Have you ever wondered about the ‘People also ask’ section? How do people get a specific website in this section for a specific query? Here comes the FAQ schema. If you have a site in Elementor, then you should learn how to add an FAQ schema in WordPress Elementor.

In this blog, you will learn how you can do that with and without coding on your Elementor site. Also, as a bonus, get some essential SEO tips for this page.
What Is FAQ Schema and Why Is It Important?
Schema markup or structured data is a specific type of code that helps Google to better understand what this content is about. That means it helps Google to give extra information about the content. For example, the FAQ schema is one type of schema markup where, if you implement the code, then Google will understand that this page is about answering or solving queries.
As a result, search engines rank this page in the ‘People also ask’ section and increase visibility. This helps you to show your FAQs in the search engine results pages’ rich results. That means you can rank your website on the SERP (Search Engine Result Pages). A well-structured FAQ page is essential for both helping visitors find answers to their questions and driving traffic from search engines.

Now the question is, why is it important? Here are some key reasons why the FAQ schema is important.
✅ Boost Visibility: Since with FAQ schema gives a better understanding to search engines, it increases the possibility of showing the queries in SERP. So it increases the visibility in search engines.
✅ Improves User Experience: While the FAQ appears in the search engine, it becomes easier for users to get the answer and get a relevant answer from the website.
✅ SEO Advantage: Struggling to rank for different keywords? The FAQ schema can help you keep your common queries in SERP and help you rank your website, which will be an SEO advantage for you.
How to Create an FAQ Section Using Elementor [Step-by-Step Guide]
Before implementing the FAQ schema, you need to understand how to create an FAQ section or an FAQ page for your website. With Elementor, you can stylishly make this page and make it more attractive.
Here is a step-by-step process of how you can make an effective FAQ section for your website.
Step 1: Create a Page in Elementor
First, go to your WordPress dashboard and then from there, click on ‘Add Page’. After that, you will see the default Gutenberg editor. From the blank page, select ‘Edit with Elementor’ and then create an Elementor page.

Step 2: Add the FAQ Widget to the Page
Now, let’s add an FAQ from Elementor to your page. From the left sidebar for widgets, search for ‘Accordion’. With this element, you can create your FAQ. Also, if you want more advanced styling and customization options, you can use Essential Addons for Elementor. Its Advanced Accordion feature will allow you to make your FAQ section look more interactive and creative.

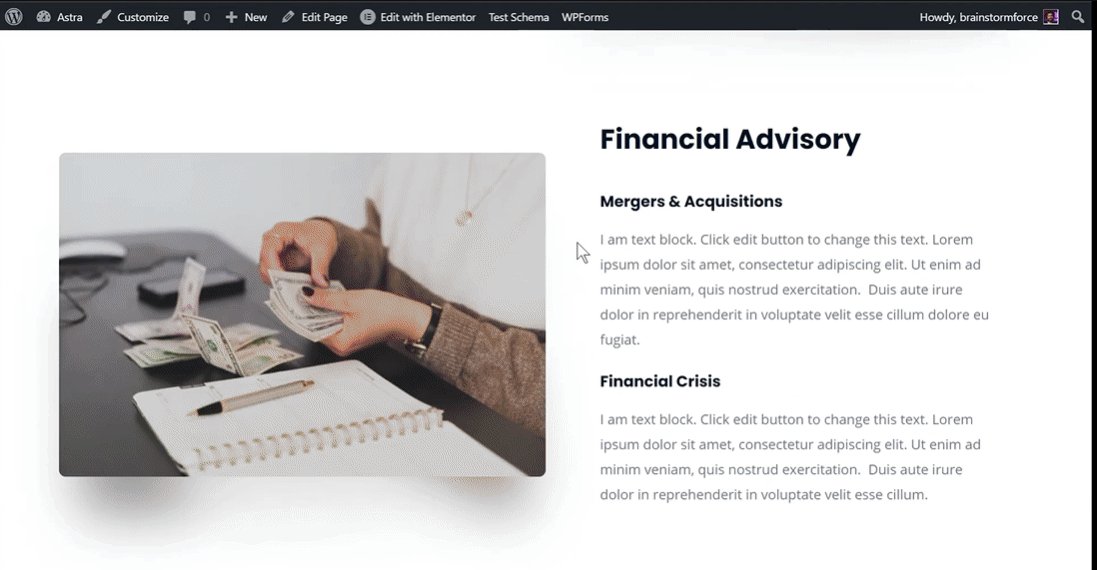
Step 3: Design and Customize
Now, if you want to show your FAQ stylishly, then you can design and customize the element. This customization will look more attractive to the users. It also helps to look based on your brand guidelines. In Essential Addons, along with different designs, you will also find the option to animate the section to make it more interactive.

How to Add FAQ Schema in WordPress Using Elementor [With & Without Coding]
Now, since your FAQ section or page is created. Now it is time to implement the FAQ schema on your site. Here, you can do it with or without coding. Let’s see both of these processes to better understand how adding the FAQ schema works.
Adding FAQ Schema Without Coding
To add the FAQ schema to your Elementor website, you can use different plugins to add the schema. Rank Math, Yoast SEO are some of the plugins that help you to make your overall SEO process easier and add schemas.
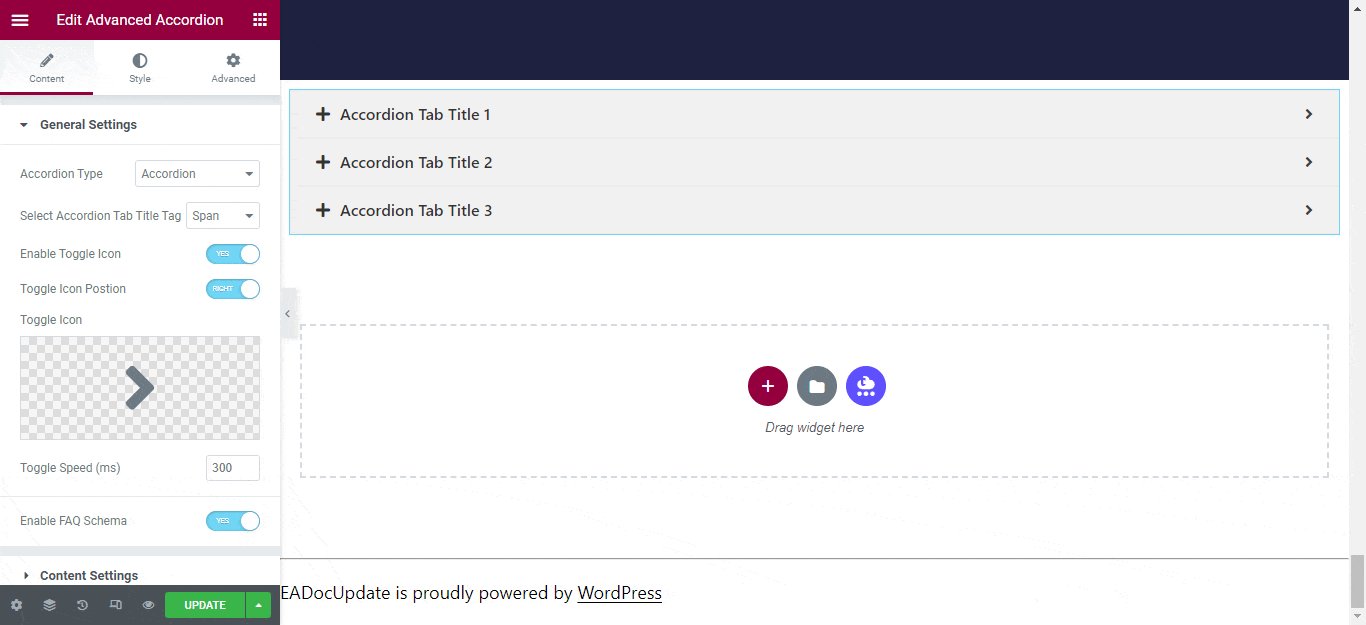
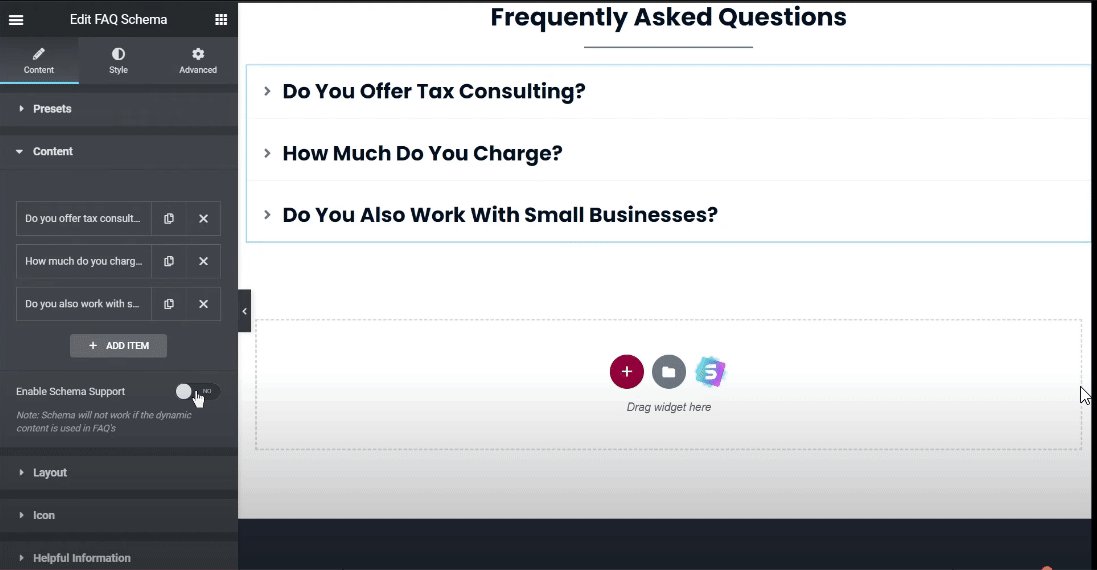
Apart from that, with Essential Addons ‘Advanced Accordion’, you can enable FAQ schema for your website. Here is how you can do it.
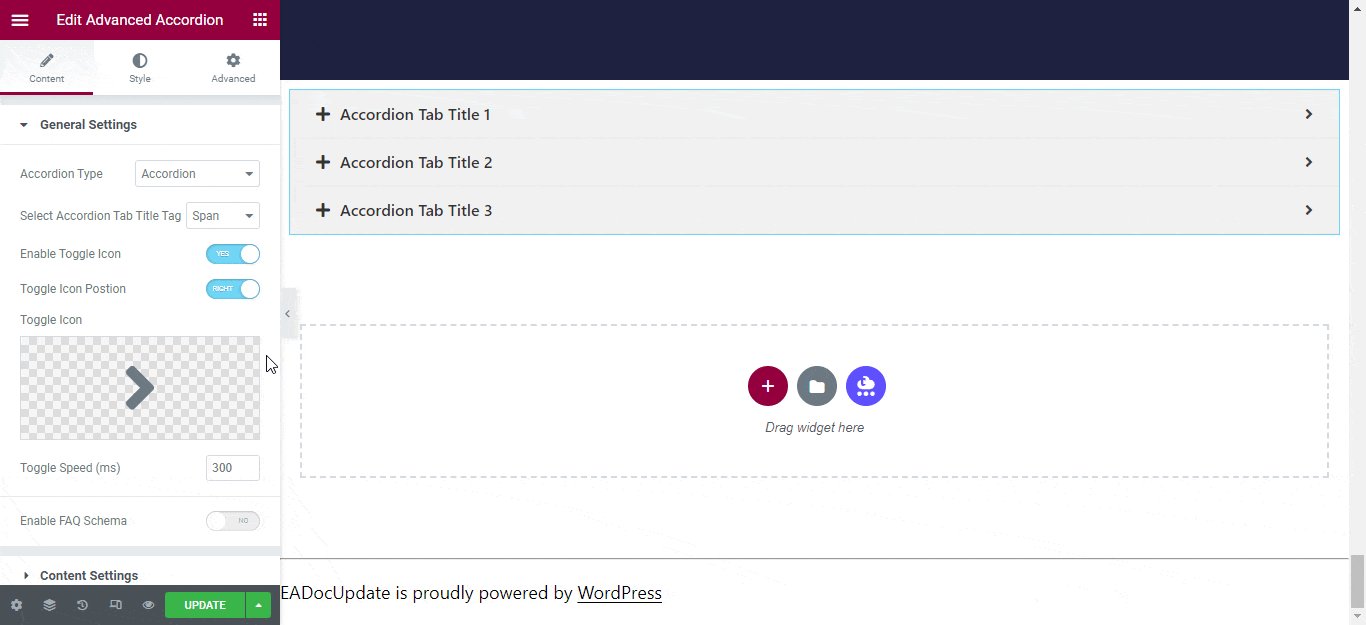
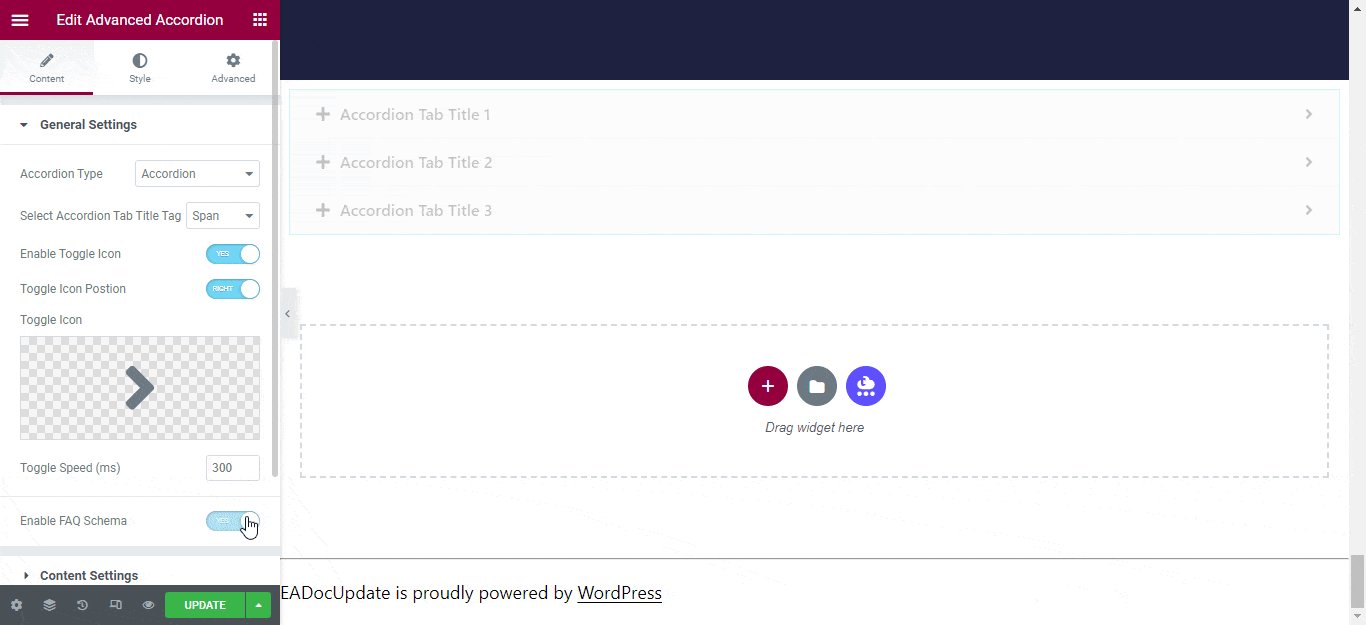
In your Elementor page, first from the left sidebar search for ‘Advanced Accordion’ and then select the element. After that, in the accordion, add your frequently asked questions and answers.
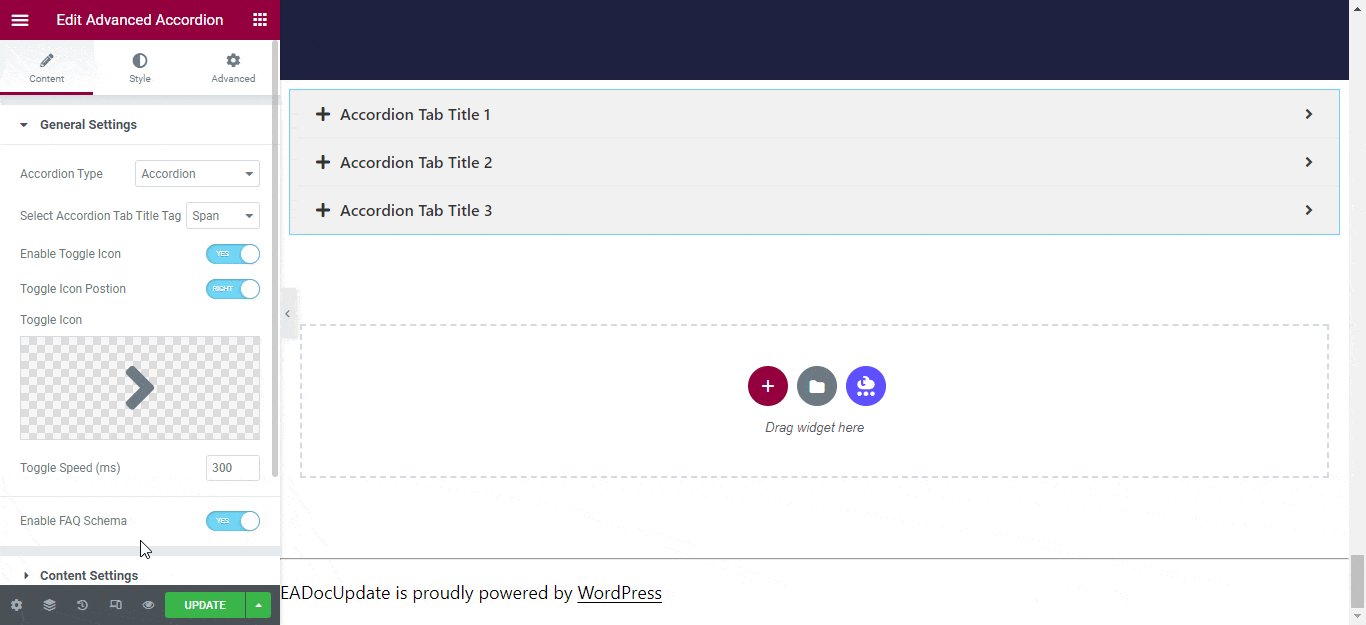
After that, from the ‘Content’ section, find the ‘Enable FAQ Schema’ option and toggle the option. You have enabled the FAQ schema for your website’s FAQ section without any coding.

Adding FAQ Schema With Coding
Using too many plugins can sometimes add extra scripts and functionality that take a lot of time for your site to load. Some plugins might even break the FAQ with the latest updates. Here, coding to implement the FAQ schema on their website can be a solution. and to reduce site loading time. To do that, you need to know the coding language.
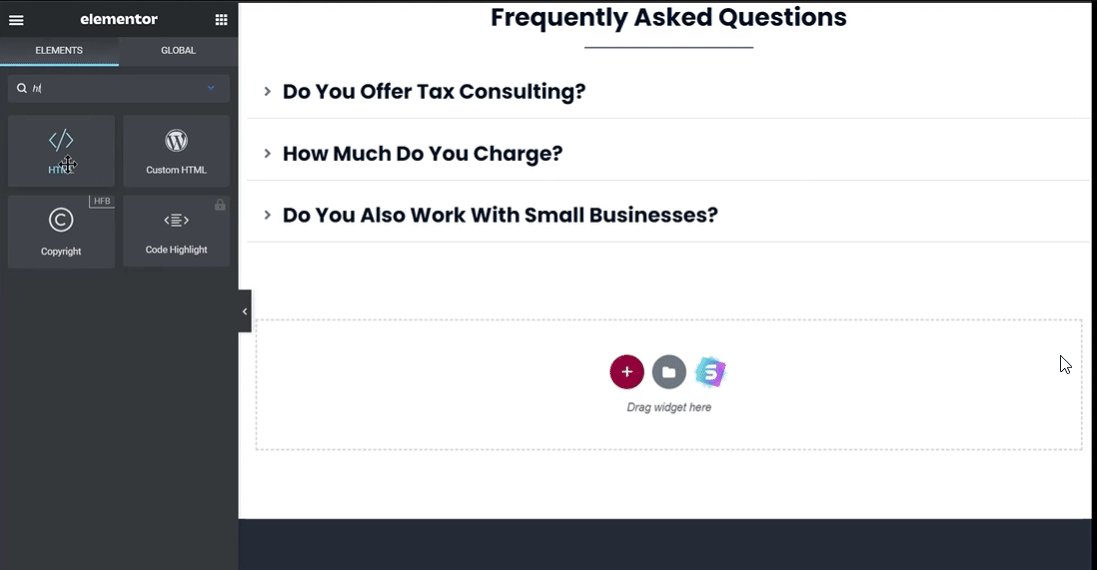
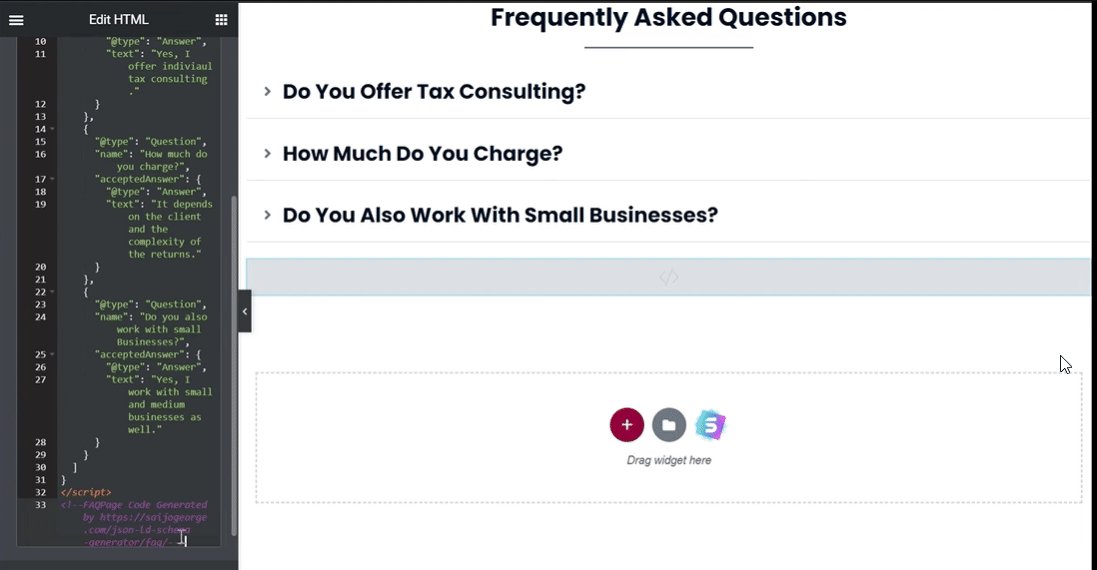
From the Elementor elements section, add an ‘HTML’ element on your page. From there, add the FAQ schema code.
You can generate this code from Google’s Structured Markup Helper. There, you can select the questions and answers from the page and get an automatically generated script. After that, copy the code and paste it into the HTML element of your page.

Then, after clicking on publish, you will see the FAQ section on your page. You can add different questions and answers to expand the FAQ section.
Is Your FAQ Schema Working? Here Is How to Test It
Now, you have added the FAQ schema with the plugin or through code. But if your FAQ schema is working?
Sometimes, for multiple reasons, your FAQ schema might not work. Google’s algorithm decisions, incorrect schema markup, and violating Google’s Structured Data Guidelines are some of the core reasons your FAQ schema might not work.
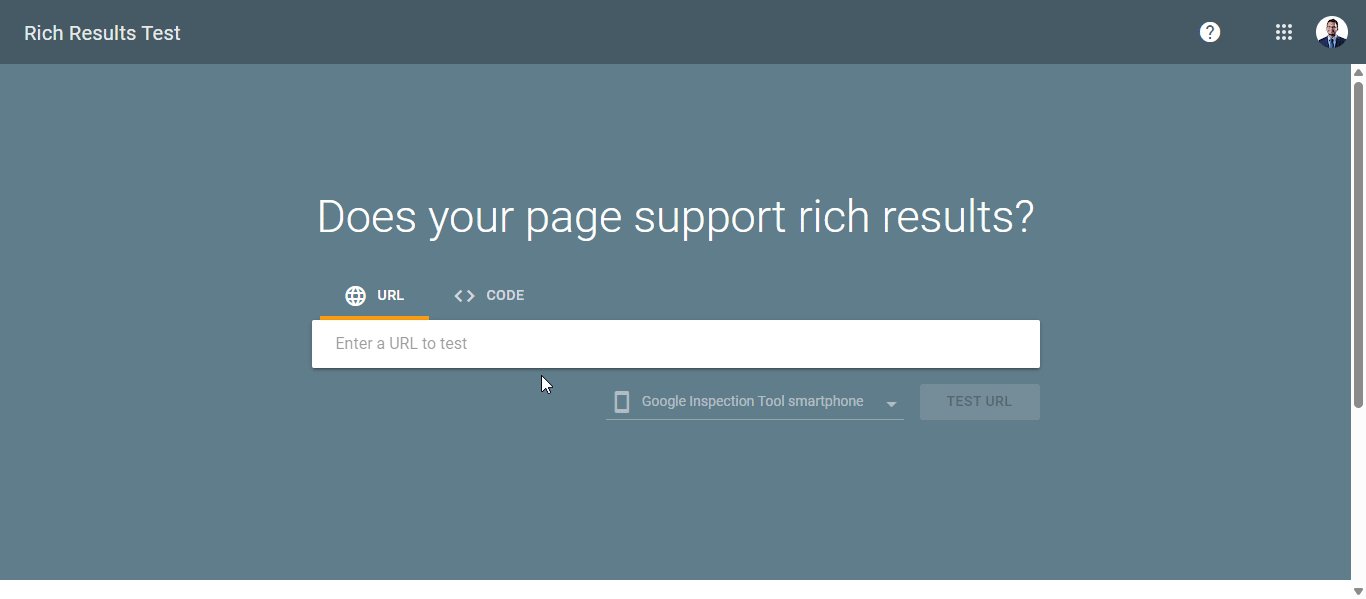
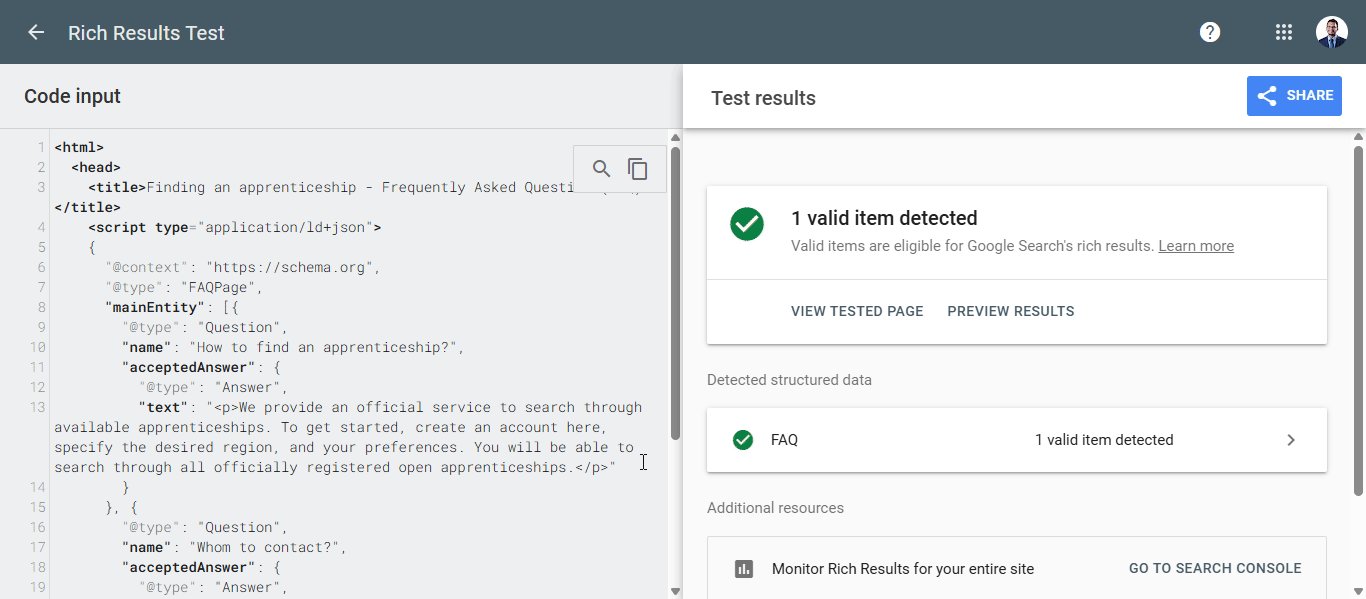
Here, you can have a solution by testing the FAQ schema. With Google’s suggested rich test result, you can test if your FAQ schema is working or not. To do that, you can test this with either the URL or the code.
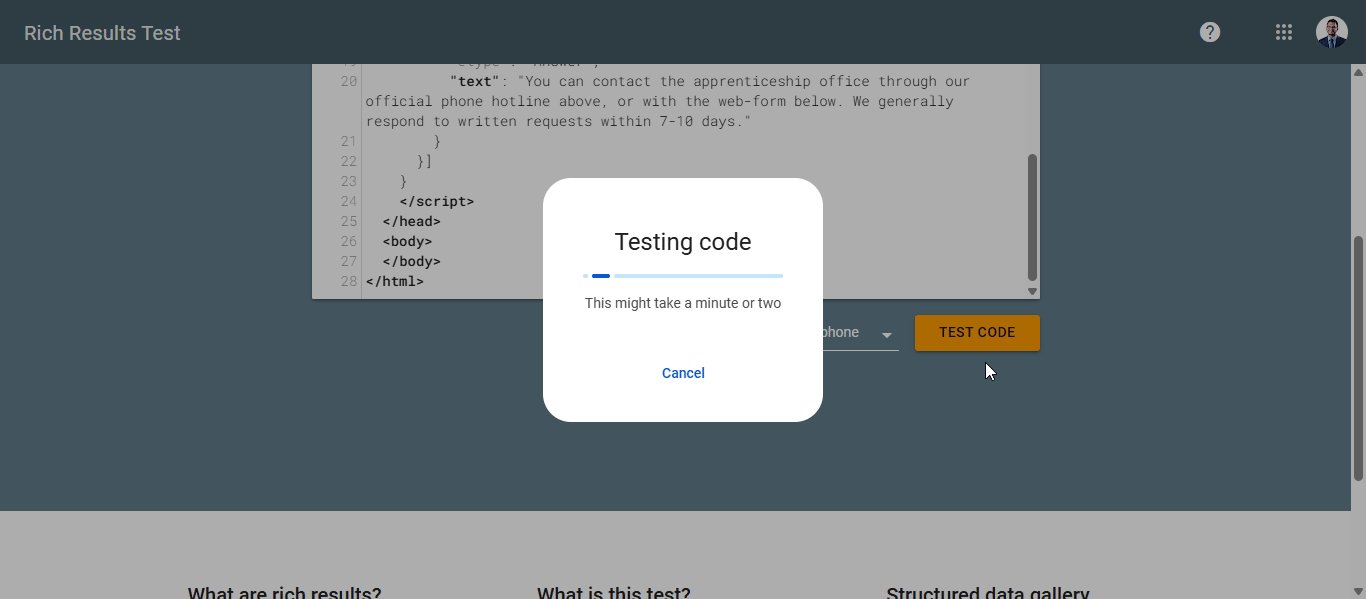
Let’s say you want to test your code. First, go to Google’s Rich Test Results, then from the code tab, copy and paste the FAQ schema code. Then click on ‘Test Code’ and then you will get the rich test result if your schema is valid or not.

Best Practices for SEO Friendly FAQ Pages
While creating an FAQ section or page, you have to maintain some best practices. These practices are not only essential to create an effective FAQ page but also for better results in search engines. Here are some of the best practices you should maintain while creating an FAQ page.
Use Keyword-Rich Questions
Implementing keywords that have high search volume and people mostly ask for can help you to rank higher in search engines. While creating a common FAQ, try to add the keywords or questions that people mostly ask.
For example, suppose you are creating a product for Elementor, then writing “How does this work?”, if you properly write “How does SEO Schema work on Elementor?”, then it will be a keyword-rich result. It is clear and increases your chances of ranking higher in search results.
Add Internal Links
Internal linking is a crucial part of Search Engine Optimization. Internal linking ensures search engines crawl all pages of your website and make sure the website is discoverable and prevents orphaned pages. Also, the anchor text helps search engines to better understand the website content.
In the FAQ section, if you use internal links or add relevant links in a text, then search engines will understand you have content for that specific topic. It will also help you to rank for that specific query and help increase traffic in search engines.
Optimized Title Tags
To make searchers aware of the FAQ, you can optimize the title tags. In the FAQ, you can keep your title tag with H2, H3 tag and then there your searchers will better understand what this query is about. Including relevant keywords in these title tags helps search engines better understand the content.
For example, in the FAQ section, if you keep ‘What is the Keto Diet?’ in the heading 3 tag, then this well-optimized, keyword-rich, and engaging question can increase click-through rates.
Add Clear and Concise Objectives
First, clarify the objectives of your frequently asked questions. What is the purpose of creating this section? Is it for clearing customer queries, or is it common knowledge about your products or services? For example, if it is a common query about the product or service, then it is good if you implement the FAQ schema.
But if it is the common queries specifically about your product, then it is better to make a separate FAQ page, so all the important questions can be found in one place.
Categorize the FAQs’
If the FAQ section is properly categorized, then it will be easy for any web visitors to find their important queries. For example, let’s say in a SaaS platform, users need a specific query about a specific feature. This also helps search engine crawlers to better understand the content and find the right results for the query.
Suppose the platform categorizes the FAQs based on the specific feature and keeps all the necessary queries in that section. In that case, the visitors will get all their queries in one place, resulting in a good user experience.
Update the FAQ Section
Google loves updated content for the pages. Latest updates or any offerings, your FAQ section can help your searchers to better understand the content and get the latest understanding. This update includes changing any information or adding a new FAQ. For example, your software got a new update, so now you have to change the content of the common questions section.
On the other hand, if you are giving a new discount offer for a campaign, then your customers might have some questions regarding how to avail themselves of that. So you have to update or add a new FAQ for that query. That is why regularly updating the FAQ is important.
Get Ready to Stand Out in Search with FAQ Schema
The FAQ schema can be the ultimate solution for ranking higher in search engines and increasing your web traffic easily. Giving the right answer to the right question will provide a better user experience and continue the process of getting repeated traffic. So, implement the FAQ schema on your Elementor site and make your website more visible to the searchers.
Was this blog insightful to you? Share your opinion with our Facebook community. You can subscribe to our blogs for valuable tutorials, guides, knowledge, tips, and the latest WordPress updates.



![[New Extension] How to Show Vertical Text on Elementor Websites?](https://essential-addons.com/wp-content/uploads/2025/11/Essential-Addons-New-Extension-Vertical-Text-Orientation-1024x576.jpg)


