Pixelated graphics and limited resolution are a thing of the past. Now it’s time to display SVG elements to make your website more attractive. If you want to add animated SVG elements in Elementor, here’s some good news for you. With the latest release of Essential Addons v5.7.0, you can easily showcase SVG animations on your WordPress website using the new SVG Draw widget.

What Are SVG Elements?
Before jumping into the guide on how to add SVG elements in Elementor, let’s start with the discussion on what are SVG elements. SVG stands for Scalable Vector Graphics. It is a vector image format used for displaying graphics and illustrations on the web. Unlike other image formats like JPEG or PNG, which are made up of pixels, SVGs are made up of mathematical calculations and lines that can be scaled infinitely without losing quality.
Benefits Of Using SVGs On A Website
SVG elements are used in website development to display images, icons, logos, and other graphics. They are a versatile and efficient choice for web designers and developers, offering a range of benefits that can enhance the performance and user experience of your website. Let’s have a look below.
Scalability And Accessibility
SVGs are resolution independent, which means that they can be scaled up or down without losing quality. This makes them ideal for use in responsive web design where images need to adapt to different screen sizes. Also, SVGs can be easily modified to accommodate different color schemes and contrast levels, making them accessible to users with visual impairments.
Vector Format And Small File Size
SVGs are created using mathematical calculations and lines, making them ideal for graphics that need to be scaled, such as logos or icons. They can be resized without losing quality or becoming pixelated. Also, SVGs are lightweight and have smaller file sizes. This means they can be loaded faster, reducing the page load time and improving the overall user experience.
Style And Manipulate
SVGs can be easily styled and manipulated using CSS, JavaScript, and plugins as well. This makes it easy to add interactivity, animation, and other effects to your website’s graphics.
Introducing New SVG Draw Widget By Essential Addons For Elementor
If you’ve ever wanted to display SVGs on your website but found yourself struggling with the technical know-how required, then you’re in luck. There is an excellent feature of the powerful WordPress plugin Essential Addons For Elementor named SVG Draw.
EA SVG Draw is an Elementor widget from Essential Addons that allows you to display SVG elements in a visually striking and interactive way on your website. It can instantly catch the attention of your customers and drive traffic to your site. With EA SVG Draw, you can have complete control over the style and appearance of your SVG elements so that you can present the image exactly as you want them to be for your customers.
Step-By-Step Guide: How To Add SVG Elements In Elementor With Essential Addons?
Using the EA SVG Draw widget is very simple and easy. With just three easy steps, you can create SVGs on your WordPress posts. Follow the below instructions to get the detailed step-by-step guide.
Step 1: Install Essential Addons For Elementor
Login into your WordPress admin panel. From the dashboard, go to Plugin and then click on ‘Add New‘. In the search bar, search for Elementor and Essential Addons for Elementor. Install both of the plugins and then activate them.
Step 2: Insert The EA SVG Draw On A Page Or Post
To use this Essential Addons element, find the ‘SVG Draw’ widget from the search option under the ‘ELEMENTS’ tab. Simply just drag and drop the ‘SVG Draw’ element into the ‘Drag widget here’ or the ‘+’ section.

Step 3: Configure And Customize Your SVG Element
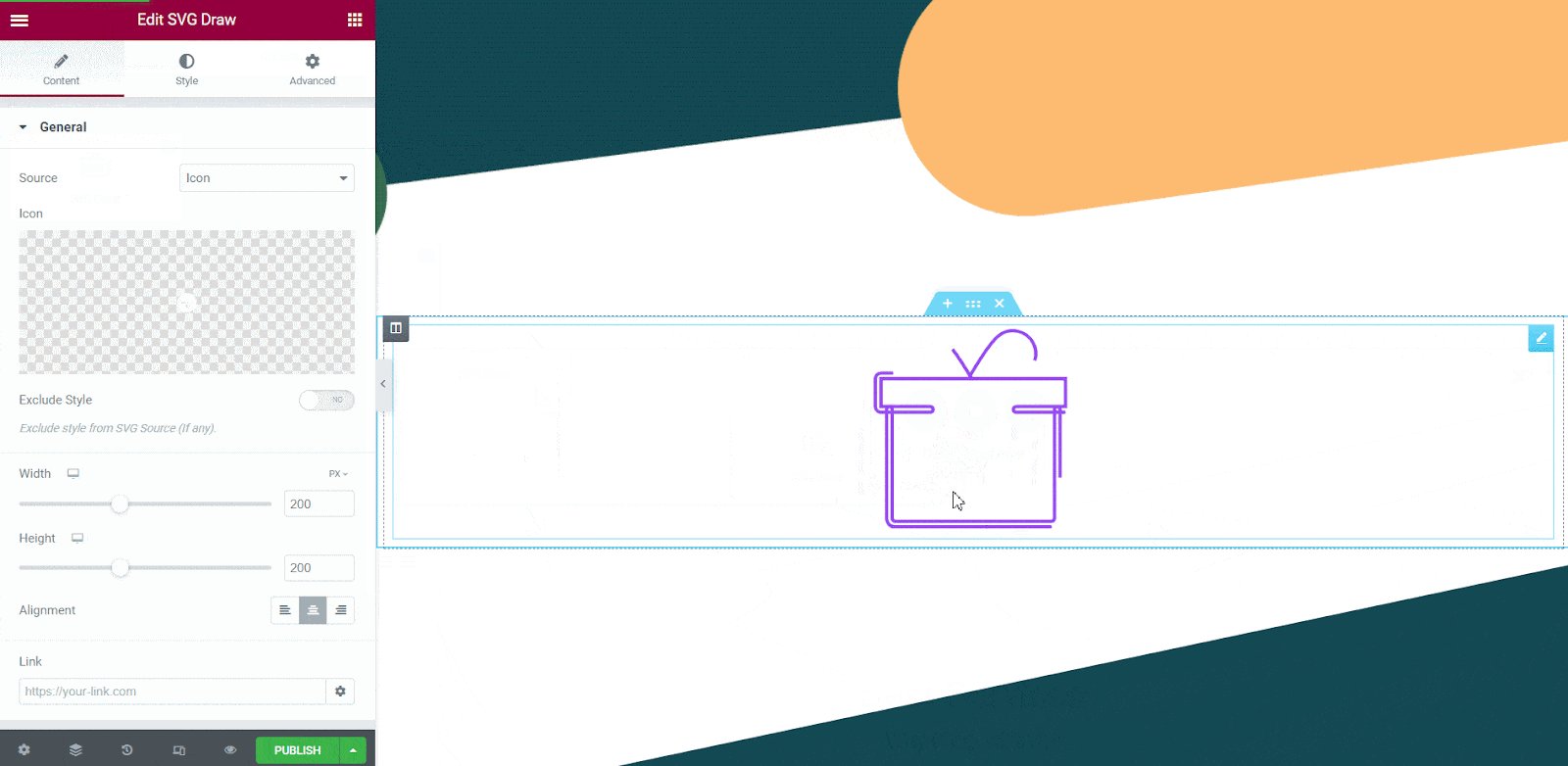
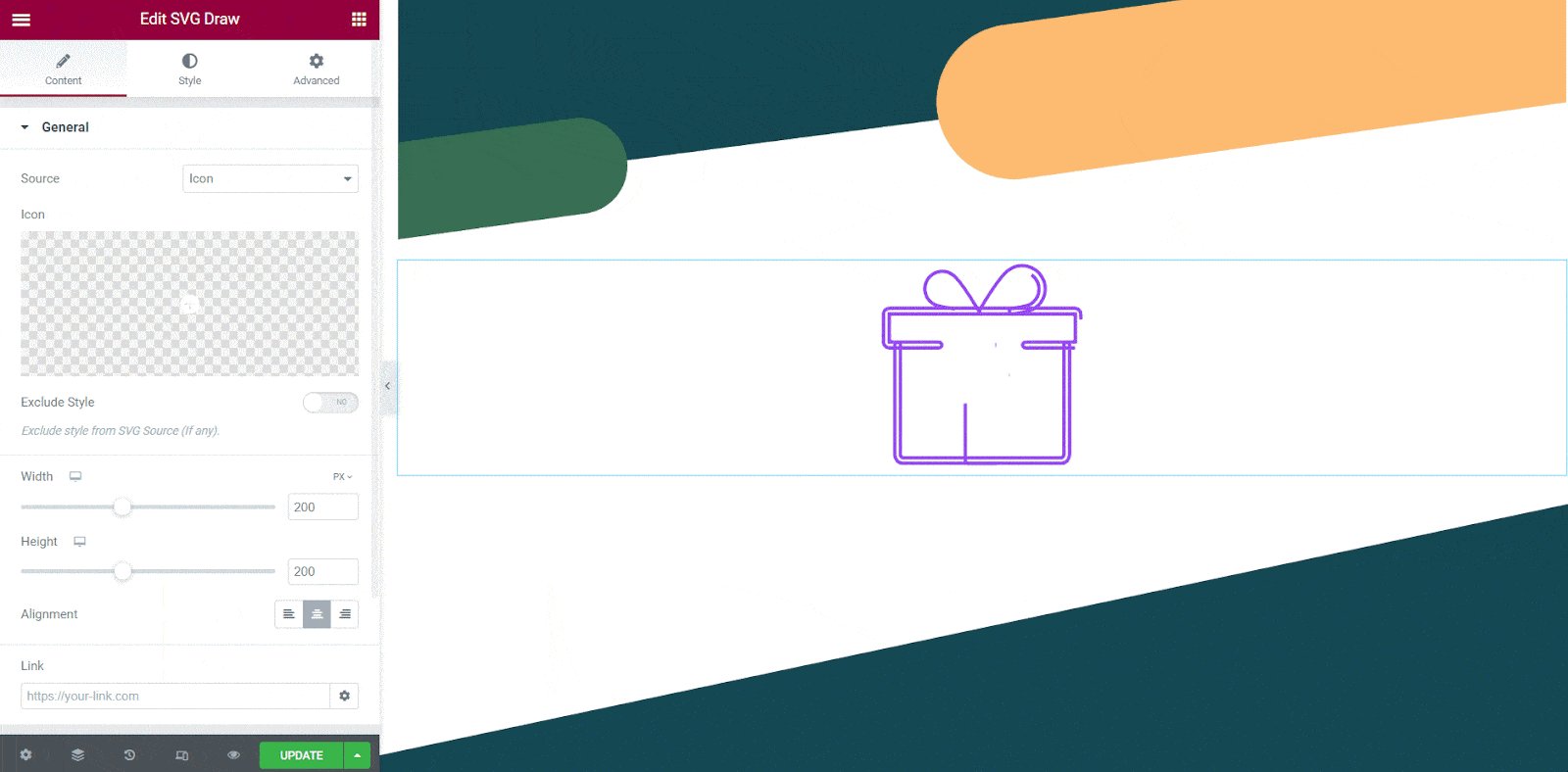
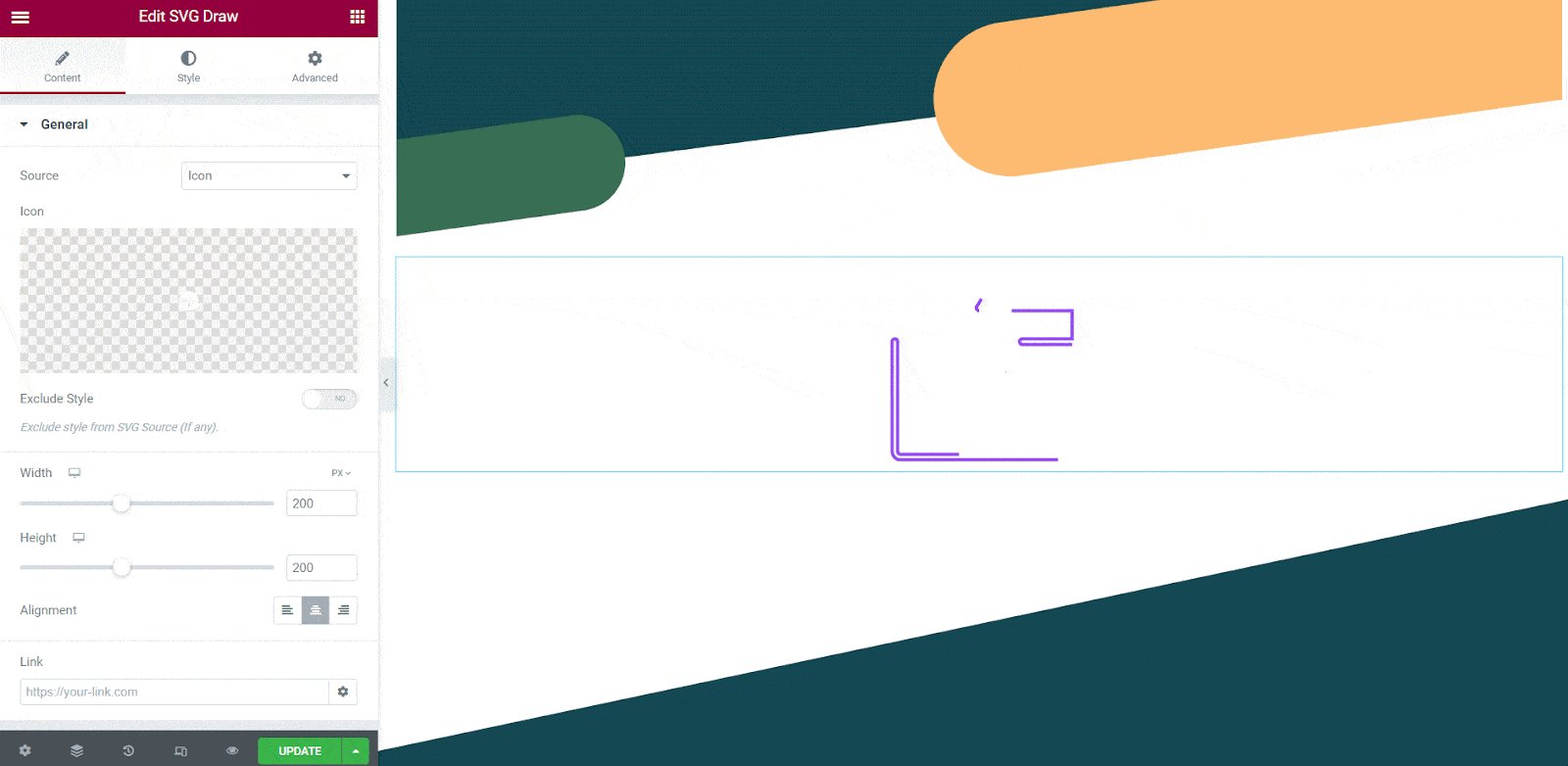
Under the ‘Content’ tab in Elementor Editor, there are two sections: ‘General’ and ‘Appearance’. You can make necessary changes to your SVG Draw from here.
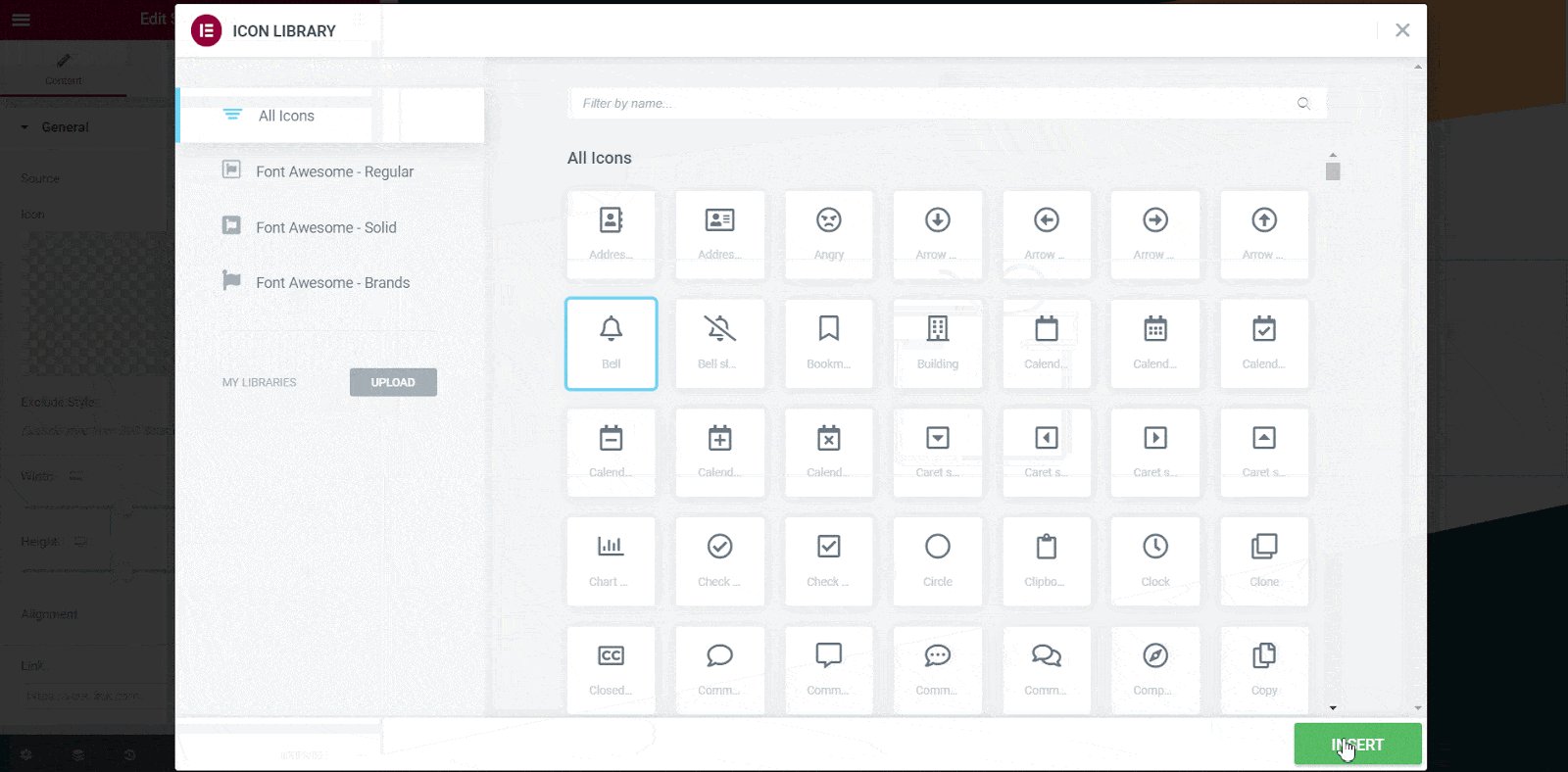
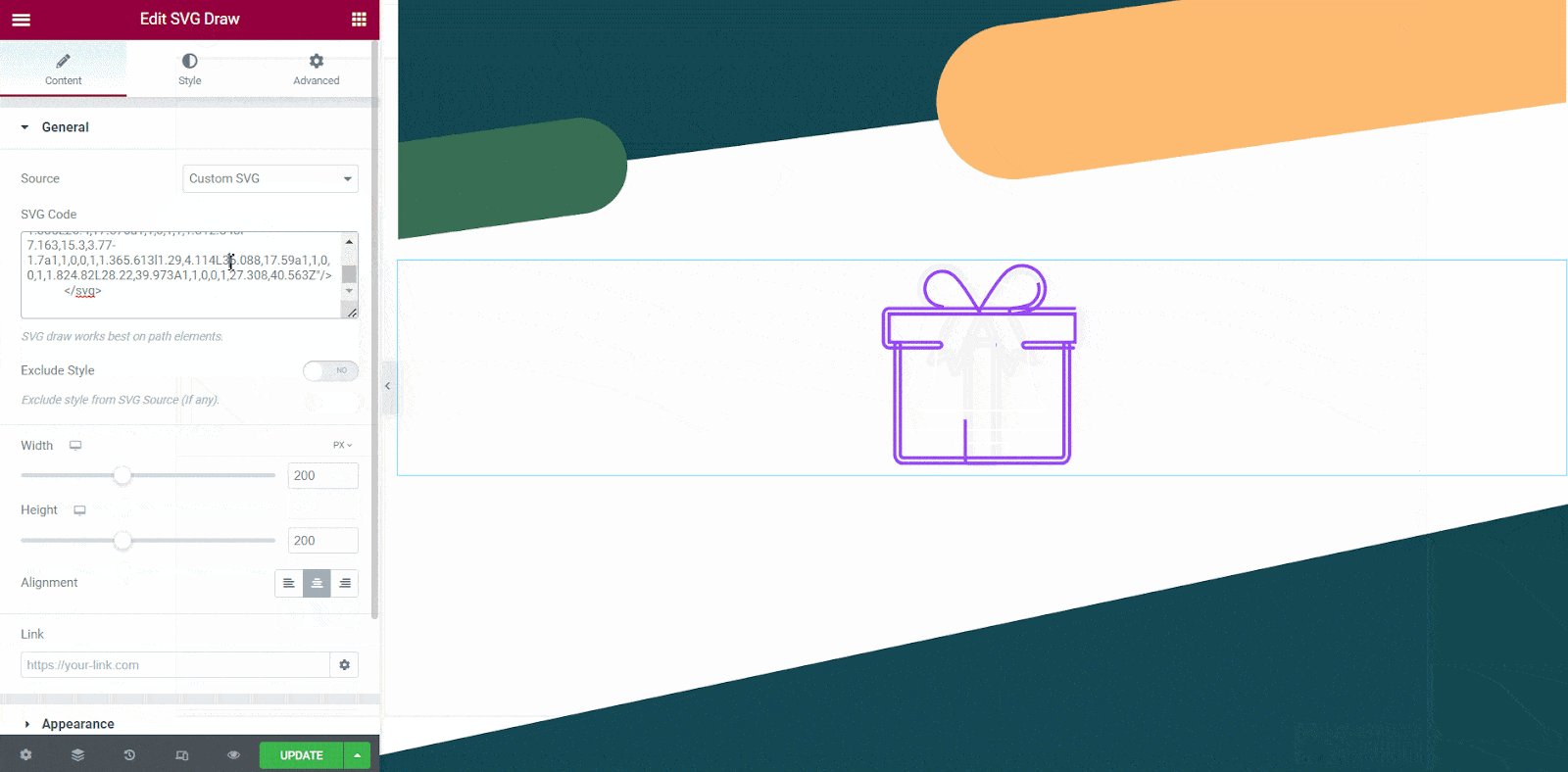
From the ‘General’ settings you can decide whether to directly select an icon from Font Awesome, or upload the SVG file for the icon or image by choosing the ‘Source’ as ‘Icon’. You can even choose ‘Custom SVG’ from ‘Source’ to add your very own customized image or icon by directly adding your code.

Toggle the ‘Exclude Style’ option to exclude the style of your source item. This will remove any styles that were applied to the source item. You can later customize the image or icon to your preferences by tweaking the settings under the ‘Style’ tab of the EA SVG Draw element.
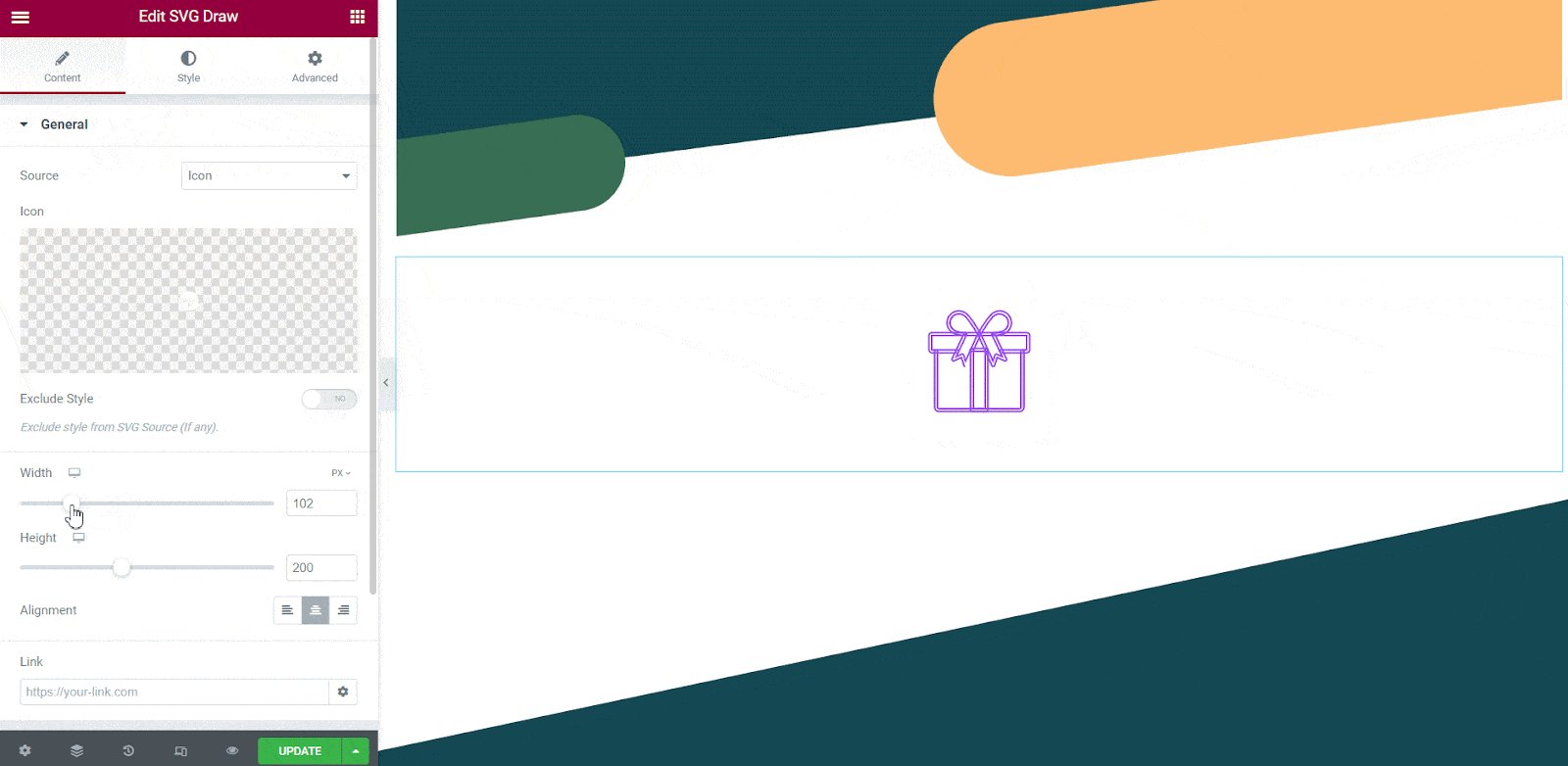
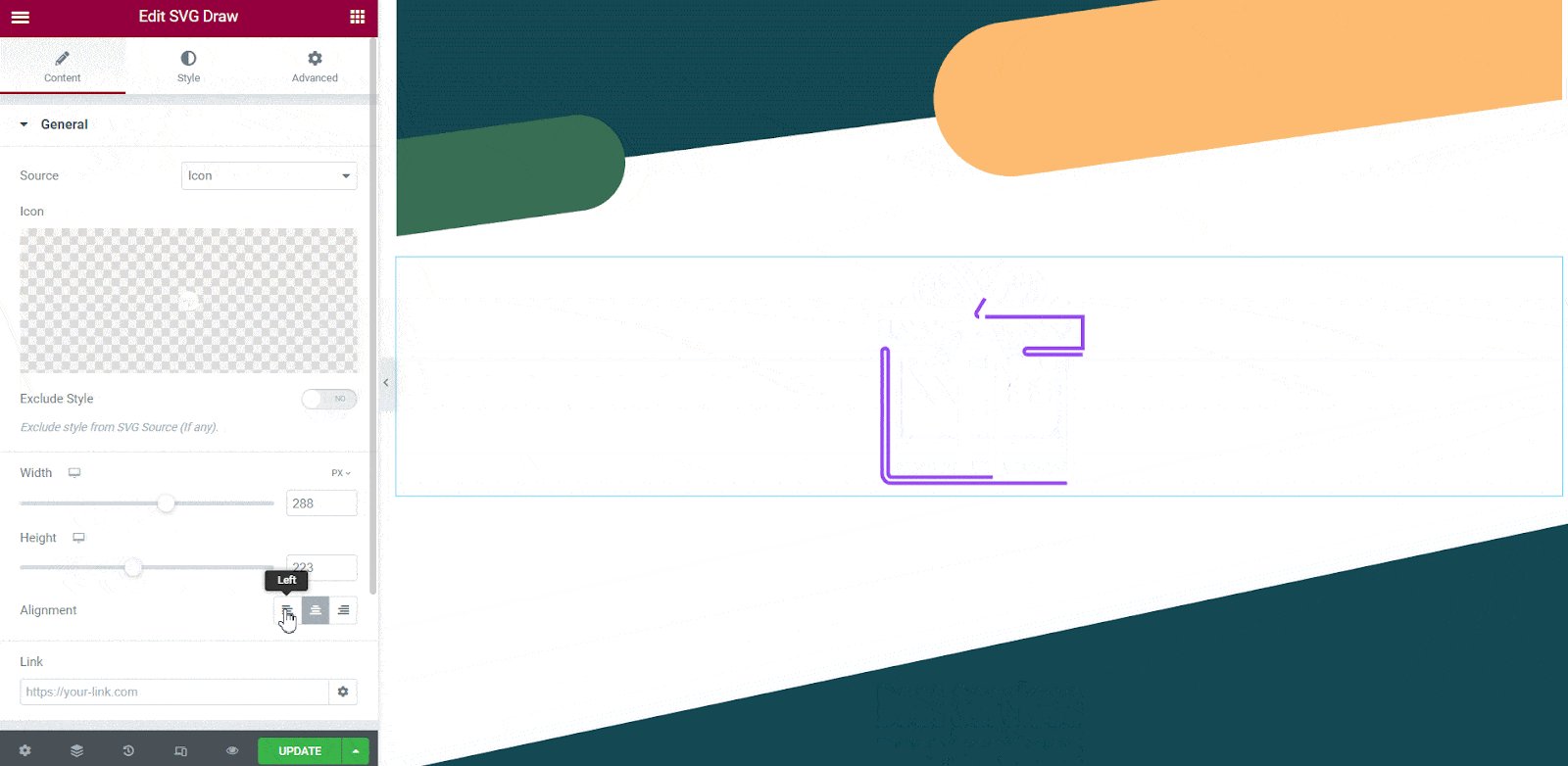
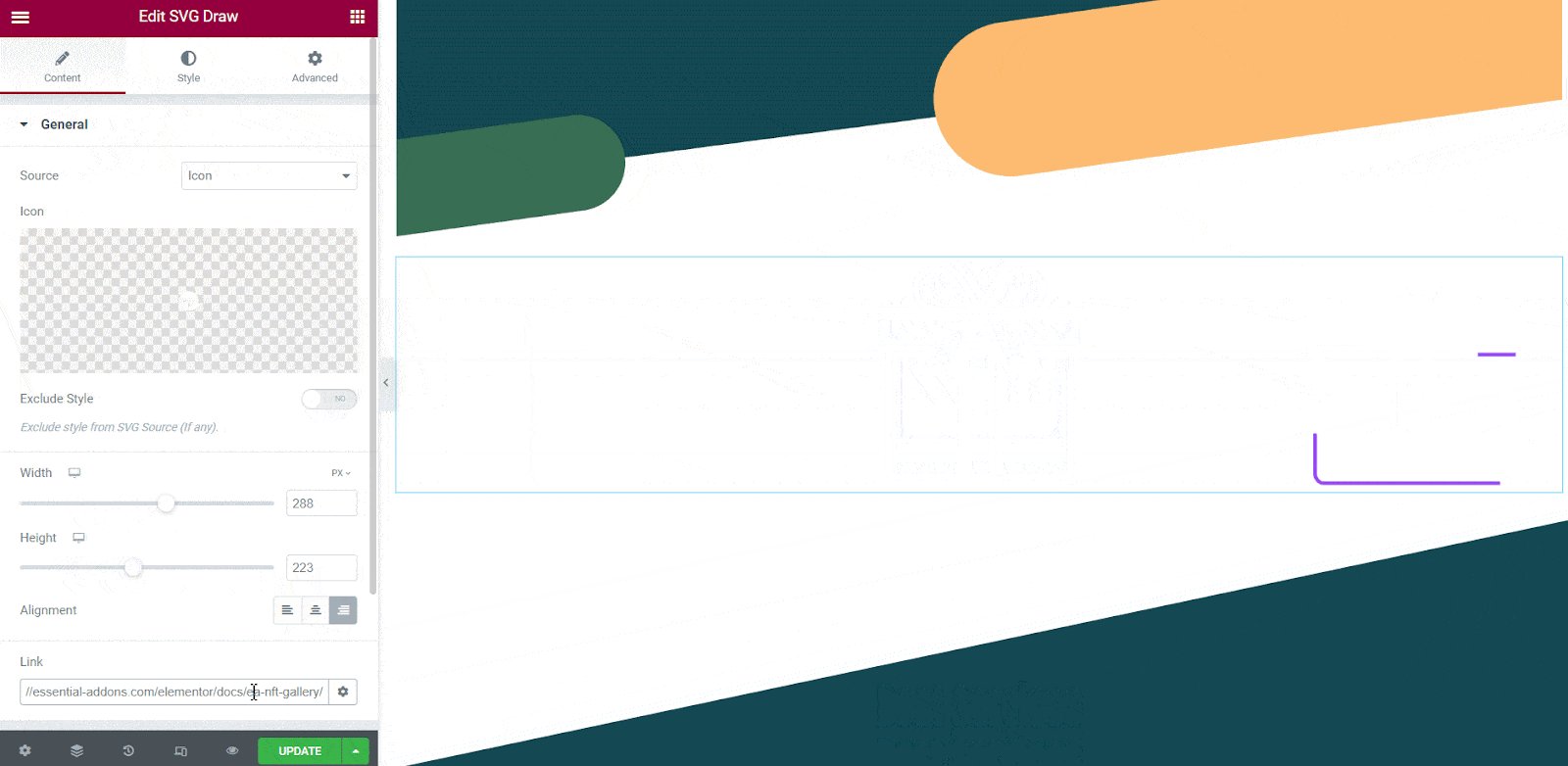
You can also manage the ‘Width’, ‘Height’, ‘Alignment’, and ‘Link’ of your SVG Draw element. The ‘Link’ section decides the destination where you will land upon clicking the SVG Draw element.

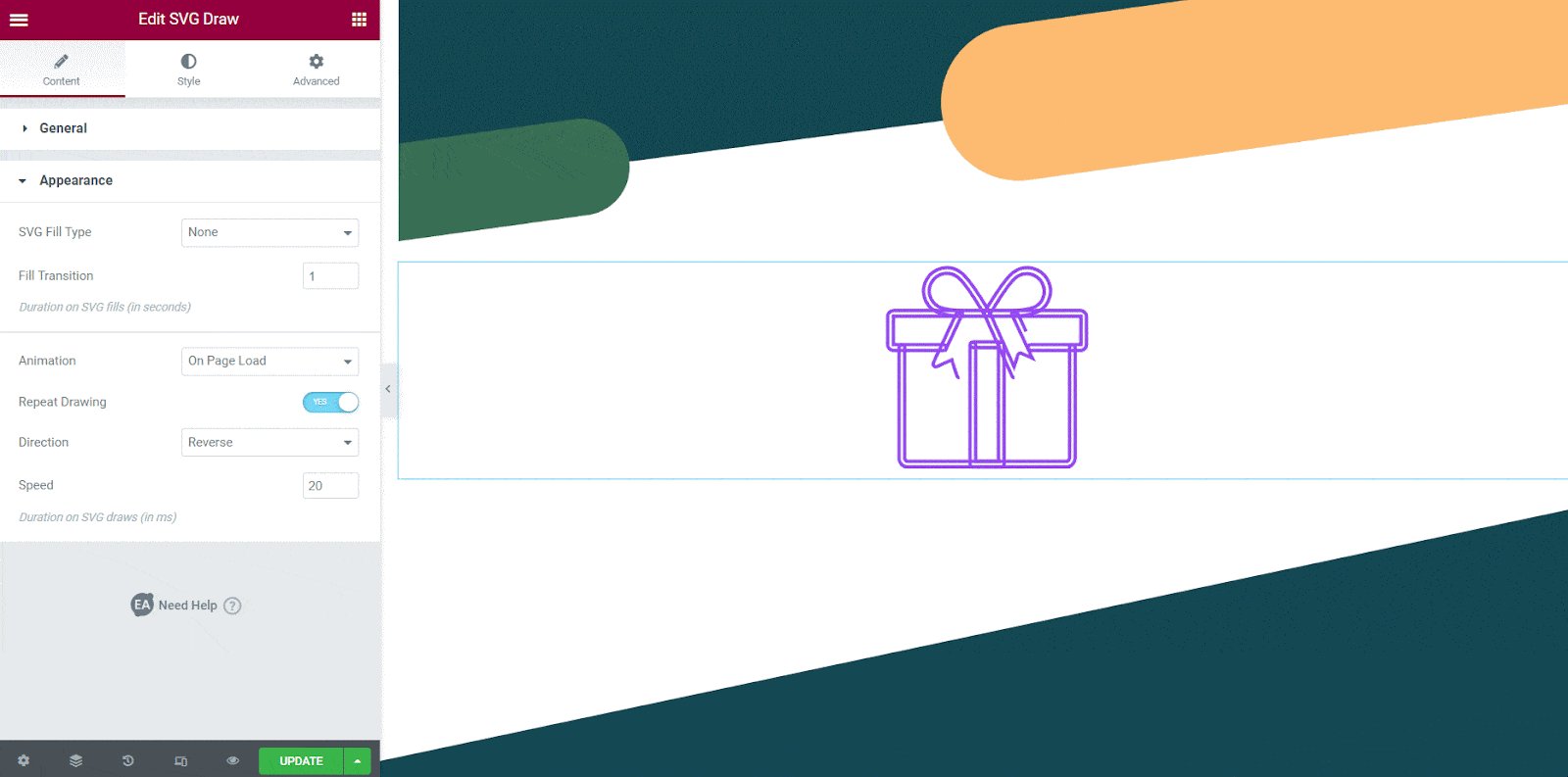
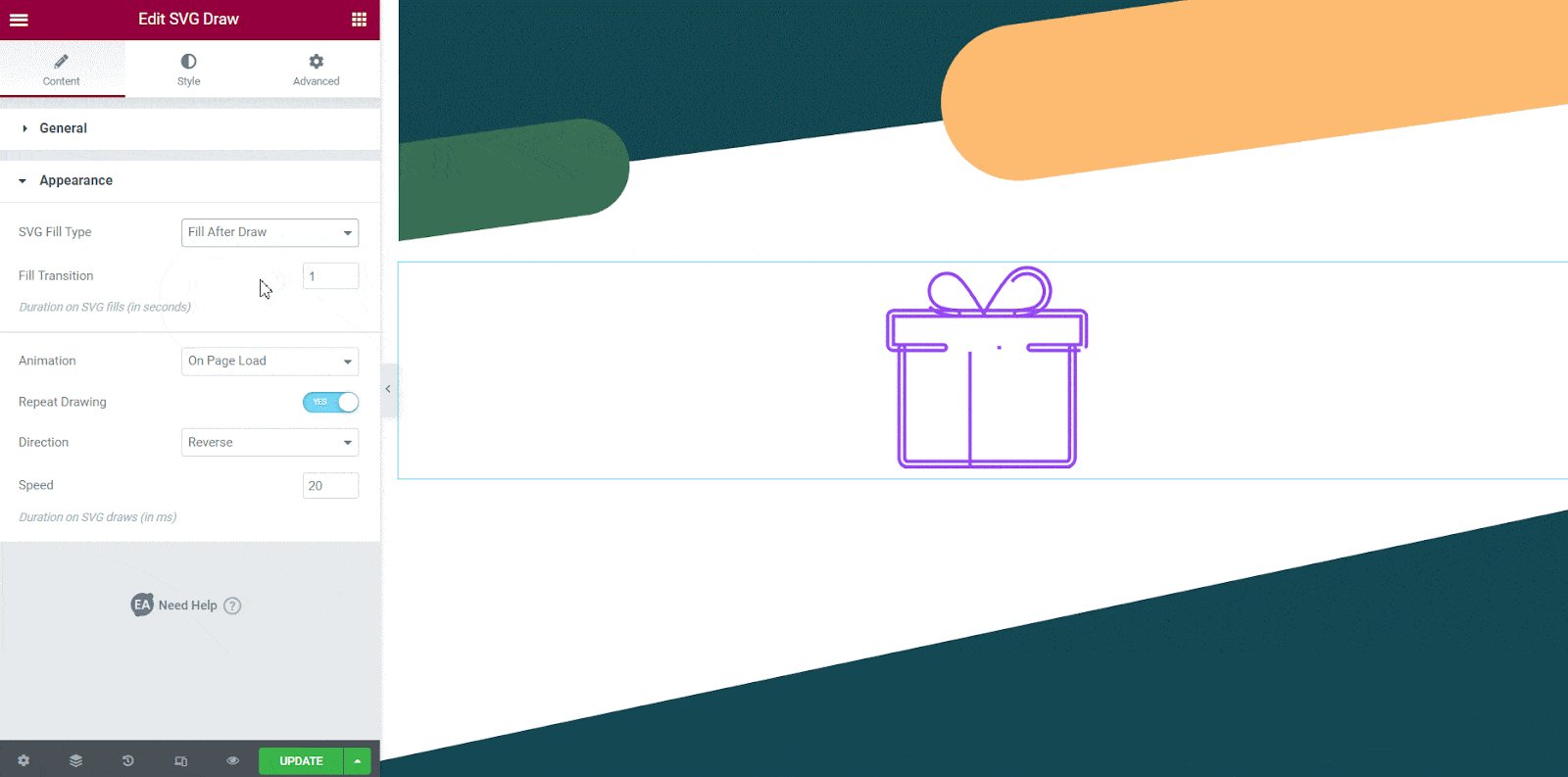
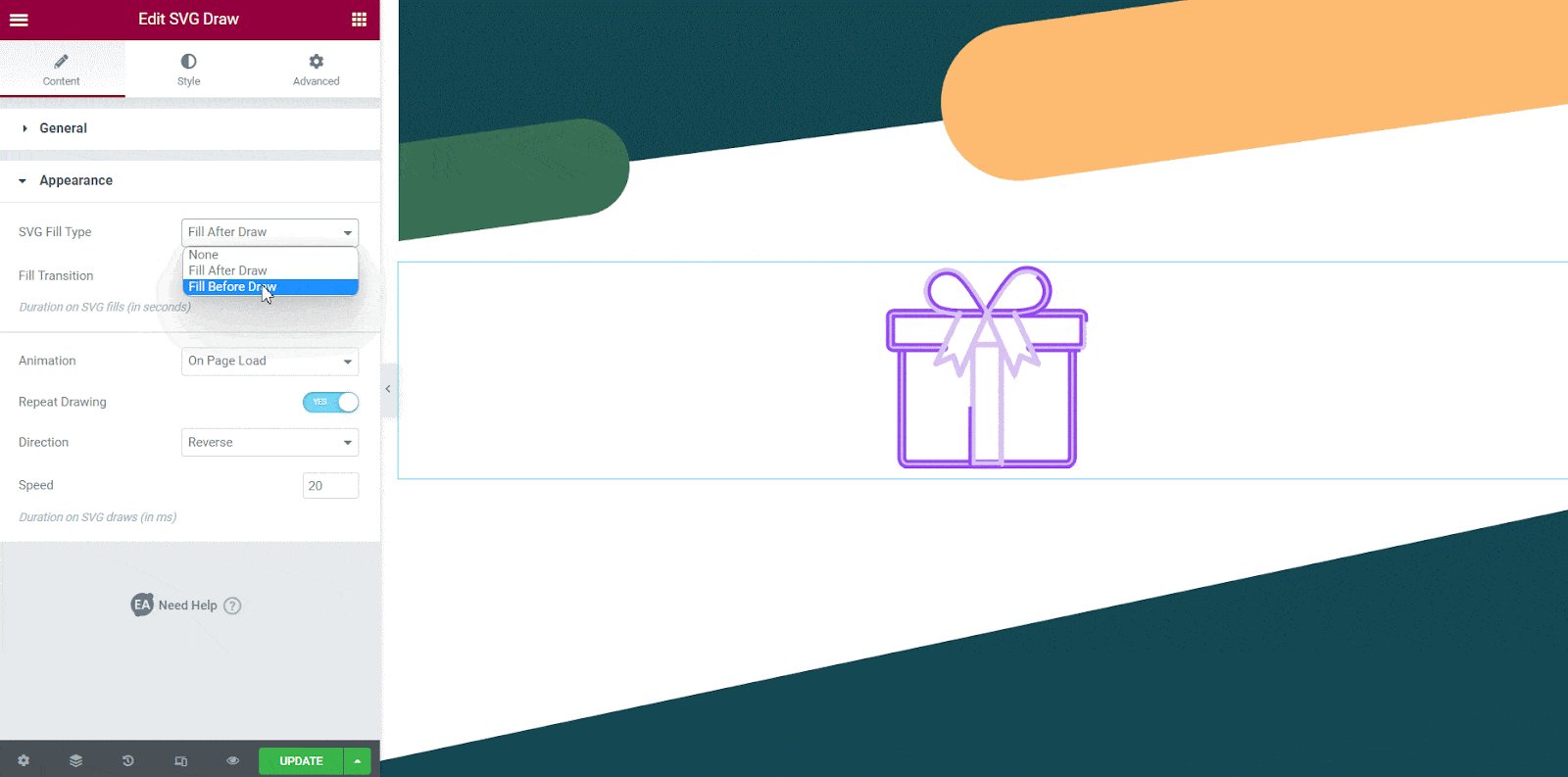
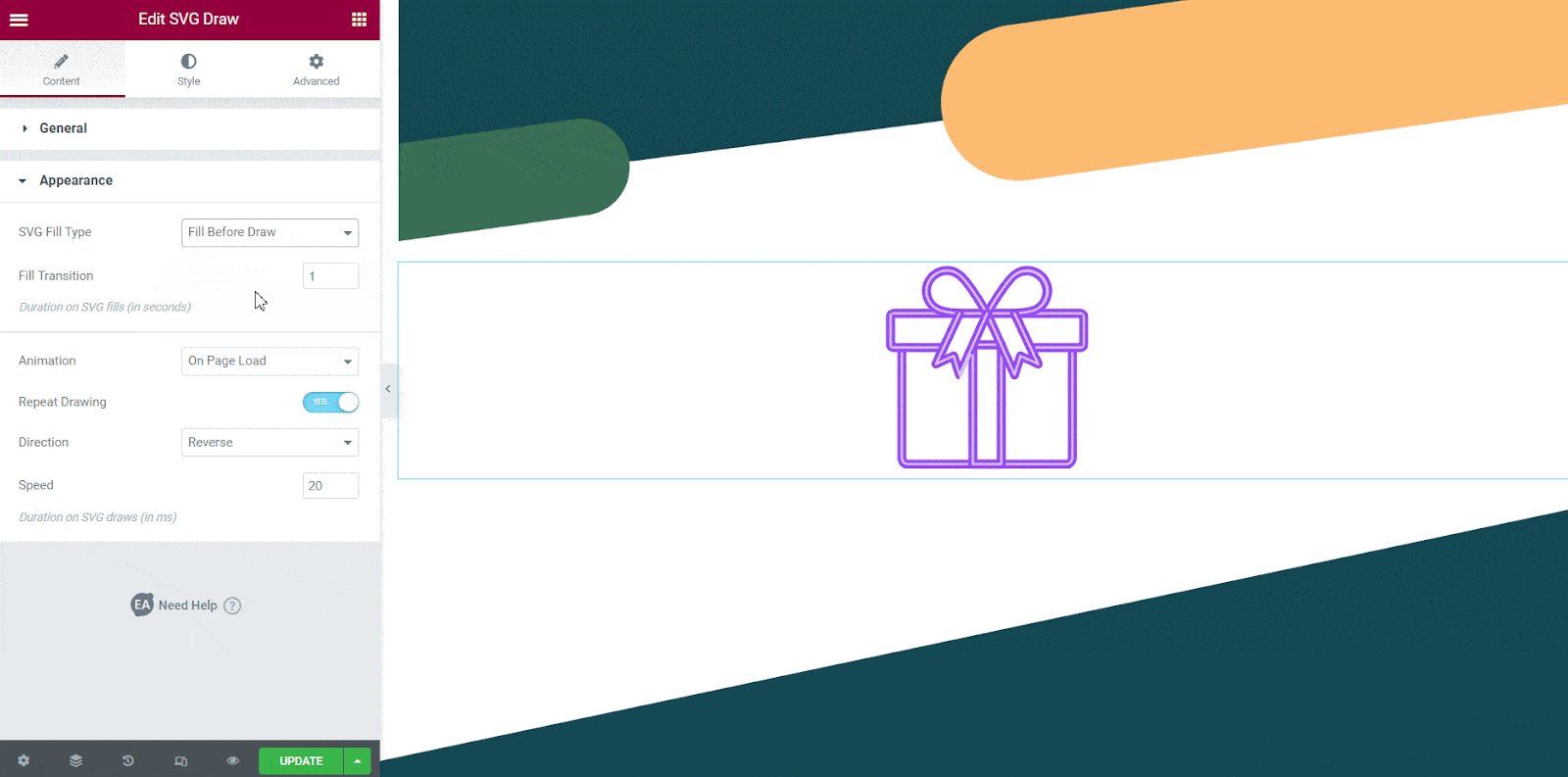
From here you can customize the appearance of your SVG Draw element. You can choose whether to fill your SVG element with color or not, and even decide whether to fill it before drawing or after drawing. For this customization, ‘SVG Fill Type’ provides three options: ‘None’, ‘Fill Before Draw’, and ‘Fill After Draw’.
For more details about how to customize the appearance of your SVG elements in Elementor, check out our detailed documentation.

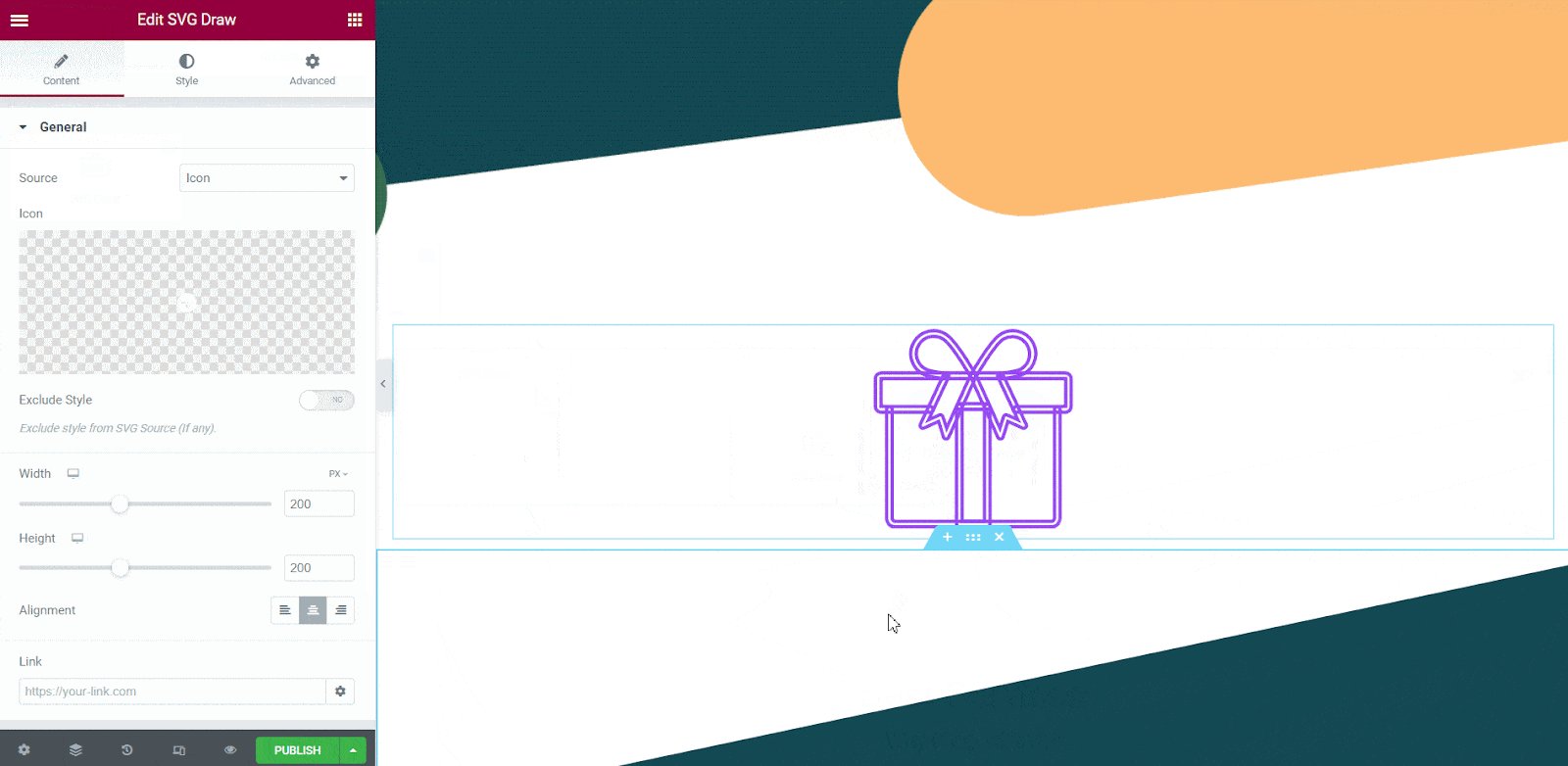
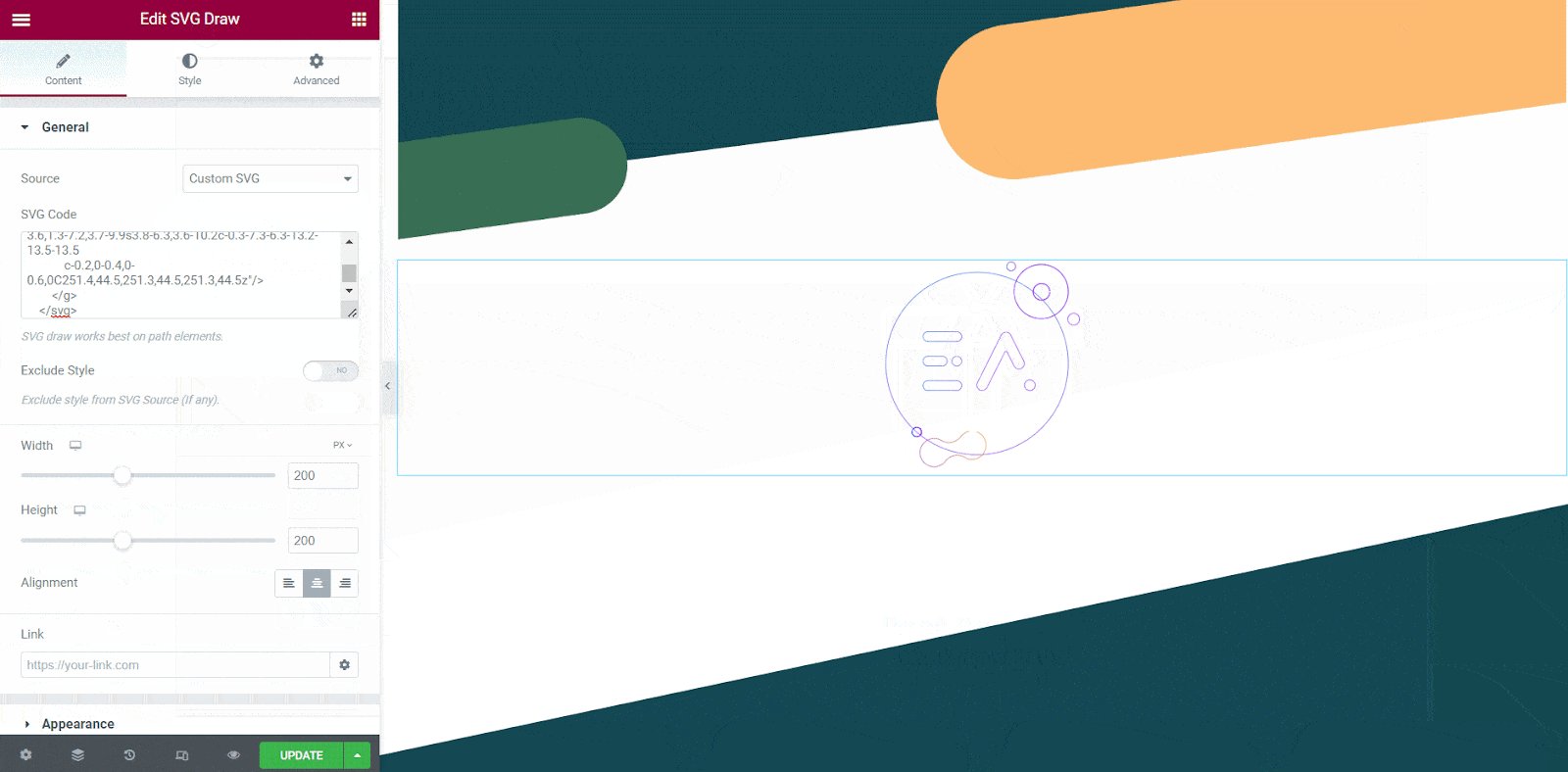
Upon completing the above-mentioned steps, your EA SVG Draw element will appear as follows. This is how you can add SVG elements into your website, customize and style them as you want. It’s time to amaze visitors with SVG animations and drive more traffic to your site.

Display Animated SVG Elements Effortlessly On Elementor Website
With SVG Draw for Elementor, you can add animated SVG elements to your website with absolute ease. And, the amazing thing is, you will get this incredible widget with the free version of Essential Addons. So, nothing to think about! Get started now with this and explore how you can utilize this to amuse your visitors with attractive SVGs.
Do you think this article is helpful? If you like this, then subscribe to our blog for more articles. Also, join us on our Facebook community to interact with more people.



![[New Extension] How to Show Vertical Text on Elementor Websites?](https://essential-addons.com/wp-content/uploads/2025/11/Essential-Addons-New-Extension-Vertical-Text-Orientation-1024x576.jpg)


