Are you thinking of building a courier service website? If you have decided to create a perfect and user-friendly delivery service website without coding, then this article is for you. Today, you will be going to know 3 ways to make a delivery service website on WordPress without any coding.

Things To Consider While Designing A Courier service website
A courier service website always keeps helping visitors by serving great delivery information and services. So besides providing the best service, you have to consider the below things while designing a stunning delivery service website.
1. Have An Attractive, Eye-Catching Design
Uniqueness is a must for a courier service website. Because, nowadays, there are many relevant websites available in the online world. To make your space among them, besides the top class service, your site must be attractive and eye-catching that can amuse visitors with its outlook. After all, the first impression can often be the last impression, and so you must amaze your website visitors from the start.
2. Make Sure All The Pages Are Responsive
The other thing is, your site should be user-friendly and handy for all kinds of devices. A website needs several pages besides the service page such as the about page, FAQ page, blog page, contact page, etc. You must keep in mind that visitors get all these pages easily and effortlessly so that they don’t have any objections about your site.

3. Showcase Information About Your Service Neatly
Last, but not least, your site must be very informative and well documented. Lack of information can cause a big issue for a courier service website. The service provider and customer relationship are very important for this type of service which actually depends on the clear information on the site.
What Makes WordPress The Best Platform To Design A One-Click Website?
From this blog, you can learn how to make a delivery service website on WordPress in just one click. So, let’s know first, what makes WordPress the best platform to create a one-click website.
⚜️WordPress platform is popular because of its easy functionalities. You can create a website by yourself without even a single line of coding. This platform allows thousands of plugins and those plugins contain almost every functionality so that you can build a stunning website with ease.
⚜️The platform supports many editors and page builders so that you can use one of your own choices. The popular editors and page builders of WordPress are Gutenberg, Classic Editor, Elementor, etc. All have different features and their own specialty.
⚜️One of the most amazing features of the WordPress platform is that it allows pre-built ready templates. WordPress has huge 3rd party template collections. By using any of them, you can create awesome one-click websites instantly.

Top 3 Ready Courier Service Website Templates For WordPress
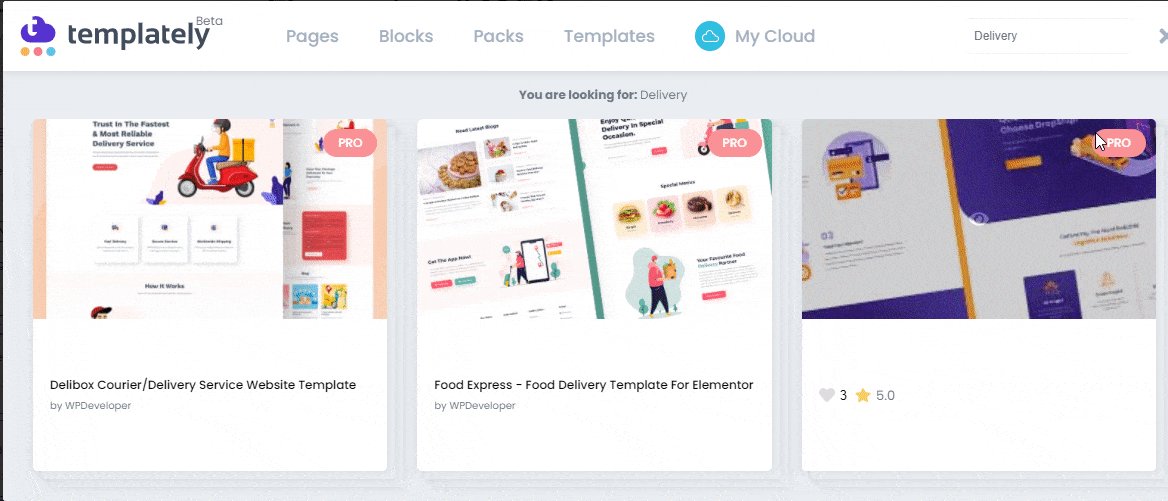
If you want to create a stunning courier service website without any coding, then you will find tons of ready website templates for both Elementor and Gutenberg on Templately. You can find over 2000+ ready templates on this incredible resource, which is used by over 200,000 web creators from all over the world.
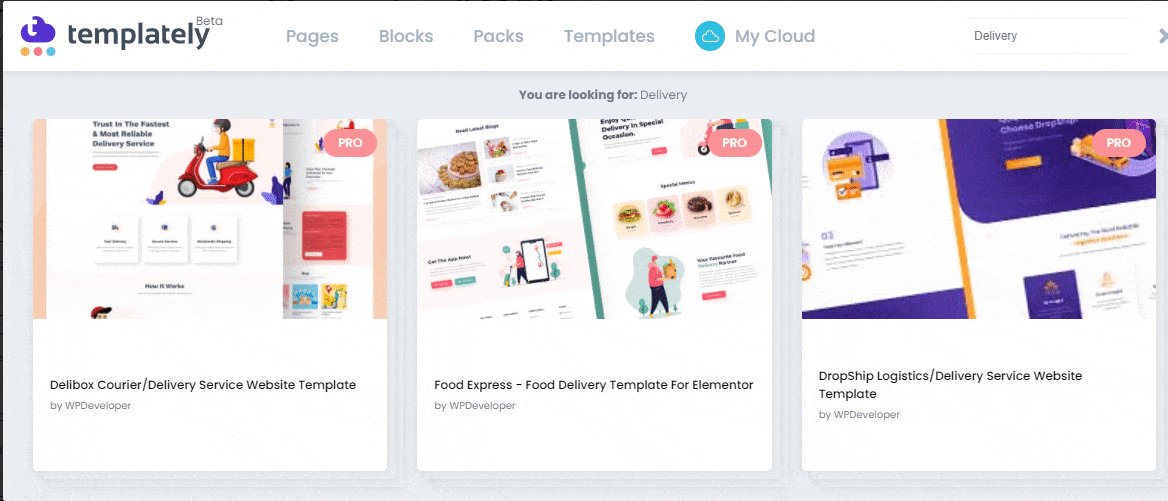
As you are going to make a delivery service website using Elementor, let us show you 3 ways to create it. Let’s check out Templately’s three amazing ready templates that can help you to design stunning courier service websites instantly.
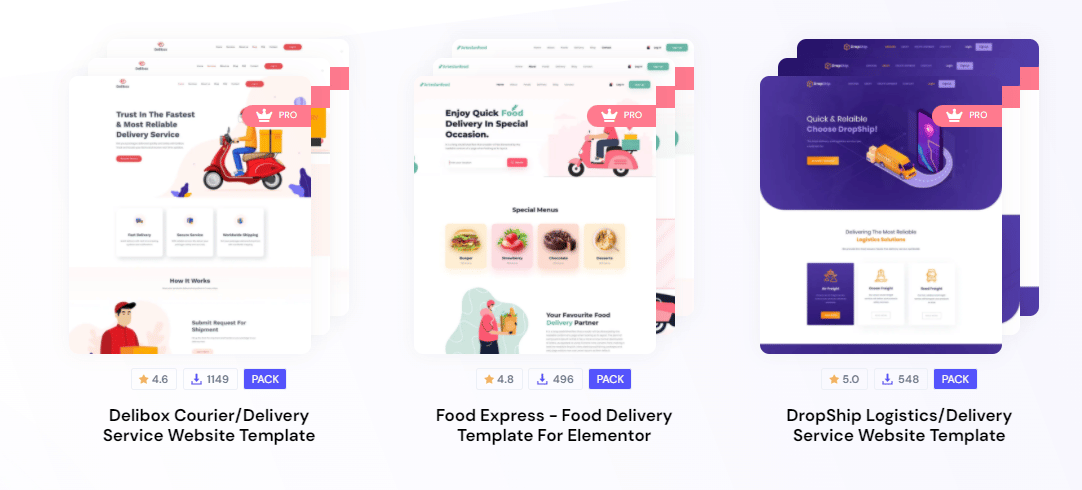
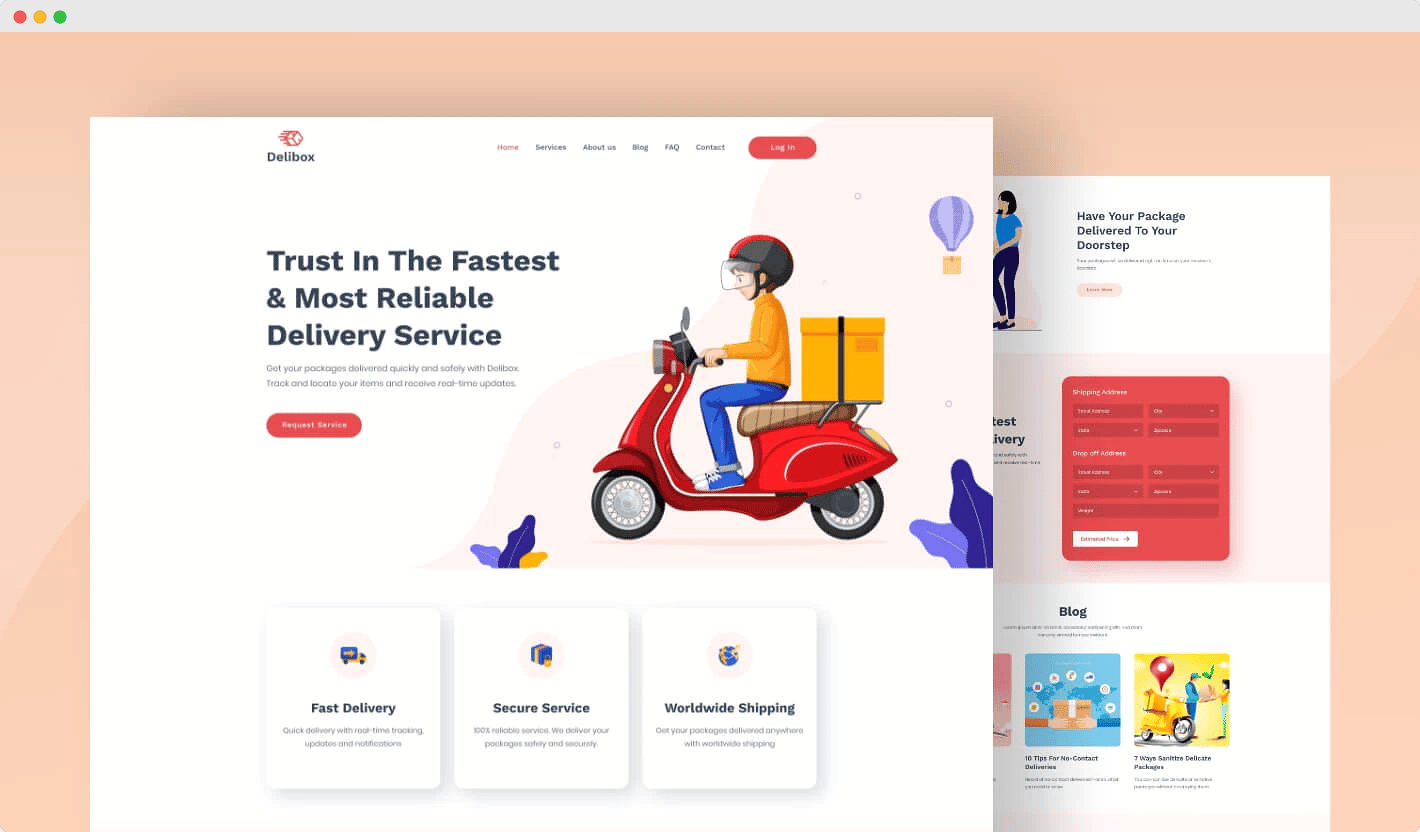
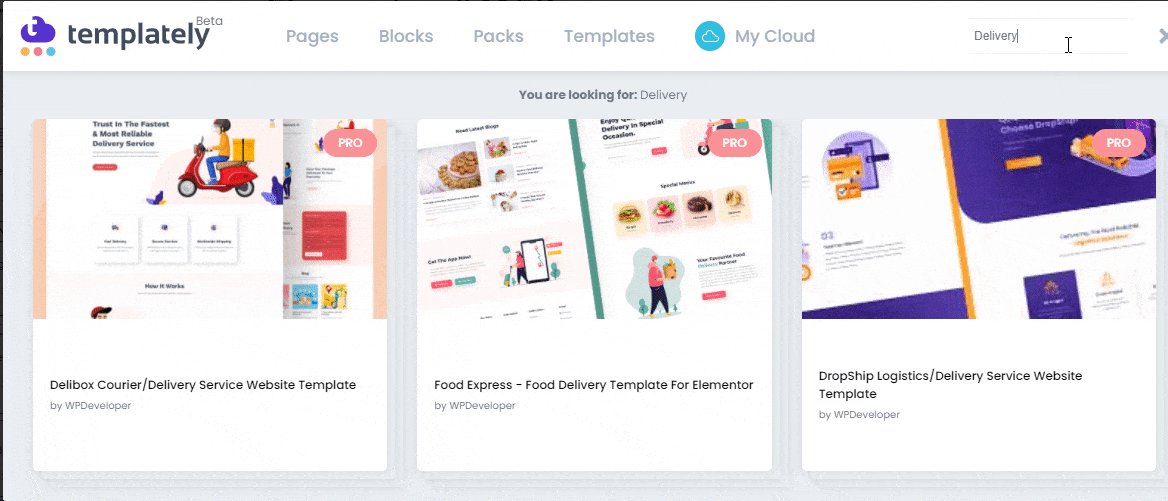
1. Delibox Courier Or Delivery Service Website Template
Delibox is an attractive WordPress template pack made with Elementor and Essential Addons. It is fully customizable and you don’t need any coding skills. You can customize it with full control. Also, you can drag and drop other elements into this template according to your need.

The template comes with 7 beautifully designed premade pages for the about page, FAQ page, service page, blog page, blog details page, and contact page. It also has eye-catching Call To Action buttons, an advanced accordion for frequently asked questions, a built-in contact form, and much more.
By using the Delibox template, you can design courier service websites or delivery service websites. You can also make websites for delivery companies, courier companies, transportation or logistics companies, etc. Overall, this can be a very helpful template for any of your courier or delivery service websites.
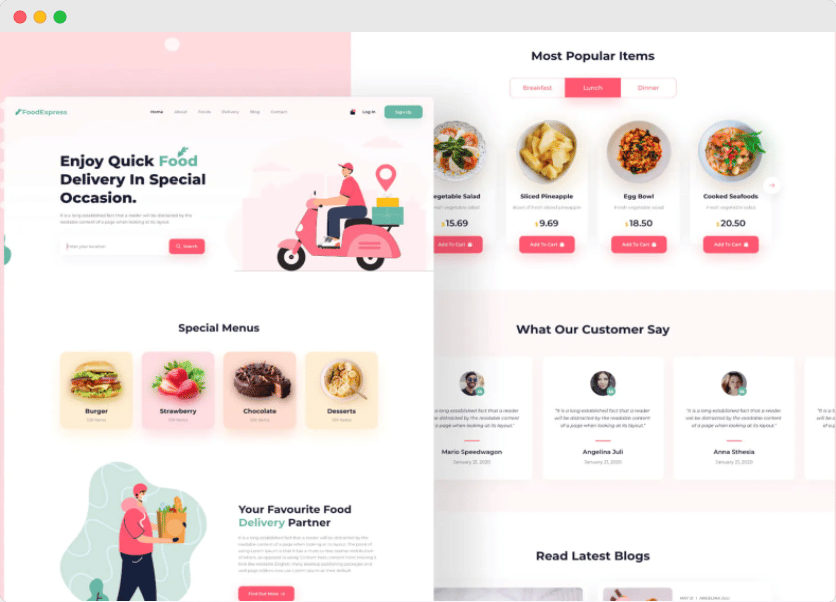
2. Food Express – Food Delivery Template For Elementor
Food Express is a food delivery template pack that is very attractive and fully responsive. It is also built with Elementor and Essential Addons that’s why it doesn’t require any coding skills. It is completely customizable so that you can show off your creativity.

This stunning ready template comes with 8 premade pages. You can customize these pages according to your requirement. Besides an interactive layout, the template also features Call To Action buttons, compatibility with WooCommerce, and much more.
By using this template, you can design websites for food delivery services, online food service, catering, takeout, and other similar services. It has a very versatile design so that besides any restaurant business website, you can use it to create a courier service website as well.
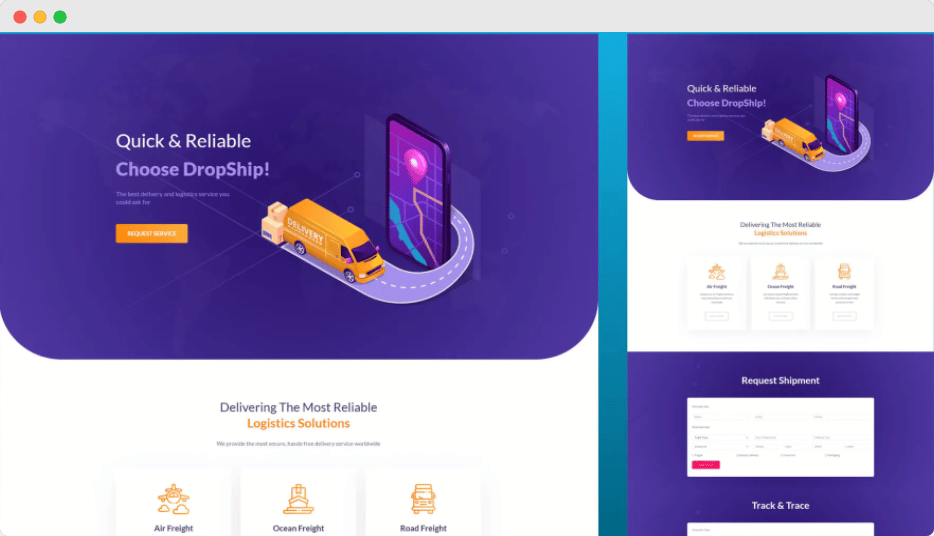
3. DropShip Logistics Or Delivery Service Website Template
DropShip is a very modern and stylish template, also very lightweight and quickly responsive. It is designed with Elementor and Essential Addons, that’s why the drag and drop feature allows full customization. Also, you don’t need a single line of coding.

This template pack comes with 5 beautifully designed pages. It also has stunning Call To Action buttons, animated Progress Bar widgets, Contact Forms, Testimonials widgets, and many more. By using the DropShip template, you can create websites for delivery service companies, shipping companies, logistics solution businesses, any kind of company providing supply chain solutions, etc.
How To Create Delivery Service Website Using Ready Templates?
Well, now you are aware of the three beautiful Elementor templates to make delivery service websites. All these three templates are easy to use. Let’s have a look below to know the easy and quick steps of using these Elementor templates on your WordPress site.
Step 1: Install And Activate Elementor Website Builder
For creating a courier service website without coding, you need the Elementor website builder. First, you must install and activate it before starting creating your delivery service website. If you already have this one, you can skip this step.
Step 2: Activate The Essential Plugins That You Need
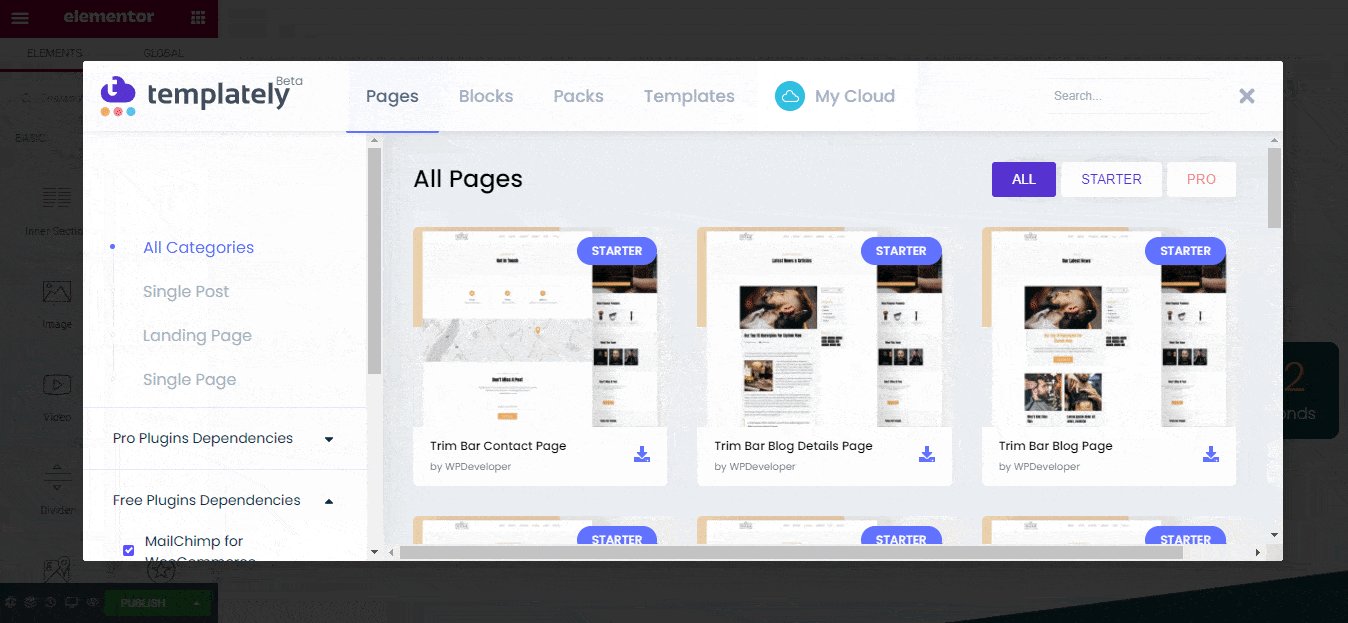
Once you have activated the Elementor, you can start working on it. But, as you need the Templately templates to create your delivery service website, you need the below two plugins.
👉 Essential Addons for Elementor: You must enable Essential Addons for Elementor, the best elements library with 80+ interactive elements.
👉Templately: The Elementor templates you are going to use for creating your delivery service website are exclusively available on Templately, you must sign up for an account and install the ‘Templately’ plugin on WordPress.
Step 3: Create A New Page On Your WordPress Dashboard
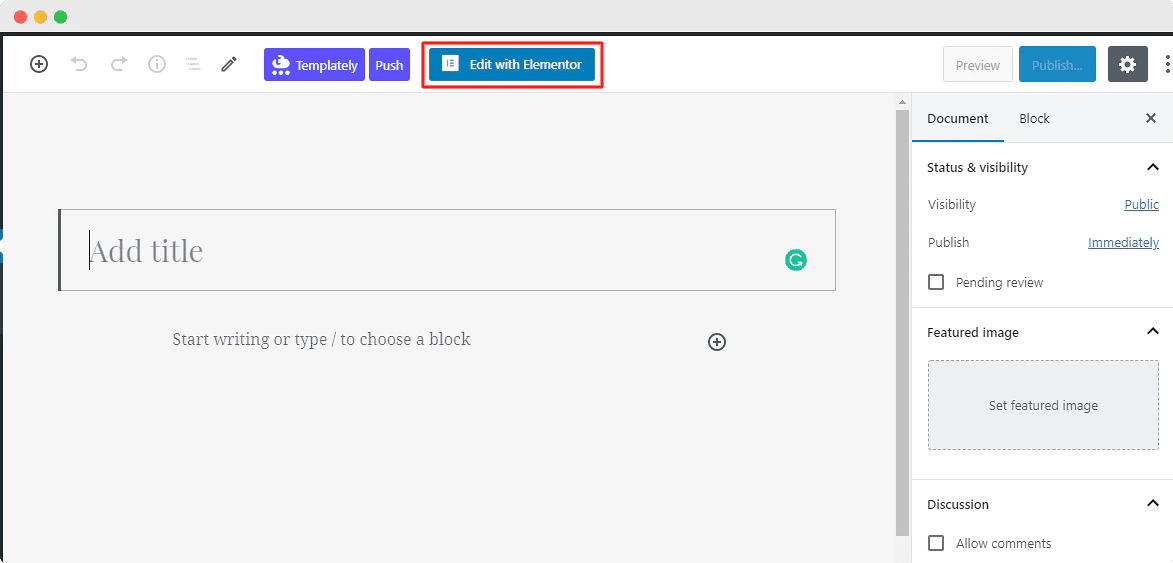
To make a new page, go to the WordPress dashboard and create a new page. Once the new page is created, click ‘Edit with Elementor’ to start working in the Elementor editor in less than a few minutes.

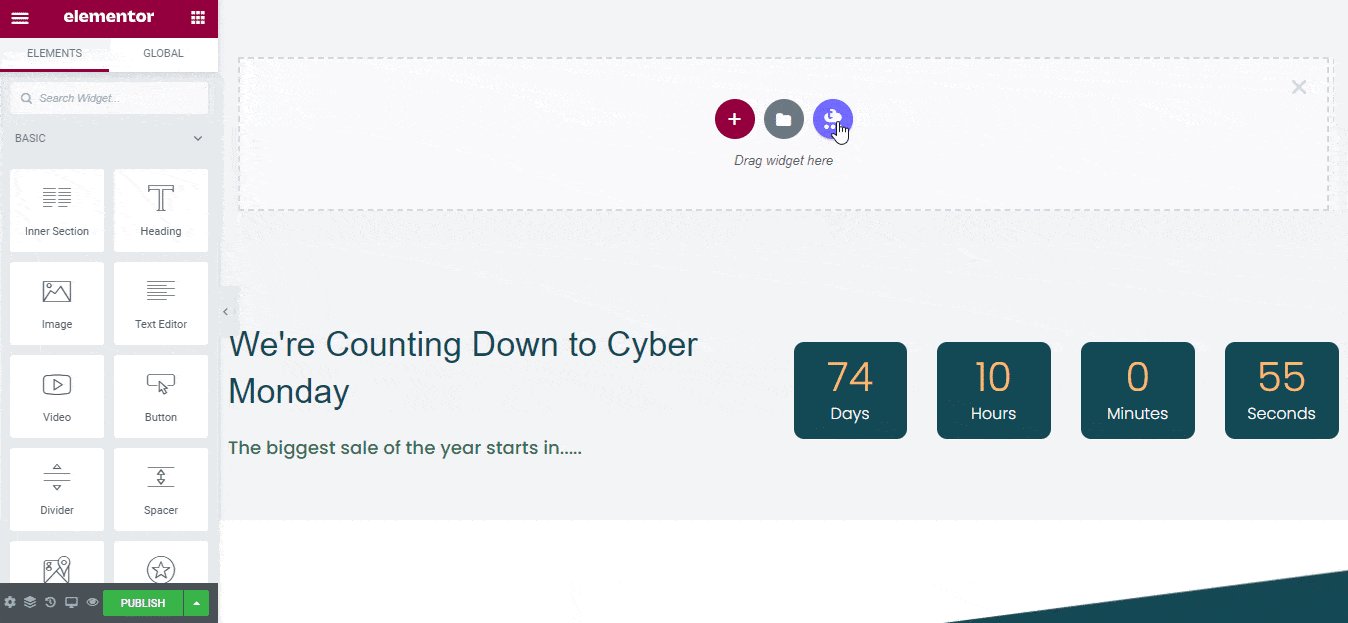
Step 4: Insert A Template From Templately Into Your Page
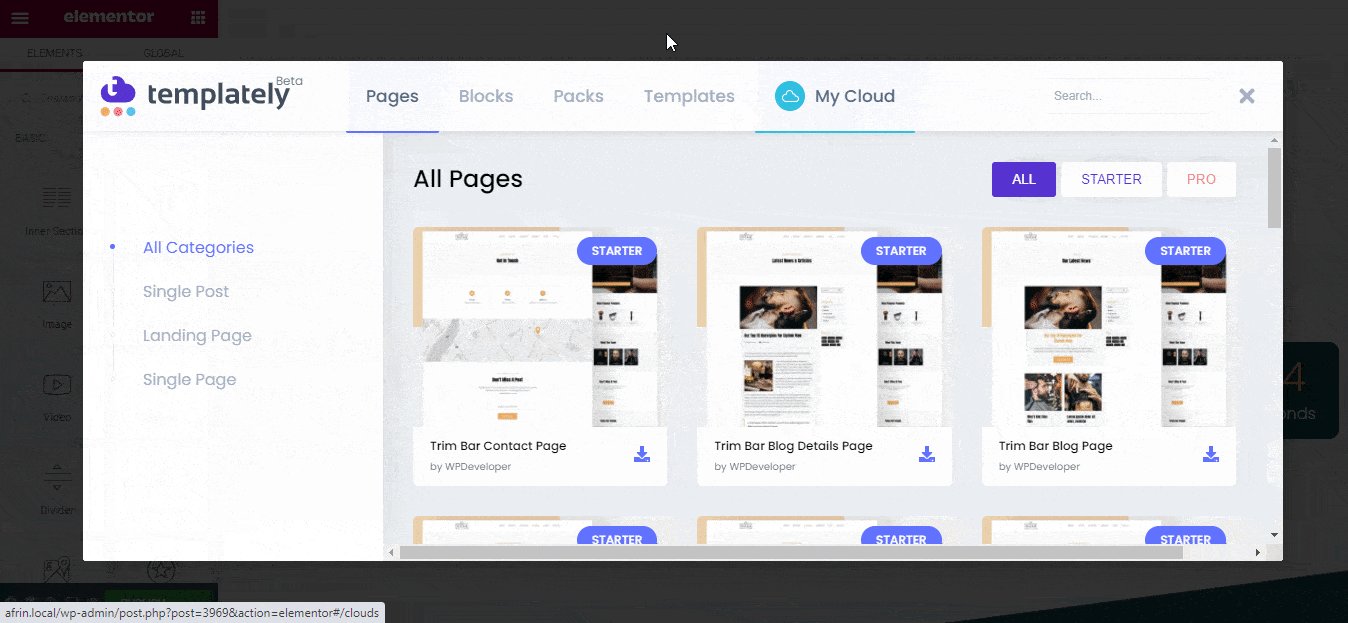
Now, you need to choose a template from the Templately library for your site. Click on the blue ‘Templately’ icon in the middle of the page. It will open a popup window with all of Templately’s ready-to-use collections.

Now search for the template you want to use and the ready-made landing page will appear instantly. We’ll select the first, press the ‘Insert’ option, and begin tweaking the ready-made template design to meet our needs.

Step 5: Customize The Template Design According To Your Choice
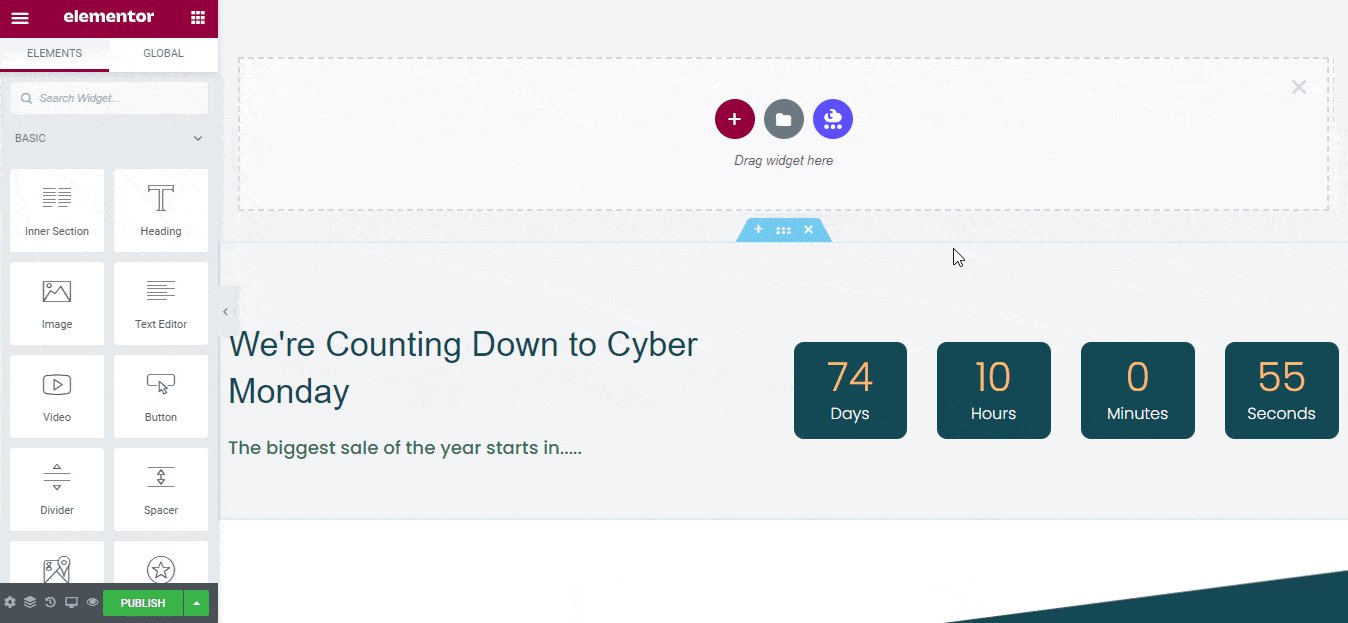
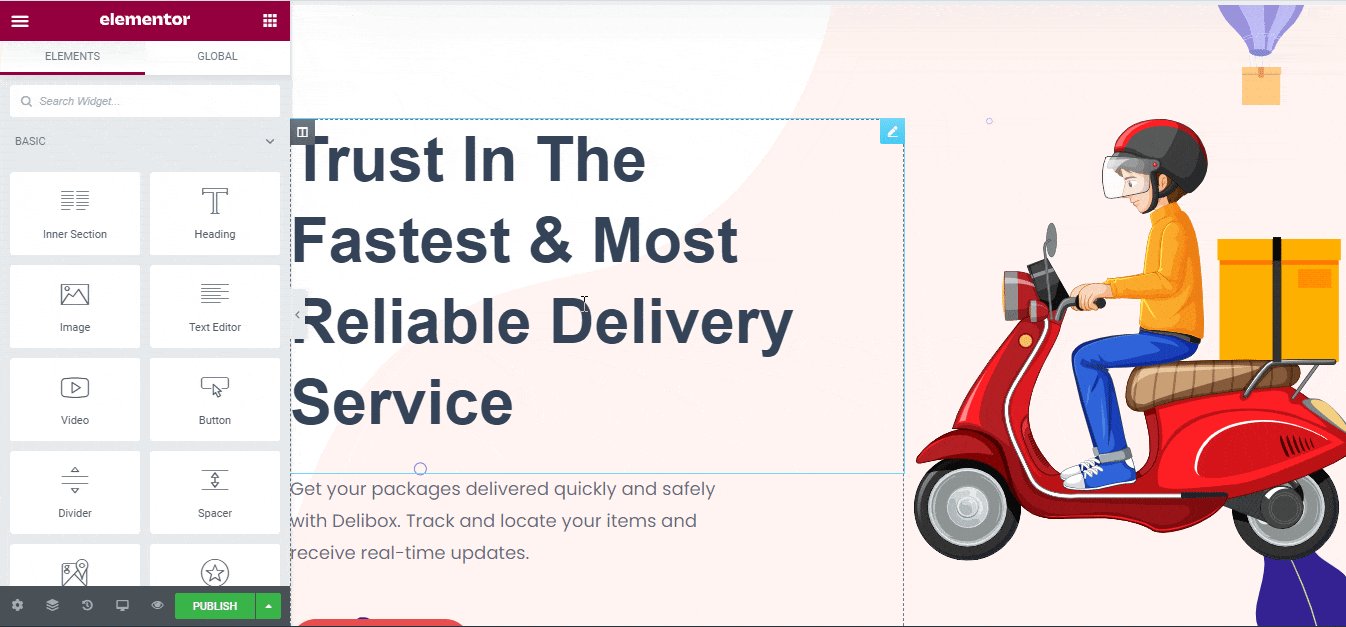
Once you have inserted the template into your site, you can start customizing the template from the Elementor edit panel. You can add your preferred content in each creative section, drag and drop one to another, and can modify it according to your need.

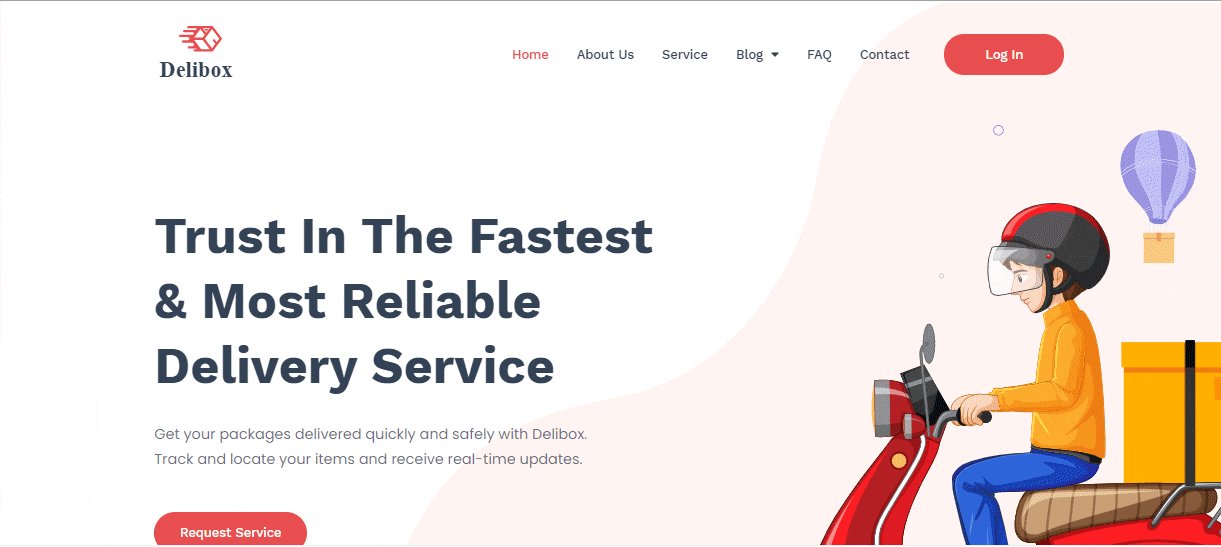
Step 6: Save Your Template Or Publish It To Make It Live
Once you are satisfied with your customization, just save it and your site is ready to become live. Your site will look alike this:

Make Website Building Easy With Ready Templates
If you need a delivery service website right now, get started creating your own WordPress site by following all the guidelines of this blog from scratch without coding. Hope you like it, and feel free to share your valuable thoughts by commenting on the blog below.
Do you think this blog is helpful? Don’t forget to subscribe to our blog to read more fun tutorials or join our Facebook community for the latest news and updates.



![[New Extension] How to Show Vertical Text on Elementor Websites?](https://essential-addons.com/wp-content/uploads/2025/11/Essential-Addons-New-Extension-Vertical-Text-Orientation-1024x576.jpg)


