Are you also someone who is struggling with finding the Inner Section in your Elementor? Lately, most of the Elementor users are asking why the Inner Section widget is not showing in Elementor. You may wonder after knowing that the inner section has not gone anywhere rather it is still there where it was. If you want to know how you can solve the ‘inner section not showing in Elementor’ problem, we recommend you read the blog till the end. Let’s get on board right away.

But before going to the main course, you need to know why this has happened all of a sudden as a starter. Let’s start with the background story behind not seeing the inner section in Elementor.
A Sneek Peak Of Elementor Updates Over The Years
22nd March 2022, Elementor came up with a release Elementor 3.6, bringing with it an eagerly anticipated feature: the Flexbox Container experiment. This much-awaited addition transformed the Elementor experience.
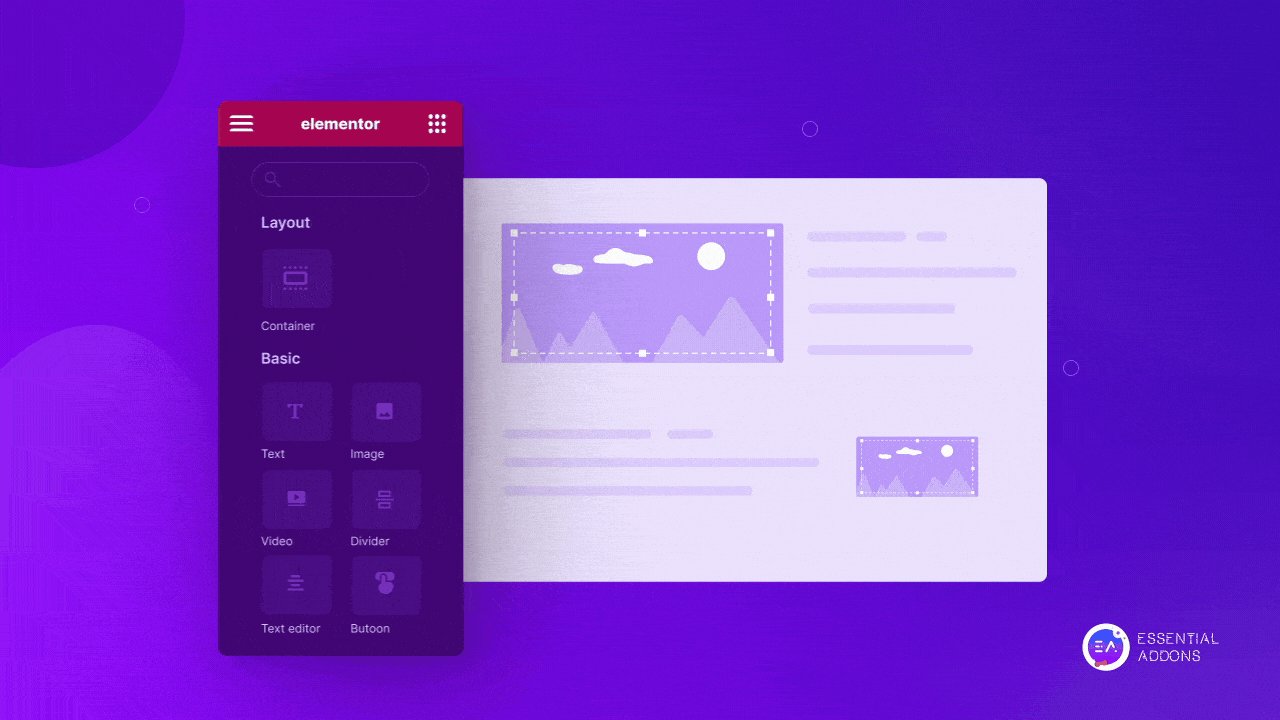
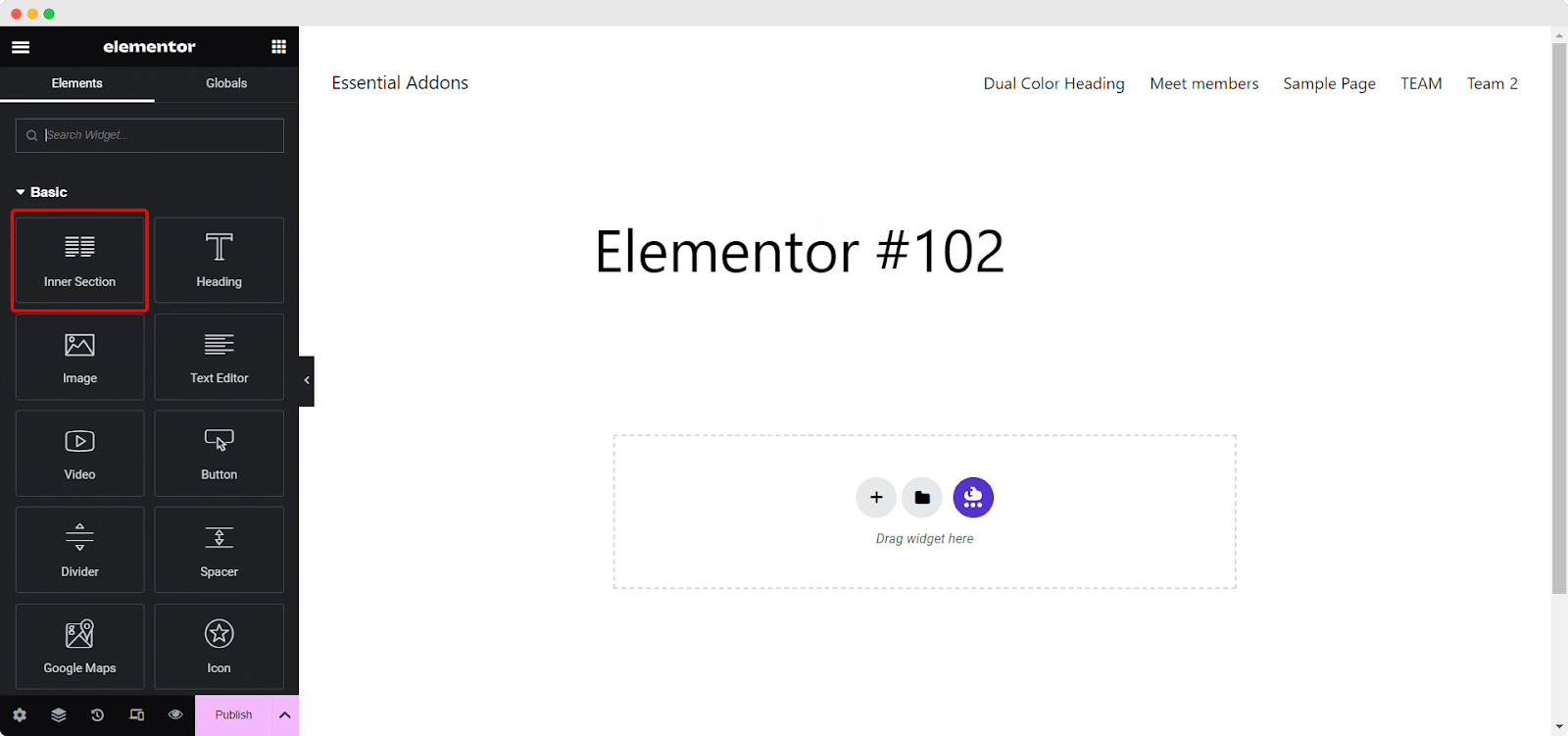
Upon activating the Flexbox Container, the Inner Section widget is replaced with the new Container widget. Before the Flexbox Container experiment, you used to get your Elementor panel like this:

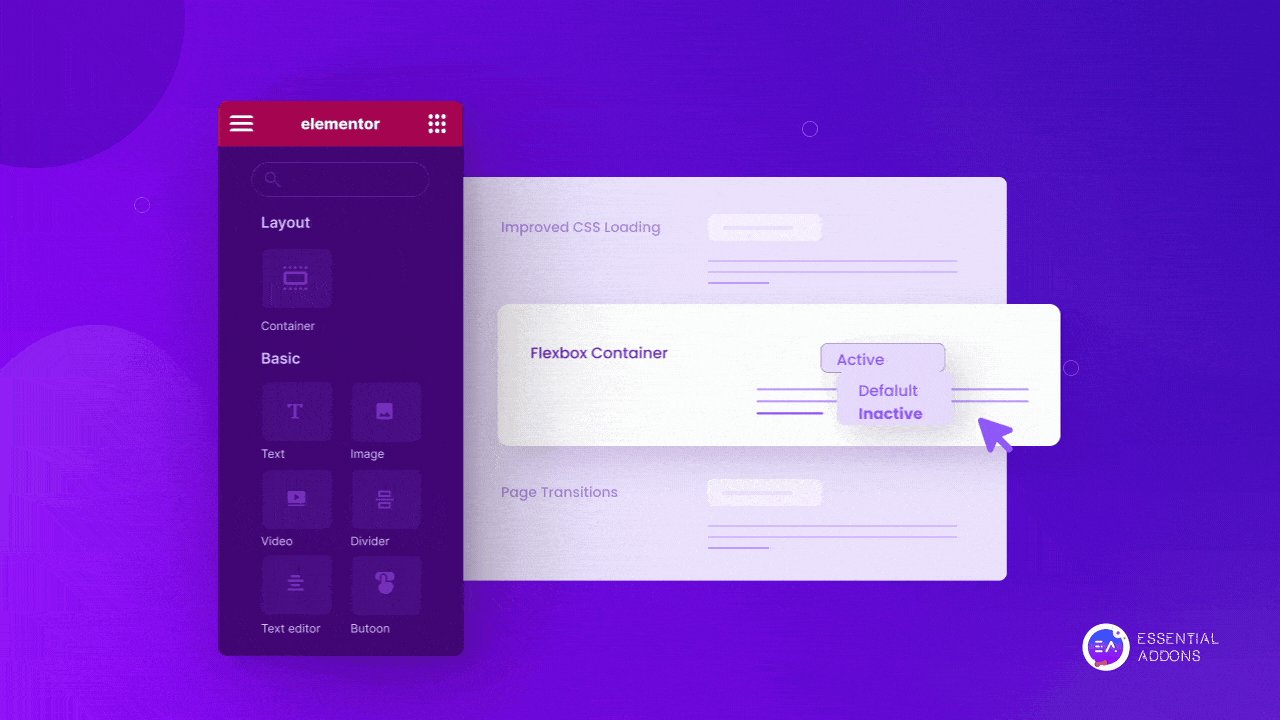
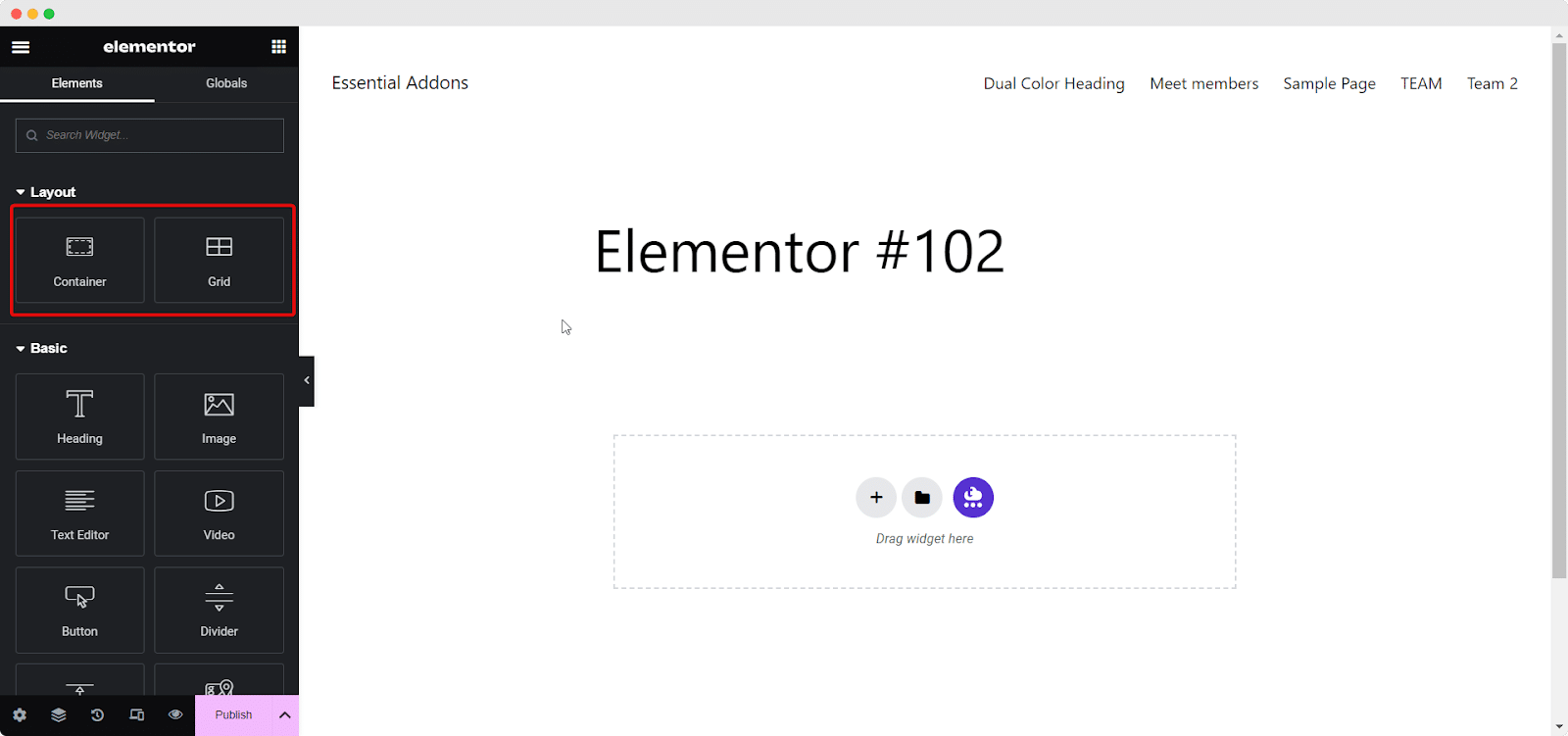
Once you activate the Flexbox Container you will see something like below in your Elementor editor panel.

However, if you already enable the Flexbox Container, you will need to disable it. This action resolves the ‘inner section not showing in Elementor’ problem, effectively restoring the Inner Section widget missing Elementor.
Note: Starting from Elementor 3.16, the status of Flexbox Container has been upgraded to “Stable.” As a result, it comes as activated by default in with installations.
Considerable Things Before Solving ‘Inner Section Not Showing In Elementor’ Problem
In Elementor, you can create layouts using two different methods: Inner Section and Flexbox Container. These two approaches offer distinct features and functionalities.
Flexbox Container provides access to enhanced widgets and various new features. Some notable additions include the Tabs widget introduced in Elementor 3.10 and the Mega Menu (Menu widget) in Elementor Pro 3.12. These features, among others, are not available in the Inner Section.
To put it simply, if you choose to use the Inner Section widget, you will miss out on many valuable features. That is why it is crucial to understand that you can not mix and match Inner Section and Container widgets since they represent two distinct approaches to layout creation.
Importantly, Elementor allows you to edit layouts or designs that were created using the Inner Section widget, even if you have the Container widget enabled. However, the reverse is not true. This leads us to a vital point: if you have built a design or layout using the Container widget and then deactivate it, you will lose everything. In some cases, your content might also be lost.
The solution to address the ‘inner section not showing in Elementor’ is to deactivate or disable the Flexbox Container. We recommend doing this first on a staging site to ensure everything goes smoothly. If you’re satisfied with the results, make a complete backup and apply the changes to your live website.
With all being said so far, our goal is to prevent you from losing any progress you have made on your Elementor website. In this tutorial, we provide a step-by-step guide on how you can do this effectively.
Let’s Solve ‘Inner Section Not Showing In Elementor’ Problem: Step By Step Guide
Finding your lost Inner Section Widget in Elementor is super easy but an important one to find. To get the widget back, all you have to do is follow these simple steps below. After going through all the steps, you will wonder why you thought that your inner section not showing an Elementor was a mammoth task to solve. Let’s dive in.
Step 1: Login To Your WordPress & Navigate To Elementor Features
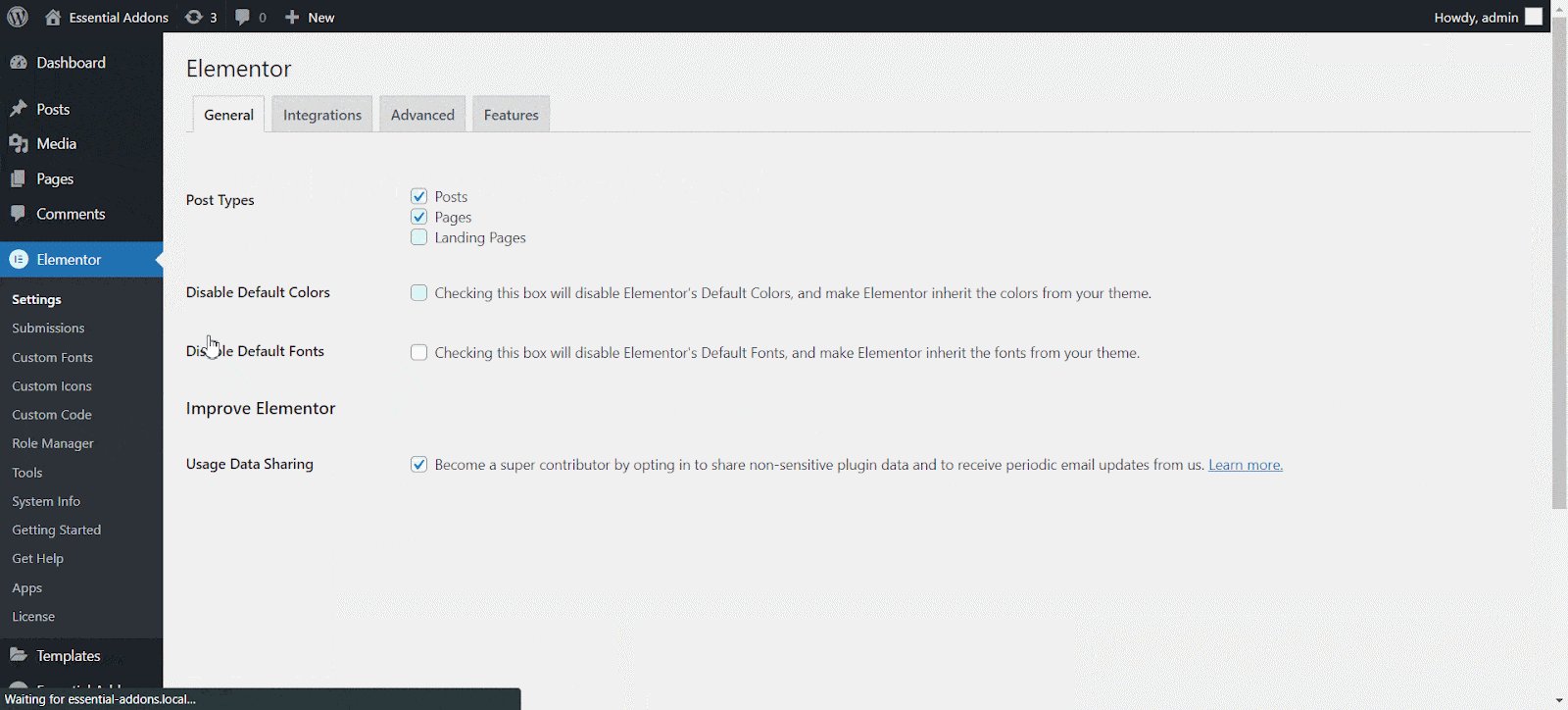
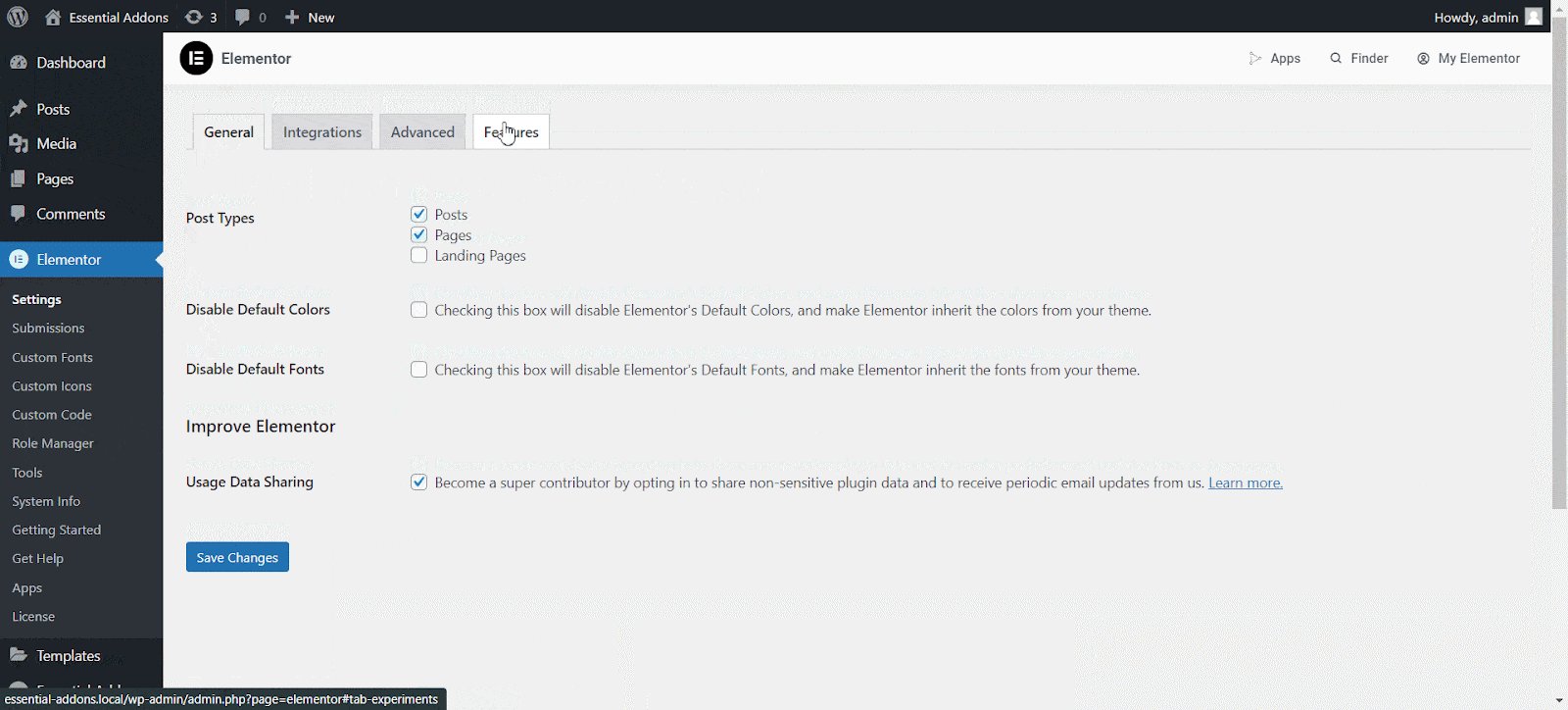
To fix the ‘inner section not showing in Elementor’ issue, the first thing you need to do is log in to your WordPress dashboard. After that, from the WordPress admin side panel, simply navigate to Elementor → Settings. Now you will see 4 tabs, one of which is ‘Features.’ Click on it to go to the next step.

Step 2: Turn Off Flexbox Container Feature In Elementor
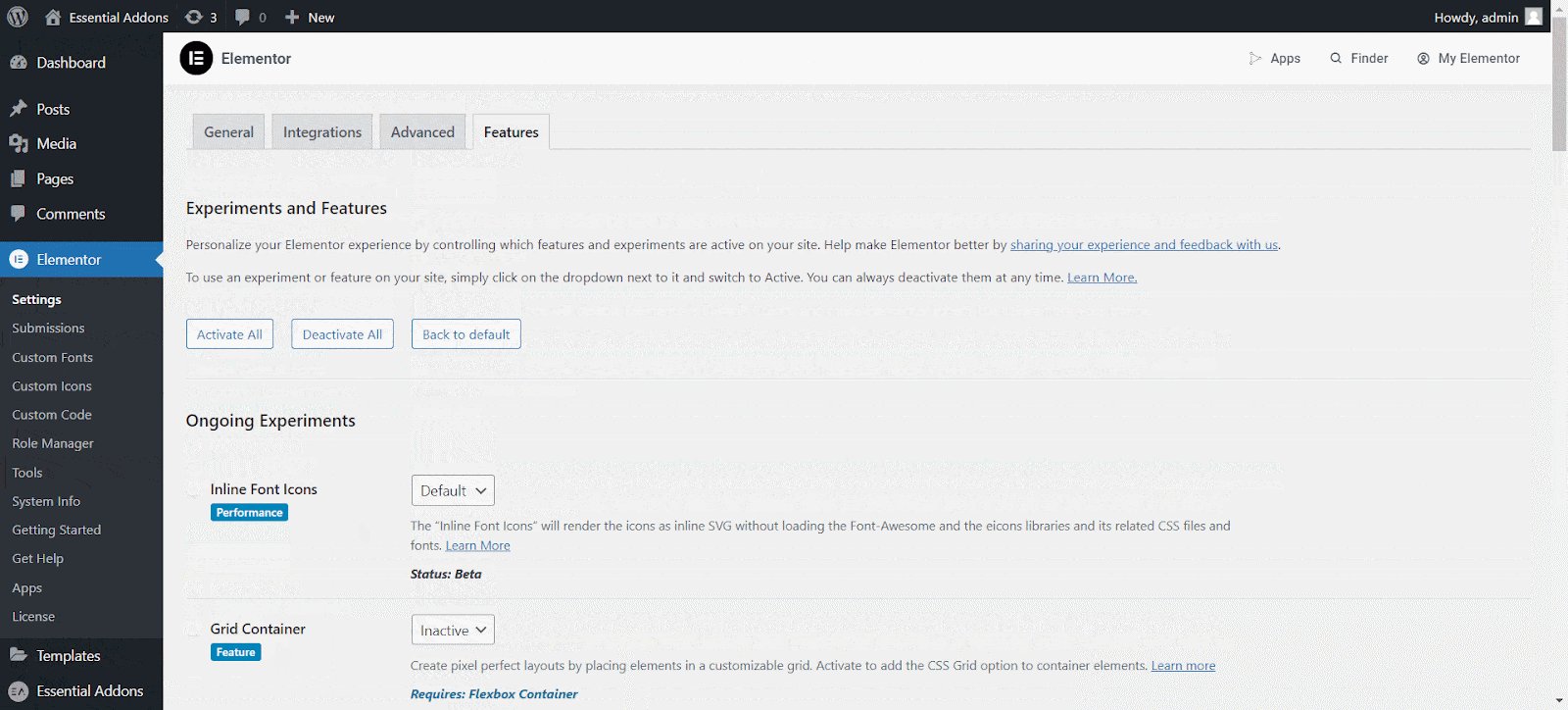
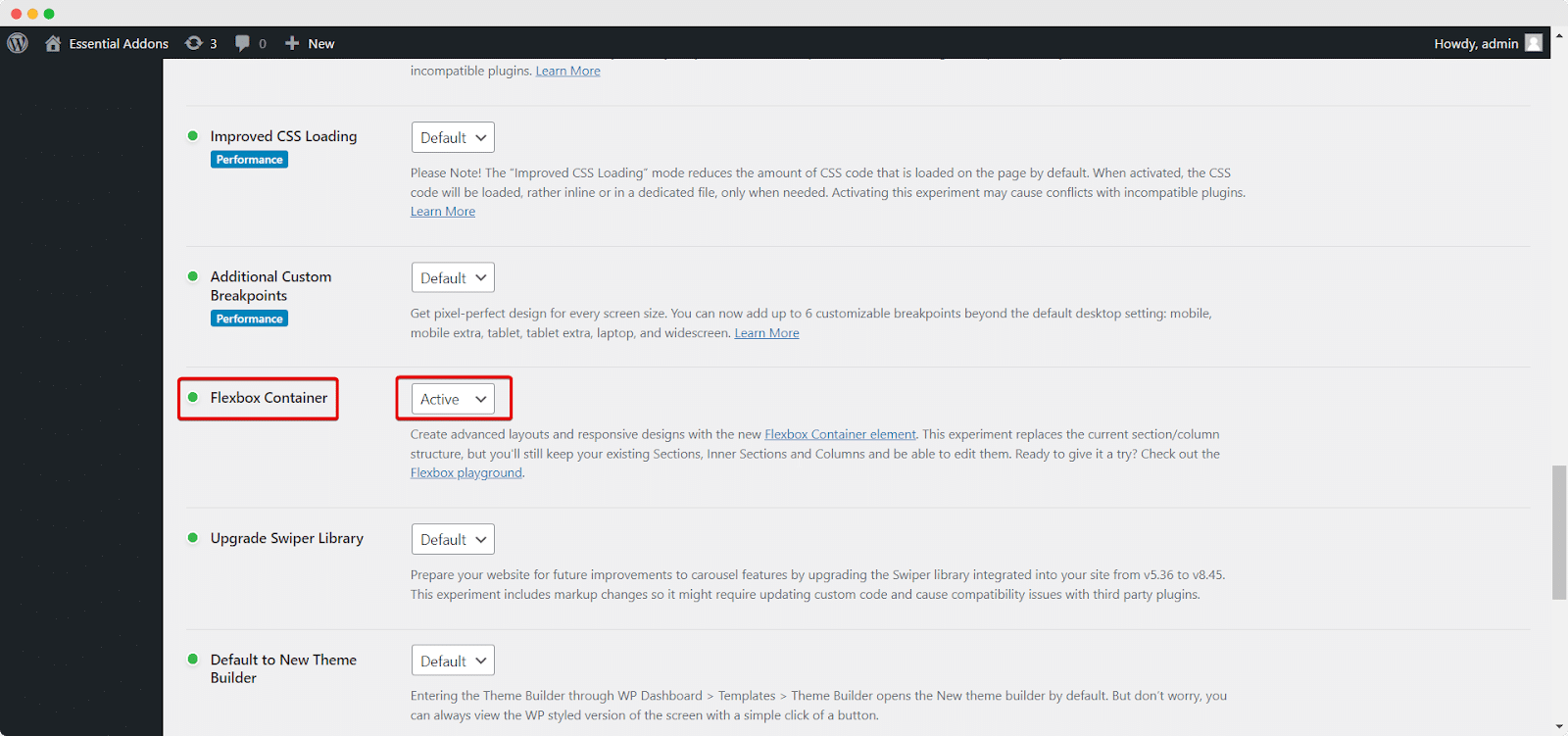
After completing the previous steps, the next thing to do is find the Flexbox Container option. To locate it, scroll down to the Stable Features section. Under this section, you will see the Flexbox Container.
As mentioned earlier, if you can not find the inner section widget in Elementor but you have the Container widget, then the Flexbox Container feature is active. In the screenshot below, you will notice a green dot next to the label, and the dropdown set to ‘Active’ indicates that it is enabled.

Before we proceed, it’s essential to understand that in Elementor 3.5, the Experiments interface underwent a significant change and was divided into two categories: Ongoing and Stable.
If an experiment falls under the ‘Ongoing’ category, it is not recommended for use on a live website or in a production environment.
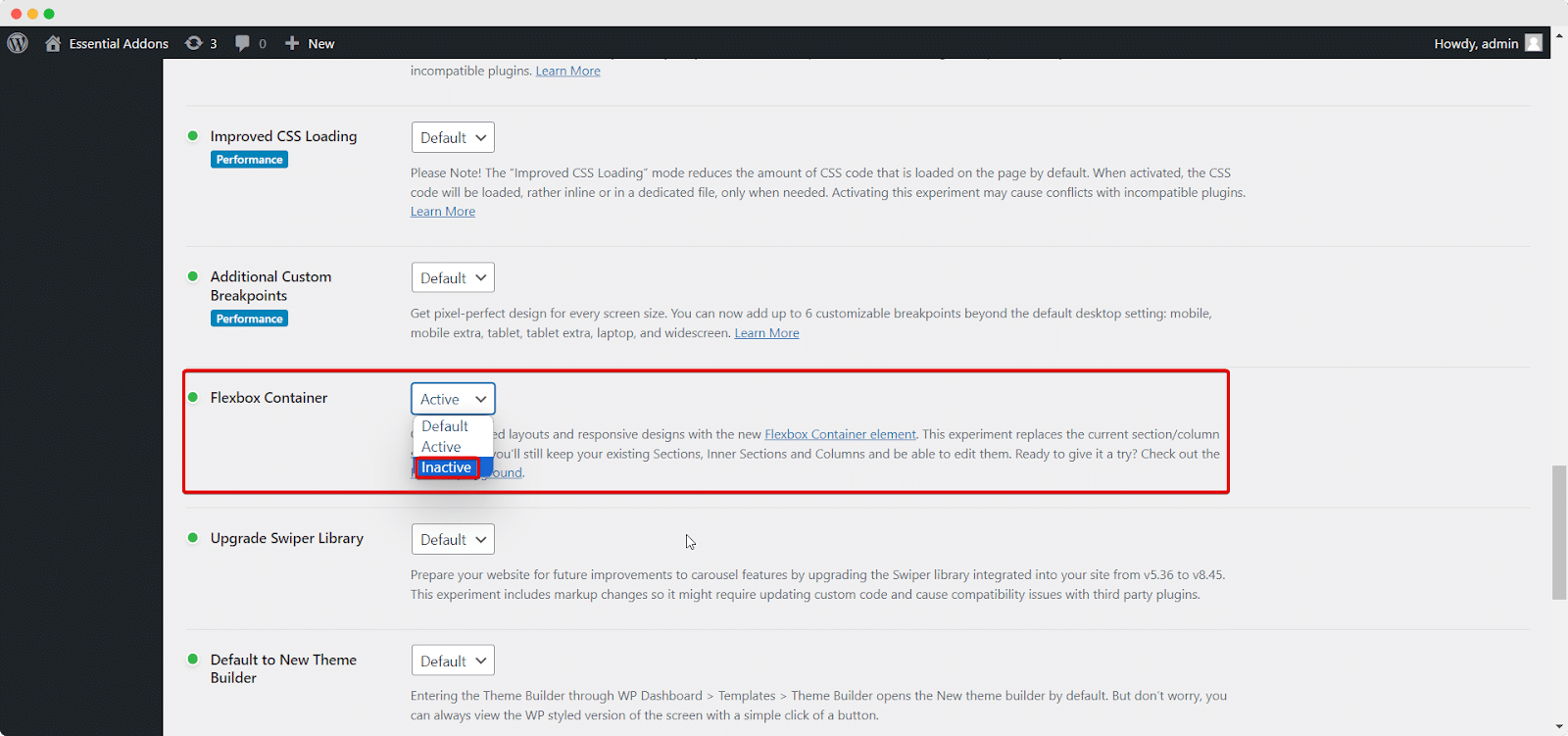
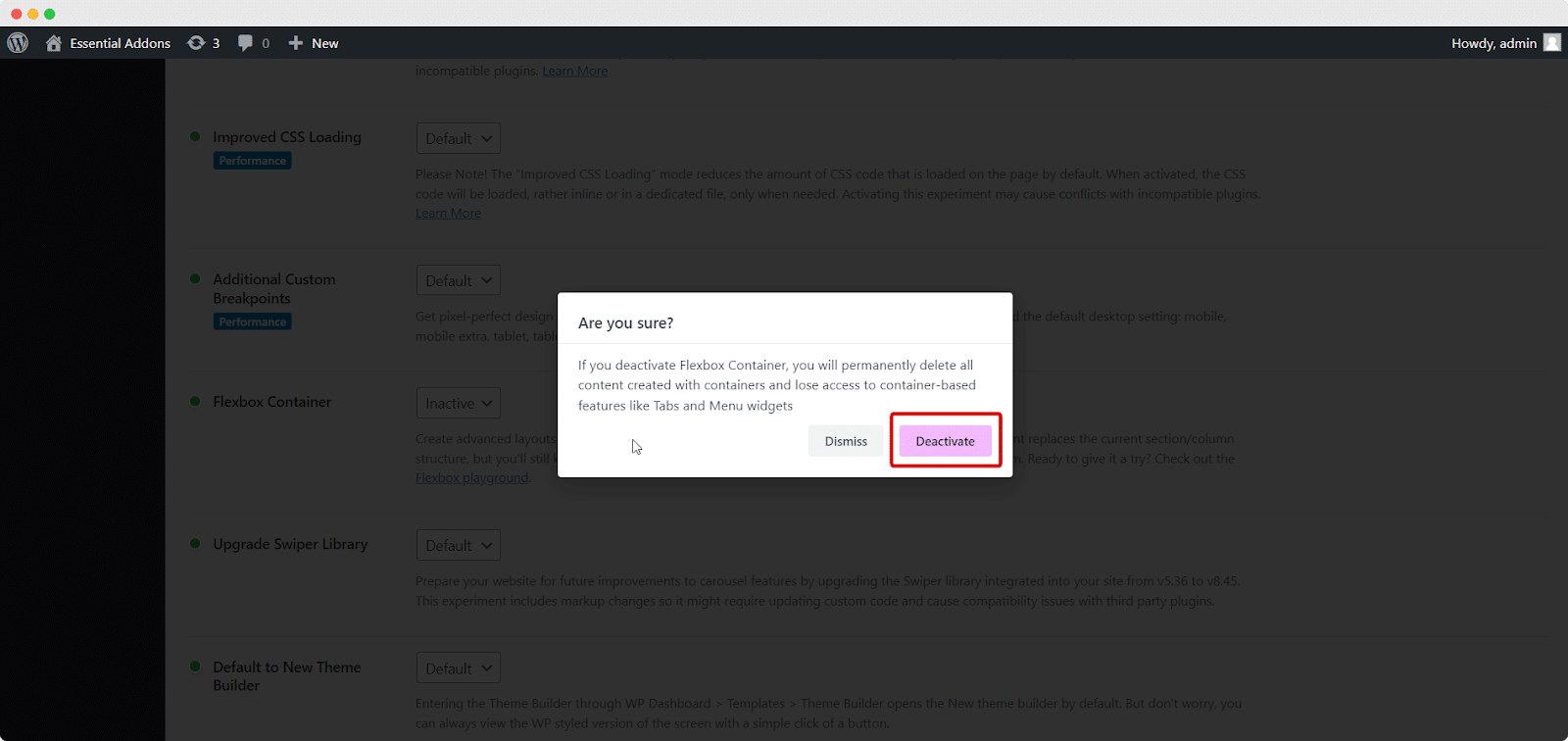
If you want to try out a feature under ongoing experiments, it is best to do it on a local site. With this in mind, to turn off the Flexbox Container feature, simply select ‘Inactive’ from the dropdown menu.

After selecting ‘Inactive,’ a message will pop up, informing you that you will not be able to use features that rely on the Flexbox Container. Also, any content created with this feature will be deleted.

Before you deactivate it, make sure to back up your site. If you have already done that, go ahead and click to deactivate the Flexbox Container feature.

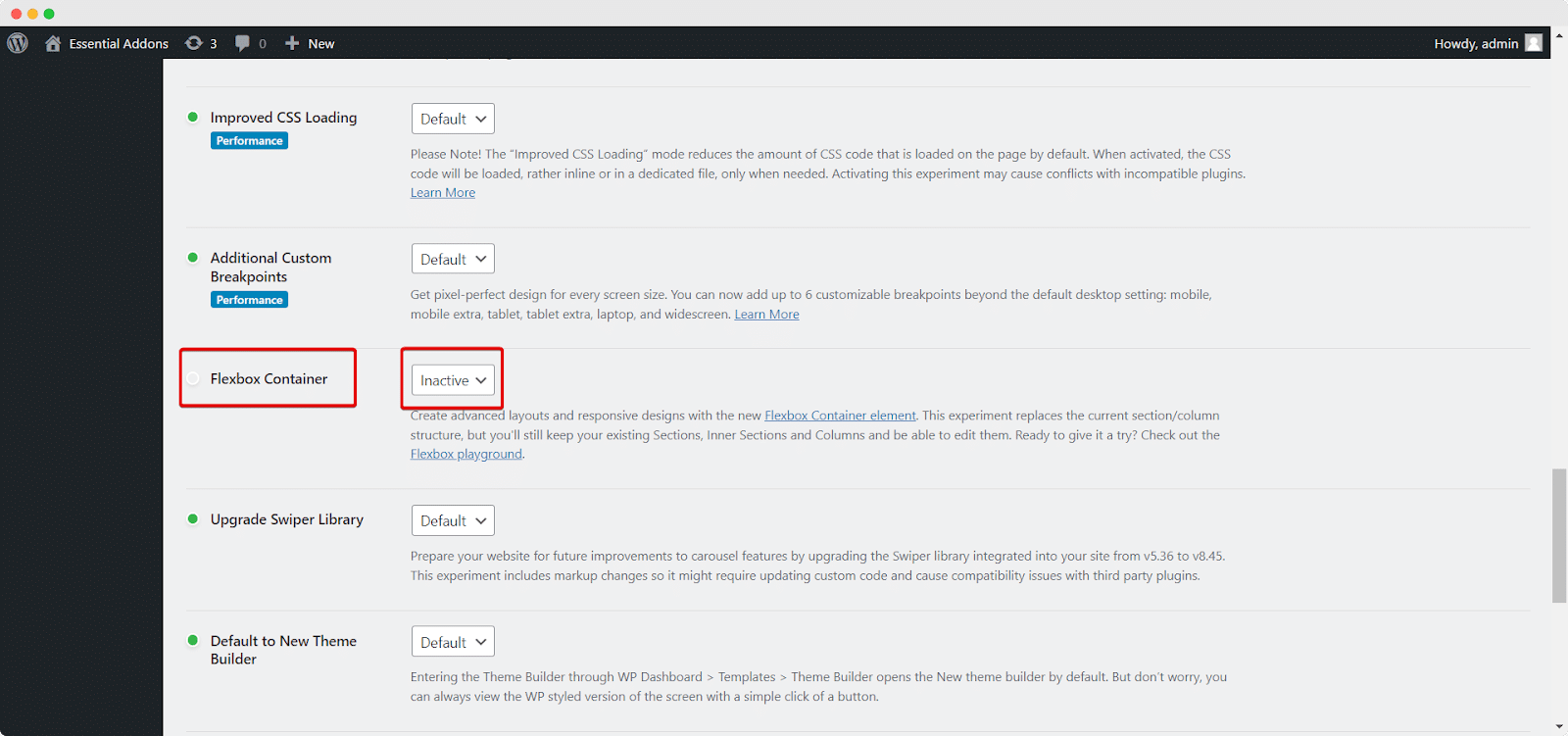
In the screenshot above, you can see a gray mark next to the Flexbox Container label, and ‘Inactive’ is chosen in the dropdown.
This means the feature is turned off, and it should resolve the problem of the ‘inner section not showing in Elementor.’ Let’s check the results in the next step.
Step 3: Visit Elementor Editor To See The Missing Inner Section
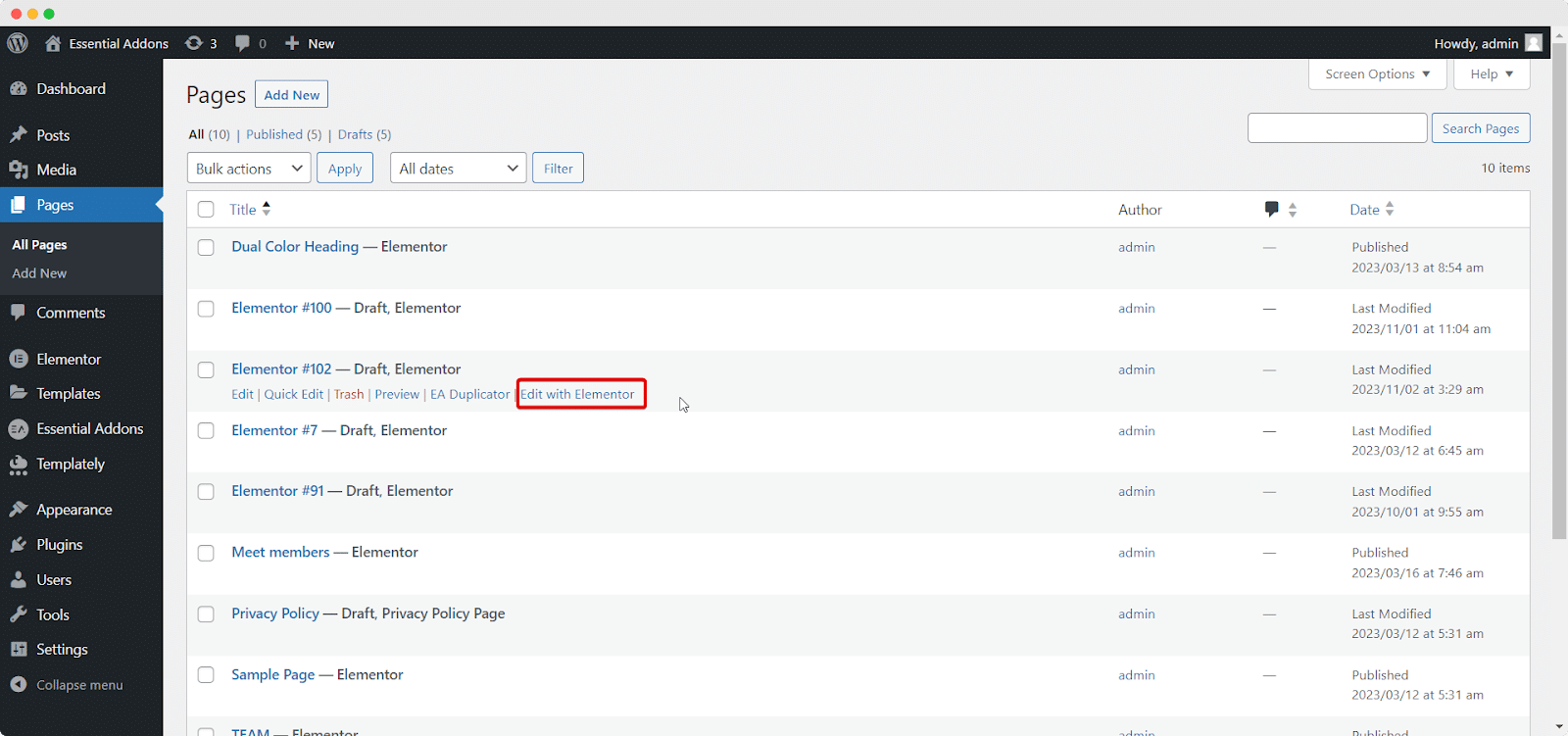
To see the missing Inner Section Widget in Elementor, you need to go to the Elementor again. To do this, edit a page or post using Elementor.

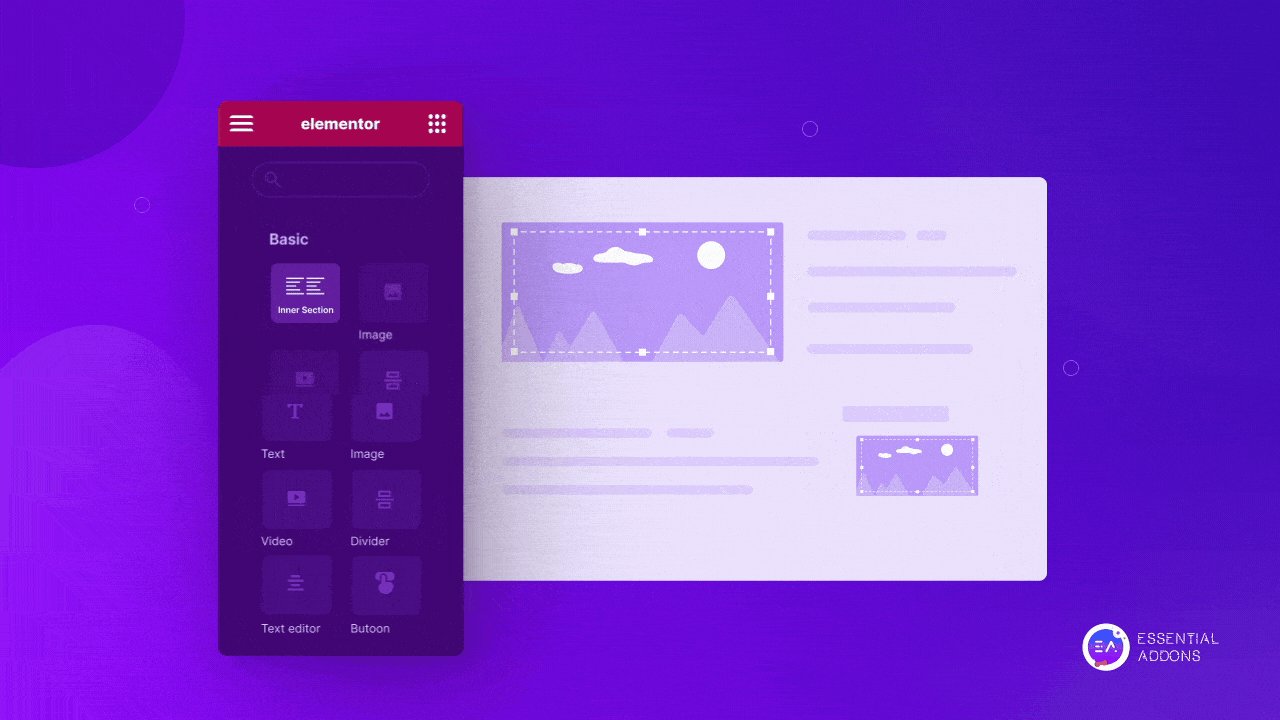
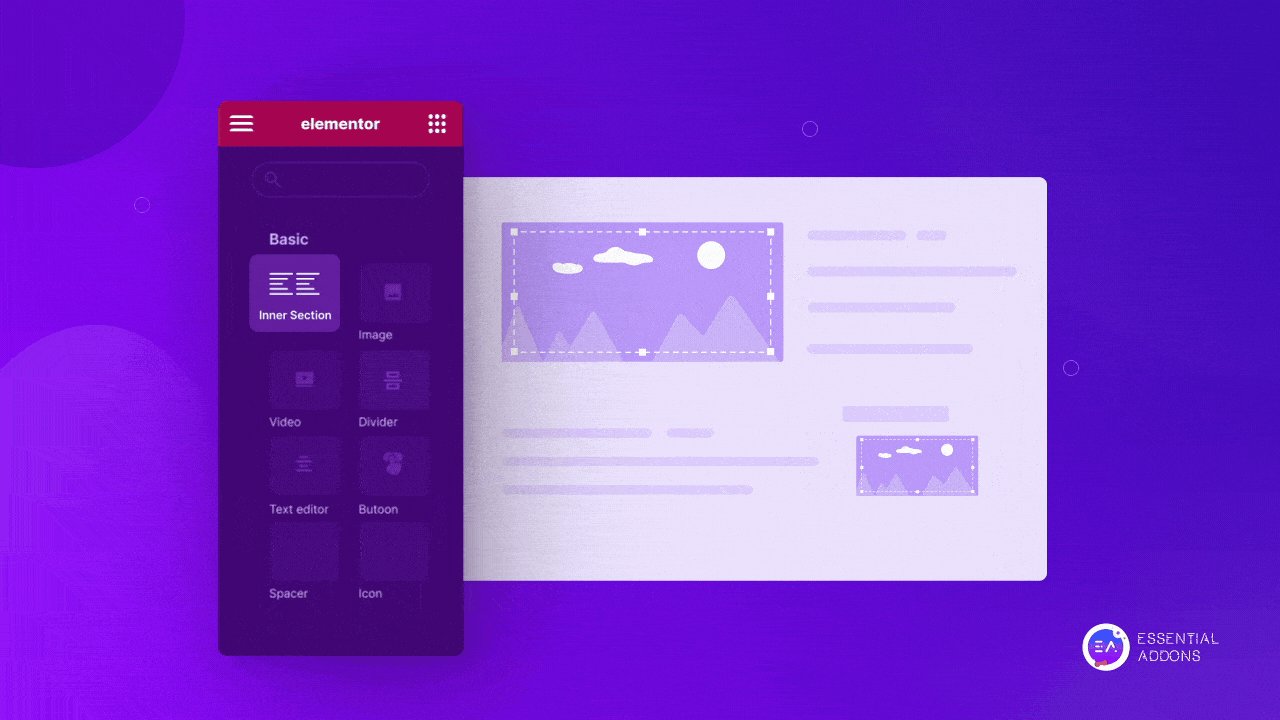
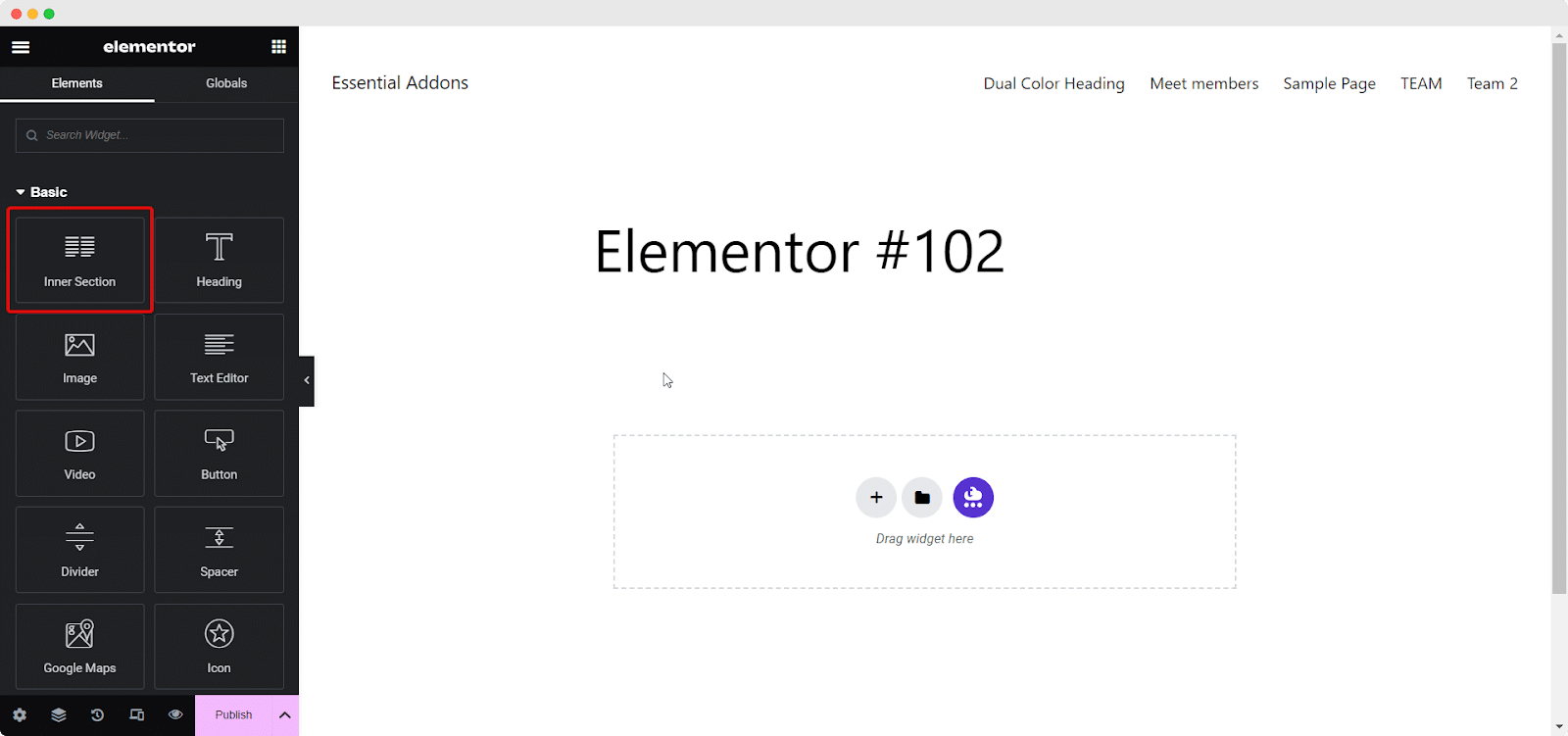
When you’re in the Elementor editor, look for the Inner Section widget in the Basic section.

That is all you need to do to fix the ‘inner section not showing in Elementor’ issue.
Elevate Your Web Building With The Future Of Elementor Layouts
If you have encountered the issue of the inner section not showing in Elementor and see the Container widget under Layout, the solution lies in deactivating the Flexbox Container feature. However, it is important to remember that Flexbox Container is the future of Elementor, and using it alongside the Inner Section is not recommended.
Hope this blog helped you to find the important missing piece ‘elementor hidden section’ Inner Section widget that you were looking for. For more exciting Elementor news, updates, & expert tips, subscribe to our blog and join our super-friendly Facebook Community.