Creating an attractive eCommerce website that truly engages your customers is important for any online business. And an easy way to do that is by showcasing your products beautifully. That’s why we have created & released WooCommerce Product Slider for Elementor.

With this new widget from Essential Addons for Elementor, you can now easily create attractive product carousels and catch your site visitor’s attention. Let’s find out how you can use EA Woo Product Slider to make your eCommerce website stand out.
Display WooCommerce Products With An Animated Slider
Using the EA Woo Product Slider widget, you can now easily create beautiful, animated sliders to display your WooCommerce products.
A WooCommerce product slider is similar to a product carousel in some ways. In both cases, you showcase your products beautifully and boost sales for your online store by adding ‘Add To Cart’ buttons.
But with the EA Woo Product Slider, you get to enjoy a bit more flexibility. You can add eye-catching product descriptions to give more information about your product to your customers and thus entice them to make a purchase.

What’s more, you can also make your WooCommerce Product Slider standout by customizing it freely anyway you want without coding. You can choose from ready layouts to instantly make your WooCommerce Product Slider look attractive, display star ratings for your products to boost credibility and much more.
How To Create A WooCommerce Product Slider In Elementor?
For those of you who enjoy pagebuilding with Elementor, the EA Woo Product Carousel widget will help you create a stunning product slider without any coding for your online store, by following the step-by-step guide below.
Feel free to also check out our complete beginner’s guide to Elementor to find out how you can use this popular, drag-and-drop website builder.
Before getting started, you must first set up your WooCommerce store (if you haven’t already), add all of your products to your store, and then install Essential Addons for Elementor to get started. Below, we have given you a quick checklist of things you will need to make it easier for you.
Things You’ll Need To Create A WooCommerce Product Slider
☑️ Elementor: To create a product slider for your WooCommerce store without coding, you will need to install and activate Elementor on your website.
☑️ WooCommerce: Make sure that you have the WooCommerce plugin for WordPress installed and then follow the on-screen instructions to set up your store and add your products.
☑️ Essential Addons for Elementor: As the EA Woo Product Slider widget is an element from Essential Addons for Elementor, you need to install and activate Essential Addons on your website.
Once you have installed and activated these plugins, you are ready to create your WooCommerce Product Slider in Elementor.
Step 1: Activate EA Woo Product Slider Widget In Elementor
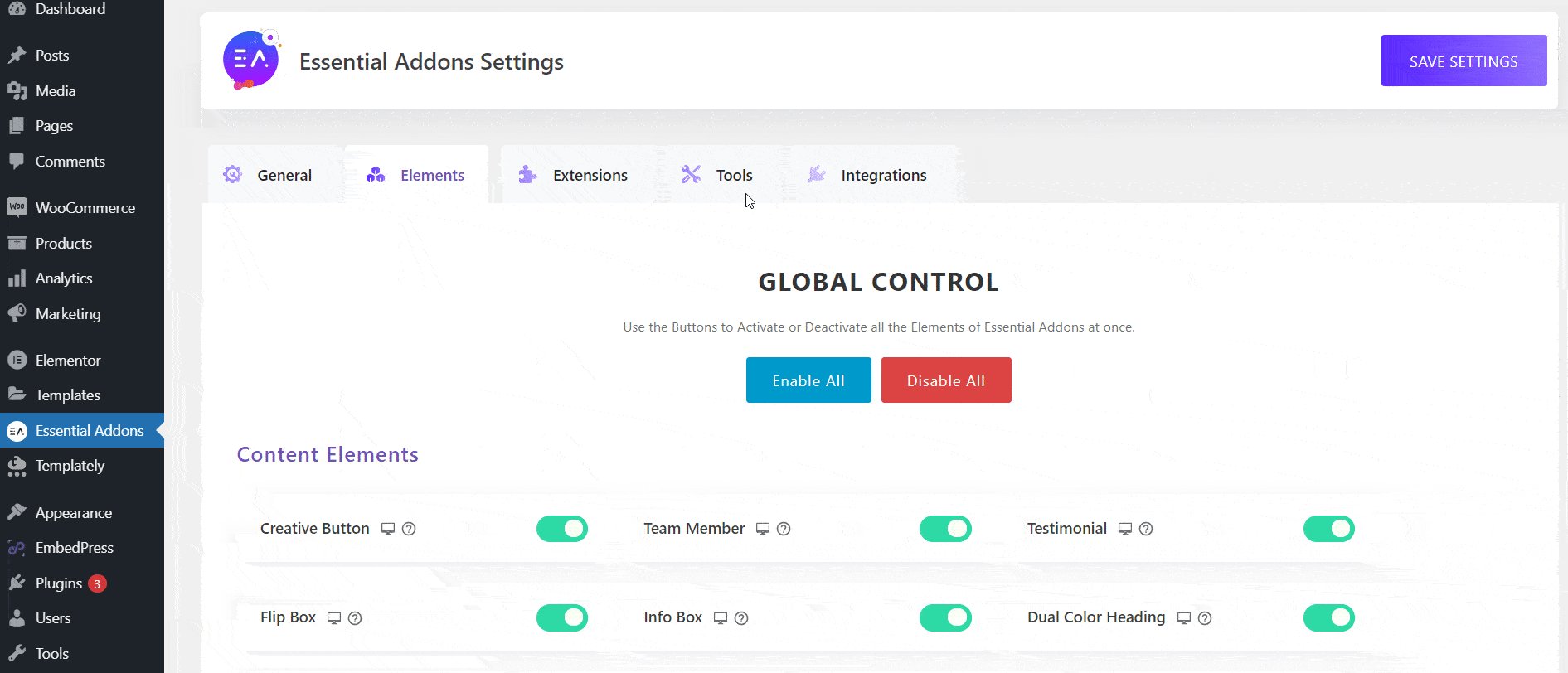
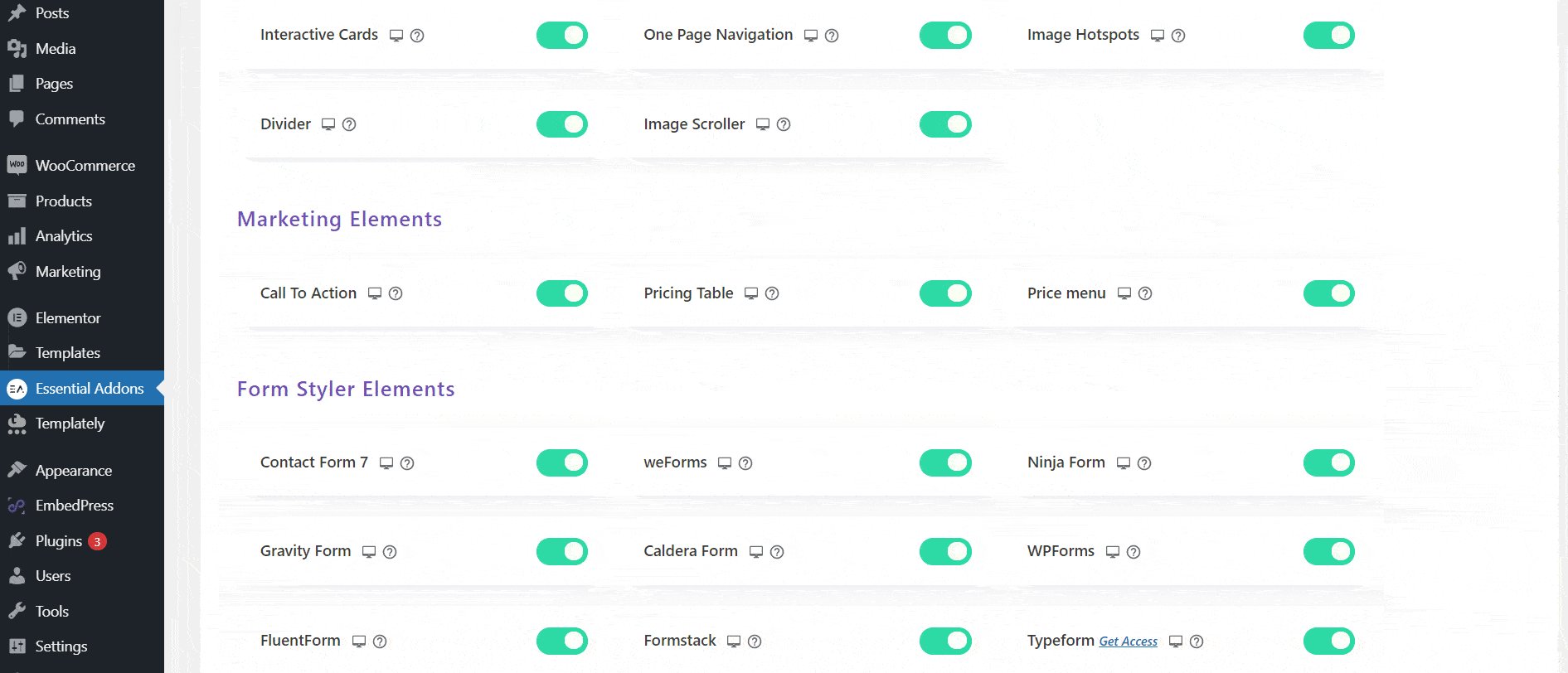
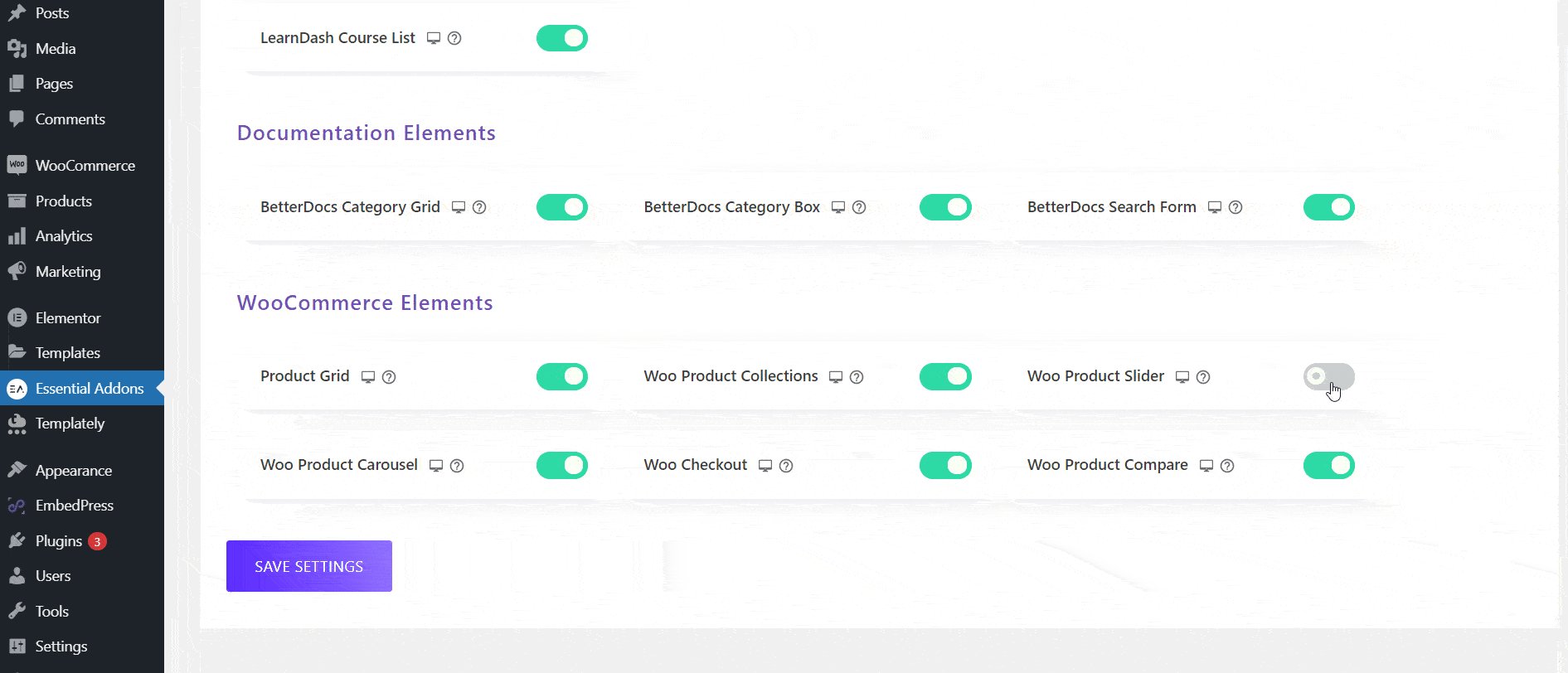
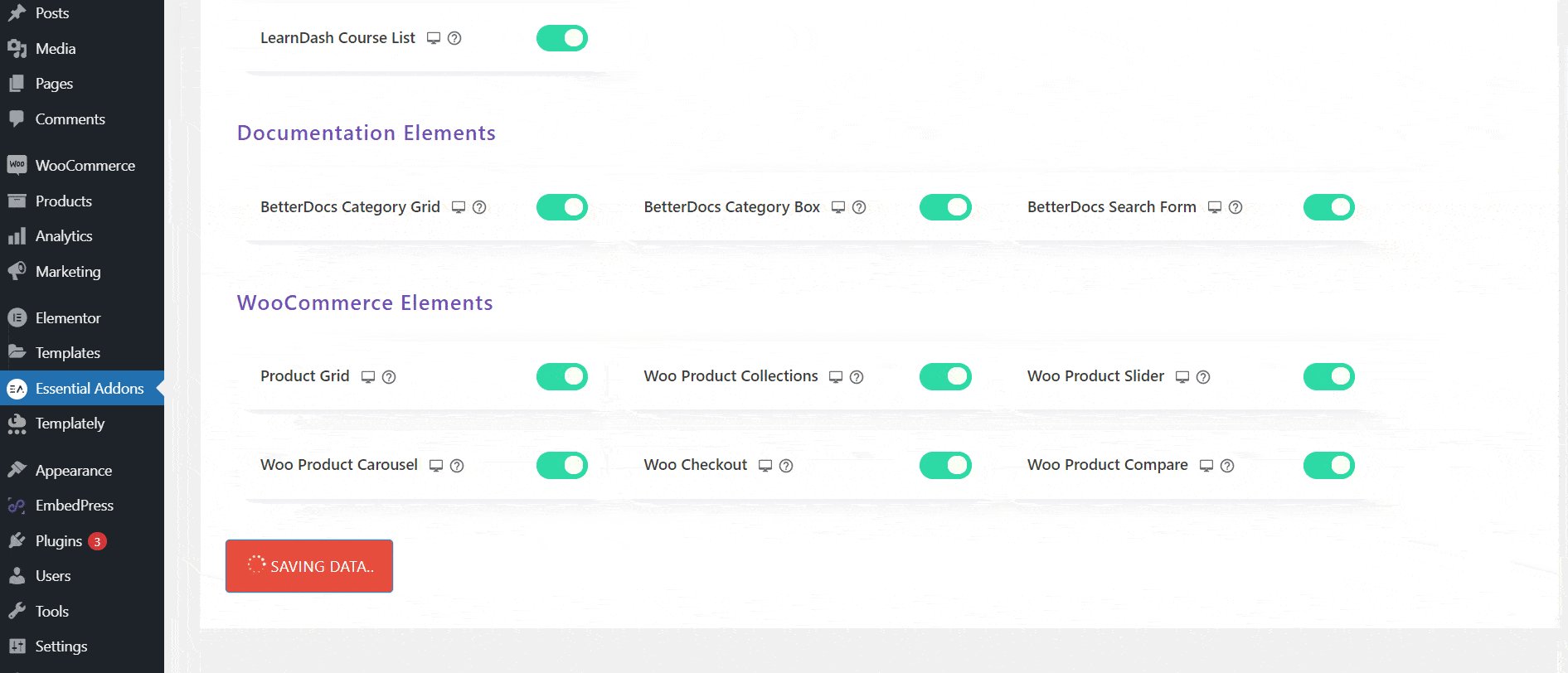
The first step is to activate the WooCommerce Product Slider widget in Elementor. Simply navigate to Essential Addons→ Elements from your WordPress dashboard and then make sure that the ‘Woo Product Slider’ widget is enabled. If it is not enabled, you can always toggle it to turn it on. Don’t forget to click on the ‘Save Settings’ button to make sure your changes have been saved.

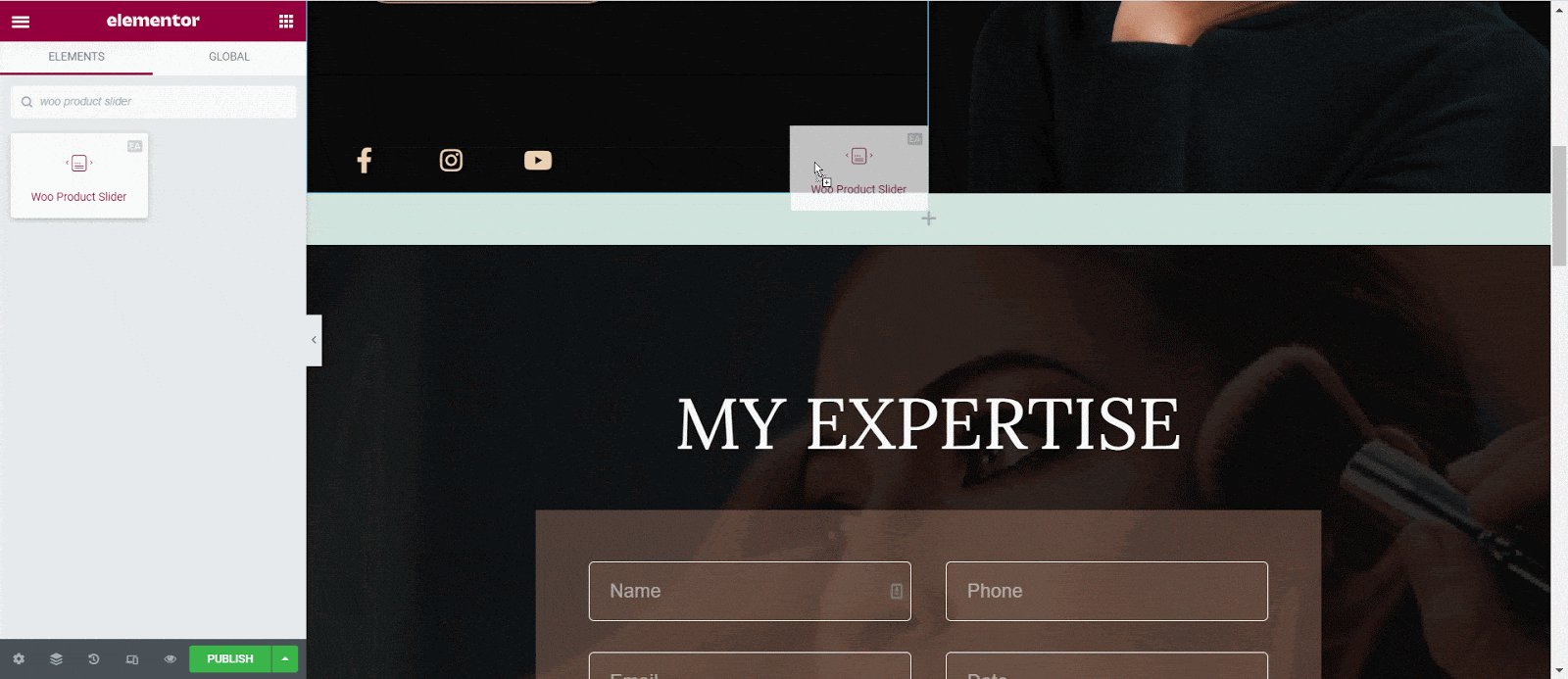
Next, open a new page in Elementor Editor and search for the ‘Woo Product Slider’ widget in the ‘ELEMENTS’ tab.
Now drag and drop the widget anywhere on your page, and your WooCommerce Product Slider should appear by default as shown below.

Step 2: Configure Your WooCommerce Product Slider
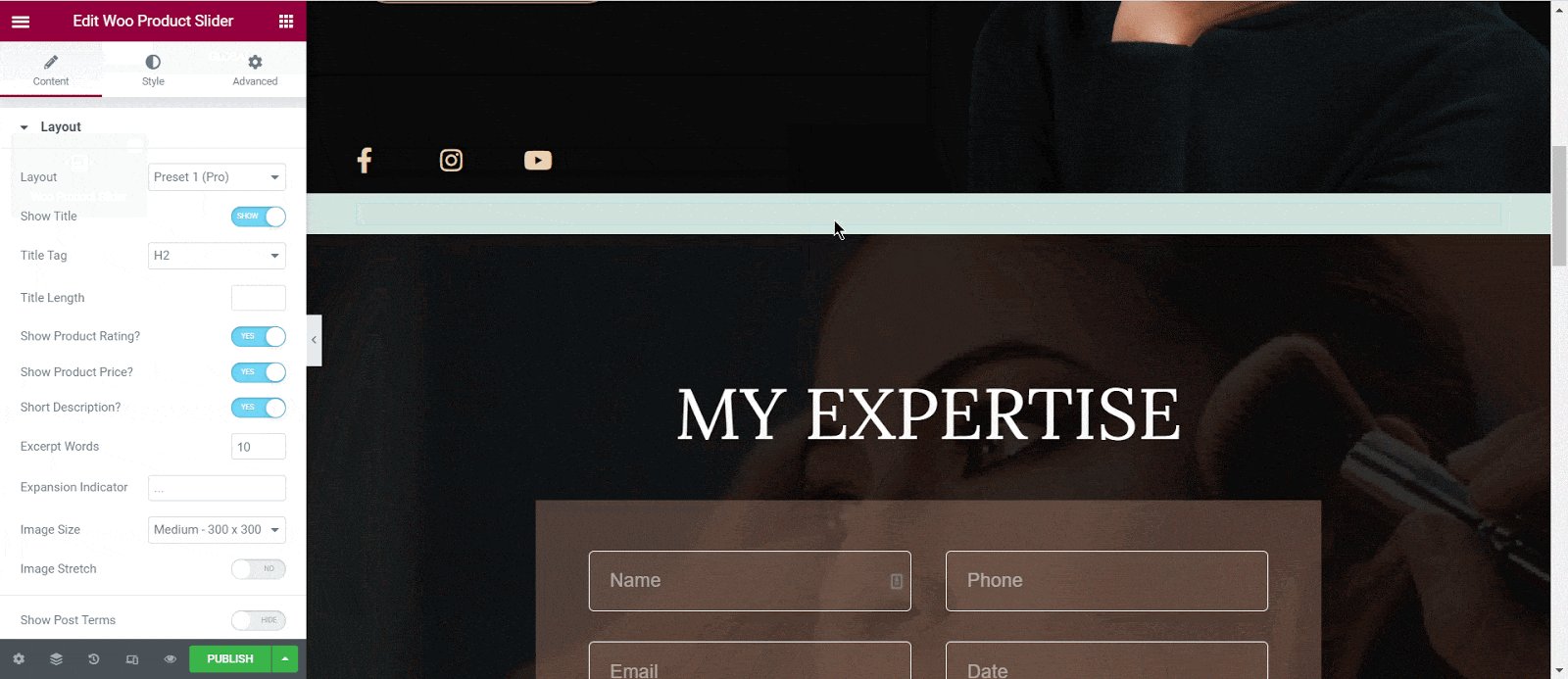
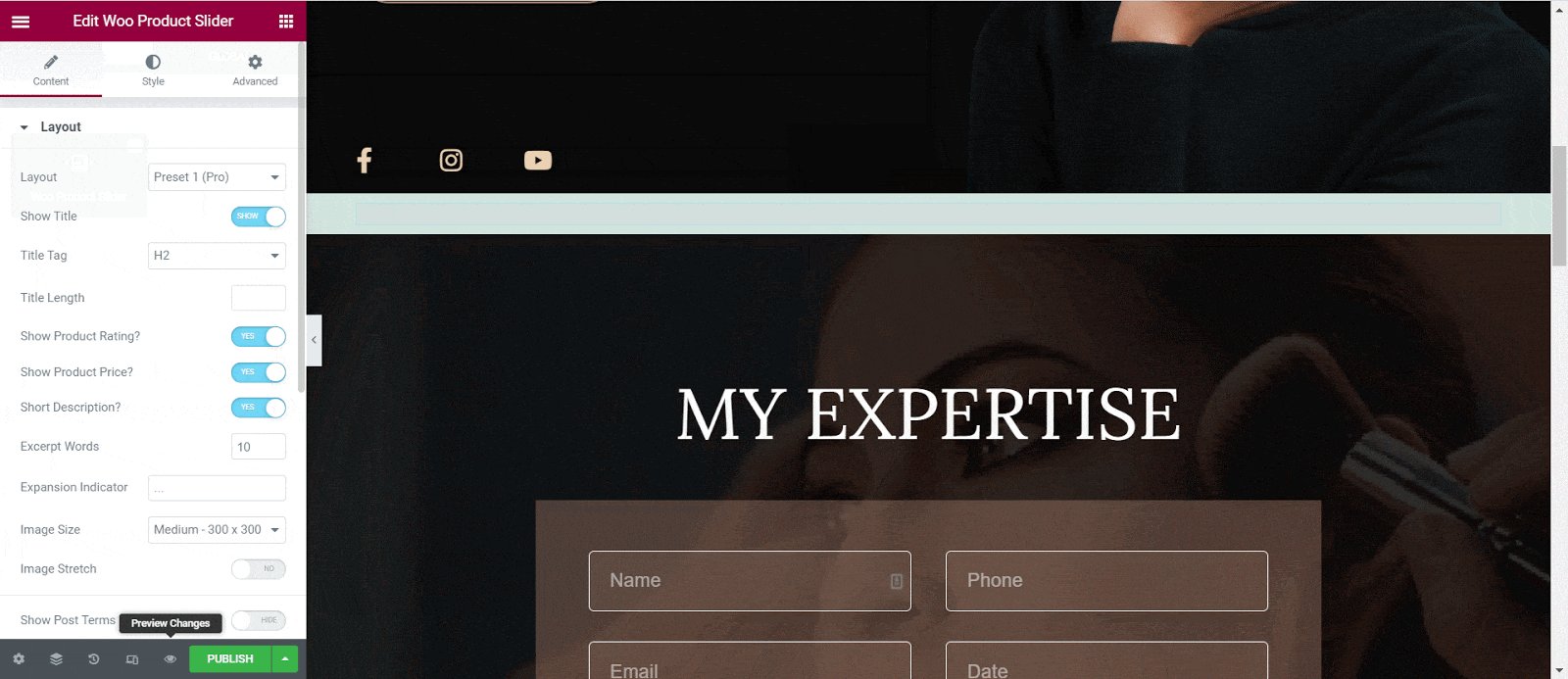
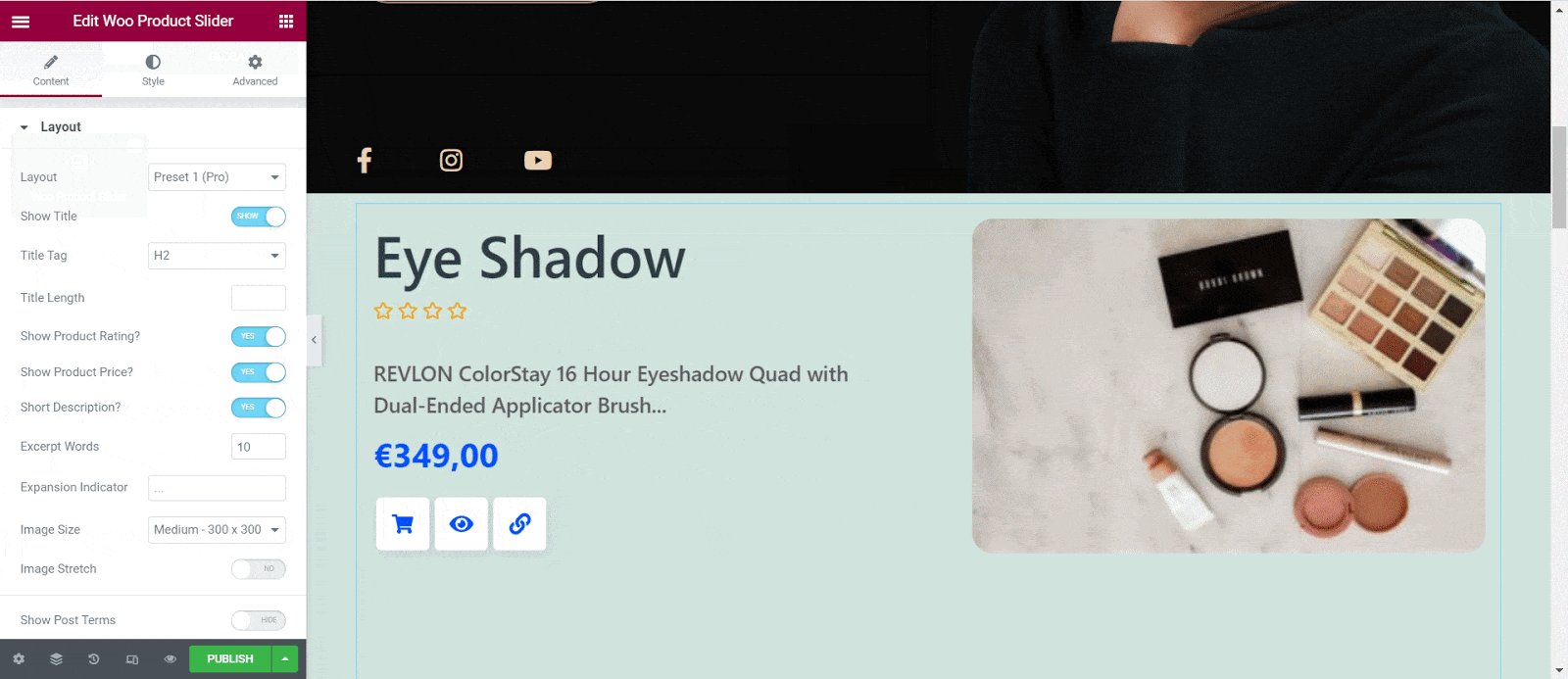
Under the ‘Content’ tab in Elementor Editor, you will see there are four different options to configure the content of your WooCommerce product slider. These include ‘Layouts’, ‘Slider Settings’, ‘Query’, ‘Sale/Stock Out Badge’.
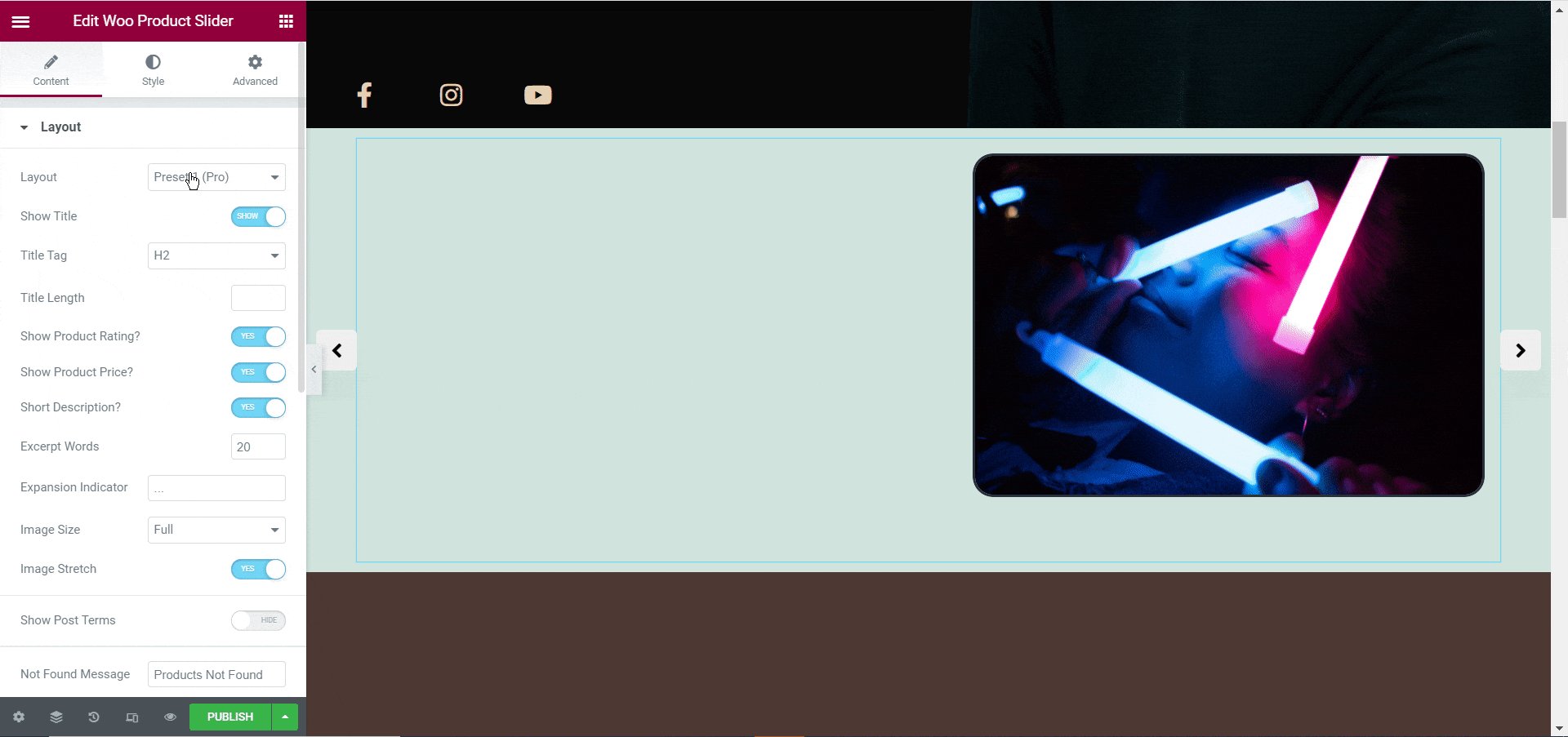
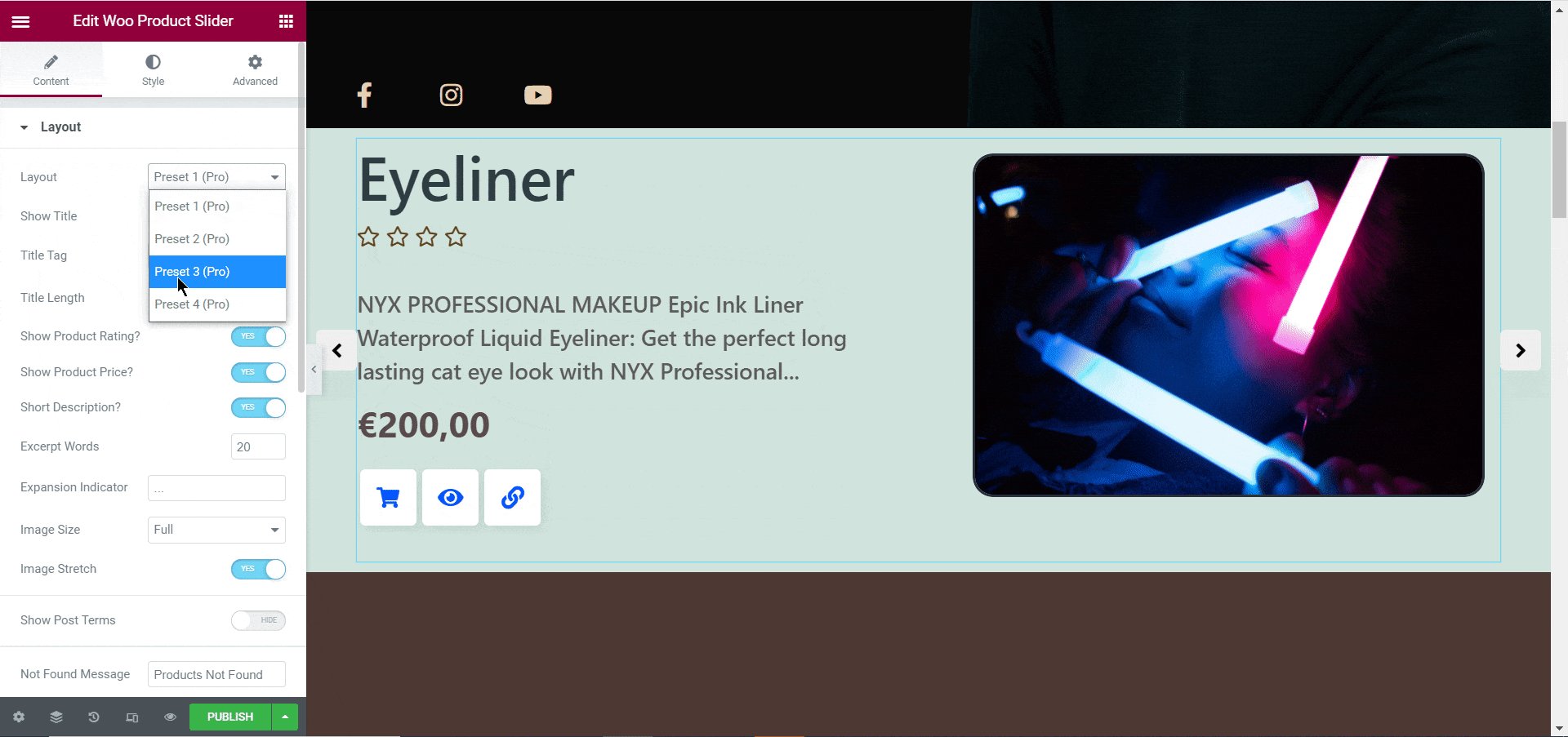
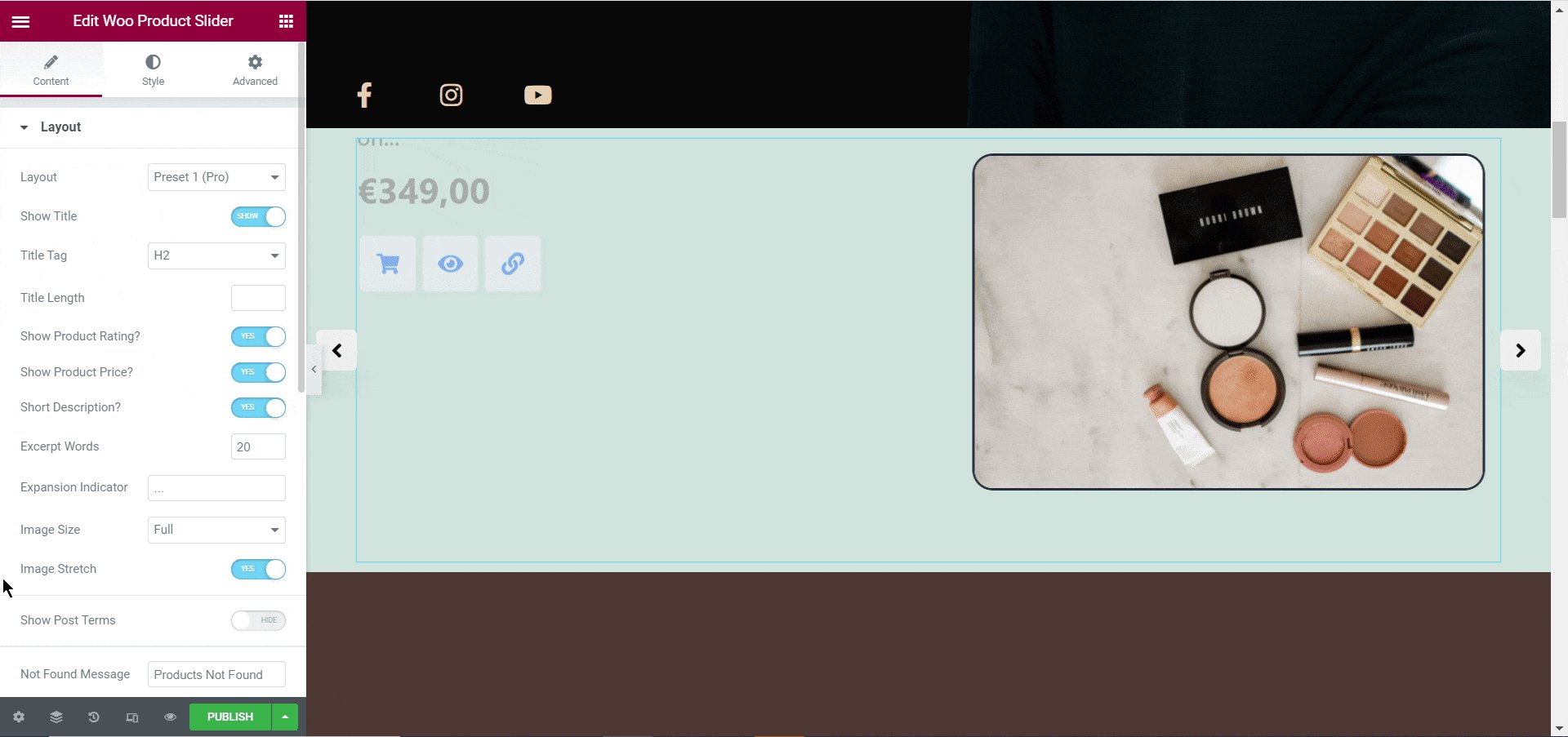
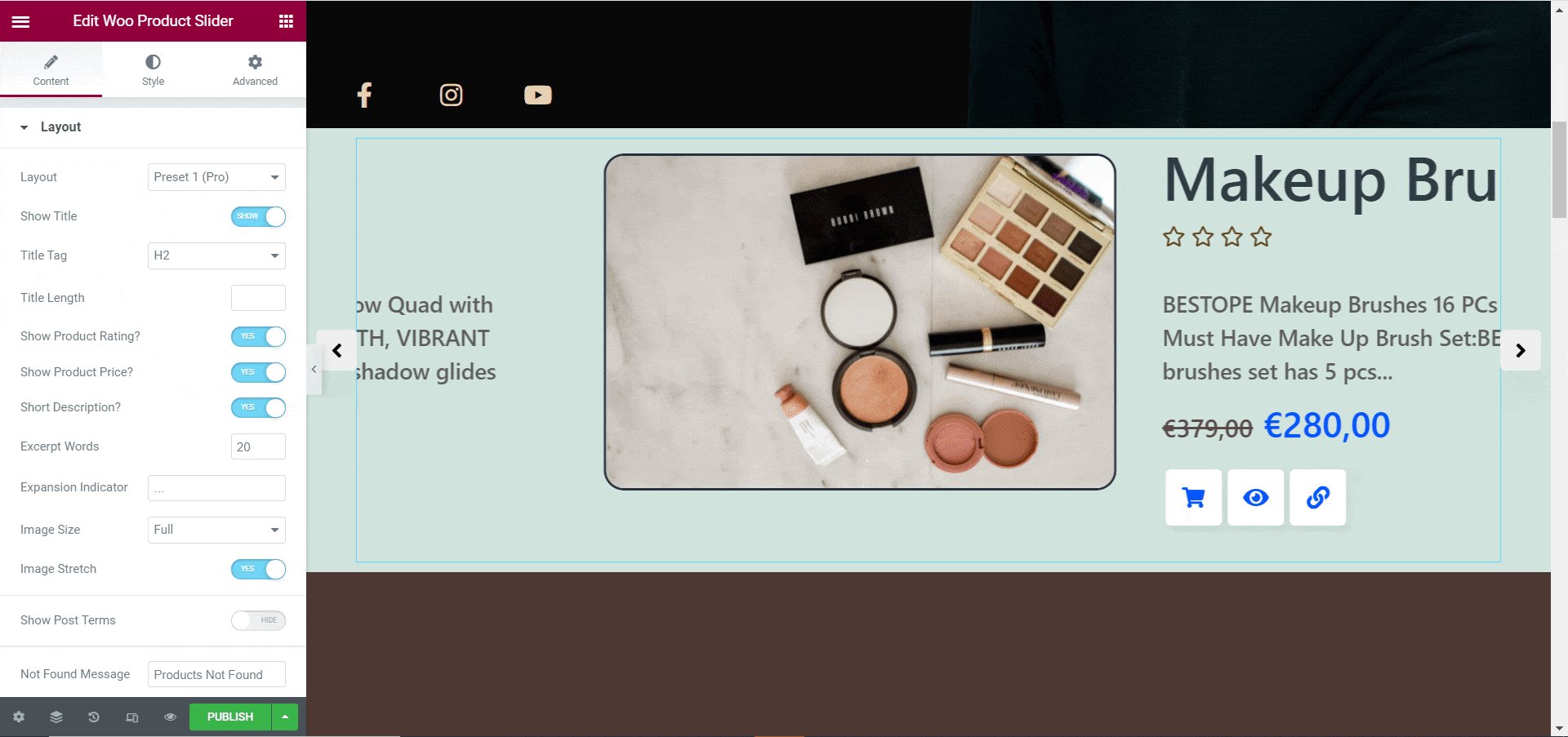
From the ‘Layout’ settings, you get to choose between four ready layouts for your WooCommerce product slider as shown below.

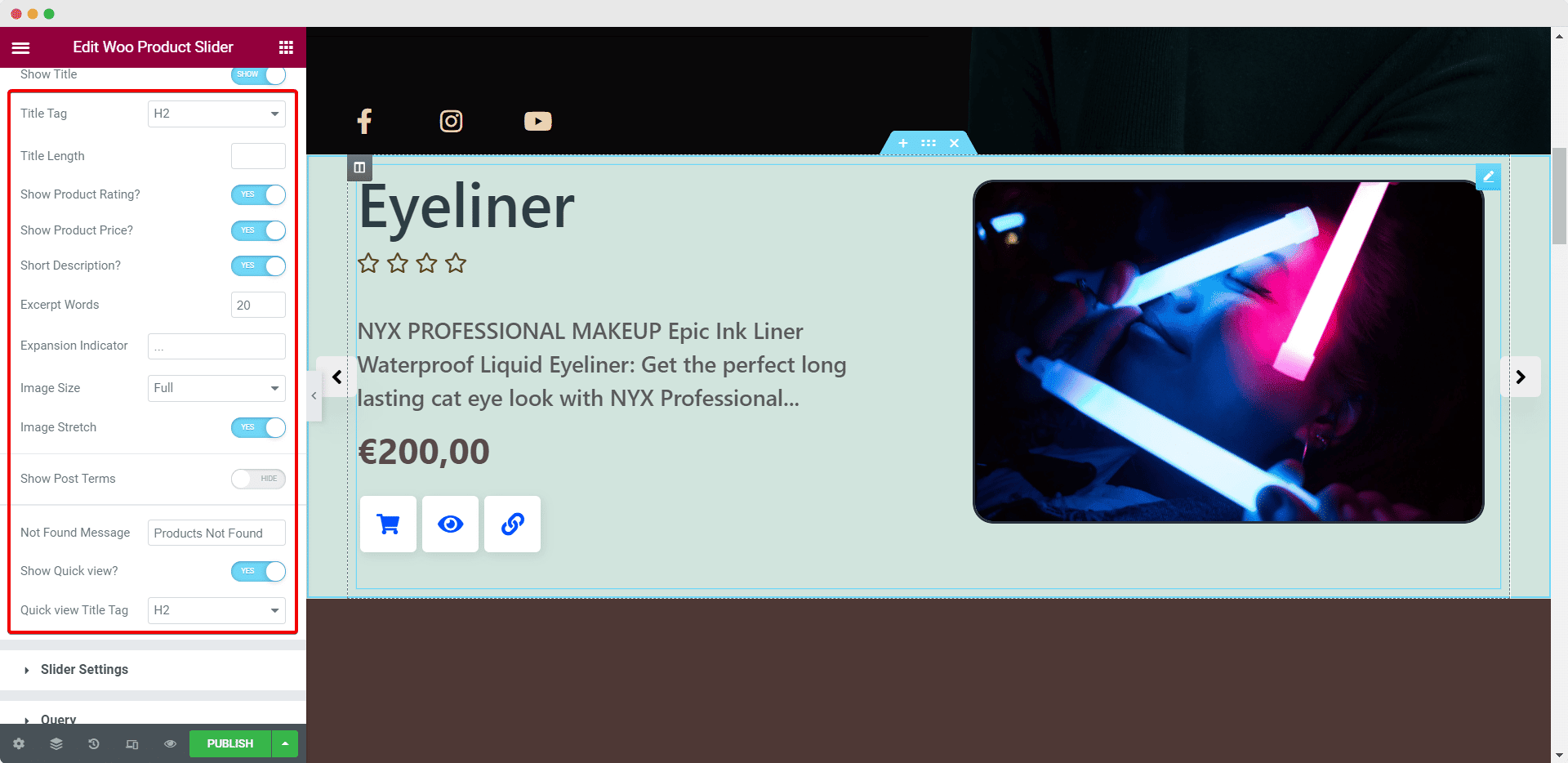
From here, you can also choose whether or not to display your product’s title, product rating, price and description as well.
You can also set the number of words that will be displayed as an excerpt for your products, control the image size, hide or show ‘Quick View’ and much more.

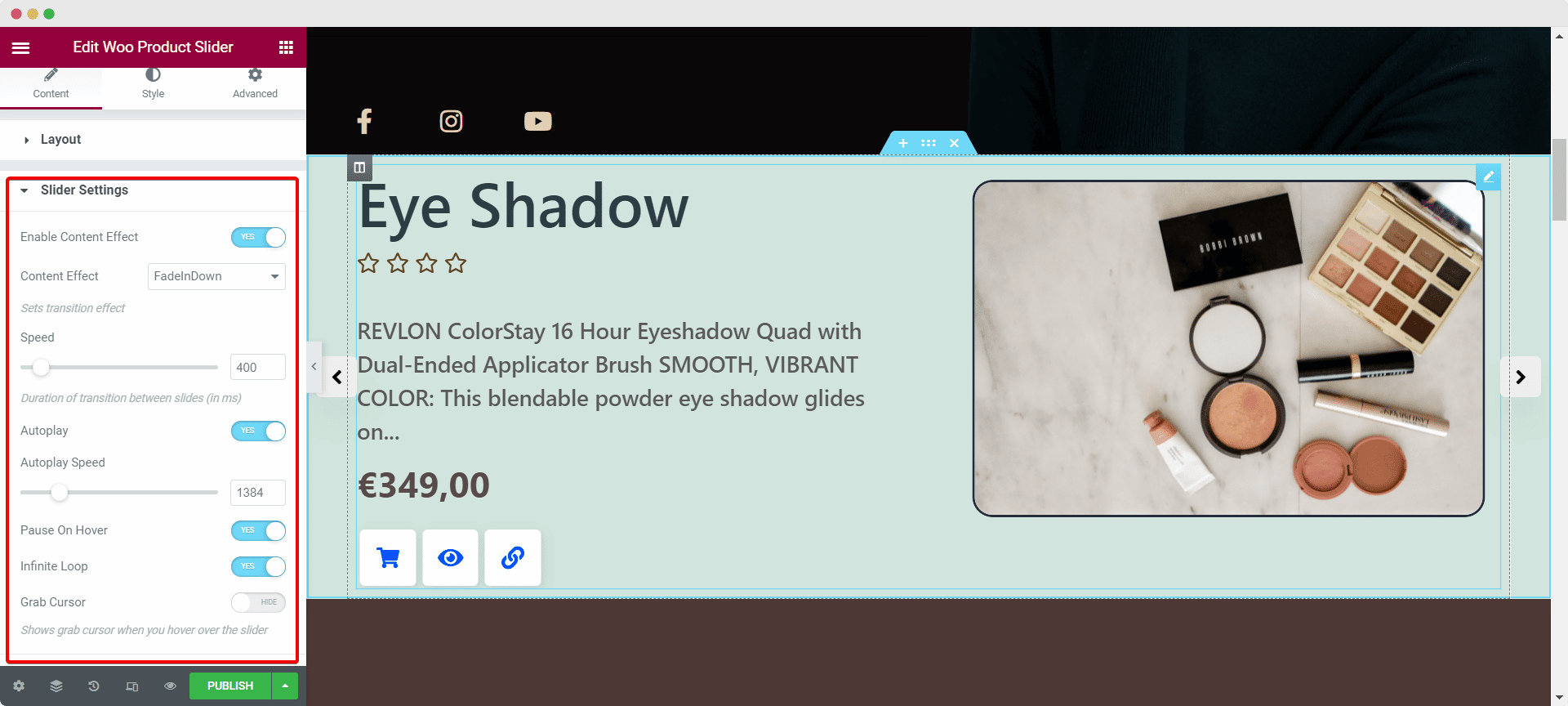
Similarly, from the ‘Slider Settings’, section, you can add some stunning preset effects to your product carousel with the EA Woo Product Slider widget. Feel free to adjust the speed of the slider, adjust the transition effect, enable ‘Auto Play’ and ‘Infinite Loop’ and other settings to create an attractive and eye-catching product carousel.

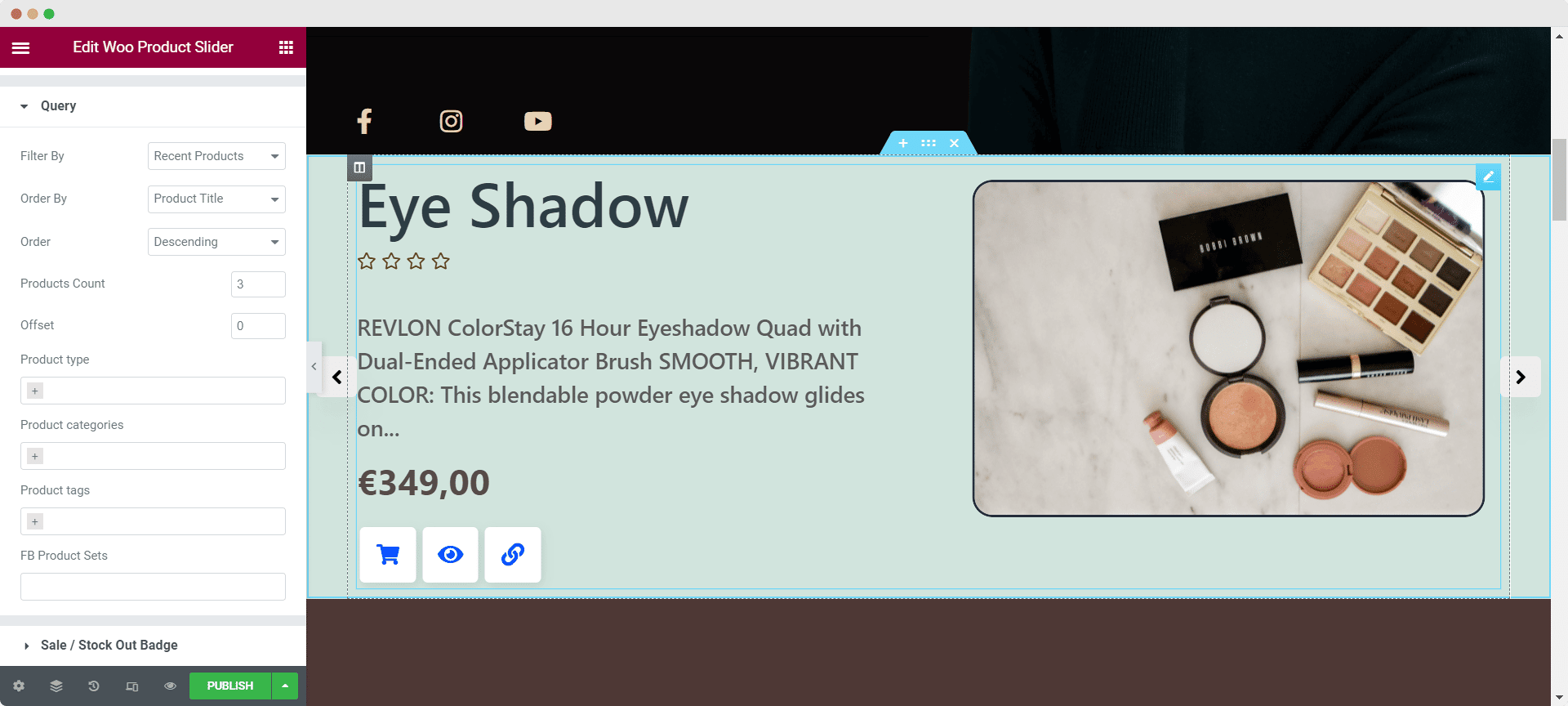
Afterwards, head over to the ‘Query’ option and choose how you want to filter your products, how you want to order them, and sort them in descending or ascending order. You can also choose the number of products to be displayed in your product carousel or slider, and even select the products to be displayed by tags and categories.

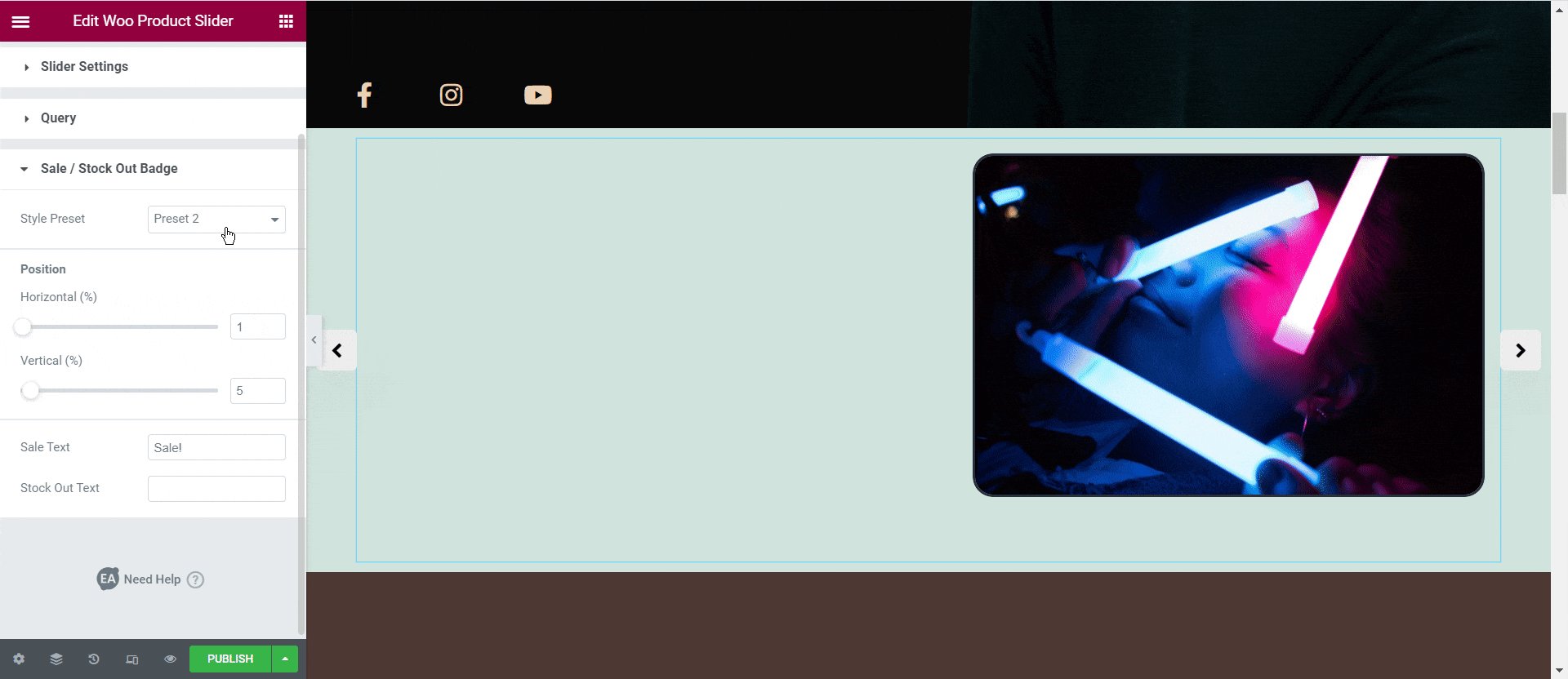
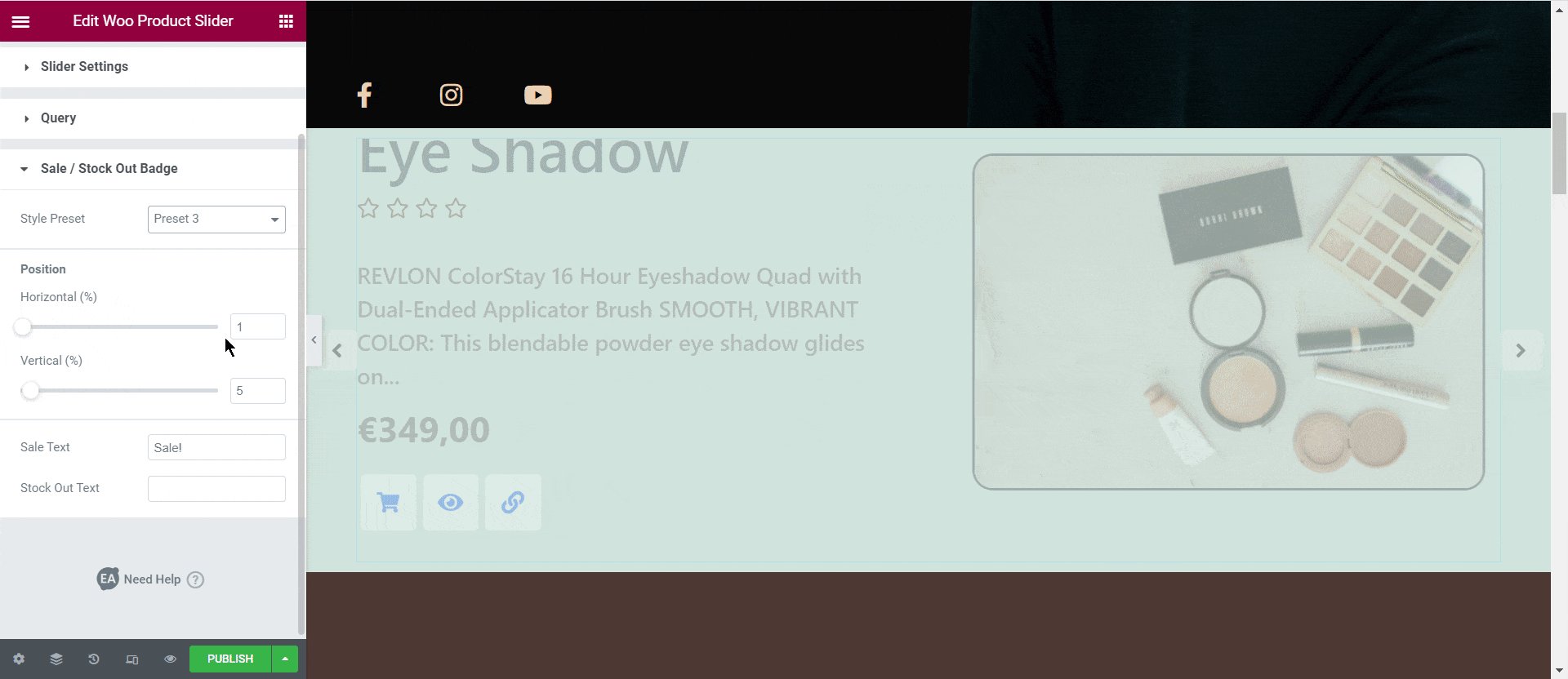
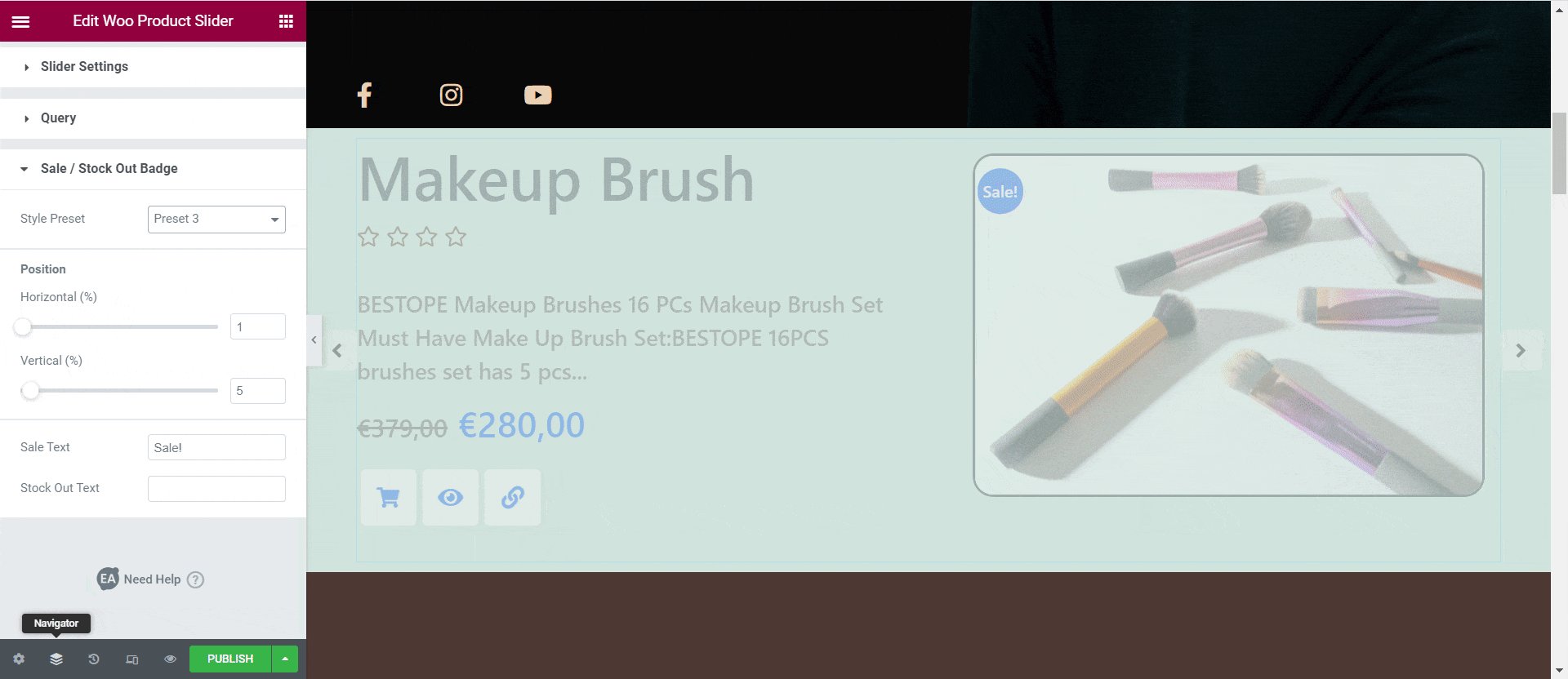
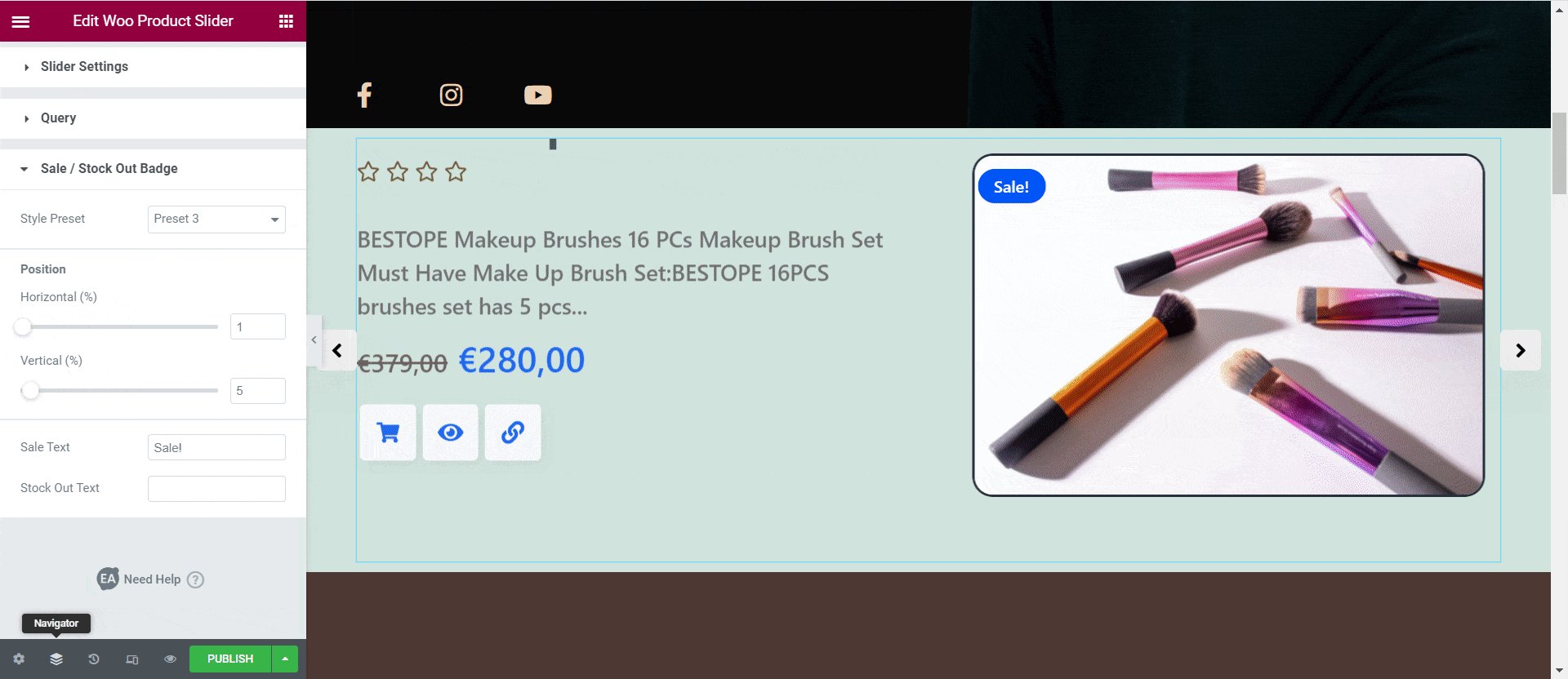
Besides these, you can also decide how you want to display products that are out of stock or sold out by playing around with the options under the ‘Sale/Stock Out Badge’ settings. The EA Woo Product Slider widget comes with four ready preset styles that you can choose from to help you customize your stock out badge quickly.

Once you have configured the settings for your EA Woo Product Slider widget, then let’s move on to styling your product slider in Elementor.
Step 3: Style WooCommerce Product Slider In Elementor
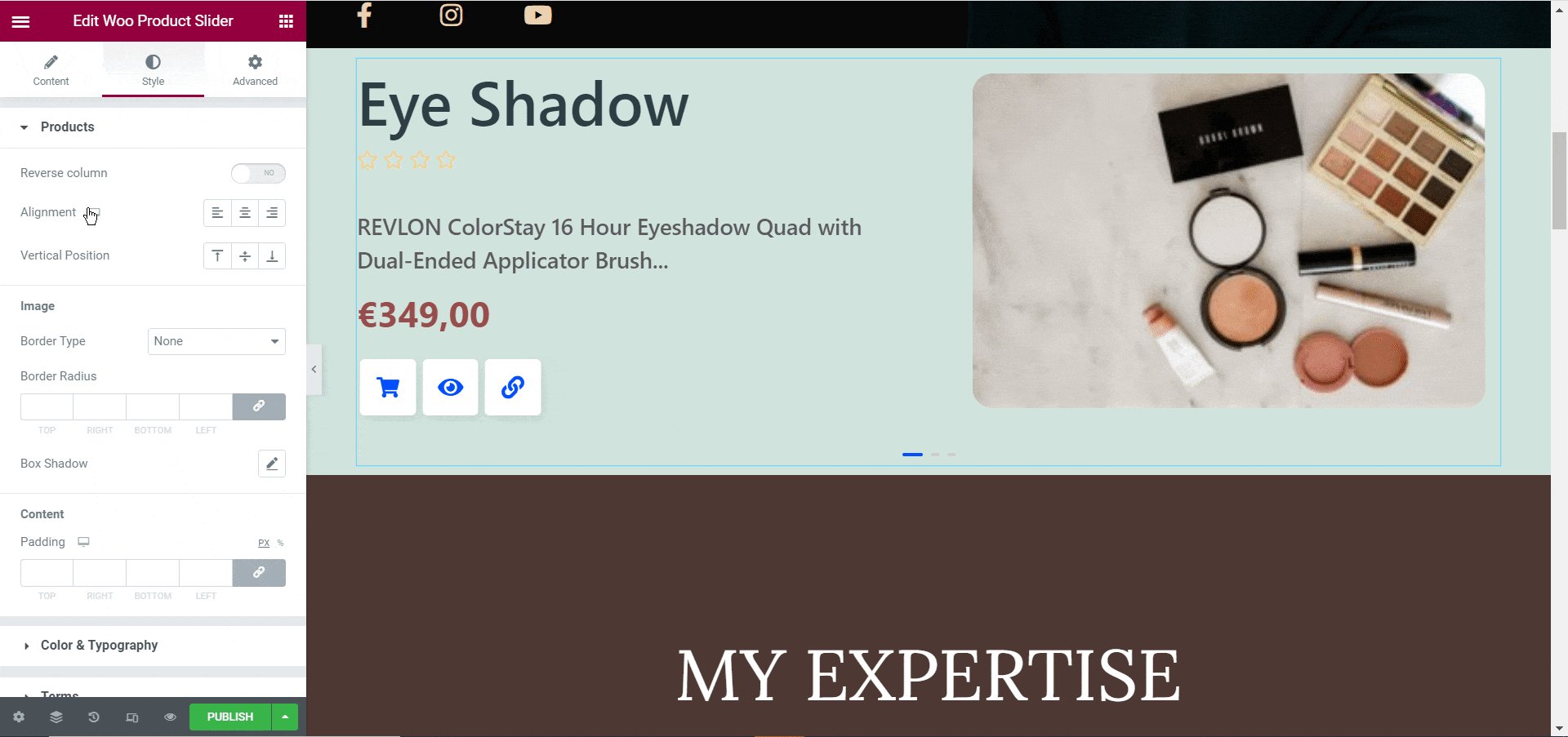
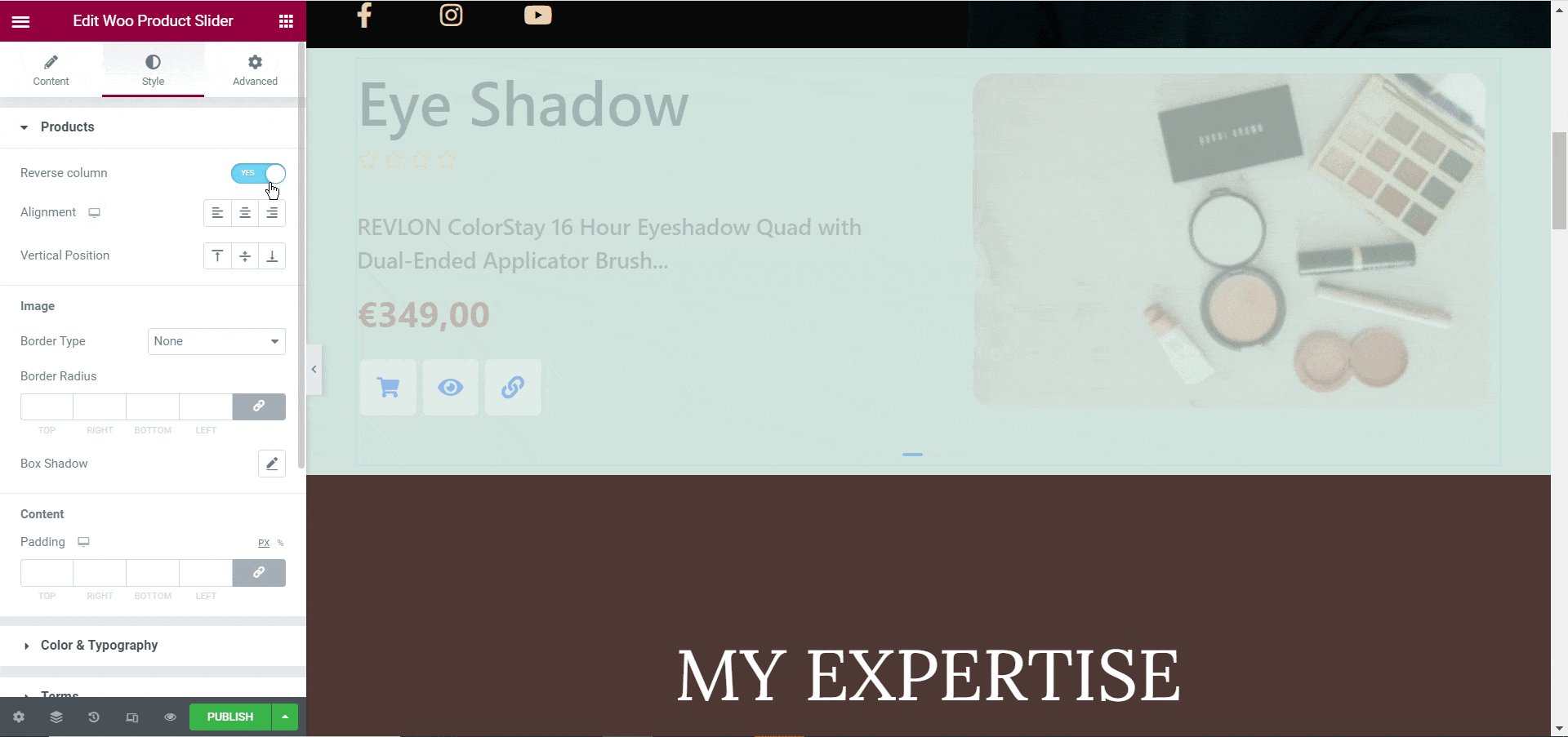
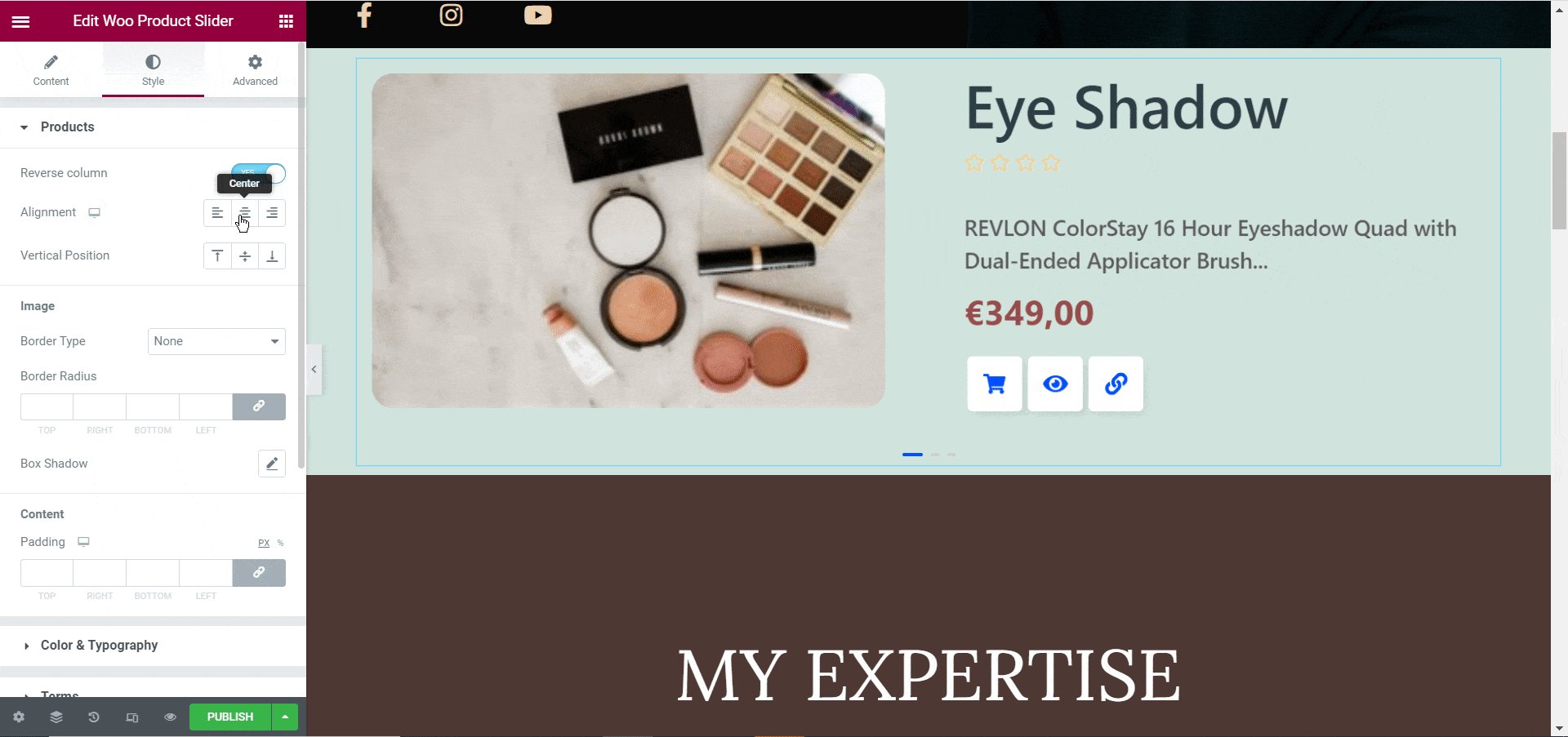
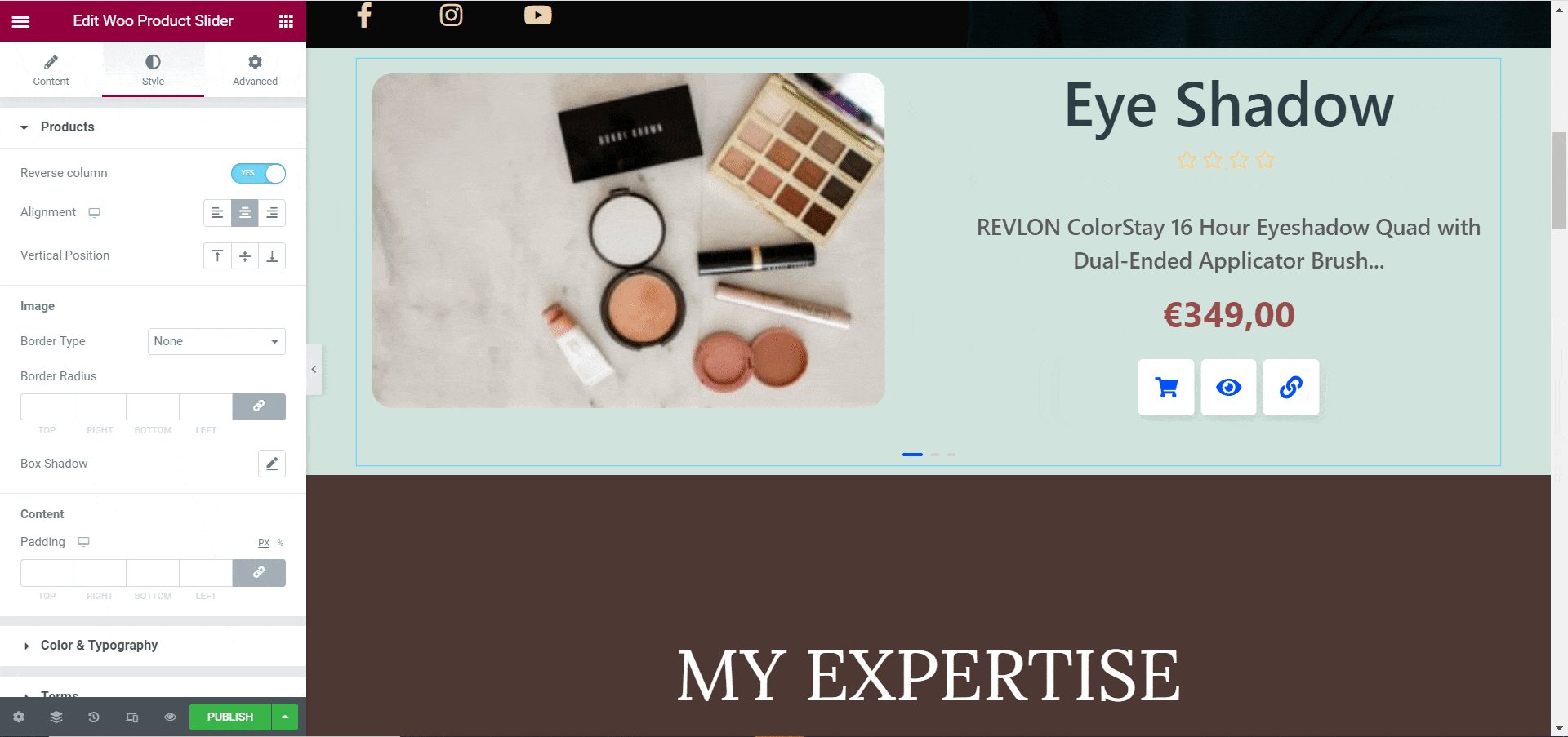
To customize your WooCommerce product slider in Elementor, head over to the ‘Style’ tab in the Elementor panel and tweak the settings there.
From the ‘Products’ section, you can change the alignment of your product description, column and position. Similarly, from the ‘Image’ settings, you add borders to your product images, change background colors and much more. You can also make more changes such as customizing the colors and typography, style the buttons and much more.

If you want to find out more details about how to customize your product carousel with EA Woo Product Slider widget, then check out our step-by-step documentation here.
When you are done, you can publish your WooCommerce product slider by saving your changes and clicking on the ‘Publish’ button in Elementor. Take a look at the product slider that we made in this tutorial.

With the help of Essential Addons for Elementor, creating your own WooCommerce product slider without coding is now easier than ever. In less than 10 minutes, you can create an attractive product carousel to beautifully showcase your product offers and boost sales for your online store.
Give it a try for yourself and share your experience with us; we’d love to know your feedback. For more fun tutorials, news, and updates, make sure to subscribe to our blog.
If you have any questions, you can always reach out to our support team or join our friendly Facebook Community for further assistance.
Bonus: Build A Stunning Online Store With Ready Elementor Templates
Love using Elementor? Then head over to Templately and browse through more than 1000 ready Elementor templates and build your online store instantly on WordPress.