For any eCommerce business, keeping your customers engaged and having them stay on your website is absolutely essential. Introducing EA WooCommerce product carousel for Elementor to easily create product carousel without any coding and improve user experience for your visitors.

Using EA Woo Product Carousel by Essential Addons for Elementor, you can easily create an animated product carousel or slider for your WooCommerce store without any coding and enhance your customer’s shopping experience.
Table of Contents
Engage Your Customers With A Product Carousel Widget
A WooCommerce product carousel or a product slider is the easiest way to showcase all of your products and offerings on your website. It’s a great way to both keep your site visitors engaged, while also letting them easily browse through a large number of products on your eCommerce site.
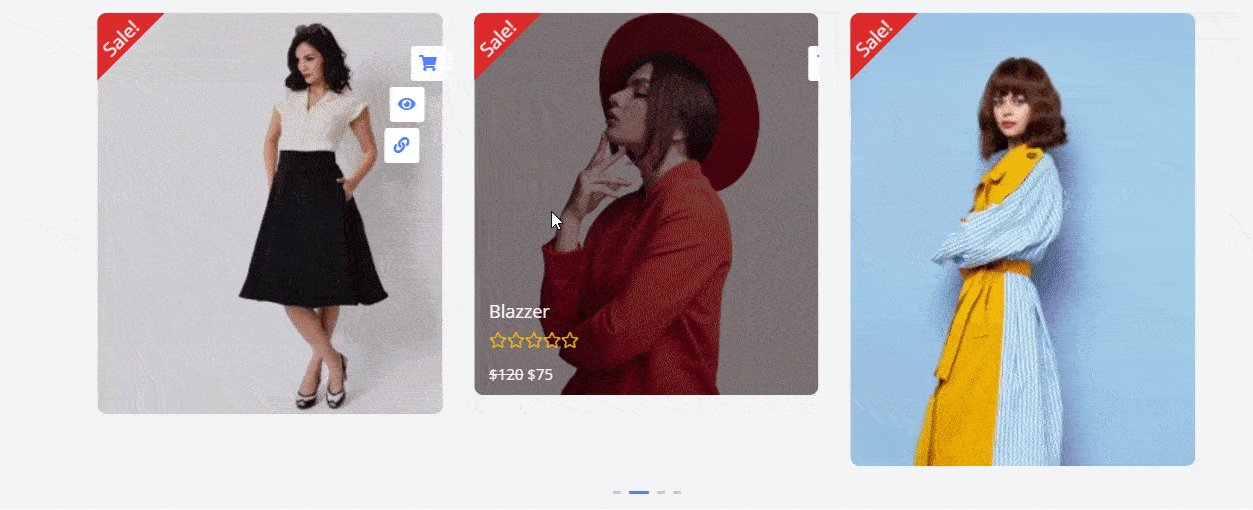
In fact, you can even boost your eCommerce sales by adding ‘Add To Cart’ buttons to your WooCommerce product carousel. This way, if a customer likes a product, they can easily add it to their cart and purchase it during the checkout process.
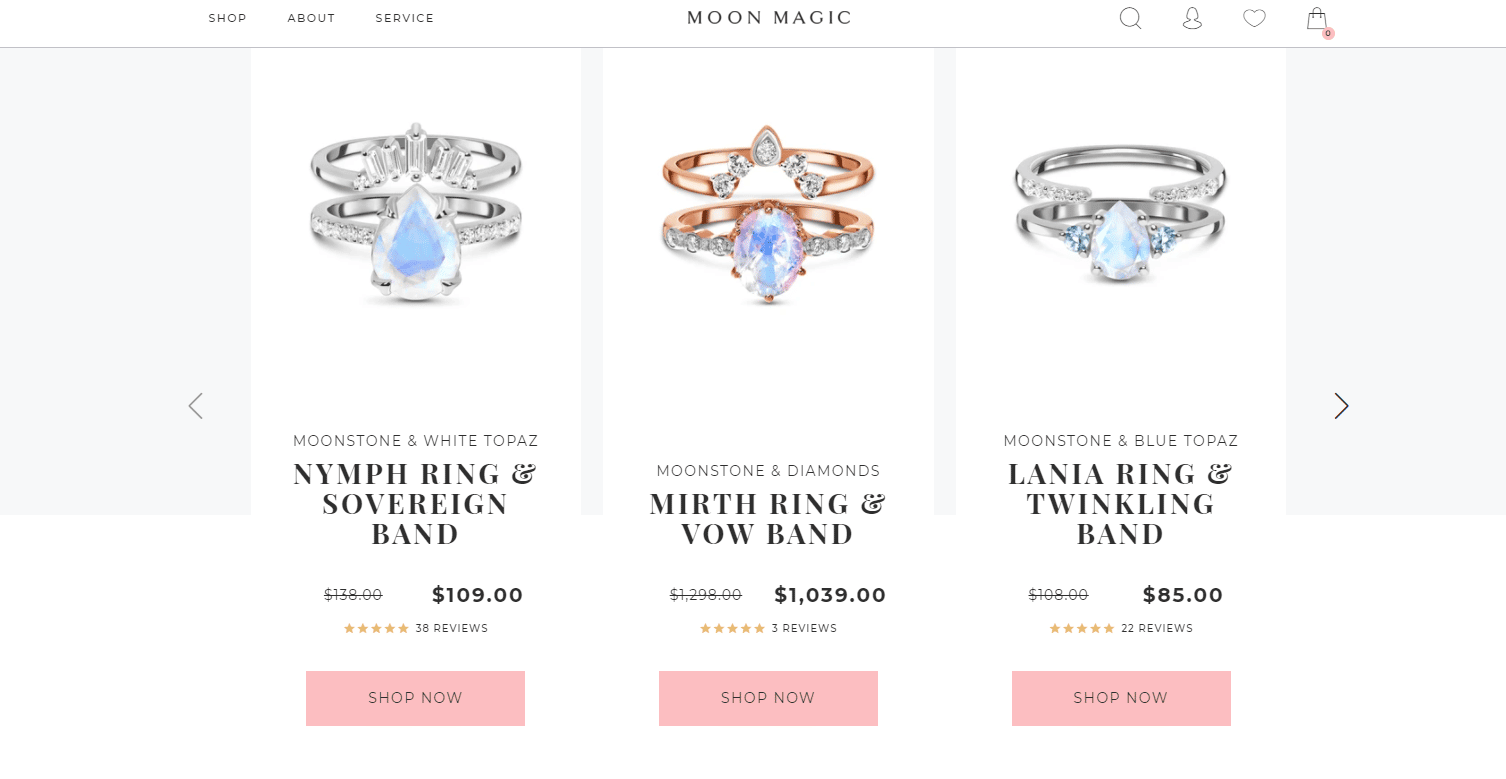
For ideas, take a look at how Moon Magic designed their product carousel with buttons for adding the items to cart.

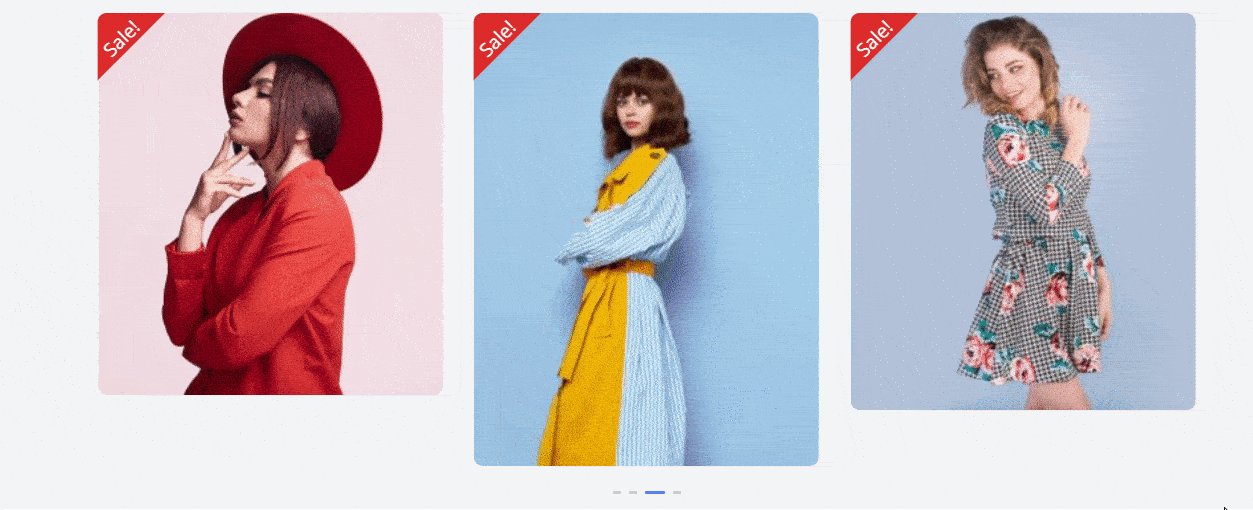
Another reason why many eCommerce websites use WooCommerce product carousel or any animated product sliders for that matter is so that they can immediately capture their site visitors’ attention. As soon as a potential customer lands on your web page, they will notice the animated product carousel on your website and will be able to easily find what they are looking for.
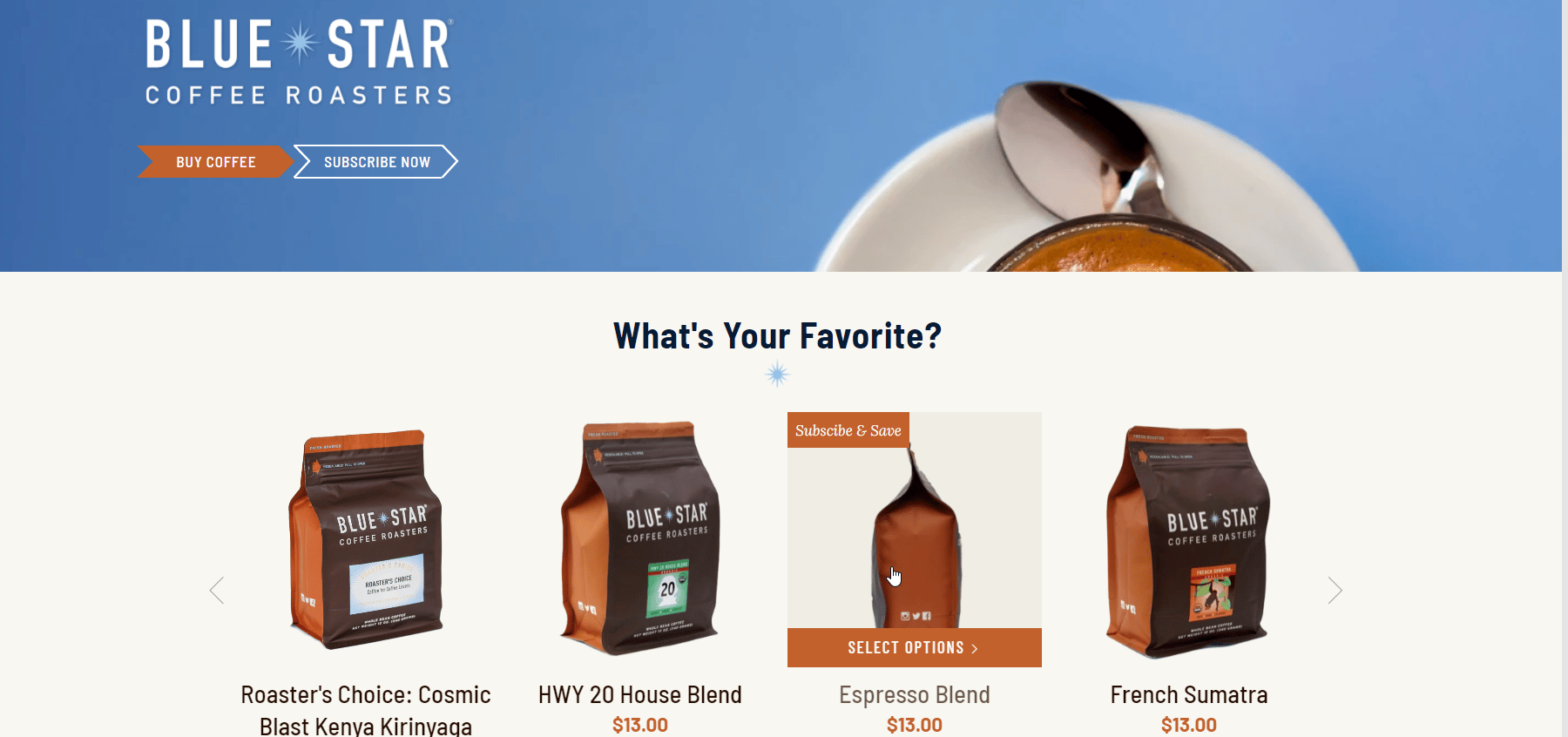
A product slider is also a creative way to promote and highlight your best selling products, new arrivals, or special offers and encourage visitors to purchase them too.

Introducing WooCommerce Product Carousel Widget From Essential Addons For Elementor
Now, if you want to create a product carousel for your online store, you can do that without any coding. With the help of Essential Addons for Elementor, the most popular widgets library for the website builder Elementor with over 1 million active users, you can create a product slider for your WooCommerce store in less than 5 minutes.
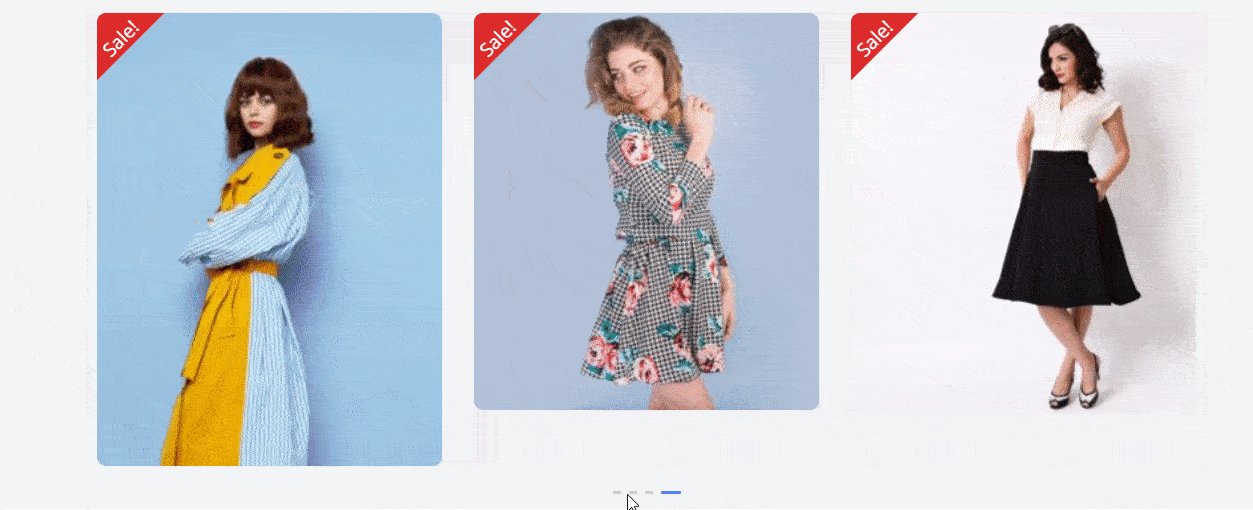
With the EA Woo Product Carousel widget from Essential Addons, you can create a stunning and attractive product slider with four beautiful, ready layouts and advanced styling options. You can add hover animations, coverflow effects, ‘Add To Cart’ buttons and much more to make your WooCommerce product carousel stand out and captivate your site visitors.

How To Create A WooCommerce Product Carousel In Elementor?
If you are already familiar with Elementor, then creating a product slider with the EA Woo Product Carousel widget will be a breeze for you. And if you are new to page building with Elementor, you can always check out our complete beginner’s guide to Elementor to find out how you can use this popular, drag-and-drop website builder.
All you have to do is set up your WooCommerce store (if you haven’t already), add your products, and then install Essential Addons for Elementor to get started. Below, we have given you a quick checklist of things you will need to make it easier for you.
Things You Will Need Before You Start
☑️ Elementor: To create a product slider for your WooCommerce store without coding, you will need to install and activate Elementor on your website.
☑️ WooCommerce: Make sure that you have the WooCommerce plugin for WordPress installed and then follow the on-screen instructions to set up your store and add your products.
☑️ Essential Addons for Elementor: As the EA Woo Product Carousel widget is an element from Essential Addons for Elementor, you need to install and activate Essential Addons on your website.
If you are done setting everything up according to the checklist above, then you are ready to get started. Follow the step-by-step instructions given below to find out how to create a WooCommerce product carousel in Elementor.
Step 1: Activate EA Woo Product Carousel Widget In Elementor
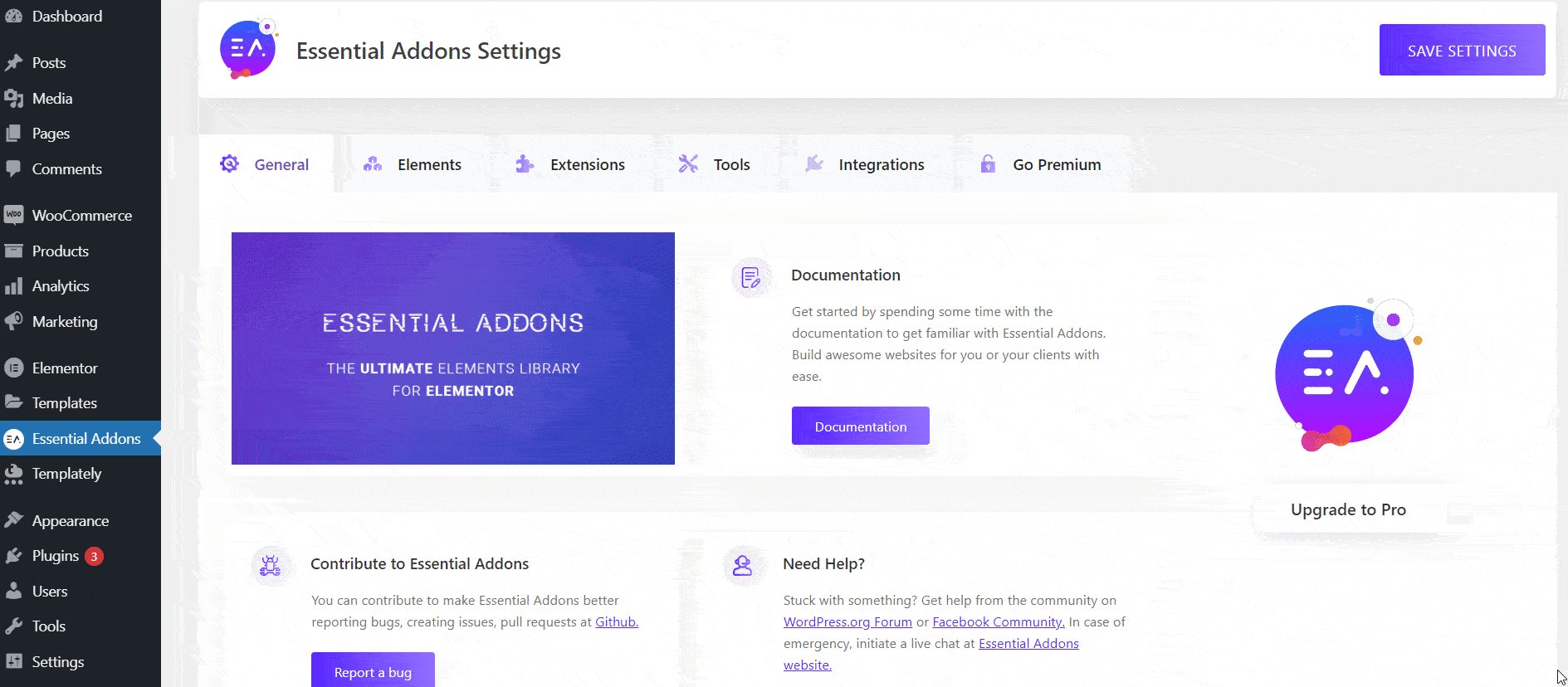
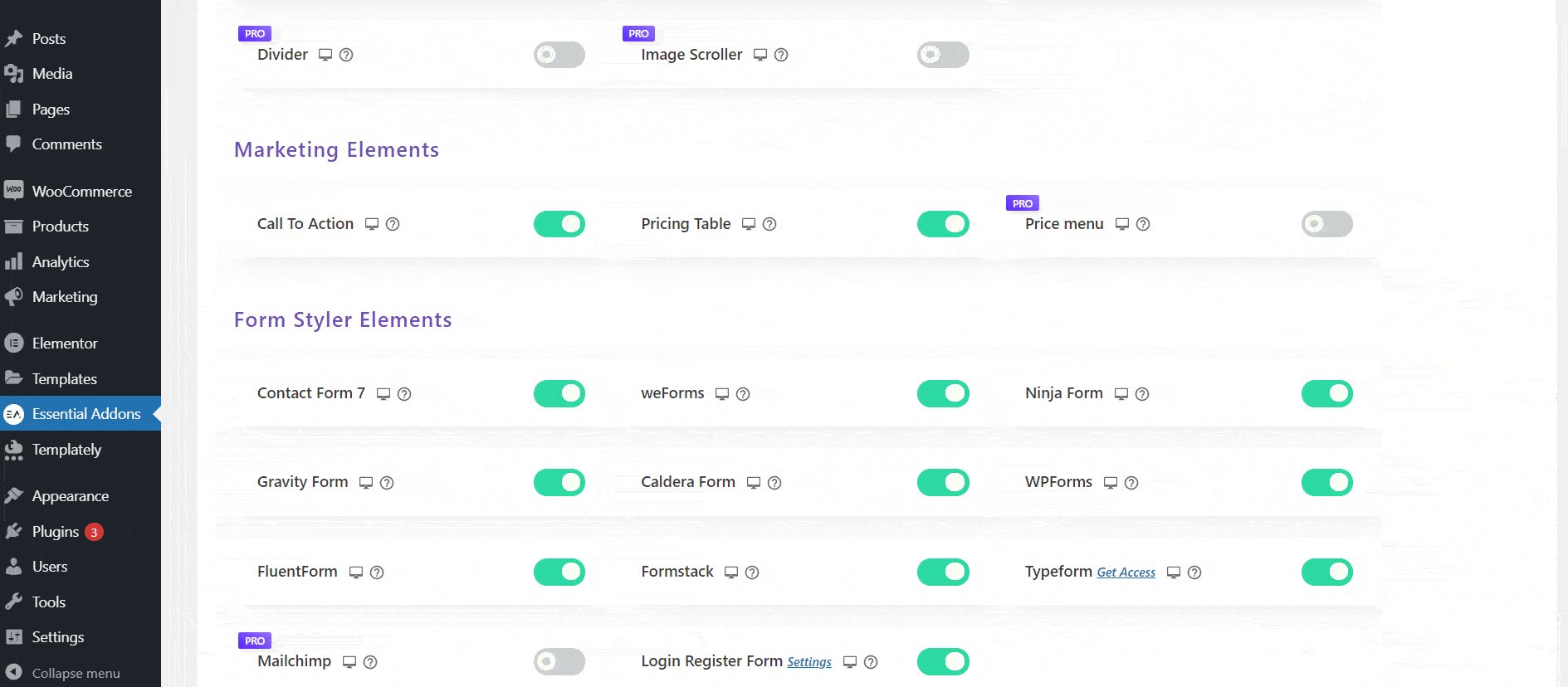
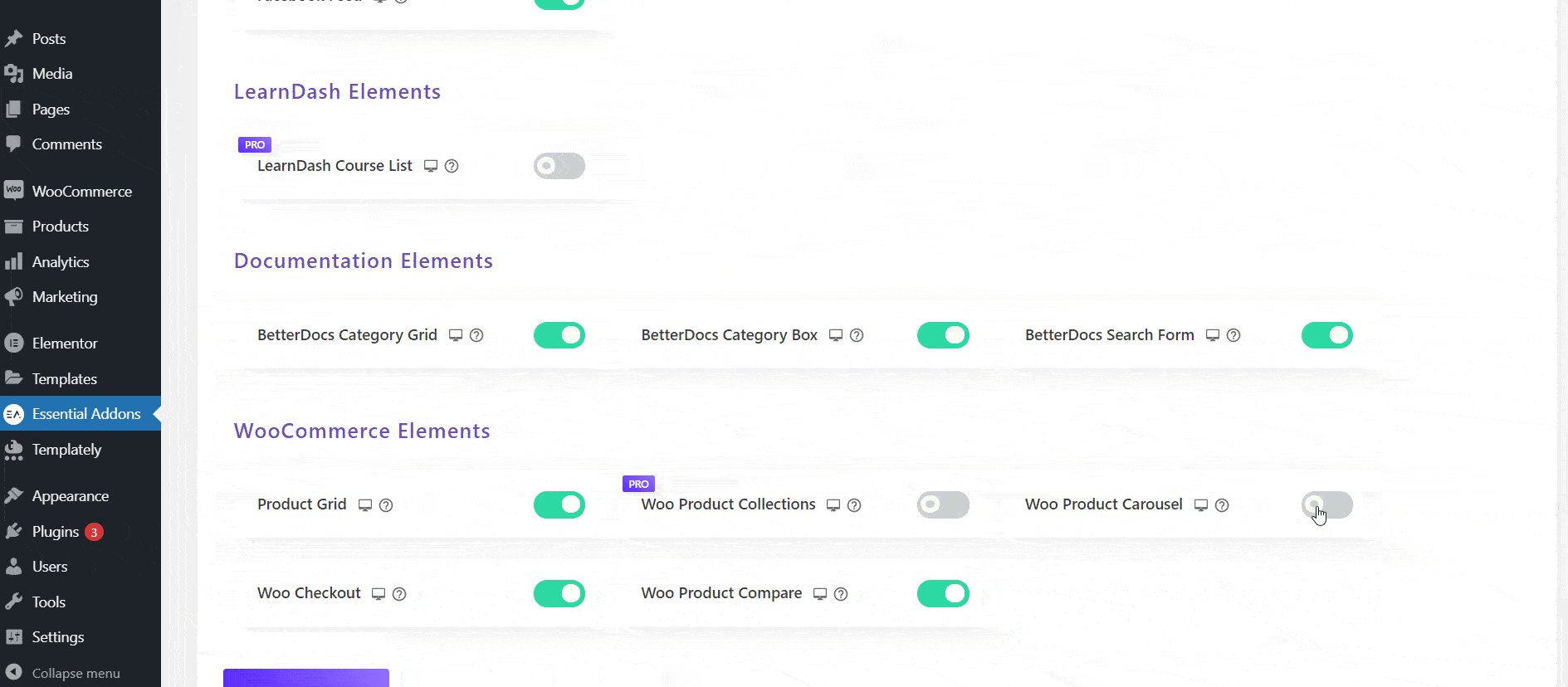
First, we are going to activate the WooCommerce product carousel widget in Elementor. To do this, navigate to Essential Addons→ Elements from your WordPress dashboard as shown below. From here, make sure that the ‘Woo Product Carousel’ widget is enabled. If it is not, you can toggle to turn on the widget so it is activated. Don’t forget to click on the ‘Save Settings’ button when you are done.

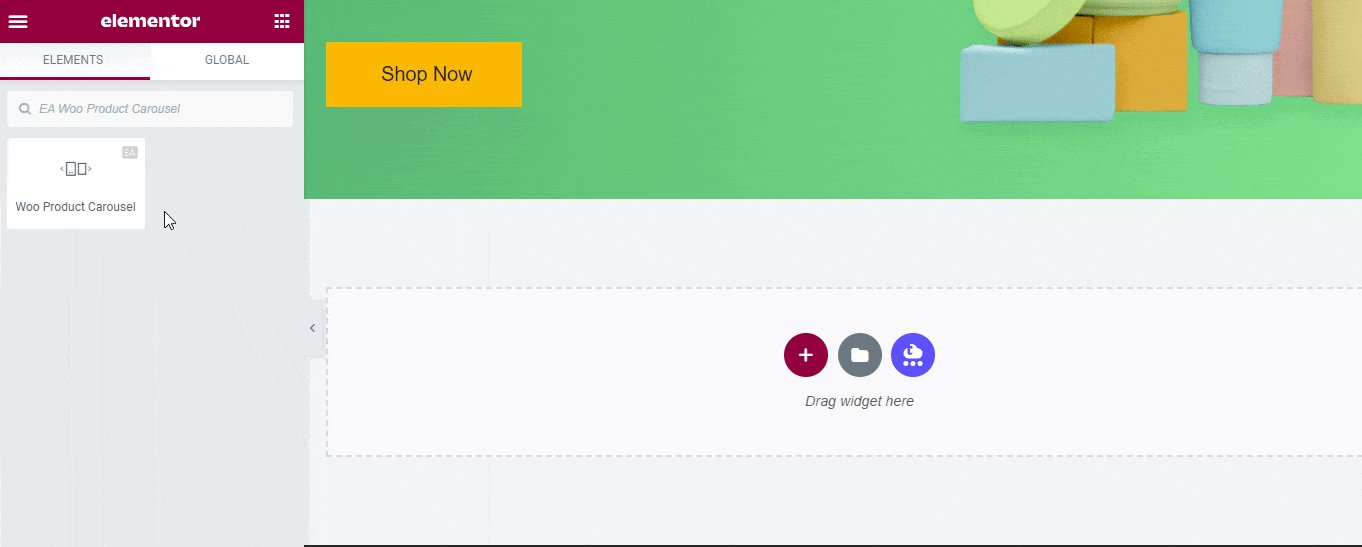
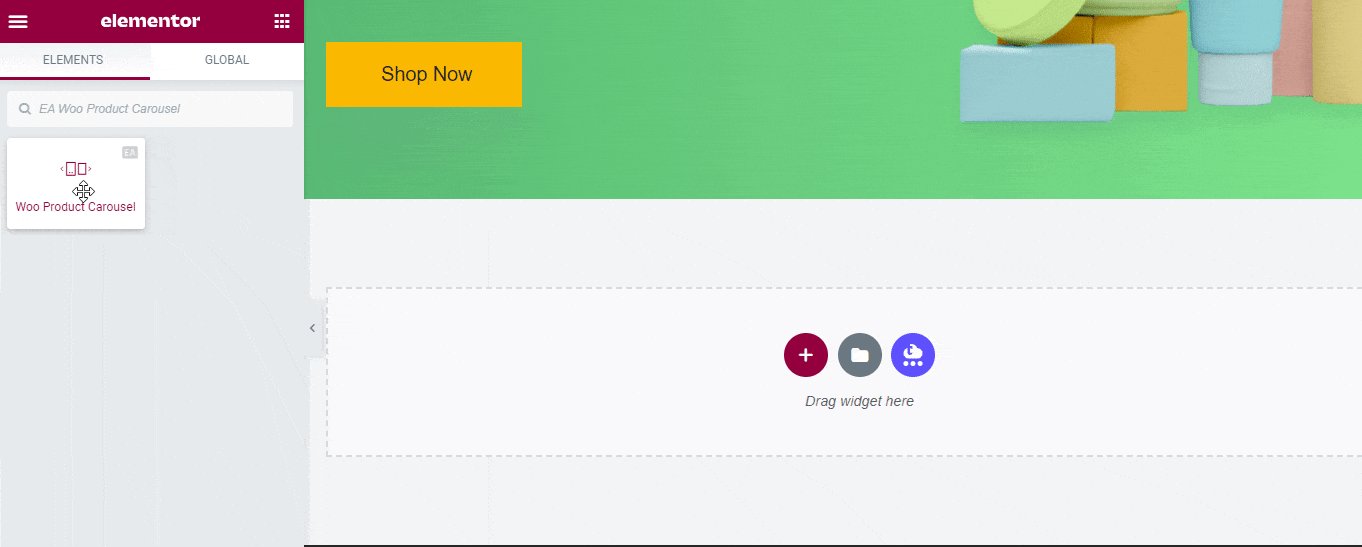
Afterwards, return to the page where you want to display a product slider for your eCommerce store. Open the page in Elementor Editor and look for the ‘Woo Product Carousel’ widget in the ‘ELEMENTS’ tab.
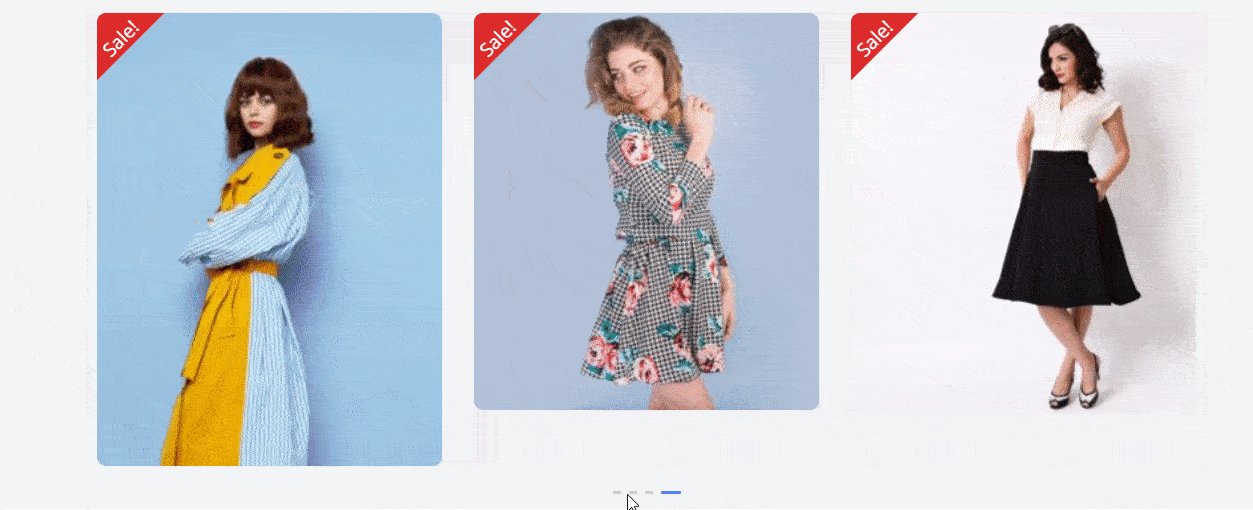
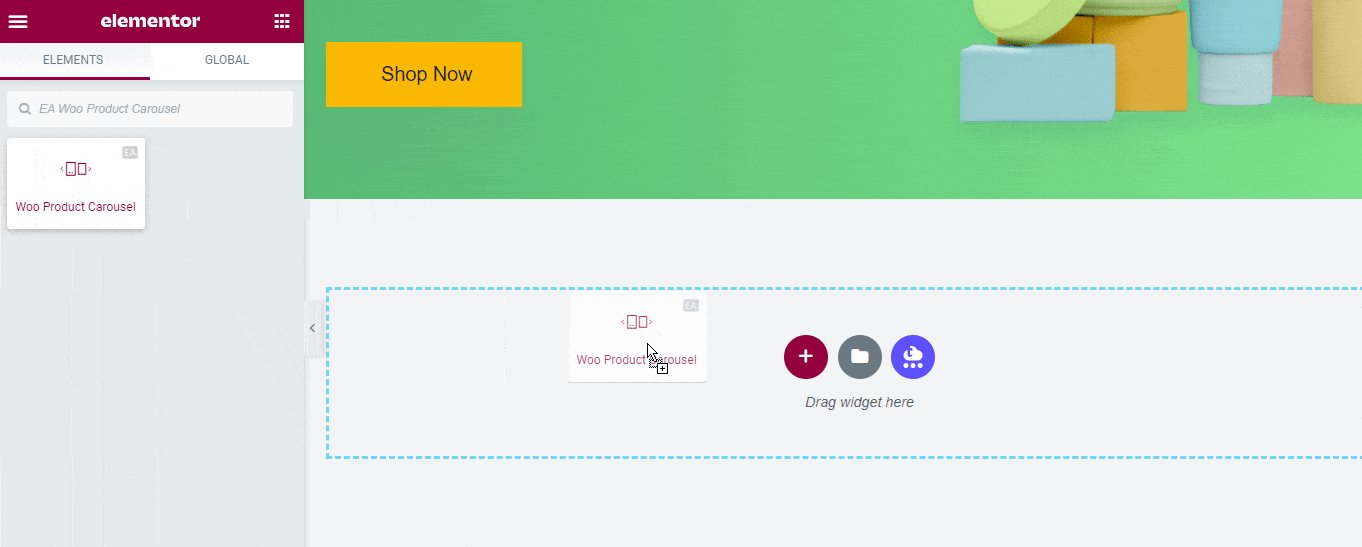
You can now simply drag and drop the widget anywhere on your page. As soon as you do so, you will see a WooCommerce product carousel on your website. This is what it will look like by default; you can later customize it to your preferences. We will get to that part soon.

Step 2: Configure Your WooCommerce Product Carousel
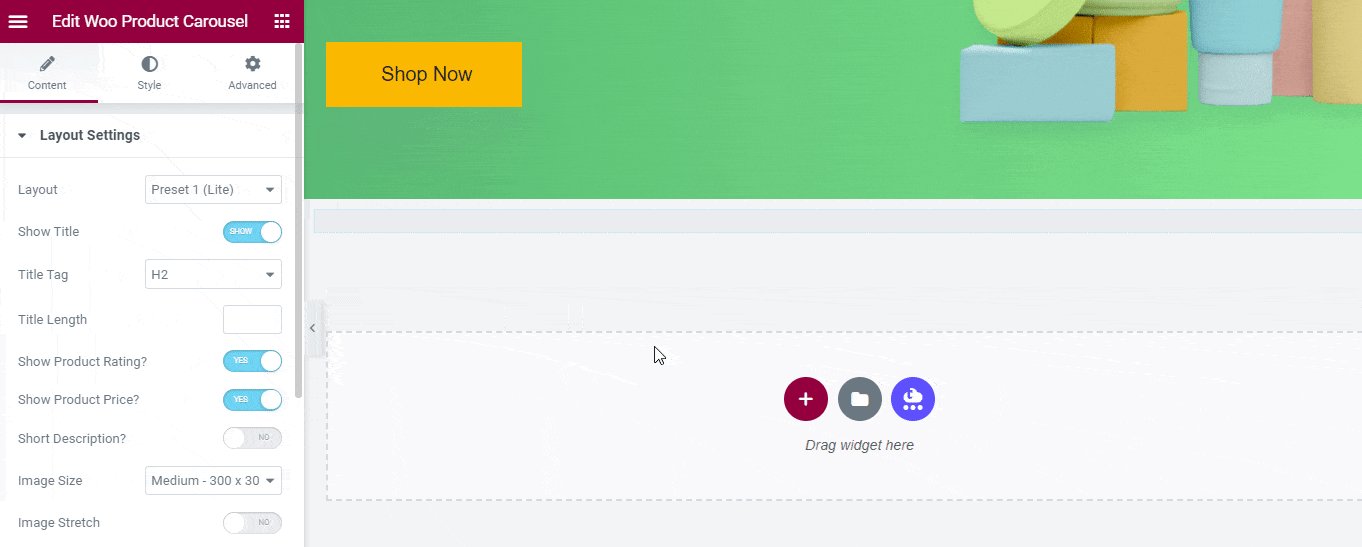
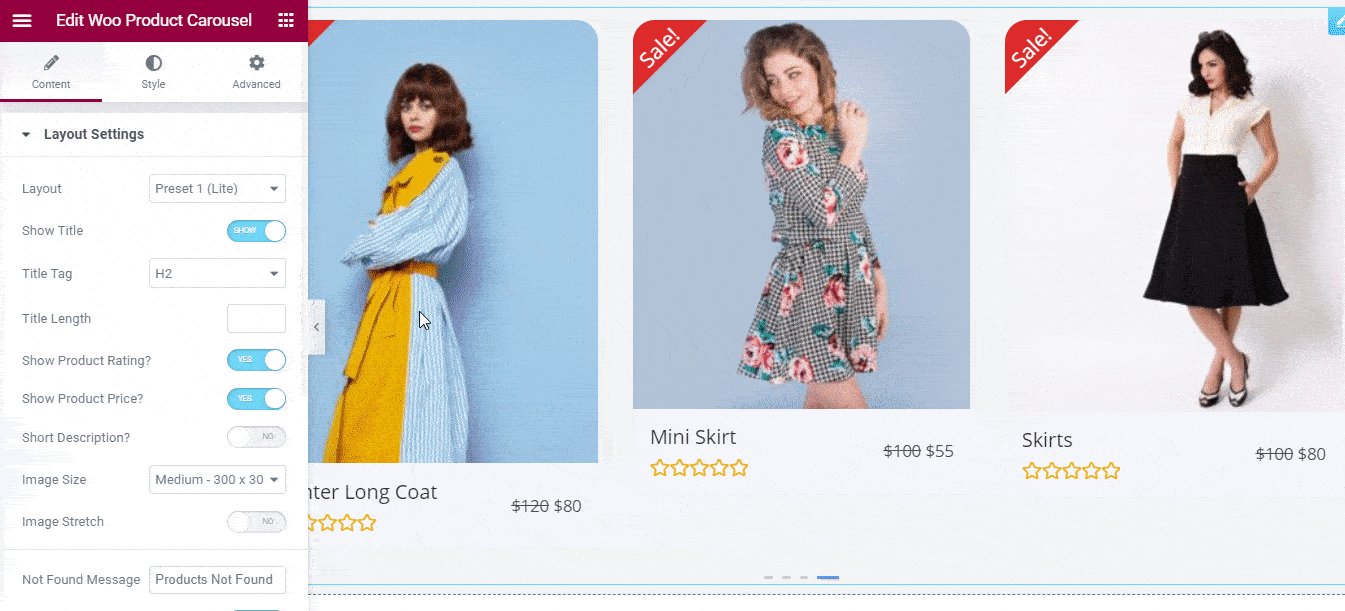
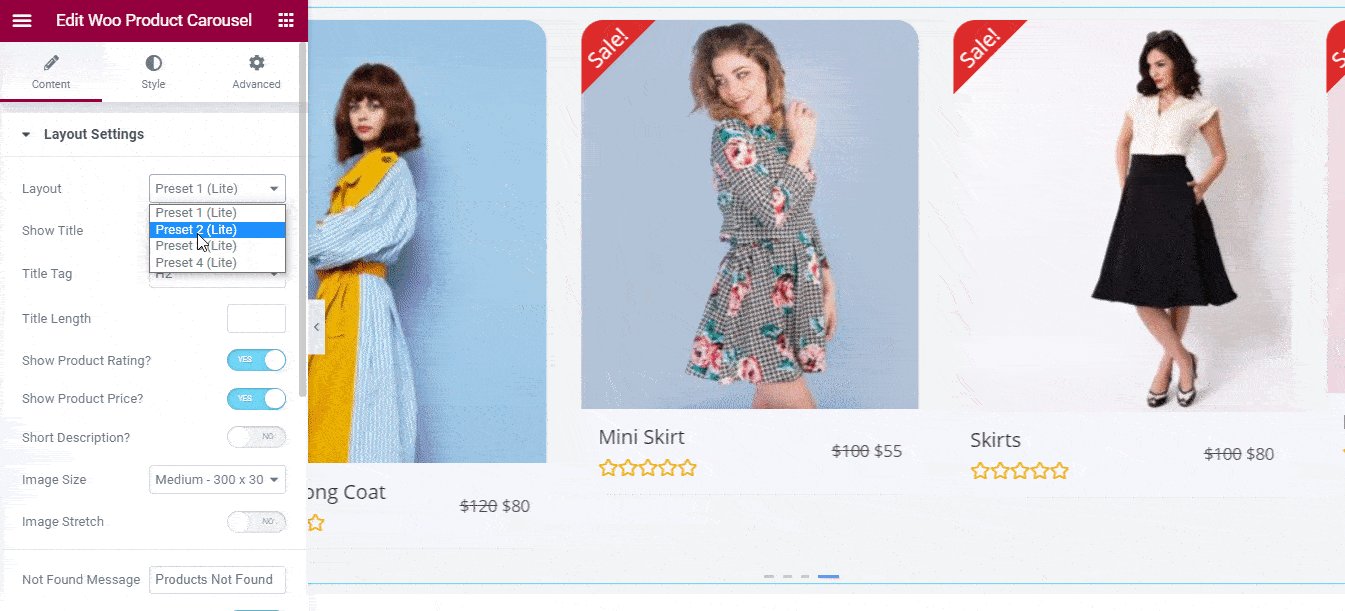
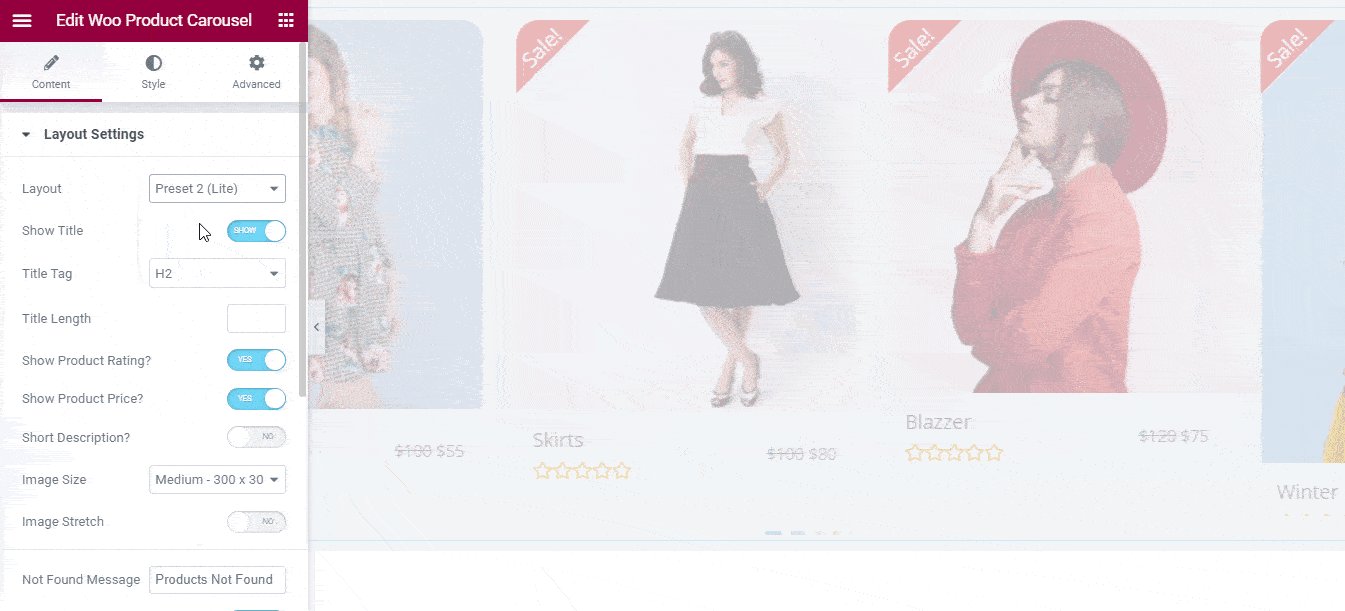
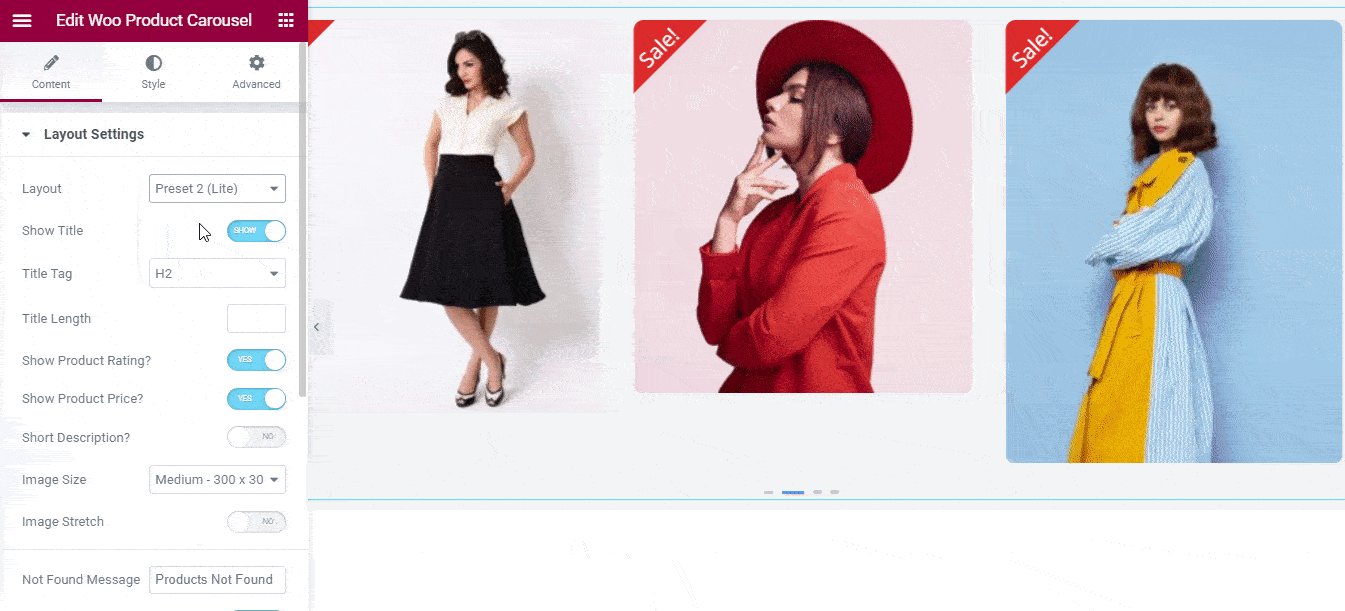
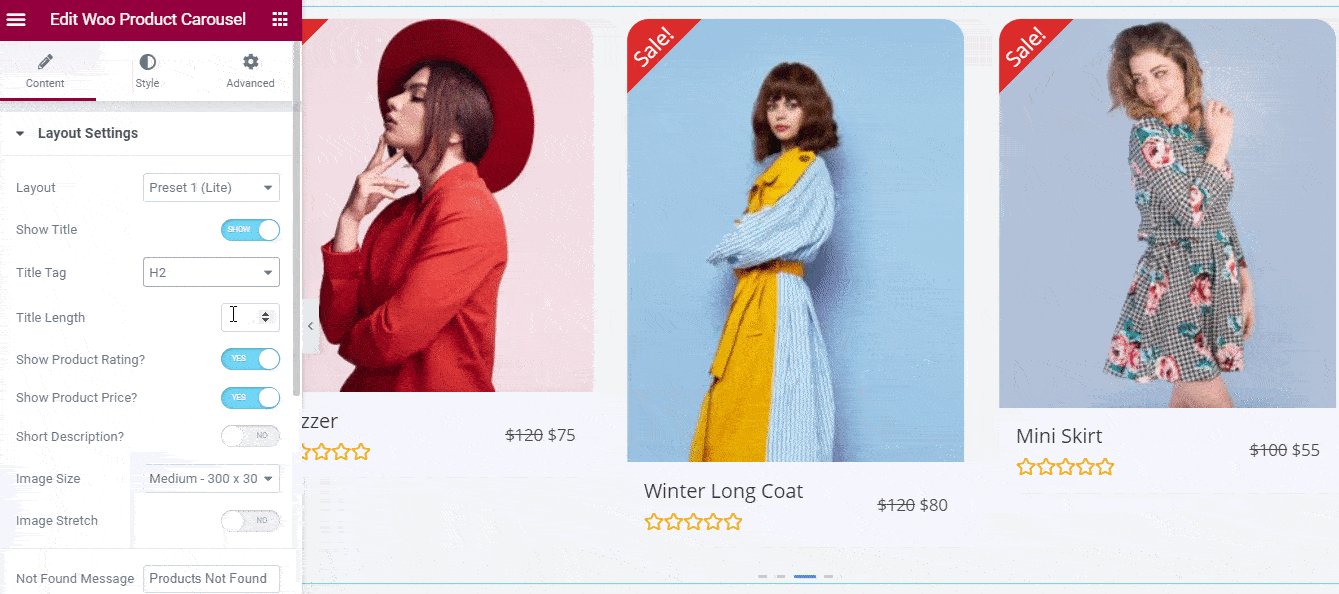
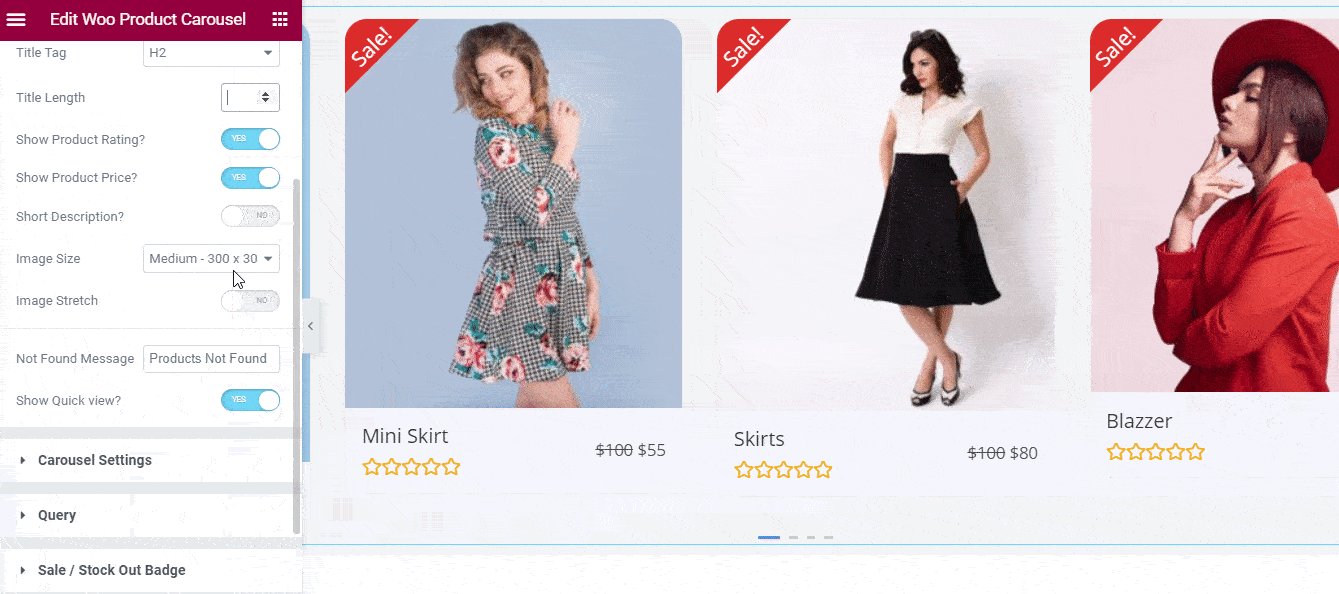
Under the ‘Content’ tab in Elementor Editor, you will see there are many different options to configure the content of your WooCommerce product carousel. From the ‘Layout’ settings , you can choose from four different preset layouts for your product slider.

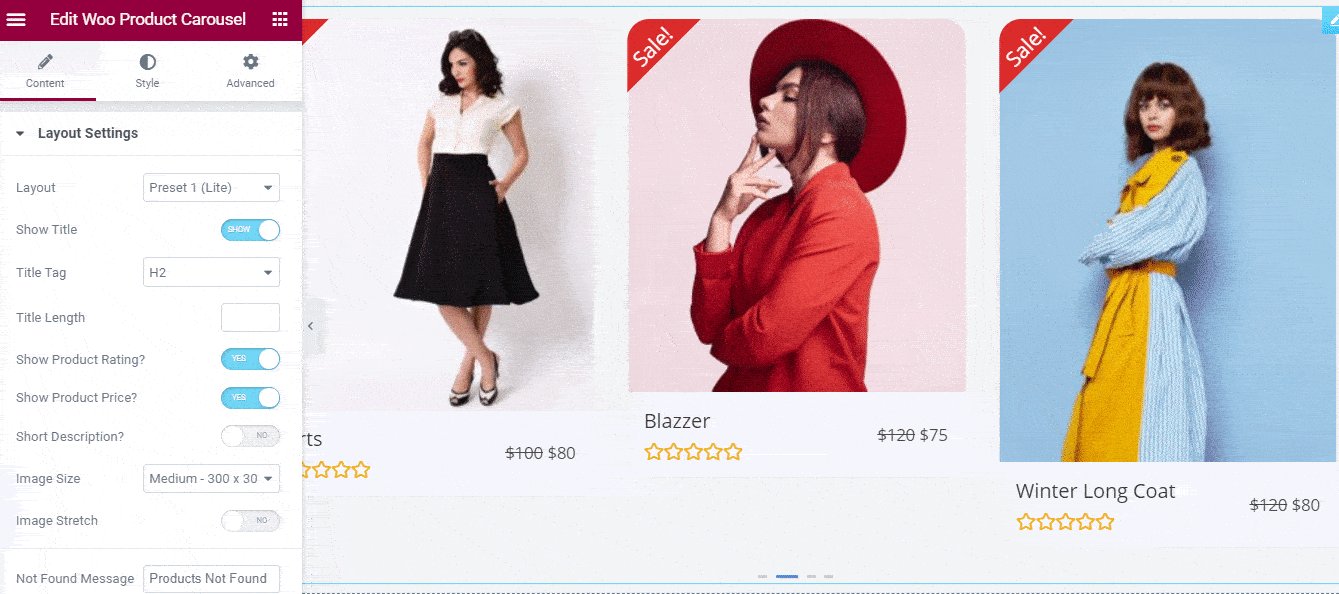
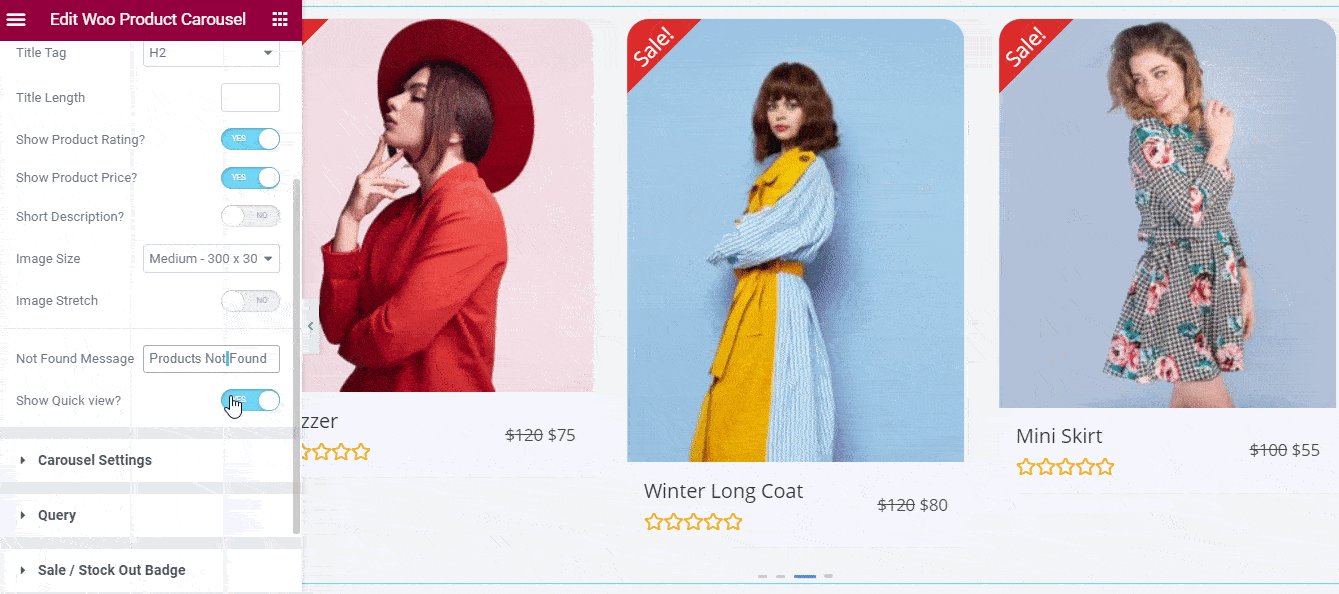
You can configure the options in the ‘Layout’ settings even more to change the titles in your product slider, show or hide the product ratings, price, description, adjust image size, and much more.

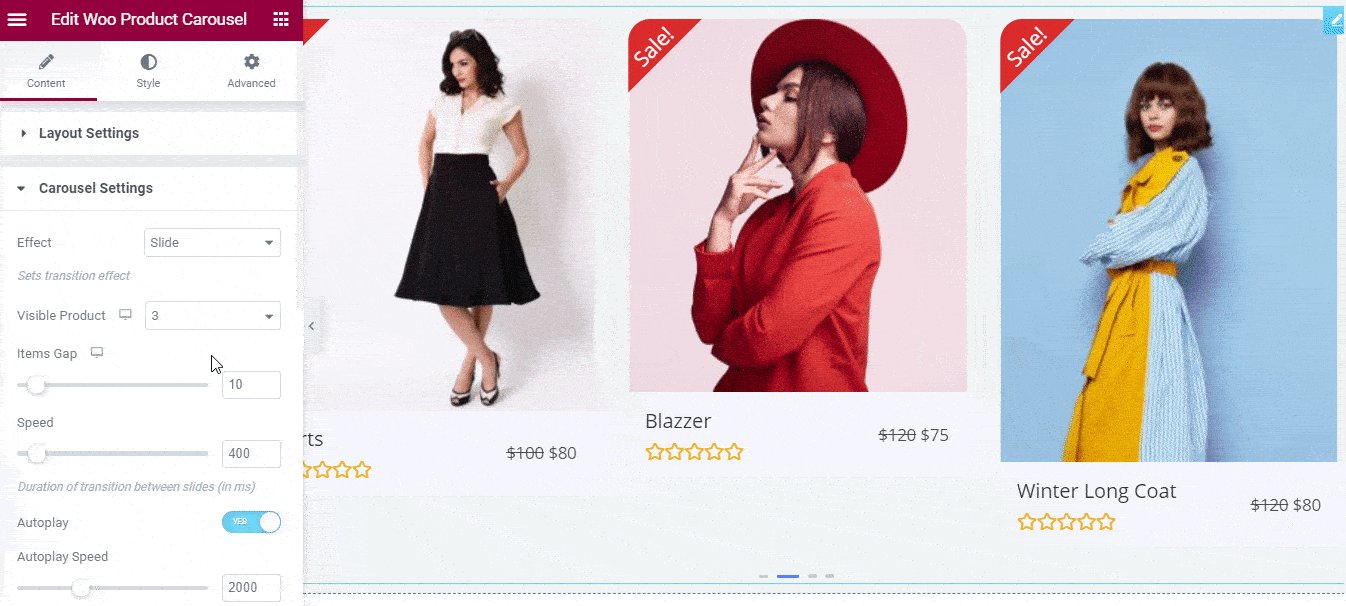
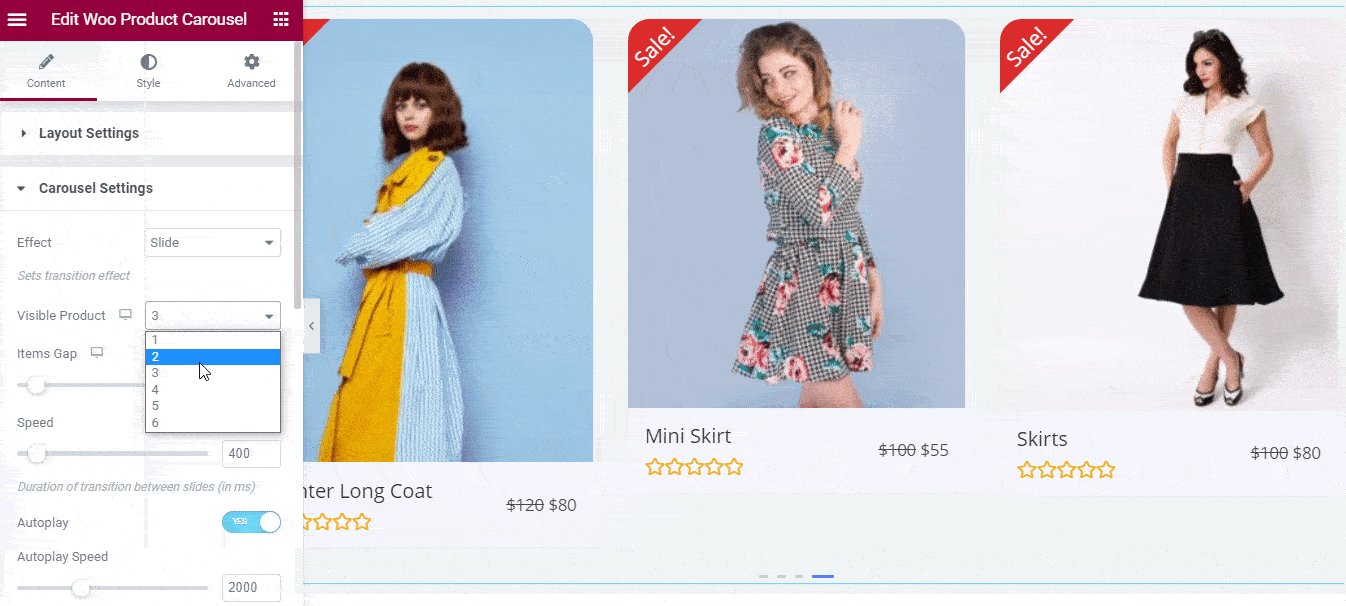
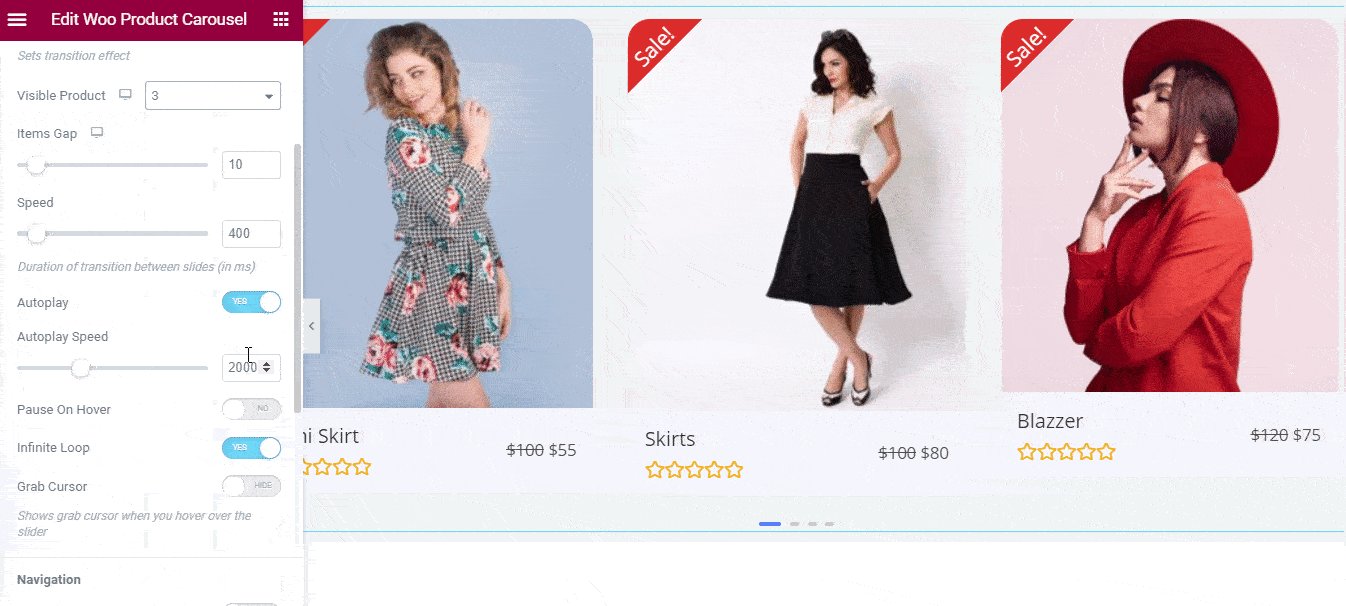
Next comes the ‘Carousel’ settings, which as the name suggests, lets you make changes such as customizing the slider effect, choose how many products to display, adjust the gap between each item, and other details.
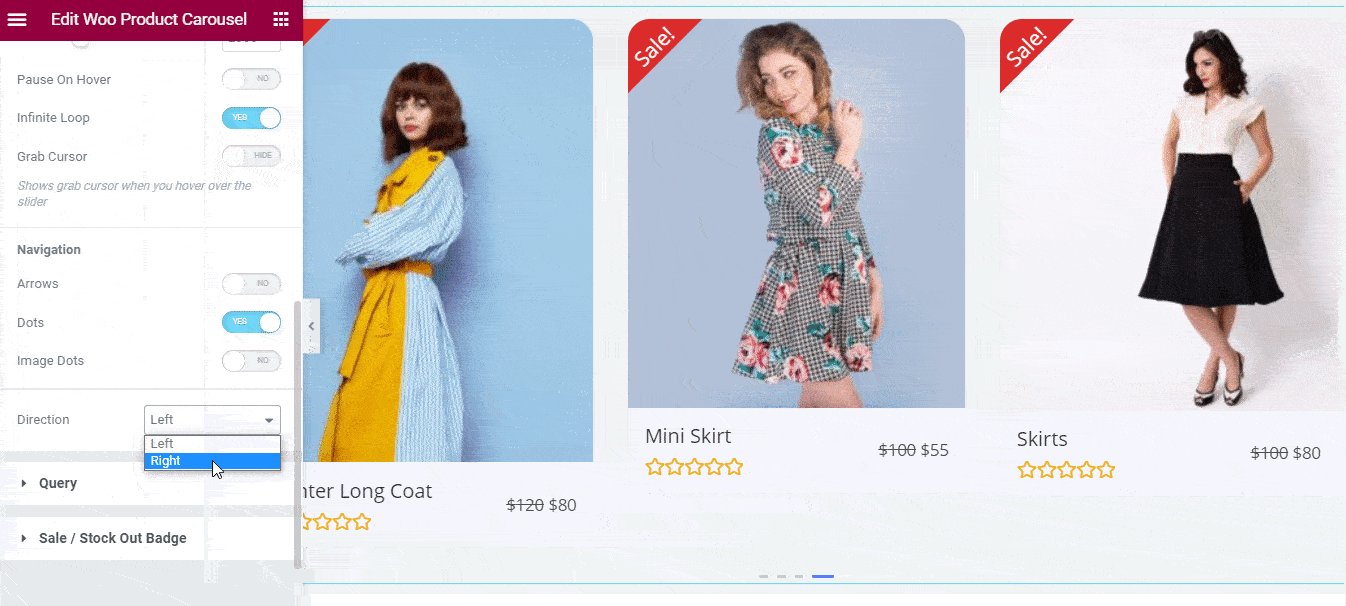
At the moment, you can choose between a ‘Slide’ effect and a ‘Coverflow’ effect for your WooCommerce product carousel. You can also adjust the animation speed, and add navigation options by tweaking the settings of your EA Woo Product Carousel widget.

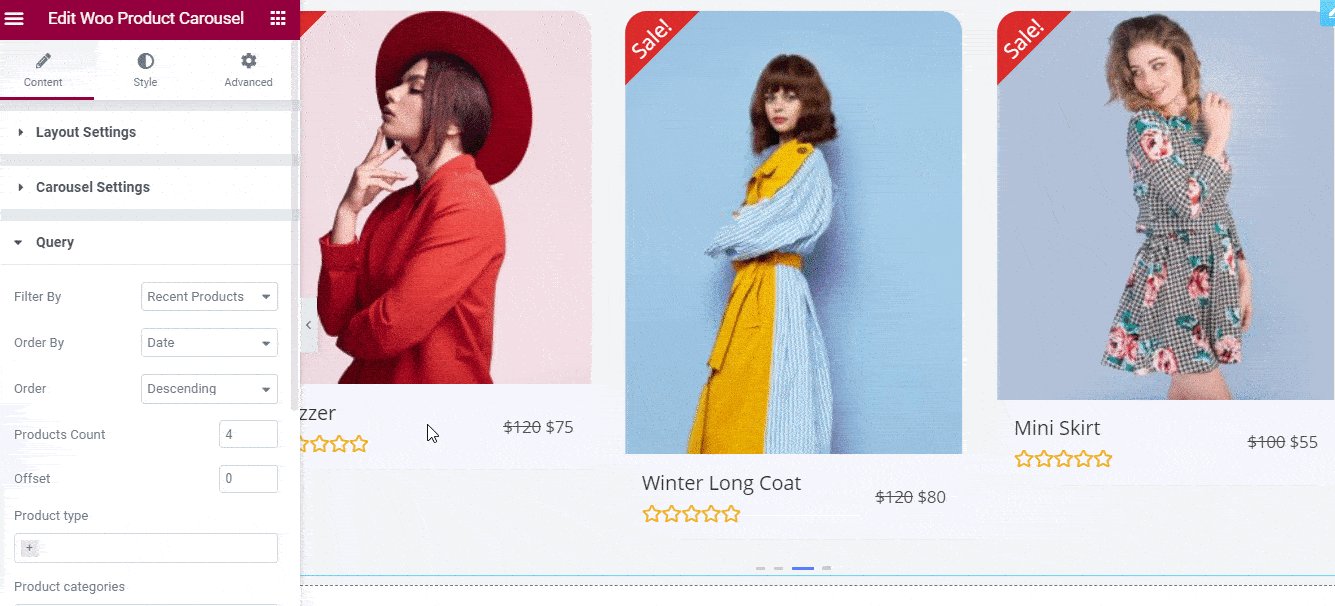
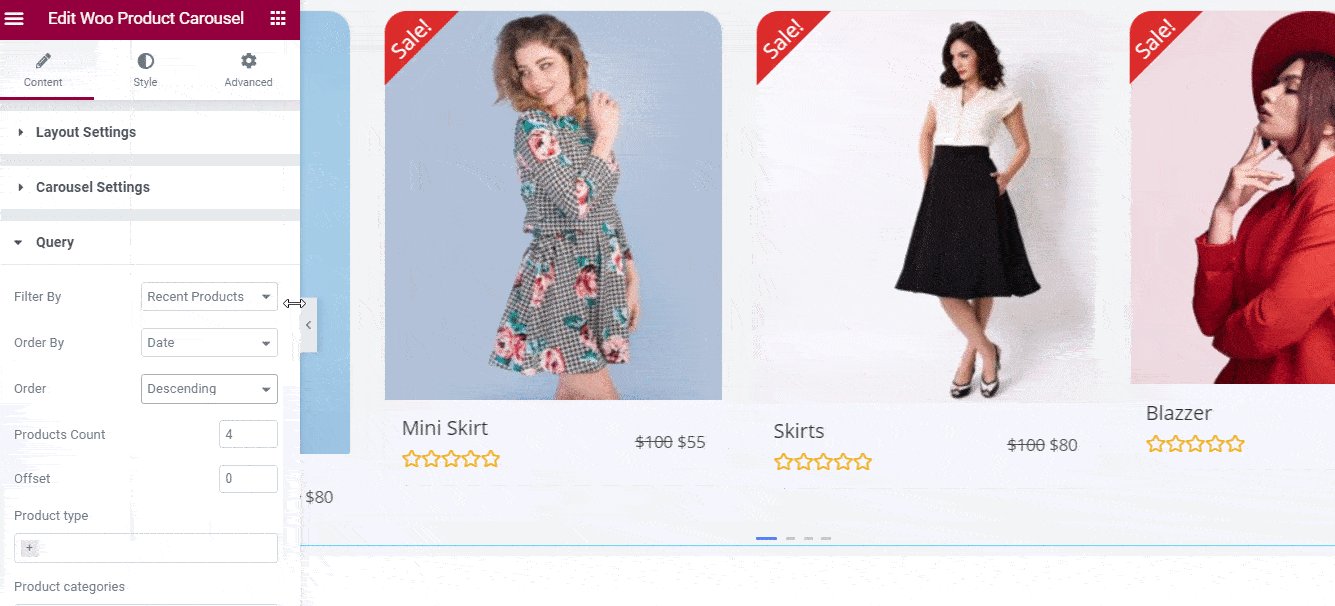
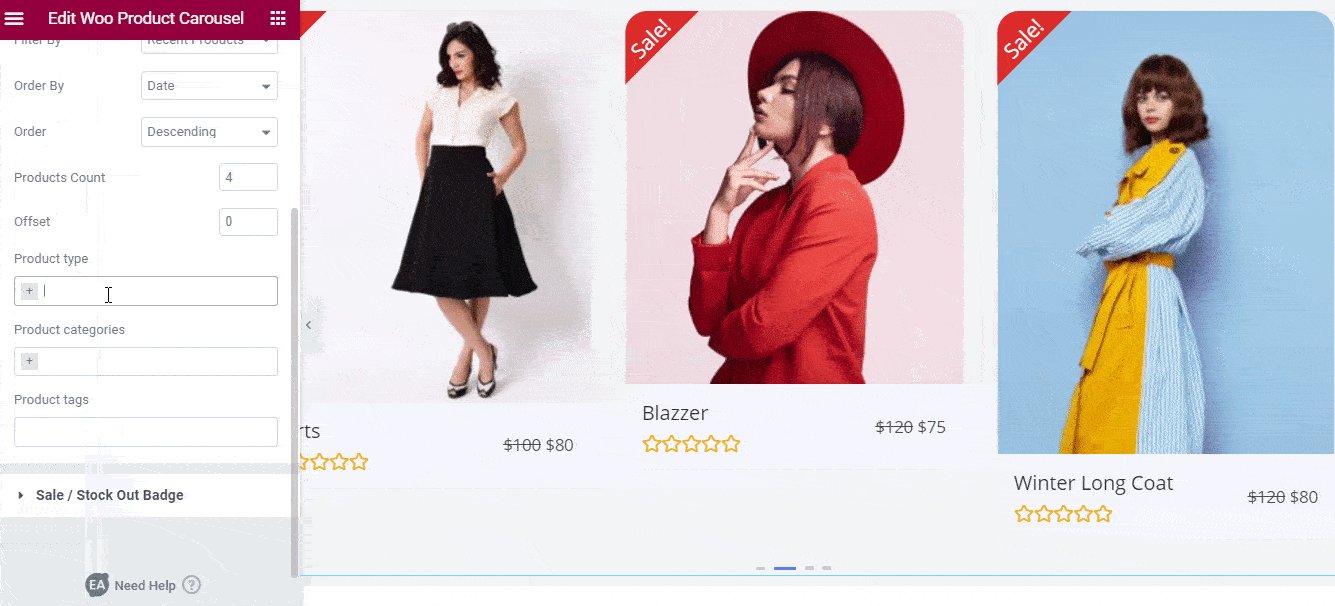
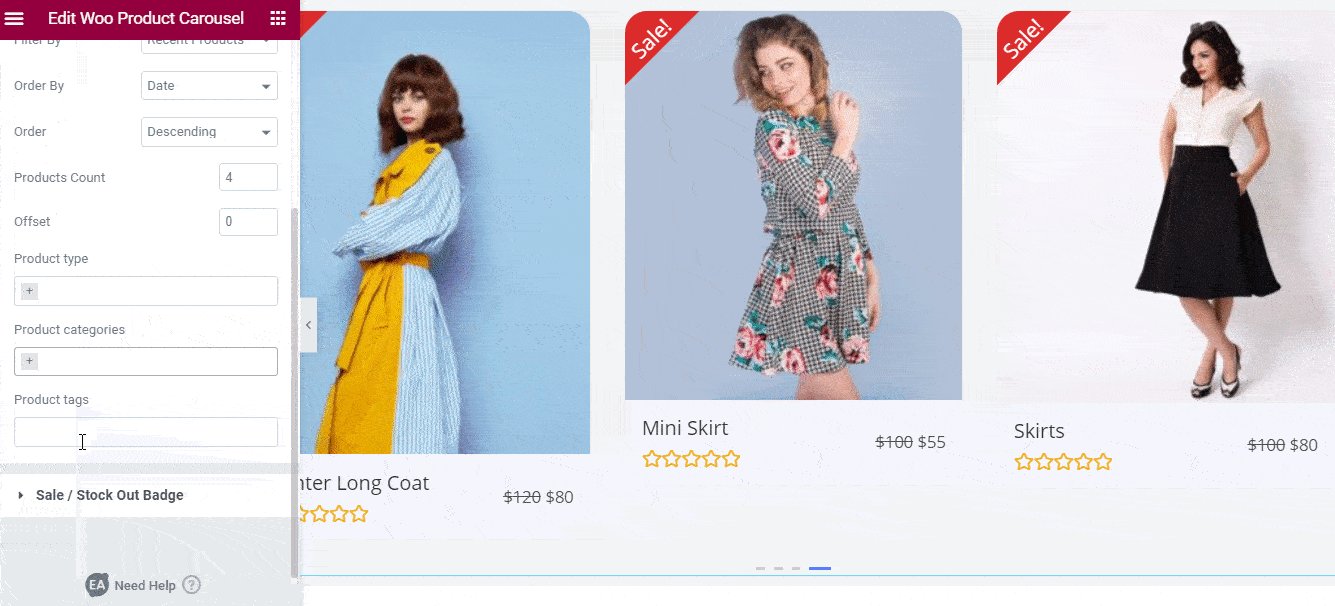
After the ‘Carousel’ settings, you get the ‘Query’ settings that lets you filter your products, change the order, and showcase them by tags or categories. In other words, the options under the ‘Query’ settings control which products should be displayed in your carousel to make the process easier for you.

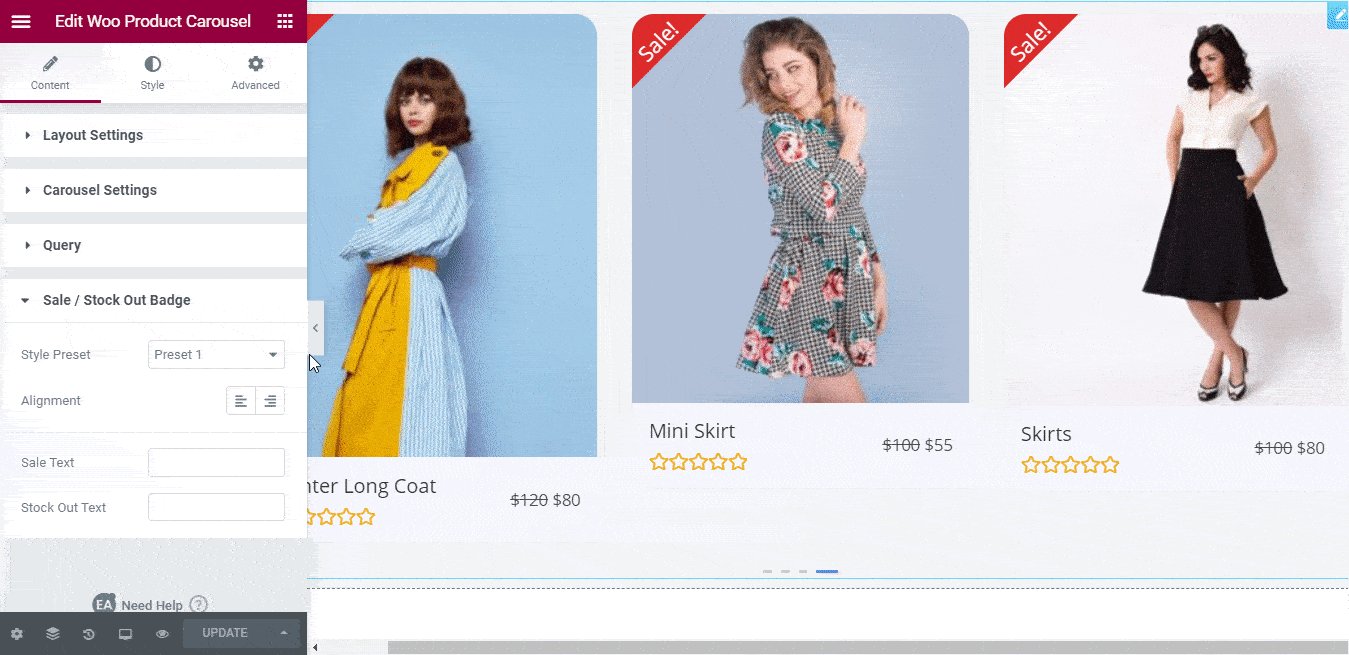
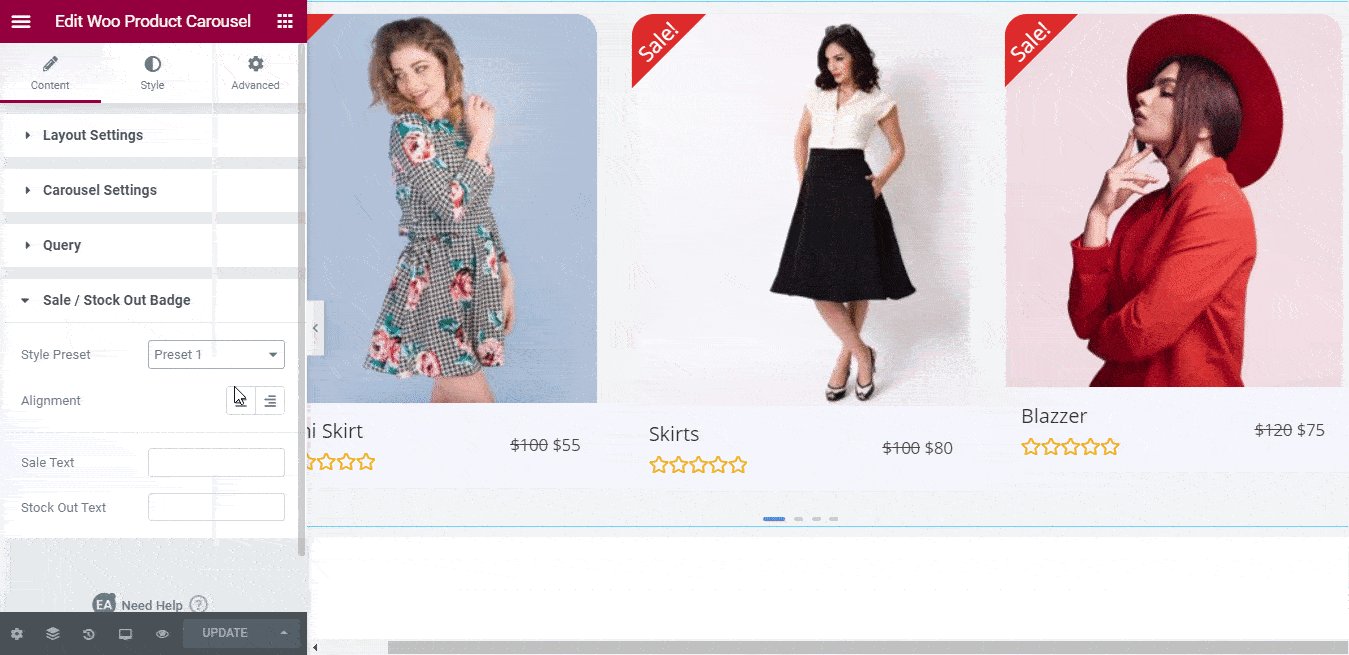
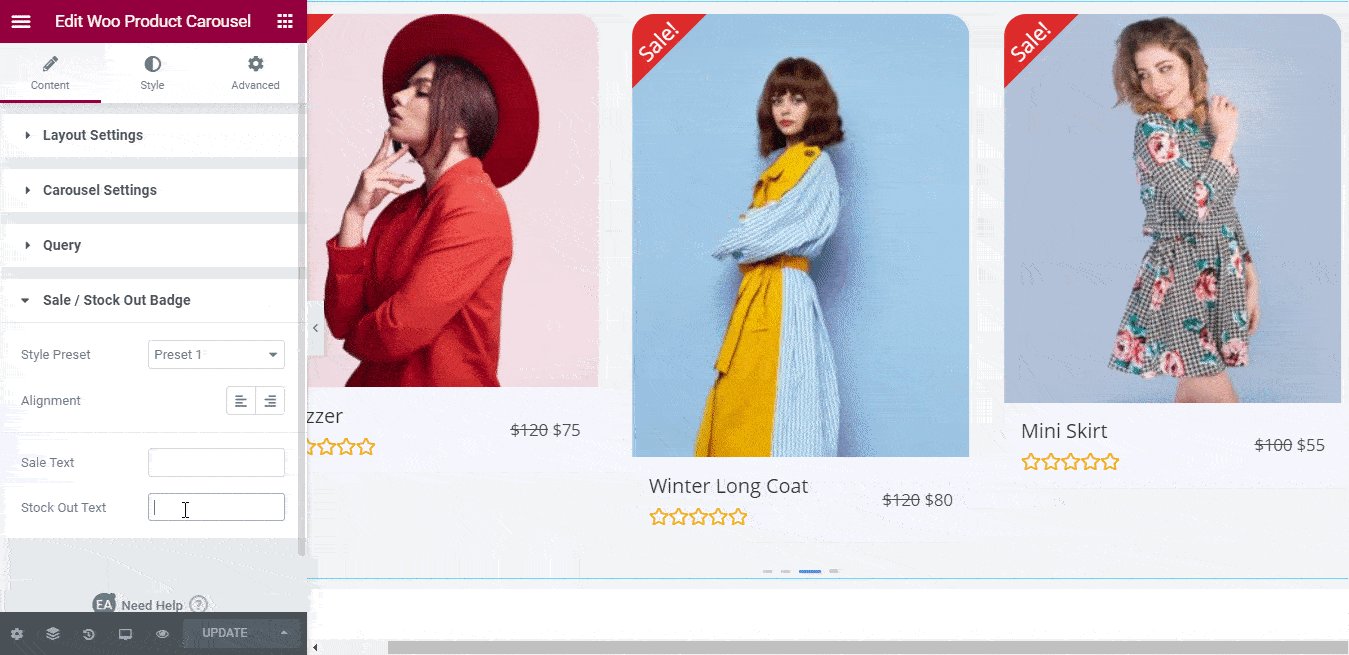
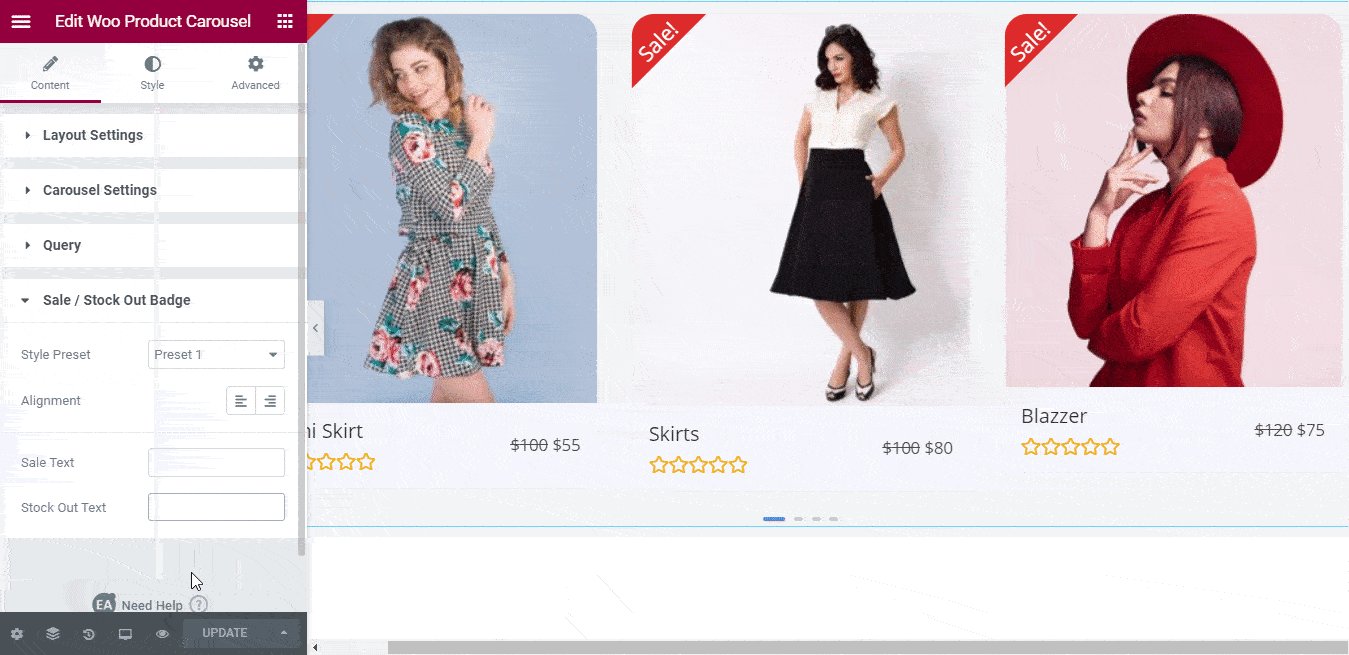
Besides this, if you want to let your customers know when a product has been sold out, or which products are on sale, you can configure the options under the ‘Sales/Stock Out Badge’ settings. From here, you can choose from 5 ready layouts for showing your out of stock products or your on sale products. You can also add your own custom text and change the alignment for the badge as you prefer.

If you are done configuring the content for your EA Woo Product Carousel widget, then let’s move on to styling your product slider in Elementor.
Step 3: Style WooCommerce Product Carousel In Elementor
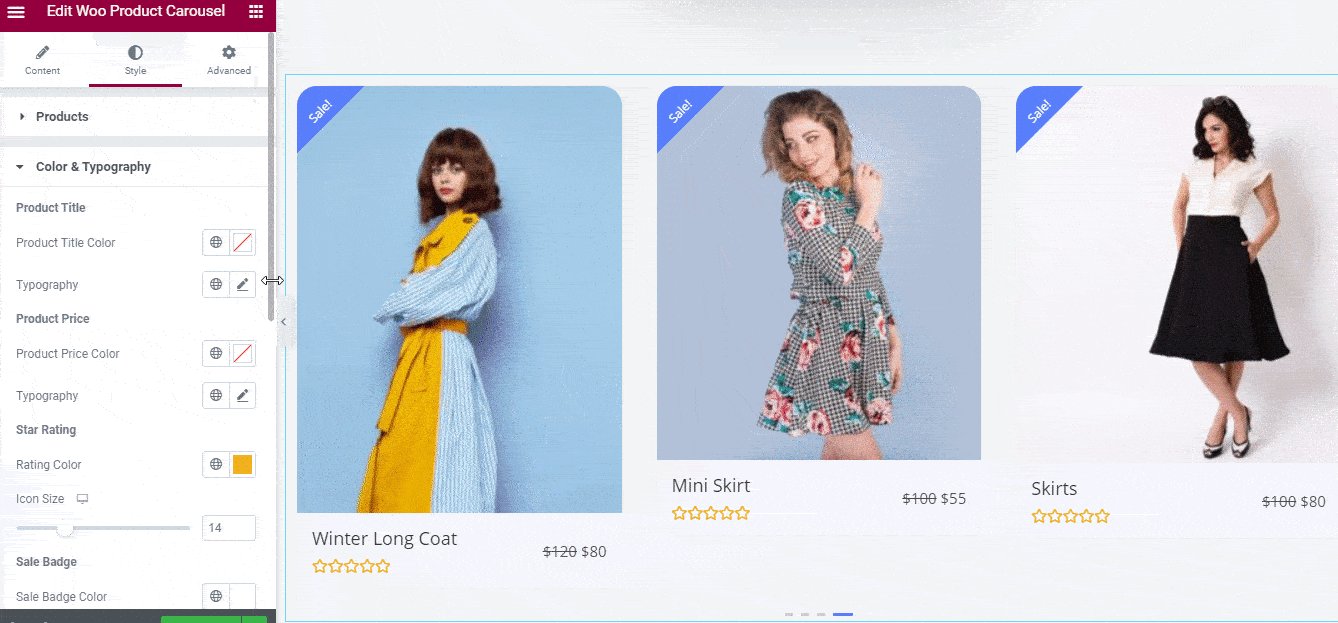
You can add your own personal touch to your WooCommerce product carousel in Elementor without coding by clicking on the ‘Style’ tab in Elementor Editor and changing the settings there.
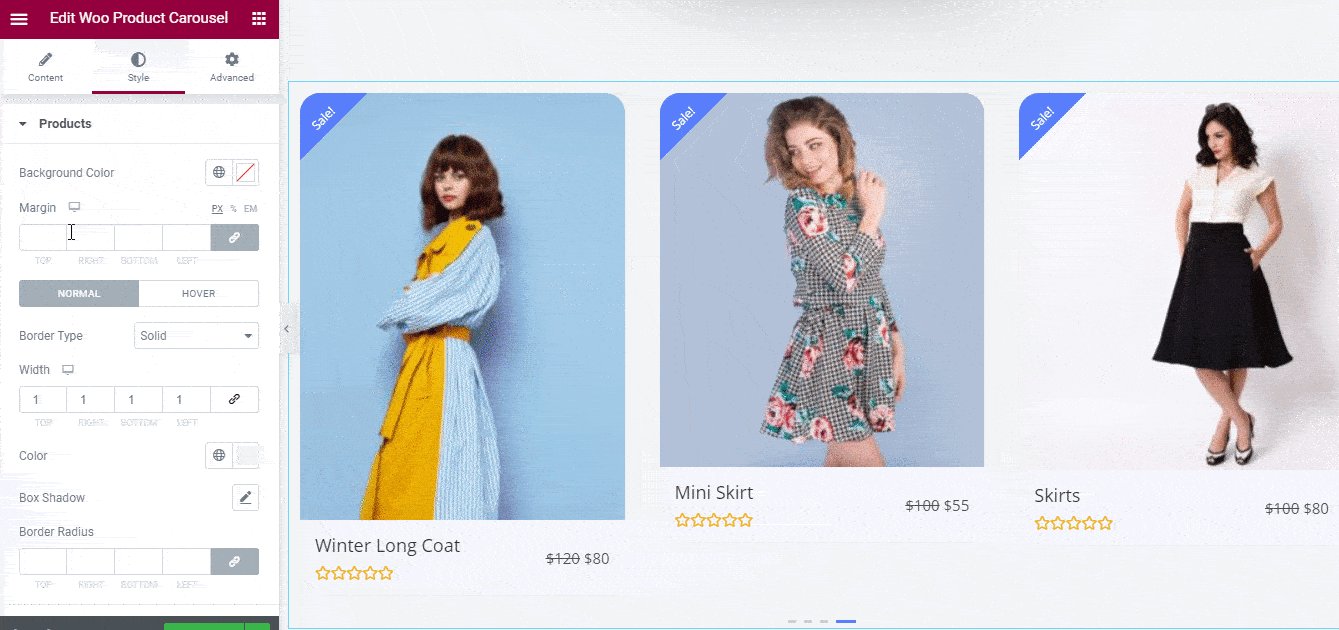
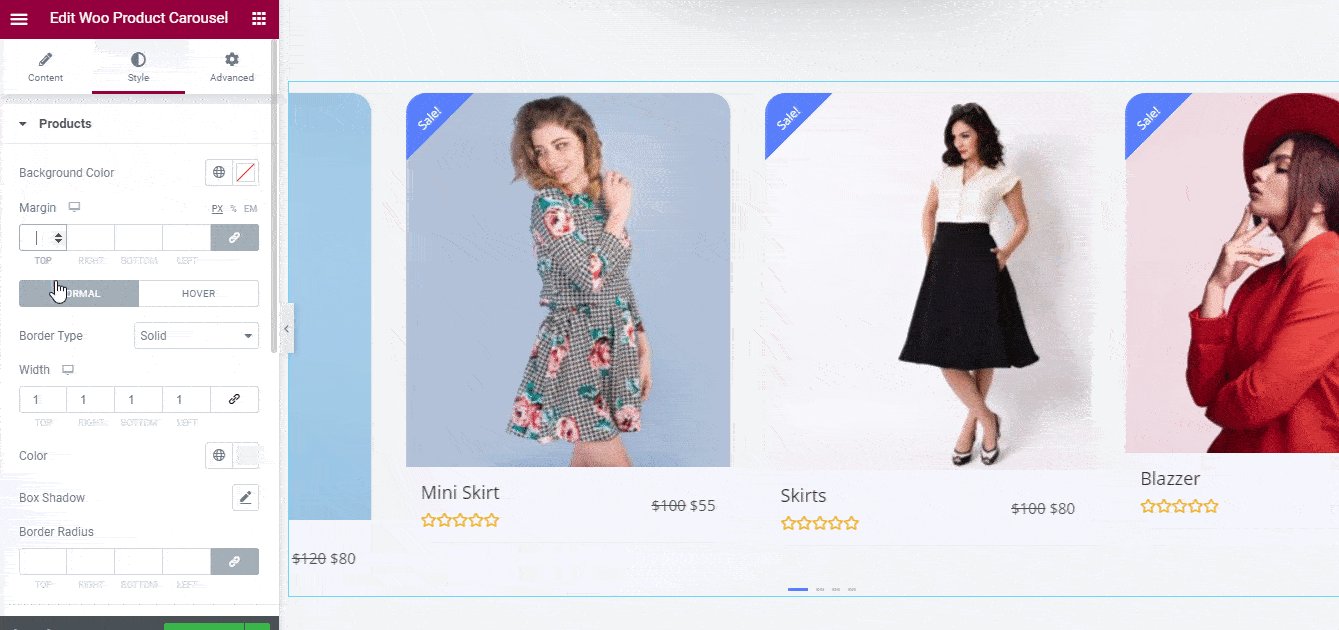
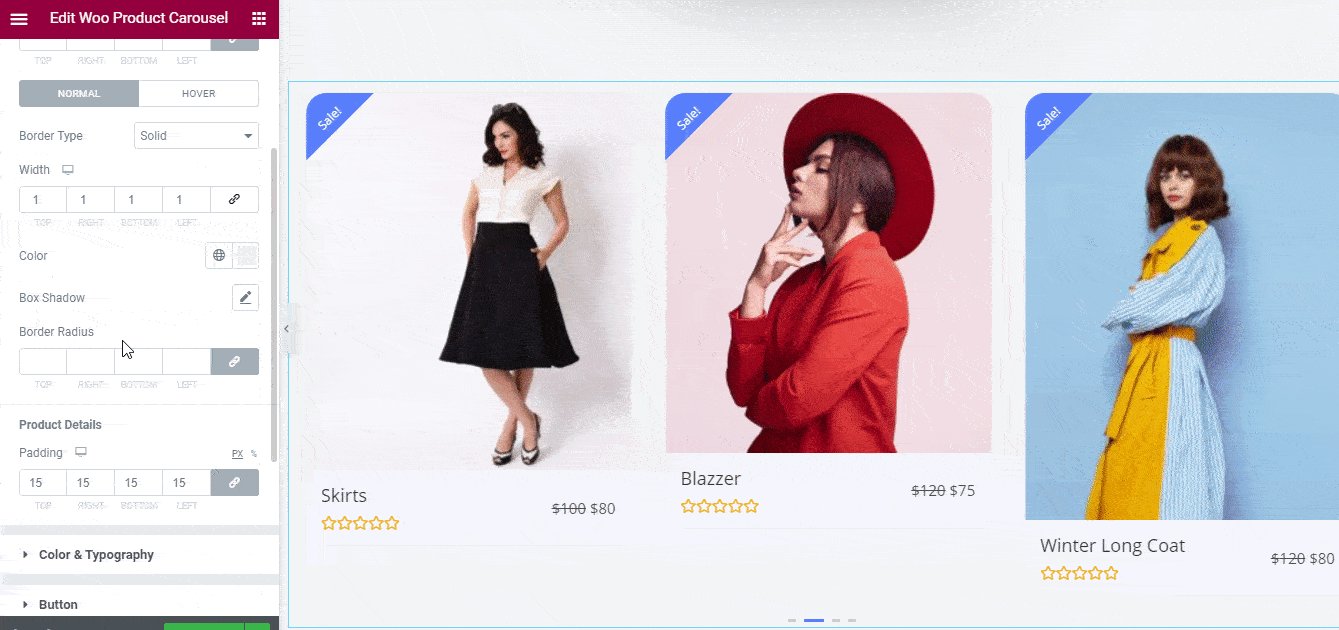
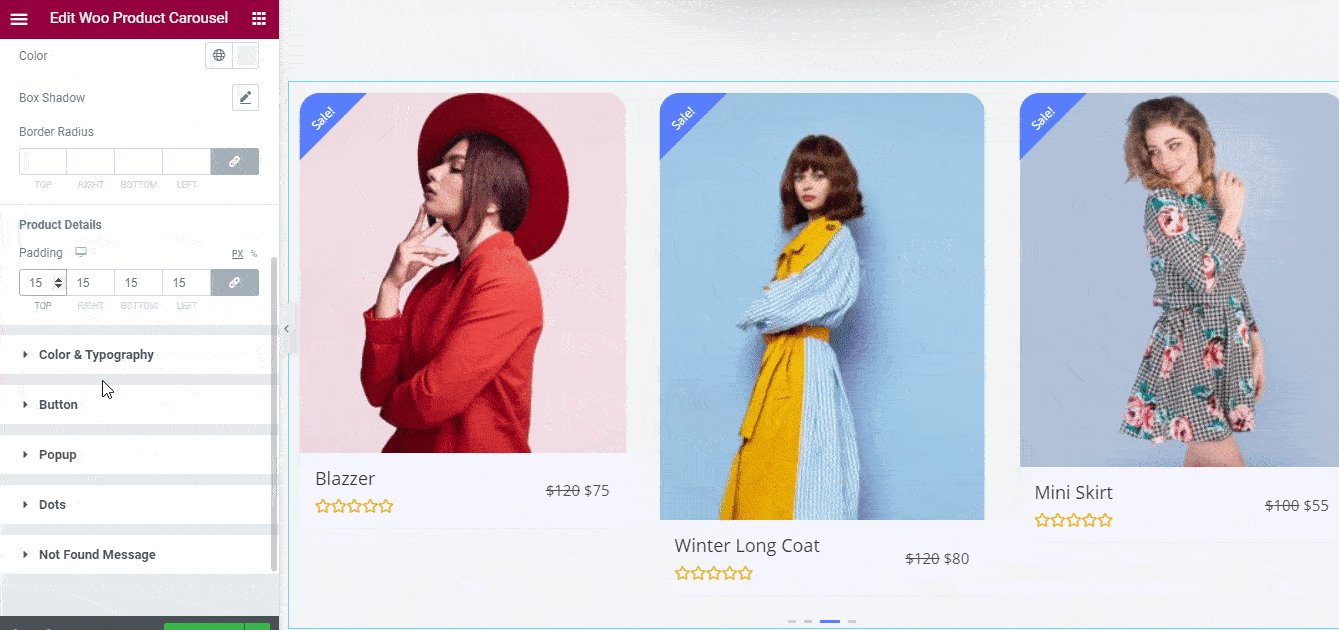
You will see several different options there. For instance, under the ‘Products’ settings, you will find options to change the background colors, border, margins, and even add box shadows to make your product slider pop out.

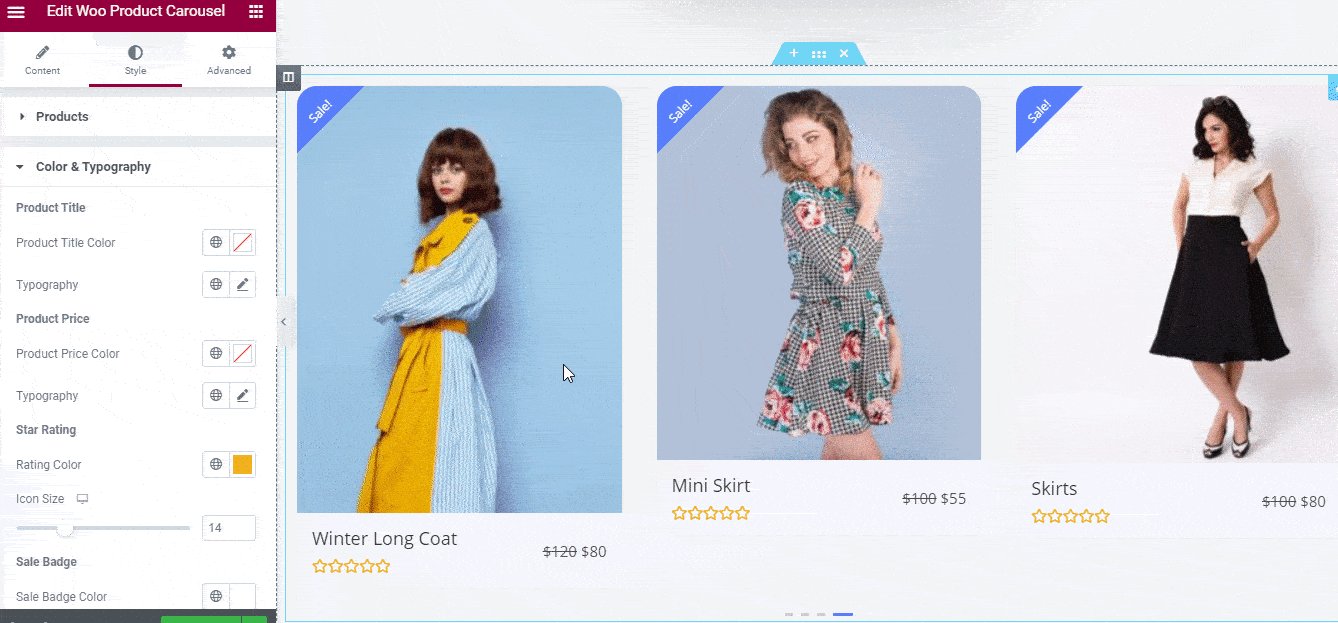
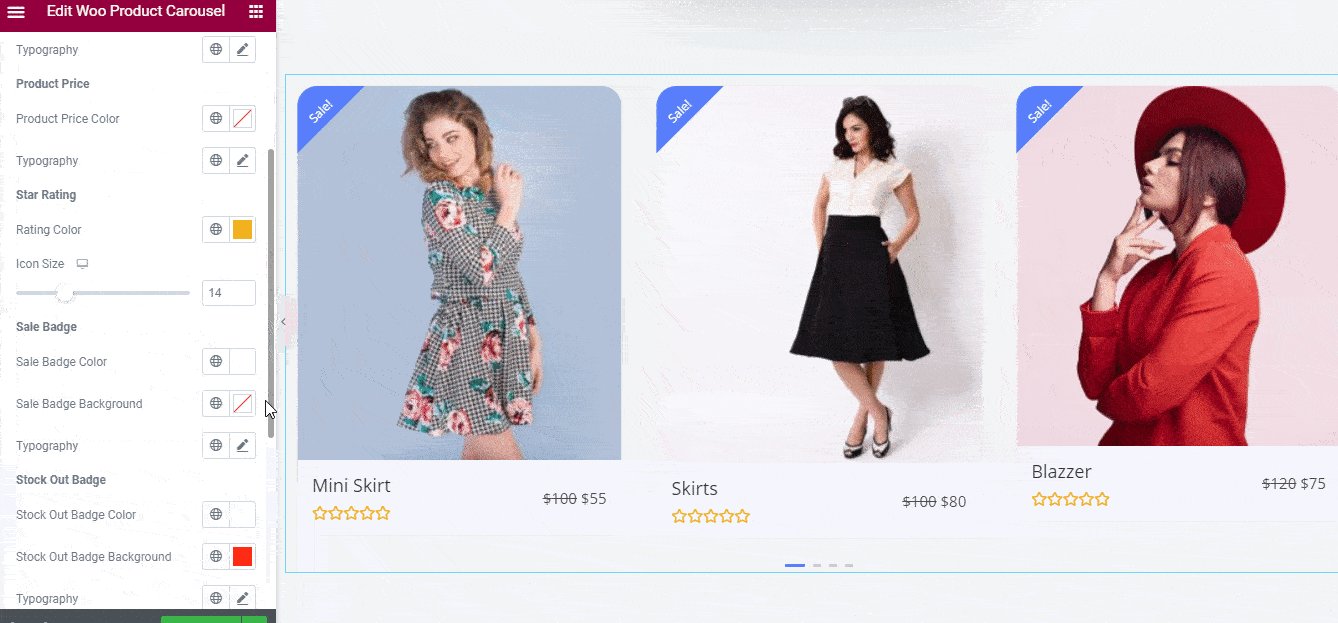
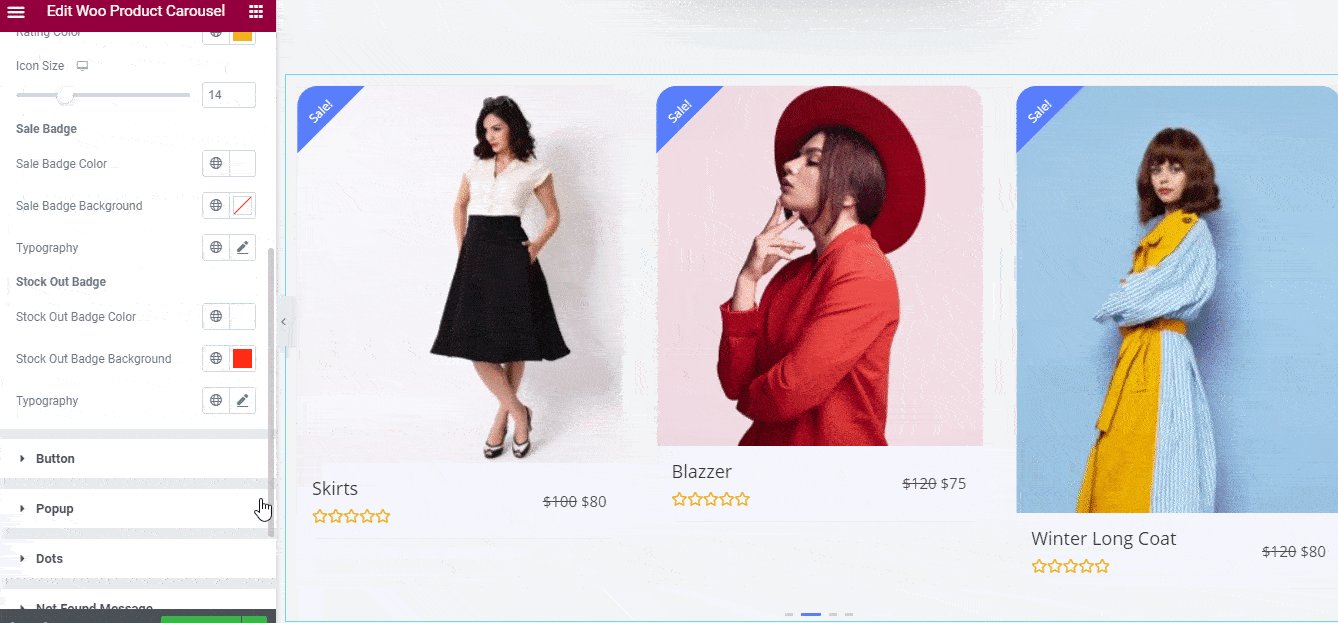
Similarly, under the ‘Colors & Typography’ section, you will find options to change the font styles and colors in your product titles, price, and ratings. You can also apply these changes to your sales or stock out badge.

There are lots of more options to discover under the ‘Style’ tab with the EA Woo Product Carousel widget. You can customize the ‘Add To Cart’ buttons, the popup hovers animations, and much more. Feel free to experiment with these different options to your liking. If you need any help, then check out our detailed documentation here to learn how to style your EA Woo Product Carousel widget.
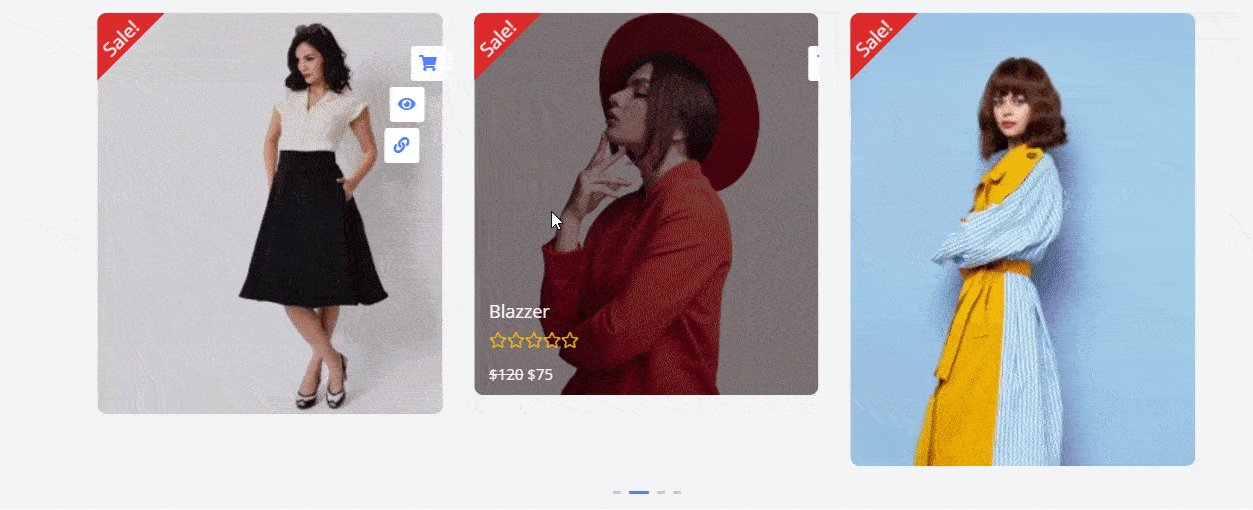
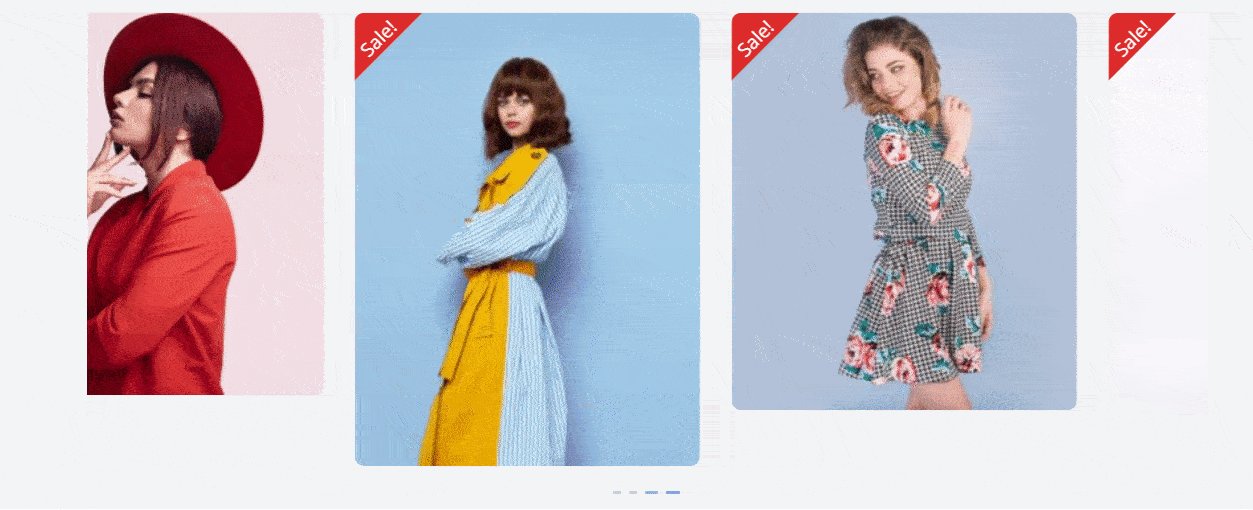
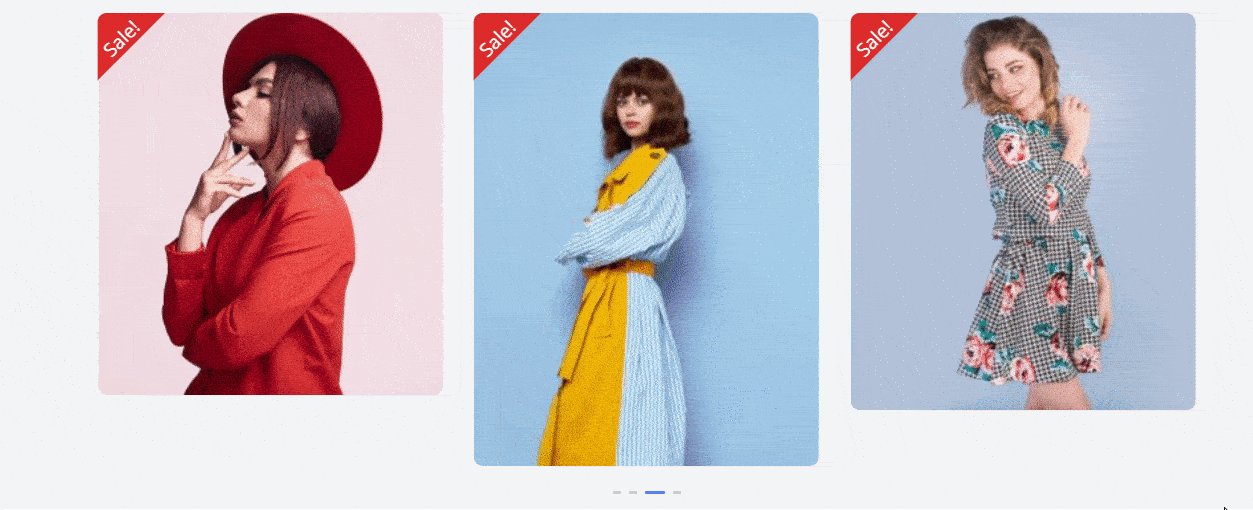
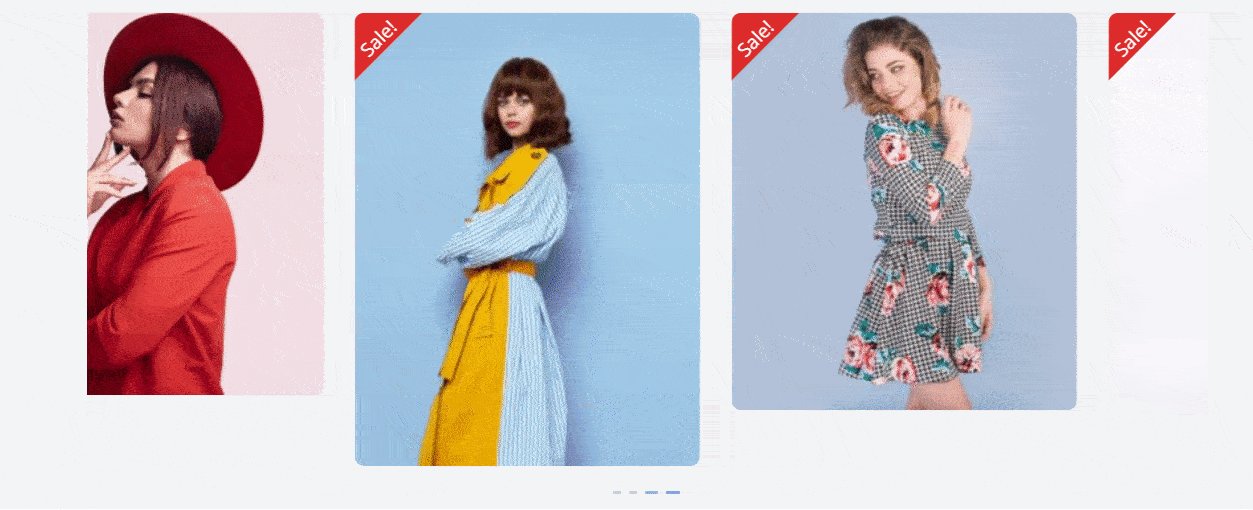
When you are finally done, you can publish your WooCommerce product carousel by simply saving your changes and then clicking on the ‘Publish’ button in Elementor. Take a look at the product carousel that we made in this tutorial.

As you can see, it is now very easy to create a stunning WooCommerce product carousel in Elementor with the help of Essential Addons. In a matter of minutes, you can create an attractive product slider to engage your site visitors and boost eCommerce sales with the EA Woo Product Carousel widget.
Try it for yourself today and share your experience with us; we’d love to know your feedback. Don’t forget to subscribe to our blog for more fun tutorials, news, and updates.
If you have any questions, you can always reach out to our support team or join our friendly Facebook Community for further assistance.





![[New Extension] How to Show Vertical Text on Elementor Websites?](https://essential-addons.com/wp-content/uploads/2025/11/Essential-Addons-New-Extension-Vertical-Text-Orientation-1024x576.jpg)


