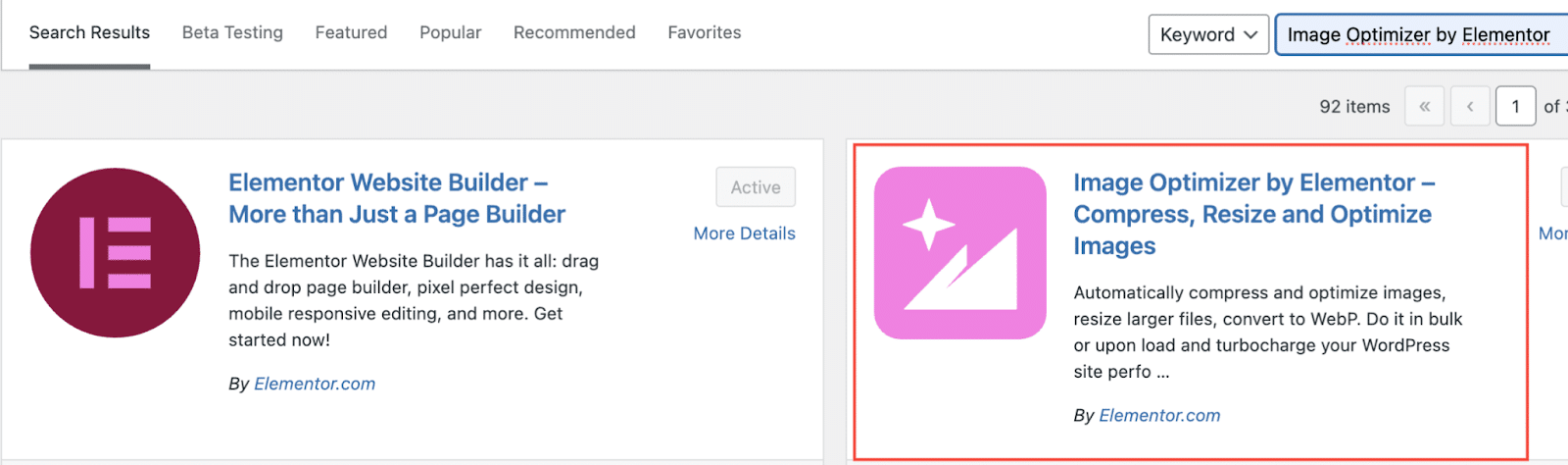
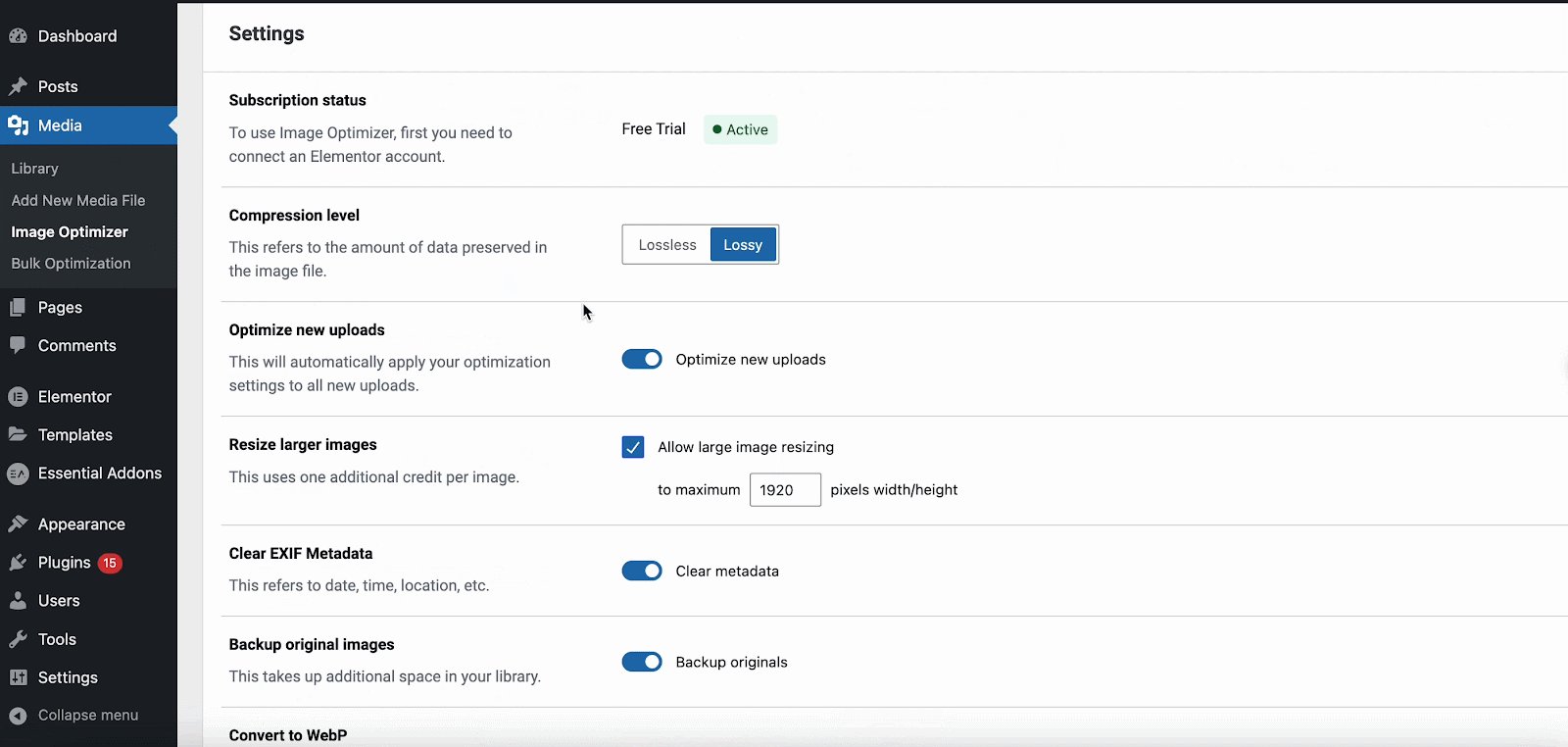
First Install & Configure Settings
The plugin provides default settings after installation that are perfect for most websites. Any issues with image sizes are taken care of by the Elementor Image Optimizer, which runs seamlessly in the background. All you have to do is install, connect, and let the optimization work itself out without any further user input.

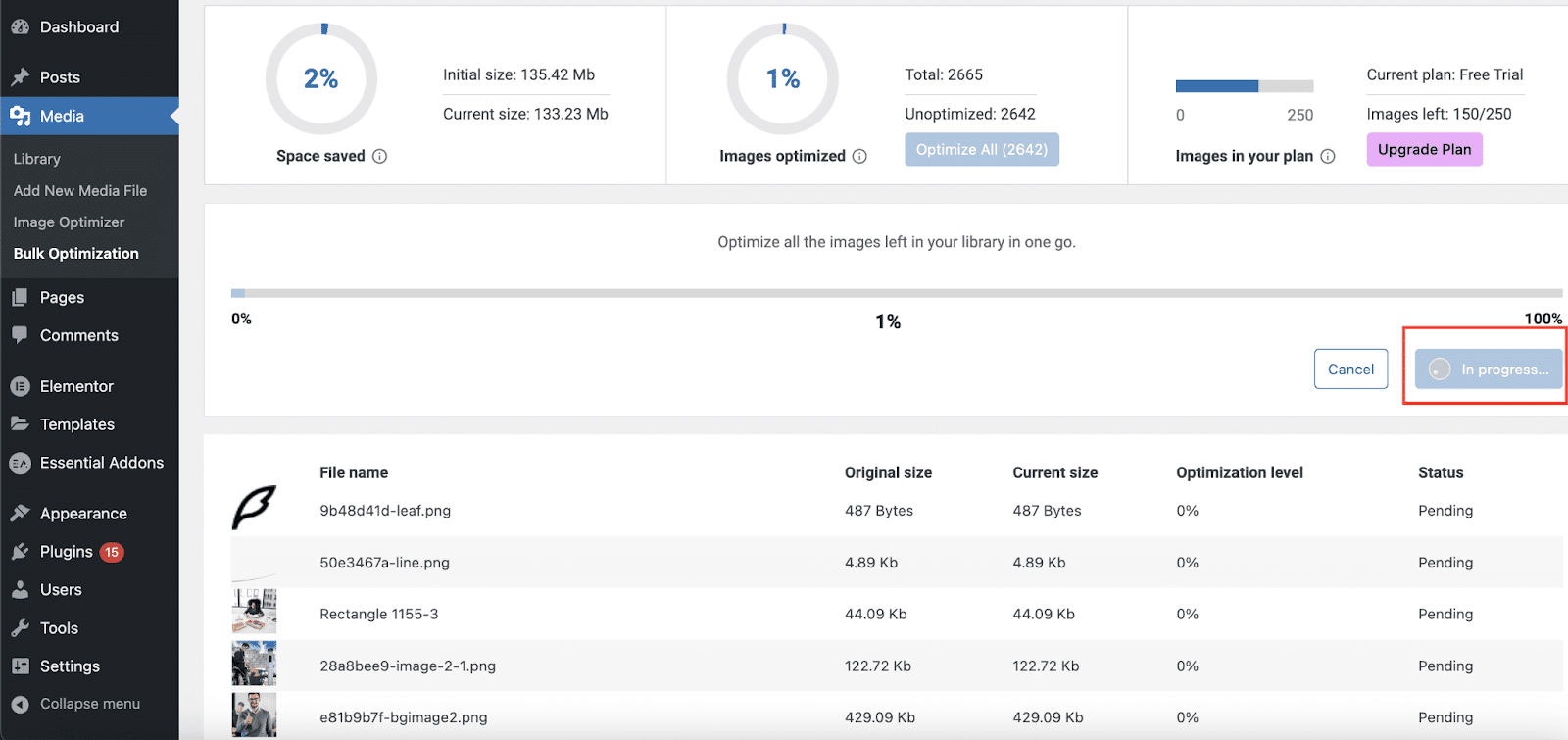
Bulk or Single Image Optimization
With this Image Optimization by Elementor plugin flexible media asset management, users can easily optimize one or a batch of photographs. This image optimization plugin allows you to set it up to scale or resize photographs automatically during upload, depending on your needs. For users who already have image collections, the bulk optimization feature quickly scales and compresses images to ensure optimal website speed.
Just go to the WordPress dashboard Media → Image Optimization/Bulk Optimization. Then connect to your Elementor site and get started to optimize all your media images to enhance your WordPress site performance.

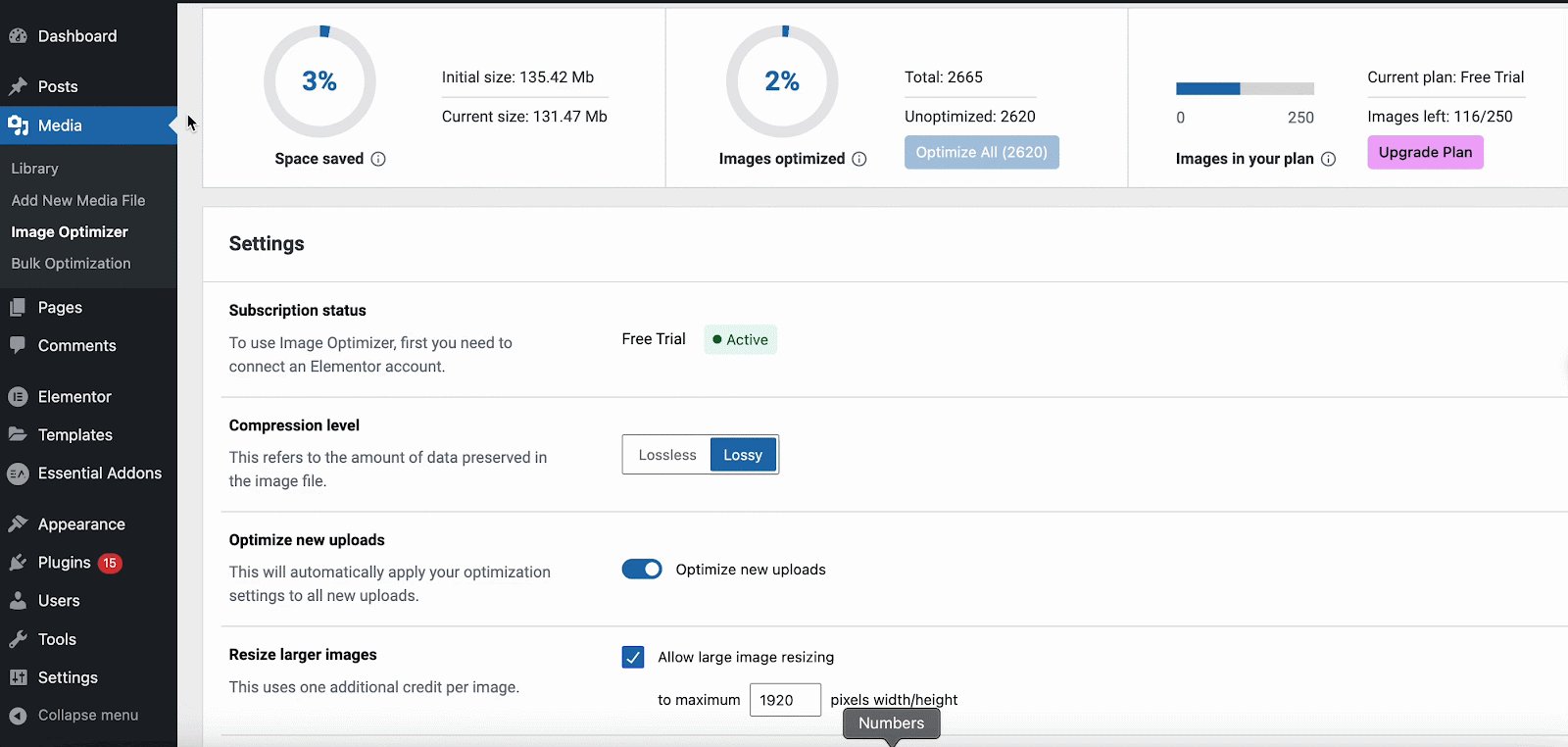
Get Various Techniques To Optimize Images
Here you will get some key techniques to optimize your Elementor site images. Check all the details below:
Compressing Images
This image optimization process covers two types of compression that will balance both minimizing the file images and maintaining the file quality. Check out the types below:
- Lossless Compression: Reduces file sizes without compromising image quality, eliminating redundant data.
- Lossy Compression: Maximizes compression to produce lightweight images, eliminating imperceptible data for streamlined sizes.
Resize Larger Images
Elementor Image Optimizer can help you adjust dimensions or pixel size for larger images to prevent strain on server resources. So that users can select the maximum pixel width for images, preventing overload on server resources.
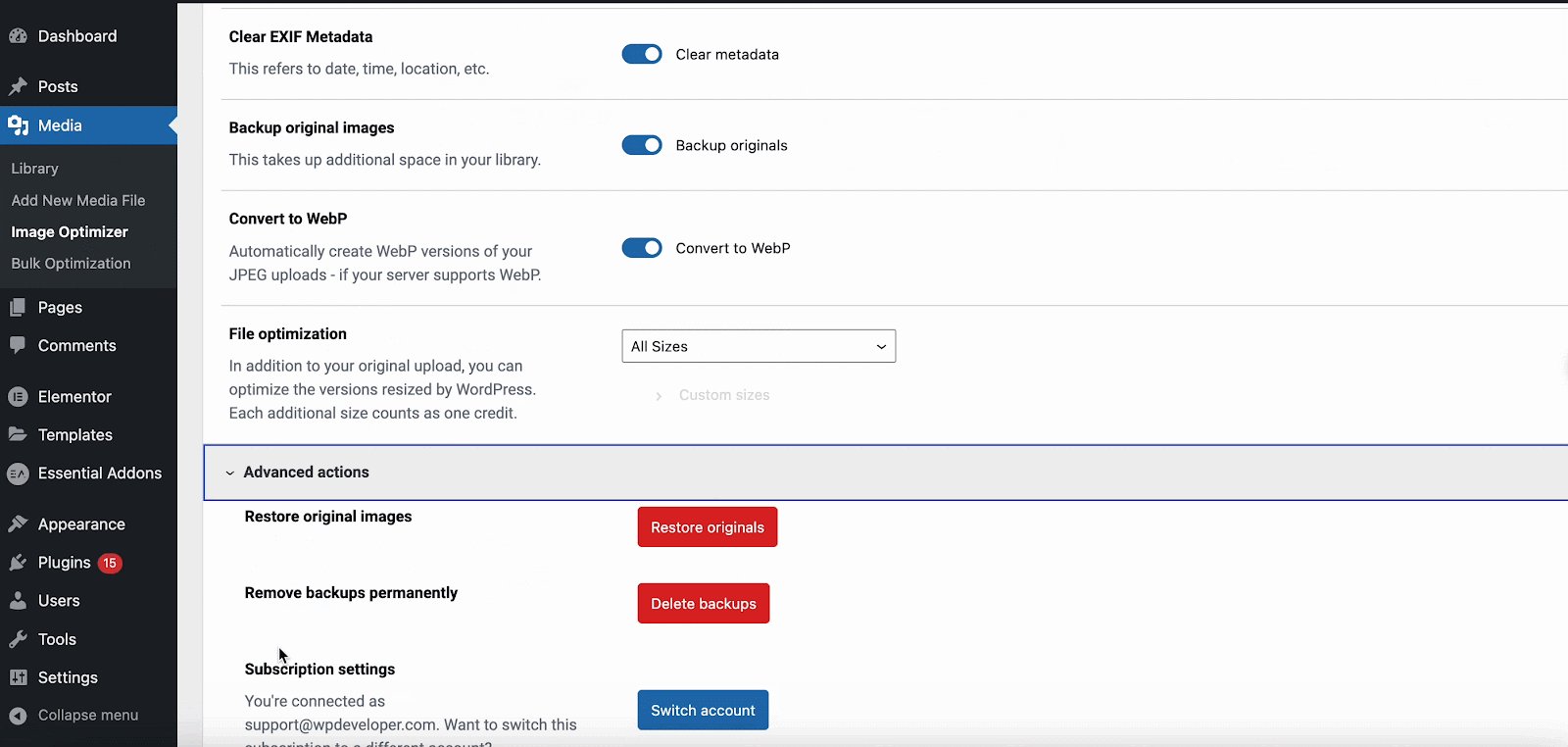
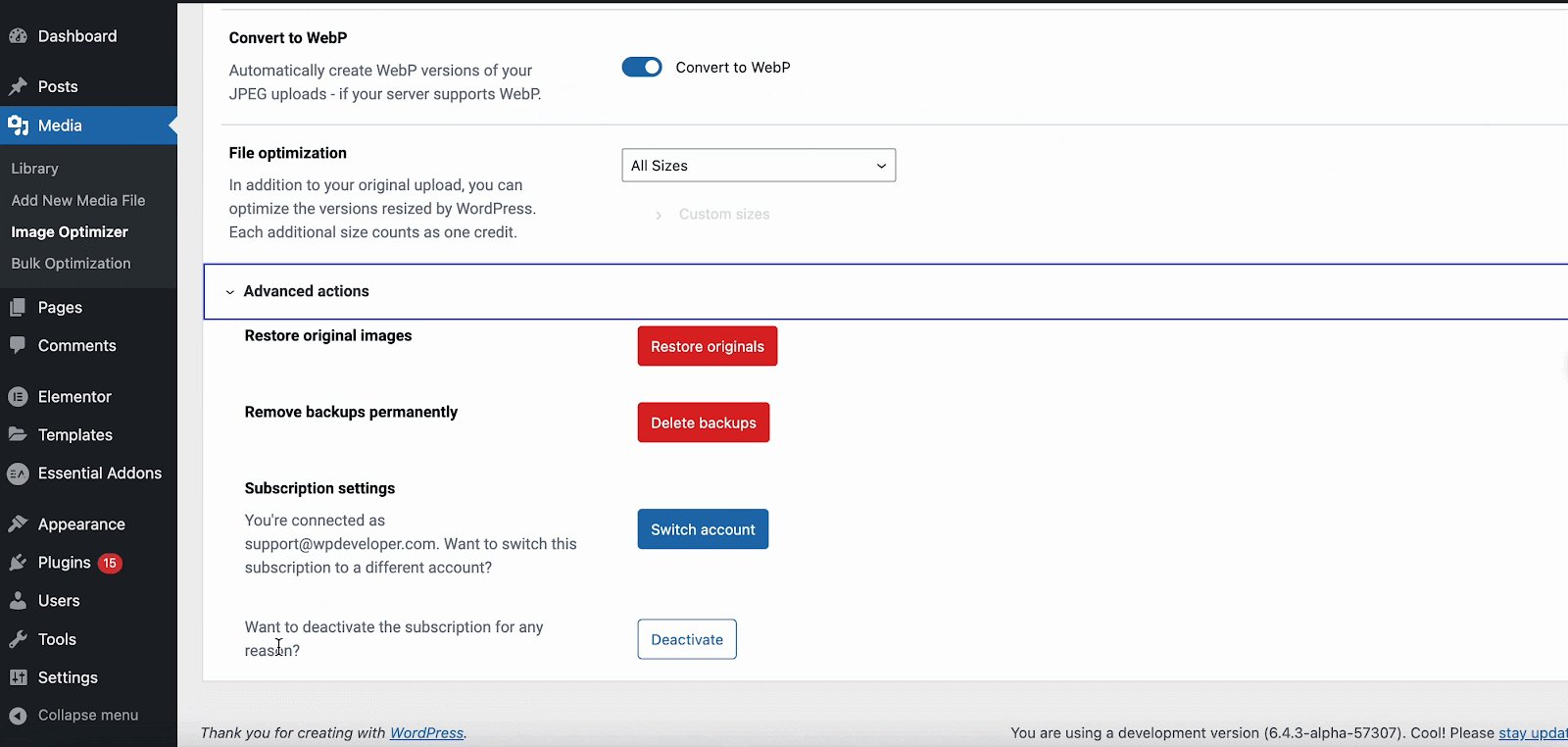
Convert to WebP for Even Better Optimization
This Image Optimization solution for Elementor can transform image files into the WebP format which can significantly reduce file sizes while maintaining high image quality. The key benefit of WebP is that it has far smaller files than common formats like JPEG and PNG. As a result, pages load more quickly, improving user experience and overall website speed.
EXIF Metadata
EXIF (Exchangeable Image File Format) Metadata describes a group of information contained in an image file that provides details on the camera’s settings, the surrounding environment, and other technical elements. It helps you to reduce file size without compromising image quality, contributing to improved speed and faster loading times. It automatically resizes all image sizes, including thumbnails, for streamlined visual presentation, contributing to faster page load times.

Except for all these facilities, Elementor Image Optimizer plugin can backup original images with the option to selectively delete backups for efficient space usage. Also, restore original images for selected media files when needed.
Now Enhance Your WordPress Performance With Elementor Image Optimizer!
By understanding the functionalities and incorporating them seamlessly into your content creation process, you not only enhance the visual appeal of your site but also contribute to faster loading times. As users increasingly prioritize swift and engaging experiences, optimizing images with Elementor becomes a valuable strategy. This Elementor Image Optimizer tool not only streamlines your workflow but elevates your website’s performance and keeps your audience captivated.
If you want to read more exciting blogs like this, subscribe to our blogs, and don’t forget to join our Facebook community. Enjoy!



![[New Extension] How to Show Vertical Text on Elementor Websites?](https://essential-addons.com/wp-content/uploads/2025/11/Essential-Addons-New-Extension-Vertical-Text-Orientation-1024x576.jpg)


