Think of a wrapper link as a magical box for your webpage. It lets you group images, buttons, and text into one clickable area. Instead of clicking each thing separately, just click the box and everything inside comes to life with a single click. To make your life easier, Essential Addons for Elementor just got even better with a brand new extension that is set to revolutionize your website’s user experience. Introducing the all-new extension: Wrapper Link in Elementor!

If you’re familiar with Elementor, you already know how this powerful page builder can transform your website design. And now, with the addition of Wrapper Link in Elementor, you can take your website’s interactivity to a whole new level. This latest extension allows you to make an entire section or widget linkable, opening up endless possibilities for optimizing your user flow and engagement.
How Does The Wrapper Link Extension Work In Elementor?
With Wrapper Link in Elementor, you can now create a seamless browsing experience by linking entire sections or widgets to relevant pages or external sources. Imagine the convenience of having users navigate to specific sections of your website with just a single click, or directing them to external resources without any friction. It’s like having a virtual tour guide leading your visitors through your website effortlessly.
It gets even better – Wrapper Link in Elementor also serves as interactive calls-to-action (CTAs). Simply clicking on a section redirects users to specific pages or external resources, allowing you to drive engagement and desired actions. And here’s the bonus perk: Wrapper Links enables you to make widgets linkable, even in cases where adding links would normally be challenging. This means you have complete control over enhancing interactivity and optimizing user flow throughout your Elementor design.
5 Ways You Can Enhance Your Design With Wrapper Links In Elementor
By enabling the Wrapper link with Essential Addons, we have empowered website owners with a powerful tool to enhance user engagement, improve conversion rates, and boost overall SEO performance.
👨💻Elevate User Experience
With Wrapper Link in Elementor, you can transform static sections into interactive hotspots. Imagine the delight of your visitors as they effortlessly navigate to different parts of your website with a single click. Seamlessly guide them through your content, keeping them engaged and eager to explore more.

🖱️Boost Click Through rates
Utilize Wrapper Link as dynamic calls-to-action (CTAs) that grab attention and entice users to take action. By turning a section into a linkable CTA, you can significantly increase click-through rates and drive conversions. Say goodbye to dull and ineffective CTAs – Wrapper Links is here to make every click count.
🔗 Seamless Integration With External Resources
Need to redirect users to an external resource without disrupting their browsing experience? Wrapper Links has got you covered. Whether it’s directing visitors to a download page, an affiliate link, or any other relevant external source, you can effortlessly link entire sections or widgets, creating a smooth transition to external destinations.

🔗 Unlock Widget Linkability
Some widgets don’t natively support adding links, limiting their potential for interactivity. However, with Wrapper Links, you can overcome this limitation. By making widgets linkable, you can provide additional context or direct users to related content, optimizing engagement and creating a richer browsing experience.

📈Boost SEO Performance
By incorporating Wrapper Link into Elementor designs, you create a more user-friendly website that encourages visitors to explore deeper. Improved user engagement and longer on-site durations can positively impact your SEO rankings. Also, by linking relevant sections to specific offers or landing pages, you can drive conversions and maximize your marketing efforts.
How To Configure Wrapper Link In Elementor With Essential Addons?
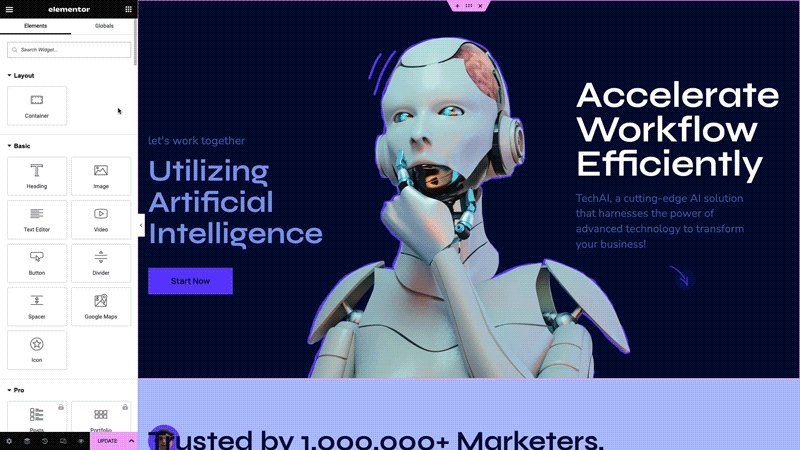
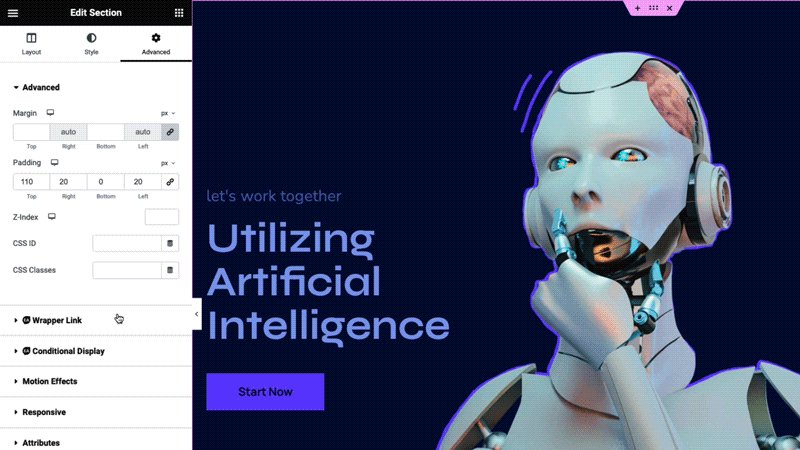
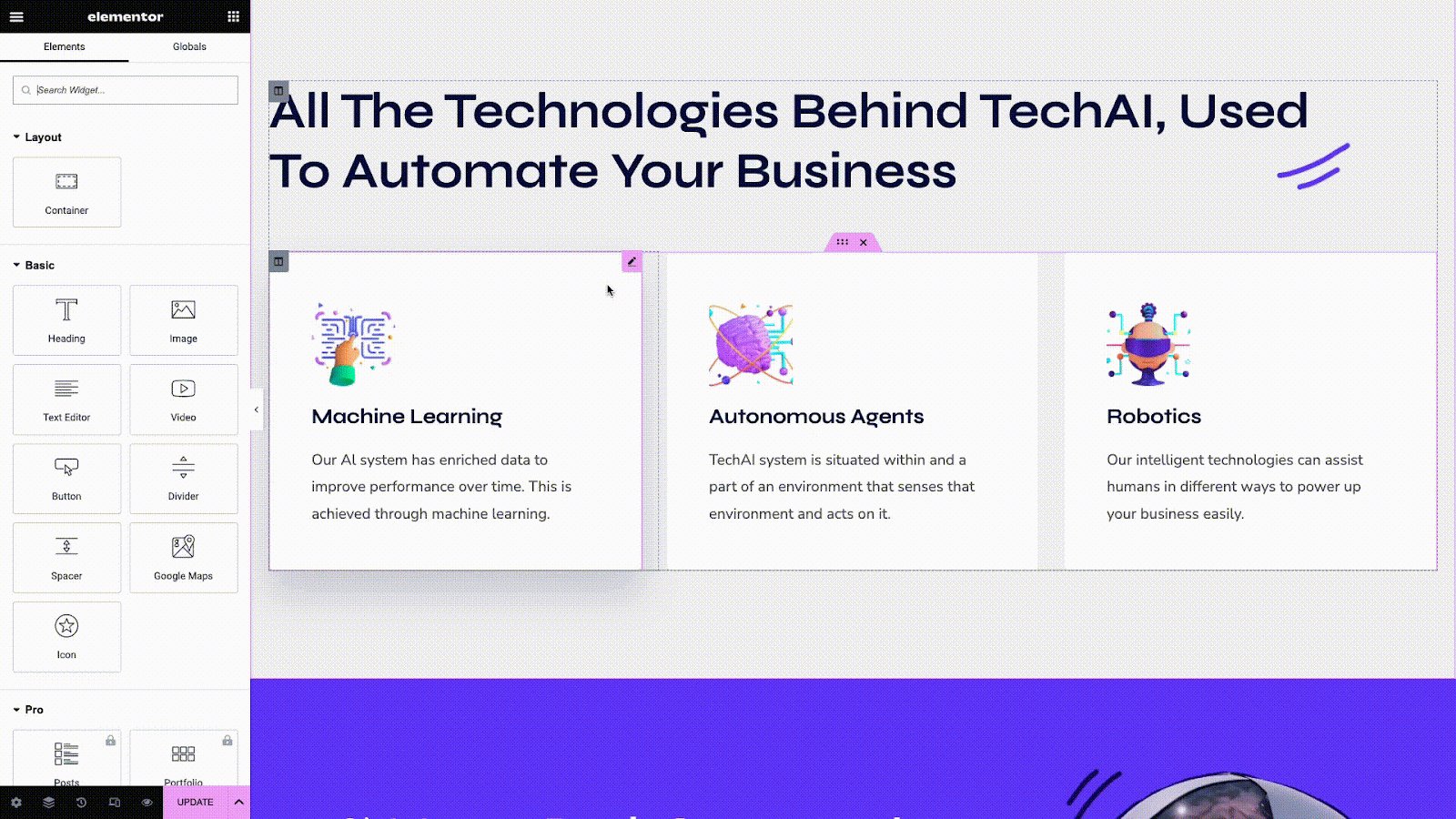
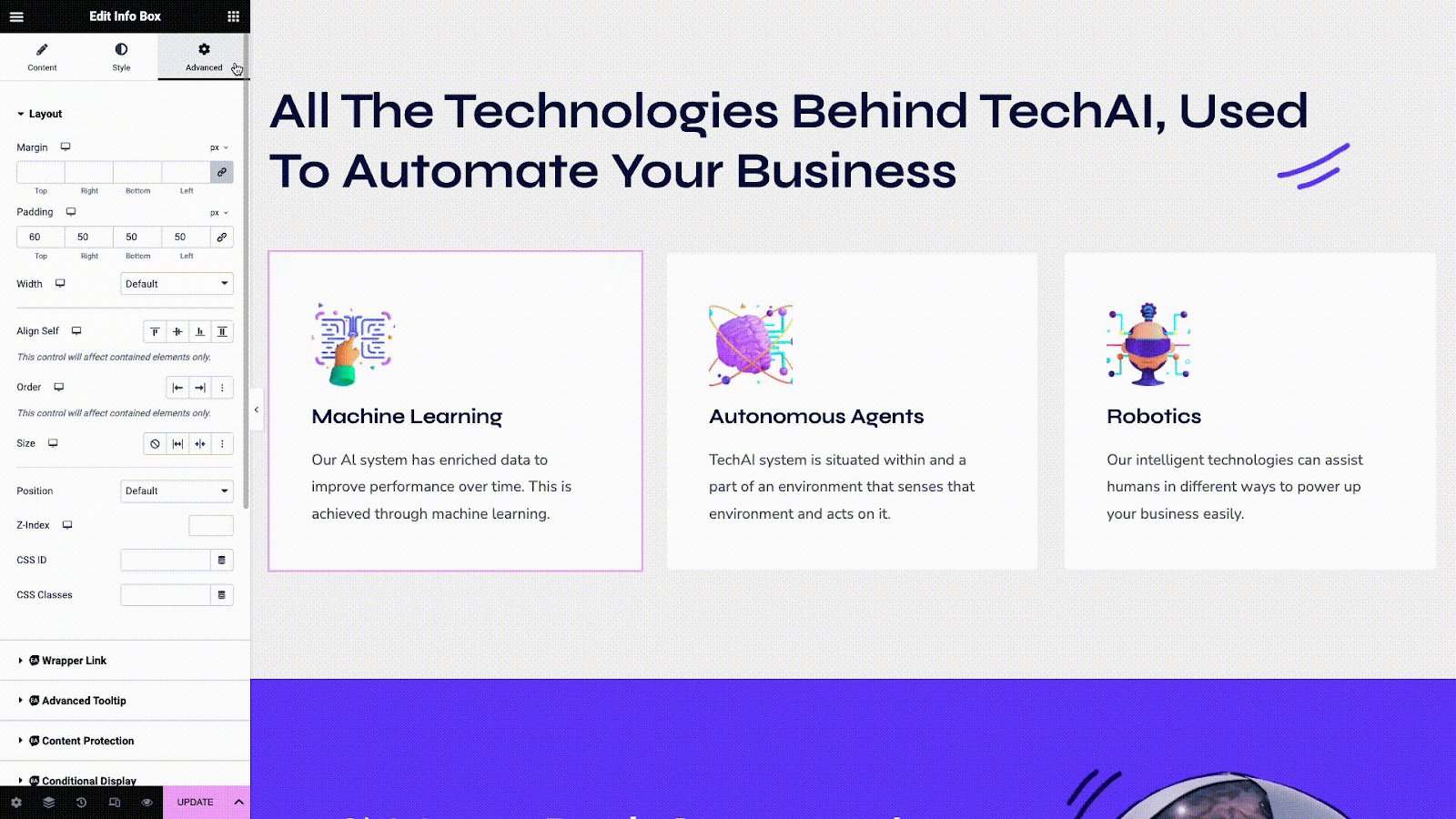
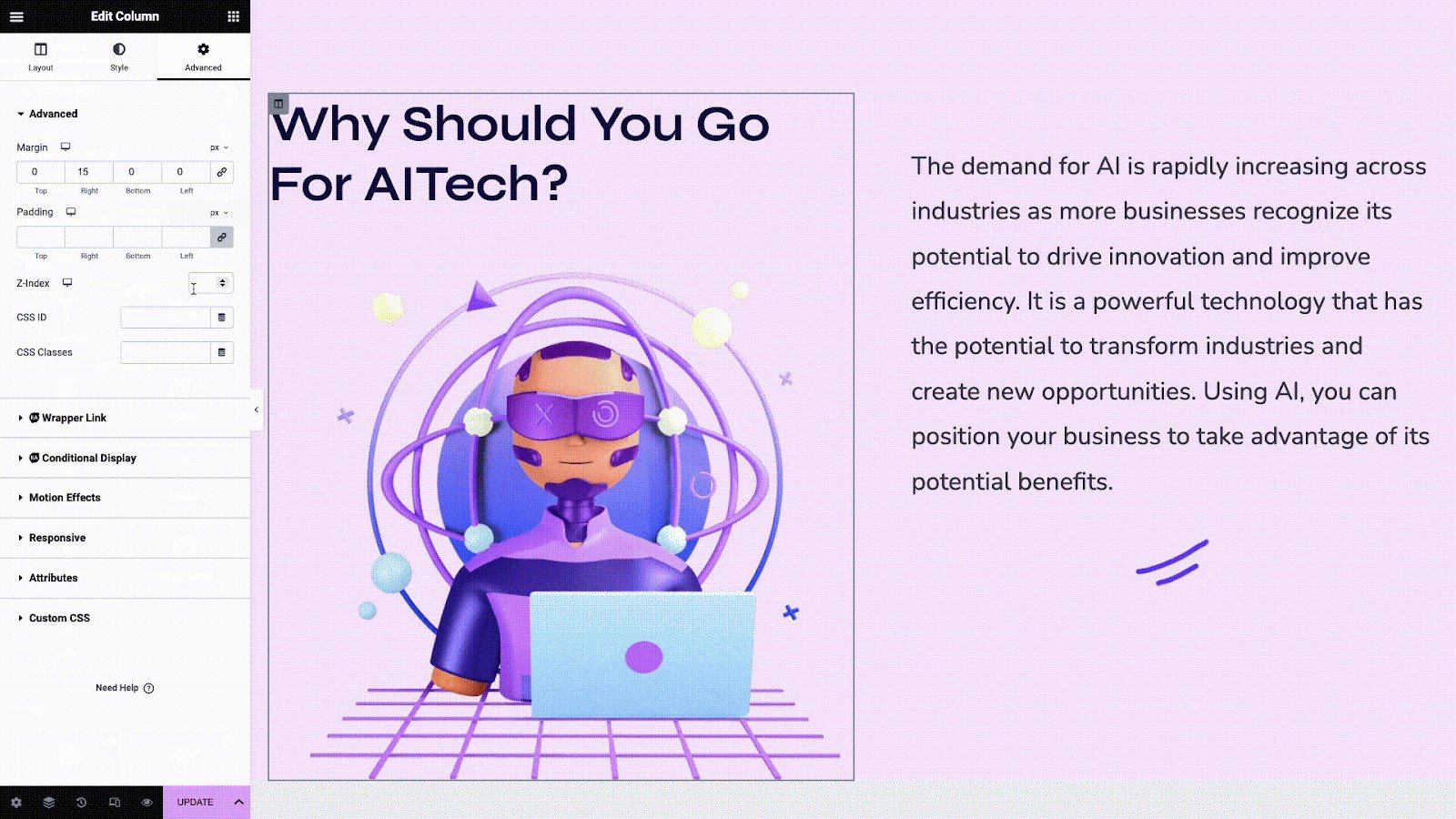
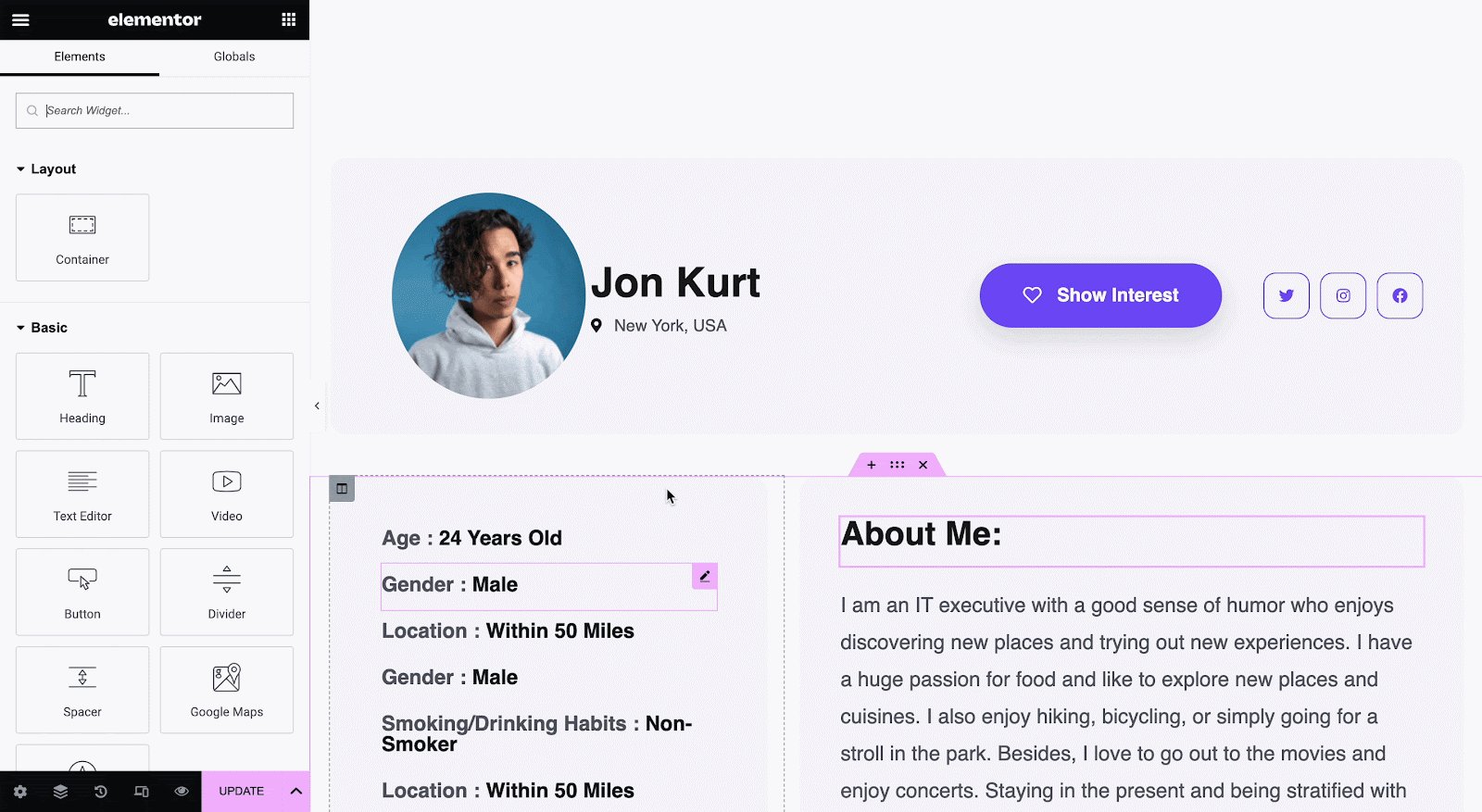
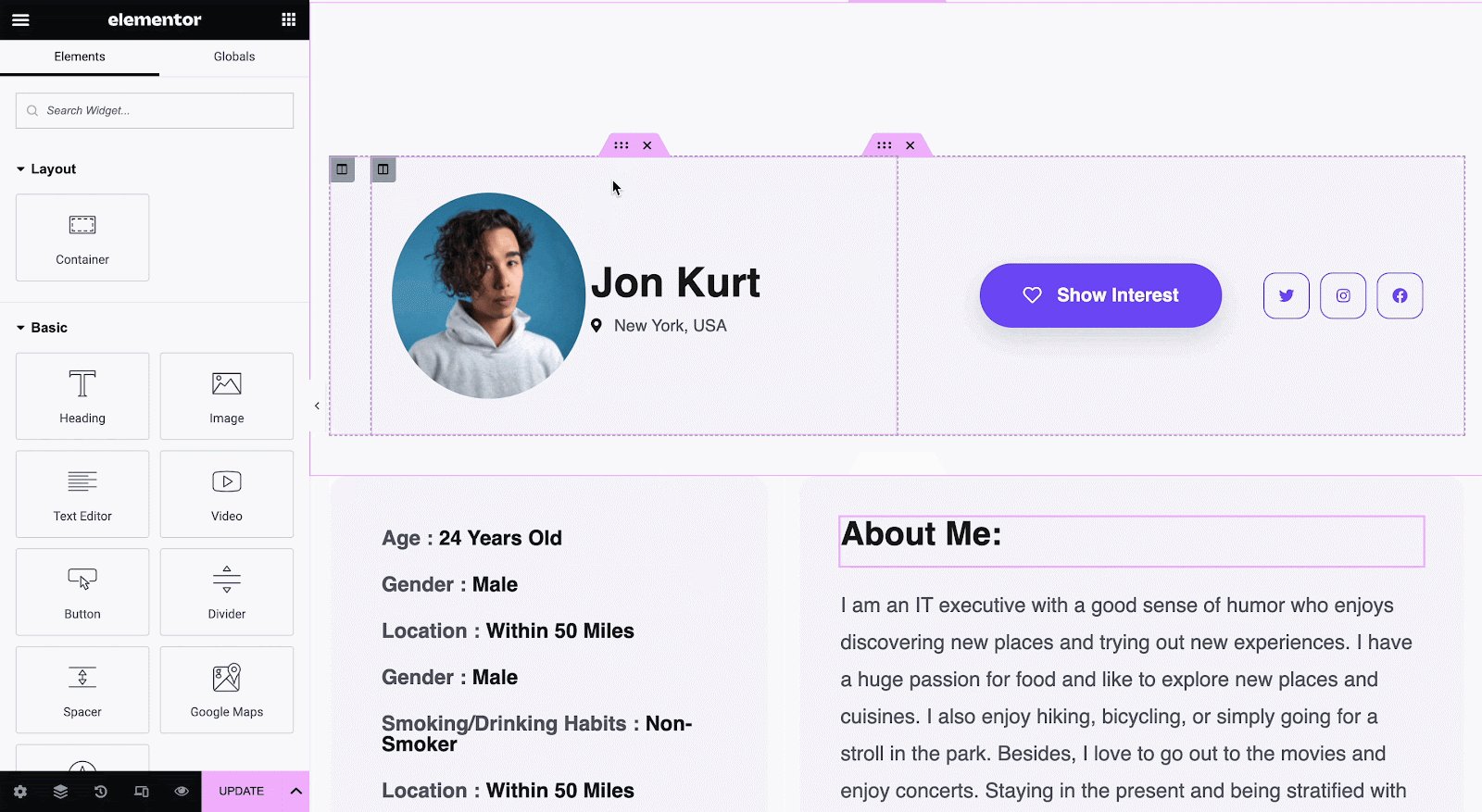
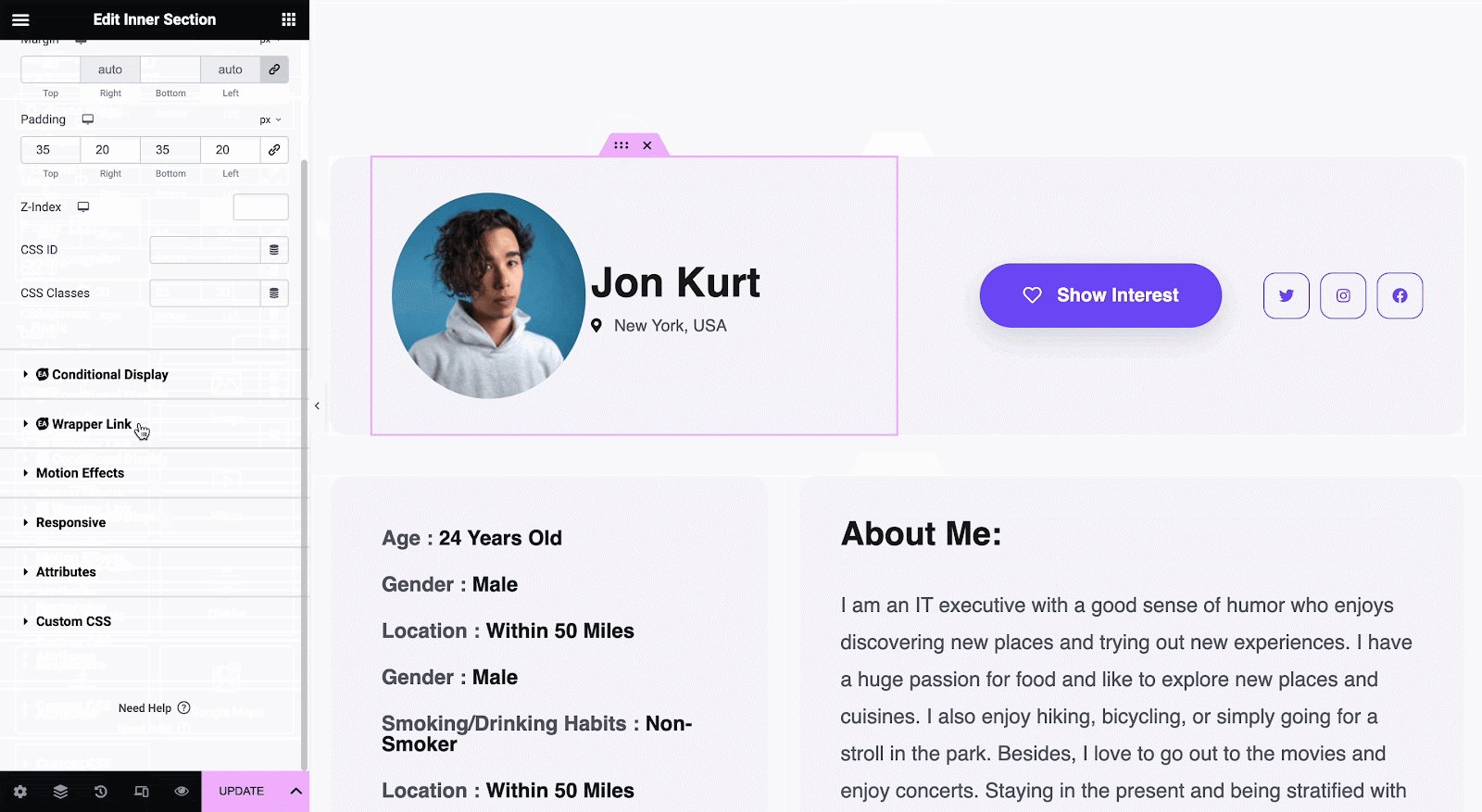
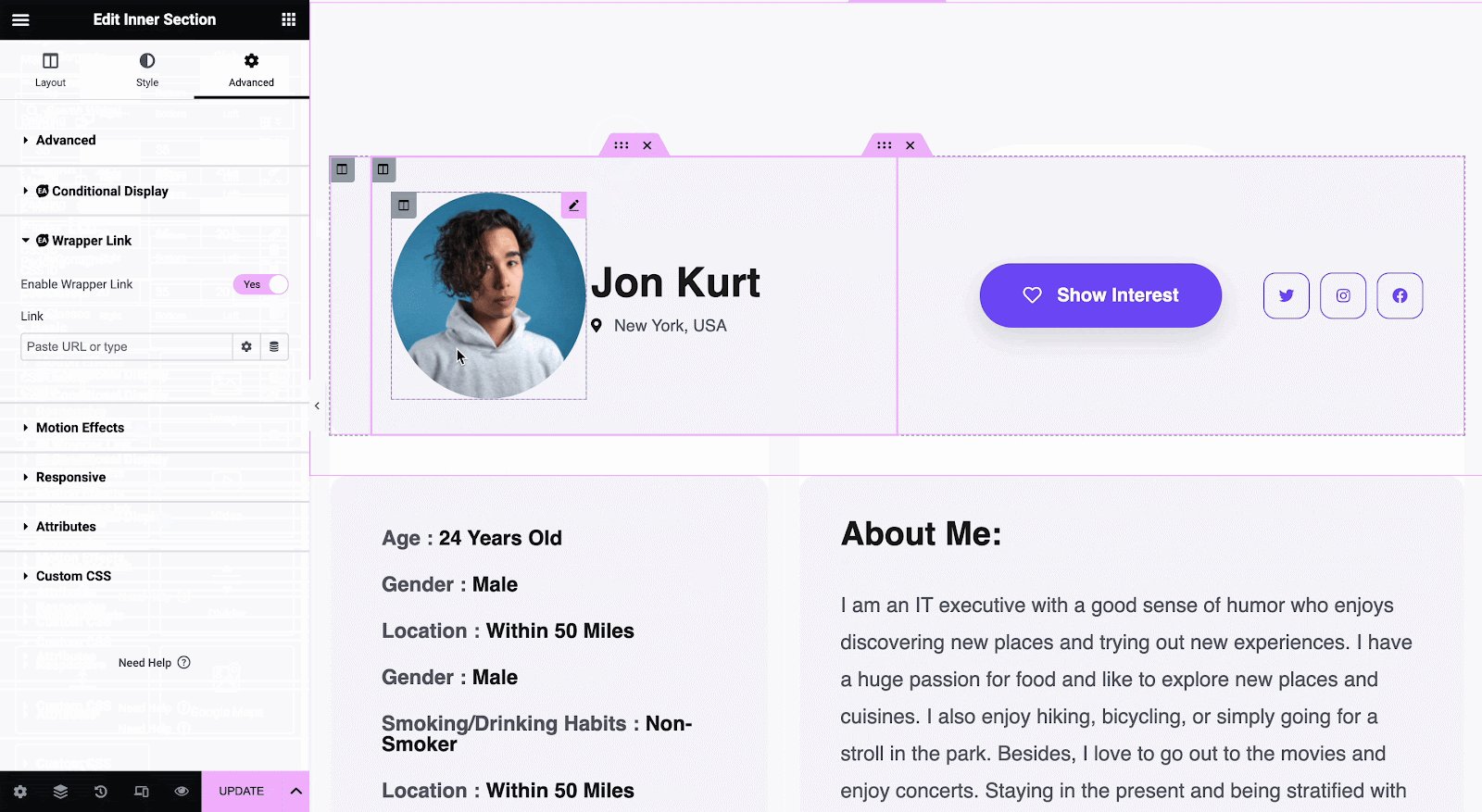
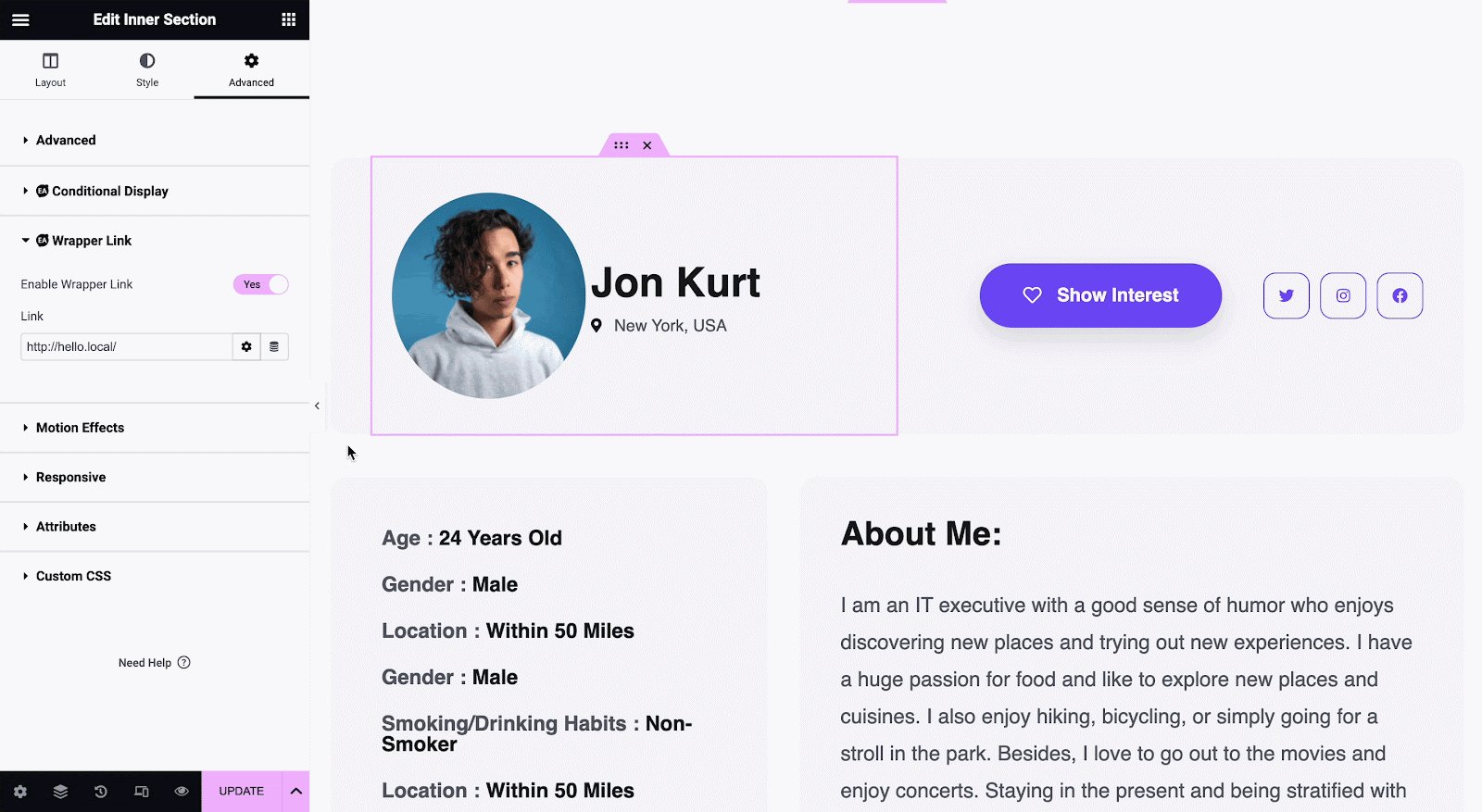
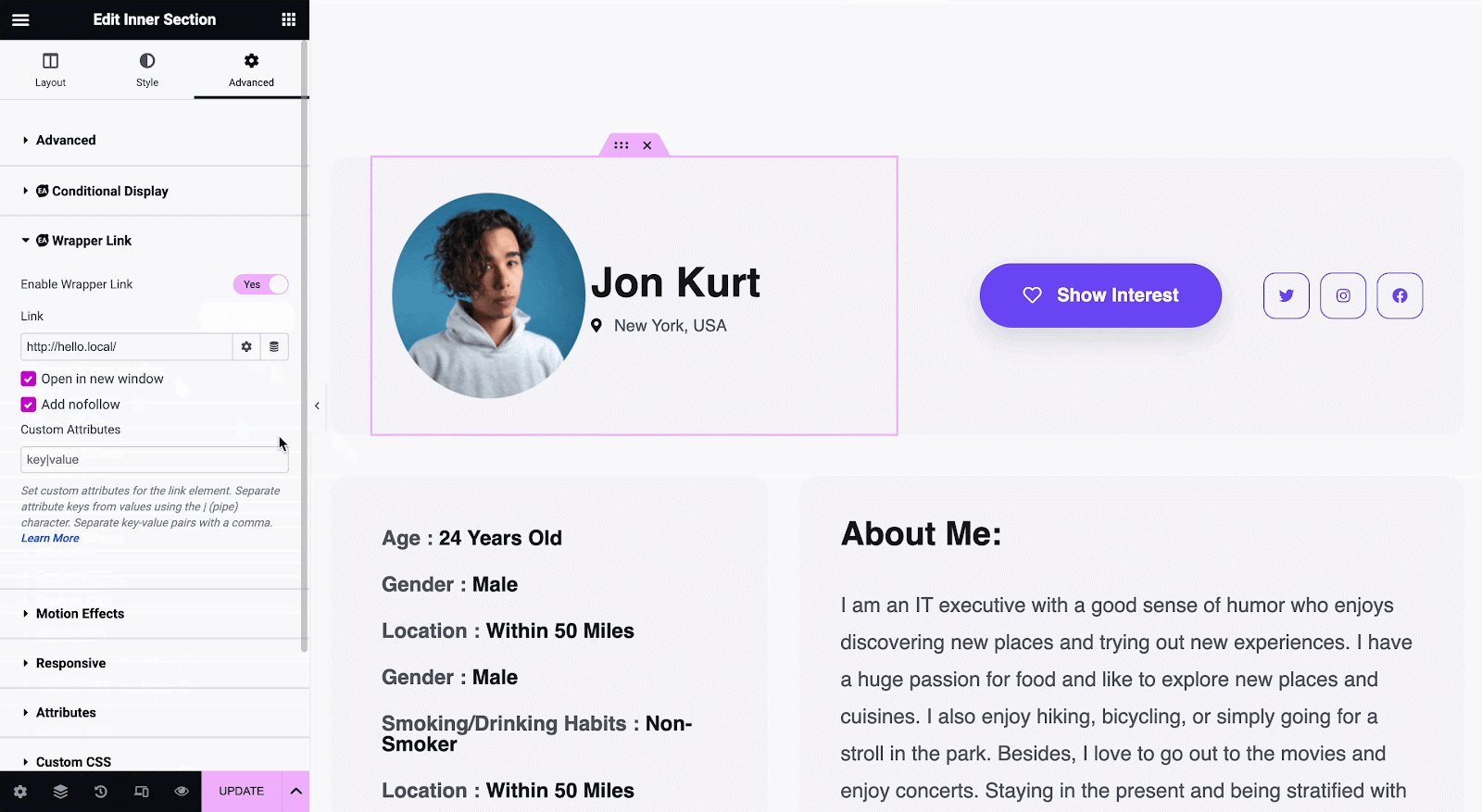
To add a link to your Elementor design, follow these simple steps. First, choose the section, column, or flexbox where you want to place the link. Next, click on the ‘Advanced‘ tab in the top left corner of the Elementor Panel. Scroll down until you find the ‘EA Wrapper Link‘ option, and just toggle it on to activate. It’s as easy as that!

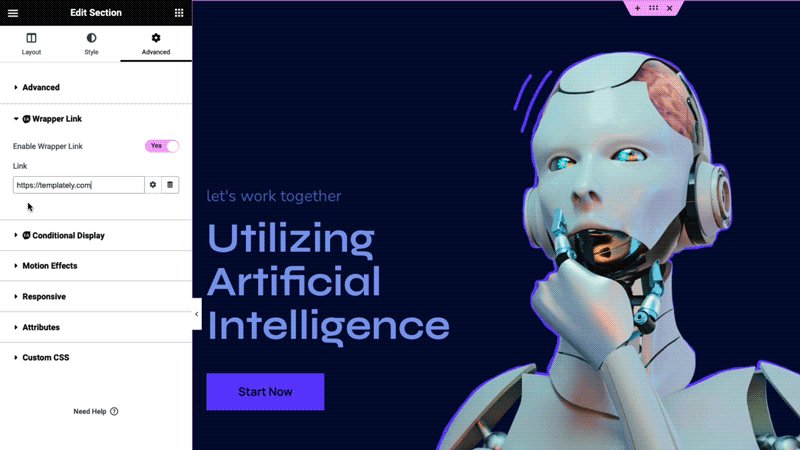
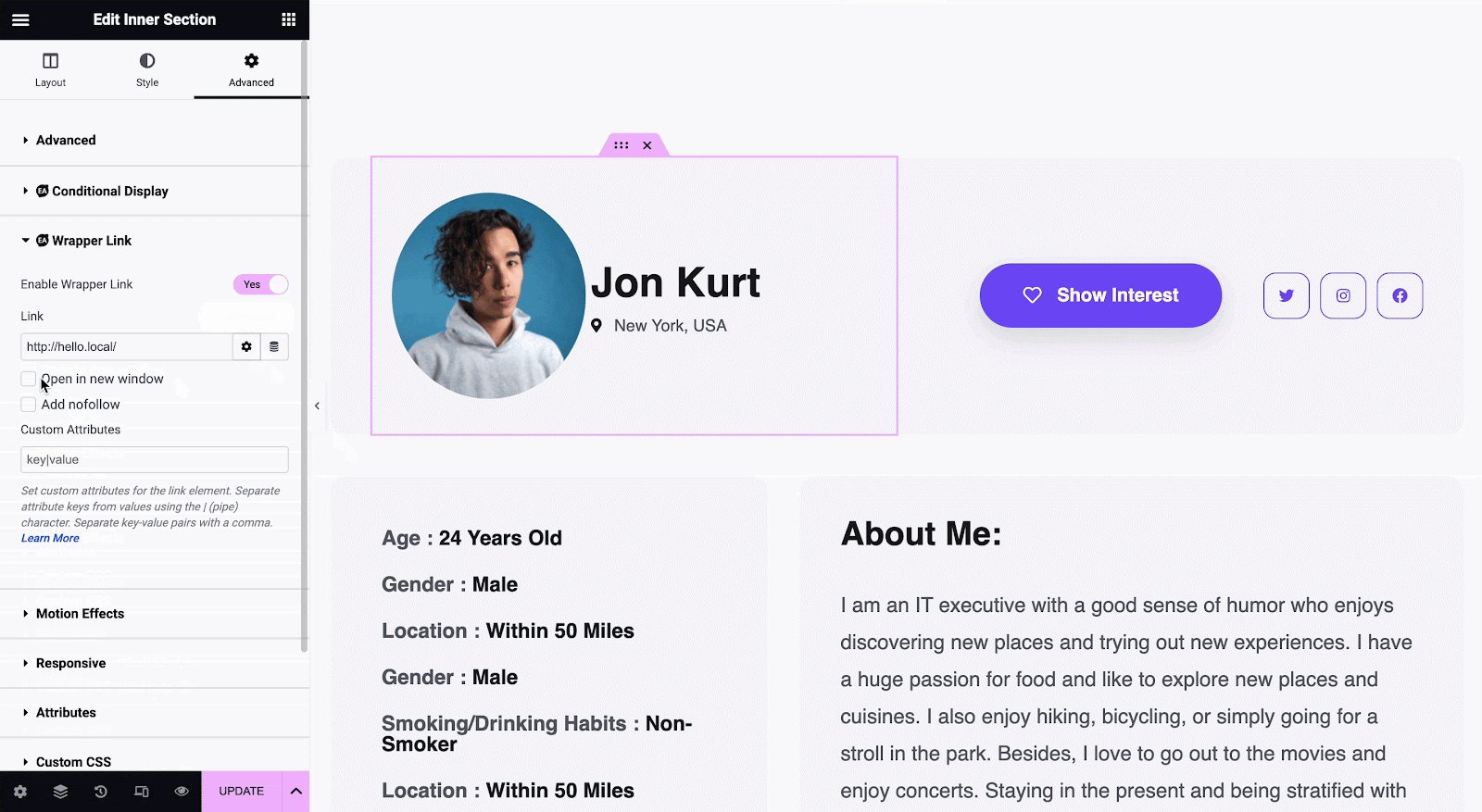
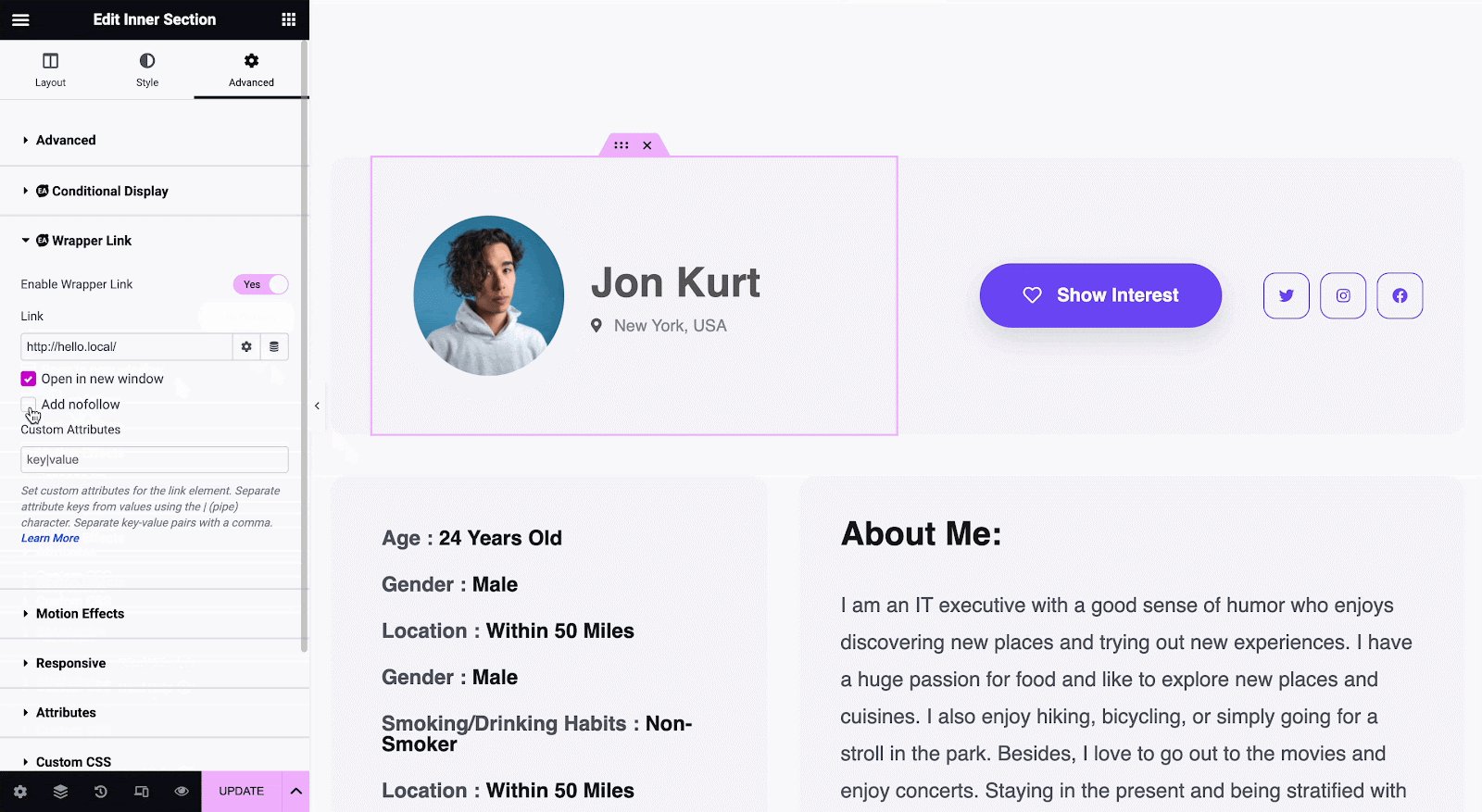
Once you’ve completed the previous steps, the next thing to do is click on the ‘Gear’ icon. It’s right there, waiting for you! When you click on it, a menu will appear with various link options. Now, all you need to do is check the appropriate checkboxes. If you want your link to open in a new tab, simply check that box. And if you want to add a nofollow tag to your link, just check that box too. That’s it.

For more information about Wrapper Link in Elementor, follow our detailed step-by-step guide on this latest extension.
Enhance Conversion Rate & User Engagement With Wrapper Link
So, if you’re ready to take your Elementor experience to the next level and unlock the true potential of your website, look no further than the Wrapper Links feature in Essential Addons. Stay tuned as we dive deeper into this game-changing extension, exploring its features, benefits, and how it can elevate your digital marketing strategies. Get ready to supercharge your website’s user experience and make every click count!
Did you find this tutorial interesting? Then don’t forget to share with others. Also, subscribe to our blog to get more of these tutorials, blogs, tips, and tricks on website designing & development.



![[New Extension] How to Show Vertical Text on Elementor Websites?](https://essential-addons.com/wp-content/uploads/2025/11/Essential-Addons-New-Extension-Vertical-Text-Orientation-1024x576.jpg)


