As the most popular website builder for WordPress, Elementor aims to provide users with the highest level of flexibility when designing websites. To give designers the ultimate freedom when designing carousels and static positions, Elementor has introduced Nested Carousels & Loop Grids. If you are also an Elementor design fan like us, then let’s check out our guide below where we explore how to use Elementor Nested Carousels and Loop Grids and what benefits they bring.
Continue reading “How To Use Elementor Nested Carousels And Loop Grid Ads”How To Start Your Own Indian Restaurant Website With Elementor
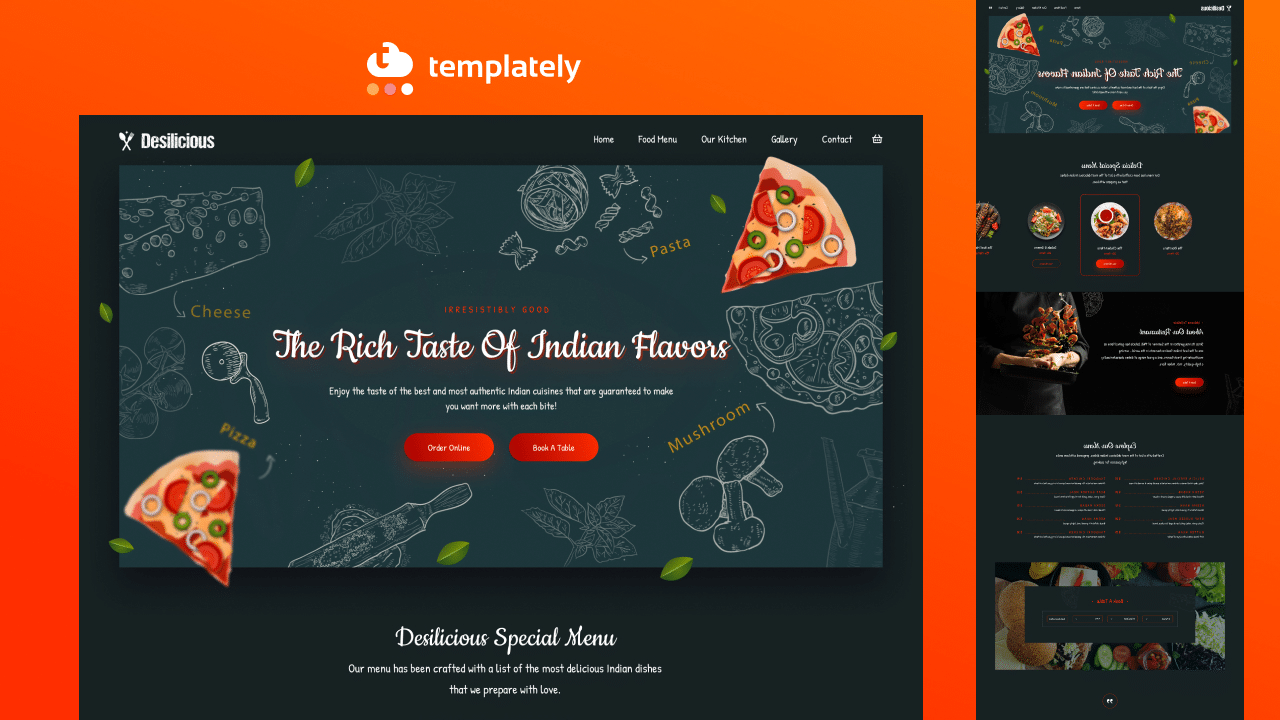
When you own a restaurant serving Indian cuisine, why not use your website to reach out to all potential customers? Indian cuisine is one of the most popular in the world. And your business will get a great kick once you have your own Indian restaurant website.
Are you interested in taking your restaurant business to the next level? Let’s see how we can create an Indian restaurant website without coding, especially entirely on our own.
Continue reading “How To Start Your Own Indian Restaurant Website With Elementor”10+ Best WordPress Multipurpose Themes For Elementor
Nowadays, multipurpose themes are in high demand when creating WordPress websites, as they serve several different, versatile purposes at once. But which WordPress multipurpose theme will be the best for your business among thousands? To help you out, today we will share the best 10+ multipurpose theme suggestions that are fully compatible with the Elementor website builder.
Continue reading “10+ Best WordPress Multipurpose Themes For Elementor”How to Add Drop Shadow Effects In WordPress Using Elementor [In 5 Minutes]
While exploring other websites, you may come across stunning sections where drop shadow effects are applied to make those sections more interactive and stand out. Do you want to showcase your texts, sections, or columns on a website in a similar way and attract visitors? Then you have come to the right place. Today, we will show you how you can easily add drop shadow effects to your WordPress website within 5 minutes.
Continue reading “How to Add Drop Shadow Effects In WordPress Using Elementor [In 5 Minutes]”Z-Index: What Is It & How To Use It In Elementor [2023]
If you are planning design sections in Elementor editor that have interactive overlapping elements, then Z-index is what you should start using. Are you new to web designing? Then this is the right guide for you. By the end of this guide, you will learn how to use Z-index in Elementor elements.
Continue reading “Z-Index: What Is It & How To Use It In Elementor [2023]”The Role of AI In Modern Web Design 2023: Things You Need To know
A world where AI is taking over is also influencing modern web design. In general, when we hear about AI (Artificial Intelligence), the first thing we think about is its role in the development sector. But not just there; it plays a great role in modern web design as well. Today, we will explore all the amazing web design sections that have been heavily facilitated by AI in recent times.
Continue reading “The Role of AI In Modern Web Design 2023: Things You Need To know”Elementor Accessibility In 2023: Making Your Website Inclusive For All Users
In an era when everyone is concerned about website accessibility, what does Elementor accessibility provide? It’s a major concern when you plan to expand your website’s niche audience or reach ADA-compliant countries. With over 5 million active users, Elementor is currently the most popular website builder. And they are more concerned about improving accessibility in 2023. Let’s check out what Elementor is offering its users in terms of accessibility.
Continue reading “Elementor Accessibility In 2023: Making Your Website Inclusive For All Users”Top 5 Elementor Agency Templates To Start Your Own Business In 2023
When you are all set to create website for your business, Elementor agency templates are the most convenient to go for. Selecting a suitable website template with a simple WordPress theme accelerates your website’s speed and helps it rank higher in search engines. The following top Elementor agency templates will enhance the appearance of any business website.
Continue reading “Top 5 Elementor Agency Templates To Start Your Own Business In 2023”Top 5 Useful Web Development Tools To Get Started With In 2023
Are you excited to get started with web development tools this year, in 2023? Then you have come to the right place! We’ve compiled a list of simple and useful web development tools, along with a proper checklist, to help you get started. Let’s check them out.
Continue reading “Top 5 Useful Web Development Tools To Get Started With In 2023”Top 5 Best Free Tools to Scan WordPress For Vulnerabilities
If your WordPress website security is at the top of your concerns, then you must get tools to scan vulnerabilities and security. Whether your website is being hacked, leaking data, or detected malware; these things are impossible to take care of manually. With the right tools to scan WordPress, you can keep your site safe and relieve yourself of this burden.
Continue reading “Top 5 Best Free Tools to Scan WordPress For Vulnerabilities”




![How to Add Drop Shadow Effects In WordPress Using Elementor [In 5 Minutes] 8 drop shadow effects in WordPress](https://essential-addons.com/wp-content/uploads/2023/03/How-to-Add-Drop-Shadow-Effects-In-WordPress-Using-Elementor_1280_720.jpg)
![Z-Index: What Is It & How To Use It In Elementor [2023] 10 Z-index](https://essential-addons.com/wp-content/uploads/2023/02/Z-Index-What-is-it-How-to-Use-it-in-Elementor-2023.png)