
Creating a virtual conference website is now one of the trending topics. Because its easier to do meetings, conferences, and other types of events online without any interruption. You can get full control over the whole event. But to start creating a site from scratch is always costly and time-consuming. This is why a completely ready template solution is the best one to get started. In this blog, you will get to know in details about this.
Table of Contents
 Why Should You Create A Virtual Conference Website?
Why Should You Create A Virtual Conference Website?
To connect globally, virtual conferences are popular now than ever before. And in this current situation of a pandemic, now remote work is most appreciated. It works effectively to create global communication and do it in a hassle freeway.
For instance, many organization owners live outside. Or as an event planner, you have to organize a seminar to connect high profiles in a virtual conference. You have to make sure of getting an interactive website. You can then do your marketing promotions in an error-free process to collect your targeted audiences.
A beautiful, fully-functional website is the only solution to do your virtual conferences online. This is why business owners to the individual people are creating a virtual conference website right now.
It helps them to perform their business meetings, seminars, events, and more to use one organized place. They can get full control over it who to join or not. That makes virtual communication smooth and efficient.
⚡How To Build A Virtual Conference Website Using Elementor Templates?
WordPress’s most popular page builder – Elementor, lets you create your virtual conference website without adding any single line of code. It comes with a lot of ready template collections to make one for you with ease. You only need to add your content in the ready and do a bit of customization. That’s it! You will be able to make it publish anytime you want.
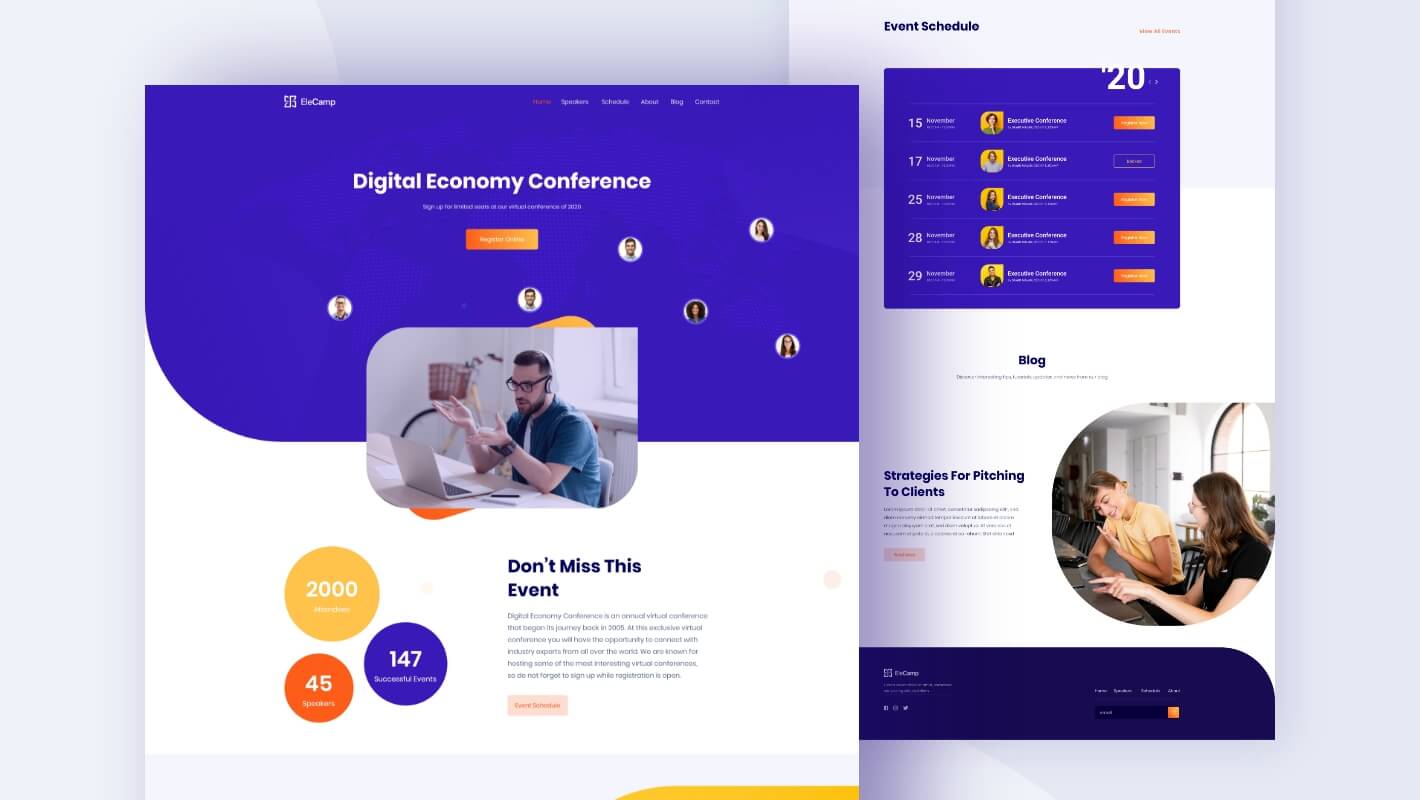
We are introducing you to the Elementor premium, complete template pack EleCamp template by Templately. Using its ready designs, you can make a compelling website without coding and just with a few clicks. Let’s get to know what it comes with below:
Watch The Video Tutorial
What Does EleCamp Offer You?
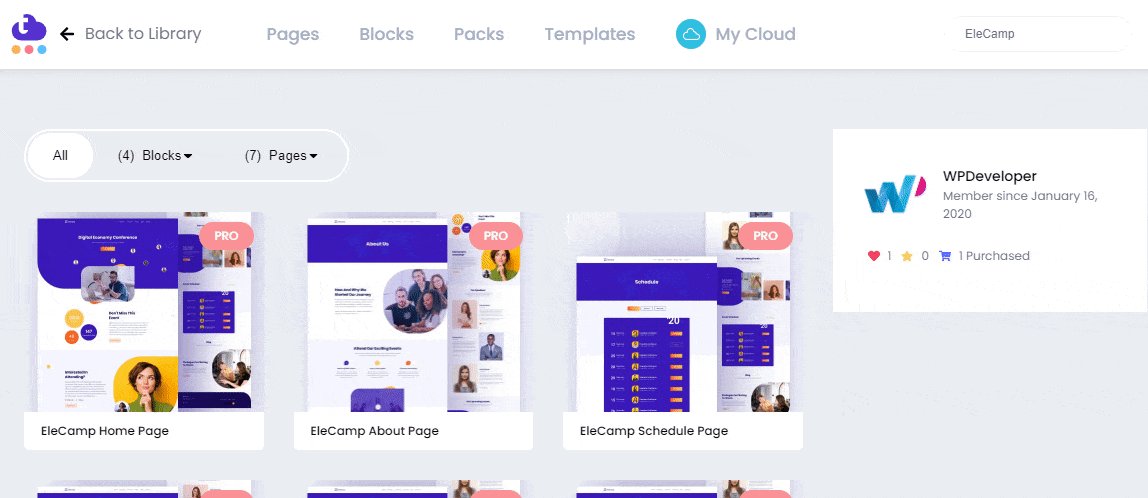
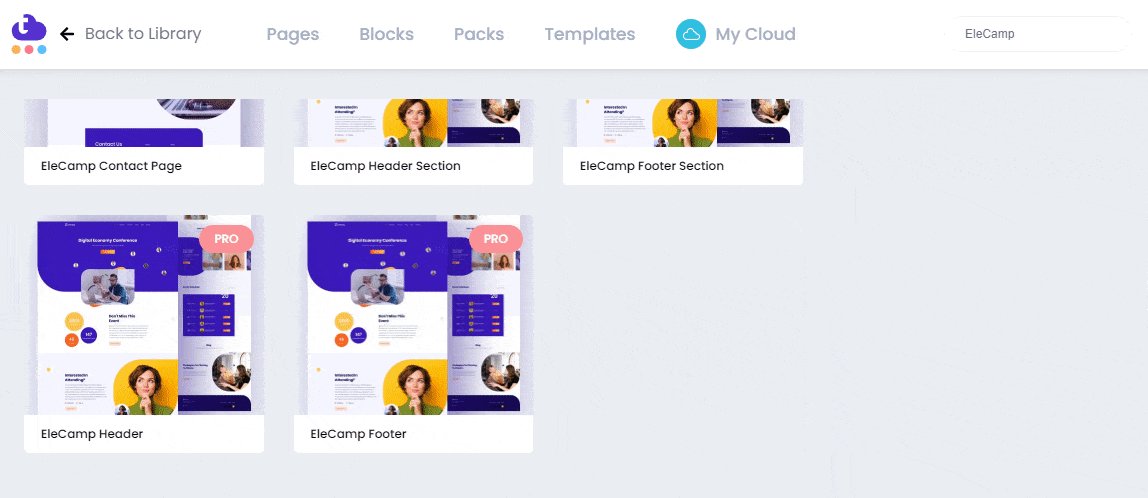
EleCamp comes with seven ready pages and four interactive blocks to build a beautiful looking, fully functional website. It consists of creative sections, animated widgets, smooth scrolling effects throughout the website, and more to make it stand out.
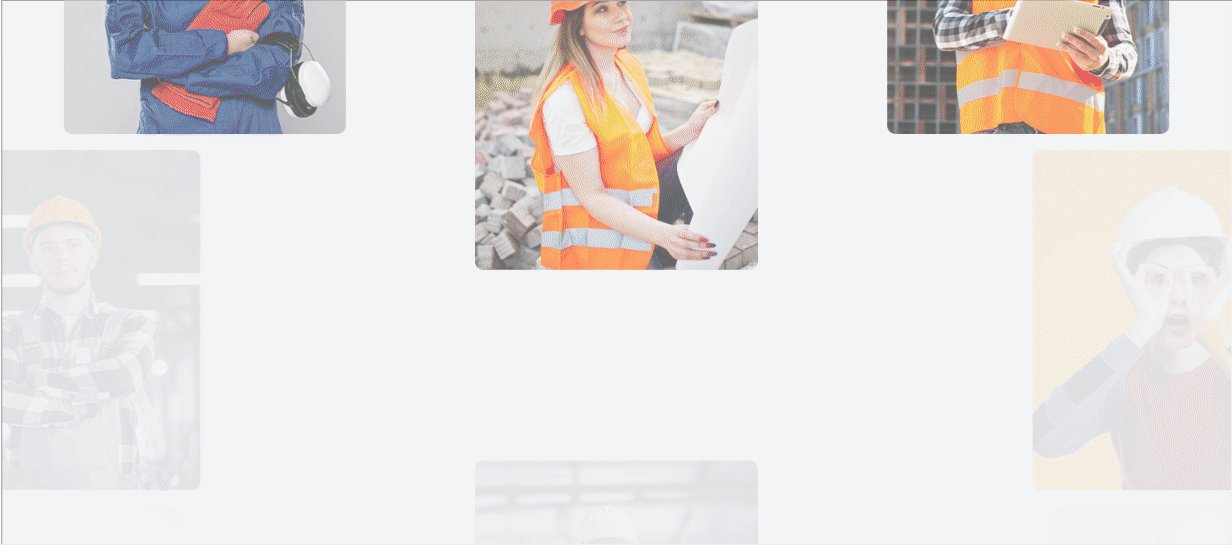
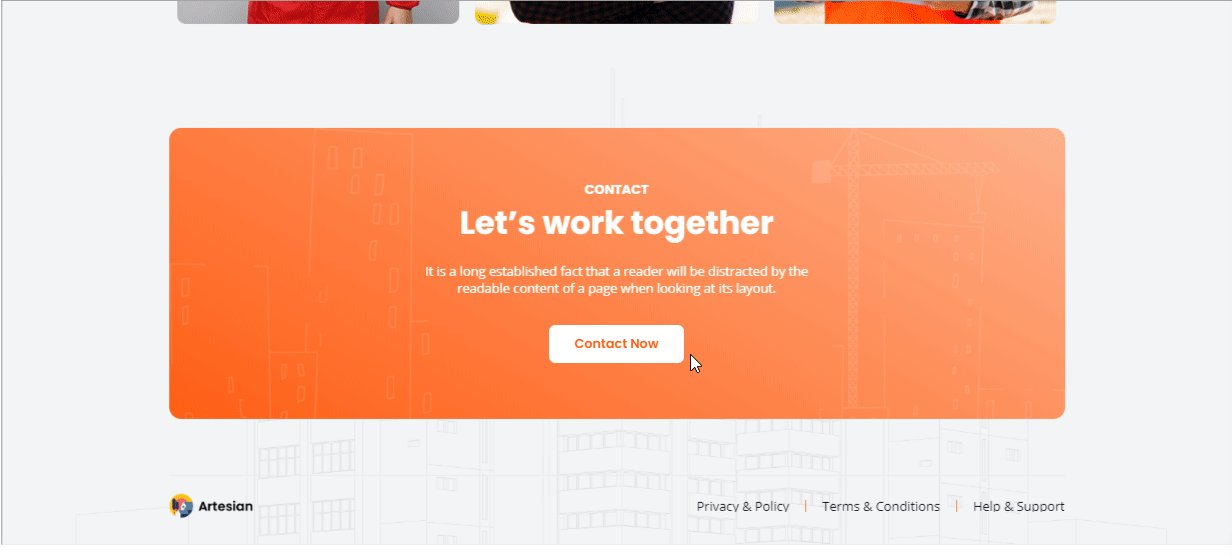
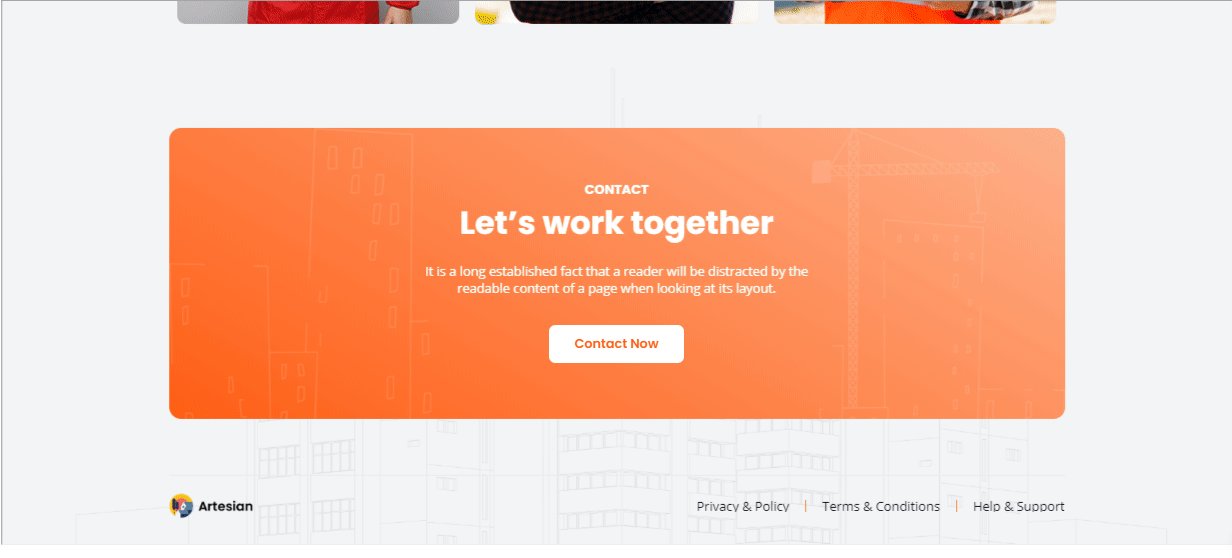
Home Page: EleCamp ready Home Page design comes with creative sections to build an interactive landing page instantly.
About Us Page: EleCamp ready Home Page design comes with creative sections to build an interactive landing page instantly.
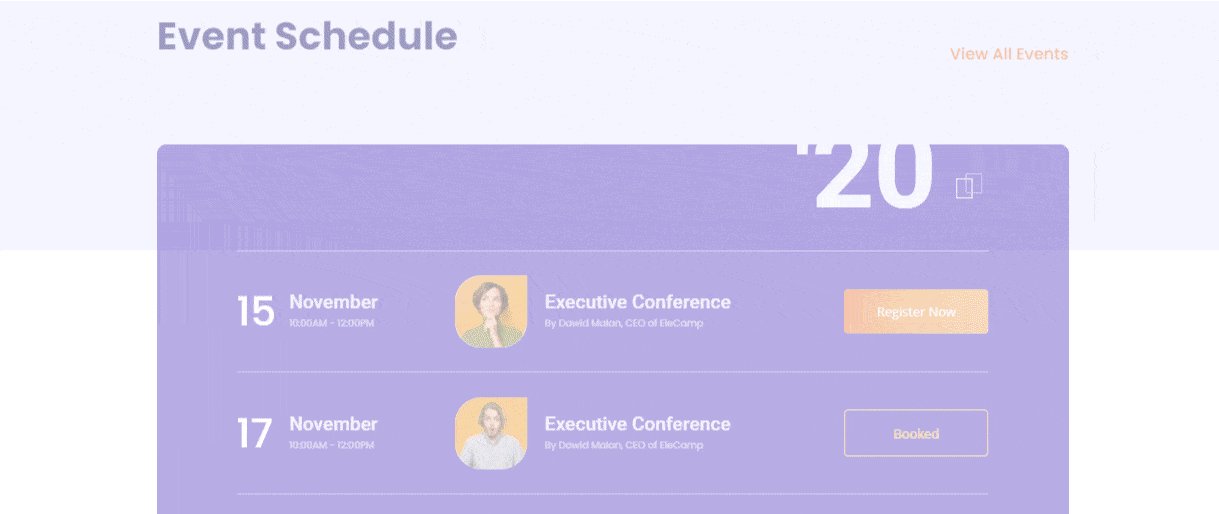
Event Schedule Page: Using this Event Schedule Page, you can schedule any conference there instantly using this ready design.
Speakers Page: You can showcase your webinars speakers interactively in this Speakers Page template to attract your website visitors and make them engaged.
Blog Page: If you want, you can display any blogs, essential notices, and other types of news organizing using this ready Blog Page template.
Blog Details Page: Blog Details Page will redirect your audience to know in detail about your blogs or posts beautifully there.
Contact Page: Ready EleCamp ‘Contact Page’ will help you to display your details contact information in an interactive form layout with other creative sections.
 Things You Must Have To Get Before Creating A Virtual Conference Website
Things You Must Have To Get Before Creating A Virtual Conference Website
You must have to get a few things done before creating your virtual conference website with the help of the ready ‘EleCamp’ premium template pack of Templately. Let’s check out the necessary plugins that will require below:
- Elementor: Install WordPress one of the best page builders Elementor to use this handy virtual conference website pack.
- Essential Addons: Afterward, activate Essential Addons for Elementor – the best elements library with 700K+ happy users and 70+ fully-functional widgets.
- Templately: To use the ‘EleCamp’ template by Templately, you have to sign up for an account and get installed ‘Templately’ on your WordPress website to complete the setup process.
 Get Started With Templately To Create A Stunning Virtual Conference Website
Get Started With Templately To Create A Stunning Virtual Conference Website
After activating all the above plugins, you are now fully ready to use the EleCamp template pack in your Elementor site following some simple step guidelines below:

Step 1: Insert ‘EleCamp’ Homepage Design By Templately
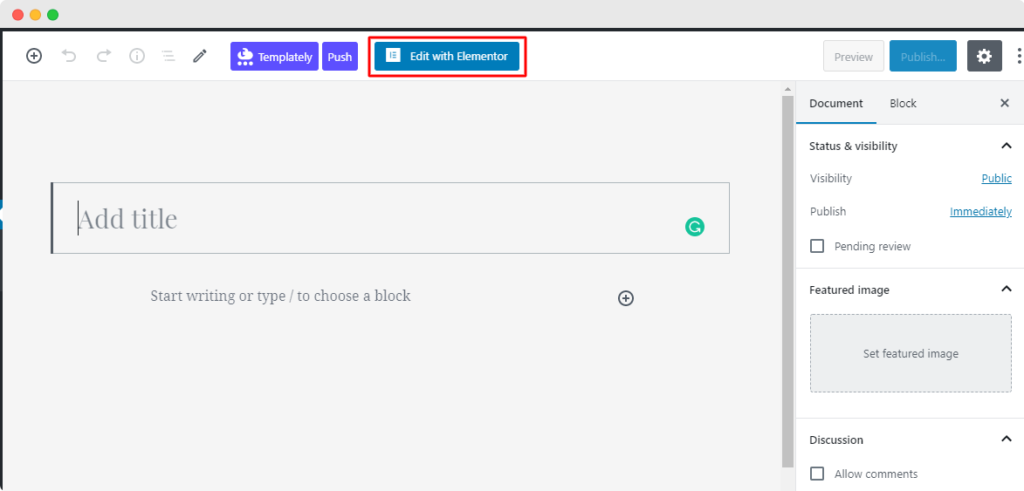
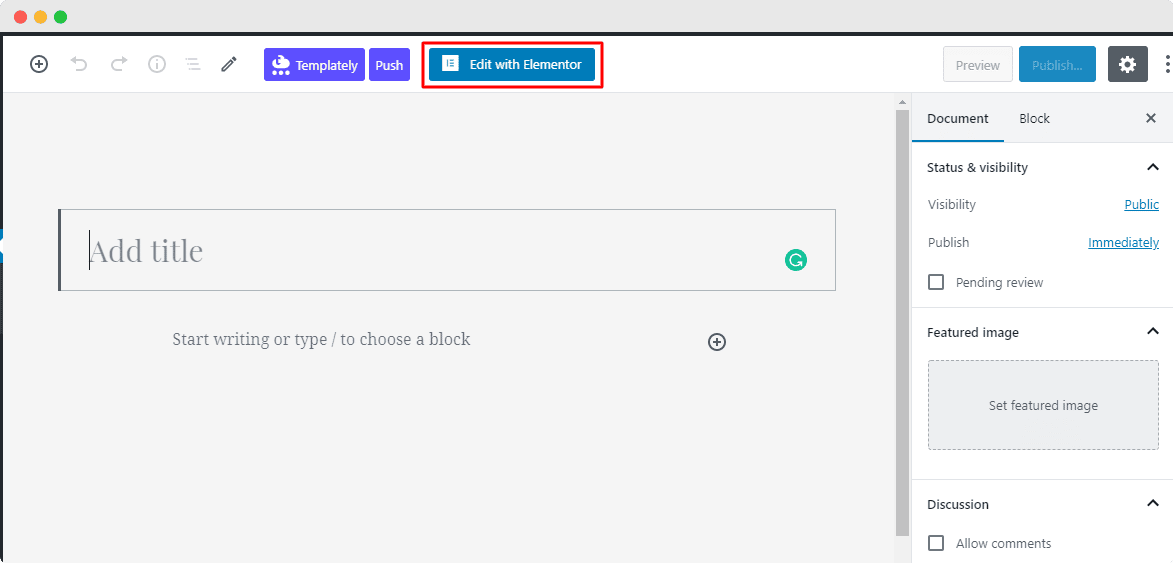
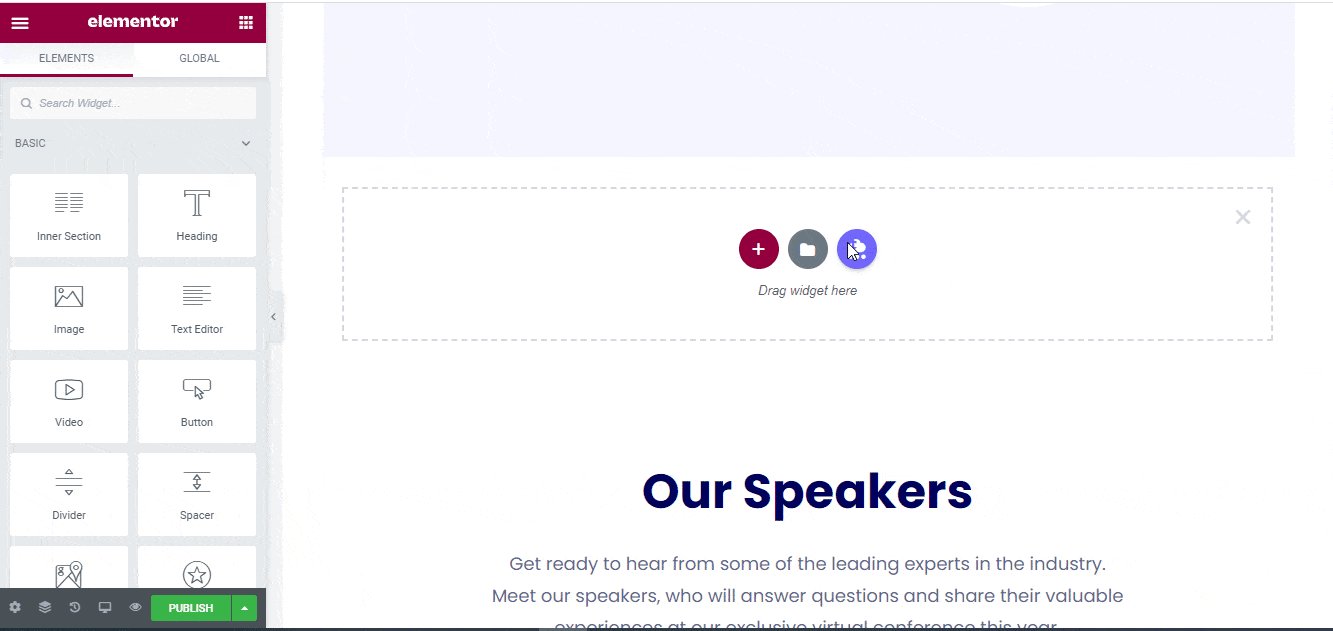
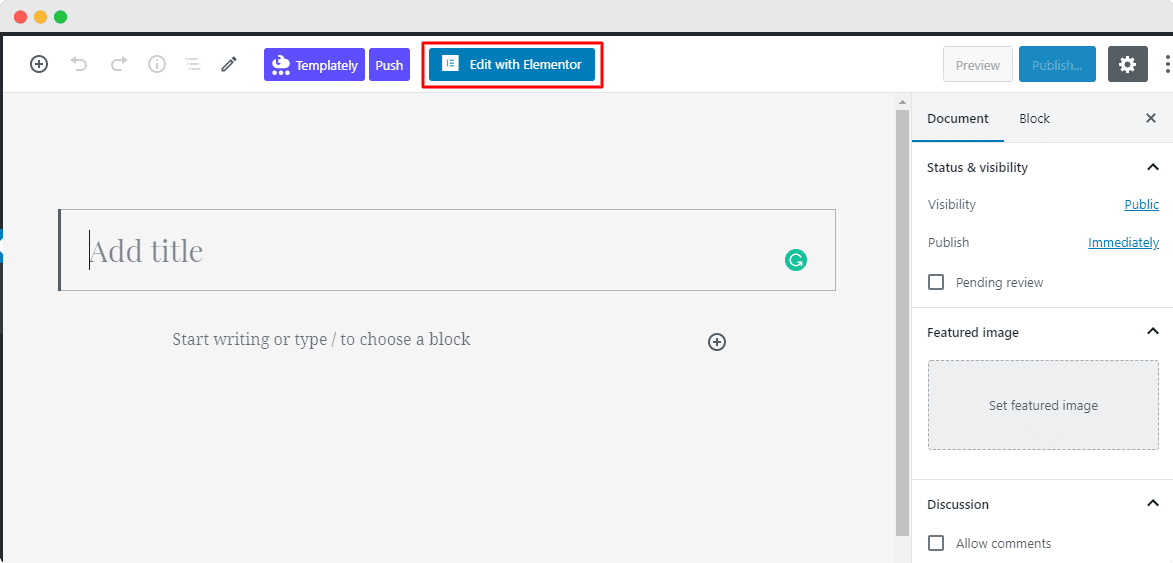
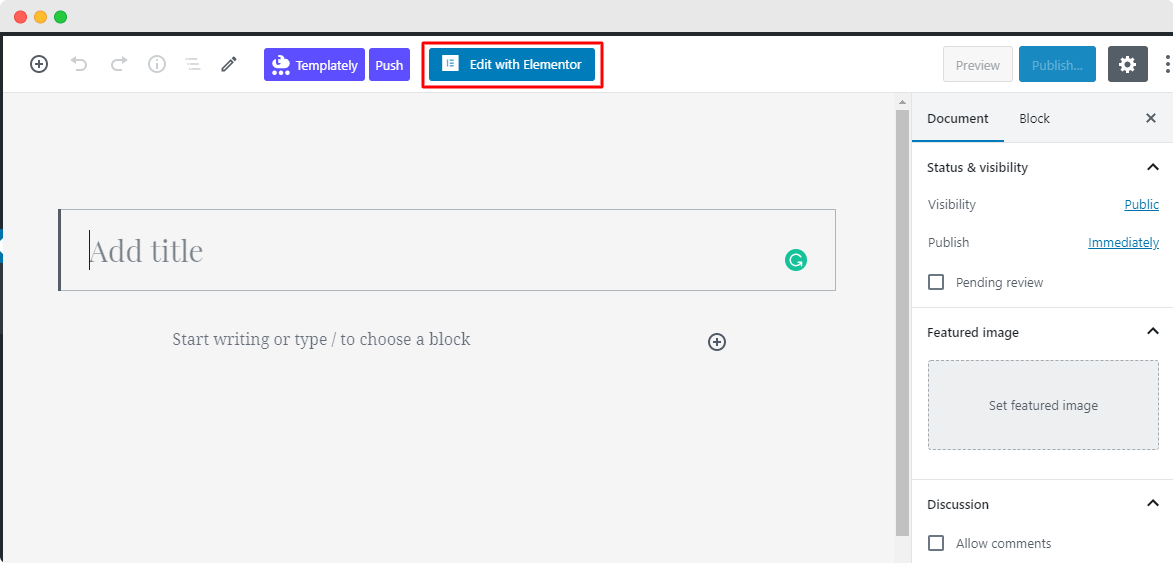
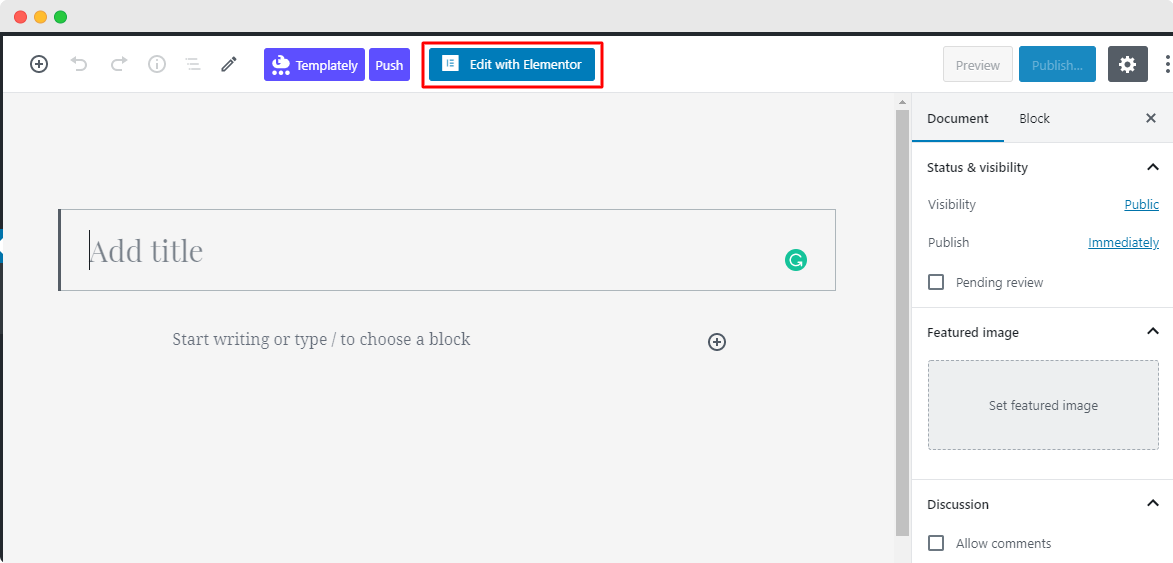
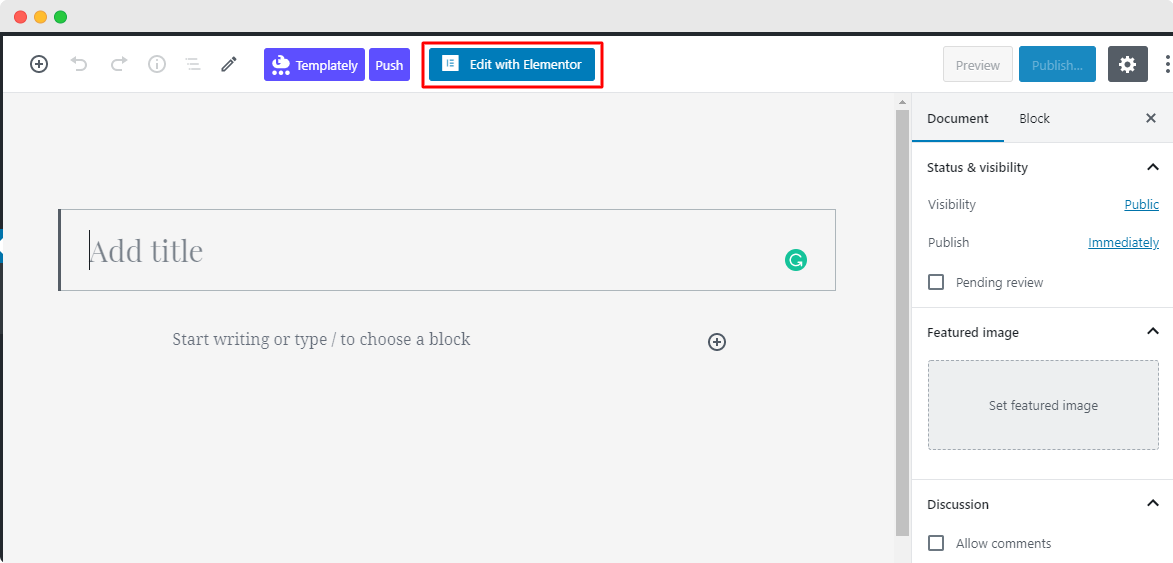
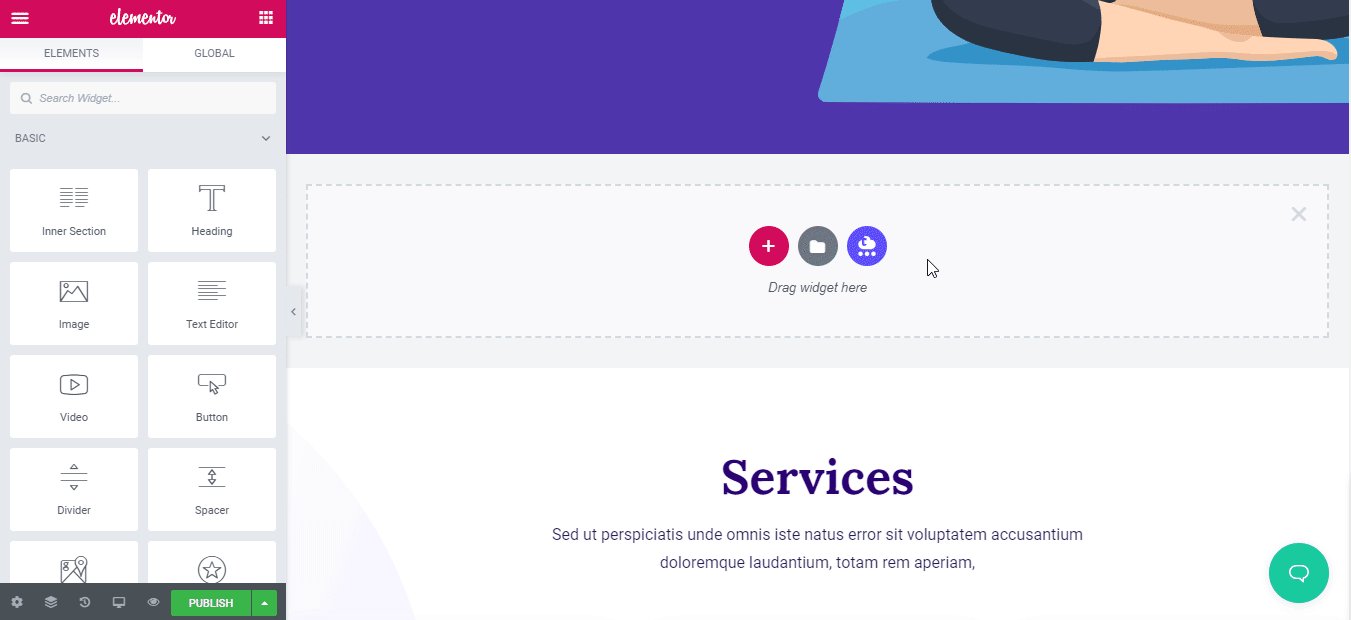
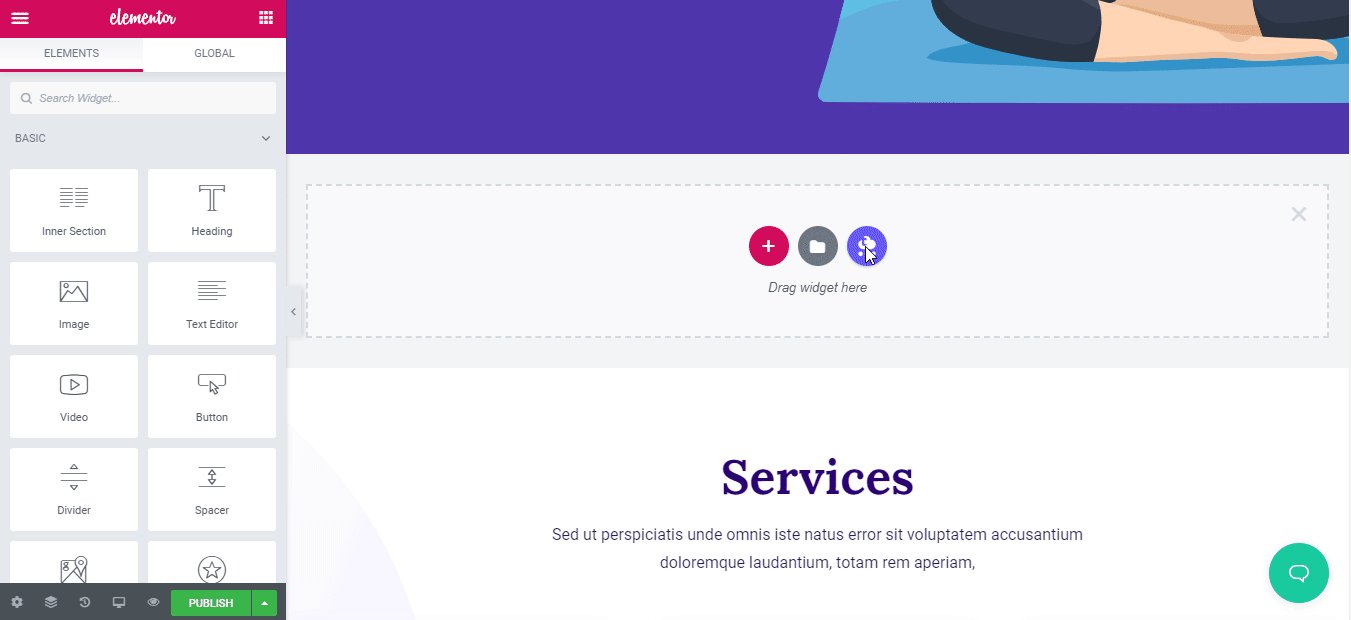
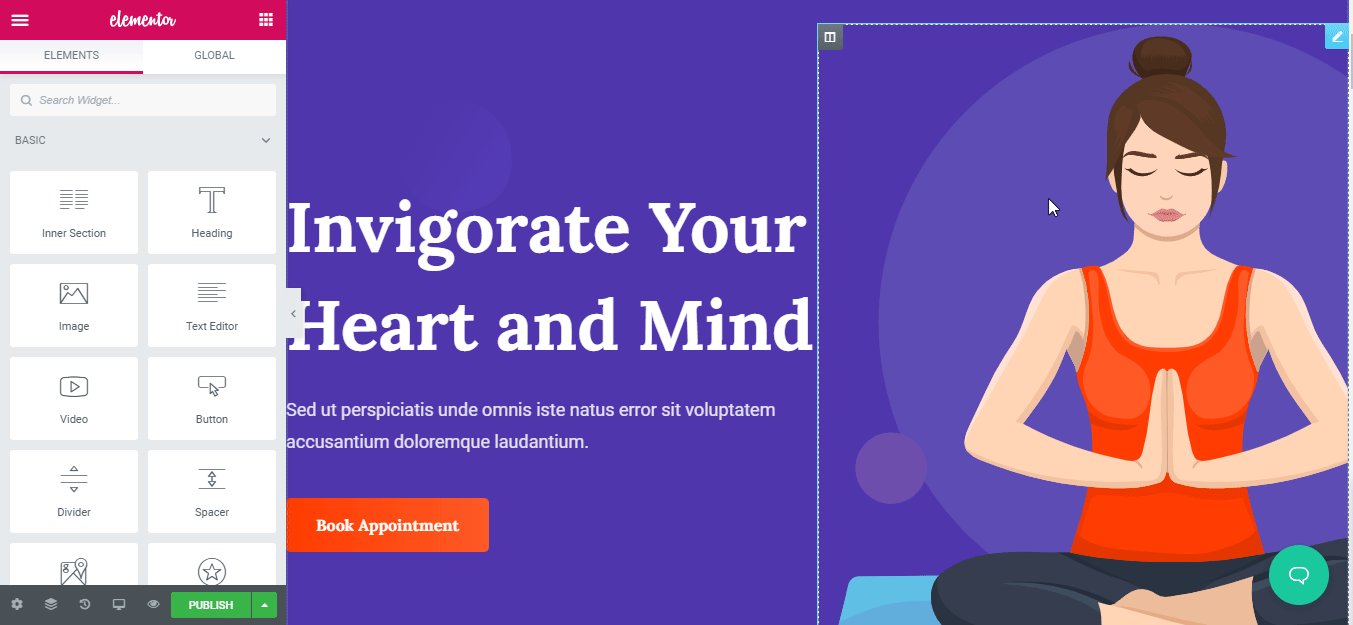
Let’s click on Edit with Elementor to create a new page on the WordPress dashboard. In a few moments, it will then come up with a new page in the Elementor editor.

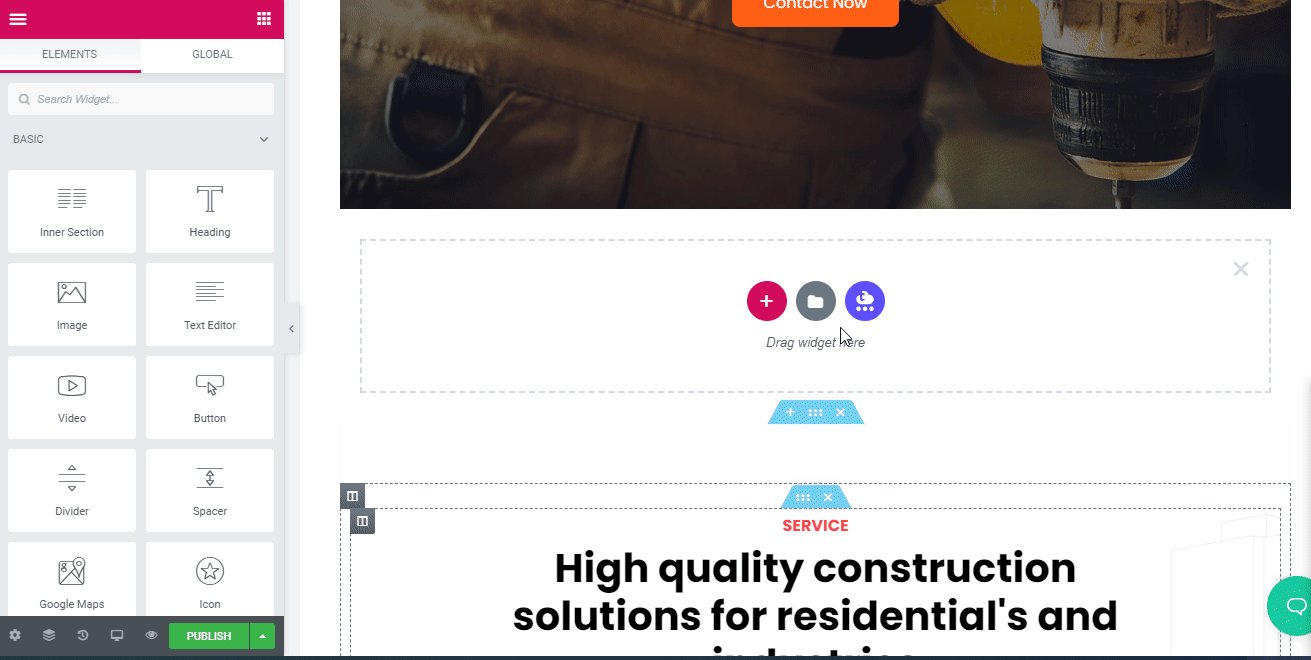
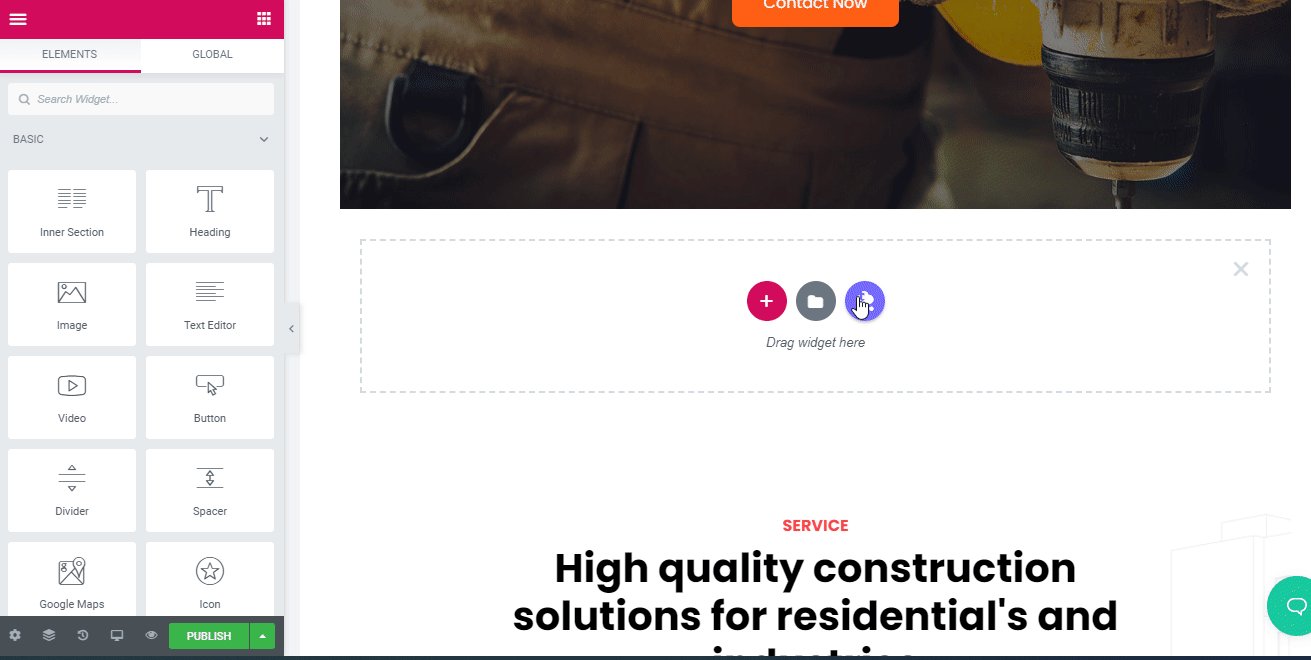
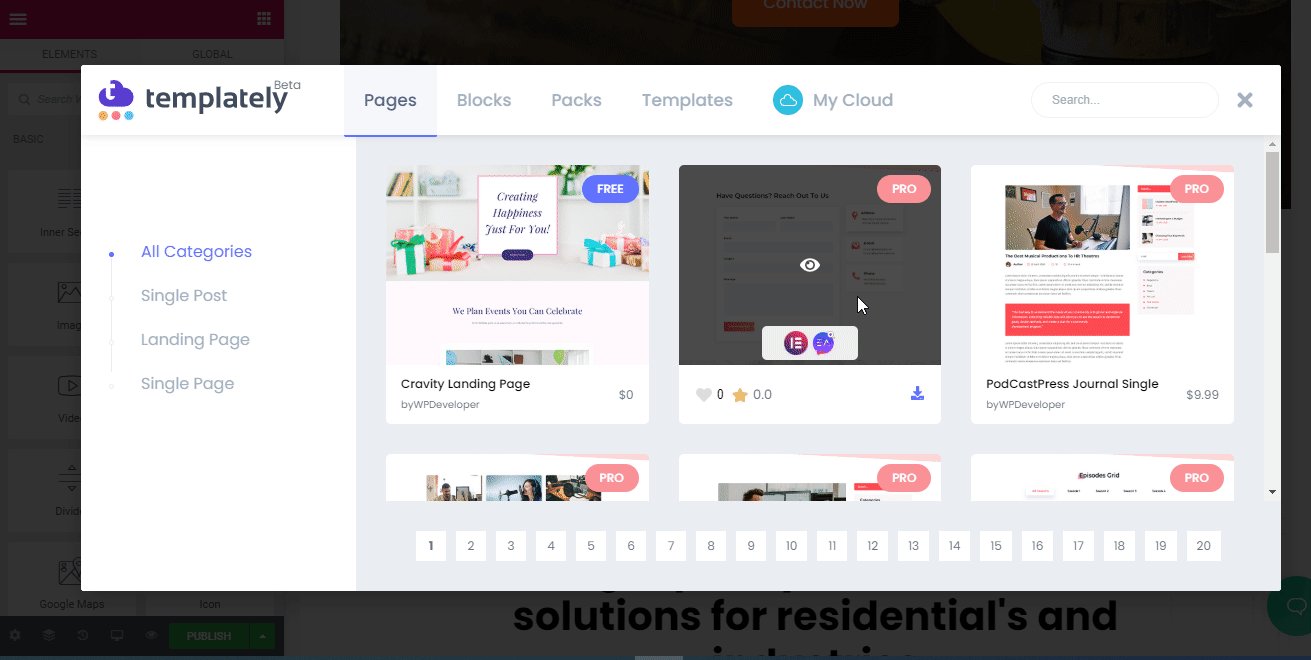
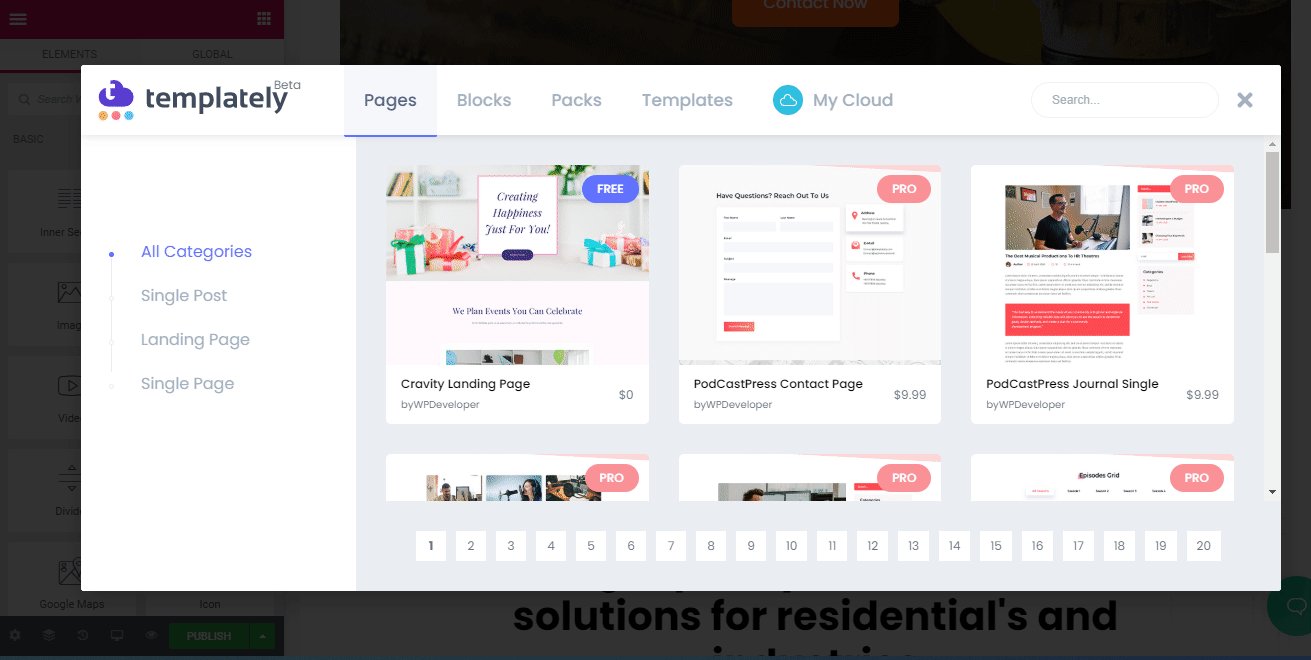
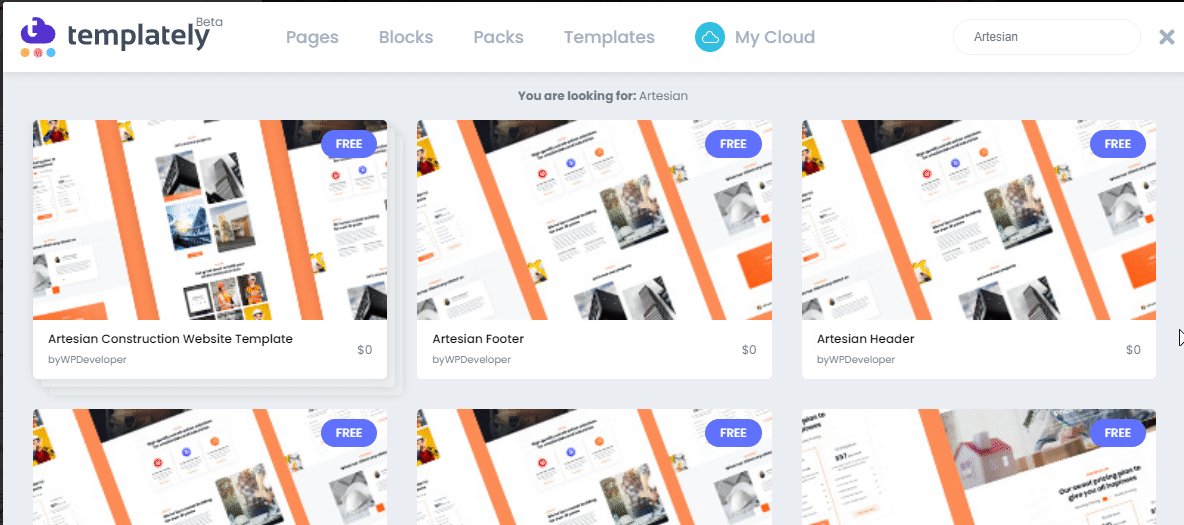
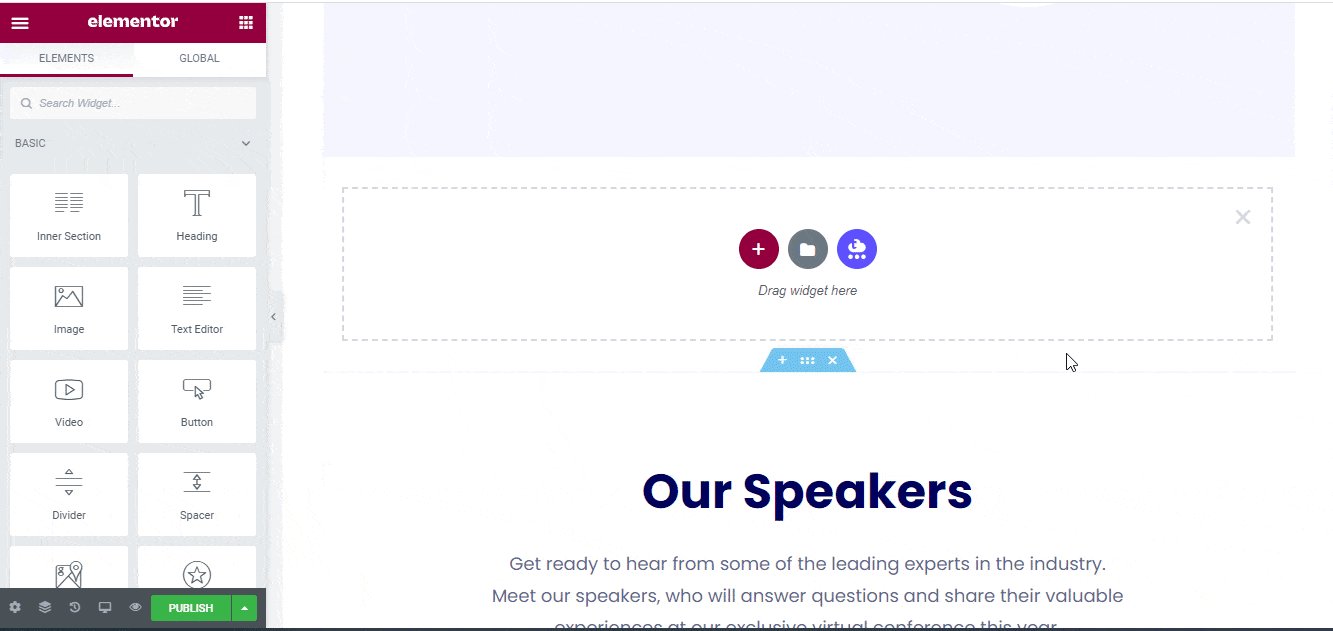
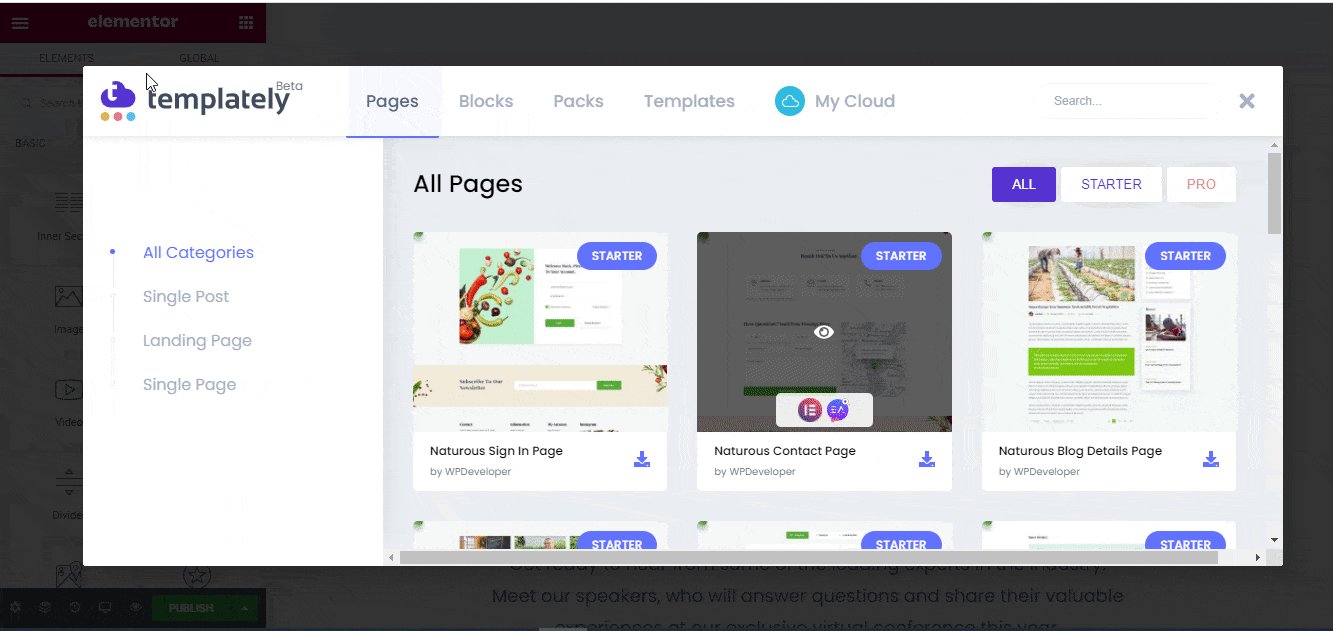
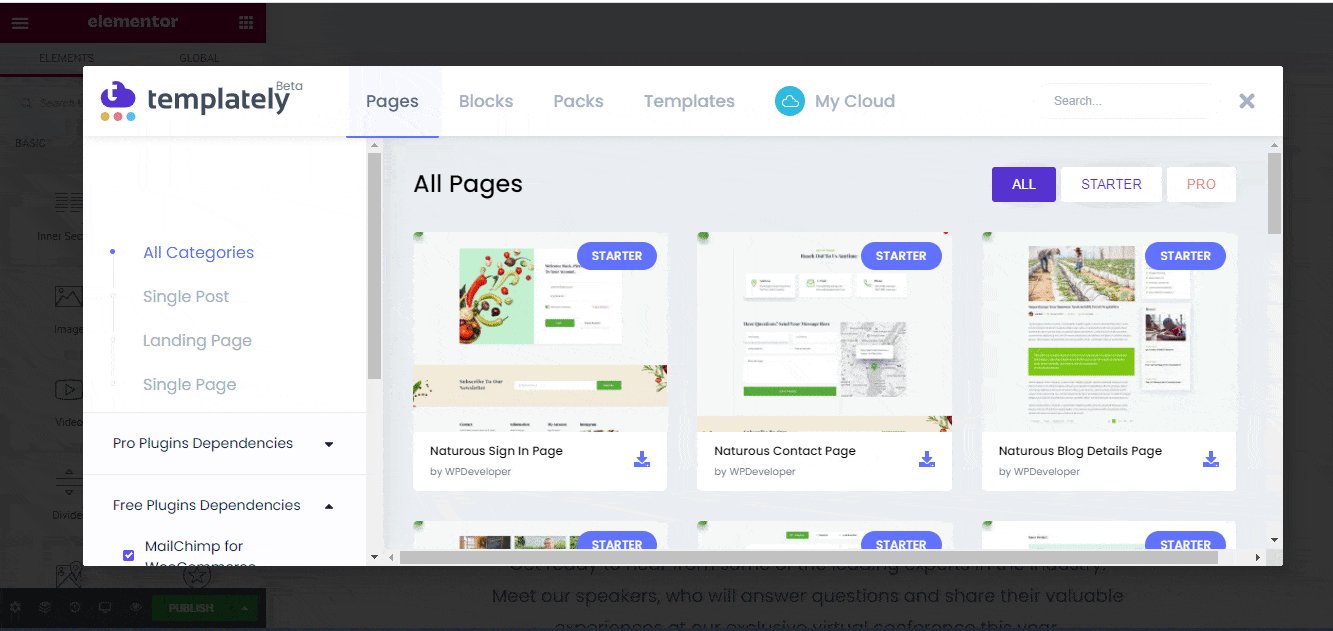
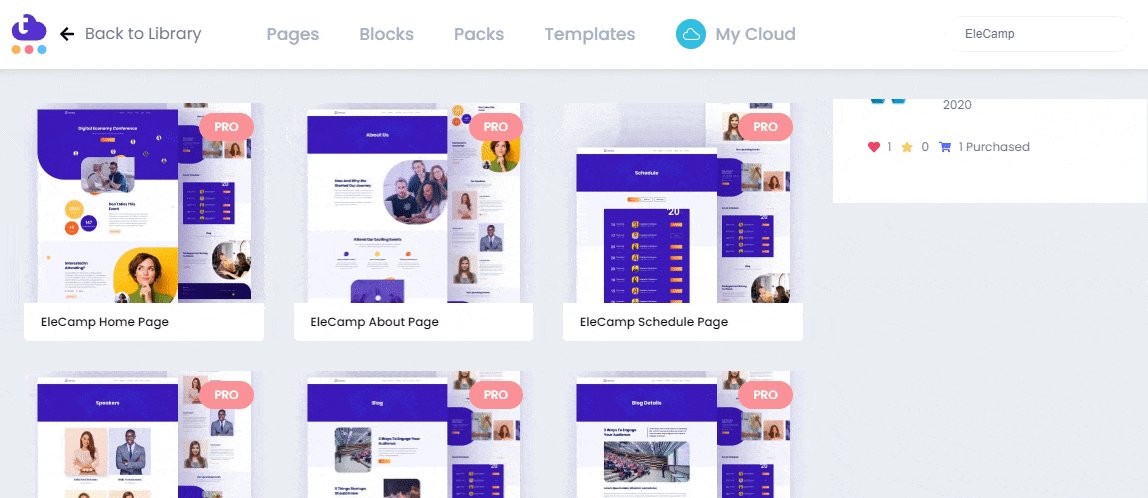
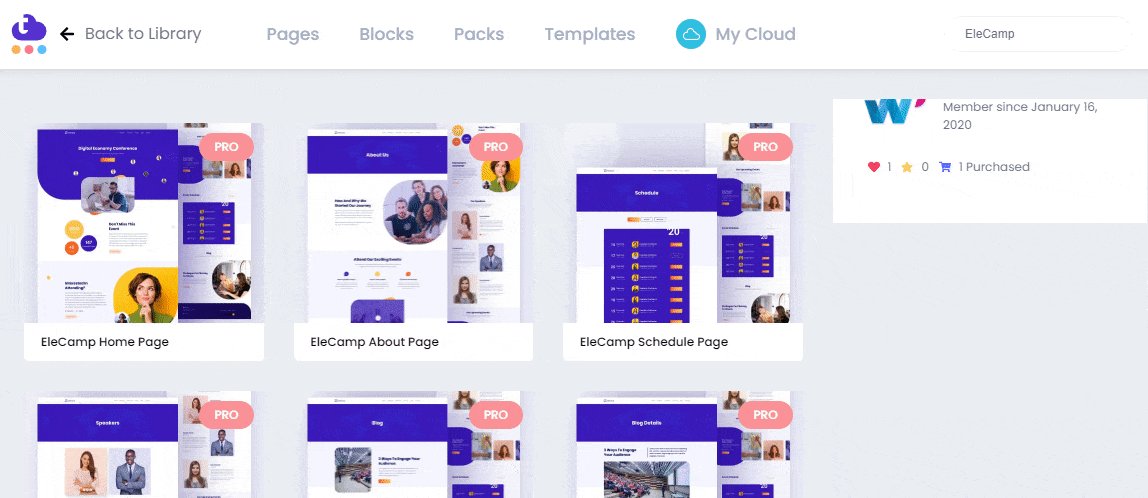
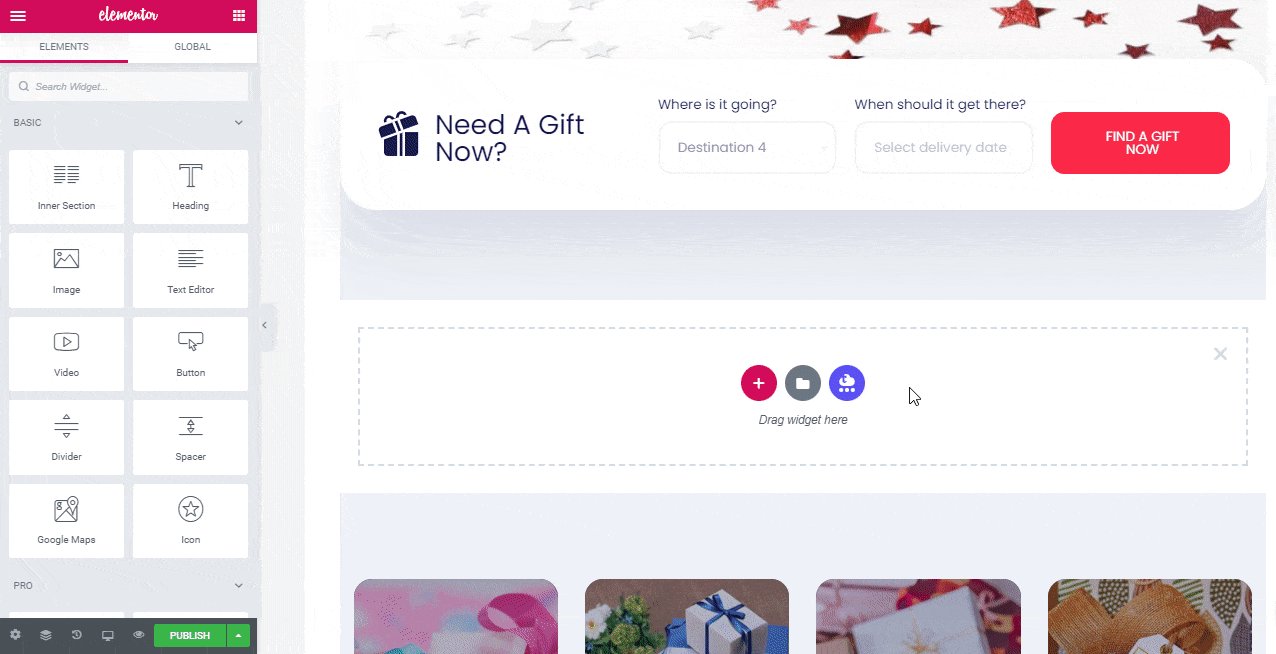
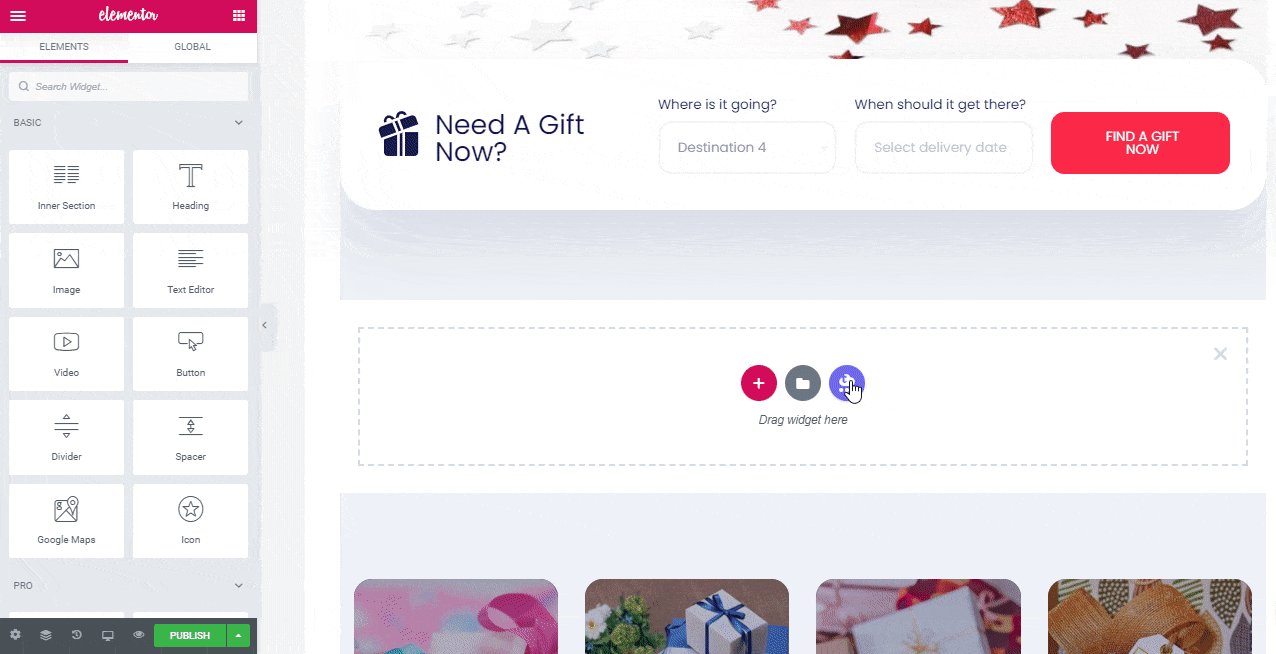
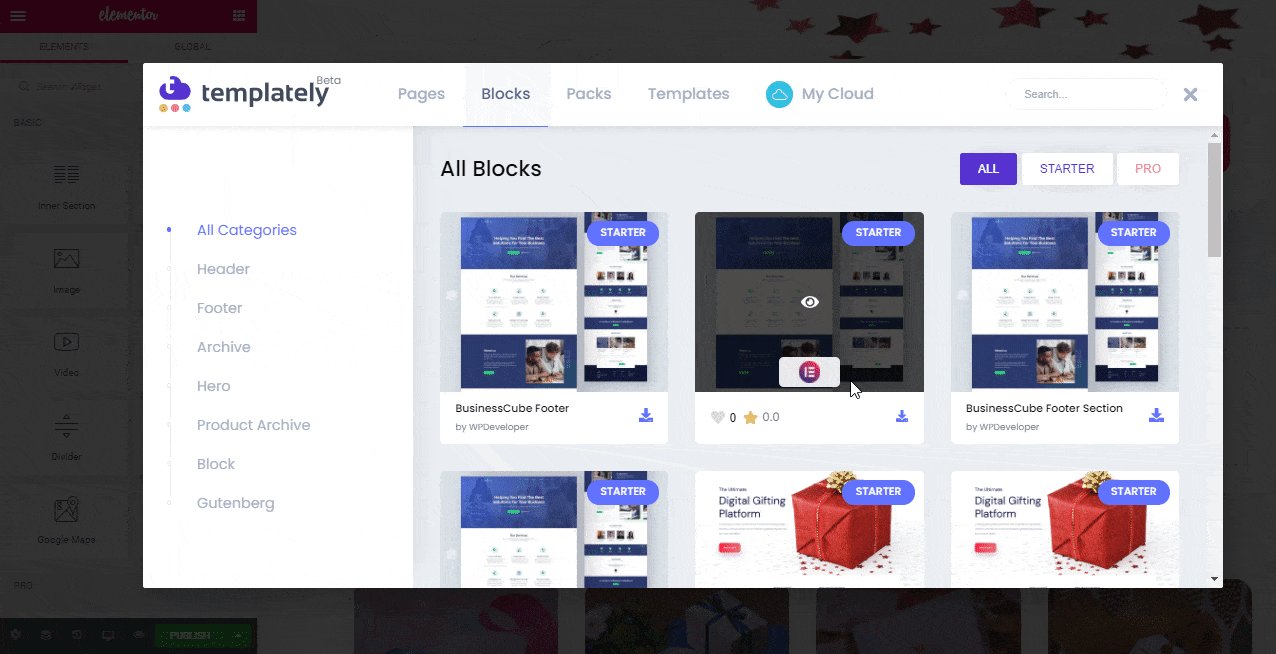
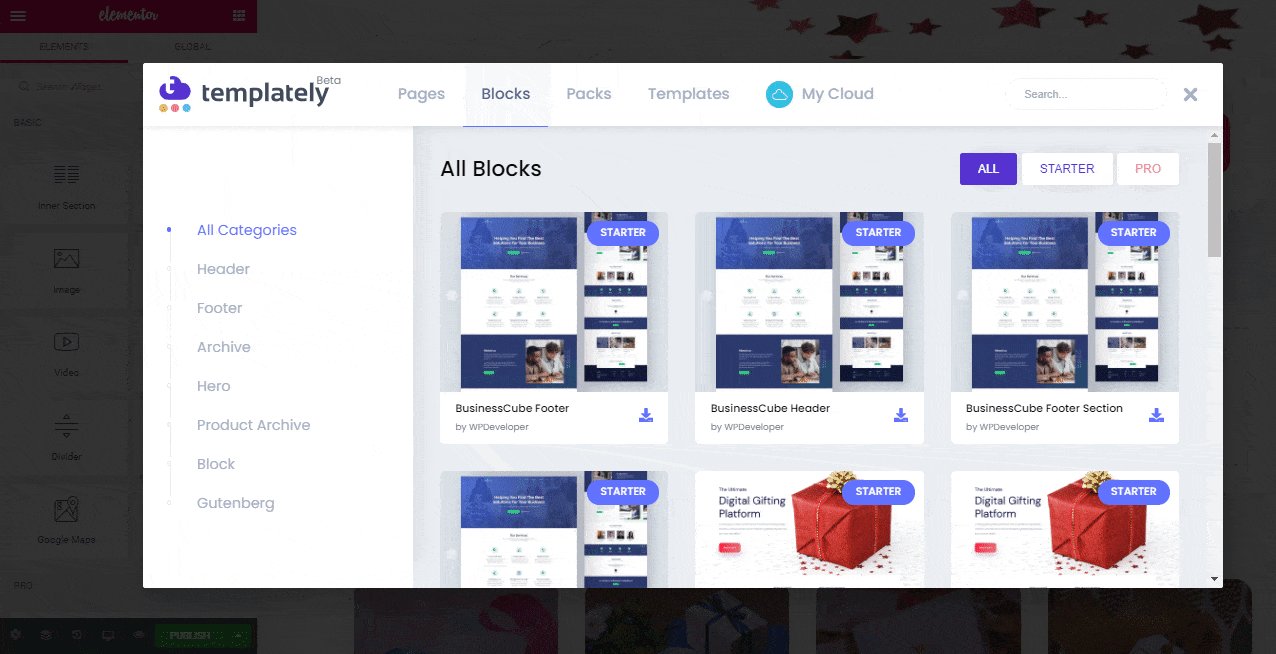
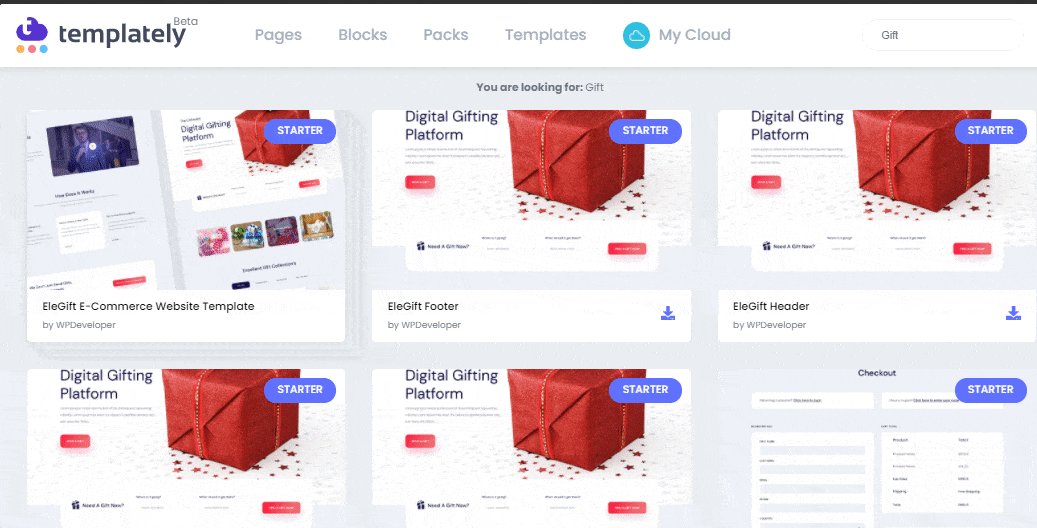
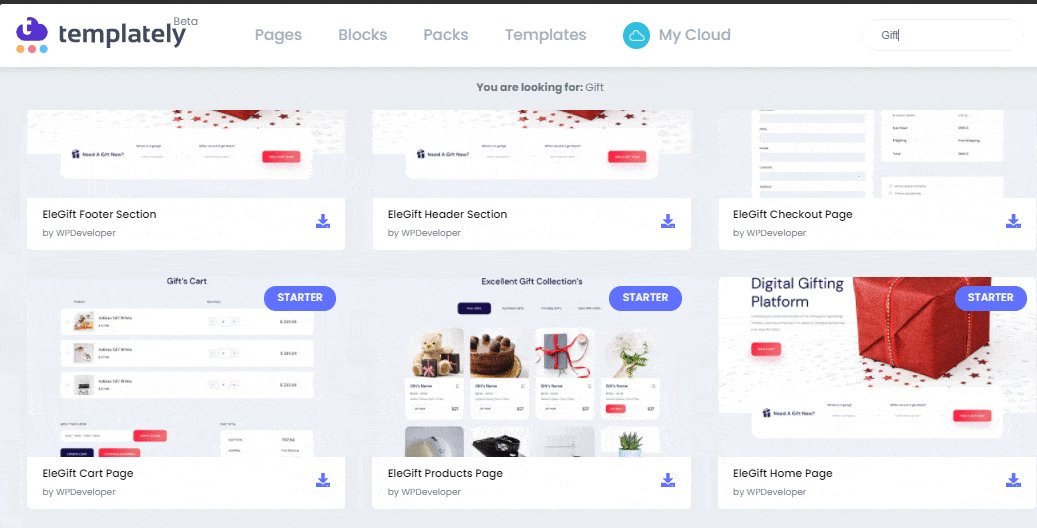
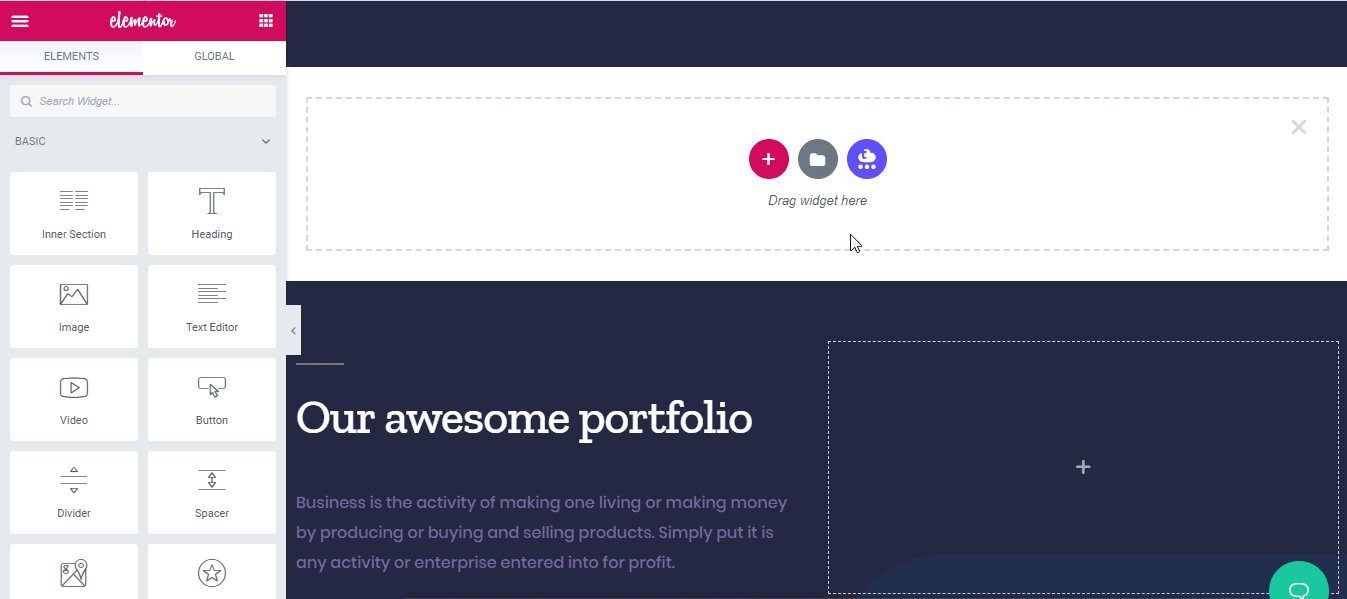
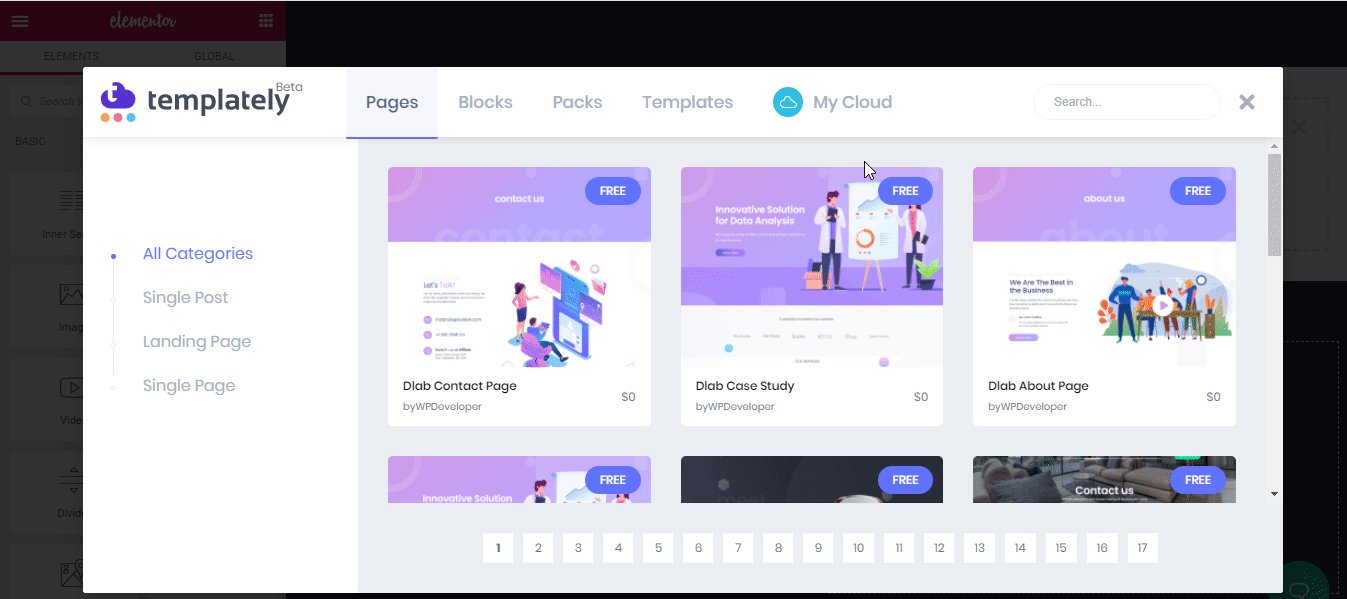
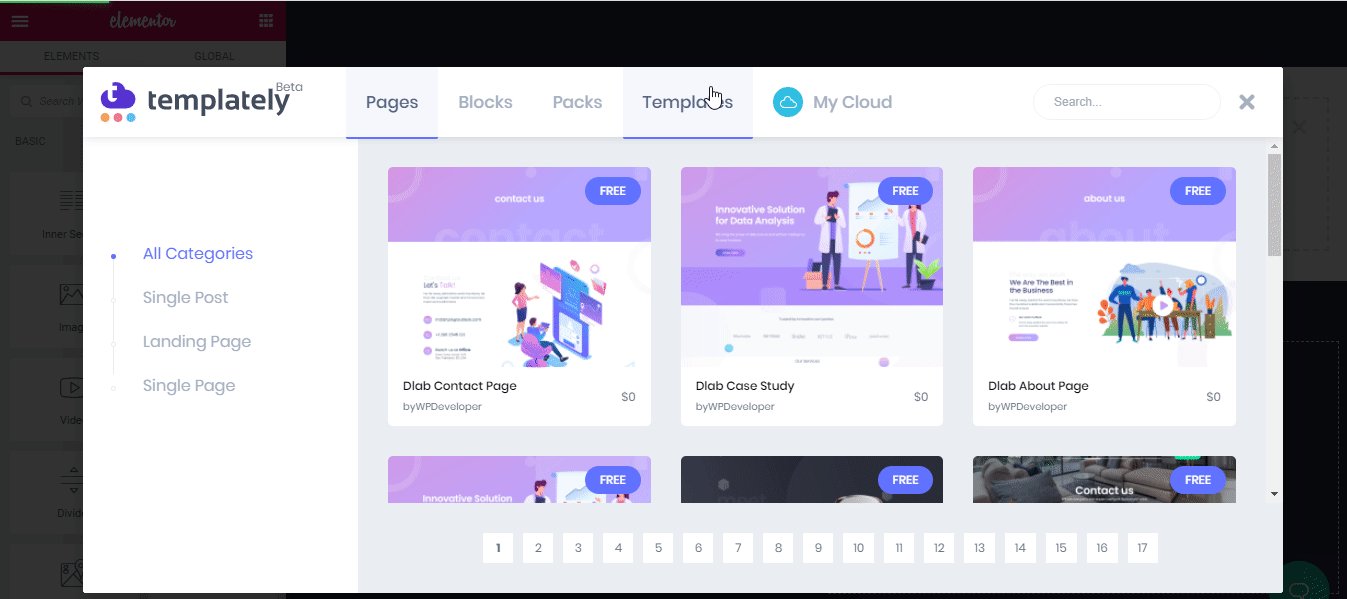
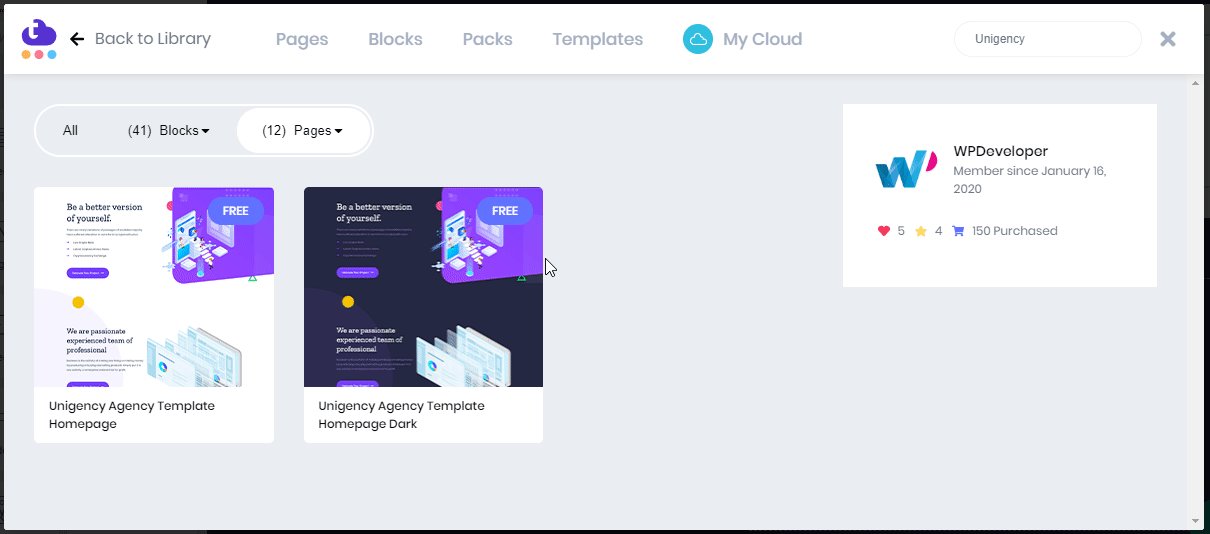
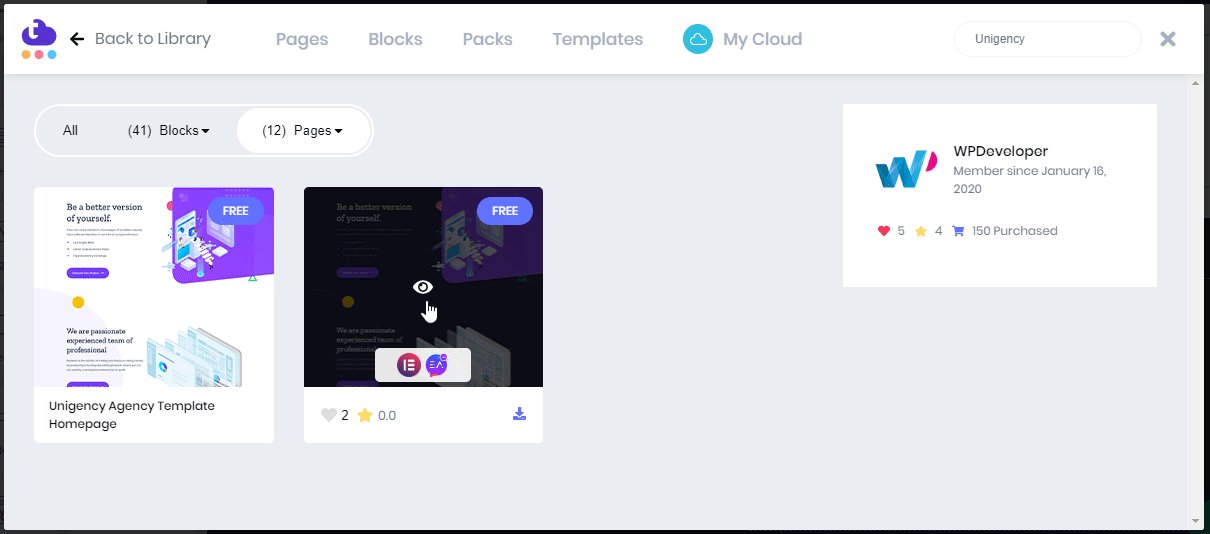
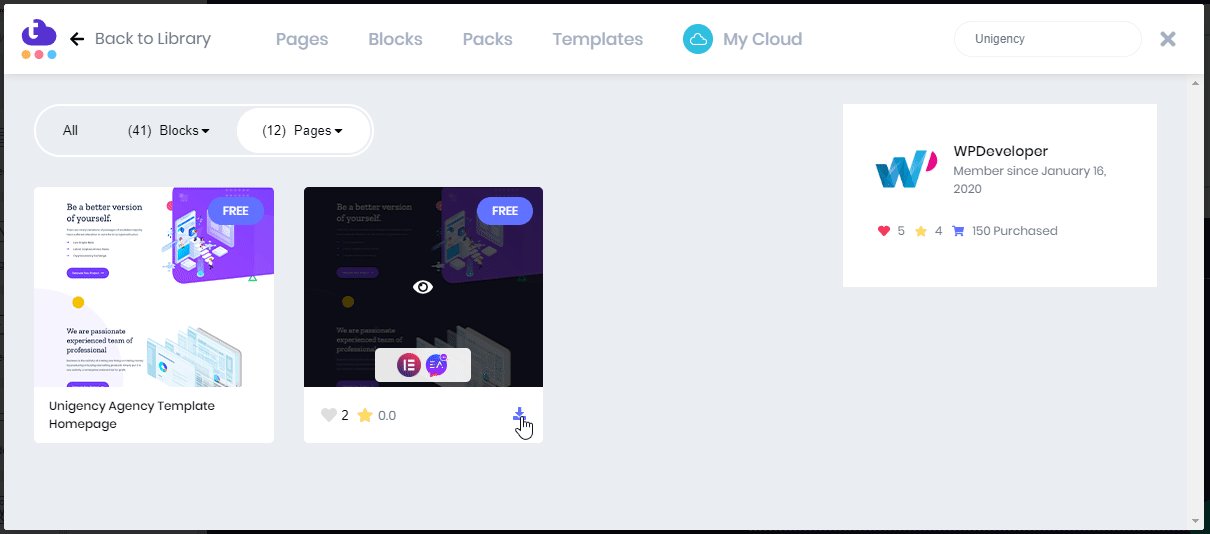
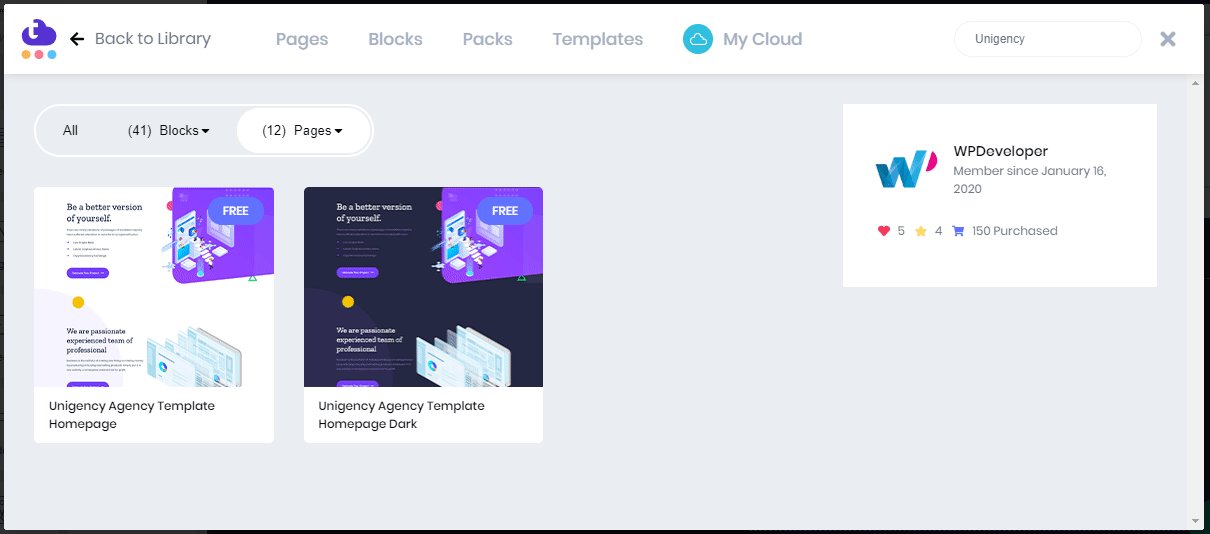
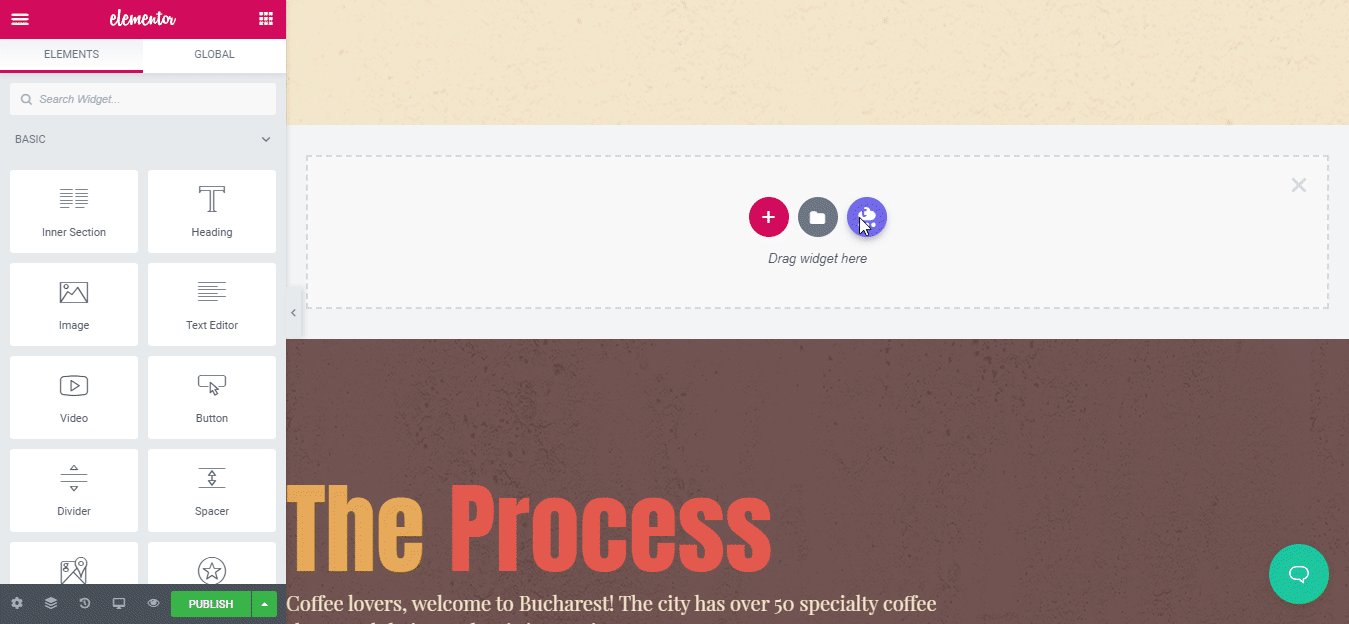
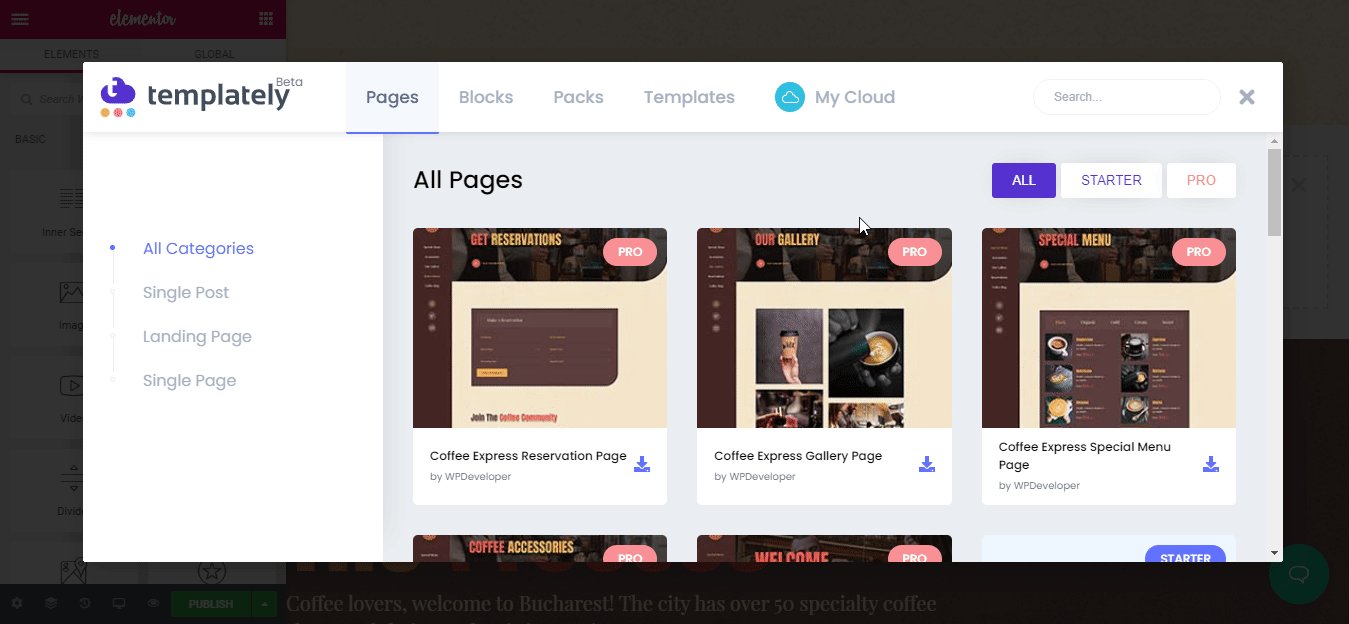
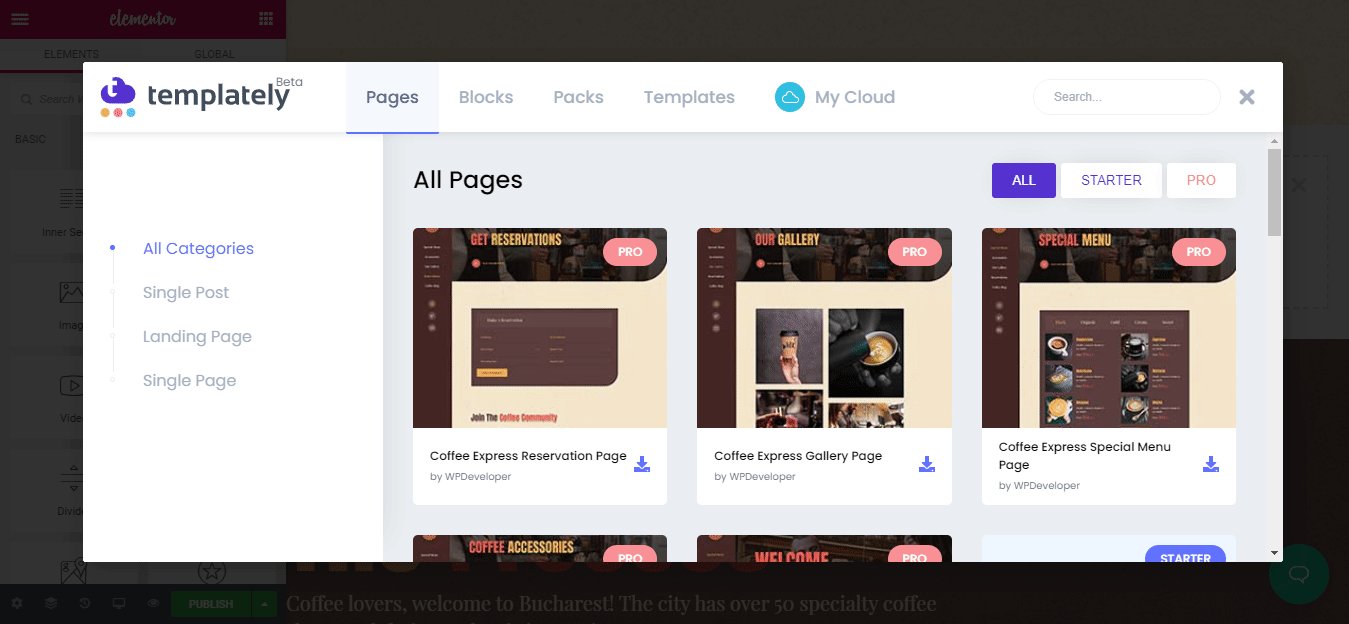
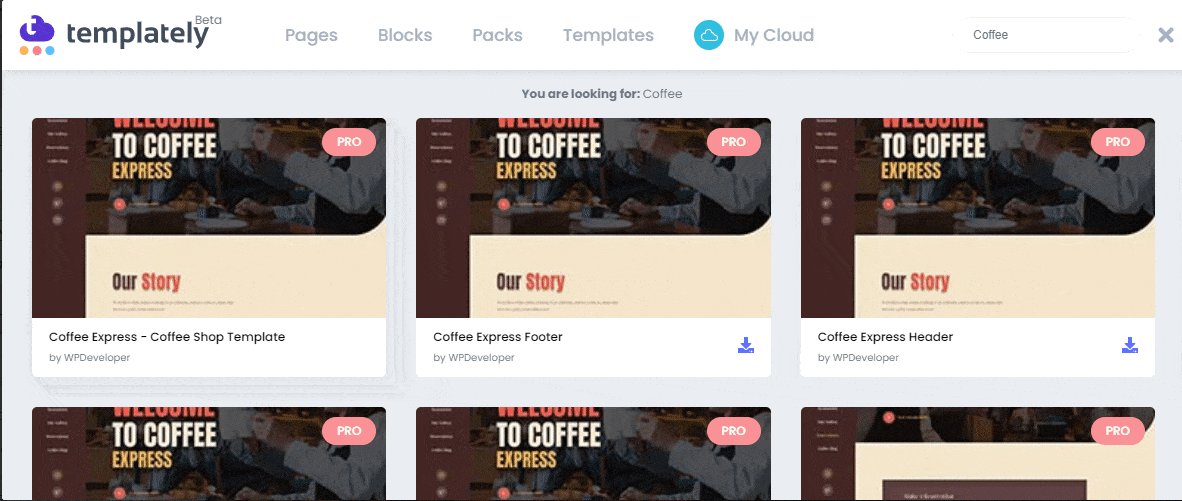
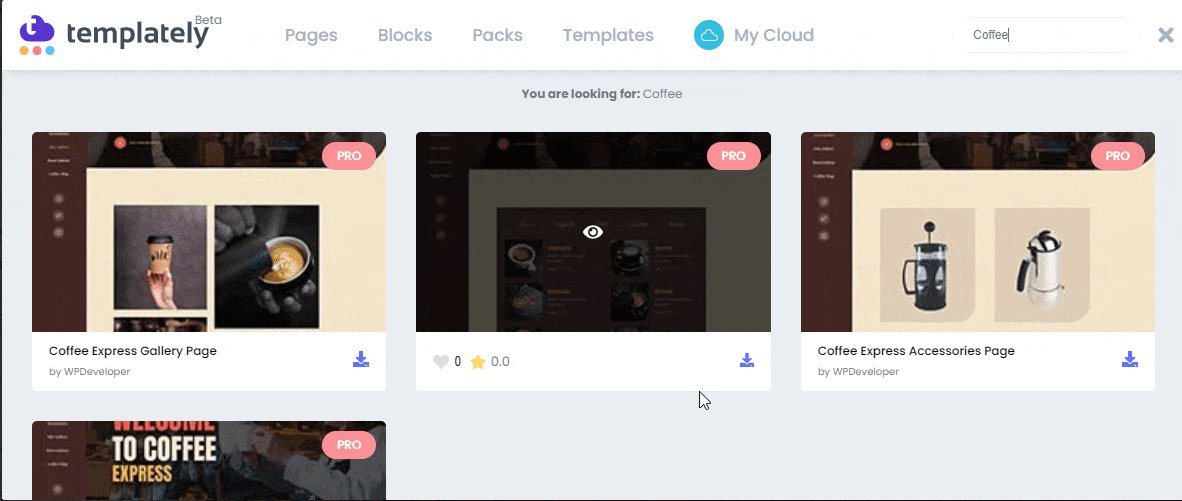
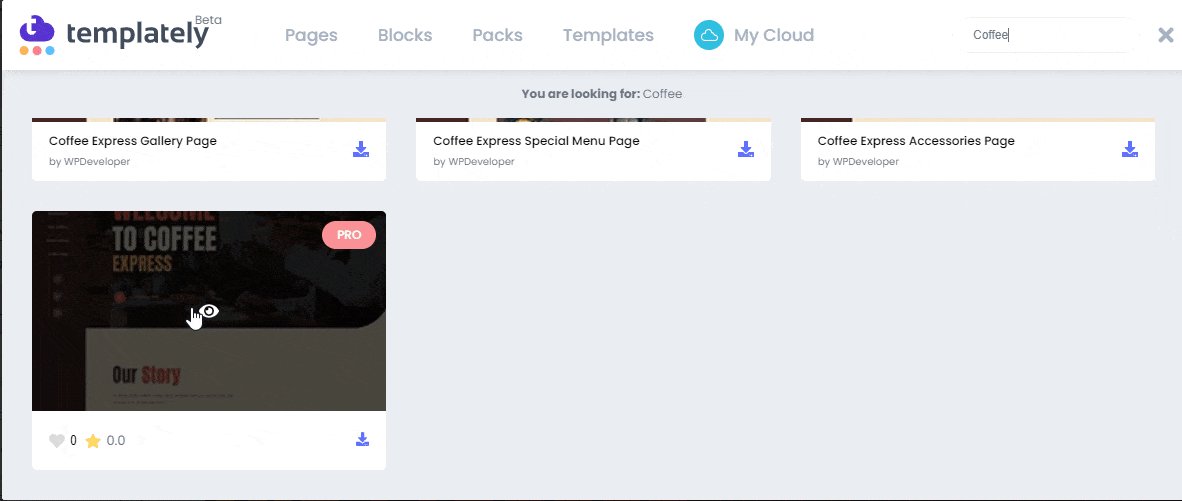
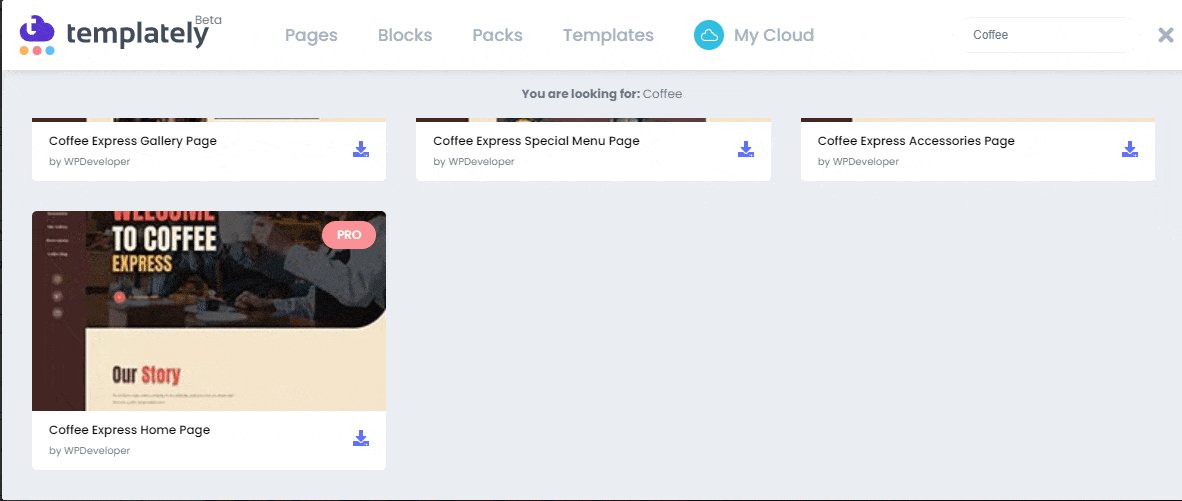
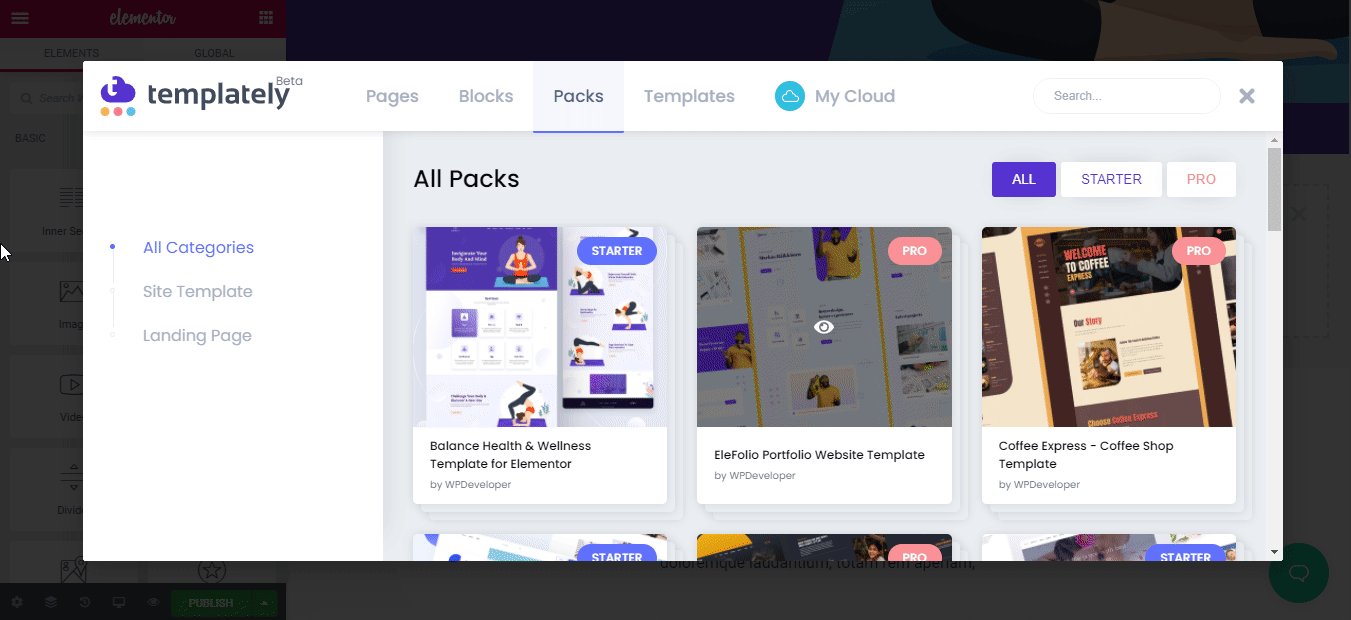
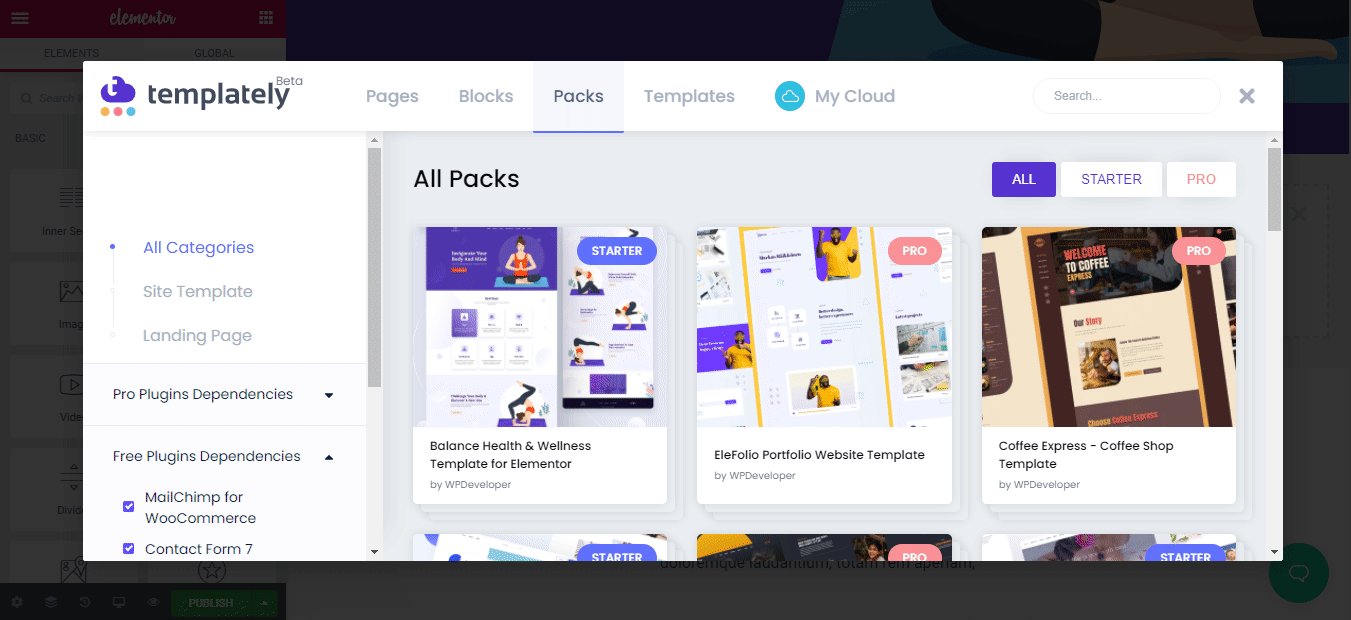
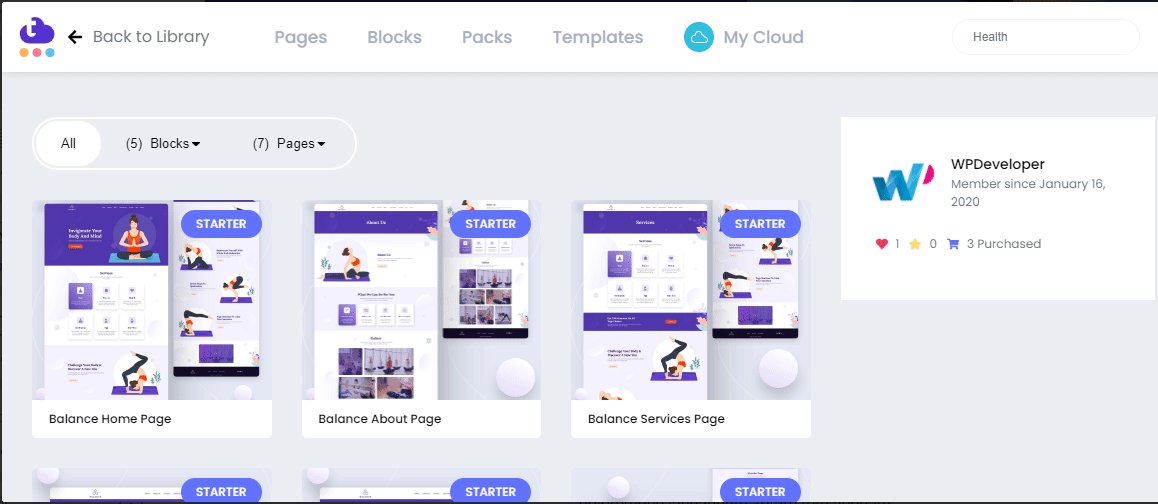
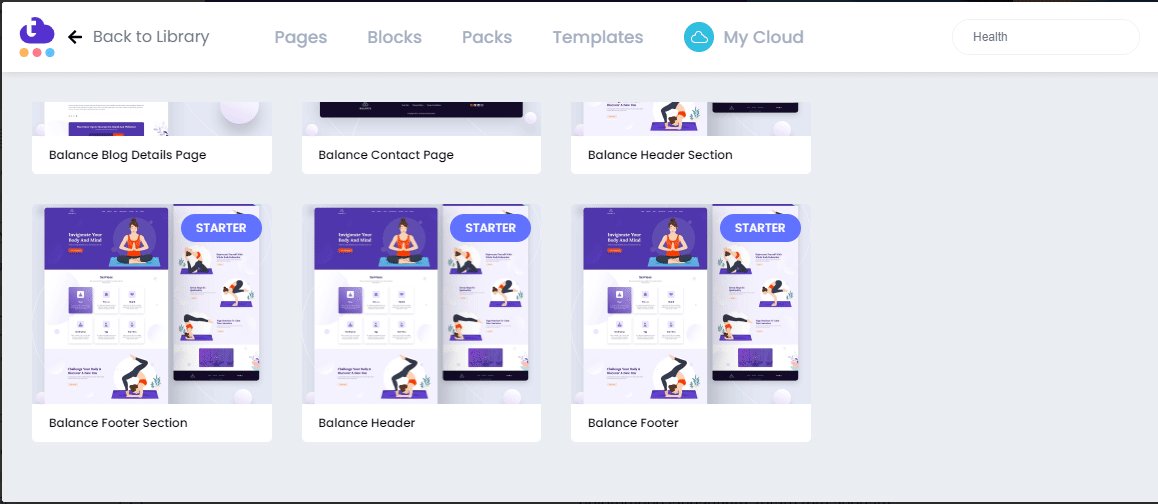
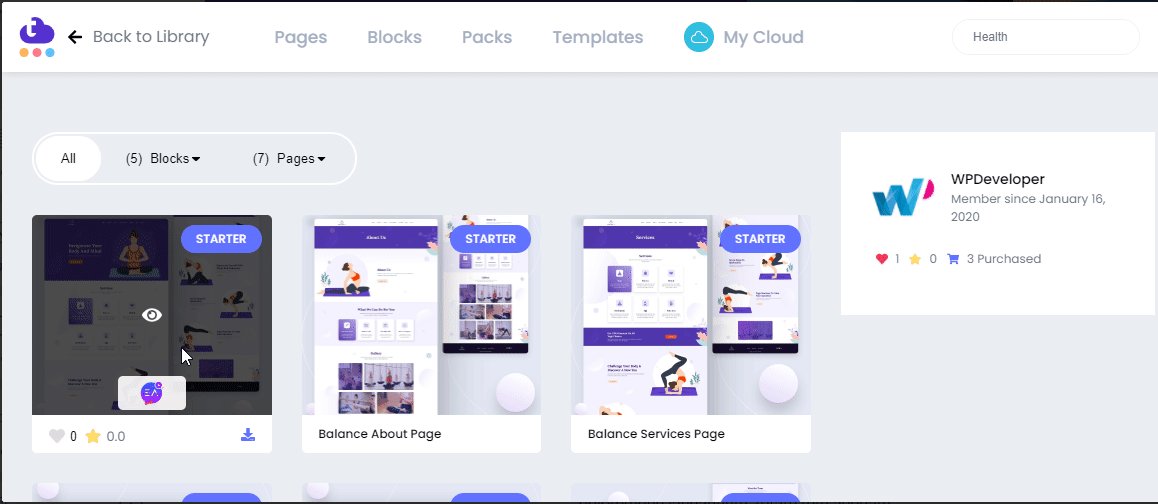
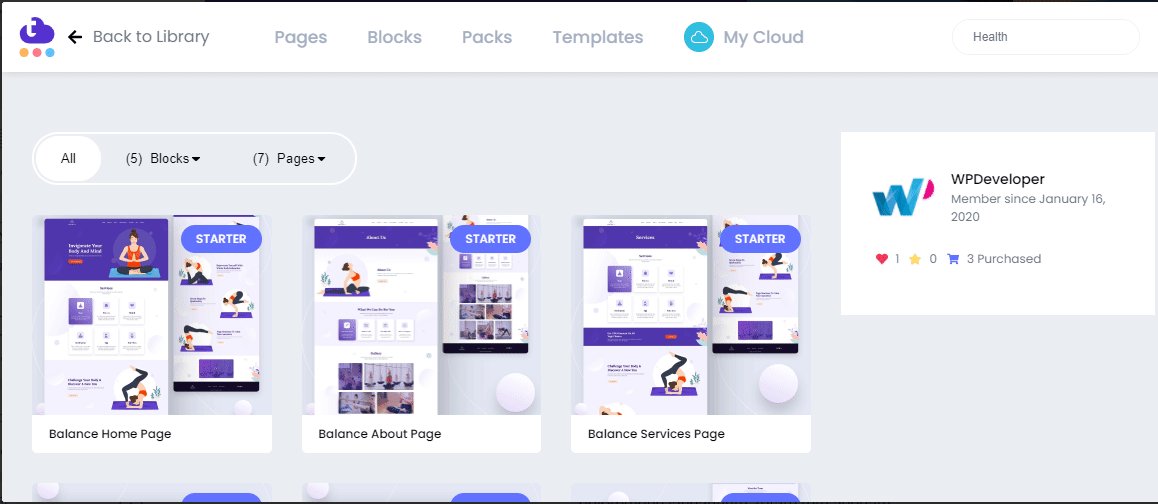
Afterward, you need to click in the middle icon of the page that comes with the ‘Templately’. It will beautifully showcase all Templately ready collections there. You have to search for ‘EleCamp’ there. It will automatically then show all the ready pages & blocks related to it.

Later, pick the ‘EleCamp’ home page design, hit the ‘Insert’ button, and start modifying it as per your preference.

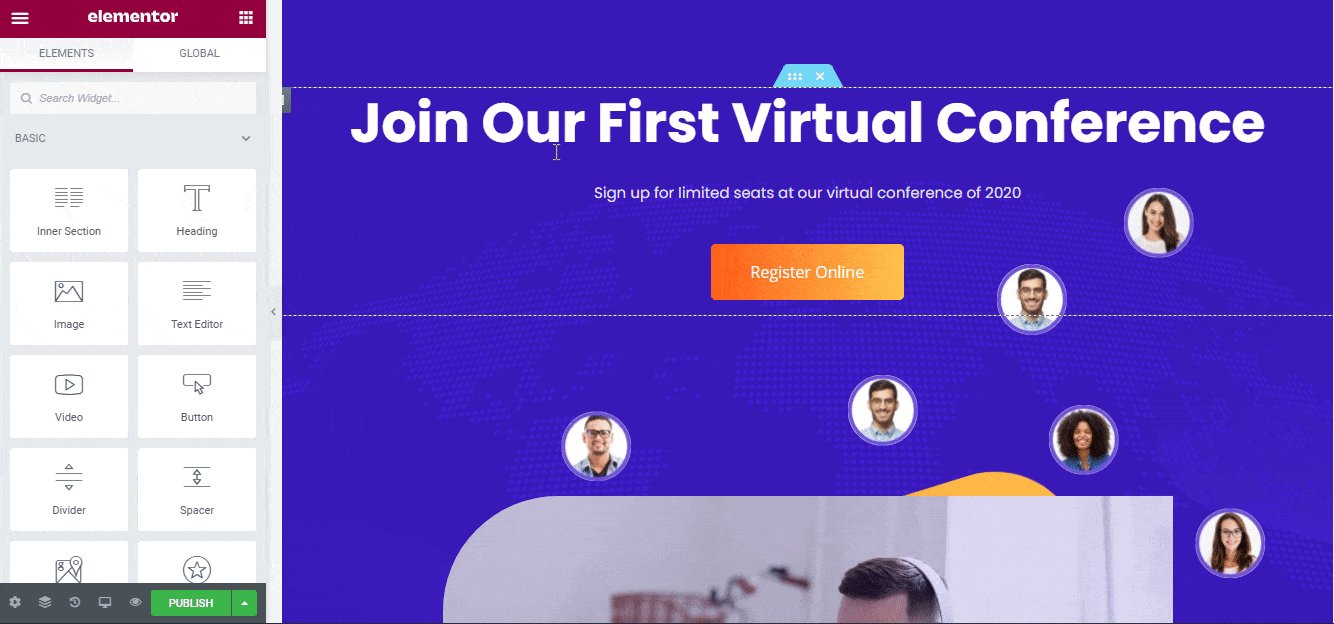
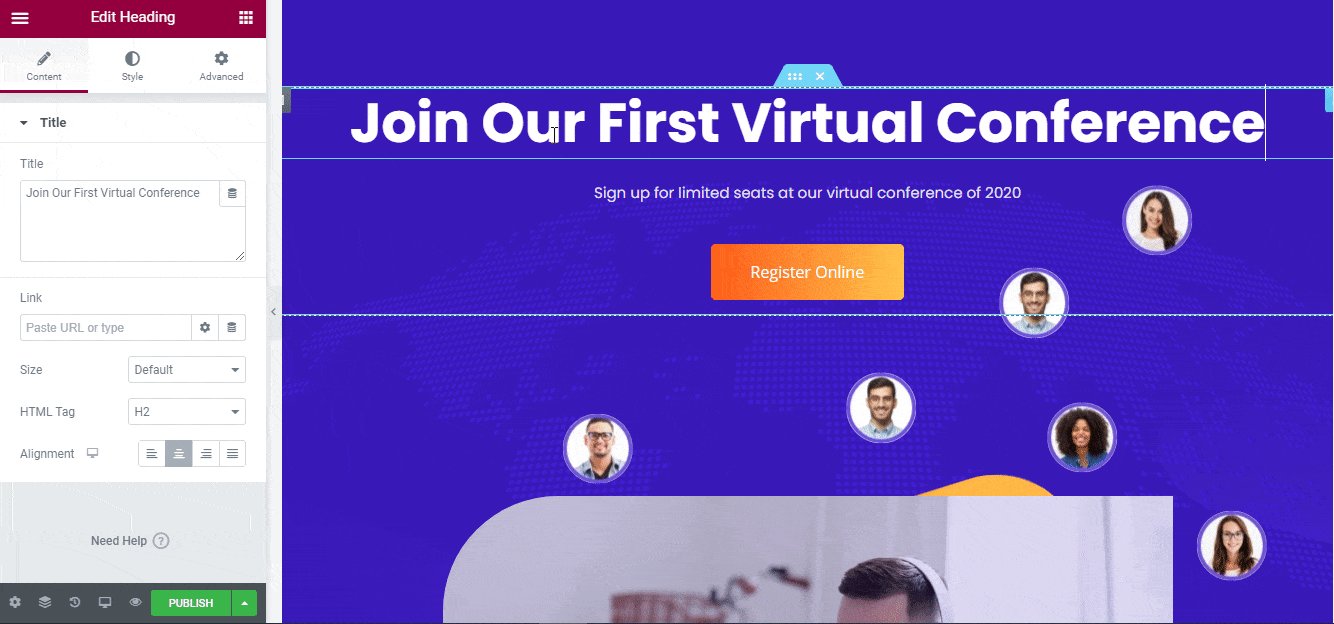
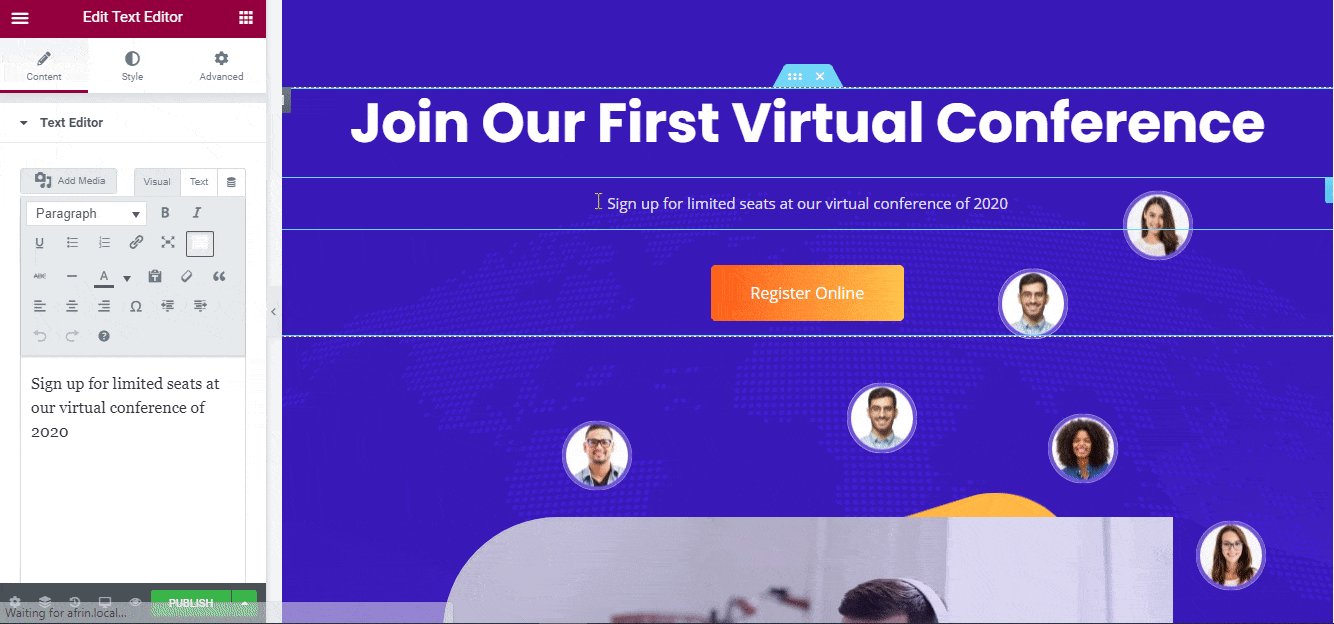
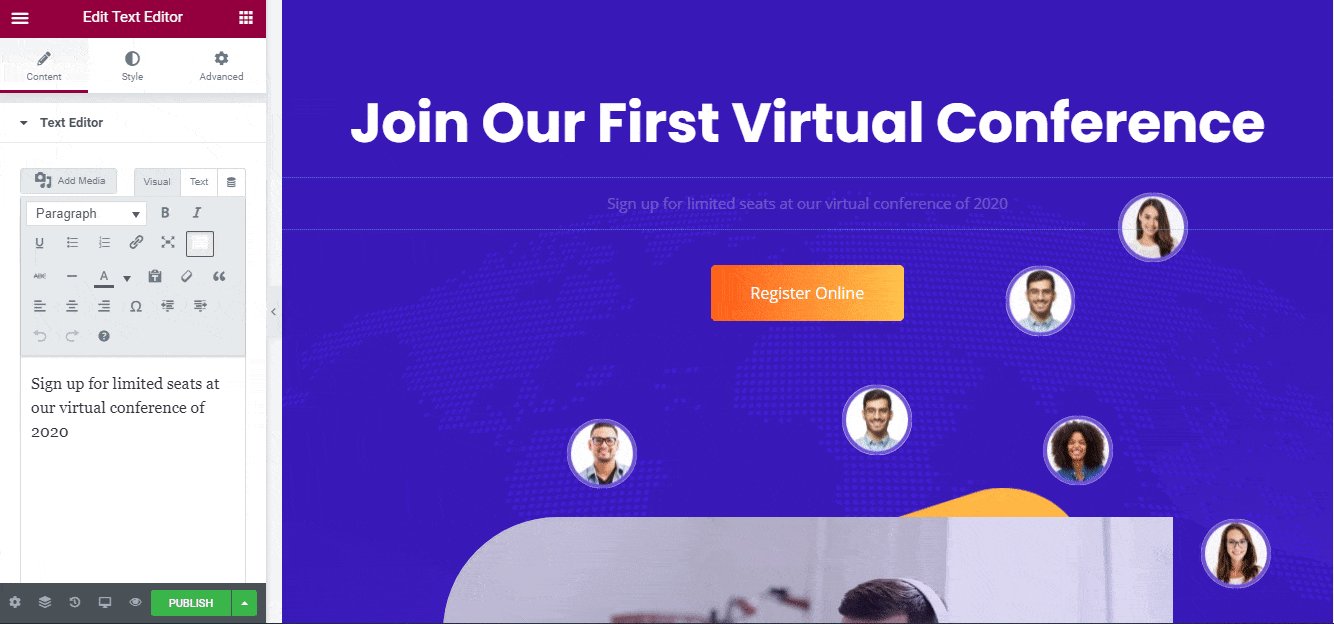
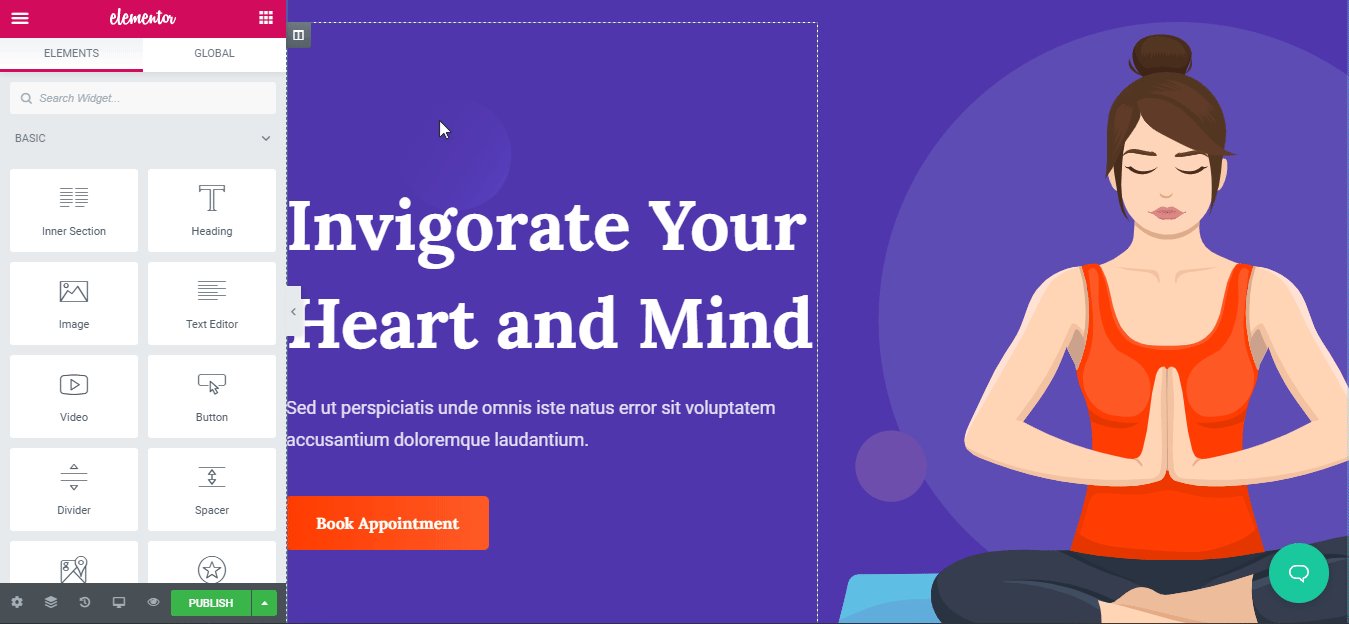
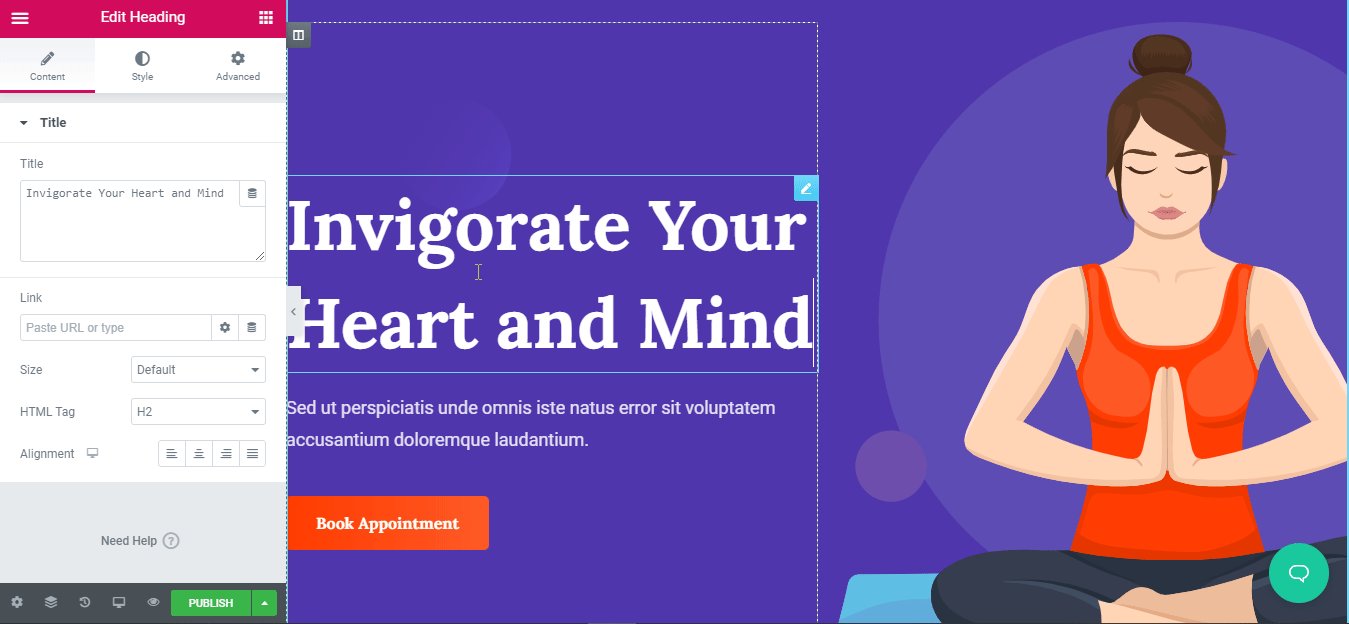
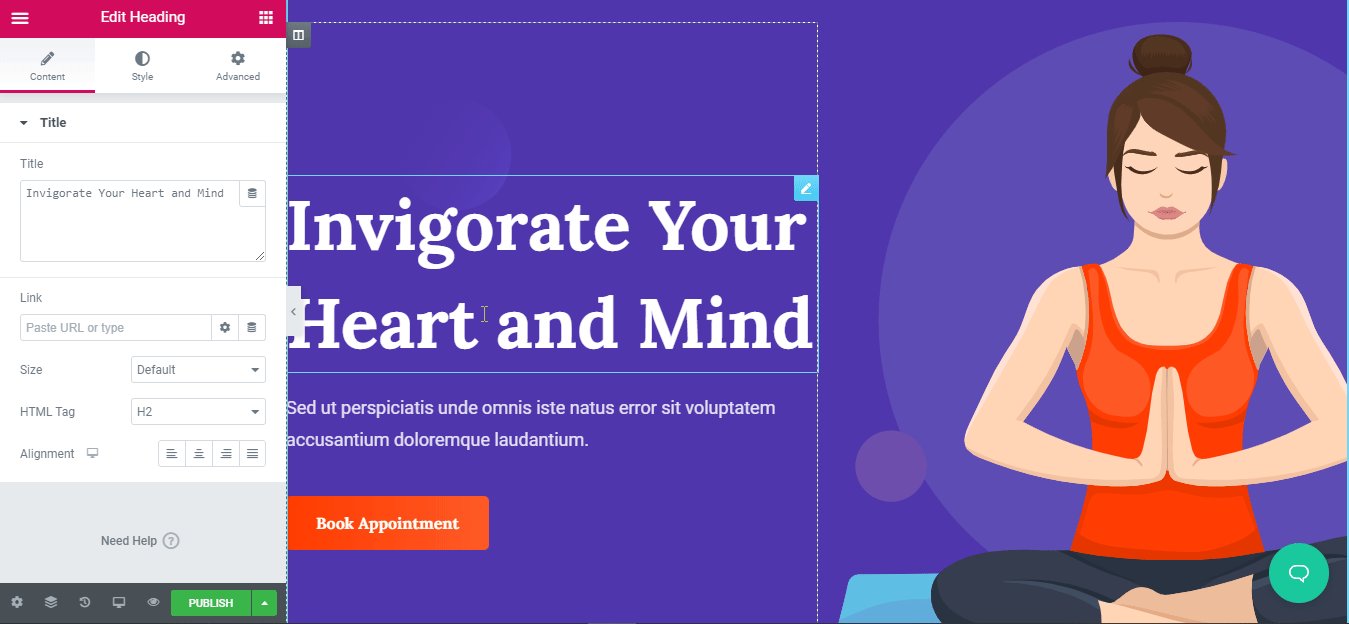
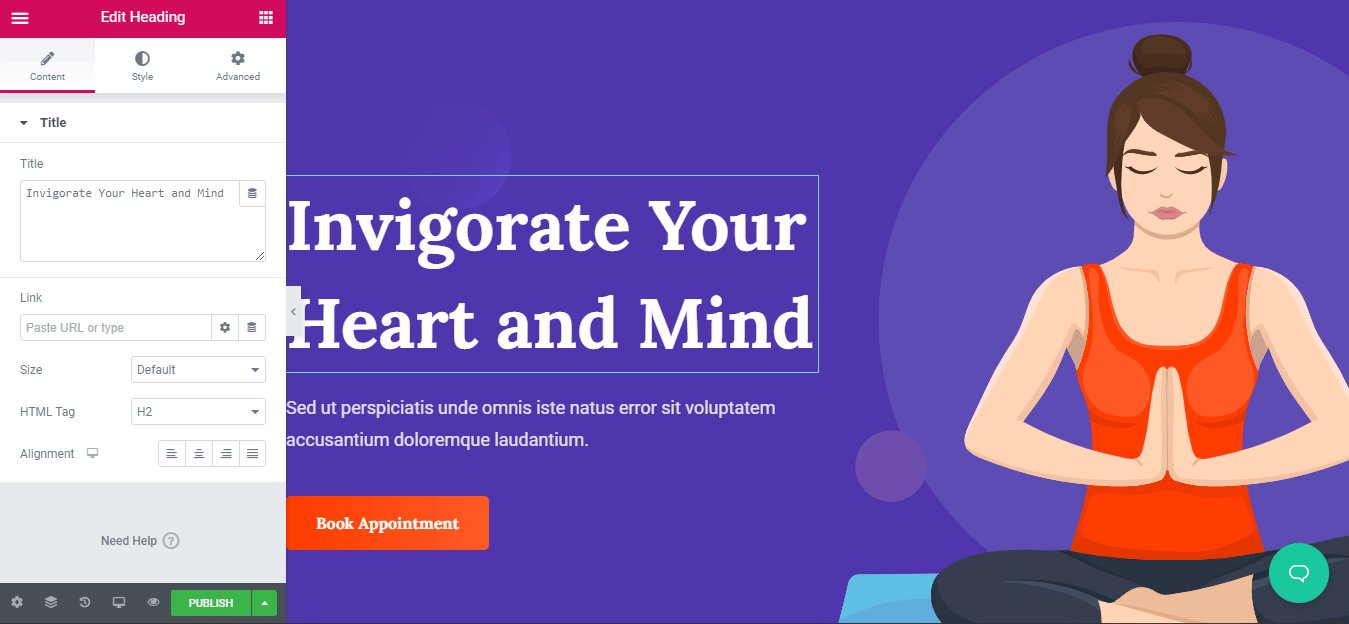
Step 2: Let’s Modify The Template Design
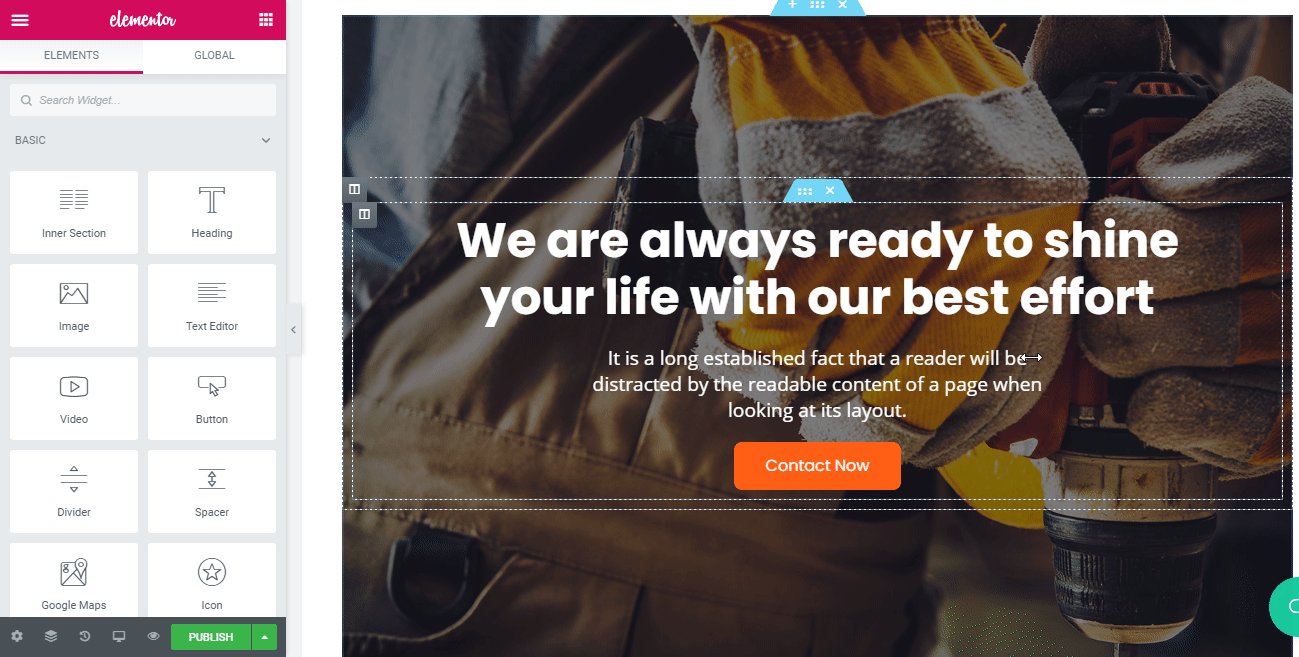
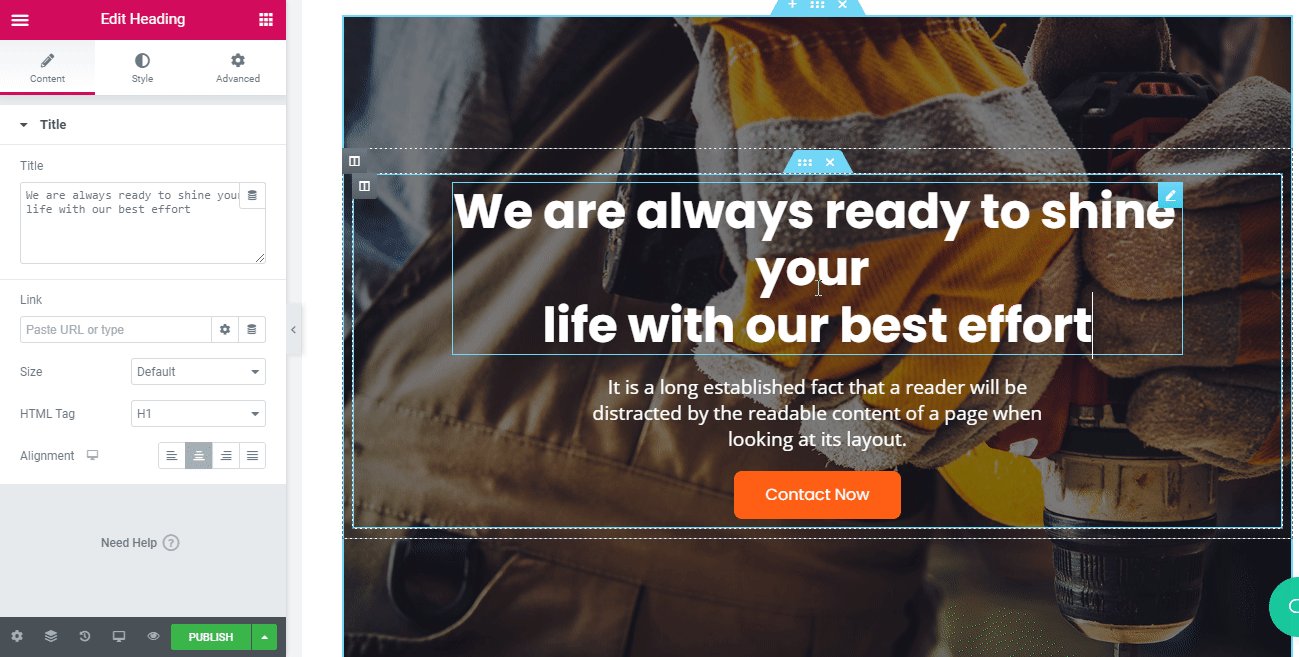
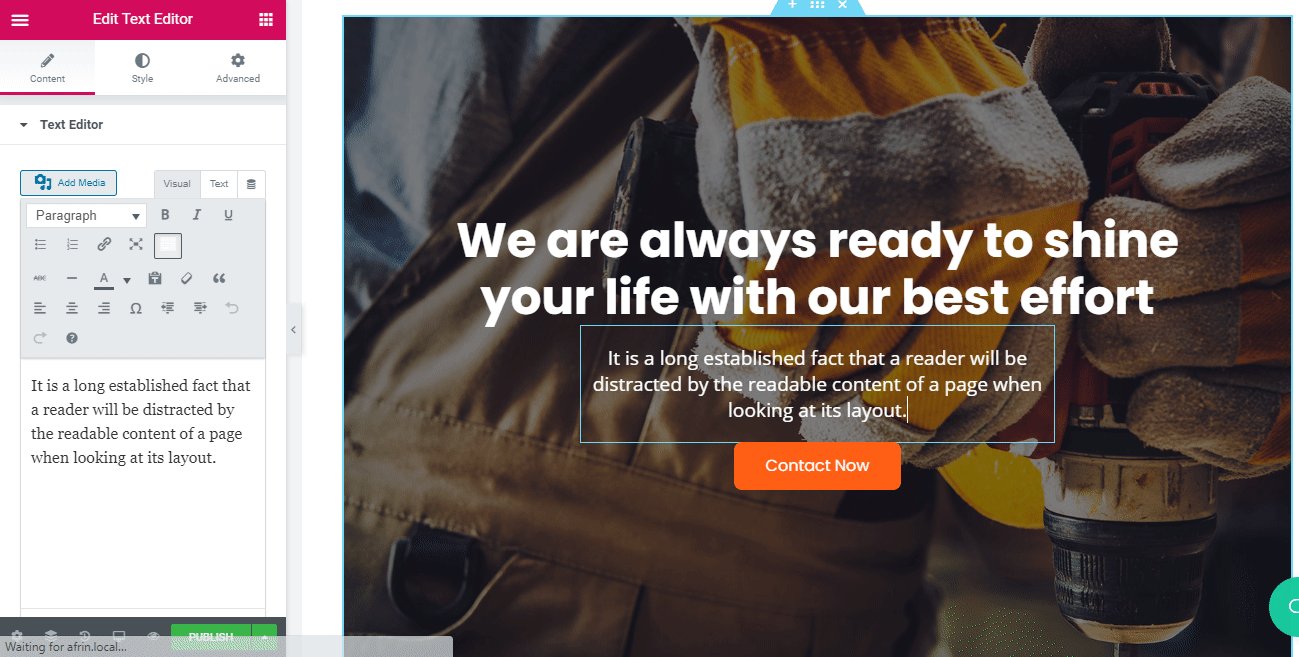
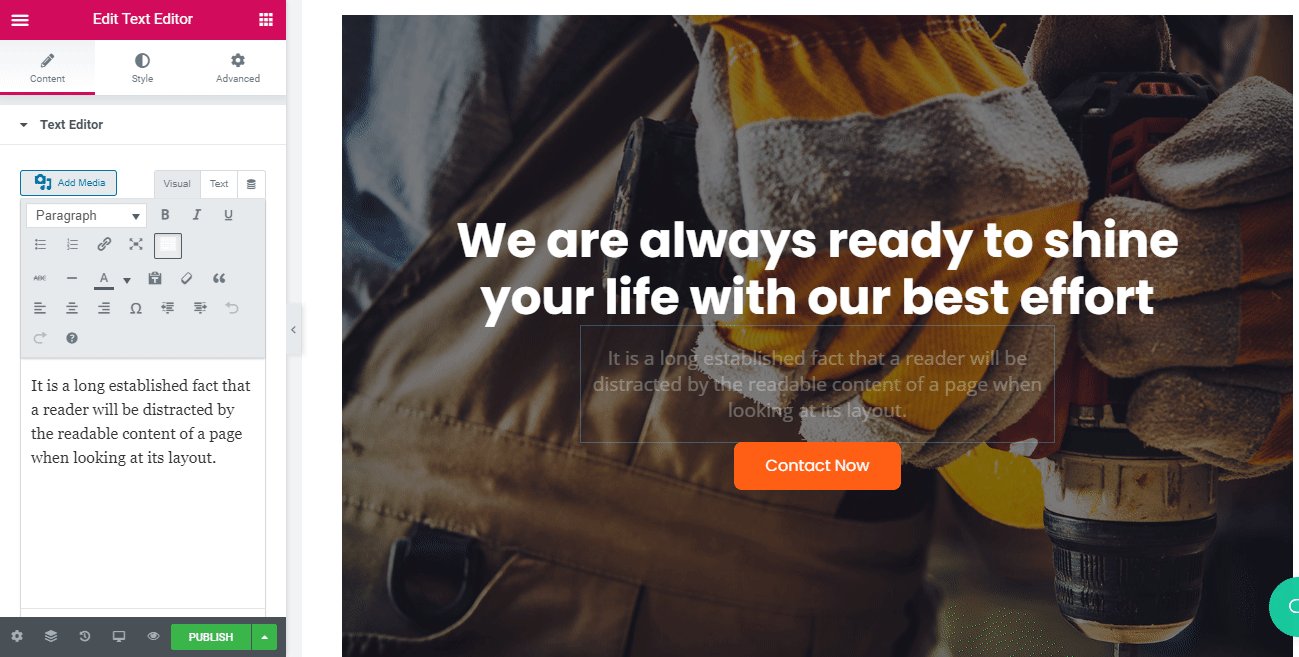
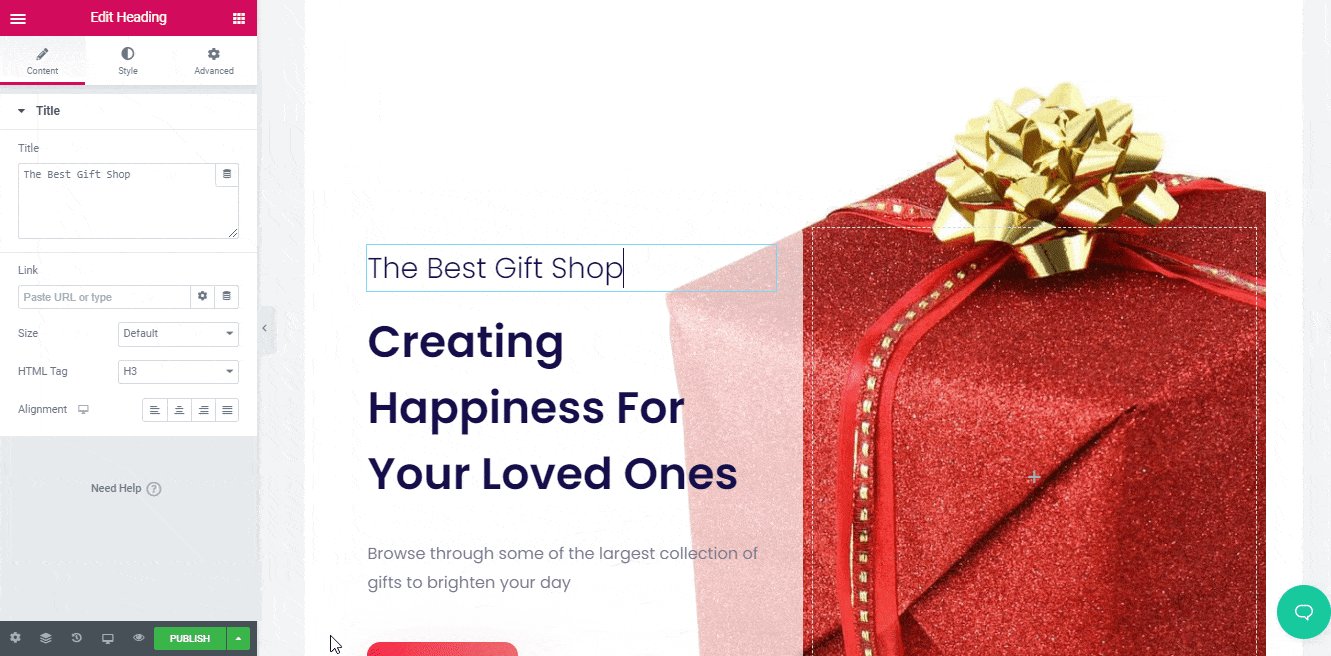
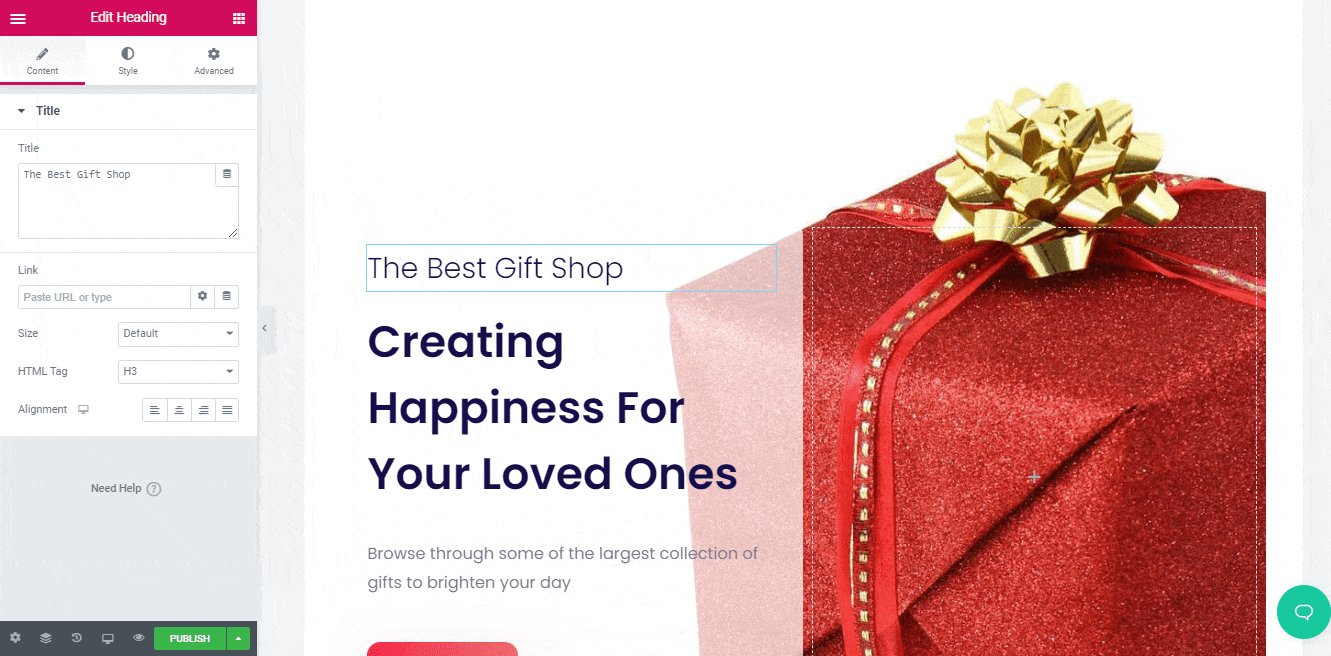
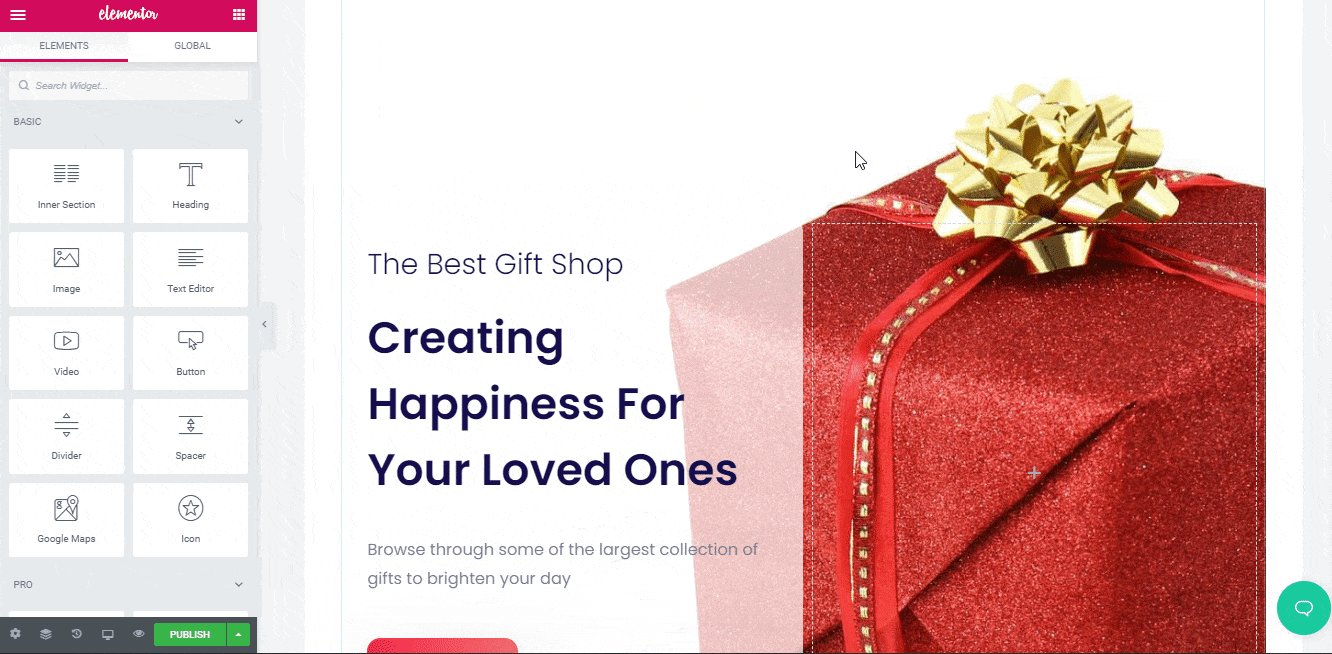
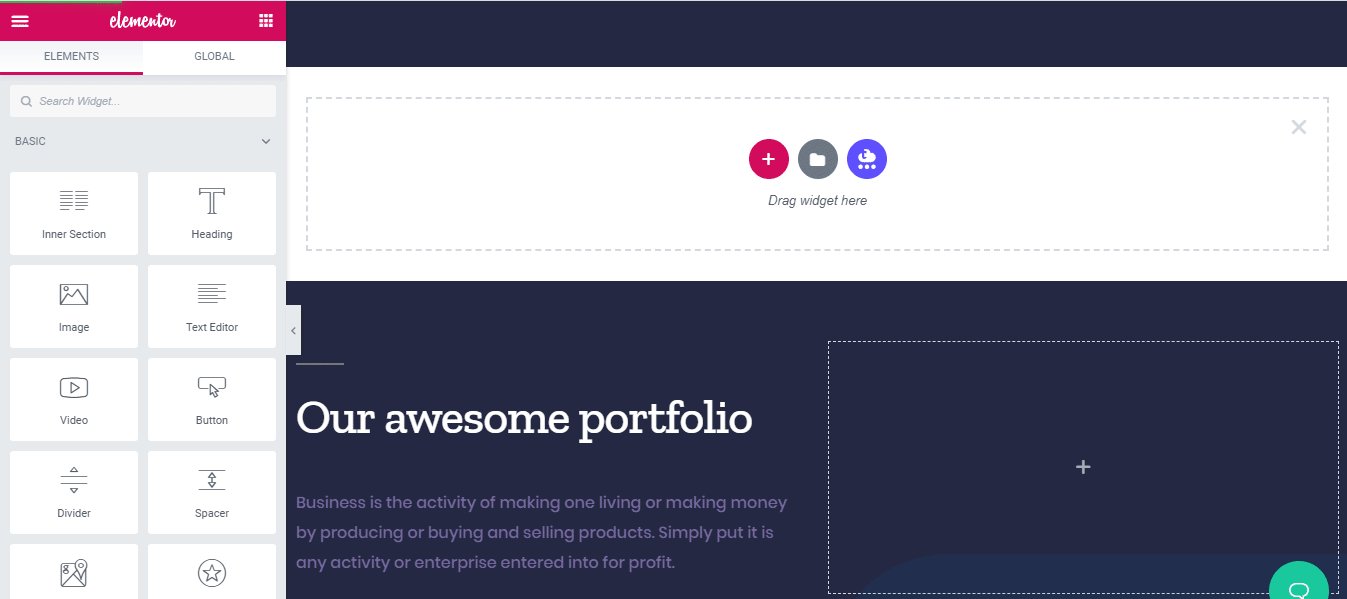
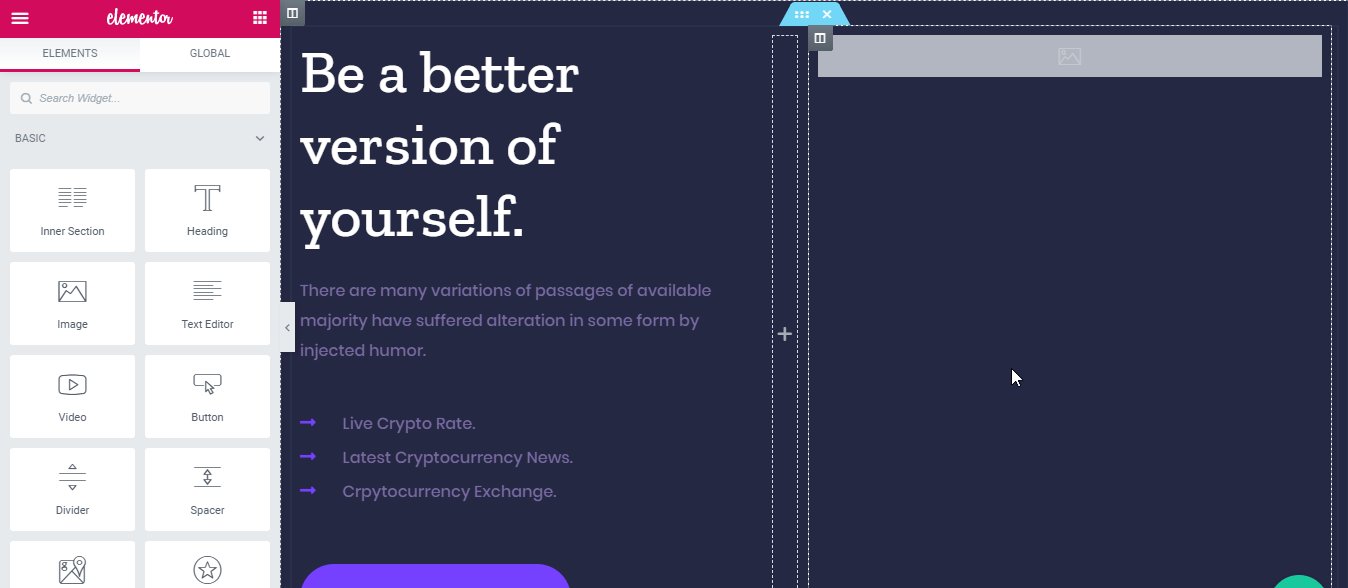
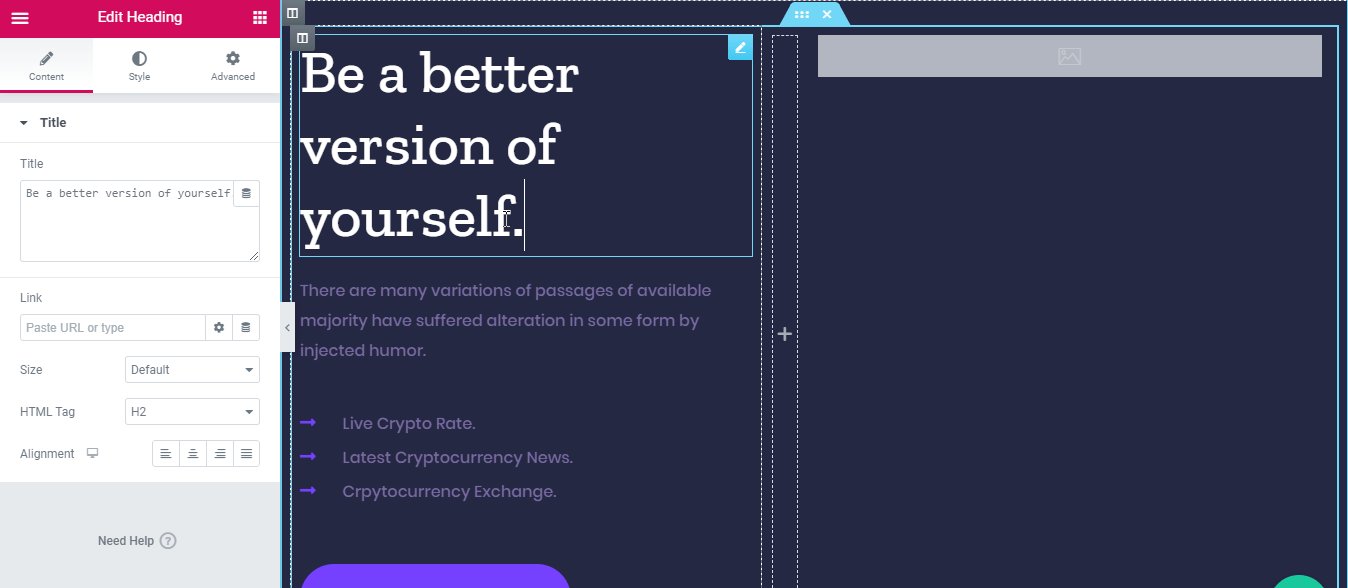
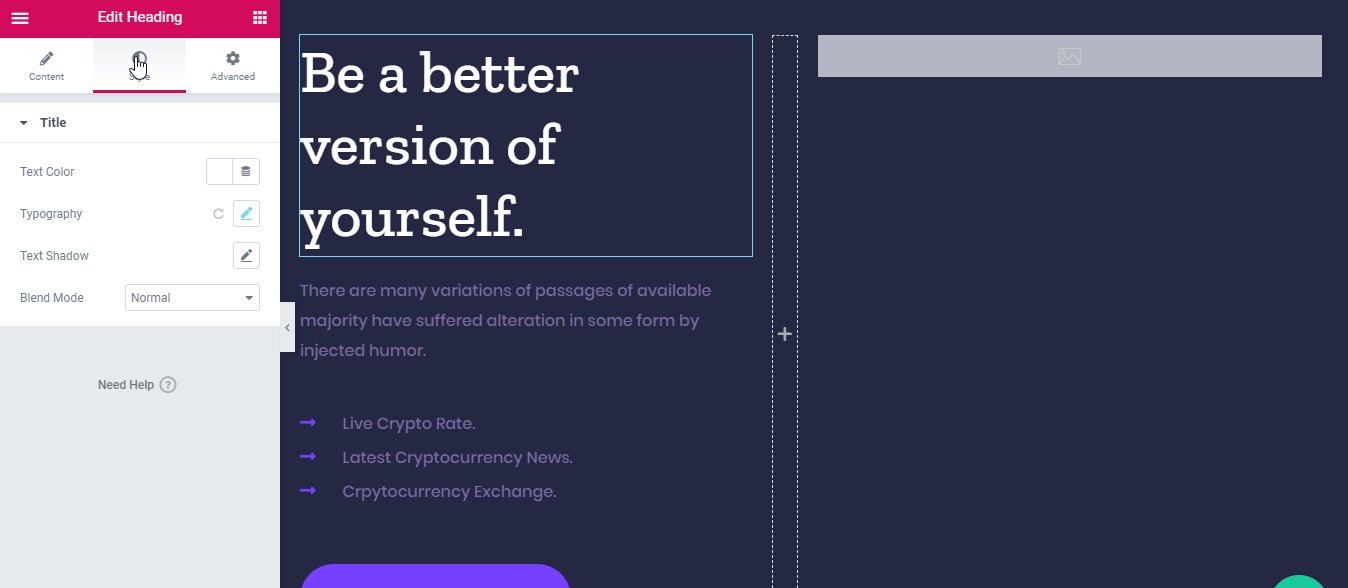
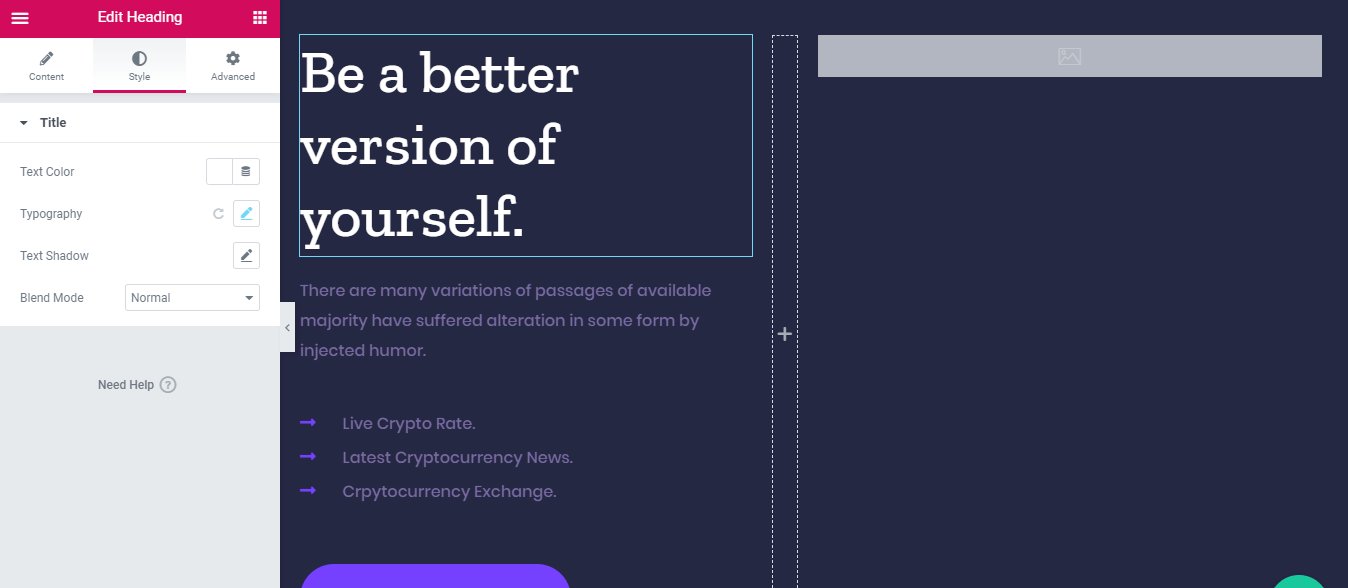
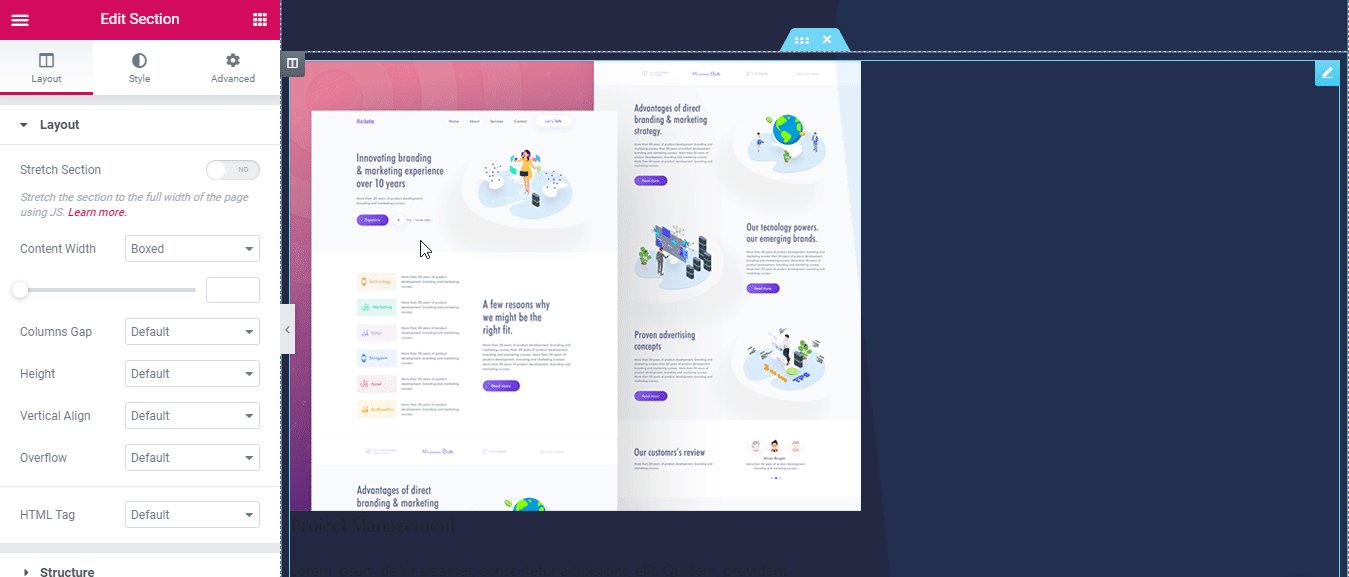
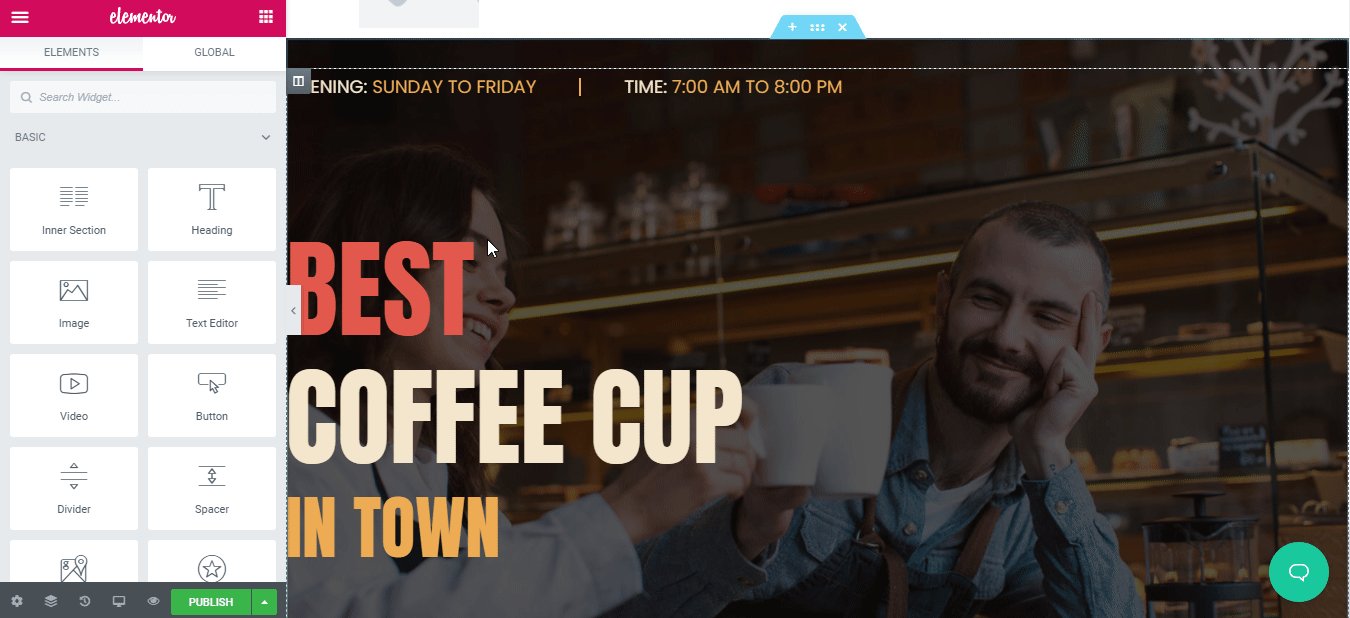
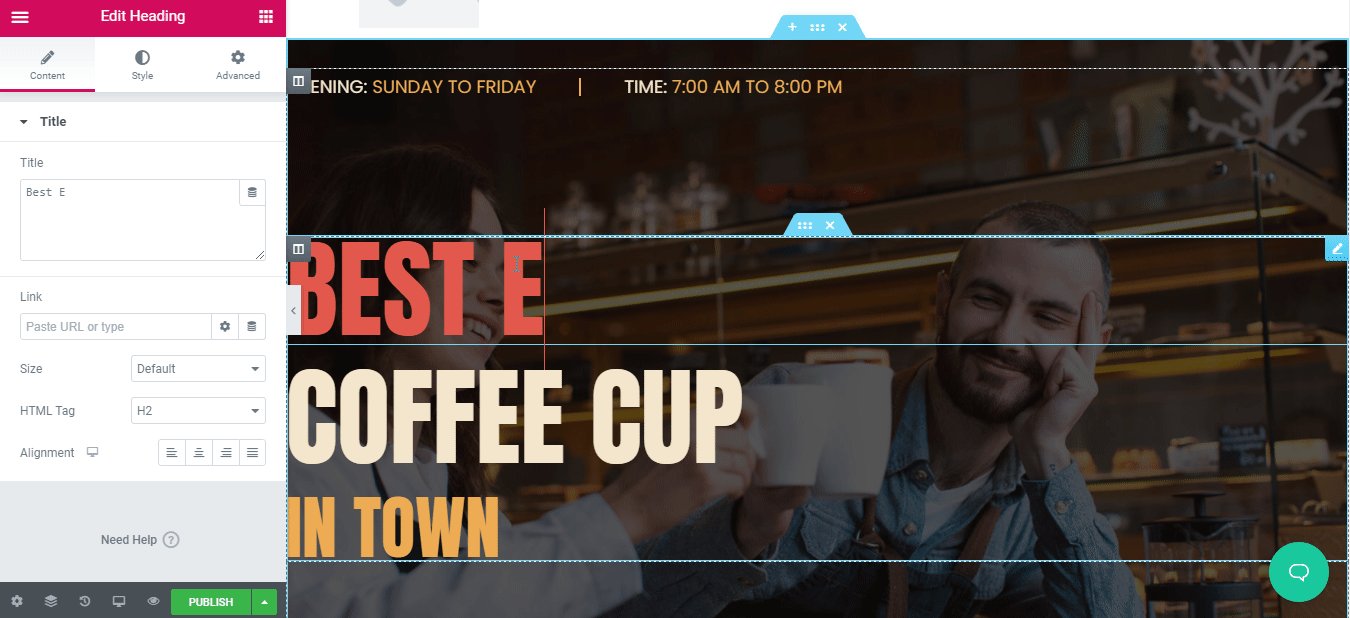
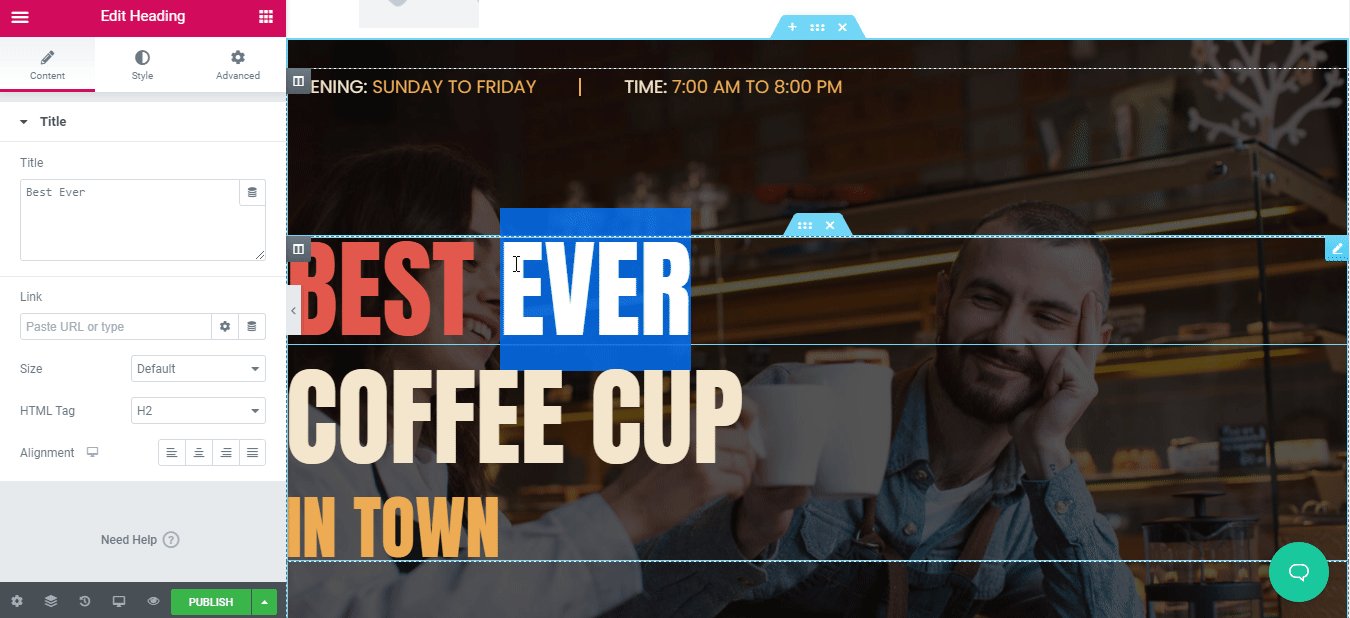
You can now use the responsive, ready template to publish your virtual conference website using Elementor without adding a single line of code. You can add your preferred content in each creative section, drag & drop one to another, do a bit modifications, and its fully ready to become live.

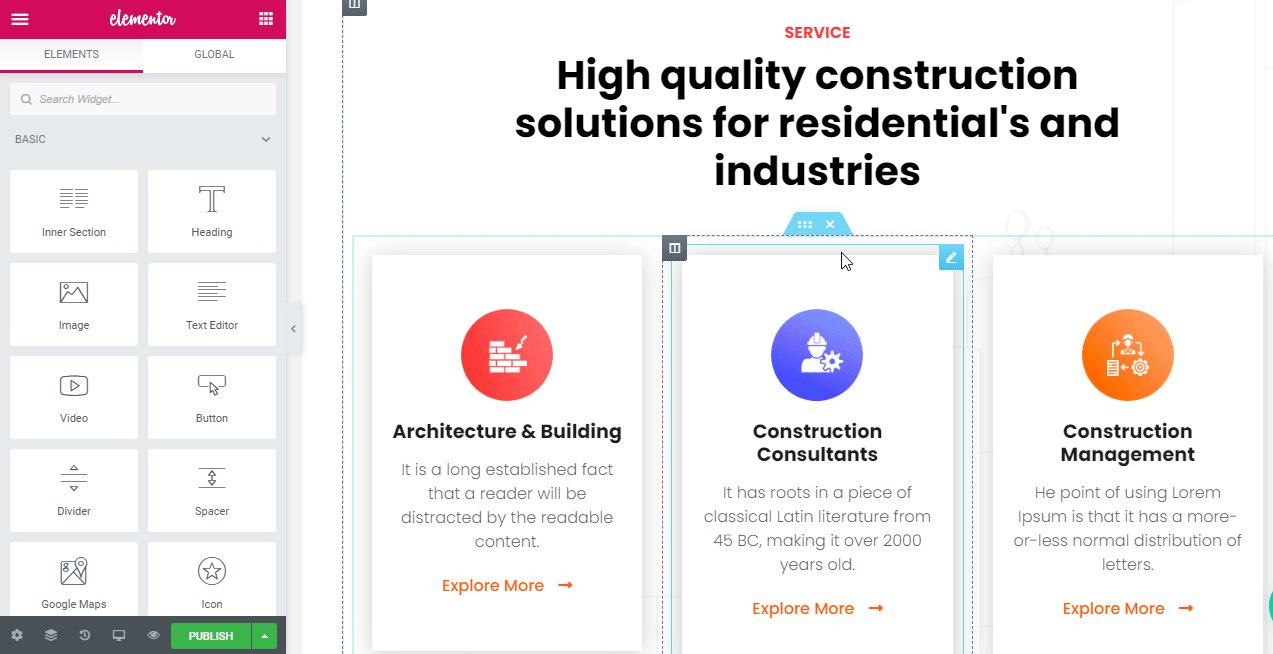
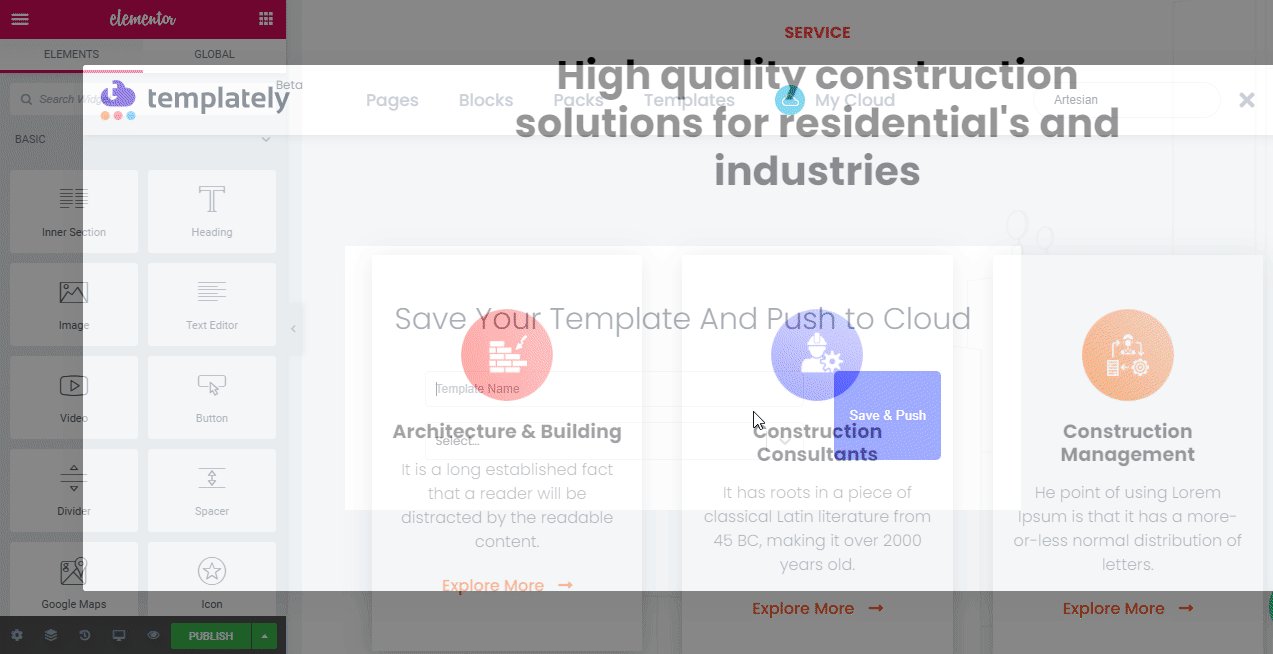
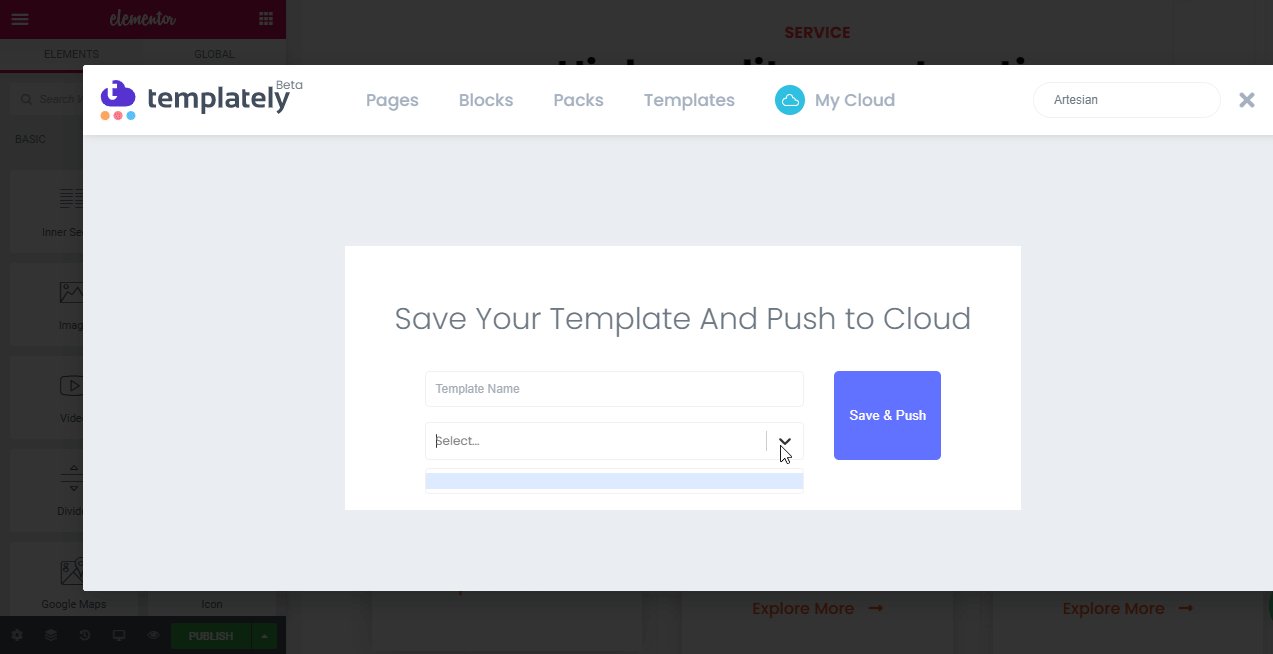
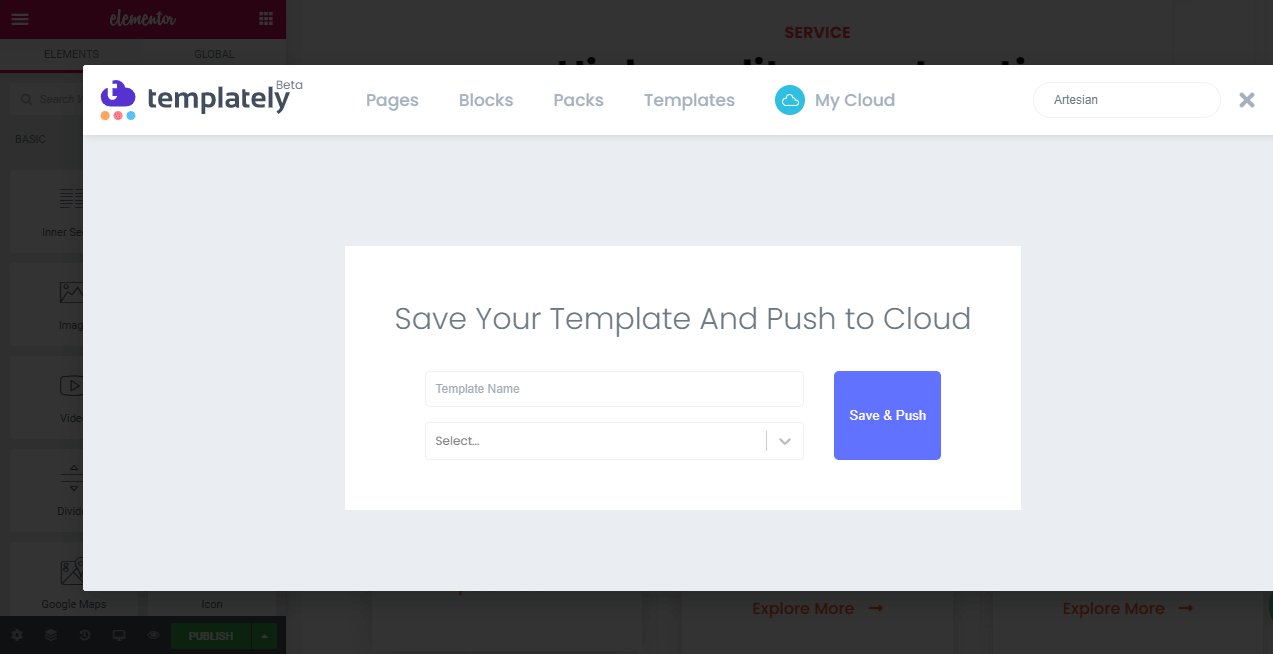
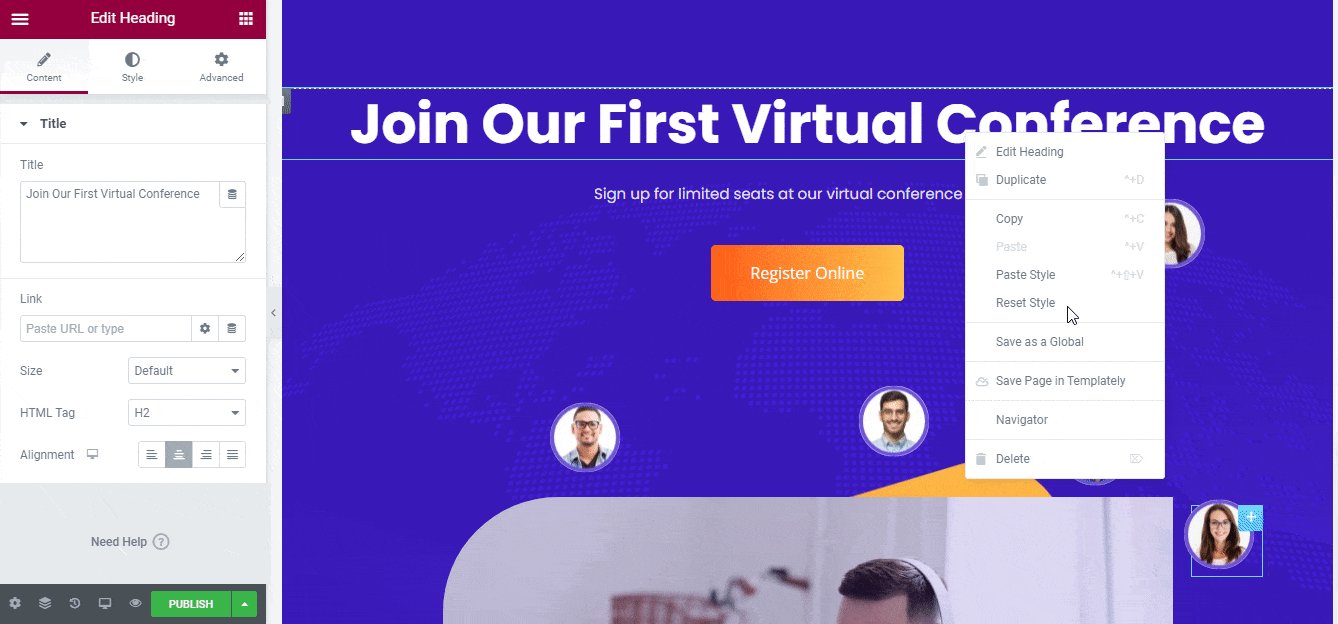
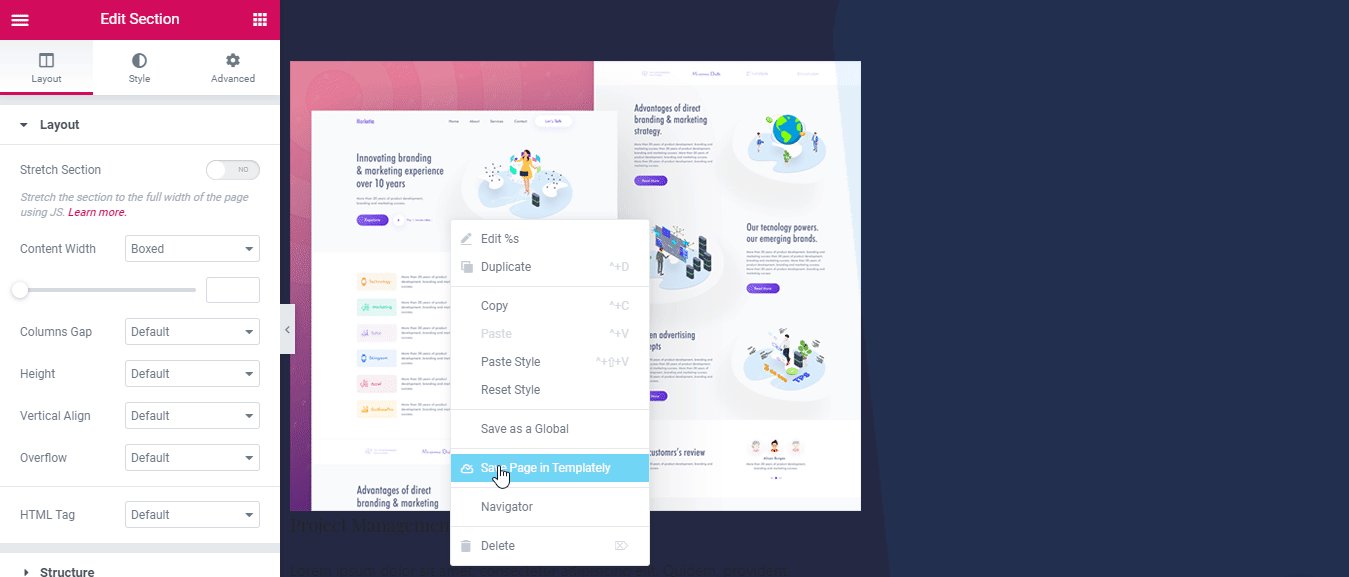
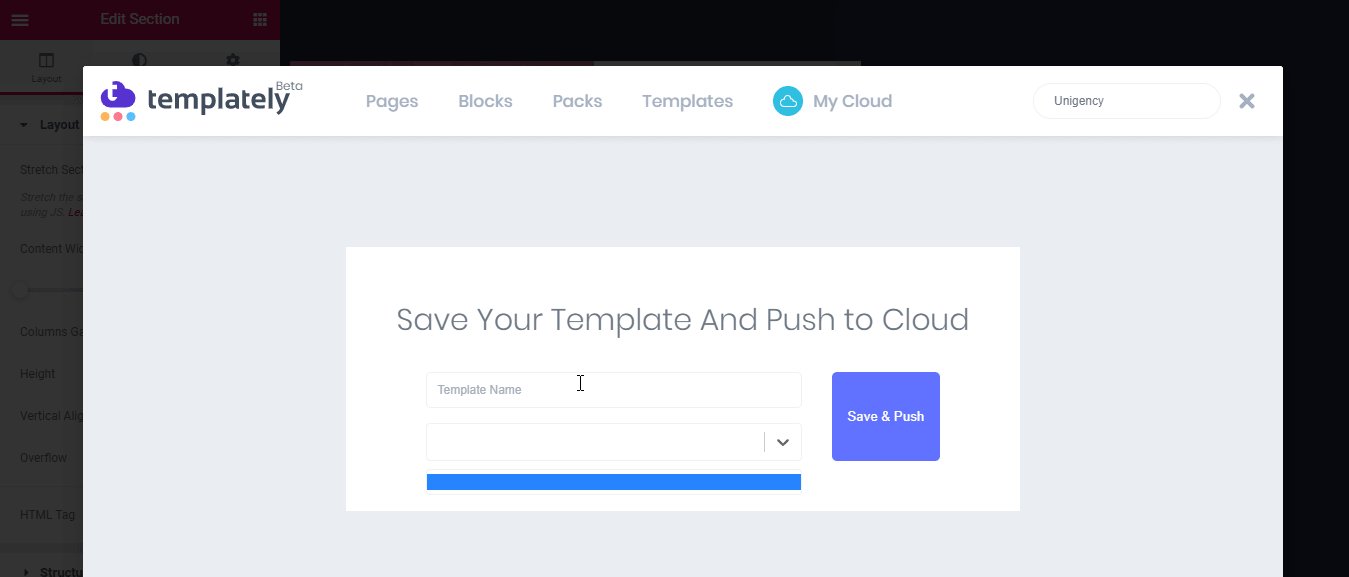
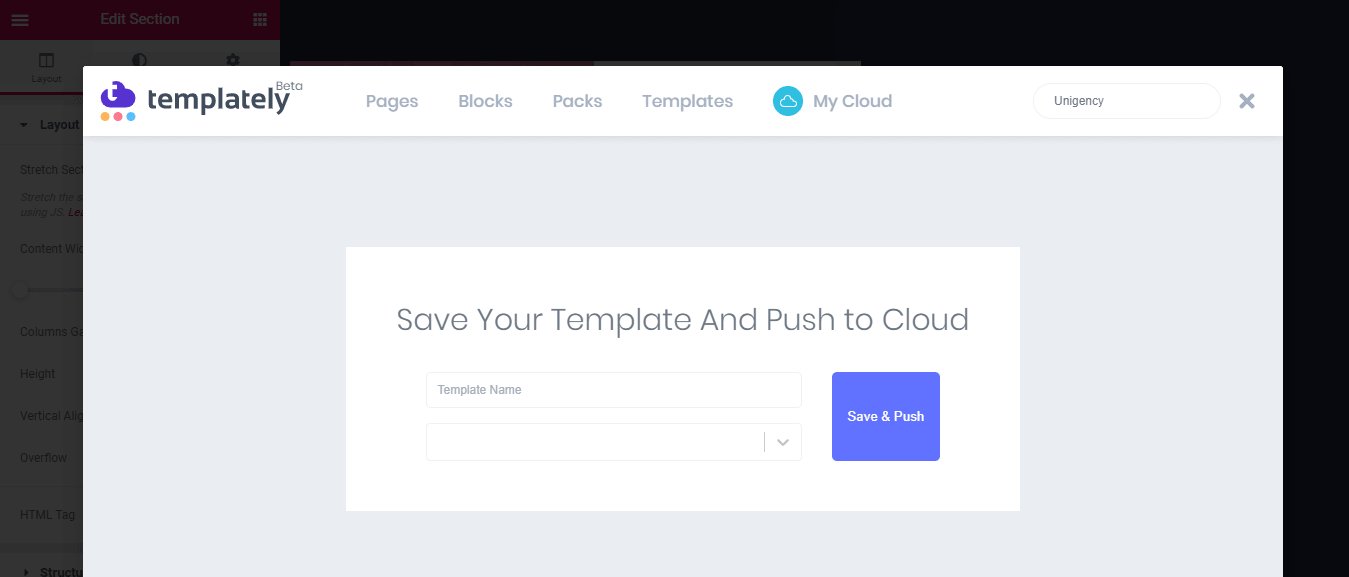
Step 3: Secure Your ‘EleCamp’ Ready Template Design On Cloud
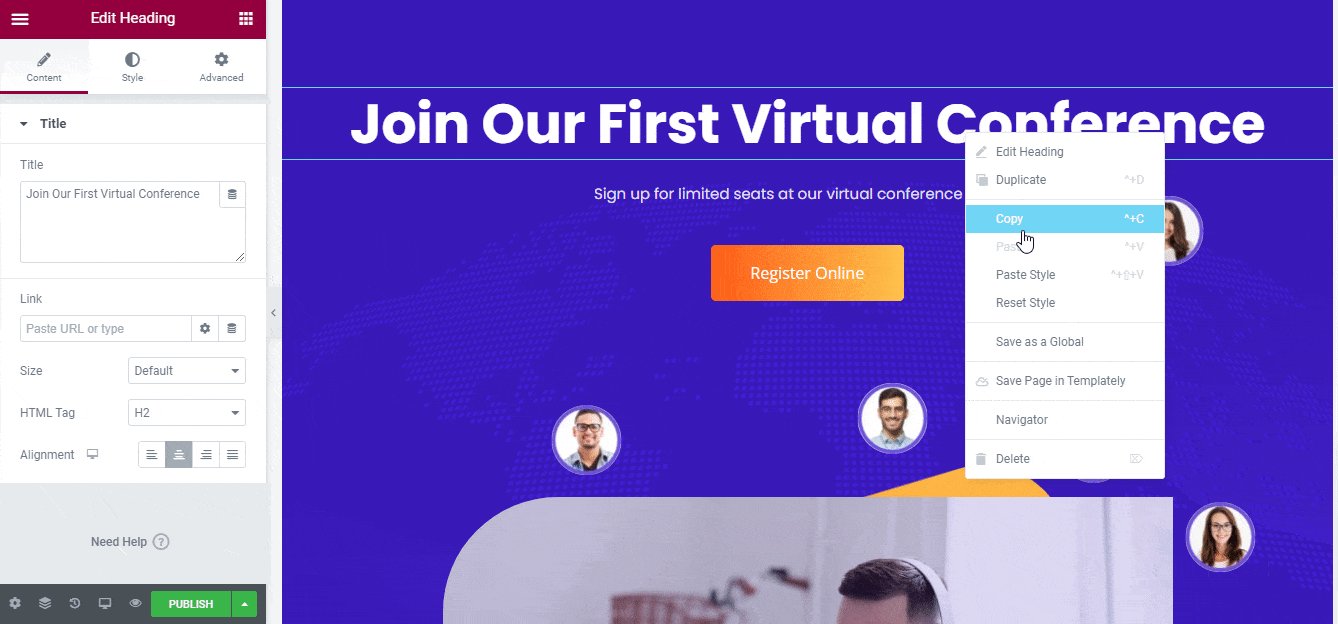
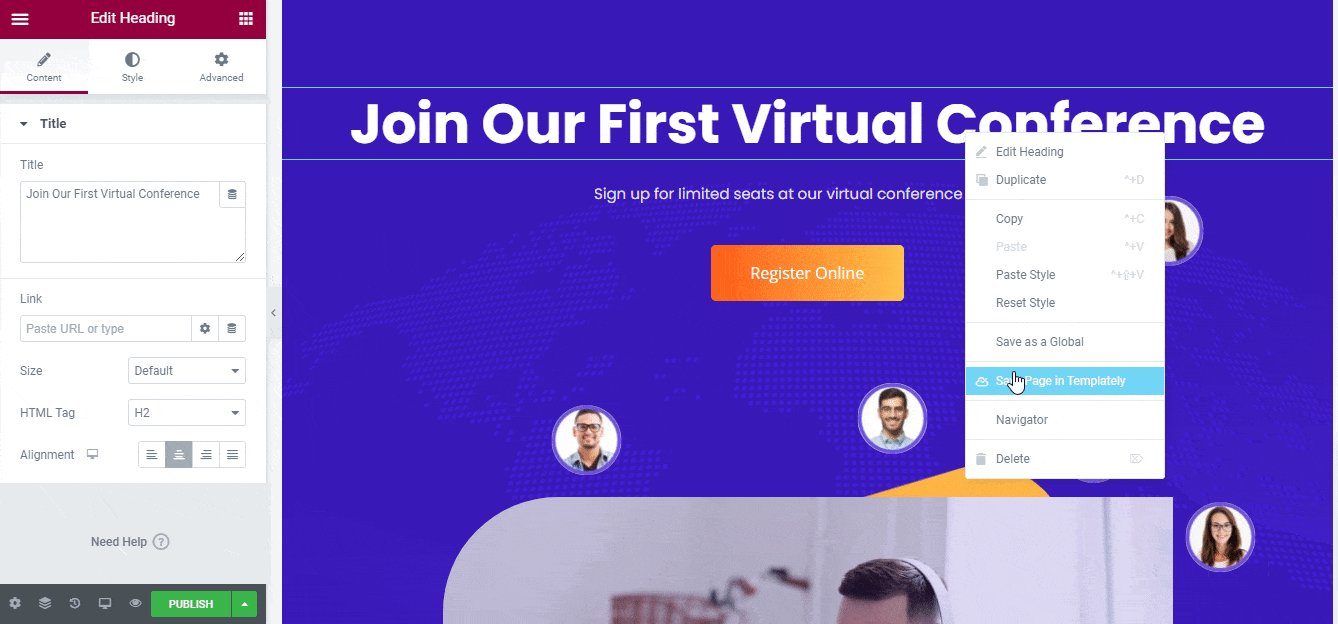
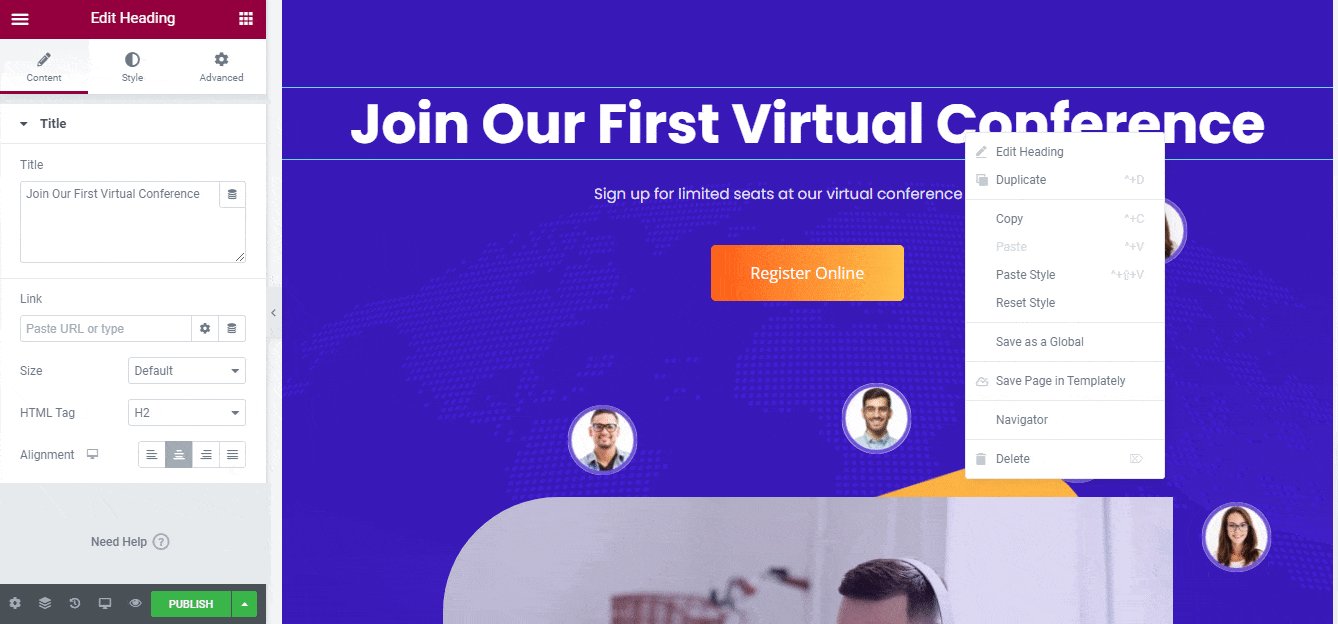
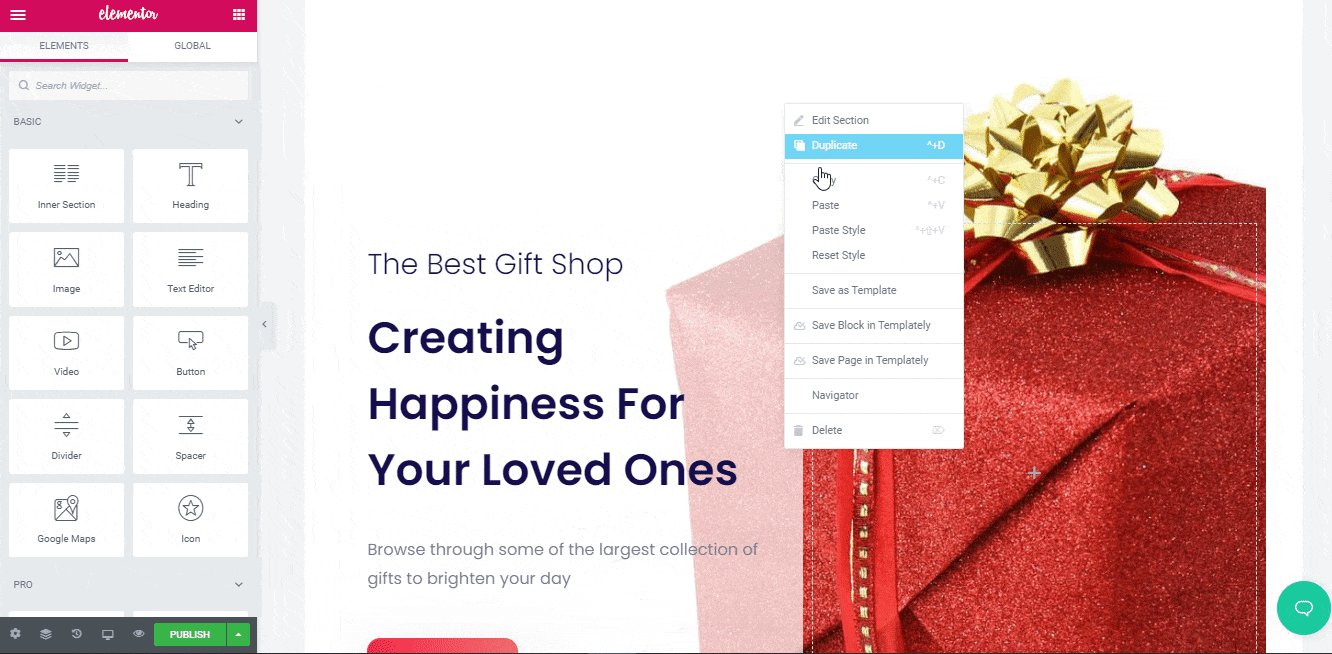
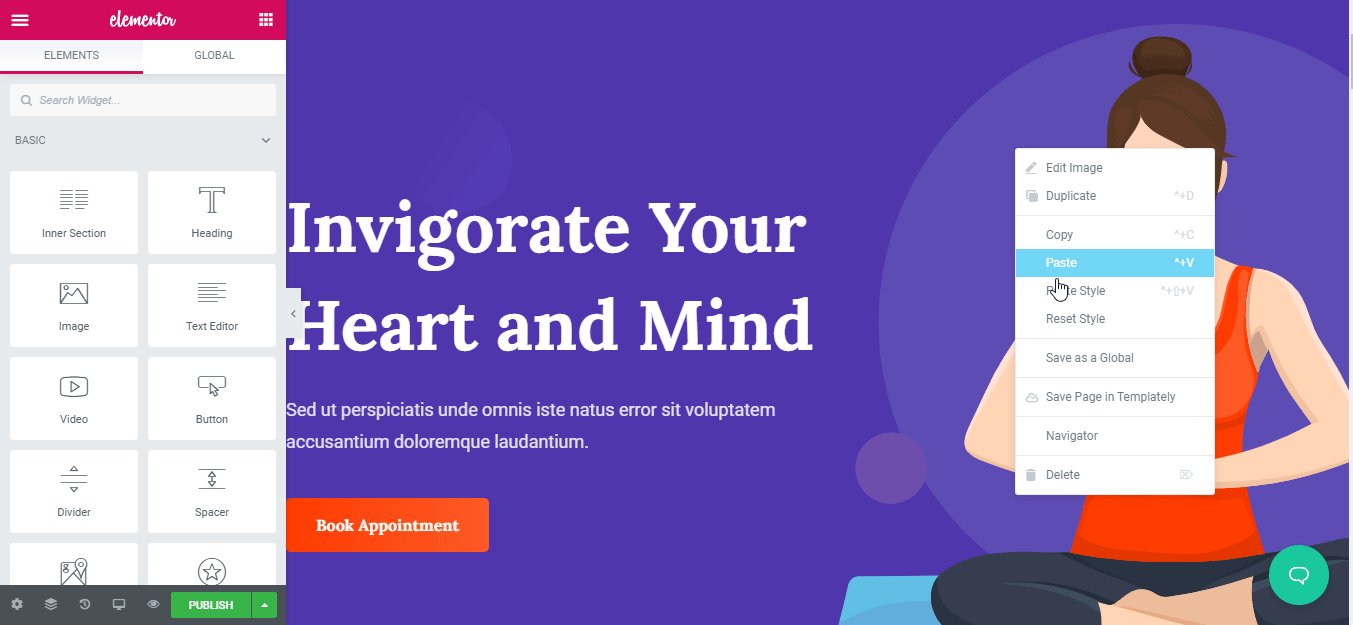
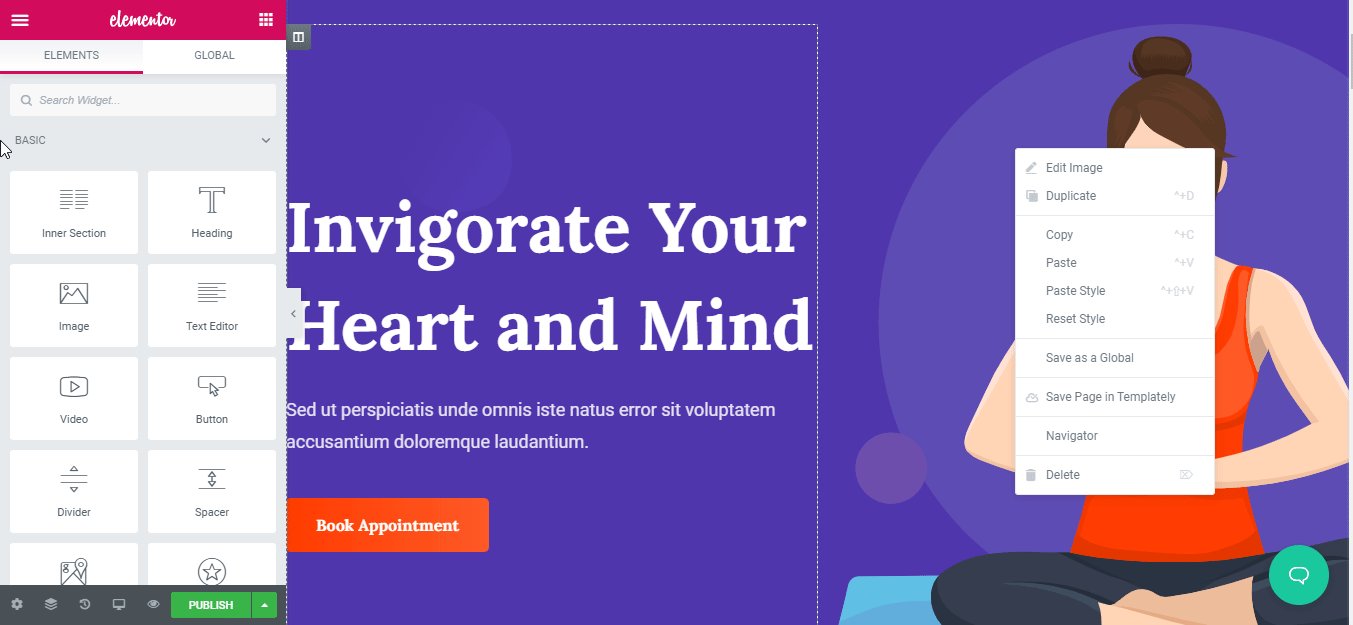
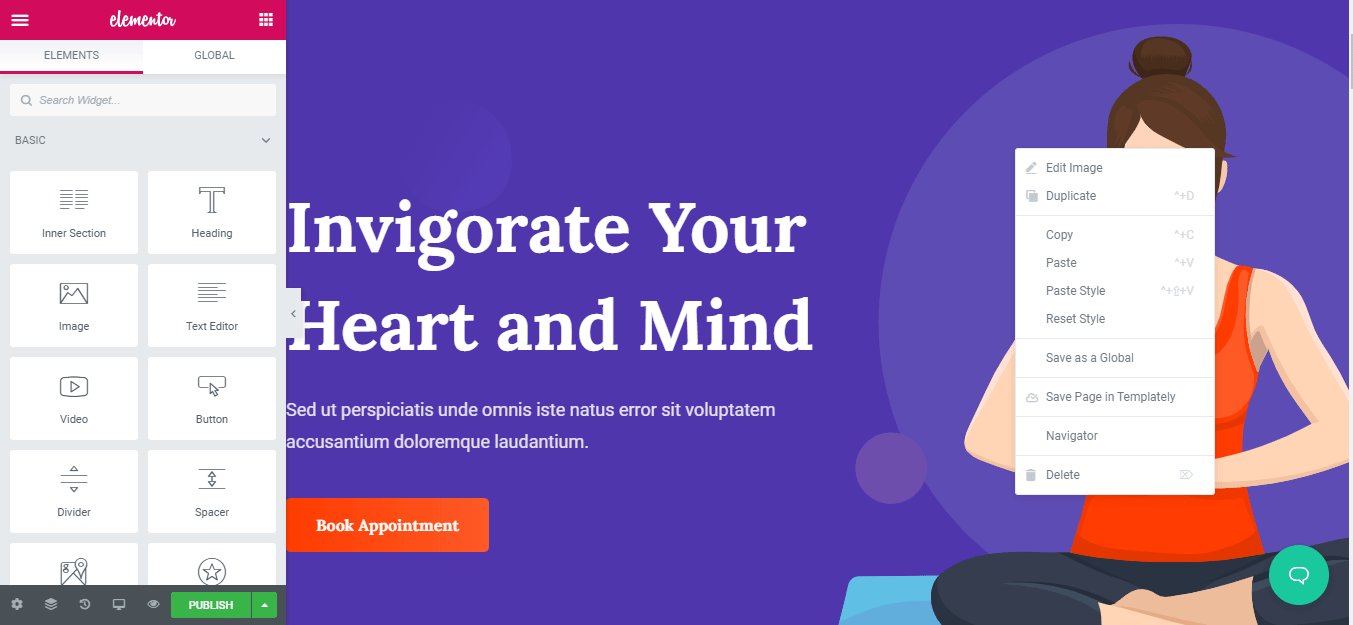
Now, save your template designs in ‘MyCloud’ storage of Templately. Just right-click on the design and press ‘Save Page to Templately’ to secure it on cloud space. It helps you to create a backup on the cloud and makes your work smoother than before.

You can even reuse your saved template designs on multiple sites as many times you want. Besides, it allows you to create a seamless collaboration on cloud sharing the ready designs of yours with other team members using Templately WorkSpace.
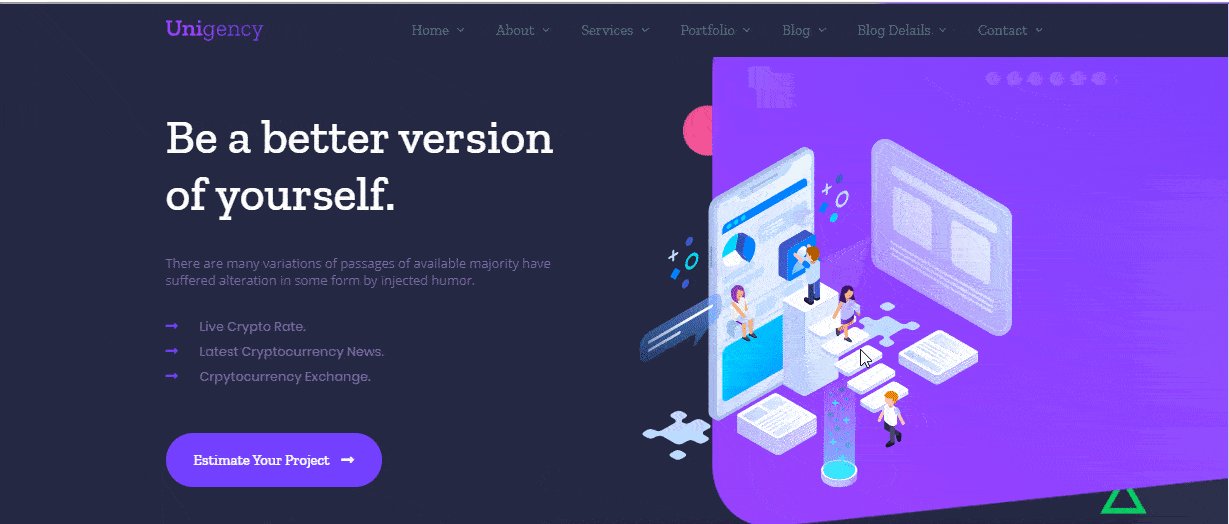
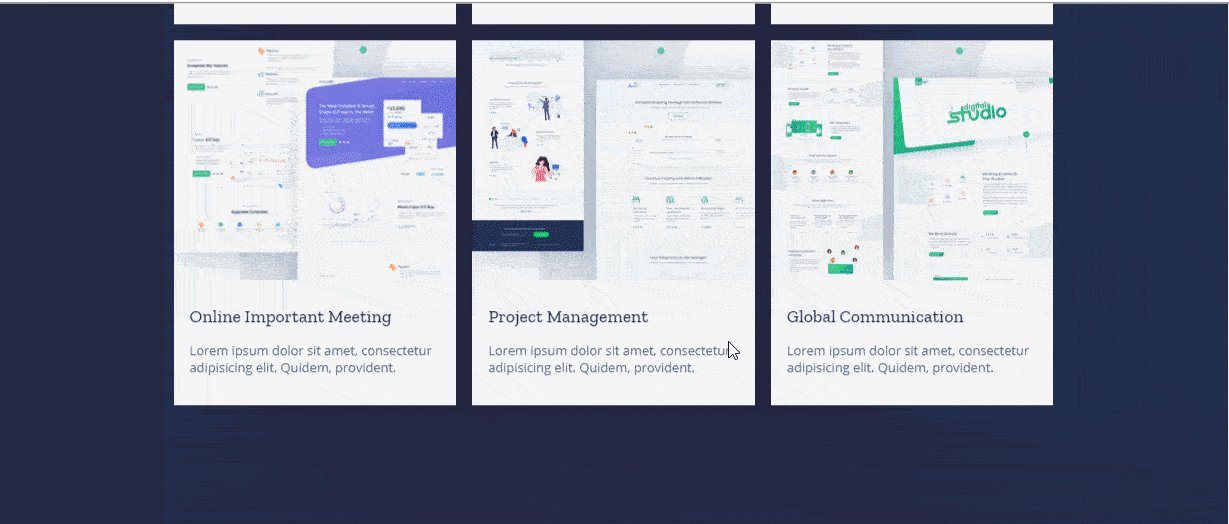
Final Outcome:
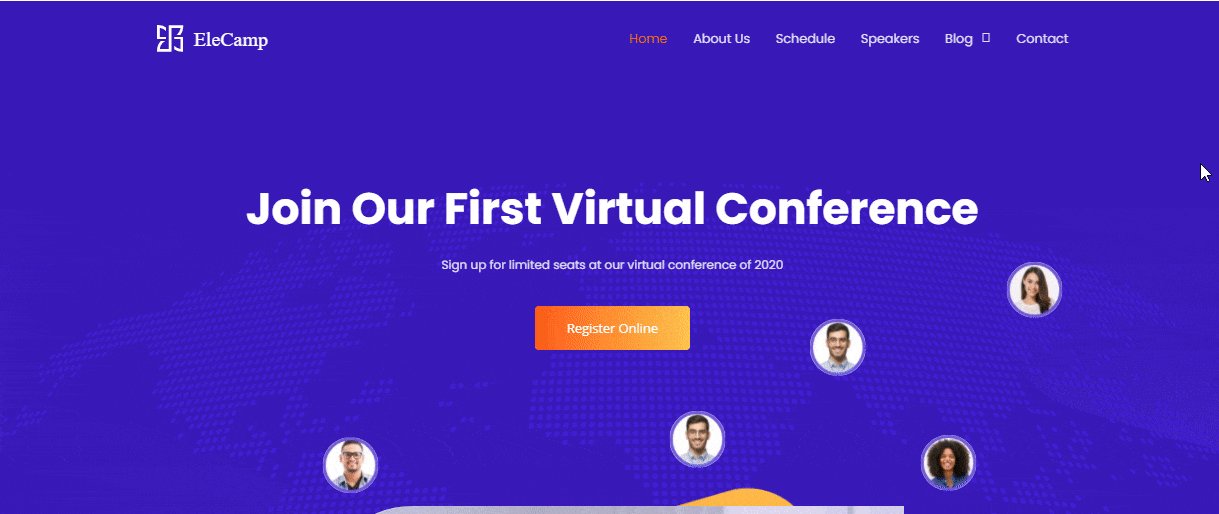
Congratulations to you! Finally, you have successfully used the interactive home page template designs of ‘EleCamp’ by Templately to create your virtual conference website in Elementor in just a few minutes.

Didn’t use Templately ready template collections yet? Then give it a try now and let us know your experience by commenting below. If you face any problem or need any assistance, you can contact our support team anytime you want.


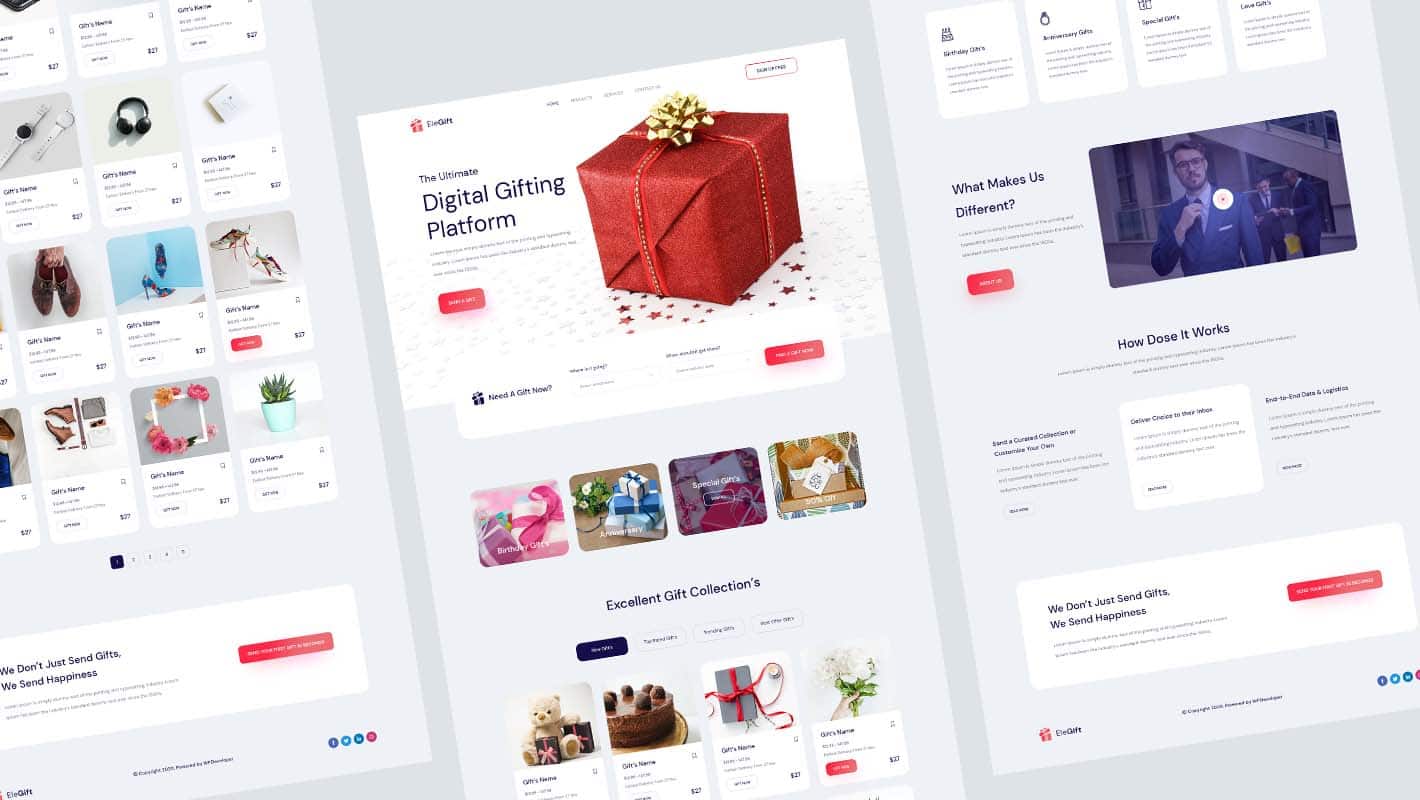
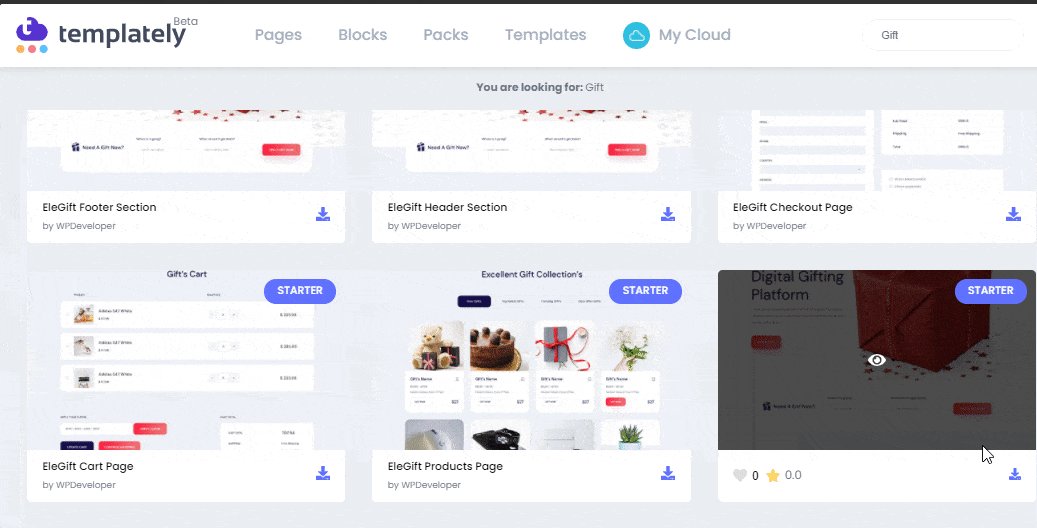
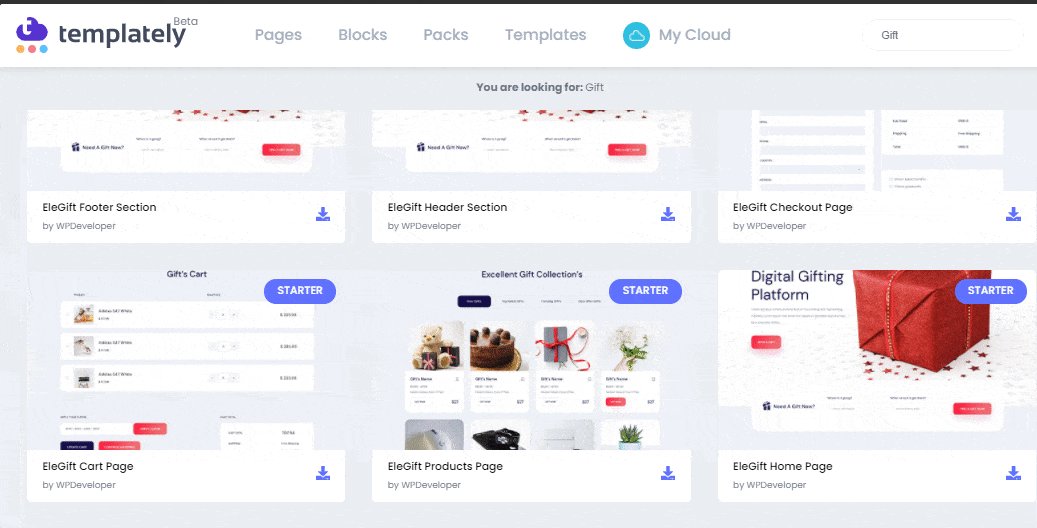
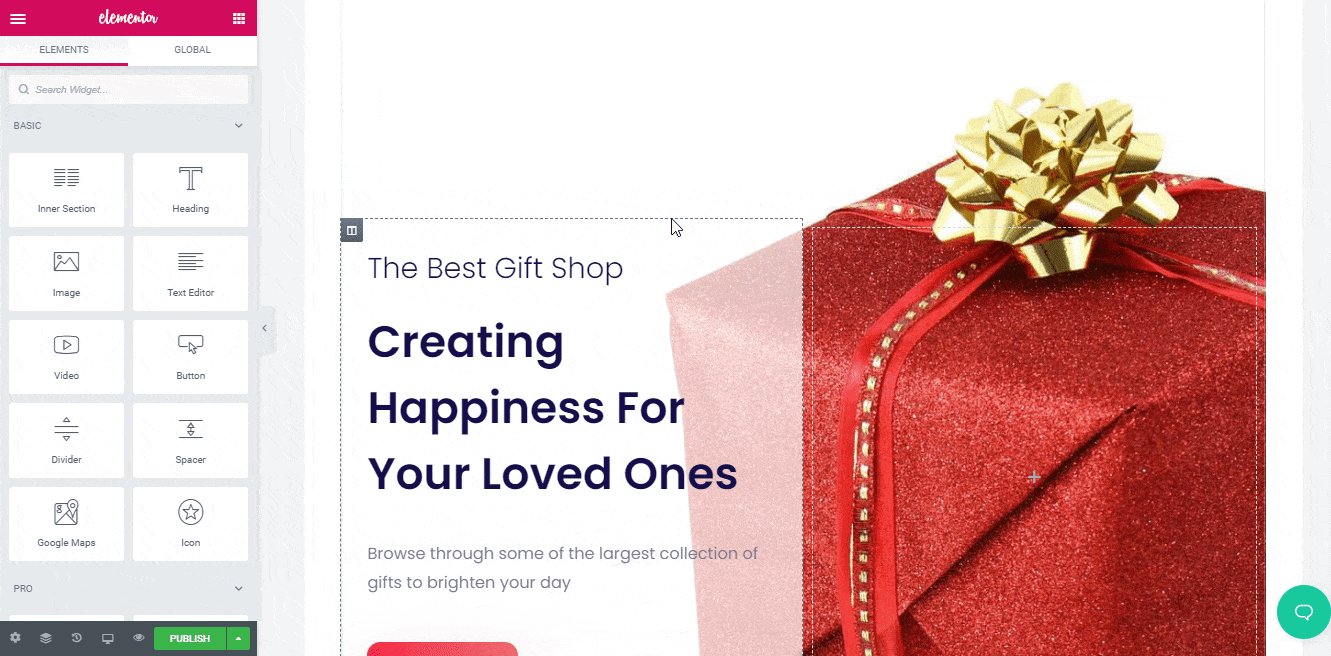
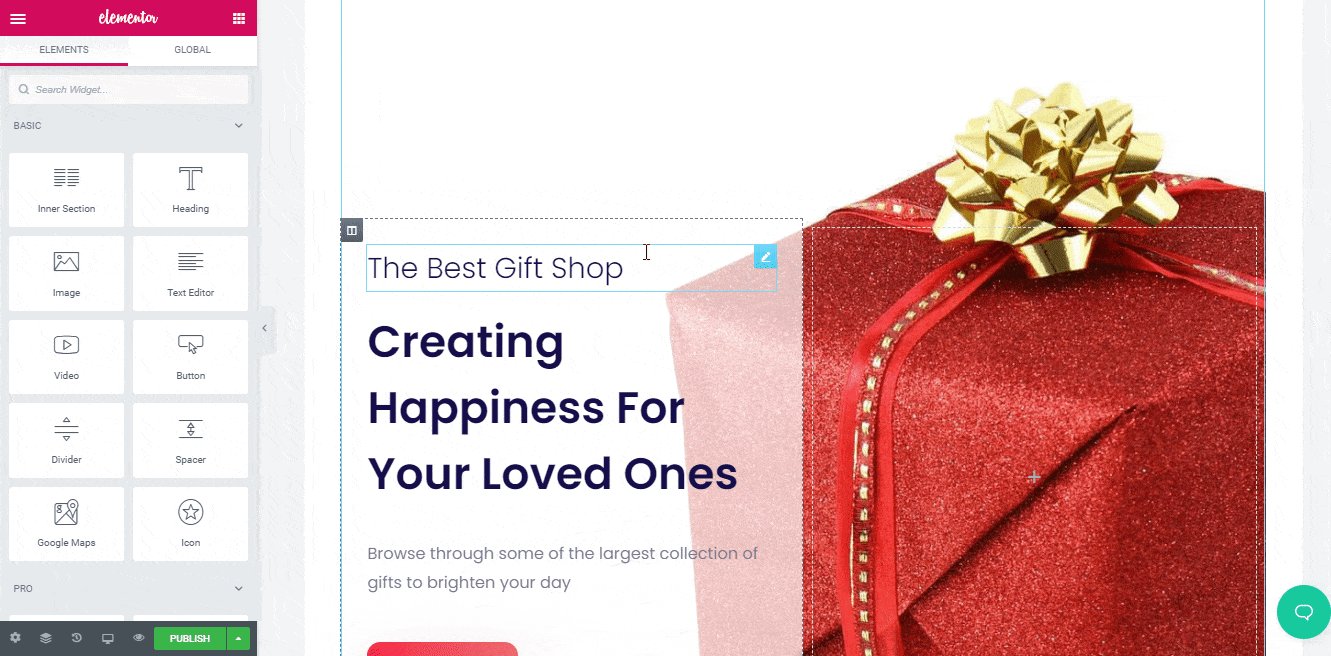
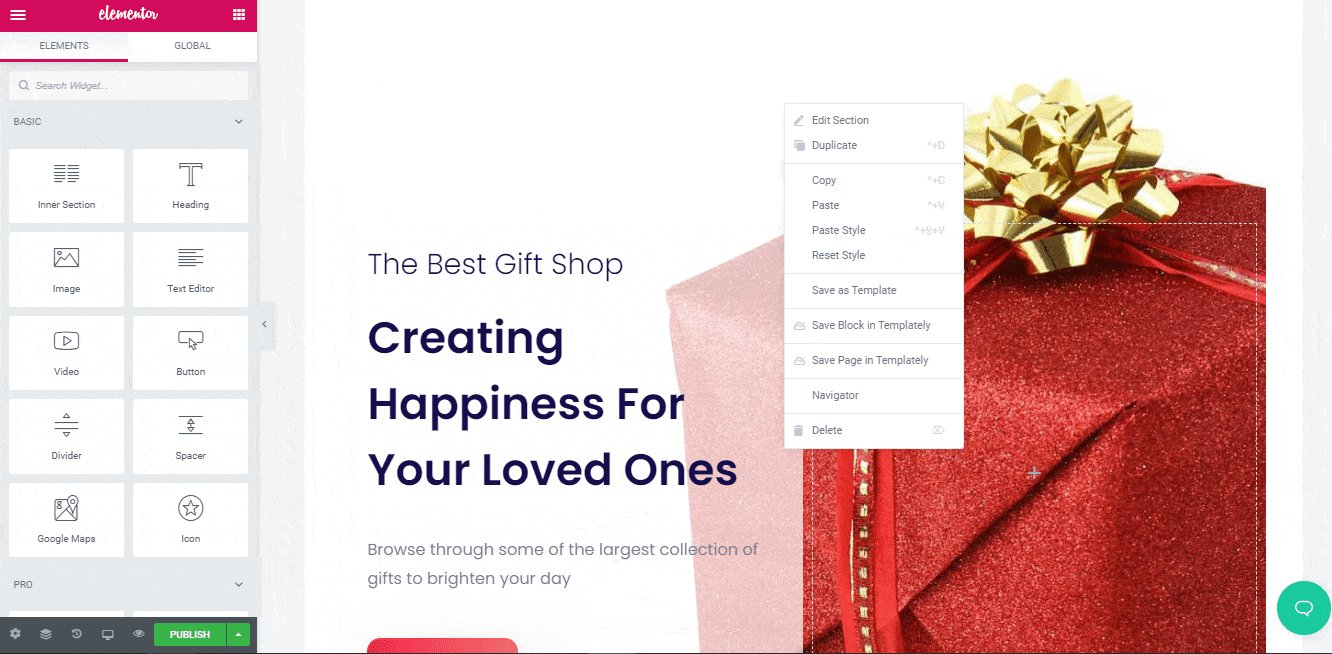
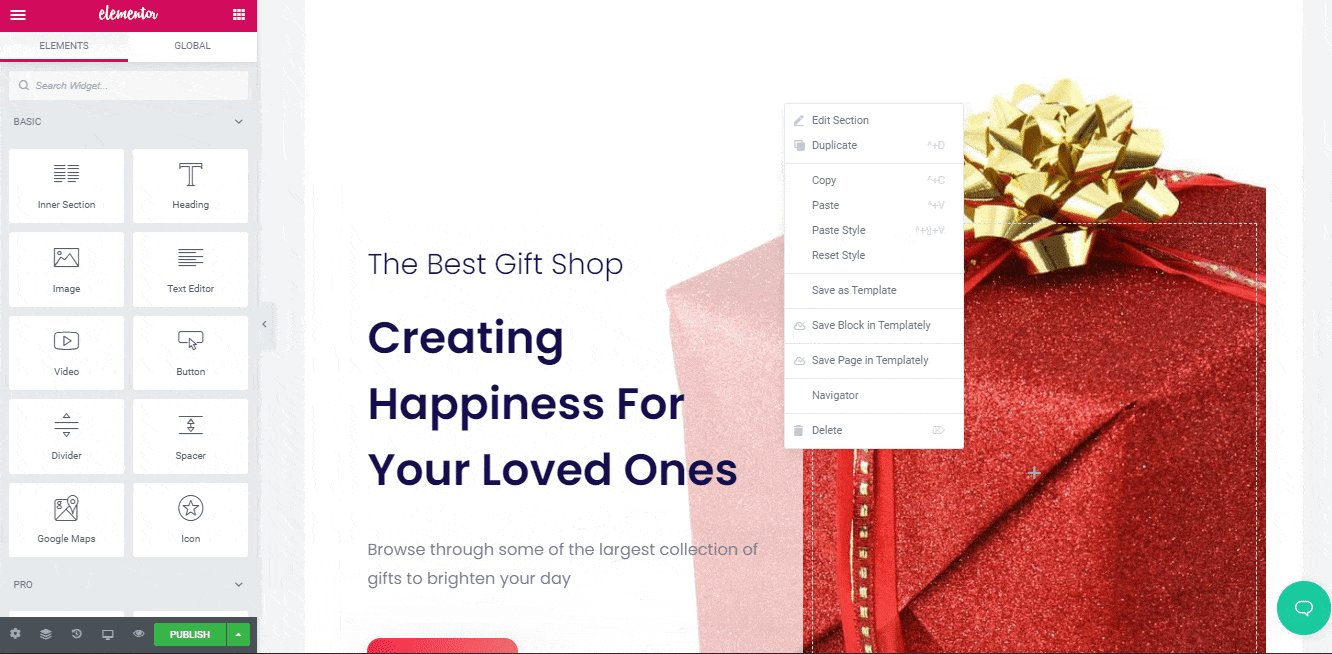
 How To Build An Online WooCommerce Gift Shop Using Elementor Templates?
How To Build An Online WooCommerce Gift Shop Using Elementor Templates? What Will You Get With EleGift Template pack?
What Will You Get With EleGift Template pack?





















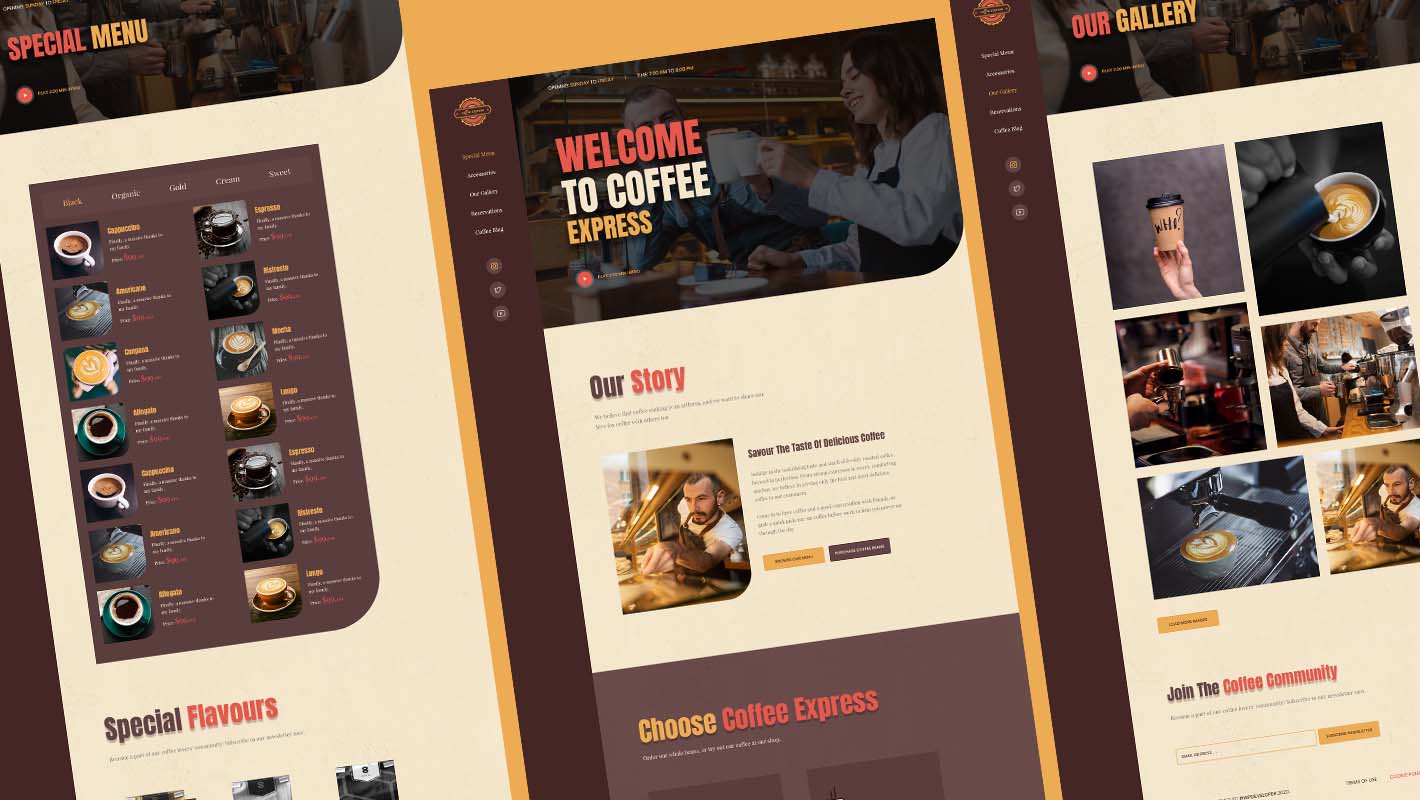
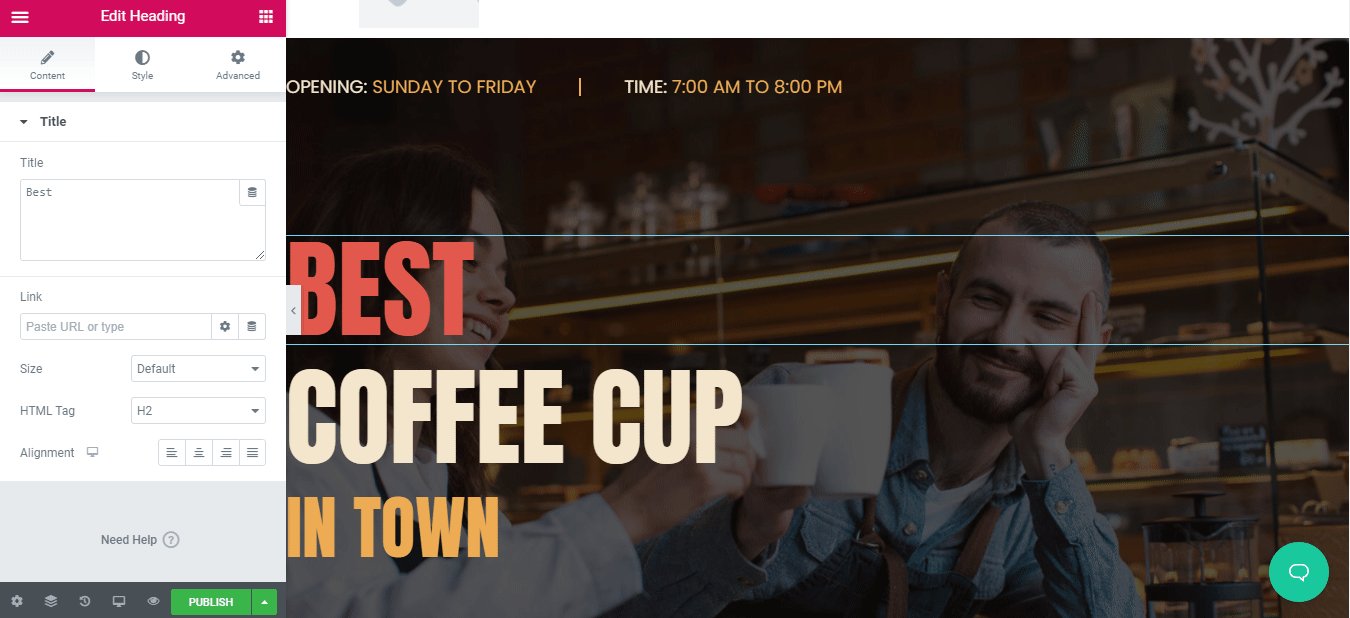
 How To Create A Coffee Shop Website Using Elementor Template Pack In Minutes
How To Create A Coffee Shop Website Using Elementor Template Pack In Minutes
















![Instantly Create WordPress Charity Website During This COVID19 [FREE] 72 WordPress Charity Website](https://essential-addons.com/wp-content/uploads/2020/08/Instantly-Create-WordPress-Charity-Website-During-This-COVID19-FREE-DoNation.png)
![Instantly Create WordPress Charity Website During This COVID19 [FREE] 75 WordPress Charity Website](https://essential-addons.com/wp-content/uploads/2020/08/Home.png)
![Instantly Create WordPress Charity Website During This COVID19 [FREE] 76 WordPress Charity Website](https://essential-addons.com/wp-content/uploads/2020/08/Banner-1-1.png)
![Instantly Create WordPress Charity Website During This COVID19 [FREE] 77 WordPress Charity Website](https://essential-addons.com/wp-content/uploads/2020/08/screely-1591007140393-1.png)
![Instantly Create WordPress Charity Website During This COVID19 [FREE] 78 WordPress Charity Website](https://essential-addons.com/wp-content/uploads/2020/08/VlEEFrGZfD.gif)
![Instantly Create WordPress Charity Website During This COVID19 [FREE] 79 WordPress Charity Website](https://essential-addons.com/wp-content/uploads/2020/08/a3gALMXmON.gif)
![Instantly Create WordPress Charity Website During This COVID19 [FREE] 80 WordPress Charity Website](https://essential-addons.com/wp-content/uploads/2020/08/j0Scl6cPUg.gif)
![Instantly Create WordPress Charity Website During This COVID19 [FREE] 81 WordPress Charity Website](https://essential-addons.com/wp-content/uploads/2020/08/681kRl4Tgk.gif)
![Instantly Create WordPress Charity Website During This COVID19 [FREE] 82 WordPress Charity Website](https://essential-addons.com/wp-content/uploads/2020/08/c5Nt3pf8fH.gif)
![How To Get & Use Birthday Website Template Using Elementor For Free [No Coding Required] 84 Birthday Website Template](https://essential-addons.com/wp-content/uploads/2020/07/How-to-Get-Use-Birthday-Website-Template-for-free-no-coding-required.png)
![How To Get & Use Birthday Website Template Using Elementor For Free [No Coding Required] 86 Birthday Website Template](https://essential-addons.com/wp-content/uploads/2020/07/Ban-1.jpg)
![How To Get & Use Birthday Website Template Using Elementor For Free [No Coding Required] 88 Birthday Website Template](https://essential-addons.com/wp-content/uploads/2020/07/screely-1591007140393.png)
![How To Get & Use Birthday Website Template Using Elementor For Free [No Coding Required] 89 Birthday Website Template](https://essential-addons.com/wp-content/uploads/2020/07/eXpIuFnhCl.gif)
![How To Get & Use Birthday Website Template Using Elementor For Free [No Coding Required] 90 Birthday Website Template](https://essential-addons.com/wp-content/uploads/2020/07/ywRoyyEyfS.gif)
![How To Get & Use Birthday Website Template Using Elementor For Free [No Coding Required] 91 Birthday Website Template](https://essential-addons.com/wp-content/uploads/2020/07/7LTCAWJa6O.gif)
![How To Get & Use Birthday Website Template Using Elementor For Free [No Coding Required] 92 Birthday Website Template](https://essential-addons.com/wp-content/uploads/2020/07/njMQUK0tdj.gif)
![How To Get & Use Birthday Website Template Using Elementor For Free [No Coding Required] 93 Birthday Website Template](https://essential-addons.com/wp-content/uploads/2020/07/EAtkxge1hN.gif)
![[How To] Get Free Spa Website Template Pack for Elementor & Build Your Web Present 95 spa website template](https://essential-addons.com/wp-content/uploads/2020/08/How-To-Get-Free-Spa-Website-Template-Pack-To-Build-Your-Web-Present.png)
![[How To] Get Free Spa Website Template Pack for Elementor & Build Your Web Present 97 spa website template](https://essential-addons.com/wp-content/uploads/2020/08/Banner-1.jpg)
![[How To] Get Free Spa Website Template Pack for Elementor & Build Your Web Present 99 spa website template](https://essential-addons.com/wp-content/uploads/2020/08/screely-1591007140393.png)
![[How To] Get Free Spa Website Template Pack for Elementor & Build Your Web Present 100 spa website template](https://essential-addons.com/wp-content/uploads/2020/08/tWnpb5muFe.gif)
![[How To] Get Free Spa Website Template Pack for Elementor & Build Your Web Present 101 spa website template](https://essential-addons.com/wp-content/uploads/2020/08/GXO2IC8VF6.gif)
![[How To] Get Free Spa Website Template Pack for Elementor & Build Your Web Present 102 spa website template](https://essential-addons.com/wp-content/uploads/2020/08/jFwXRaMvcX.gif)
![[How To] Get Free Spa Website Template Pack for Elementor & Build Your Web Present 103 spa website template](https://essential-addons.com/wp-content/uploads/2020/08/HM8fb6nIUj.gif)
![[How To] Get Free Spa Website Template Pack for Elementor & Build Your Web Present 104 spa website template](https://essential-addons.com/wp-content/uploads/2020/08/E0E2qgGR6f.gif)