Want to boost your WooCommerce website conversions by helping your customers find the perfect product that best fits their needs? Learn how to display WooCommerce related products on each of your product pages and instantly increase customer satisfaction and sales with ease.

WooCommerce related products are additional recommendations that come along when your customers view a product or item on your store website. These related WooCommerce products are intended to help in the use of the original product and these both usually act as complementary to each other.
So when you display related products on your website, it works as a marketing strategy that makes the store visitors stay a little longer, explore your website more and buy more products.
In this blog, we will walk you through the many different ways you can effortlessly display WooCommerce related products using Elementor, one of the most popular and easy drag and drop page builder for WordPress.
Does Displaying Related Products In eCommerce Stores Help Your Business?
But before we get into the steps of displaying WooCommerce related products, let’s try to understand how showcasing these recommendations help your business.
🎯 Of course, first off, your users will become interested in checking out other similar products in your store and hence will spend a greater amount of time exploring your website. Thus, skyrocketing engagement rates as well as SEO score.
🎯 But not only that, your customers will become more prone to buying the related products that go along or compliment with the items they have already chosen to purchase. You may also introduce new or uncommon products to customers without breaking a sweat.
🎯 You will be able to promote popular items or products on sale with ease – again, increasing conversion rates with ease.
This will instantly help to create a more efficient, and usually pleasant, shopping experience for users as they will not have to search for relevant items individually. And most importantly, the average order value of your WooCommerce store will increase exponentially.
Types Of WooCommerce Related Products: Up-Sells & Cross-Products
So now, let’s talk about WooCommerce related products – what they are and how to set them on your WordPress website with just a few clicks. When it comes to setting related products on your website, you can choose among the following types:

✅ Cross-products: In the online retail business, cross-products usually mean a similar product or one that goes with the original product already bought. They are items that are useful in complementing the item that a shopper is contemplating buying. The goal is that your customer will buy the item that they were planning to buy originally as well as the cross-sell item(s), increasing your average order value.
For example, if your customer is planning to buy a notebook from your store, you can display all the other stationery items on your site to get your users to buy more.
✅ Up-sell: Other the other hand, with up-sells you can recommend related products to your customer that he can purchase instead of the item that they are currently thinking of purchasing (usually one that’s more profitable for you). In other words, an up-sell is literally an upgraded product for the customer to buy. And so, similar to cross-products, up-sells also boost your average order value.
In an example of up-sells, we can say that if the customer is planning to purchase a notebook from your website, you can show them a deal where notebooks of higher quality come along with stationary as a package. That way, your customer can buy everything he needs at once.
✅ Tags and categories: And finally we come to tags and categories – the simplest methods of displaying WooCommerce related products on your store website. The concept is to link all related products into specific categories by setting proper tags together.
Display WooCommerce Related Products Using Elementor Widgets
Now that we clearly understand what WooCommerce related products are, let’s dive right into the several methods of displaying them on your eCommerce website using Elementor.
🛍️ Boost eCommerce Store Sales Using Elementor’s Product-Related Widget
First off, Elementor PRO brings you a completely customizable Related Products widget for your eCommerce store. As the name suggests, this useful element gives you full flexibility to display all WooCommerce related products with just a few clicks.
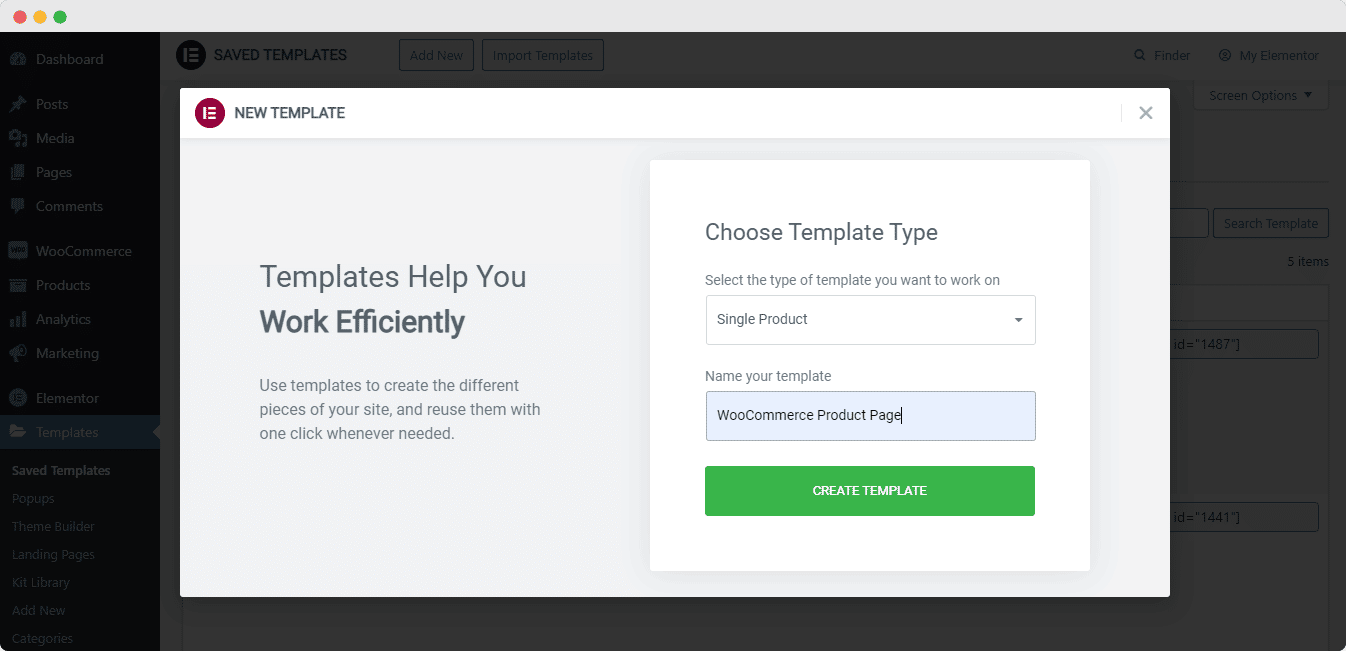
The first step to using this widget is to set up a Single Product page within your editor using Elementor PRO templates. To do so, from your WordPress website dashboard, head over to the Templates tab that comes along when you install and activate Elementor.

When you click on the ‘Add New’ button on the top, a popup window will appear on your screen where you can set the type of template you want to use. Here, choose your template type to be ‘Single Page’ and give a custom name for it. And then, hit the ‘Create Template’ button.
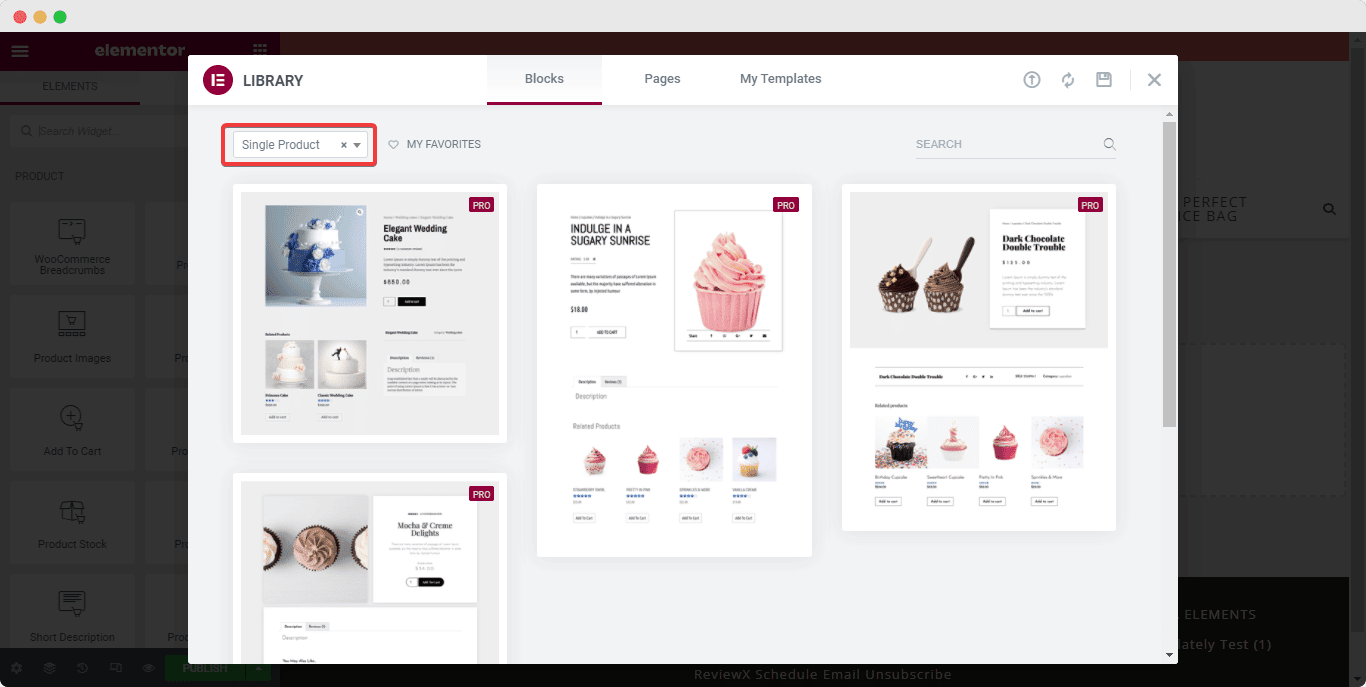
Afterward, you will be redirected to your Elementor editor where you will find another popup window displaying all of Elementor’s available templates for a ‘Single Product’ page. Choose the page template that appeals to you the most and simply click ‘Insert’ to get started.

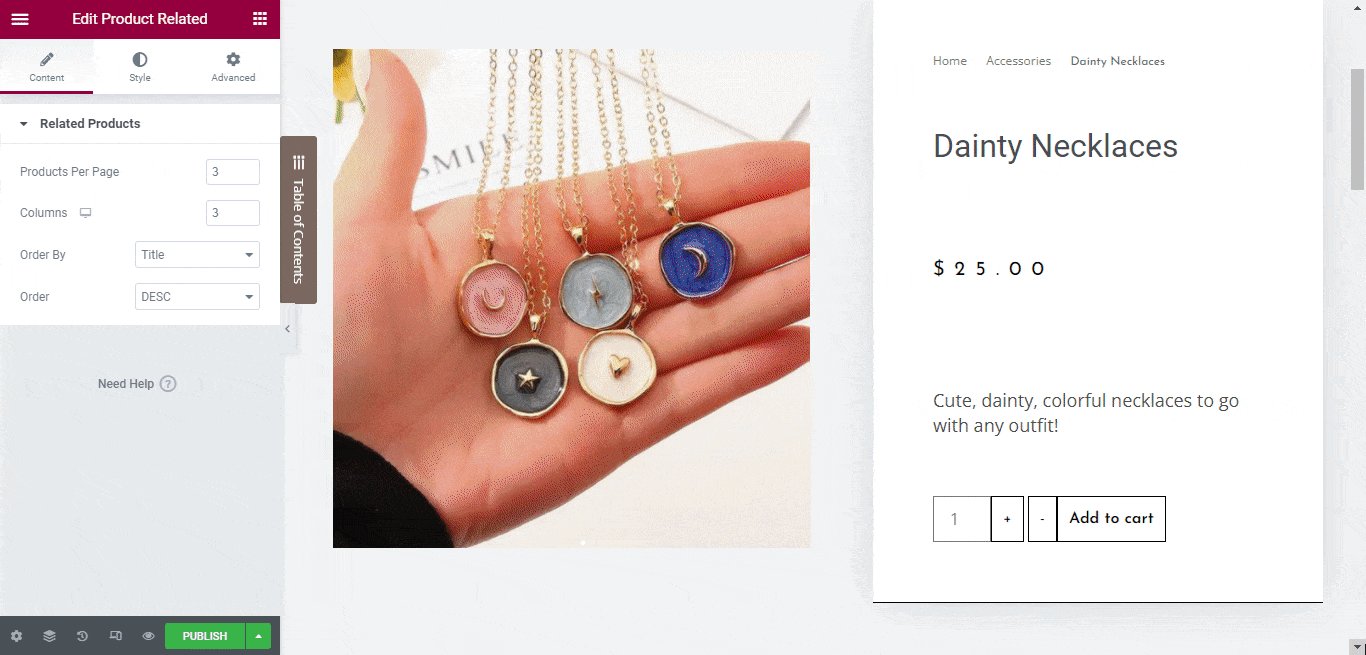
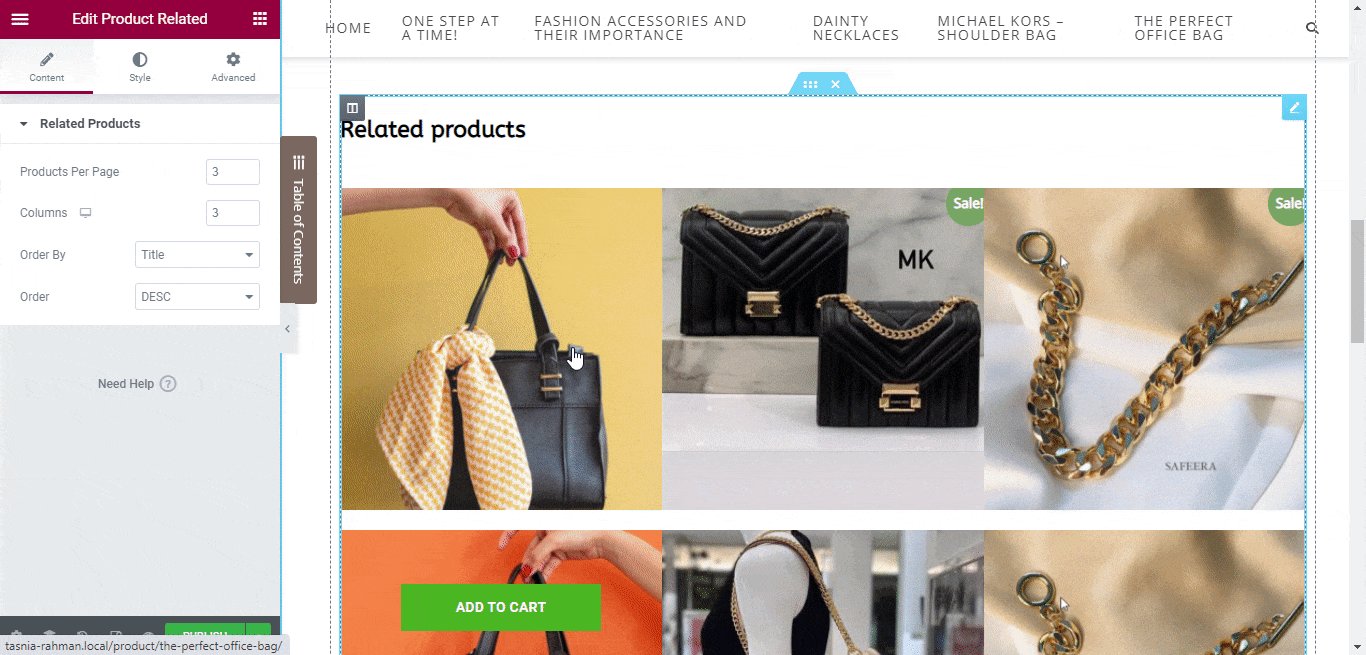
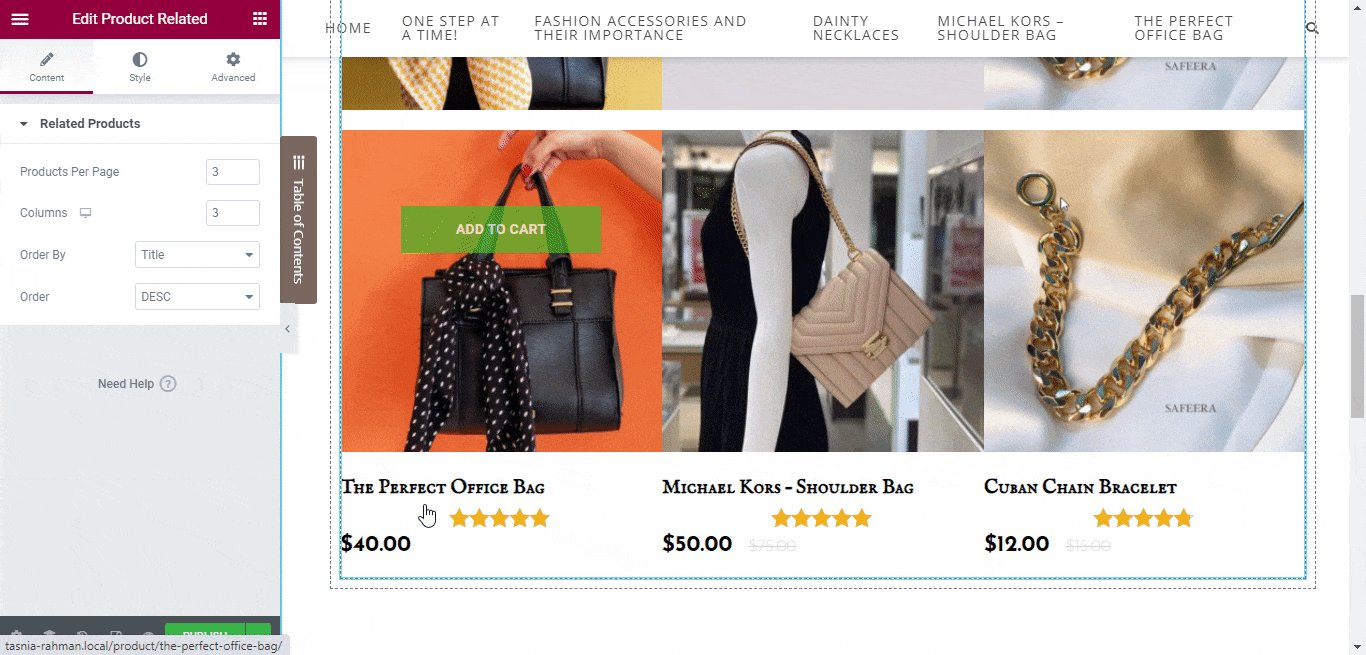
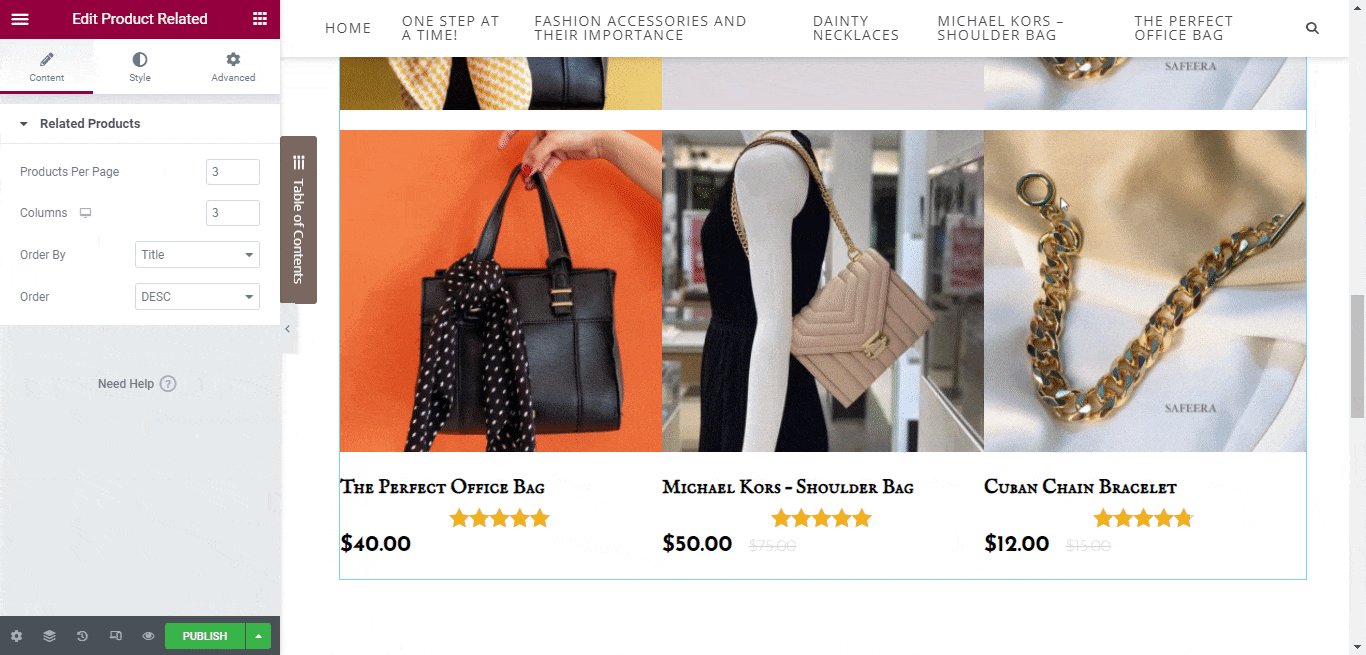
By default these ‘Single Product’ templates will come along with the ‘Related Products’ widget on your page. You can easily customize the widget’s content and style settings, and display the related products on your website with the slightest effort.
You will also be able to move the ‘Related Products’ section as needed and add other Elementor widgets to or around it, to increase the page’s functionality even further.

Once you’re happy with the modifications, publish the web page. Instantly your single product page will go live for all your website users and customers to explore through and buy products from. And that’s it – it’s that simple.
🛍️ Use Essential Addons’ Woo Product Gallery To Categorize Products
Next up, we have an excellent widget from Essential Addons For Elementor – Woo Product Gallery, that will let you organize your products in separate categories. You will be able to display all related products in a gallery that will instantly find their desired products easily.
The EA Woo Product Gallery enables you to show your WooCommerce related products in a beautiful layout making your website look more interactive and vibrant.
Note: You must have the plugin Essential Addons installed and activated into your WooCommerce store website to use this amazing widget for Elementor.
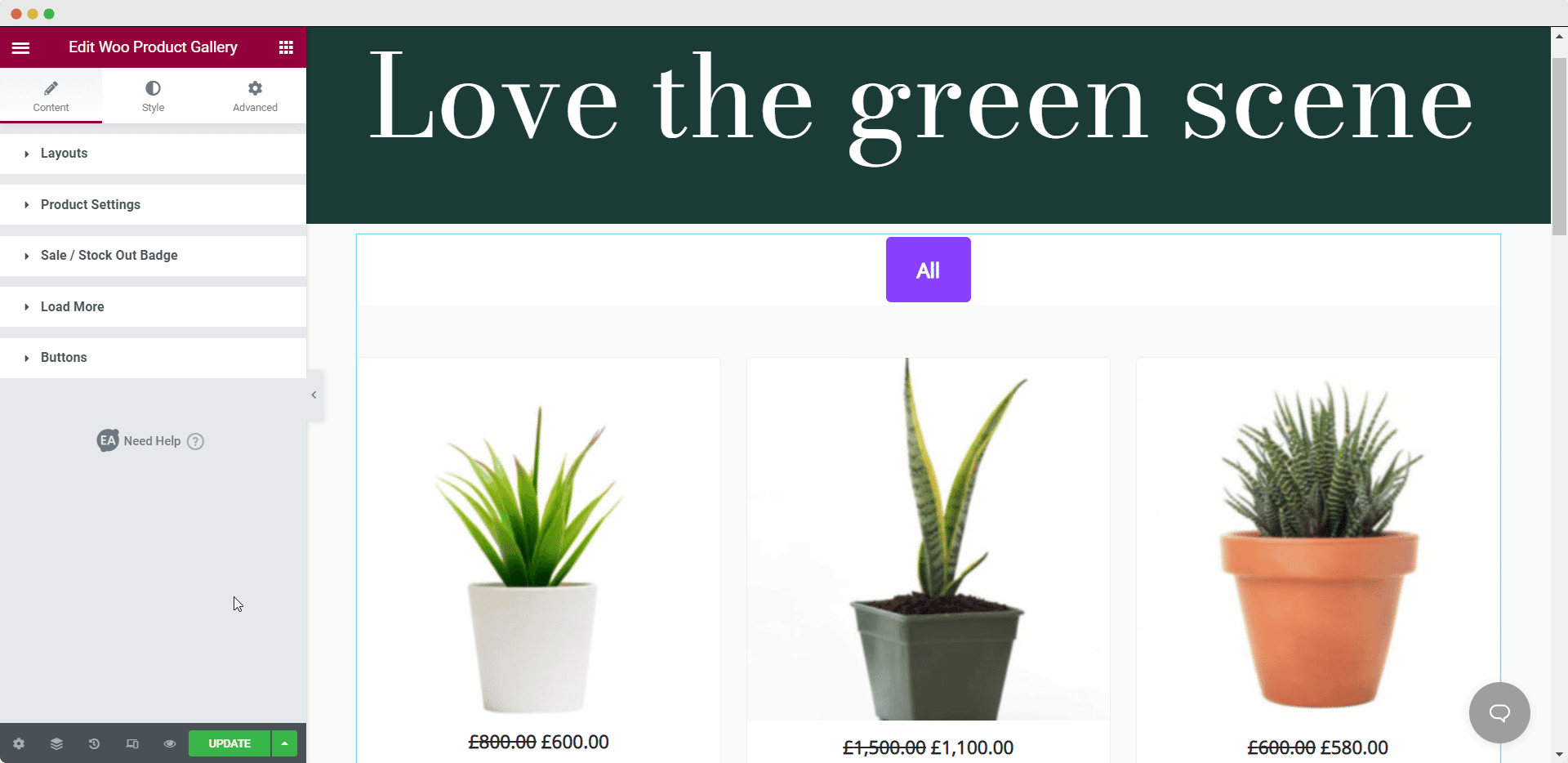
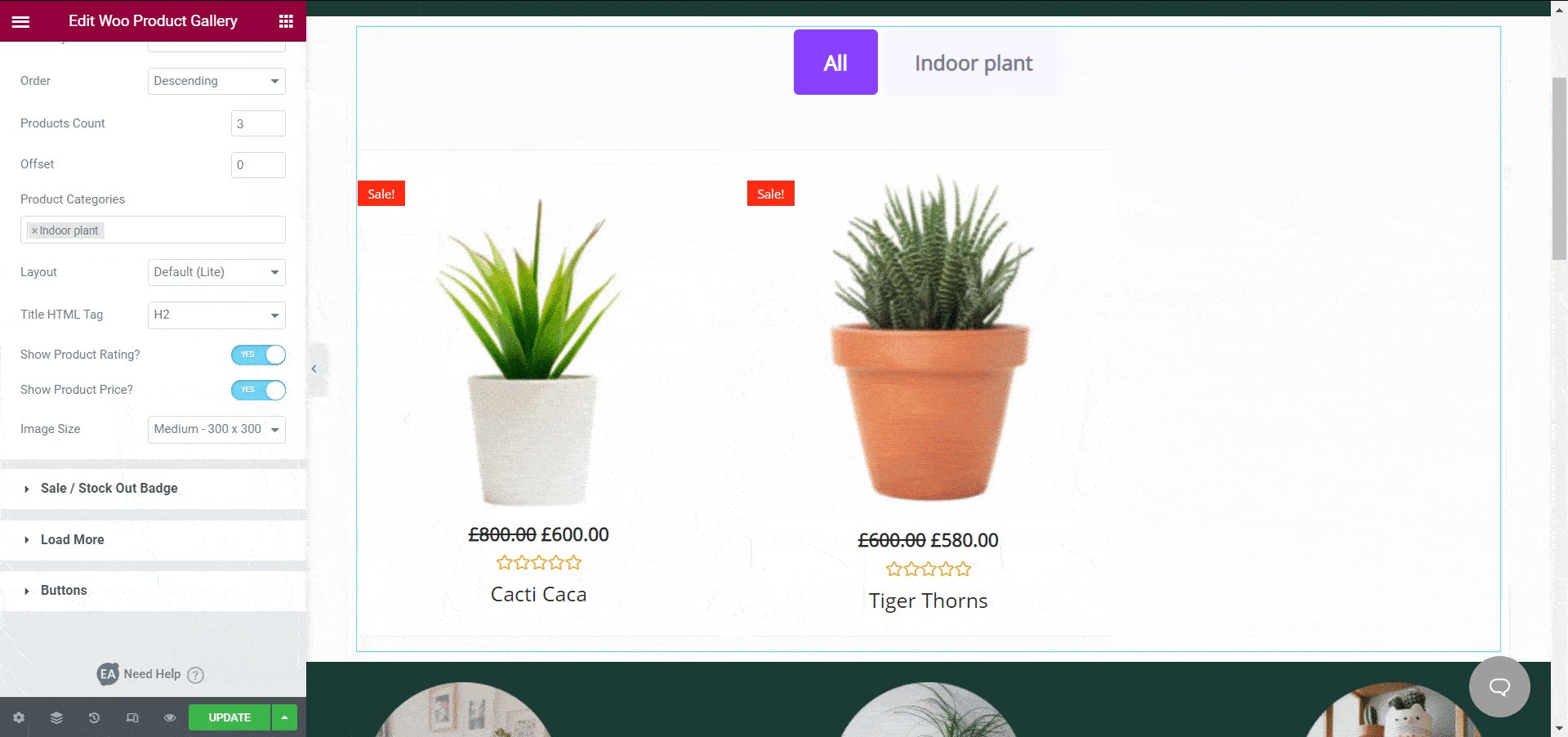
Simply type ‘Woo Product Gallery’ under the ‘Elements’ tab on your editor and then drag and drop the widget into your web content.

All you have to do then, is configure and customize the widget to your liking and to match your store aesthetics from the ‘Content’ and ‘Style’ tabs.
So let’s begin with the ‘Content tab’ which gives you five sections to design or customize your WooCommerce product gallery.

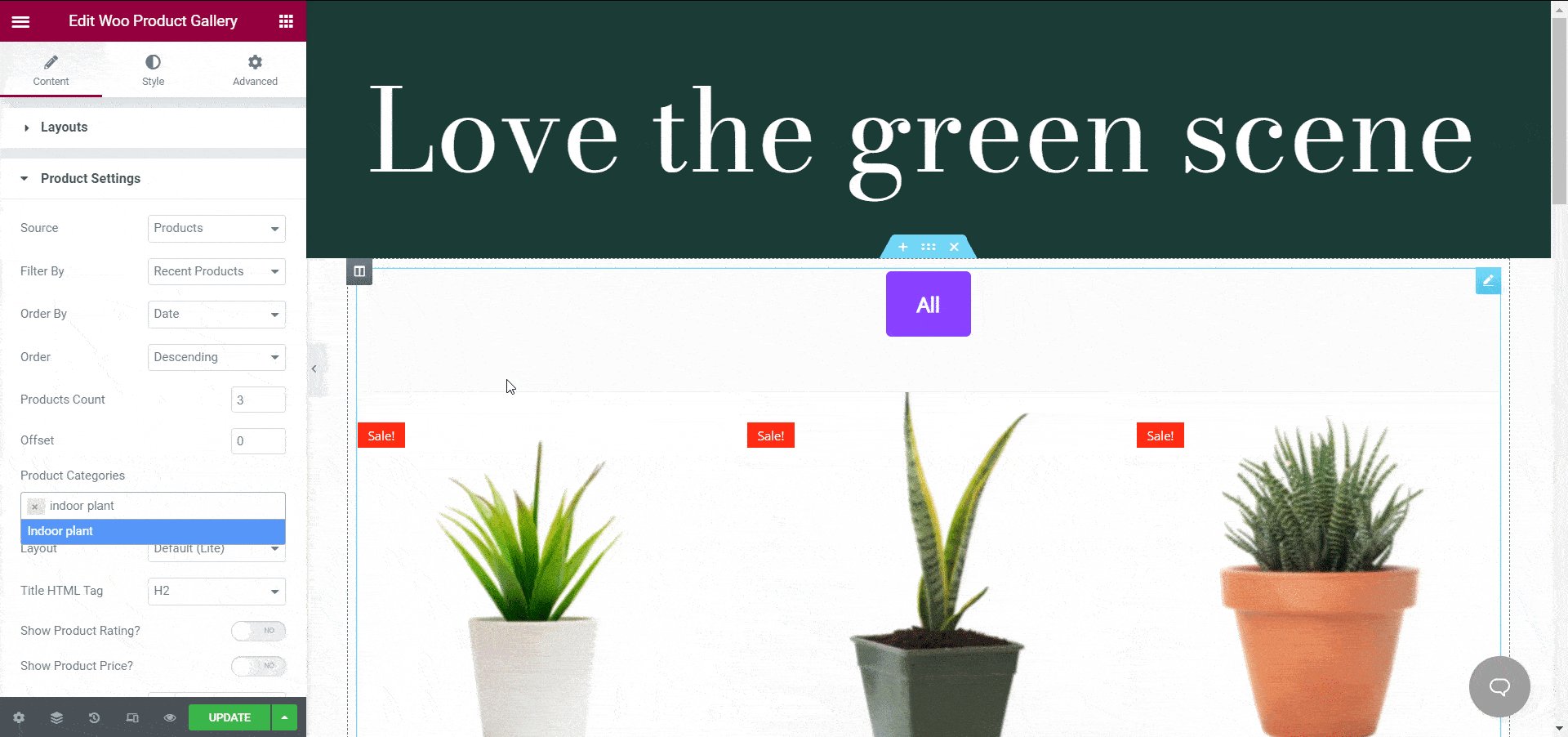
You will be able to set up the layout of the product gallery from 4 different styles using the Woo Product Gallery. But most importantly, you can add sources for your products with different filtering options in the product gallery.
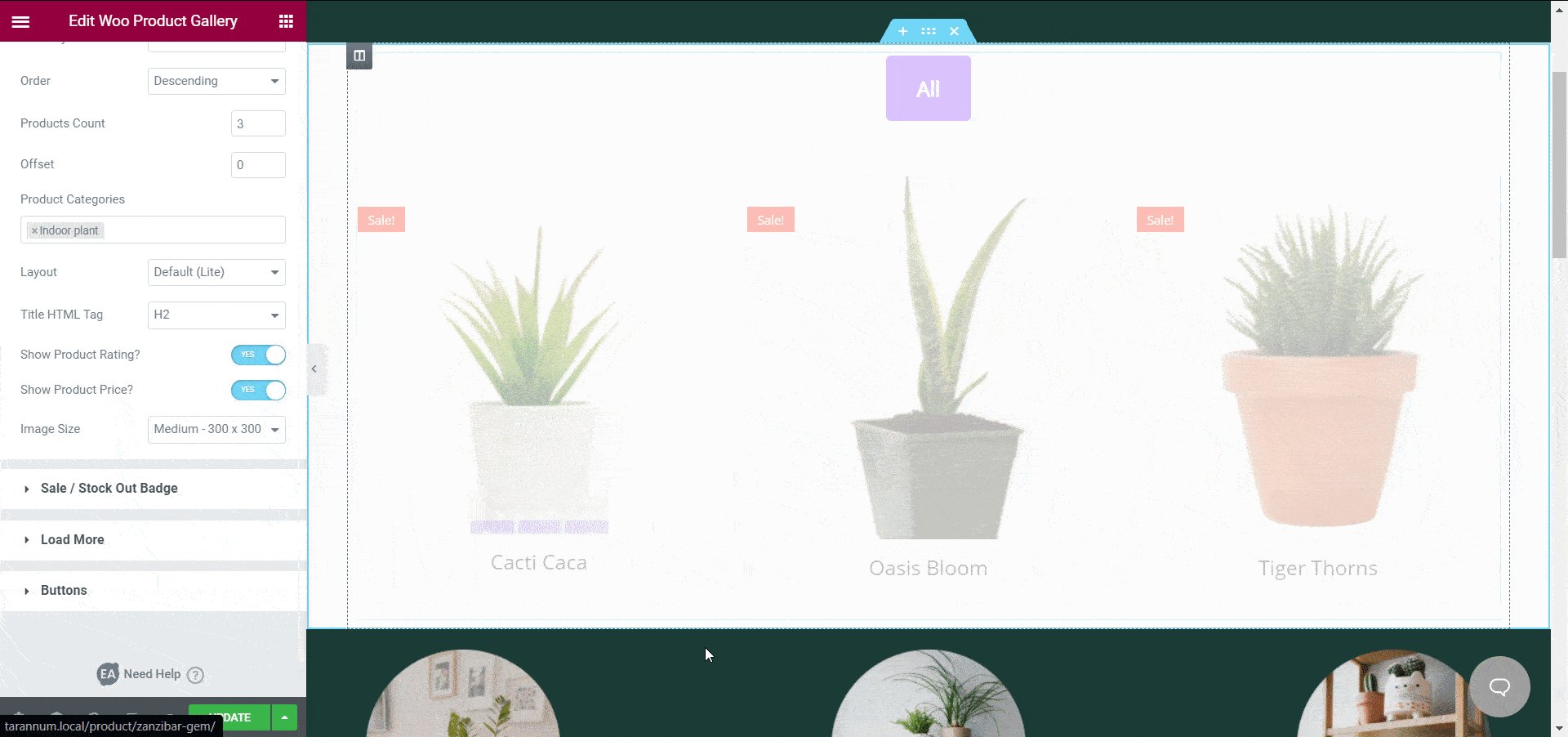
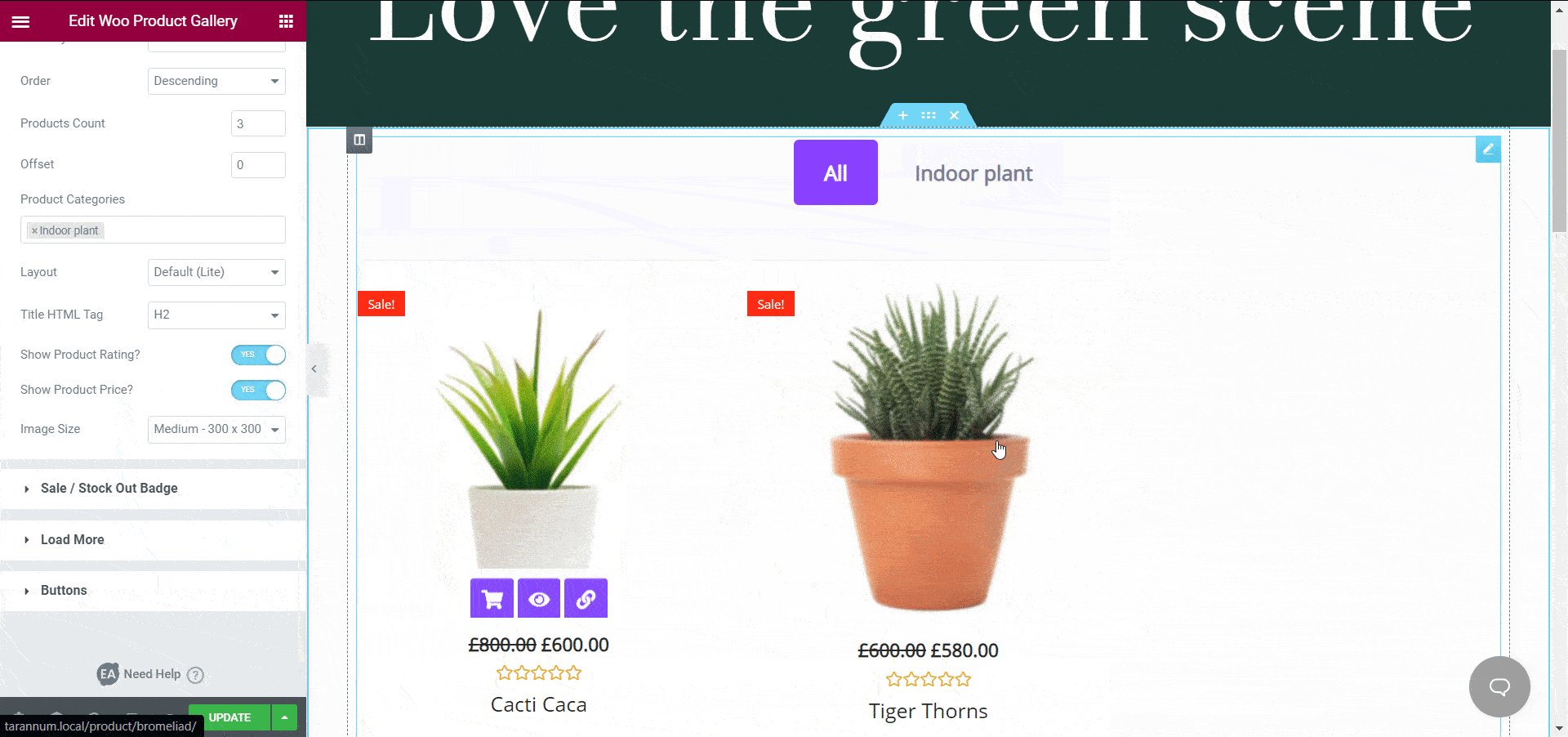
Here, you can set up as many categories as needed for all your products. This is where your products will get categorized into different sections which will help your users find related products or products under the same category with ease.

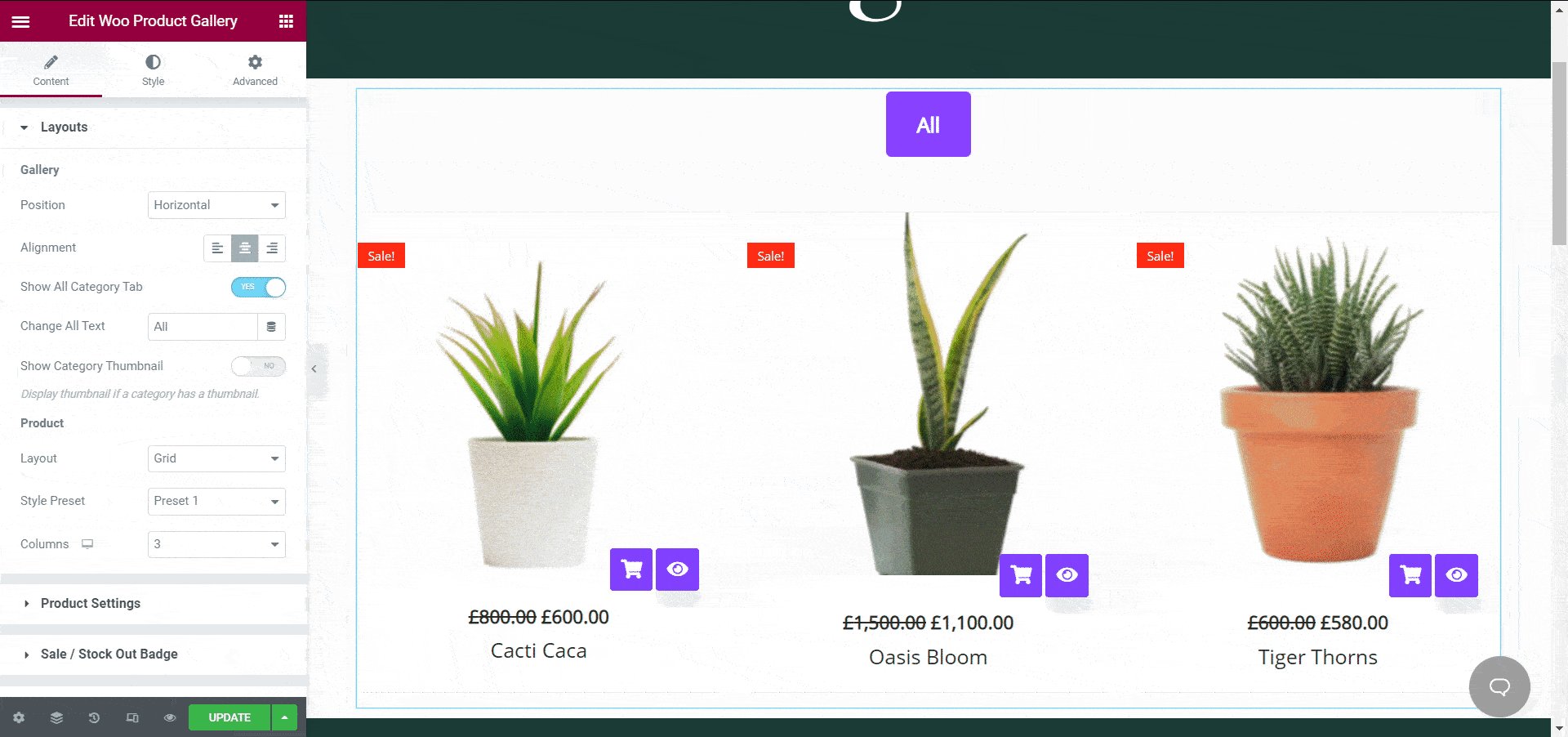
You will be able to add many more customizations using Elementor’s default features with just a few clicks. And when you are done, simply publish the page.
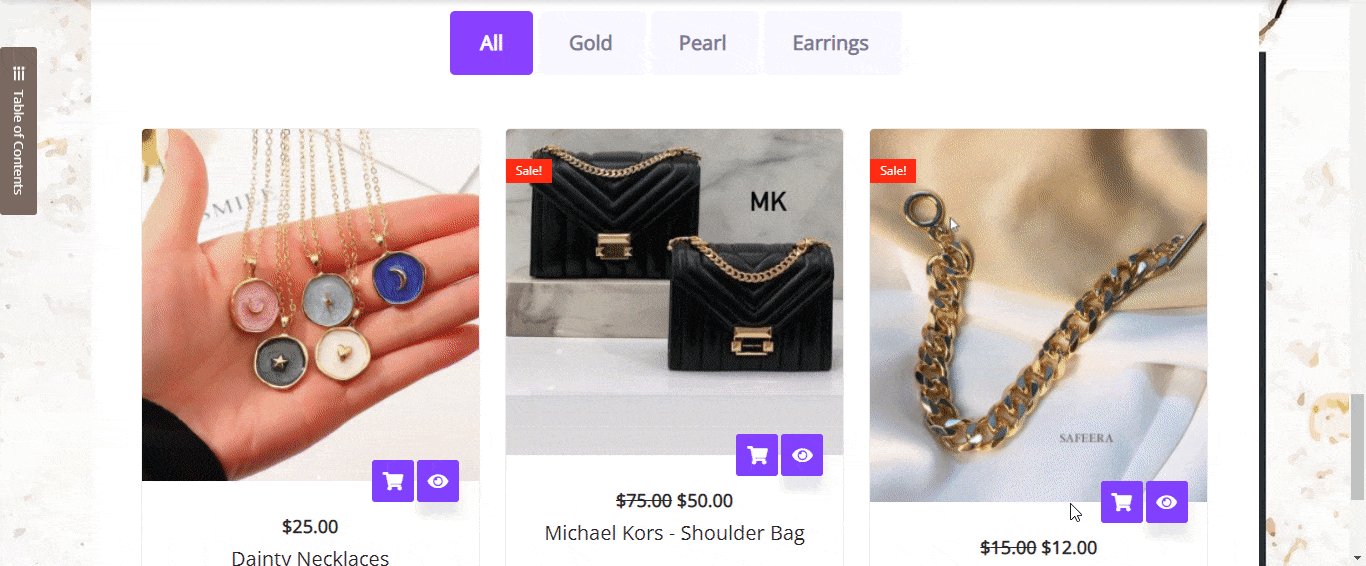
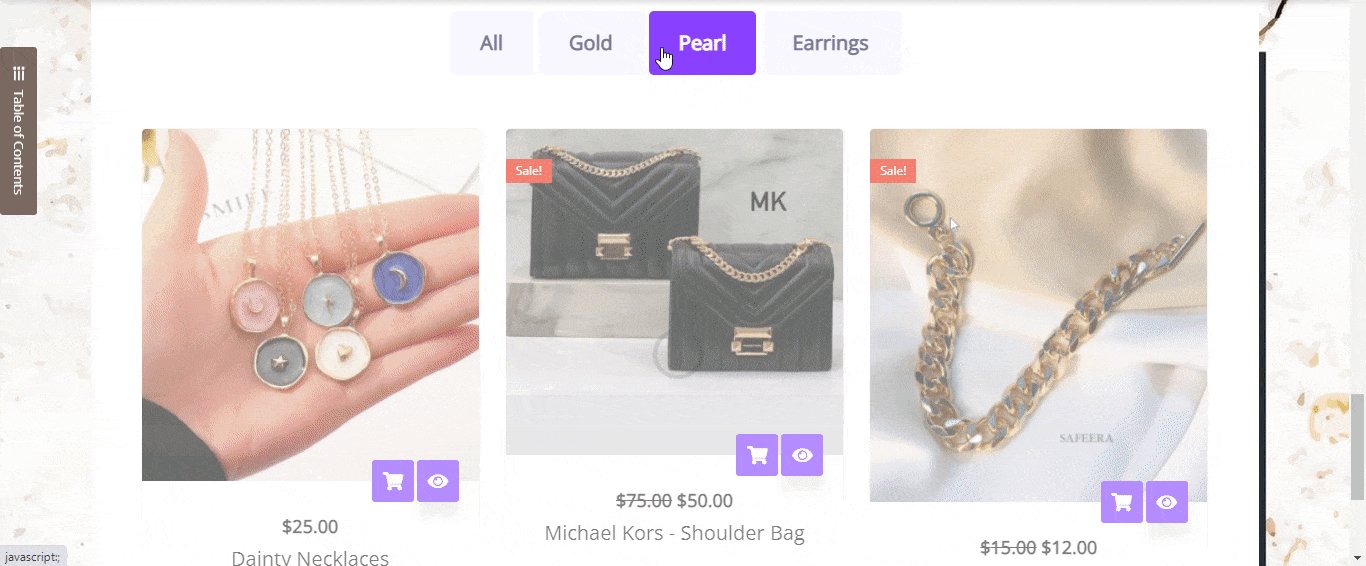
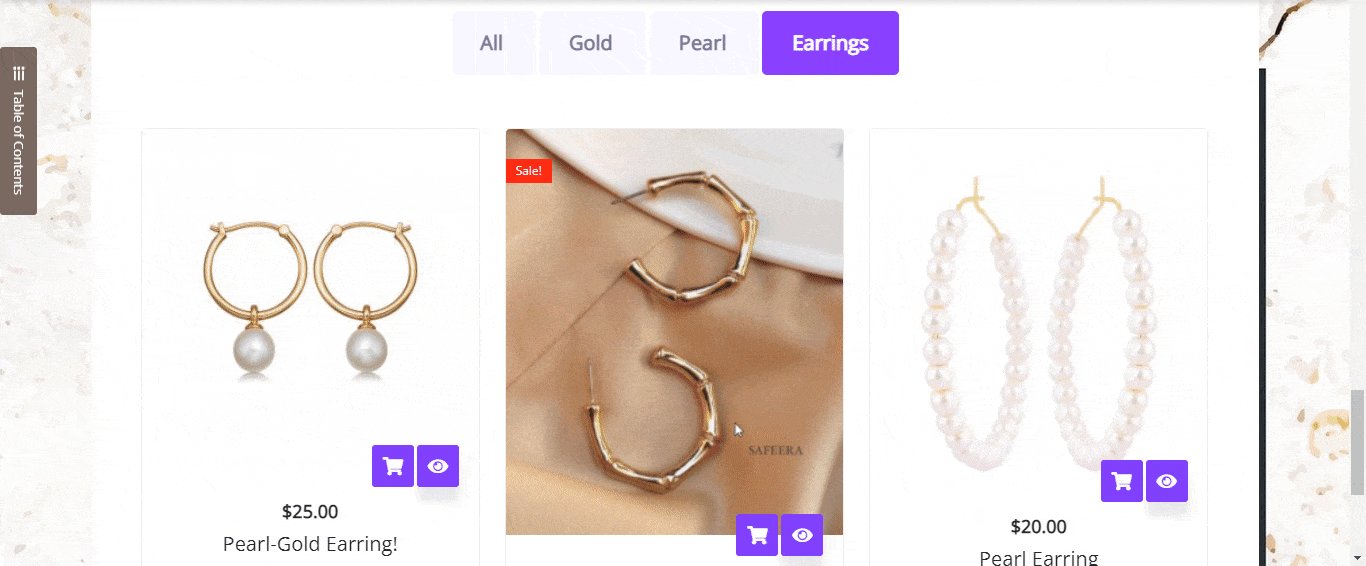
Here’s an example of how your product gallery will increase your customer’s experience if you were the owner of an accessories store. Your customers will be able to simply click on the categories and see all the related products at once.

🛍️ Display All Related Products Using Woo Product Collections
Finally, as our last widget that helps to display WooCommerce related products to your customers, we have the Woo Product Collections, again from Essential Addons. This is another element that will help you organize your collection of related products using the given WooCommerce tags, categories, and attributes.
Note: Again, you must have the plugin Essential Addons installed and activated into your WooCommerce store website.
Similar to how you use Elementor page builder to drag and drop all other elements onto your editor, you can also look for ‘Product Collections’ on the editor’s ‘Element’ search bar.
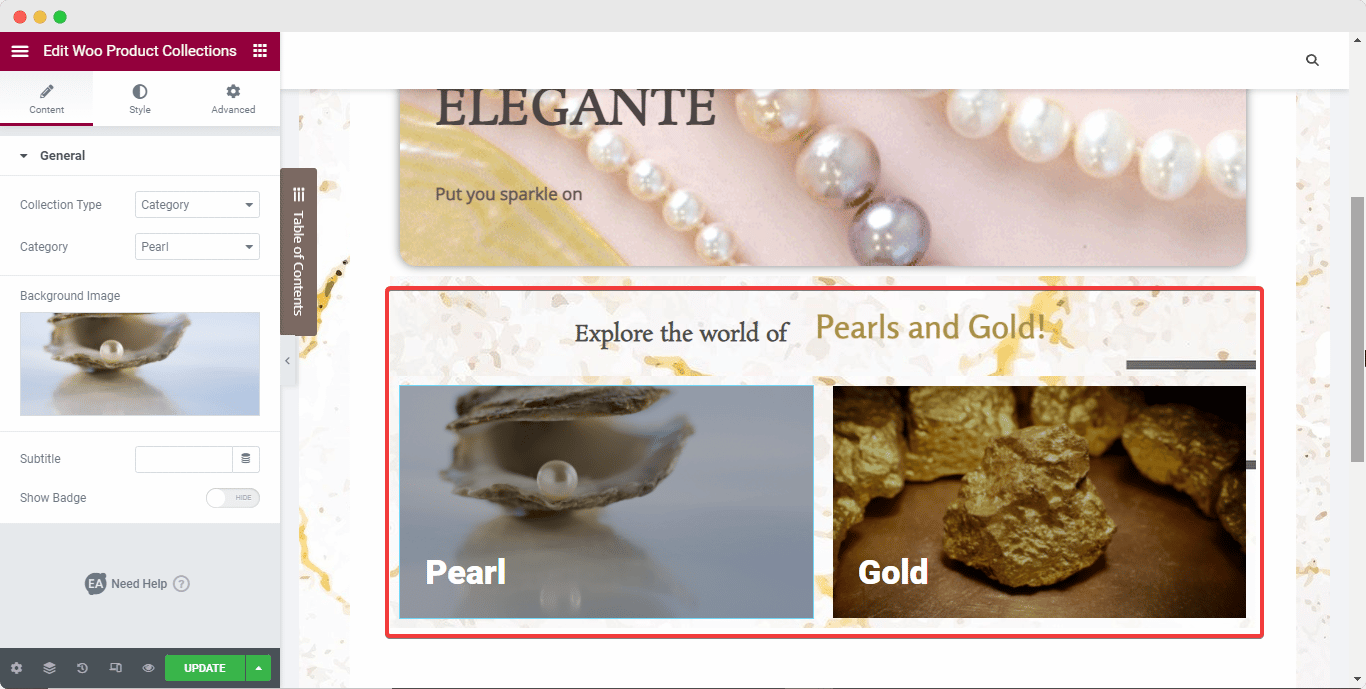
Once you have set the widget in place, you can select the collection type from ‘Category’, ‘Tags’ and ‘Attributes’, as you need and your users will be redirected to specific pages.
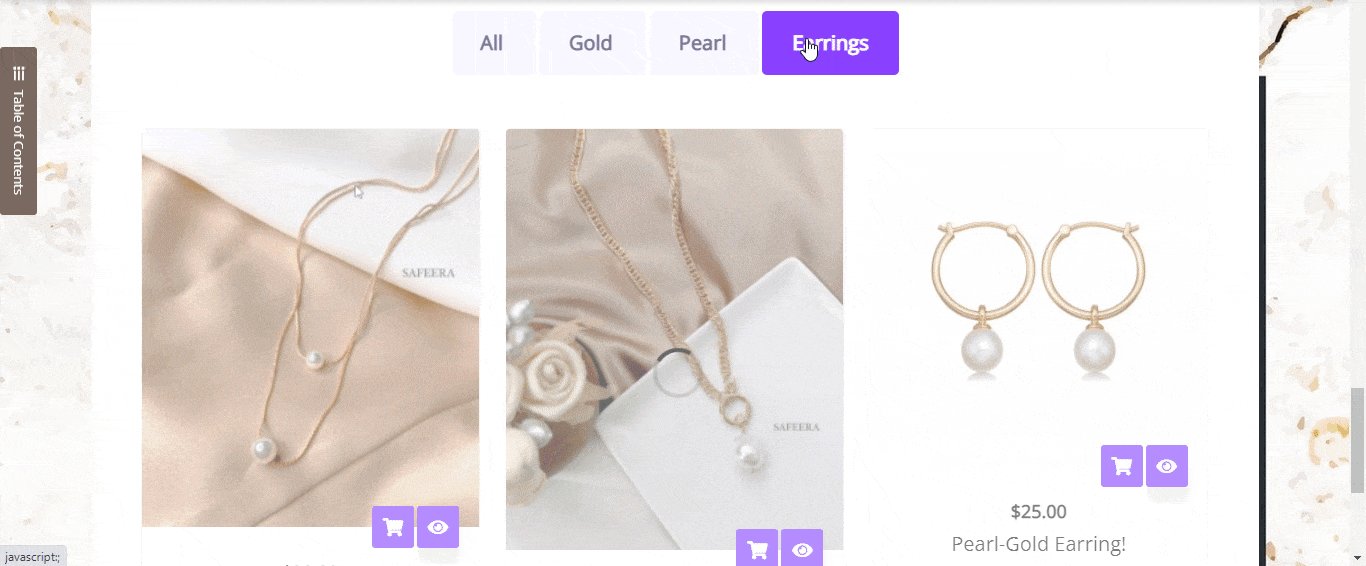
Then simply select the category of your choice that you want to display and add a background image to highlight the focus of the category. Again, if we use the jewelry store as your WooCommerce store example, this is how the product collection will look.

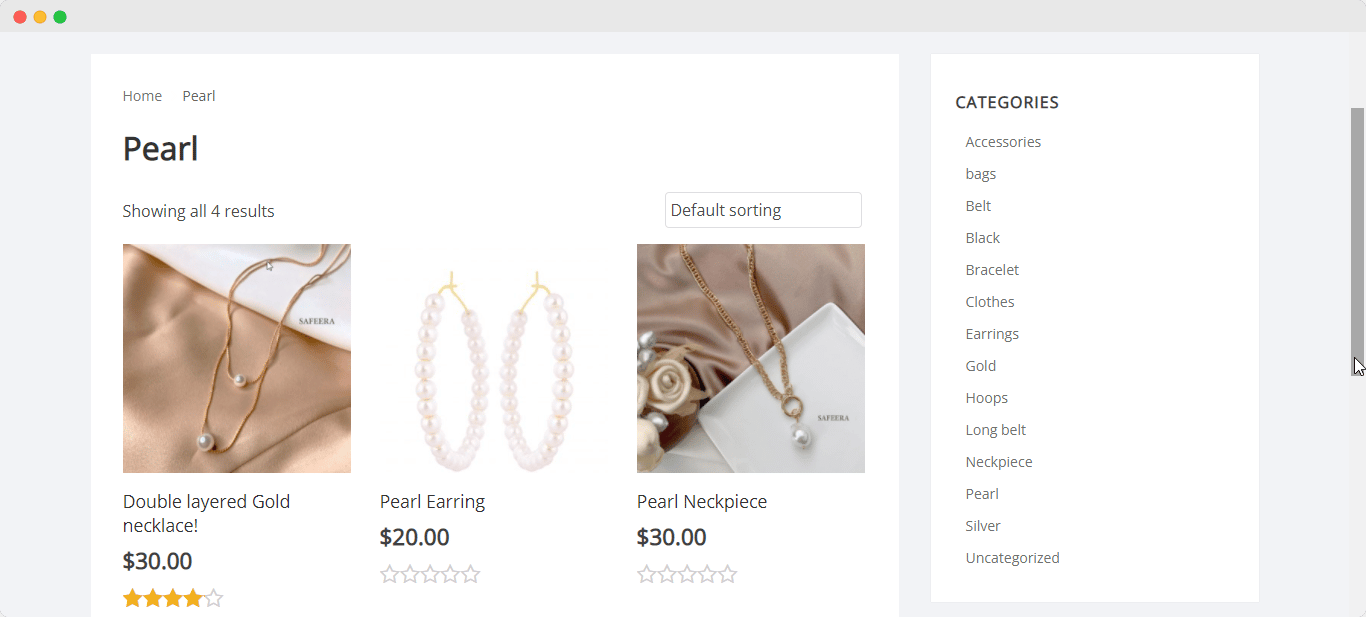
You can then add many more customization to your categories as well as add more categories to your store. And once you publish your web page, the collections will be active for anyone to navigate through. When a user clicks on any of the collections, he will be redirected to the page as shown below for the ‘Pearl Collection’.

All other categories and tags will also be listed on the web collection page to increase your users’ effectiveness and efficiency further.
Increase Sale Conversions With WooCommerce Using Elementor
And with that we have come to the end of our ultimate guide on how to display WooCommerce related products on your store website using Elementor editor and dedicated widgets for it.

As you can see, Elementor and Essential Addons make it very easy to create a stunning online store and display WooCommerce related products, and that too without any coding. Try it out for yourself, and let us know of your experience by commenting below. Also, feel free to reach out to our support team if you need any assistance.
For similar guides on WooCommerce store development, updates about the latest Elementor addons, web design tutorials, tips and tricks and more, subscribe to our blog or join our friendly Facebook community.



![[New Extension] How to Show Vertical Text on Elementor Websites?](https://essential-addons.com/wp-content/uploads/2025/11/Essential-Addons-New-Extension-Vertical-Text-Orientation-1024x576.jpg)


