Are you struggling with low conversions in your WooCommerce store? Studies show that high-quality product images can significantly impact buying decisions. If your Woo Product images are not aligned, slow to load, or unoptimized, you might lose potential customers without realizing it. Engaging visuals that are properly optimized ensure a seamless shopping experience, ultimately leading to increased conversions.

The “Woo Product Images” widget from Essential Addons for Elementor enhances product displays with better resolution, interactivity, and responsiveness. With its latest feature update, customizing product images is easier than ever. Let us explore how to optimize Woo Product Images to improve user experience, increase conversions, and create a seamless shopping experience.
The Power of Optimized Product Images in WooCommerce
When shopping online, customers can not touch or try products before buying. That is why high-quality images are so important. A clear, detailed and visually appealing product image can significantly impact a customer’s buying decision.
Why Image Quality Matters?
High-quality images are crucial for creating a positive first impression. They instantly convey professionalism and build trust with potential customers. A well-presented store with precise, appealing visuals encourages visitors to explore further.
Engaging images hold customers’ attention, leading them to spend more time browsing your products. This increased interaction directly translates to higher conversion rates. Evident, well-optimized images can significantly influence purchasing decisions, ultimately driving more sales.
How Image Optimization Improves Performance
Image optimization is not just about making your products look good. It is a critical component of website performance. Slow loading times and poor mobile experiences can drive customers away, directly impacting your bottom line. Let us explore how optimizing your images can significantly boost your website’s speed, SEO and mobile user experience.
- Faster Loading Speed: Large images can slow your website, leading to frustrated users and higher bounce rates. Optimized images load quickly, keeping customers engaged.
- SEO Benefits: Search engines prefer fast-loading websites. Optimizing images can improve your rankings and attract more visitors.
- Better Mobile Experience: Many shoppers use their phones to browse online stores. Optimized images ensure your products look great on any device.
If your product images are too large, they slow down your website. Customers will not trust your products if they are too small or blurry. Bad images can make your store look unprofessional and lead to lower sales.
With more people shopping on mobile devices, it is essential to have images that adjust to different screen sizes. Responsive images ensure customers get a great viewing experience, whether on a phone, tablet, or computer.
Optimizing your product images helps you improve both user experience and store performance, leading to better conversions and happier customers.
What Is ‘Woo Product Images’ in Essential Addons?
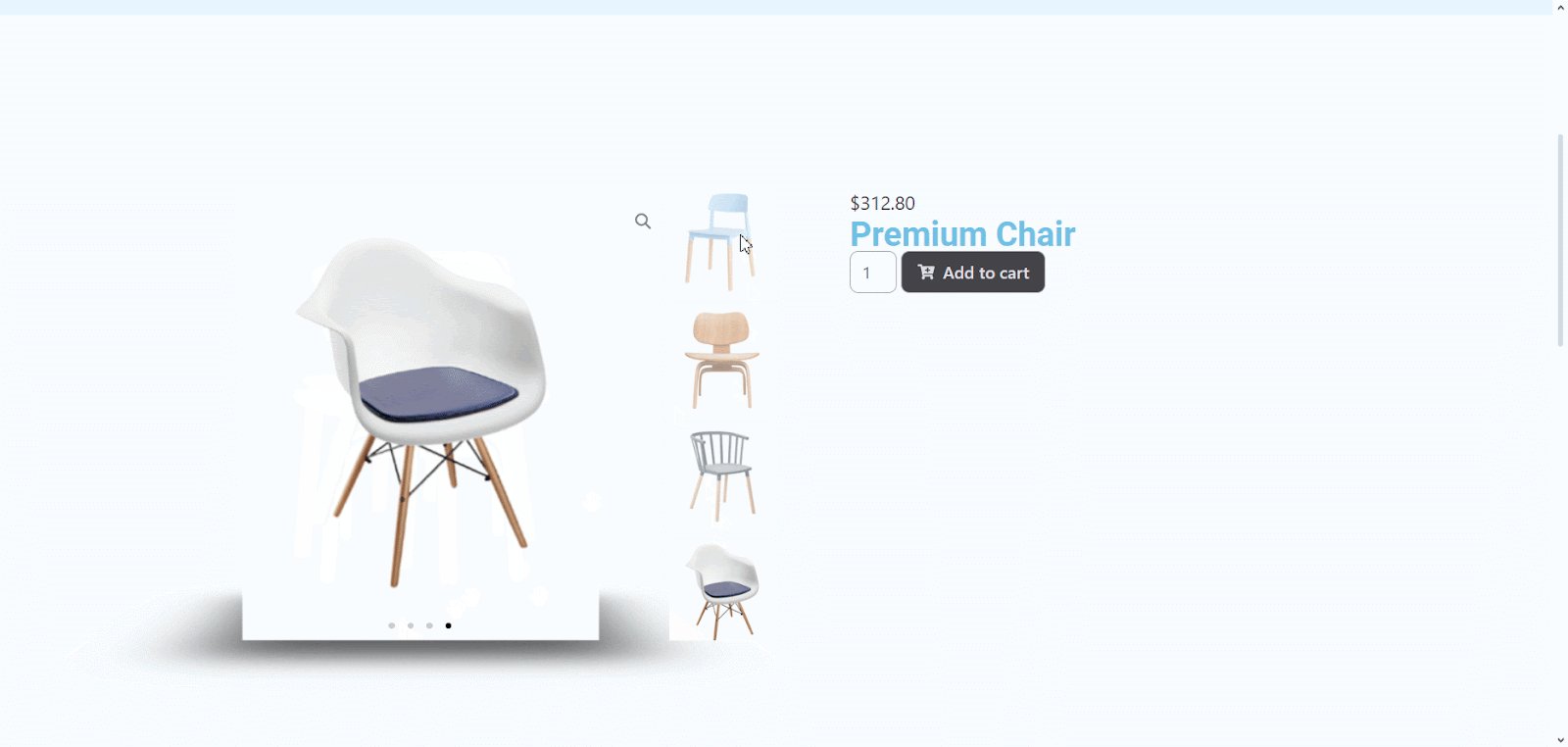
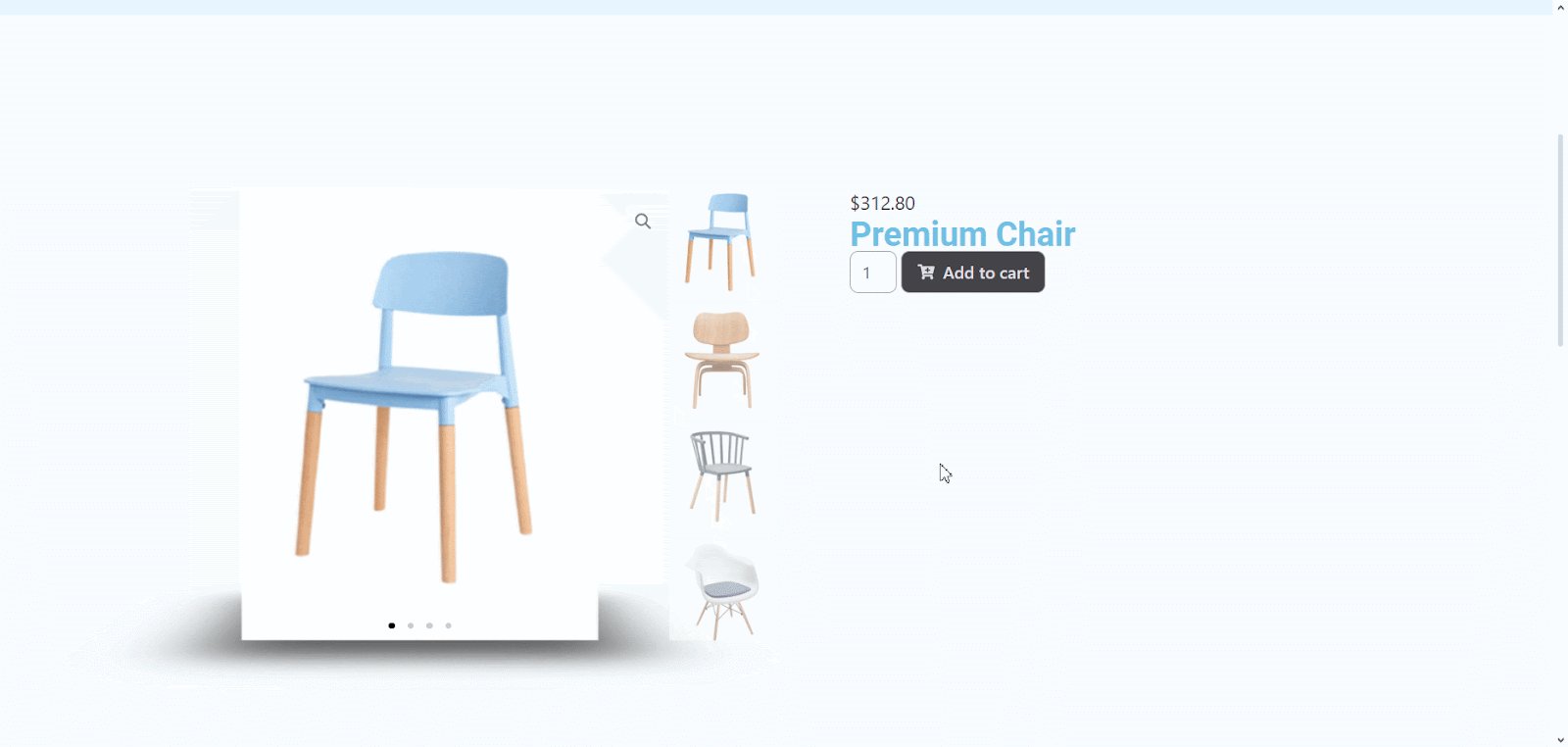
The “Woo Product Images” widget from Essential Addons for Elementor is a powerful widget designed to improve the display of product images in WooCommerce stores. It helps make product images more engaging, visually appealing, and user-friendly.
Key features of Woo Product Images include image sliders that allow customers to view multiple product images smoothly and interactively. The plugin offers various interactive layouts to make products stand out, along with a responsive design that ensures images look great on all devices, from desktops to mobile phones. Additionally, store owners have customization options to adjust colors, sizes, navigation, and effects to align with their brand’s unique style.
What Can You Do with This Widget?
The Essential Addons introduce an improved customizable WooCommerce widget that gives store owners more control over how product images are displayed. This includes:
✅ Showcase Products Your Way: Choose from multiple layout options to create a visually appealing store that matches your brand.
🔍 Enhance Customer Experience: Let shoppers zoom in or view high-quality pop-ups, so they can see every detail before making a purchase.
📱 Optimize for Mobile Users: Ensure fast-loading, perfectly aligned images that look great on any device, making browsing effortless.
Using Woo Product Images, you can create a visually appealing and user-friendly shopping experience that helps drive more sales.
Step-by-Step Guide: How to Optimize Woo Product Images
Optimizing WooCommerce product images is key to improving your online store’s appearance and boosting sales. High-quality images help build trust and attract customers. Let us learn how to set up, configure, and enhance your product images for faster loading, professional looks, and compatibility across all devices.
Setting Up the Foundation
To set up the foundation, install WooCommerce and Essential Addons for Elementor. Ensure both plugins are correctly installed and activated to unlock the necessary features for your online store.
Next, use Templately for the Theme Builder to streamline the design process. Templately provides professionally designed templates, allowing you to create visually appealing product pages quickly and efficiently.

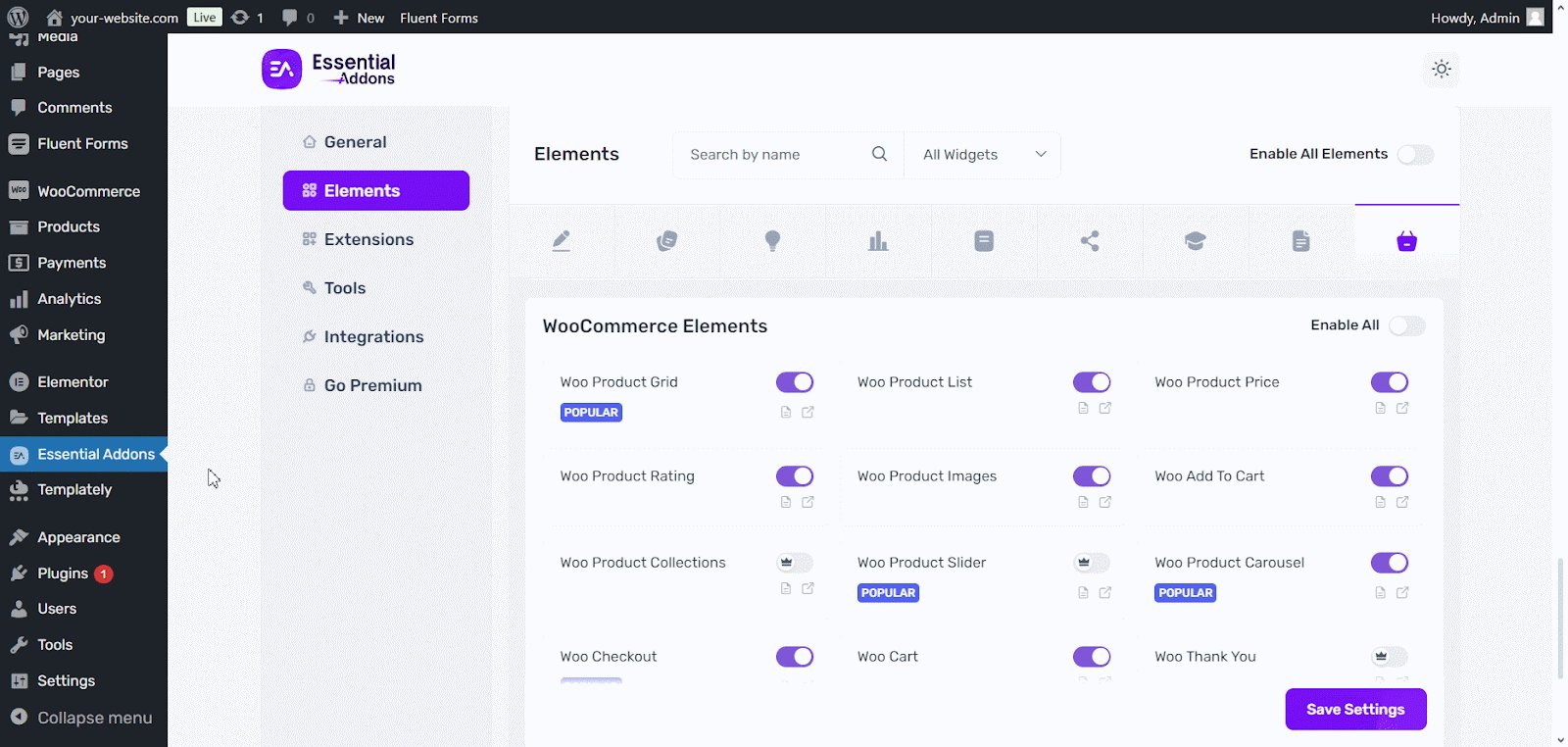
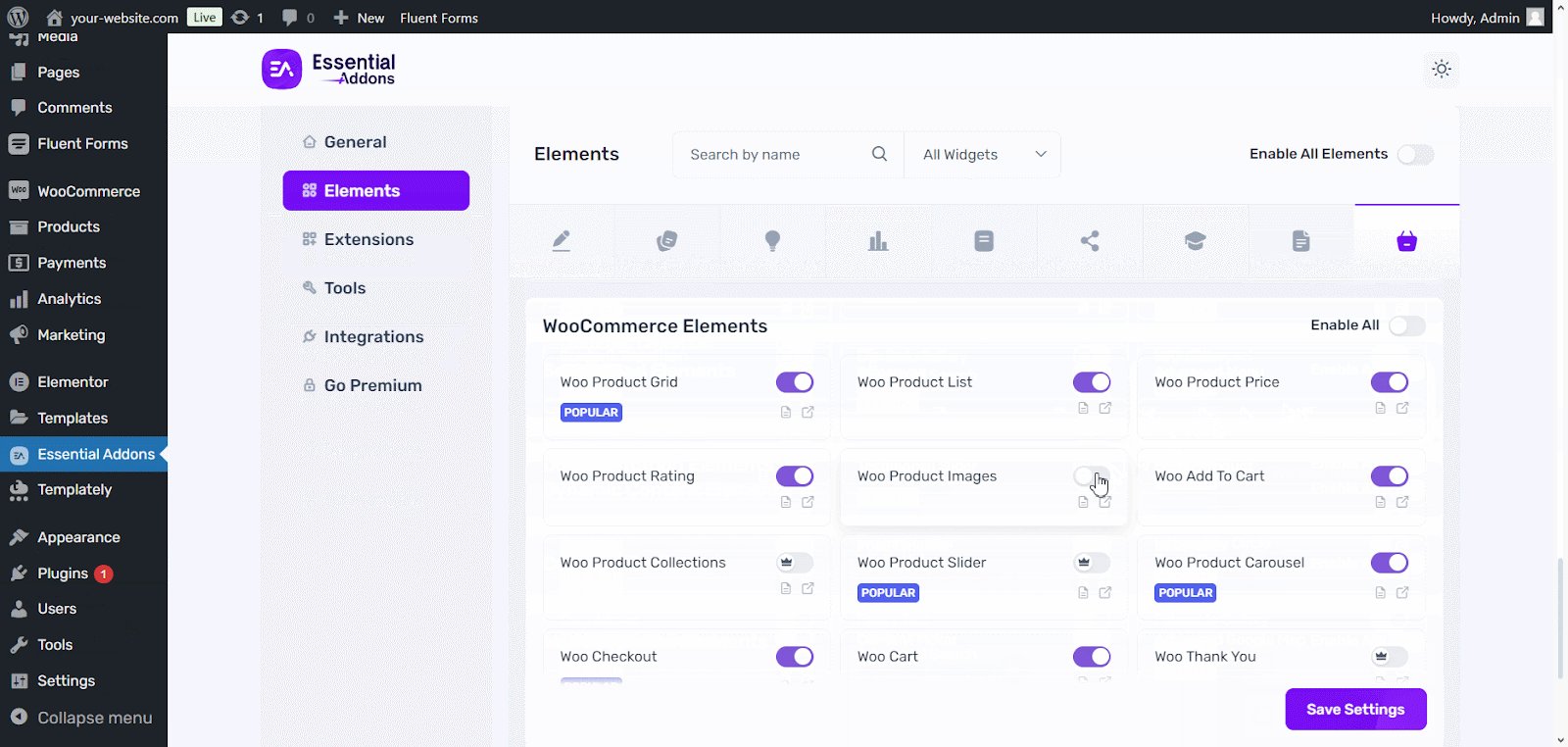
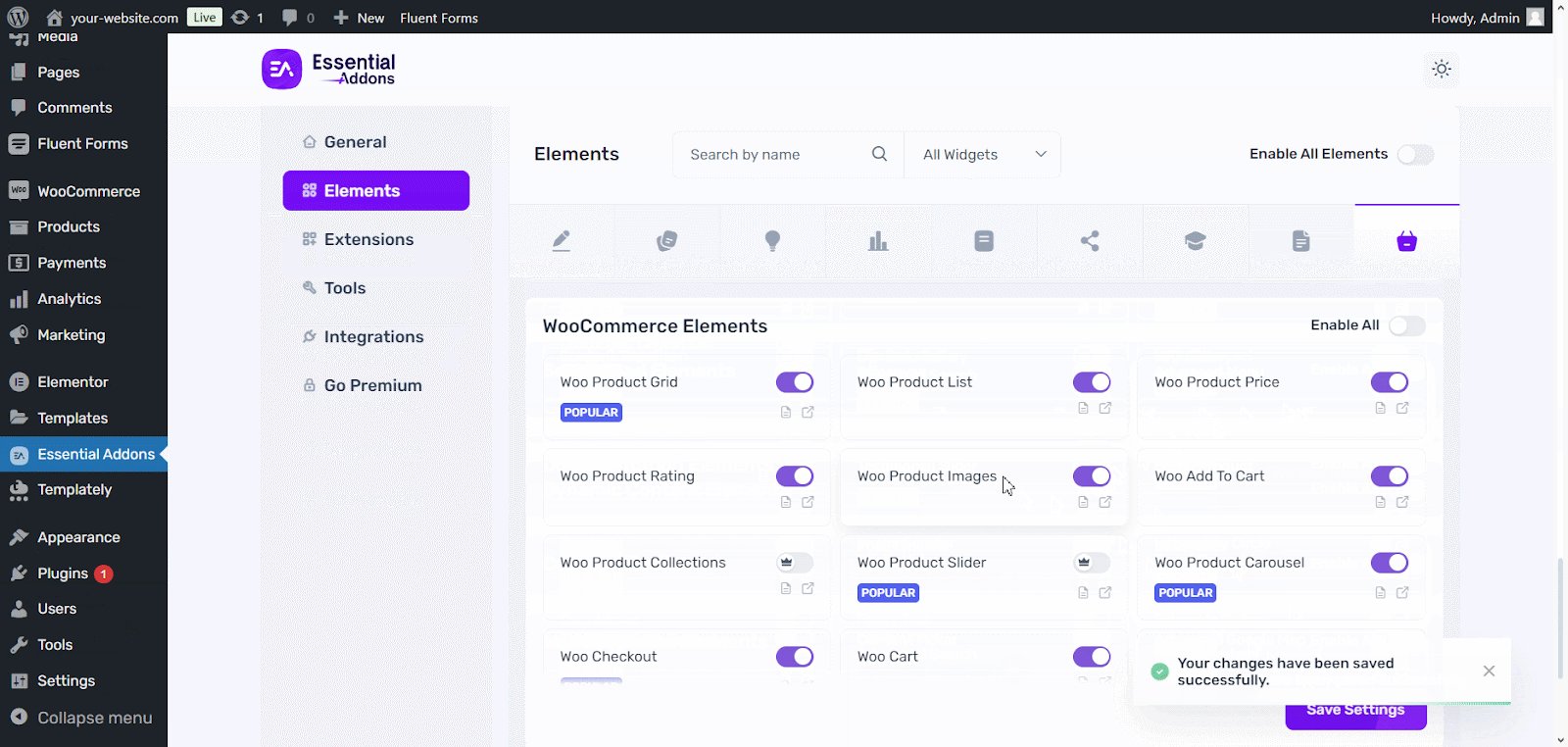
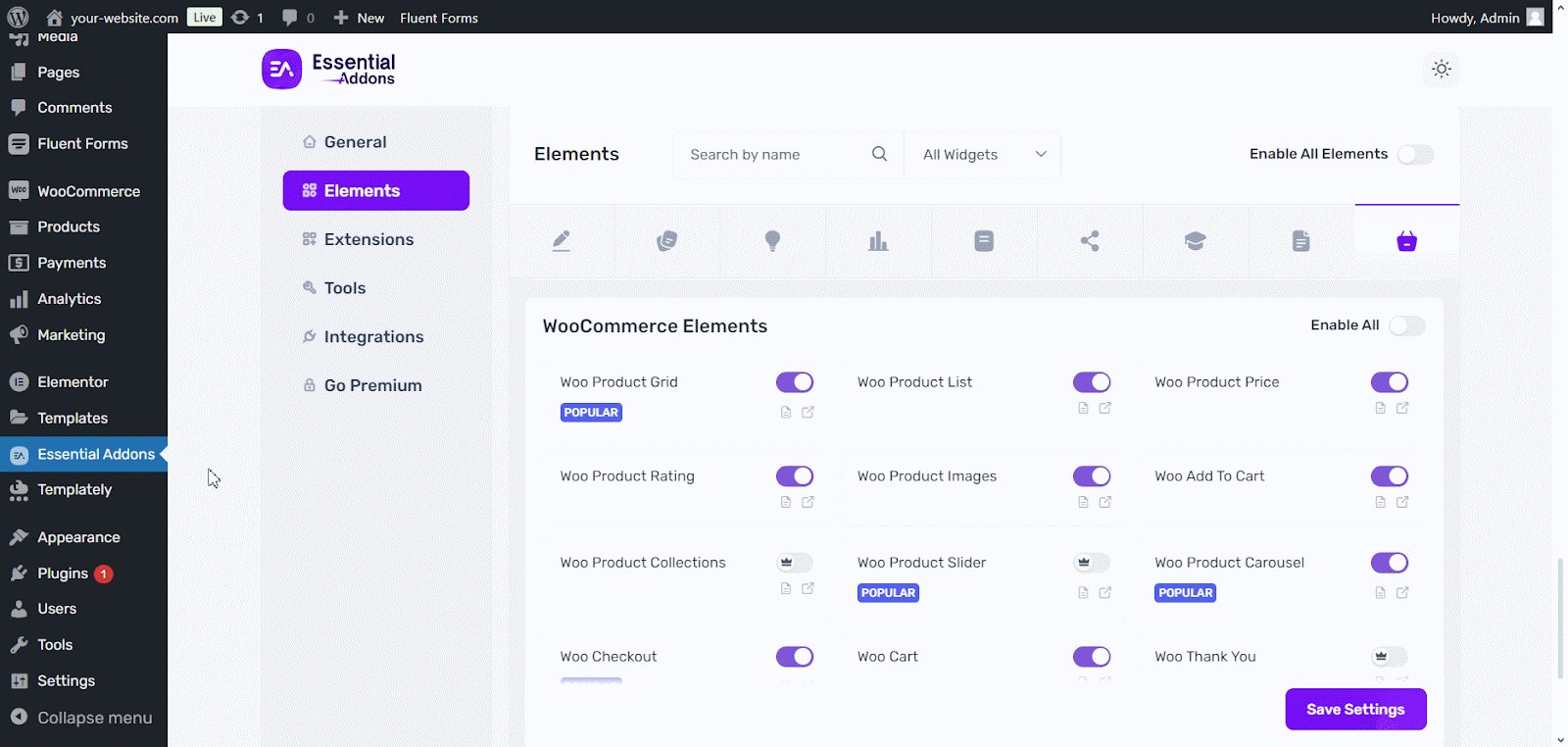
Finally, enable the Woo Product Images Widget. Navigate to your WordPress dashboard, go to Essential Addons → Elements, select the ‘WooCommerce Elements’ tab, and toggle on the ‘Woo Product Images’ element to enhance your product displays.

How to Add EA Woo Product Images Widget in Single Product Page Using Templately?
To configure Woo Product Images in Essential Addons for Elementor, you must have full site edit functionality in your WordPress site through a plugin or theme to edit a single product page template. We are using Templately Theme Builder for FSE.
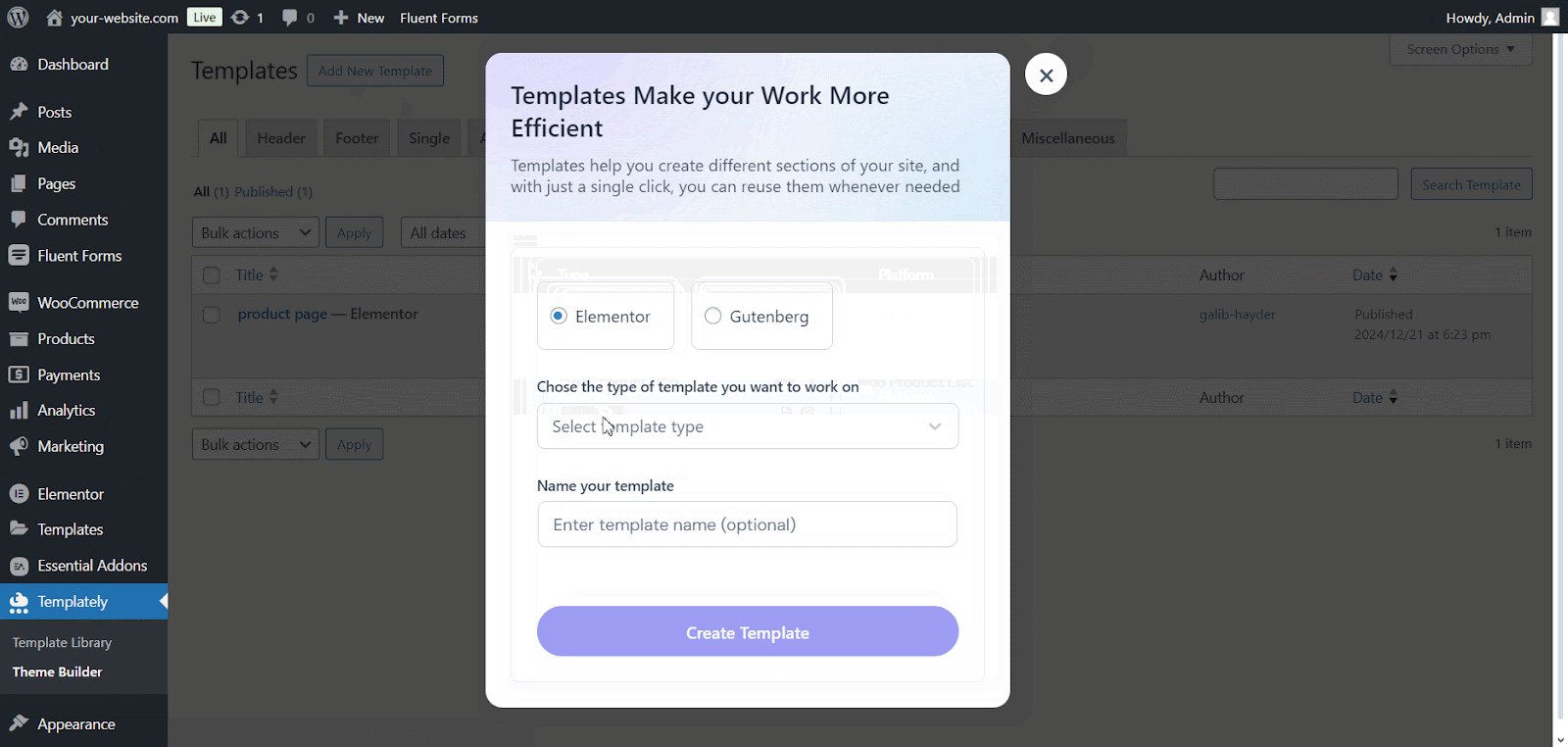
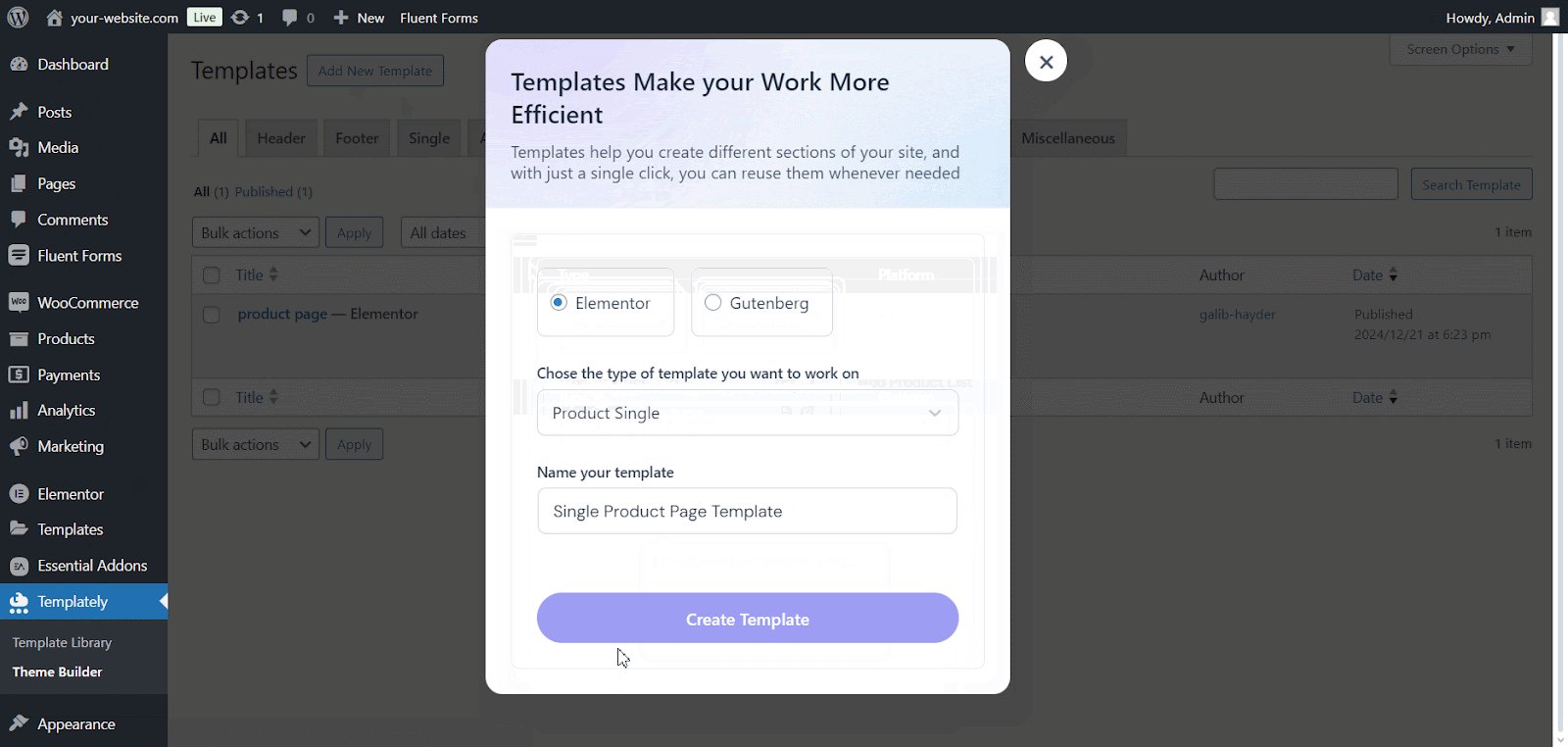
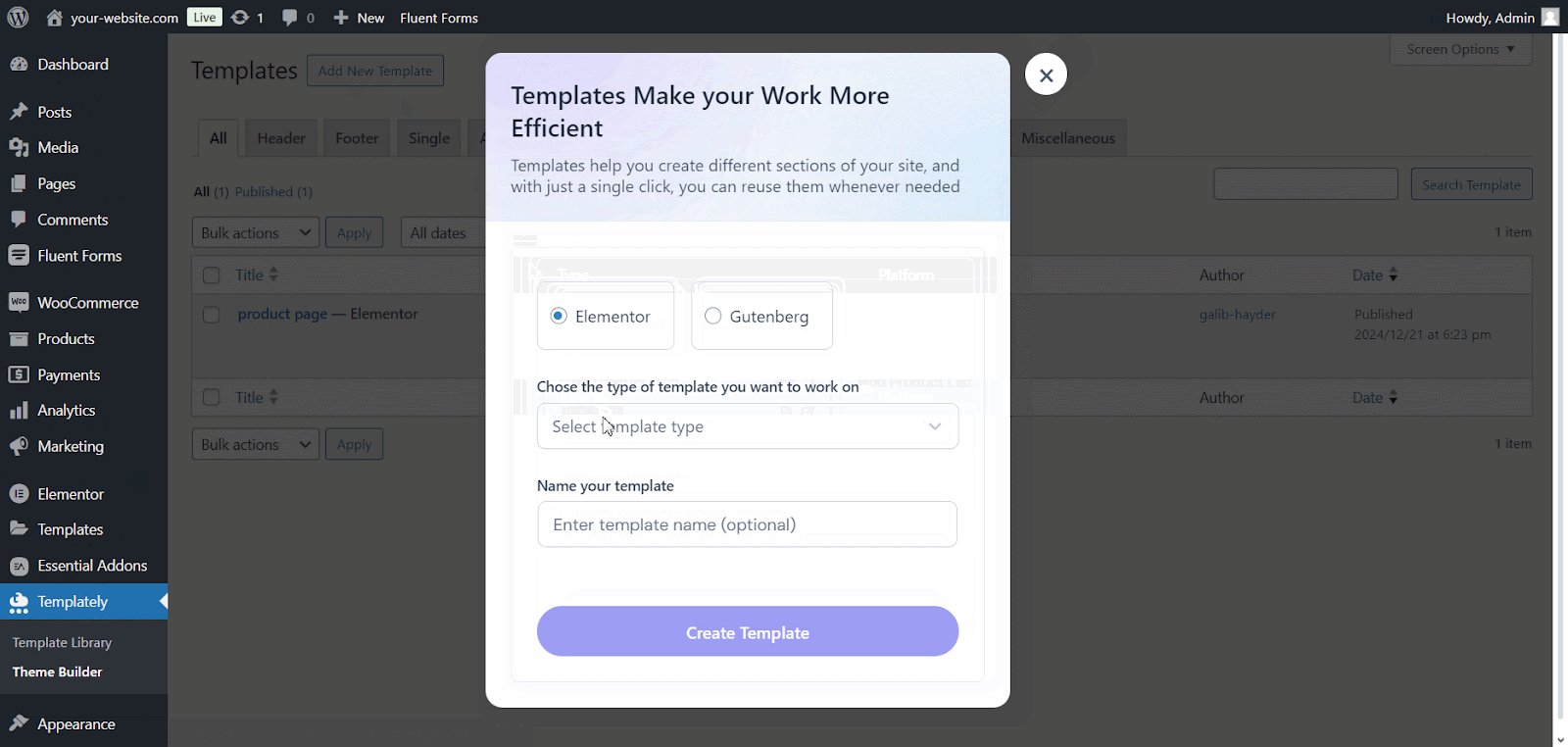
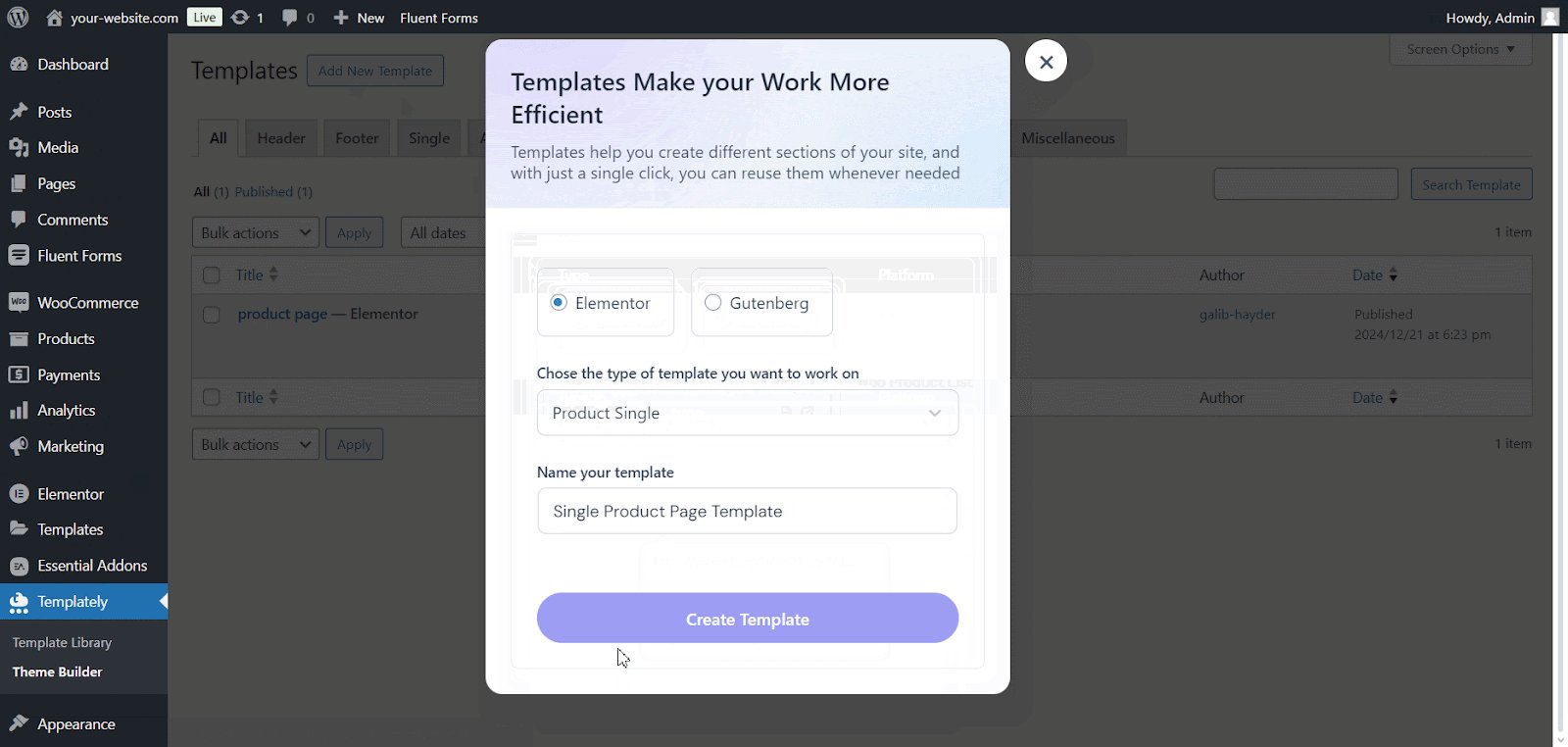
Navigate to Templately → Theme Builder in the WordPress dashboard menu, click on the ‘Add New Template’ button, select ‘Elementor’, then choose a template ‘Product Single’ from the dropdown, add a template name and hit the ‘Create Template’ button. Your product single page template will be created on the Templately theme builder.

Configure EA Woo Product Images in Essential Addons
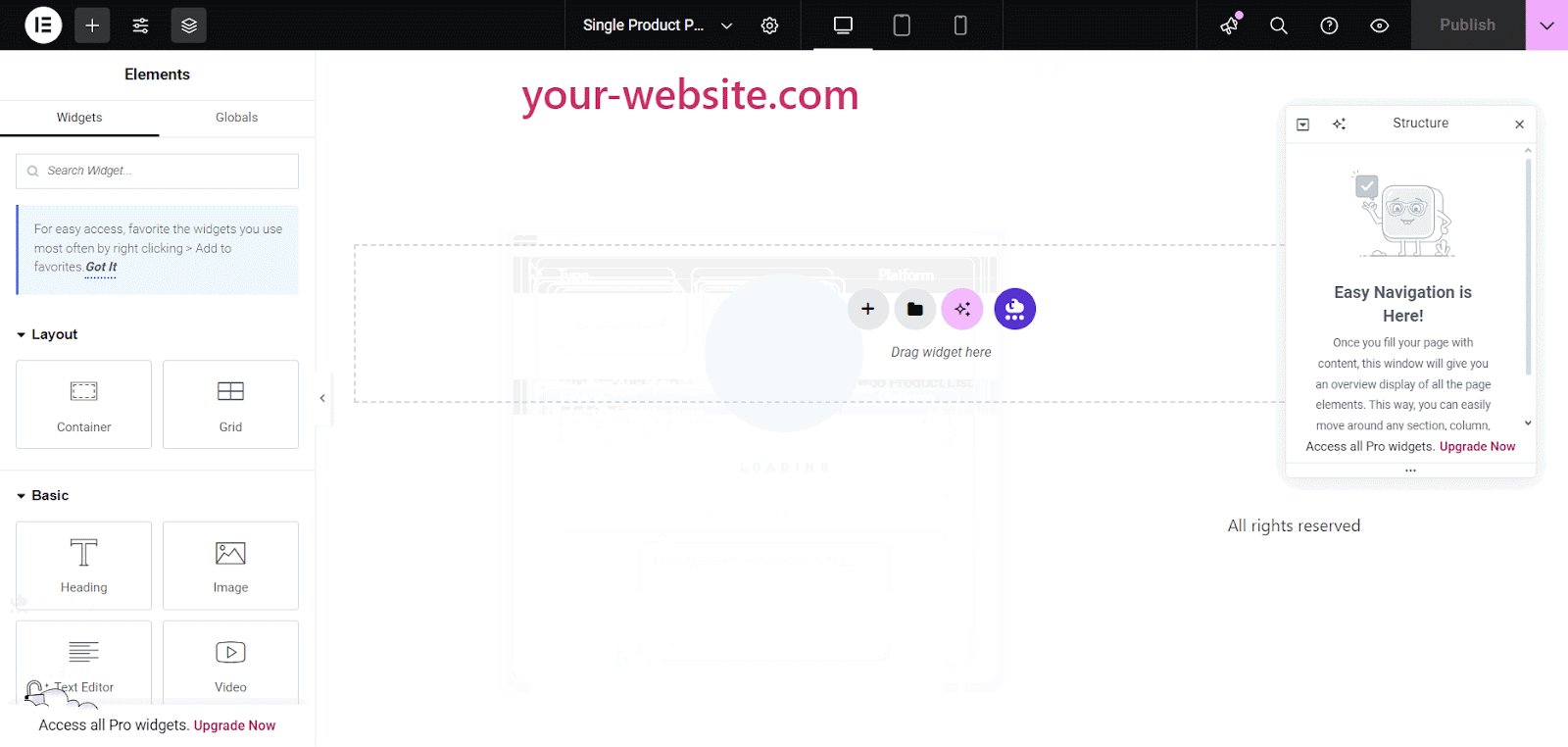
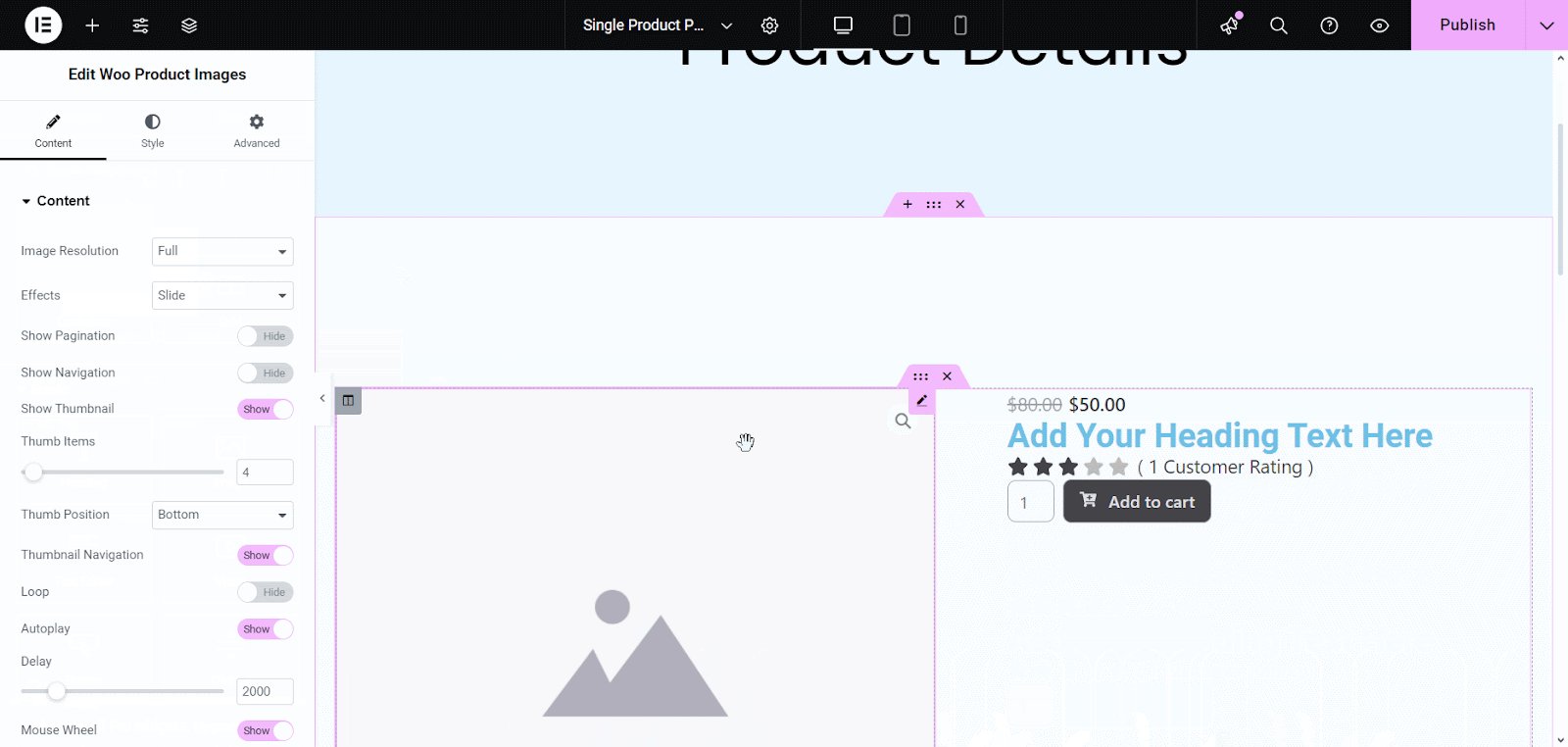
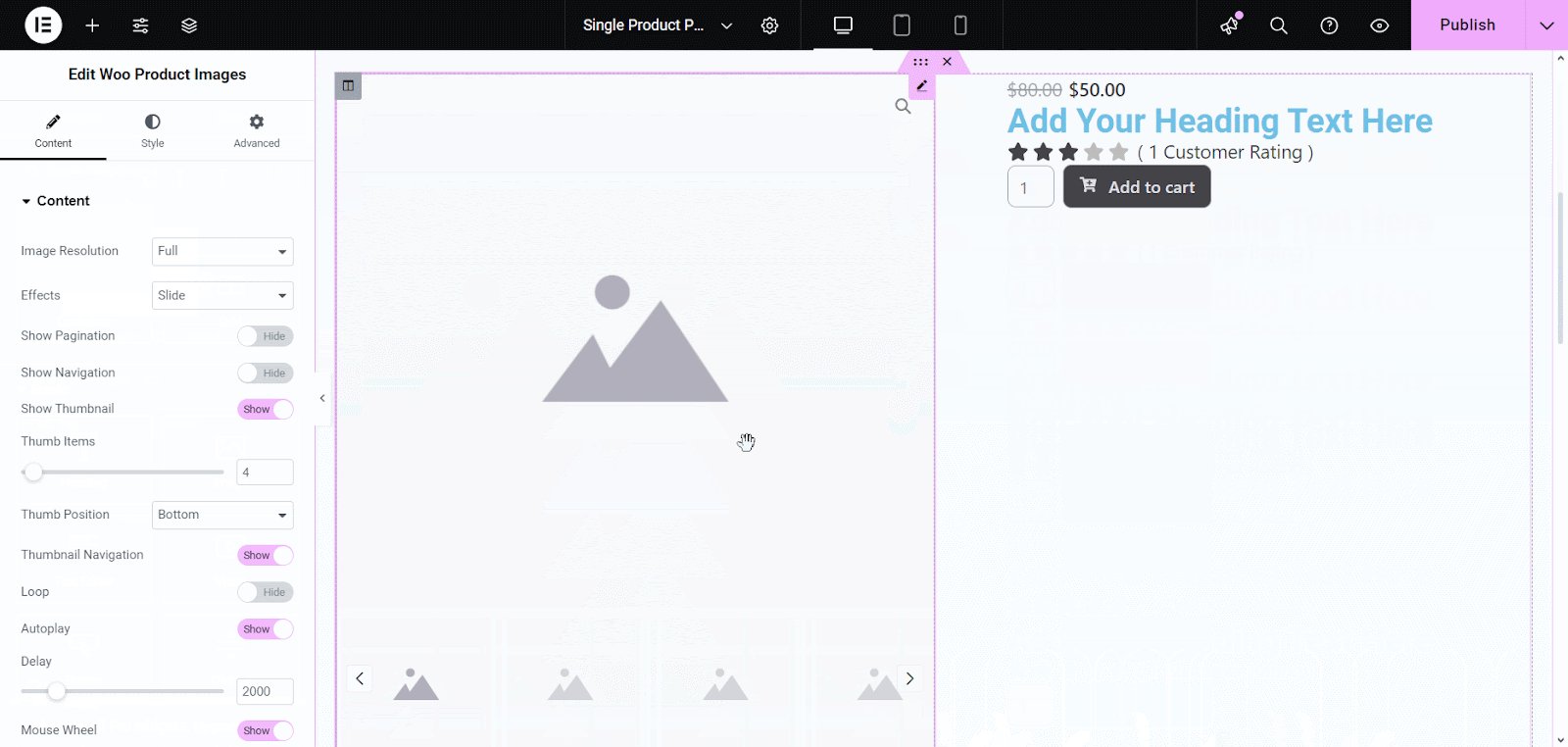
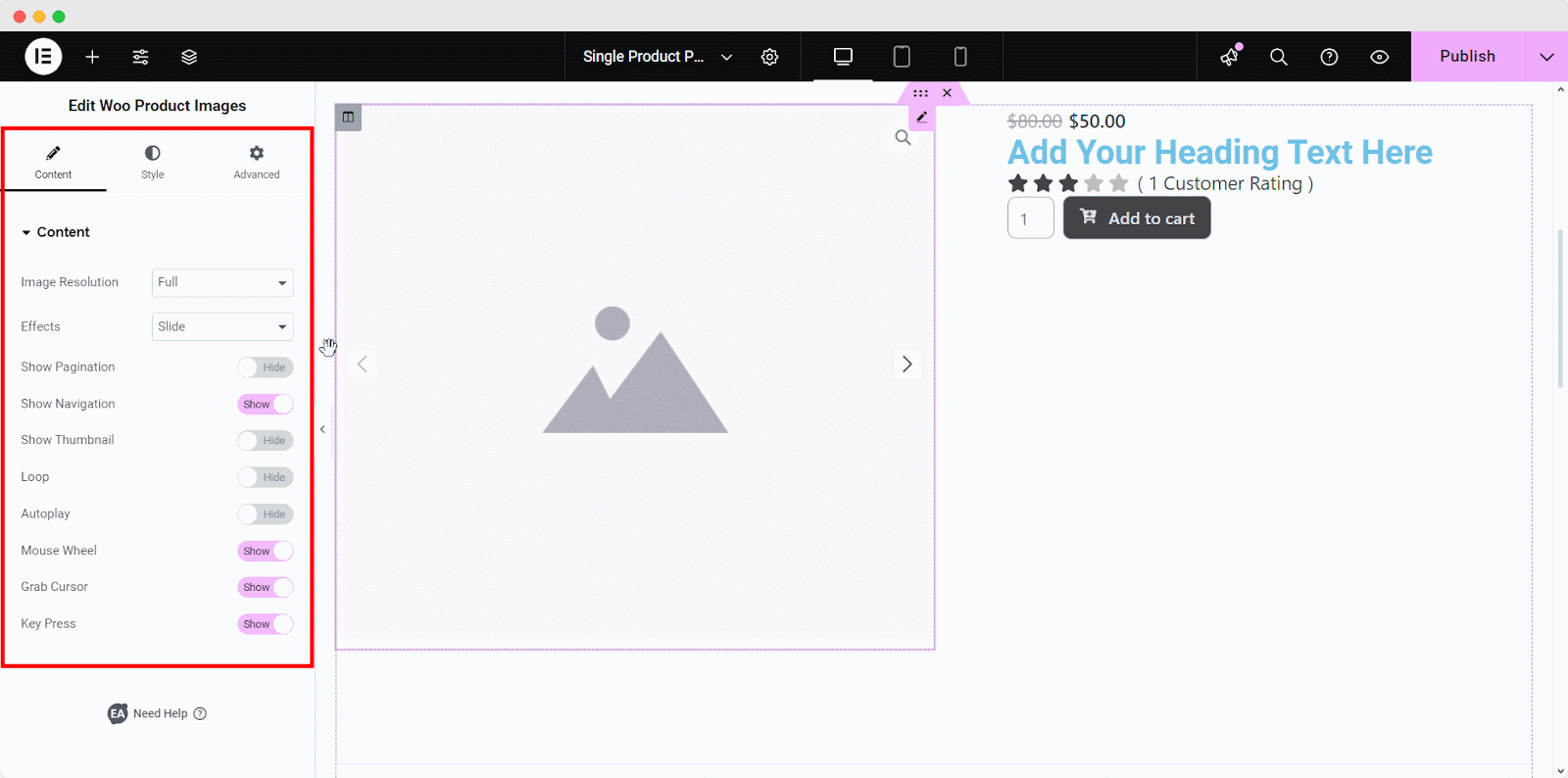
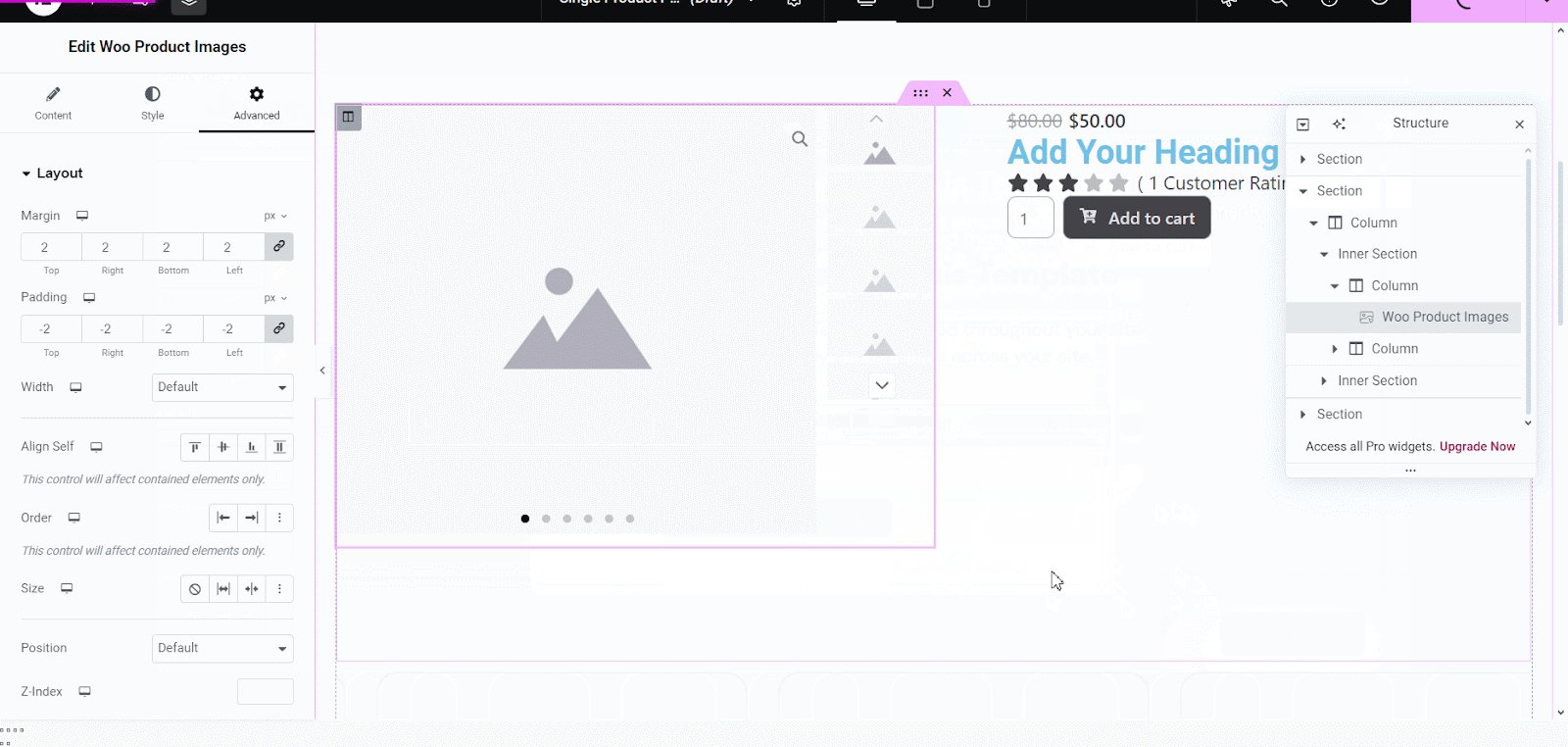
On the template page, click the ‘+’ icon to add a new section. Then, search for ‘Woo Product Images’ in the directory and drag it to the page. Now, you can customize your product images using the widget settings in different tabs.

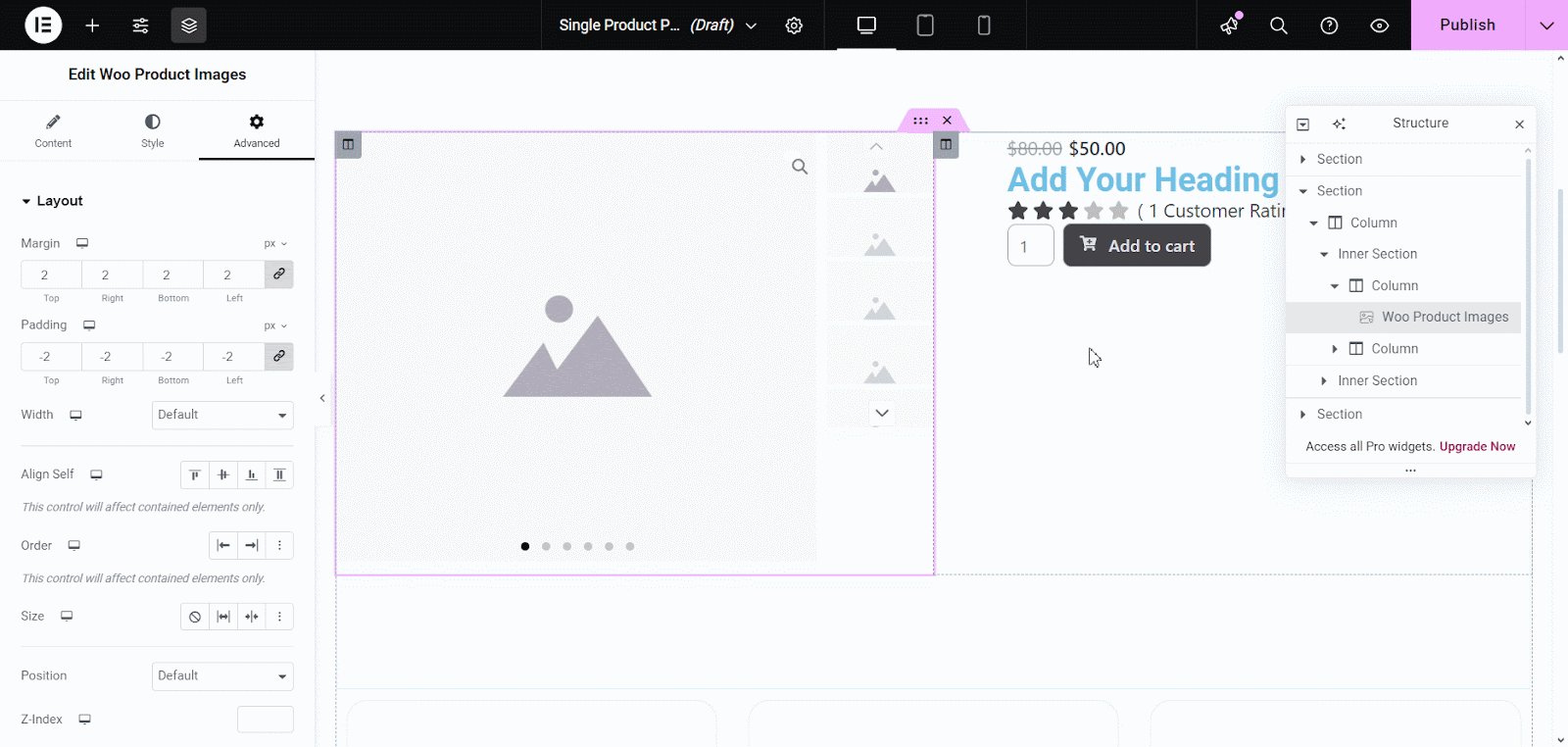
Let us customize Woo Product Images in the widget settings. First, adjust the image resolution, effects, and element visibility under ‘Content. ‘ Next, in ‘Style,‘ modify colors, popups and navigation. Finally, in ‘Advanced,’ alter the layout and apply features like content protection and tooltips.

After configuring the EA Woo Product Images widget on the single product images template, it is time to make it live and introduce the page to WordPress as the default Single Product Images page.
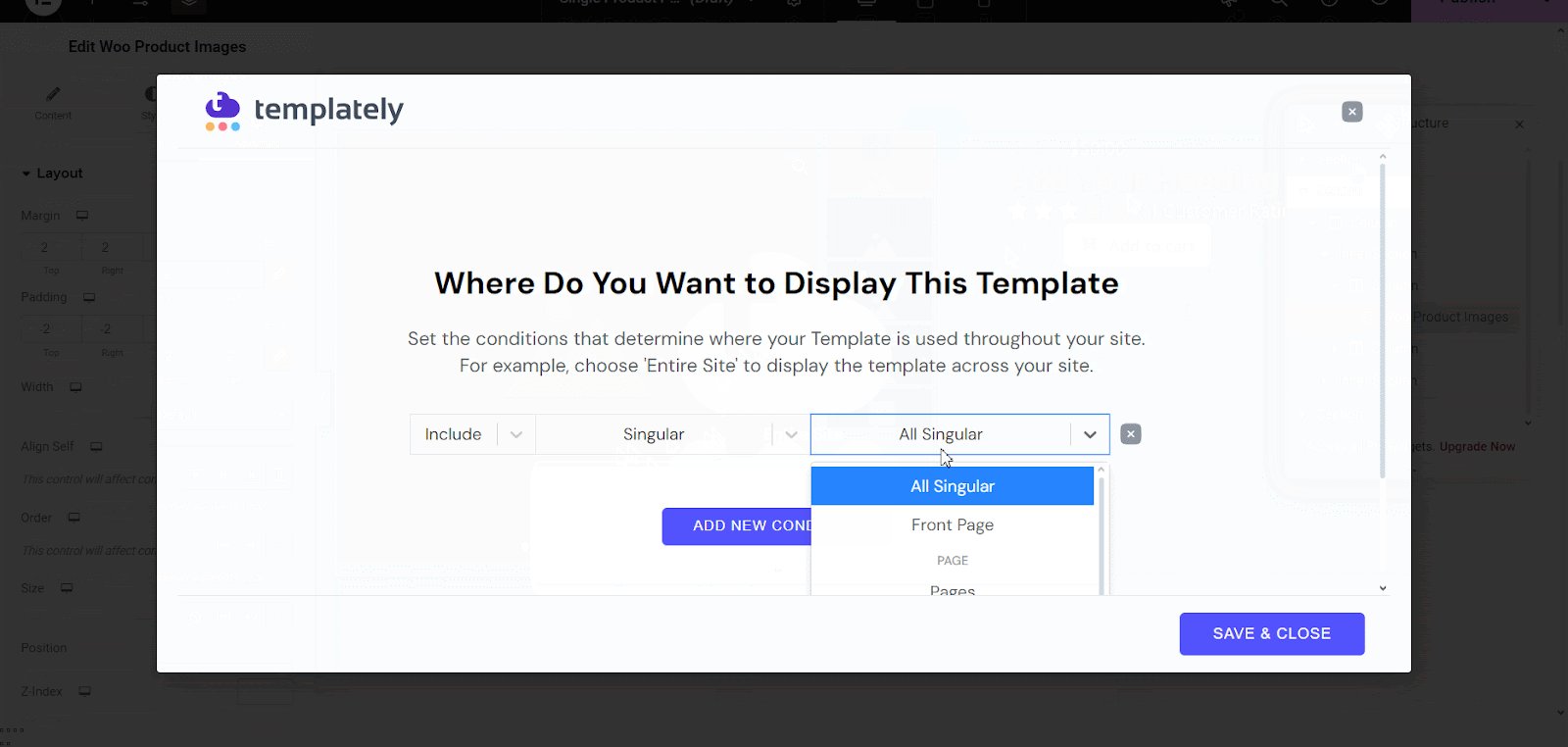
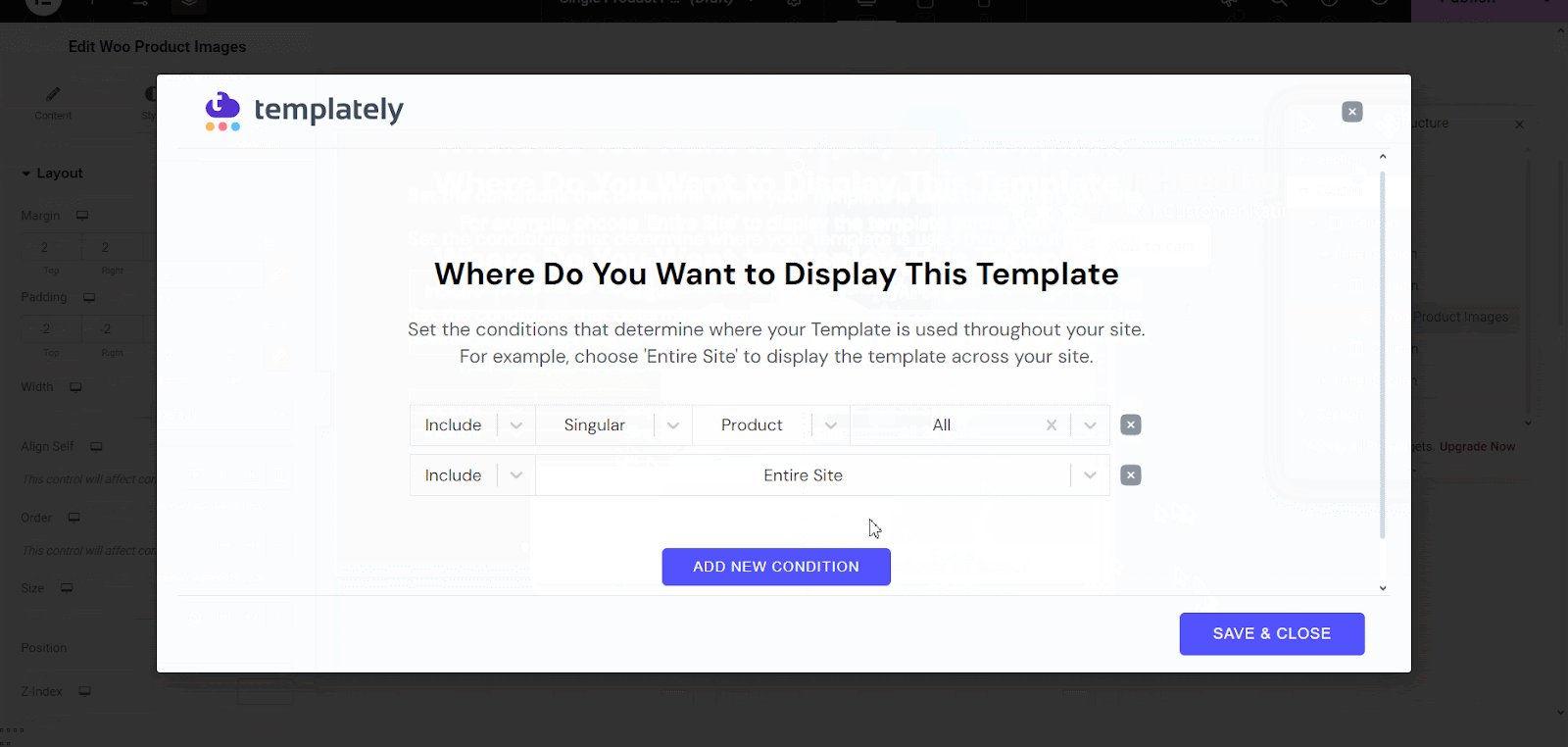
Hit the ‘Publish’ button and click on ‘Add New Condition’ button to configure this page as default single product template page. Set the condition in this order, including then singular, then product and All. After setting the condition, hit the ‘Save & Close’ button.

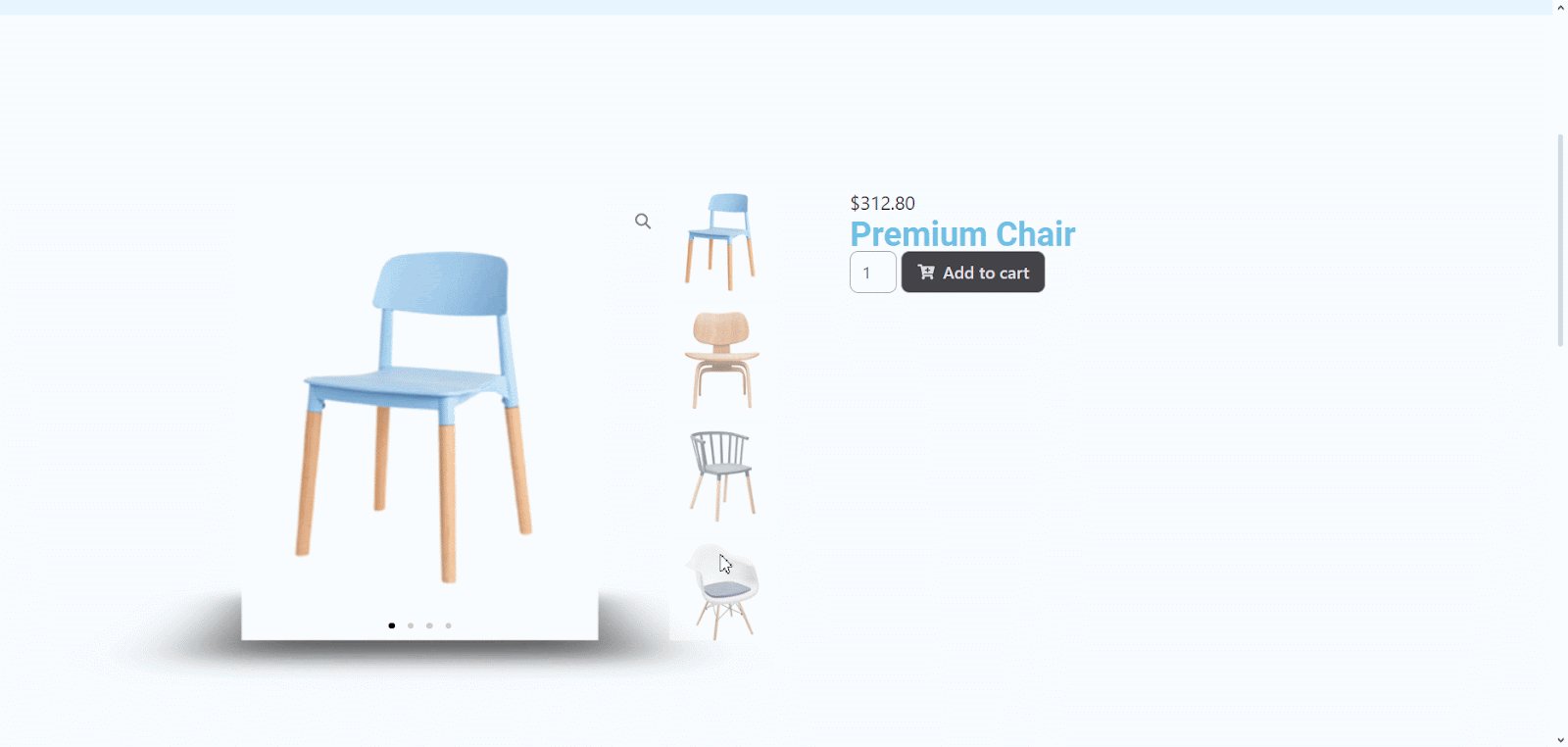
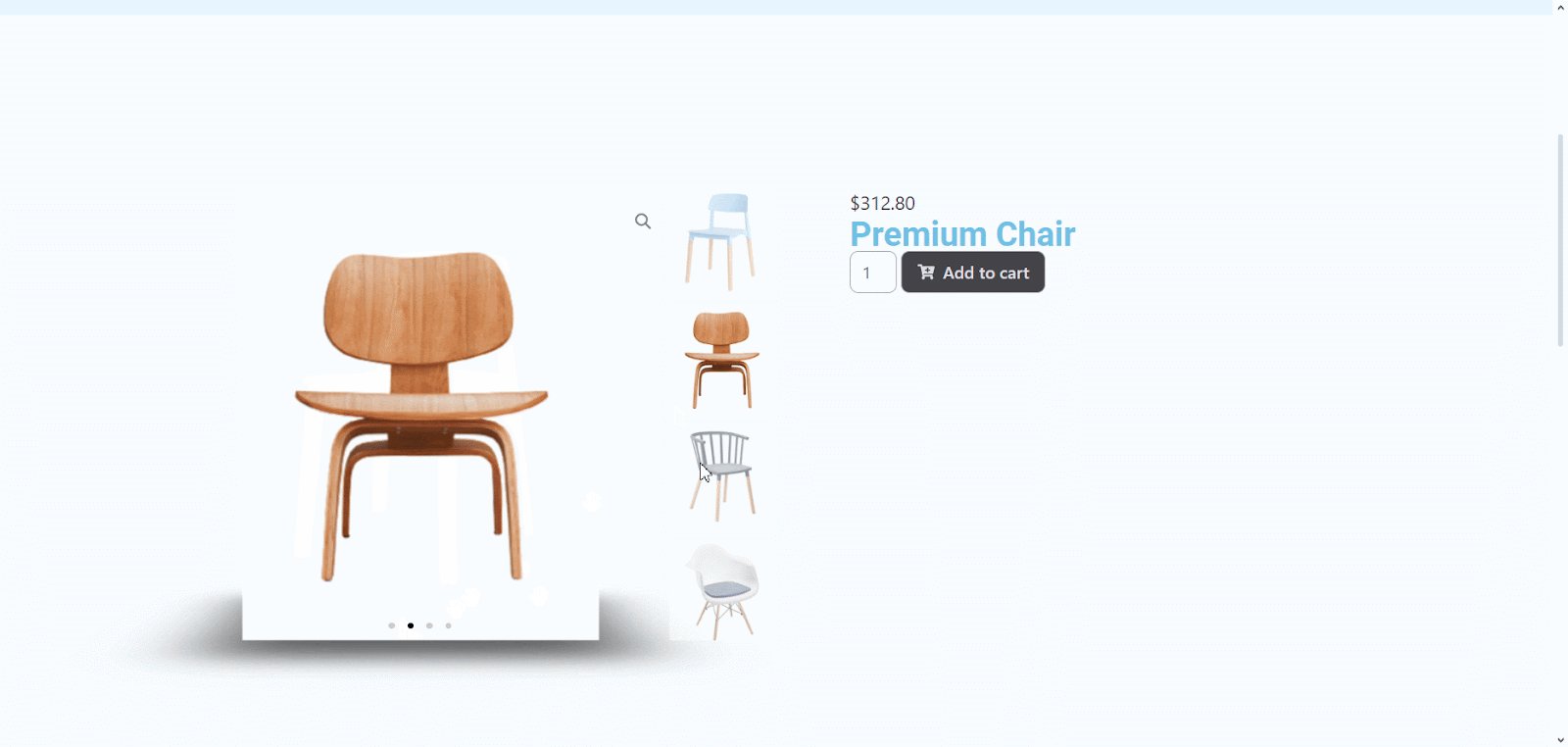
This is how easily you can add and configure the EA Woo Product Images and display eye-catching product images to boost your WooCommerce store conversions.

Best Practices for WooCommerce Product Images Optimization
To ensure your WooCommerce store looks professional and loads quickly, follow these best practices for product image optimization:
- Use Descriptive File Names & Alt Text – Rename image files with relevant keywords (e.g., “leather-handbag-brown.jpg”) to improve SEO. Add alt text to help search engines understand your images and make your store more accessible.
- Maintain Consistent Image Sizes & Styles – Keep product images uniform in dimensions and background style for a clean, professional look. This improves visual appeal and user experience.
- Optimize Image Quality & Loading Speed – Use high-resolution images but compress them with tools like TinyPNG or ShortPixel to reduce file size without losing clarity, ensuring fast page load times.
Optimizing your product images ensures a seamless shopping experience for customers while improving your store’s performance. Following these best practices, you can create visually appealing, fast-loading product pages that boost conversions and enhance user engagement.
Boost Sales Effortlessly with Custom And Optimized Product Images
Optimizing Woo Product Images is a simple yet powerful way to enhance user experience, boost conversions, and create a visually appealing WooCommerce store. By following the techniques outlined in this guide, you can ensure your product images captivate customers and drive more sales such as improving image quality, using responsive designs, and leveraging interactive layouts.
The Woo Product Images widget from Essential Addons for Elementor makes customization effortless. It allows you to create stunning product displays without technical expertise, and its latest features make improving image presentation and enhancing store performance even easier.
Now that you have the tools and strategies, it is time to implement them. Try the Woo Product Images widget today and transform your WooCommerce store into a high-converting shopping experience.
If you have found this guide helpful and want to see more like it, subscribe to our blog. You can also join our Facebook Community to connect with people with similar interests.


![[New Extension] How to Show Vertical Text on Elementor Websites?](https://essential-addons.com/wp-content/uploads/2025/11/Essential-Addons-New-Extension-Vertical-Text-Orientation-1024x576.jpg)



