When designing a website, headers and footers are the essential sections and play a huge role in helping your website visitors to navigate through your content. That’s why it’s important to know the best practices for creating a header and footer with Elementor for your WordPress website. In today’s post, we will share our top tips and tricks to help you do just that without any coding.

Beginner’s Guide: WordPress Header And Footer Explained
First impressions always matter. And the very first thing that website visitors will see when they land on your page is the header design, as it is placed at the very top of your page. That’s why it is super important to make sure that your WordPress header design instantly attracts your visitors and makes them want to explore your content.

On the other hand, the footer area is at the very bottom of your web page and has tons of potential to help you promote your brand as well as links to important pages or sites. Not only can you add details such as your contact information and address, but you can also add a footer menu to help ease navigation for your site visitors. This will enhance their experience on your website and make them want to return again.
How To Insert Header And Footer In WordPress
You can easily add a header and footer in WordPress. Most WordPress themes come with a default header and footer which you can customize to your liking. Of course, you may need to be a bit comfortable with coding if you want to extensively customize your header and footer in WordPress. You can do this by either manually editing your style.css stylesheet or by using third-party plugins.
Alternatively, if you would rather not use any codes at all, you can always choose to create a header and footer with Elementor. This powerful website builder is used by millions of website designers around the world who want to create stunning, creative web pages without any coding.

But before we dive into the tutorial for creating Elementor header and footer, let’s take a look at some of the best practices for creating WordPress header and footer which you need to know about.
Top 5 Best Practices For Creating Header And Footer In Elementor
When creating a header and footer in Elementor, the first thing you need to decide is what you exactly want to highlight in those areas. Remember, the header design is the first thing that your site visitors will see. So that’s a golden opportunity for you to show them what your brand or business is all about.
Similarly, the footer section should also get equal attention. It is the best area to add some of the most important information that your website visitors may need from you. These could be links to your Contact pages, Career pages (in the case of a company website) and more.
Below are some of our most recommended practices for anyone creating Elementor header and footer in WordPress.
1. Use White Space Or Negative Space Creatively
Web creators are constantly trying to come up with creative ways to utilize white space in their website design and content. Similarly, you can also use white space creatively in your header design to make it stand out. For example, you can use white space in your header design to bring more attention to the logo, or to make your search bar more prominent to your site visitors.
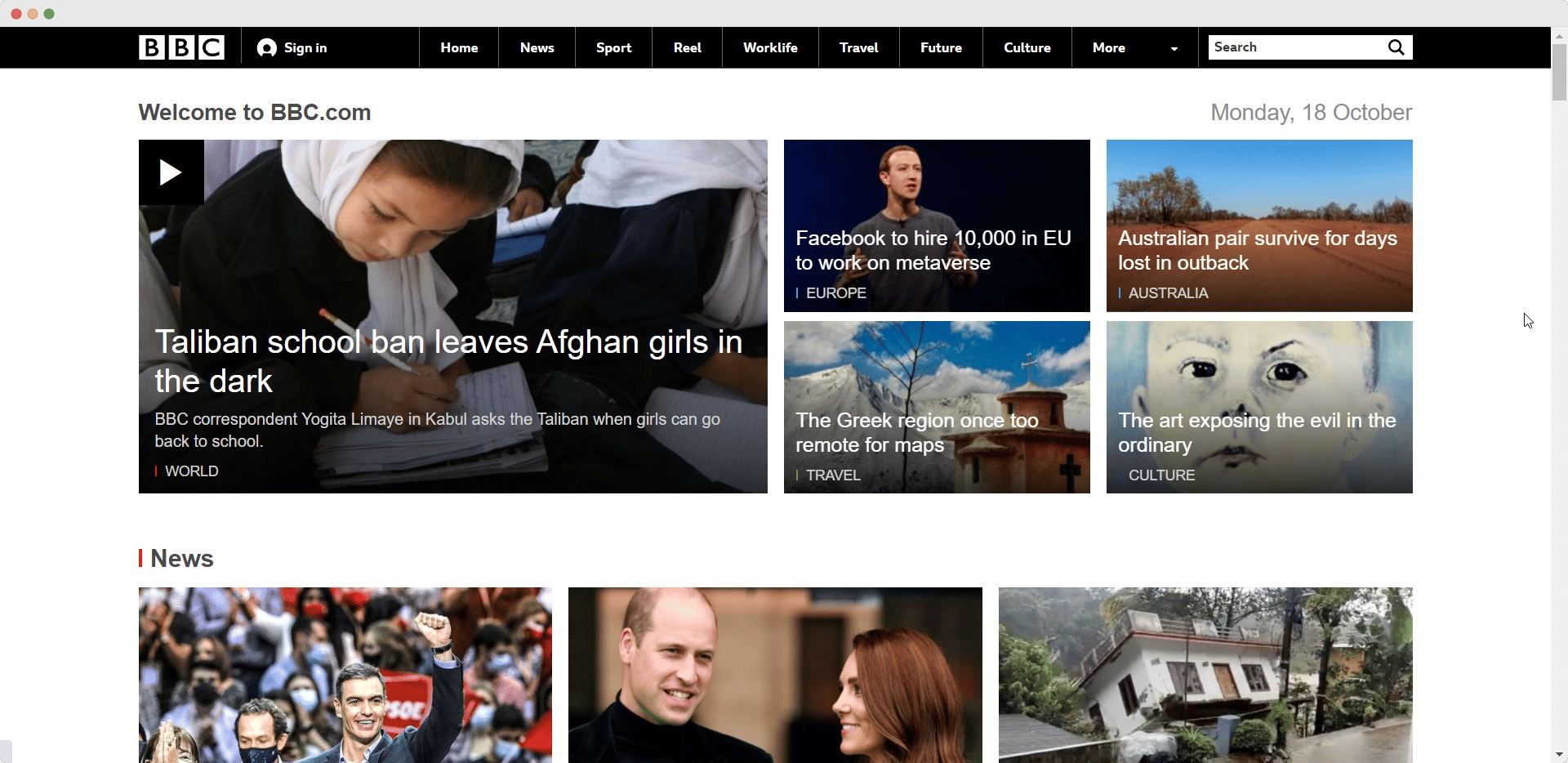
Take a look at this example from BBC for instance. In their design, they have used white space to make their brand logo pop out while also helping users navigate their content easily with a menu that is perfectly spaced apart.

2. Double Check Responsiveness On Different Devices
You may have already heard this several times already, but making sure that your WordPress header design is responsive on different devices is absolutely important. So when creating a header and footer in WordPress, you have to make sure that the design does not break on other devices such as mobile phones, tablets, etc.
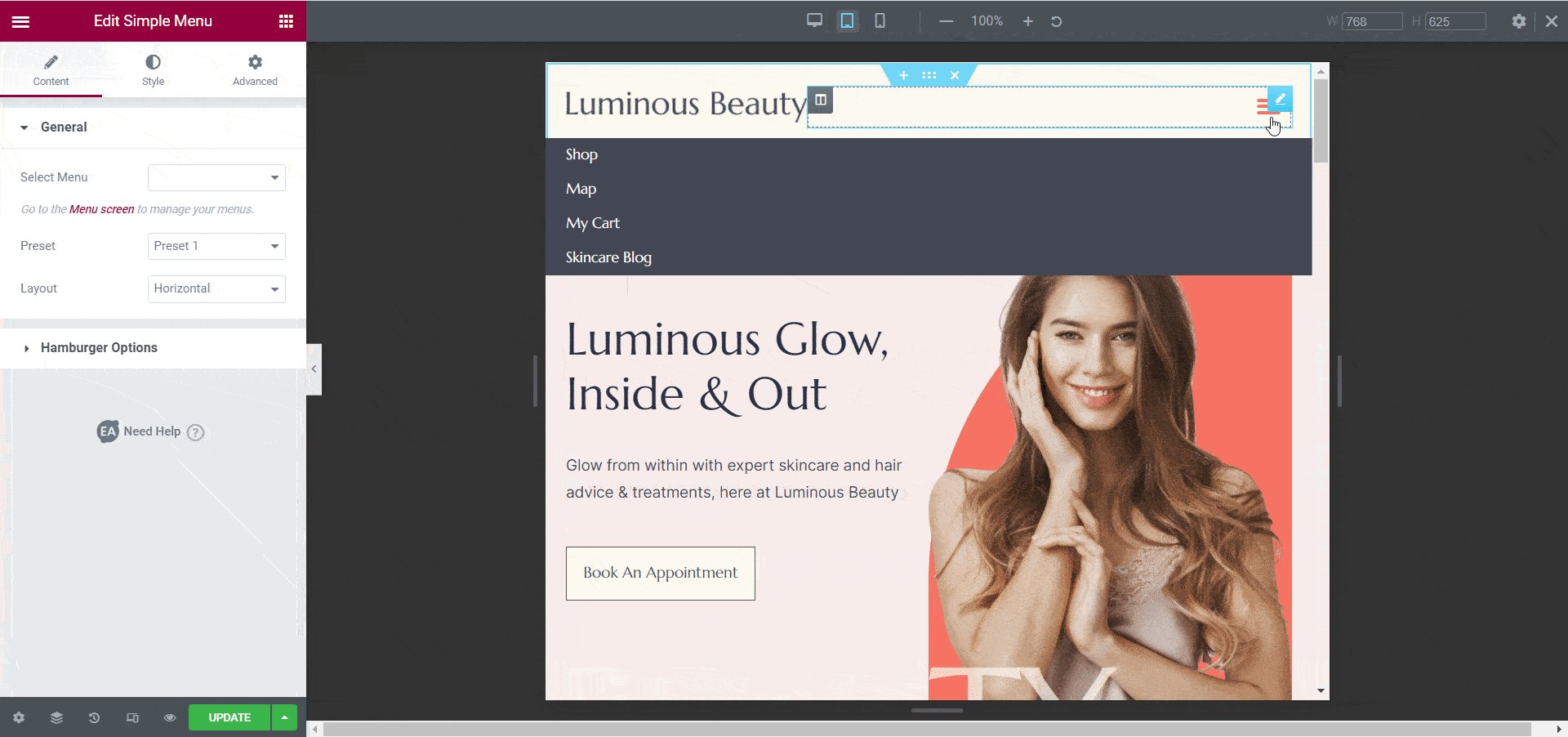
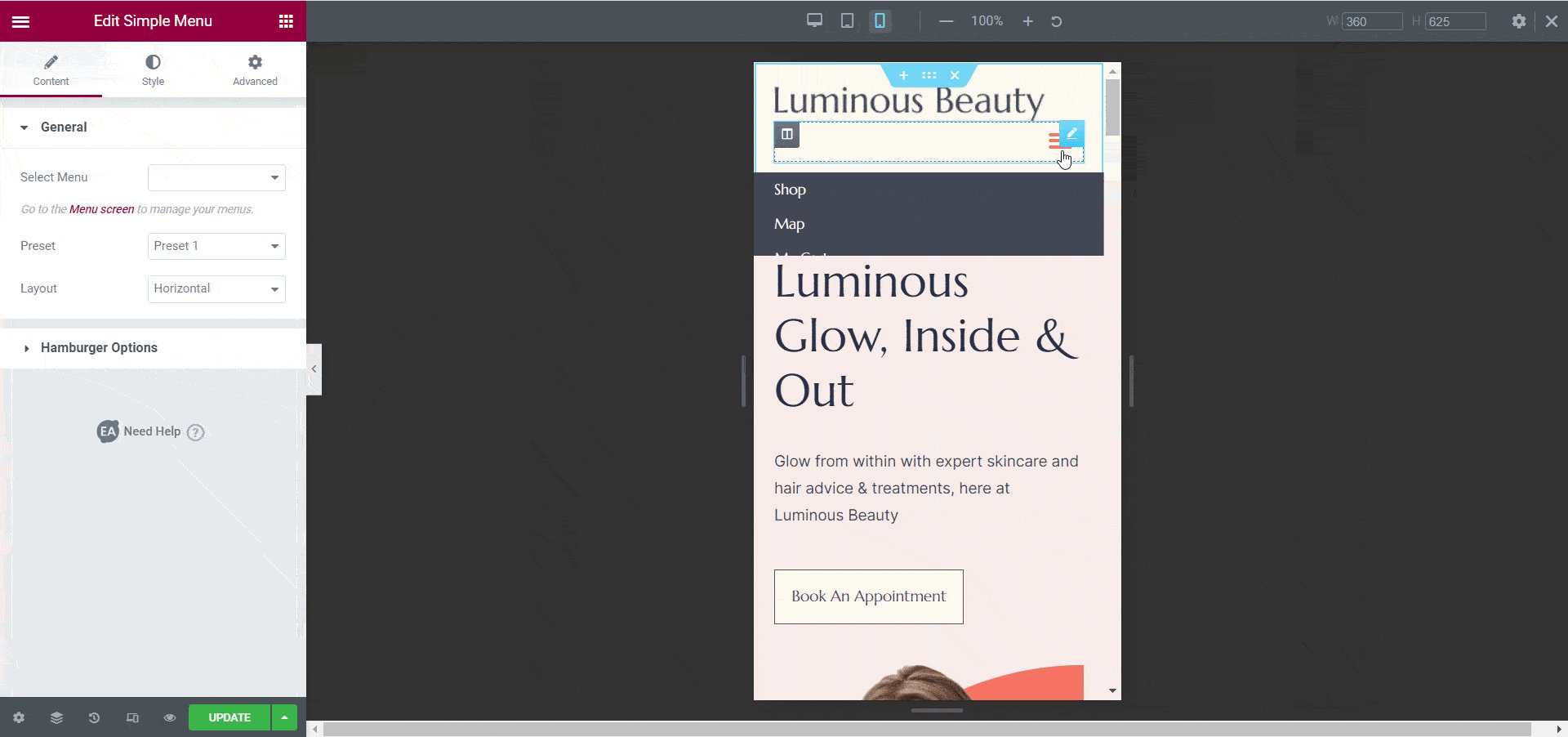
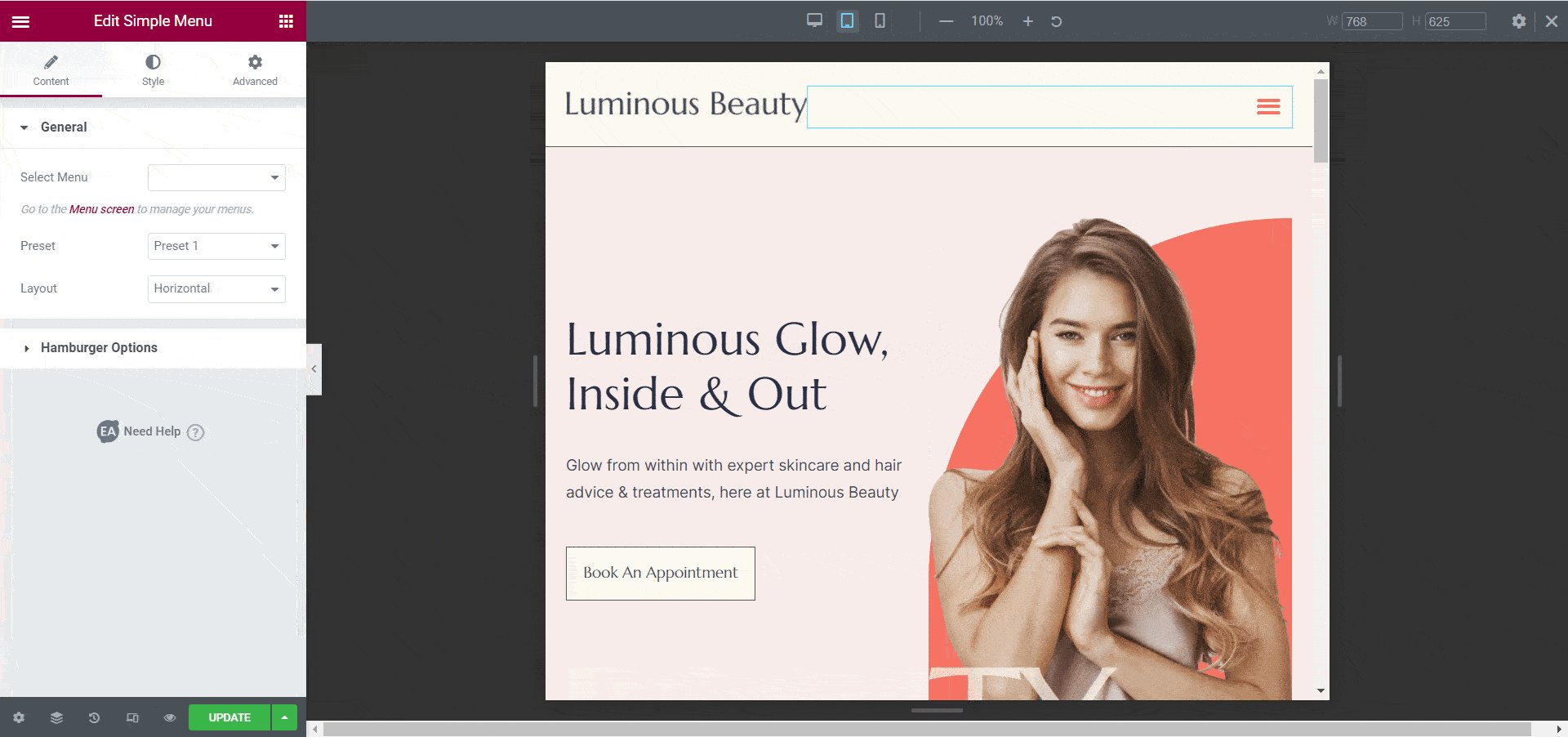
You can easily check the responsiveness of your header and footer design on different devices when you create Elementor header and footer. From your Elementor Editor, simply click on the desktop icon at the bottom. From there, you can preview your design on different screen sizes.

3. For Mobile Devices, Use Custom Header Design
When your header menu contains many different navigation links, it may be necessary to use a custom header design for mobile devices. Of course, you have to make sure that both desktop and mobile header designs are displaying the same content. But for mobile devices, you can use a custom header design that displays that same content beautifully and smartly on smaller screens.
4. Use Simple, Easy To Read Fonts And Typography
Subtle, minimalist designs have been trending for several years now, and in 2021 it still continues to be a prominent trend for website design. But when it comes to your WordPress header and footer design, simple and easy-to-read typography becomes even more important.
Remember, the header and footer areas are where website visitors will be able to quickly find what they are looking for. And for this reason alone, using simple, readable fonts is very important so that your site visitors can quickly understand if your website content is relevant for them.
5. Maintain A Consistent Design Across All Pages
Maintaining a consistent design on every page of your website is important for bringing attention to your brand and raising brand awareness. This means your whole website design, starting from the header design to the footer design, should be following a consistent design system on every page of your website.
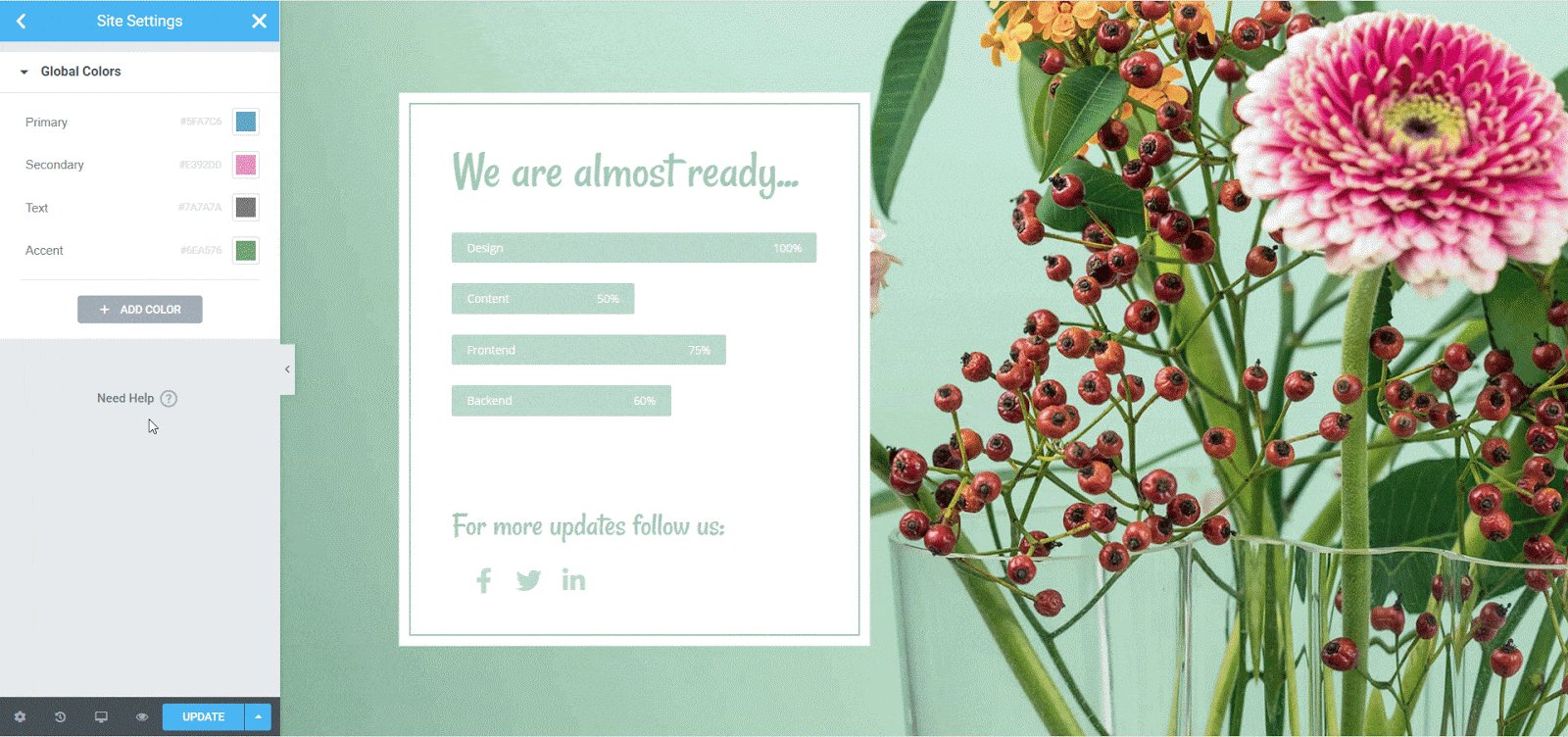
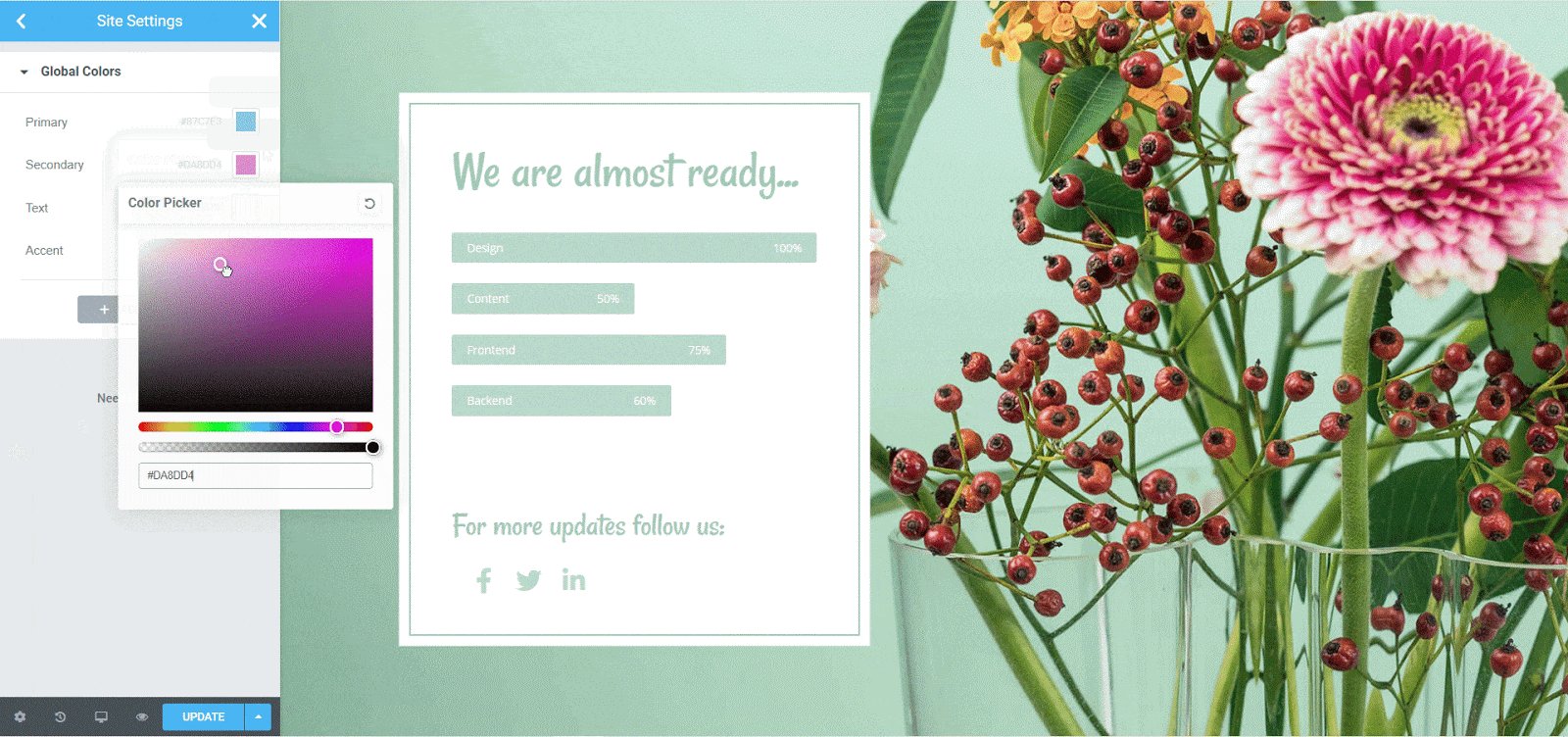
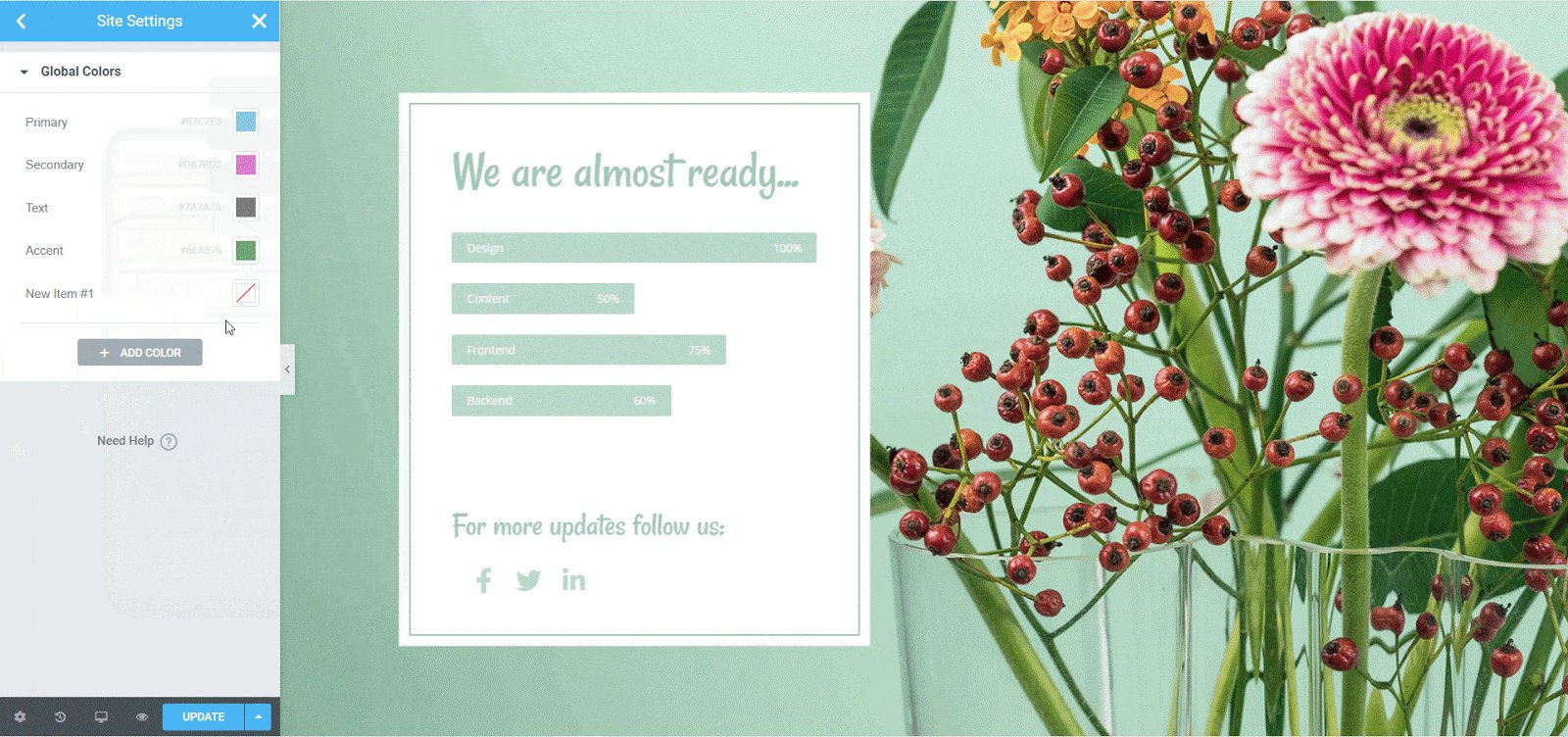
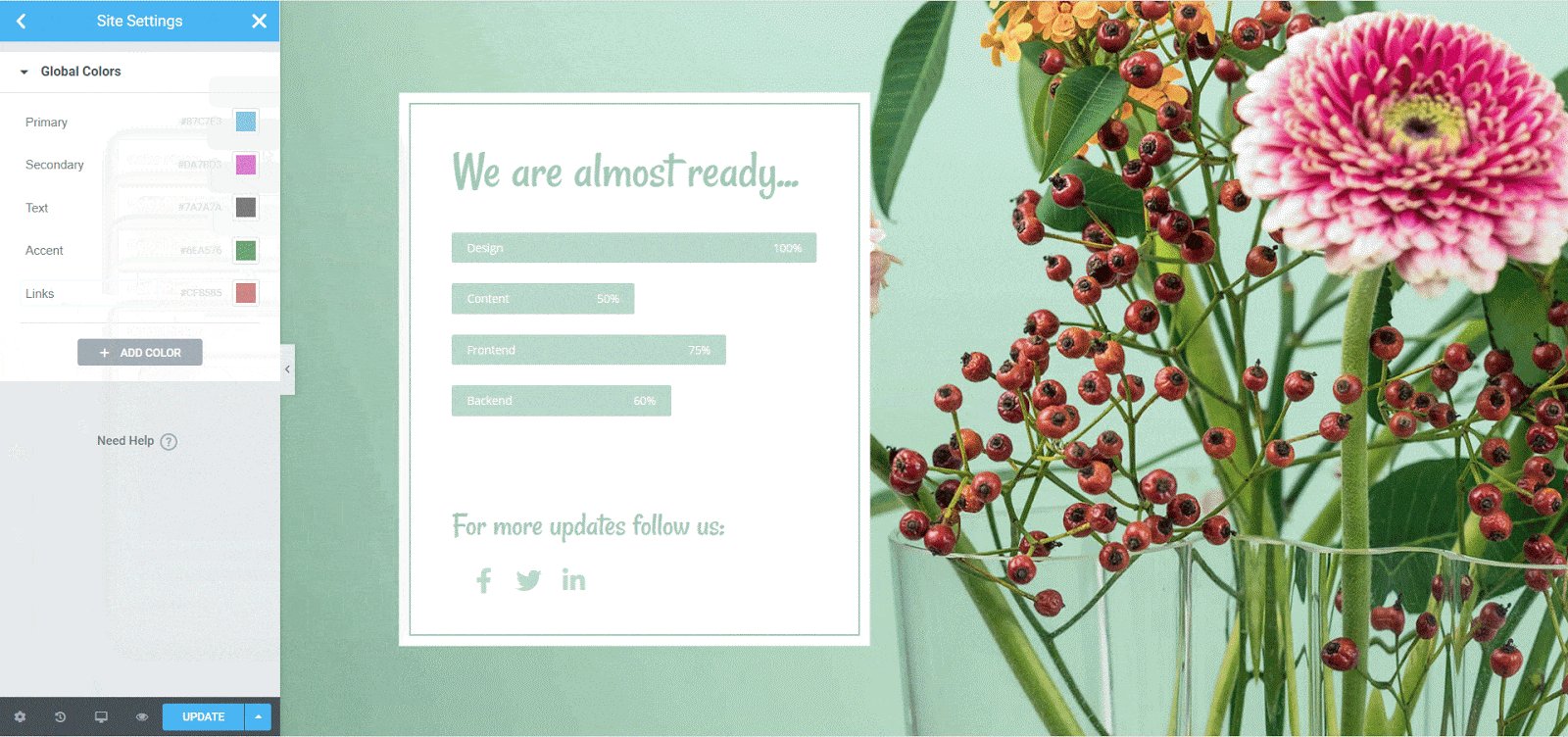
This is quite easy to do with the global fonts and colors feature from Elementor. From your Elementor Editor, you can easily go into Settings→ Site Settings where you will find an option called ‘Design System’. This option lets you set certain fonts and colors as ‘global fonts’ and ‘global colors’, which you can then apply on every page, header and footer of your website.
How To Create WordPress Header And Footer With Elementor?
Now that you are familiar with some of the best practices for creating WordPress header and footer with Elementor, let’s see how you can design them without any coding. Here, we will show you two easy ways to design Elementor header and footer for your website.
Create Header And Footer With Elementor & Essential Addons
First, make sure you have Elementor free and PRO installed on your WordPress website. We recommend getting Elementor PRO so you can use Elementor Theme Builder to create your WordPress header and footer templates.
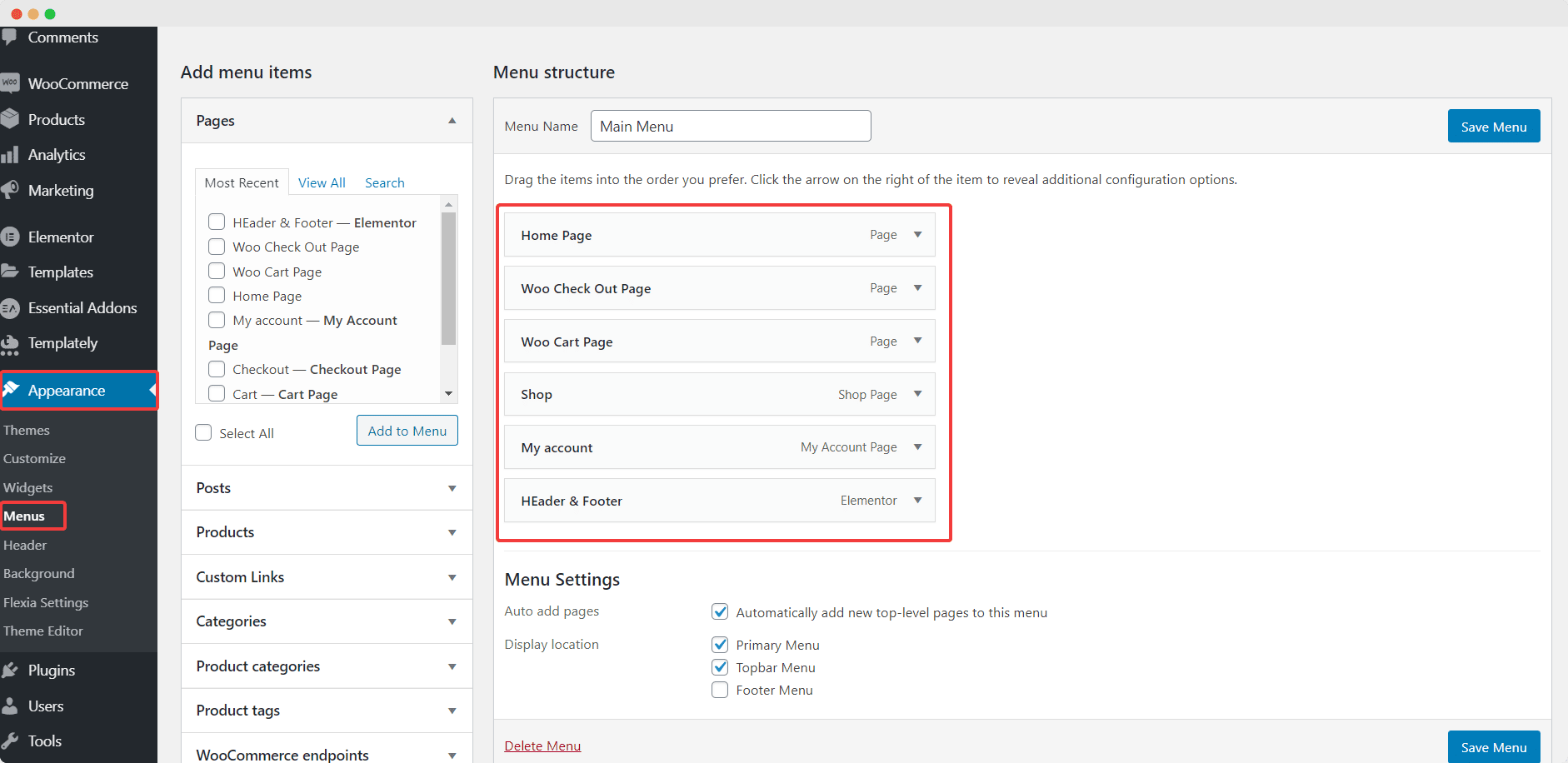
Step 1: Configure Your Website Menus From WordPress Dashboard
Before getting started on designing your header and footer, make sure you have organized your website menu. You can do this by going into your WordPress dashboard and navigating to Appearance→ Themes→ Menus.

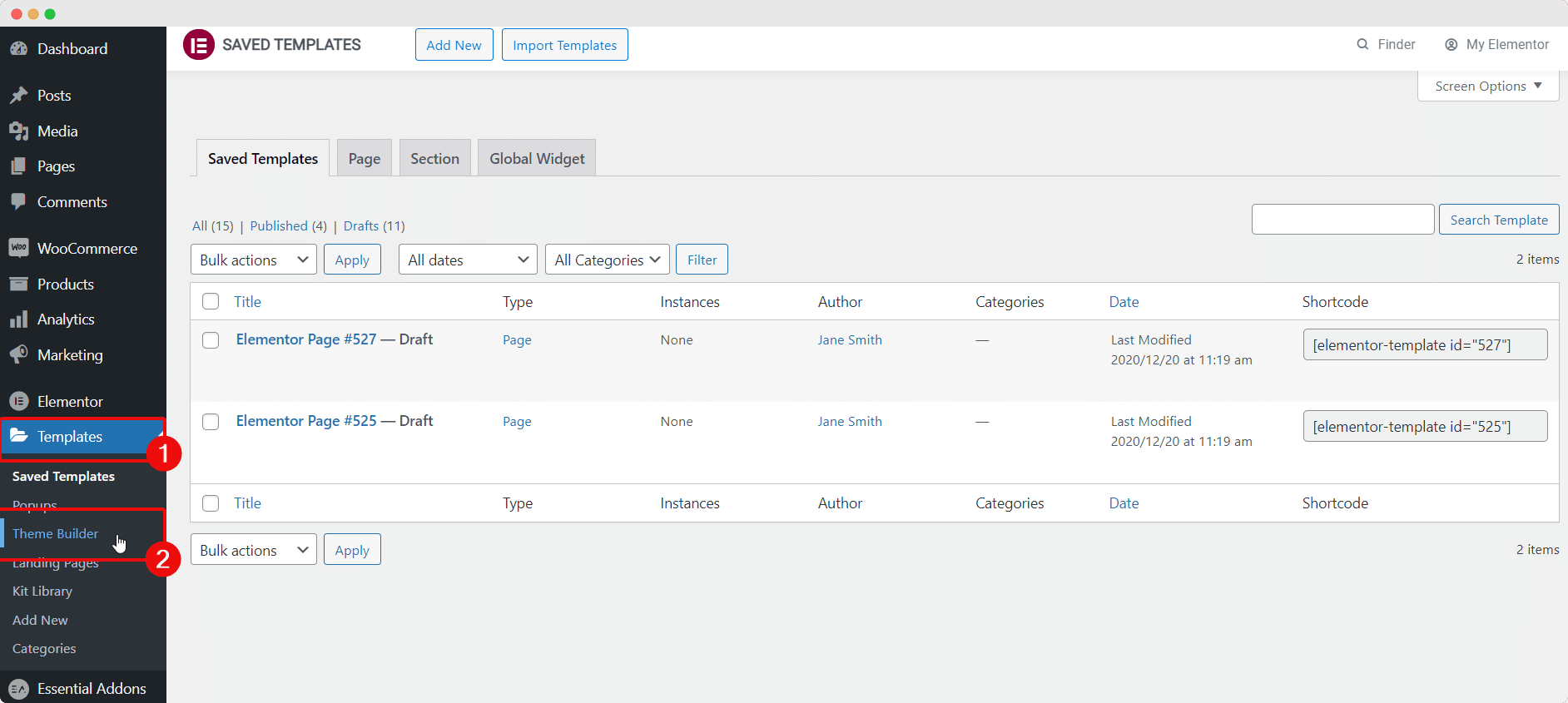
Step 2: Create Header & Footer Templates In Elementor Theme Builder
Once you have created your menu in WordPress, head over to Templates→ Theme Builder to start designing your own custom Elementor header and footer.

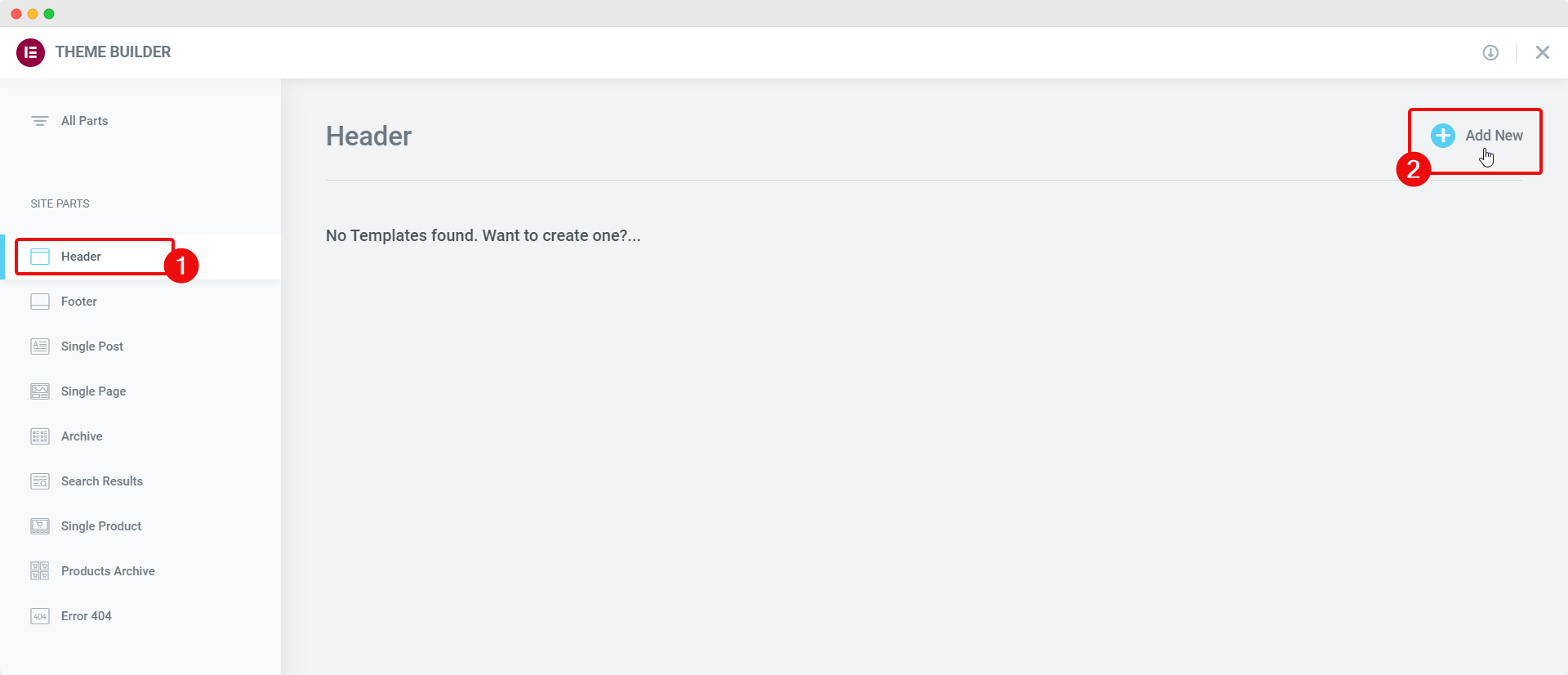
From here, you can get an overview of all the templates for every part of your website, including header templates, footer templates, single post or page templates and more. To create a new Elementor header template, navigate to the ‘Header’ tab from your left-hand corner and click on the ‘+ Add New’ button.

Similarly, for adding a new Elementor footer, you can click on the ‘Footer’ tab and then click on the ‘+ Add New’ button to create a new footer template in Elementor Theme Builder.
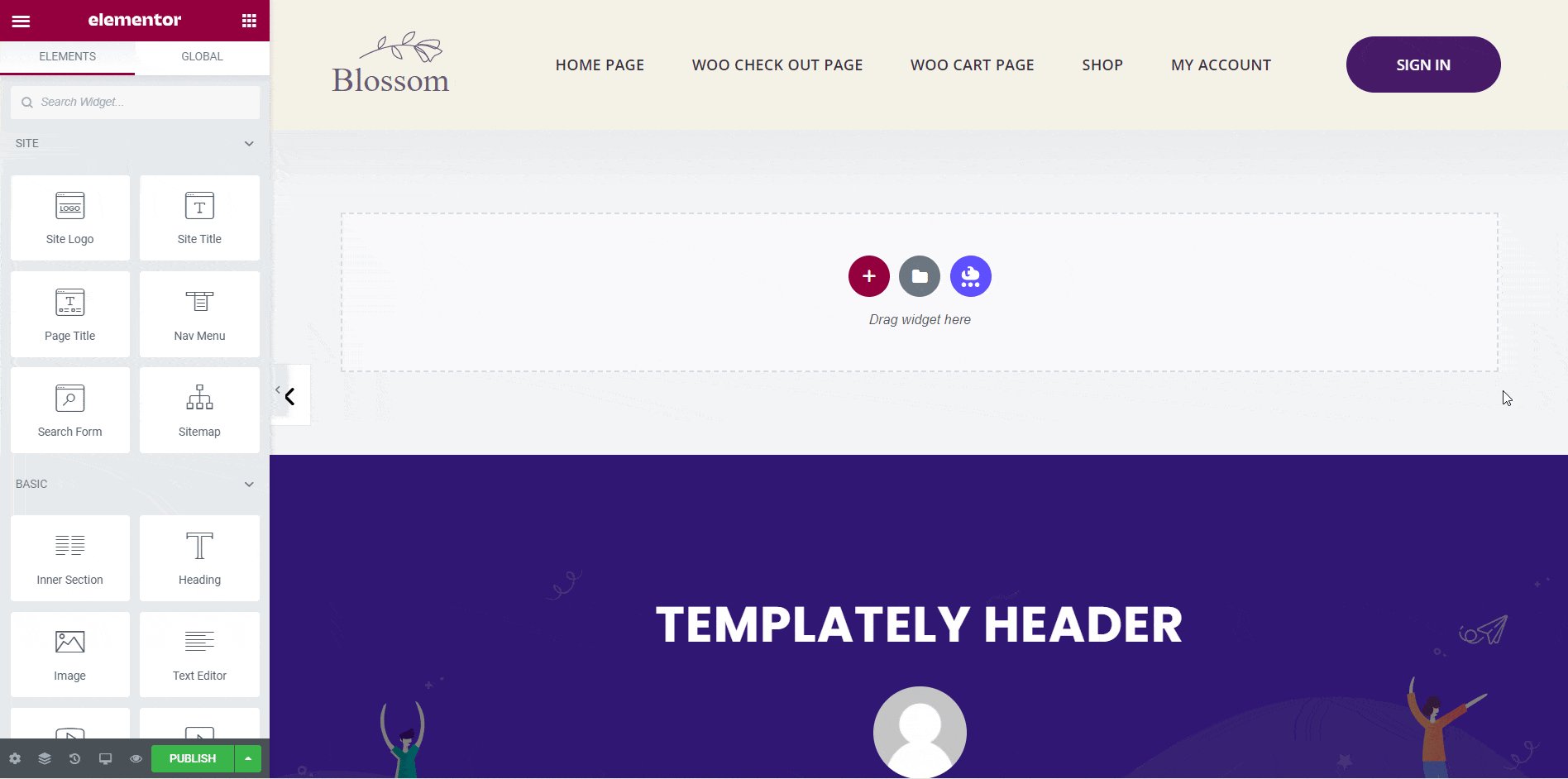
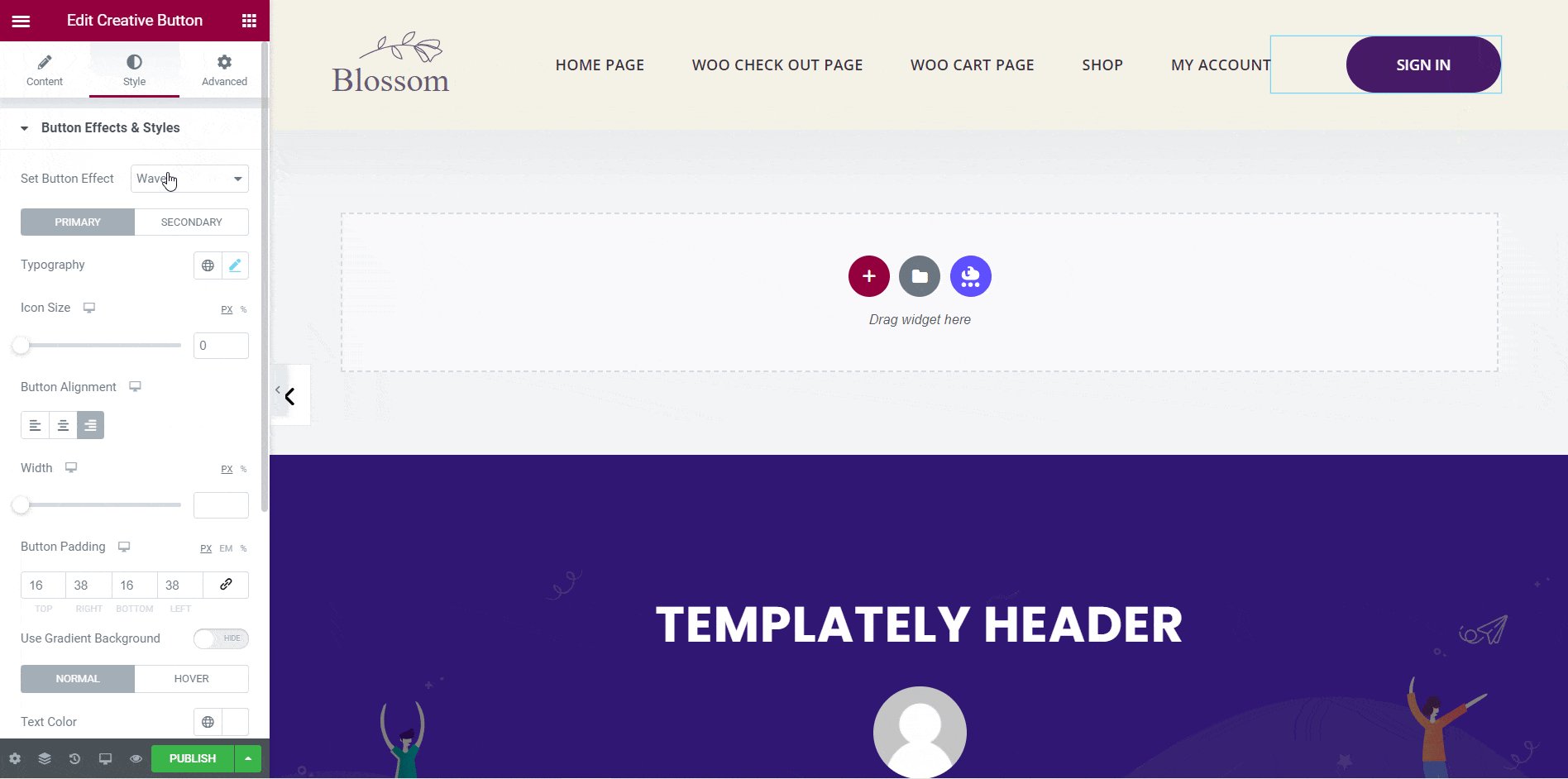
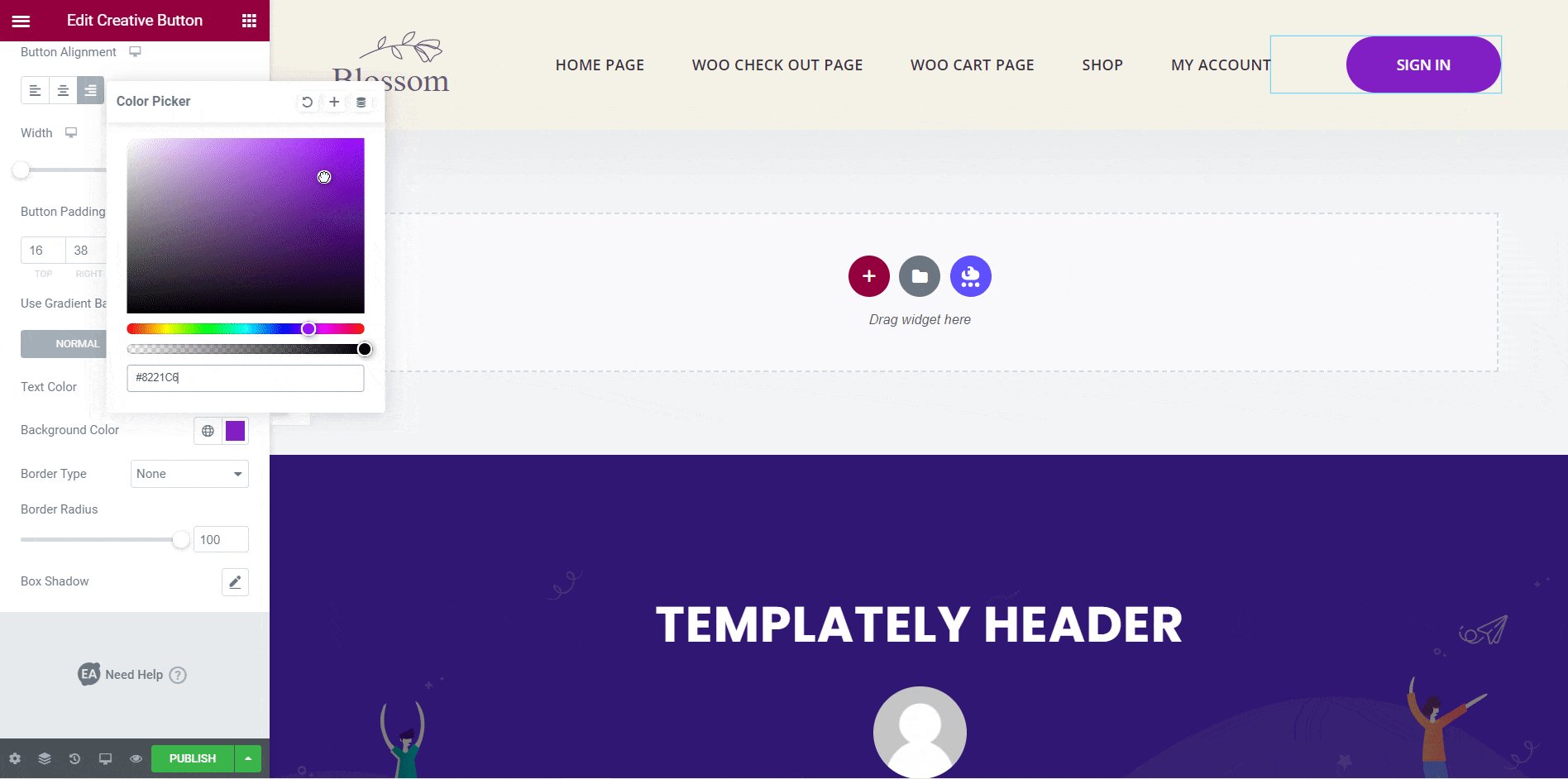
Step 3: Design & Customize Your Elementor Header And Footer
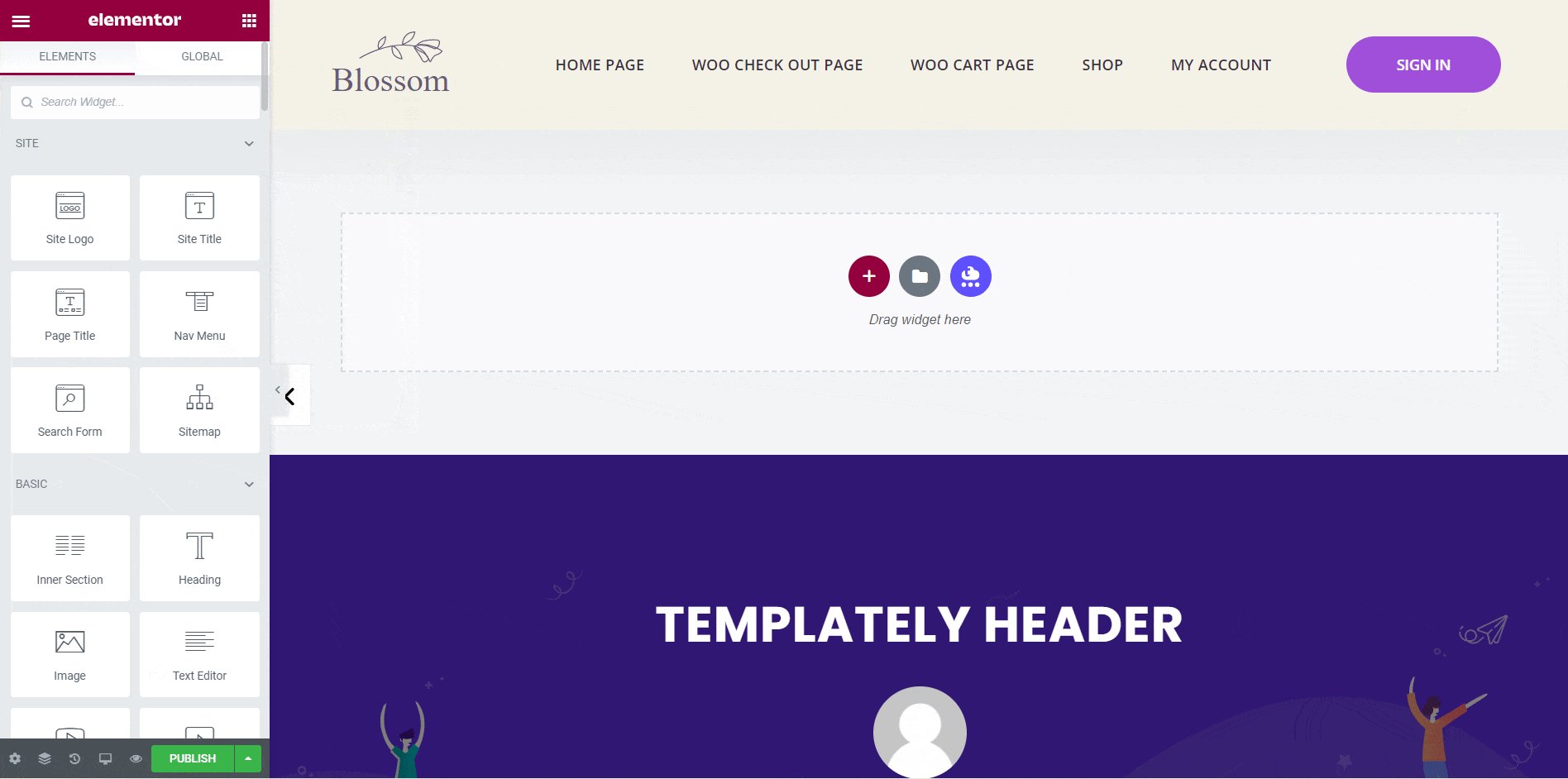
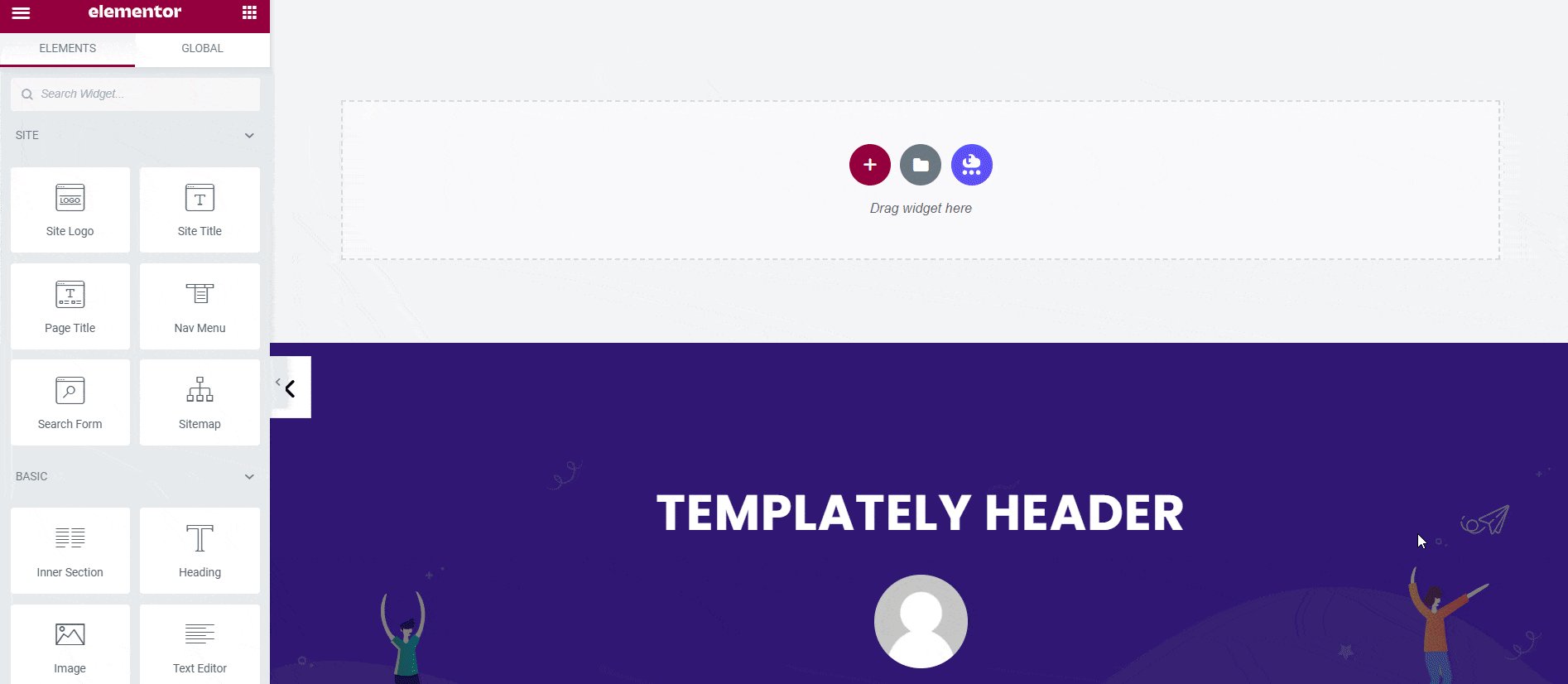
Now, you can choose to design and customize your Elementor header and footer any way you want. You can choose to use any of the ready header templates available in Elementor Template Library, or create your own header from scratch by dragging and dropping elements as you see fit.

For more options and flexibility, you can make your WordPress header and footer stand out with Essential Addons for Elementor. This is the most popular widgets library for Elementor used by more than 1 million web creators. Essential Addons comes with 70+ free and premium widgets for Elementor that you can use to design a truly unique, one of a kind header and footer on WordPress.
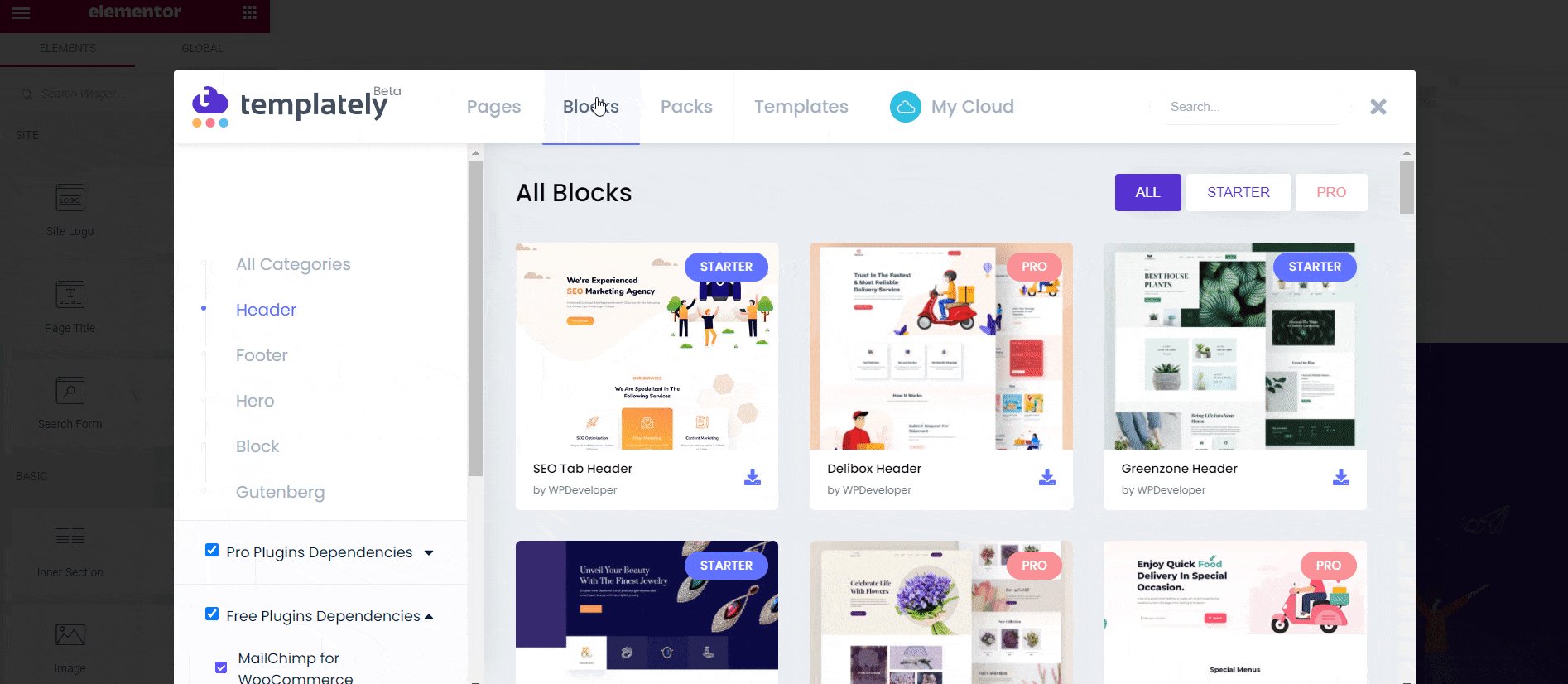
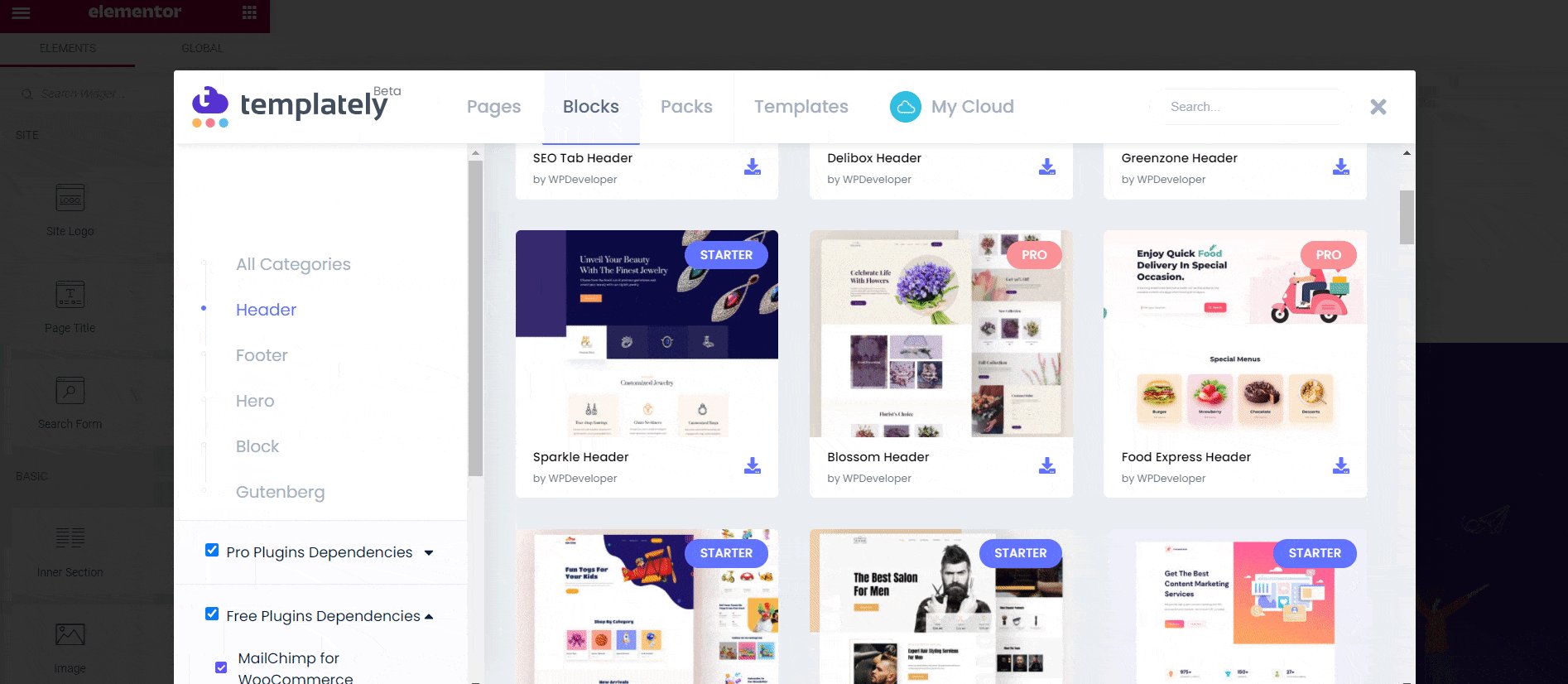
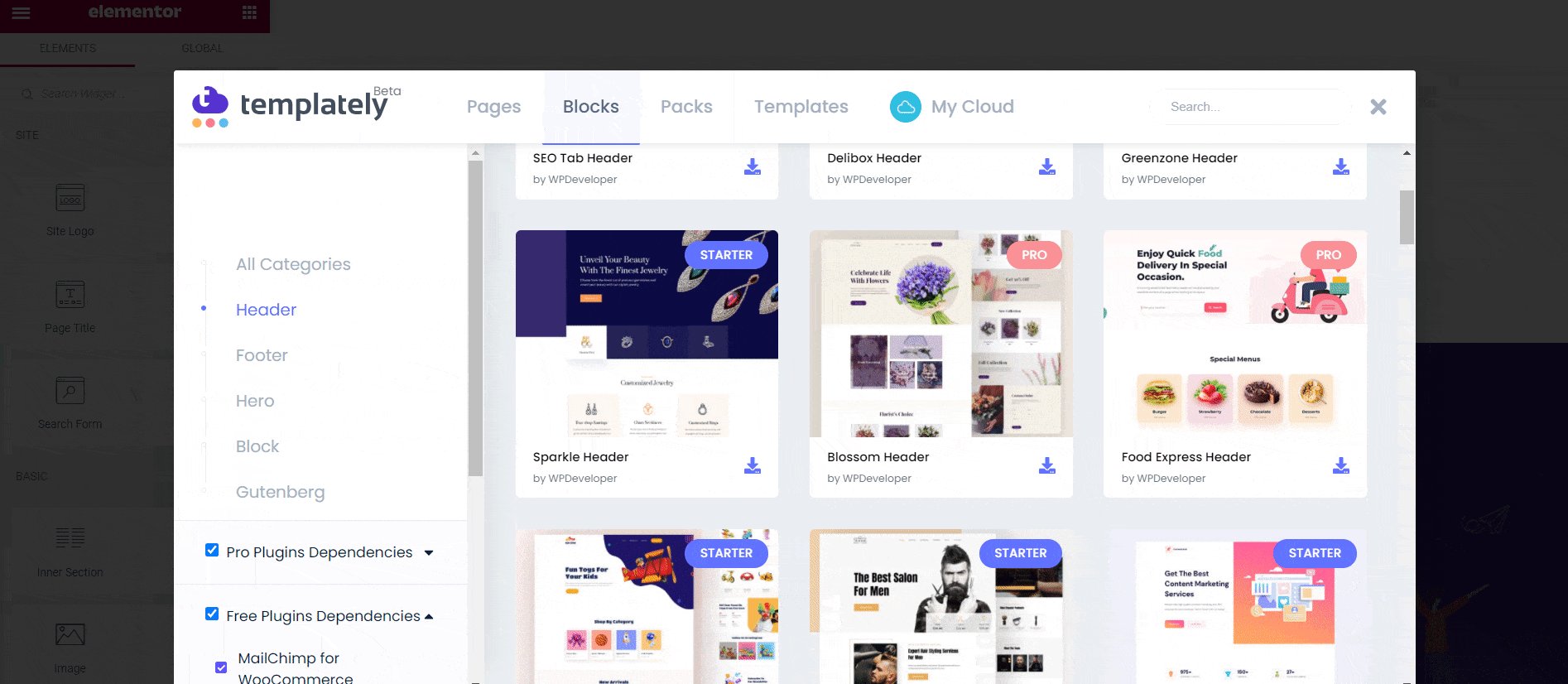
Insert Ready Header & Footer Blocks For Elementor With Templately
If you don’t want to go through the hassle of creating your Elementor header and footer from scratch, you can always use ready header and footer blocks instead. Elementor Template Library already has a pretty big collection of header and footer blocks.
But if you are looking for even more options, you should definitely check out Templately. With more than 1500+ ready templates, you can find tons of ready header and footer blocks for Elementor from Templately.
The best part? It only takes less than 5 minutes to insert ready header and footer blocks from Templately into your WordPress website. Check out this amazing guide here to learn more.

Design Stunning Header And Footer In WordPress Effortlessly
As you can see, header and footer design are very important to attract website visitors and help them find relevant content. With these top practices, we hope you can now effortlessly create a beautiful WordPress header and footer for your websites.
Enjoyed this post? Then make sure to subscribe to our blog for more fun tutorials, news and updates, or join our friendly community to connect with other web creators like yourself.





![[New Extension] How to Show Vertical Text on Elementor Websites?](https://essential-addons.com/wp-content/uploads/2025/11/Essential-Addons-New-Extension-Vertical-Text-Orientation-1024x576.jpg)


