The Elementor Taxonomy widget is your secret weapon for taking control of your website’s content presentation. By effortlessly filtering items by categories and tags, it not only streamlines your content but also supercharges user engagement and experience. In this blog, we’ll explore how the Elementor Taxonomy Filter widget can revolutionize your website, making it more user-friendly and engaging than ever before.

What Is The New Elementor Taxonomy Filter Widget?
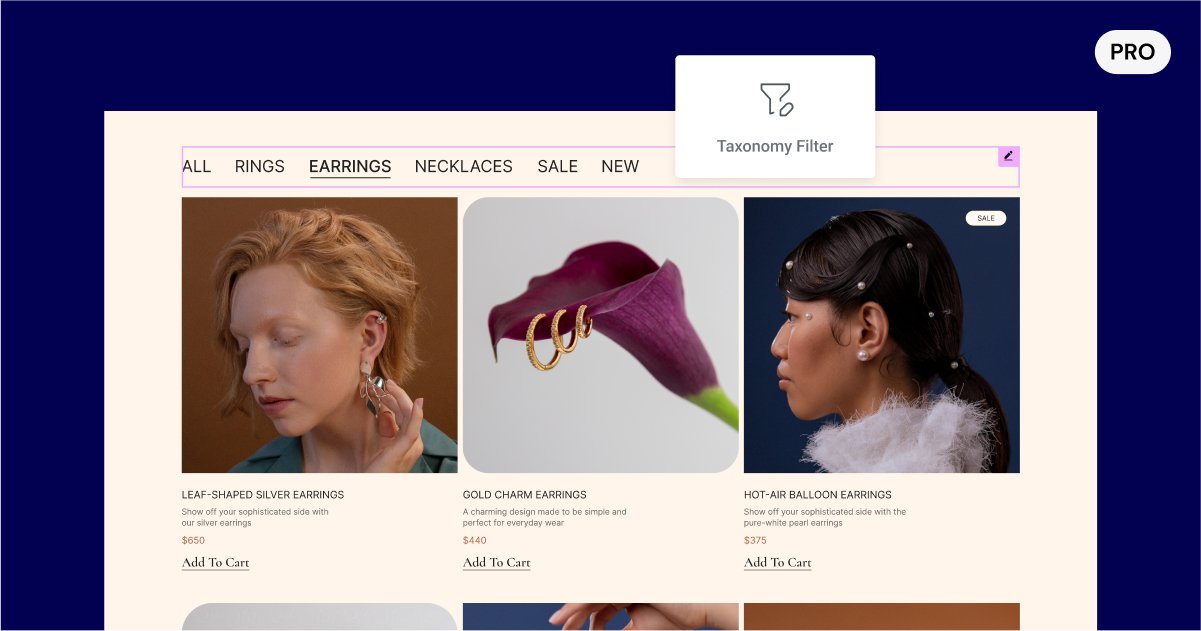
The long-anticipated first phase of the Elementor Taxonomy Filter has arrived, bringing the power of a filter bar to your Loop Grid. This feature enables your visitors to effortlessly refine listings by categories and tags, enhancing their experience. For instance, if you own an online fashion store, your visitors can now choose from dresses, shoes, or accessories. Similarly, if you’re running a food blog, you can let your readers select the type of recipes they want to explore.

To utilize the filter, simply drag a filter widget onto your page, establish a connection with a Loop Grid, and begin tailoring it to your preferences. You have complete control over the filter’s design, allowing it to seamlessly integrate into your site’s aesthetic. For instance, you can opt for a horizontal or vertical layout if you wish to have your Loop Grid and Taxonomy Filter displayed side by side.
Additionally, you can customize the colors and title positions, toggle the visibility of empty categories, and the initial category (all), and manage the depth of displayed taxonomies. Moreover, the Taxonomy Filter simplifies sharing for your visitors by generating deep links for each category or tag, making it effortless for them to share their favorite listings.
Prerequisites To Use Taxonomy Filter Widget
Activation of the Taxonomy Widget: The Taxonomy widget is an experimental feature within Elementor, and as such, it needs to be manually activated. To enable this feature, navigate to Elementor’s experimental settings.
Usage within a Loop Grid: It’s important to note that the Taxonomy widget can only be utilized as an integral component of a Loop Grid. Therefore, before you can harness the capabilities of the Taxonomy widget, ensure that the Loop Grid is activated and properly configured within your Elementor environment.
These prerequisites are essential to make the Taxonomy widget accessible and functional, allowing you to fully utilize its features within your Elementor project.
Simple Guide To Configure Elementor Taxonomy Filter Widget
You can enhance your website’s user experience by adding a Taxonomy Filter to your Elementor Loop Grid, enabling visitors to filter content by multiple characteristics, such as categories and tags. Here’s how to create a Taxonomy Filter:
Step 1: Add The Taxonomy Widget
In the Elementor editor, navigate to the page where you want to add the Taxonomy Filter. Drag and drop the Taxonomy widget onto your Loop Grid. If you’re unsure how to add elements to a page, you can find guidance in the “Add Elements to a Page” section.

Source: Elementor
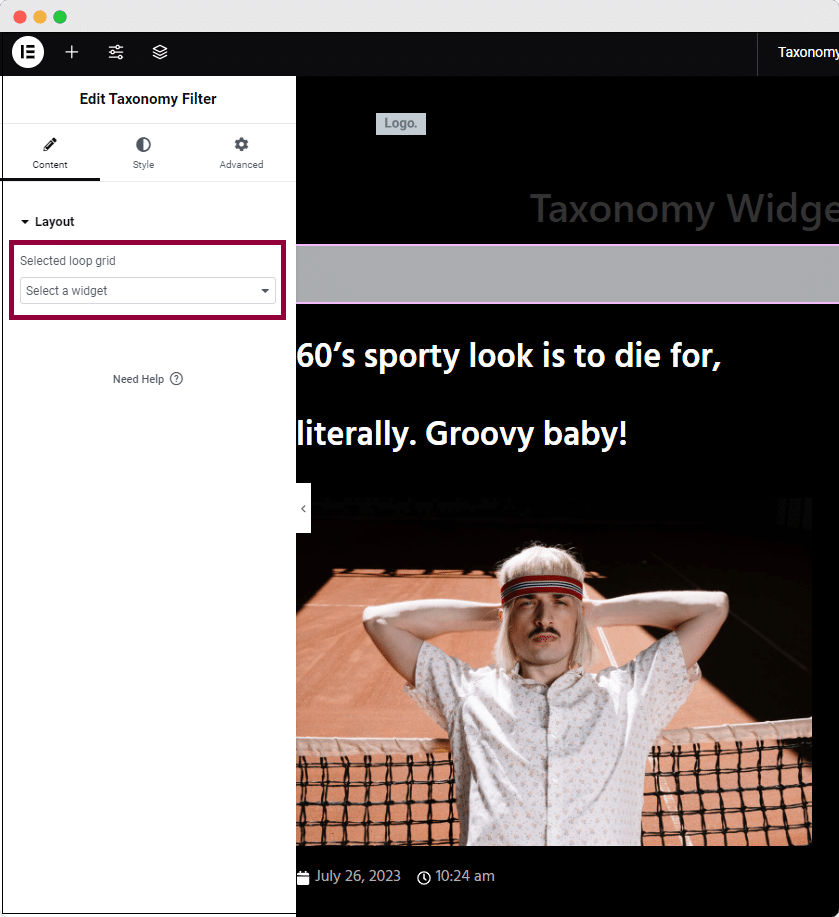
Step 2: Configure Taxonomy Settings
In the Elementor panel, follow these steps:
→Click on the Loop Grid element to select it.
→Under the “Contents” tab, expand the “Layout” section.
→In the “Selected Loop Grid” dropdown menu, choose the specific Loop Grid you want to associate with the Taxonomy Filter.
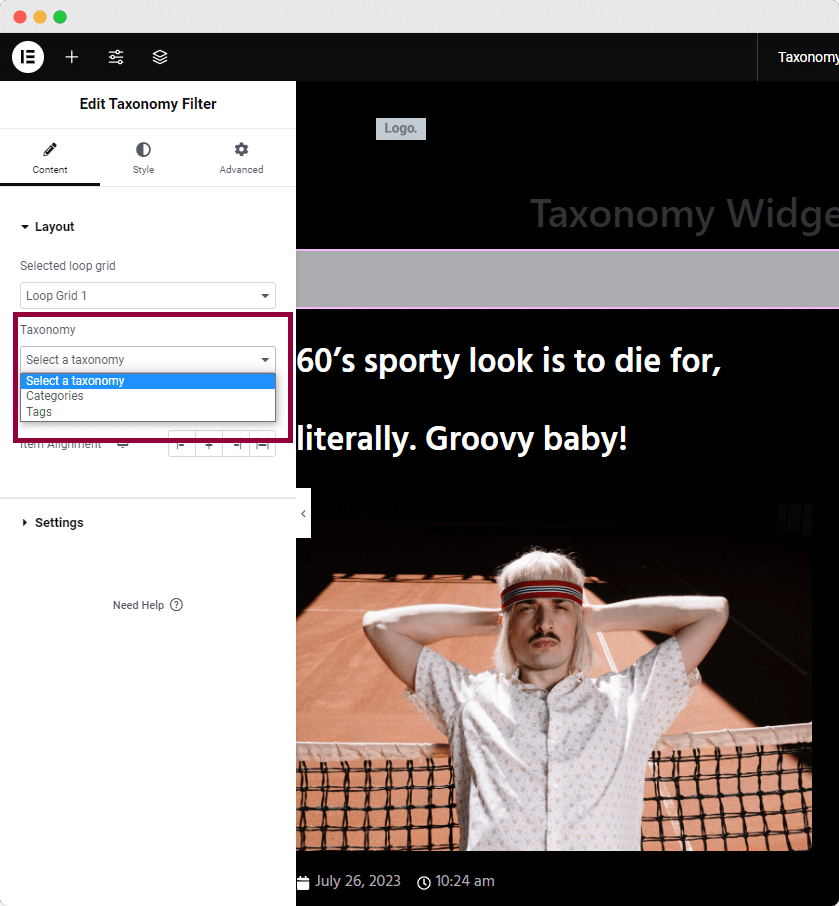
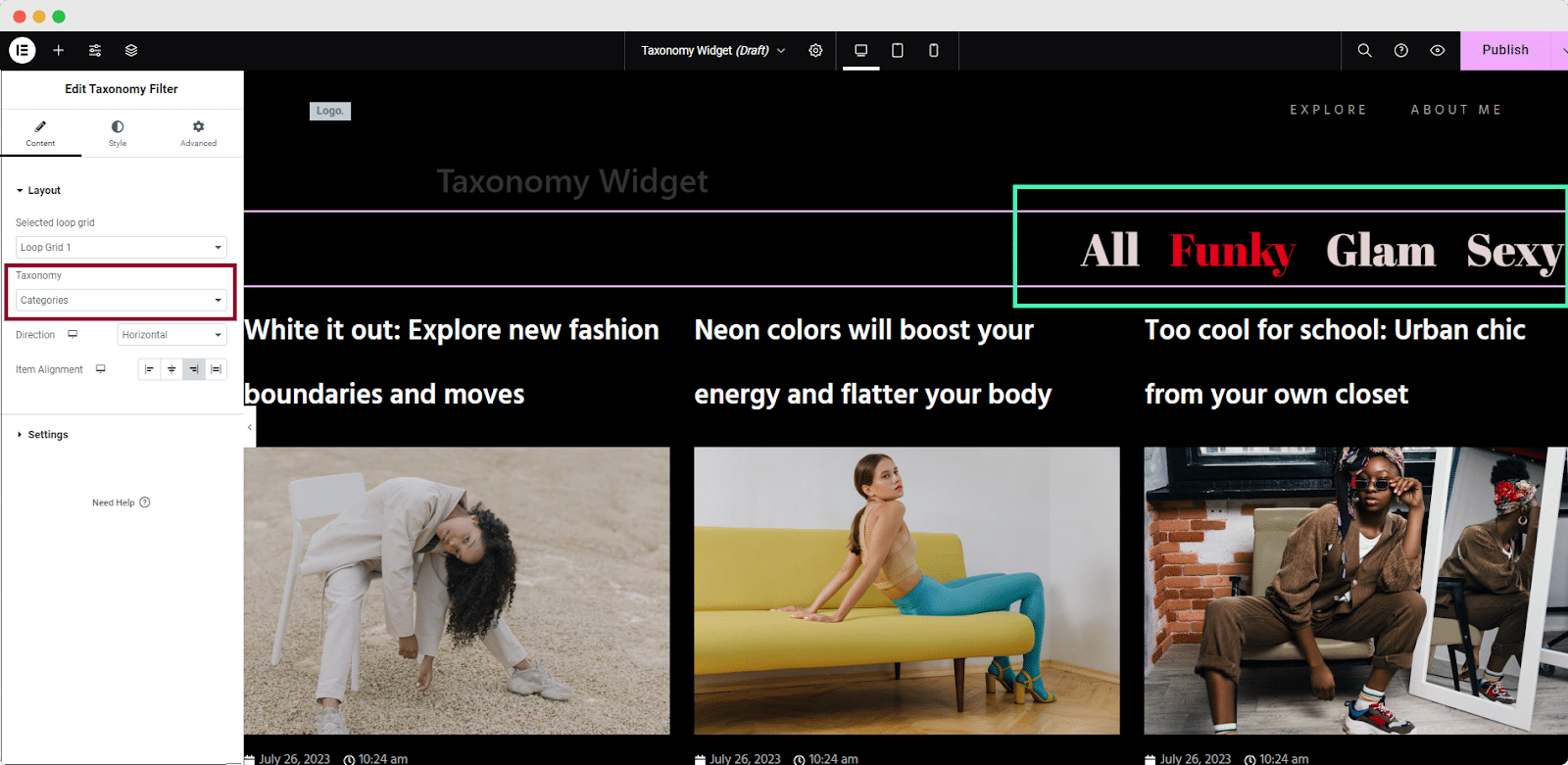
→Next, navigate to the “Taxonomy” dropdown menu. Here, you can select whether you want to filter content by categories or tags.

Source: Elementor
Step 3: Implement Filtering
With the Taxonomy Filter in place, a menu of categories or tags will now appear in your Loop Grid. When a visitor clicks on a category or tag in this menu, only the posts related to that selected category or tag will be displayed in the Loop Grid.
If a visitor wishes to view all posts again, they can simply click on “All.” For example, if they want to see only “Funky” posts, they can click on “Funky.” To reset the filter and view all posts, they should click “All.”

Source: Elementor
Bonus: How To Use Elementor Nested Carousels And Loop Grid Ads
Elementor, renowned as the leading website builder for WordPress, is all about granting users unmatched flexibility in crafting captivating websites. To empower designers with unprecedented freedom in creating carousels and static positions, Elementor has rolled out a game-changing feature – Nested Carousels & Loop Grids.

If you’re as passionate about Elementor’s design capabilities as we are, you’re in for a treat. Join us in our comprehensive guide here, where we dive into the world of Elementor Nested Carousels and Loop Grids. We’ll explore how to leverage these features and uncover the exciting benefits they bring to your web design journey.
Empower Your Content With Elementor’s Taxonomy Filter Widget
In conclusion, the Elementor Taxonomy Filter Widget stands as a potent tool to elevate your content and enrich the user experience on your website. With its ability to seamlessly organize and filter content by categories and tags, you’ve gained a valuable asset for enhancing user engagement and simplifying content discovery.
Hopefully, you will explore all the advanced features of the Elementor Taxonomy widget and take your website designs to the next level. If you want to keep yourself updated with the latest Elementor features and news, then subscribe to our blog now.



![[New Extension] How to Show Vertical Text on Elementor Websites?](https://essential-addons.com/wp-content/uploads/2025/11/Essential-Addons-New-Extension-Vertical-Text-Orientation-1024x576.jpg)


