Design your WordPress site now more beautifully by using Elementor with all new updates and advanced features. You will get excited to know what Elementor offers you this time. You can design your website text in different shapes, sizes, dimensions, and mask it instantly. It will also work on maintaining your website speed, responsiveness, and a lot more. Want to know all the details? Check out this blog below!
Elementor: Text Path, Mask Layer Features & More
Elementor always comes with something new and even better than the previous one to make your website building experience smooth and effortless. For Elementor 3.2 release is not out of this. It comes with a new Text Path, Mask Layer features, and a lot more to design your website with freedom and without facing any hassle.
Now you don’t have to worry about your website responsiveness anymore on different devices, website speed, user-friendliness, and all. You will get all in a more revamped and with the latest edition without adding any single line of code. Let’s take a deep dive below:
Check out more details on this Elementor blog that has introduced all the updates.
Make Your Site Text Designs Unique With Text Path Widget
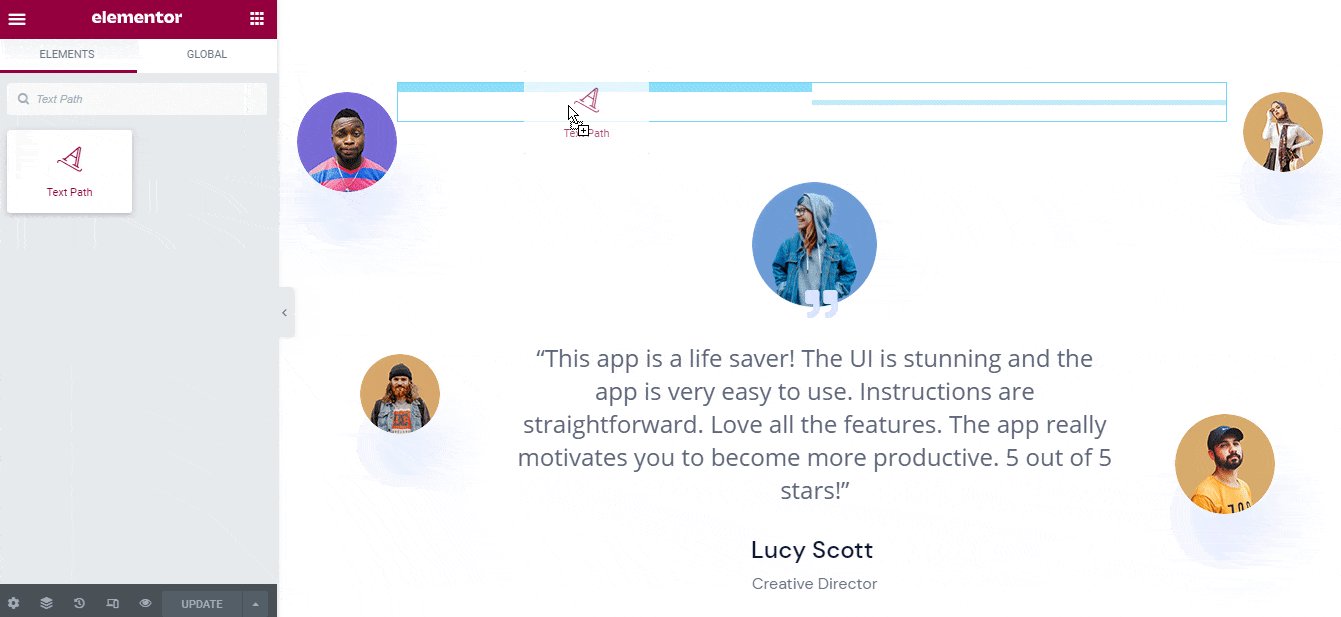
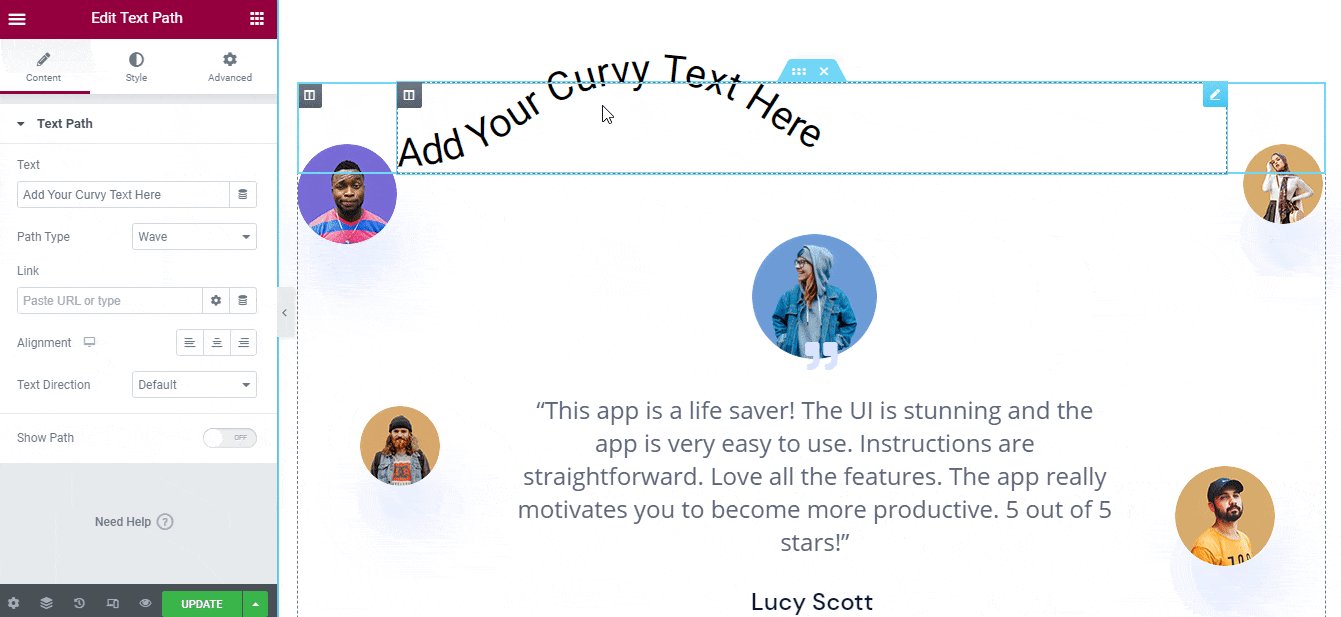
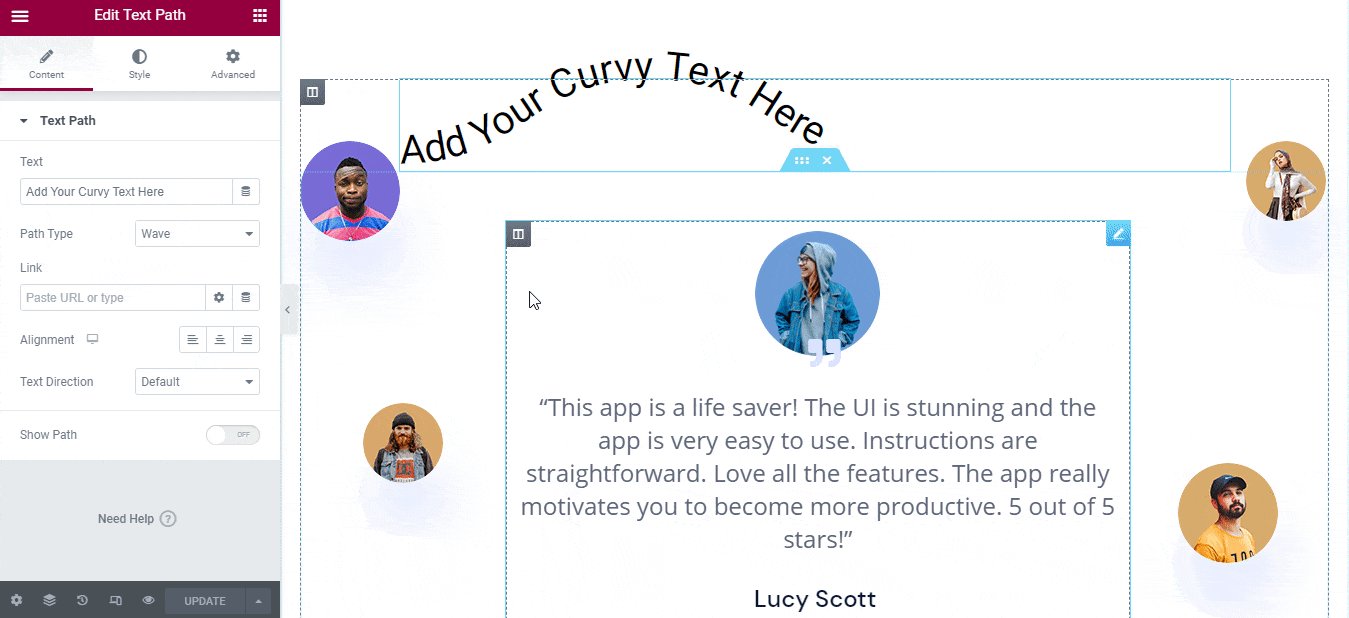
With Elementor 3.2 update you can easily make your entire website any section text interactive just in a blink of an eye. You don’t have to do any extra effort, just drag & drop the ‘Text Path’ widgets to anywhere on your Elementor site, and make the changes according to your need.
And to make your business successful online you have to put some extra effort into designing your website to draw your customers’ attention and instantly accelerate sales. The more lightweight, user-friendly website you get, you can rank easily on top of any search engine to reach your target audiences.
So the more you concentrate on your website text, content, and others, you can easily get more potential customers instead. Elementor 3.2 all updates and these specific Text Path widgets offer you what you desire for a long time. Let’s check what else more you can do with Text Path widgets:
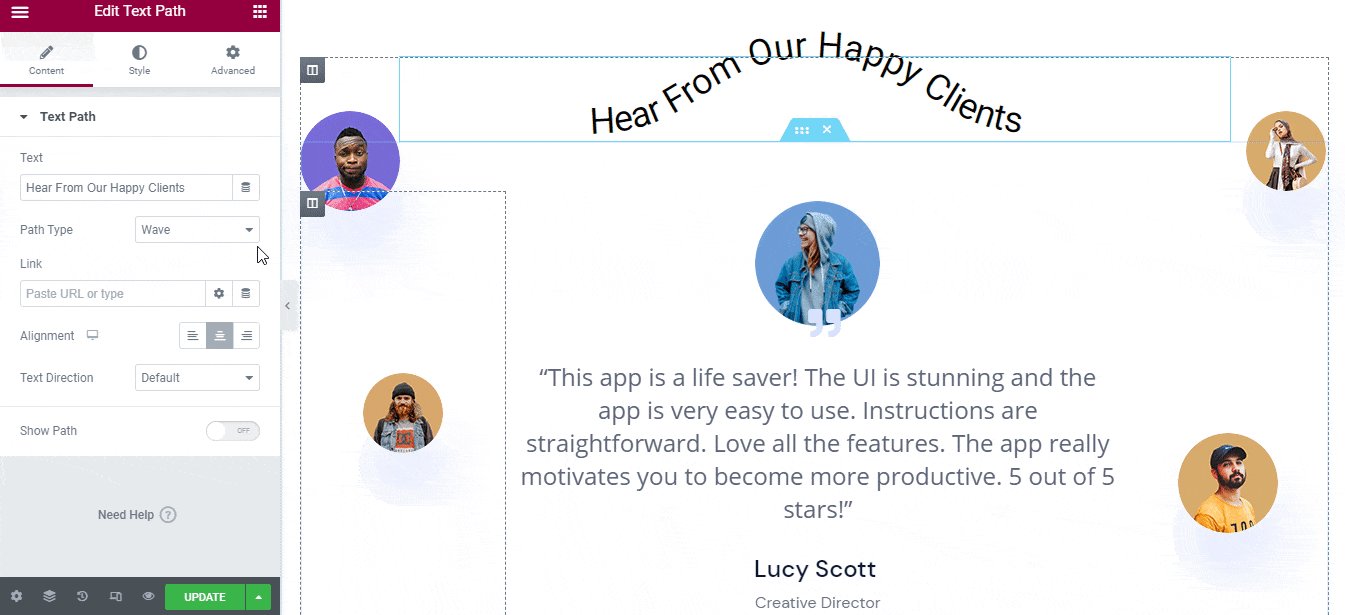
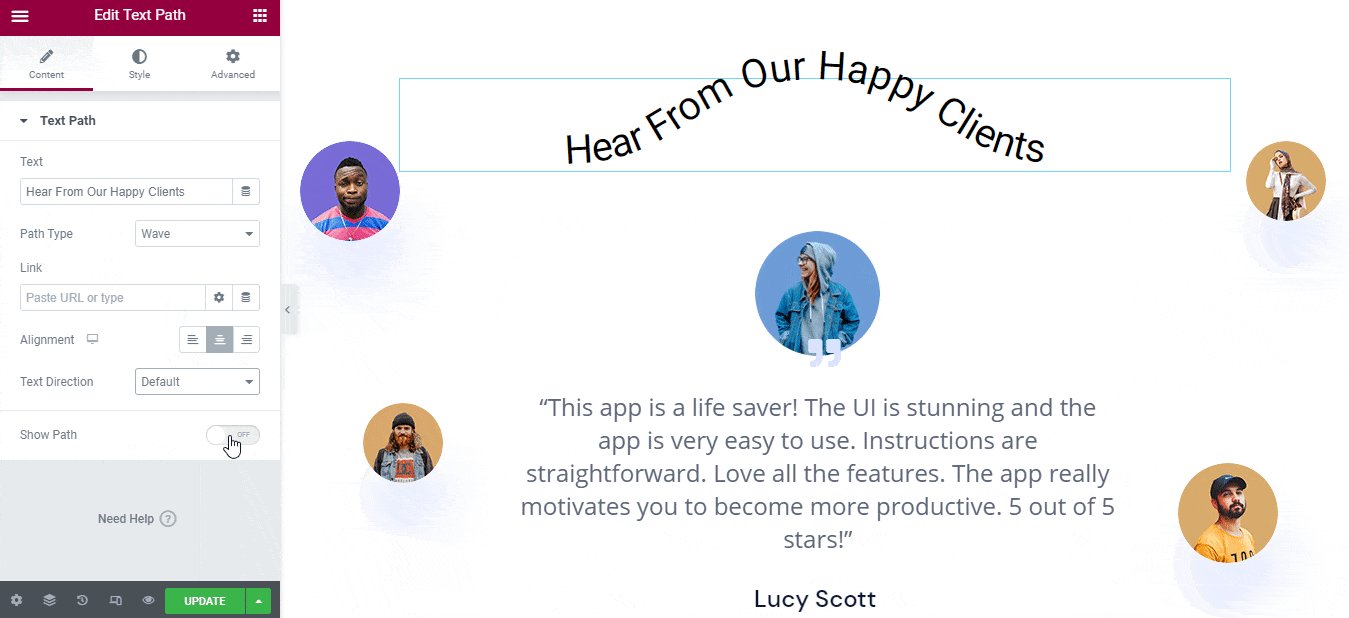
Shape Your Website Text & Make It Interactive
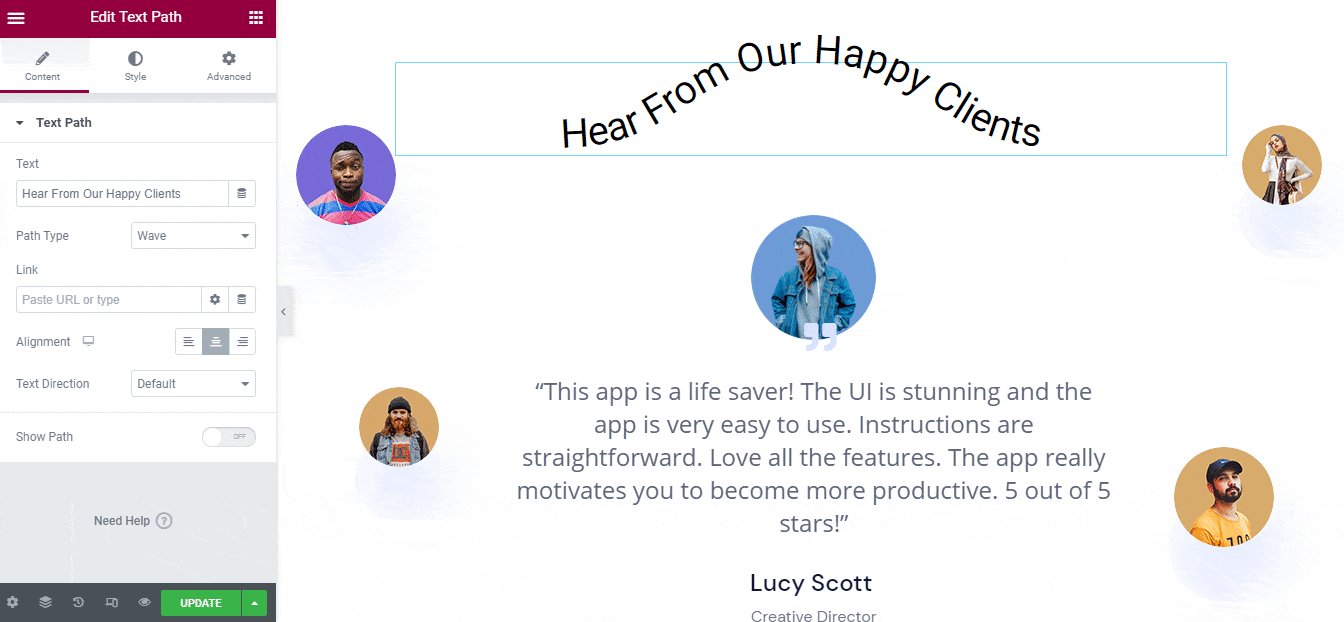
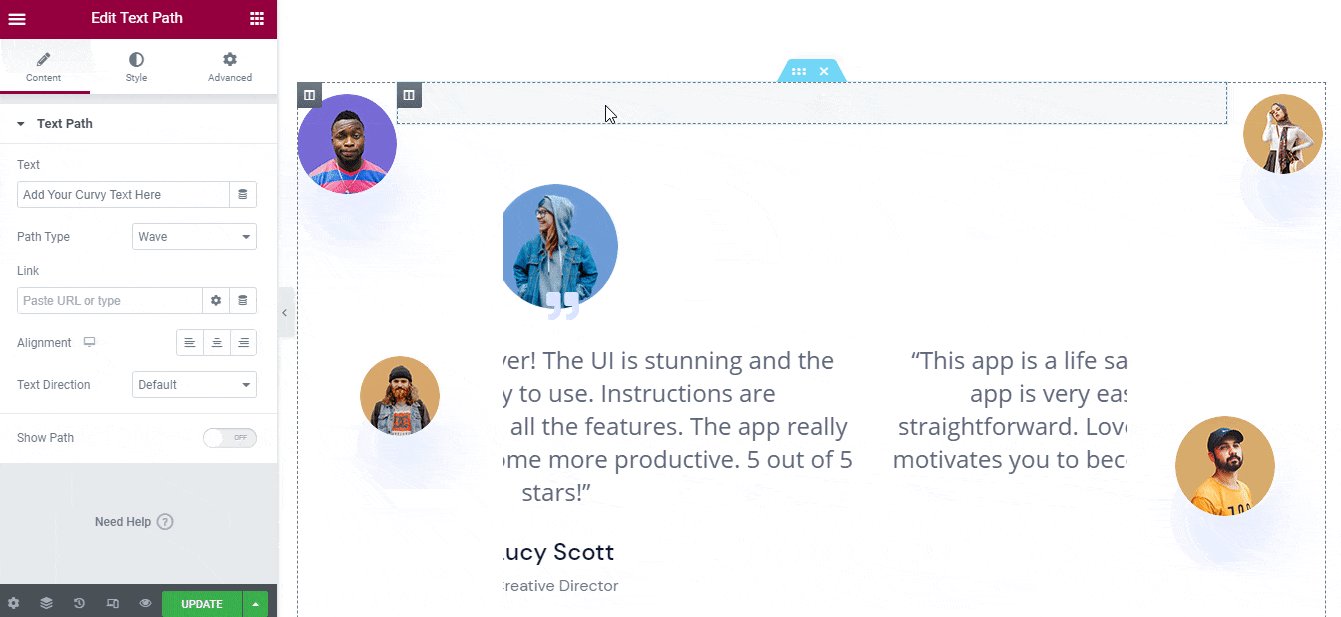
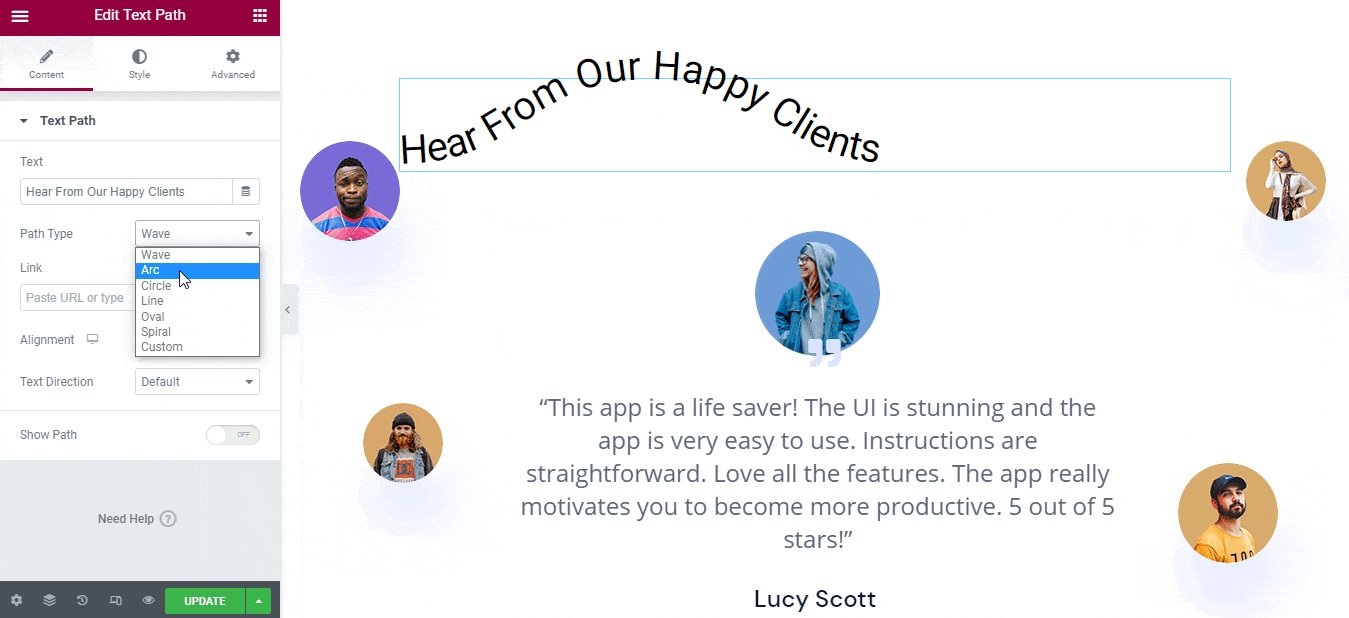
You can give any shape to your website text content anytime you want with Elementor 3.2 latest Text Path widgets exclusive features. By configuring the ‘Path Type’ from the Text Path widget, you will get all freedom to fit your text on wave, arc, circle, line, oval, spiral, or in a custom shape.
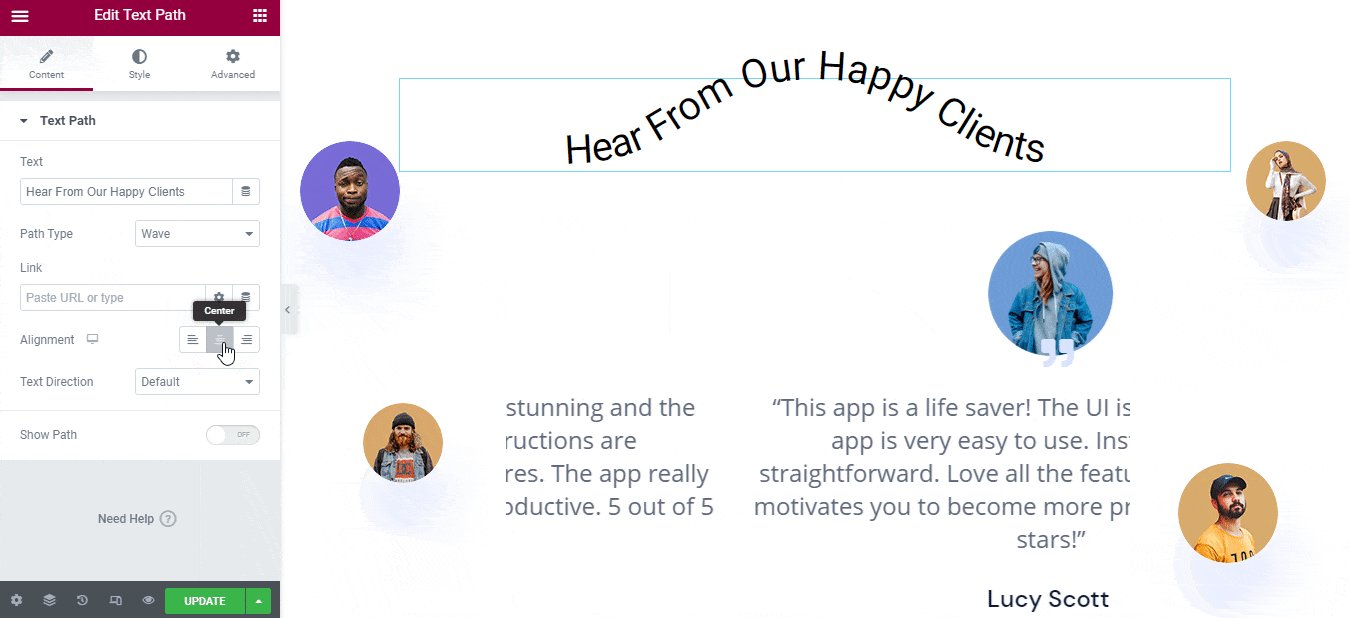
Also can add links to it, change the alignment, choose the text direction on ‘RTL’ or ‘LTL’. And if you want you can skip or show the path of your text according to the path type you have set above.
Add New Dimensions On Your Website Text Design
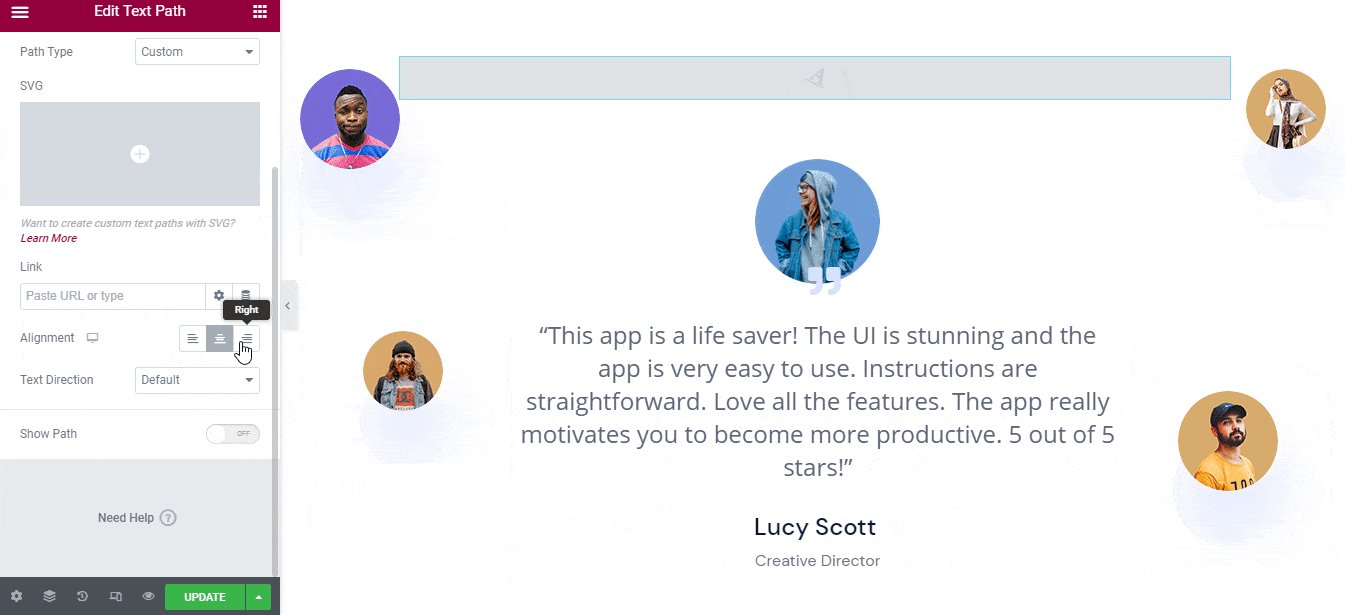
Instead of creating your website text unique, you can add a custom path to change the dimensions of your text design. For this, you have to pick the Custom Path Type and start making the changes right away without codes.
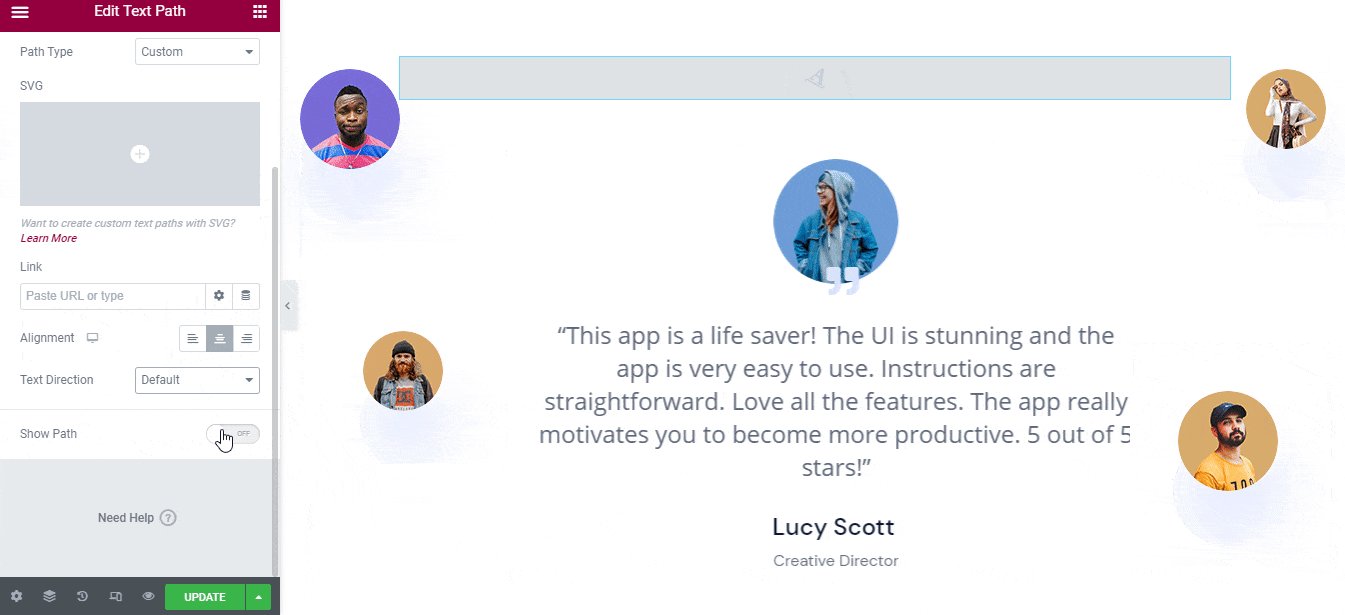
When you choose the ‘Custom’ path type, it will come with a separate SVG image upload option with other similar design options. You can now add any type of image to add a new shape or dimension to your website text content and make it attractive. Besides if you want you can also show the path of your inserted image or not, it’s totally up to you. 
Style Your Website Text Content Without Any Code
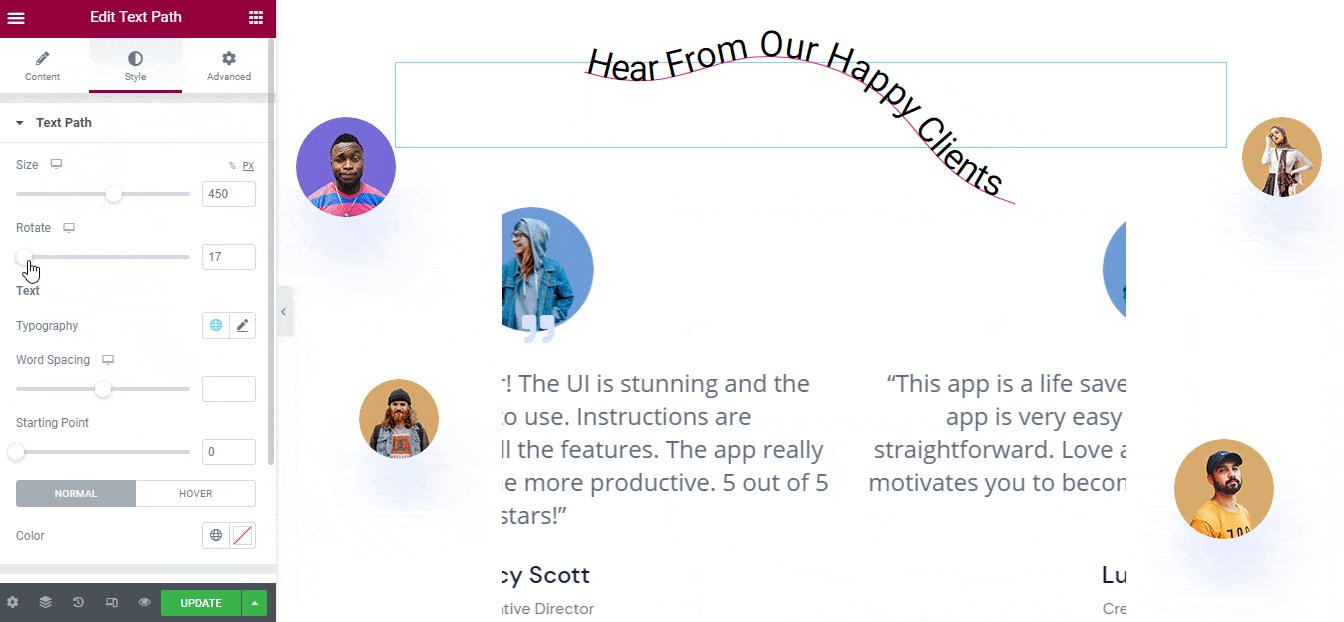
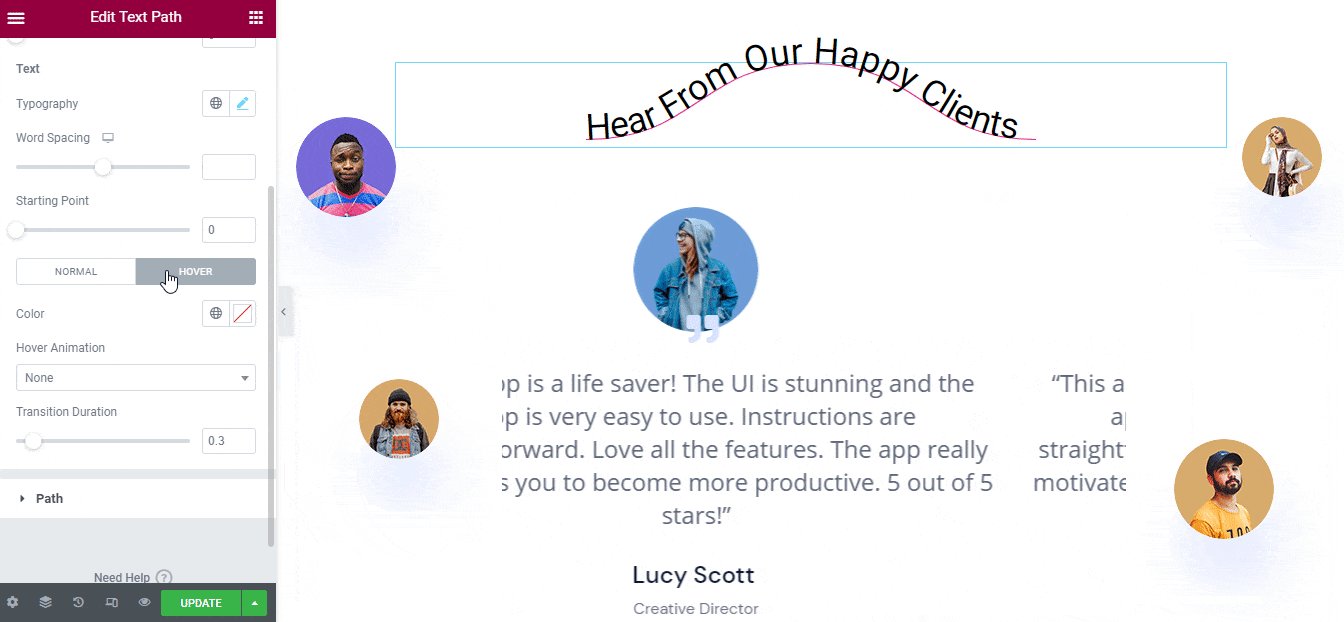
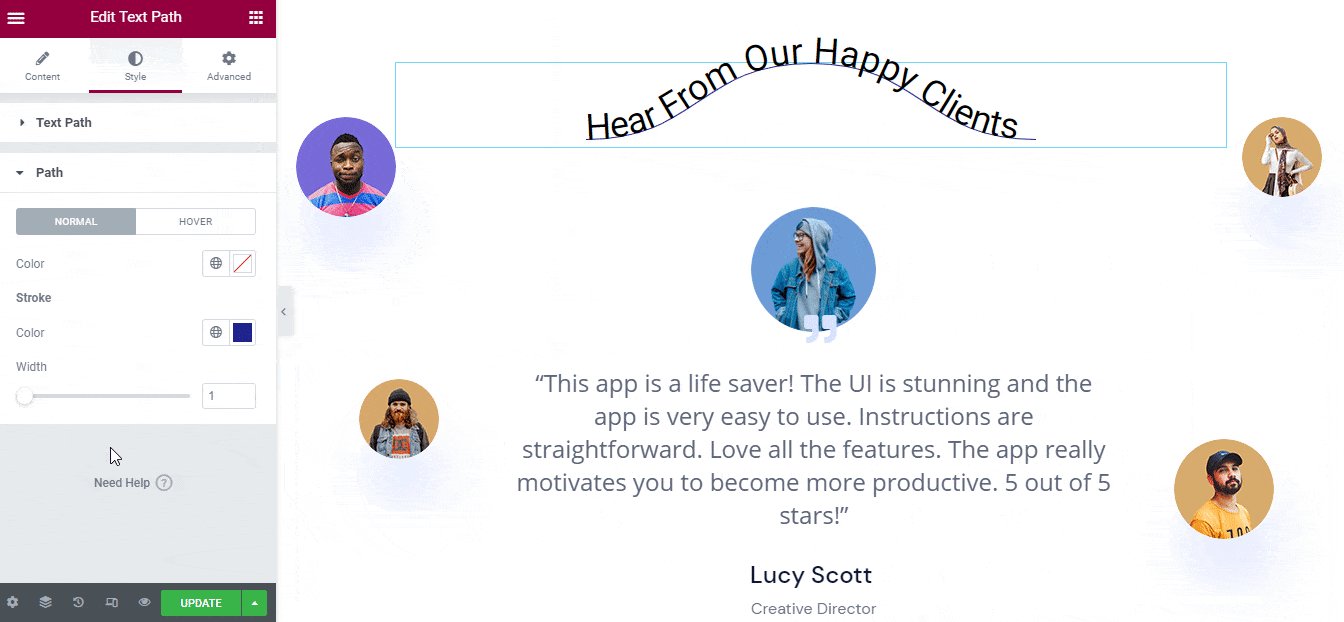
Now there is a ‘Style’ tab where you can give a unique style to the whole text path by changing the alignment, color, and more. Even if you want, you can style your path if you enable the Show Path section to make your text content appealing to your customers. 
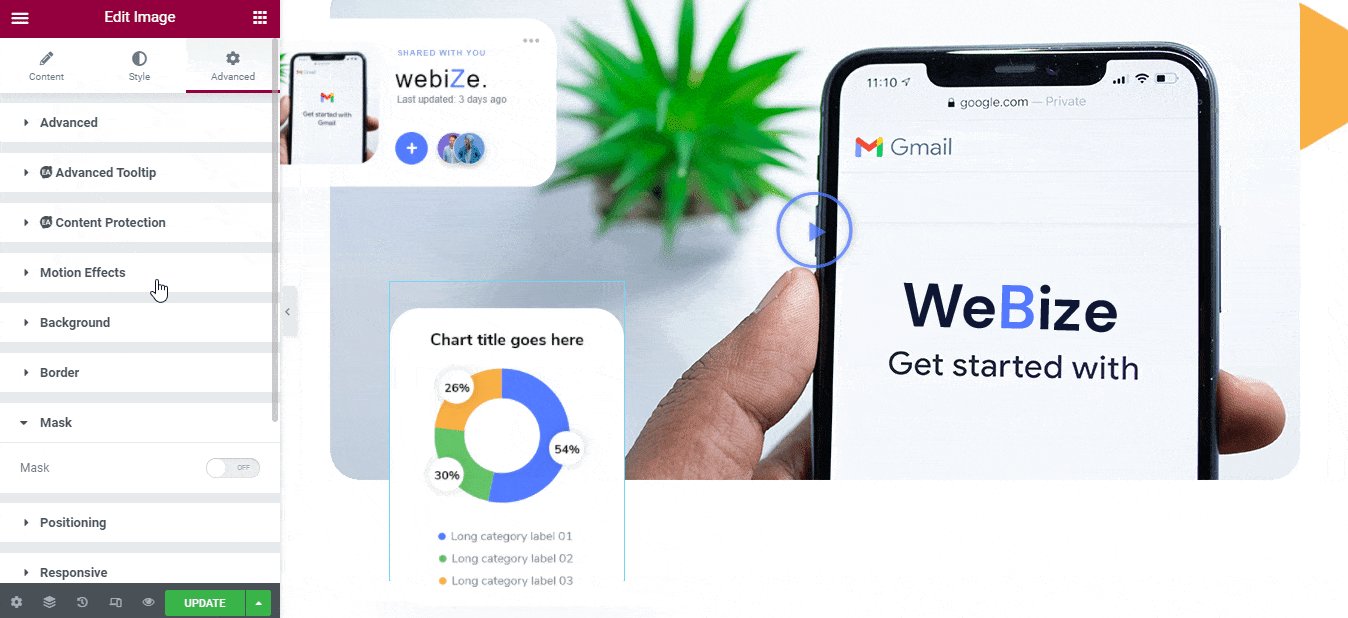
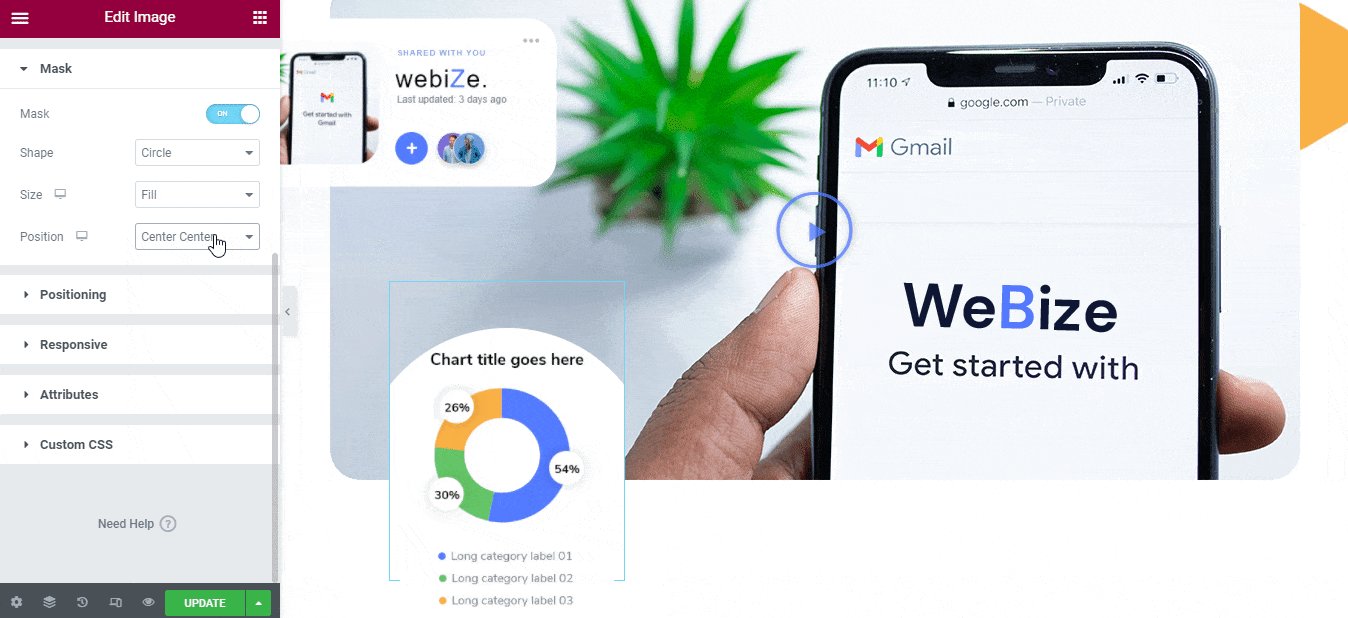
Now Crop Any Element Into Any Shape With Mask Layer
Elementor 3.2 update comes with a ‘Mask’ layer feature with every widget of Elementor to give your design the desired shape you want. Like you have now the Text Path widgets to make your text content interactive with different shapes, dimensions, and more. What about the other section where you showcase your video, image, or other types of content with your preferable widgets.
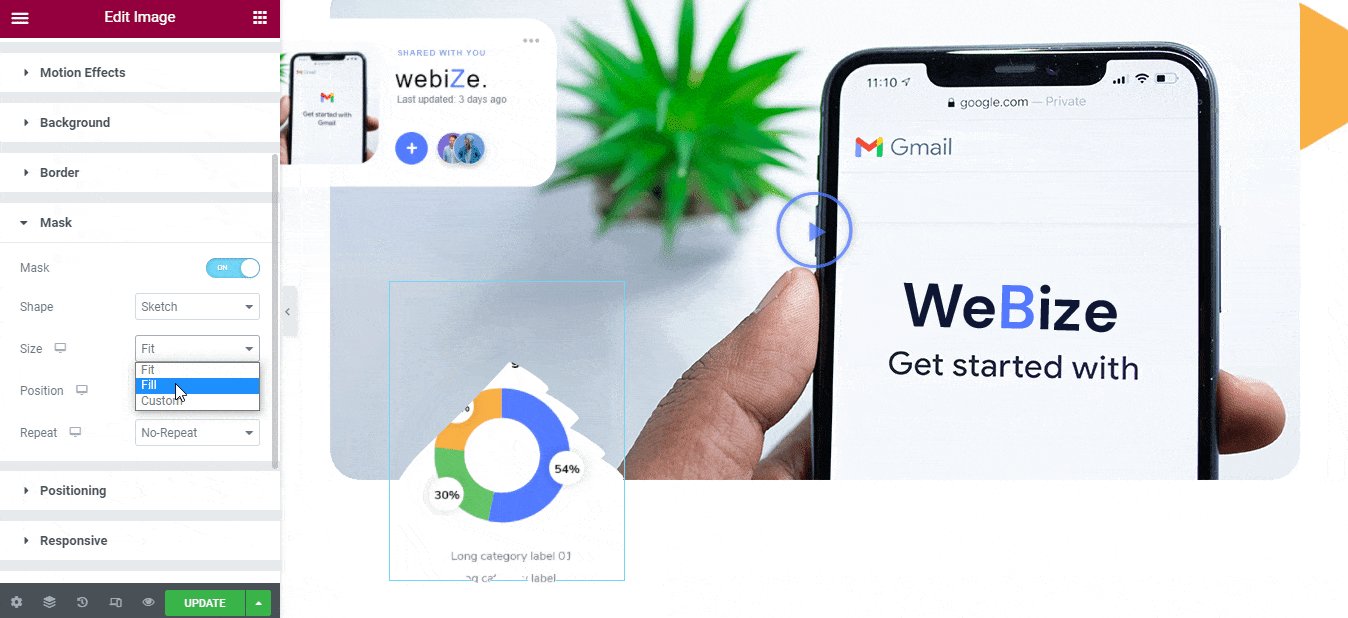
With this Mask option, anytime you can crop any element look and design it creatively to give it a proper shape without any code. It comes with a circle, flower, sketch, hexagonal, and a lot more other shapes. Just pick one, give it the proper shape, and set the position. That’s it! You have made the changes within a minute.
Create Gradient Buttons & Influence Customers
Get full control over your website button design. To do that choose the ‘Button’ widget and make it set anywhere you want. And with Elementor 3.2 updates, new advanced design features are being introduced to create a gradient button look easily. You can set it anywhere on your Elementor site to instantly influence customers.
Because buttons are the most important part and it has to be designed up to mark. That ultimately will redirect your customers to your desired website page, post, or section. So perfection is most welcome here.
Get Introduced With Import/Export Experiments
Elementor comes with lots of amazing functions to design your website more effectively than before. You will get an advanced Import/Export experiments option which will mainly favor those who run multiple websites, or want to create a new website without adding a single line of code.
You can easily make a new website just by doing these import/export experiments where all your website property can easily be saved and exported to the new domain with ease. You don’t have to bother with creating new blueprints for your website. And just within a few moments, you can design your new website most efficiently.
Improve Website Performance With Faster Page Load
Your Elementor site can now be faster than before with its latest update on Elementor. It has reduced up to 50KB less page load on every Elementor site page by doing the conditional assets experiments on the latest with other advanced features. It now fixes the issue of font loading to make the website faster. Even if this is true for Google fonts and more.
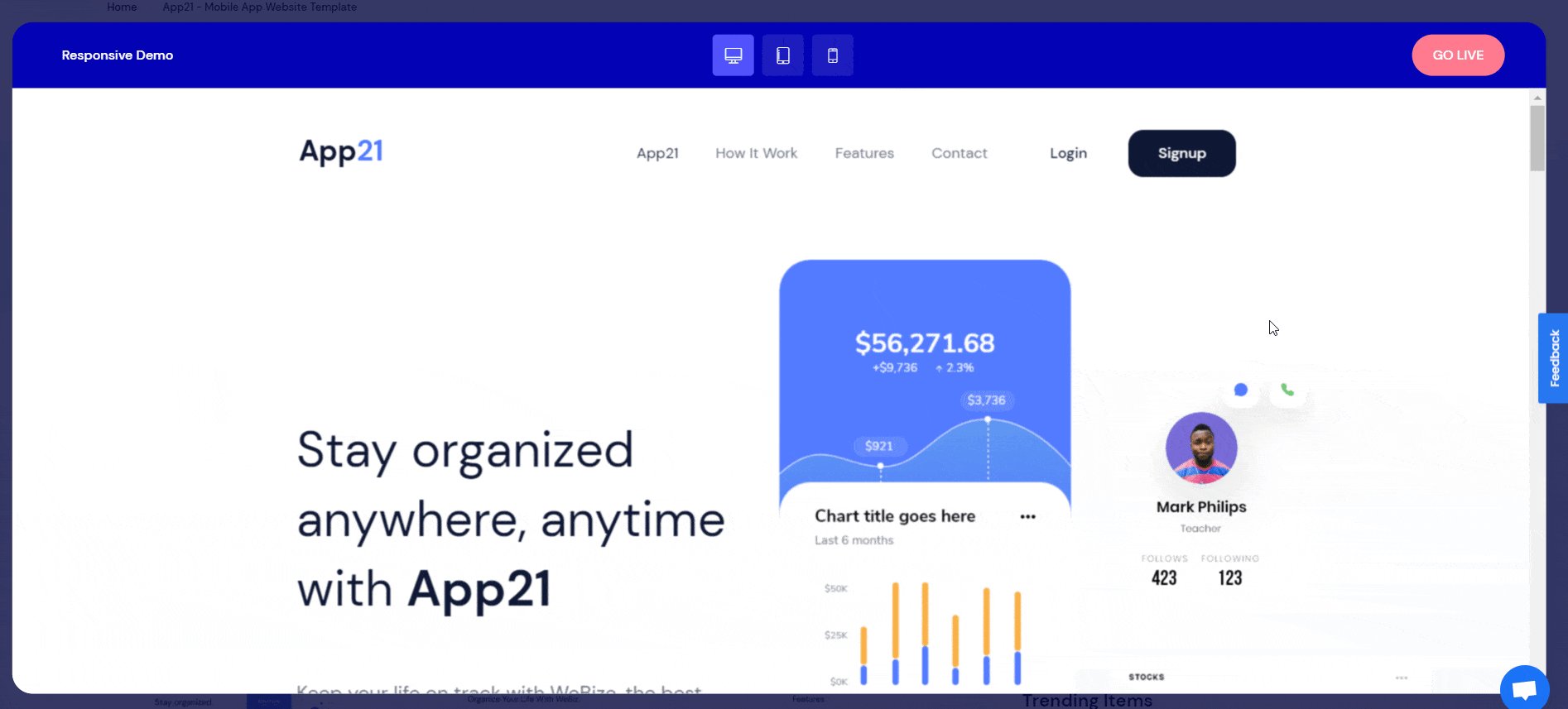
Get Responsive User-Interface On Any Device
You can now make your Elementor site responsive on any device by availing of the Elementor 3.2 update. It comes with a responsive user interface (UI) where you can visualize your website look before publishing. And if you want, you can change the layout or make any changes as per your preference by configuring the ‘Manage Breakpoints’ options. That will come at the top of your responsive UI preview on Elementor Editor. Just click and fix if any issue occurs with the layout or breakpoints.
In this blog, you get all the updates of Elementor that provide you more flexibility to design your Elementor site without code. If you have found this blog helpful, then share your thoughts by commenting below, and don’t forget to visit our blog page for more updates, blogs, tutorials related to WordPress.
Also, you can join our friendly Facebook Community to get attached to all WordPress experts like you. Enjoy!









![[New Extension] How to Show Vertical Text on Elementor Websites?](https://essential-addons.com/wp-content/uploads/2025/11/Essential-Addons-New-Extension-Vertical-Text-Orientation-1024x576.jpg)



