Providing a personalized user experience is now essential for businesses striving to stand out in a sea of online content. With the rise of website builders like Elementor, achieving this level of customization has become more accessible than ever before. One powerful feature within Elementor that facilitates personalized user experiences is Display Conditions. In this blog, we will delve into what Elementor Display Conditions are, how they enable personalized user experiences, and provide a step-by-step guide to leveraging them effectively.

What Is the Elementor Display Condition?
Elementor Display Conditions are a set of rules that allow you to control where and when your Elementor-designed element appears on your website. It empowers you to turn any page into a dynamic visitor experience based on different conditions and rules.
Instead of displaying the same content to every visitor, you can customize your website’s content based on specific criteria such as user roles, device types, geographic locations, time and date, visitor’s identity, type of page they are viewing, and more. This level of customization ensures that each visitor receives a personalized experience according to their needs and preferences – highly improving user satisfaction.
You can combine multiple conditions for an element, linking them with the “AND” logic. This ensures the element will only be visible to visitors when all conditions are met simultaneously. You can also use the “OR” logic, which will check the given conditions and display elements whenever any of the conditions are met.

Personalized User Experience with Elementor Display Conditions
By utilizing Elementor Display Conditions, you can create dynamic and personalized user experiences that resonate with your audience on a deeper level. Here are some ways in which you can leverage Display Conditions to enhance user experience:
Targeted Messaging: You can display different messages or promotions based on factors such as user location or referral source to increase relevance and engagement.
Customized Layouts: You can personalize the layout and design of your website pages to suit different user segments, ensuring an optimal viewing experience across devices, while also meeting your target audience goals.
Content Restriction: You can control access to specific content or features based on user roles or membership levels, providing exclusive benefits to certain segments of your audience.
Seasonal Promotions: It helps to display seasonal offers or holiday-themed content automatically to capitalize on timely opportunities and boost conversions.
Guide to Using Elementor Display Conditions
Implementing Elementor Display Conditions is a simple process. As this is a premium feature of Elementor, you need Elementor PRO to use this feature. Have a look at the below steps to see the walkthrough.
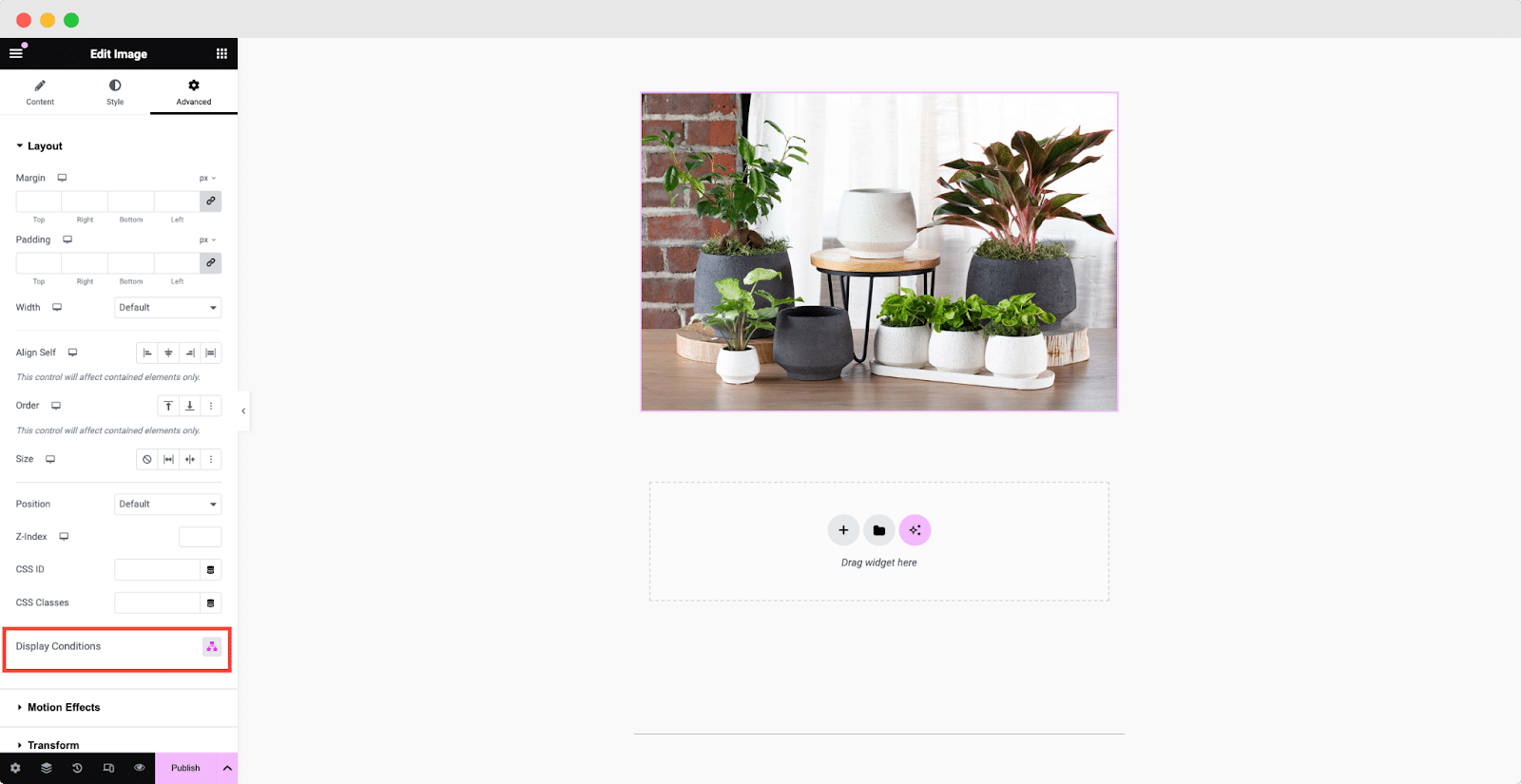
Step 1: Accessing Display Condition
Within the Elementor editor, click on the element where you want to apply the condition. Now, from the edit panel on the left side of the screen, go to the ‘Advanced’ tab. From the ‘Layout’ dropdown, click on the ‘Display Conditions’ option.

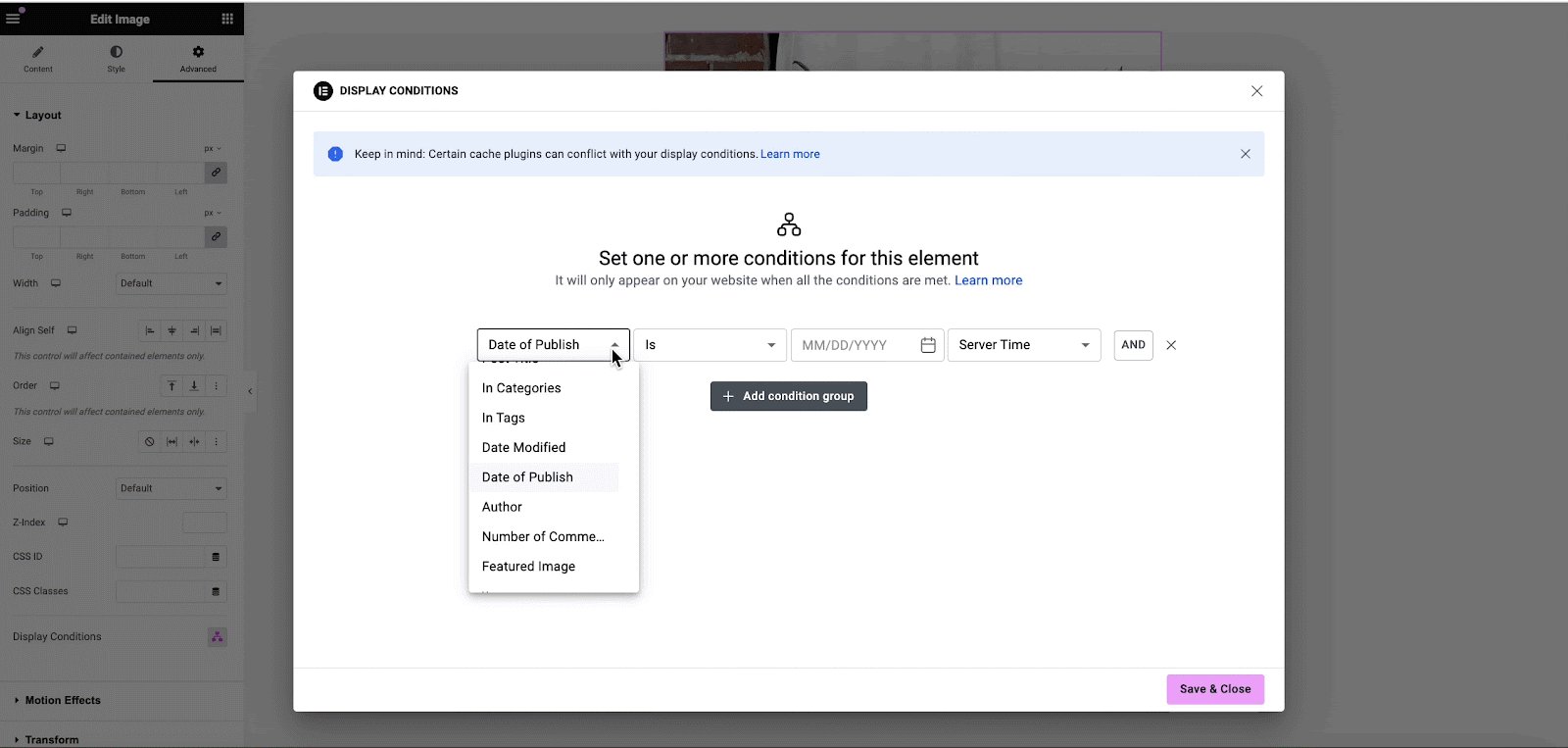
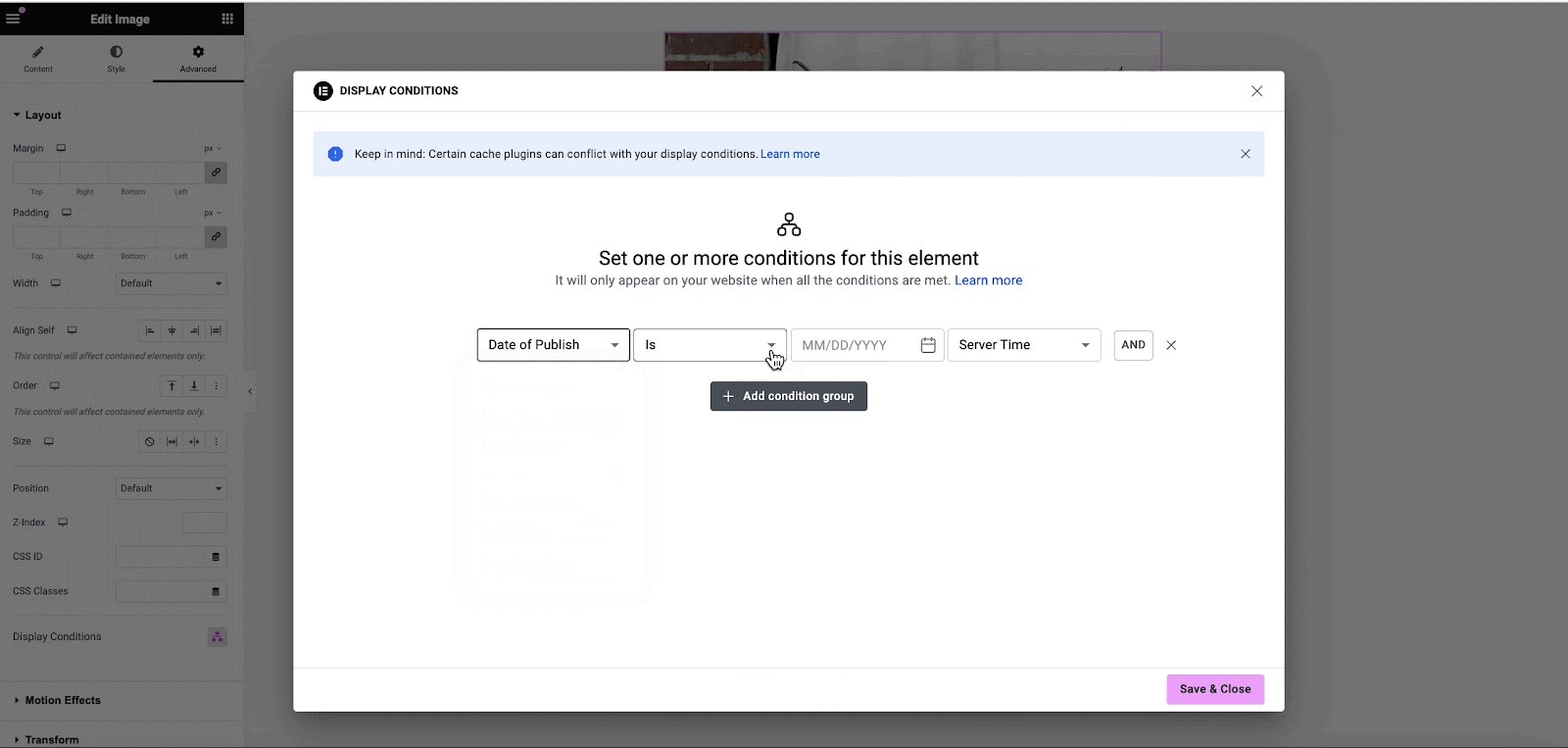
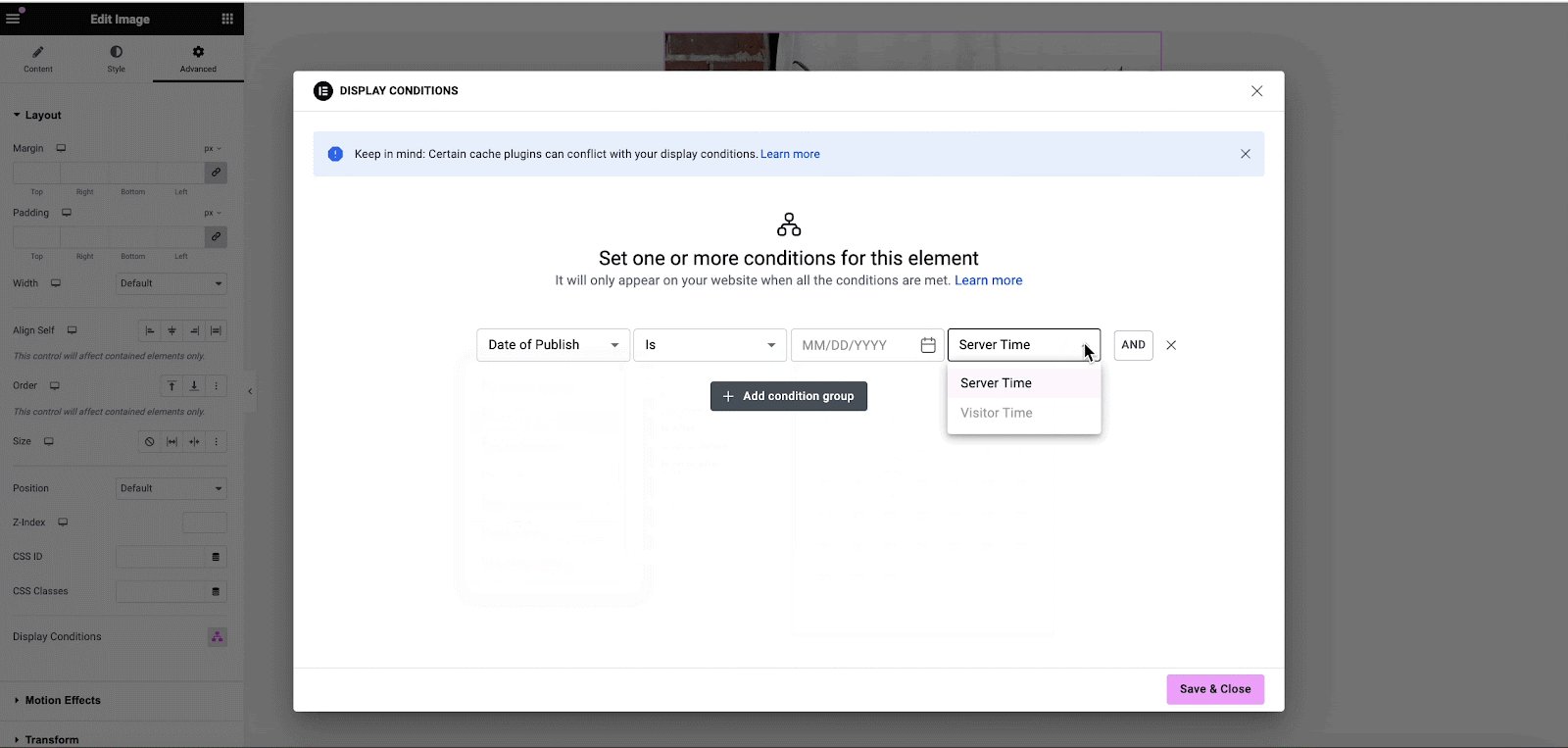
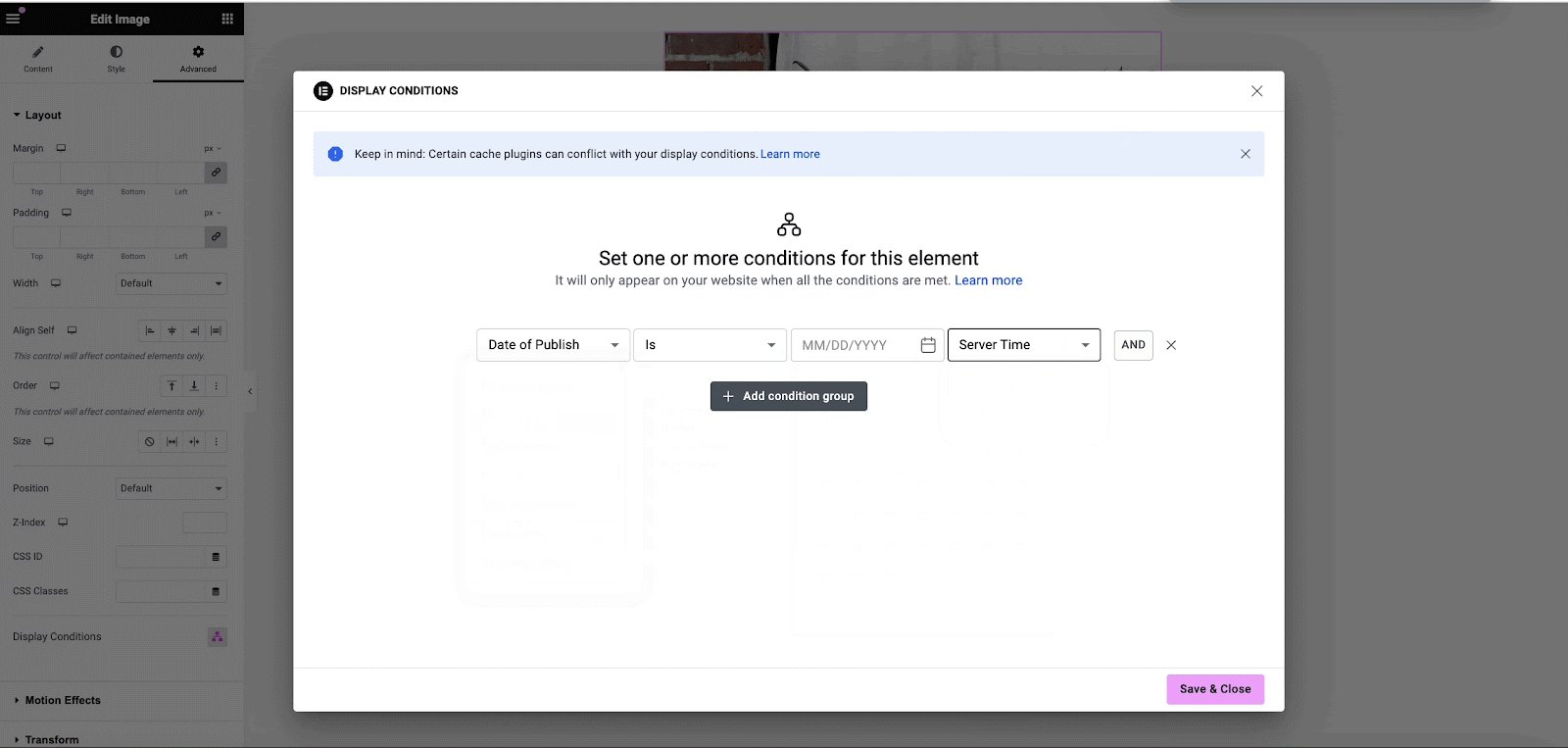
Step 2: Setting Conditions
After clicking on ‘Add Condition’, a new window will pop up. Here, you can define the criteria for when the element should be displayed. Choose from a variety of conditions such as device type, user role, URL parameters, and more. You can add multiple conditions to fine-tune your targeting.

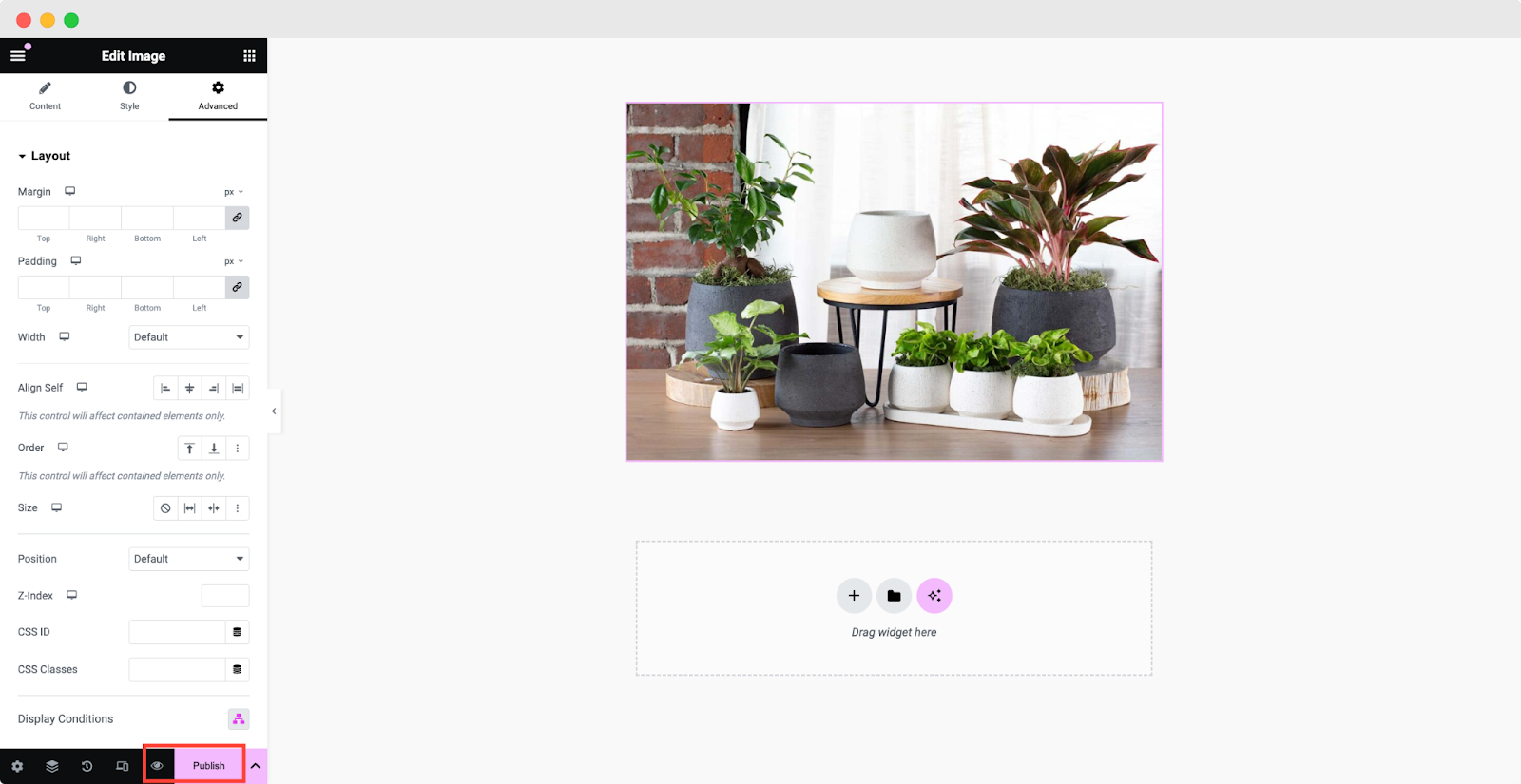
Step 3: Preview and Save
Once you have configured your display conditions, preview your changes to ensure they are working as intended. If satisfied, click the ‘Publish’ button or Save Draft/Update to save your settings. It will be displayed according to the defined conditions.

Best Practices and Tips
To maximize the effectiveness of Elementor Display Conditions, you should consider some best practices. Have a look below.
Test and Iterate: You can experiment with different combinations of conditions to see which ones yield the best results. Also, you need to monitor and analyze user engagement metrics continuously to refine your approach over time.
Stay Relevant: You should regularly review and update your display conditions. It will ensure they remain aligned with your target audience’s preferences and behaviors.
Think Beyond the Basics: While basic conditions like device type and user role are useful, do not need to overlook more advanced options such as geolocation and user behavior triggers for more nuanced targeting.
Monitor Performance: You should keep a close eye on key performance indicators such as conversion rates, bounce rates, staying time on the webpage, etc to measure the effectiveness of your personalized user experiences.
Bonus: Elevate UX More with Conditional Display by Essential Addons
Essential Addons, the popular and most used Elementor widget library has a similar feature called Conditional Display. You can seamlessly select specific Elementor content to present to your audience based on your desired conditional criteria. With this extension, you can effortlessly incorporate various custom conditional logics, each tailored to your specific needs, enabling you to effortlessly conceal or reveal any content on your webpage.
With this extension, you can effortlessly choose which Elementor content to showcase to your users based on your preferred conditional logic. This extension lets you add multiple custom conditional logic, each with its own respective purpose, to help you hide or show any content on your web page
For more details, you can check out the blog below. Have a look.
Get Ready to Provide Personalized & Dynamic User Experience
Elementor Display Conditions offers you a powerful tool for delivering personalized and dynamic user experiences. By tailoring content and design elements based on specific criteria, you can create more meaningful interactions with your audience, ultimately leading to higher engagement and conversions.
Do you think this article is helpful? If you like this, then subscribe to our blog for more articles. You can have a look at our Documentation for more cool widgets of Essential Addons for Elementor. Also, join us on our Facebook community to interact with other Elementor users.