
In today’s digital world, if you are running a restaurant business, then you must also have a restaurant website to boost the growth of your business. Thankfully, it isn’t that hard to create a restaurant website on WordPress if you are using ready Elementor templates. In fact, you can do it all by yourself, without touching a single line of code or hiring expert website designers.
Don’t believe us? Keep reading, because in this blog post we’ll show you how to design a stunning restaurant website using ready Elementor templates in less than 5 minutes.
Table of Contents
Boost Growth Of Your Restaurant Business With A WordPress Website
Since nearly everyone today is active on the internet, creating a restaurant website will help you boost the growth of your business in a number of ways. For this reason, creating a website for your restaurant business should be an essential part of your digital marketing strategy. Below is a list of ways you can benefit from having a restaurant website:
👉 Reach more customers: By building an online presence for your restaurant business you will be able to target and reach a huge number of potential customers. This is because nearly everyone today is active in the digital world.
👉 Increase brand awareness: The stronger your online presence is, the more people will learn and know about your restaurant. So, creating a restaurant website will help you increase your brand awareness.
👉 Enhance brand image: A restaurant website lets you connect with your potential customers and allows you to enhance your brand image by sharing customer testimonials, reviews and much more.
👉 Get online orders and reservations: With the help of a restaurant website, you can increase your revenues through online orders and reservations that customers can make on your restaurant website.
Get Started With Foodiecious, The Best Elementor Template For A Restaurant Website
The best platform to create a restaurant website is on WordPress, because it is very easy to set everything up and takes a very short amount of time. All you have to do is sign up for a WordPress account and get your own domain.
Once that’s done, you can create and design your restaurant website by using Elementor–the most popular page builder for those without coding experience. It comes with a ‘drag and drop’ feature that allows you to instantly create stunning websites in a matter of minutes. You don’t even need to design everything from scratch with Elementor; you can save time and effort by simply using any ready-made Elementor template and then customize it your way to create your own, unique restaurant website.
Introducing Foodiecious template pack from Templately. This ready-to-use Elementor template pack gives you all the essential features you need to create an attractive restaurant website that’s guaranteed to catch your visitor’s eye.
Foodiecious comes with 6 premade, stunning web pages and 2 ready-made blocks which you can style quickly and easily in any way you want using the Elementor Editor. Before we begin our tutorial, let’s take a quick look at some of the features you can get with this template pack and how they can help you create a fully functional restaurant website on WordPress.




Things You Will Need To Create A Restaurant Website Using Elementor:
Now that you know what makes Foodiecious the best choice when it comes to choosing an Elementor template for a restaurant business, let’s start designing your website. Make sure you have the following things listed below:
- Elementor: if you don’t have this page builder already, then you should install and activate Elementor as soon as you have your own domain for a WordPress website.
- Essential Addons: many of the cool features you get with the Foodiecious template pack is designed with Essential Addons, the most popular elements library for Elementor with over 600,000 users. You will need to install and activate this plugin to use the Foodiecious template
- Templately: since Foodiecious is a template pack for Elementor that comes from Templately, and so to use this template pack you need to sign up for an account and then install the Templately plugin for WordPress.
- Contact Form 7: to use the Contact Us Page and the Reservations Page from Foodiecious, you will need to install and activate the Contact Form 7 plugin for WordPress.
Watch The Video Tutorial Here
How To Design A Restaurant Website With Elementor In Less Than 5 Minutes
If you have successfully installed the plugins mentioned above, then you are ready to start creating your own restaurant website on WordPress. Just follow the step-by-step instructions below and you should be able to set everything up using Elementor in less than 5 minutes.
Step 1: Add A New Page In WordPress And Choose Edit With Elementor
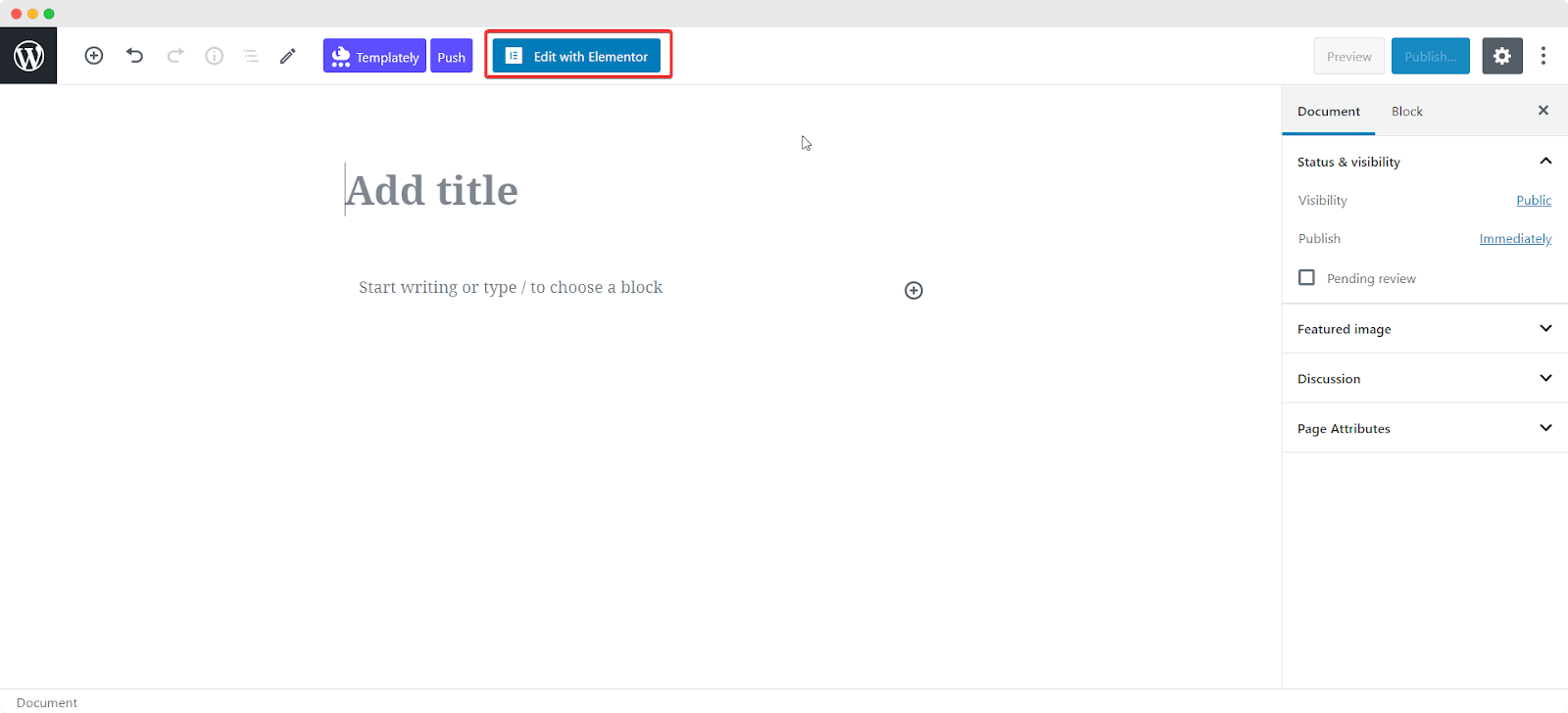
The very first step in designing your restaurant website with Elementor is by creating a new page. You can do this by opening your WordPress dashboard and going to Pages -> Add New. This will create a new page in your WordPress website.
Next, you have to edit your page with Elementor. To do this, just click on the ‘Edit with Elementor’ button at the top. This will automatically open up the Elementor Editor for you.

Step 2: Load Foodiecious Home Page Into Your Website
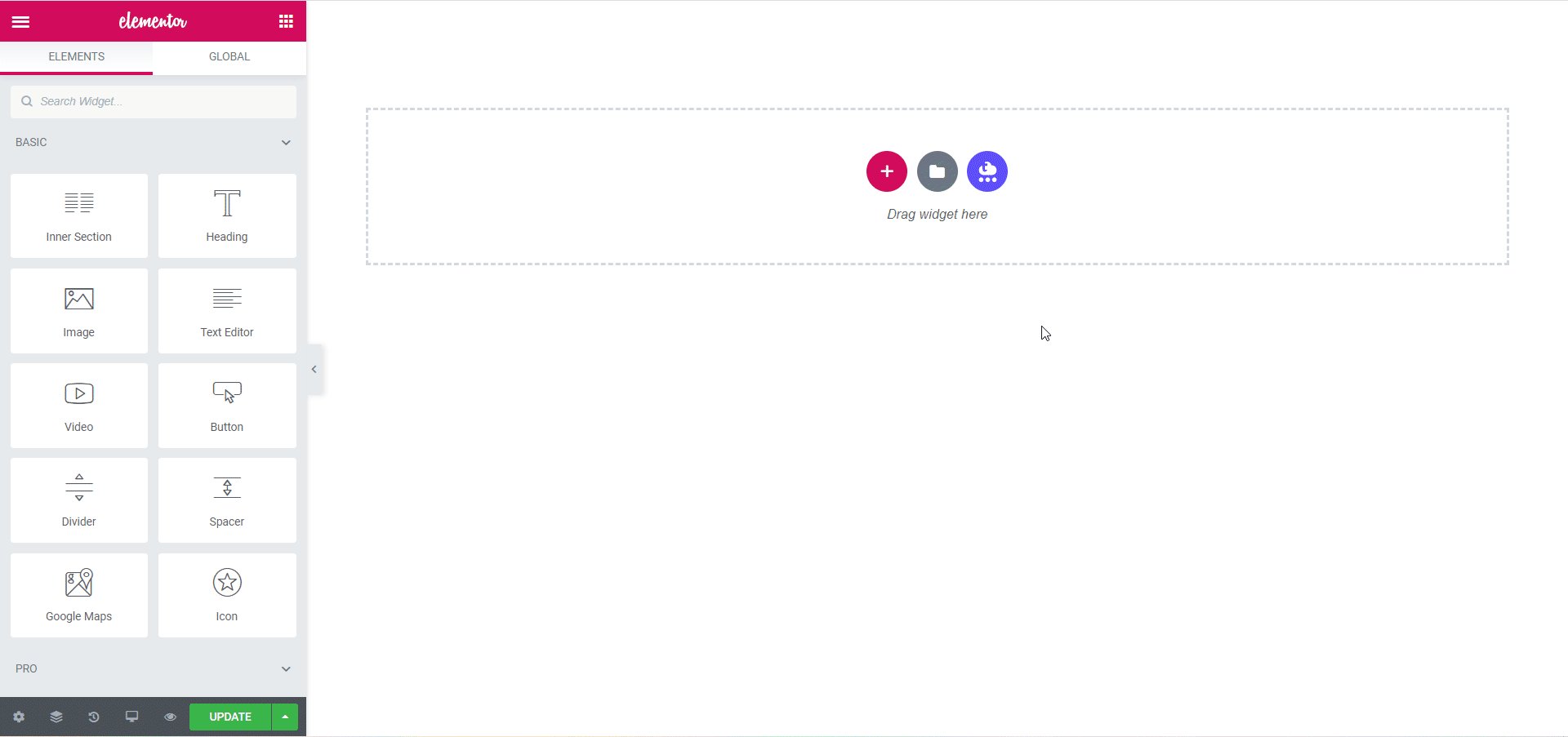
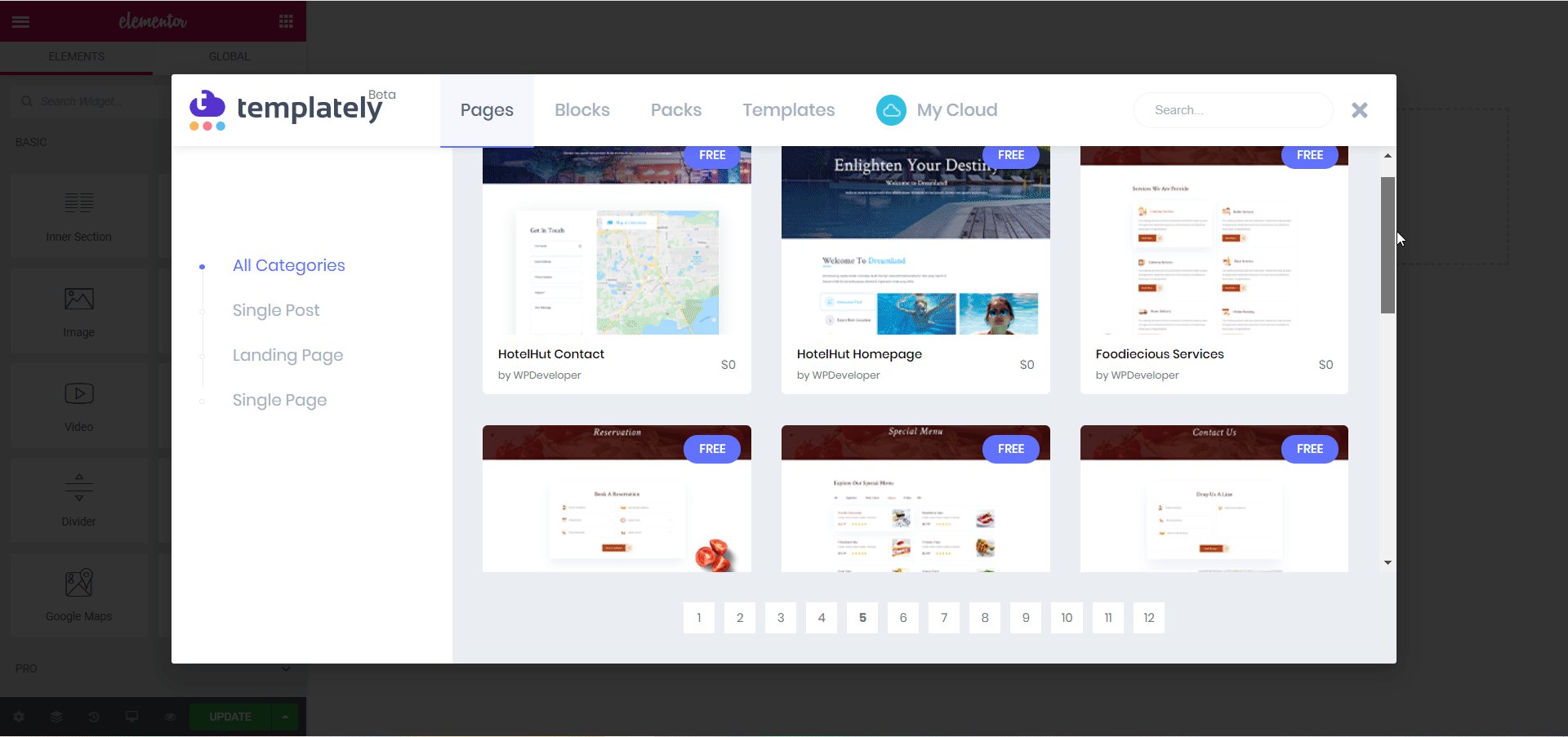
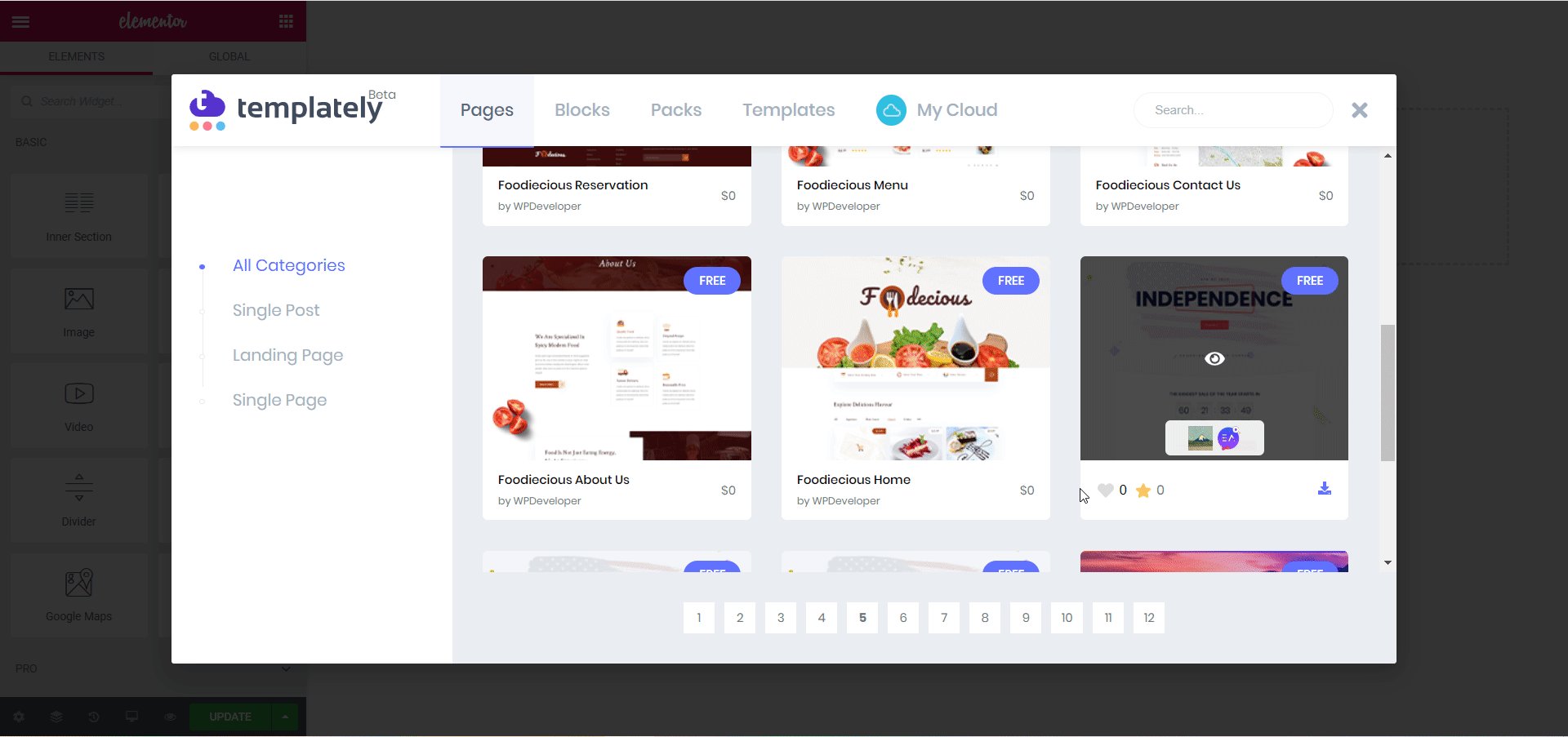
Once the Elementor Editor is done loading, you should be able to see a blue Templately icon. Click on it, and it will open a popup window showing you different template designs. Search for ‘Foodiecious’ and you should be able to see the template pack.
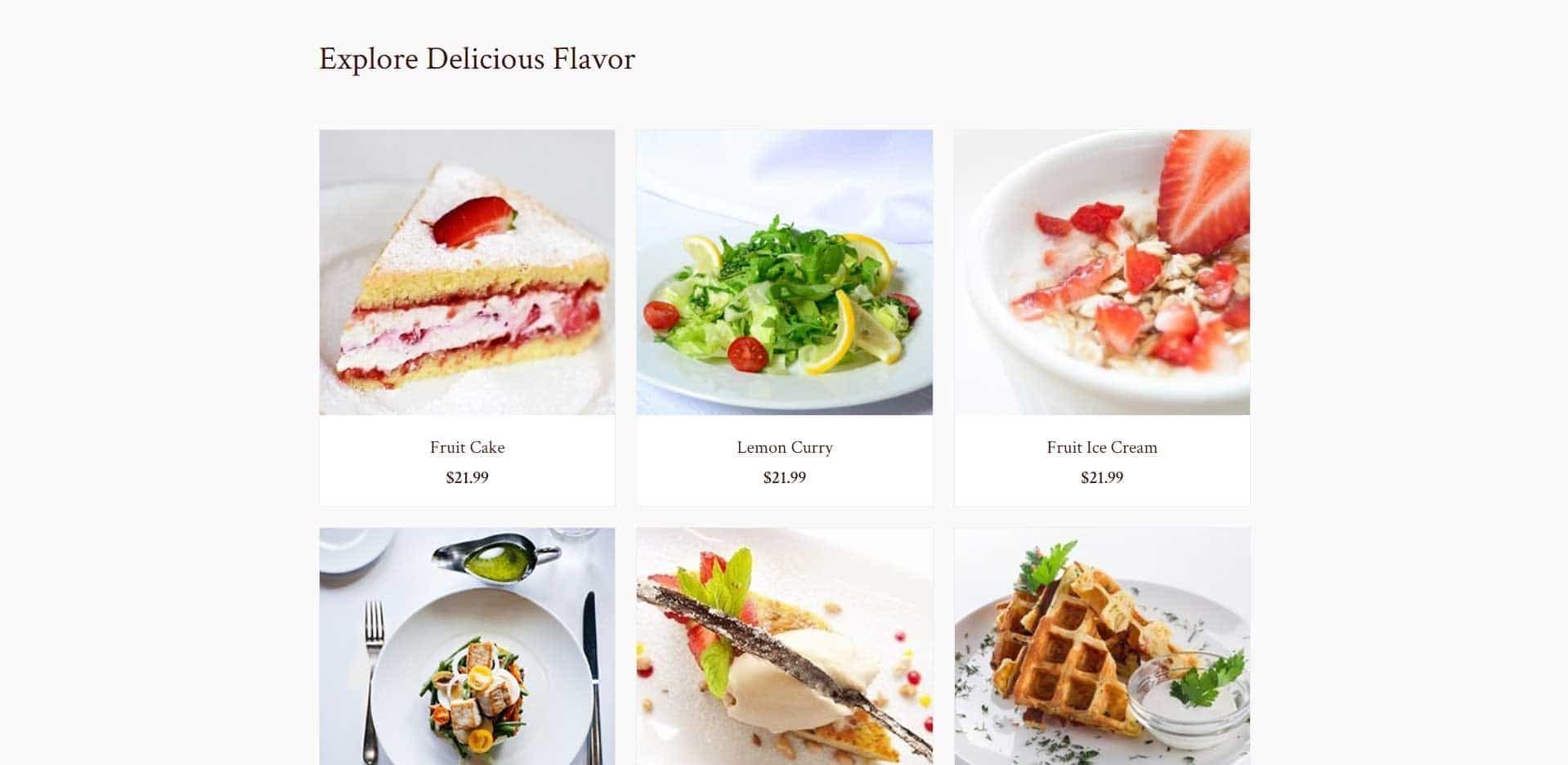
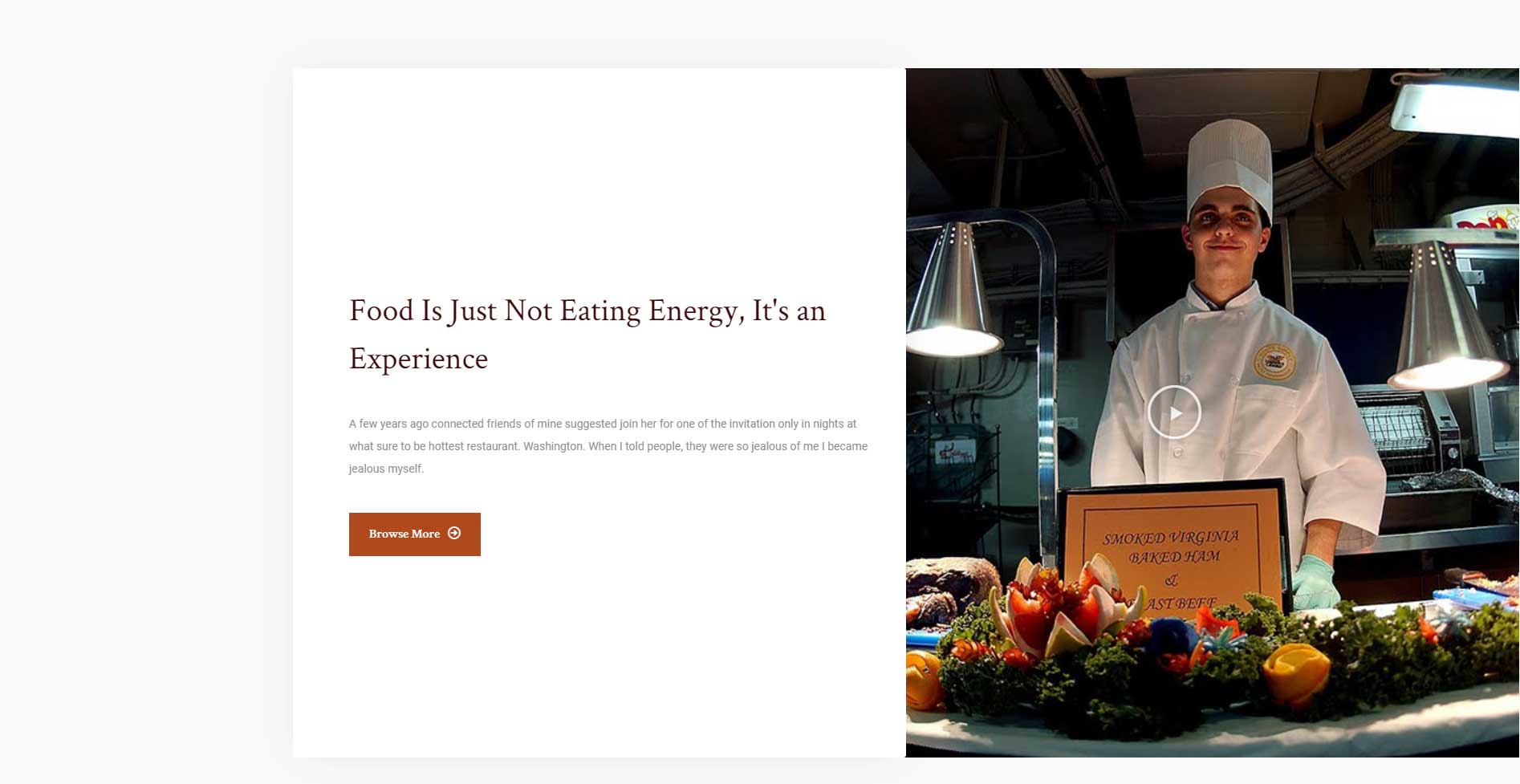
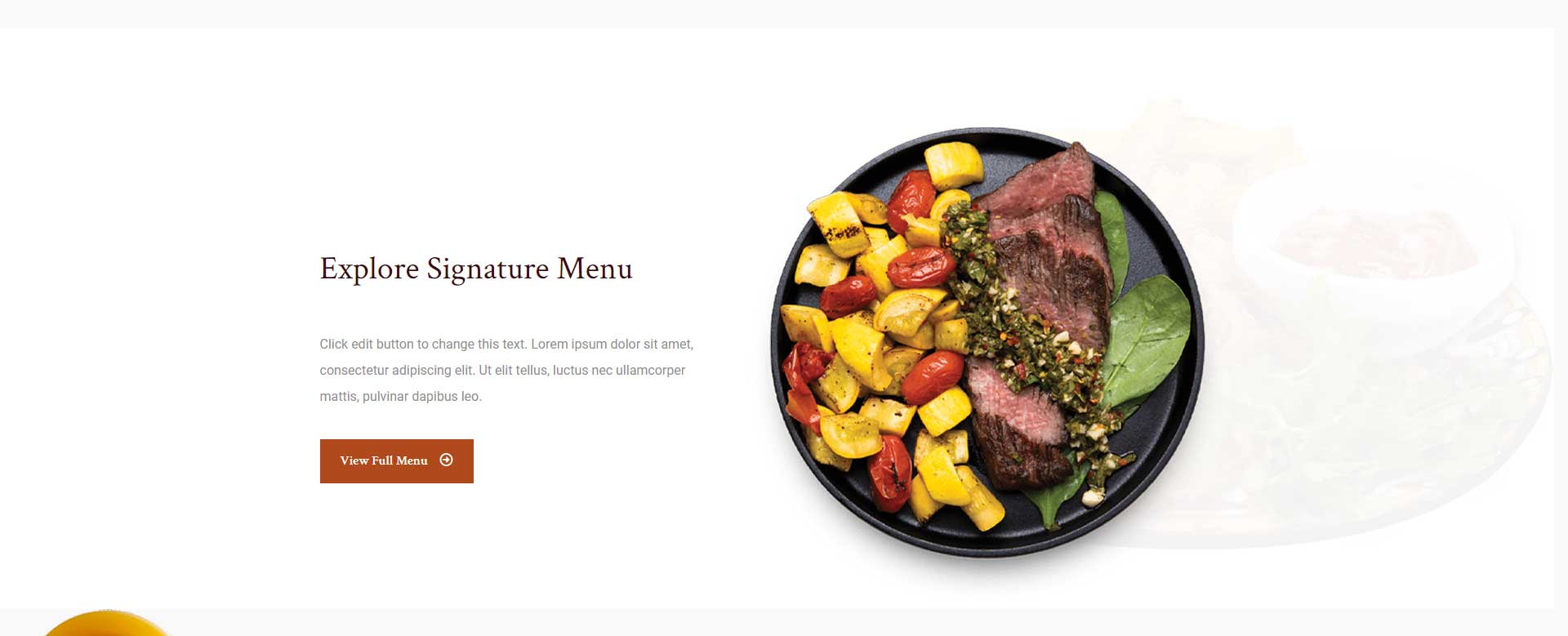
You can insert any of these pages or blocks by clicking on the ‘INSERT’ icon. Here, we will start by inserting the ‘Home Page’.

That’s it! You have successfully added a Home Page for your restaurant website. Isn’t it very easy? Now keep on adding all the pages you want for your restaurant website until you are satisfied.
Step 3: Customize Your Restaurant Website With Elementor
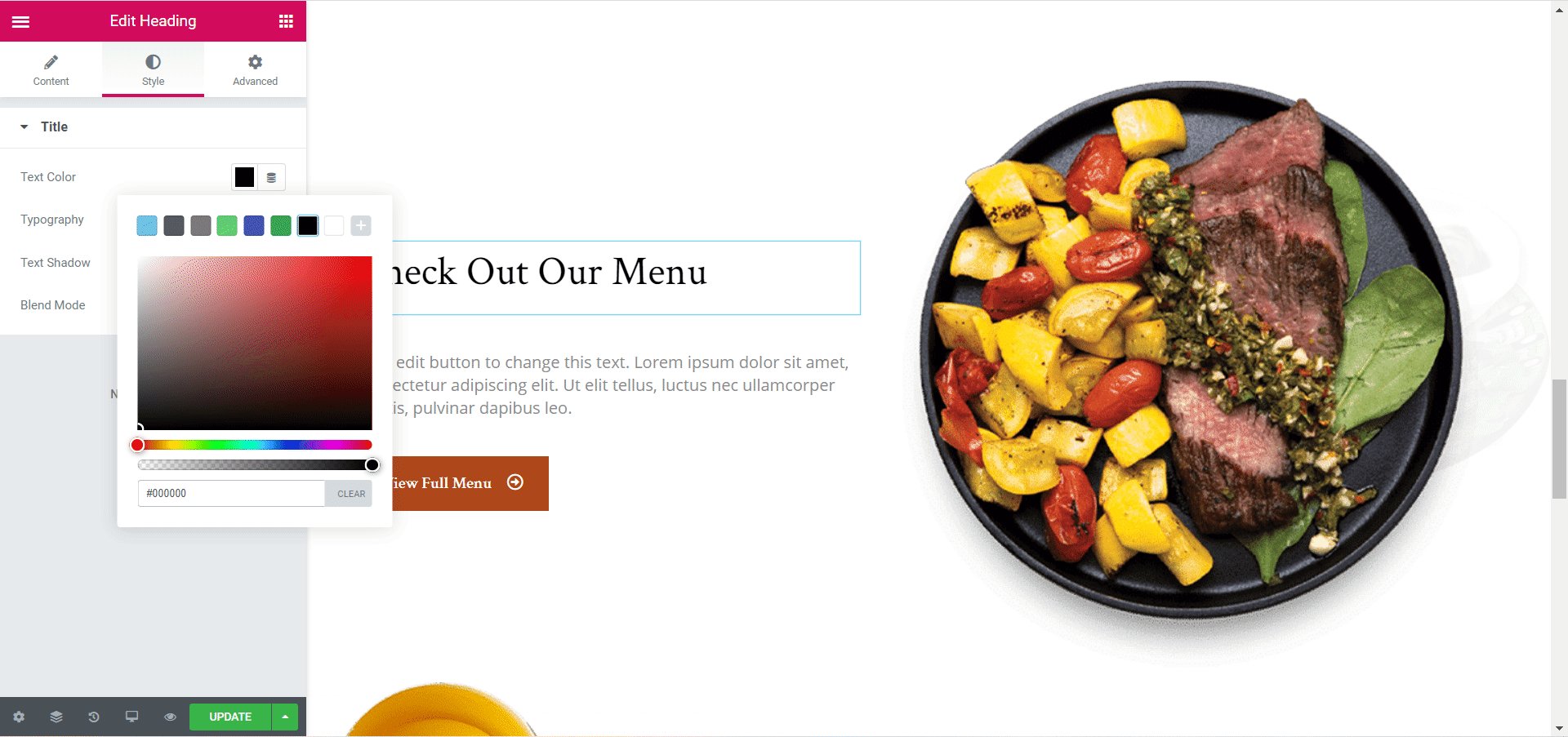
When you are done adding your desired pages and blocks, you can quickly customize the template in any way you like using Elementor’s simple, drag-and-drop feature. Simply click on the section you want to customize and use the Elementor Editor on your left to style your pages.

Edit the pages by adding your own content, images and videos, and play around with the colors and typography to give your own personal touch to your restaurant website. Make it as unique as you want to really amaze your site visitors when they come to your website.
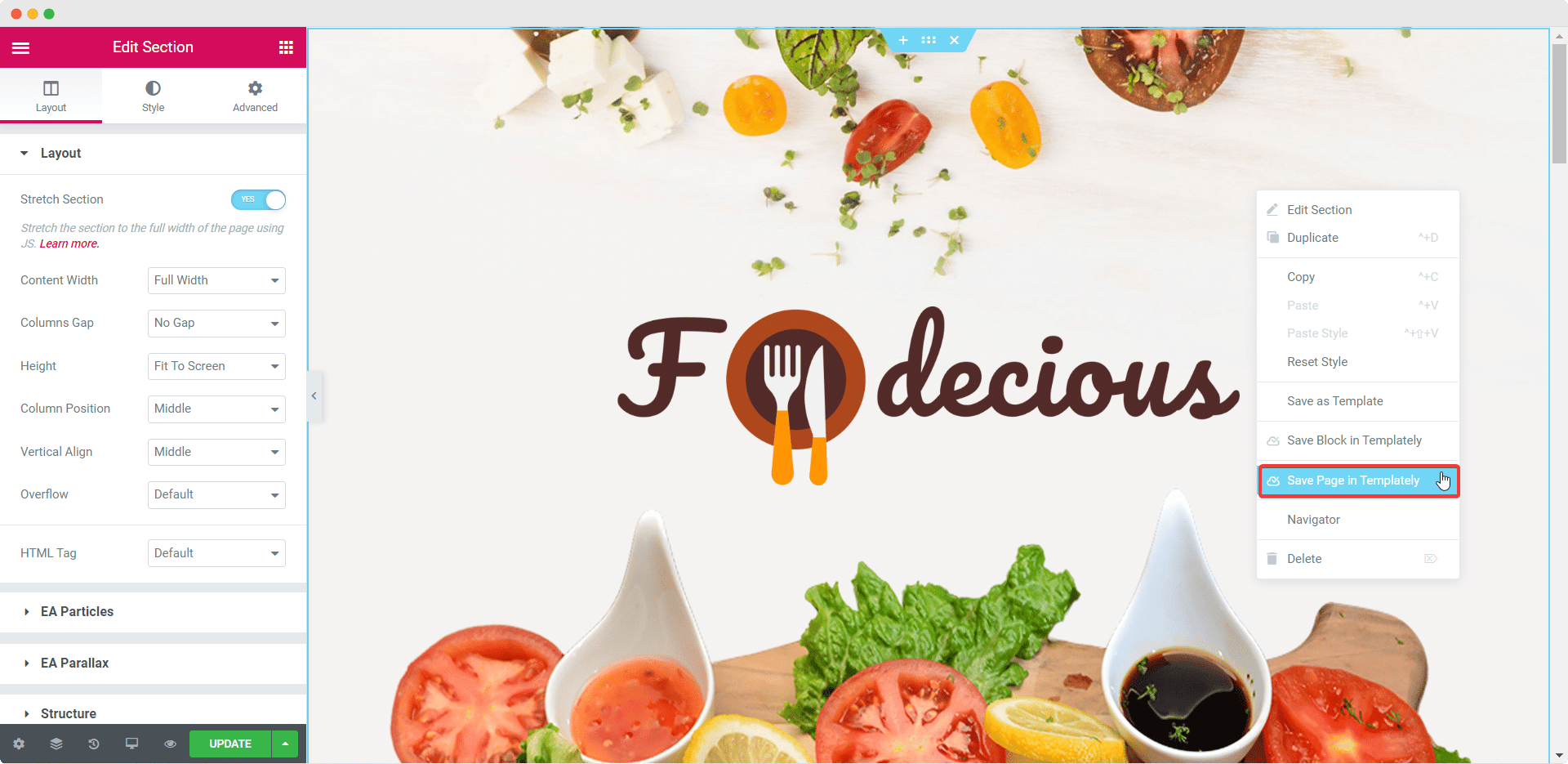
Step 4: Save Your Restaurant Website Design On Cloud
One of the main features of Templately is that it provides Cloud storage for all of your favorite templates and designs. So, if you want to reuse your restaurant website design or keep it somewhere safe, you can easily save your template design on MyCloud by right clicking on your page and choosing the ‘Save Page to Templately’ option.

Final Outcome
Just like that, you’ve created your own restaurant website using a ready-made Elementor template. And you didn’t even need to touch a line of code or hire website designers to do it for you. Isn’t that amazing?
Let us know what you think of this tutorial in the comments below. We would love to hear from you. If you face any problems, you can contact our support team for further assistance.