As web design trends keep changing and businesses shift and grow, you may at one point feel the need to redesign your WordPress website. However, website redesign is a complicated process. In this guide, we’ll walk you through the steps and show you how to do it effortlessly in Elementor.

Why Redesign Your WordPress Website With Elementor?
Just as redesigning an apartment involves several steps to make it more aesthetically pleasing, there are tons of things to consider when you are planning a WordPress website redesign. But before you begin to take on such an important project, you might be wondering why you should put in the effort to redesign your WordPress website in the first place. Well, there are several reasons to redesign WordPress websites.
For starters, you may have a website that uses out-of-date design practices, which could result in a poor user experience. In such cases, it’s important to know what the latest, effective web design principles are and which ones you should incorporate into your website.

Another situation where you may feel the need to redesign WordPress websites could be due to rebranding. Rebranding a business is expensive and may require you to completely revamp your brand identity, logo and persona. When this happens, you will need to redesign your WordPress website to reflect the new brand identity as well.
Whatever your reasons might be, you can easily redesign your WordPress website with Elementor, the most popular drag-and-drop website builder. With Elementor, you can create stunning, responsive websites effortlessly with a few clicks. What’s more, you can use Elementor’s Design System to incorporate a consistent brand style across all of your web pages quickly and easily. Let’s find out more in details below.
How To Redesign Your WordPress Website With Elementor?
Now that you are aware of some of the reasons that could necessitate a website redesign for your business, let’s see how you can redesign your WordPress website with Elementor.
Identify The Problems In Your Existing Website Design

The first thing you need to do is identify the problems in your existing website design. To do this, you must perform a website audit. By performing a website audit you will be able to find out key areas of improvement and evaluate your website’s aesthetics as well as functionality in an organized way.
There are several steps you can take to perform a website audit. Below we have listed some of the key ways to do this.
☑️ Compare your current design with latest WordPress website trends. Find out if your website’s overall appearance looks modern enough, and test its functionality by regularly checking the latest web design principles.
💡 Consider what tasks you want your users to perform when they land on any given page on your website, and test how easily your site visitor is able to perform those tasks. Come up with more simplified processes wherever possible and plan how you will implement it during website redesign.
⚡ Use tools like Google Analytics to evaluate how your landing pages are performing. For example, you can check the performance of your Checkout pages by seeing how many visitors actually complete their purchase, and more. If you notice a high bounce rate in any of your landing pages, then it is quite possible that the landing page design and content may need improvements.
Plan And Decide Your Style Guide For New Redesign

Once you have identified the problem areas in your existing WordPress website design, it is time to plan how you want to update your web design and make all necessary improvements.
The best way to do this is by checking your style guide and making updates wherever needed. If you did not have a style guide for your website before, then you should definitely consider creating one now. A style guide contains all the information needed for creating your business’s digital image or identity, and includes details about color palette, typography, imagery and more.
Once you have determined your style guide, you can work on developing a design system for your WordPress website. A design system will help you create a consistent website design that will help boost your brand identity to site visitors.
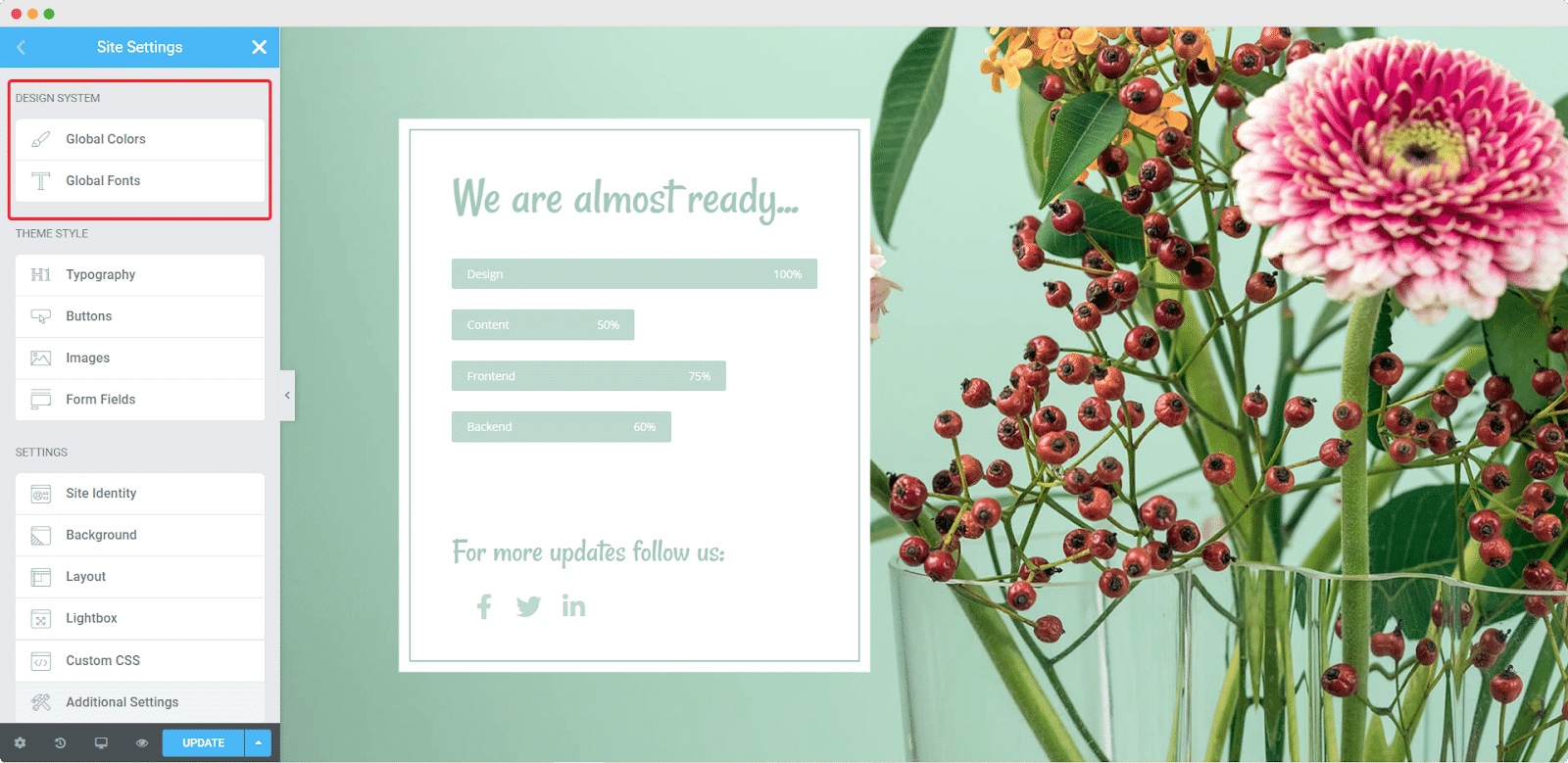
With Elementor, you can easily implement a design system into your website by using its global fonts and colors.

Simply open up your web page in Elementor Editor and navigate to the ‘Site Settings’ option. From here, you will find a section called ‘Design System’ under which you can configure the settings for global fonts, colors and much more.
Create A Backup Of Your Existing WordPress Website

Now that you have a clear idea of how you want to redesign your WordPress website, it’s time to get started. First, make sure you have created a backup of your WordPress website and current design and keep it somewhere safe. There are tons of WordPress backup and security plugins that you can use to do this. Make sure to check out this detailed tutorial on how to create backups of WordPress websites effortlessly.
Redesign Your WordPress Website In Elementor Editor
After creating the backup of your website, you can start creating the new design for your WordPress website using Elementor.
We strongly recommend doing this on a staging site or local site. There are several solutions you can use to install a WordPress website on a local host and experiment with your design on that local site. If you want to know more in details, then check out this comprehensive guide on how to use WordPress on a local host.

One great advantage of using Elementor to redesign your WordPress website is that you can easily use ready Elementor templates to design stunning web pages quickly and effortlessly. You will find tons of website templates for any industry on Elementor Kits Library.
Alternatively, if you want more options to choose from, you can browse through some of the most popular Elementor templates resources. One such resource is Templately, which is used by over 200,000 web creators from around the world and comes with 2000+ ready templates as well as unique cloud collaboration features.

Save Your New Website Design As A Template
After you are done redesigning your website in Elementor, you can always save the designs as templates in Elementor editor. If you are redesigning your website in Elementor Theme Builder, you can easily create and save Single Page templates, single post templates, header and footer templates and much more.
Review The New Design And Modify As Needed
When the new design is ready, it is time to review it and make modifications wherever needed. At this time, you may need to get your full team onboard to know their feedback, test the usability of the redesigned website, assess its functionality and aesthetics and more.
With Templately, this type of collaboration is made much easier and faster through its unique Templately WorkSpace feature. With Templately WorkSpace, you can collaborate with your team members on cloud, share your designs with one another and more.
Publish Your Redesigned WordPress Website
After all of the above tasks are done, it’s time to publish your redesigned WordPress website and make it live.
Once you make your new design live, you must regularly monitor the performance of your website to decide how well it is performing. After all, the whole purpose of website redesign is to improve performance. If you see that your website is not doing as well as expected, then you can roll back to previous versions or go for an alternative strategy instead.
Effortlessly Redesign WordPress Websites In Elementor To Boost Your Conversions
That brings us to the end of our guide on how to redesign your WordPress website with Elementor. If you enjoyed this post, make sure to subscribe to our blog for more helpful tutorials, or join our friendly community.

![Featured Image - [New Element] Design Stacked Cards on Elementor with Essential Addons - Blog](https://essential-addons.com/wp-content/uploads/2025/02/1-EA-Stacked-Cards-Blog-1-1024x576.jpg)

![Featured Image - [New Element] Add Product, Blog & Web Page Breadcrumbs in Elementor Websites - Blog](https://essential-addons.com/wp-content/uploads/2025/01/1-Blog-New-Element-Add-Product-Blog-Web-Page-Breadcrumbs-in-Elementor-Websites-Essential-Addons-4-1024x576.jpg)