Who doesn’t want their visitors to keep exploring their websites? And we’re sure you’d like to hear about ways to keep them engaged. To help you do just that, we have just released a fantastic new widget called Simple Elementor Menu that can make your website easier to navigate and boost engagement.

Your website can have all the information the visitors may need but all of that won’t matter if they can’t navigate through your site properly. And they won’t stick around if they feel finding things on your site is tough. So having a well-organized menu is important because it helps people to navigate easier.
Why Improve Your Site Navigation With Simple Elementor Menu?
There are plenty of reasons why you should improve your site navigation. When you have a proper navigation menu on your website it will give your site more depth. And it encourages the visitors to explore your website more. Let’s check some other reasons to improve your site navigation.
Increases Session Duration & Improve The Bounce Rates
Good navigation will split your website into logical categories. And it will help your visitors explore your website. If visitors can clearly navigate through the categories with a Simple Elementor Menu, they don’t have to spend time figuring out how your website works. It greatly increases the visit duration and lowers the bounce rate.
Enhances The Design Of Your WordPress Website
A navigation menu can increase the beauty of your site. So you need to ensure that the navigation menu fits well with the whole website design. With Simple Elementor Menu you can create a navigation menu that is short and clean and make your website look more stunning.
Help Your Potential Customer To Easily Navigate
A good navigation menu will let the visitors explore your website longer and it gives them confidence. And knowing that a site is filled with categorized knowledge will make potential customers feel more interested in what your website has to offer. So it can boost your customer confidence effectively.
How To Improve User Experience With Elementor Menu Widget
As we just mentioned, visitors like it when they can find what they’re looking for on your website easily. With an organized and simple menu, you can clearly showcase what you have to offer on your website. So having an Elementor Menu widget can help you a lot in terms of your site’s user experience.
 For example, If you are managing a WooCommerce website then you can create different categories and sub-categories for different kinds of products. It will take just a few seconds for your visitors to find the type of product they are looking for.
For example, If you are managing a WooCommerce website then you can create different categories and sub-categories for different kinds of products. It will take just a few seconds for your visitors to find the type of product they are looking for.
You don’t want to make your visitors leave, because they are your potential customers or subscribers. To make sure that doesn’t happen all you need to do is create an organized navigation menu in Elementor.
Introducing EA Simple Elementor Menu Widget From Essential Addons
Now you can create a beautiful and simple Elementor menu and you don’t need any coding. Essential Addons For Elementor, the most popular widgets library with over 1 million active users, has so many widgets to make a website stand out and make it as engaging as possible.
And for making a responsive & simple navigation menu for your website, we present to you EA Simple Menu for Elementor. Just as the name suggests, it can create a simple menu for your visitors that will increase visitors’ retention rate.

It comes with ready layouts and makes your navigation menu look more user-friendly. It helps to boost the user experience of your website, so more people will visit your site and it will eventually bring more engagement to your website.
How To Create A Simple Menu In Elementor?
Let’s talk about how to activate and use the EA Simple Menu widget in Elementor. First, let’s go over the things you need to have before you start building a simple menu for your website.
Things You’ll Need To Create A Simple Menu
☑️ Elementor: If you want to create a simple menu for your website without any coding, then you need to install & activate Elementor on your WordPress website.
☑️ Essential Addons for Elementor: The EA Simple Menu widget is an Essential Addons for Elementor element, so you will need to install and activate Essential Addons on your WordPress website too.
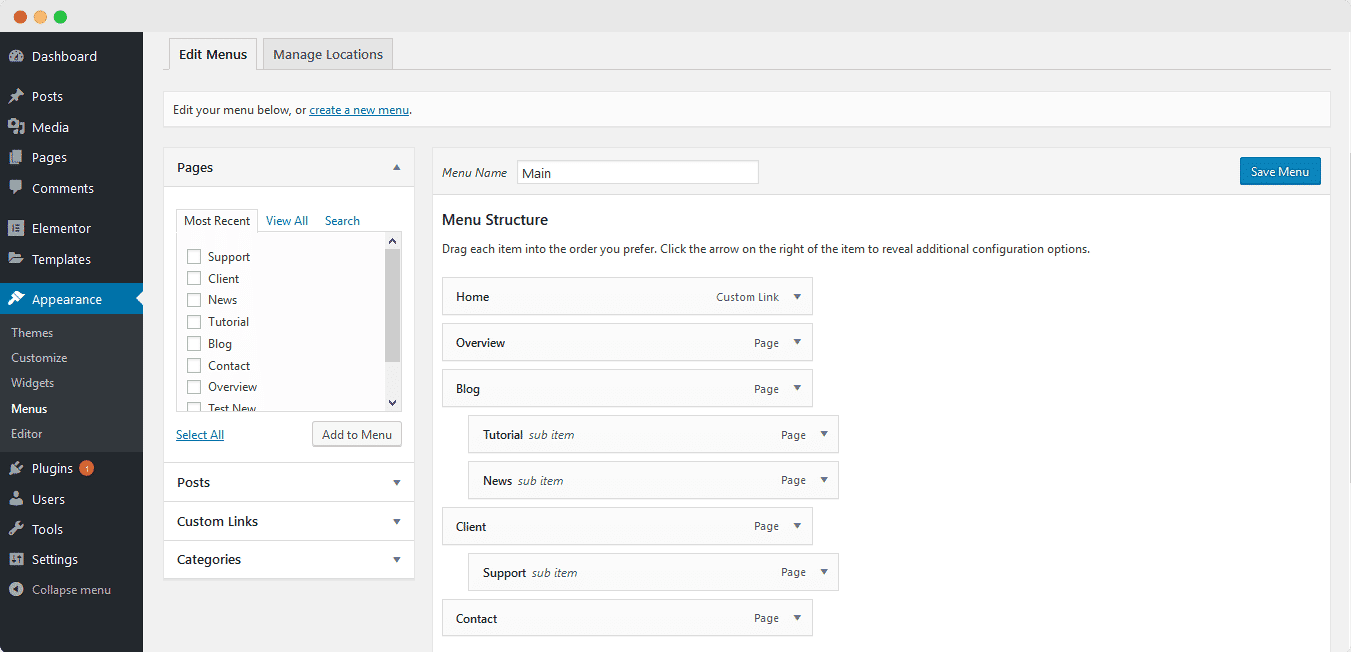
Step 1: Create A Menu From WordPress Dashboard
First, you need to create a menu from your WordPress dashboard so the widget can bring it to your Elementor page editor. But if you already have created one then you can skip this step.
Just to go to wp-admin→Appearance→Menus. Now you can create a menu, give the menu a name and then start to add the items you want on it. After that, you can even rearrange the items according to their types and then hit save when you are done.

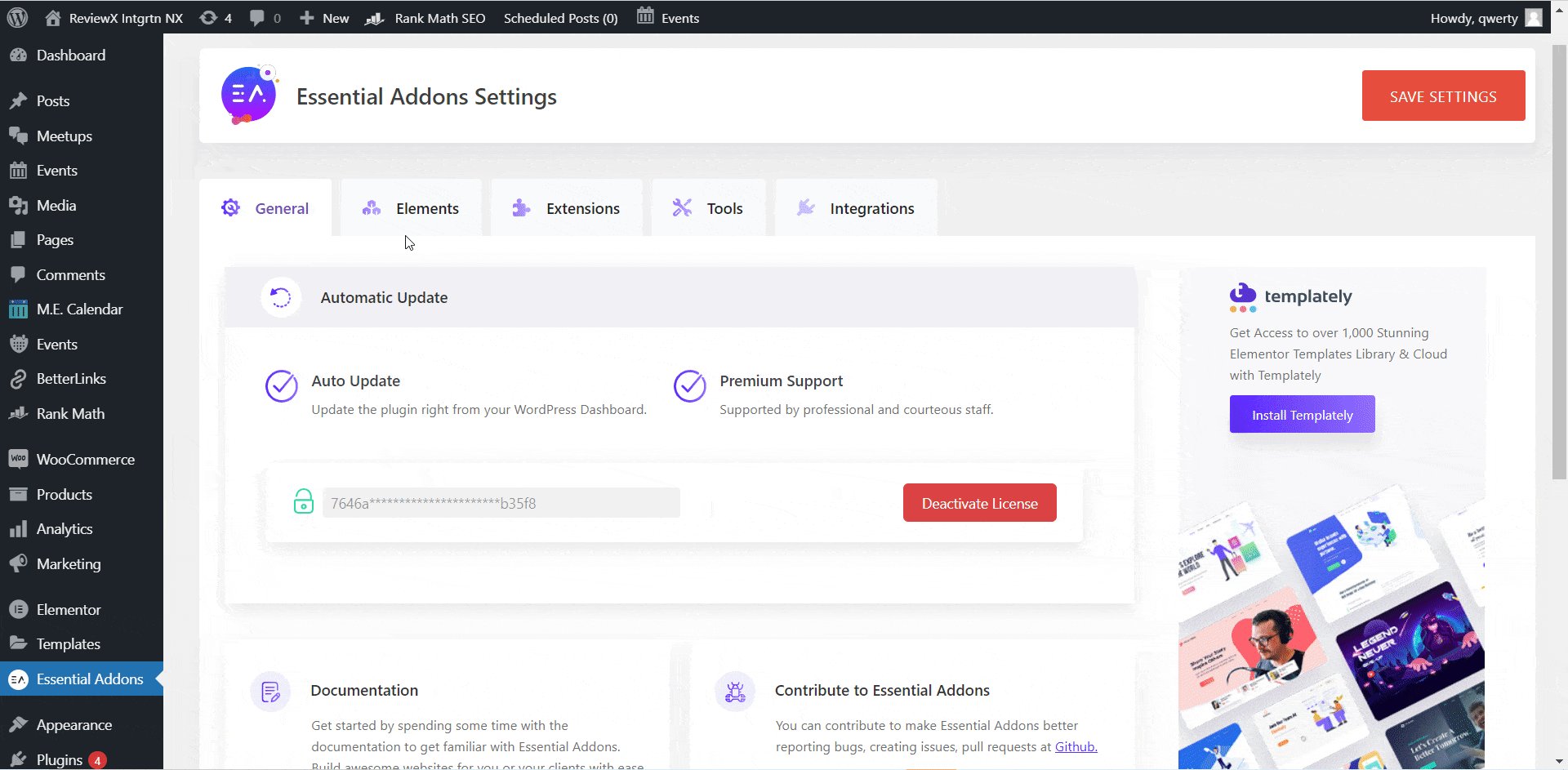
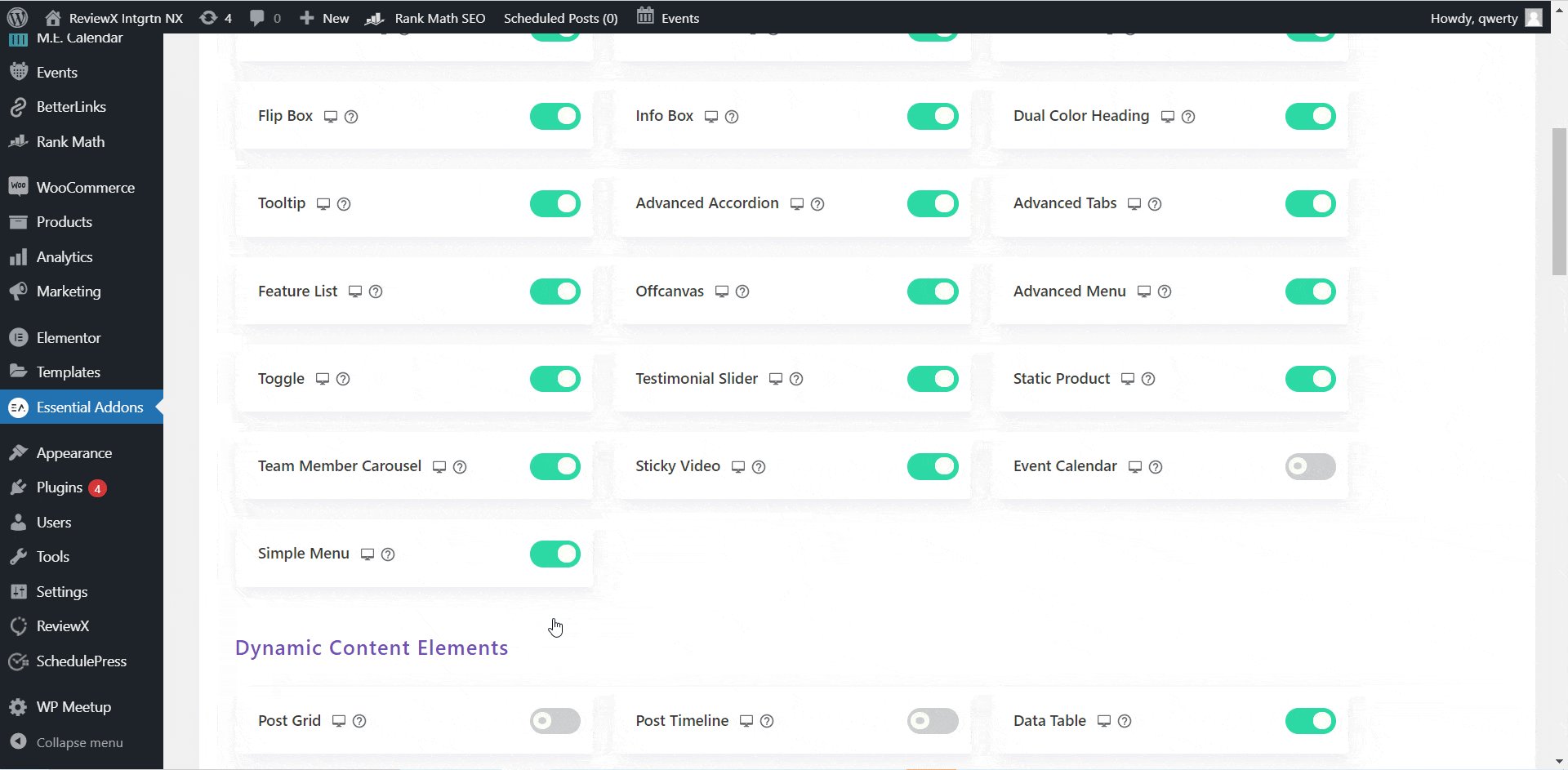
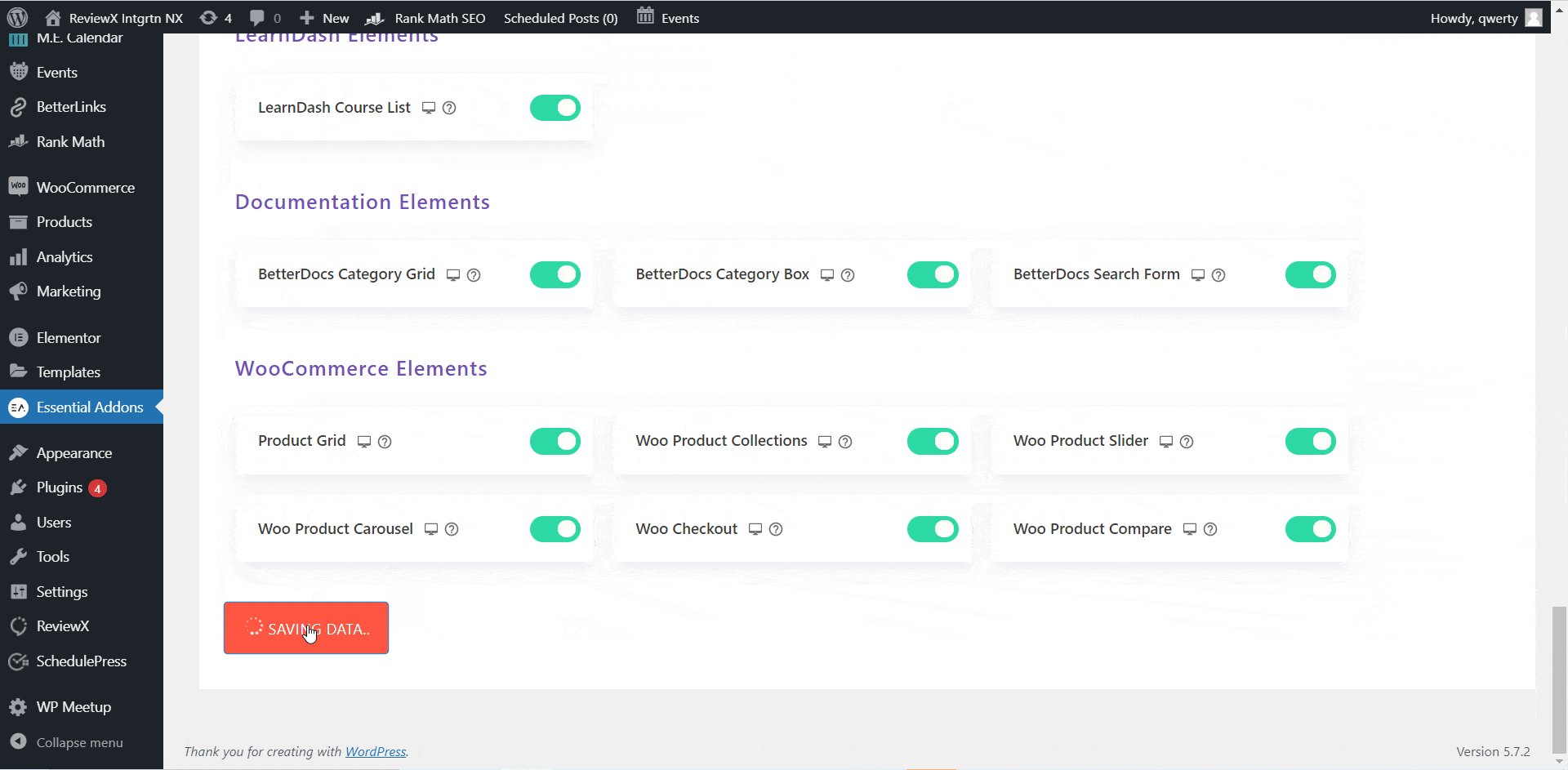
Step 2: Activate EA Simple Menu Widget In Elementor
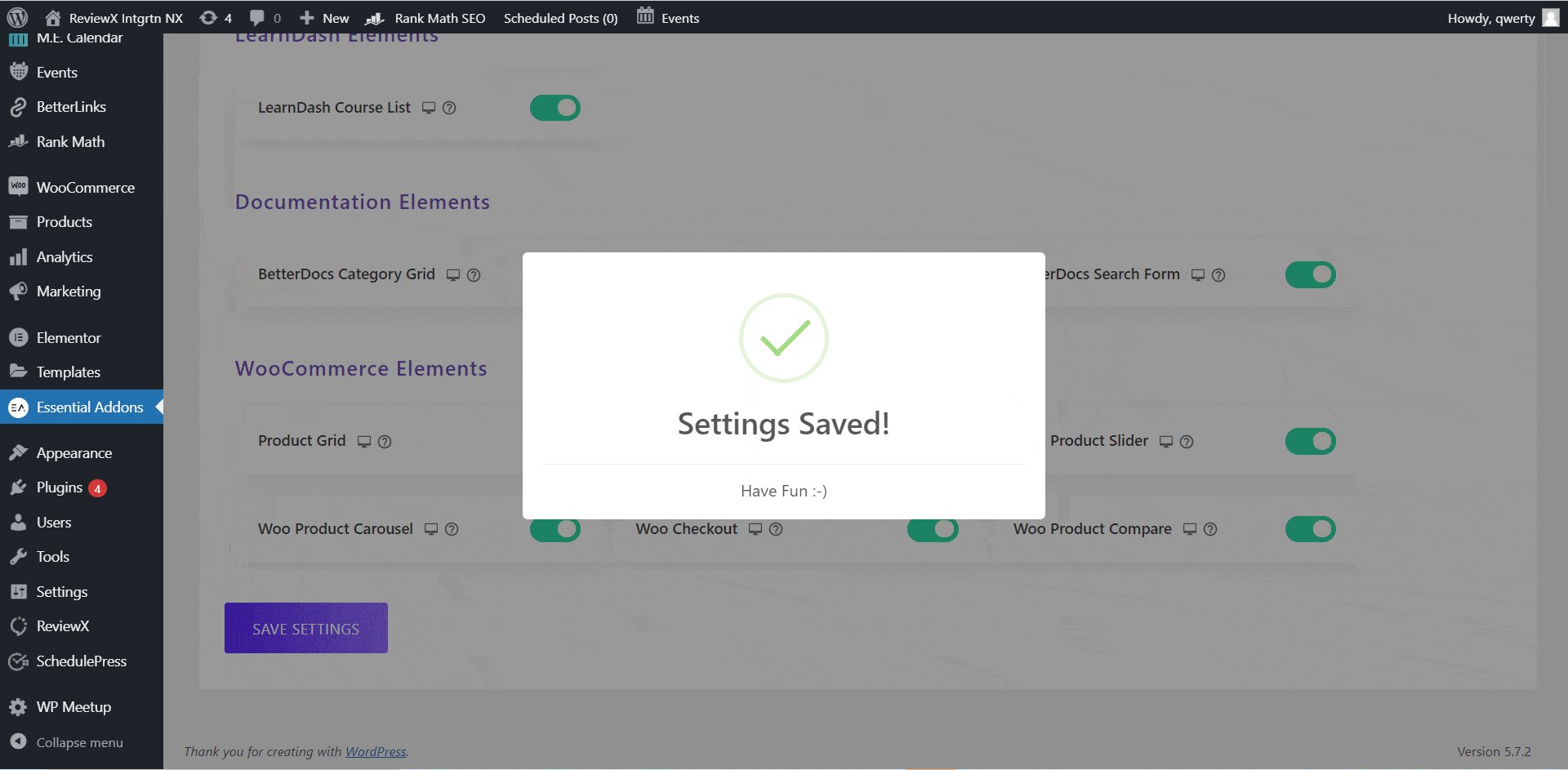
Then you need to make sure that the EA Simple Menu Widget for Elementor is activated from your WordPress. Just go to Essential Addons→Elements and make sure that the ‘Simple Menu’ element is activated. And then hit ‘Save Settings’ when you are done.

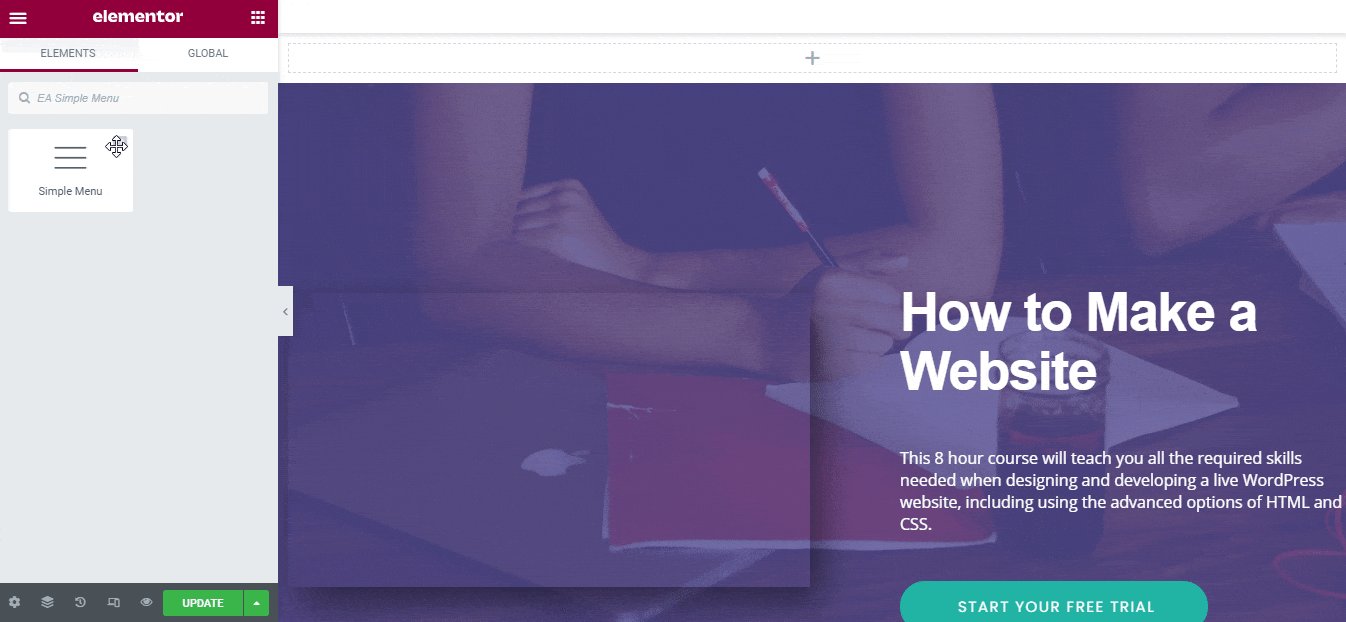
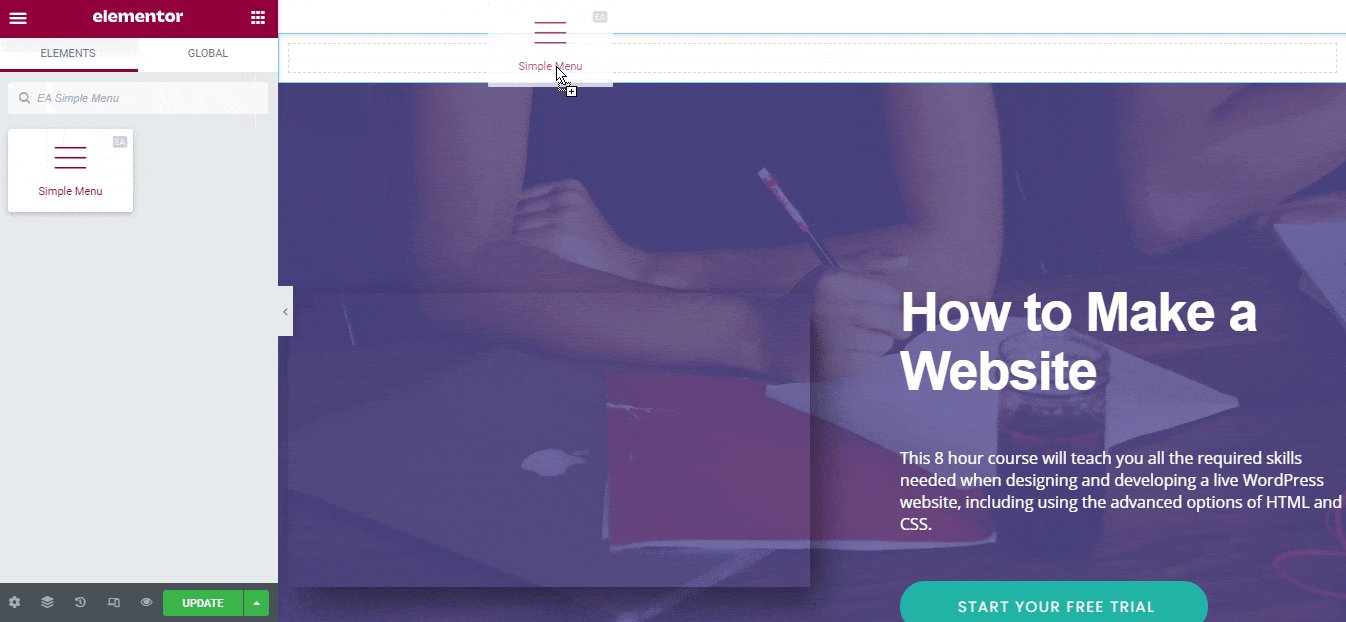
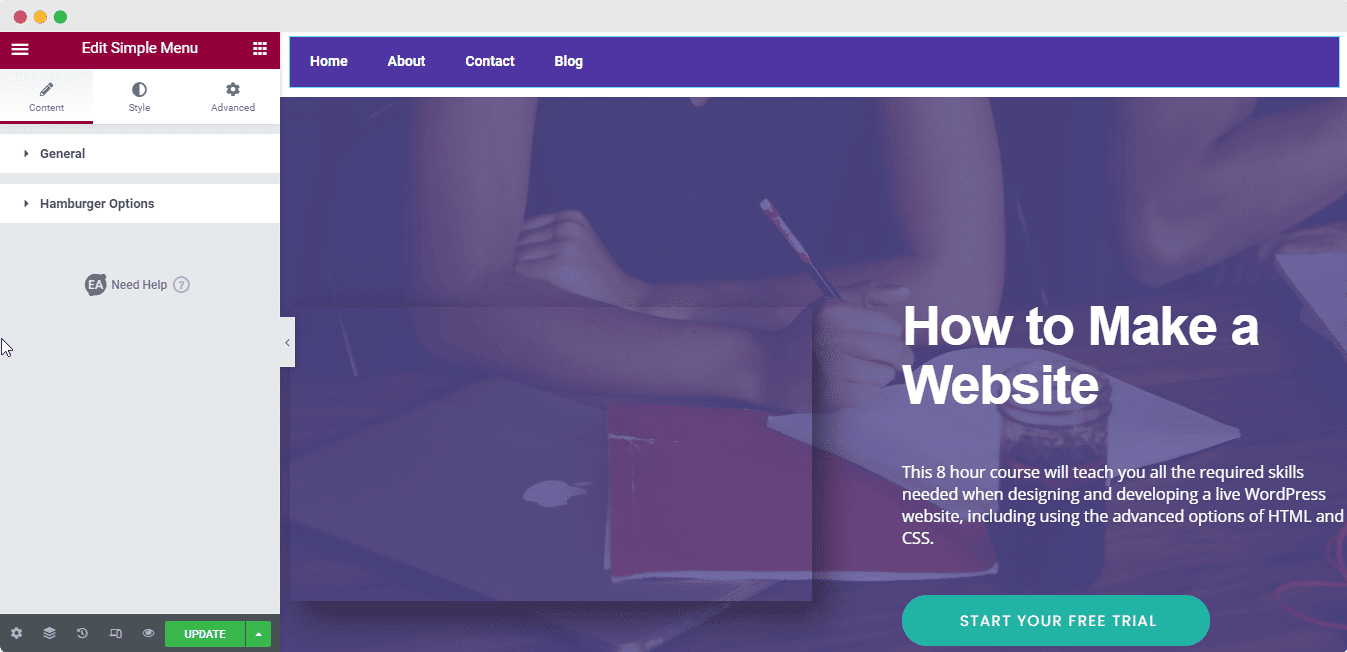
Now just go back to the place you want your menu on and then open Elementor builder. Search for ‘EA Simple Menu’ element and just drag the widget onto your desired section. And your menu will be added to that section.

Step 3: Configure Your Simple Menu Content
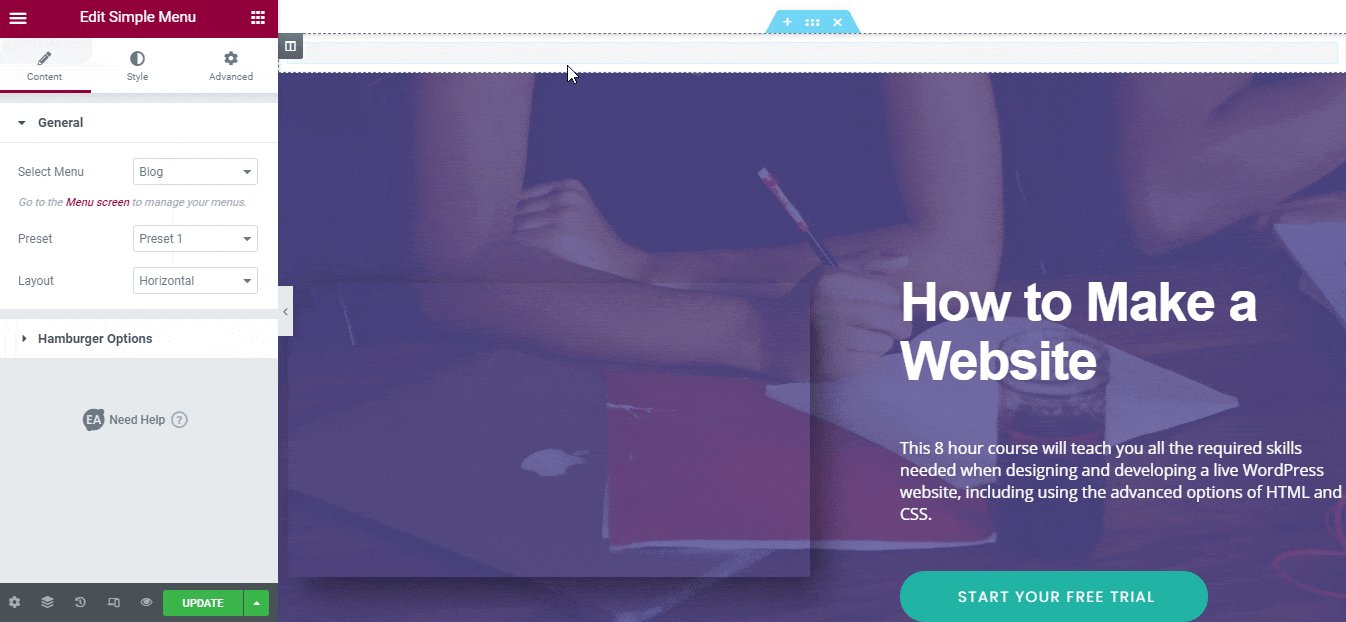
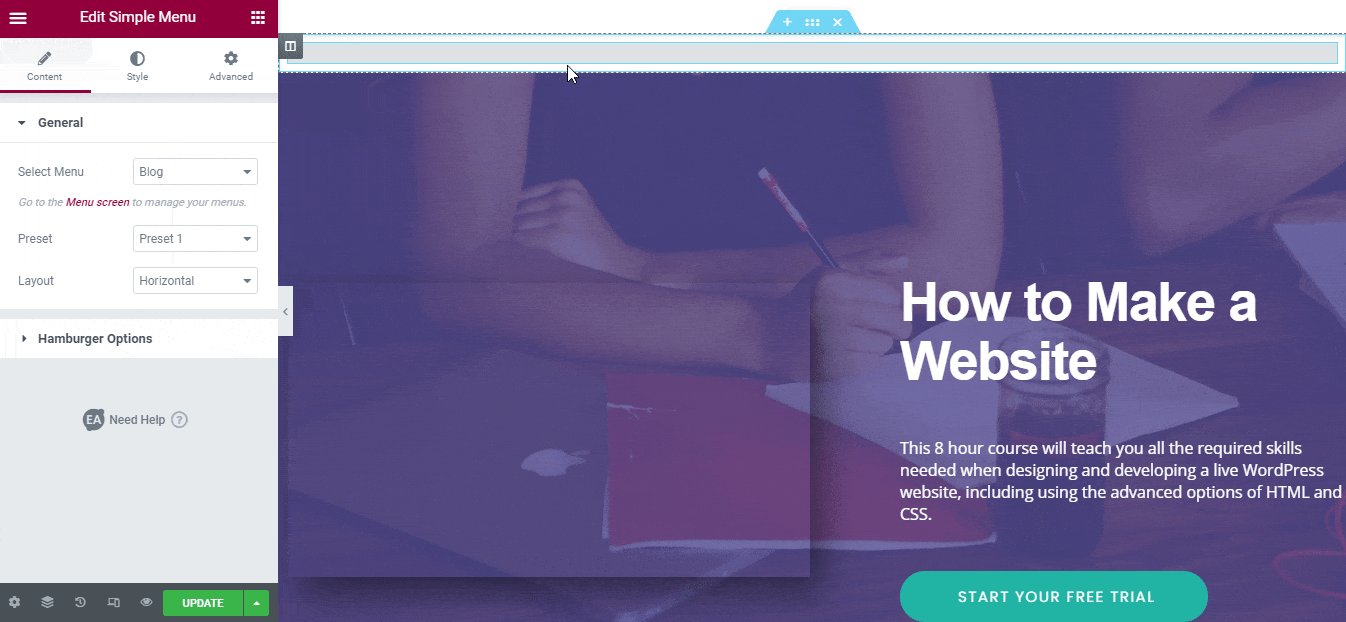
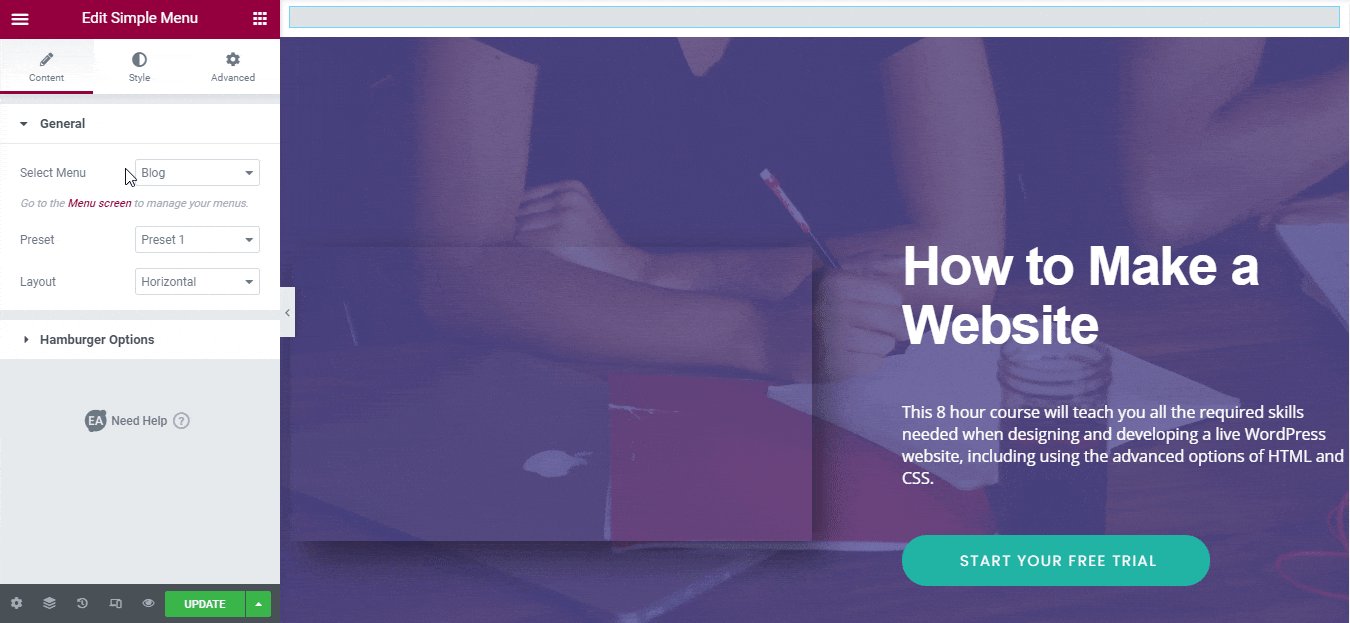
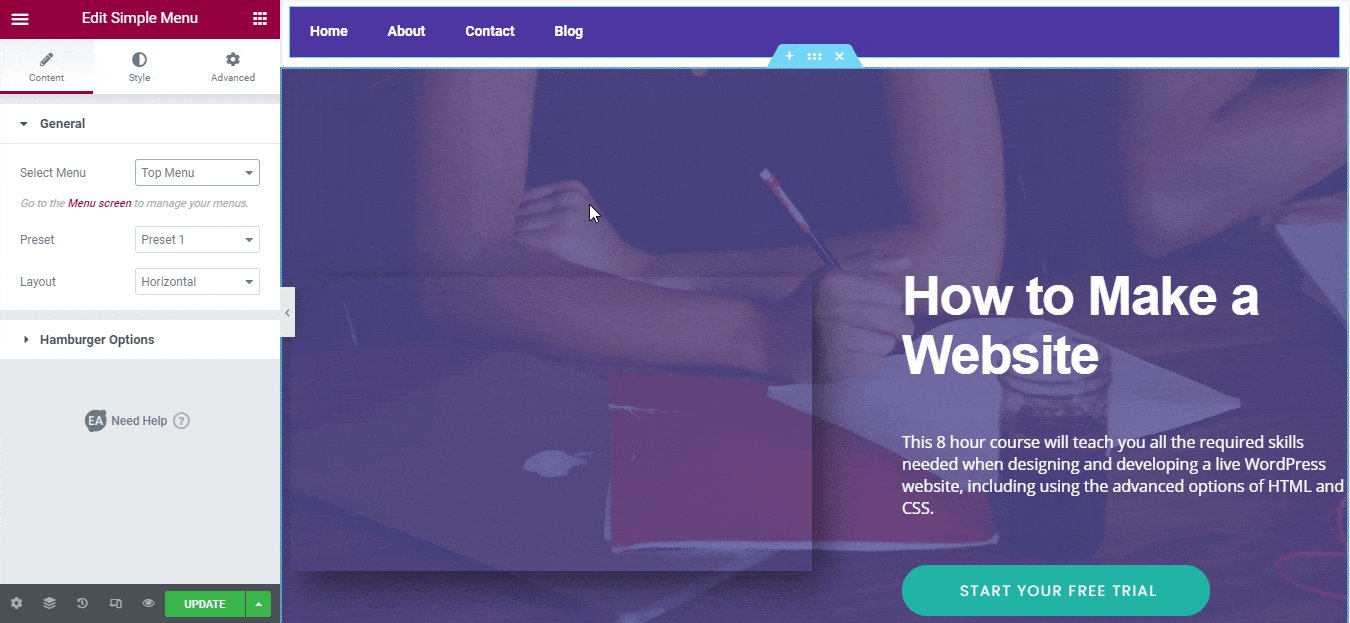
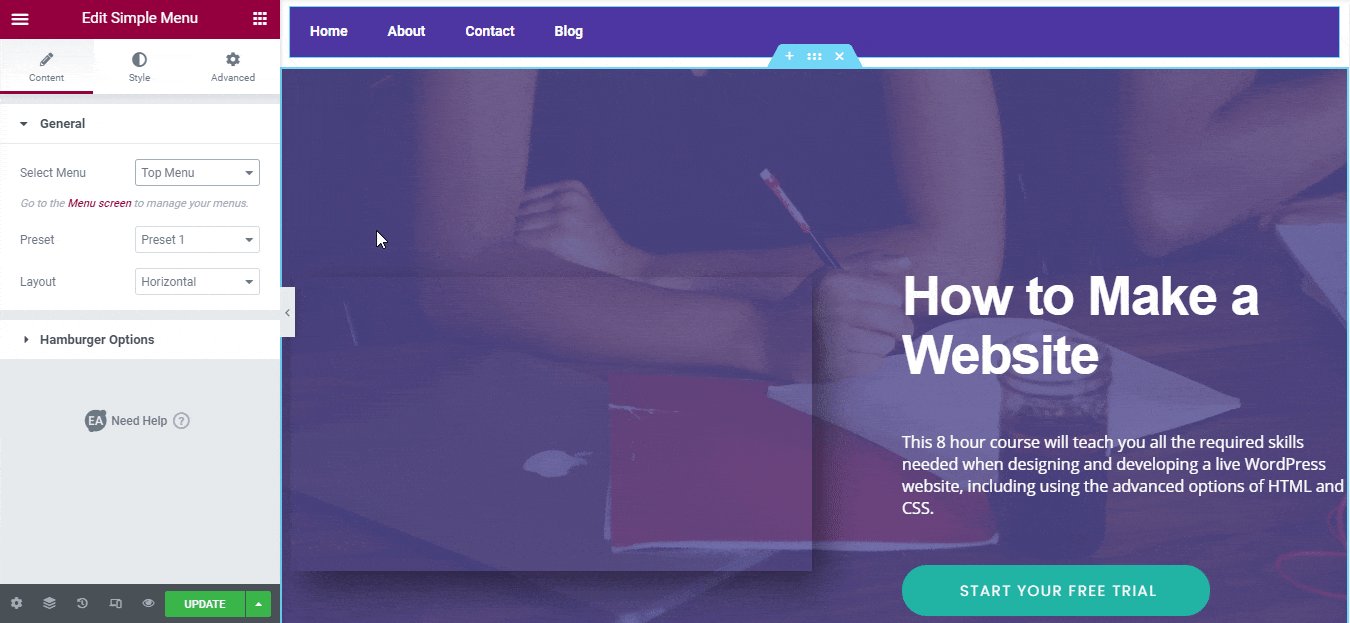
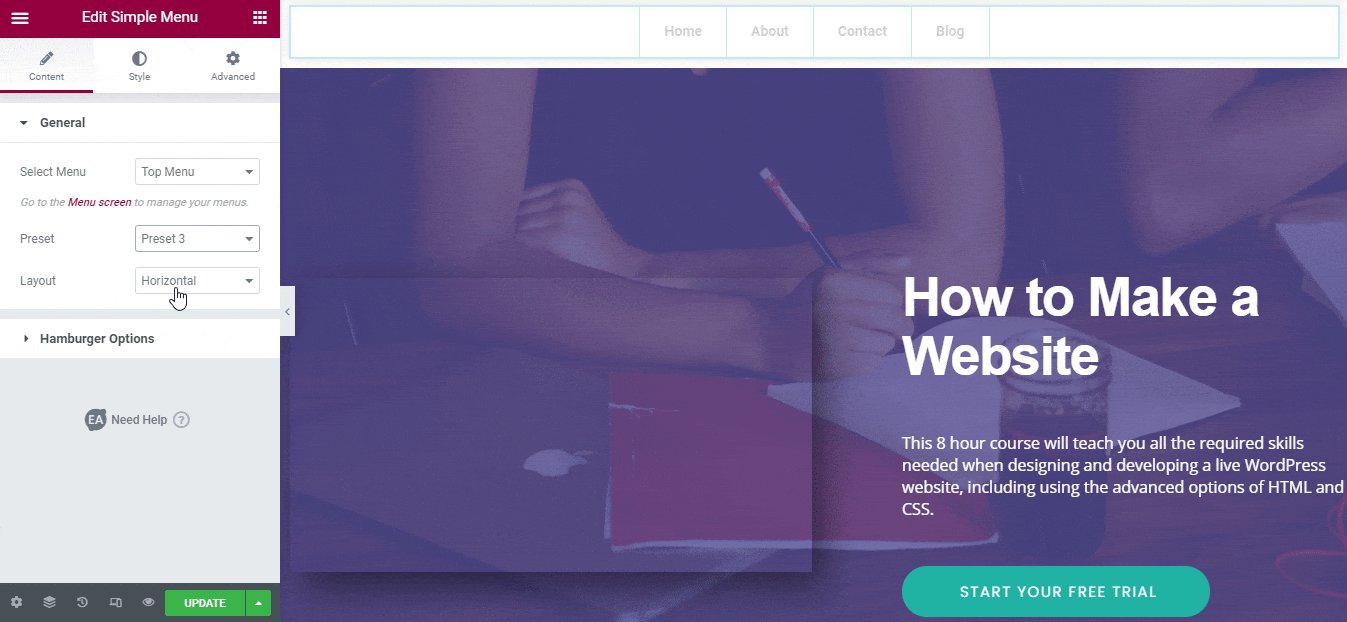
This part is all about configuring your menu content from Elementor. You can see that the ‘Content’ tab consists of ‘General’ & ‘Hamburger Options’ which you need to configure.

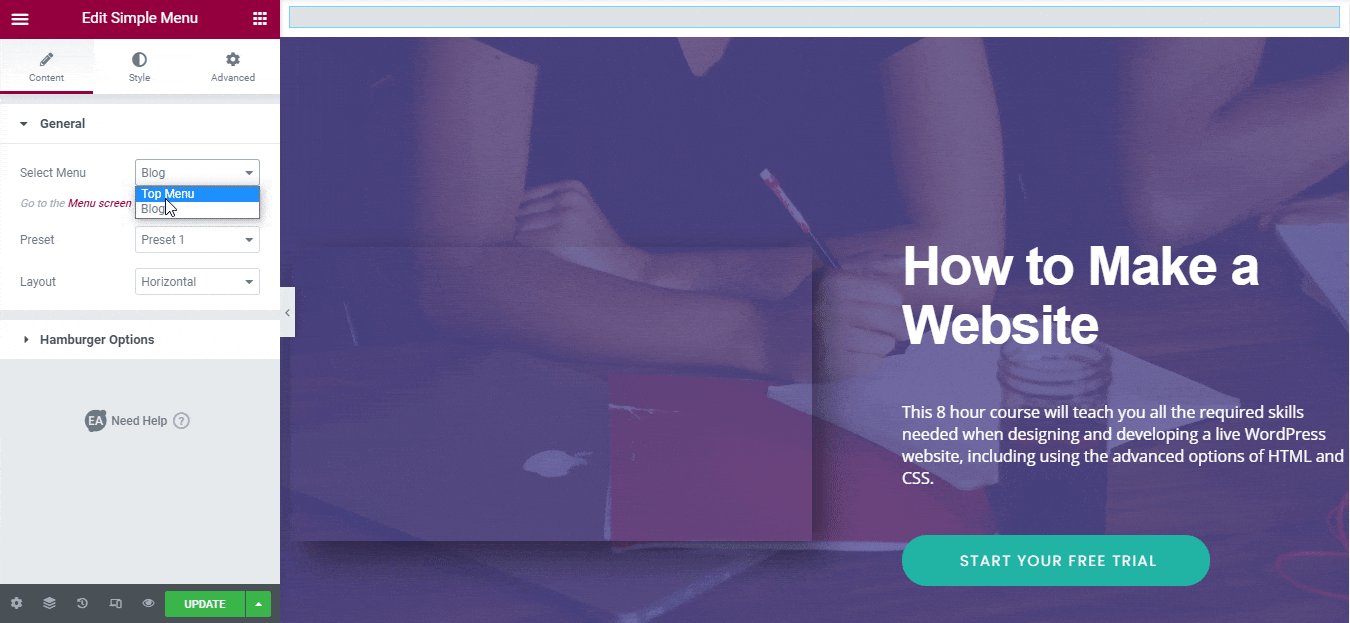
In the ‘General’ tab you can select your menu for this widget. If you have created more than one menu then you can select the one you want to showcase from the dropdown menu.

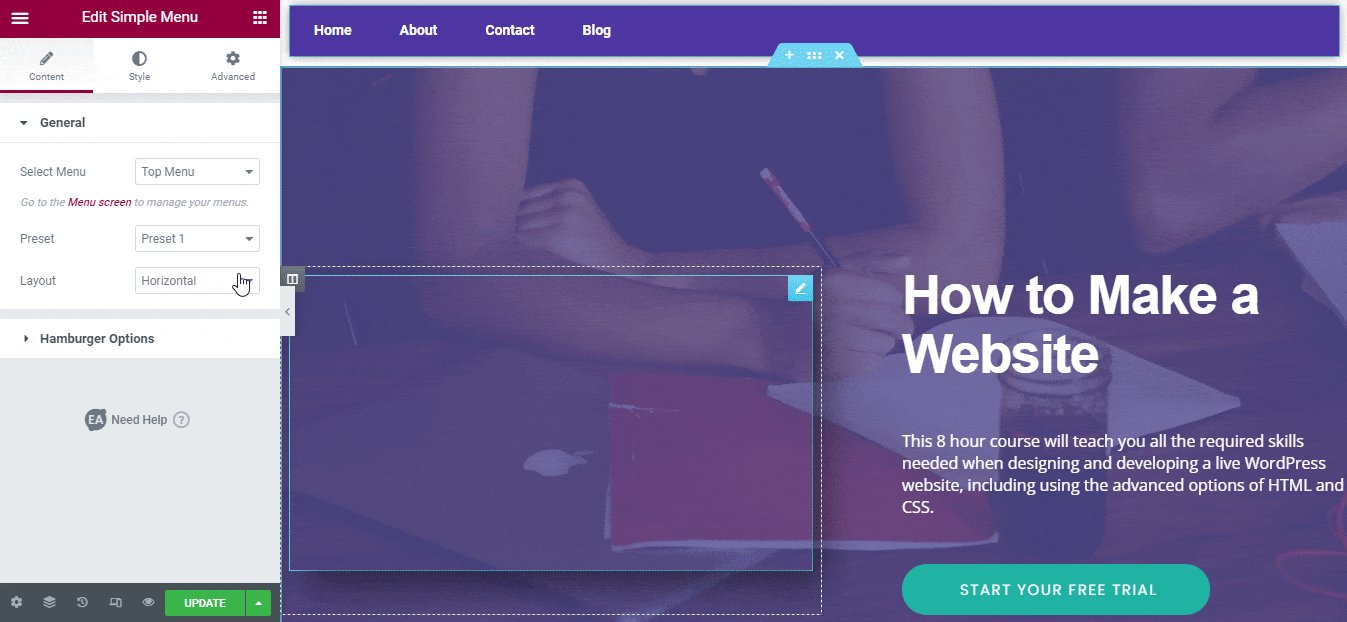
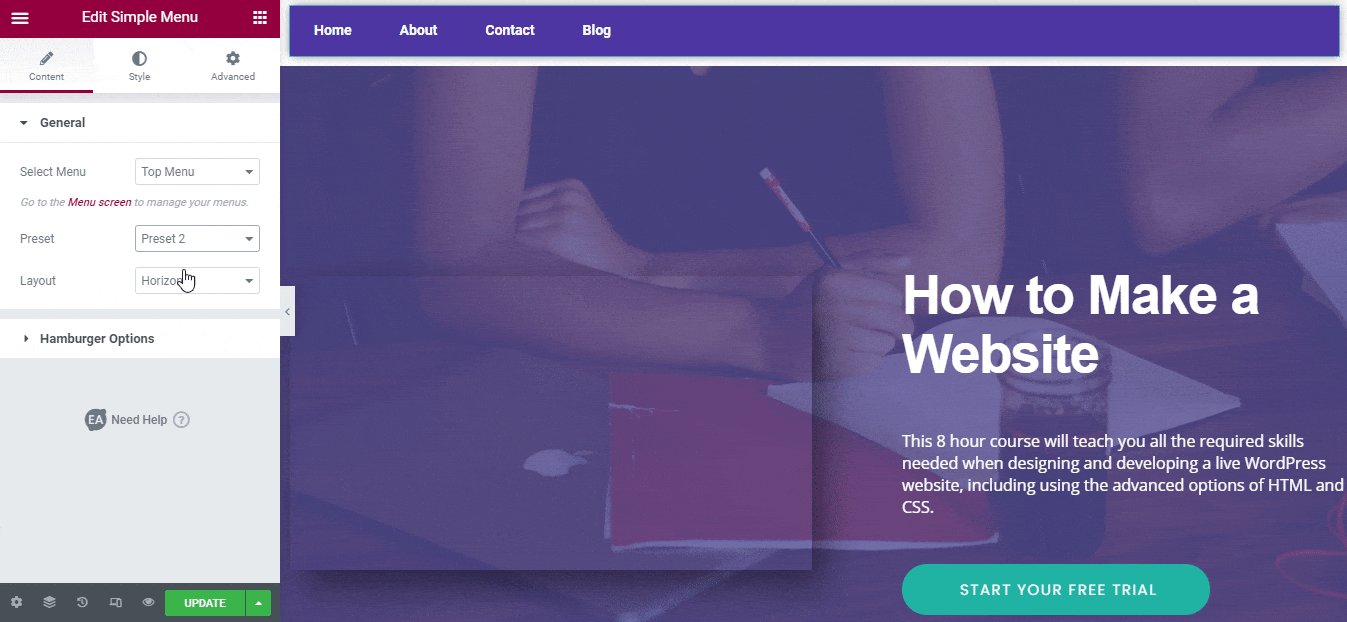
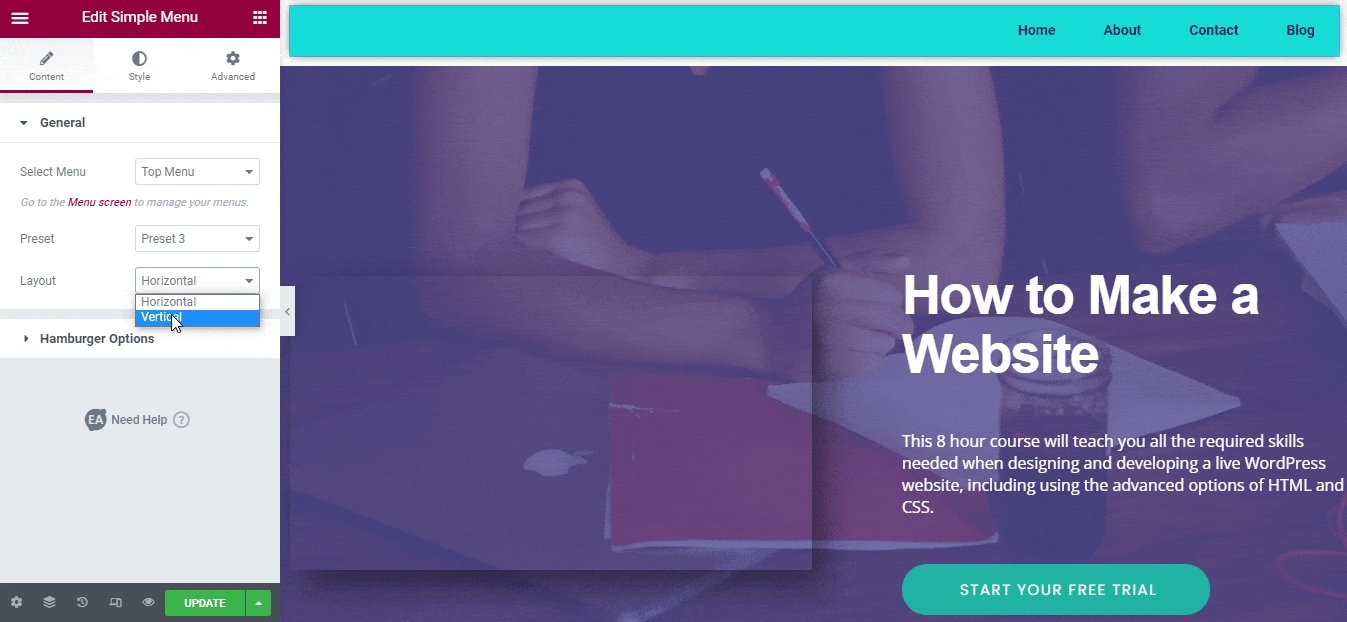
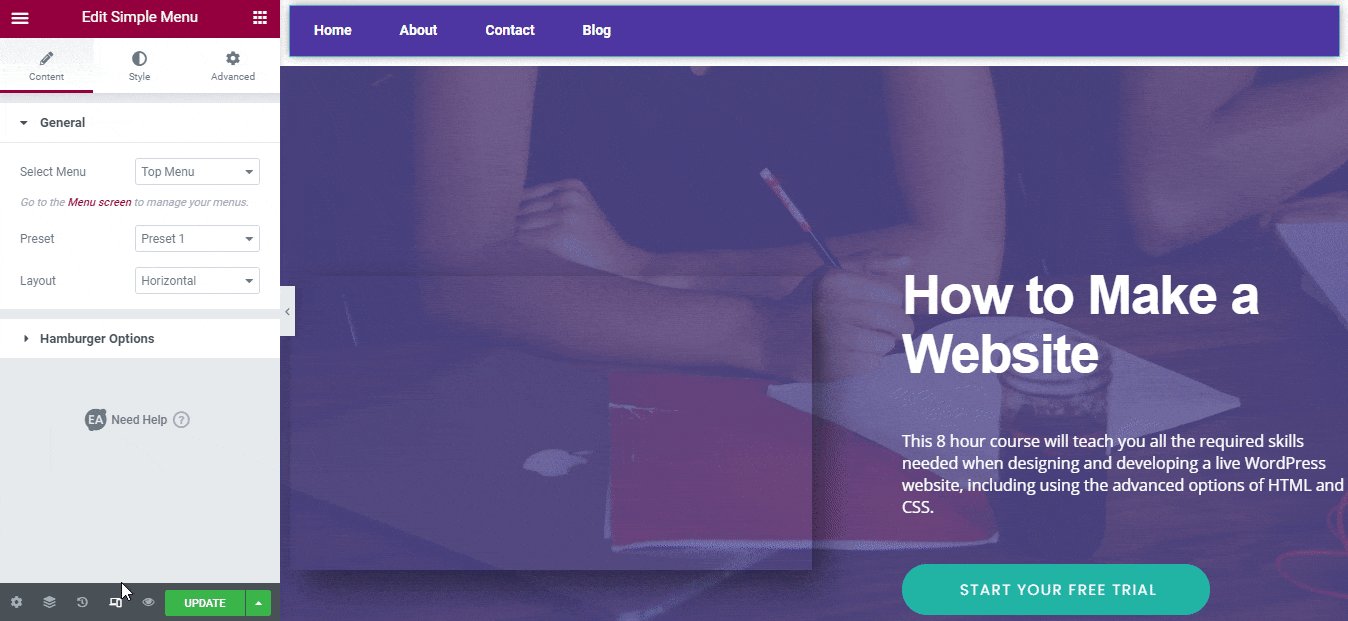
You will notice that there are 3 preset options to choose from, each having a different outlook for your menu. There is also another section called ‘Layout’, where you can choose from two different looks, ‘Horizontal’ and ‘Vertical’. You need to select the one that goes well with your page aesthetics.

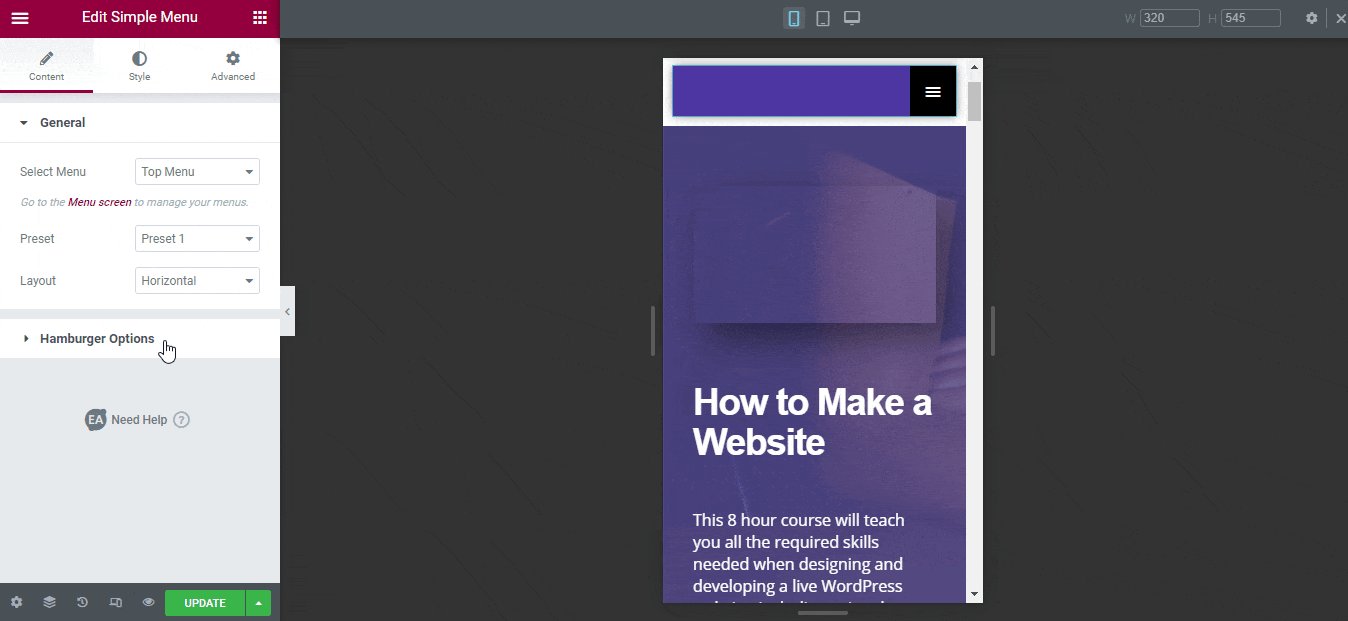
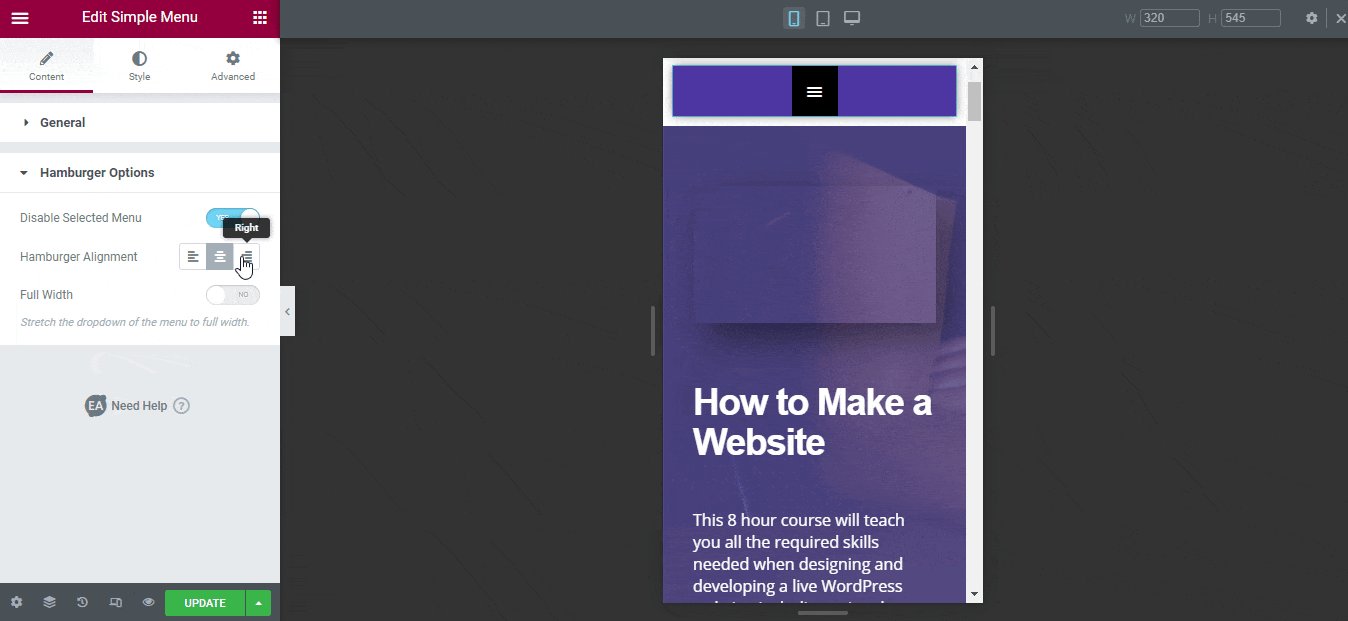
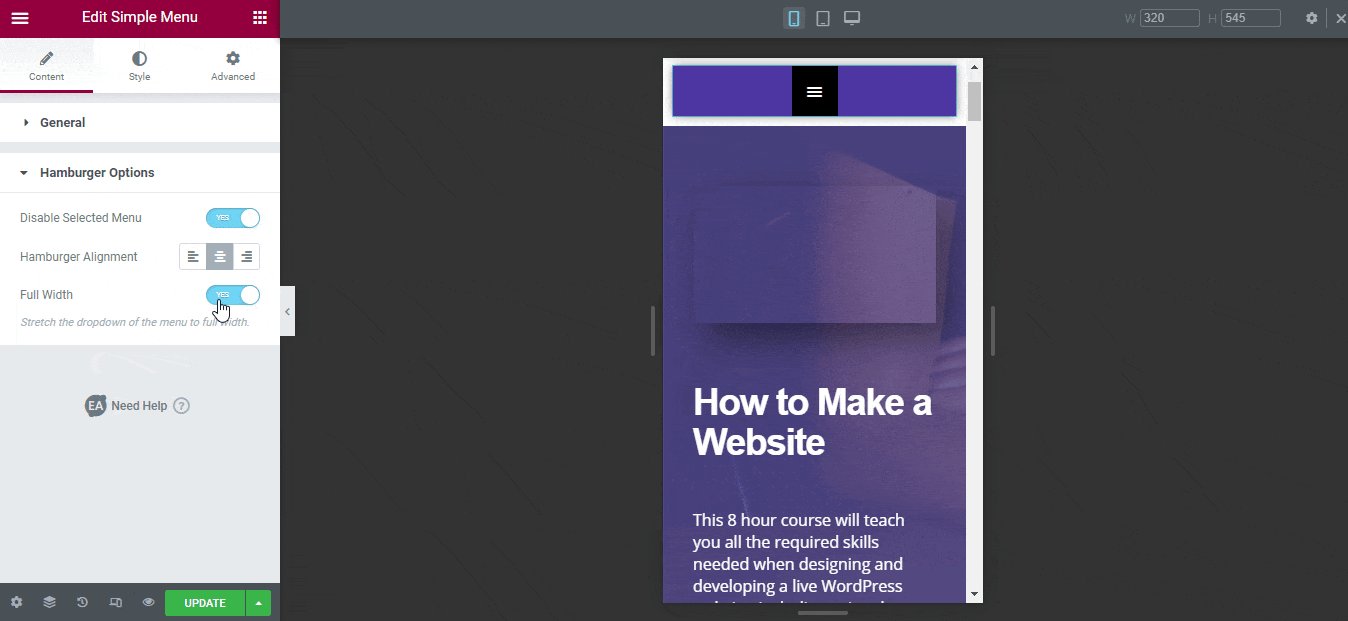
And in the ‘Hamburger Options’ section, you can edit the look of your menu even more. Once you enable the ‘Disable Selected Menu’ option, you can change your menu alignment and make it full width if you like. And yes, these changes are fully functional for responsive mode.

Step 4: Stylize EA Simple Menu In Elementor
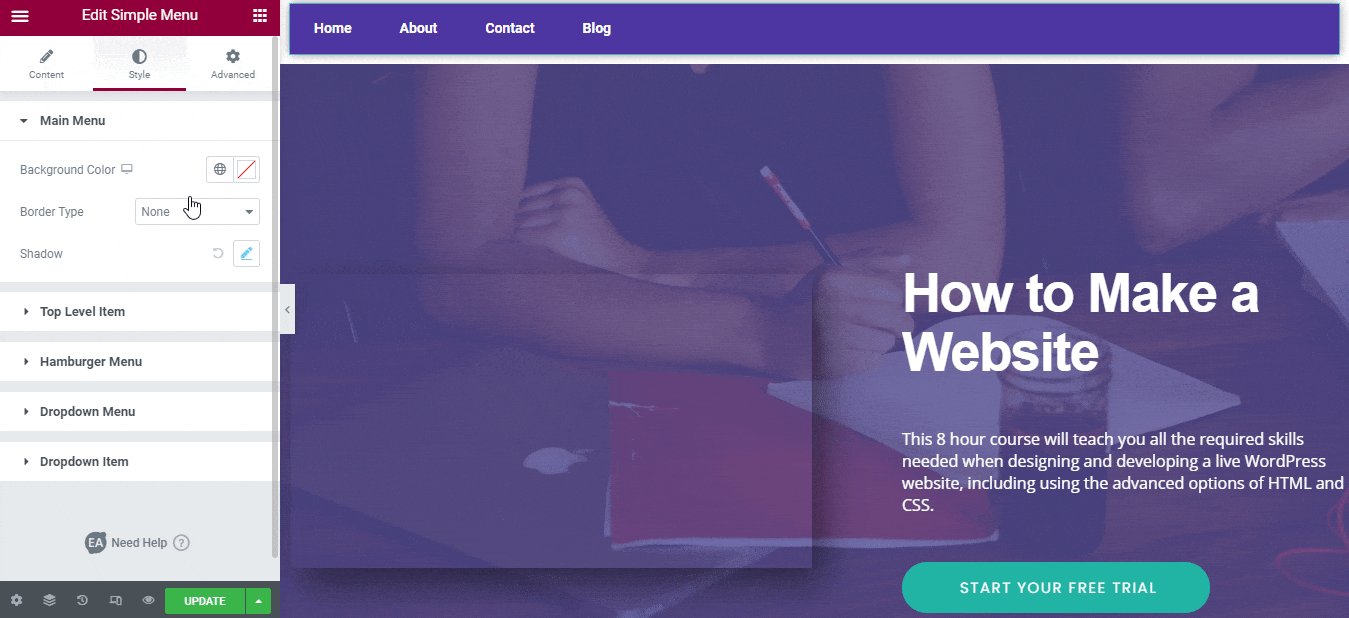
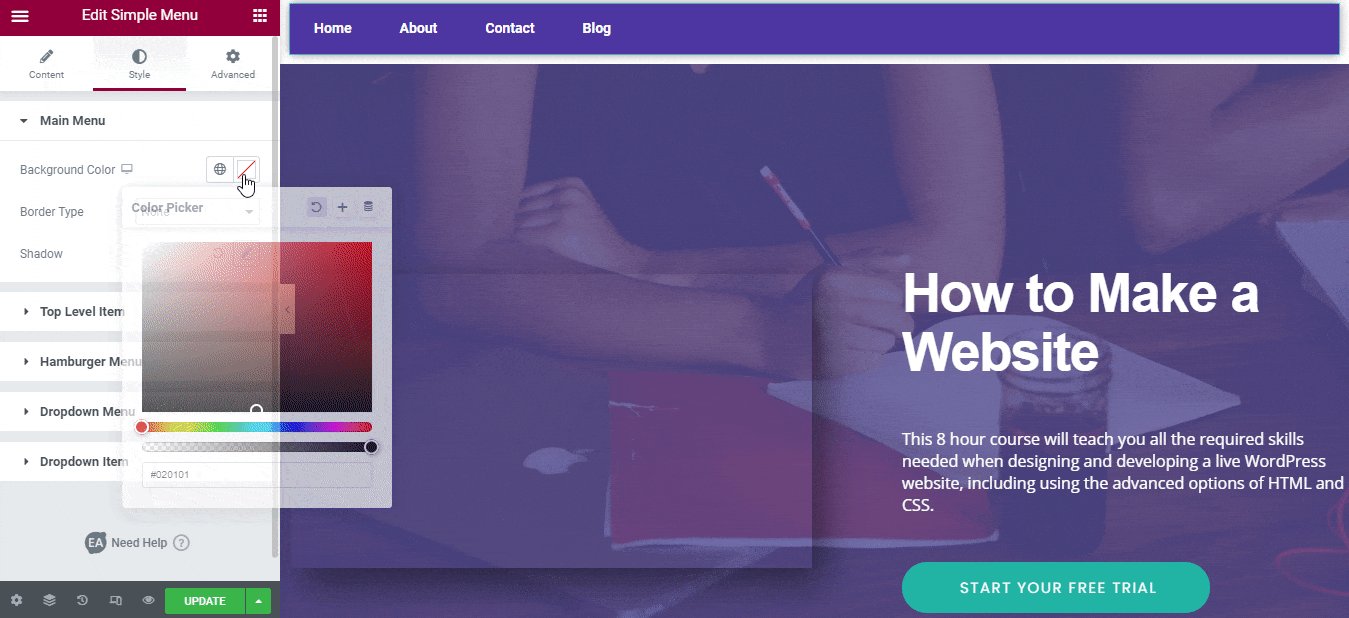
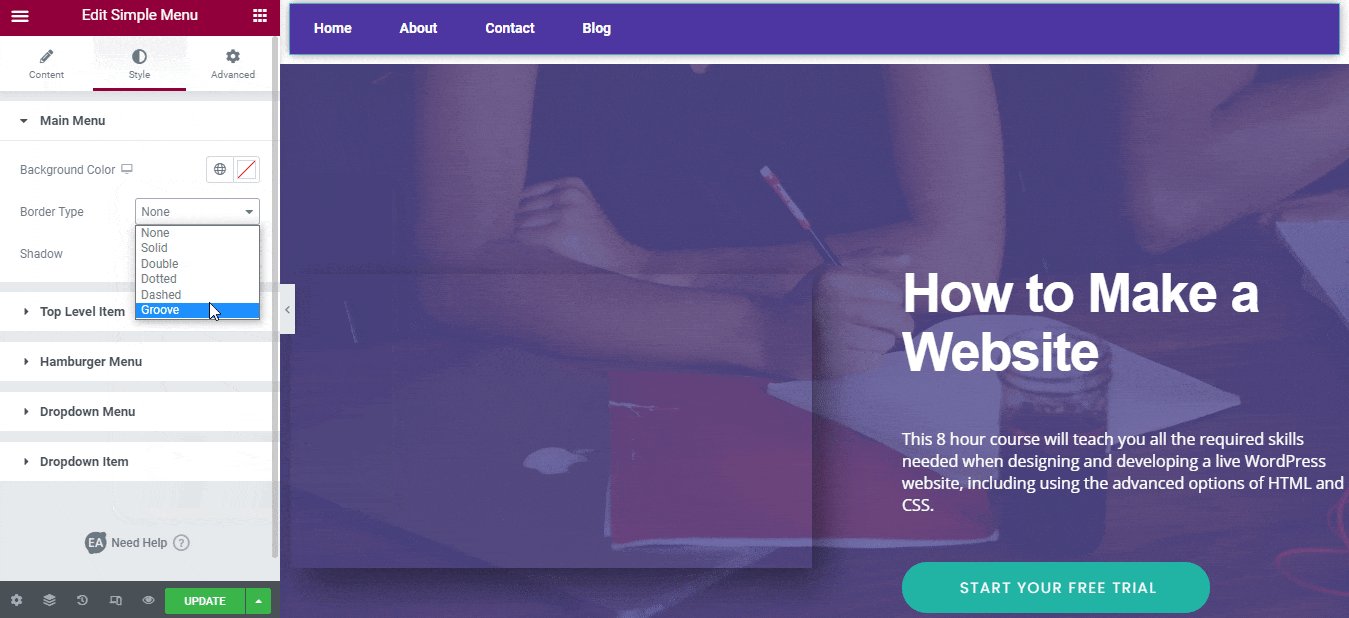
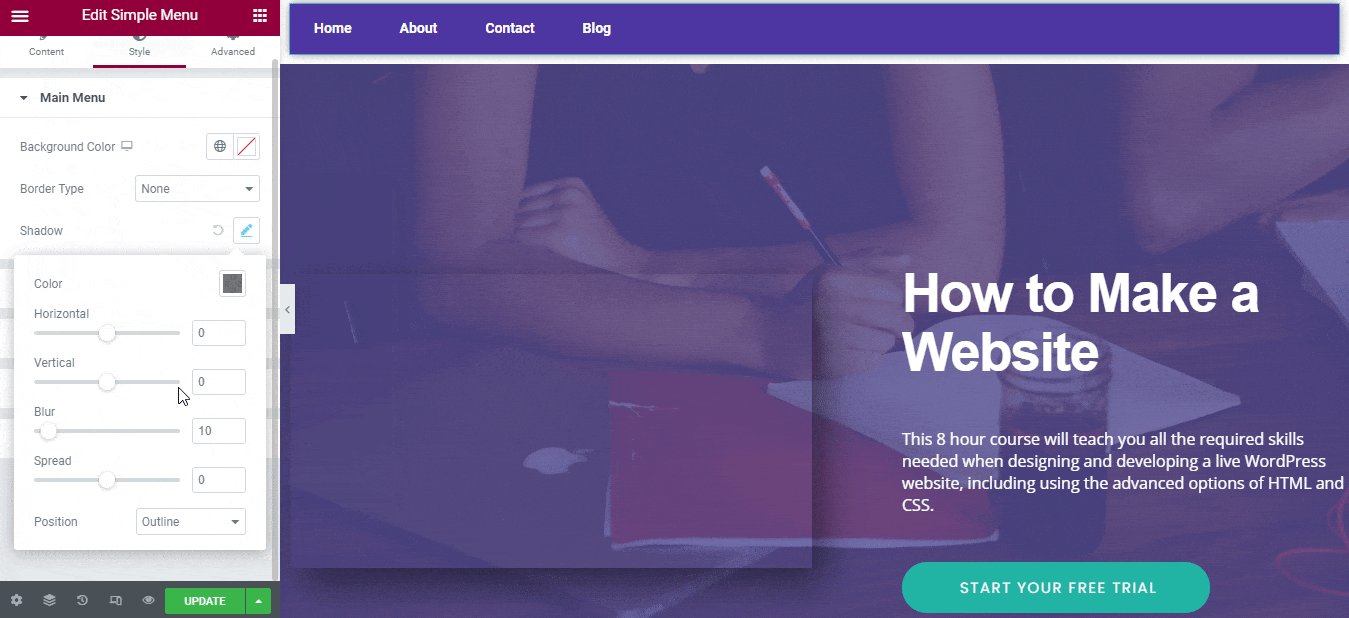
The final step is to stylize your Simple Elementor Menu. You will see that you can edit the styles of ‘Main Menu’, ‘Top Level Item’, ‘Hamburger Menu’, ‘Dropdown Menu’, ‘Dropdown Item’. You can start by editing the ‘Main Menu’ section and select the background color, and change other aspects.

If you feel like it then you can also edit other sections as much as you want. Just remember you need to design it in a way that your users find it simple. You can learn more about how to edit this widget in this documentation.
Create Your Responsive Navigation Menu Now
Having a responsive navigation menu is really important for healthy engagement, and this Simple Elementor Menu is the go-to WordPress widget for the job. This navigation menu widget is fully responsive across devices and can perfectly guide your visitors through your website content. So make sure to customize it on your Elementor to make the user experience amazing.
Try this widget out today and let us know if this blog was helpful for you. If you face any problems, then contact us here, we would love to help you. And don’t forget to subscribe to our blog to get the latest updates.



![[New Extension] How to Show Vertical Text on Elementor Websites?](https://essential-addons.com/wp-content/uploads/2025/11/Essential-Addons-New-Extension-Vertical-Text-Orientation-1024x576.jpg)


