Skincare is one of the top-rising industries around the world, it is one of the best eCommerce niches to work on. If you have good knowledge of skincare products and want to sell them to a wide customer base, creating a skincare website can be very effective. But you also have to make sure that your site stays ahead of the competition. So, you are looking forward to starting a powerful skincare website easily without any code? Then, you are at the right place.
Reasons Why Creating A SkinCare Website Is Important?
In this industry, it is not enough to just open a store if reaching a wider crowd is your focus. Creating a skincare website can help you reach out to interested customers and enthusiasts easily, which is important to boost your website engagement. Below are the reasons why maintaining a skin care website is important to grow in the marketplace.
🎯 Having a website to highlight product features, and specialties are effective and important. This is fruitful because customers and viewers can easily know about your store and products from anywhere. So, for promoting your skincare store and products to the world and growing your brand name, you should consider creating a skincare website.
🎯 It is important for you to manage an inventory to showcase all the products of your store in one place. On a WordPress website, you can easily manage a product inventory which is not possible on other platforms. You will find more ease and comfort to manage your skin care store if you have a website for that.

🎯 You need to put special attention on forming a healthy relationship with your customers. You need to make sure that you provide the necessary contact information and be available to support them. Your customers need to have the access to communicate with you anytime if they face any problems. When you have a website, you can create a knowledge base that answers all their queries. Thus, you can ensure 24/7 customer support, without being online all the time.
🎯 You can share blog posts on skincare when you have a dedicated website for it. Writing blogs is a good way to reach the audience and increase your website’s organic traffic. If people find useful skincare blogs, they are more likely to visit your site, look forward to more content on your site, and expect good quality products to purchase from you.
Considering all these aspects, it is important that you maintain a website for your skincare store. You will be able to showcase products, post blogs, share skin care tips, and many more that you wish to share with everyone through your website.
Pages That You Can Include In Your Skincare Website
Did you know, you can create a stunning skincare website even if you do not know how to code? For people with no experience in coding, WordPress is the best platform to create and design websites. There are plugins with multiple functionalities and features that can help you create impressive websites in WordPress.
To make your task easier and faster, you can use ready-made templates for your WordPress website. With ready templates, you can create a website in just one click. There are many template resources out there for creating stunning websites with versatile designs, you may pick the one you like. Below are the pages required for creating a complete skincare website listed exclusively from the Luminious Beauty template pack. You will know more about this ready skincare website template later in this blog.
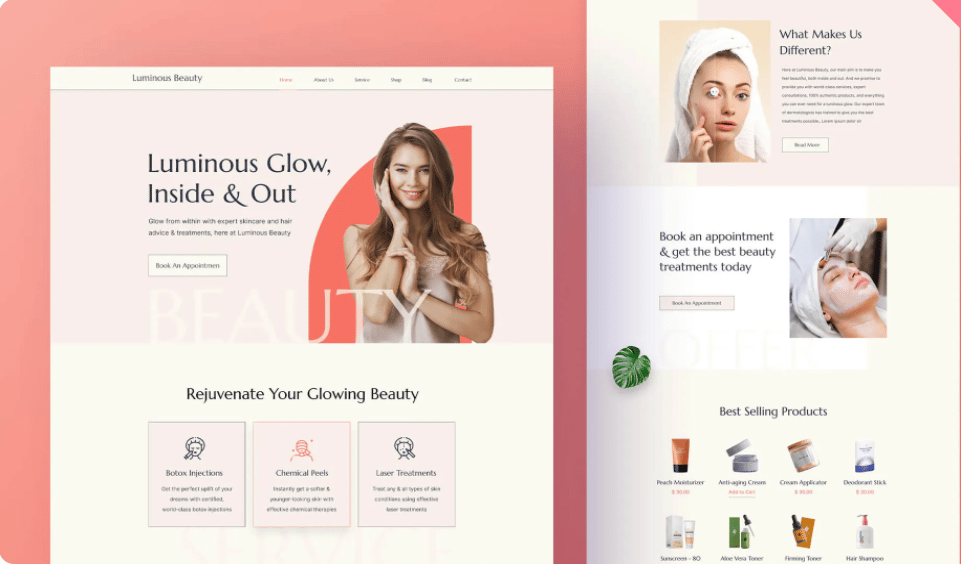
✨A Beautifully Designed Landing Page

The landing page gives people the first impression of your website. In front of viewers and visitors, it will show up first. A landing page explicitly outlines the mission, vision, objective, and purpose of your website and is a crucial part of any website. It is therefore important that your landing page is attractive which creates a good impression and sparks interest among visitors.
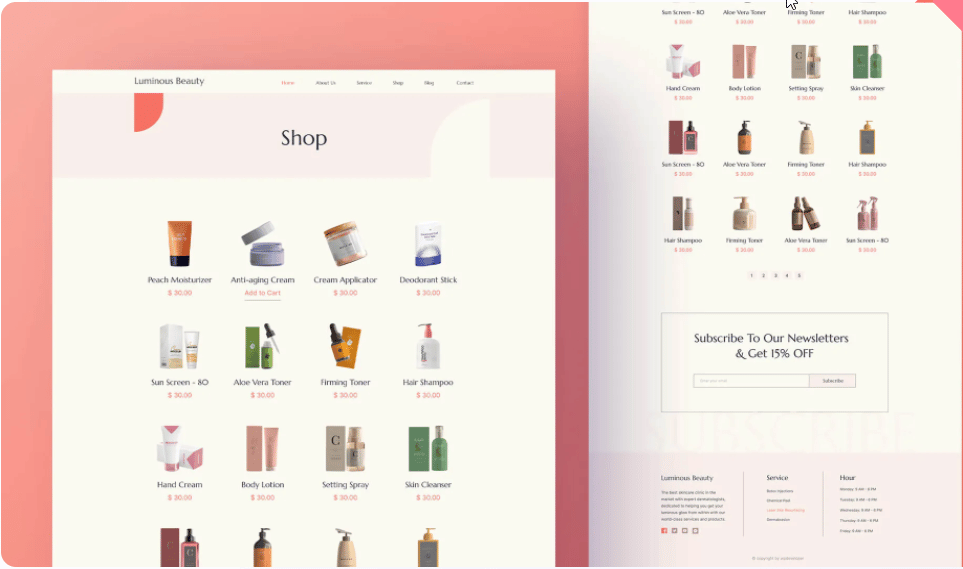
✨Product Page To Display Products Beautifully

The next important part of a website is an organized product page where you will display all the products you want to sell. If you do not showcase your products in a user-friendly way, it will be difficult for visitors to find their desired products. Therefore, a dedicated product page is a must for your skincare website when you have products to sell.
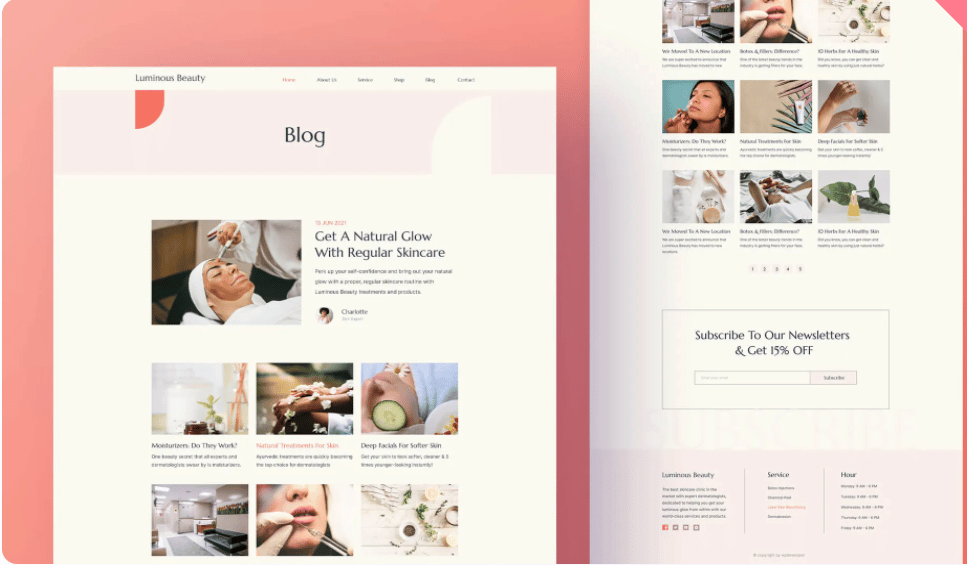
✨Dedicated Blog Page For Skincare Details

When you have a separate blog page on your skincare website, you can post skincare blogs, and tips, review blogs, customer stories, and much more. Having a separate blog page for displaying all the blogs is beneficial if you are going to start a skincare website. For promoting your skincare store website, blogs are very effective which is a major source of organic traffic.
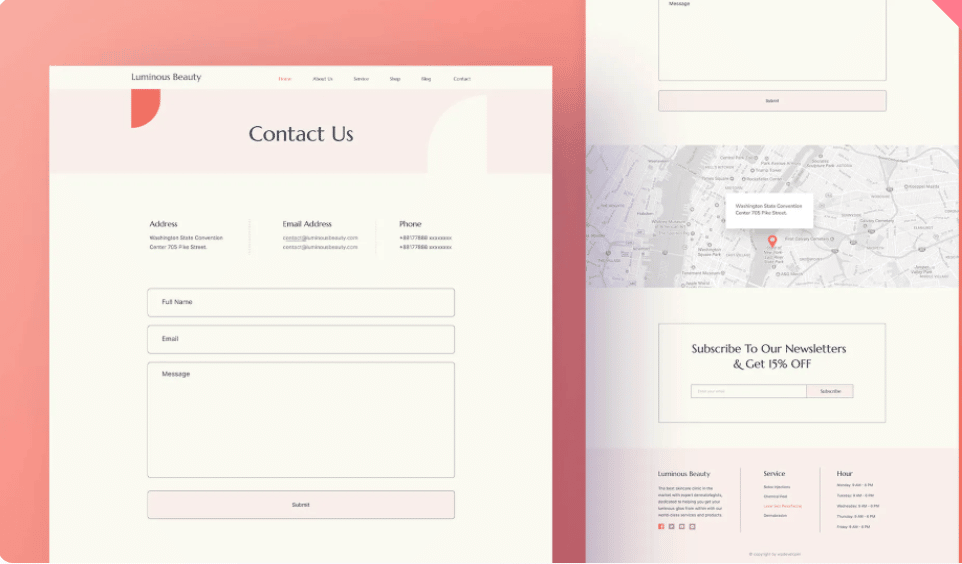
✨Contact Page For Maintaining Communication

If you maintain a separate contact page with all of the necessary contact information, and location details, your visitors will be able to get in touch with you without any hassle. Additionally, if you have a contact page, you can offer client support around-the-clock.
✨About Page To Highlight Your Team In Brief

You may include a separate “about” page where you can describe how your skincare store website came to be. You can use this page to give visitors a brief overview of your website’s goals, services, facilities, etc. A well-designed “about page” can make a good impression on visitors and persuade them to follow you.
Steps To Follow Before Creating A Skincare Website
Before creating the website, you must go through the following steps to make every part of the website. These steps are to provide security for your site that will cost you money. To avail of ready designs for your website, you need to go through the following procedures.
A Unique Domain Name With Hosting
To start building a website for skincare website, you’ll need a distinct and different domain name. To be registered with your website, the domain name must be unique. A hosting provider is necessary to keep all of your data safe, secure, and accessible. Some popular sites for getting domain names and host providers are GoDaddy and Bluehost.
1- Click WordPress Set Up For Website
You’ll need the WordPress environment to build a skincare store website with a ready-made WordPress template. When you use a renowned host provider, it’s quite simple to set up WordPress with only one click. Before you start building the pages for your website for an online skincare store, make sure you have a lightweight theme and the necessary plugins.
Choose A Skincare Website Template
Once you are done with the previous steps now it’s time to design your website. Choosing a website template for designing your skincare store website site can be the best among all the options if you are willing to create a new website with no experience in coding.
For creating a skincare website, you can choose any of these template libraries and pick the one you prefer for your skincare store website. Here we have chosen Templately, one of the most popular Elementor & Gutenberg template libraries offering 3000+ ready stunning templates.
📌 Essential Plugins To Have For Creating Your Own Skincare Website
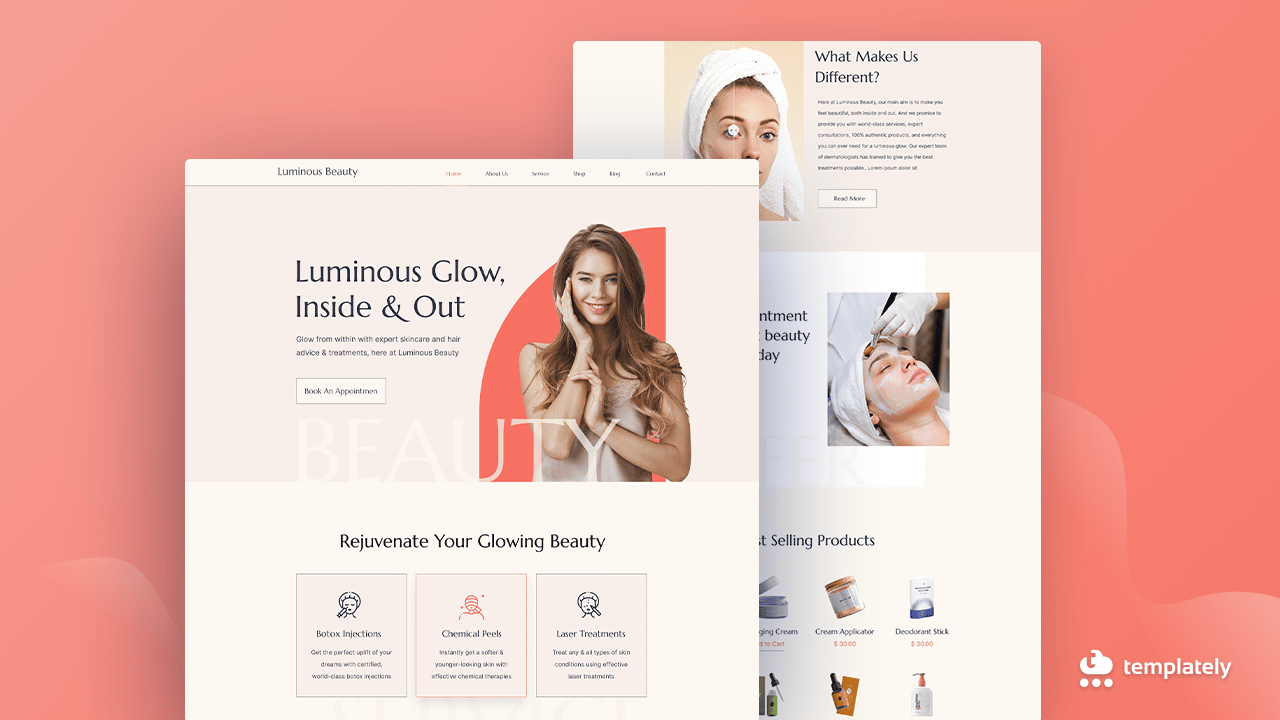
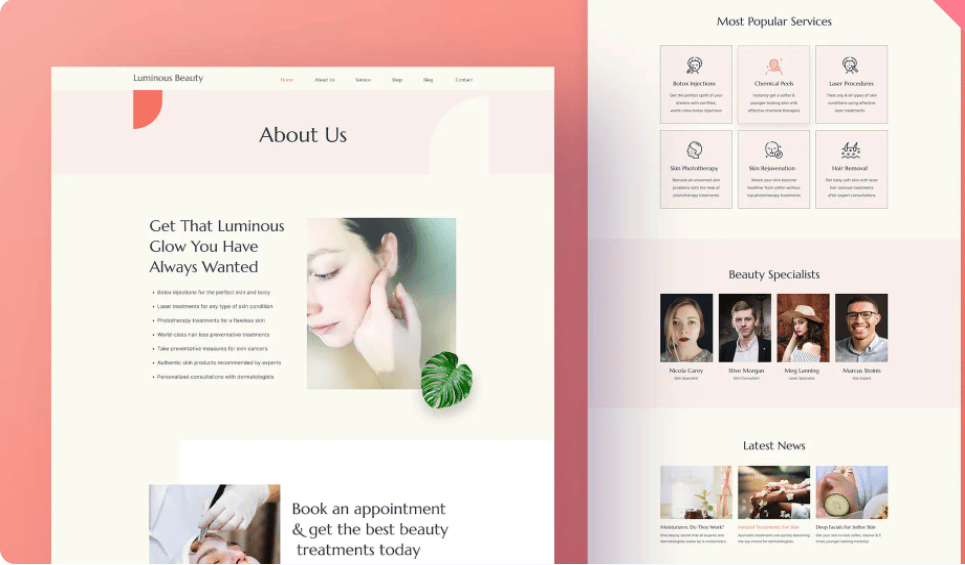
Here, for the skincare website template, we have picked Templately’s Luminous Beauty template pack. You can use this Elementor skincare template pack to create an online skincare store without coding. This tutorial is for Elementor users. You need to have some necessary plugins installed and activated on your site to create your own skincare website.
👉 Elementor: Elementor is the most popular WordPress website builder with 6M+ active users. You can design beautiful pages with this page builder. You have to install and activate Elementor on your WordPress website.
👉 Templately: Templately is the ultimate template cloud with 200,000+ active users. Luminous Beauty is a PRO template pack from Templately. So, you will need Templately PRO.

👉 Essential Addons for Elementor: For Templately templates, most of the function-related dependency is with Essential Addons. So to get all the sections of the template altogether, you have to get this plugin in your WordPress dashboard.
👉 WooCommerce: As you want to showcase your products and sell them, you will need to set up WooCommerce on your website to manage your online skincare store.
Once you are done installing and activating all the above-mentioned plugins, you are all set to start designing your website for your online skincare store.
Step-By-Step Guide To Create A Stunning Skincare Website
After you have installed and activated the plugins mentioned above, it’s time to start working on creating and designing the website now. To create the website, follow the step-by-step guide below.
Step 1: Create A New Page In Your WordPress Website
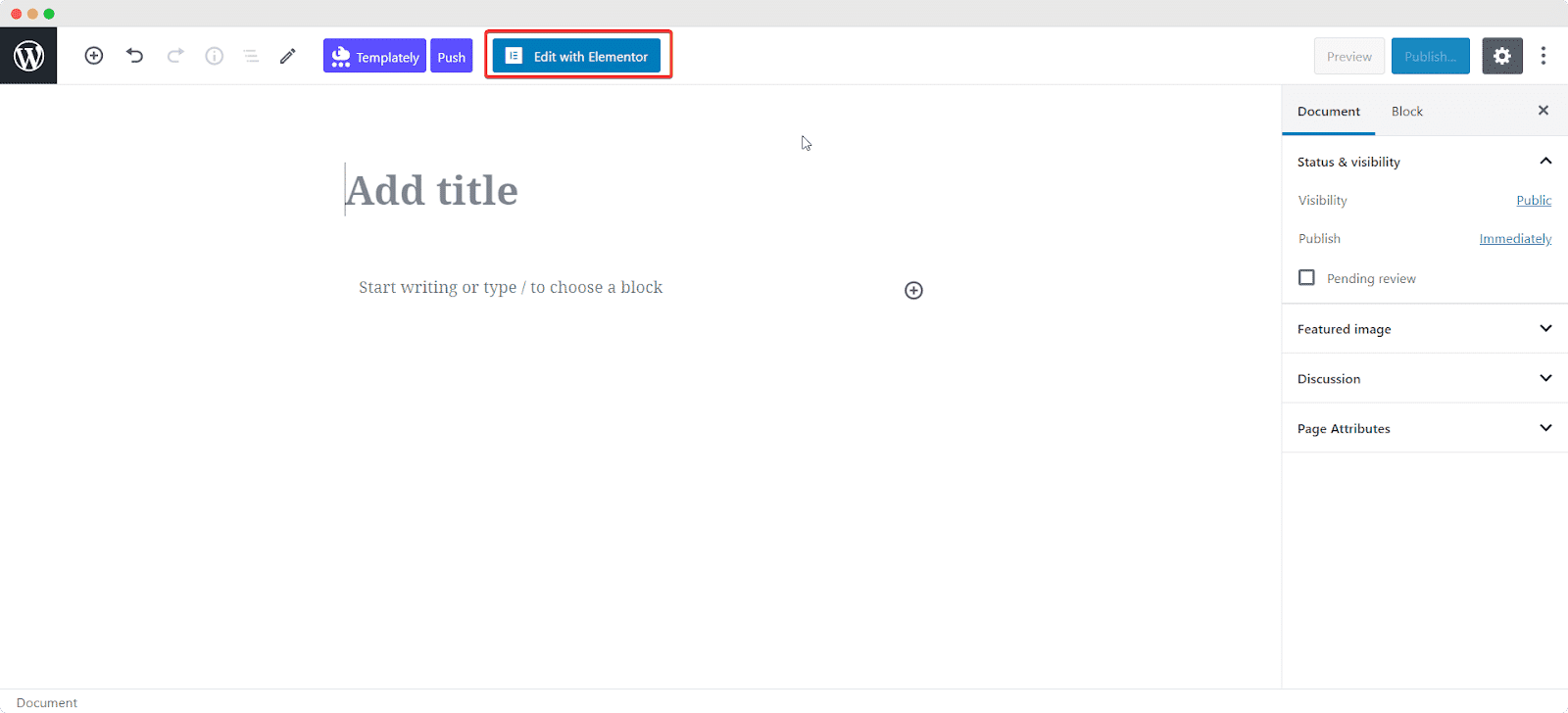
To create a new page from your WordPress dashboard, log in to your WordPress dashboard first and navigate to the Pages → Add New. You will find yourself in the default editing panel of WordPress. Now click on the ‘Edit with Elementor’ appearing at the top. You will be instantly directed to the Elementor editing panel.

Step 2: Insert A Template For Your Skincare Website
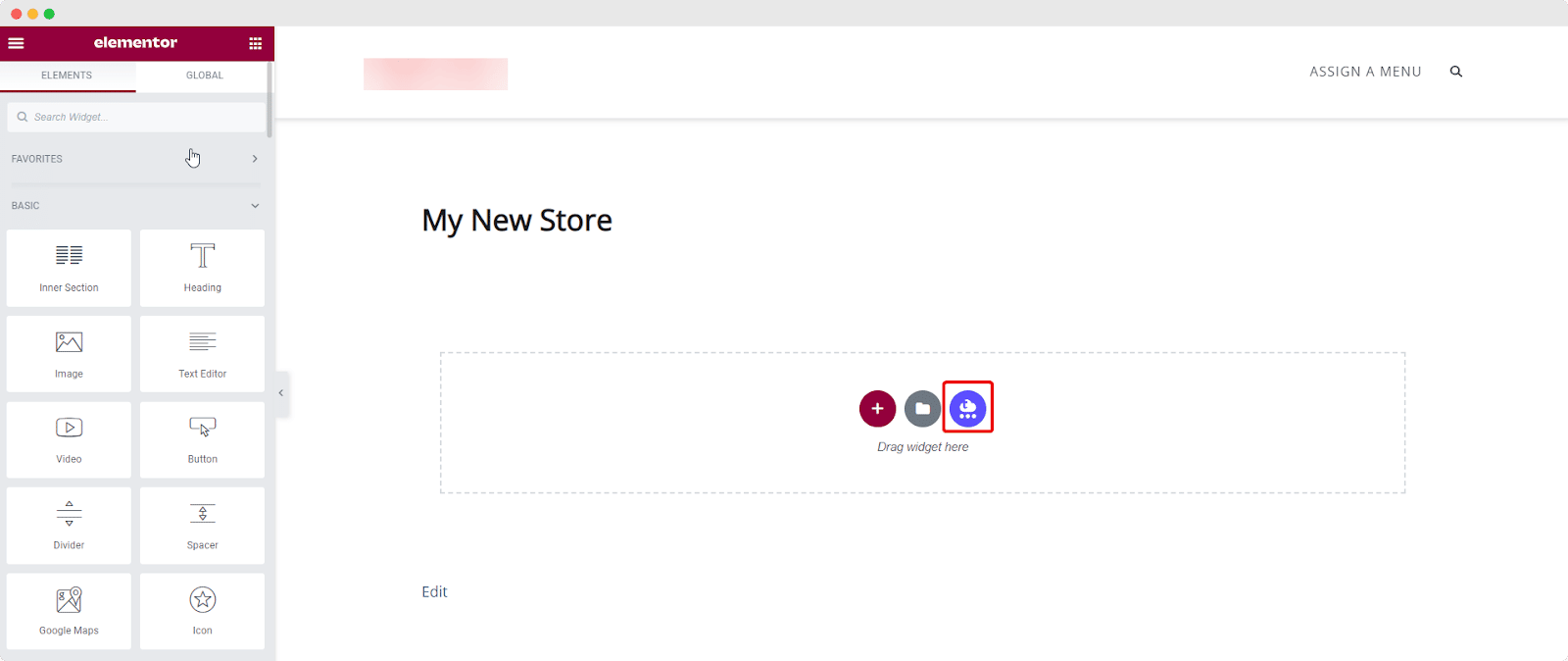
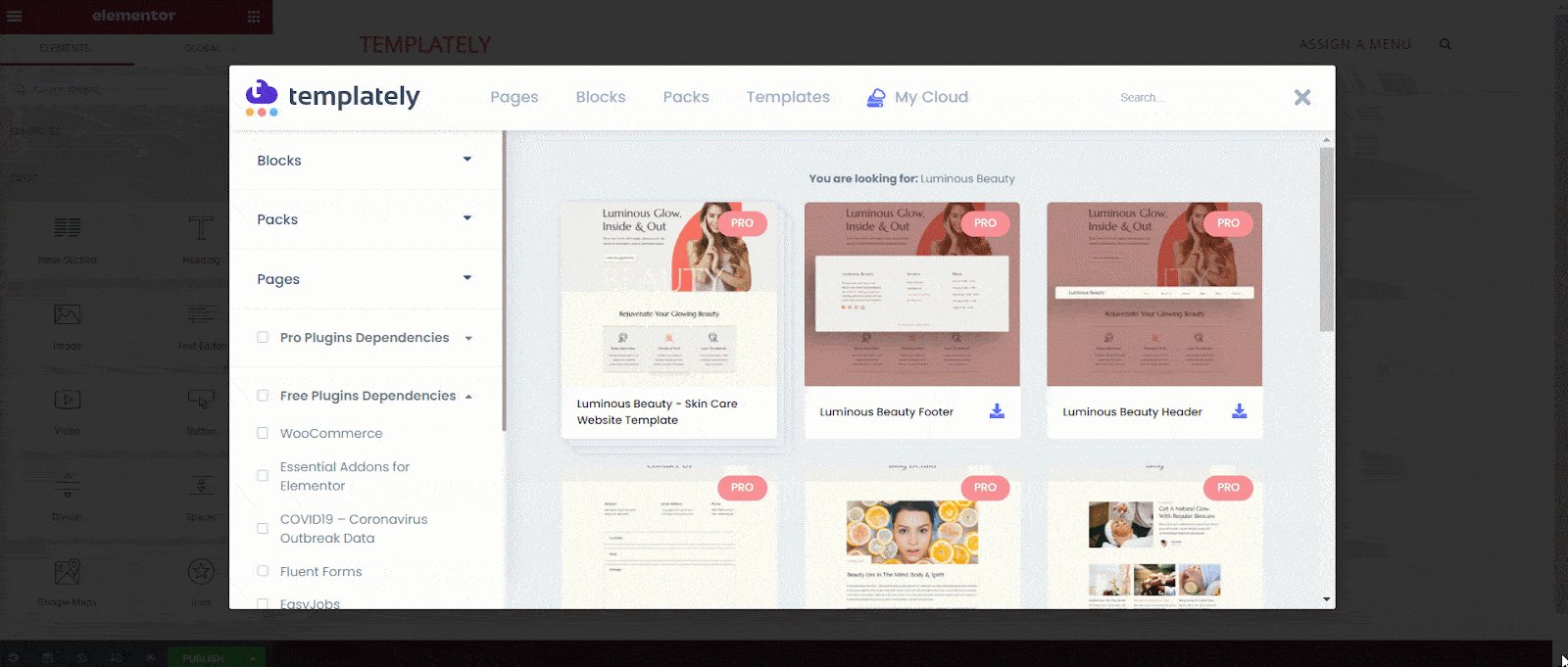
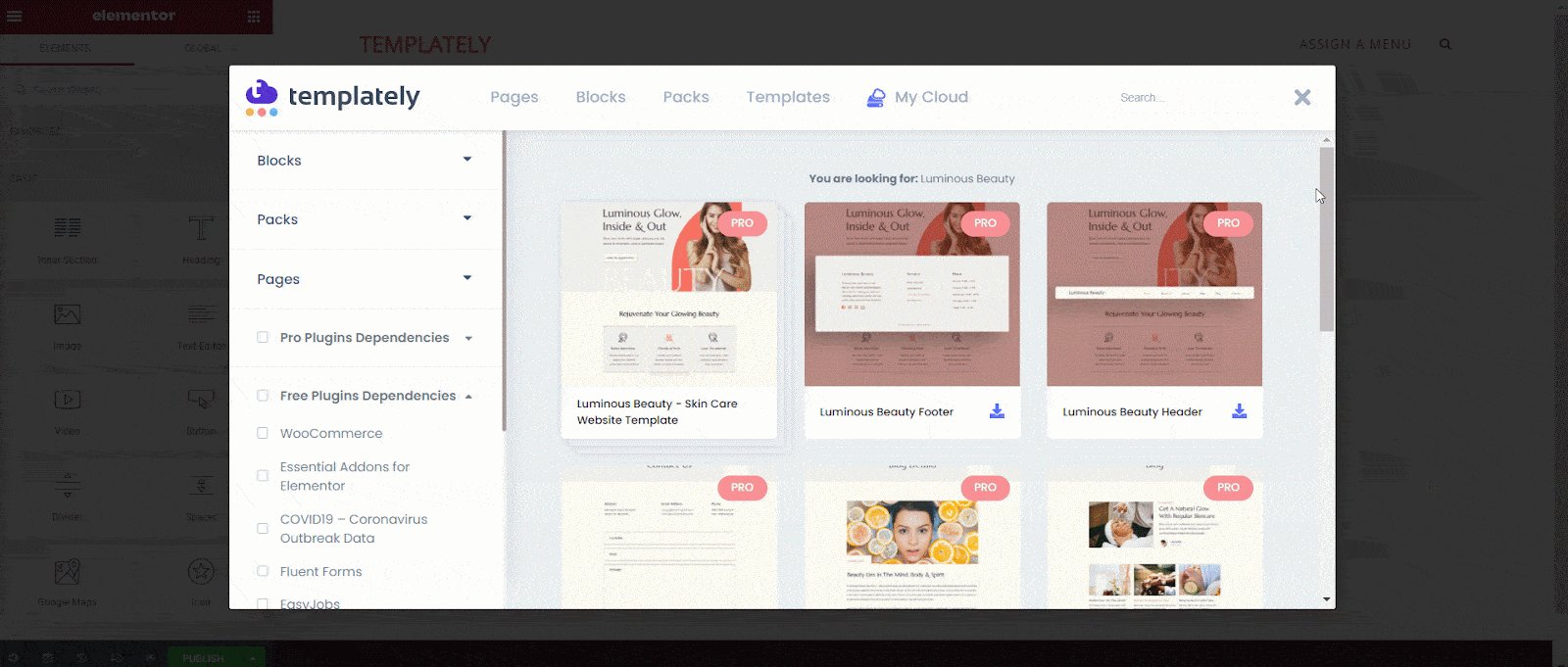
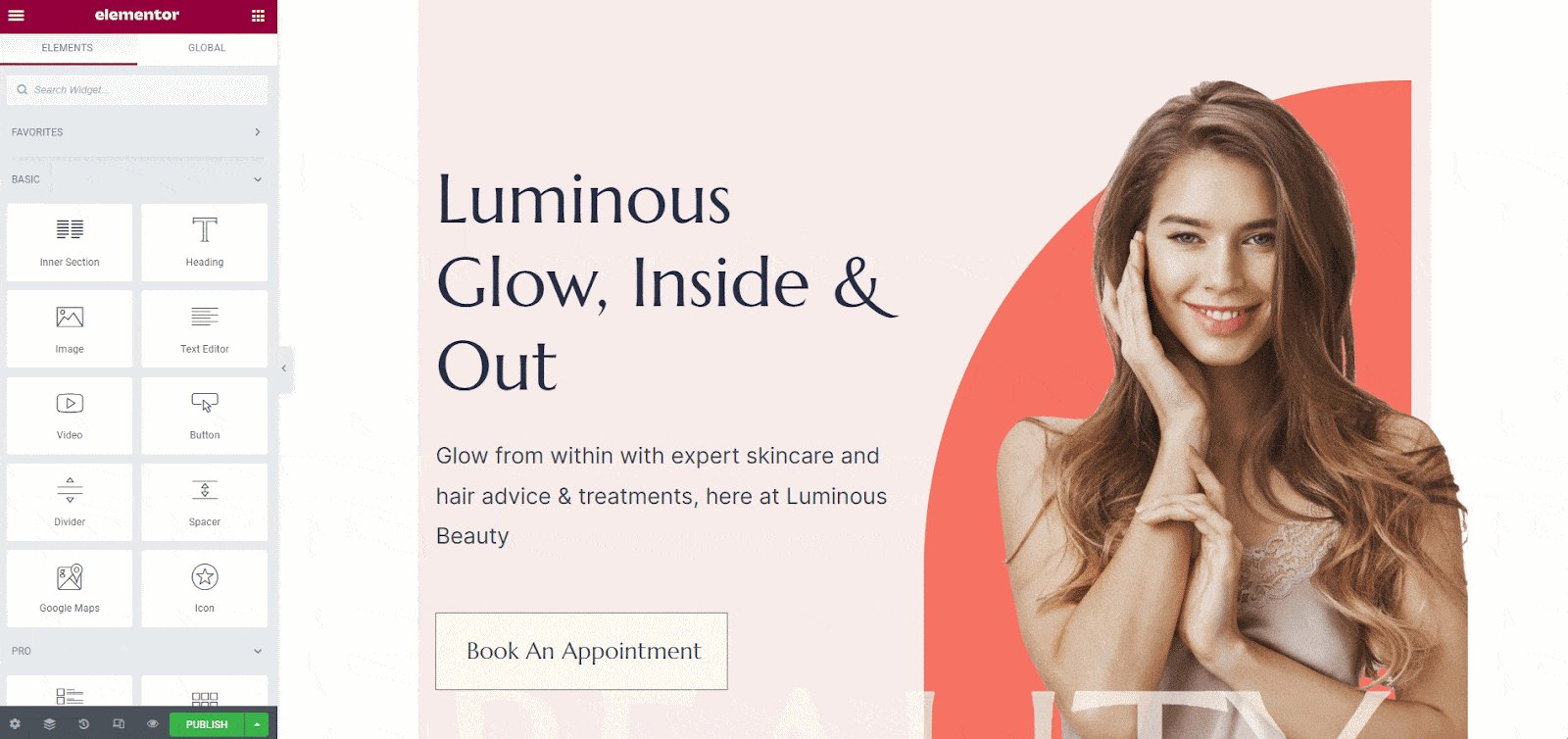
You will find the ‘Templately’ blue icon in the middle of the page you created. Click on it to get access to the Templately template library.

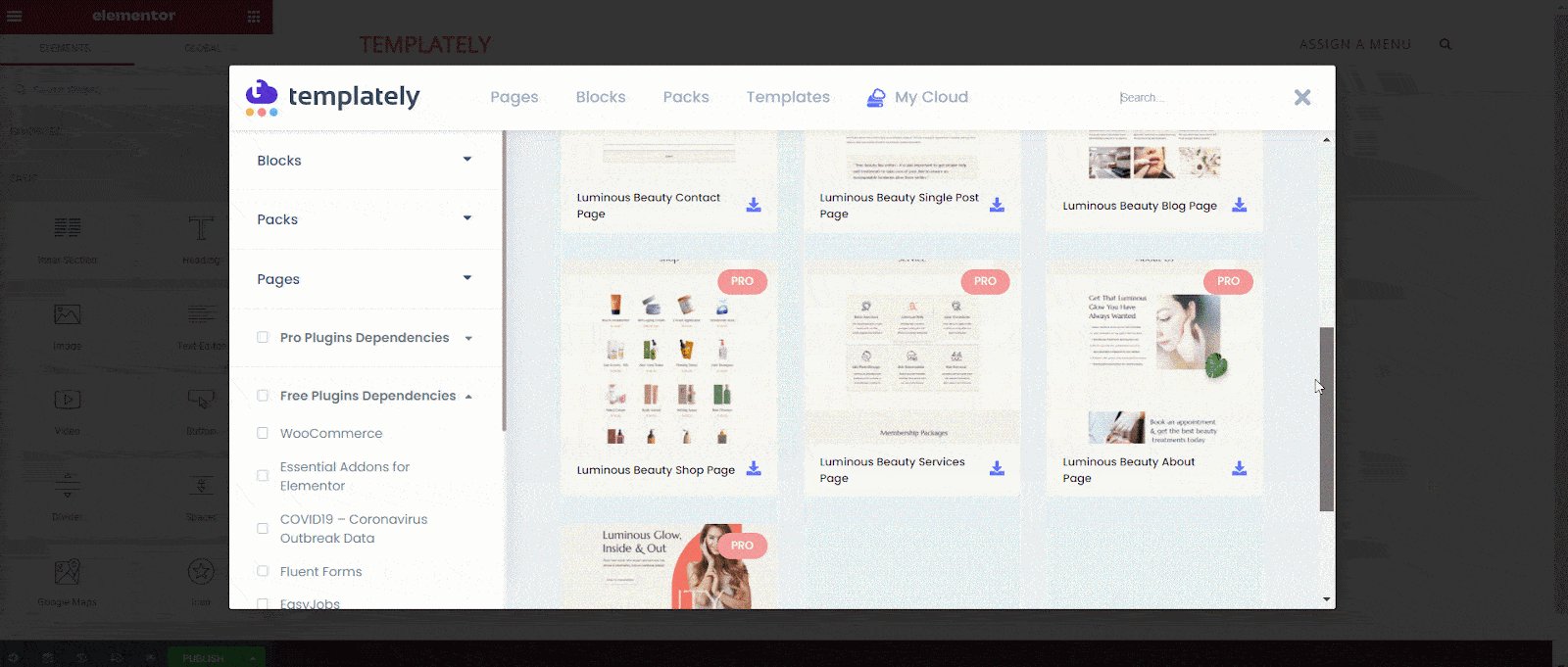
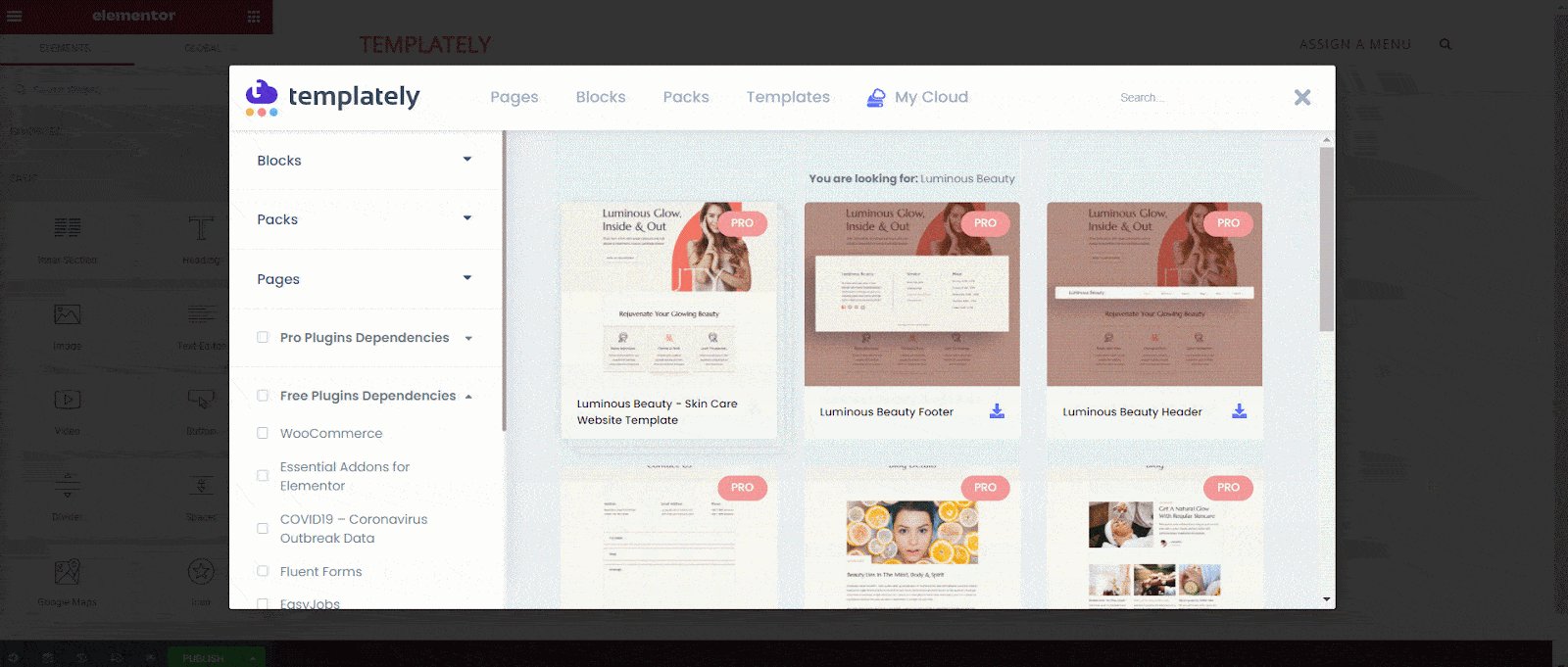
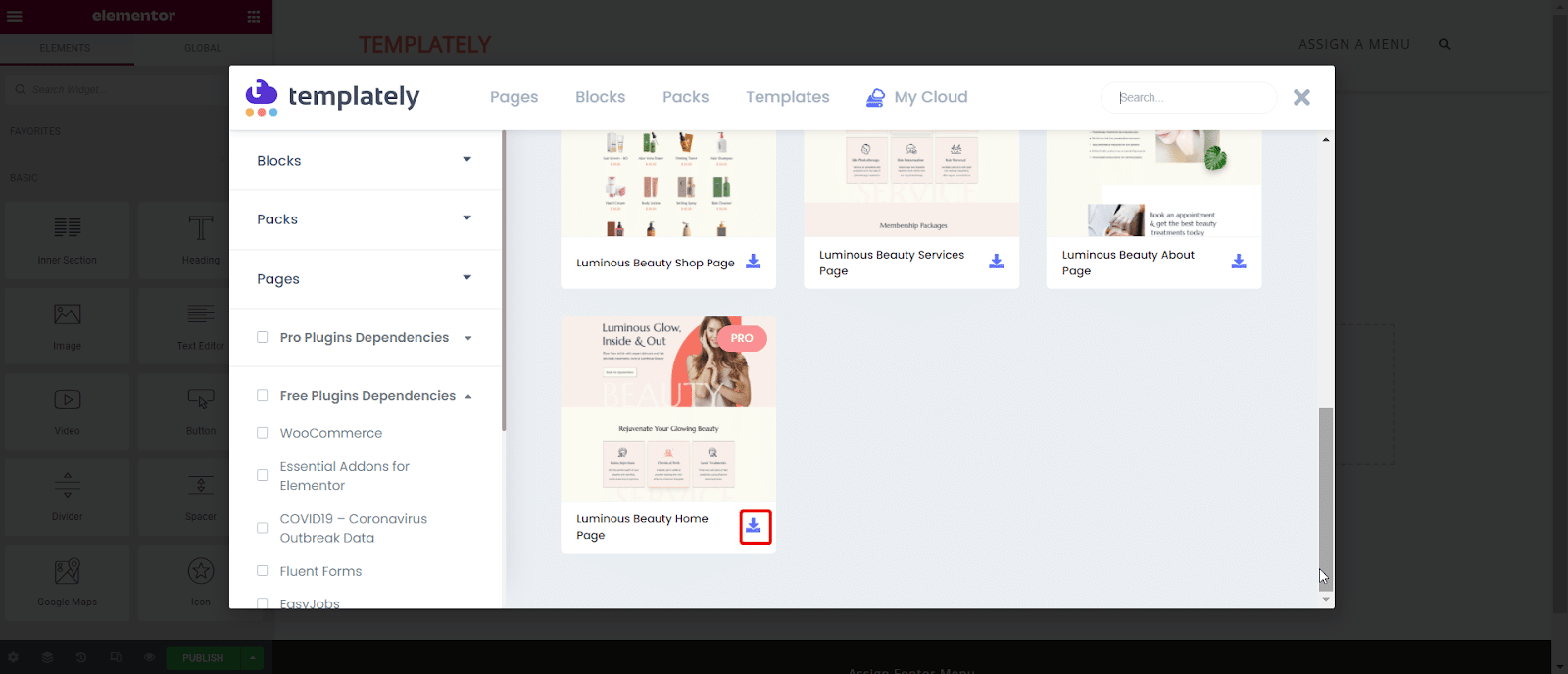
In the tutorial, we have chosen ‘Luminous Beauty’ to create the skincare website. From the search bar, search “Luminous Beauty” and find a stunning ready template pack for your skincare store website.

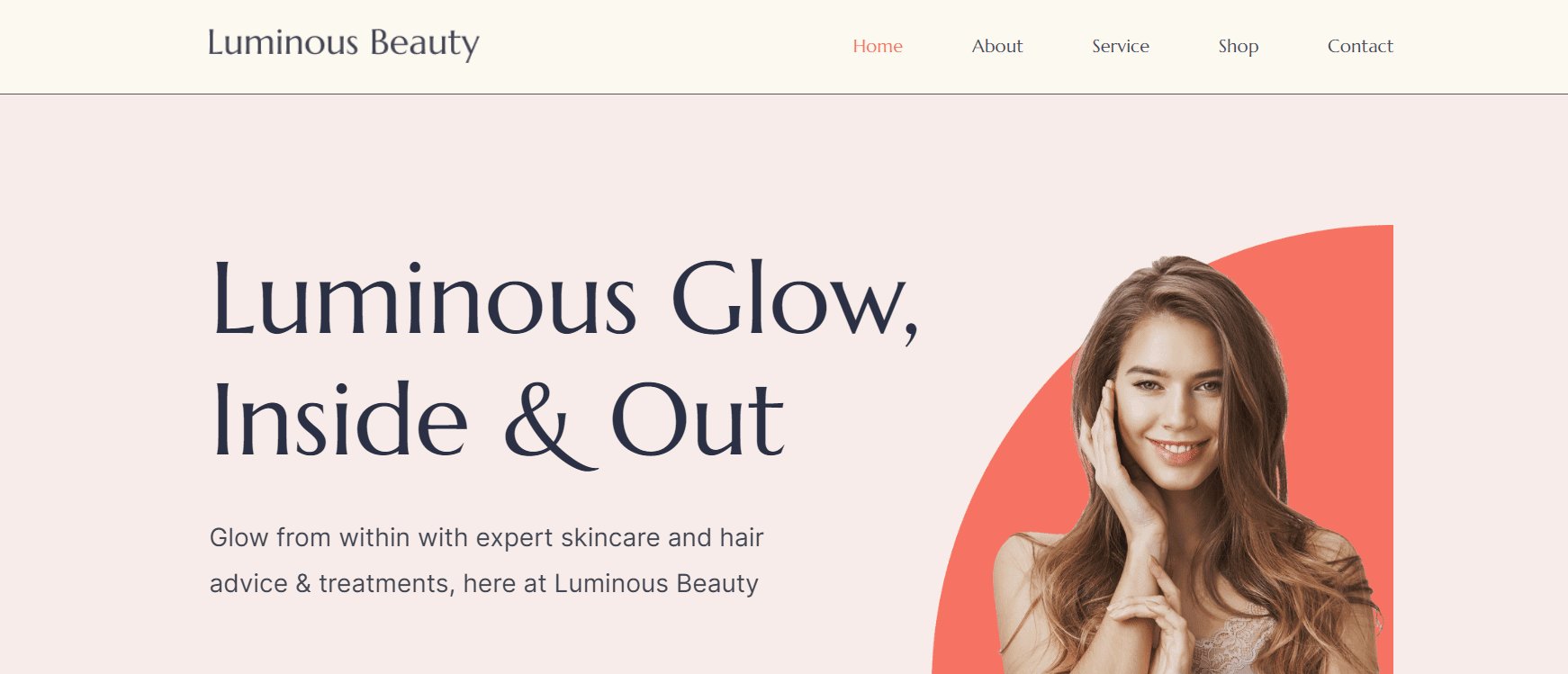
Insert it into your page by clicking on the ‘Insert’ icon. In just one click you will get the skin care service website template. The landing page of the skincare website is being designed here in this tutorial.

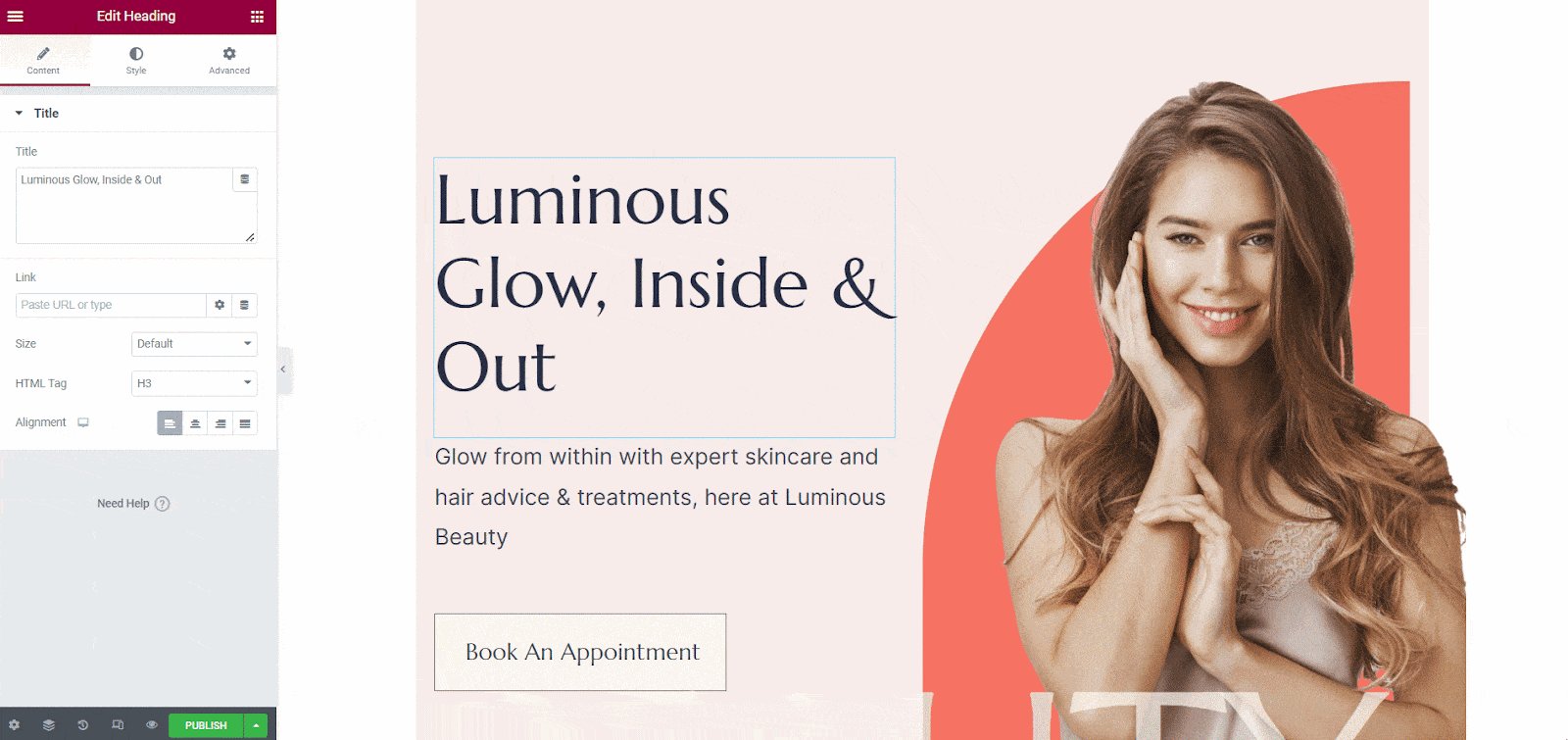
After inserting the Luminous Beauty Home Page, the home page design will appear on your page.
Step 3: Customize The Template To Design Your Website
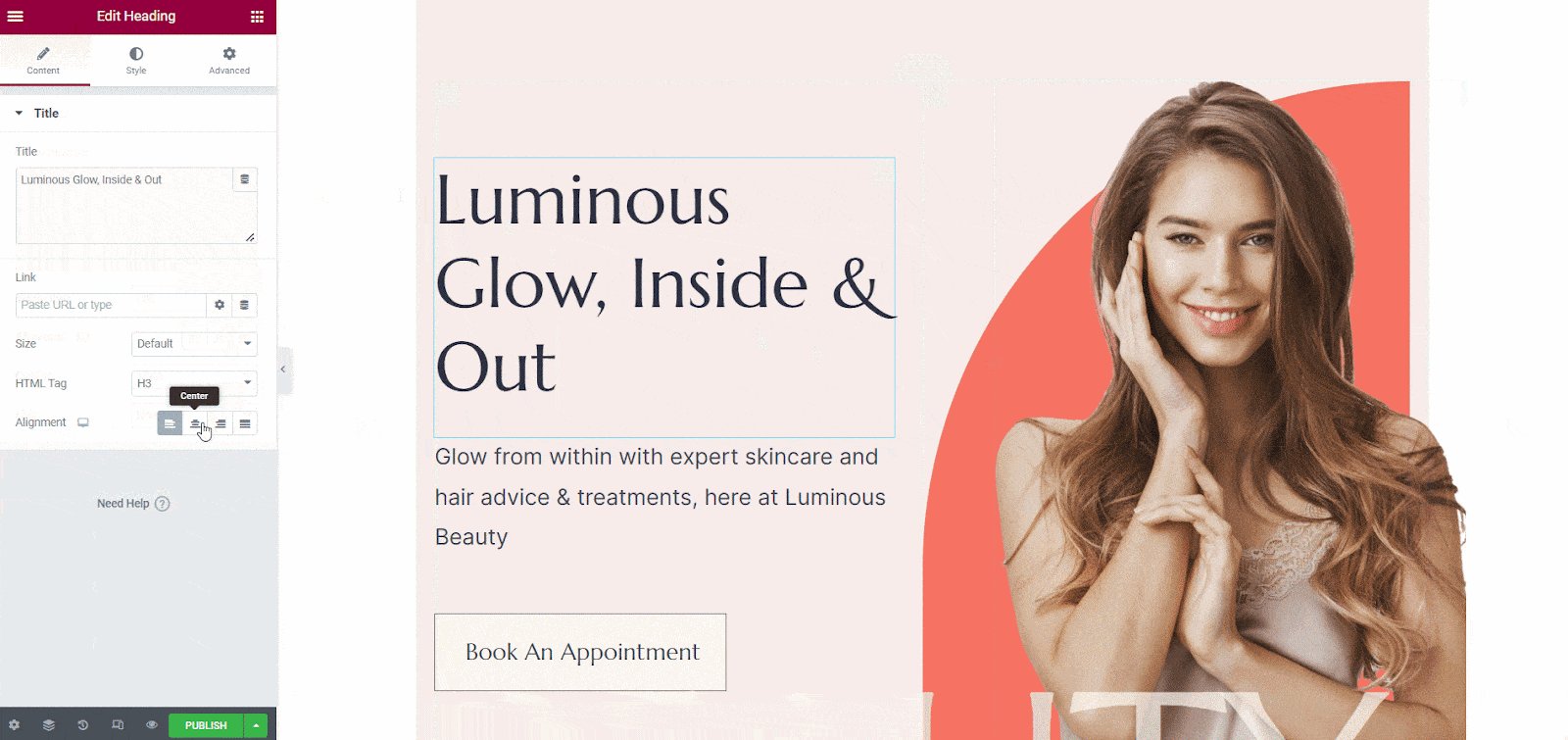
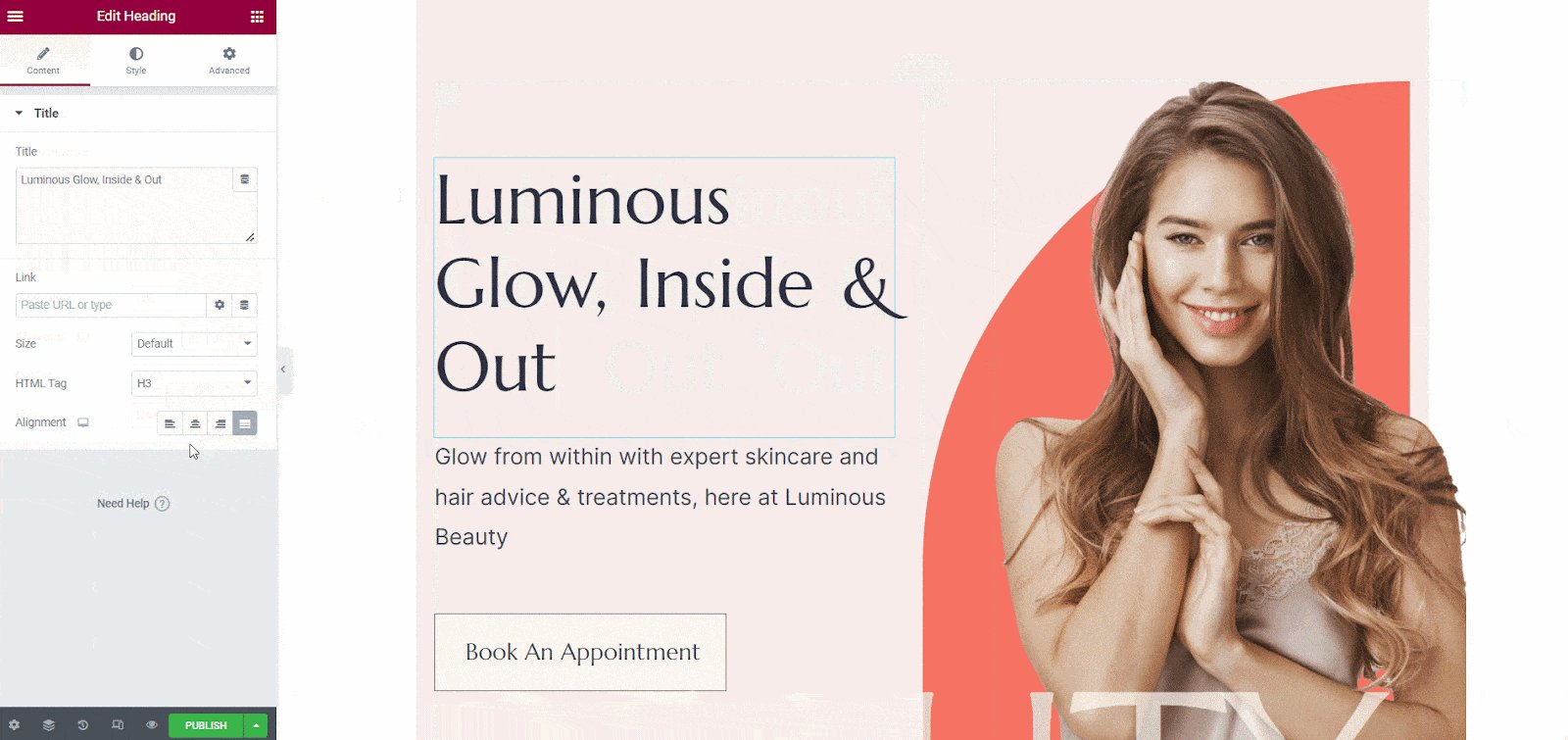
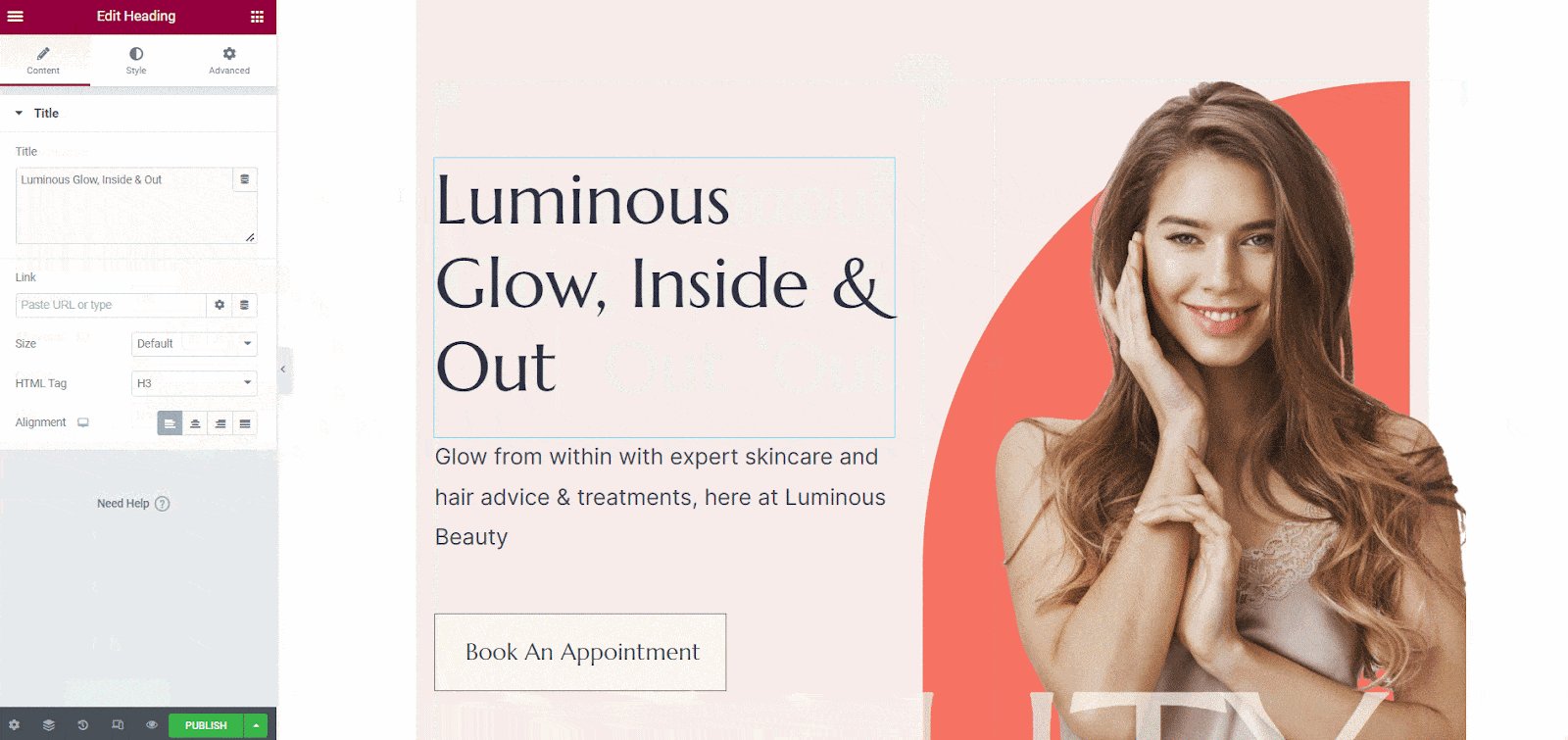
Click on the section of the home page template you want to customize, and the editing panel will be opened instantly. Now make all the necessary changes and give your website an eye-catchy look.

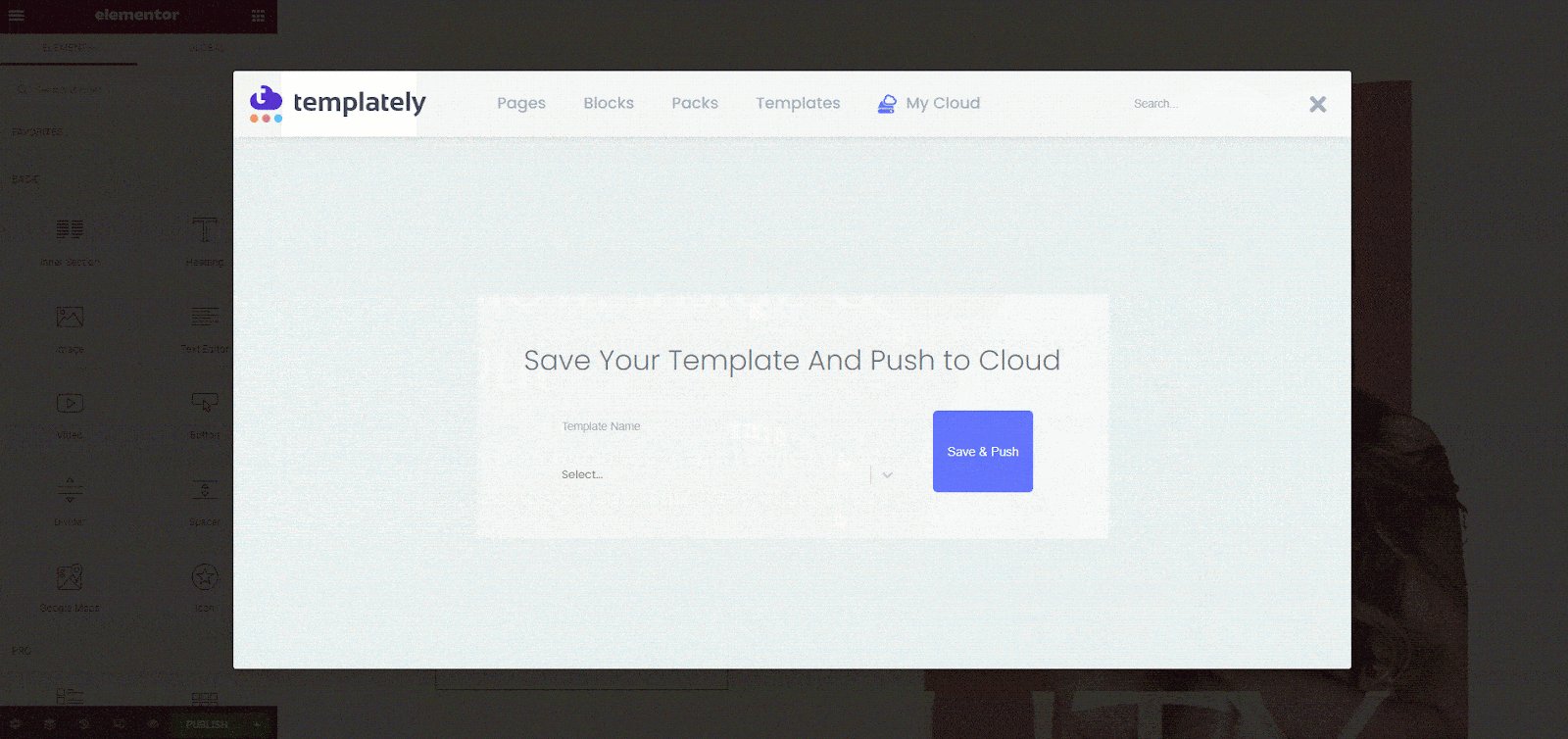
Step 4: Store Your Customized Designs In Templately MyCloud
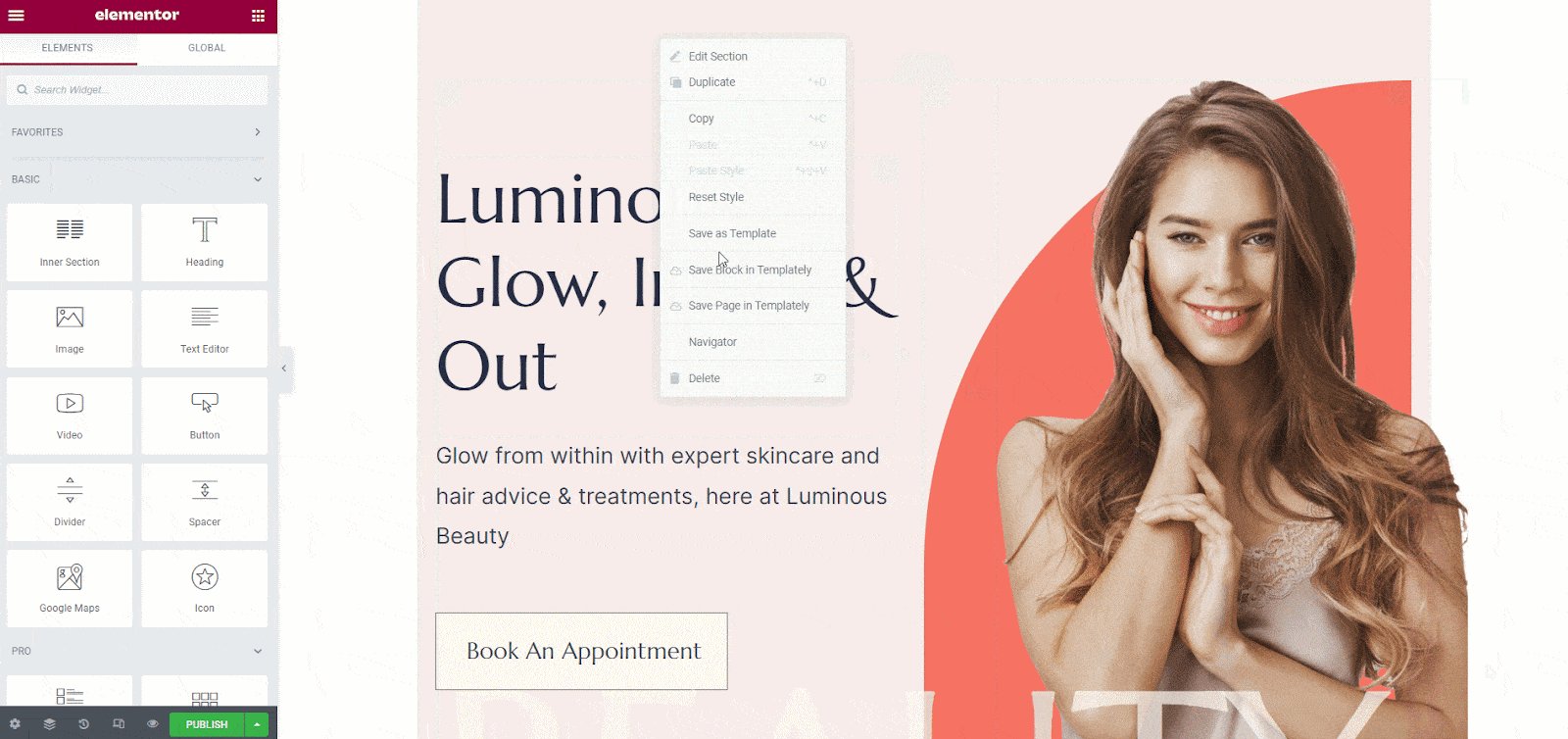
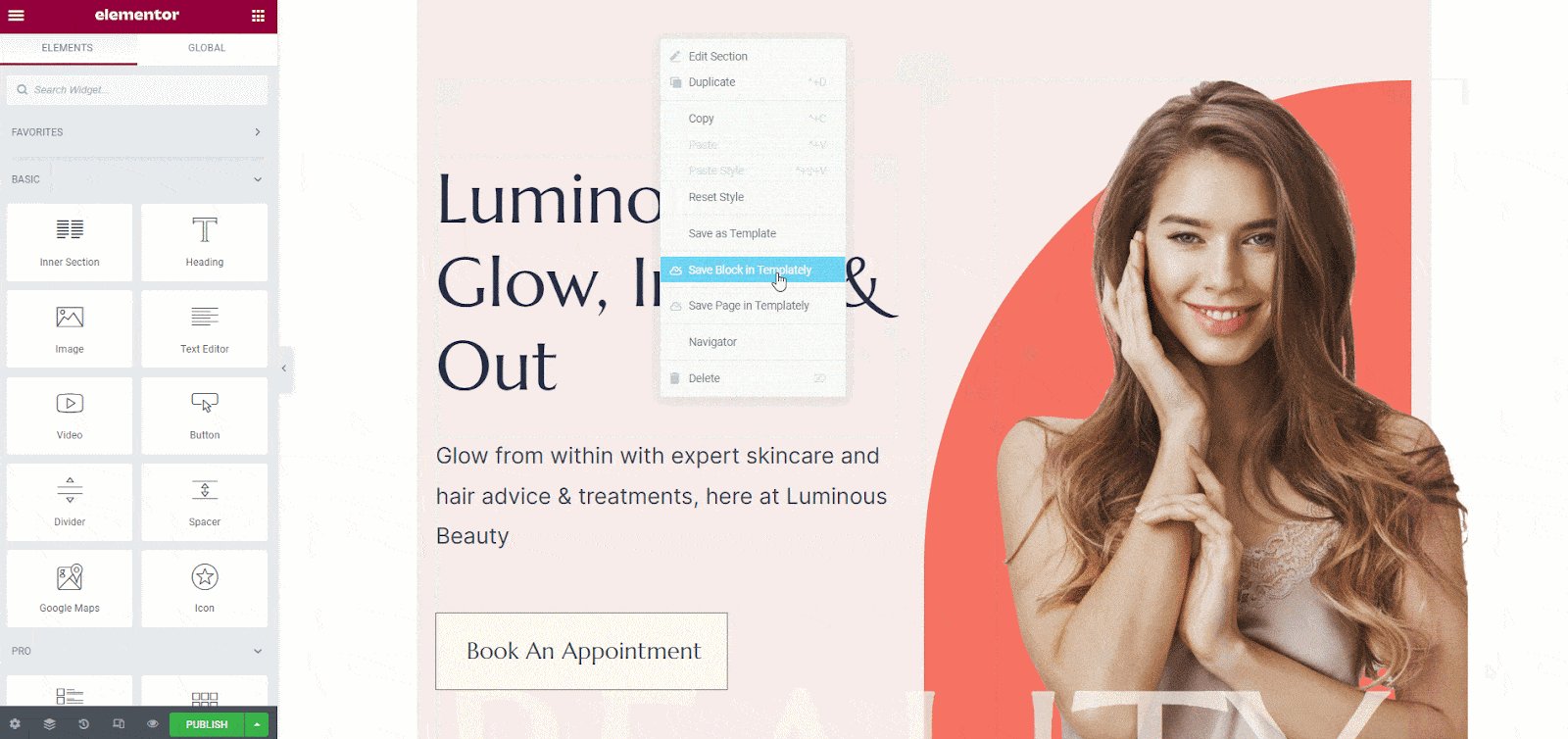
Templately’s “My Cloud” cloud storage feature includes a fantastic option to save your personalized templates. So you can save the template to use later. This is an exclusive feature that allows you to store customized templates in cloud storage. To save the template you customized, right-click on the section you want to save and then click on the ‘Save Page To Templately’ from the drop-down.

Furthermore, if you want to share your saved items with others then you can utilize Templately’s useful feature ‘My WorkSpace’. This unique and effective feature lets you directly collaborate with others and save a lot of time.
Final Outlook Of Your Newly Designed Skincare Website
We have designed the landing page here. After all the customization, it is time to share the stunning landing page of your skincare website. Now click on the ‘Publish’ button. Your newly created website landing page is published.

Following the similar process mentioned above, design your skincare store website’s shop page, contact page, about page, and other necessary pages with just one click. The Luminous Beauty template pack has impressive designs for all the pages needed for a complete skincare website. This is how easily you can create a beautiful website for your skincare store website.
Create Stunning Websites With Templately: Most Popular Template Library For Elementor & Gutenberg
Templately has tons of ready Elementor & Gutenberg templates to design websites without any code. Without being tech-savvy or a coding expert, you can create your own website.
Don’t forget, you can also subscribe to our blog to stay up-to-date with our latest blogs, tutorials, and insights, or join our Facebook community to get connected with other Templately users.