Have you ever seen beautiful, interactive, people-friendly forms online and wondered how to create them for your own Elementor website? If the answer is yes, then we have some good news for you. You can display your Typeform surveys or forms using Elementor and get better responses from your website visitors.

Table of Contents
What Makes Typeform So Popular?
Typeform is super popular SAAS solution that lets you create surveys, questionnaires, contact forms, quizzes and more without needing to touch a single line of code. It has got the popularity because the forms are made to be interactive so that they seem conversational.
In other words, unlike other platforms, Typeform lets you create forms that emulate real conversations by asking one question at a time, and thus making your forms appear more engaging and interesting for site visitors.
Things You’ll Need To Use Typeform With Elementor
To design your own interactive forms for your Elementor website, you only need the following things:
- Typeform account: In order to use Typeform you need to sign up for a free account on their website.
- Elementor: To add your forms without touching any code, you need Elementor installed in your WordPress site.
- Essential Addons for Elementor: This most popular Elementor widgets library exclusively brings you ‘EA Typeform’ widget to make it easier to display Typeform using Elementor. Read this guide to find out how to install and activate Essential Addons.
Introducing EA Typeform with Essential Addons for Elementor
With Essential Addons for Elementor, you can get access to more than 65+ cool, useful elements to power up your website and enhance your page building experience. This includes other form customizers such as Gravity Forms, Ninja Forms, MailChimp and more. Since we use a simple drag & drop feature, integrating these forms to your site is very easy and requires no coding knowledge at all.
With more than 500,000 active users who are delighted with Essential Addons for Elementor and the team is always trying to make page building experience even better for the users. Introducing EA Typeform widget which helps you to insert the forms that’ve been created on Typeform and display it in WordPress website with just a few clicks.
Configure Typeform With Elementor
If you’re not using Typeform yet, you need to sign up for an account on Typeform websiteand, otherwise you can follow the next step. Now make sure you have both Elementor and Essential Addons for Elementor installed & then you are ready to you can show stunning, interactive forms in your website in less than 5 minutes. All you have to do is follow these simple steps described below.
Create Your Form With Typeform
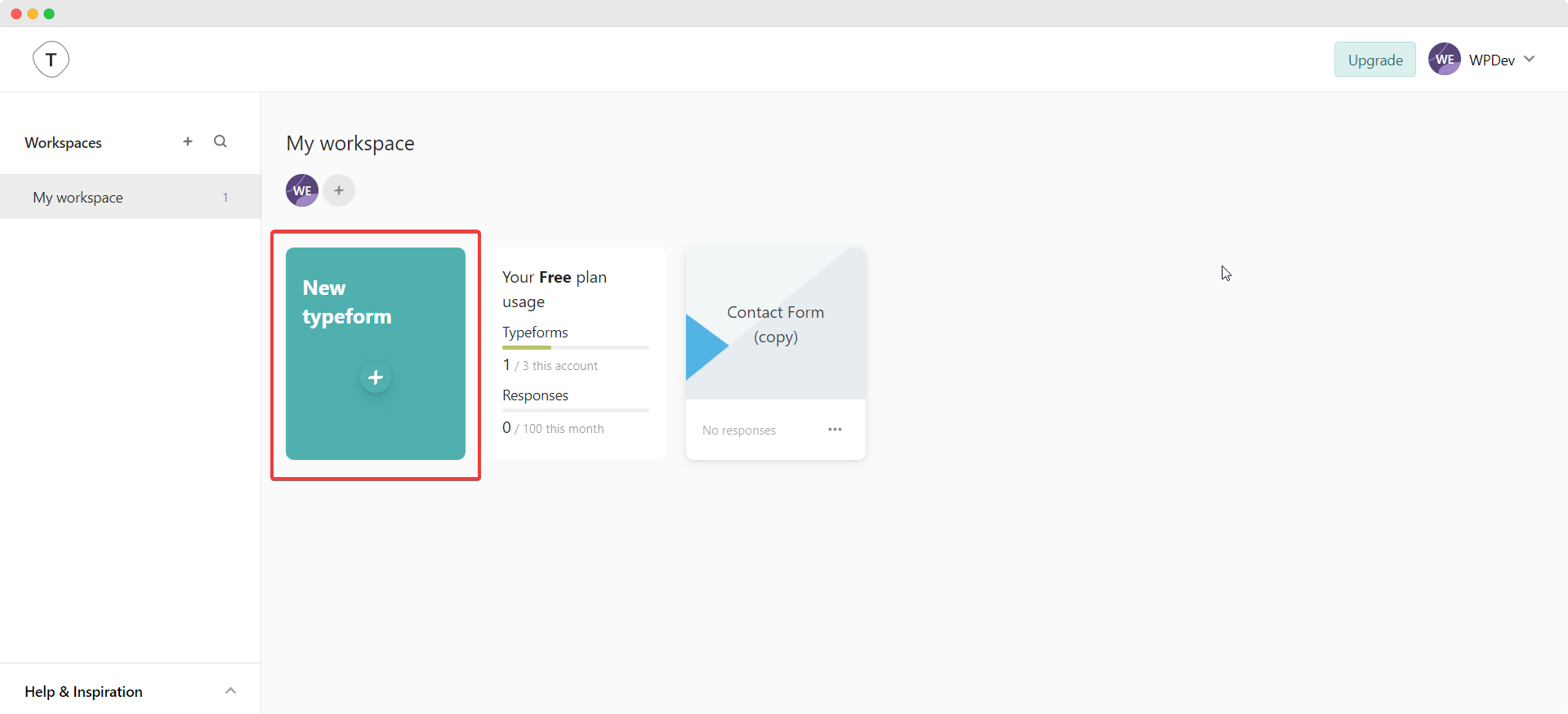
First, you need to get started with Typeform and create the form you want to share on your website.

Connect Typeform To Your Website
Once you have created your form, you need to authorize your Typeform account, and connect it to your website with Essential Addons.
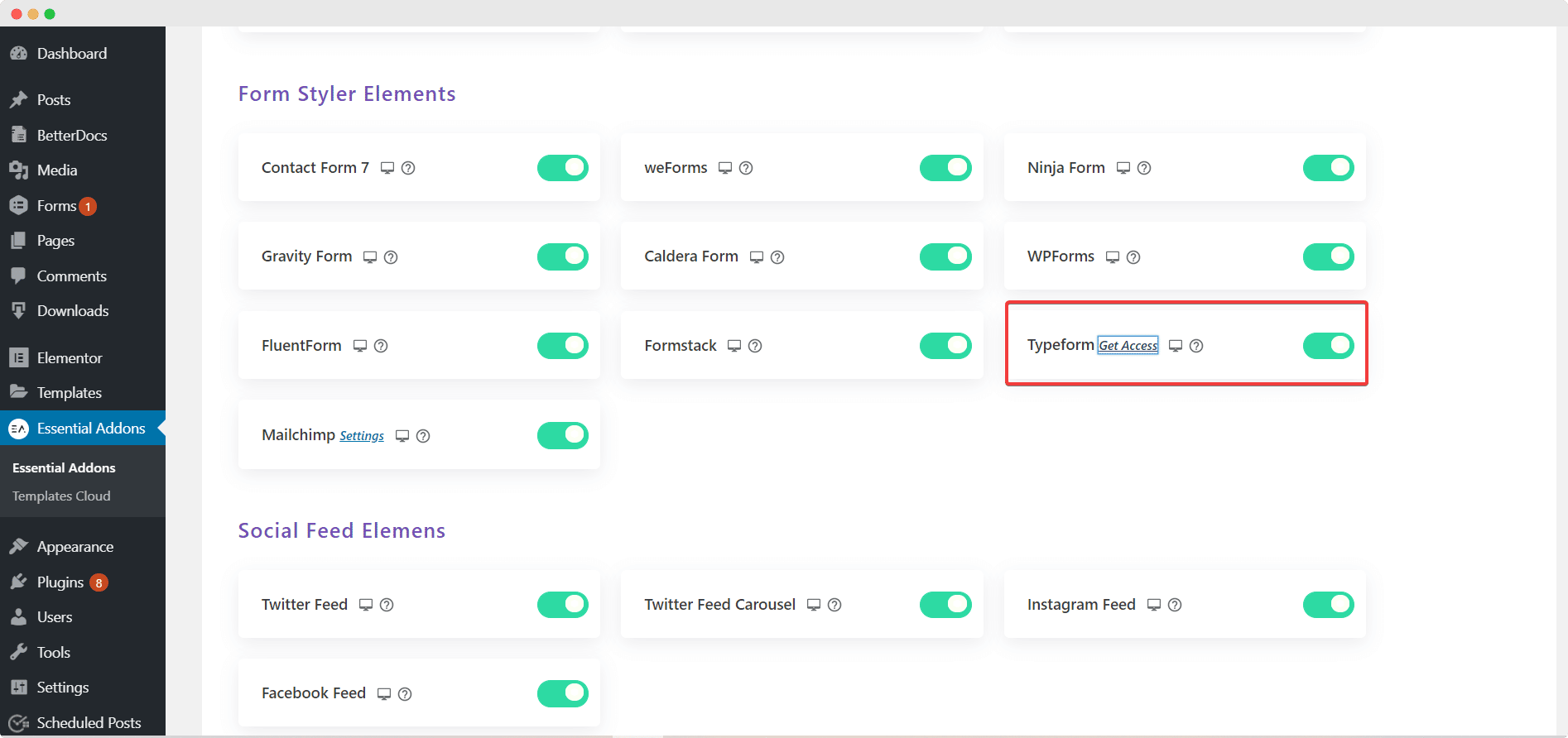
This is a very important step, and it is very easy to do. Just head over to your WordPress Dashboard and navigate to wp-admin –> Essential Addons –> Elements.
Find the ‘Form Styler Elements’ and look for ‘Typeform’ and toggle to enable it. You will see a ‘Get Access’ link.

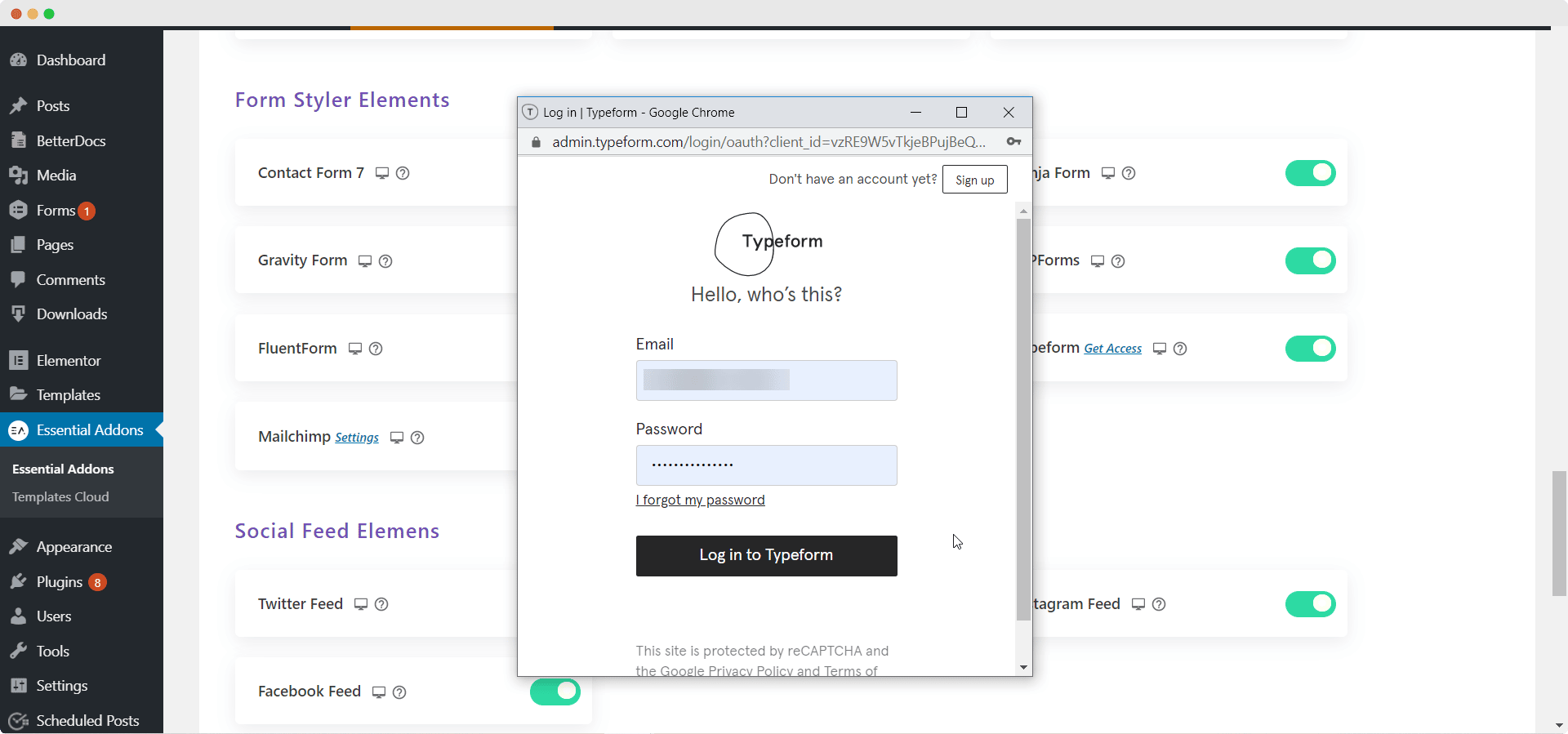
When you click on this link, a pop-up will appear asking you to log into your Typeform account and authorize it.

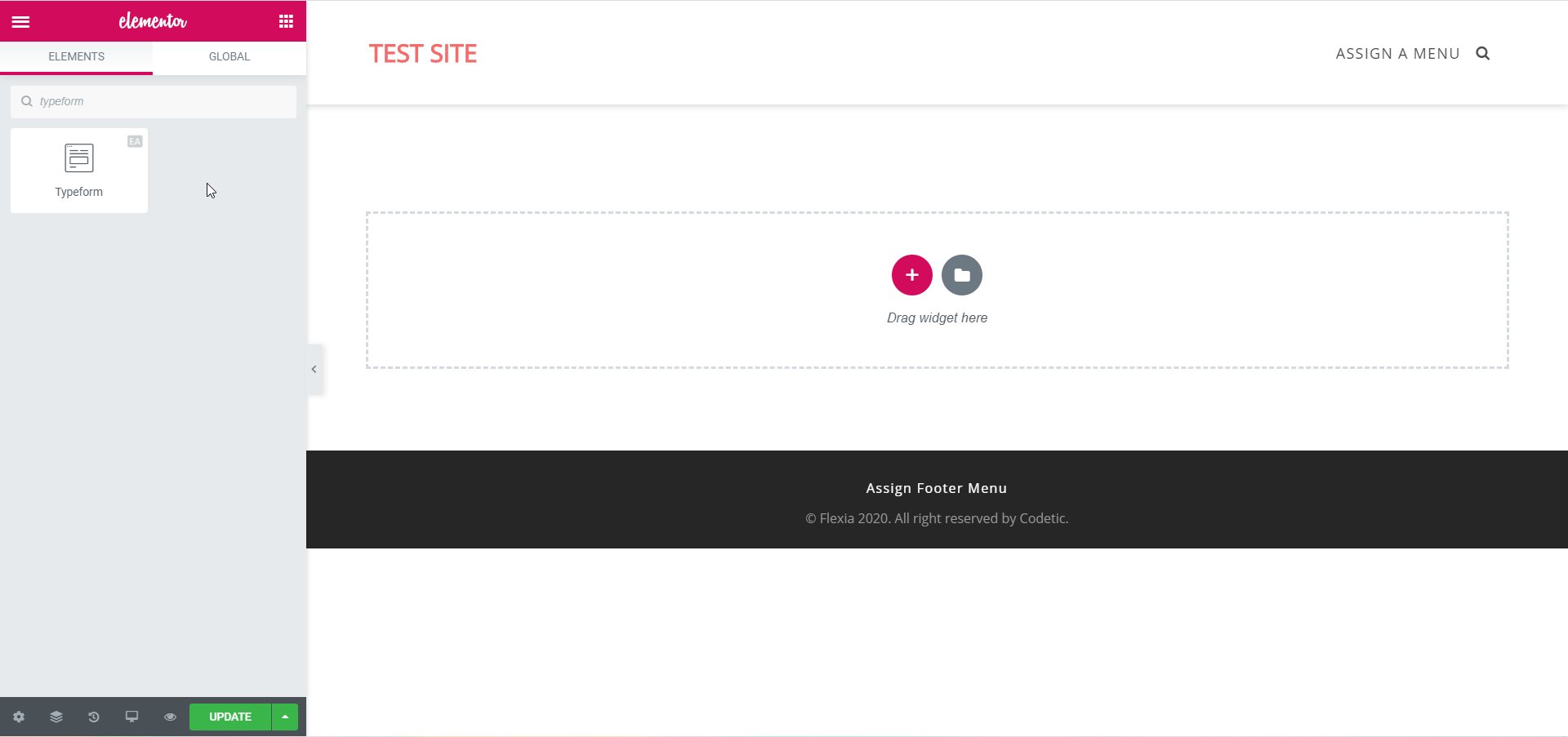
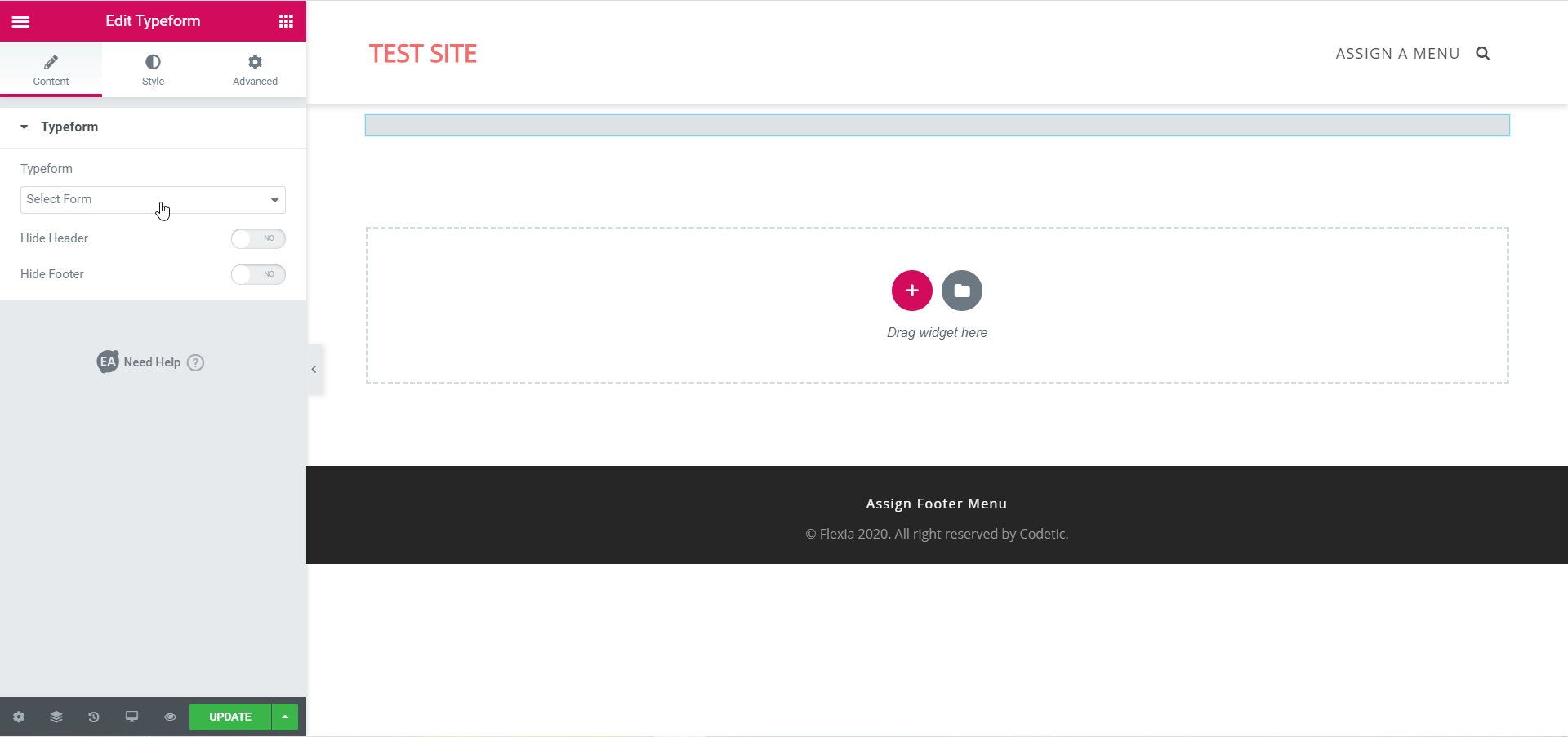
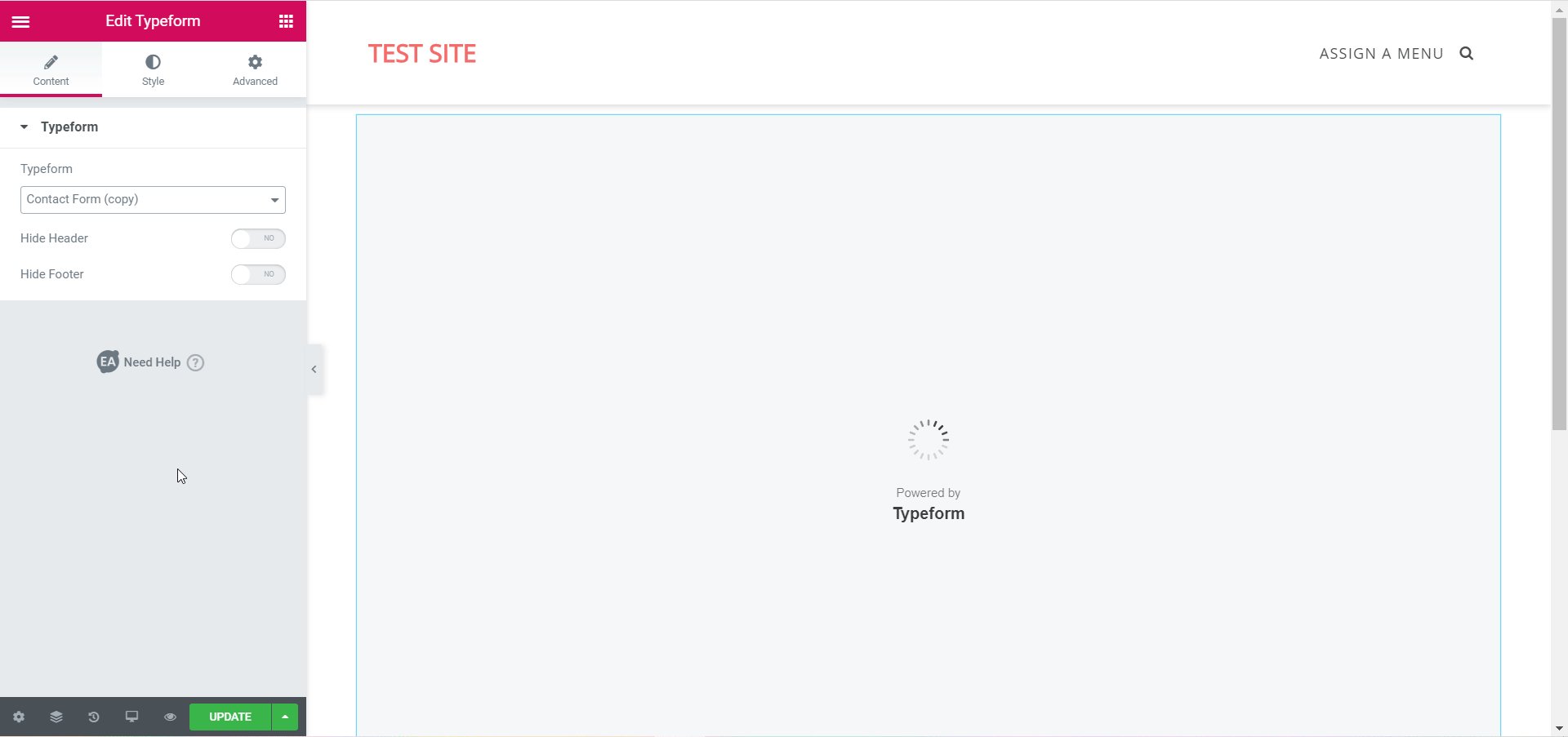
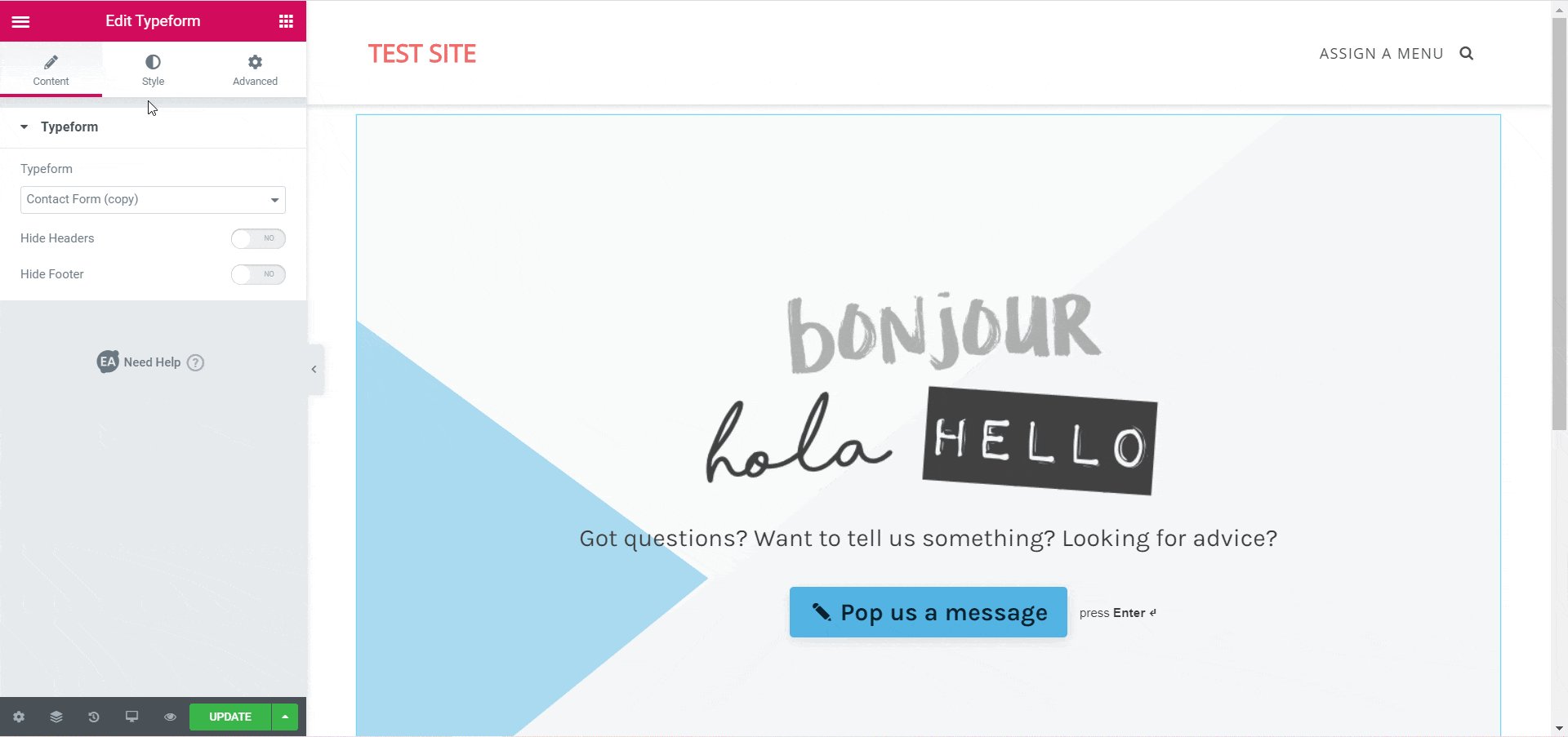
Once this step is complete, all you have to do is edit your page with Elementor. Find the ‘Typeform’ element from the Search option under the ‘ELEMENTS’ tab. Simply drag and drop the EA Typeform element anywhere on your page. You can now choose which form you want to display from the drop down menu under the ‘Content’ tab.

Style Your Typeform To Amaze Your Site Visitors
Just like that, you have added an interactive, people-friendly form to your website using Elementor. Now all that’s left to do is to customize your form and style it however you want.

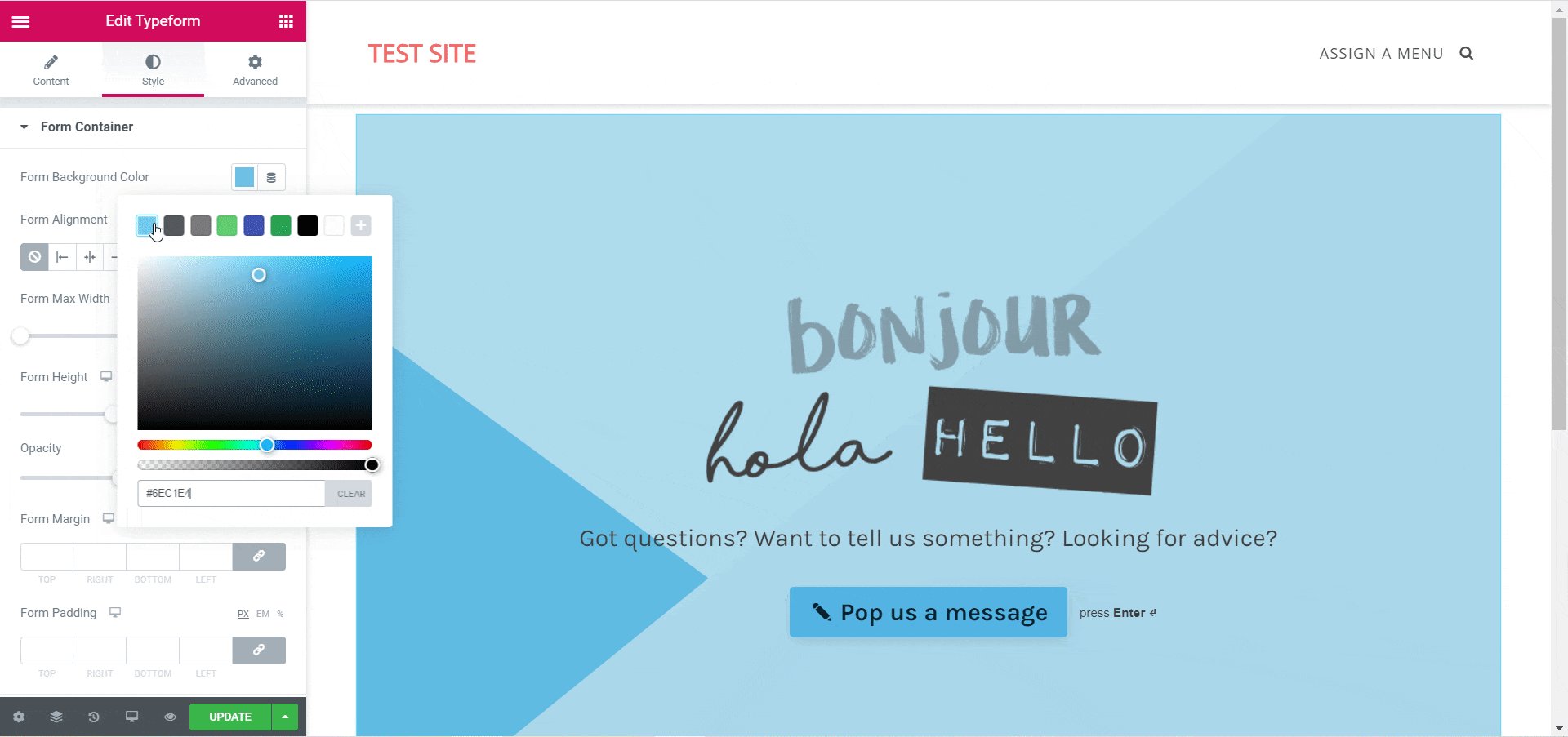
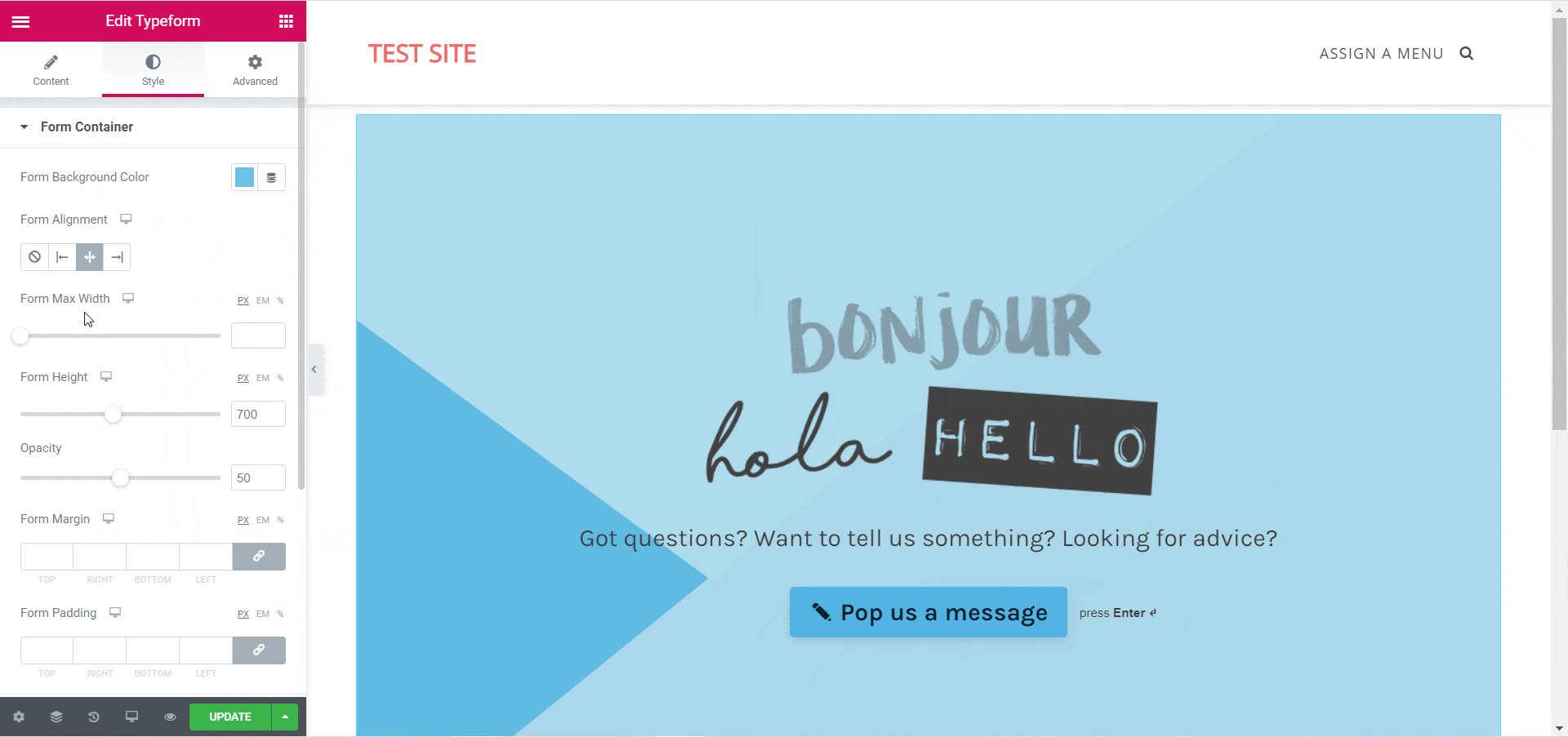
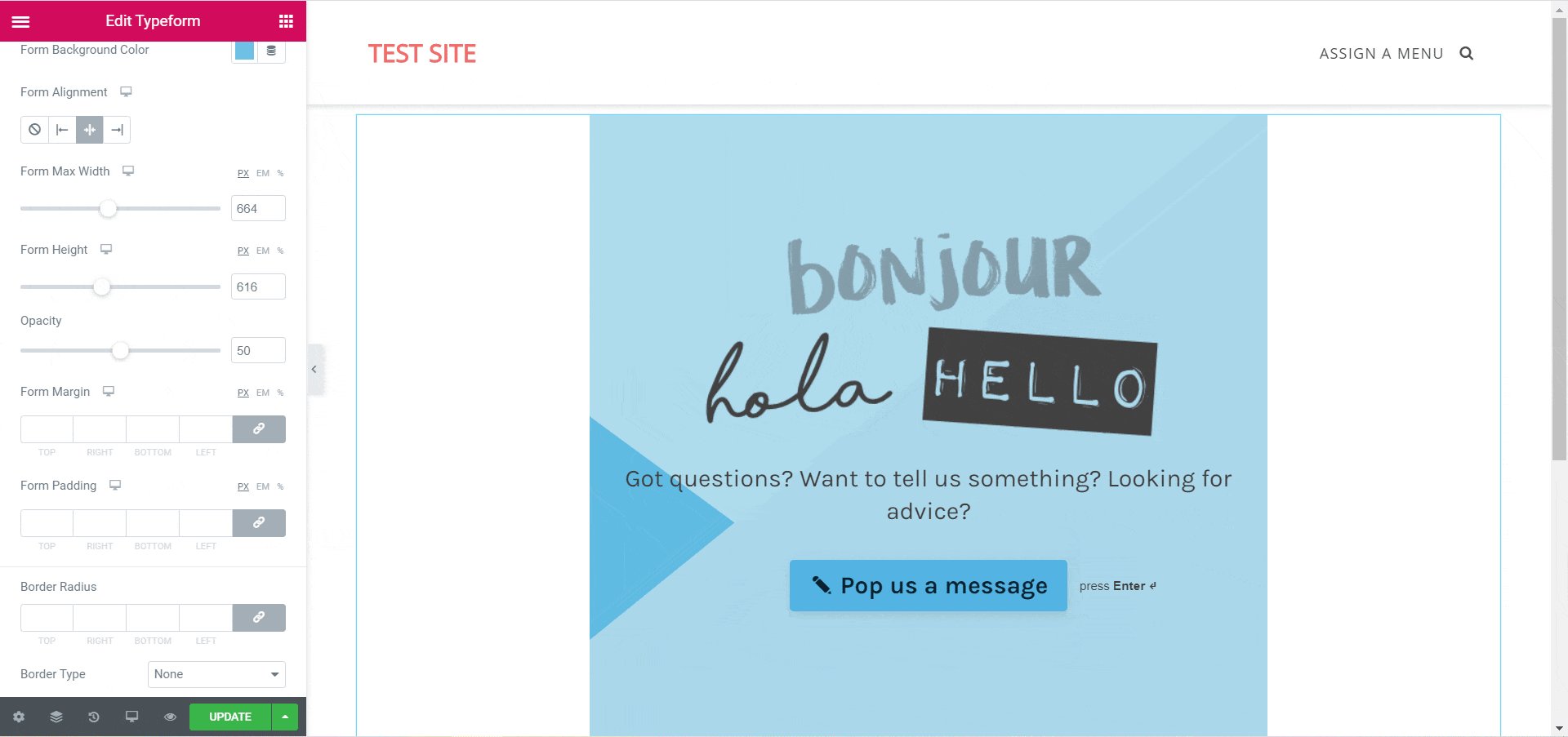
Go to the ‘Style’ tab and play around with the Form Background Color, Form Alignment, and adjust the width, height and opacity to make your form truly stand out. For more details, you can go through our detailed, step-by-step documentation.
Final Outcome
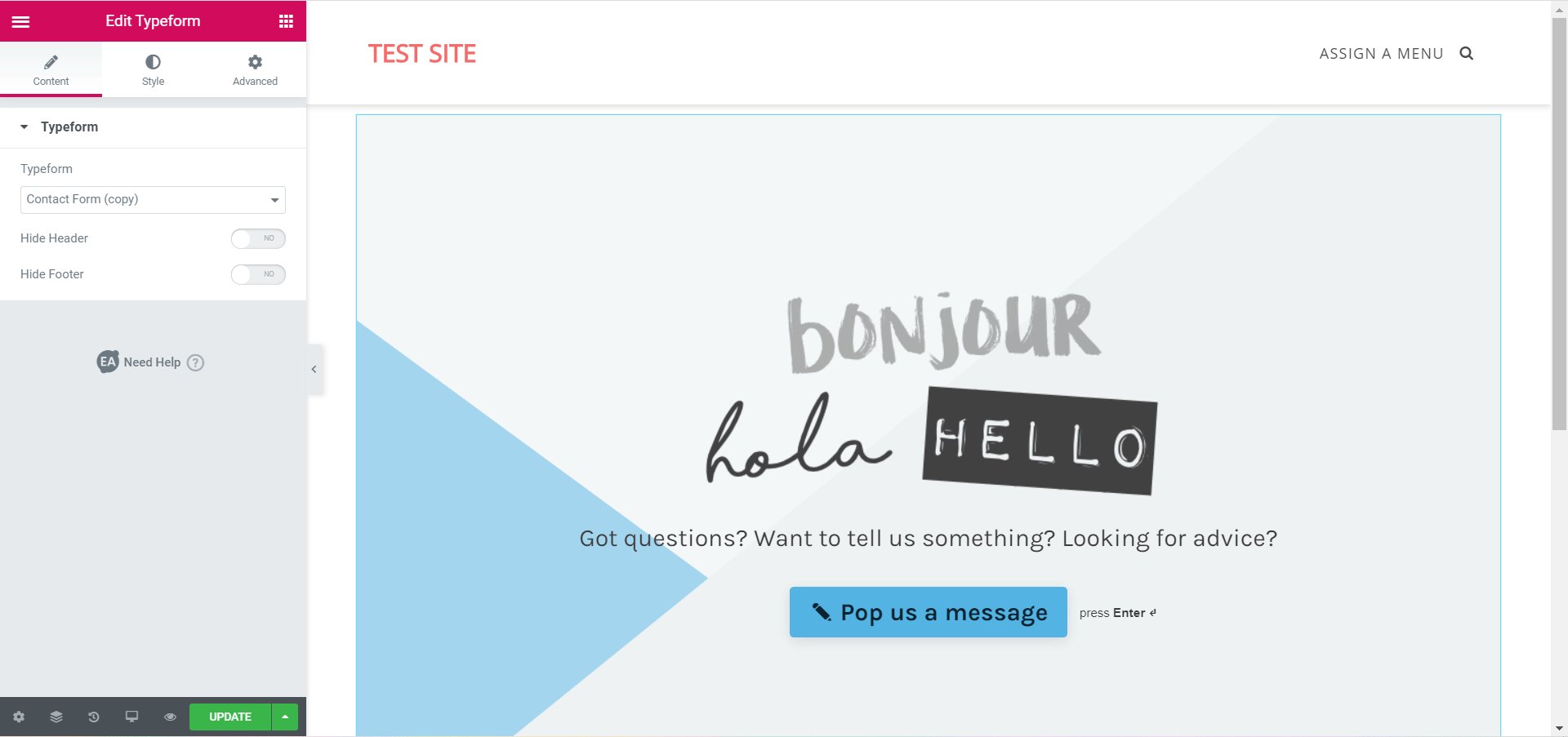
Once you are done styling your form, make sure to save your changes. You can preview the final outcome before publishing your form.

That’s it! With the help of the element EA Typeform from Essential Addons for Elementor, it takes no more than five minutes to set it all up and style your form however you like. For more cool features, try out the pro version of Essential Addons to take your website to the next level.
Watch the tutorial video
Let us know what you think in the comments; we’d love to hear from you.



![[New Extension] How to Show Vertical Text on Elementor Websites?](https://essential-addons.com/wp-content/uploads/2025/11/Essential-Addons-New-Extension-Vertical-Text-Orientation-1024x576.jpg)


